The best way you display photographs for your website online can in reality make a distinction within the total design you’re developing. With Divi’s integrated choices, you’ll be able to already practice more than a few design settings that’ll mean you can show photographs in a shocking means, recall to mind borders and field shadows, as an example. However when you’re taking a look to provide your photographs a extra distinctive form, this submit will mean you can out. We’re going to proportion 9 FREE formed symbol overlays that you’ll be able to obtain and use on any website online you create. After sharing those formed symbol overlays, we’re additionally going to turn you methods to benefit from them whilst construction a website online with Divi. We are hoping this educational will encourage you to create your personal roughly formed symbol overlays as smartly.
Let’s get to it!
Preview
Earlier than we dive into the educational and obtain, let’s take a snappy take a look at the result you’ll be able to be expecting throughout other display screen sizes.
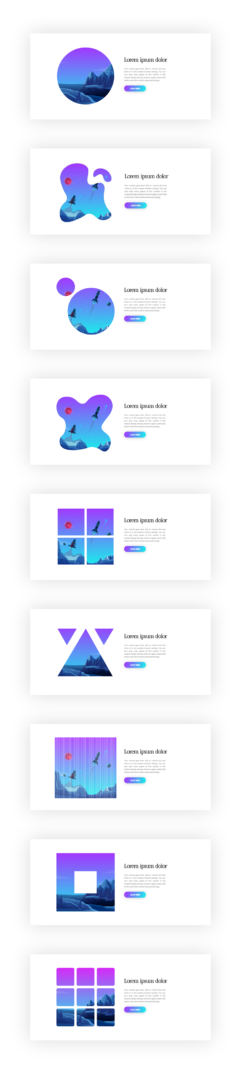
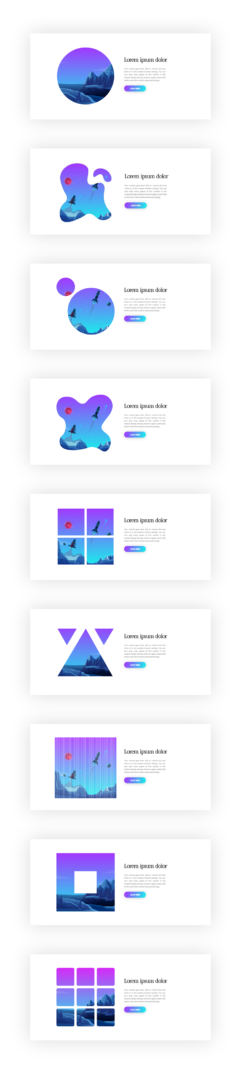
Desktop

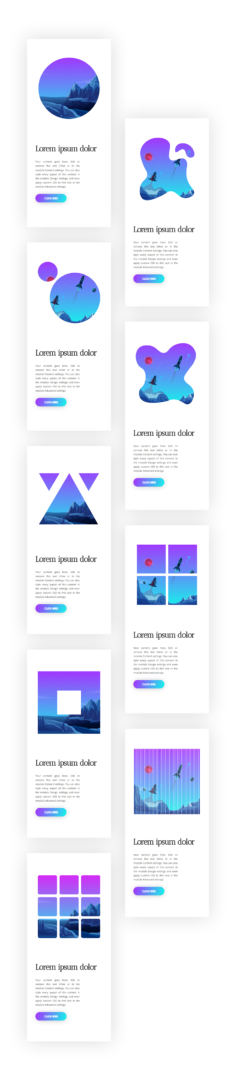
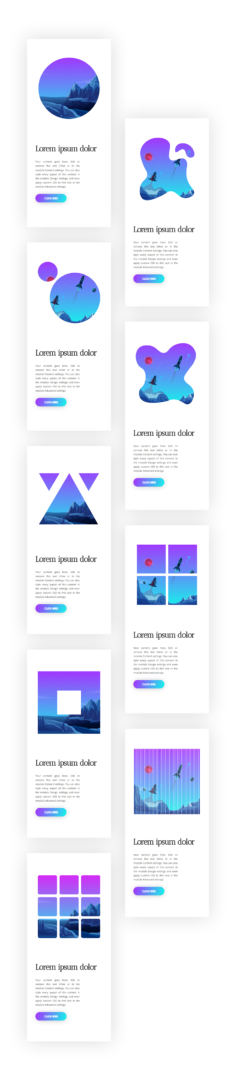
Telephone

Obtain The Formed Symbol Overlays for FREE
To put your fingers at the formed symbol overlays, you’ll first wish to obtain them the use of the button beneath. To achieve get admission to to the obtain it is very important subscribe to our Divi Day-to-day e mail checklist by means of the use of the shape beneath. As a brand new subscriber, you’ll obtain much more Divi goodness and a unfastened Divi Format pack each and every Monday and Friday! In case you’re already at the checklist, merely input your e mail deal with beneath and click on obtain. You are going to now not be “resubscribed” or obtain further emails.
@media simplest display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:prior to, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:prior to { border-top-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:prior to { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Loose
Sign up for the Divi Newlsetter and we can e mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus lots of alternative wonderful and unfastened Divi sources, pointers and methods. Practice alongside and you’ll be a Divi grasp very quickly. In case you are already subscribed merely kind to your e mail deal with beneath and click on obtain to get admission to the format pack.
You will have effectively subscribed. Please test your e mail deal with to verify your subscription and get get admission to to unfastened weekly Divi format packs!
Method
- The formed symbol overlays that you’ll be able to in finding within the obtain folder are in a position to be used when you’re combining them with a white row and/or phase background coloration
- If you wish to alter the formed symbol overlays consistent with some other background coloration, you’ll wish to export the formed symbol overlays in some other coloration the use of the illustrator record this is incorporated within the obtain above
- We’ll display you methods to exchange the formed symbol overlay coloration within the first a part of the educational (the use of Adobe Illustrator)
- Then, we’ll transfer directly to Divi and add probably the most formed symbol overlays to an Symbol Module
- We’ll additionally upload a background symbol and gradient background to the Symbol Module that’ll display during the formed symbol overlay
Editing Formed Symbol Overlays to Segment Background Colour with Adobe Illustrator
Open the Illustrator Document in Obtain Folder
As discussed within the means phase of this submit, if you wish to use the picture formed overlays on a white background, you’re in a position to move by means of simply the use of the PNG recordsdata that you’ll be able to in finding within the obtain folder. On the other hand, if you wish to use the formed symbol overlays on a unique row and/or phase background coloration, it is very important exchange the colour manually the use of the Adobe Illustrator record this is incorporated within the obtain folder as smartly. Converting the colour takes little to no time and lets you use the formed symbol overlays on actually any website online you construct, so let’s move during the steps. To start with, it is very important open the Adobe Illustrator record.

