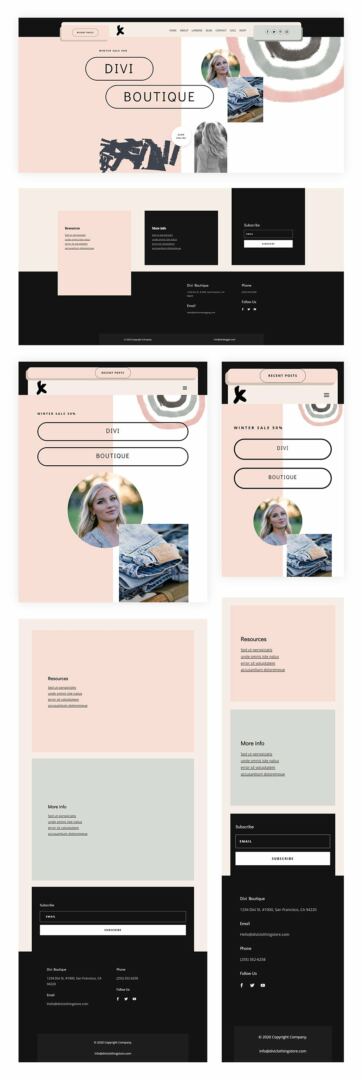
Hello Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place each and every week, we give away logo new freebies. Not too long ago, we shared a brand spanking new Clothing Store Layout Pack. That will help you get your web site up and working once imaginable, we’re sharing an international header & footer template that fits this format pack completely as smartly! Hope you experience it.

Obtain The International Header & Footer Template For The Clothes Retailer Structure Pack
To put your palms at the loose world header & footer template, you’ll first wish to obtain it the use of the button underneath. To realize get right of entry to to the obtain it is very important subscribe to our Divi Day by day e mail record through the use of the shape underneath. As a brand new subscriber, you’ll obtain much more Divi goodness and a loose Divi Structure pack each Monday! If you happen to’re already at the record, merely input your e mail cope with underneath and click on obtain. You’ll now not be “resubscribed” or obtain further emails.
@media simplest display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:earlier than { border-top-color: #ffffff !vital; border-left-color: clear !vital; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:earlier than { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Loose
Sign up for the Divi Publication and we will be able to e mail you a duplicate of without equal Divi Touchdown Web page Structure Pack, plus heaps of different wonderful and loose Divi sources, pointers and tips. Practice alongside and you’ll be a Divi grasp very quickly. In case you are already subscribed merely sort on your e mail cope with underneath and click on obtain to get right of entry to the format pack.
You will have effectively subscribed. Please take a look at your e mail cope with to substantiate your subscription and get get right of entry to to loose weekly Divi format packs!
The way to Add The Template
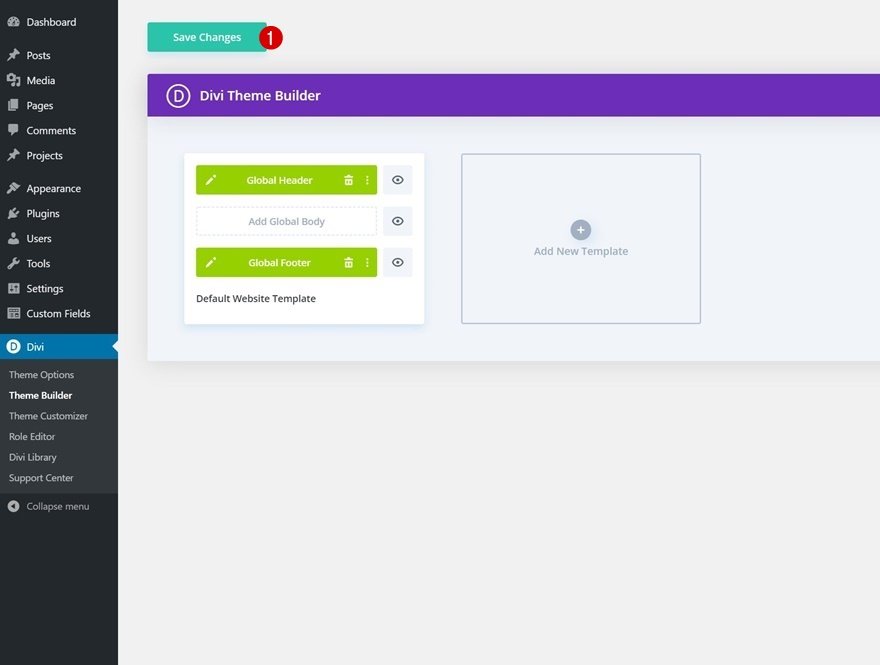
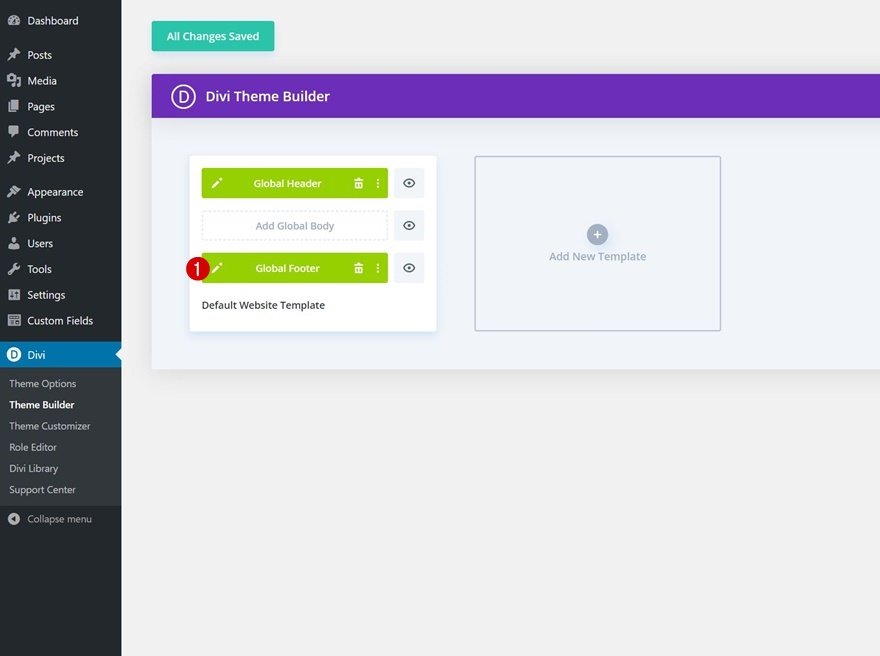
Cross to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web site.

