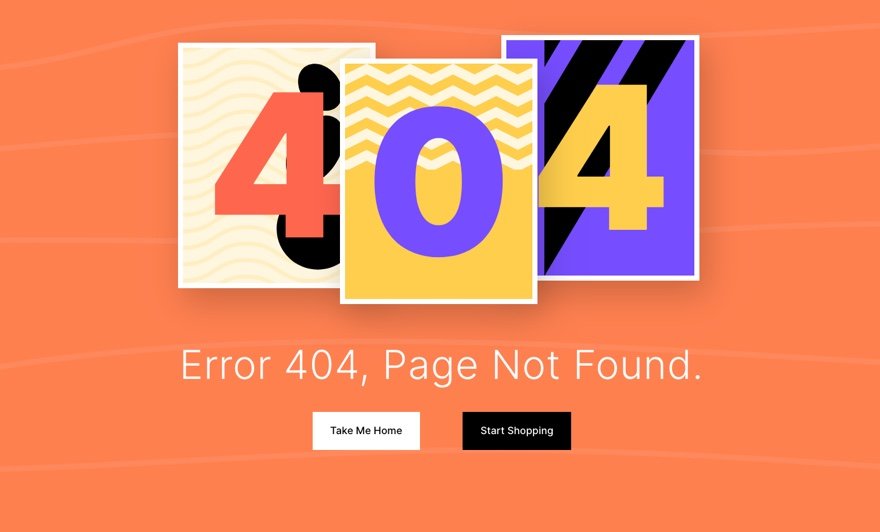
Hiya Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place every week, we give away logo new freebies. This time round we’re development upon the Print Designer Layout Pack with a brand spanking new 404 web page template that fits the remainder of pack completely. Hope you experience it!


Obtain The 404 Web page Template For The Print Fashion designer Format Pack
To put your palms at the loose Print Fashion designer 404 Web page Template, you’re going to first wish to obtain it the usage of the button under. To achieve get admission to to the obtain it is very important subscribe to our Divi Day-to-day e mail checklist via the usage of the shape under. As a brand new subscriber, you’re going to obtain much more Divi goodness and a loose Divi Format pack each Monday! If you happen to’re already at the checklist, merely input your e mail deal with under and click on obtain. You are going to no longer be “resubscribed” or obtain further emails.
@media best display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Loose
Sign up for the Divi E-newsletter and we can e mail you a replica of without equal Divi Touchdown Web page Format Pack, plus heaps of alternative wonderful and loose Divi sources, guidelines and methods. Practice alongside and you’re going to be a Divi grasp very quickly. In case you are already subscribed merely sort to your e mail deal with under and click on obtain to get admission to the structure pack.
You’ve got effectively subscribed. Please test your e mail deal with to verify your subscription and get get admission to to loose weekly Divi structure packs!
Tips on how to Add The Template
Move to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress website online.

Add Web page Template
Then, within the height proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON record that it’s good to obtain on this publish, and click on on ‘Import Divi Theme Builder Templates’.

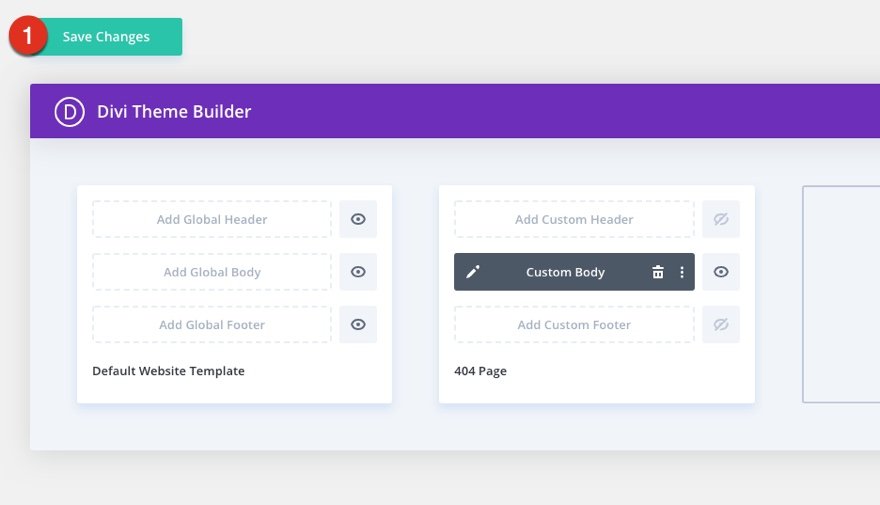
Save Divi Theme Builder Adjustments
Whenever you’ve uploaded the record, you’ll understand a brand new template with a brand new frame house that has been assigned to the 404 Web page. Save the Divi Theme Builder adjustments once you wish to have the template to be activated.