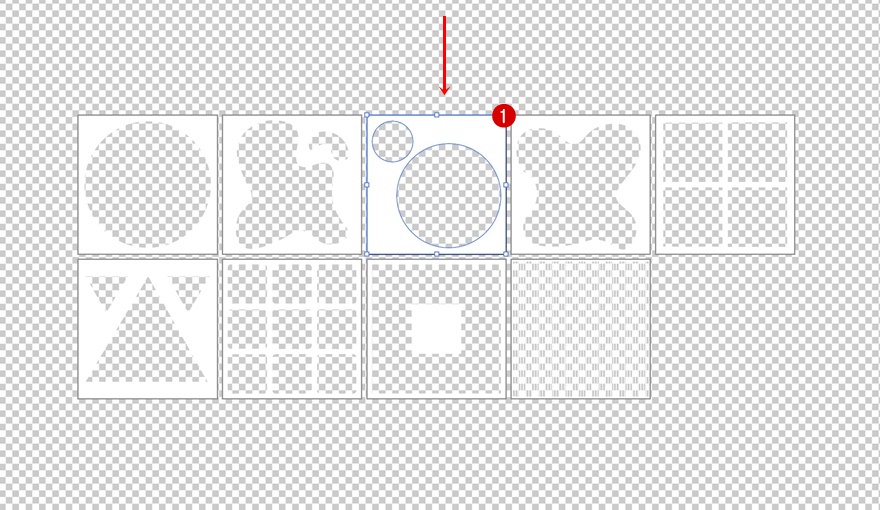
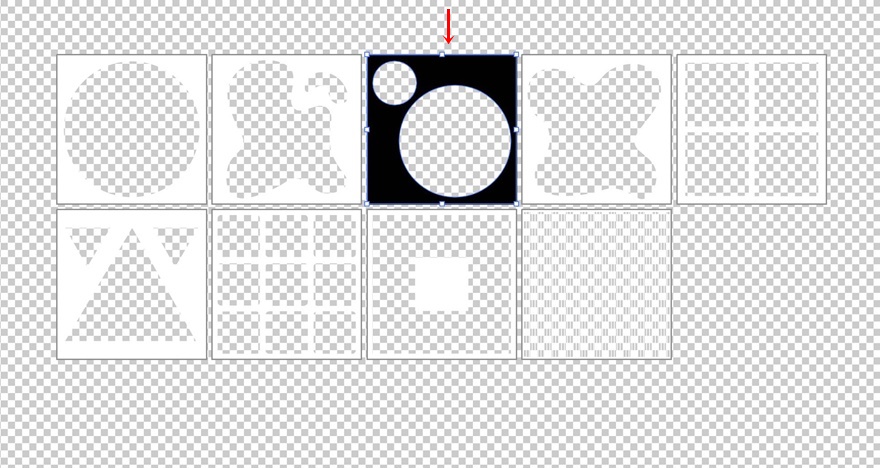
Make a choice Symbol Form Overlay of Selection
Whenever you’ve opened the record, you’ll in finding 9 other artboards with the formed symbol overlays that you’re unfastened to make use of for any roughly objective. Make a choice the only you wish to have to edit.

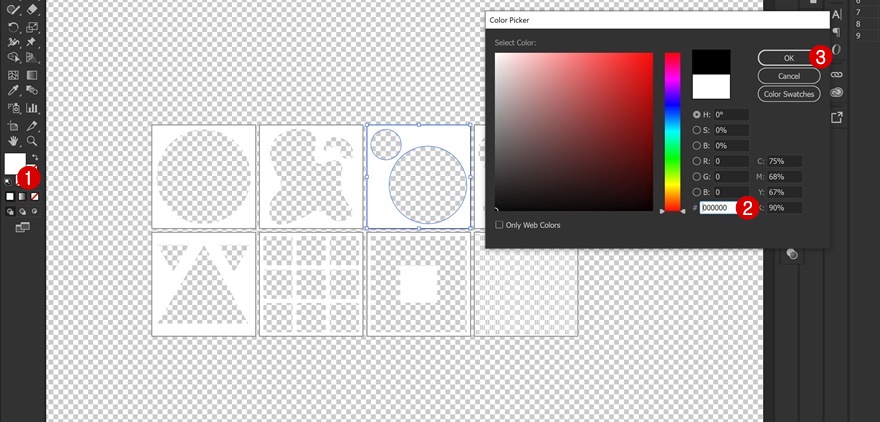
Alternate Colour to Fit Segment Background Colour
Proceed by means of converting the colour of the form into the similar background coloration you’re making plans on the use of on your row and/or phase.


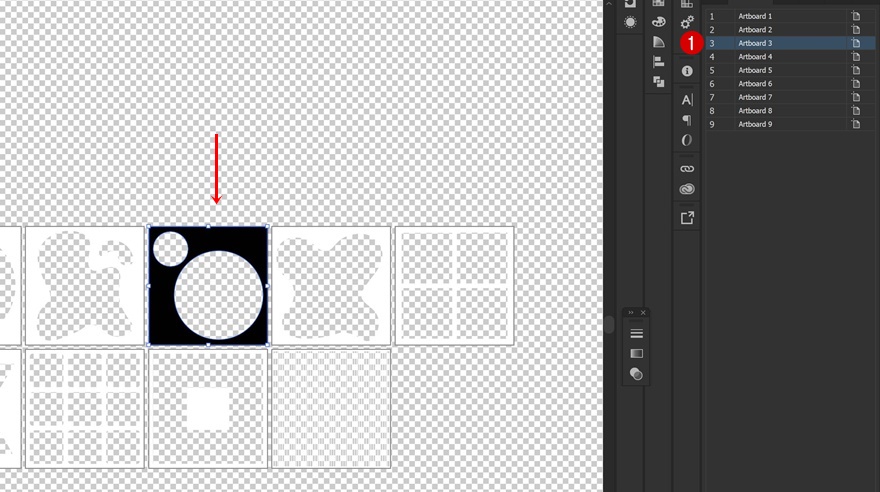
Make a choice Artboard
As soon as the colour is changed, you’ll be able to choose all of the artboard containing the formed symbol overlay.

