WordPress Complete-Web page Enhancing, aka the Web page Editor, provides a large number of options, no longer all of which you could be acquainted with. That’s as it’s no longer just a moderately new addition to the WordPress platform but in addition underneath consistent building with new options popping out ceaselessly. As a outcome, it’s simple to fail to notice some issues.
In an effort to assist you to get probably the most out of the WordPress Web page Editor, on this publish we can cross over some options you will have overpassed. A few of them are larger, some smaller. Alternatively, they all help you construct higher designs and customise your website online extra successfully — if you realize about them.

1. Exchange Taste Permutations
Le’s get started off with taste permutations. Whilst those are a rather central characteristic of the WordPress Web page Editor, should you aren’t conscious about them, you might be lacking out giant time. Subsequently, let’s quilt them temporarily.
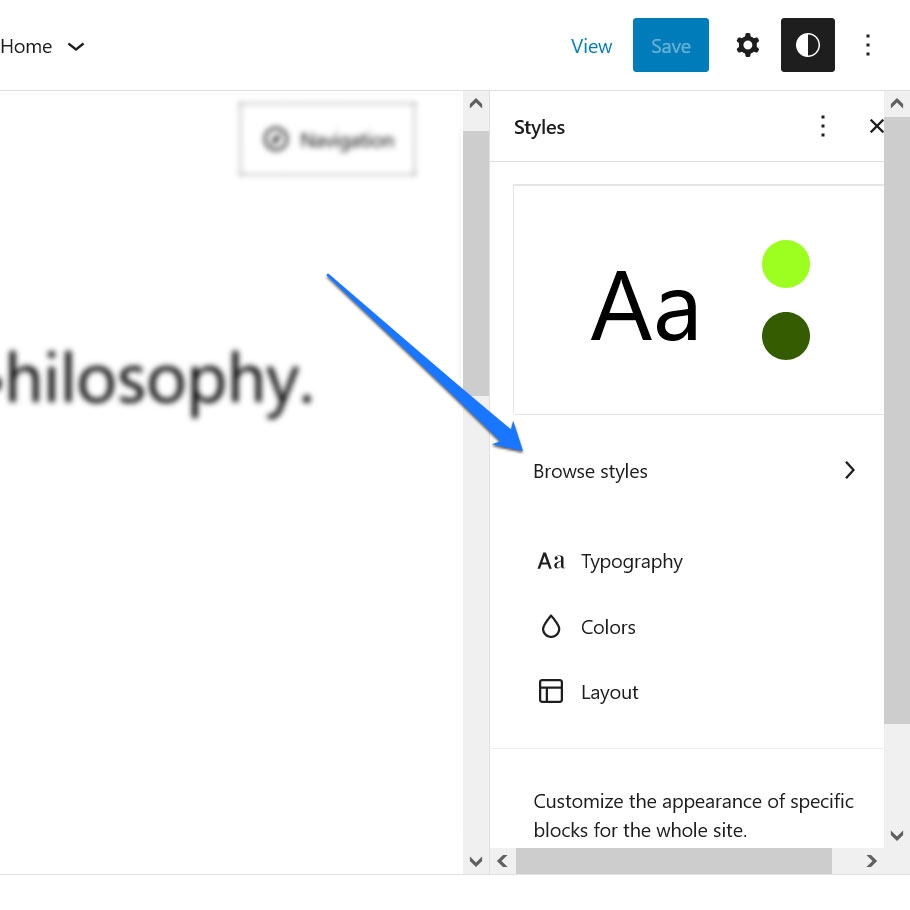
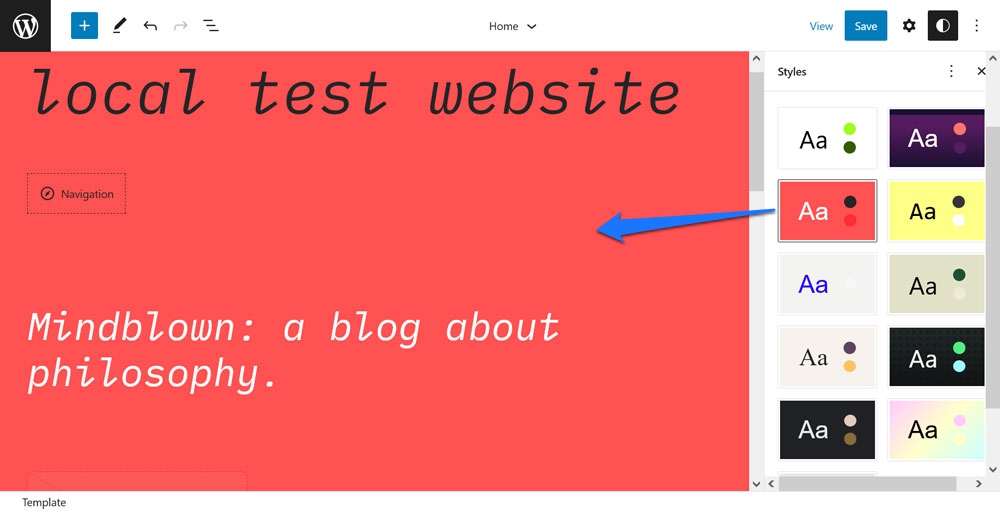
So, what are they? In case you open up the International Types menu (the black and white circle icon within the higher proper nook), you in finding an choice on the most sensible that claims Browse kinds.
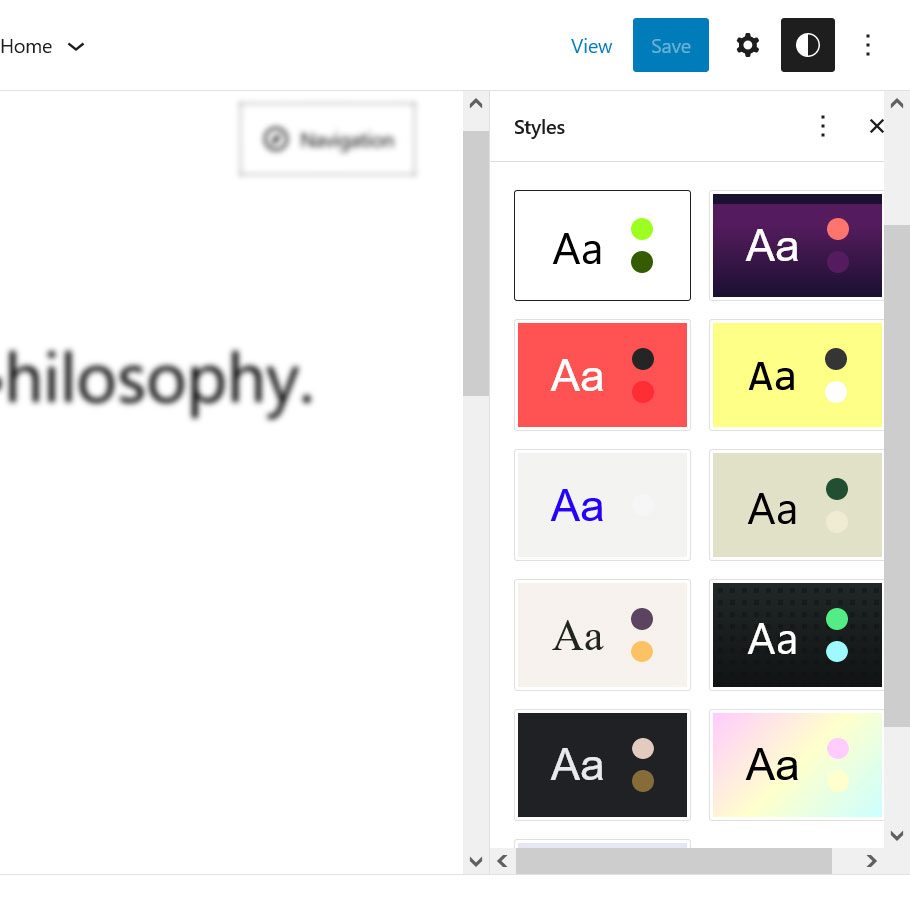
Right here, theme builders are in a position to incorporate a number of taste permutations for his or her subject matters. As an example, within the Twenty Twenty-3 theme, you’re going to discover a complete listing of to be had permutations proper there.
Click on on one and the website online preview at the left will right away take over its taste presets.

