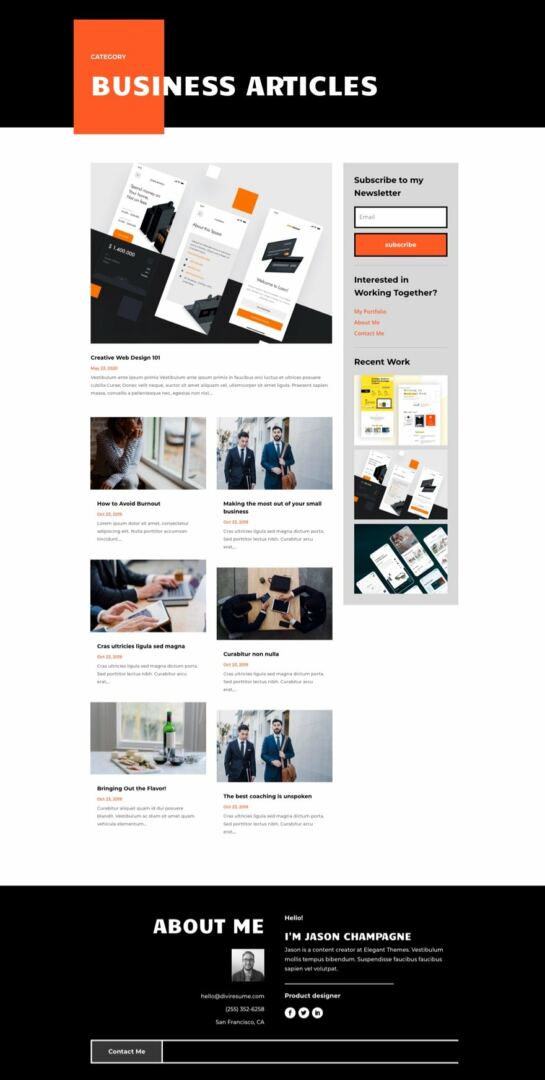
Whats up Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place each and every week, we give away emblem new freebies. This time round we’re construction upon the Creative CV Layout Pack with a brand spanking new Class Web page Template that fits the remainder of pack completely. Hope you experience it!


Obtain The Class Web page Template For The Ingenious CV Structure Pack
To put your fingers at the loose Ingenious CV Class Web page Template, you are going to first wish to obtain it the usage of the button underneath. To realize get entry to to the obtain it is important to subscribe to our Divi Day-to-day e mail record through the usage of the shape underneath. As a brand new subscriber, you are going to obtain much more Divi goodness and a loose Divi Structure pack each and every Monday! When you’re already at the record, merely input your e mail deal with underneath and click on obtain. You’re going to no longer be “resubscribed” or obtain further emails.
@media most effective display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Unfastened
Sign up for the Divi Publication and we will be able to e mail you a replica of without equal Divi Touchdown Web page Structure Pack, plus heaps of alternative superb and loose Divi assets, guidelines and tips. Practice alongside and you are going to be a Divi grasp very quickly. If you’re already subscribed merely sort to your e mail deal with underneath and click on obtain to get entry to the format pack.
You will have effectively subscribed. Please test your e mail deal with to substantiate your subscription and get get entry to to loose weekly Divi format packs!
Add The Template
Cross to Divi Theme Builder
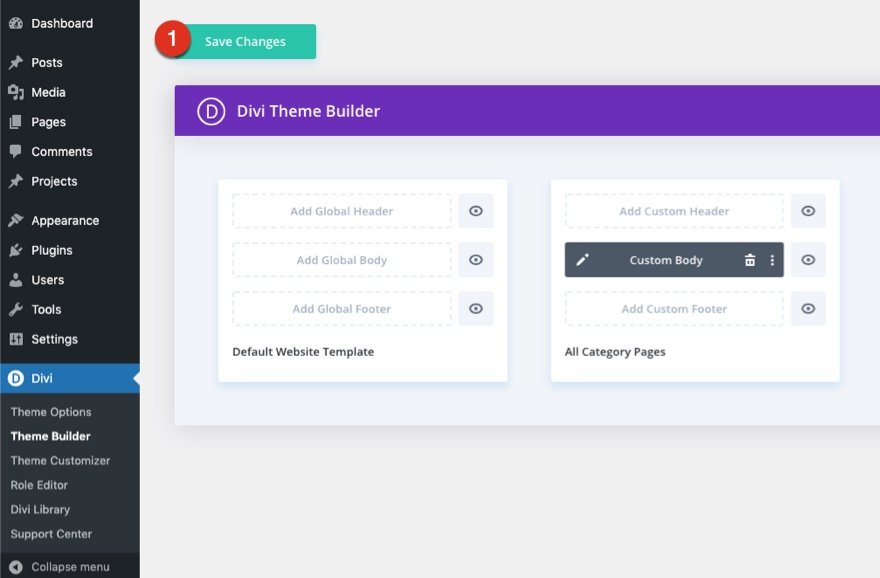
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web site.

