Hi there Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place every week, we give away logo new freebies. We not too long ago shared a brand spanking new House Baker Structure Pack. That can assist you get your website online up and operating once imaginable, we’re sharing a world header & footer template that fits this structure pack completely as smartly! Hope you experience it.

Take a look at Out The House Baker
World Header & Footer Template Underneath
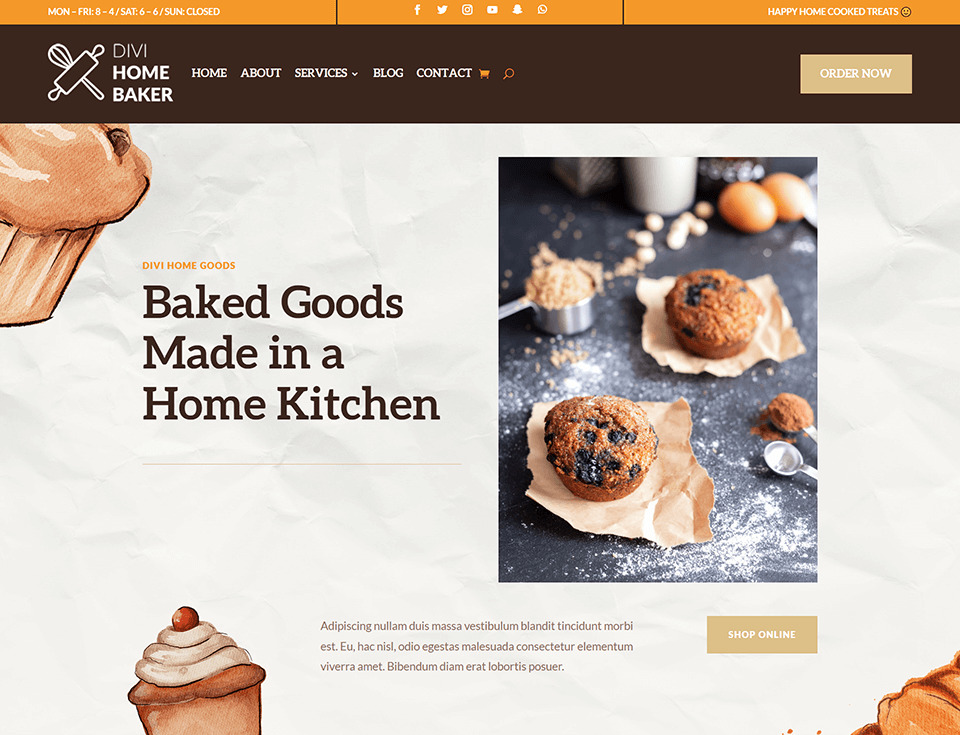
Header Design


