Whether or not you’re promoting a bodily ebook or an guide, having an efficient touchdown web page for it will possibly do wonders. You’ll way this touchdown web page the normal method, or you’ll flip it right into a ebook preview touchdown web page. A ebook preview touchdown web page permits other folks to learn positive portions or chapters of your ebook upfront. It’s additionally supplied with anchor hyperlinks that make navigating in the course of the other portions or chapters seamless. To height it off, you additionally wish to put a CTA within the highlight that’ll power visitors to anywhere you’re promoting your ebook.
On this educational, we’ll recreate a shocking ebook preview touchdown web page from scratch with Divi. You’ll additionally be capable of obtain the structure JSON totally free if you wish to upload it in your web site instantly.
Let’s get to it!
Preview
Earlier than we dive into the academic, let’s take a handy guide a rough take a look at the result throughout other display sizes.
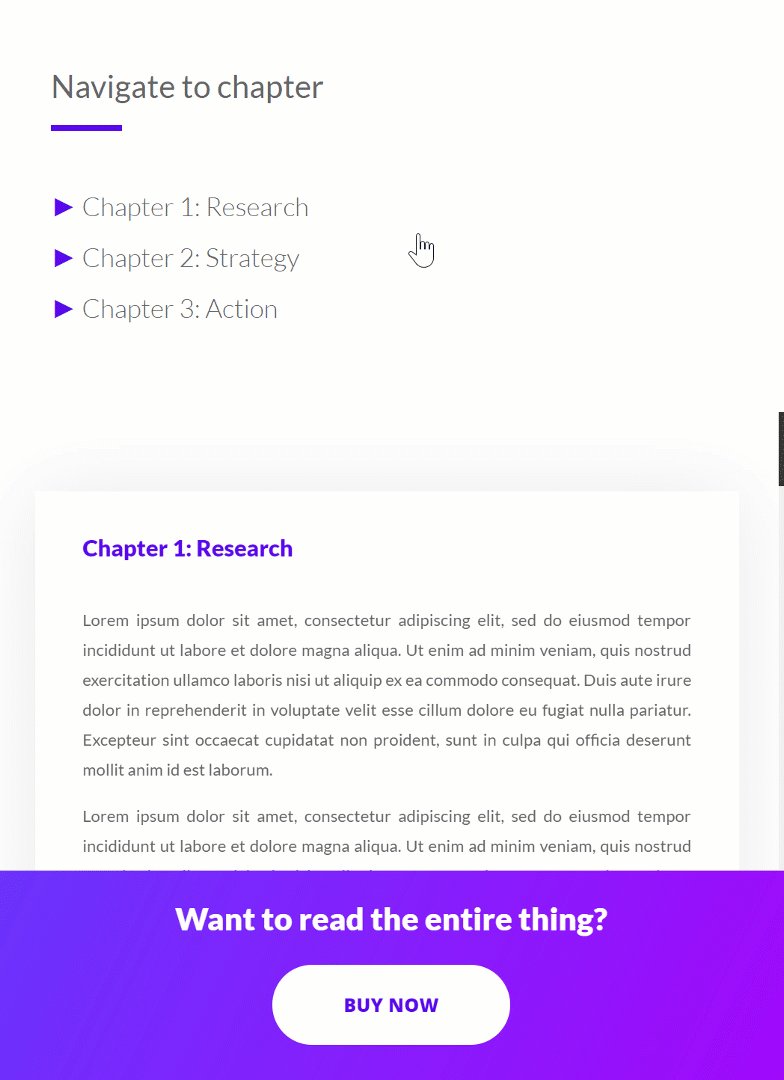
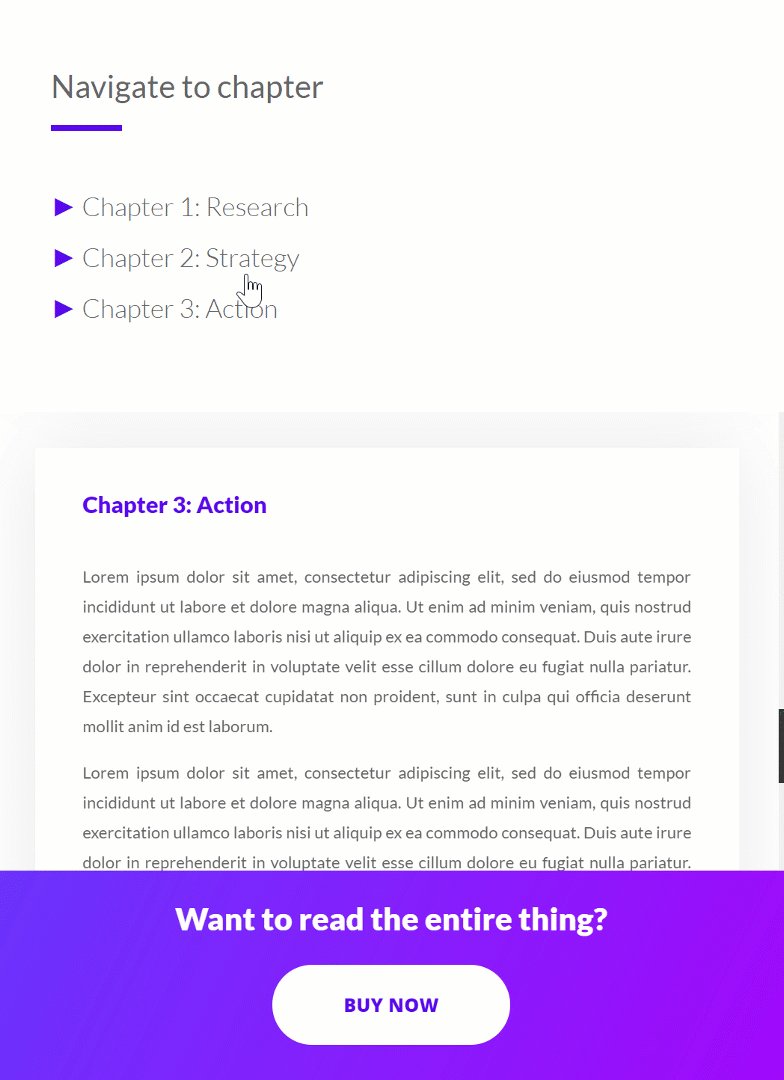
Desktop

Cell

Obtain the Guide Preview Touchdown Web page Format for FREE
To put your fingers at the unfastened ebook preview touchdown web page structure, you’ll first want to obtain it the usage of the button beneath. To achieve get right of entry to to the obtain it is important to subscribe to our Divi Day by day e mail listing by means of the usage of the shape beneath. As a brand new subscriber, you’ll obtain much more Divi goodness and a unfastened Divi Format pack each and every Monday! Should you’re already at the listing, merely input your e mail cope with beneath and click on obtain. You’re going to now not be “resubscribed” or obtain additional emails.
@media handiest display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:ahead of { border-top-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Unfastened
Sign up for the Divi Newlsetter and we will be able to e mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus heaps of alternative superb and unfastened Divi assets, guidelines and methods. Observe alongside and you’ll be a Divi grasp very quickly. If you’re already subscribed merely kind to your e mail cope with beneath and click on obtain to get right of entry to the structure pack.
You could have effectively subscribed. Please test your e mail cope with to verify your subscription and get get right of entry to to unfastened weekly Divi structure packs!
Let’s Get started Recreating!
Upload New Common Phase
Spacing
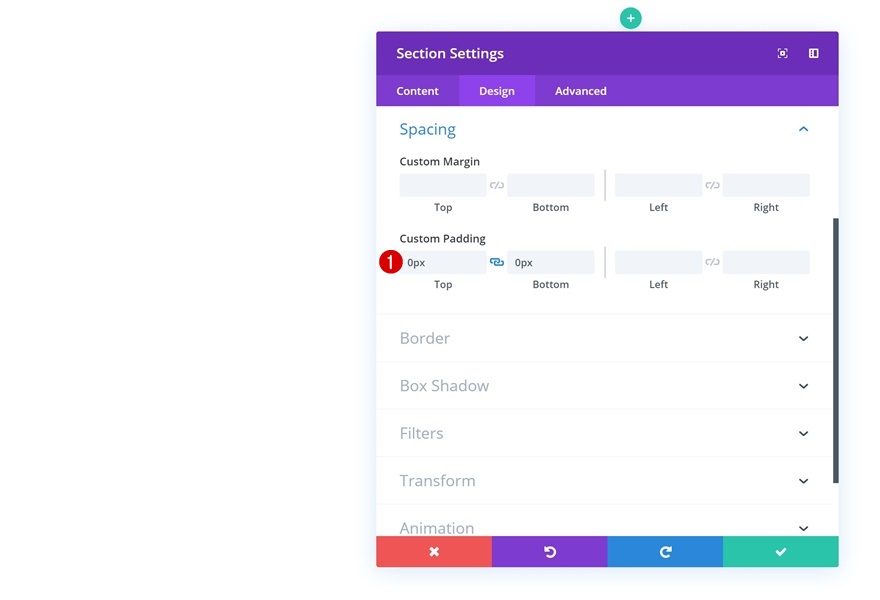
Get started by means of developing a brand new web page and upload an ordinary phase to it. Open the phase settings and take away all customized height and backside padding.
- Best Padding: 0px
- Backside Padding: 0px

Upload Row
Column Construction
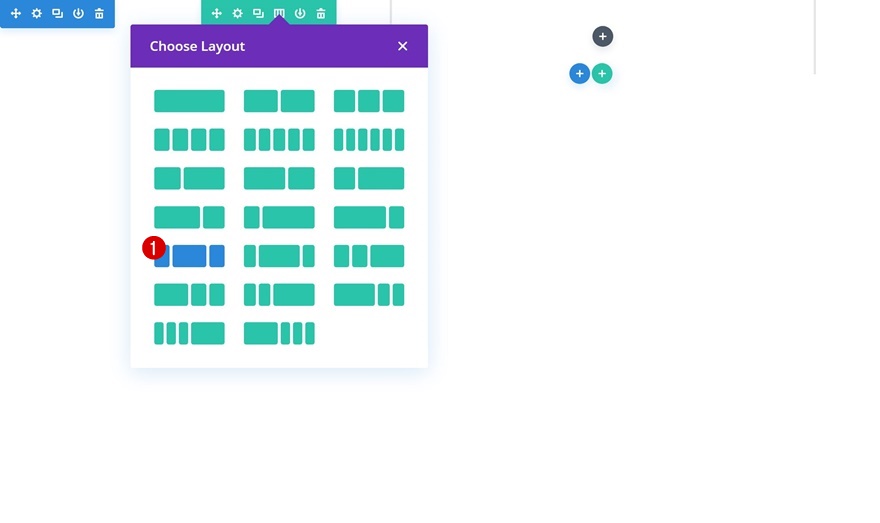
Proceed by means of including a brand new row to the phase the usage of the next column construction:

Background Colour
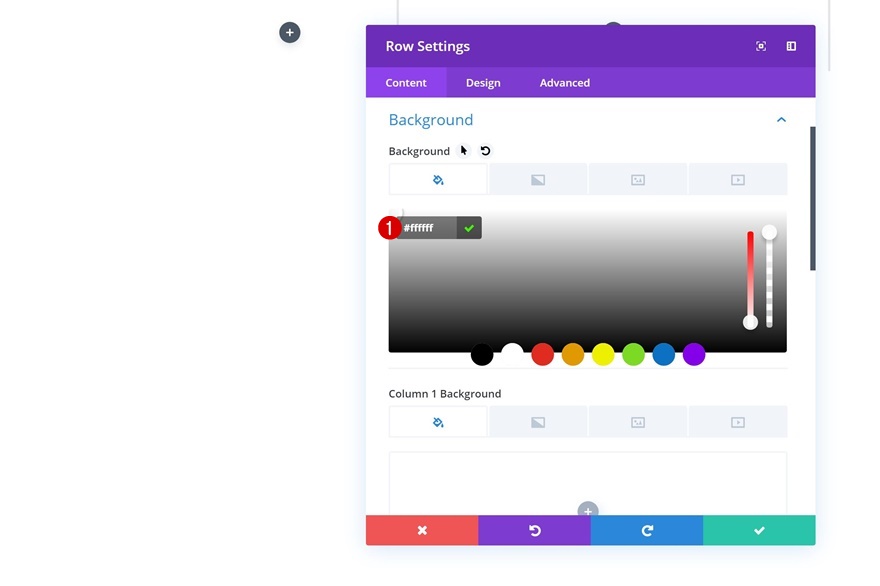
With out including any modules but, open the row settings and upload a white background shade.
- Background Colour: #ffffff

