Whats up Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place every week, we give away emblem new freebies. This Monday, we shared a brand spanking new Artificial Intelligence Layout Pack. That will help you get your site up and working once imaginable, we’re sharing an international header & footer template that fits this format pack completely as neatly! Hope you revel in it.

Take a look at Out The Synthetic Intelligence
International Header & Footer Template Underneath
Header Design
Desktop


Pill and Telephone

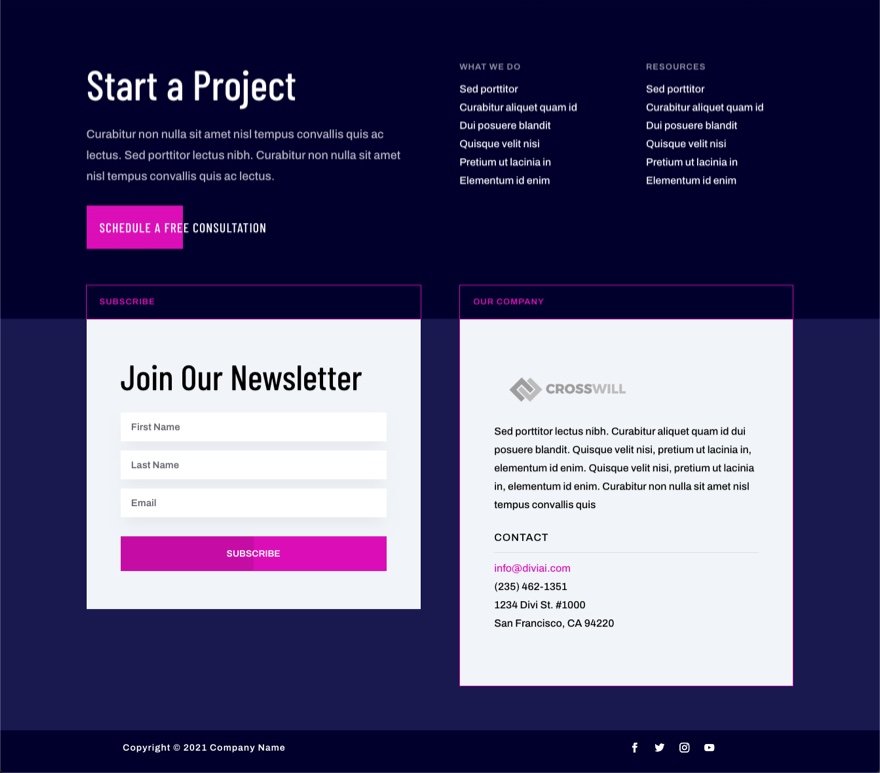
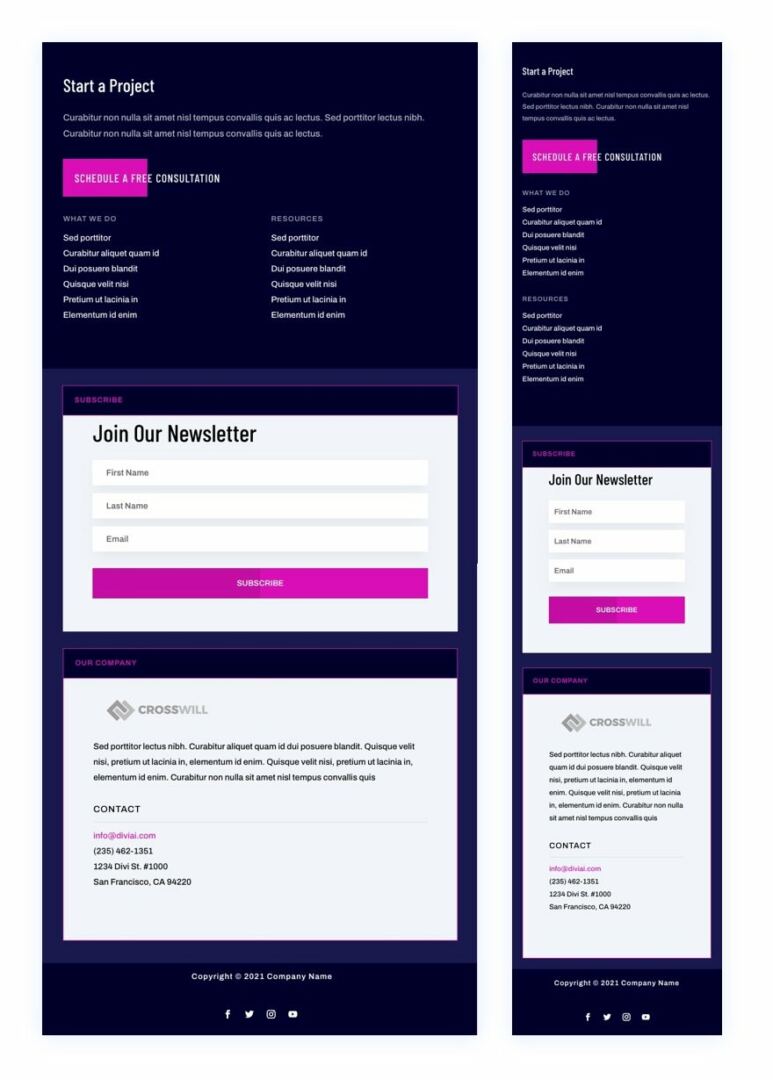
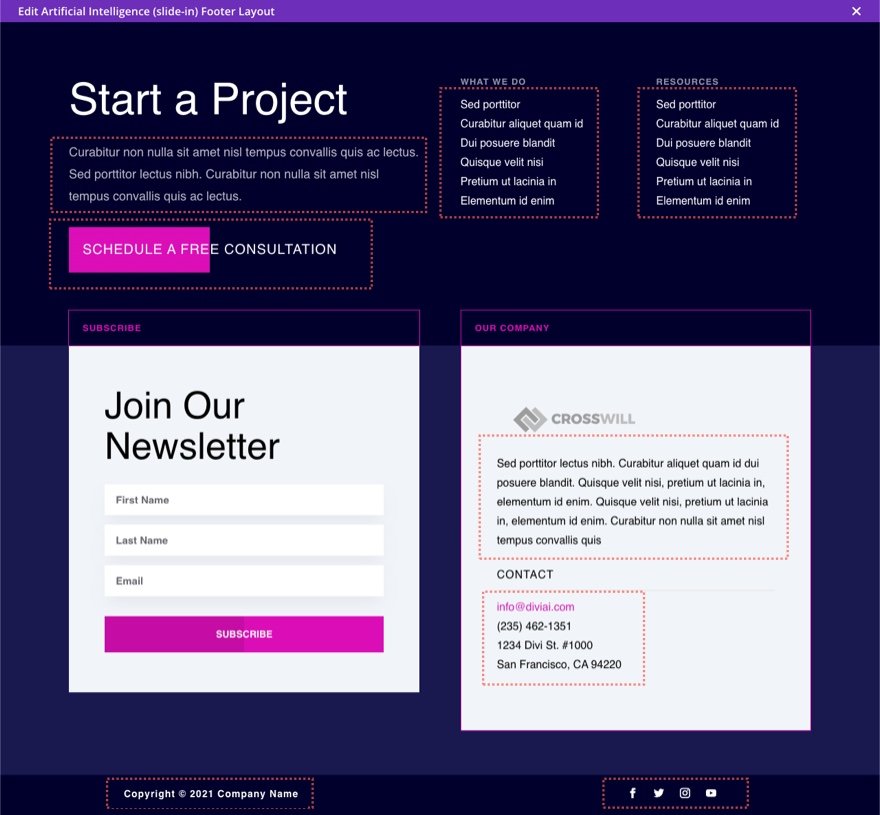
Footer Design
Desktop