Tips on how to Alter The Template
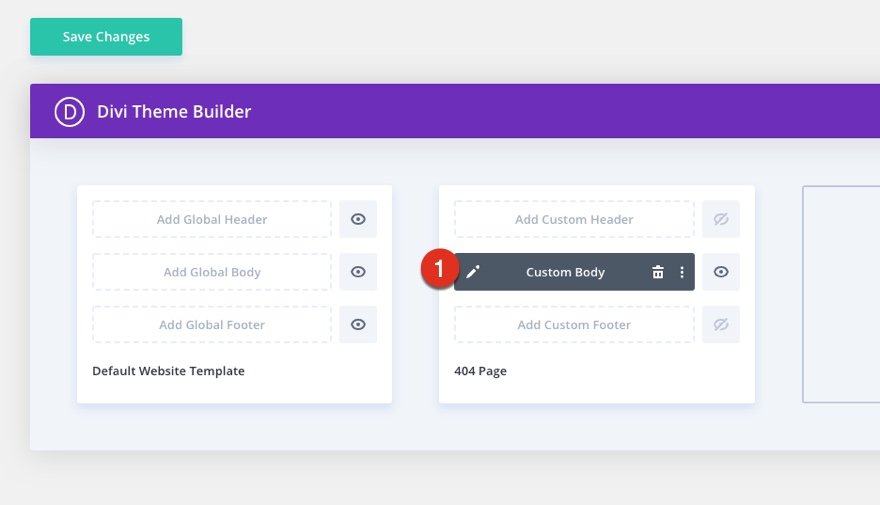
Open Publish Template
To switch the template’s components, get started via opening the template.

Throughout the Frame Format Editor, you’ll edit the design at the entrance finish the usage of the Divi Builder similar to you might with a regular Divi web page.
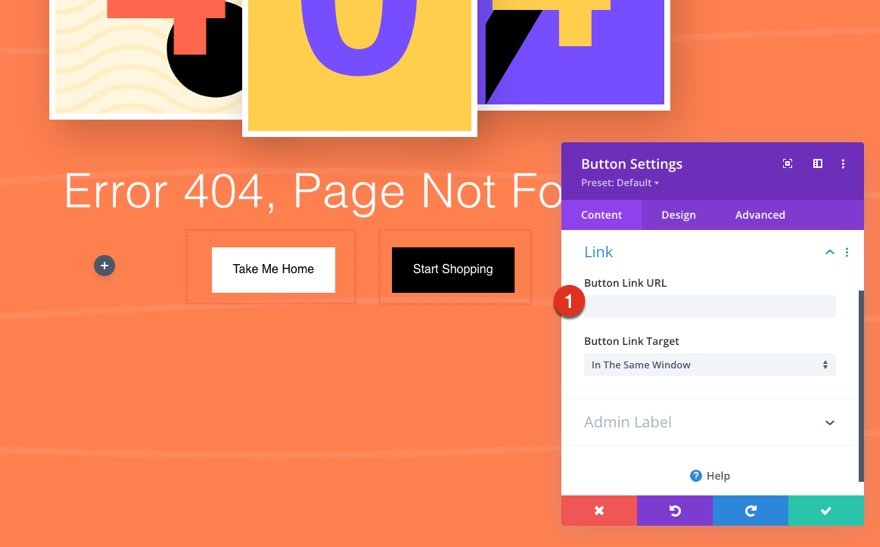
Replace Module Hyperlink URLs
This structure has two buttons. It is very important replace the button module hyperlink URL for every in order that it redirects to the web page of your selection.

New Freebies Each Week!
We are hoping you’ve loved the Print Fashion designer Format Pack and the 404 web page template freebie that is going at the side of it. We stay up for listening to your reviews within the remark segment under. You’ll want to test again subsequent week for extra freebies!
The publish Download a FREE 404 Page Template for Divi’s Print Designer Layout Pack gave the impression first on Elegant Themes Blog.
WordPress Web Design
