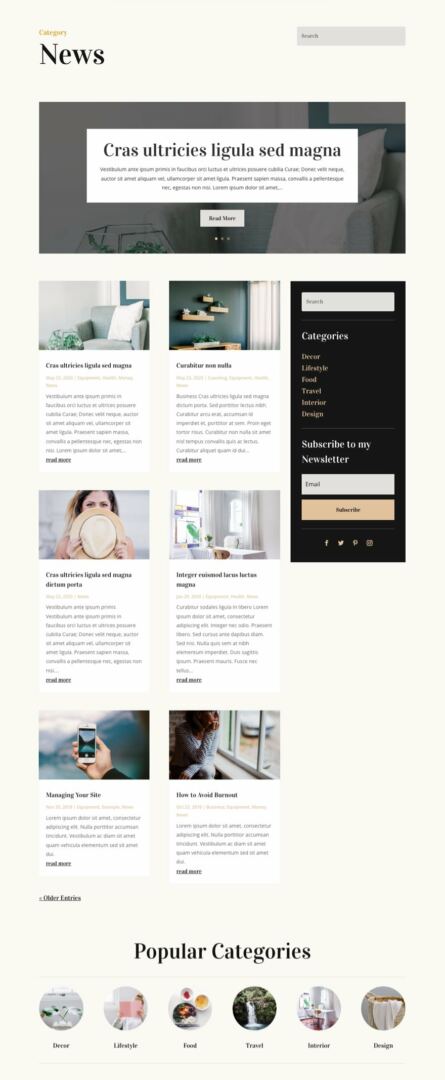
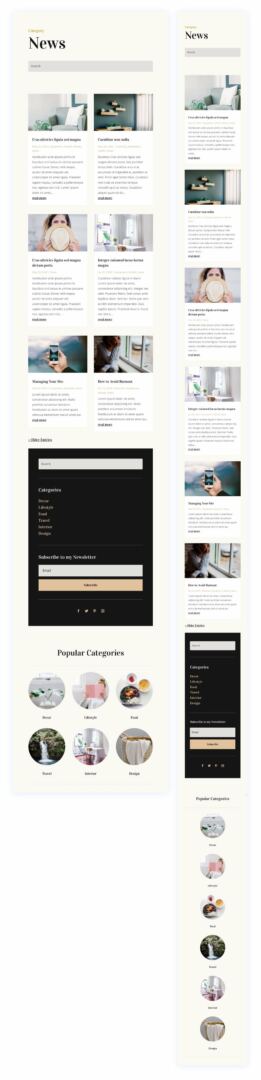
Hello Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place each and every week, we give away logo new freebies. This time round we’re development upon the Blogger Layout Pack with a brand spanking new Class Web page Template that fits the remainder of the pack completely. Hope you experience it!


Obtain The Class Web page Template For The Blogger Format Pack
To put your palms at the loose Blogger Class Web page Template, you’re going to first want to obtain it the use of the button underneath. To achieve get entry to to the obtain it is important to subscribe to our Divi Day by day e mail listing through the use of the shape underneath. As a brand new subscriber, you’re going to obtain much more Divi goodness and a loose Divi Format pack each Monday! In case you’re already at the listing, merely input your e mail deal with underneath and click on obtain. You are going to no longer be “resubscribed” or obtain further emails.
@media handiest display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:sooner than { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:sooner than { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Unfastened
Sign up for the Divi E-newsletter and we will be able to e mail you a replica of without equal Divi Touchdown Web page Format Pack, plus lots of different wonderful and loose Divi assets, pointers and methods. Apply alongside and you’re going to be a Divi grasp very quickly. In case you are already subscribed merely kind for your e mail deal with underneath and click on obtain to get entry to the format pack.
You might have effectively subscribed. Please take a look at your e mail deal with to substantiate your subscription and get get entry to to loose weekly Divi format packs!
Find out how to Add The Template
Move to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web site.

Add Web page Template
Then, within the peak proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON document that you must obtain on this publish, and click on on ‘Import Divi Theme Builder Templates’.