We’re speaking font, font taste, background colours — the works. Put it aside and your website online will undertake the similar design. Mainly, you’ll be able to alternate all the glance of your theme with a unmarried click on. This offers you nice selection on your website online, inspriation, and several other beginning issues so as to add your personal taste.
2. Edit Types for Particular person Blocks
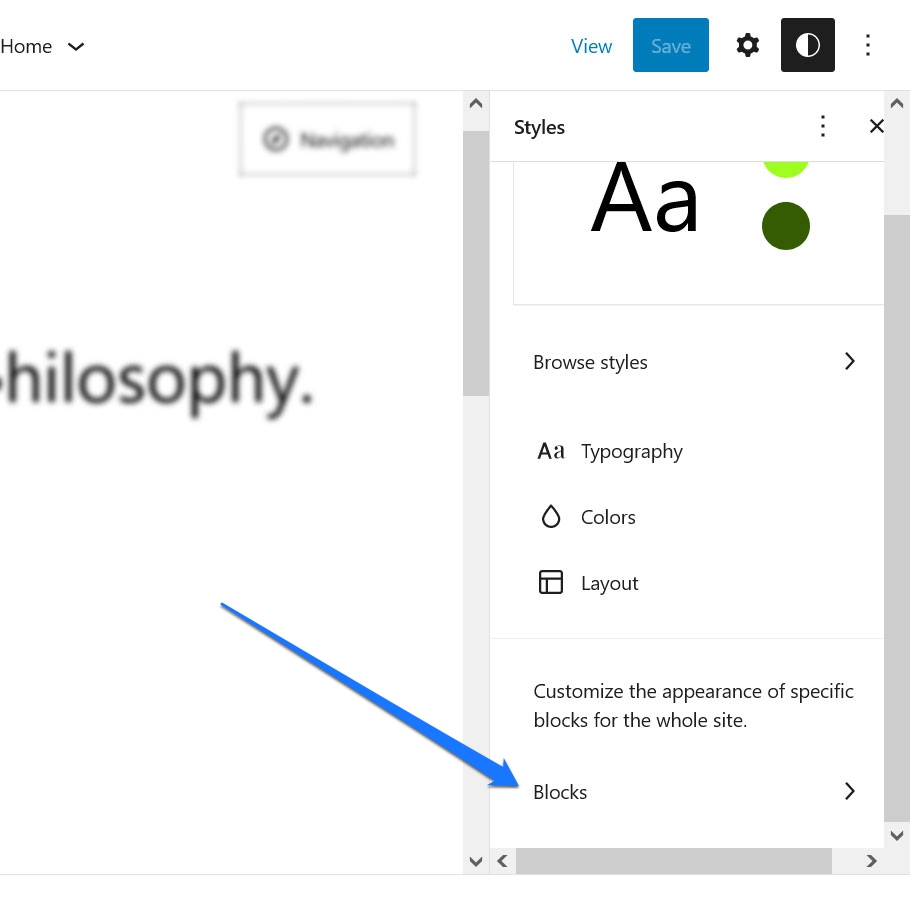
Within the International Types menu, you additionally in finding another choice this is now and again a little bit omitted. Below Blocks on the backside, you’ll be able to make adjustments to person kinds of blocks that can follow sitewide.

That may be the rest from converting fonts and font kinds, to assigning colours to backgrounds, hyperlinks, and buttons, and making format adjustments.
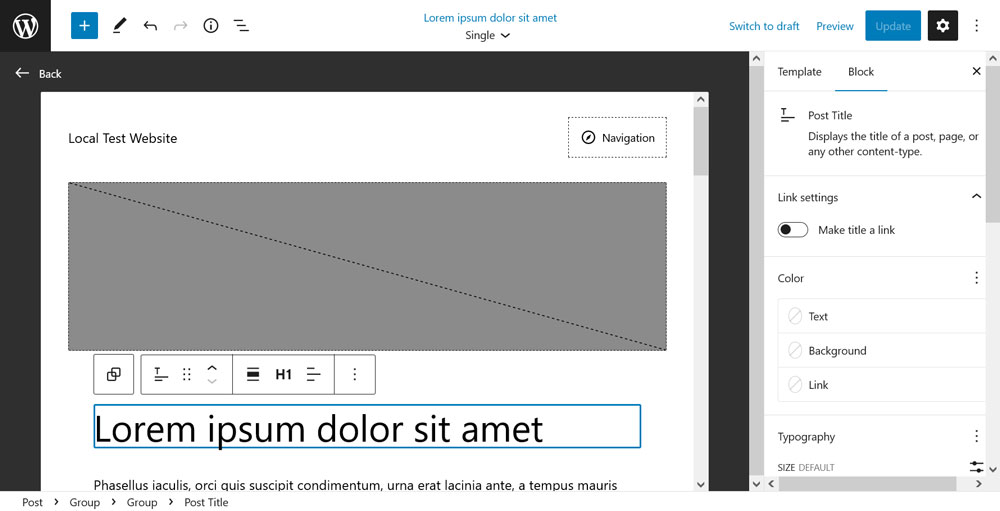
As an example, wish to be certain all Put up Identify blocks to your website online use the similar font color and style? Not anything more straightforward than that.
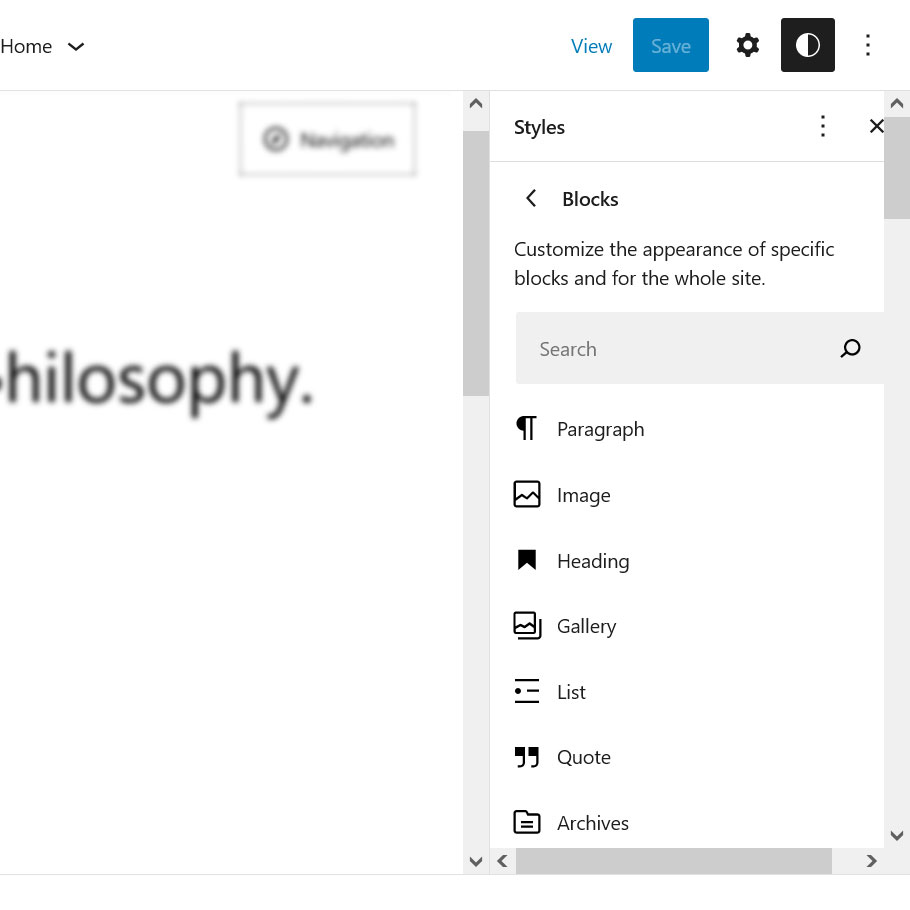
First, seek for it through identify or within the listing.