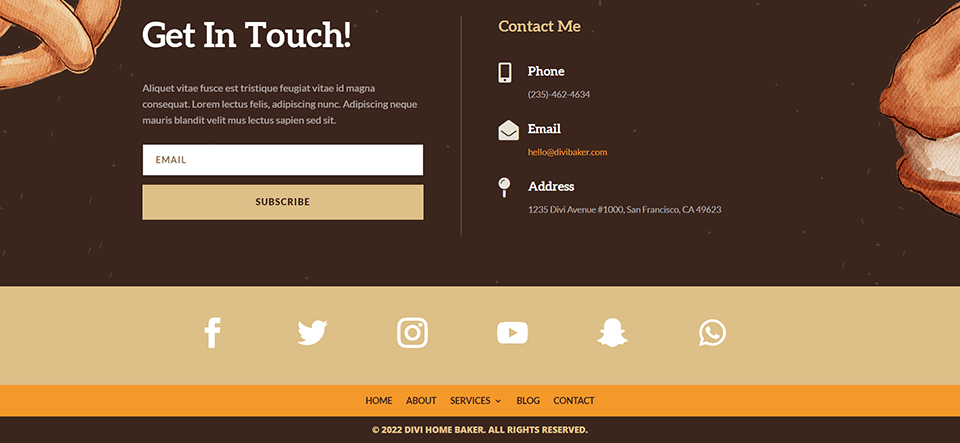
Footer Design


Obtain The World Header & Footer Template For The House Baker Structure Pack
To put your fingers at the unfastened international header & footer template, you are going to first want to obtain it the usage of the button beneath. To realize get entry to to the obtain it is very important subscribe to our Divi Day by day electronic mail listing by means of the usage of the shape beneath. As a brand new subscriber, you are going to obtain much more Divi goodness and a unfastened Divi Structure pack each and every Monday! For those who’re already at the listing, merely input your electronic mail cope with beneath and click on obtain. You’ll no longer be “resubscribed” or obtain additional emails.
@media most effective display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Loose
Sign up for the Divi E-newsletter and we can electronic mail you a duplicate of without equal Divi Touchdown Web page Structure Pack, plus heaps of alternative wonderful and unfastened Divi sources, guidelines and tips. Apply alongside and you are going to be a Divi grasp very quickly. If you’re already subscribed merely kind for your electronic mail cope with beneath and click on obtain to get entry to the structure pack.
You may have effectively subscribed. Please take a look at your electronic mail cope with to verify your subscription and get get entry to to unfastened weekly Divi structure packs!
Add The Template
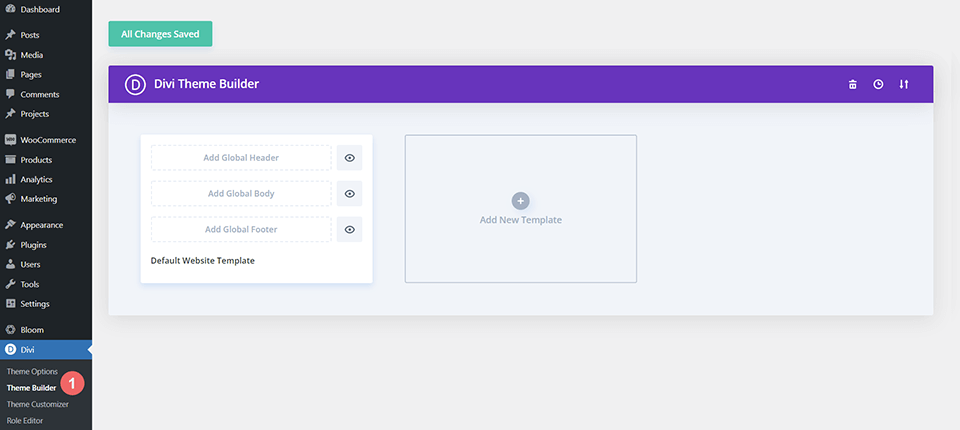
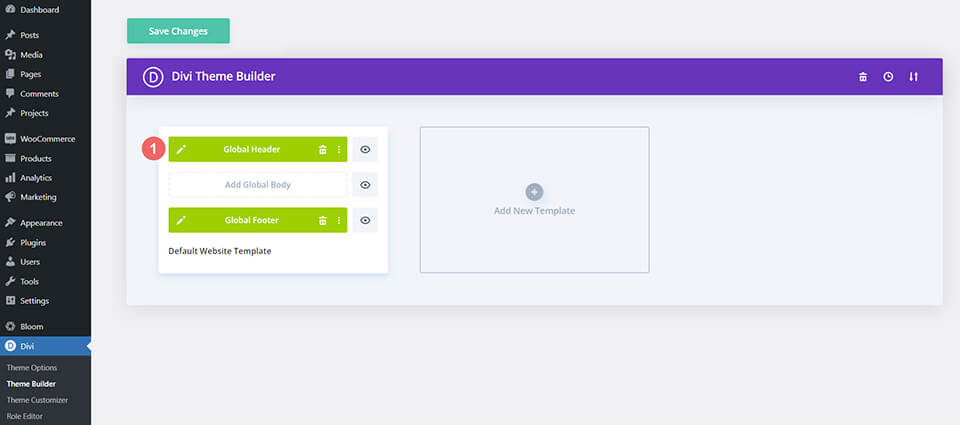
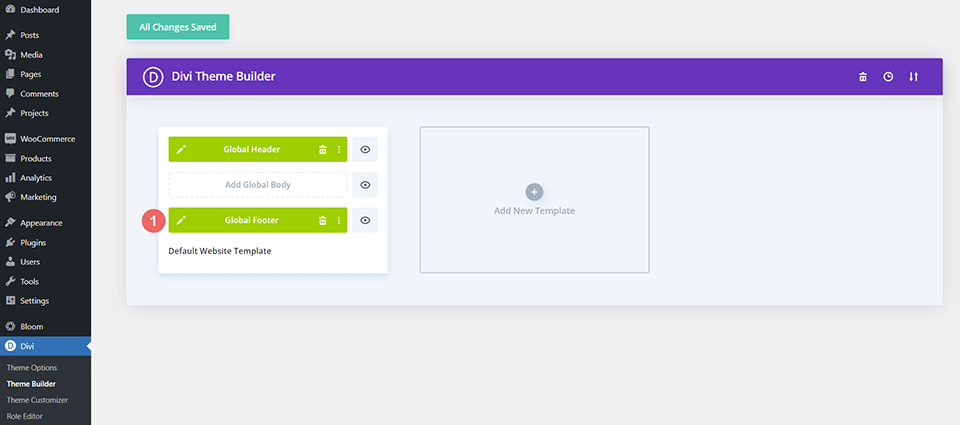
Move to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress website online.

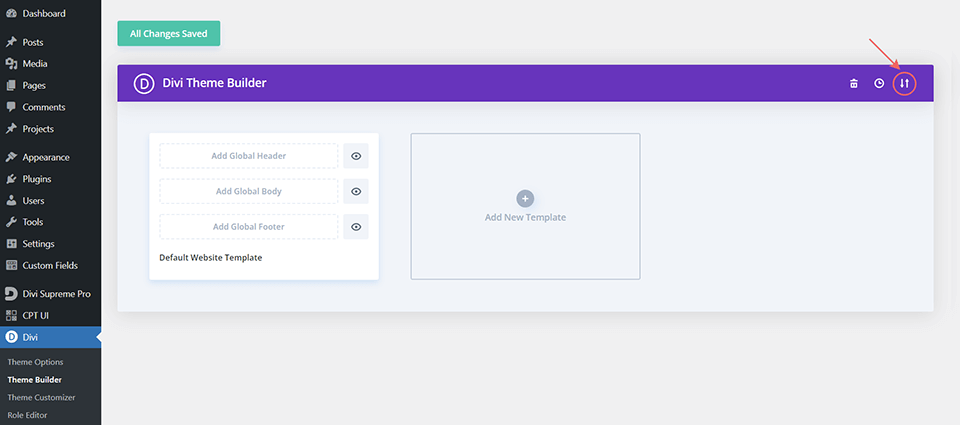
Add World Default Web site Template
Then, within the height proper nook, you’ll see an icon with two arrows. Click on at the icon.

