Search Engine Optimization (SEO) tactics are crucial for expanding your on-line retailer’s visibility. By way of the use of WooCommerce product tags, you’ll be able to assign specific traits on your pieces and lead them to extra searchable for patrons. Moreover, the Merchandise by means of Tag WooCommerce block can create a grid of those equivalent pieces and permit customers to browse them simply.
On this article, we’ll discover the Merchandise by means of Tag block, and give an explanation for how you’ll be able to use and configure it. Then we’ll talk about some perfect practices for the use of this component and solution any lingering questions you will have.
Let’s get began!
How you can Upload the Merchandise by means of Tag WooCommerce Block to Your Publish or Web page
Prior to including this block to your posts and pages, you’ll want to make sure that you’re using tags in your WooCommerce store. In the event you don’t but have any, you’ll be able to create them by means of navigating to Merchandise > Tags to your WordPress dashboard.
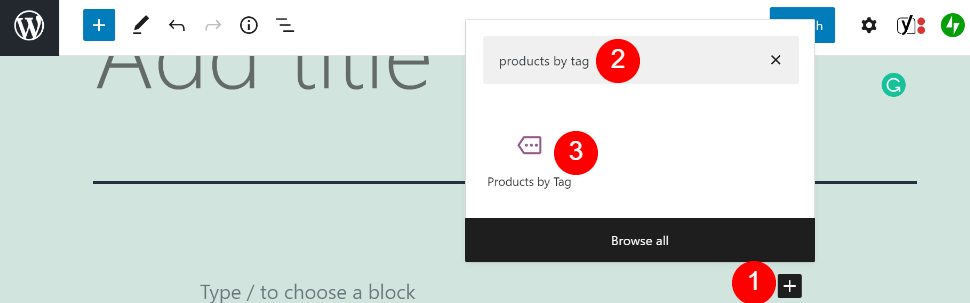
When you’re satisfied together with your tags, navigate to the post or page the place you wish to have to make use of this WooCommerce component. To begin, click on at the + button (1), kind “merchandise by means of tag” into the quest bar (2), and choose the block (3):

However, you’ll be able to kind “/merchandise by means of tag” right into a Paragraph block and hit your Input key. This system can even insert the component into your put up or web page.
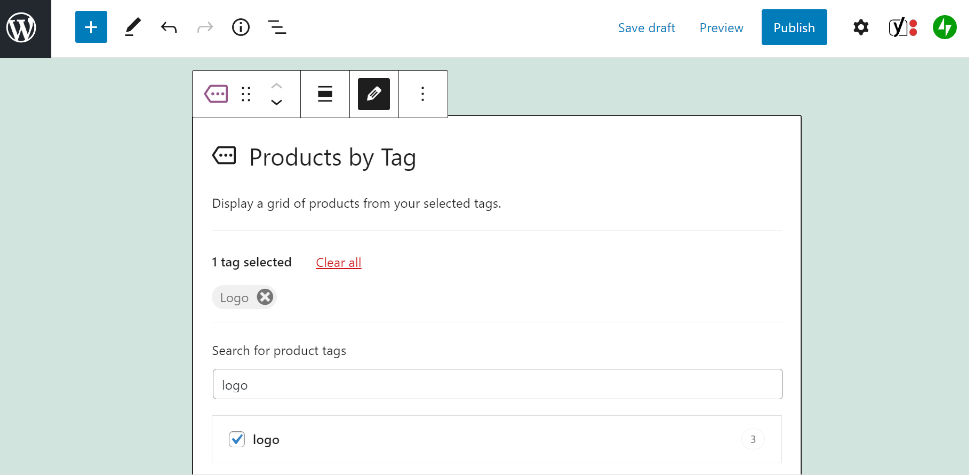
Subsequent, select your tag from the checklist of choices that looks. On this instructional, we will be able to be running with the “brand” tag:

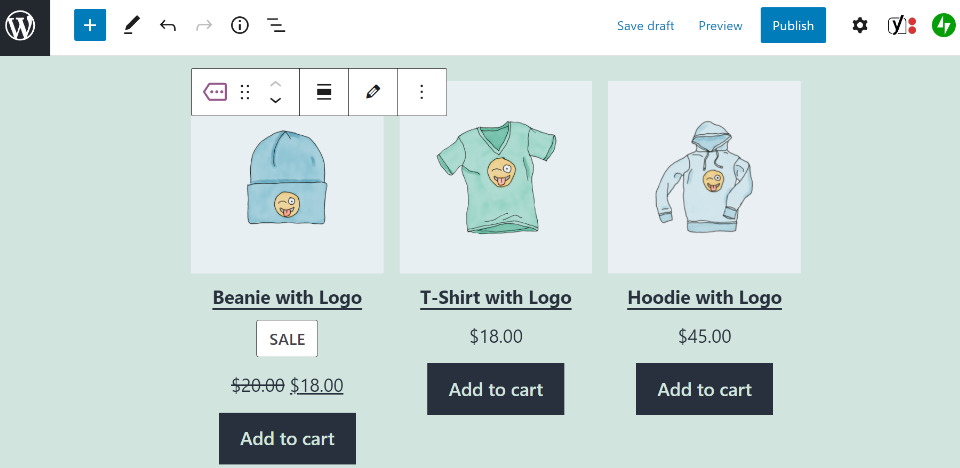
Click on on Carried out, and the block will create a grid with the pieces that elevate your preferred tag:

As you’ll be able to see, putting this block is simple. Then again, it’s possible you’ll need to modify its settings to keep an eye on the way it shows to your WooCommerce retailer. We’ll check out the other configuration choices which might be to be had within the subsequent segment.
