The WordPress Desk Block permits you to create a desk to your posts or pages. That is nice for appearing tabulated information. It’s simple to make use of and it may be styled to paintings together with your website online’s design.
On this article, we’ll glance carefully on the Desk Block. We’ll see the way to upload it to posts and pages, its settings and choices, absolute best practices, and the regularly requested questions.
Methods to Upload the Desk Block in your Submit or Web page

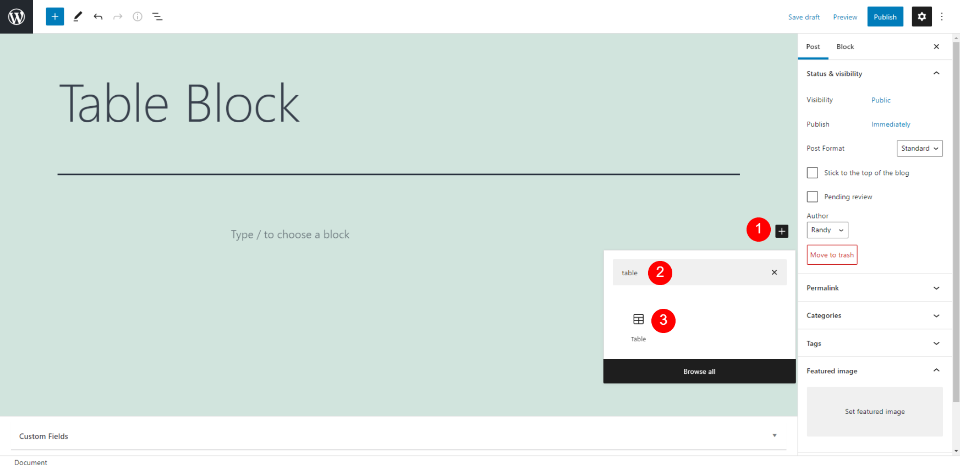
Click on the block inserter the place you need so as to add the block and seek for Desk. When the Desk Block seems, click on it so as to add it in your content material. Alternately, you’ll be able to use the inserter within the higher left of the display screen, or sort /desk and hit input.

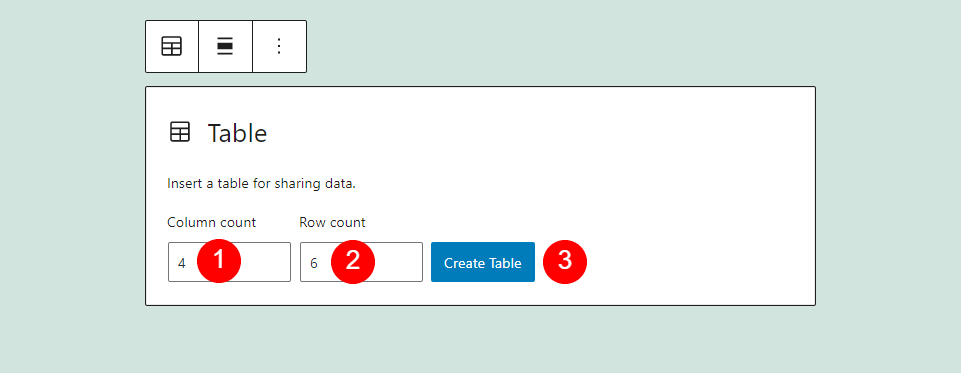
This provides the Desk Block the place you’ll be able to specify the selection of columns and rows. Input the selection of columns and rows you need to your desk and click on Create Desk.