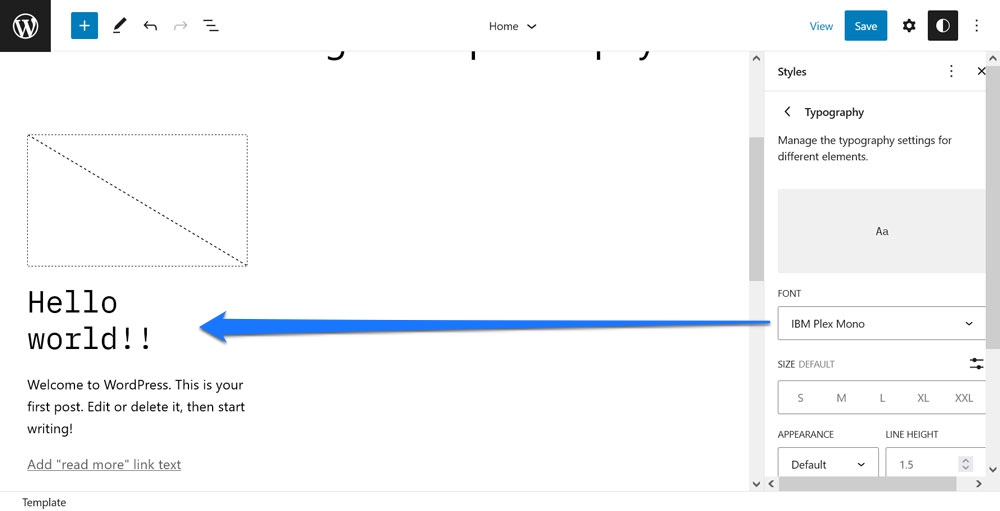
After that, make any adjustments to the typography and colour settings you want. As soon as achieved, they are going to follow anywhere this block happens to your website online (until overwritten on a person foundation).

Beats having to do updates manually throughout other templates.
3. Paintings With Web page Templates from the Put up/Web page Editor
This technically doesn’t occur throughout the Web page Editor however its cousin, the Template Editor. Alternatively, the 2 are so carefully comparable that we can let it slide for the instant.
You is probably not conscious about it but if enhancing posts and pages, it’s conceivable to edit their person templates and even construct customized templates with out the want to return to the primary Web page Editor.
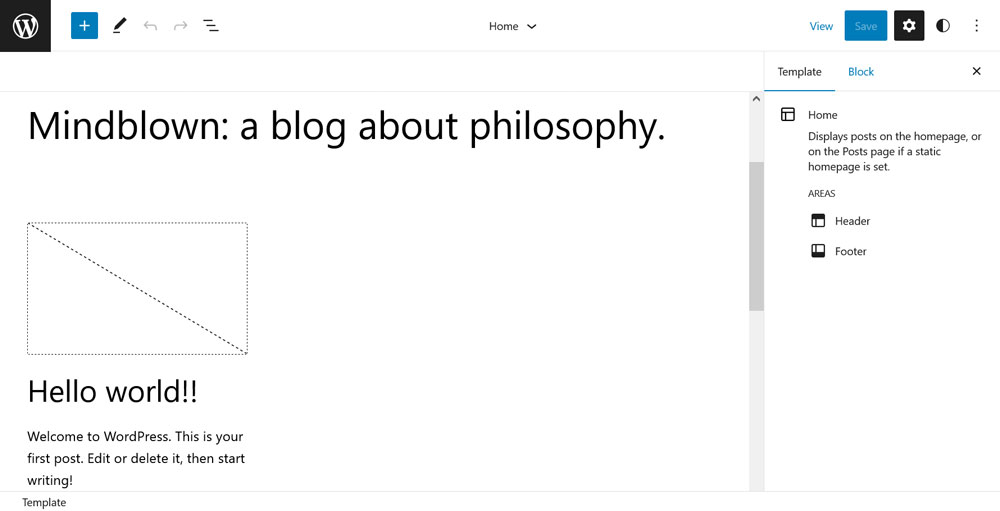
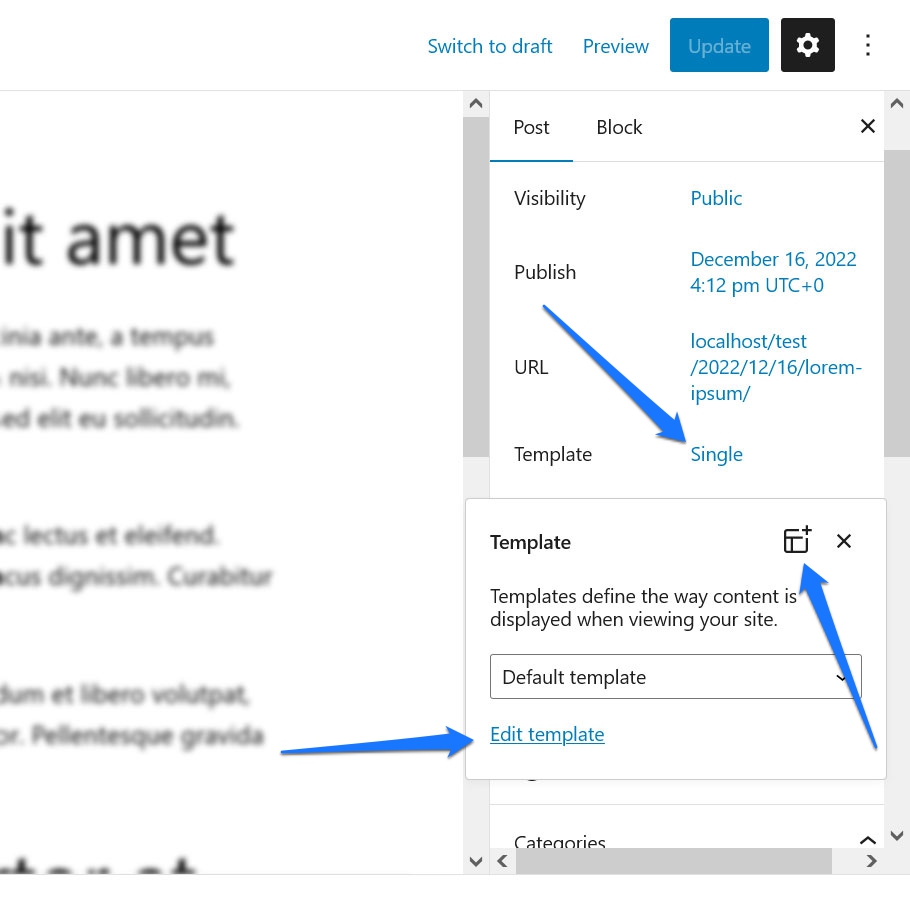
You in finding that choice while you click on at the identify of the present web page template at the proper. It’s positioned underneath Template within the choices menu at the proper.

Select a template from the drop-down menu and click on on Edit template on the backside to make adjustments to it. On the other hand, there may be the icon within the higher proper nook for including a brand new customized template. Both of the ones will take you to the Template Editor beneath.

