Howdy Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place every week, we give away emblem new freebies. This time round we’re construction upon the Seafood Eating place Structure Pack with a brand spanking new Class Web page Template that fits the remainder of the pack completely. Hope you experience it!

Test Out The Seafood Eating place
Class Web page Template Under
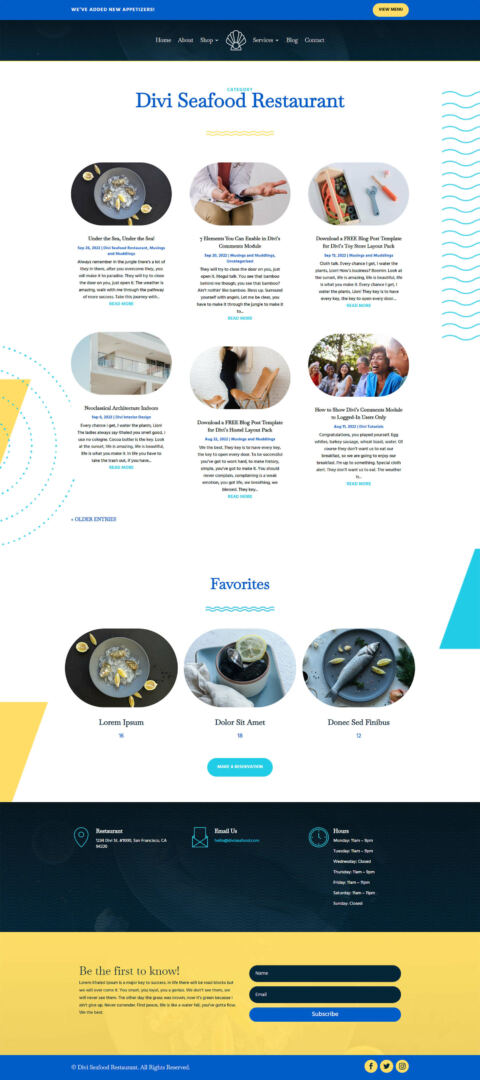
Desktop View

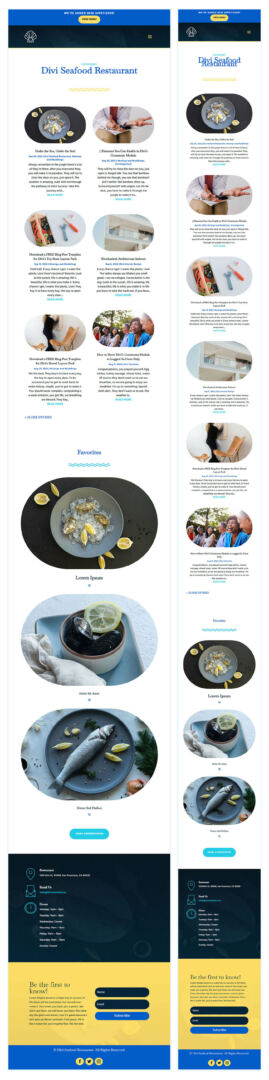
Pill and Cell View

Obtain The Class Web page Template For The Seafood Eating place Structure Pack
To put your fingers at the loose Seafood Eating place Class Web page Template, you’re going to first want to obtain it the usage of the button underneath. To realize get right of entry to to the obtain it is important to subscribe to our Divi Day by day e mail checklist through the usage of the shape underneath. As a brand new subscriber, you’re going to obtain much more Divi goodness and a loose Divi Structure pack each Monday! In the event you’re already at the checklist, merely input your e mail cope with underneath and click on obtain. You’ll now not be “resubscribed” or obtain additional emails.
@media handiest display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Loose
Sign up for the Divi E-newsletter and we will be able to e mail you a replica of without equal Divi Touchdown Web page Structure Pack, plus heaps of alternative superb and loose Divi sources, pointers and methods. Apply alongside and you’re going to be a Divi grasp very quickly. In case you are already subscribed merely kind to your e mail cope with underneath and click on obtain to get right of entry to the format pack.