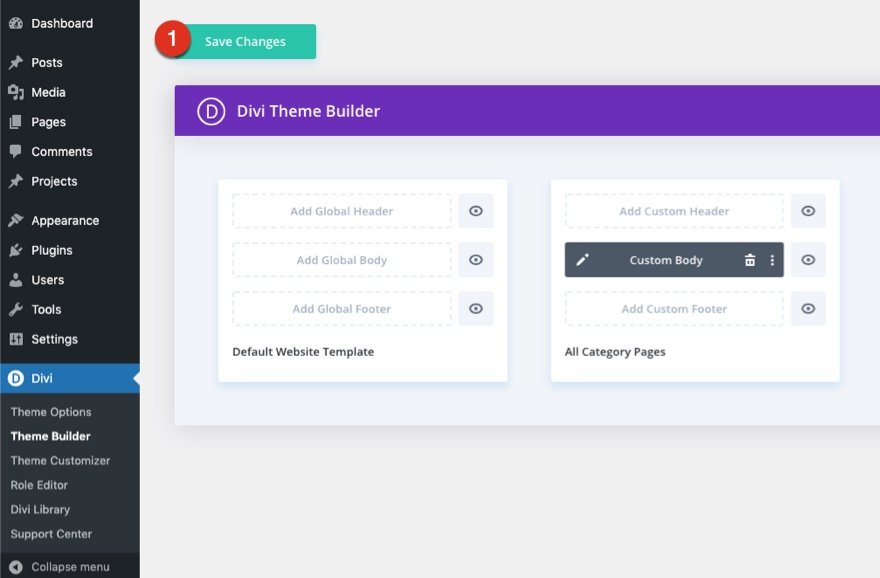
Save Divi Theme Builder Adjustments
Whenever you’ve uploaded the document, you’ll realize a brand new template with a brand new frame house that has been assigned to All Class Pages. Save the Divi Theme Builder adjustments once you wish to have the template to be activated.

Find out how to Alter The Template
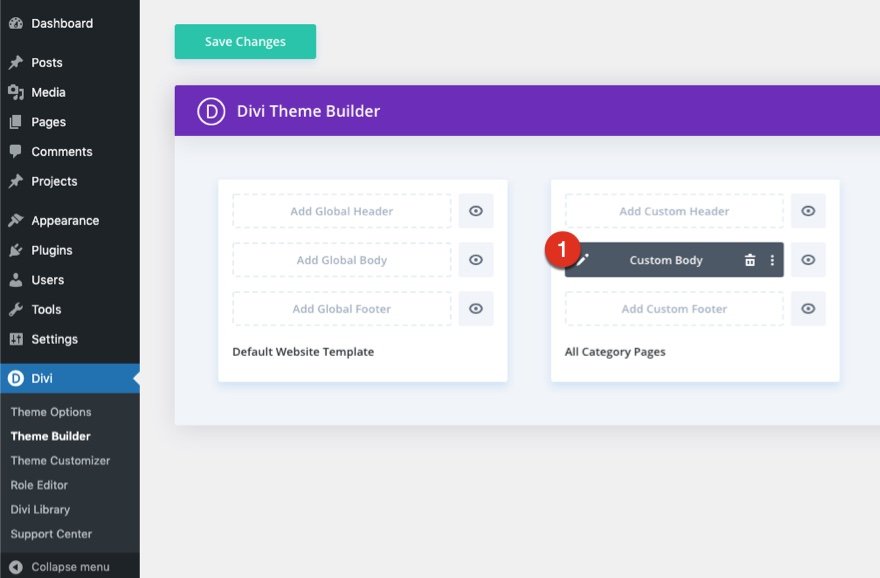
Open Class Web page Template Frame Format
To change the template’s parts, get started through opening the template’s frame format.