Merchandise by means of Tag WooCommerce Block Settings and Choices
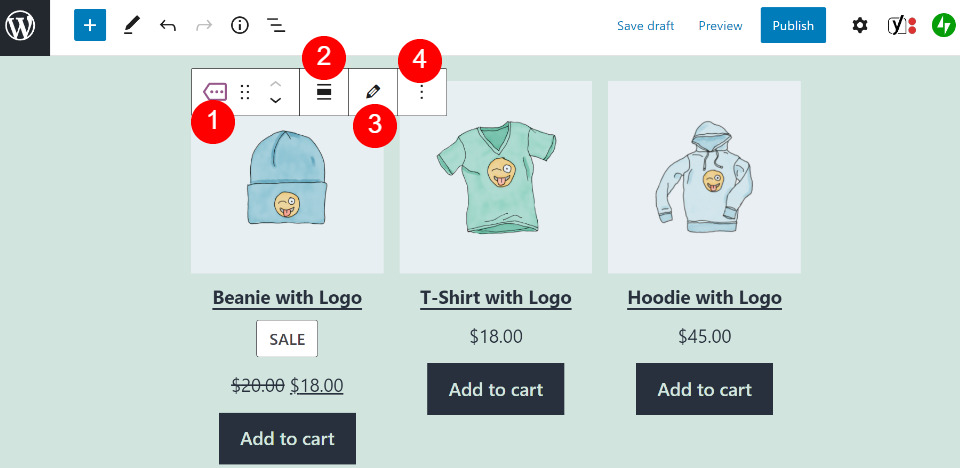
The very first thing you’ll need to do is take a look at the settings menu that sits on the height of the Merchandise by means of Tag block. It has quite a lot of icons that keep an eye on other choices:

Here’s a fast review of each and every of the settings on be offering:
- Alternate block kind or taste: You’ll change into the component right into a Columns or Group block.
- Alternate alignment: This surroundings applies a large or complete width design to the block.
- Edit: Right here, you’ll be able to edit your preferred tag.
- Choices: This menu lets you replica, replica, or upload the component on your Reusable Blocks.
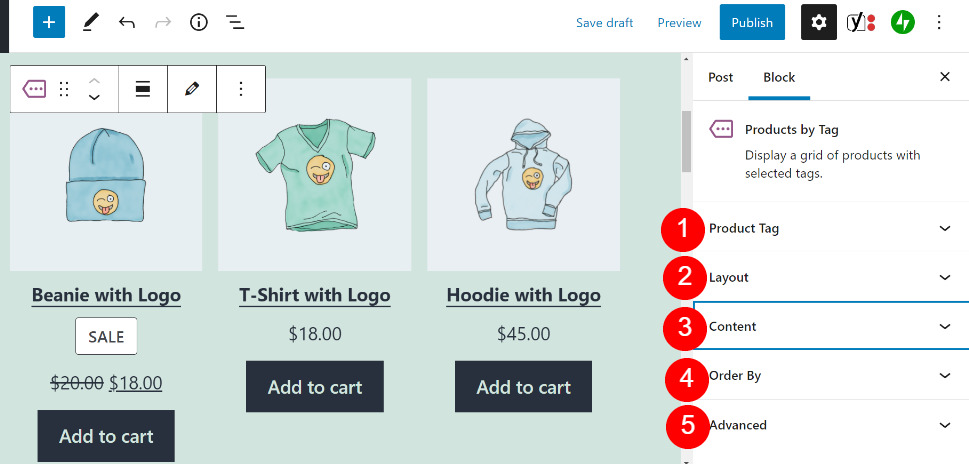
You’ll get entry to a 2d settings menu by means of clicking at the block after which the tools icon within the top-right nook of the enhancing display. You’ll then see a brief checklist of configuration choices:

Let’s take a look at each and every one intimately:
- Product Tag: Right here, you’ll be able to alternate or upload product tags to the block.