Add International Web page Template
Then, within the peak proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON report which you have been in a position to obtain on this publish and click on on ‘Import Divi Theme Builder Templates’.

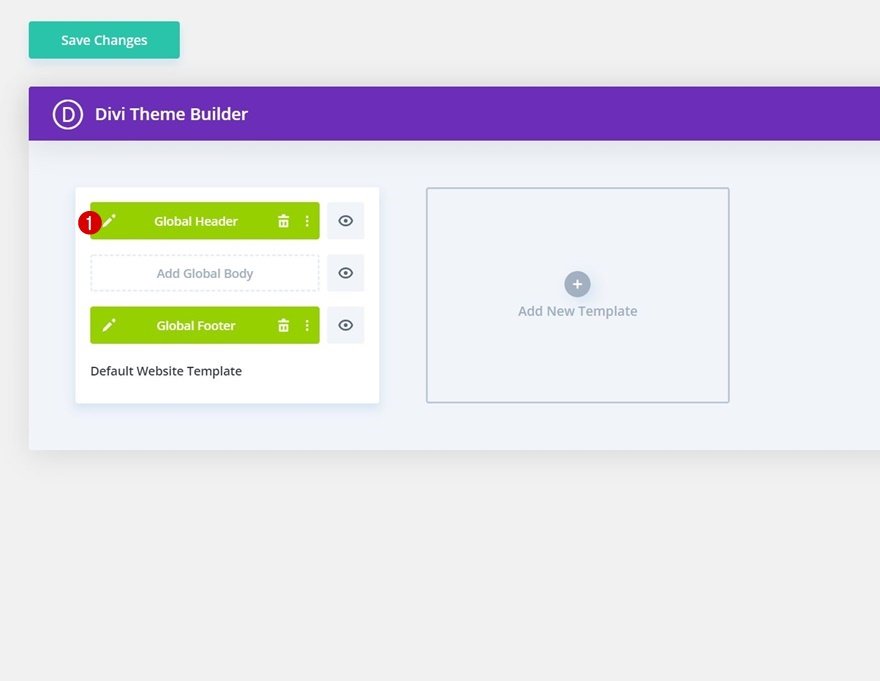
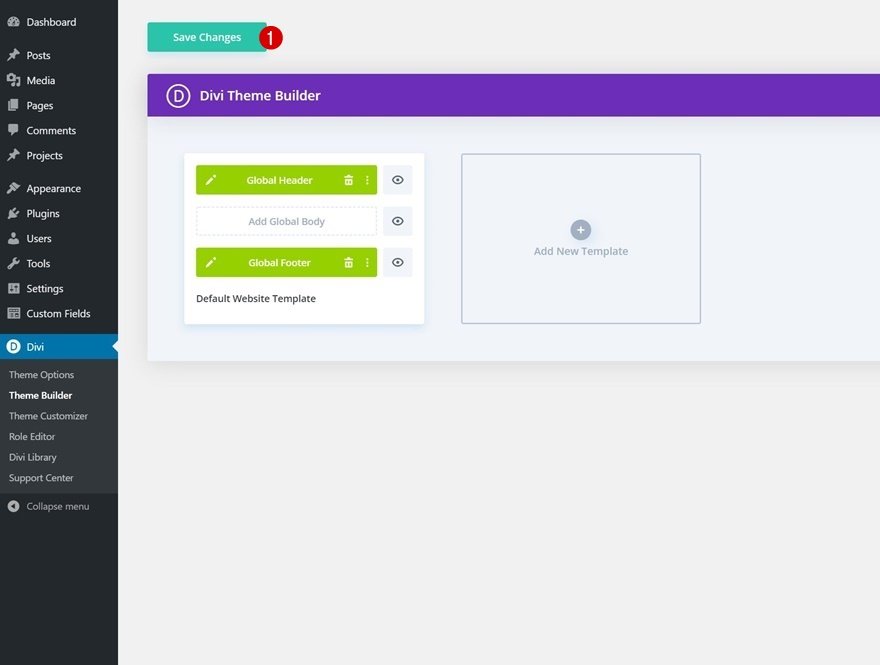
Save Divi Theme Builder Adjustments
While you’ve uploaded the report, you’ll understand a brand new world header and footer on your default web site template. Save the Divi Theme Builder adjustments once you need the template to be activated.