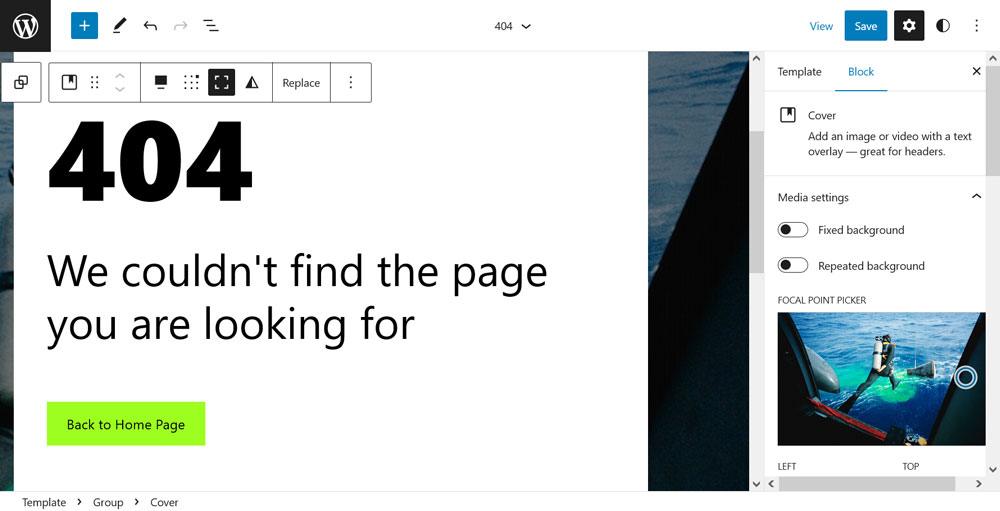
It’s a pared down model of the Web page Editor, then again, similarly robust. You’ll carry out duties like switching the location of your featured symbol and name, transferring round parts, and even inputting a brand new header or footer. Upon save, the adjustments will follow to any web page to your website online that makes use of this template.
4. Customise Block Templates
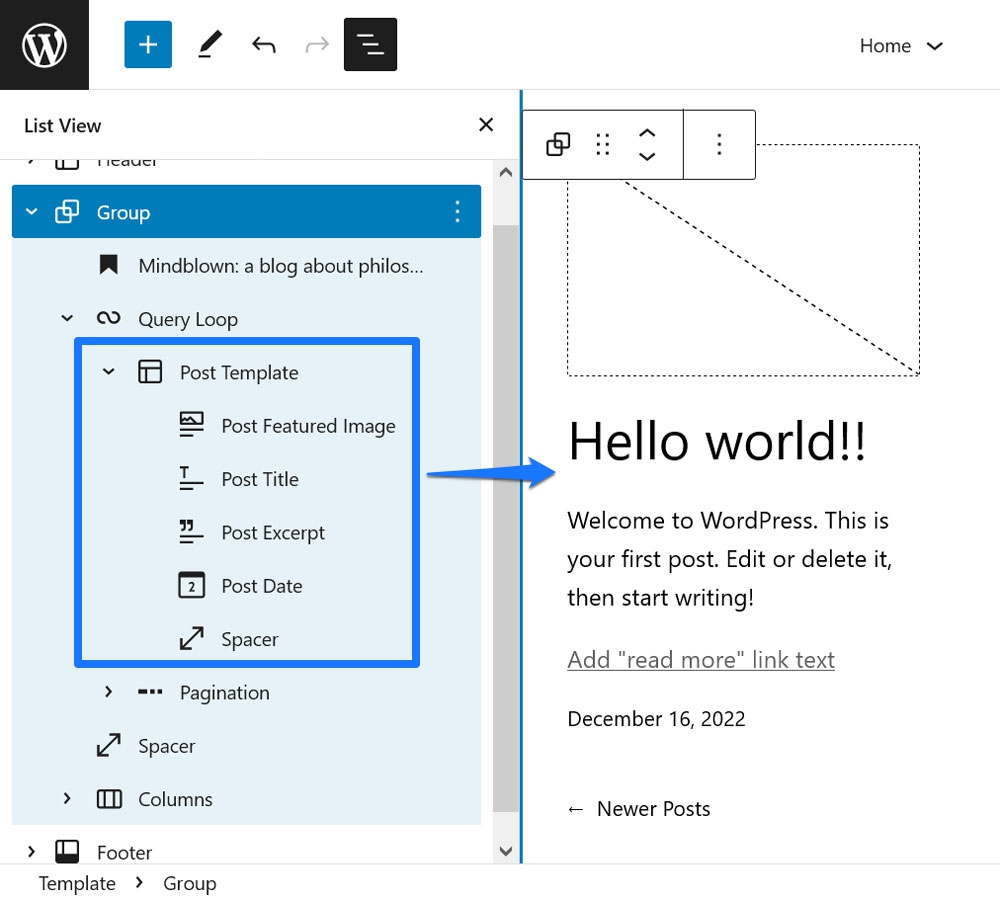
Some of the options of the Web page Editor, and the WordPress block editor on the whole, is that they arrive with a host of blocks that, upon additional inspection, in truth include a number of different blocks. Examples come with the Feedback or Put up Content material blocks.
In case you have a look at them in listing view, you’ll be able to see that they in truth have many portions.

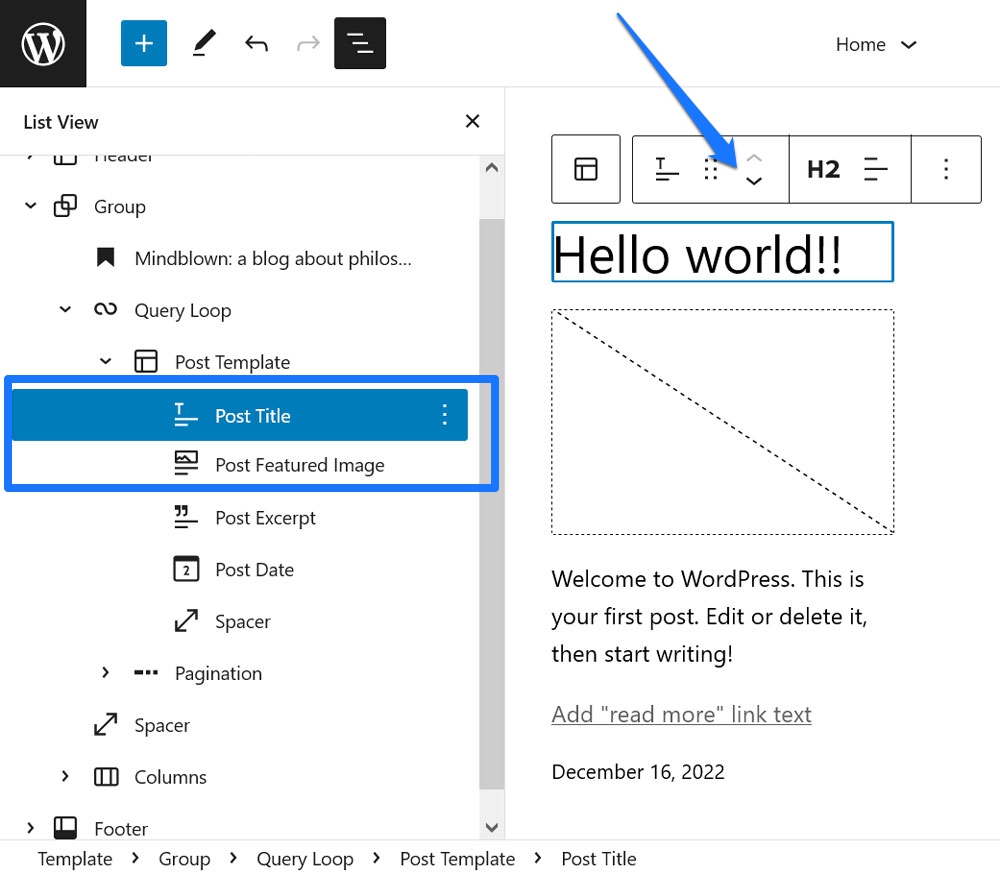
This offers you the versatility to resolve the order and format of the weather that. As an example, if you wish to invert the order of Put up Featured Symbol and Put up Identify, you’ll be able to accomplish that in the standard tactics (e.g. by way of drag-and-drop or the usage of the arrow icon).