Column 3 Gradient Background
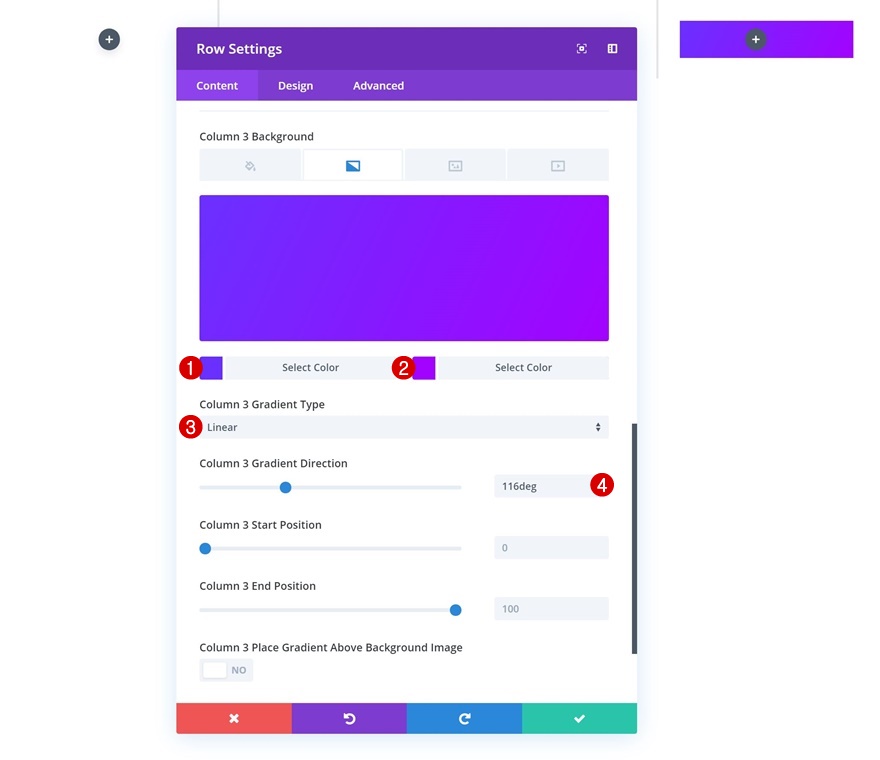
Upload a gradient background to the 3rd column as neatly.
- Colour 1: #6a30ff
- Colour 2: #a202ff
- Column 3 Gradient Kind: Linear
- Column 3 Gradient Route: 166deg

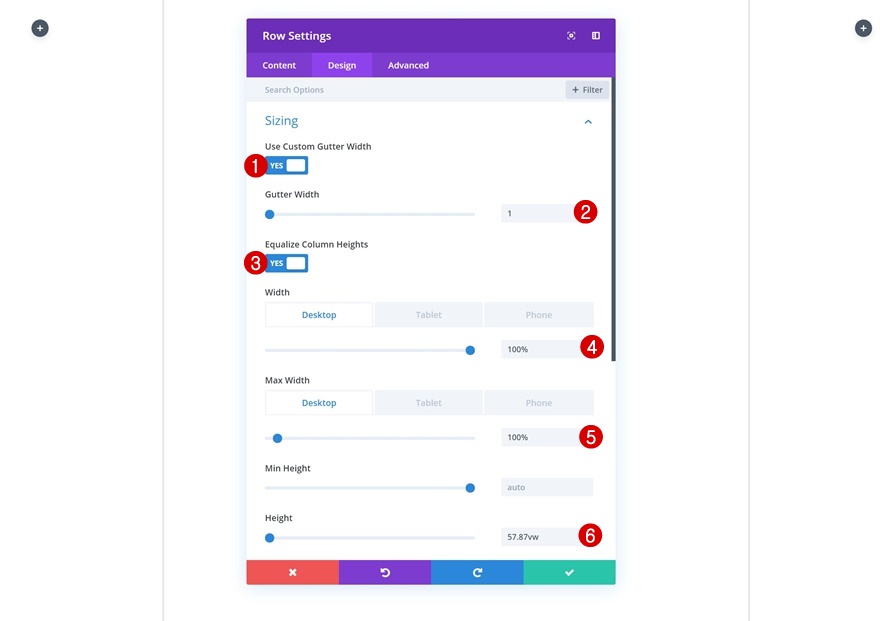
Sizing
Then, cross to the sizing settings and make allowance the row to absorb all of the width of the display by means of including the next sizing settings:
- Use Customized Gutter Width: Sure
- Gutter Width: 1
- Equalize Column Heights: Sure
- Width: 100%
- Max Width: 100%

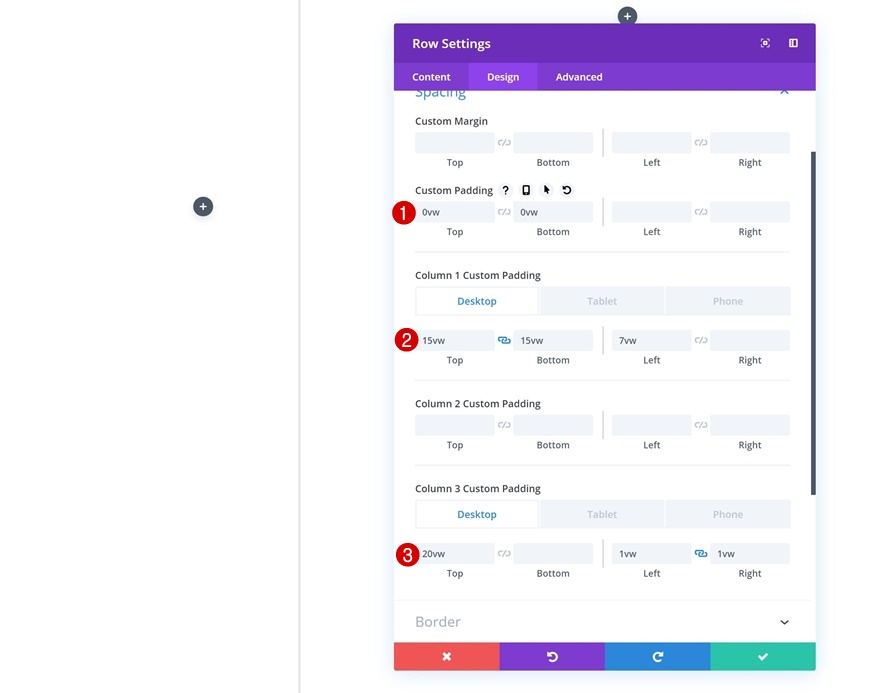
Spacing
Transfer directly to the spacing settings and take away the customized height and backside padding of the row. Upload some padding values to the primary and 3rd column as neatly.
- Best Padding: 0vw
- Backside Padding: 0vw
- Column 1 Best Padding: 15vw (Desktop), 10vw (Pill & Telephone)
- Column 2 Backside Padding: 15vw (Desktop), 10vw (Pill & Telephone)
- Column 1 Left Padding: 7vw

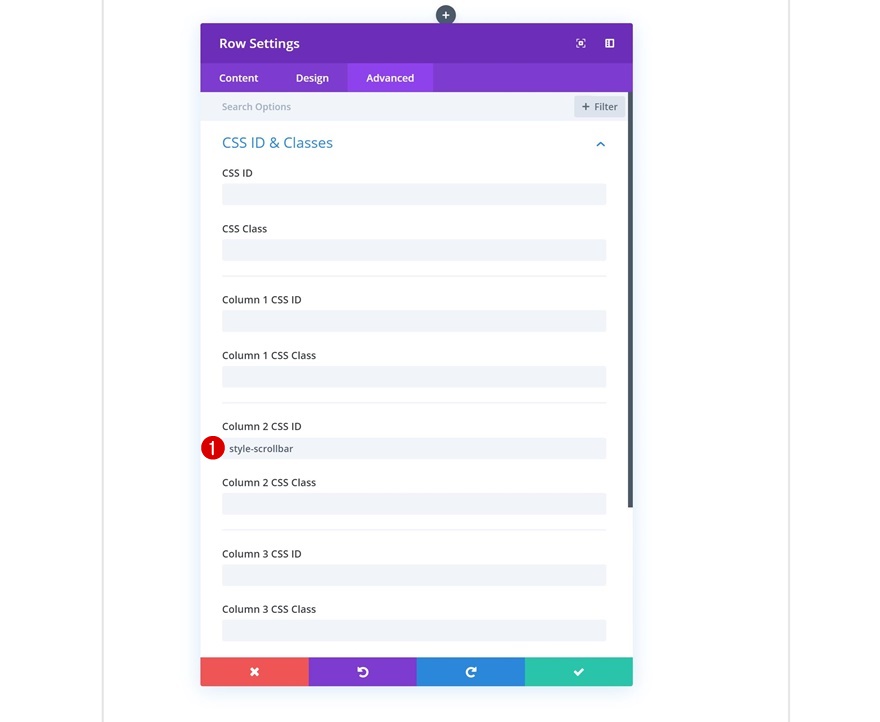
Column 2 CSS ID
As you’ll realize within the preview of this put up, there’s a scroll bar hooked up to the second one column. If you wish to genre this scrollbar later at the put up, cross forward and upload a CSS ID to the second one column.
- Column 2 CSS ID: style-scrollbar

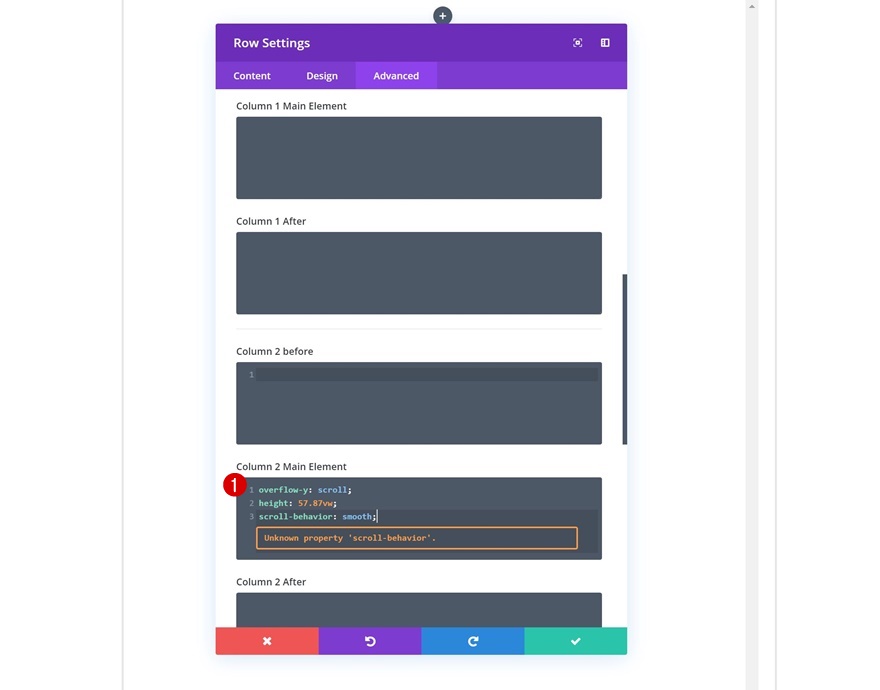
Column 2 Primary Part
The following factor we’re going to do is permit the column to be scrollable by means of including the next strains of CSS code to the column 2 major component:
overflow-y: scroll; top: 57.87vw; scroll-behavior: easy;

Upload Textual content Module #1 to Column 1
Upload Content material
Now that we’ve changed all row settings, we will get started including the modules! Get started with a Textual content Module in column 1 and upload some content material of your selection.