The way to Alter The Template
Open Header Template
To change the worldwide header template’s components, get started through opening the template.

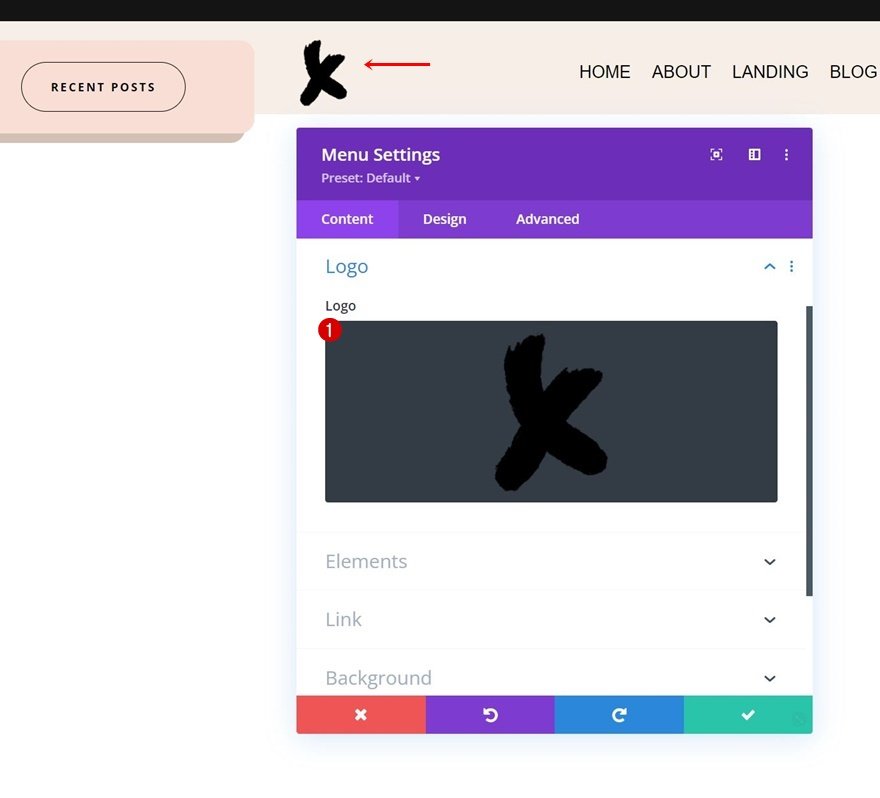
Trade Emblem
Trade the brand within the Menu Module.