The robust factor about that is that, any adjustments you’re making right here, follow to all website online parts constructed with this block. As an example, making adjustments to some of the articles for your Question Loop block will robotically do the similar to the remainder of them.
5. Set up Blocks at the Fly
Ever discovered your self within the Web page Editor considering one thing like “guy, I want I had an XYZ block”? Perhaps you desire to a desk of contents block, a picture slider, or a popular-posts widget.
There are many Gutenberg block plugins so as to add this type of capability on your website online. Alternatively, WordPress additionally includes a a strategy to set up singular blocks proper throughout the Web page Editor.
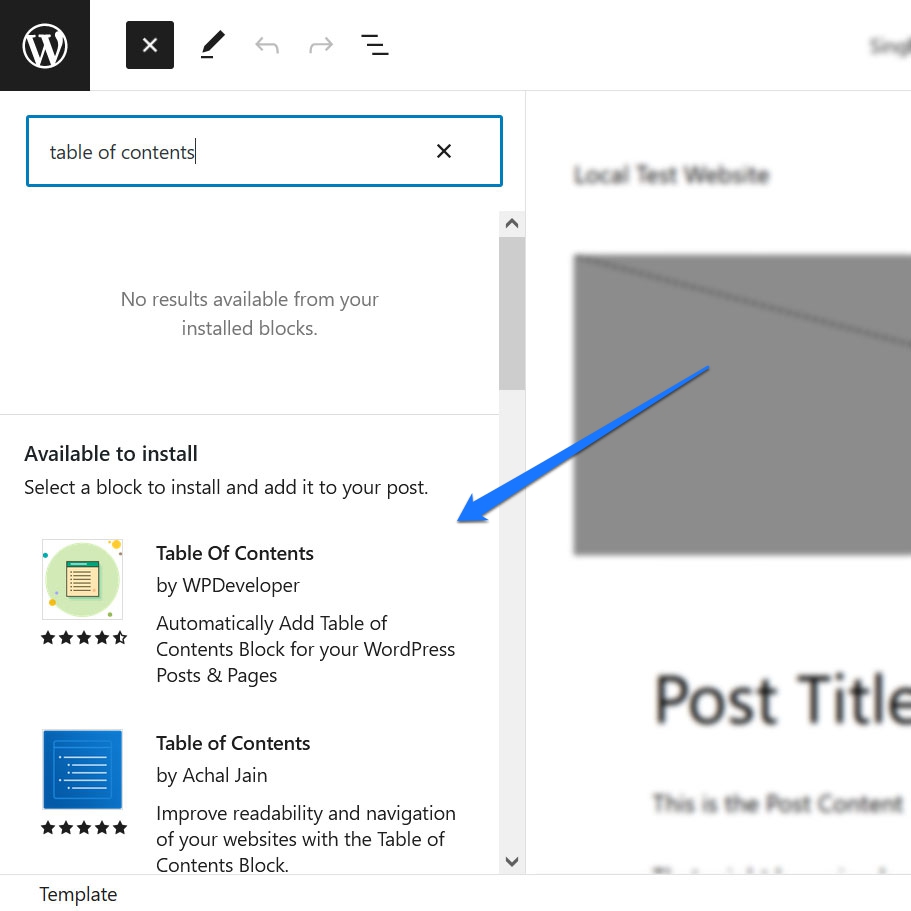
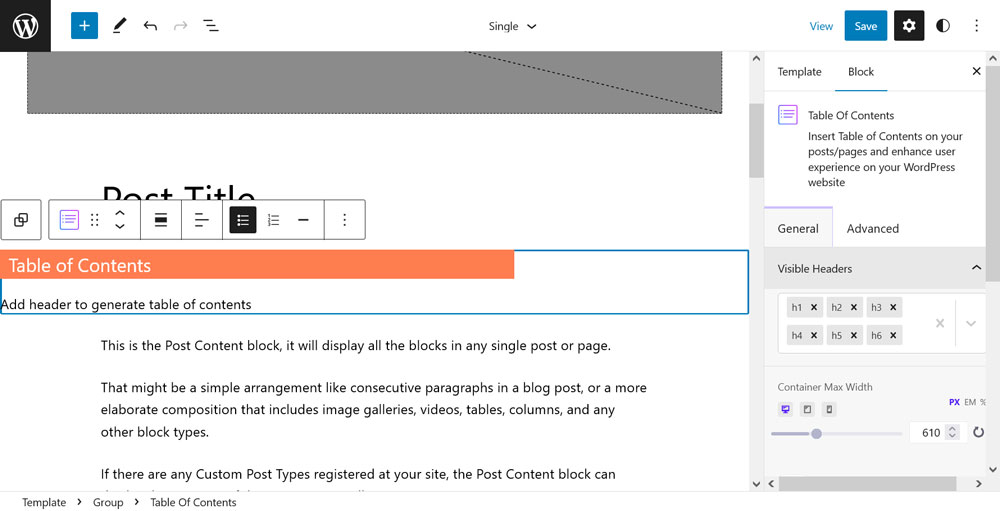
As an example, say you wish to upload the aforementioned desk of contents. For that, cross to the block inserter (the blue button with a plus within the higher left nook) and sort that key phrase into the quest box on the most sensible. Whilst you would possibly no longer in finding the rest to be had to your website online, you’re going to temporarily see a bit referred to as To be had to put in on the backside with related block effects.

If certainly one of them sounds promising, merely click on it to put in the block to your website online. It additionally right away inserts the block into the present web page the place you’ll be able to take a look at pressure and configure it.

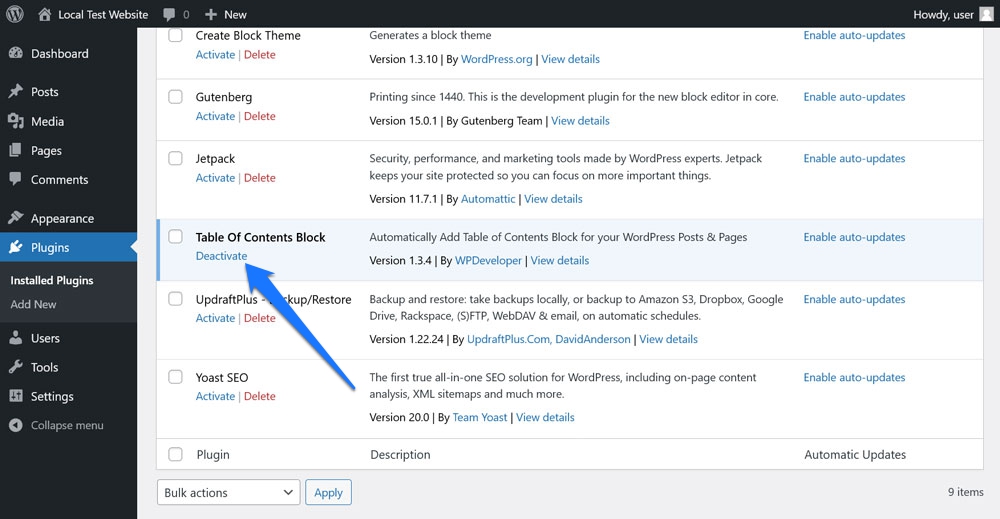
Neat, proper? Plus, if it seems that a number of of the newly put in blocks don’t actually do it for you, you’ll be able to at all times deactivate and delete them from the plugins menu.

6. Import Weblog Patterns by way of Replica and Paste
A 2nd characteristic that creates a large number of flexibility is the likelihood to simply import block patterns into the editor. We’ve got already written about this intimately in our trend listing instructional, so this is the fast model.
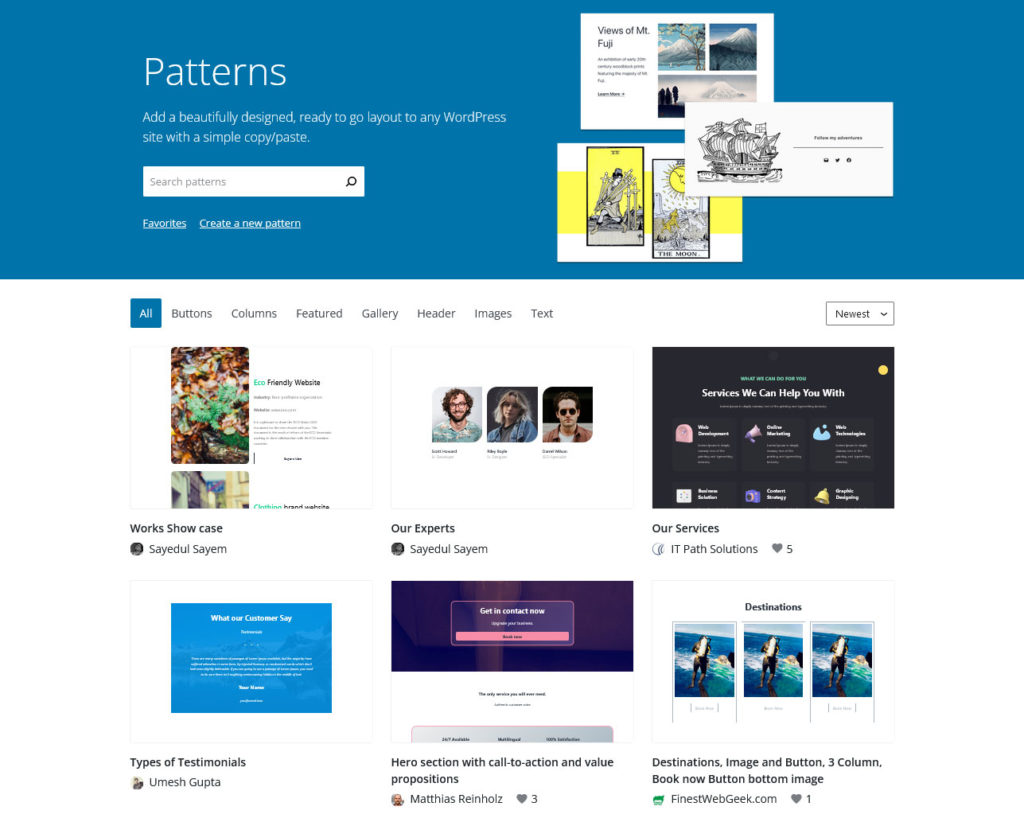
Pass to the WordPress trend listing and search for a block association that you just like. The filters and seek box are helpful for that.