Within the Frame Format Editor, you’ll edit the design at the entrance finish the use of the Divi Builder similar to you could possibly with a regular Divi web page.
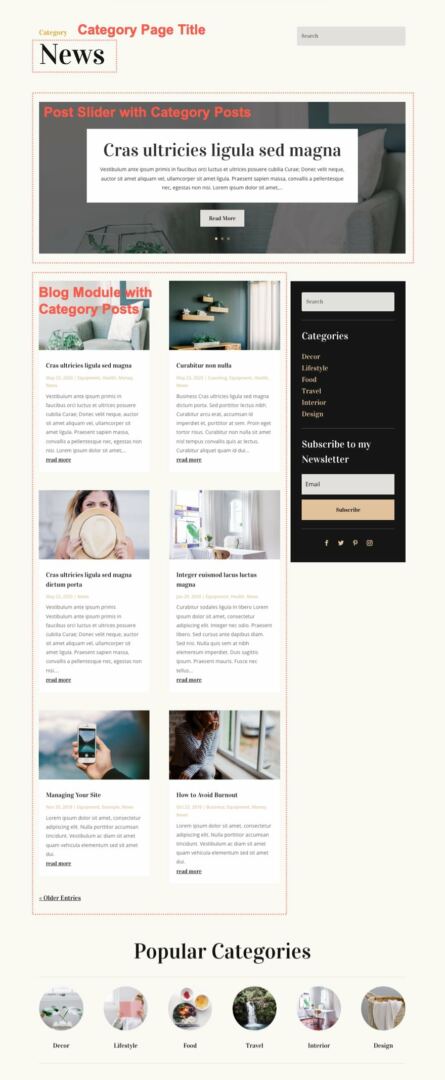
Concerning the Template
This class web page template has a couple of dynamic parts that can paintings mechanically together with:
- Class Web page Publish/Archive Name
- Publish Slider – shows the primary 3 posts for the present class web page.
- Weblog Module – shows the posts for the present class web page. The publish restrict is 8 and has pagination.
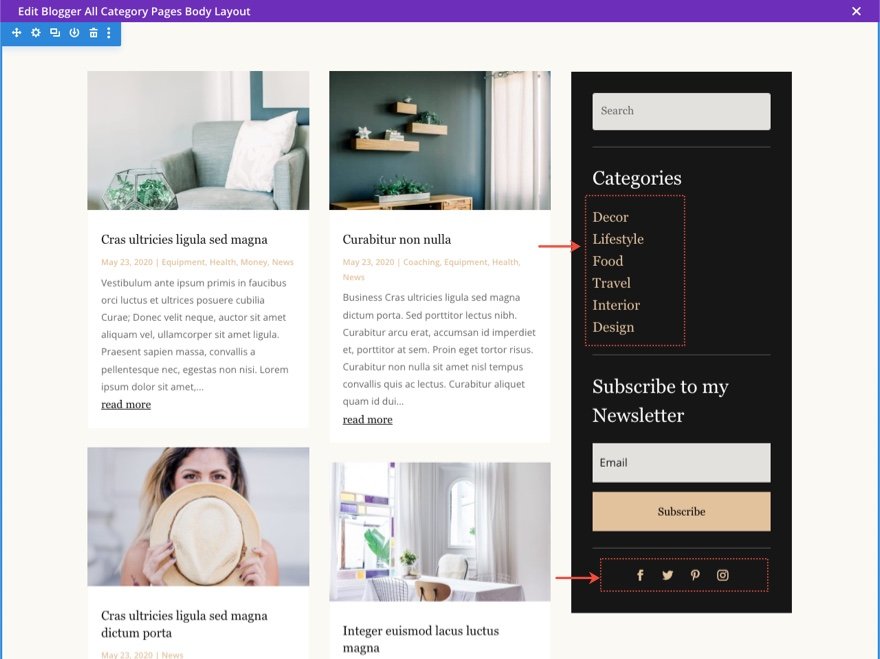
Here’s a fast representation that identifies the dynamic parts of the Blogger Class Web page Template.