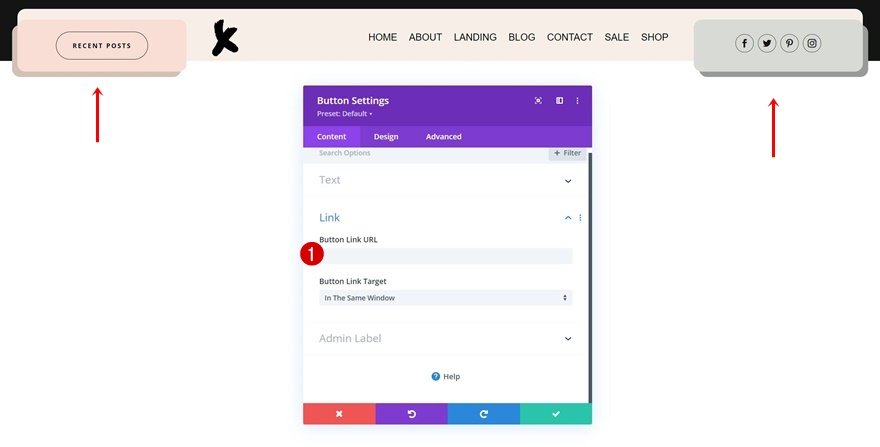
Upload Hyperlinks to Button & Social Media Practice Module
Subsequent, upload related hyperlinks to the Button Module and each and every one of the vital social networks within the Social Media Practice Module.

Open Footer Template
Proceed through opening the worldwide footer within the default web site template.

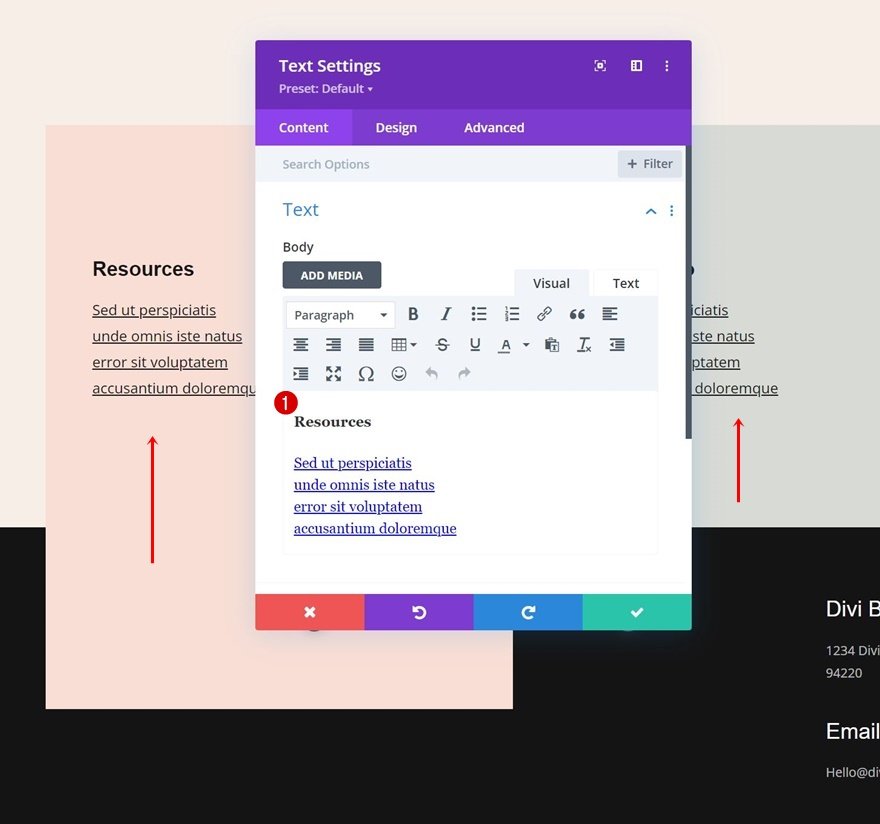
Trade Footer Pieces & Hyperlinks
Then, regulate each and every one of the vital footer pieces’ content material and hyperlink.