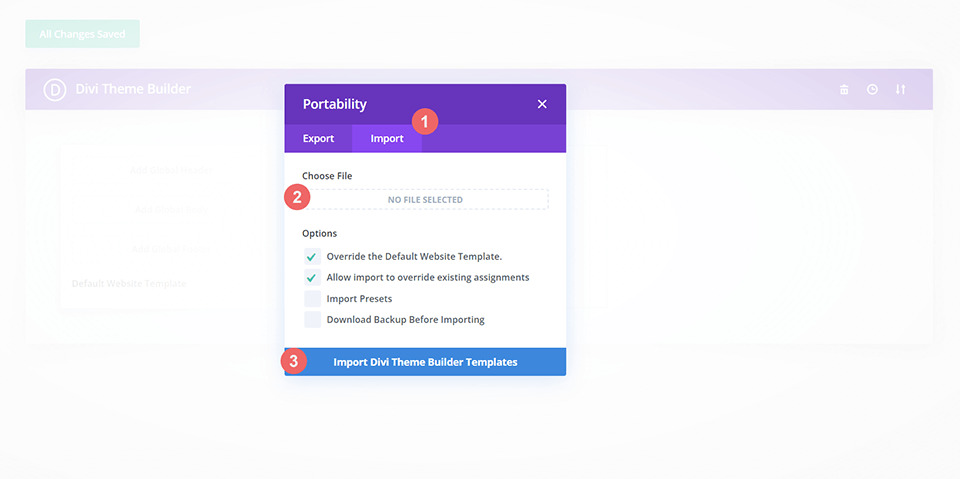
Navigate to the import tab, add the JSON record which you have been ready to obtain on this put up, and click on on ‘Import Divi Theme Builder Templates’.

Save Divi Theme Builder Adjustments
If you’ve uploaded the record, you’ll realize a brand new international header and footer for your default website online template. Save the Divi Theme Builder adjustments once you need the template to be activated.
Regulate The Template
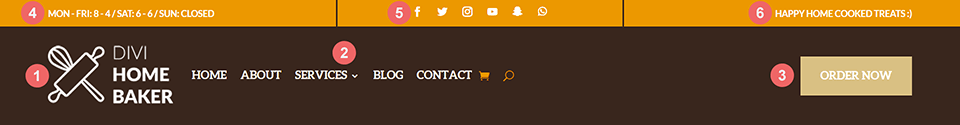
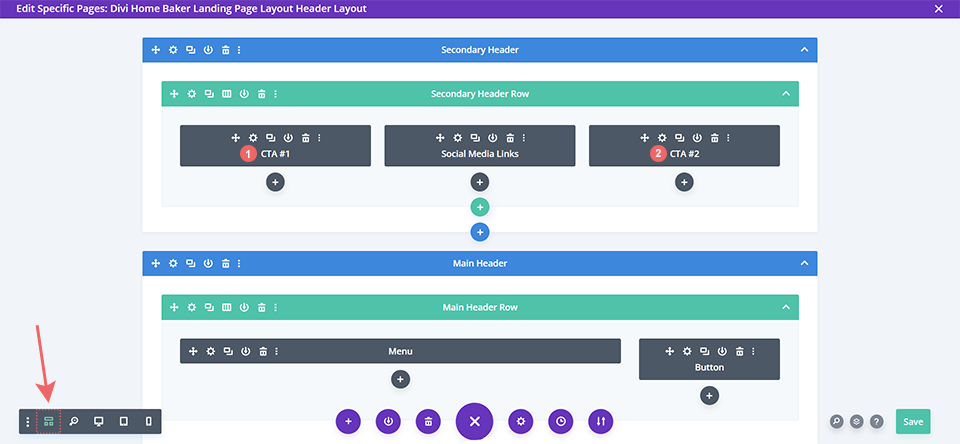
Components of the Divi House Baker Header Template
The Divi House Baker Header Template has a couple of Divi modules. You’ll be able to edit stated modules to check your branding, industry and the wishes of your website online. We’ll check out the six components that make up the header template beneath:

At first, the header has a number one phase and a secondary phase. The main menu accommodates the menu, emblem and a button. The secondary menu accommodates two textual content call-to-actions and a suite of social media icons.
Number one Phase Modules
- Brand (Menu Module): The emblem is populate by the use of the menu module. You’ll be able to use the dynamic fields function of the Divi builder to tug for your sitewide emblem, or, you’ll be able to add your emblem immediately into the menu
- Menu (Menu Module): You’ll be able to make a selection a menu out of your website to populate into this module.
- Button (Button Module): The button module acts as a call-to-action
Secondary Phase Modules
- CTA #1 (Textual content Module): This newsletter module these days has the hours of operation, on the other hand, we will be able to edit it to be the rest that we’d like
- Social Media Hyperlinks (Social Media Apply Module): Edit this module so as to add and hyperlink your selected social networks of selection
- CTA #2 (Textual content Module): Some other textual content module that we will be able to use as a spot to carry your slogan, or any other announcement
Open Header Template
To change the worldwide header template’s components, get started by means of opening the template.