Pill and Telephone

Obtain The International Header & Footer Template For The Synthetic Intelligence Structure Pack
To put your fingers at the loose international header & footer template, you’ll first want to obtain it the usage of the button beneath. To realize get right of entry to to the obtain it is important to subscribe to our Divi Day-to-day e-mail record by way of the usage of the shape beneath. As a brand new subscriber, you’ll obtain much more Divi goodness and a loose Divi Structure pack each Monday! In the event you’re already at the record, merely input your e-mail deal with beneath and click on obtain. You’ll now not be “resubscribed” or obtain further emails.
@media best display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:earlier than { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:earlier than { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Unfastened
Sign up for the Divi E-newsletter and we can e-mail you a replica of without equal Divi Touchdown Web page Structure Pack, plus lots of different superb and loose Divi assets, pointers and tips. Practice alongside and you’ll be a Divi grasp very quickly. If you’re already subscribed merely sort on your e-mail deal with beneath and click on obtain to get right of entry to the format pack.
You may have effectively subscribed. Please take a look at your e-mail deal with to substantiate your subscription and get get right of entry to to loose weekly Divi format packs!
Add The Template
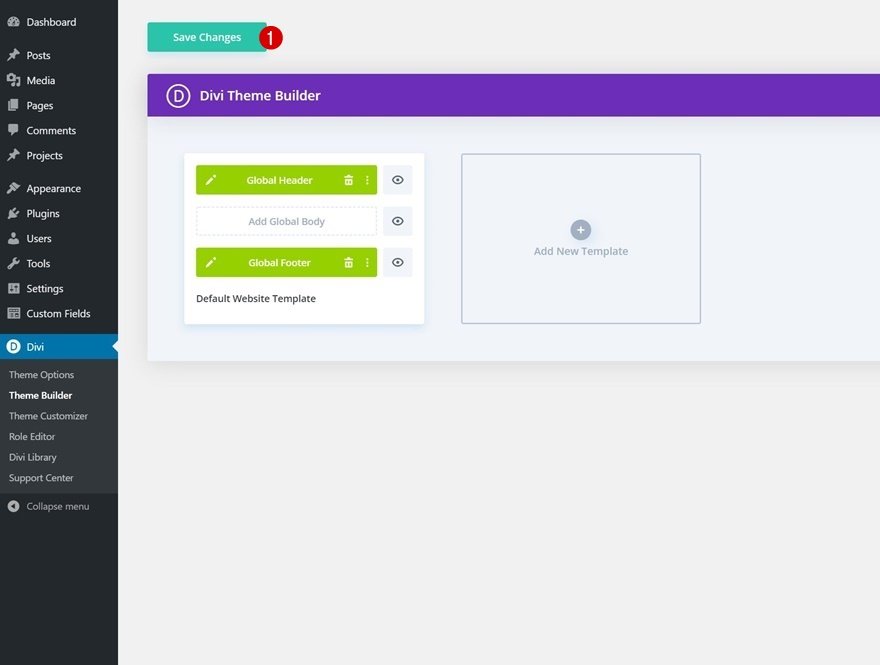
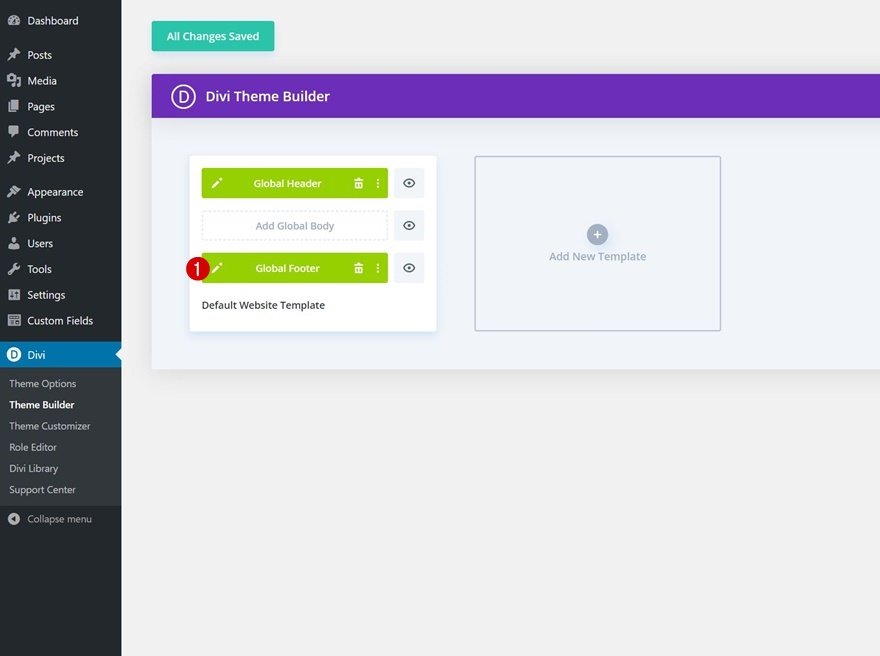
Cross to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress site.

