You’ll be able to do a snappy seek on GitHub to search out dozens of customized tooltip libraries. And it sort of feels like new ones hit the internet each month.
Microtip is a novel useful resource because it runs on natural CSS tooltips, gives customized aesthetics, and it makes use of supply code that’s absolutely obtainable for all customers.
In case you’ve by no means concept a lot about accessibility then Microtip may trade your thoughts. It’s the easiest mix of unpolluted design with capability for all gadgets, all browsers, and for customers with main impairments.
Learn Additionally: Designer’s Guide to the Basics of Web Accessibility Design

At the homepage, you’ll discover a obtain hyperlink to the Microtip library together with a host of code demos.
You’ll be able to get this setup via a bundle supervisor, a right away obtain, or by means of pulling it immediately from a CDN. It comes with one CSS document and that’s principally all you want.
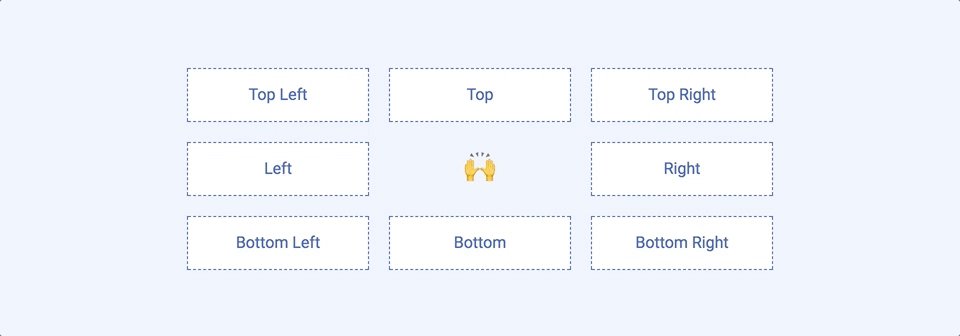
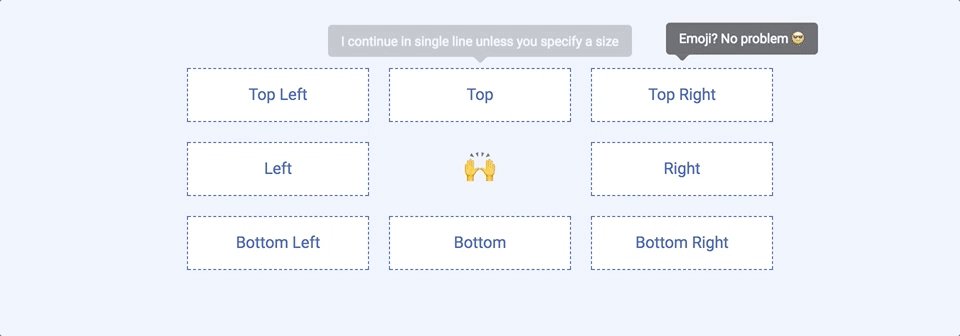
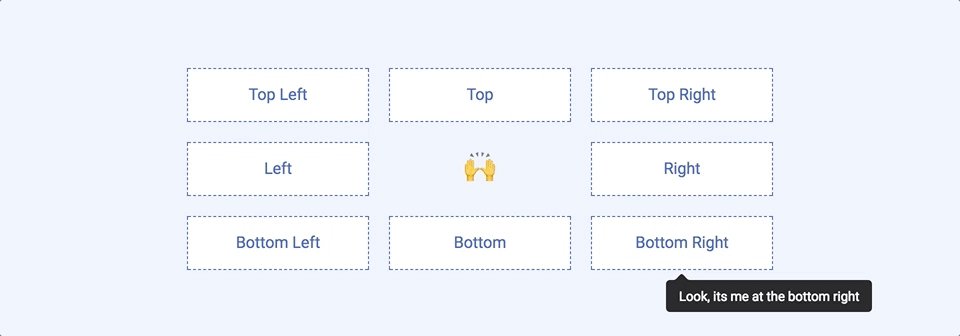
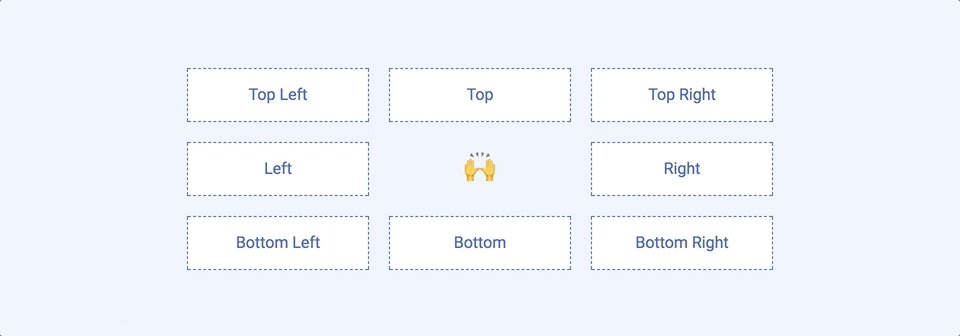
Upon getting Microtip added in your web page you’ll get started including tooltips onto web page parts. Those are absolutely compliant with the WAI in order that they conform to trendy accessibility requirements completely.
Right here’s a pattern tooltip code hooked up to a button component with a customized place:
No longer a lot code proper?
This library is tremendous light-weight with a complete of 1KB minified. That’s simply loopy making an allowance for how a lot you get with those tooltips.
Customized CSS homes can also be handed via HTML attributes to outline the font dimension, transition taste, easing, and quite a lot of different settings.
You’ll be able to additionally overwrite the CSS immediately to make tooltips greater with other colours or fonts.
Check out the customization section at the major web page for extra main points. The entirety runs via HTML and CSS so that you don’t want any scripting wisdom to get this running.
Microtip is tremendous simple to setup and customise so in the event you a minimum of know basic frontend coding you’ll be wonderful.
However take a look on the GitHub repo for extra setup information & to seize a replica of the stylesheet.
When you have questions or ideas for brand spanking new options you’ll additionally drop a line to the author on Twitter @_ighosh.
The publish Microtip – CSS Tooltip Library with Native Accessibility Features seemed first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/microtip-css-tooltips/