You could have effectively subscribed. Please take a look at your e mail cope with to verify your subscription and get get right of entry to to loose weekly Divi format packs!
The best way to Add The Template
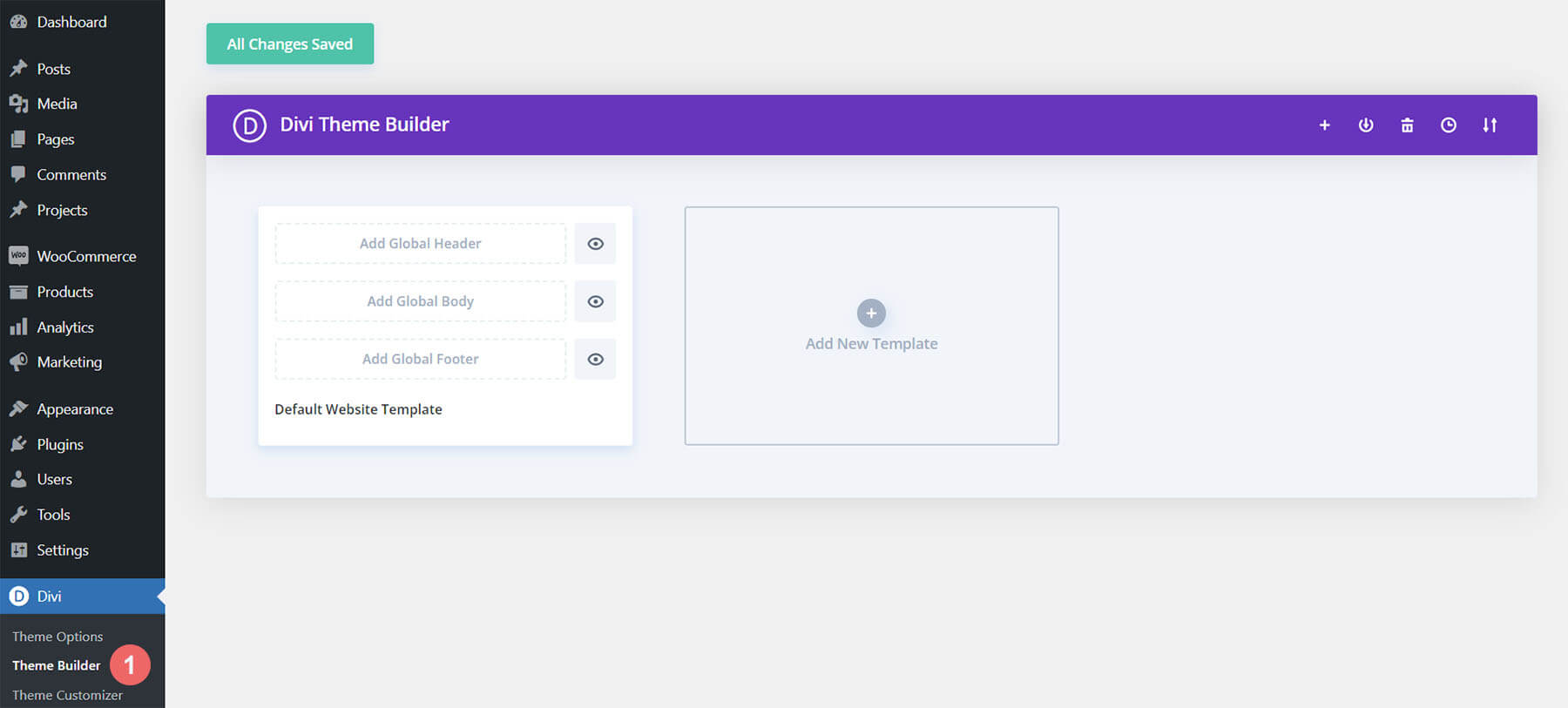
Move to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web site.