- Format: This surroundings controls what number of columns and rows make up the product grid.
- Content material: This surroundings lets you show other product knowledge, comparable to titles, costs, rankings, and Upload to cart buttons.
- Order By way of: Right here, you’ll be able to order the goods by means of newness, ranking, worth, or gross sales.
- Complex: You’ll input customized CSS into this field to switch the manner of the block.
When you’re pleased with the settings, click on on Save Adjustments or Put up to make the block are living. Your consumers can now browse merchandise in step with their tags!
Guidelines and Best possible Practices for The usage of the Merchandise by means of Tag WooCommerce Block
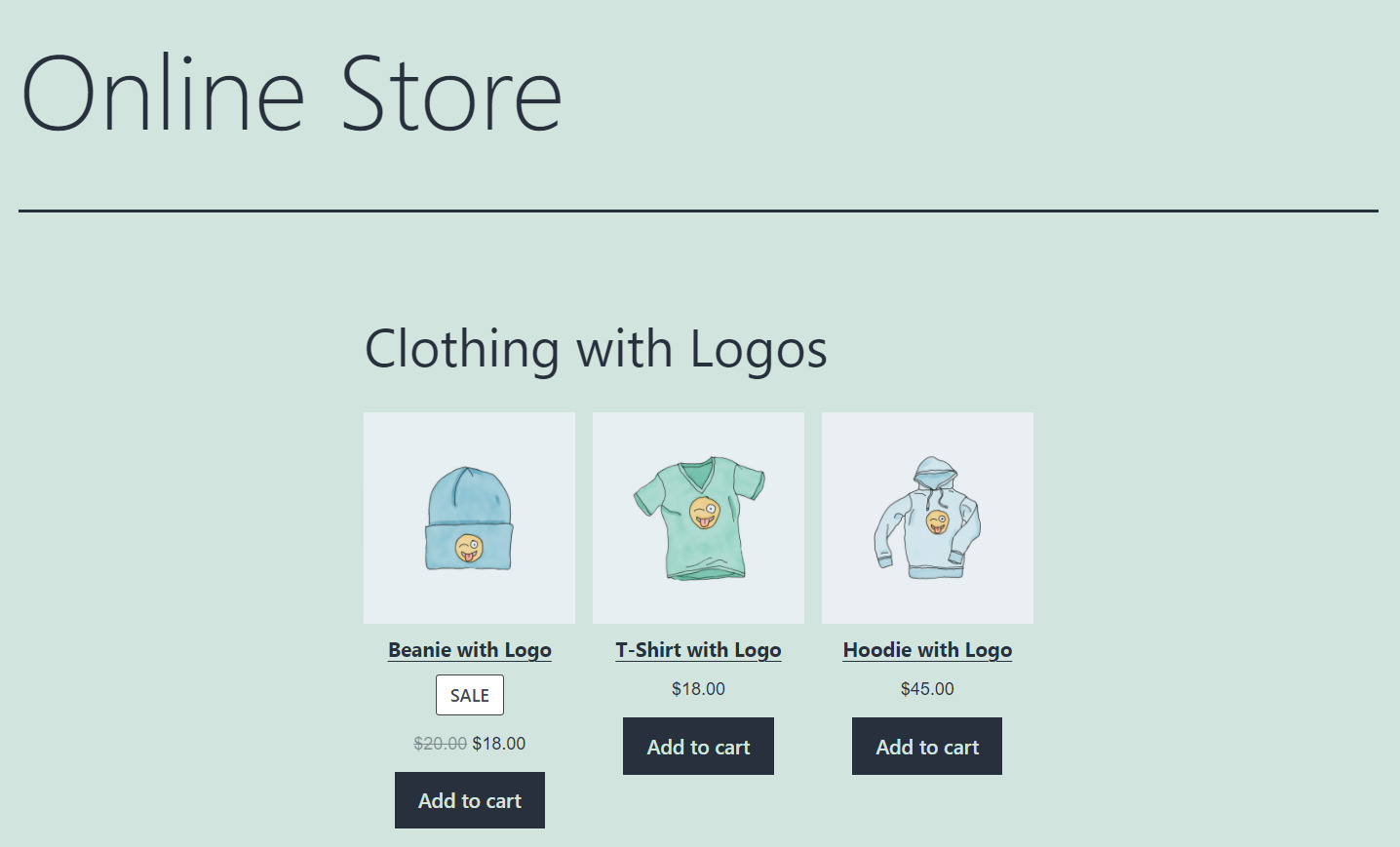
There are some pointers it’s possible you’ll need to imagine when the use of the Merchandise by means of Tag WooCommerce block. First, we propose pairing this component with a Heading block. In a different way, your consumers may no longer perceive why your pieces are grouped on this specific grid:

Moreover, it’s possible you’ll imagine casting off product evaluations out of your displayed pieces. Customer reviews can spice up your emblem’s trustworthiness. Then again, in case your pieces lack shopper comments, there’s little level in appearing this empty box.
Additionally, we propose moderately making an allowance for which tags you follow on your merchandise. Those classifications allow you to use keywords that may spice up your retailer’s visibility in serps. Due to this fact, it’s possible you’ll need to behavior keyword research sooner than opting for your tags.
In spite of everything, we propose most effective the use of one tag in line with block. You’ll choose more than one classifications when putting the component. Then again, this overload of data may well be overwhelming on your consumers, and save you them from discovering their desired merchandise.
Steadily Requested Questions Concerning the Merchandise by means of Tag WooCommerce Block
By way of now, you will have to really feel moderately comfy the use of the Merchandise by means of Tag component. Then again, this segment will have to solution any questions it’s possible you’ll nonetheless have about this WooCommerce block.
Can I Upload New Tags With the Merchandise by means of Tag Block?
Sadly, you’ll be able to’t upload new tags whilst the use of this block. You’re restricted to the taxonomies that you simply already use to your WooCommerce retailer.