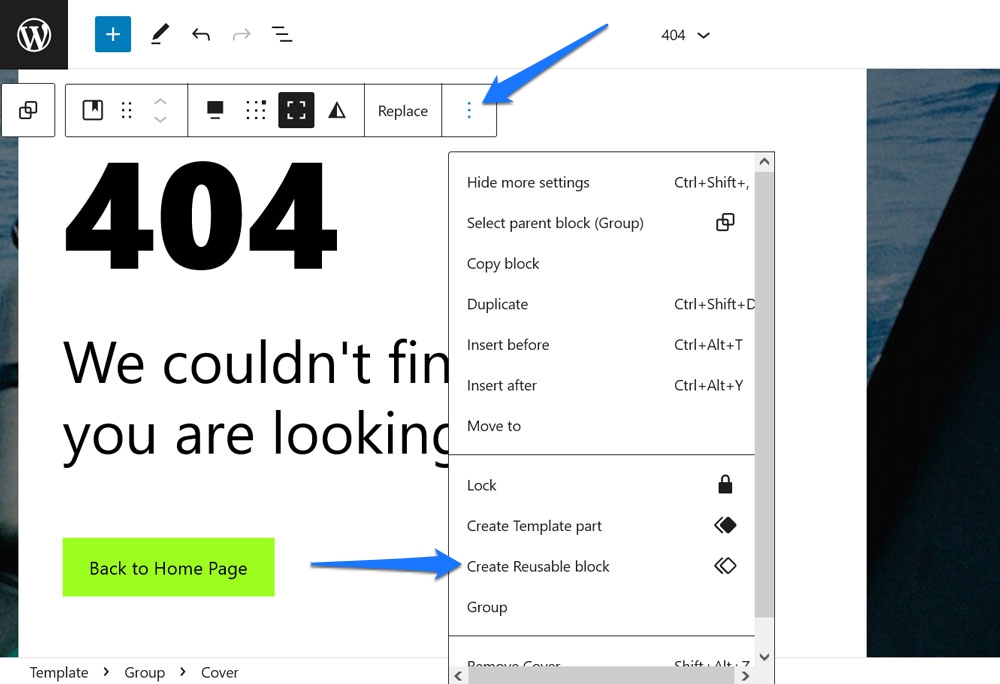
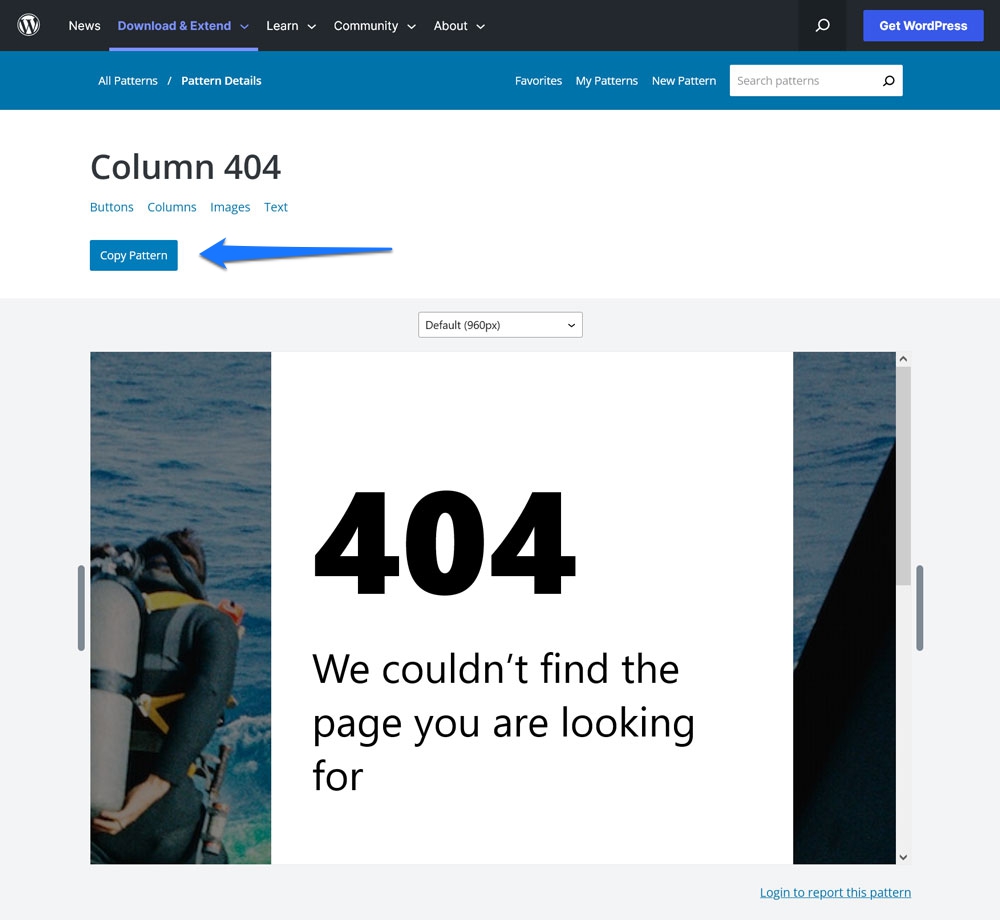
Upon getting discovered one thing, click on on it to get to the trend web page. Right here, merely click on the Replica Development button on the most sensible.

Then, return to what you might be operating on within the Web page Editor. Position the cursor the place you need the trend to look and paste.

That’s it. The trend is now for your content material, entire with any pictures belonging to it. In case you assume it would be best to use it once more later, don’t disregard to make a reusable block out of it.
7. Transfer Your Put up Show Between Grid and Checklist View
That is a type of WordPress Web page Editor options that’ actually small however continues to be value bringing up as a result of a) it makes a large distinction within the show of your posts at the web page and b) it’s simple to disregard.
What am I speaking about?
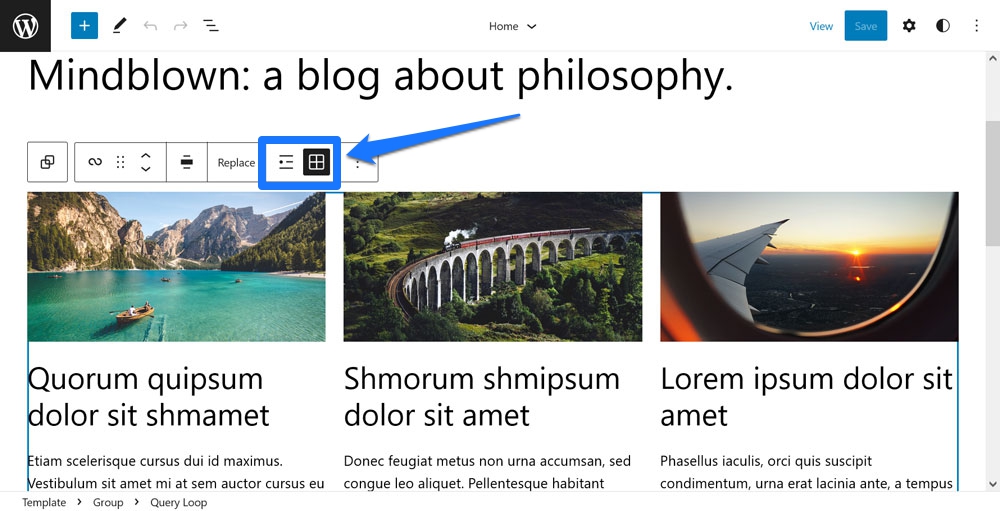
When the usage of the Question Loop block to show an inventory of content material anyplace to your website online, you’ll be able to transfer it from side to side between an inventory and grid design within the most sensible toolbar.