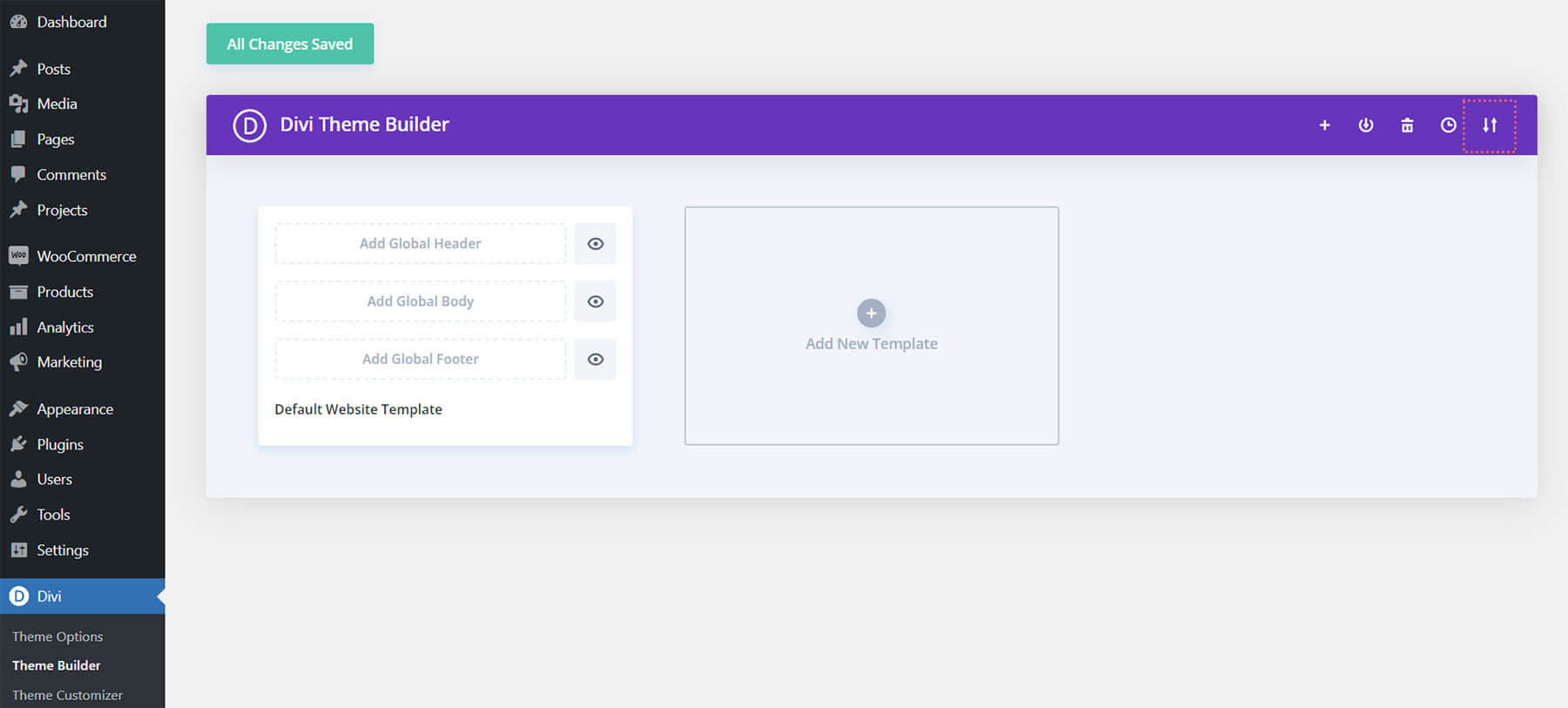
Add Website online Template
Then, within the height proper nook, you’ll see an icon with two arrows. Click on at the icon.