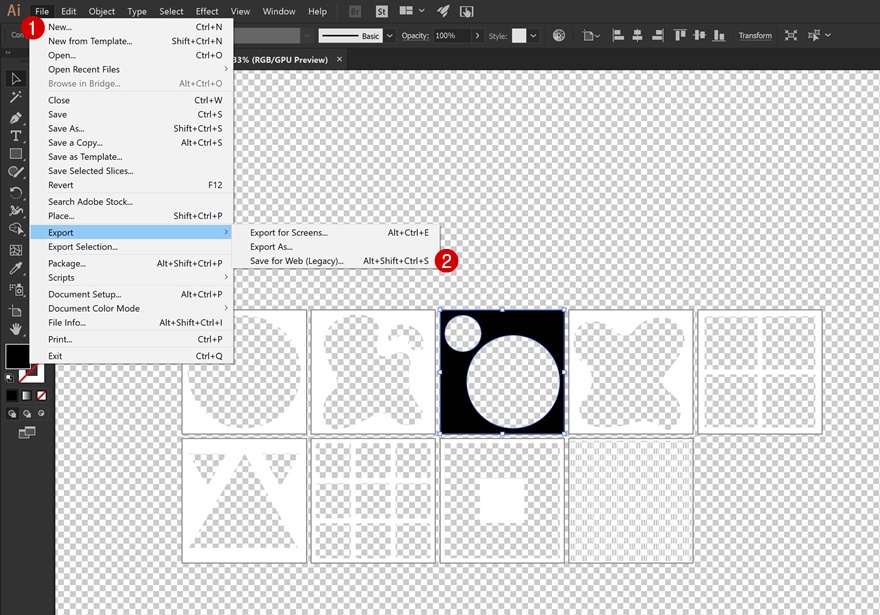
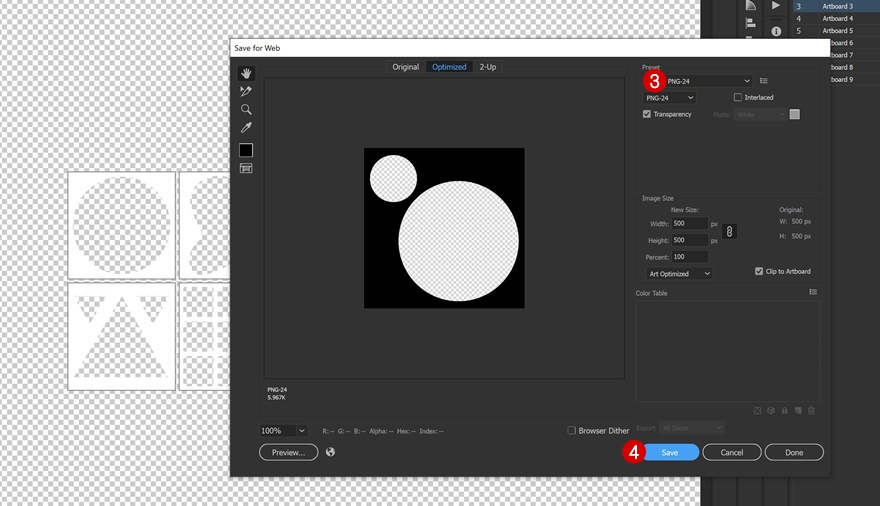
Save PNG Formed Symbol Overlay for Internet
And reserve it as a PNG symbol record for internet by means of going to Document > Export > Save for Internet.


Let’s Get started Growing!
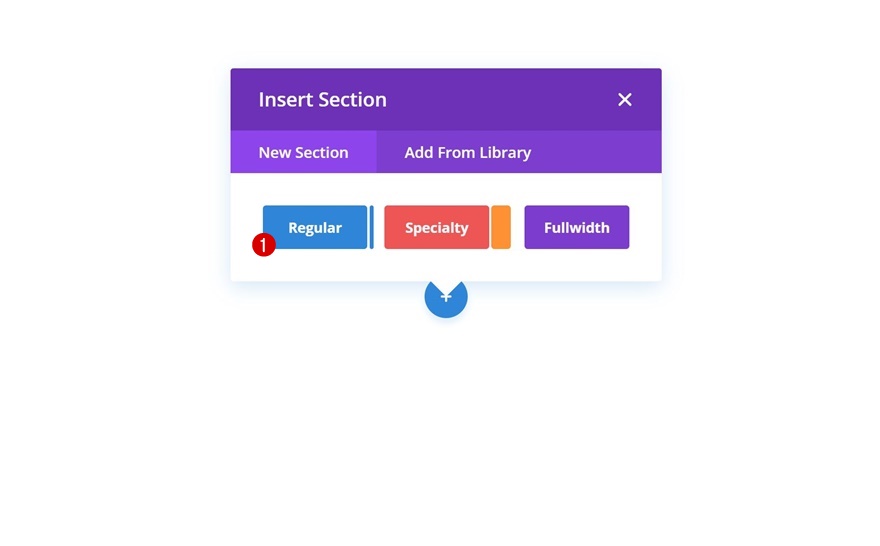
Upload New Segment
Time to modify over to Divi and create the result! Create a brand new web page or open an present one and upload a brand new common phase.

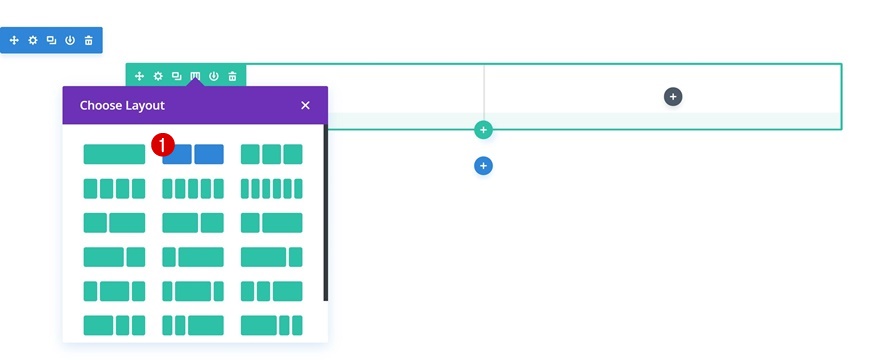
Upload New Row
Column Construction
Proceed by means of including a brand new row to the phase the use of the next column construction:

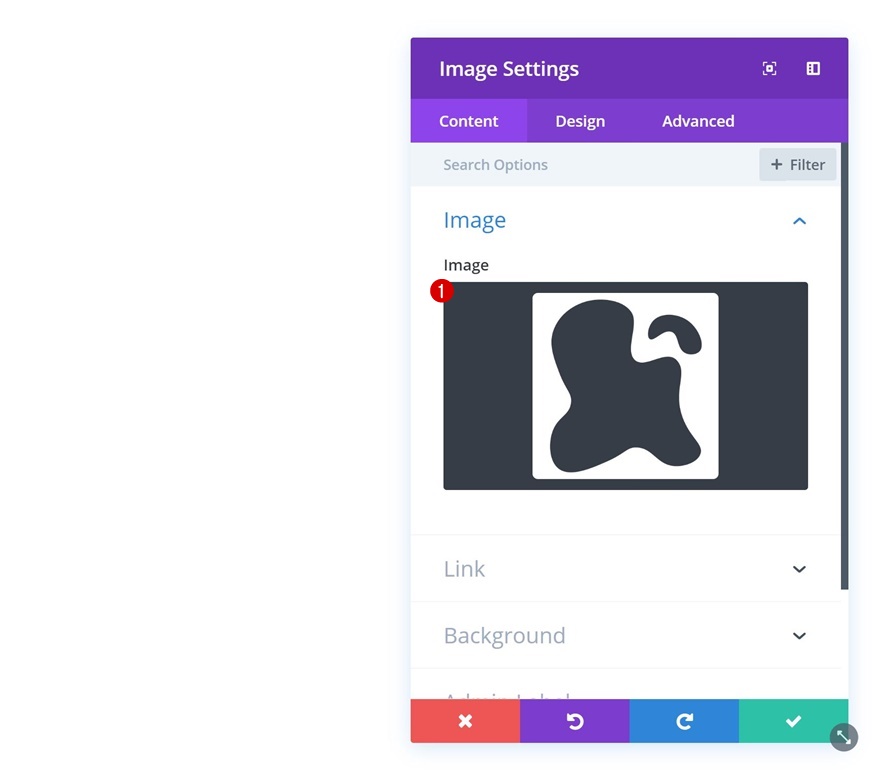
Upload Symbol Module to Column 1
Add Formed Symbol Overlay
The one module we’ll want in column 1 is an Symbol Module. That is the place the entire magic will occur. We’ll get started off by means of importing the formed symbol overlay. You’ll understand that one a part of the picture is totally clear. This may increasingly permit the background symbol and gradient background to turn thru within the upcoming steps.

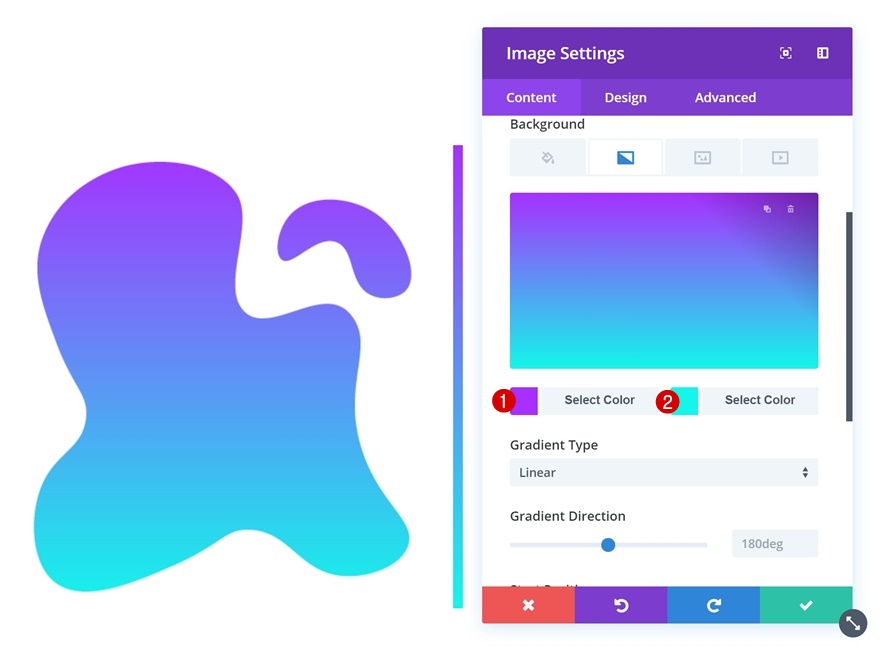
Gradient Background
Cross forward and upload a gradient background of your selection subsequent.
- Colour 1: #aa2bff
- Colour 2: #09f7eb

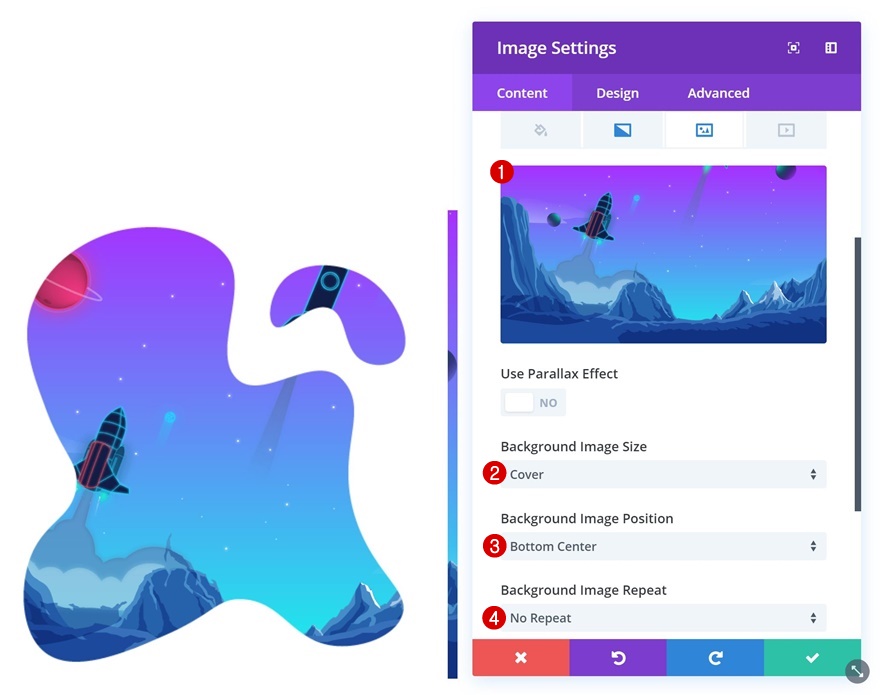
Background Symbol
And add a PNG background symbol, or simply a typical one when you don’t need the gradient background to turn thru. You’ll be able to additionally obtain the illustrations that we’re the use of by means of going to the following post we’ve created on how to change a gradient background on hover.
- Background Symbol Measurement: Quilt
- Background Symbol Place: Backside Middle
- Background Symbol Repeat: No Repeat

