Hiya Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place each and every week, we give away emblem new freebies. This time round we’re development upon the Software Layout Pack with a brand spanking new Class Web page Template that fits the remainder of the pack completely. Hope you revel in it!


Obtain The Class Web page Template For The Tool Structure Pack
To put your fingers at the loose Tool Class Web page Template, you are going to first wish to obtain it the use of the button under. To realize get admission to to the obtain it is important to subscribe to our Divi Day by day e mail listing via the use of the shape under. As a brand new subscriber, you are going to obtain much more Divi goodness and a loose Divi Structure pack each Monday! In the event you’re already at the listing, merely input your e mail deal with under and click on obtain. You are going to no longer be “resubscribed” or obtain additional emails.
@media most effective display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:prior to { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:prior to { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Loose
Sign up for the Divi E-newsletter and we will be able to e mail you a duplicate of without equal Divi Touchdown Web page Structure Pack, plus heaps of different superb and loose Divi sources, guidelines and tips. Observe alongside and you are going to be a Divi grasp very quickly. If you’re already subscribed merely kind for your e mail deal with under and click on obtain to get admission to the structure pack.
You’ve got effectively subscribed. Please take a look at your e mail deal with to verify your subscription and get get admission to to loose weekly Divi structure packs!
Methods to Add The Template
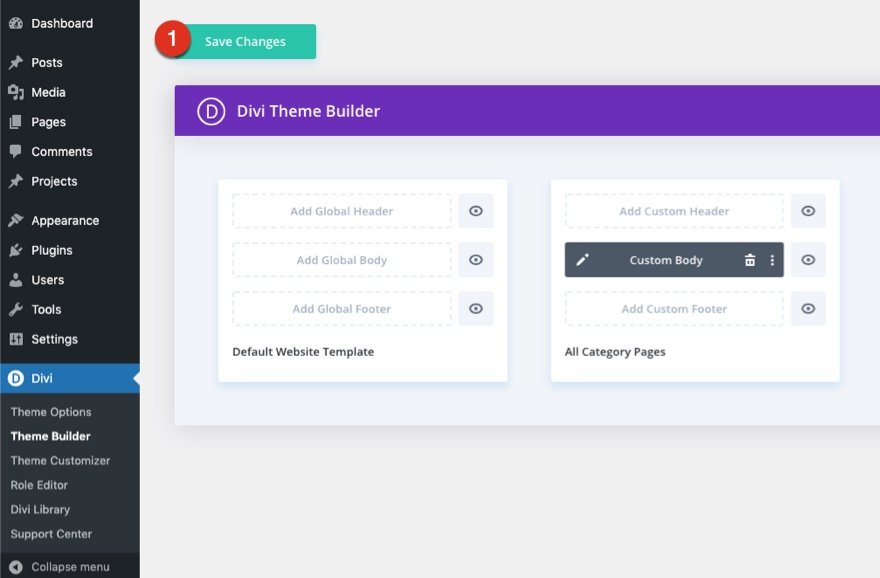
Pass to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web page.

Add Web site Template
Then, within the peak proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON document that that you must obtain on this put up, and click on on ‘Import Divi Theme Builder Templates’.

Save Divi Theme Builder Adjustments
While you’ve uploaded the document, you’ll realize a brand new template with a brand new frame space that has been assigned to All Class Pages. Save the Divi Theme Builder adjustments once you wish to have the template to be activated.

Methods to Alter The Template
Open Class Web page Template Frame Structure
To switch the template’s components, get started via opening the template’s frame structure.

Within the Frame Structure Editor, you’ll be able to edit the design at the entrance finish the use of the Divi Builder similar to you could with a typical Divi web page.
In regards to the Template
This class web page template has a couple of dynamic components that may paintings robotically together with:
- Class Web page Submit/Archive Identify
- Submit Slider – shows the primary 3 posts for the present class web page.
- Weblog Module – shows the following 8 posts for the present class web page in a unique structure. The put up prohibit is 8 and has pagination.
Here’s a fast representation that identifies the dynamic components of the Tool Class Web page Template.

Updating the Template’s Dynamic Parts
Class Web page Identify
The Web page name is added the use of a textual content module that shows the put up/archive name as dynamic content material. By way of default, the class web page name goes to be the identify of the present class. However for this template, we added the phrase Articles after the class name. So, for instance, in case you are on a Trade class web page, the web page name will learn “Trade Articles”.
To edit the name, open the settings for the textual content module, click on the tools icon to edit the dynamic part, then replace the prior to and after HTML as wanted.


Weblog Module(s)
Posts for Present Web page
Since this can be a template that has been assigned to all class pages for the web page, there are going to be a number of weblog modules (or put up sliders) which can be set to show posts for the present web page. That is how the template shows the posts dynamically for each and every class web page.

You’ll replace the remainder of the settings (like put up rely) to regulate the module components and design. Then again, you should definitely stay the choice Posts for Present Web page set to YES.
Updating the Template’s Static Parts
Some components on a class web page template will want your quick consideration prior to the use of it survive your individual web page. Those components are known as static as a result of they’ll no longer replace dynamically.
E mail Optin
To permit the E mail Optin Module to turn up for your design, you’ll wish to hyperlink an e mail account.

Replace Different Class Web page Static Content material
Different content material that isn’t going to switch dynamically must be up to date as smartly. Those come with all modules showing textual content, hyperlinks, social media practice icons, and so forth.

New Freebies Each Week!
We are hoping you’ve loved the Tool Structure Pack and the Class Web page Template freebie that is going at the side of it. We stay up for listening to your evaluations within the remark segment under. Make sure to take a look at again subsequent week for extra freebies!
The put up Download a FREE Category Page Template for Divi’s Software Layout Pack seemed first on Elegant Themes Blog.
WordPress Web Design