Add Web site Template
Then, within the peak proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON document that you must obtain on this submit, and click on on ‘Import Divi Theme Builder Templates’.

Save Divi Theme Builder Adjustments
If you’ve uploaded the document, you’ll understand a brand new template with a brand new frame space that has been assigned to All Class Pages. Save the Divi Theme Builder adjustments once you need the template to be activated.

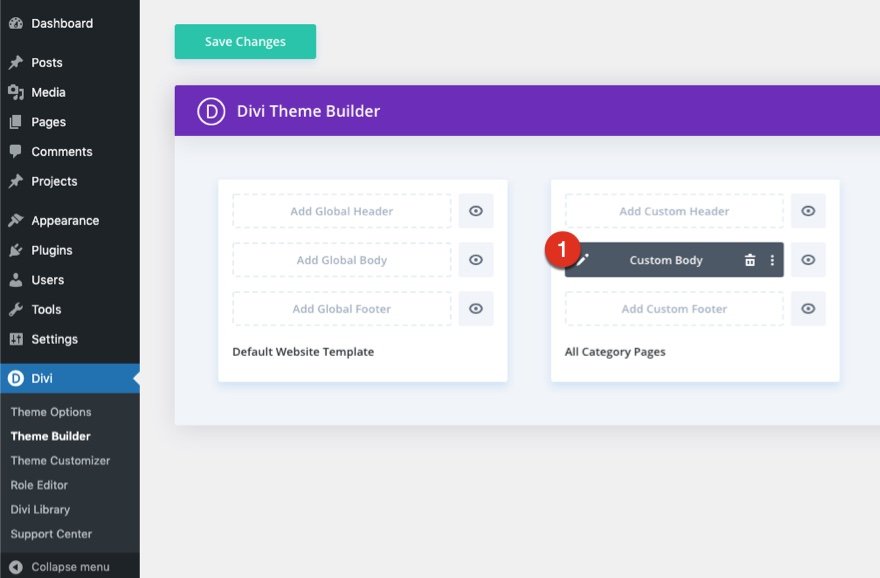
Adjust The Template
Open Class Web page Template Frame Structure
To change the template’s parts, get started through opening the template’s frame format.