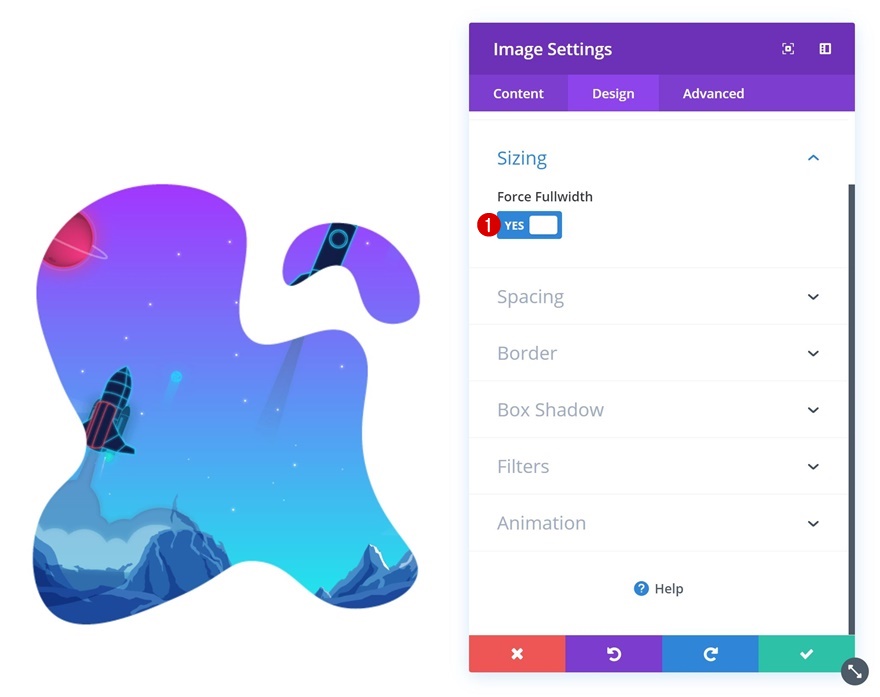
Sizing
Every other vital step to make this educational paintings is enabling the ‘Drive Fullwidth’ choice within the sizing settings of the Symbol Module. This may increasingly make sure that the gradient background and background symbol will simplest display during the clear space of the formed symbol overlay.
- Drive Fullwidth: Sure

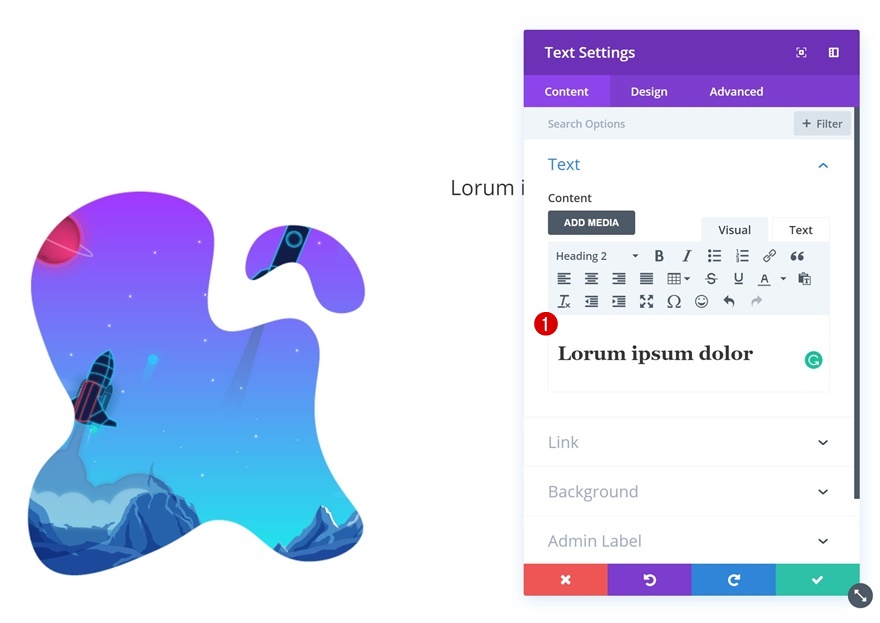
Upload Identify Textual content Module to Column 2
Upload Content material
Let’s transfer directly to the second one column. Right here, the primary module we’ll want is a name Textual content Module. Upload some content material of selection.

Textual content Settings
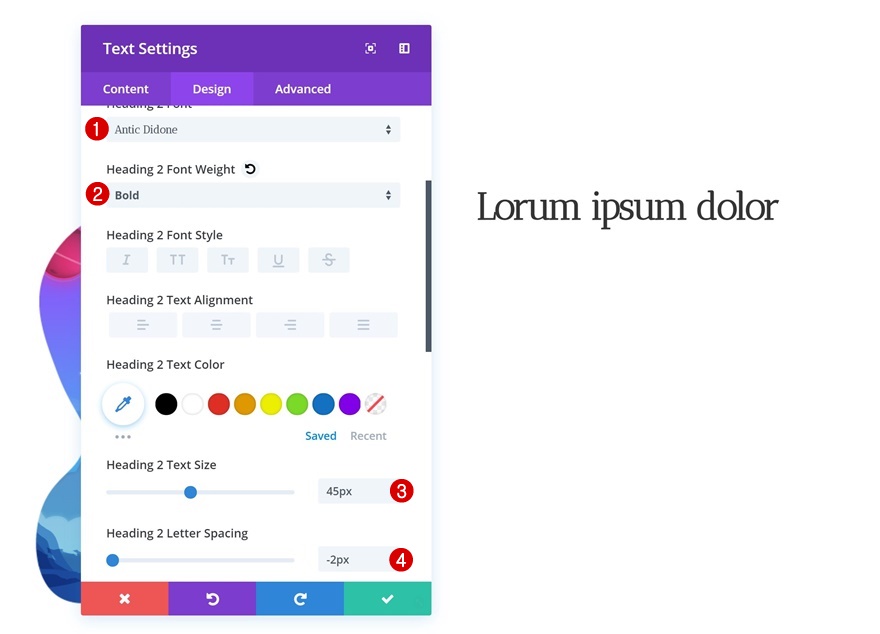
Then, move to the heading textual content settings and make some adjustments.
- Heading 2 Font: Antic Didone
- Heading 2 Font Weight: Daring
- Heading 2 Textual content Measurement: 45px
- Heading 2 Letter Spacing: -2px