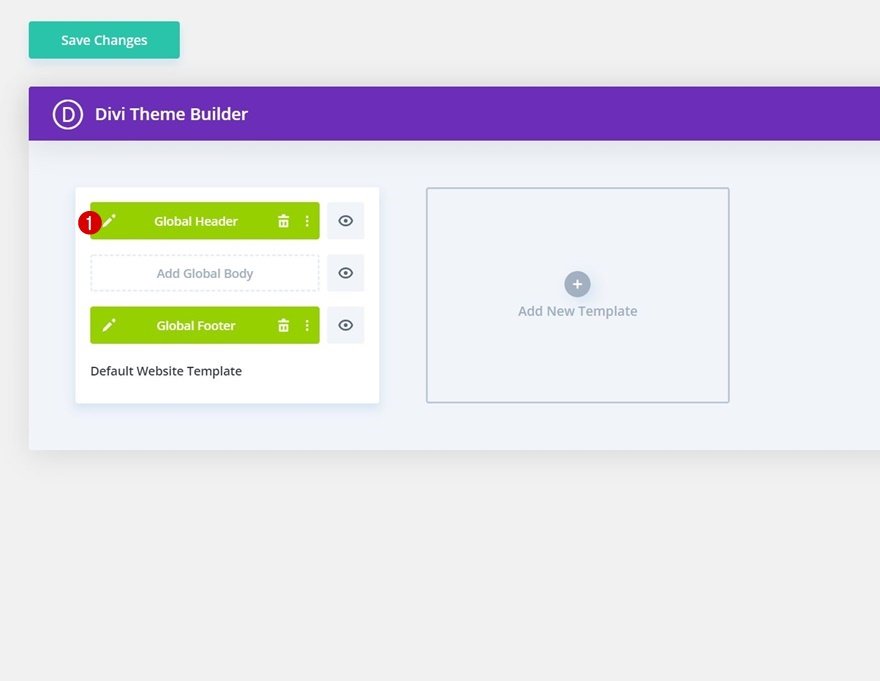
Add International Default Web page Template
Then, within the peak proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON record which you have been in a position to obtain on this submit and click on on ‘Import Divi Theme Builder Templates’.

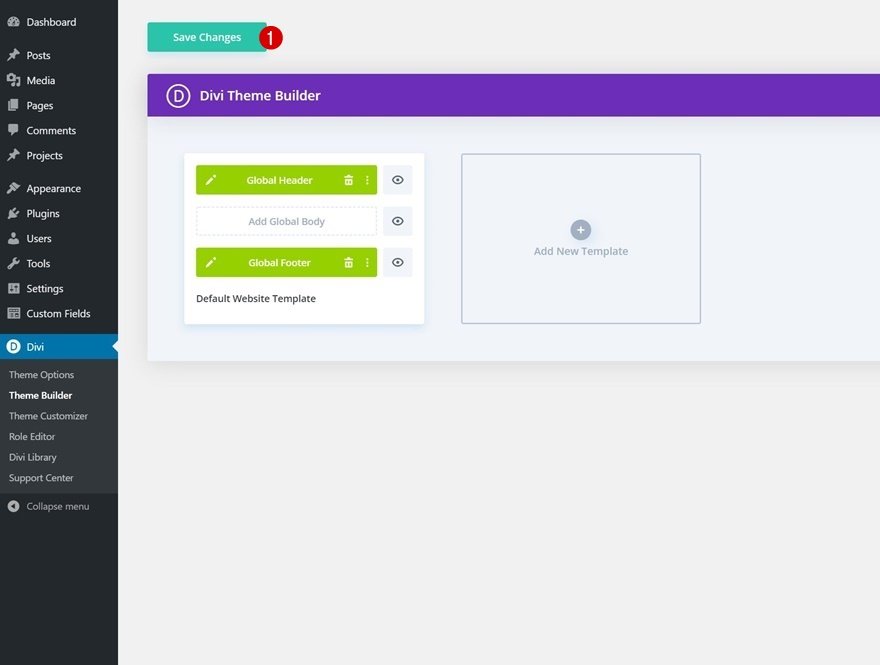
Save Divi Theme Builder Adjustments
If you’ve uploaded the record, you’ll realize a brand new international header and footer on your default site template. Save the Divi Theme Builder adjustments once you wish to have the template to be activated.