Textual content Settings
Move to the textual content settings of the module and make some adjustments.
- Textual content Font: Lato
- Colour: #666666
- Textual content Measurement: 1.6vw (Desktop), 3vw (Pill), 4vw (Telephone)
- Textual content Line Peak: 2vw

Upload Divider Module to Column 1
Visibility
The following module we’ll upload is a Divider Module. Be certain the ‘Display Divider’ choice is enabled.
- Display Divider: Sure

Colour
Then, cross to the design tab and alter the colour.
- Colour: #5802ed

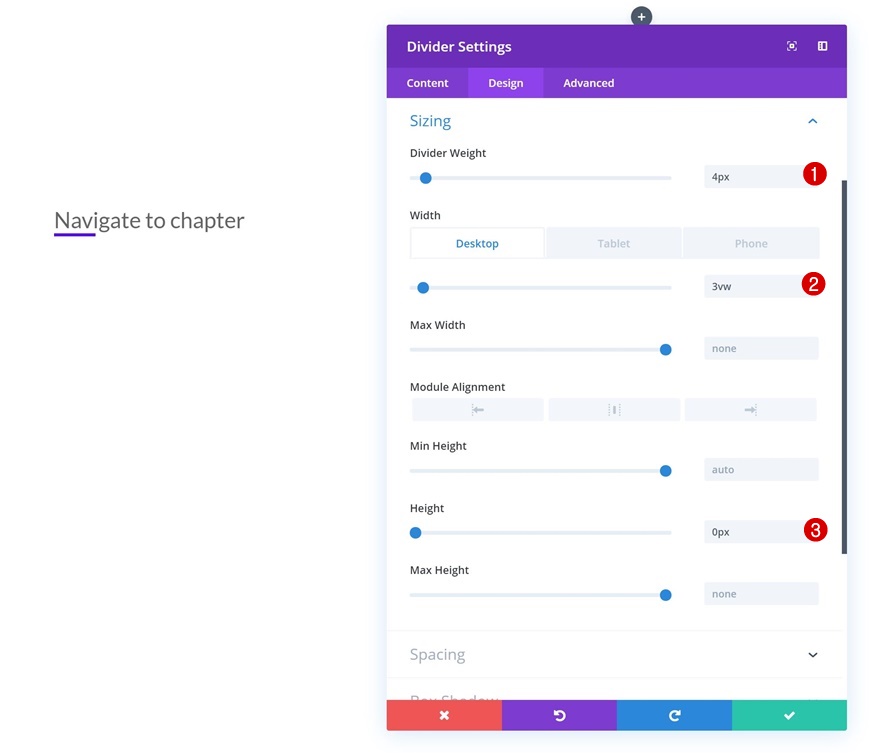
Sizing
Mess around with the sizing values as neatly.
- Divider Weight: 4px
- Width: 3vw (Desktop), 6vw (Pill), 9vw (Telephone)
- Peak: 0px

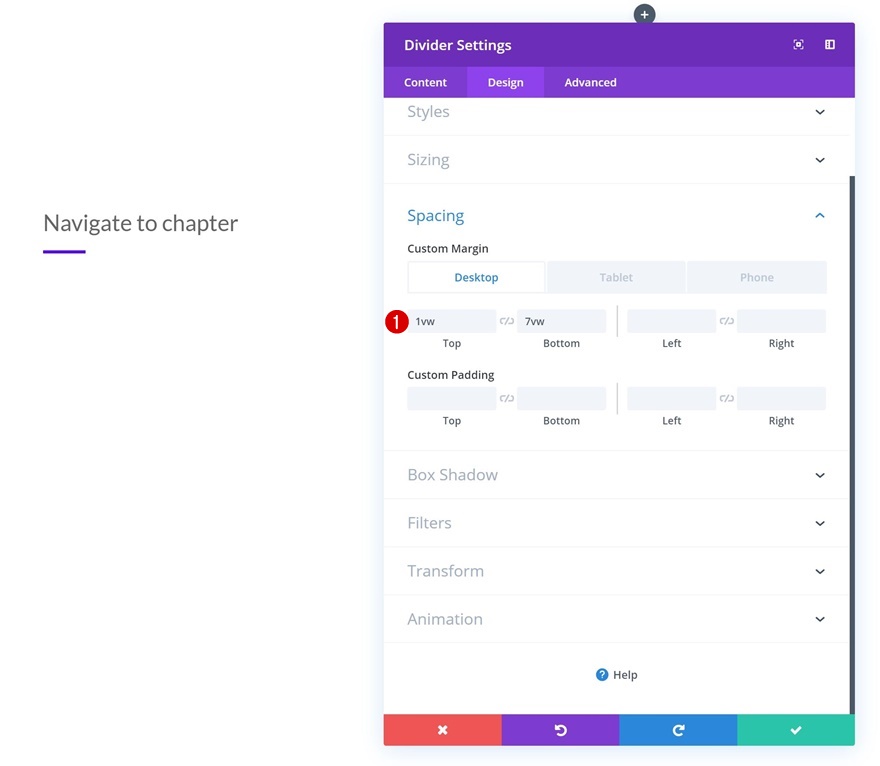
Spacing
And upload some customized height and backside padding to make space.
- Best Margin: 1vw (Desktop), 3vw (Pill), 4vw (Telephone)
- Backside Margin: 7vw

Upload Textual content Module #2 to Column 1
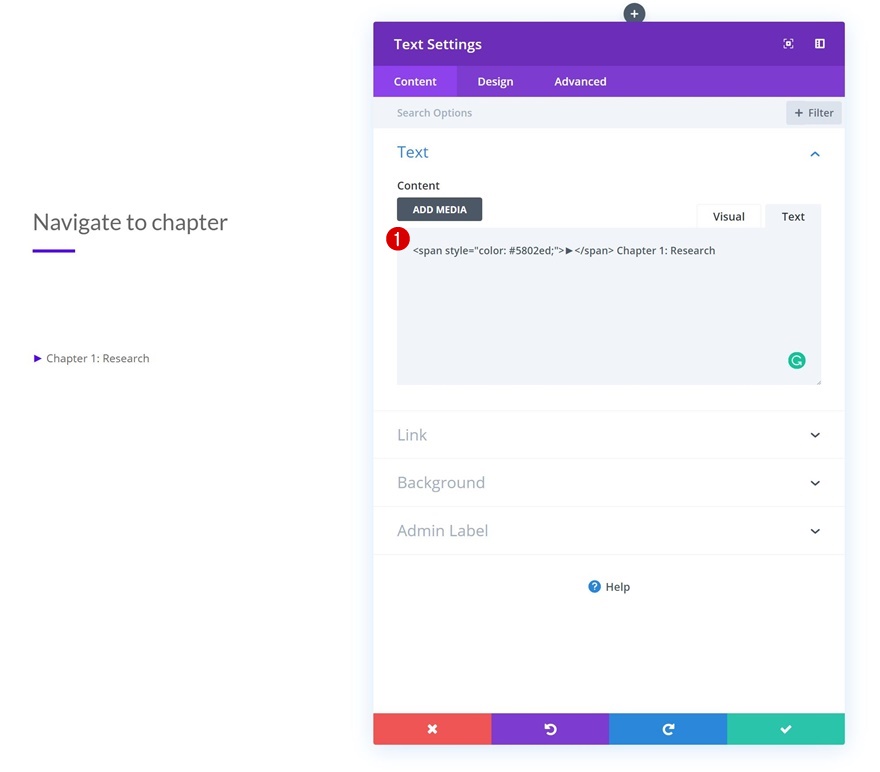
Upload Content material
Directly to the 3rd module, which is any other Textual content Module. Right here, we’ve added an emblem (►) adopted by means of the primary bankruptcy name to the content material field.

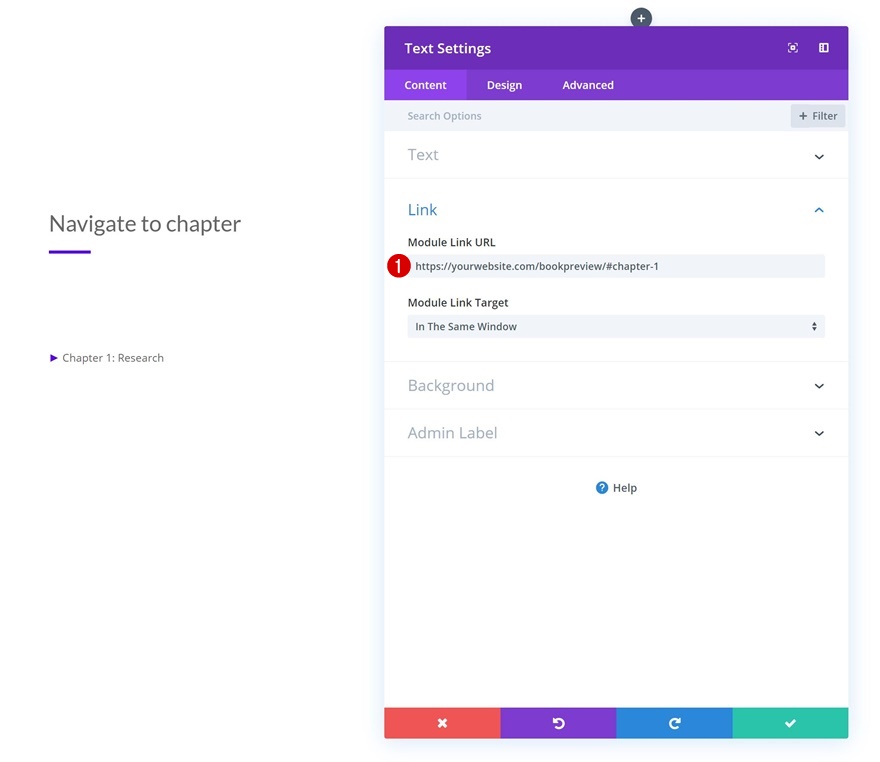
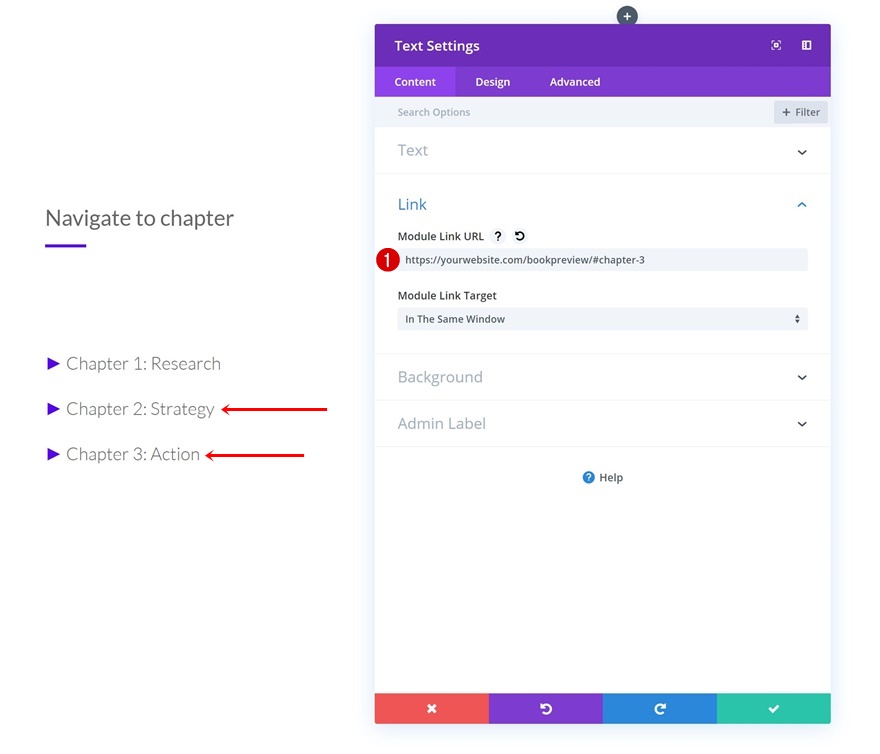
Upload Hyperlink
We’re linking this whole module to an anchor ID which we’ll upload later in this put up.
- Module Hyperlink URL: https://yourwebsite.com/pagetitle/#chapter-1