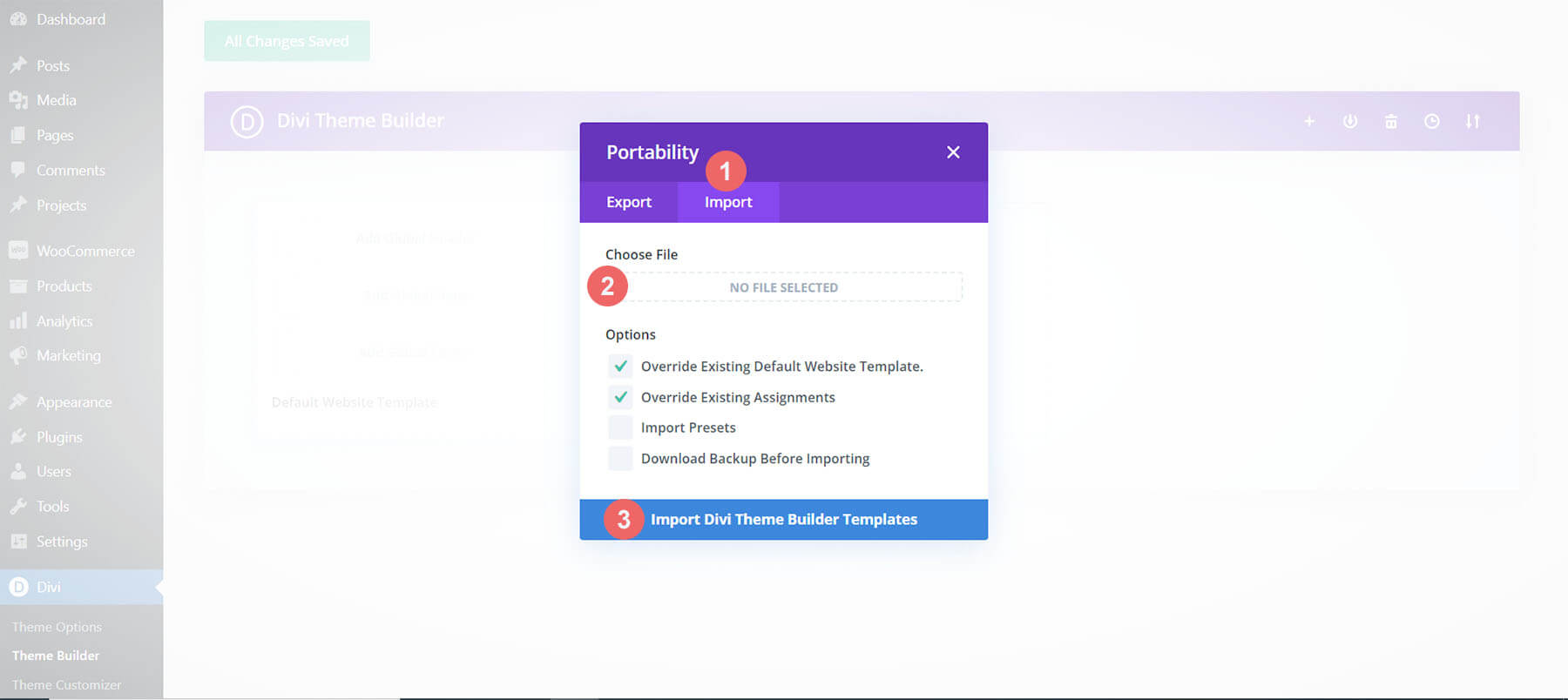
Navigate to the import tab, add the JSON document that that you must obtain on this publish, and click on on ‘Import Divi Theme Builder Templates’.