Adjust The Template
Open Header Template
To switch the worldwide header template’s parts, get started by way of opening the template.

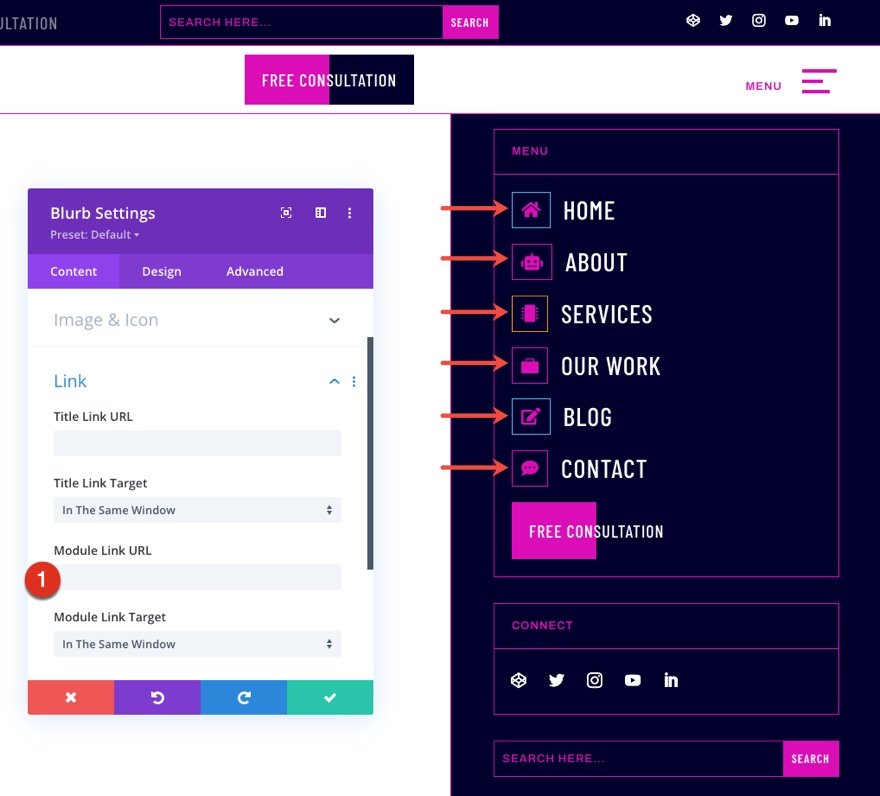
Adjust Menu Pieces & Hyperlinks
Subsequent, upload related textual content and hyperlink URLs to the modules throughout the slide menu segment.