Textual content Settings
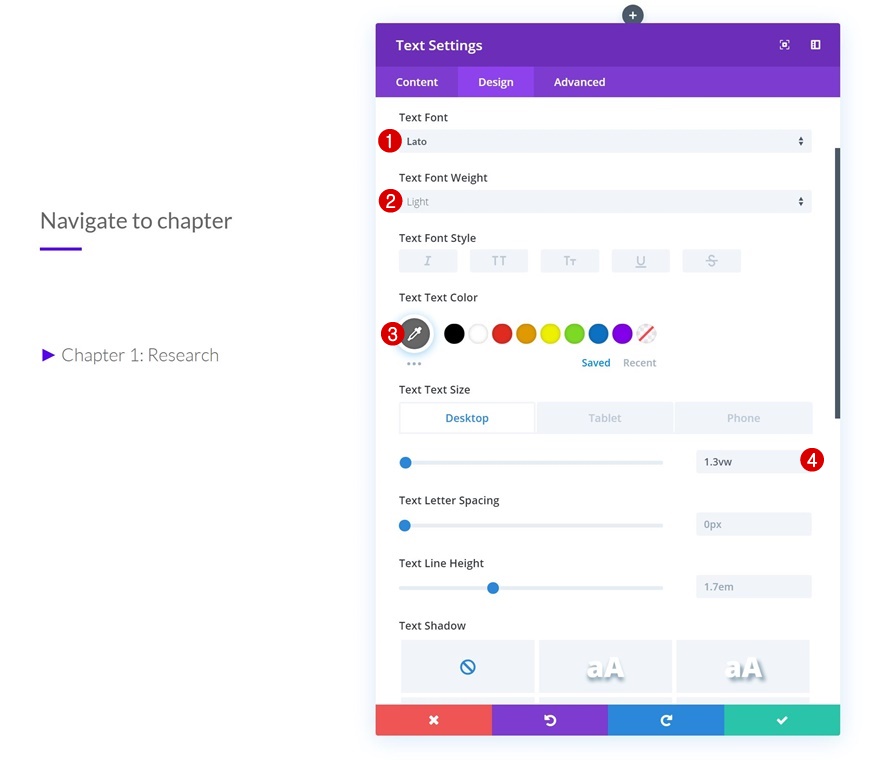
Proceed by means of going to the textual content settings and elegance the content material precisely the way in which you wish to have to.
- Textual content Font: Lato
- Textual content Font Weight: Mild
- Textual content Colour: #666666
- Textual content Measurement: 1.3vw (Desktop), 2vw (Pill), 3.3vw (Telephone)

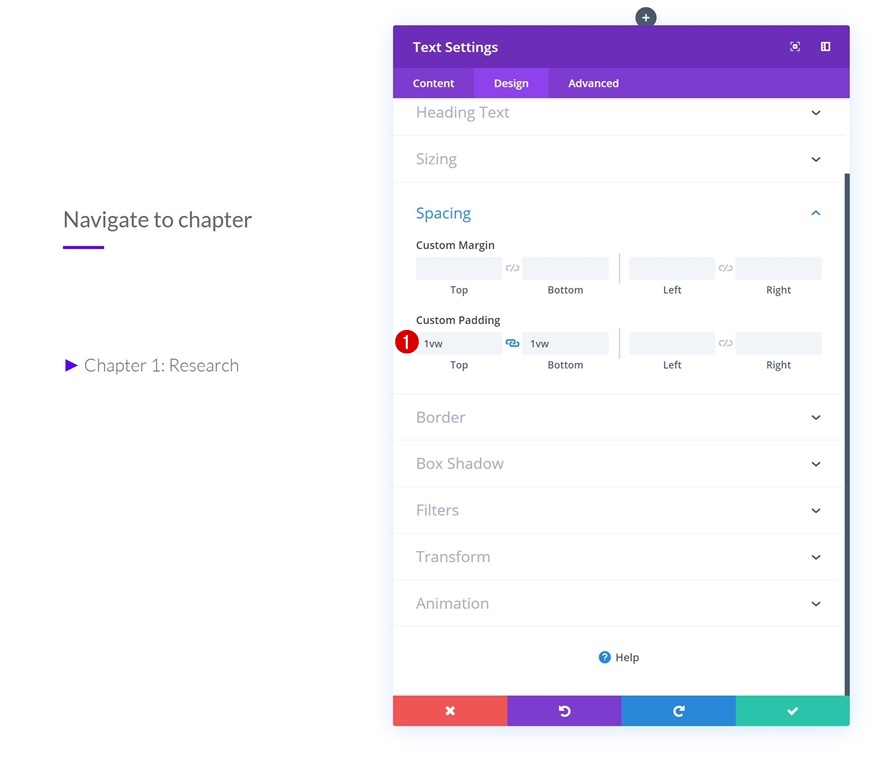
Spacing
Upload some customized height and backside padding as neatly.
- Best Padding: 1vw
- Backside Padding: 1vw

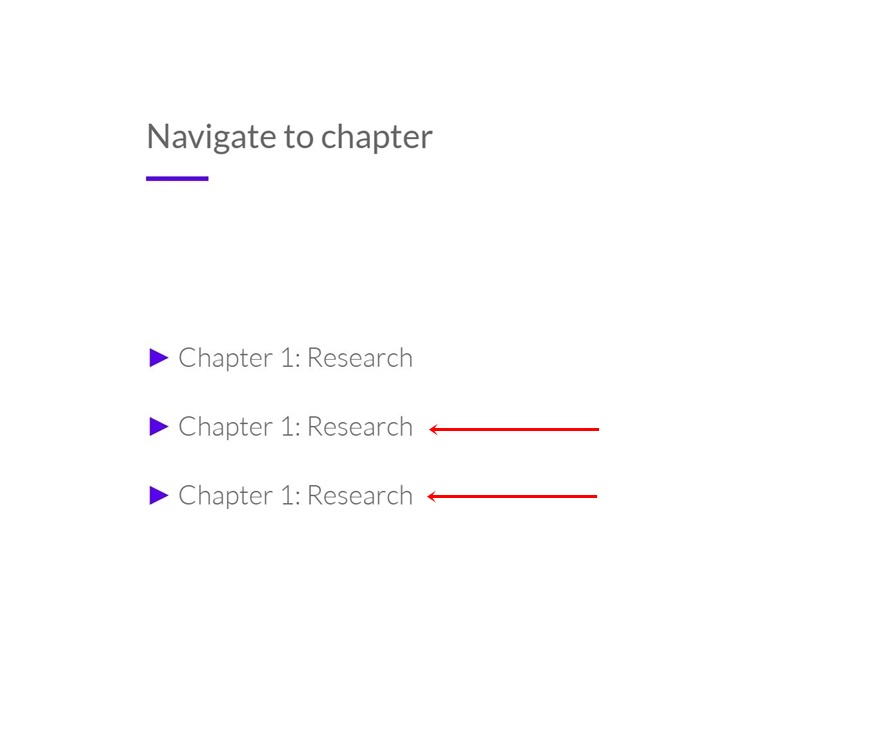
Clone Textual content Module #2 Two times
While you’re completed editing the Textual content Module, clone it two times (or as much as as many chapters as you wish to have to proportion).

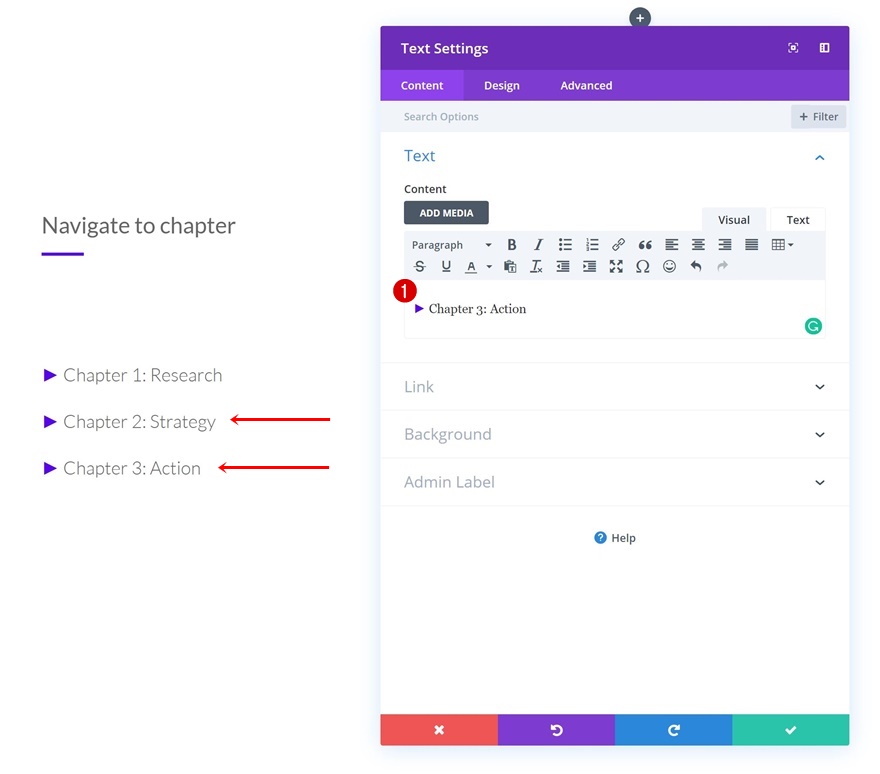
Trade Content material
Alter the content material of each and every one of the most duplicates.

Trade Hyperlinks
In conjunction with the anchor ID on the finish of the module hyperlink URL. On this case, that implies including ‘#chapter-2’ to the primary replica and ‘#chapter-3’ to the second.

Upload Textual content Module to Column 2
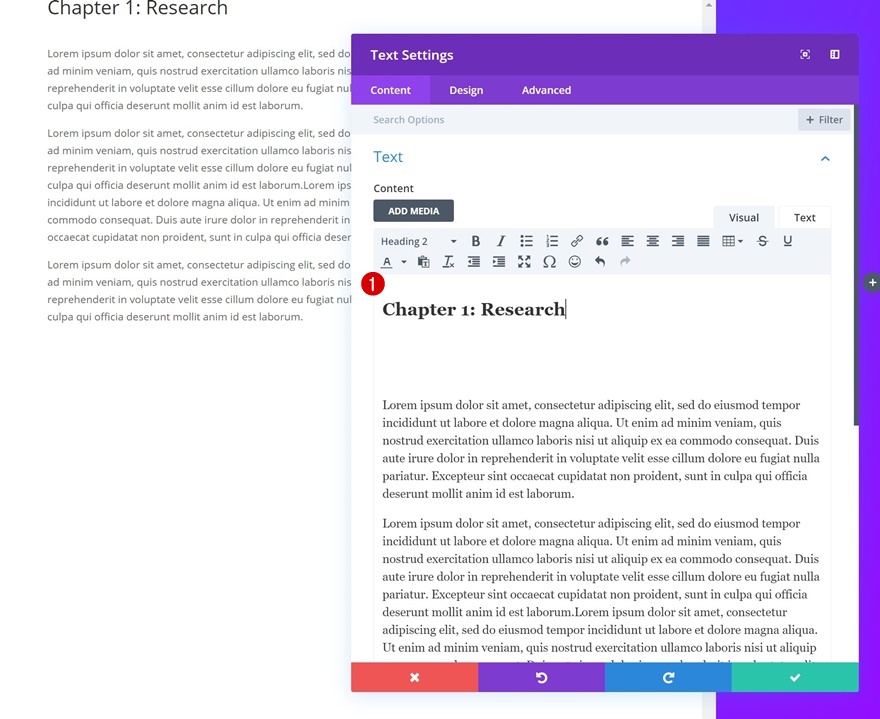
Upload Content material
Directly to the following column, which is a scrollable one. Right here, we’re going to make use of Textual content Modules so as to add other pages of the ebook preview. Get started by means of including the primary Textual content Module with some content material of your selection.