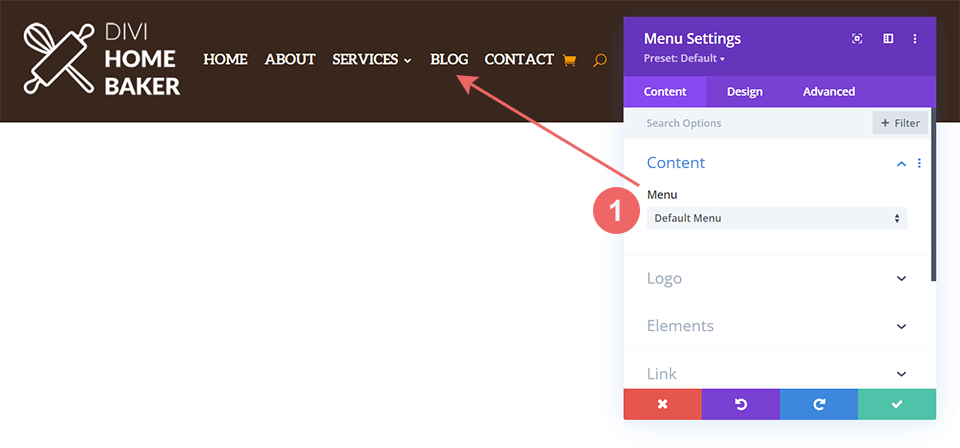
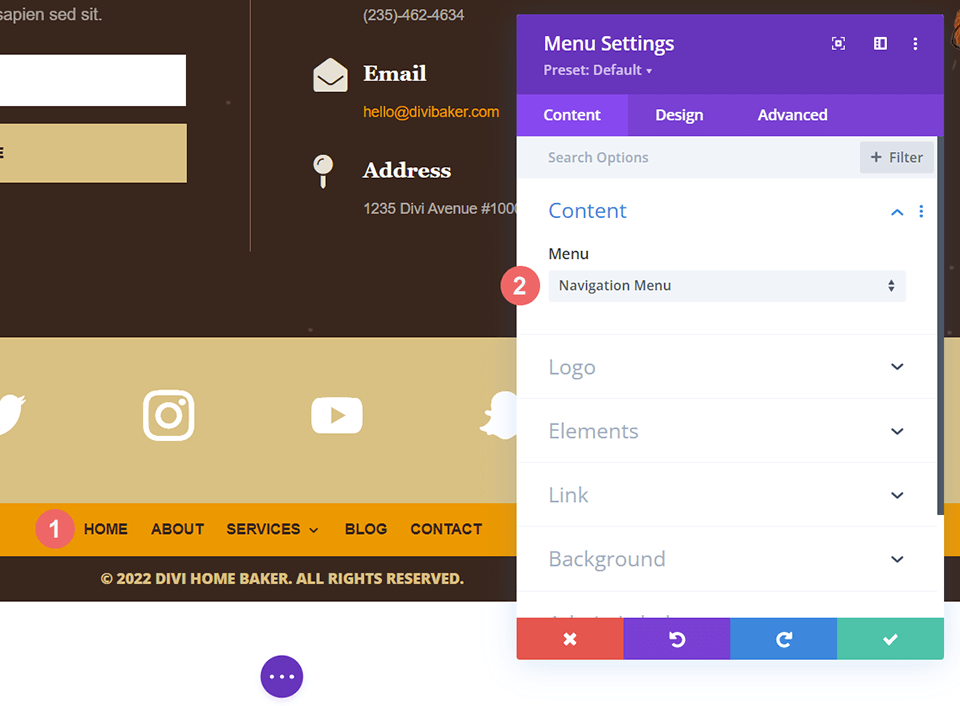
Select Your Menu
Choose a menu of your selection within the Menu Module.

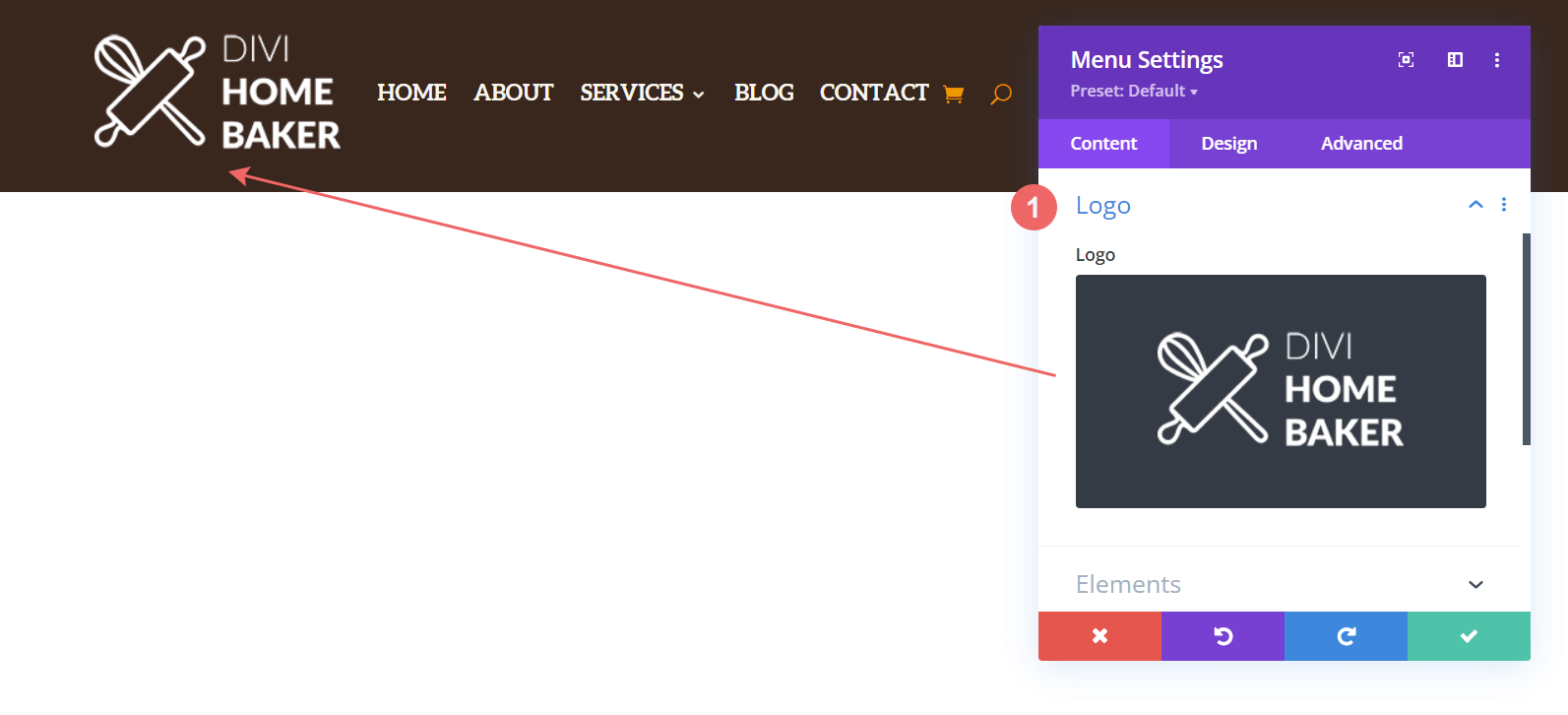
Add Brand of Selection
Inside the similar Menu Module, make a choice or add your emblem of selection