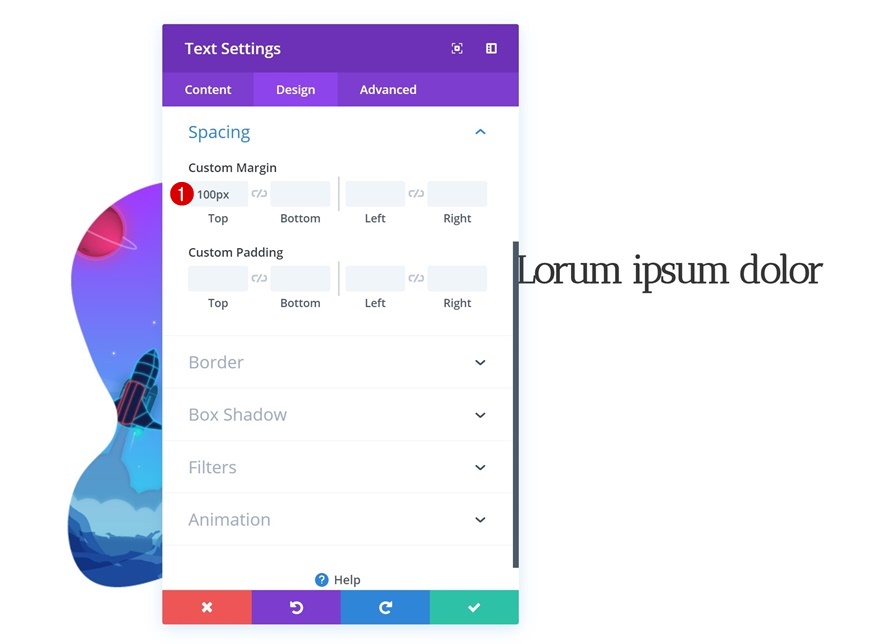
Spacing
Upload some customized height margin as smartly.
- Most sensible Margin: 100px

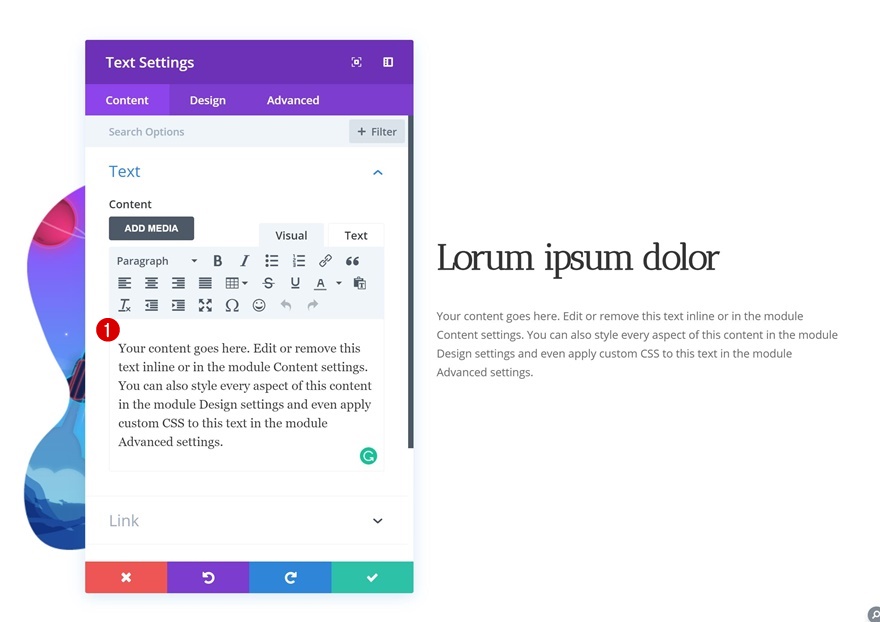
Upload Description Textual content Module to Column 2
Upload Content material
The second one module we’ll want is an outline Textual content Module. Input some content material of selection.

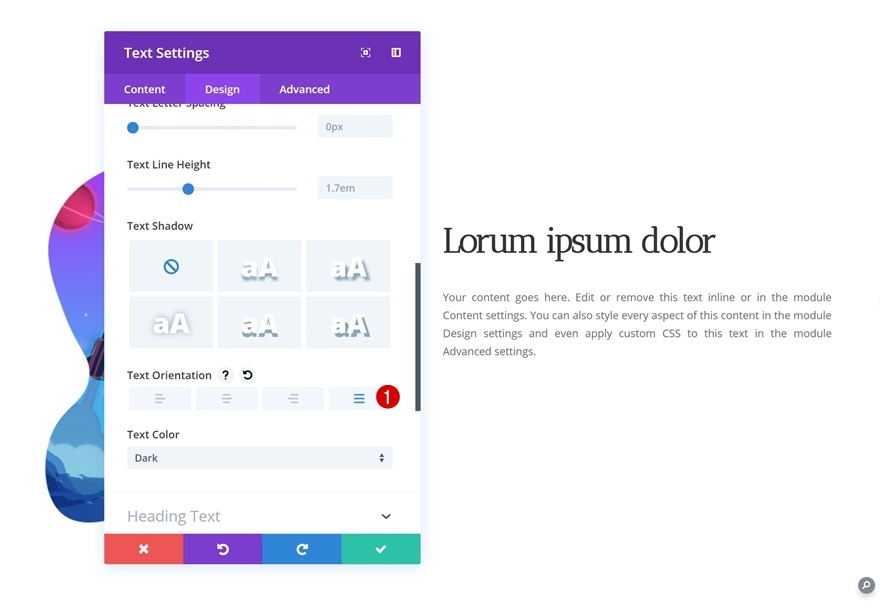
Textual content Settings
Then, move to the textual content settings and alter the textual content orientation of the module.
- Textual content Orientation: Justify