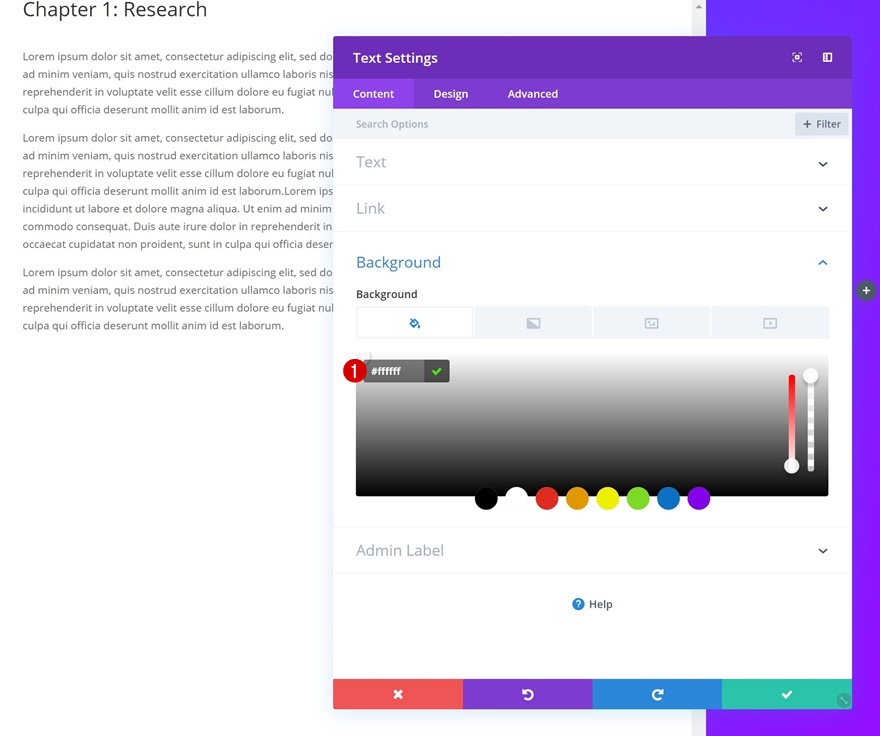
Background Colour
Then, cross to the background settings and upload a white background shade.
- Background Colour: #ffffff

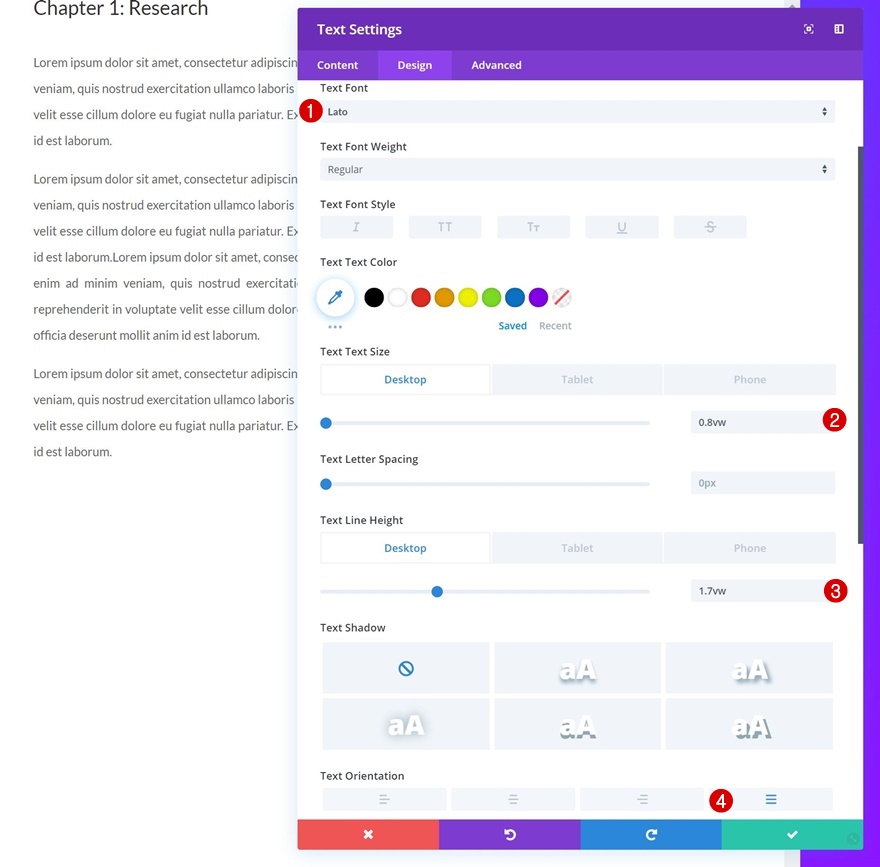
Textual content Settings
Alter the textual content settings as neatly.
- Textual content Font: Lato
- Textual content Measurement: 0.8vw (Desktop), 1.6vw (Pill), 2.1vw (Telephone)
- Textual content Line Peak: 1.7vw (Desktop), 3.3vw (Pill), 3.8vw (Telephone)

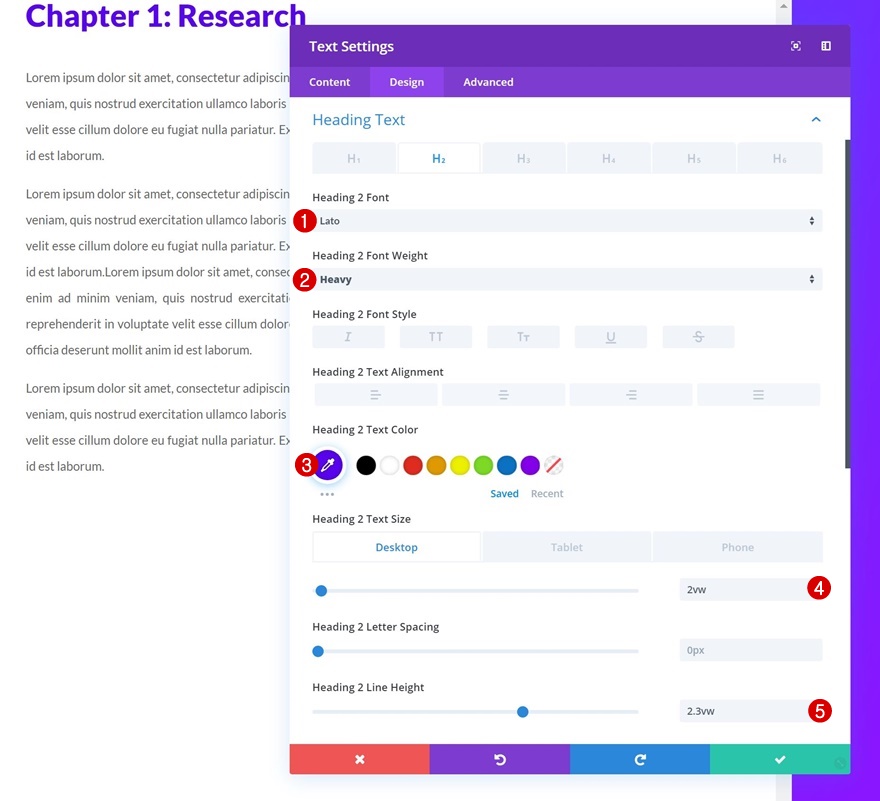
H2 Textual content Settings
Mess around with the H2 textual content settings too.
- Heading 2 Font: Lato
- Heading 2 Font Weight: Heavy
- Heading 2 Textual content Colour: #5802ed
- Heading 2 Textual content Measurement: 2vw (Desktop), 2.5vw (Pill), 2.9vw (Telephone)
- Heading 2 Line Peak: 2.3vw

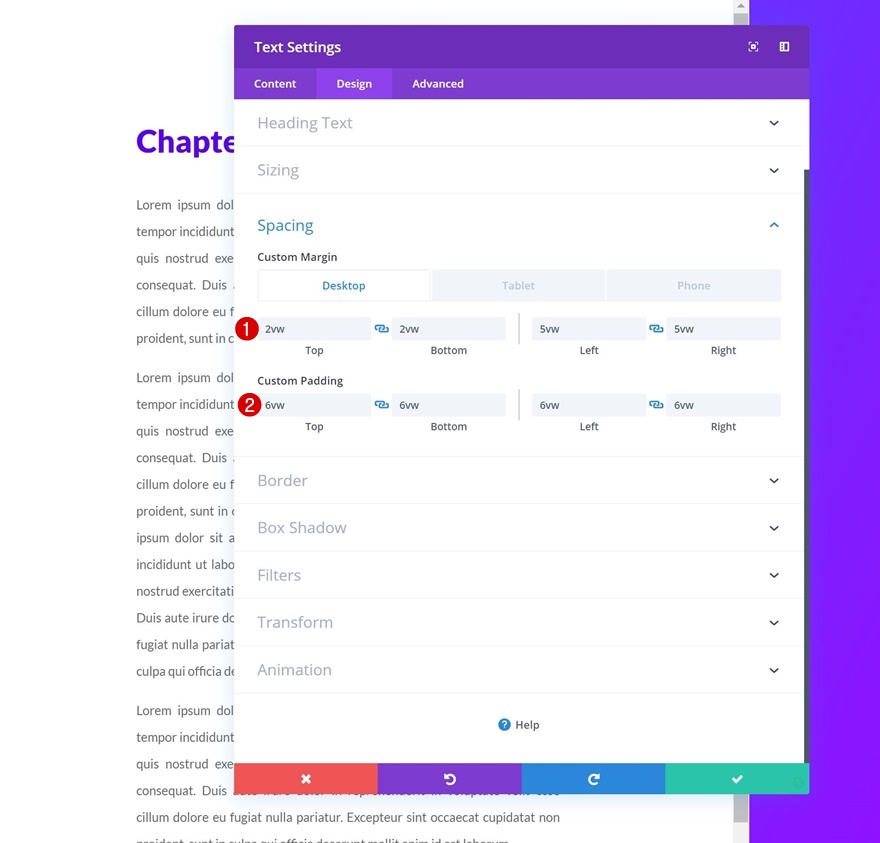
Spacing
Proceed by means of going to the spacing settings and including the next customized margin and padding values:
- Best Margin: 2vw (Desktop), 7vw (Pill), 10vw (Telephone)
- Backside Margin: 2vw (Desktop), 7vw (Pill), 10vw (Telephone)
- Left Margin: 5vw
- Proper Margin: 5vw
- Best Padding: 6vw
- Backside Padding: 6vw
- Left Padding: 6vw
- Proper Padding: 6vw