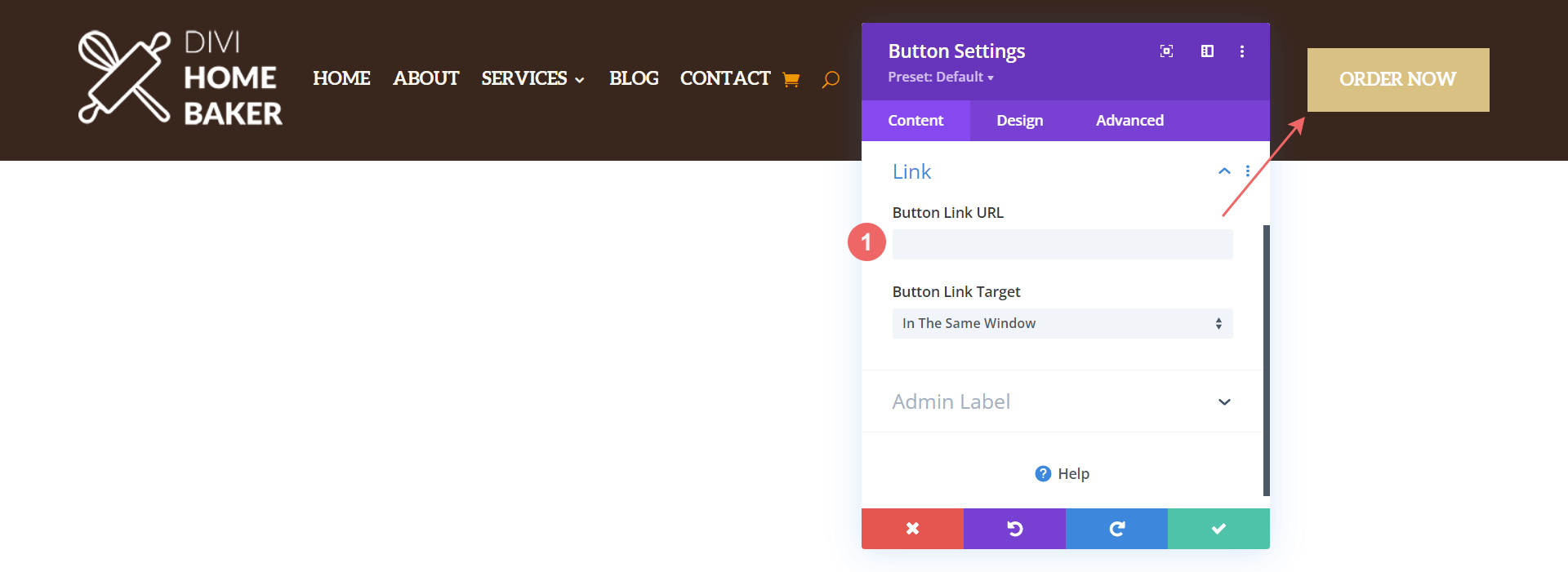
Replace Button Vacation spot
This header has a button at the height proper of the principle menu. Open the settings of the button and replace the hyperlink URL to the vacation spot of your selection. You’ll be able to additionally use the similar settings modal to edit the textual content at the button.

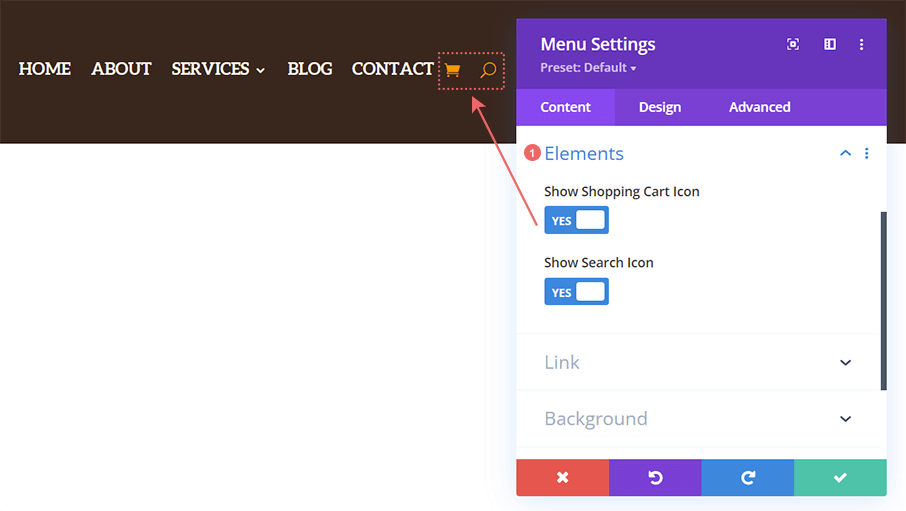
Permit/Disable Seek and Cart Icons
Through default, the menu module inside this header has the hunt and cart icons activated. When you’ve got WooCommerce put in and lively, the cart icon will mechanically display at the frontend. On the other hand, for those who’d like to cover those icons, you could have the choice of doing so throughout the menu settings.