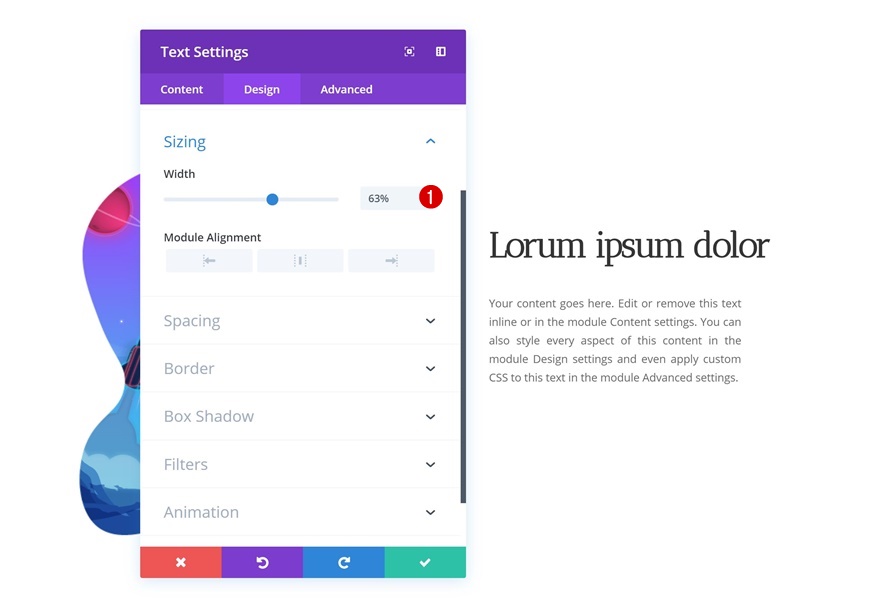
Sizing
Alternate the width within the sizing settings as smartly.
- Width: 63%

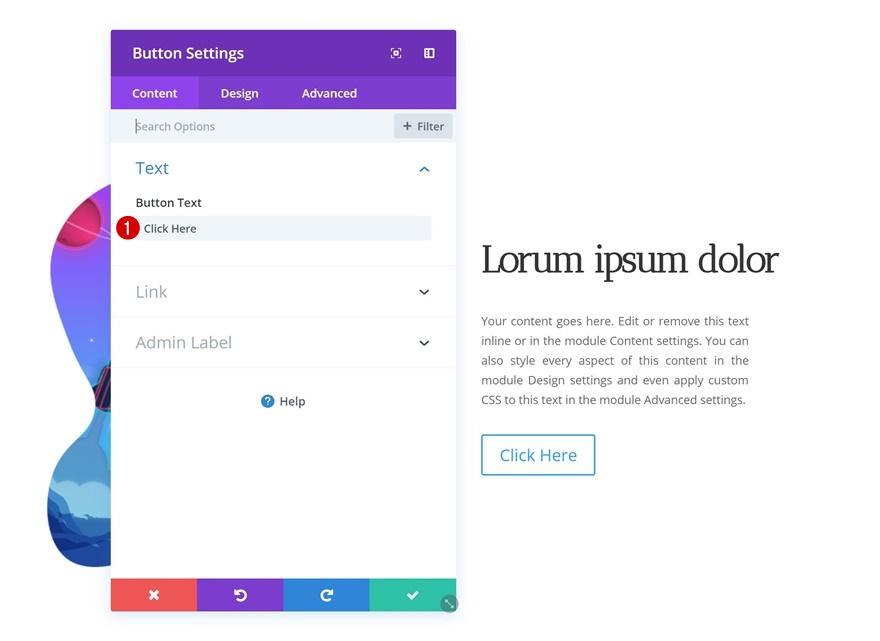
Upload Button Module to Column 2
Upload Replica
The following and closing module we’ll want is a Button Module. Input some content material of selection.

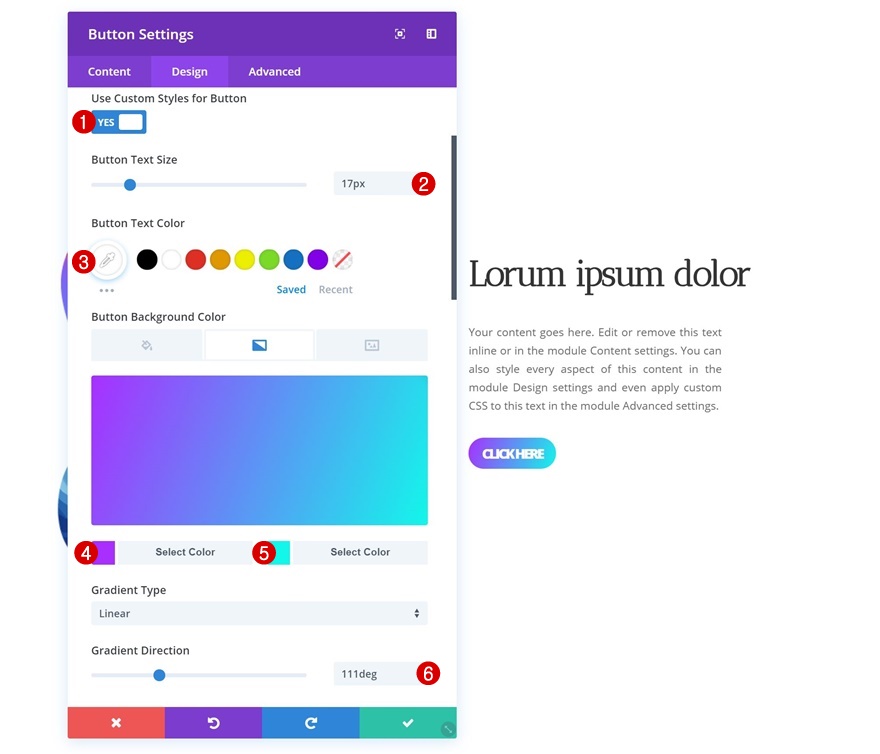
Button Settings
Proceed by means of going to the button settings and converting the illusion of the button.
- Use Customized Kinds for Button: Sure
- Button Textual content Measurement: 17px
- Button Textual content Colour: #ffffff
- Gradient Colour 1: #aa2bff
- Gradient Colour 2: #09f7eb
- Gradient Path: 111deg