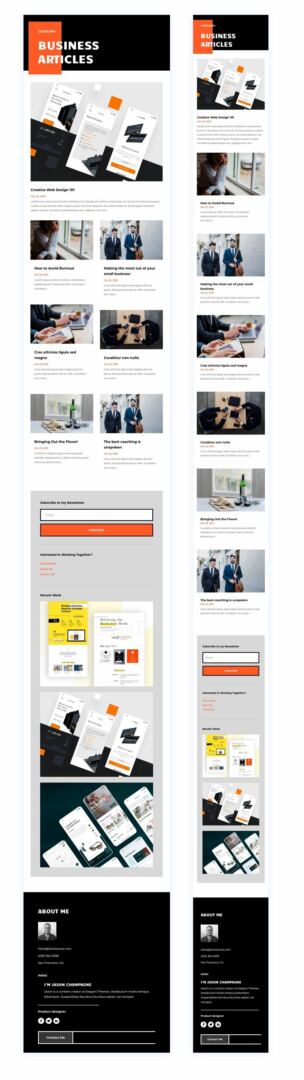
Throughout the Frame Structure Editor, you’ll be able to edit the design at the entrance finish the usage of the Divi Builder identical to you may with a standard Divi web page.
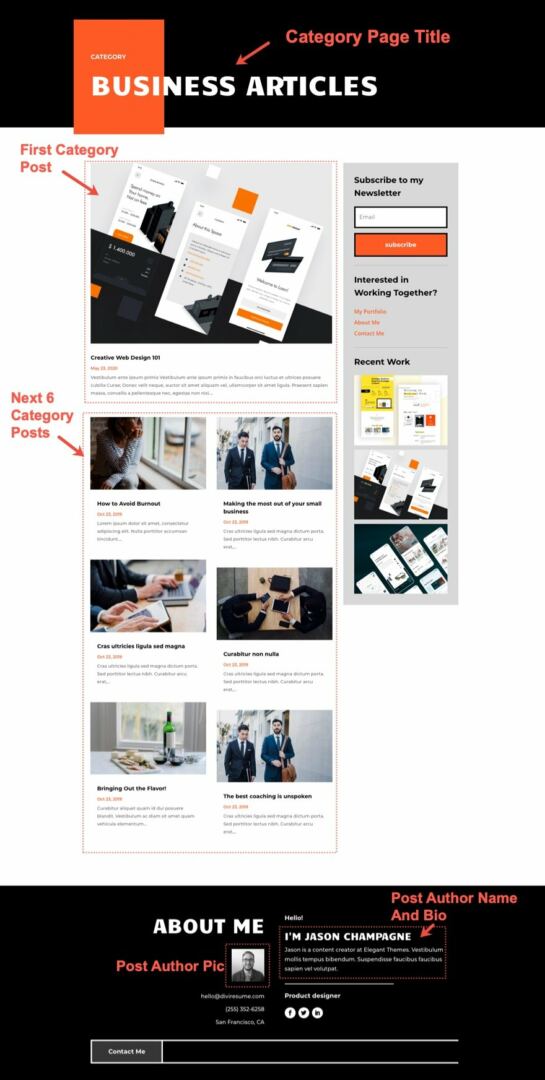
Concerning the Template
This class web page template has a couple of dynamic parts that may paintings mechanically together with:
- Class Web page Publish/Archive Name
- Weblog Module 1 – shows the primary submit for the present class web page.
- Weblog Module 2 – features a 1 submit offset that shows subsequent posts (following the primary) for the present class web page in a unique format. The submit prohibit is 6 and has pagination.
Here’s a fast representation that identifies the dynamic parts of the Ingenious CV Class Web page Template.

Updating the Template’s Dynamic Parts
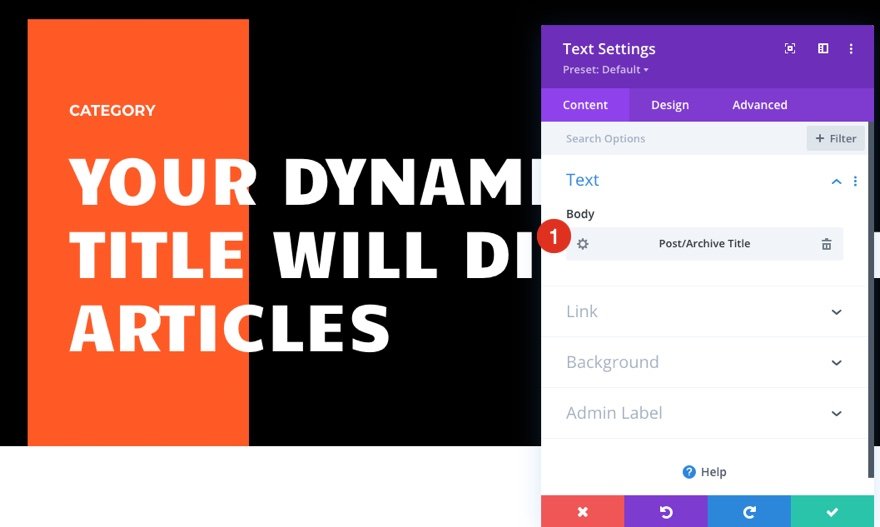
Class Web page Name
The Web page name is added the usage of a textual content module that shows the submit/archive name as dynamic content material. By way of default, the class web page name goes to be the identify of the present class. However for this template, we added the phrase Articles after the class name. So, for instance, if you’re on a Trade class web page, the web page name will learn “Trade Articles”.
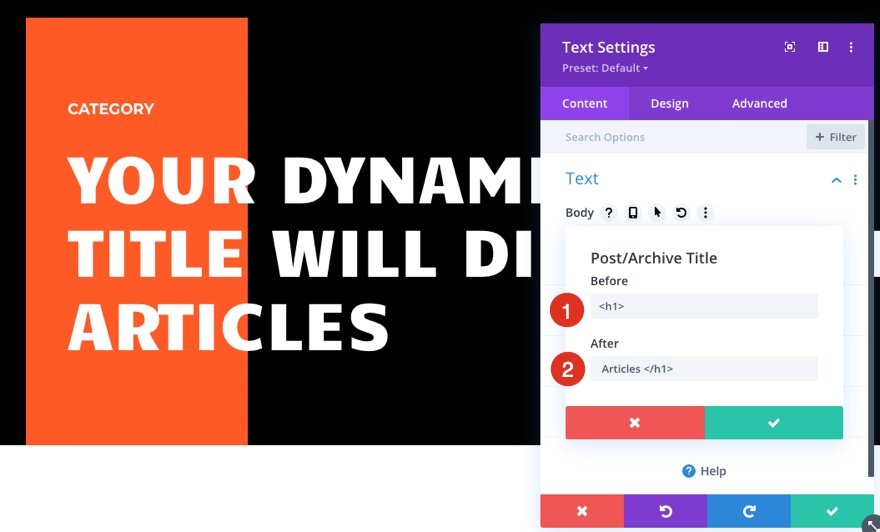
To edit the name, open the settings for the textual content module, click on the equipment icon to edit the dynamic component, then replace the ahead of and after HTML as wanted.


