Hi there Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place each and every week, we give away emblem new freebies. This Monday, we shared a brand spanking new Nursing Home Layout Pack. That will help you get your website online up and operating once imaginable, we’re sharing an international header & footer template that fits this format pack completely as neatly! Hope you experience it.
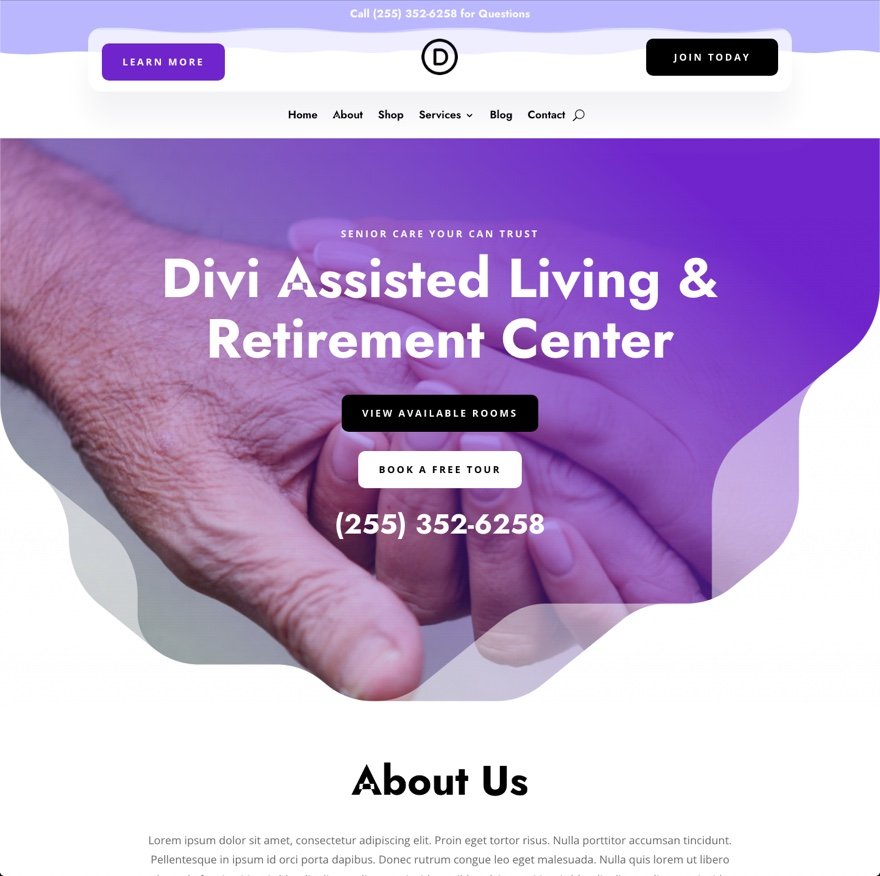
Header Design
Desktop