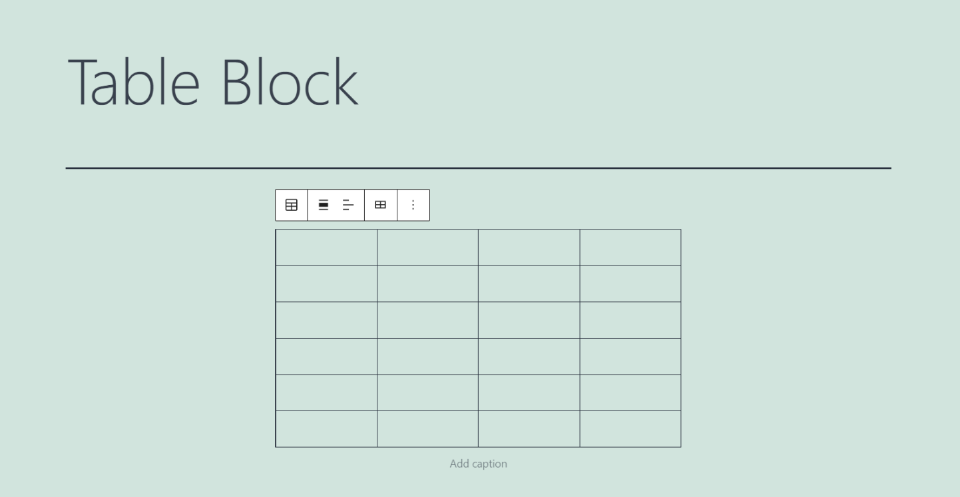
Your desk will seem at the display screen the place you’ll be able to upload content material to the cellular and upload a caption on the backside. The default styling will range in accordance with the WordPress theme you’re the use of. I’m the use of the Twenty Twenty-One WordPress theme for my examples.
Desk Block Settings and Choices
Let’s have a look at the settings and choices.
Desk Block Toolbar

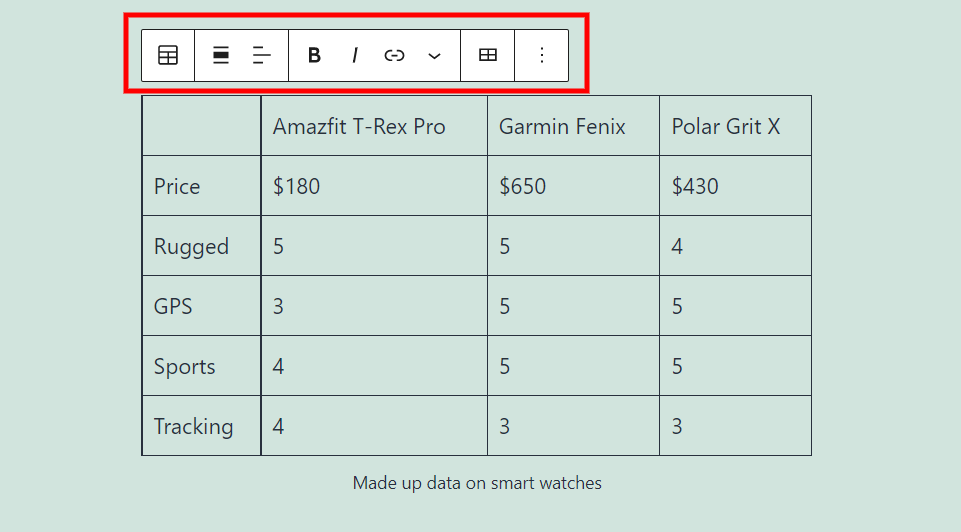
The Desk Block toolbar seems above the desk whilst you click on at the desk.
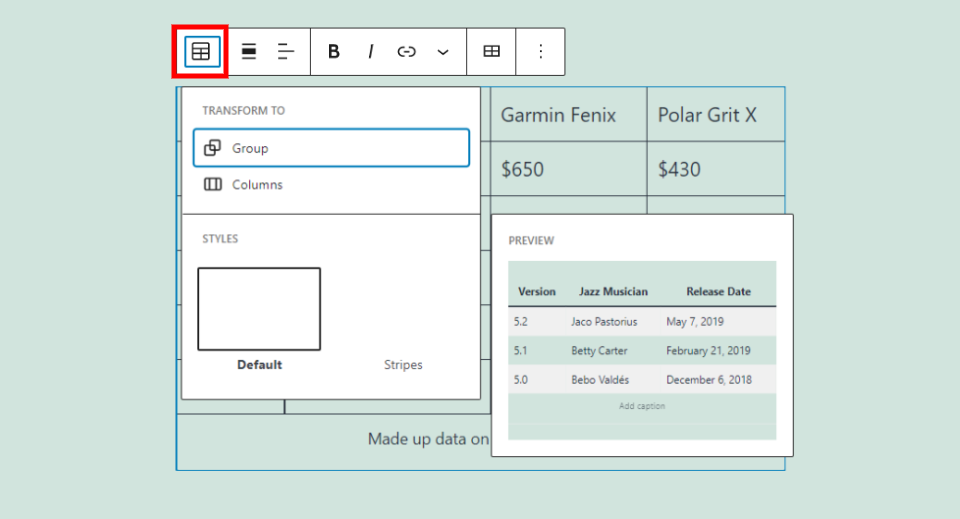
Exchange Block Sort or Taste