Including Content material to CTA #1 and CTA #2
At the proper and left hand facet of the secondary header space are textual content modules that may be edited with content material as you spot have compatibility. Within the template, we use the left hand textual content module to show off the bakery hours. At the proper hand facet, we use the textual content module to proportion the corporate slogan, with a lovable emoji 🥰. Because of the peak of the secondary header phase, it can be more uncomplicated to edit the modules with that phase by means of the usage of the Wireframe View of the Divi Theme Builder.

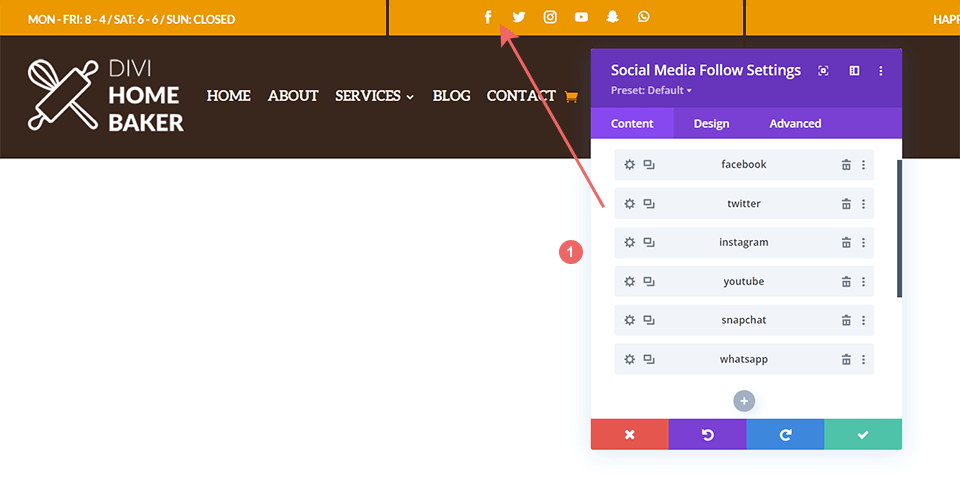
Upload Your Social Media Networks and Hyperlinks
Open the Social Media Apply Module to edit, upload or delete the social media networks that you just want to show off inside your header. Don’t put out of your mind so as to add the precise hyperlinks for your more than a few social media accounts as smartly!

Open Footer Template
Proceed by means of opening the worldwide footer within the default website online template.

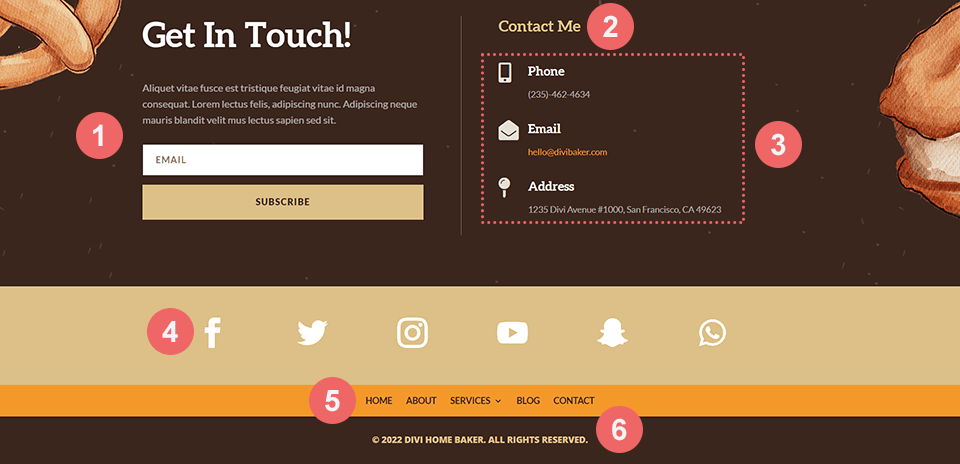
Components of the Divi House Baker Footer Template
Not like the Divi House Baker Header Template, the footer template is made up of 4 sections. However don’t worry! The main phase has two columns, and the rest 3 sections have just one module every inside them. Once more, we will be able to use of the Wireframe View is very advisable, particularly when enhancing the overall 3 sections.