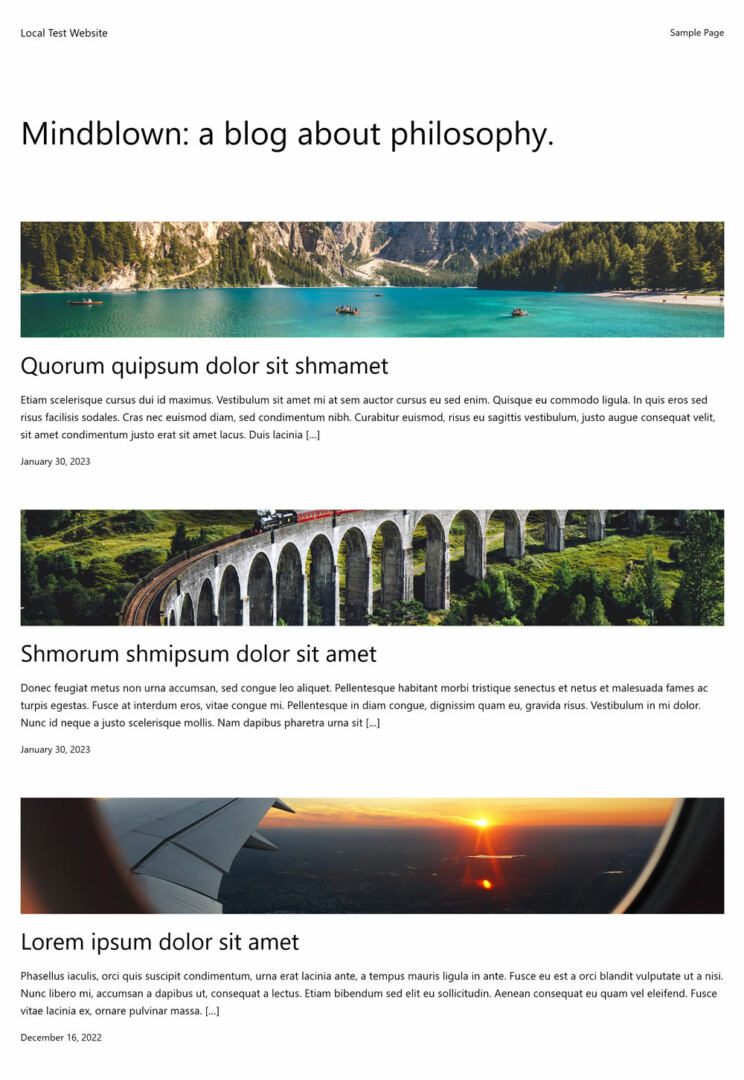
It’s going to both organize posts as a vertical listing or in a trend subsequent to one another.

A small choice that may make a large distinction.
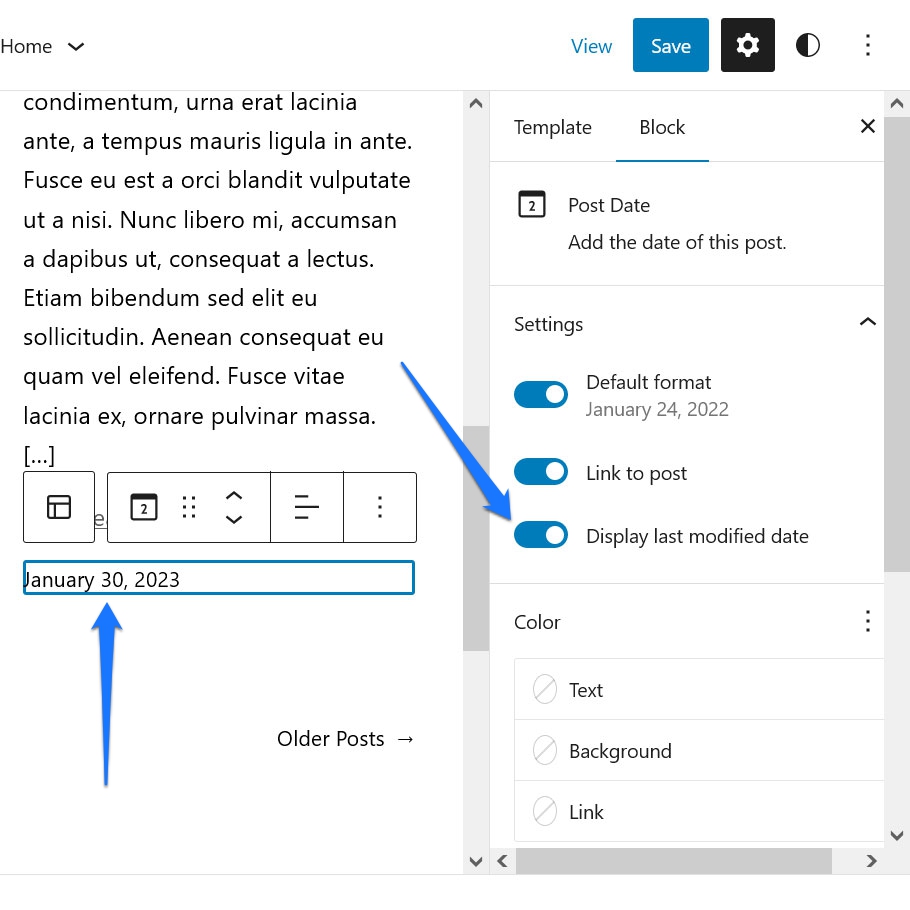
8. Display Ultimate Changed Date within the Put up Date Block
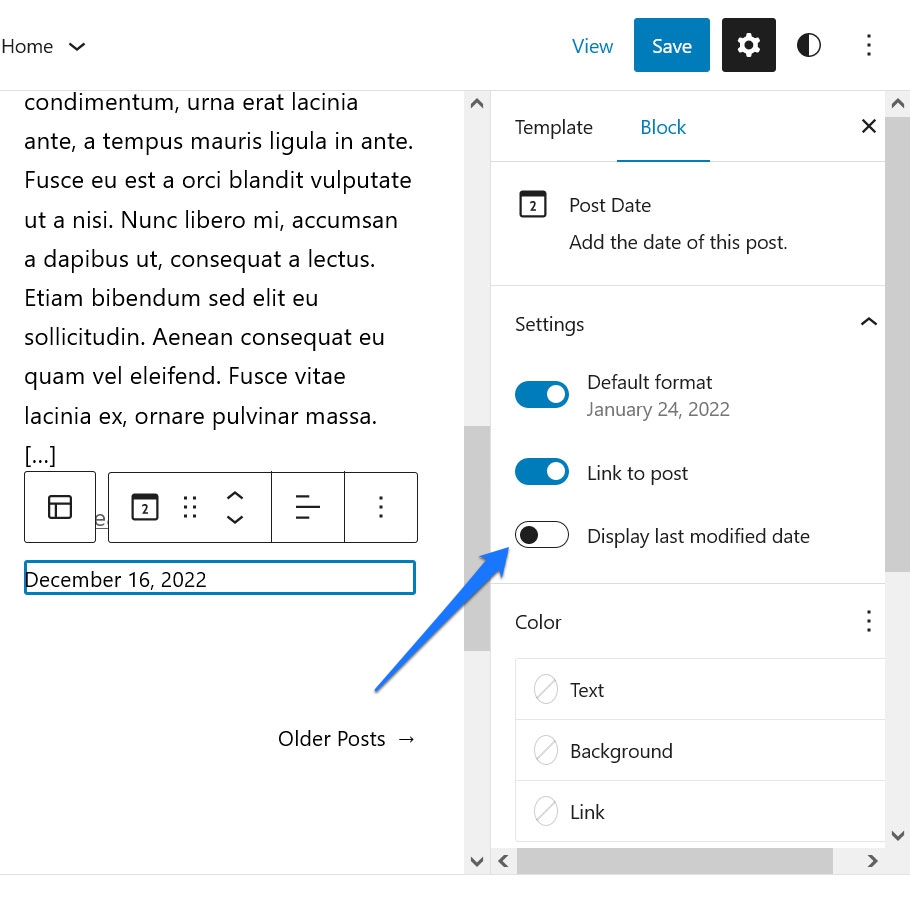
Some other very small choice that, then again, may have a large affect. It regards the Put up Date block, which is maximum continuously a default of the Question Loop. What’s simple to not understand is that it additionally has an technique to display the final changed date. You’ll in finding it within the settings at the proper when the Put up Date block is lively.
After you turn at the slider for Show final changed date, on every occasion you replace your older content material, WordPress will robotically display the brand new date at the web page as an alternative.
It is a nice strategy to sign to search engines like google and yahoo that you just stay your content material contemporary. It’s additionally one much less factor to take into consideration while you do.
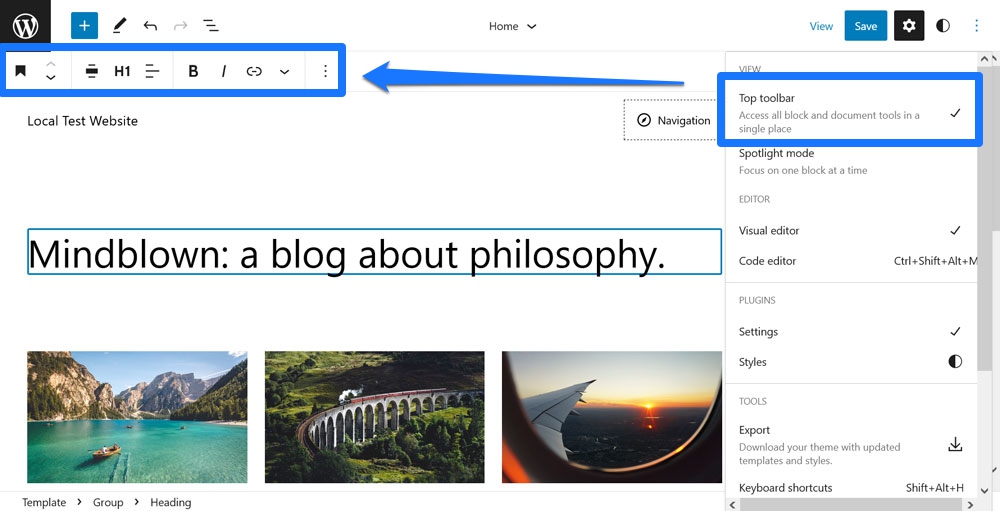
9. Transfer the Block Toolbar to the Best
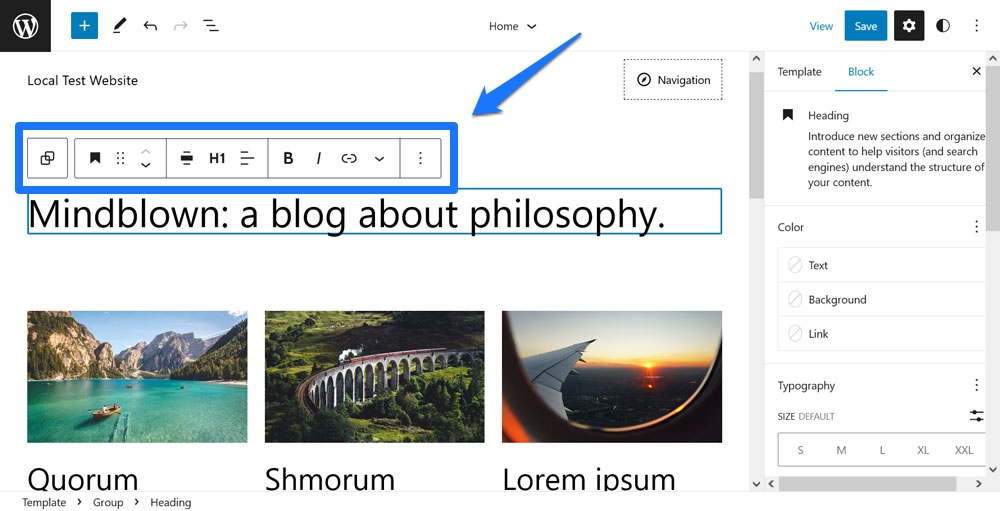
In case you have used the Web page Editor and even simply the Gutenberg publish editor earlier than, you might be almost certainly acquainted with the truth that a toolbar with additional settings seems on every occasion a block is lively.

