Together with movies for your WordPress posts could make your content material much more attractive. Then again, having too many media information for your web site would possibly harm your page loading times. That is the place the VideoPress embed block is available in. This light-weight media participant allows you to embed VideoPress movies from third-party resources, with out impacting your web site’s efficiency.
On this article, we’ll display you the best way to use the VideoPress embed block for your posts and pages. We’ll additionally talk about some pointers and perfect practices for exhibiting those movies for your web site.
Let’s bounce correct in!
Methods to Upload the VideoPress Embed Block to Your Publish or Web page
To get began, open the web page or submit the place you wish to have to display a video. Then click on at the plus (+) signal so as to add a brand new block.
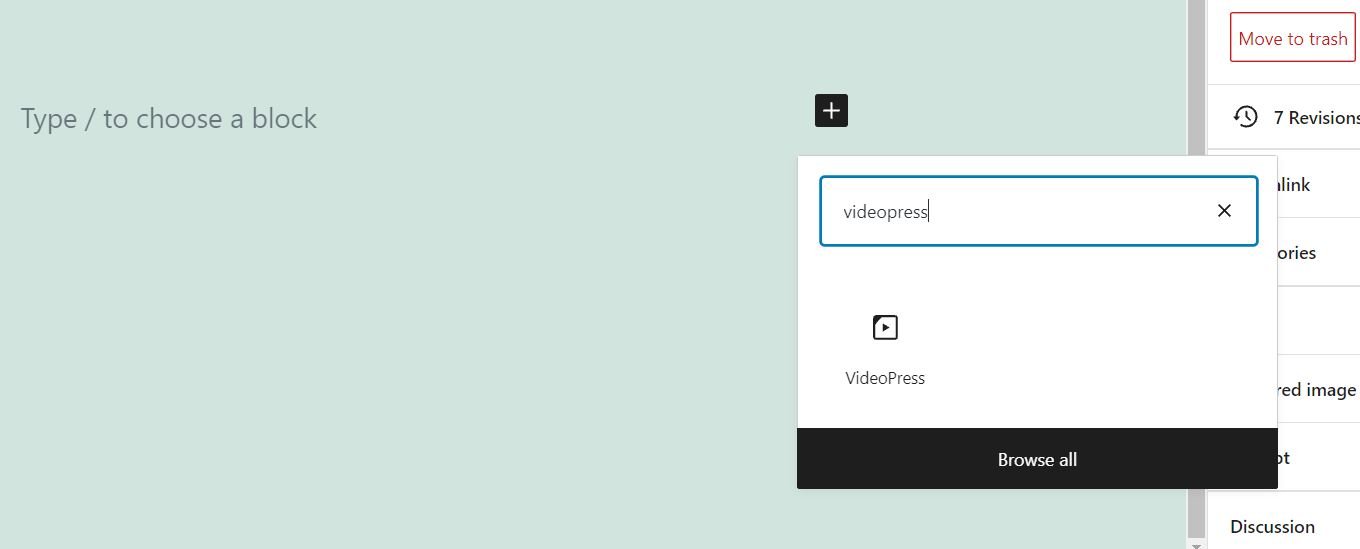
Seek for “VideoPress”, and upload the corresponding block on your content material:

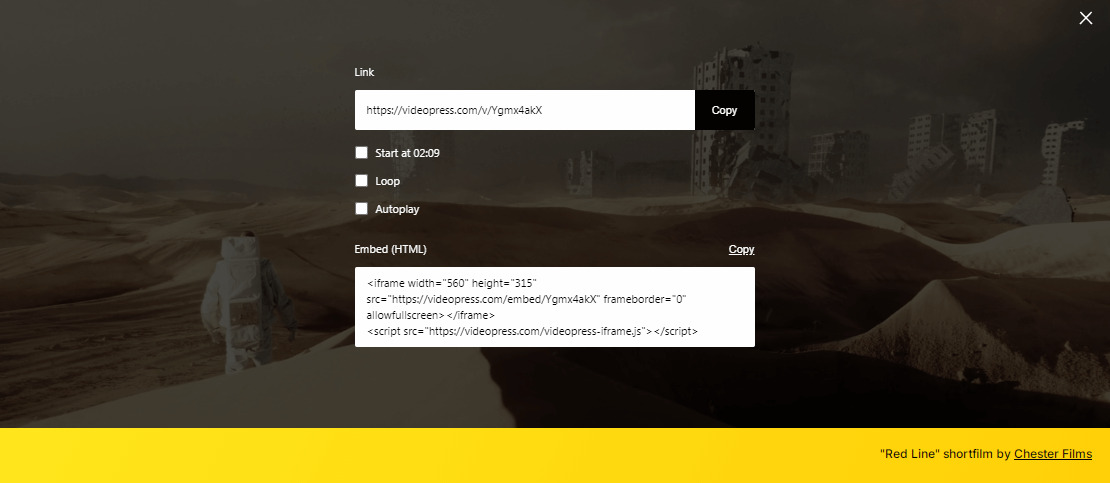
Subsequent, you’ll want the URL for the video you wish to have to show. In any VideoPress video, click on at the arrow icon within the upper-right nook:

Replica the URL equipped within the Hyperlink box:

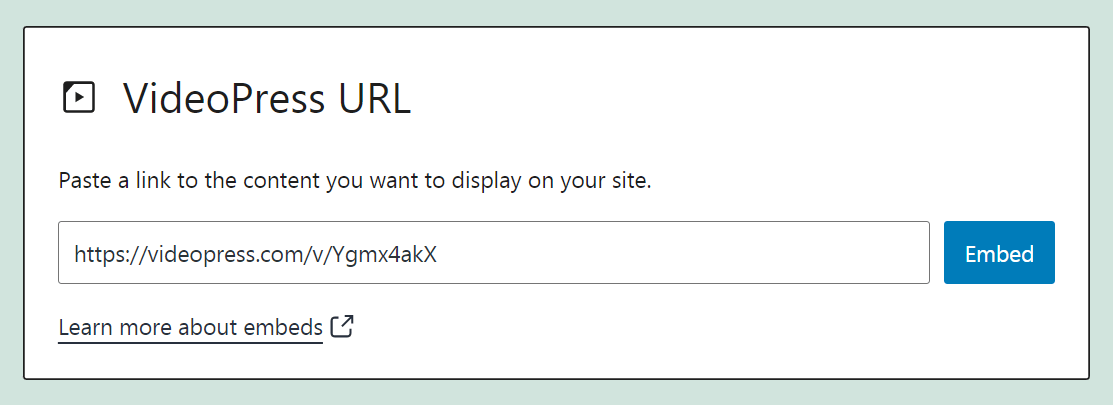
Then return on your WordPress submit or web page, and input the hyperlink into the VideoPress URL box:

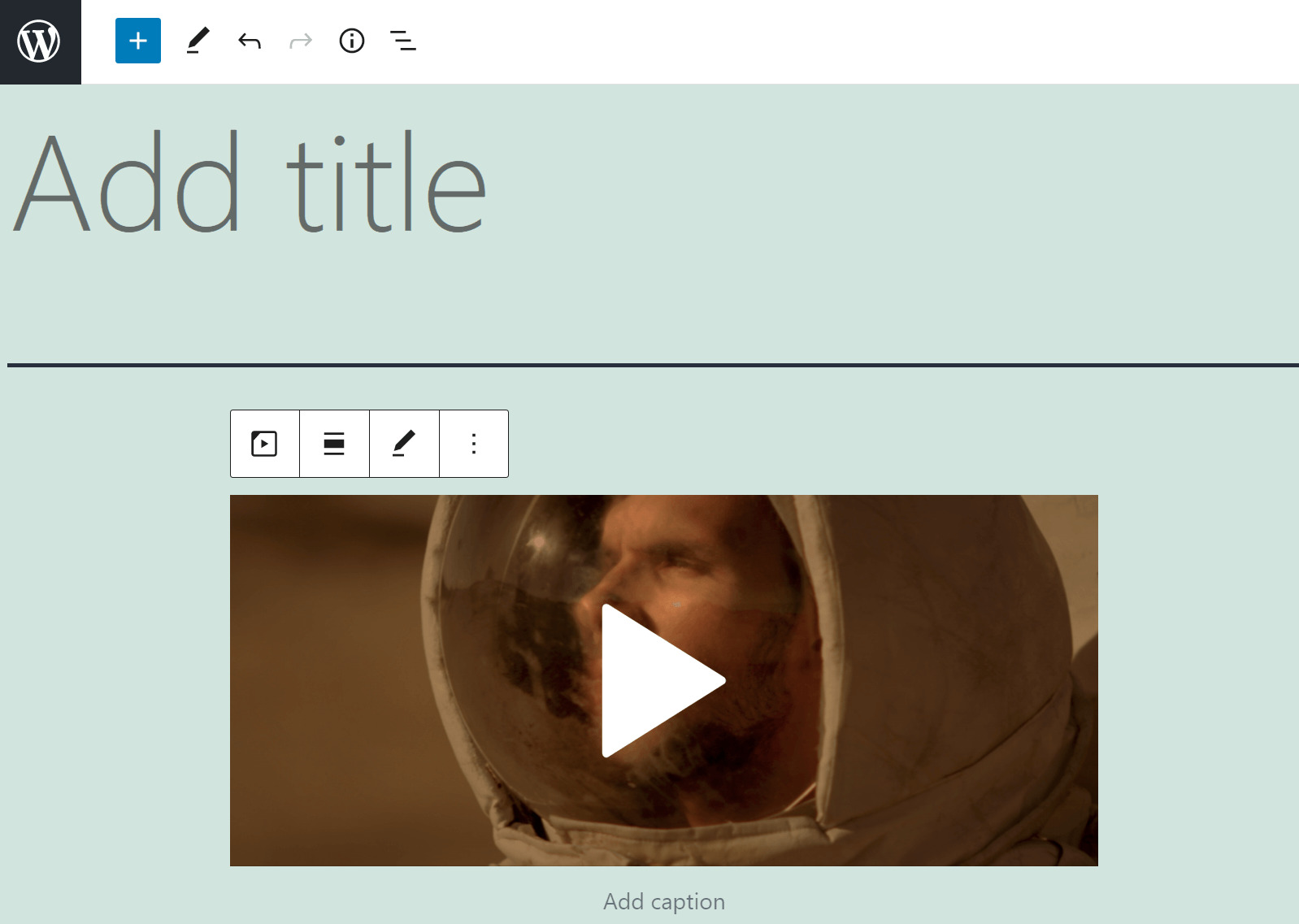
After all, click on at the Embed button. The video might be added on your web page or submit:

Then again, you’ll be able to merely paste the VideoPress URL correct into a Paragraph block. Hit Input, and the component will routinely be transformed right into a VideoPress block.
In the event you preview the video at the entrance finish of your web site, it must be playable. Earlier than hitting Post, then again, you could wish to configure a few settings.
VideoPress Embed Block Settings and Choices
The VideoPress embed block is usually a very helpful function. Then again, in relation to customizing this block, your choices are reasonably restricted.