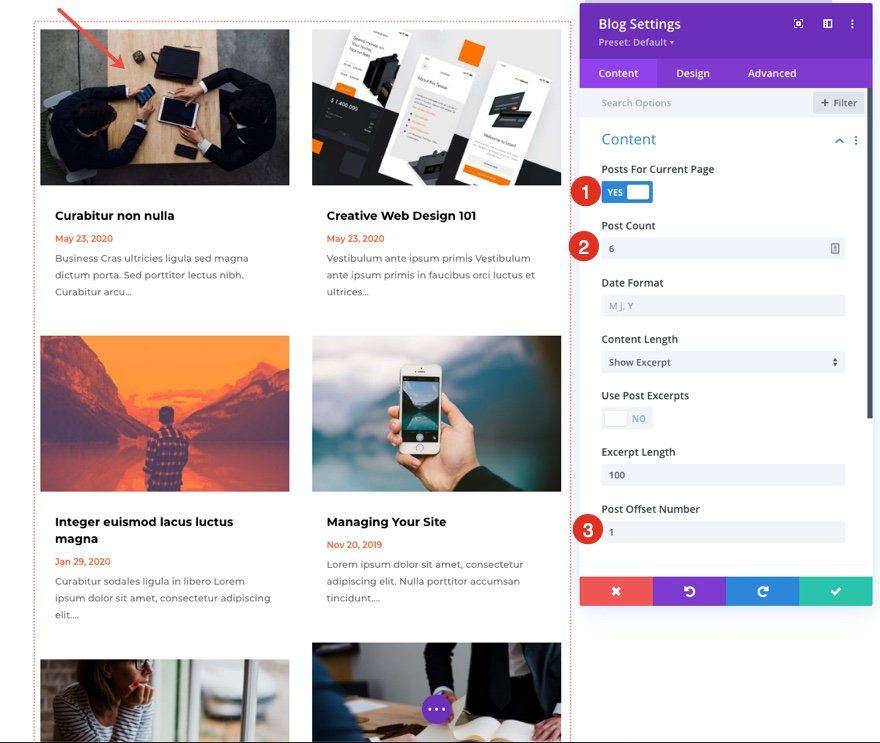
Weblog Module(s)
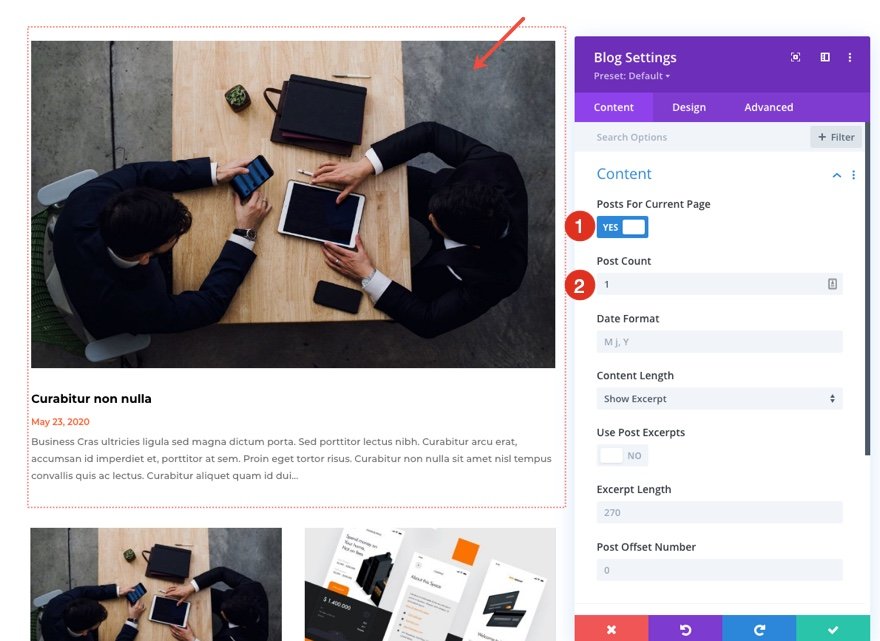
Posts for Present Web page
Since it is a template that has been assigned to all class pages for the website online, there are going to be a number of weblog modules which can be set to show posts for the present web page. That is how the template shows the posts dynamically for each and every class web page.

