Howdy Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place each and every week, we give away logo new freebies. This Monday, we shared a brand spanking new Dietitian Layout Pack. That will help you get your web site up and working once conceivable, we’re sharing an international header & footer template that fits this structure pack completely as neatly! Hope you experience it.
Header Design
Desktop

Pill and Telephone

Footer Design
Desktop

Pill and Telephone

Obtain The World Header & Footer Template For The Dietitian Format Pack
To put your fingers at the unfastened international header & footer template, you are going to first wish to obtain it the usage of the button underneath. To achieve get admission to to the obtain it is important to subscribe to our Divi Day by day e mail record via the usage of the shape underneath. As a brand new subscriber, you are going to obtain much more Divi goodness and a unfastened Divi Format pack each Monday! In case you’re already at the record, merely input your e mail cope with underneath and click on obtain. You’re going to no longer be “resubscribed” or obtain further emails.
@media most effective display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Loose
Sign up for the Divi Publication and we will be able to e mail you a replica of without equal Divi Touchdown Web page Format Pack, plus lots of different wonderful and unfastened Divi assets, guidelines and methods. Practice alongside and you are going to be a Divi grasp very quickly. In case you are already subscribed merely kind to your e mail cope with underneath and click on obtain to get admission to the structure pack.
You will have effectively subscribed. Please take a look at your e mail cope with to verify your subscription and get get admission to to unfastened weekly Divi structure packs!
Learn how to Add The Template
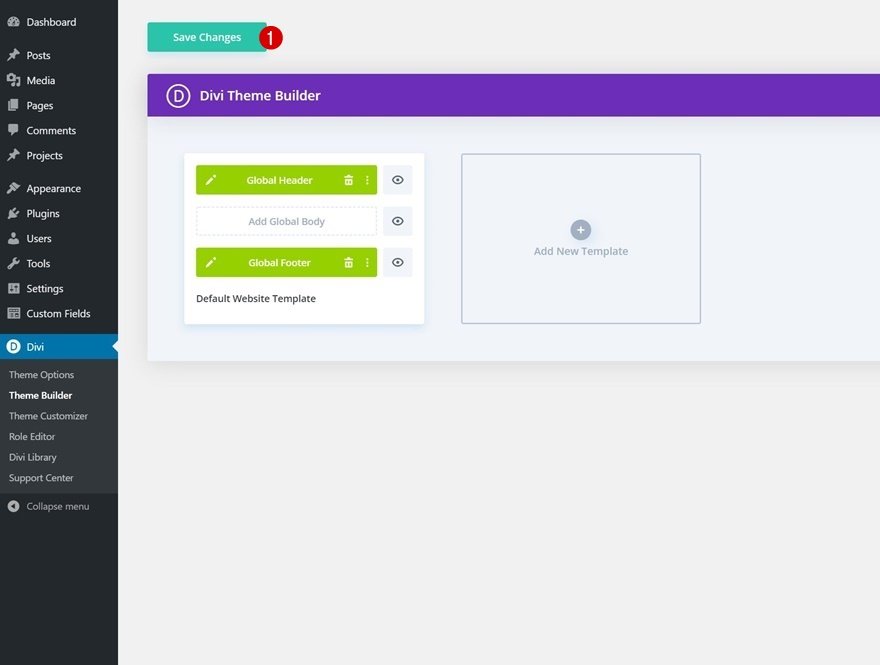
Cross to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web site.

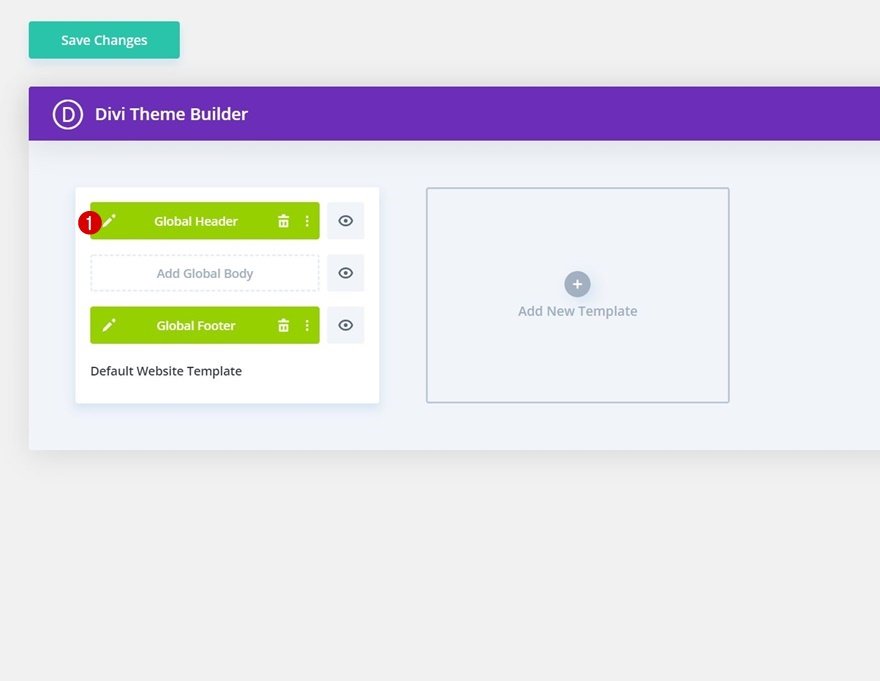
Add World Default Site Template
Then, within the height proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON document which you had been ready to obtain on this publish and click on on ‘Import Divi Theme Builder Templates’.