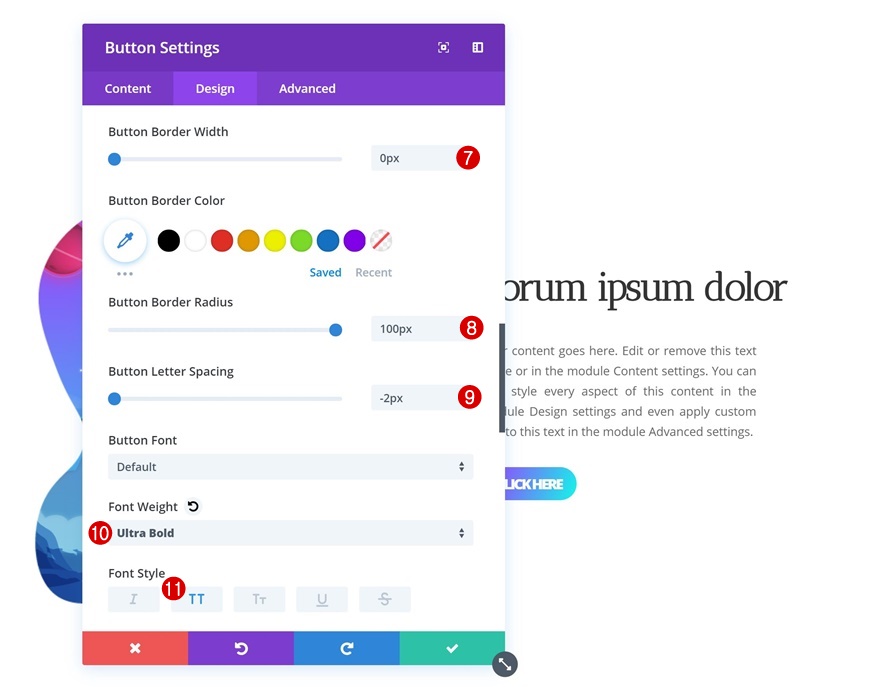
- Button Border Width: 0px
- Button Border Radius: 100px
- Button Letter Spacing: -2px
- Font Weight: Extremely Daring
- Font Taste: Uppercase

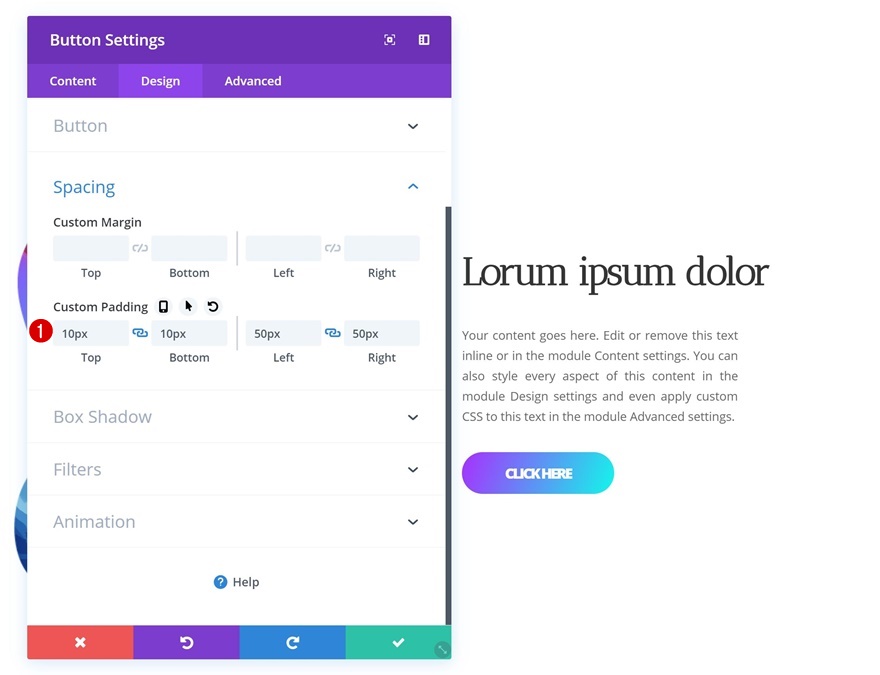
Spacing
Upload some further customized padding to the button as smartly.
- Most sensible Padding: 10px
- Backside Padding: 10px
- Left Padding: 50px
- Proper Padding: 50px

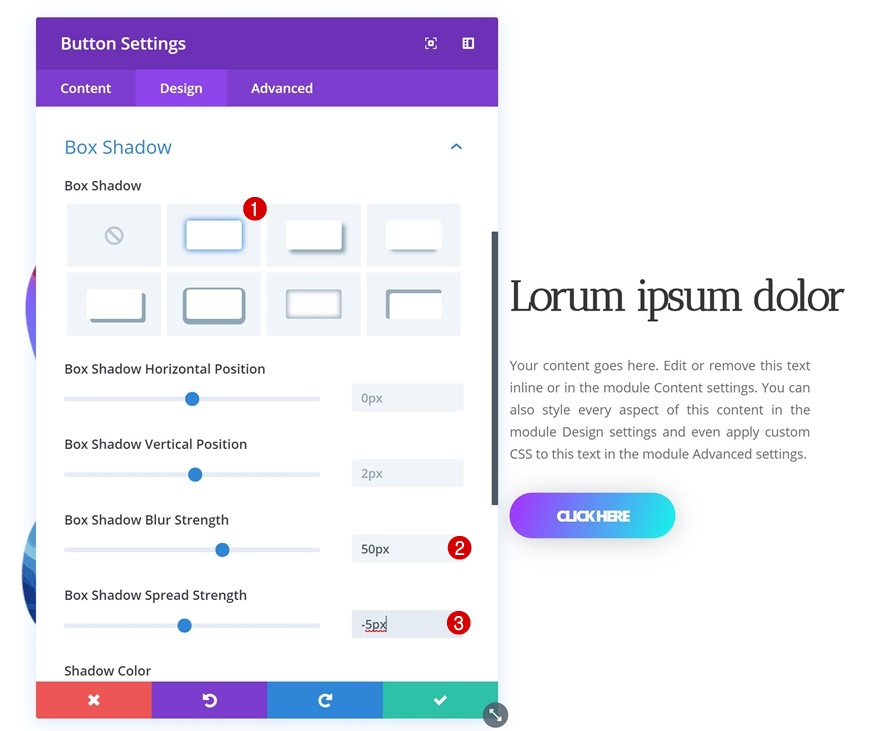
Field Shadow
Closing however now not least, entire the design by means of including a delicate bow shadow to the button.
- Field Shadow Blur Power: 50px
- Field Shadow Unfold Power: -5px

Preview
Now that we’ve long gone thru the entire steps, let’s take a last take a look at the result throughout other display screen sizes.
Desktop

Telephone

Ultimate Ideas
On this submit, we’ve shared 9 FREE formed symbol overlays for Divi that you’ll be able to use for any roughly website online you’re construction. We are hoping this educational impressed you to create your personal distinctive formed symbol overlays that you’ll be able to repeatedly reuse. If in case you have any questions or tips, you’ll want to depart a remark within the remark phase beneath!
The submit Download 9 FREE Shaped Image Overlays for Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design