You’ll replace the remainder of the settings (like submit rely) to regulate the module parts and design. On the other hand, be sure you stay the choice Posts for Present Web page set to YES.
Publish Offsets
If multiple weblog module is used at the template, the submit offset choice is used at the side of the former weblog module to keep the order of dynamic posts through choosing up the place the former weblog module left off. As an example, if the former weblog module had a submit rely of one, the following weblog module could have a submit offset of one to show posts beginning at #2.

Stay this in thoughts when making updates to weblog modules’ submit rely and offsets.
Updating the Template’s Static Parts
Some parts on a class web page template will want your speedy consideration ahead of the usage of it continue to exist your individual web site. Those parts are known as static as a result of they are going to no longer replace dynamically.
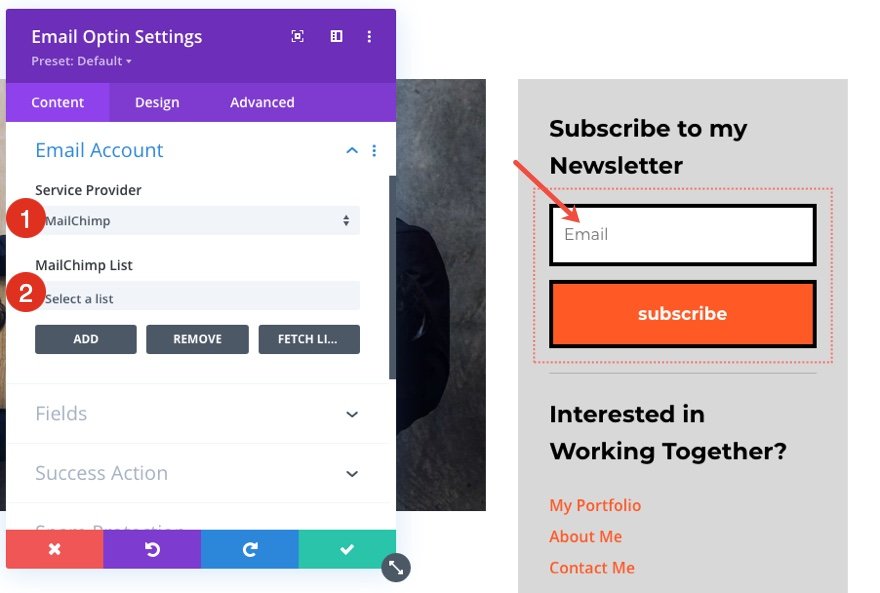
Electronic mail Optin
To permit the Electronic mail Optin Module to turn up to your design, you’ll wish to hyperlink an e mail account.