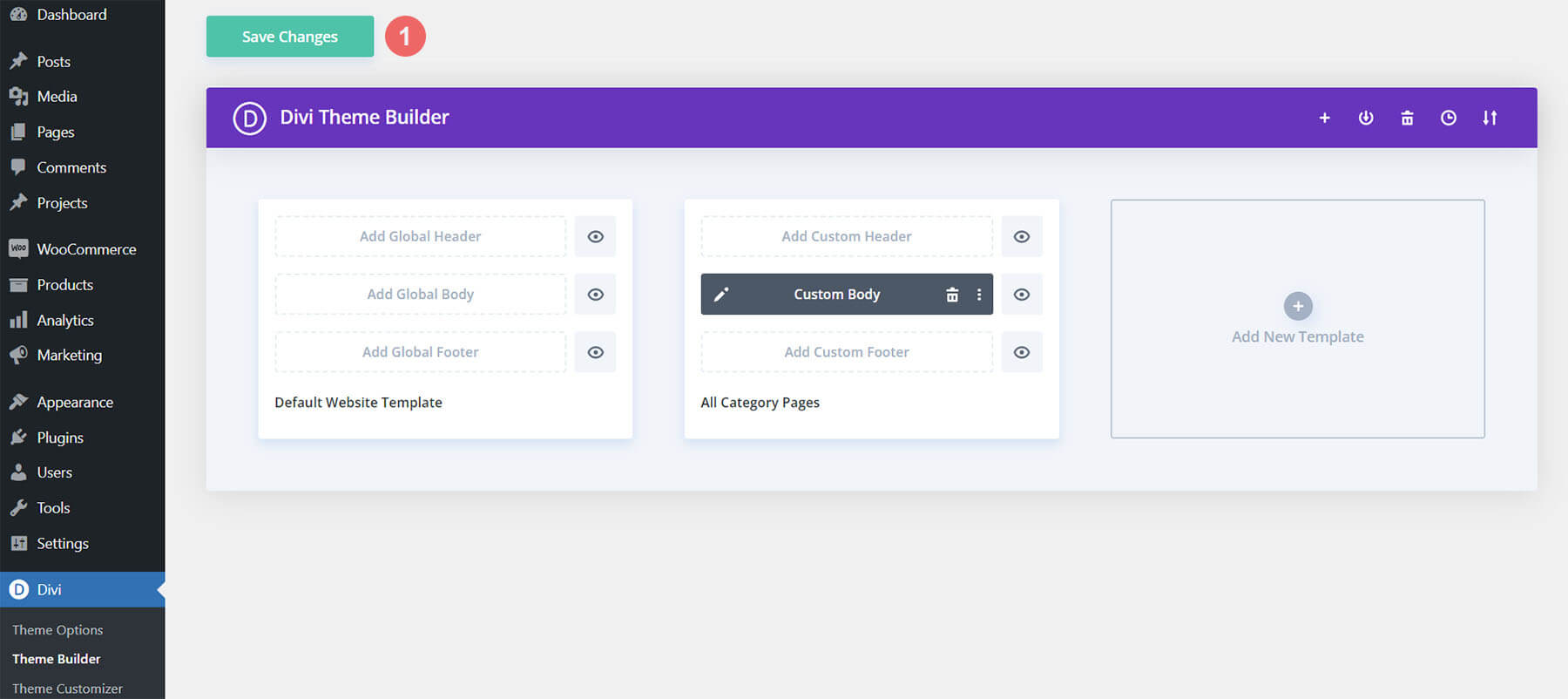
Save Divi Theme Builder Adjustments
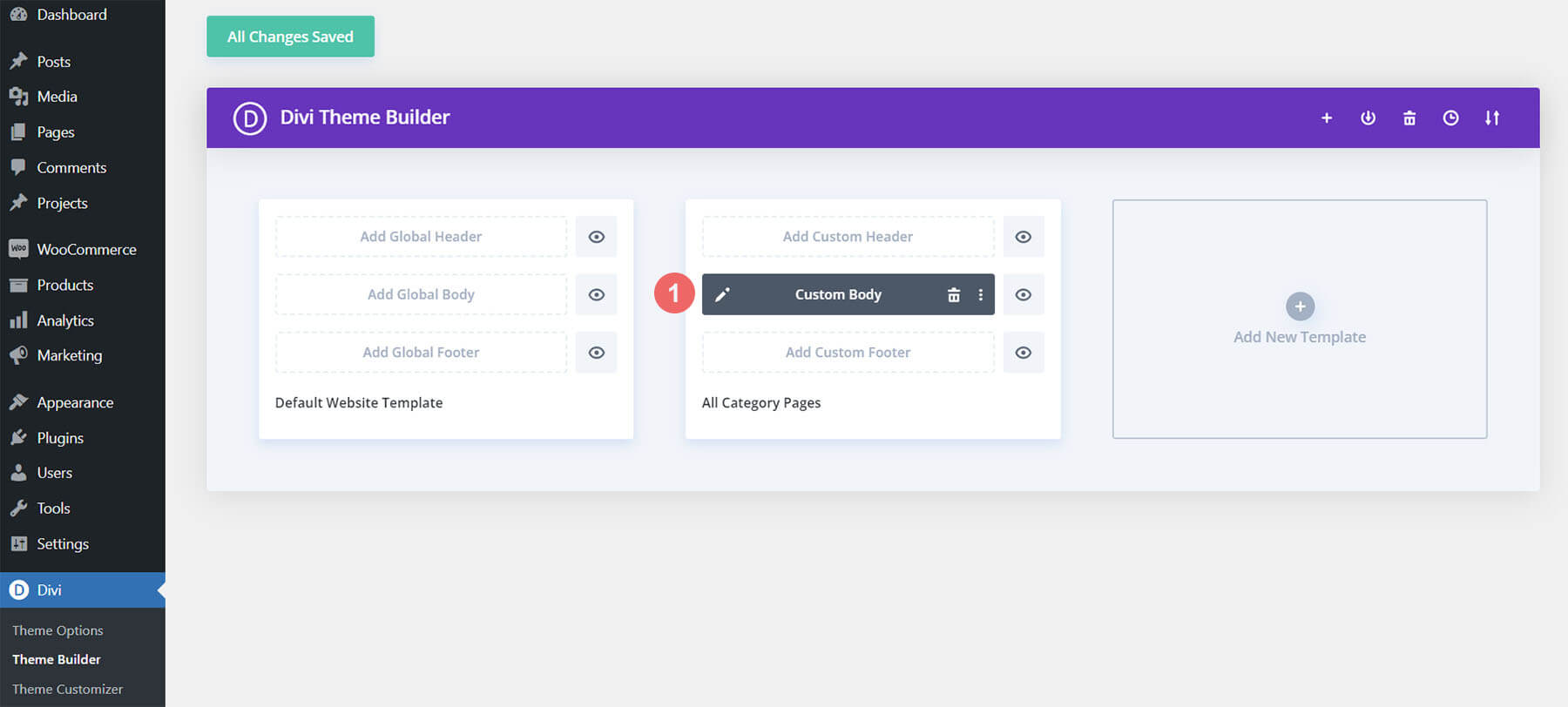
While you’ve uploaded the document, you’ll understand a brand new template with a brand new frame space that has been assigned to All Class Pages. Save the Divi Theme Builder adjustments once you wish to have the template to be activated.

The best way to Alter The Template
Open Class Web page Template Frame Structure
To switch the template’s parts, get started through opening the template’s frame format.

Within the Frame Structure Editor, you’ll edit the design at the entrance finish the usage of the Divi Builder similar to you may with a typical Divi web page.