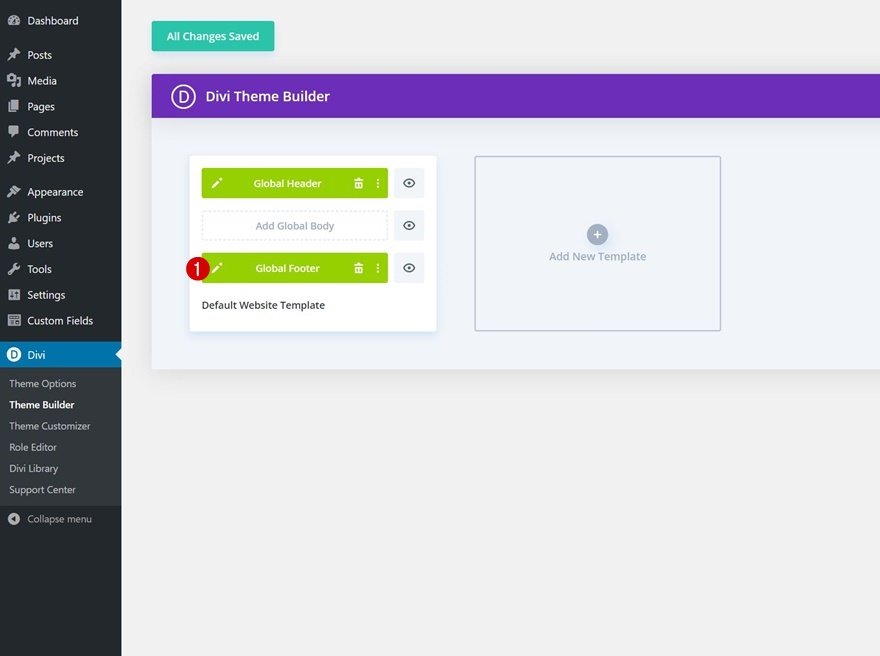
Save Divi Theme Builder Adjustments
If you’ve uploaded the document, you’ll understand a brand new international header and footer to your default web site template. Save the Divi Theme Builder adjustments once you need the template to be activated.

Learn how to Regulate The Template
Open Header Template
To change the worldwide header template’s components, get started via opening the template.

Choose Menu of Selection
Choose a menu of your selection within the Menu Module.

Upload CTA Hyperlink URLs
This header has a check module designed as a button at the proper. Open the settings of the textual content module to replace the module hyperlink URL to the vacation spot of your selection.

Open Footer Template
Proceed via opening the worldwide footer within the default web site template.

Replace Touch Shape Electronic mail Deal with
Within the footer, replace the Touch Shape with an Electronic mail Deal with.

Replace Electronic mail Optin with Electronic mail Account/Record
Then, replace the Electronic mail Optin with an Electronic mail Account and Record.

Replace Footer Content material
You’re going to additionally wish to undergo and replace the content material of the footer, together with including your individual textual content, hyperlink URLs, and social media networks. Don’t fail to remember in regards to the copyright textual content on the backside of the footer as neatly.

New Freebies Each Week!
We are hoping you’ve loved the Dietitian Format Pack and the Header & Footer freebie that is going together with it. We sit up for listening to your critiques within the remark segment underneath. You should definitely take a look at again subsequent week for extra freebies!
The publish Download a FREE Header and Footer Template for Divi’s Consultant Layout Pack seemed first on Elegant Themes Blog.
WordPress Web Design