Breakdown of Footer Sections and Modules
- Electronic mail Optin Module: Edit the identify, frame textual content and be sure that you attach your electronic mail advertising and marketing platform of option to the module
- Textual content Module: Exchange the identify as you spot have compatibility in your wishes
- Blurb Modules: We’ve 3 blurb modules right here which might be used to show off your touch data.
- Social Media Apply Module: As with the module within the header, this can be utilized to hyperlink out for your social media accounts
- Menu Module: Select your footer menu right here.
- Textual content Module: Finally, take note to edit the after textual content inside this newsletter module to enter your individual copyright data
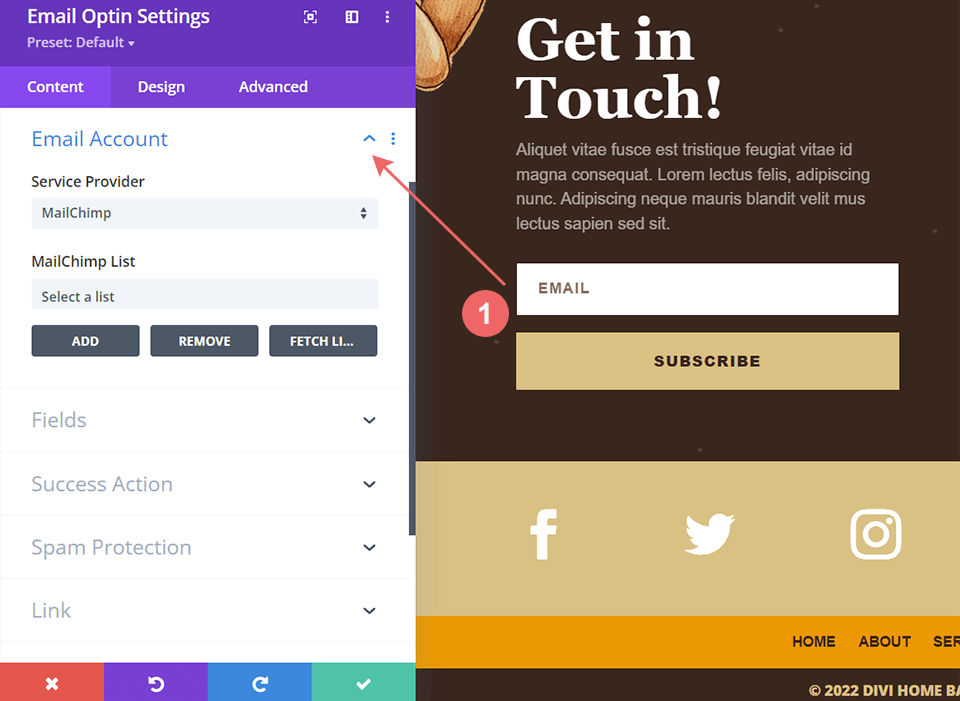
Attach Your Electronic mail Advertising Answer
At first, attach your electronic mail advertising and marketing answer of option to the Electronic mail Module.

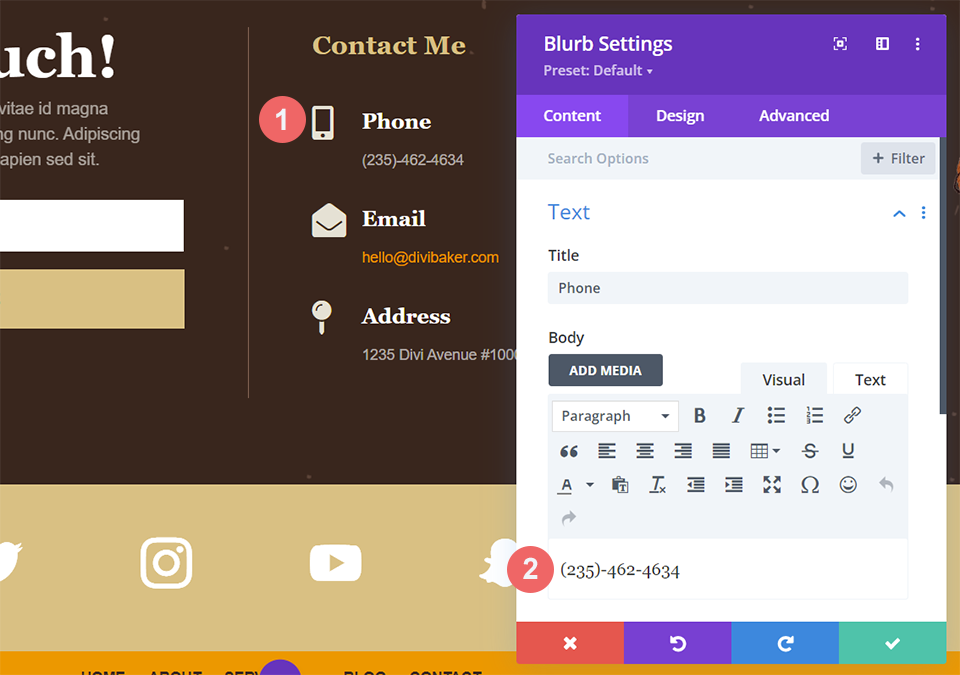
Upload Your Touch Knowledge
Throughout the 3 blurb modules, you’ll be able to edit the icons and textual content. Browse during the icon libraries incorporated with Divi and upload your content material.

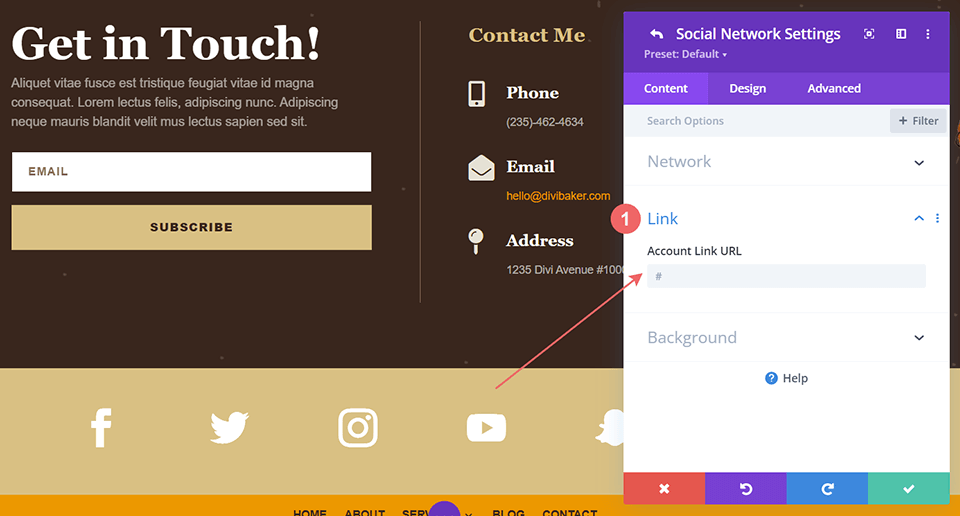
Hyperlink Your Social Media Accounts
Upload hyperlinks for your social media accounts throughout the Social Media Apply Module.