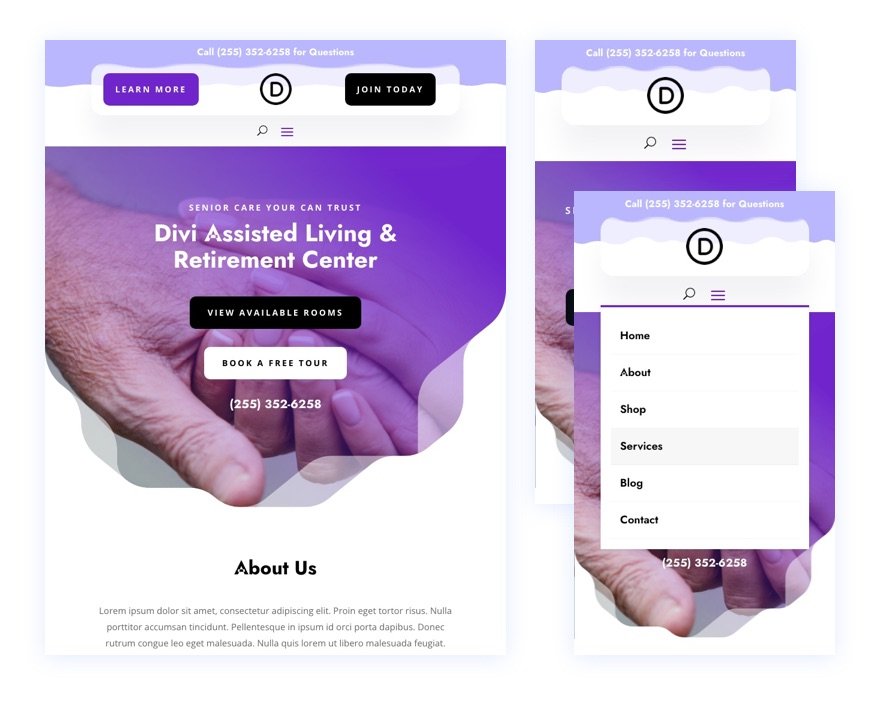
Pill and Telephone

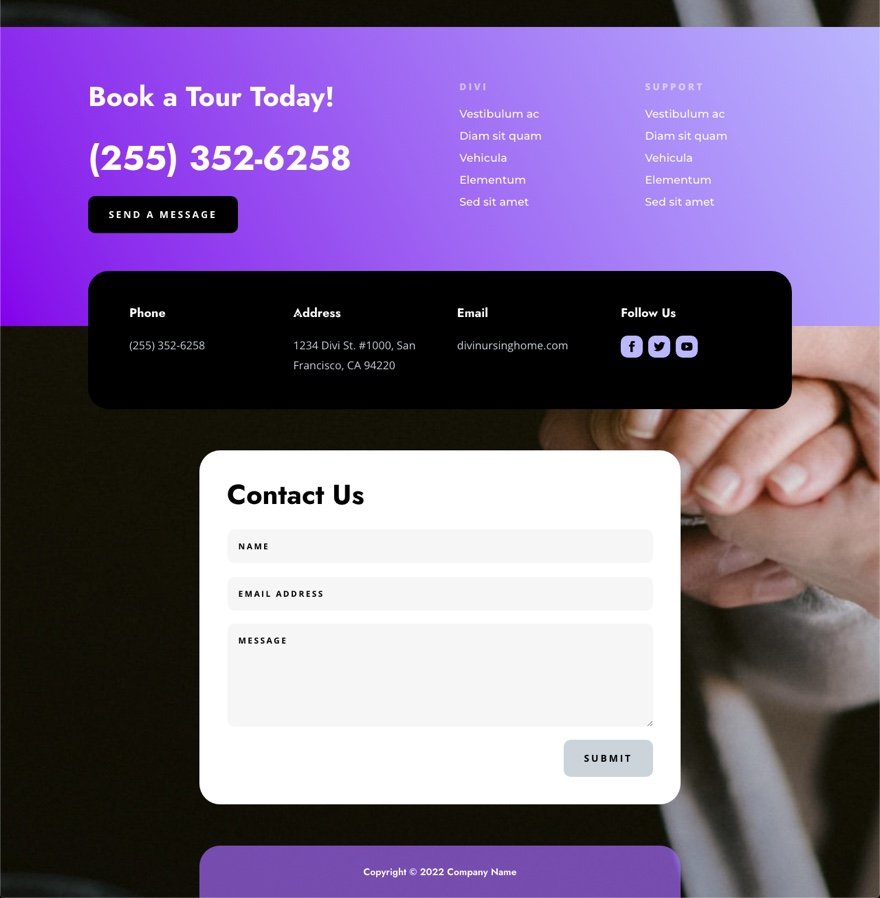
Footer Design
Desktop

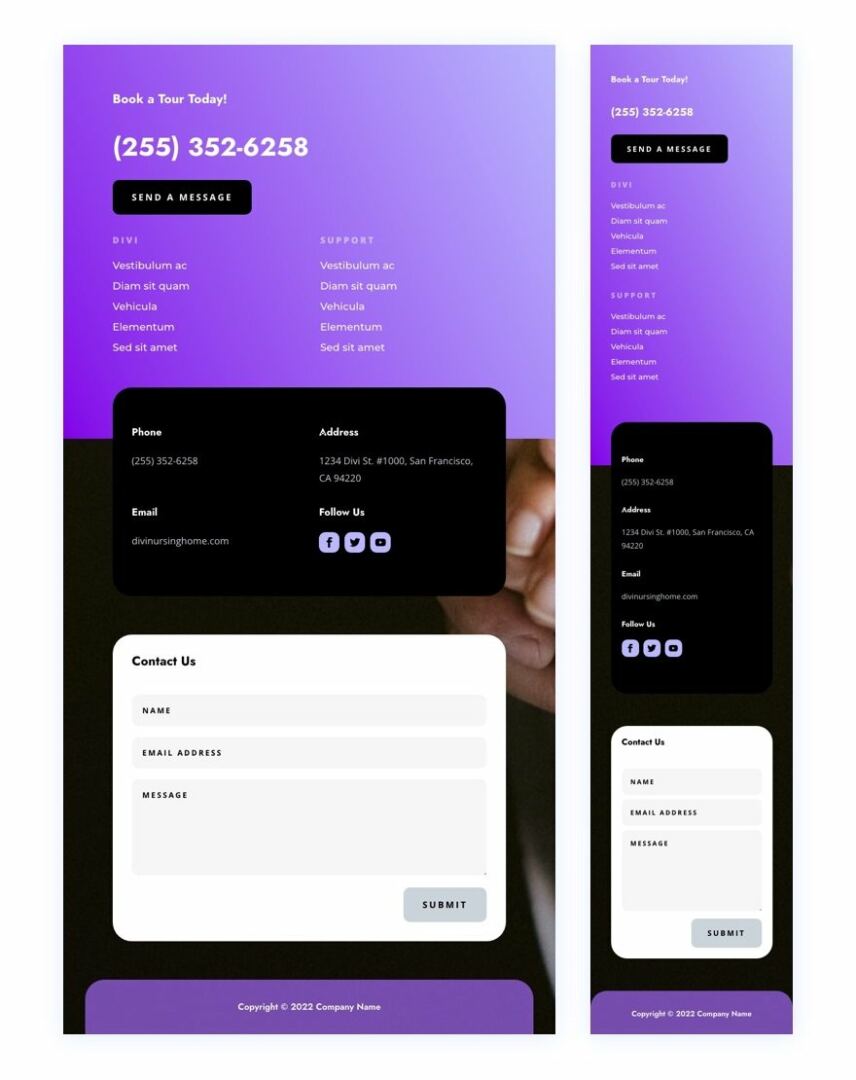
Pill and Telephone

Obtain The International Header & Footer Template For The Nursing House Format Pack
To put your fingers at the loose international header & footer template, you’ll first wish to obtain it the use of the button beneath. To realize get admission to to the obtain it is very important subscribe to our Divi Day by day electronic mail record through the use of the shape beneath. As a brand new subscriber, you’ll obtain much more Divi goodness and a loose Divi