This permits you to upload the desk to a gaggle, set the selection of columns for the structure (now not desk columns), and make a selection the manner you need for the desk. There are two choices for the manner. The default taste has a forged background, whilst Stripes provides a grey stripe to each different line. Soaring over the choices supplies a preview.
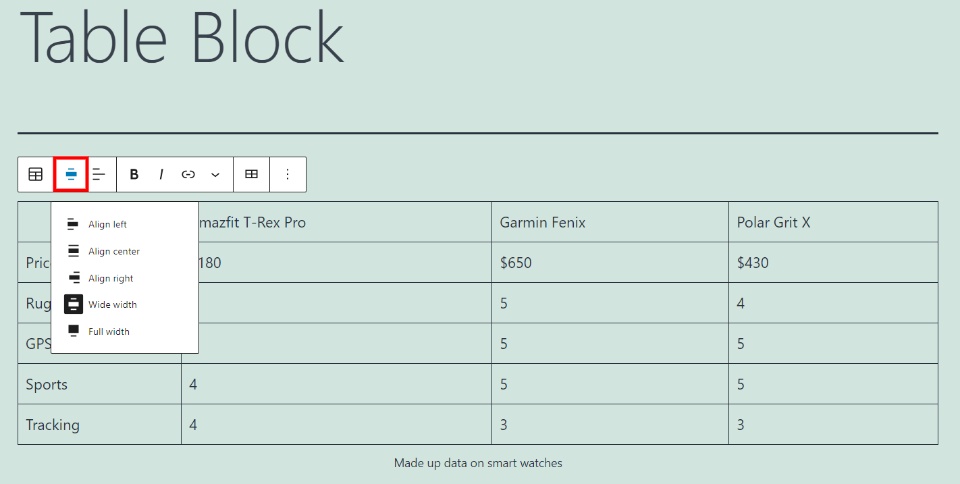
Exchange Alignment

Set the desk to left, heart, proper, large width, or complete width. Extensive width and Complete width don’t seem to be supported by means of all subject matters. I’ve set it to large width on this instance.
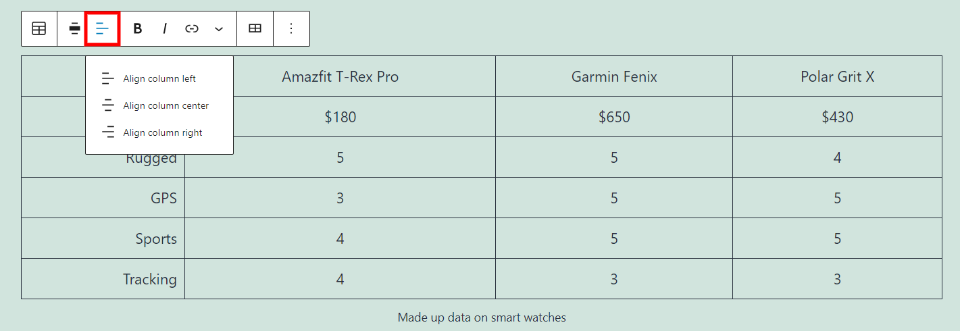
Column Alignment