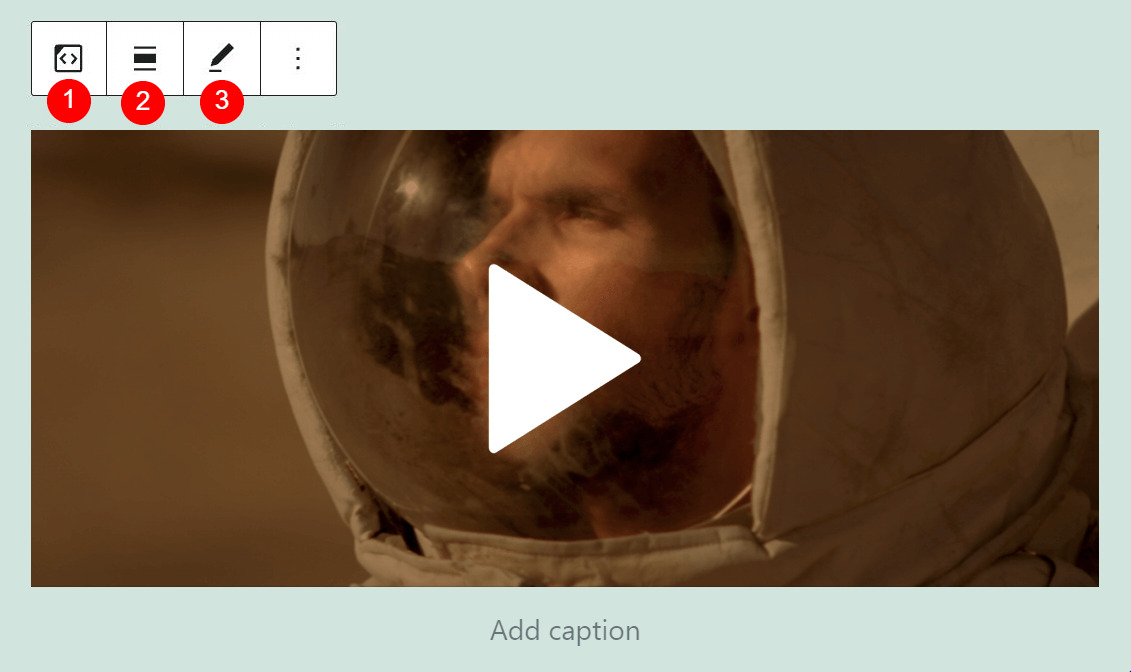
In the event you click on at the block, you are going to see the next menu with 3 primary choices:

Let’s take a better have a look at those settings:
- Alternate block kind or taste: This selection allows you to convert the embedded video right into a Paragraph, Crew, or Columns block.
- Alignment: You’ll place the video to the left, correct, or middle of the web page. You additionally give you the option to select a large or complete width format.
- Edit URL: You’ll use this environment to modify the hyperlink and embed a distinct video.
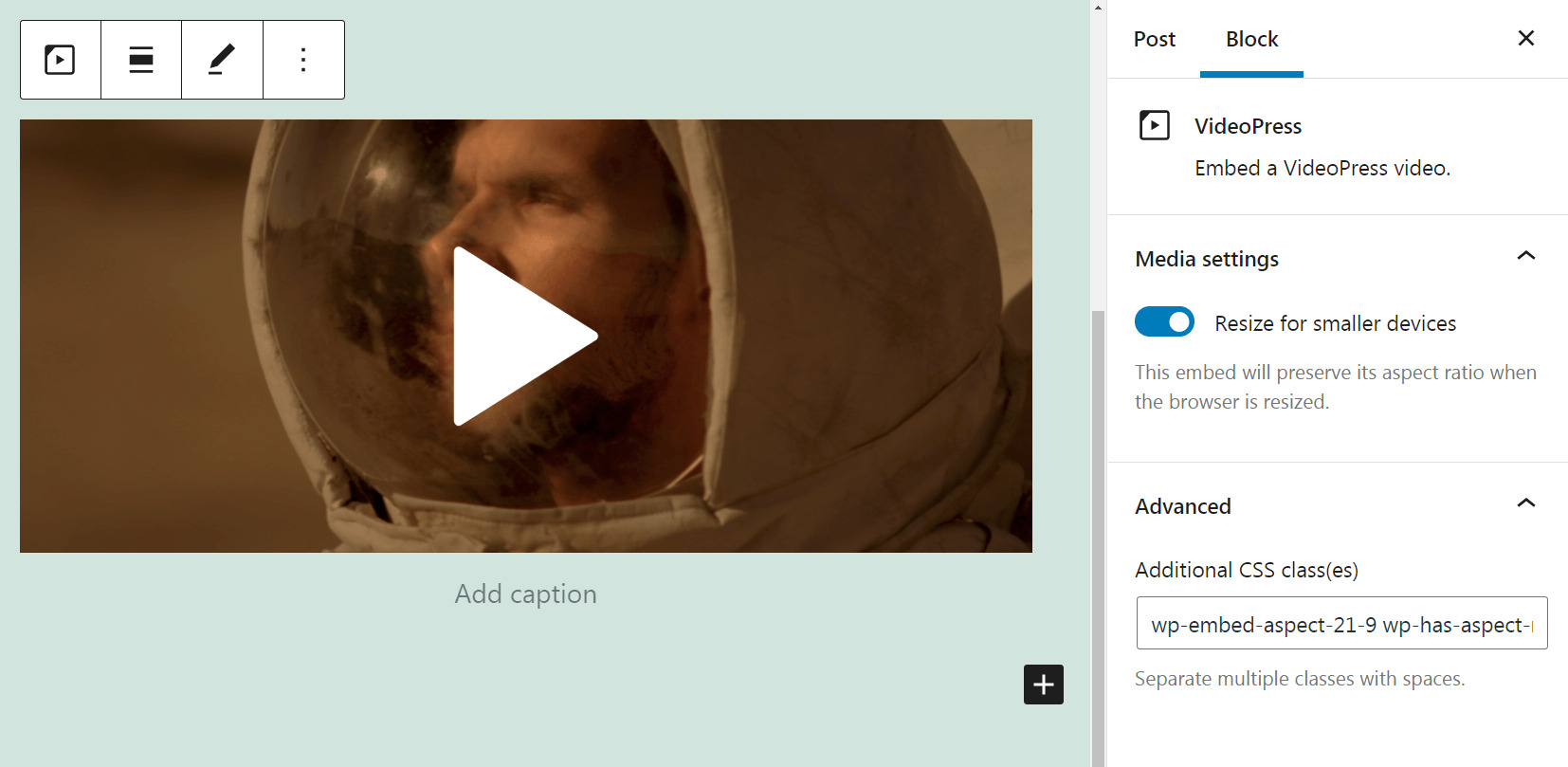
You’ll additionally to find some settings within the right-hand menu of the Block Editor:

Beneath Media settings, you’ll be able to make a choice to allow or disable resizing for smaller gadgets. We suggest that you simply flip this feature on. This will likely maintain the facet ratio of your video, in order that it looks great on mobile phones and different small displays.