Format pack each and every Monday! For those who’re already at the record, merely input your electronic mail deal with beneath and click on obtain. You are going to now not be “resubscribed” or obtain further emails.
@media most effective display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:earlier than { border-top-color: #ffffff !vital; border-left-color: clear !vital; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:earlier than { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Loose
Sign up for the Divi Publication and we will be able to electronic mail you a replica of without equal Divi Touchdown Web page Format Pack, plus lots of different wonderful and loose Divi assets, guidelines and tips. Apply alongside and you’ll be a Divi grasp very quickly. In case you are already subscribed merely sort to your electronic mail deal with beneath and click on obtain to get admission to the format pack.
You’ve got effectively subscribed. Please take a look at your electronic mail deal with to verify your subscription and get get admission to to loose weekly Divi format packs!
The way to Add The Template
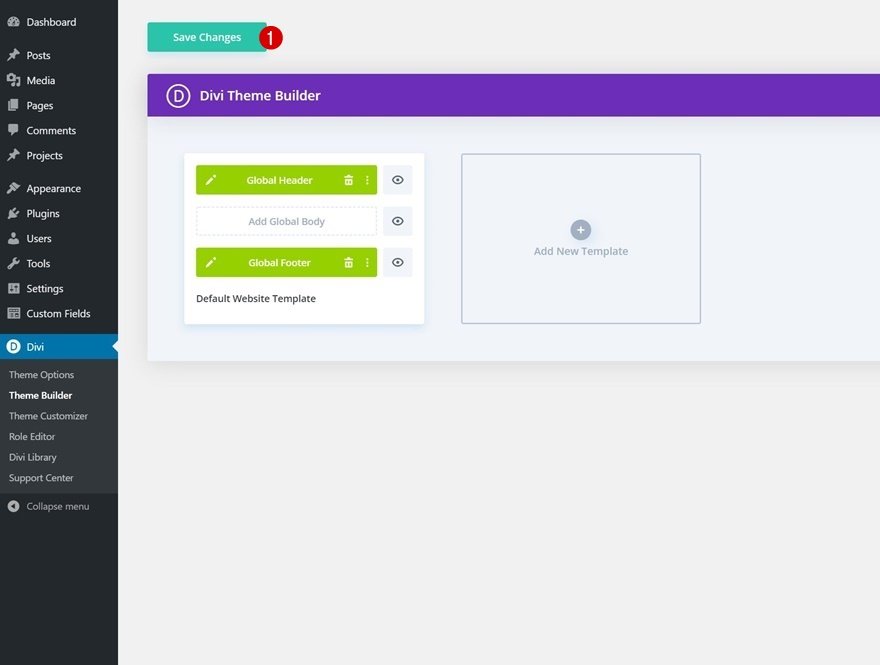
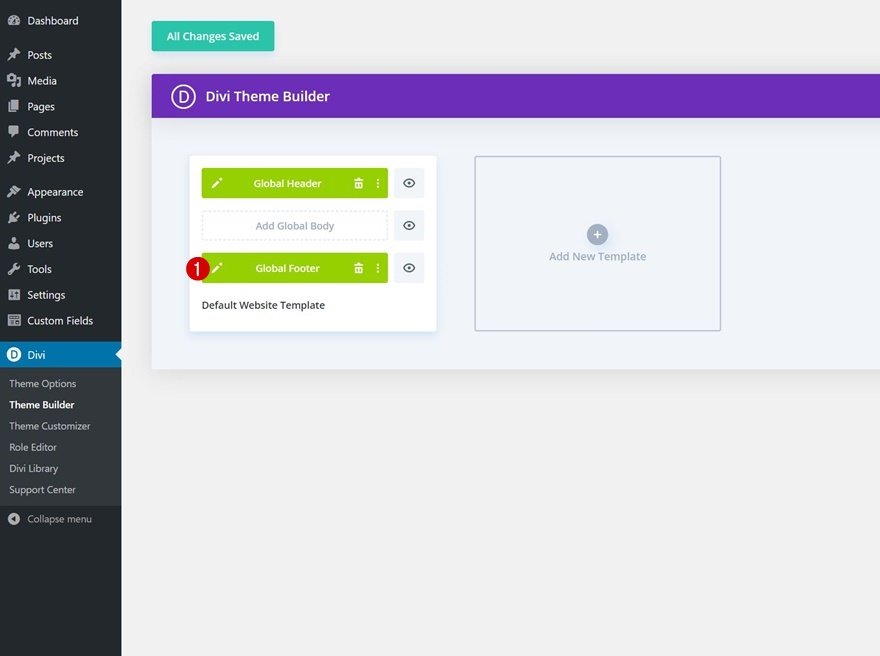
Pass to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress website online.