Concerning the Seafood Web page Template for Your Classes and Archives
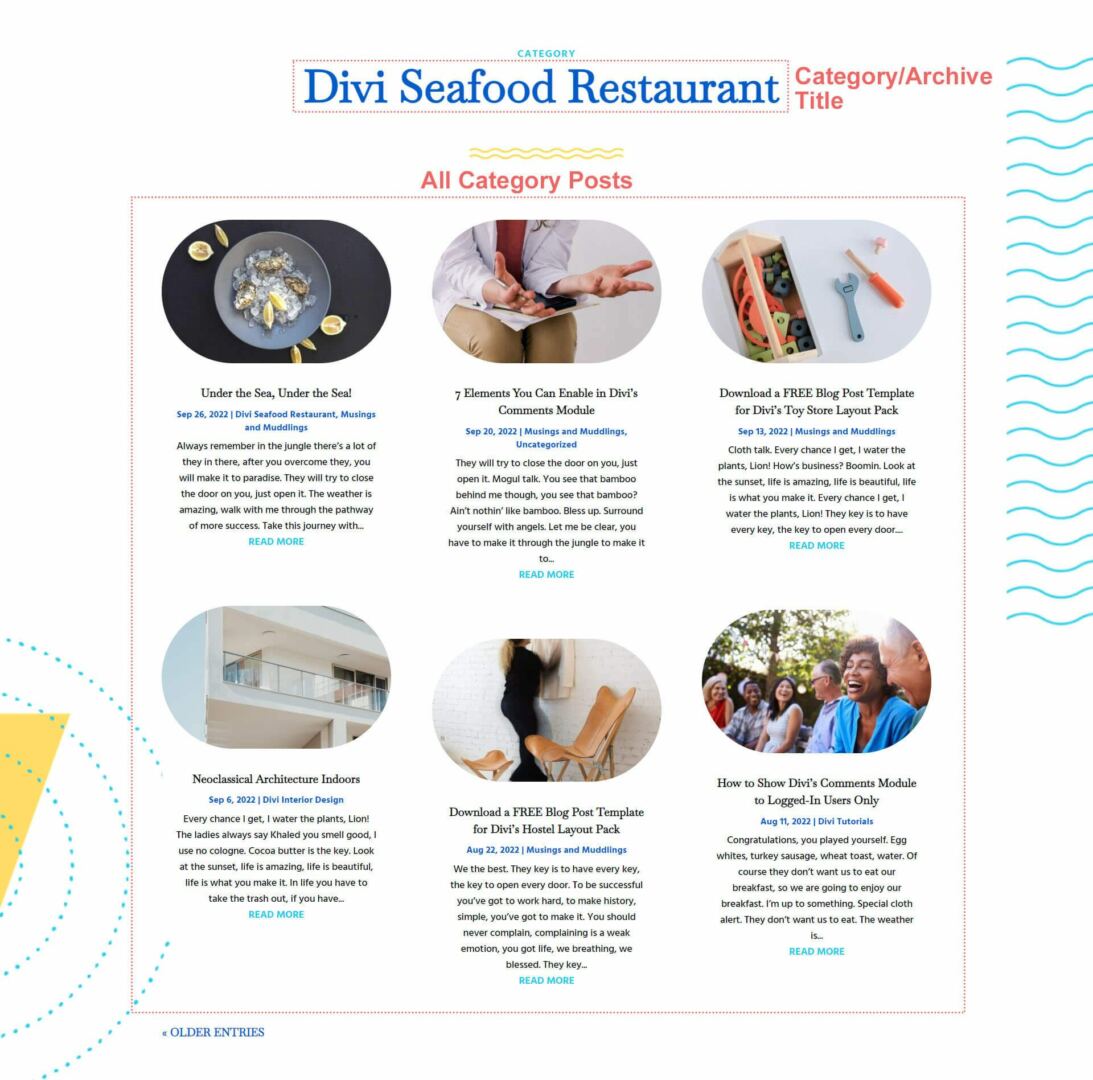
This class web page template has a couple of dynamic parts that may paintings mechanically together with:
- Class Web page Publish/Archive Identify: We use a Textual content Module with Dynamic Content material activated to turn the present class name.
- Weblog: The usual Weblog Module to show off the present six weblog posts throughout the class. The module additionally has pagination enabled so to see extra posts throughout the class.
Here’s a fast representation that identifies the dynamic parts of the Seafood Eating place Class Web page Template.

Updating the Template’s Static Parts
There’s a static call-to-action segment on the backside of our Seafood Class Web page Template that you just’ll must replace to fit your web site. You’ll hyperlink the button in your menu, your order shape and even your touch web page. The selection – as with all issues Divi – is yours!

New Freebies Each and every Week!
We are hoping you’ve loved the Seafood Eating place Structure Pack and the Class Web page Template freebie that is going in conjunction with it. We sit up for listening to your evaluations within the remark segment underneath. Remember to take a look at again subsequent week for extra freebies!
The publish Obtain a FREE Class Web page Template for Divi’s Seafood Eating place Structure Pack gave the impression first on Sublime Issues Weblog.
WordPress Web Design