As an alternative, you’ll first want to navigate to Merchandise > Tags to your WordPress dashboard and create a tag. Then you’ll be able to assign it to precise merchandise to your stock.
What Is the Distinction Between the Merchandise by means of Tag and Merchandise by means of Class Blocks?
Classes and tags are equivalent taxonomies in WooCommerce. Then again, they’ve delicate variations.
Classes are the main classifications for merchandise. As an example, you will have “t-shirt” and “denims” classes, which can be assigned to other clothes pieces. The Merchandise by means of Class block can staff pieces in step with those wide traits.
By contrast, tags denote smaller classifications that lend a hand customers clear out your merchandise. As an example, it’s possible you’ll use “brand” to turn clothes pieces that elevate your retailer’s branding.
What Is the Distinction Between the Merchandise by means of Tag and Merchandise by means of Characteristic Blocks?
Attributes are different classifications that you’ll be able to follow to WooCommerce merchandise. They describe specific options of your pieces, comparable to colours, sizes, and types.
As such, the Merchandise by means of Characteristic block allows consumers to browse your stock for pieces that meet the ones particular wishes. This component works in a similar fashion to the Merchandise by means of Tag block, however it merely makes use of knowledge from a distinct classification machine.
Conclusion
You probably have a big WooCommerce retailer, you most probably inventory many kinds of pieces. To lead them to extra searchable on your consumers, you’ll be able to separate your merchandise into teams and get them organized the use of tags. Even higher, those tags can spice up your search engine marketing efforts.
As we’ve noticed, the Merchandise by means of Tag WooCommerce block makes it simple to prepare your retailer’s pieces in step with their tags. This component shows the goods in a user-friendly grid, so consumers can simply browse your choices. Thankfully, this block could also be quite simple to customise to satisfy your retailer’s wishes.
Do you might have any questions on the use of the Merchandise by means of Tag WooCommerce block? Tell us within the feedback segment underneath!
Featured symbol by way of xalex / shutterstock.com
The put up How to Use the Products by Tag WooCommerce Block seemed first on Elegant Themes Blog.
WordPress Web Design