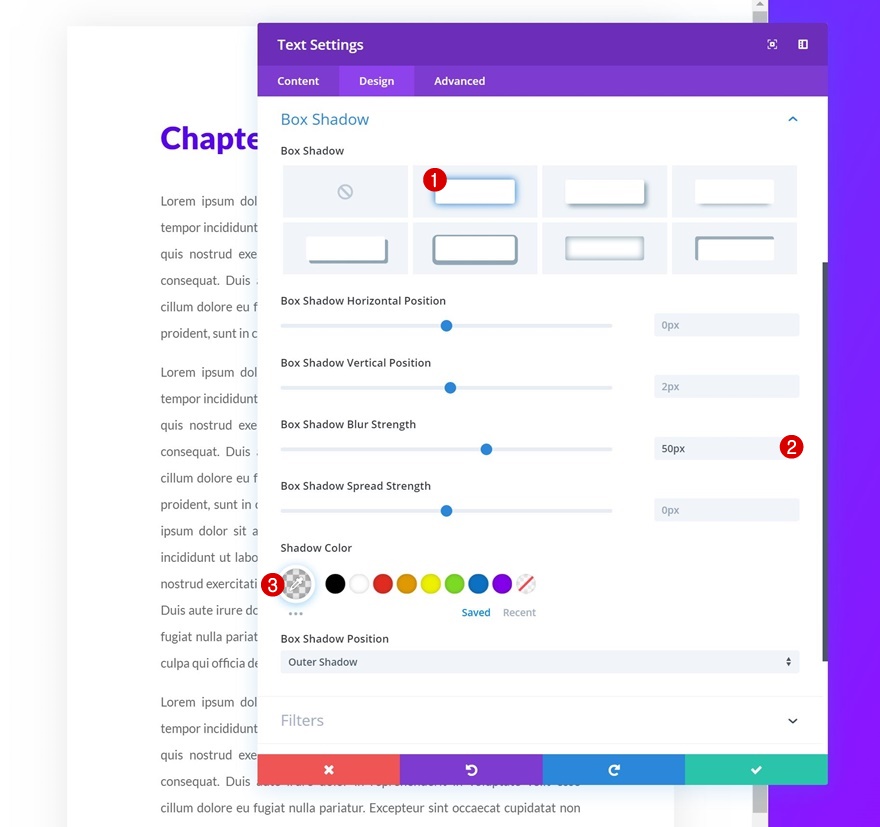
Field Shadow
Form the Textual content Module by means of including a delicate field shadow.
- Field Shadow Blur Power: 50px
- Shadow Colour: rgba(0,0,0,0.09)

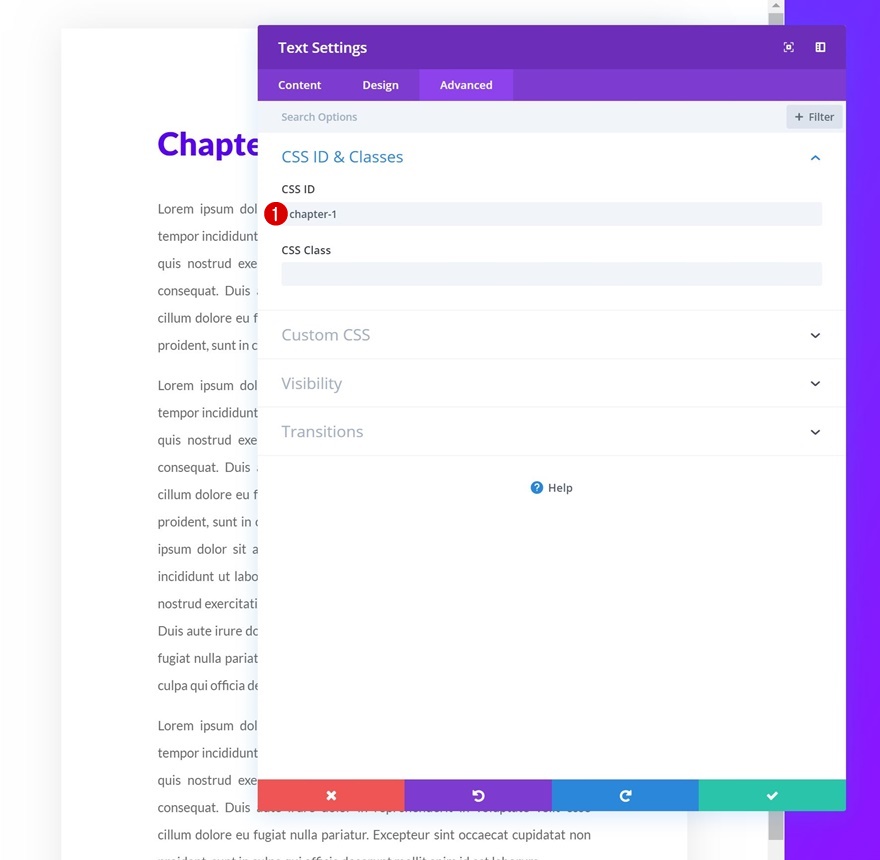
CSS ID
Proceed by means of including a CSS ID to the Textual content Module. Remember to’re the usage of the similar CSS ID as the only you had been linking to within the first column of the row.
- CSS ID: chapter-1

Clone Textual content Module Two times
While you’ve styled the Textual content Module, clone it as much as as time and again as you wish to have.

Trade Content material
Trade the content material of each and every Textual content Module replica.

Trade CSS IDs
In conjunction with the CSS IDs.
- CSS ID: chapter-2
- CSS ID: chapter-3

Upload Textual content Module to Column 3
Upload Content material
Directly to the following and closing column! Upload a Textual content Module with some content material of your selection.

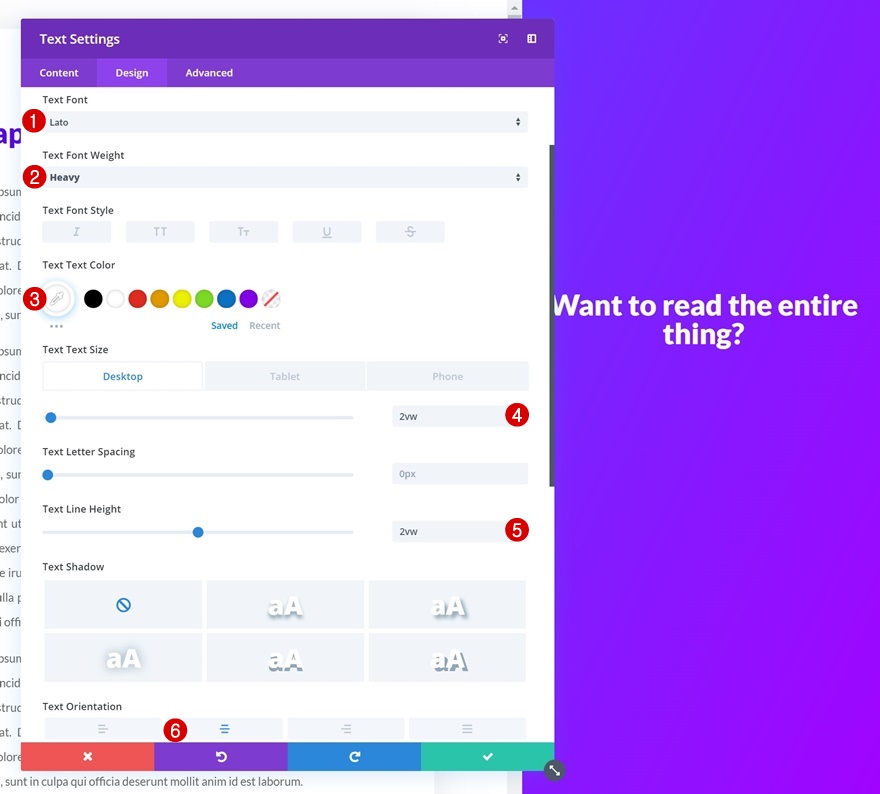
Textual content Settings
Then, cross to the design tab and alter the textual content settings.
- Textual content Font: Lato
- Textual content Font Weight: Heavy
- Textual content Colour: #ffffff
- Textual content Measurement: 2vw (Desktop), 3vw (Pill), 4vw (Telephone)
- Textual content Line Peak: 2vw
- Textual content Orientation: Heart

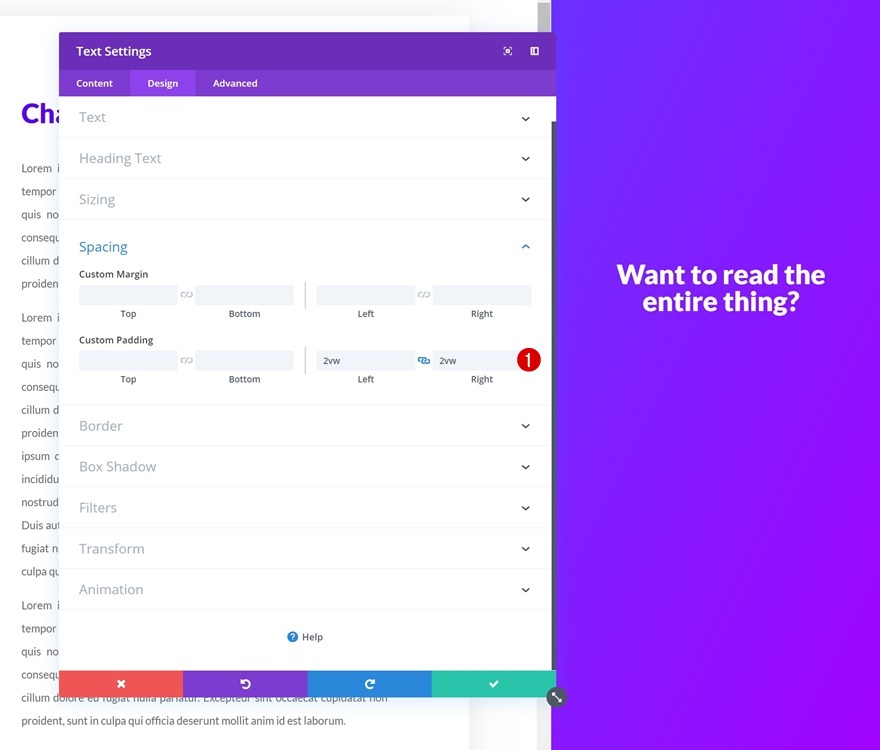
Spacing
Upload some customized left and proper padding subsequent.
- Left: 2vw
- Proper: 2vw

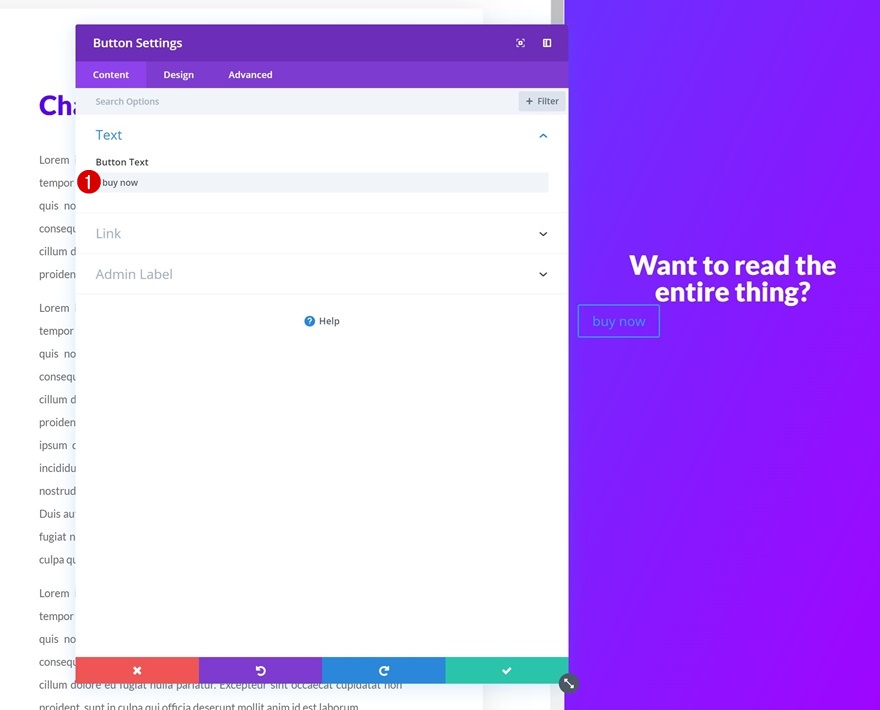
Upload Button Module to Column 3
Upload Replica
Proceed by means of including a Button Module to the 3rd column with some reproduction of your selection.