The issue is that it could possibly now and again be onerous to achieve, relying to your scrolling, or get in the best way. What most often occurs to me is that I double click on a phrase in a paragraph simply at most sensible of the display screen to mark it. Then the toolbar seems at the first click on so the second one right away turns on one thing in it.
Once more, no longer a large factor however it could possibly get nerve-racking. In case you in finding that it interrupts your workflow an excessive amount of, within the Choices menu (the 3 dots within the higher proper nook) there’s a menu merchandise referred to as Best toolbar. Click on it, and any more the toolbar of any block you select will at all times seem on most sensible of the editor. That manner, you at all times know the place to search out it.

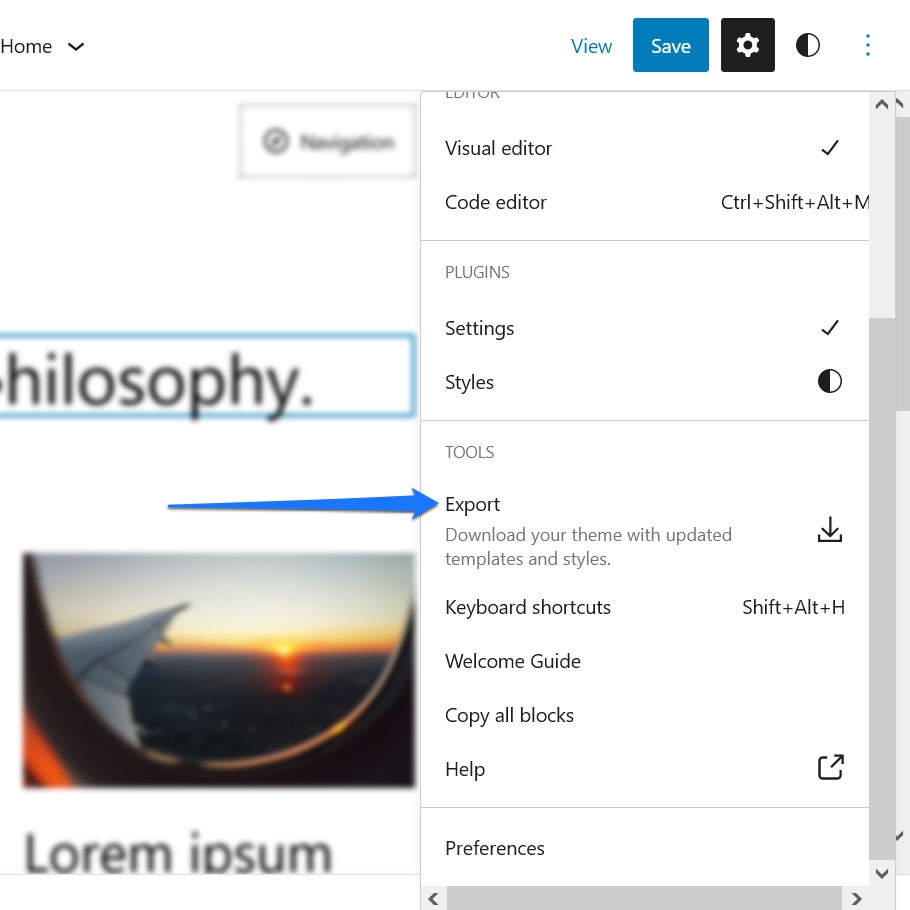
10. Export Changes as Customized Topics
The general rather hidden as a result of unassuming Web page Editor characteristic is the Export serve as. You in finding it within the Choices menu.
While you click on it, you get a obtain recommended on your theme recordsdata. Those come with all of the changes you have got made to each design and templates. You’ll use the ones to put in the similar theme on every other WordPress site and get the similar styling.
Whilst this would possibly simply look like a typical characteristic, it’s in truth an enormous deal. It principally signifies that, with the Web page Editor, you currently have the likelihood to construct customized subject matters visually, with none coding, and cause them to to be had for people. That’s one thing that, prior to now, used to be purely within the realm of builders. Now, principally somebody can do it.
If wish to get extra granular about this, take a look at the Create Block Theme plugin. It means that you can export block subject matters, kid subject matters, and elegance permutations simply.
What Hidden Web page Editor Options Did You In finding?
The Web page Editor is an impressive piece of tool that provides a large and rising number of choices to make adjustments to the design and format of your WordPress website online. On account of the quantity it has to provide, you’ll be able to be forgiven should you don’t know each unmarried certainly one of its options.
Above, we’ve long past over a couple of that it’s possible you’ll no longer had been conscious about earlier than. From instantaneously converting your theme design with taste permutations, world kinds for unmarried blocks, the power to put in blocks at the fly, or just small such things as switching the publish show from listing to grid view and vice versa — there’s a lot to find.
Expectantly, finding out those will encourage you to move spelunking across the to be had settings on your own and fortify your abilities additional.
What’s your favourite Web page Editor characteristic that you’ve got found out? Please tell us within the feedback beneath!
The publish 10 WordPress Web page Editor (FSE) Options You Didn’t Know About gave the impression first on Torque.
WordPress Agency