Updating the Template’s Dynamic Parts
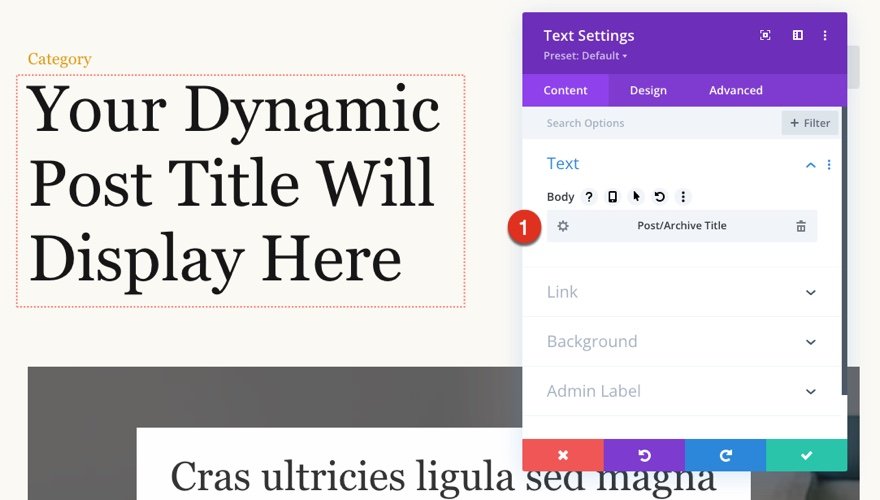
Class Web page Name
The Web page name is added the use of a textual content module that shows the publish/archive name as dynamic content material. Via default, the class web page name goes to be the identify of the present class. However for this template, we added the phrase Articles after the class name. So, for instance, in case you are on a Industry class web page, the web page name will learn “Industry Articles”.
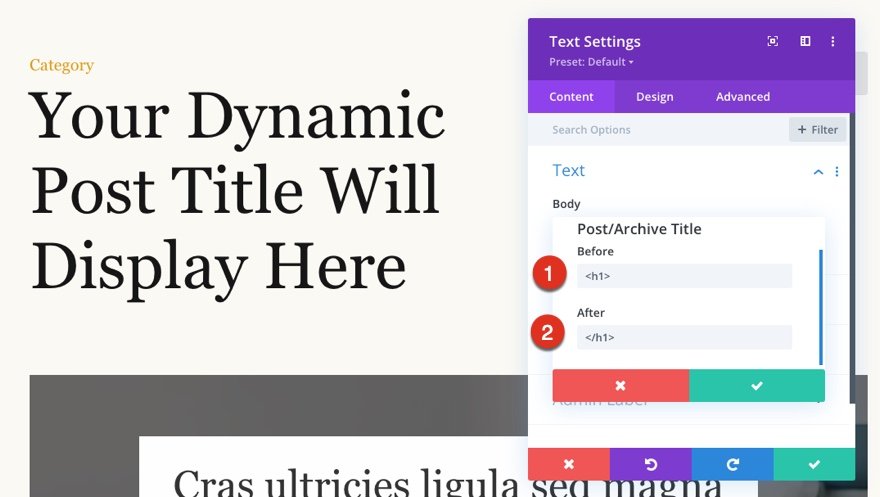
To edit the name, open the settings for the textual content module, click on the tools icon to edit the dynamic part, then replace the sooner than and after HTML as wanted.


