Hiya Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place each and every week, we give away emblem new freebies. This time round we’re construction upon the Film Lab Layout Pack with a brand spanking new Class Web page Template that fits the remainder of the pack completely. Hope you experience it!


Obtain The Class Web page Template For The Movie Lab Structure Pack
To put your arms at the loose Movie Lab Class Web page Template, you’ll first want to obtain it the use of the button under. To realize get right of entry to to the obtain it is important to subscribe to our Divi Day by day electronic mail record by means of the use of the shape under. As a brand new subscriber, you’ll obtain much more Divi goodness and a loose Divi Structure pack each and every Monday! In case you’re already at the record, merely input your electronic mail cope with under and click on obtain. You are going to now not be “resubscribed” or obtain further emails.
@media simplest display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:sooner than { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:sooner than { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Loose
Sign up for the Divi E-newsletter and we will be able to electronic mail you a duplicate of without equal Divi Touchdown Web page Structure Pack, plus heaps of different superb and loose Divi assets, pointers and tips. Apply alongside and you’ll be a Divi grasp very quickly. In case you are already subscribed merely kind on your electronic mail cope with under and click on obtain to get right of entry to the format pack.
You will have effectively subscribed. Please test your electronic mail cope with to verify your subscription and get get right of entry to to loose weekly Divi format packs!
Add The Template
Cross to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web page.

Add Web site Template
Then, within the peak proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON record that you might want to obtain on this submit, and click on on ‘Import Divi Theme Builder Templates’.

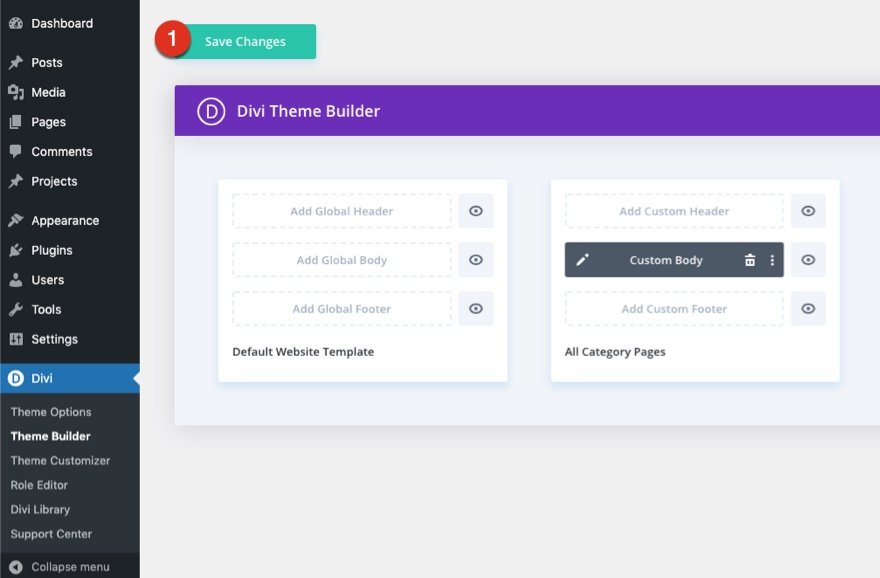
Save Divi Theme Builder Adjustments
When you’ve uploaded the record, you’ll realize a brand new template with a brand new frame space that has been assigned to All Class Pages. Save the Divi Theme Builder adjustments once you wish to have the template to be activated.

Regulate The Template
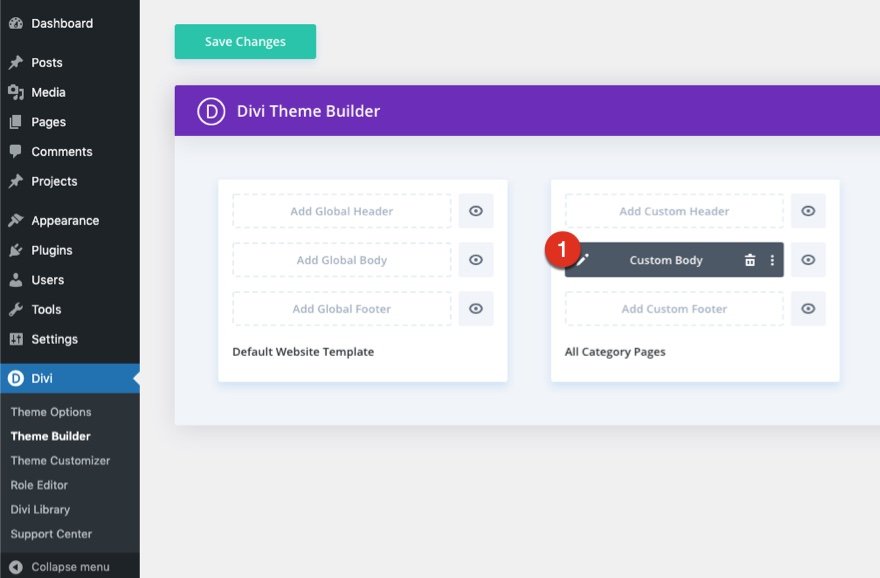
Open Class Web page Template Frame Structure
To switch the template’s parts, get started by means of opening the template’s frame format.

Throughout the Frame Structure Editor, you’ll edit the design at the entrance finish the use of the Divi Builder similar to you could with a typical Divi web page.
Concerning the Template
This class web page template has a couple of dynamic parts that can paintings routinely together with:
- Class Web page Publish/Archive Name
- Weblog Module – presentations posts for the present class web page. The submit prohibit is 9 and has pagination.
Here’s a fast representation that identifies the dynamic parts of the Movie Lab Class Web page Template.

Updating the Template’s Dynamic Parts
Class Web page Name
The Web page identify is added the use of a textual content module that presentations the submit/archive identify as dynamic content material. By means of default, the class web page identify goes to be the title of the present class. However for this template, we added the phrase Articles after the class identify. So, for instance, in case you are on a Trade class web page, the web page identify will learn “Trade Articles”.
To edit the identify, open the settings for the textual content module, click on the tools icon to edit the dynamic component, then replace the sooner than and after HTML as wanted.

Weblog Module(s)
Posts for Present Web page
Since this can be a template that has been assigned to all class pages for the web site, there are going to be a number of weblog modules which might be set to show posts for the present web page. That is how the template presentations the posts dynamically for each and every class web page.

You’ll replace the remainder of the settings (like submit depend) to regulate the module parts and design. Alternatively, you’ll want to stay the choice Posts for Present Web page set to YES.
Updating the Template’s Static Parts
Some parts on a class web page template will want your quick consideration sooner than the use of it live to tell the tale your individual web page. Those parts are known as static as a result of they are going to now not replace dynamically.
E-mail Optin
To permit the E-mail Optin Module to turn up on your design, you’ll want to hyperlink an electronic mail account.

Replace Different Class Web page Static Content material
Different content material that isn’t going to switch dynamically will have to be up to date as neatly. Those come with all modules showing textual content, hyperlinks, social media practice icons, and so on.

New Freebies Each and every Week!
We are hoping you’ve loved the Movie Lab Structure Pack and the Class Web page Template freebie that is going at the side of it. We look ahead to listening to your reviews within the remark phase under. Remember to test again subsequent week for extra freebies!
The submit Download a FREE Category Page Template for Divi’s Film Lab Layout Pack gave the impression first on Elegant Themes Blog.
WordPress Web Design