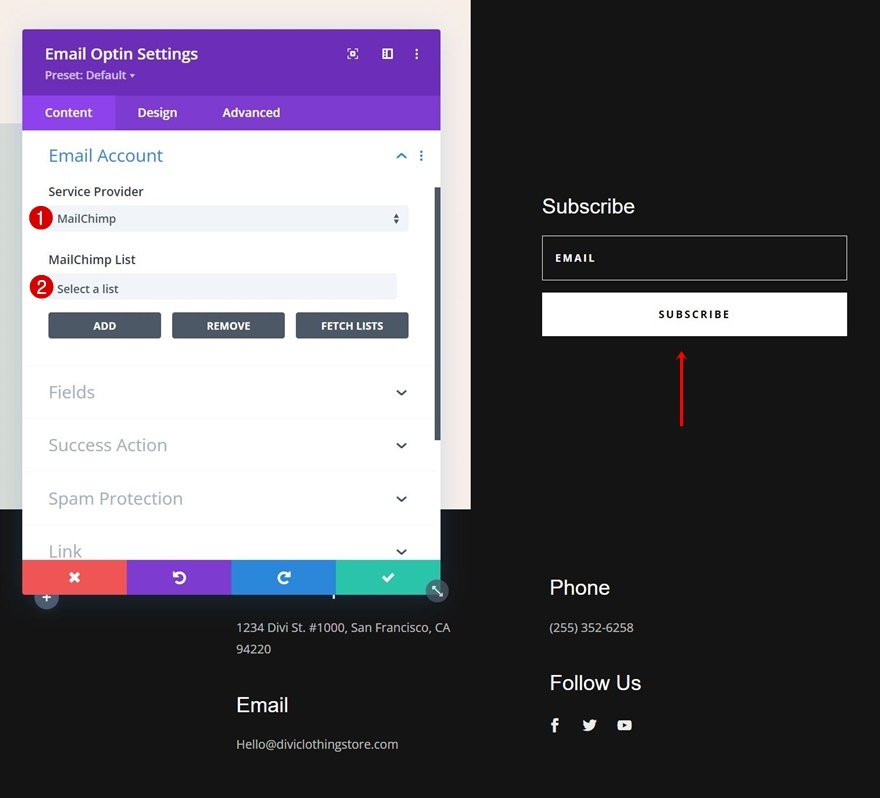
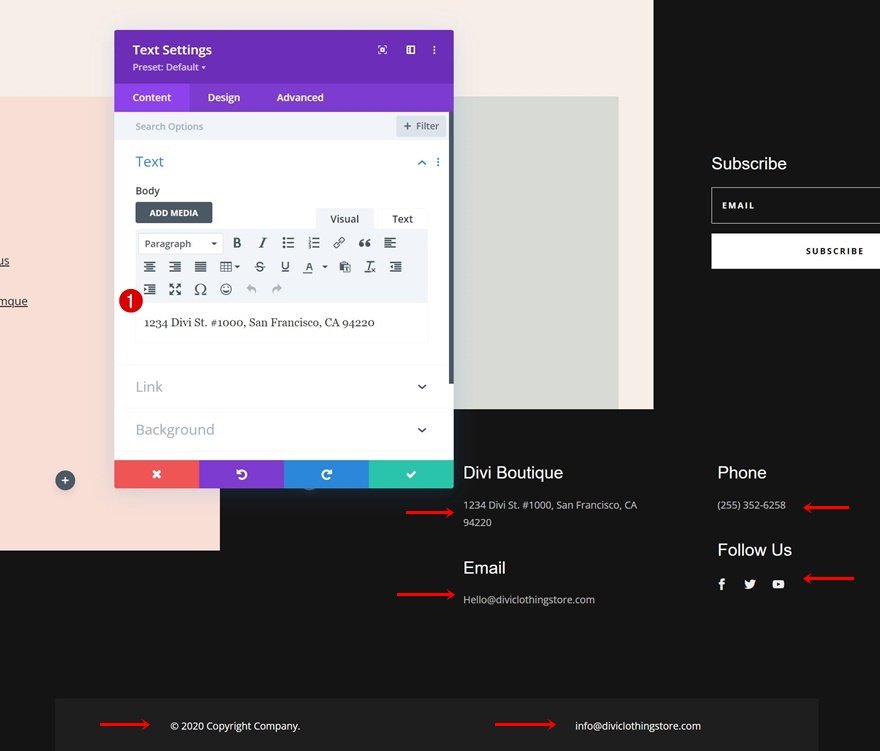
Upload E-mail Account to E-mail Optin Module
Be sure to upload an e mail account for your E-mail Optin Module as smartly.

Trade Replica
And whole the footer design through converting the replica within the Textual content Modules which you’ll be able to to find within the segment’s final row.

Save Divi Theme Builder Adjustments
While you’ve made all adjustments to the header and footer, you should definitely save the theme builder adjustments!

New Freebies Each Week!
We are hoping you experience this week’s Clothes Retailer Structure Pack and the Header & Footer freebie that is going in conjunction with it. We sit up for listening to your critiques within the remark segment underneath. Be sure to take a look at again subsequent week for extra freebies!
The publish Download a FREE Header & Footer for Divi’s Clothing Store Layout Pack seemed first on Elegant Themes Blog.
WordPress Web Design