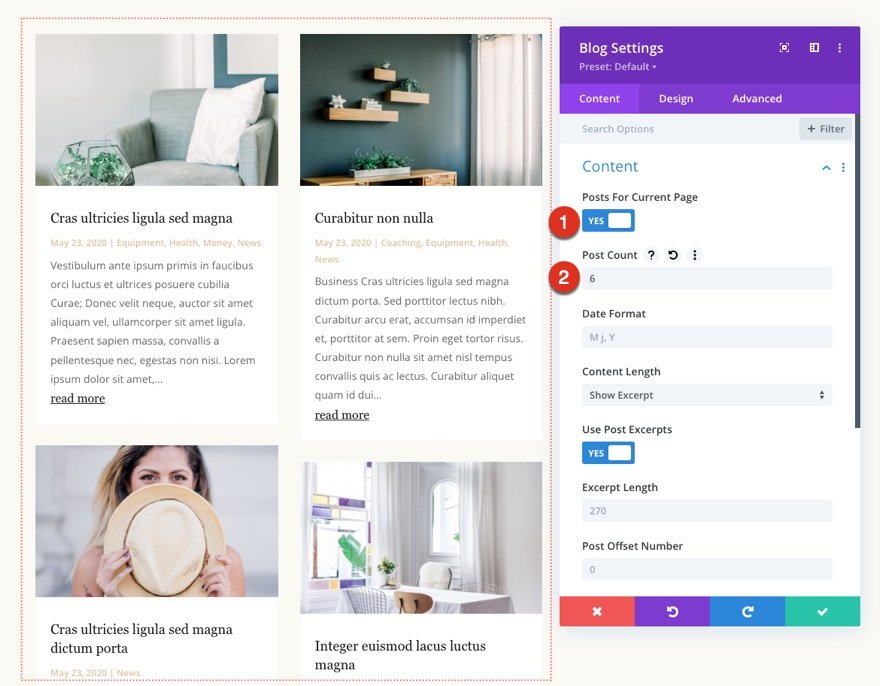
Weblog Module(s)
Posts for Present Web page
Since it is a template that has been assigned to all class pages for the website, there are going to be a number of weblog modules which might be set to show posts for the present web page. That is how the template shows the posts dynamically for each and every class web page.

You’ll be able to replace the remainder of the settings (like publish rely) to regulate the module parts and design. Then again, you’ll want to stay the choice Posts for Present Web page set to YES.
Updating the Template’s Static Parts
Some parts on a class web page template will want your instant consideration sooner than the use of it live to tell the tale your individual web site. Those parts are known as static as a result of they are going to no longer replace dynamically.
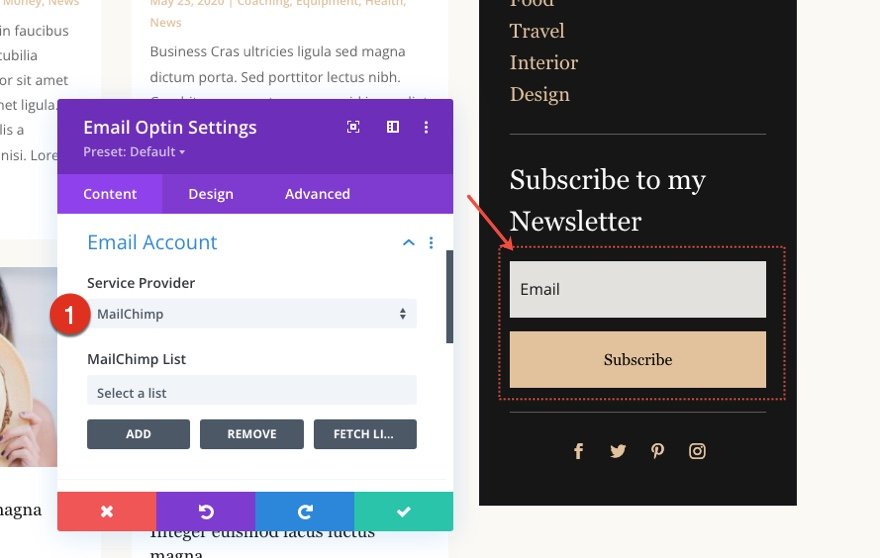
E mail Optin
To permit the E mail Optin Module to turn up for your design, you’ll want to hyperlink an e mail account.

Replace Different Class Web page Static Content material
Different content material that isn’t going to modify dynamically will have to be up to date as neatly. Those come with all modules showing textual content, hyperlinks, social media practice icons, and so on.


New Freebies Each Week!
We are hoping you’ve loved the Blogger Format Pack and the Class Web page Template freebie that is going in conjunction with it. We look ahead to listening to your reviews within the remark segment underneath. You should definitely take a look at again subsequent week for extra freebies!
The publish Download a FREE Category Page Template for Divi’s Blogger Layout Pack seemed first on Elegant Themes Blog.
WordPress Web Design