Add International Default Site Template
Then, within the peak proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON report which you have been in a position to obtain on this put up and click on on ‘Import Divi Theme Builder Templates’.

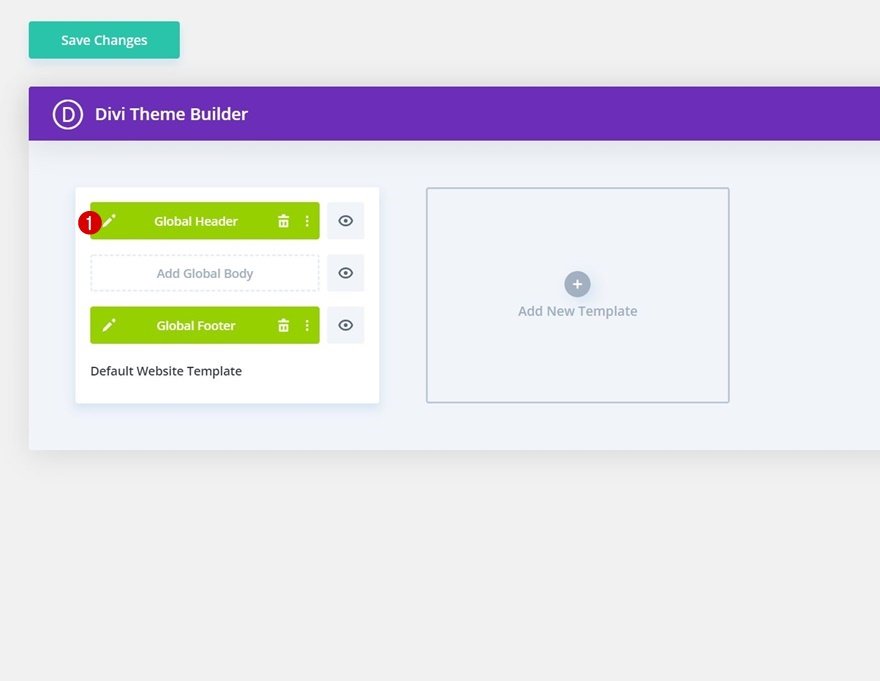
Save Divi Theme Builder Adjustments
When you’ve uploaded the report, you’ll understand a brand new international header and footer to your default website online template. Save the Divi Theme Builder adjustments once you need the template to be activated.

The way to Regulate The Template
Open Header Template
To change the worldwide header template’s components, get started through opening the template.

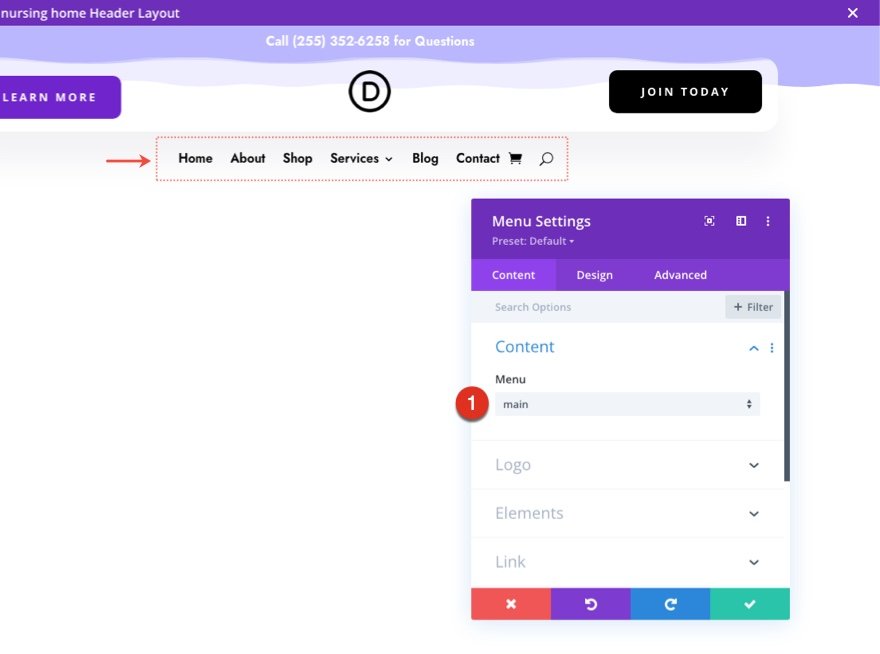
Make a choice Menu of Selection
Make a choice a menu of your selection within the Menu Module.