In the event you pass to the Complicated settings, you’ll see the choice so as to add your personal CSS classes. As an example, you have to use this segment so as to add a border on your video.
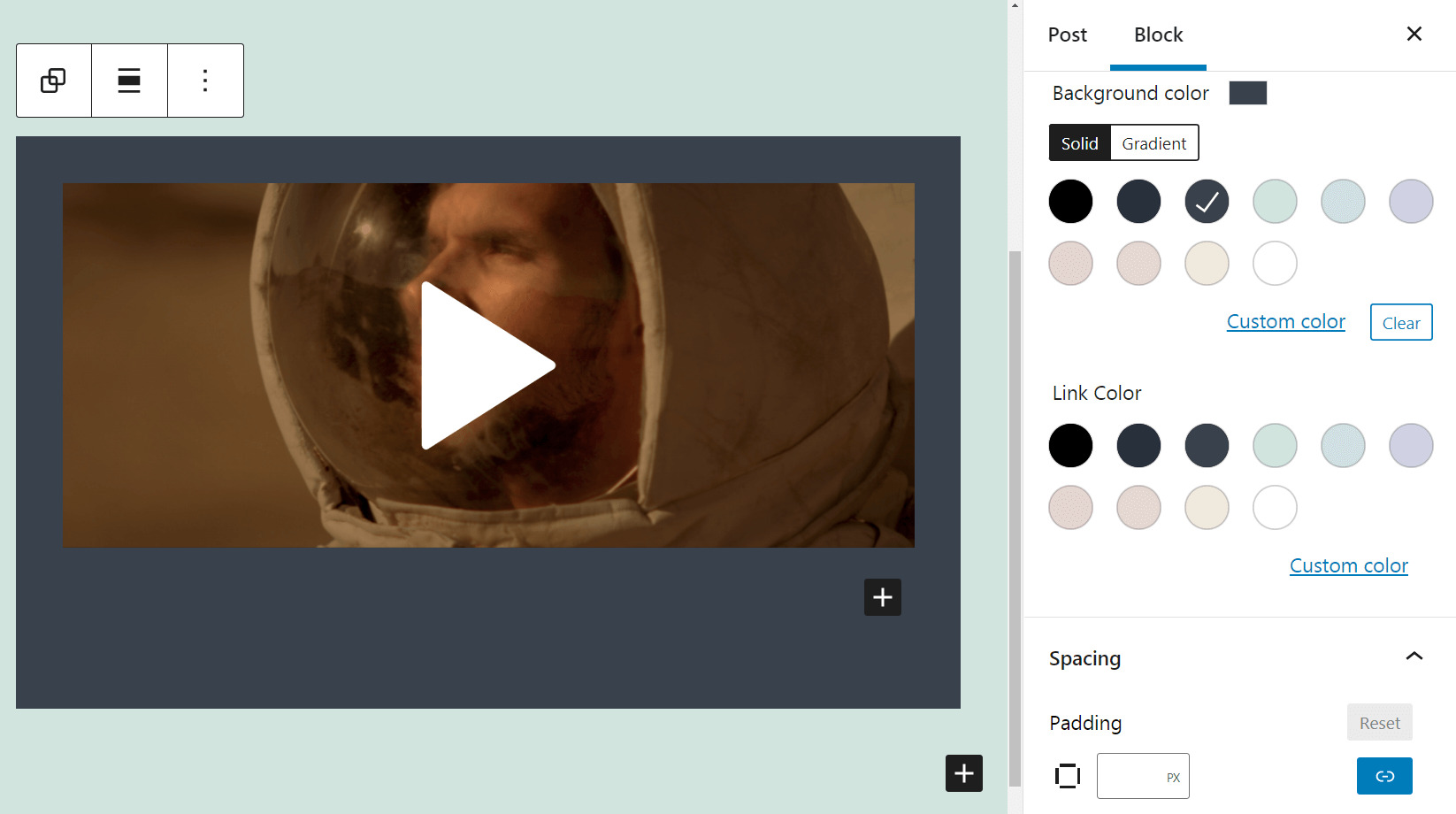
In the event you trade the VideoPress embed block right into a Group block, you’ll get get admission to to a few further settings. For instance, you’ll be able to set a background colour on your block:

That sums up the fast record of configuration settings that include the VideoPress embed block. Subsequent, let’s have a look at some perfect practices for the use of this component for your content material.
Guidelines and Absolute best Practices for The use of the VideoPress Embed Block Successfully
As now we have observed, the VideoPress embed block may be very simple to make use of. Then again, there are a few things you could wish to imagine when including this component on your content material.
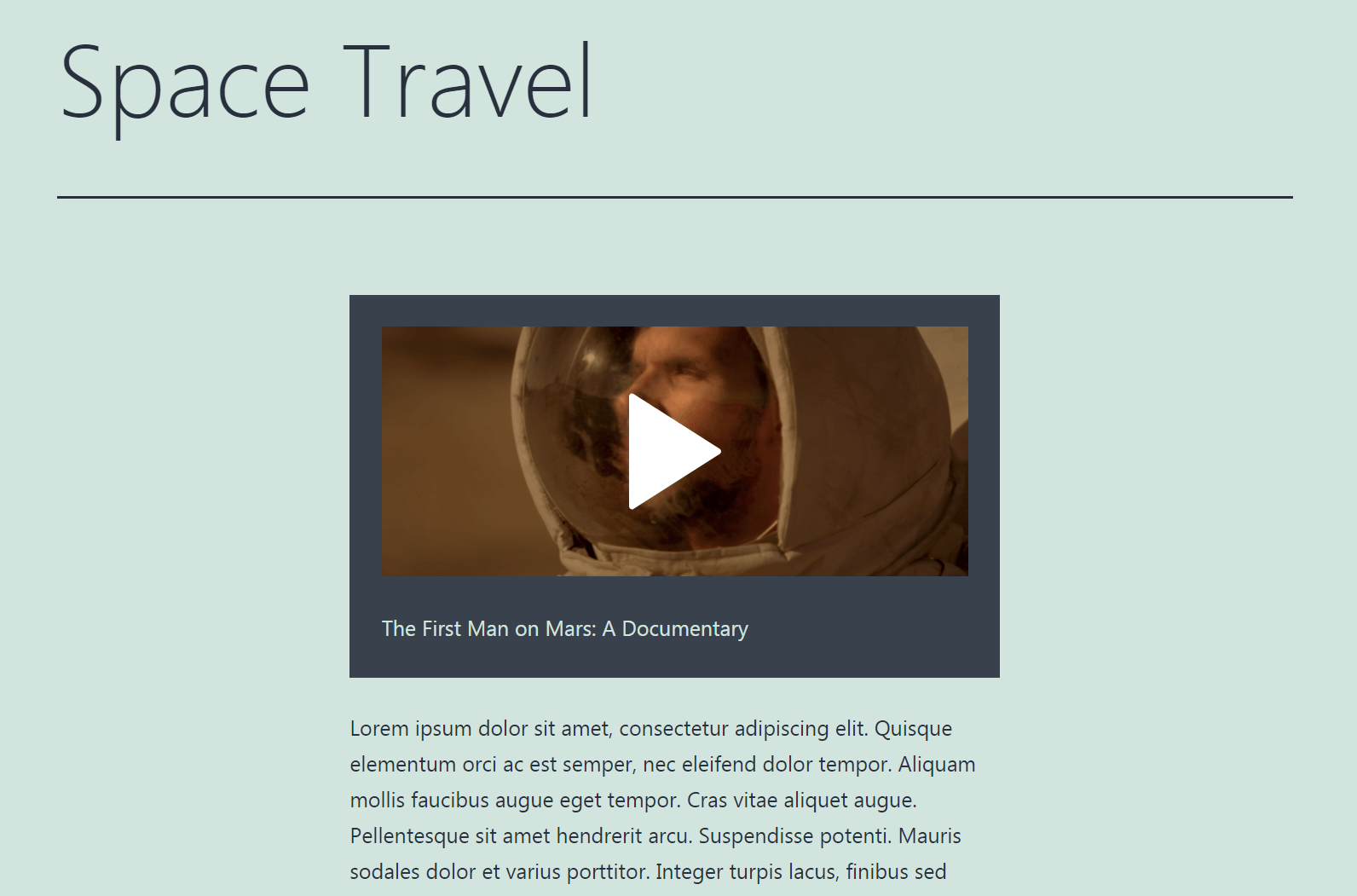