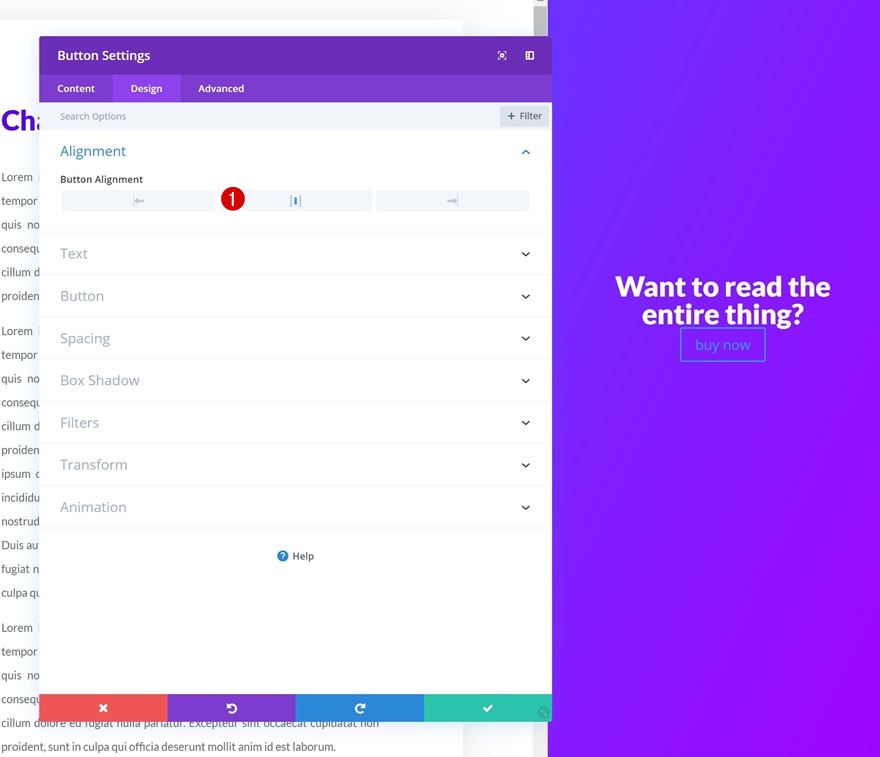
Alignment
Trade the button alignment subsequent.
- Button Alignment: Heart

Button Settings
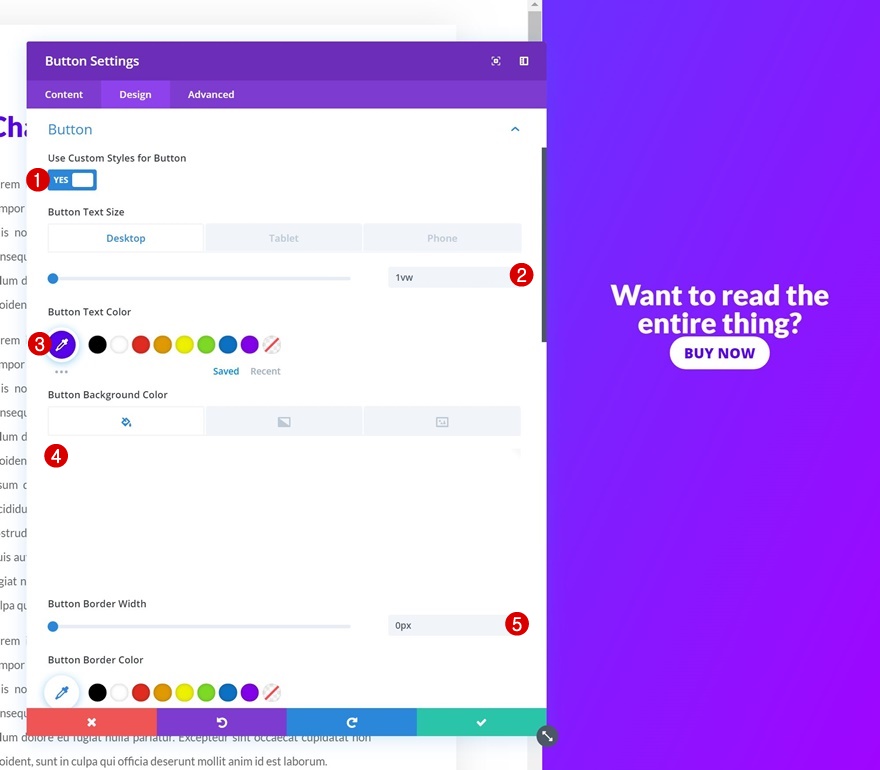
Alter the button settings as neatly.
- Use Customized Types for Button: Sure
- Button Textual content Measurement: 1vw (Desktop), 1.5vw (Pill), 2.4vw (Telephone)
- Button Textual content Colour: #5802ed
- Button Background Colour: #ffffff
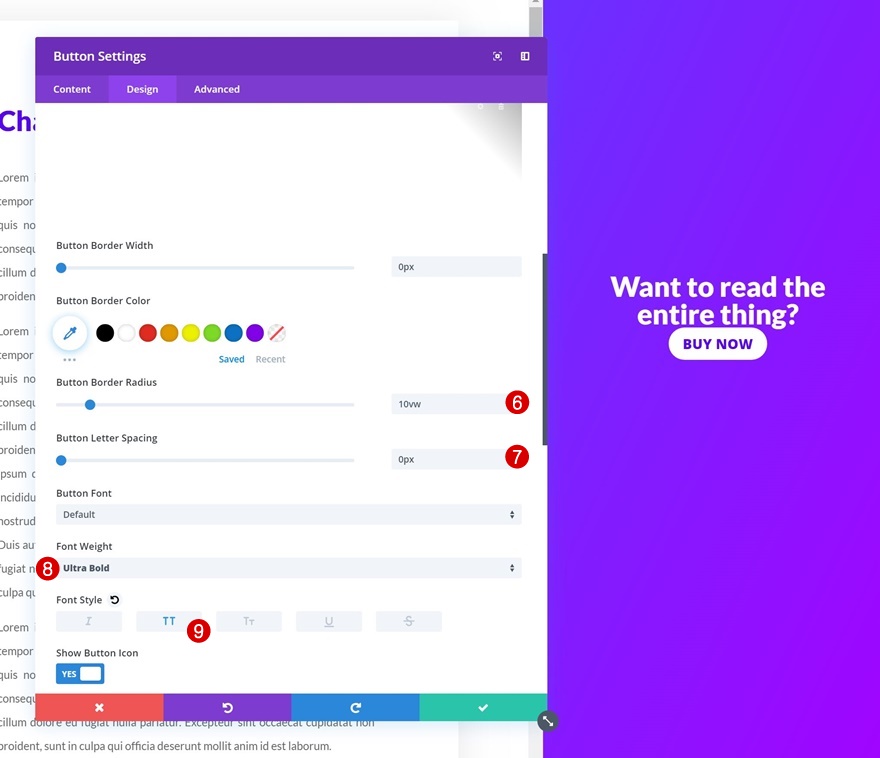
- Button Border Width: 0px
- Button Border Radius: 10vw
- Button Letter Spacing: 0px
- Font Weight: Extremely Daring
- Font Taste: Uppercase


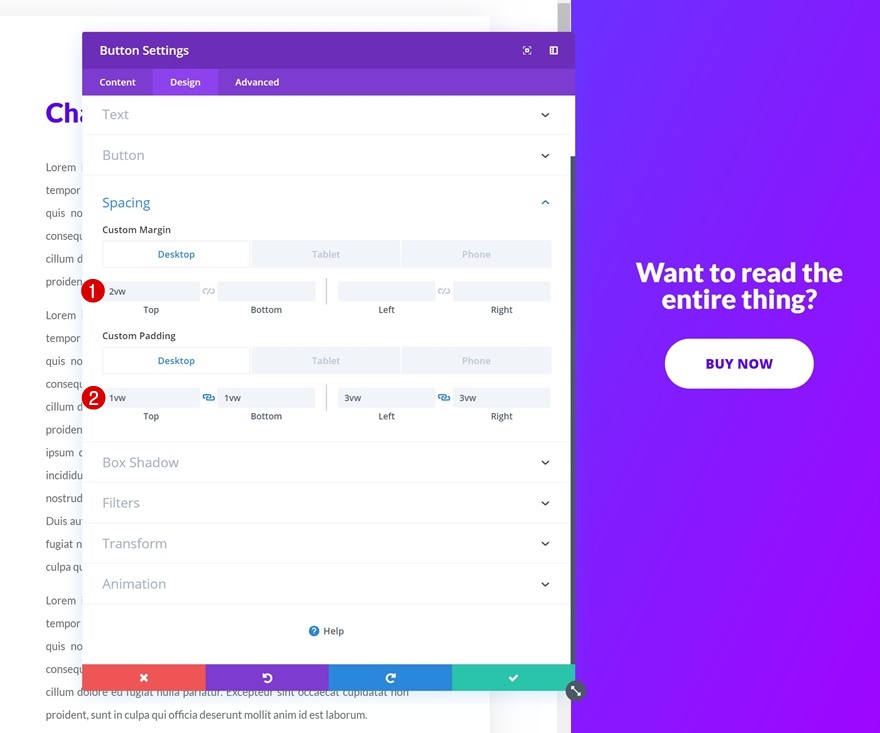
Spacing
And upload some customized margin and padding values to genre and place the module.
- Best Margin: 2vw (Desktop), 4vw (Pill), 5vw (Telephone)
- Best Padding: 1vw (Desktop), 2vw (Pill), 3vw (Telephone)
- Backside Padding: 1vw (Desktop), 2vw (Pill), 3vw (Telephone)
- Left Padding: 3vw (Desktop), 7vw (Pill), 9vw (Telephone)
- Proper Padding: 3vw (Desktop), 7vw (Pill), 9vw (Telephone)

Taste Scrollbar
Open Web page Settings
The closing a part of this educational is devoted to styling the scrollbar of the second one column. Whether or not you genre the column scrollbar or now not is totally as much as you. Now not styling it doesn’t trade anything else in regards to the capability. If making a decision to genre the scrollbar, open the web page settings.

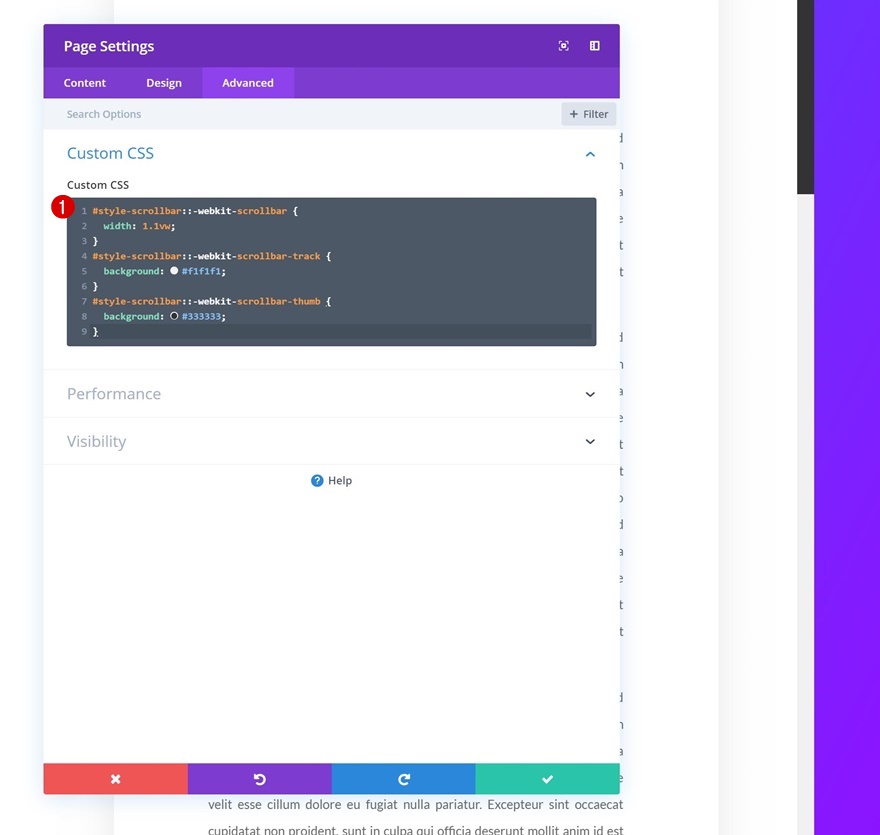
Upload CSS Code
Then, cross to the complex tab and upload some customized CSS to the Customized CSS field and also you’re completed!
#style-scrollbar::-webkit-scrollbar {
width: 1.1vw;
}
#style-scrollbar::-webkit-scrollbar-track {
background: #f1f1f1;
}
#style-scrollbar::-webkit-scrollbar-thumb {
background: #333333;
}