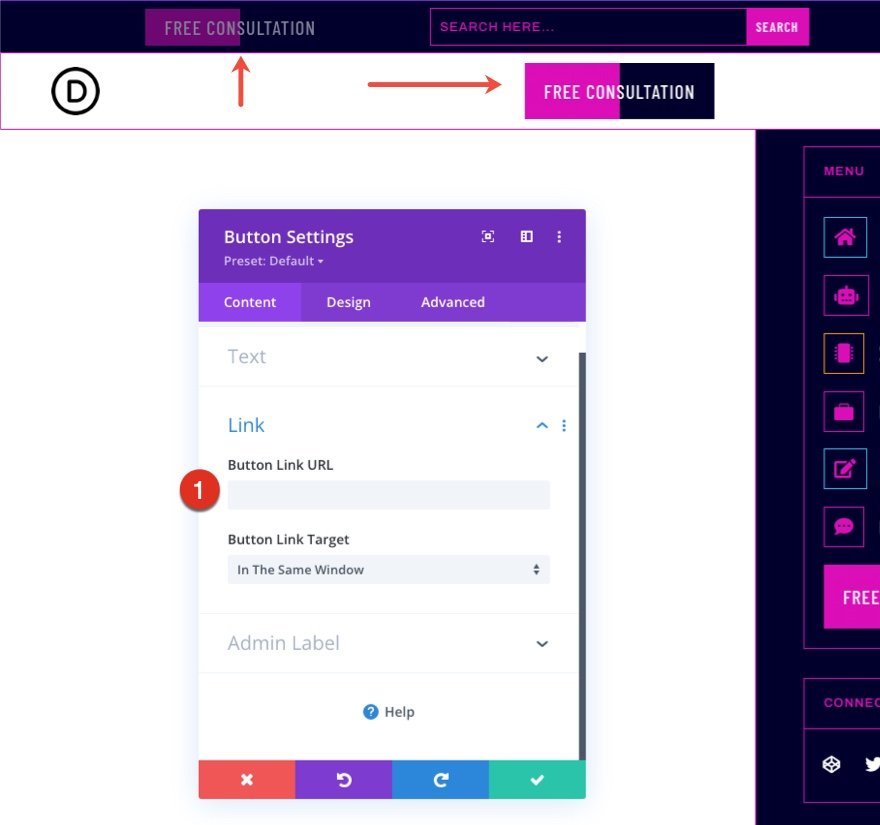
Upload CTA Hyperlink URLs
This header has two buttons. Open the settings of every to replace the hyperlink URL to the vacation spot of your selection.

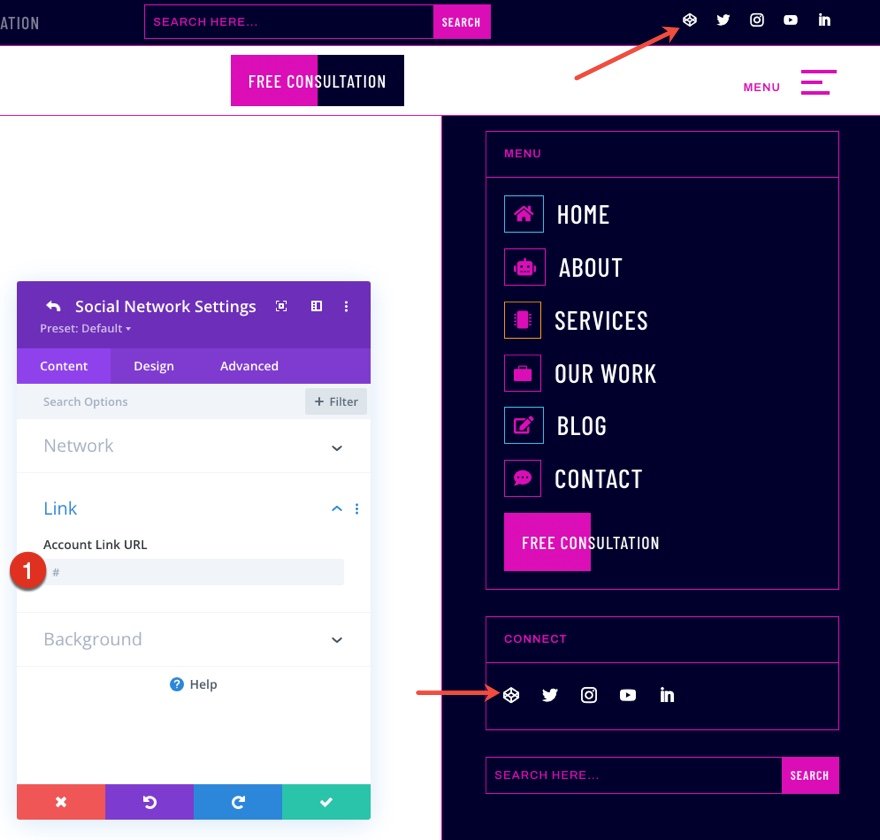
Replace Social Media Practice Hyperlinks
You’ll additionally want to replace the social media practice module with your individual networks and account URLs.