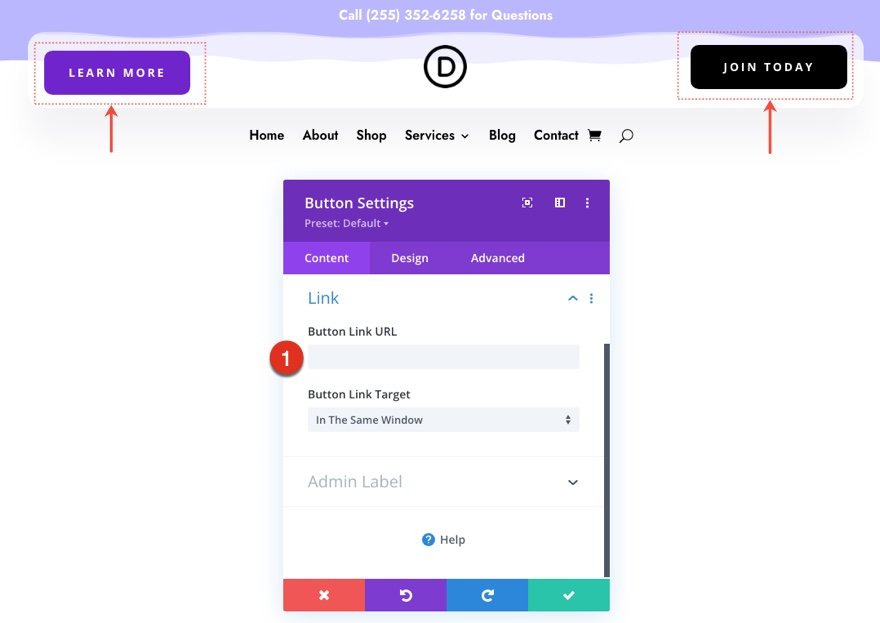
Upload CTA Hyperlink URLs
This header has two buttons. Open the settings of each and every to replace the hyperlink URL to the vacation spot of your selection.