Preview
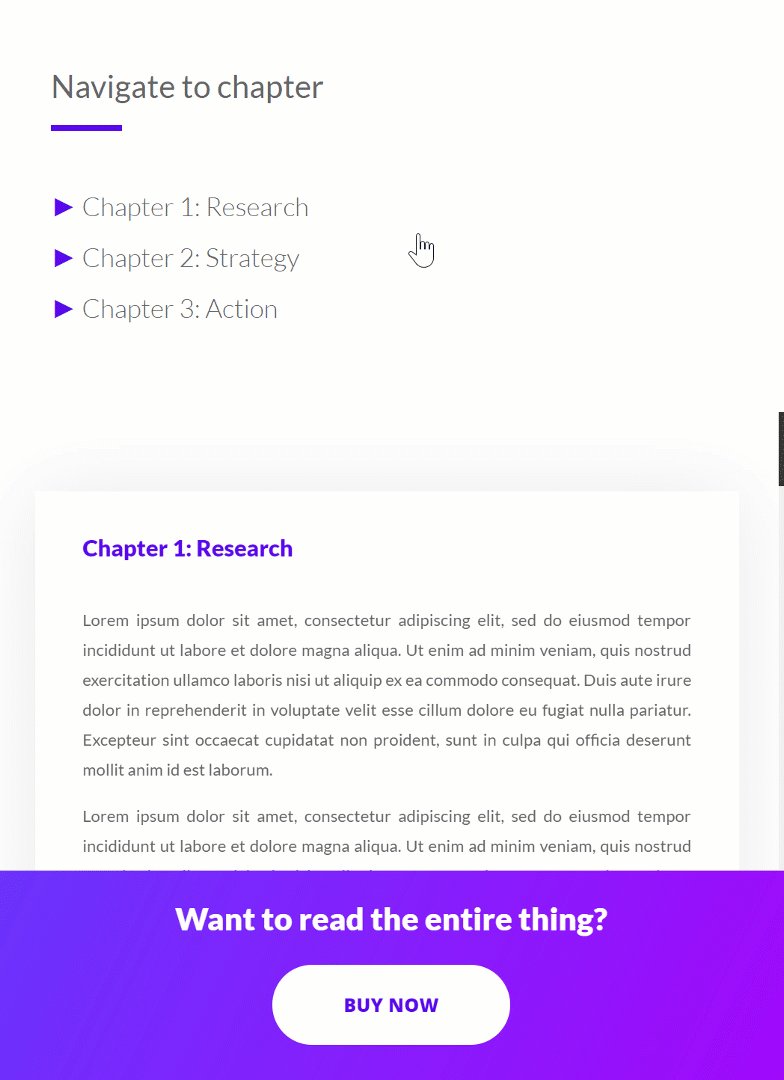
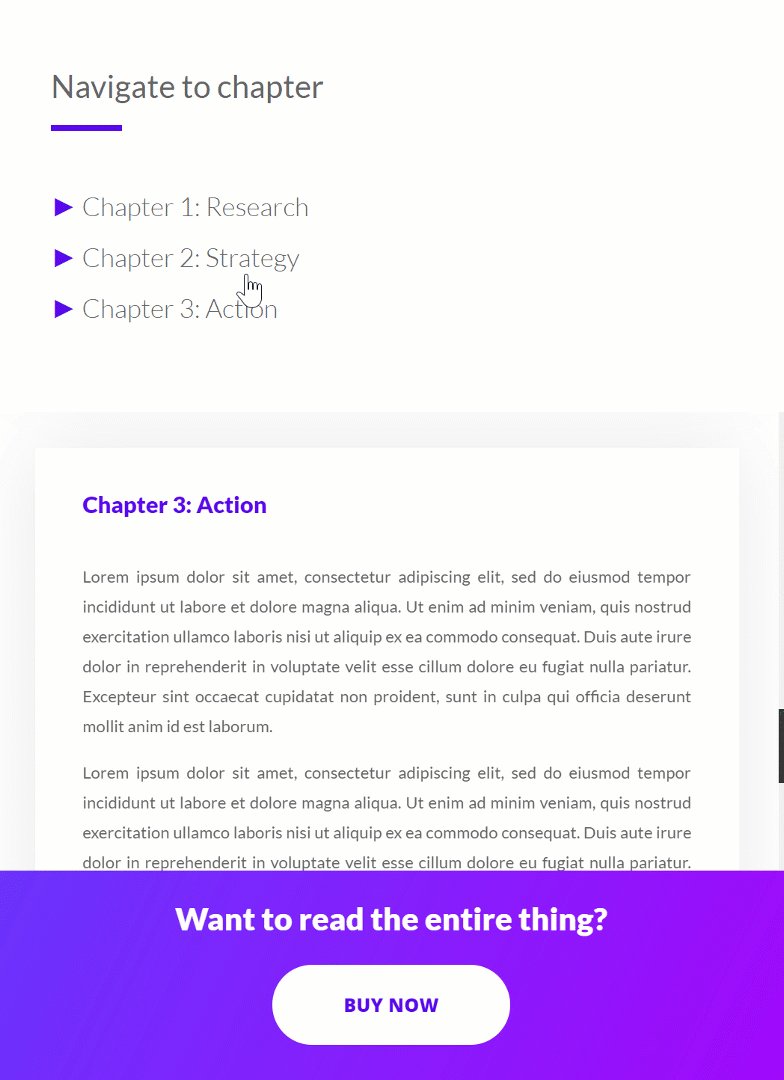
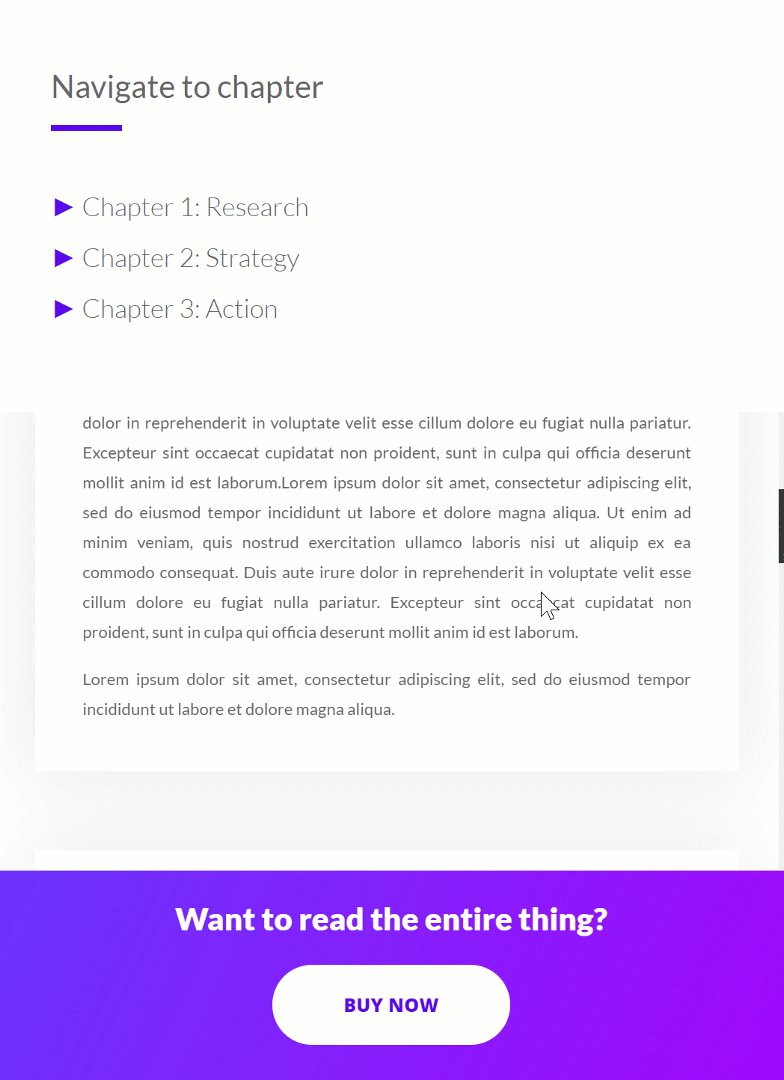
Now that we’ve long gone via all of the steps, let’s take a last take a look at the result throughout other display sizes.
Desktop

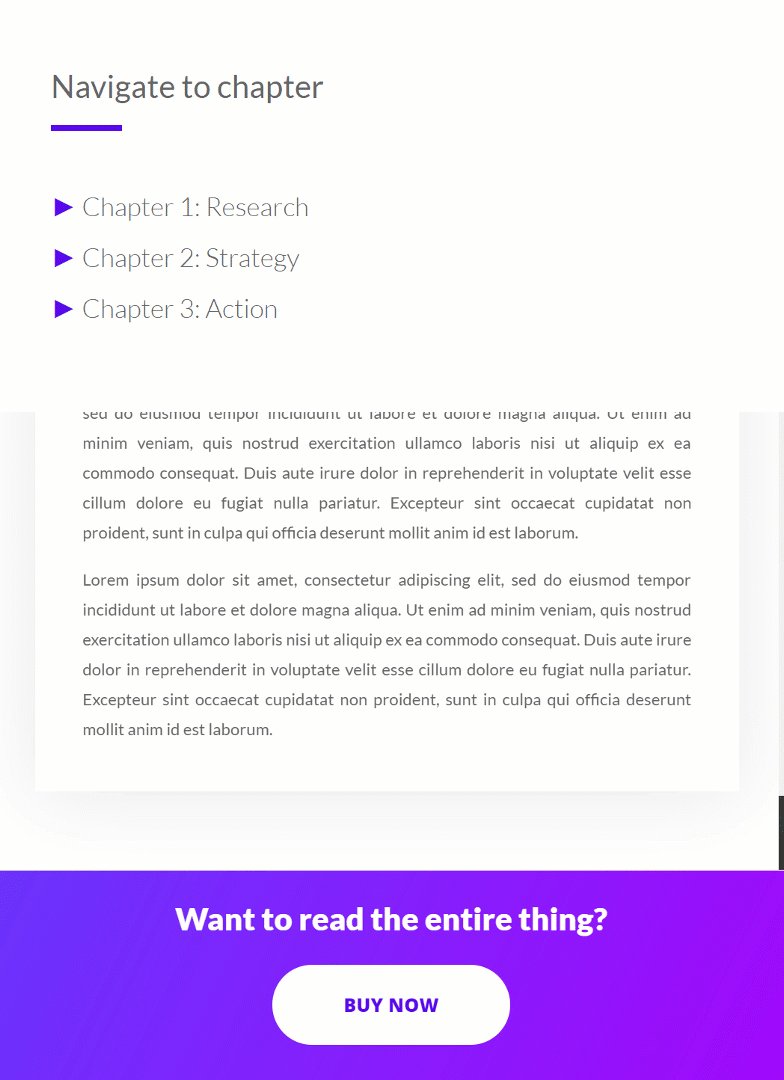
Cell

Ultimate Ideas
On this put up, we’ve proven you the best way to create a shocking and efficient ebook preview touchdown web page with anchor hyperlinks to other portions or chapters of your ebook and a CTA that stands proud. We’ve additionally shared the structure JSON totally free so you’ll get started including it to any web site you’re developing instantly! When you’ve got any questions or ideas, be sure you depart a remark within the remark phase beneath.
Should you’re keen to be told extra about Divi and get extra Divi freebies, be sure you subscribe to our email newsletter and YouTube channel so that you’ll at all times be one of the most first other folks to understand and get advantages from this unfastened content material.
The put up Download a FREE Book Preview Divi Landing Page Layout Including Anchor Links & CTAs seemed first on Elegant Themes Blog.
WordPress Web Design