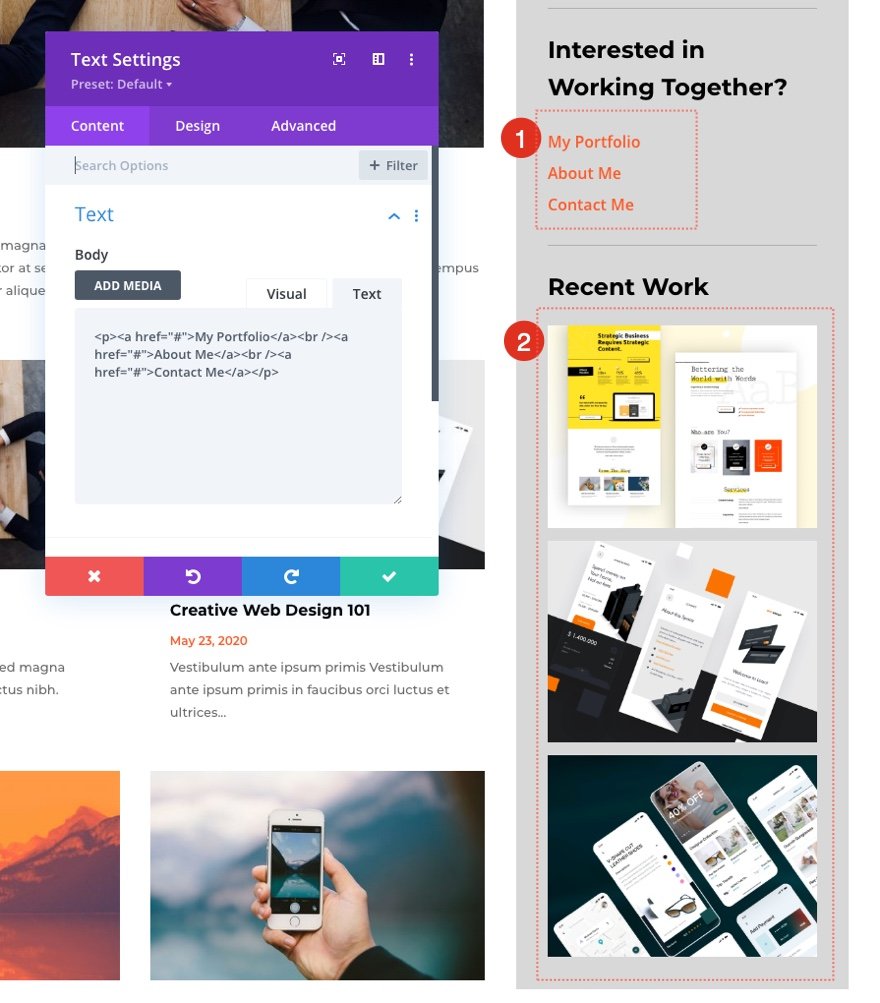
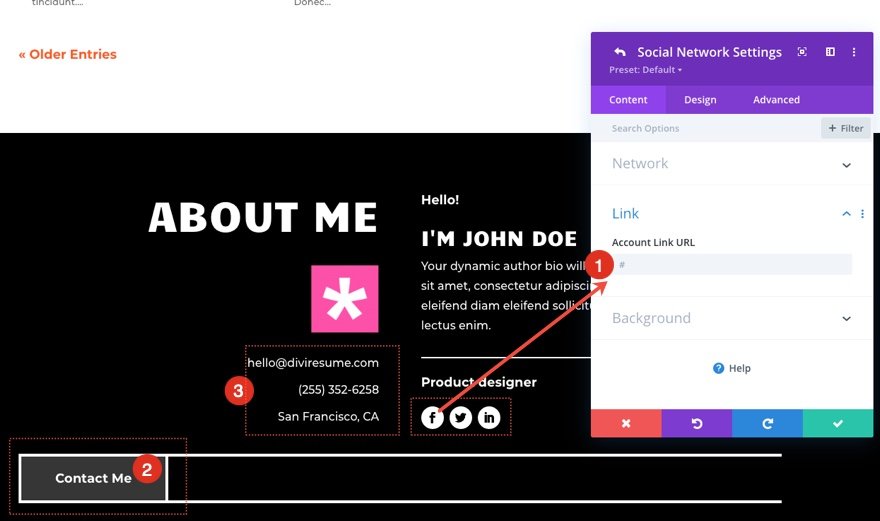
Replace Different Class Web page Static Content material
Different content material that isn’t going to modify dynamically must be up to date as neatly. Those come with all modules exhibiting textual content, hyperlinks, social media apply icons, and many others.


New Freebies Each Week!
We are hoping you’ve loved the Ingenious CV Structure Pack and the Class Web page Template freebie that is going in conjunction with it. We sit up for listening to your reviews within the remark segment underneath. You should definitely test again subsequent week for extra freebies!
The submit Download a FREE Category Page Template for Divi’s Creative CV Layout Pack gave the impression first on Elegant Themes Blog.
WordPress Web Design