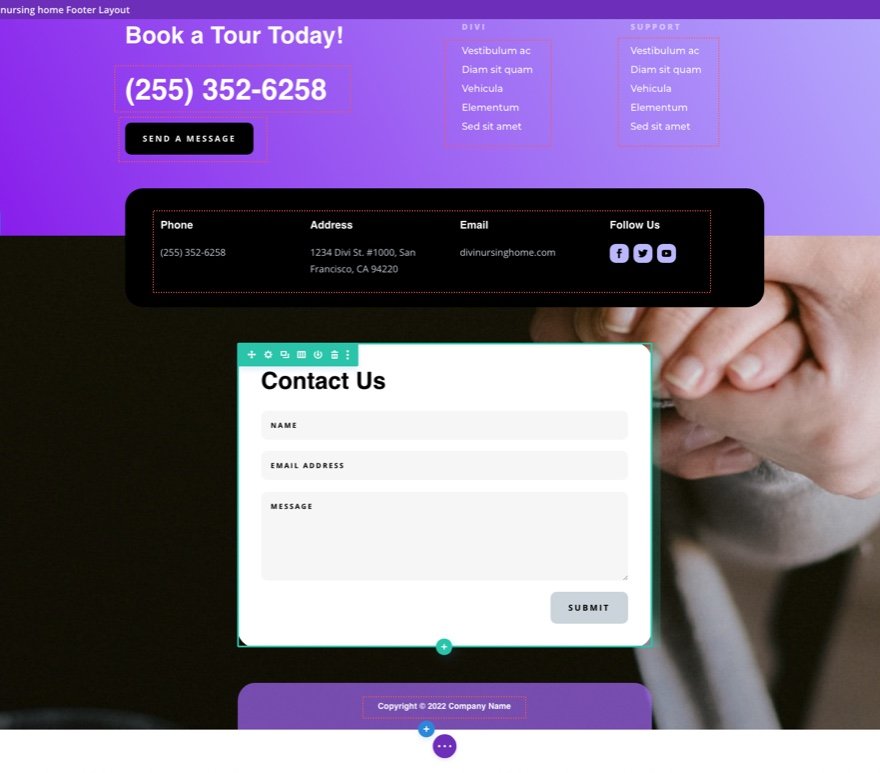
Open Footer Template
Proceed through opening the worldwide footer throughout the default website online template.

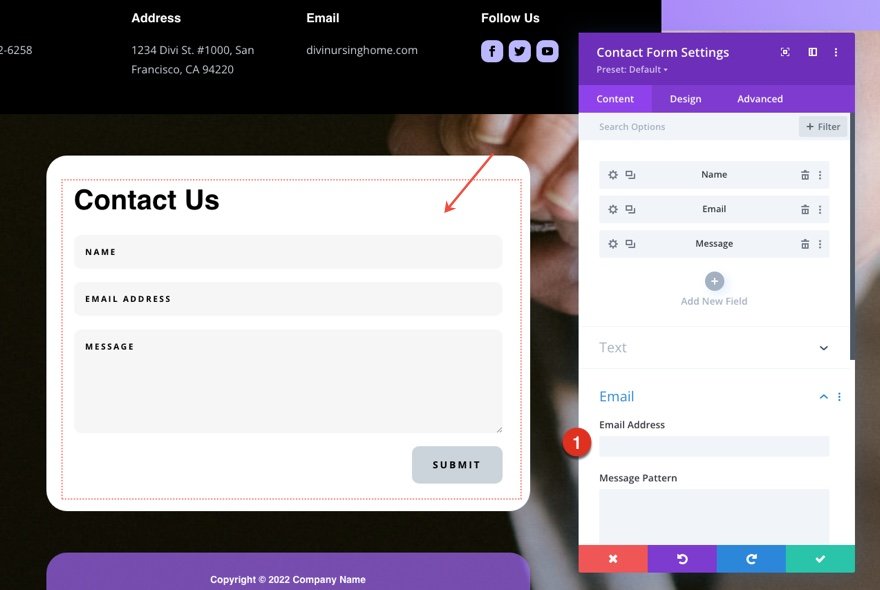
Replace the Touch Shape Module with E mail Cope with
Then, replace the touch shape module with the e-mail deal with the place you need incoming messages to be despatched.

Replace Footer Content material
You are going to additionally wish to undergo and replace the content material of the footer, together with including your personal textual content, hyperlink URLs, and social media networks. Don’t put out of your mind concerning the copyright textual content on the backside of the footer as neatly.

New Freebies Each and every Week!
We are hoping you’ve loved the Nursing House Format Pack and the Header & Footer freebie that is going along side it. We sit up for listening to your evaluations within the remark segment beneath. You’ll want to take a look at again subsequent week for extra freebies!
The put up Download a FREE Header and Footer Template for Divi’s Nursing Home Layout Pack seemed first on Elegant Themes Blog.
WordPress Web Design