Allow CSS Elegance As soon as Header Design is Finished
Closing however now not least, we’ll permit a CSS elegance within the Code Module which you’ll be able to to find within the first segment. Open the Code Module and take away the “/* */” initially and finish of the category. Enabling this elegance will be certain that the segment containing the menu pieces doesn’t load in an instant when anyone visits certainly one of your pages. If you permit this elegance, the second one segment to your web page will disappear from the Visible Builder, however you’ll be able to nonetheless get right of entry to it within the Wireframe Mode or flip off the CSS elegance if you wish to make further adjustments.
Open Footer Template
Proceed by way of opening the worldwide footer throughout the default site template.

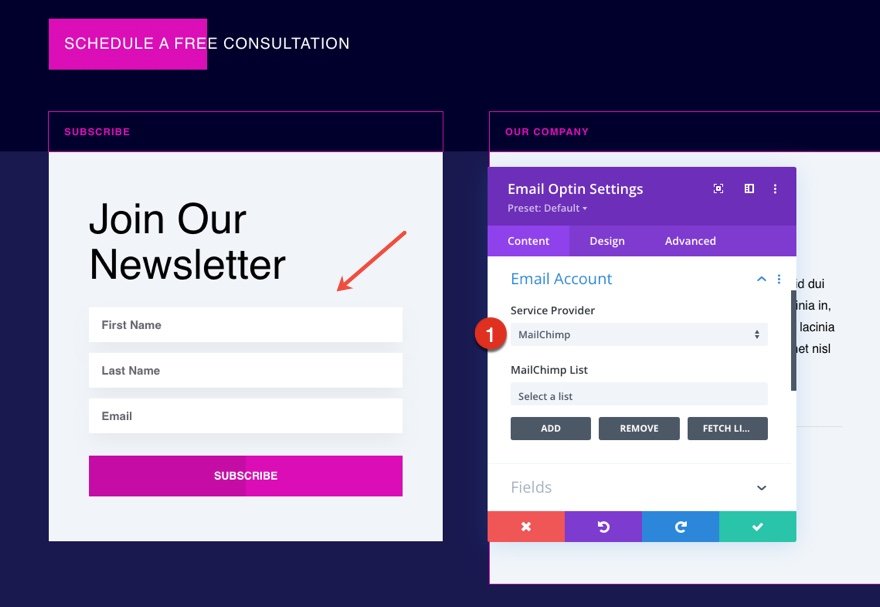
Replace E-mail Optin with E-mail Account/Listing
Then, replace the E-mail Optin with an E-mail Account and Listing.

Replace Footer Content material
You’ll additionally want to undergo and replace the content material of the footer, together with including your individual textual content, hyperlink URLs, and social media networks. Don’t overlook in regards to the copyright textual content on the backside of the footer as neatly.

Save Divi Theme Builder Adjustments
If you’ve made all adjustments to the header and footer, you should definitely save the theme builder adjustments!

New Freebies Each and every Week!
We are hoping you’ve loved the Synthetic Intelligence Structure Pack and the Header & Footer freebie that is going at the side of it. We sit up for listening to your reviews within the remark segment beneath. Be sure you take a look at again subsequent week for extra freebies!
.inline-code{padding: 0px 4px; shade: red; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!essential} video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);show:block;margin: 0 auto;}
The submit Download a FREE Header and Footer Template for Divi’s Artificial Intelligence Layout Pack gave the impression first on Elegant Themes Blog.
WordPress Web Design