Choose Your Footer Menu
Select your footer menu.

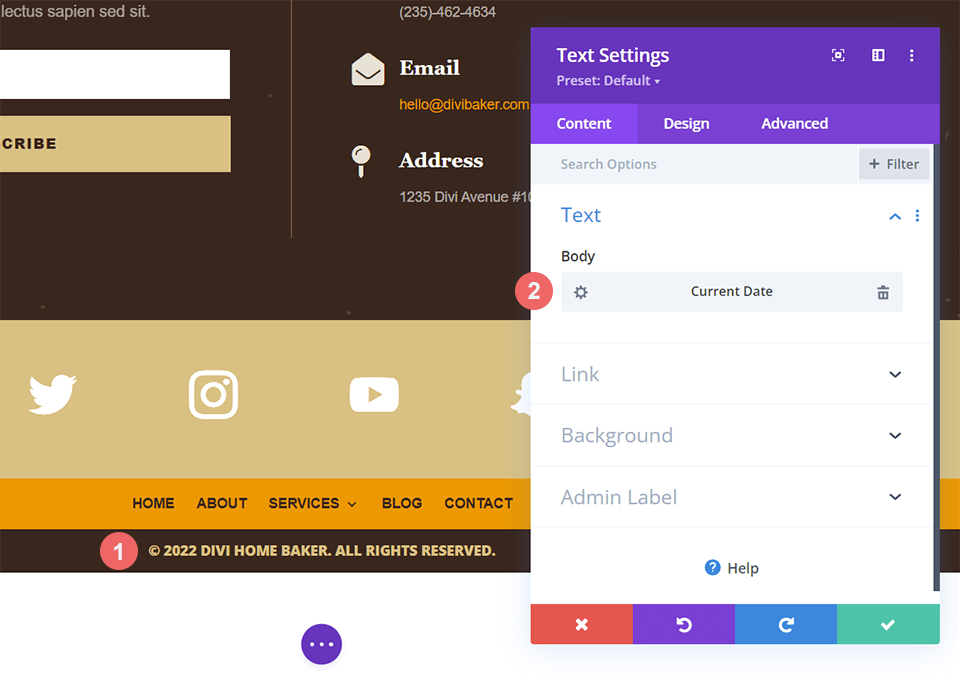
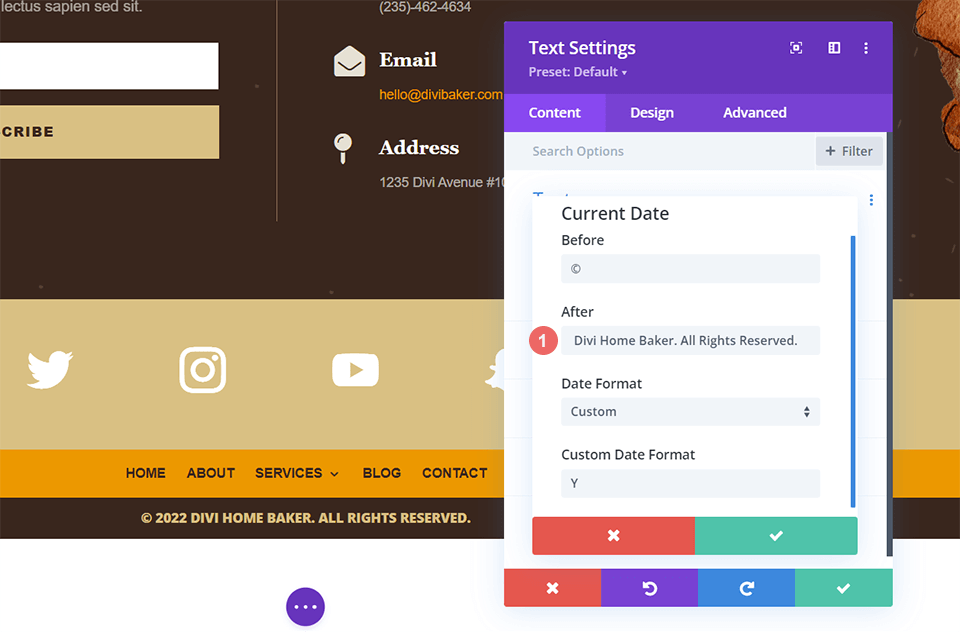
Amend Copyright Content material
To edit the copyright phase, we’ll be going into the Dynamic Box function throughout the textual content module.

Click on at the equipment beneath the Frame identify. Throughout the modal field that pops up, you’ll need to edit the content material throughout the After textbox.

New Freebies Each Week!
We are hoping you’ve loved the House Baker Structure Pack and the Header & Footer freebie that is going along side it. We sit up for listening to your critiques within the remark phase beneath. Be sure to take a look at again subsequent week for extra freebies!
The put up Obtain a FREE Header & Footer for Divi’s House Baker Structure Pack seemed first on Chic Subject matters Weblog.
WordPress Web Design