As an example, it’s a good suggestion to incorporate an informative caption along your video. That method, your readers gets a greater figuring out of what the video is ready.
To do that, merely click on at the Upload caption box beneath the block, and write a brief description. The general consequence would possibly glance one thing like this:

We additionally counsel that you simply keep away from striking too many movies at the identical web page. Because you’re embedding movies which can be hosted in different places, they received’t have an have an effect on for your web site’s loading occasions. Then again, they are able to nonetheless distract from your personal content material if used too ceaselessly. A just right rule of thumb is one video in keeping with web page or weblog submit.
Often Requested Questions in regards to the VideoPress Embed Block
On this submit, we’ve coated the entirety you’ll want to know in regards to the VideoPress embed block. Then again, you should still have some questions on the use of this option. Let’s check out probably the most maximum commonplace queries.
Can I Embed Movies from YouTube and Vimeo?
Sure, you’ll be able to. Then again, whilst you upload a hyperlink from both of those platforms, the VideoPress block will routinely turn out to be into a YouTube or Vimeo block.
Is the VideoPress Embed Block Cell-Pleasant?
One of the crucial perfect issues about VideoPress is that it really works on all trendy browsers and gadgets. Because of this any movies you embed might be simply viewable by way of your guests, whether or not they’re having access to your web site from their smartphones or desktops.
To be sure that all video content material is absolutely responsive, you’ll wish to allow the Resize for small gadgets environment that we coated previous on this submit. That method, your embedded movies may also display correctly on mobile devices.
Will Guests See Advertisements on Those Movies?
You’ll be happy to grasp that VideoPress is unbranded and ad-free. Your customers received’t see the rest rather than the video you wish to have to exhibit.
Conclusion
Including movies on your posts and pages could make your content material extra attention-grabbing, which would possibly can help you dangle your target audience’s consideration for longer. Then again, uploaded movies might also decelerate your web site. That’s why it’s good to function content material uploaded by the use of VideoPress and different third-party platforms.
Absolute best of all, that is quite simple to do. You’ll merely upload the VideoPress embed block on your web page or submit, after which input the hyperlink to the video you wish to have to show. You’ll additionally customise the placement, measurement, and background colour of the video, in order that it suits in effectively with the remainder of your web site.
Do you have got another questions on the use of the VideoPress embed block? Tell us within the feedback segment underneath!
Featured Symbol by the use of Overearth / shutterstock.com
The submit How to Use the WordPress VideoPress Embed Block seemed first on Elegant Themes Blog.
WordPress Web Design