Make a selection the alignment for each and every column personally. Set them to left, heart, or proper alignment. On this instance, I’ve set the left column to Proper and set the remainder to Middle.
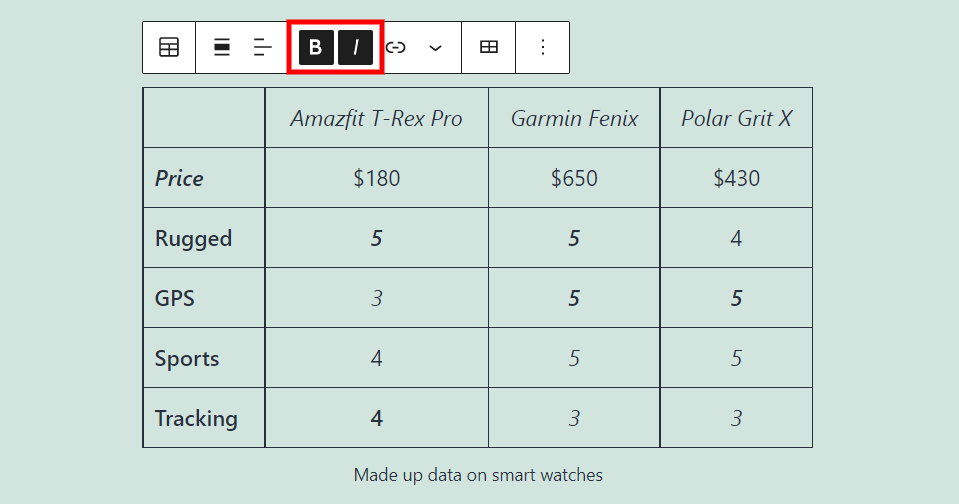
Daring and Italic

Daring and italic settings regulate the textual content that you just’ve highlighted. Any textual content inside the desk or the caption may also be made daring, italic, or each. You will have to make a selection each cellular independently.
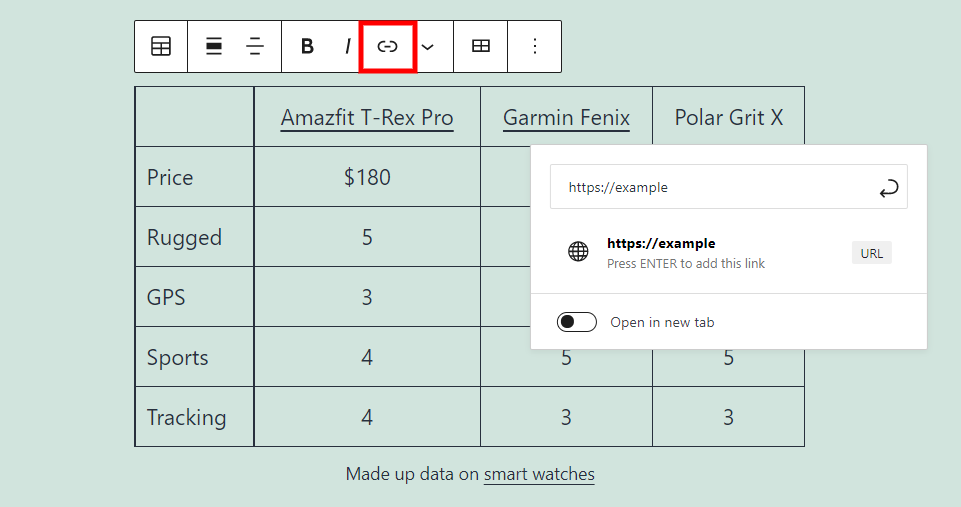
Hyperlink

Upload a hyperlink to the rest within the desk or caption. I’ve added hyperlinks to the watch names and within the caption for this case. As you sort a URL, it searches your website online for URLs you’ve used prior to and provides them as ideas.
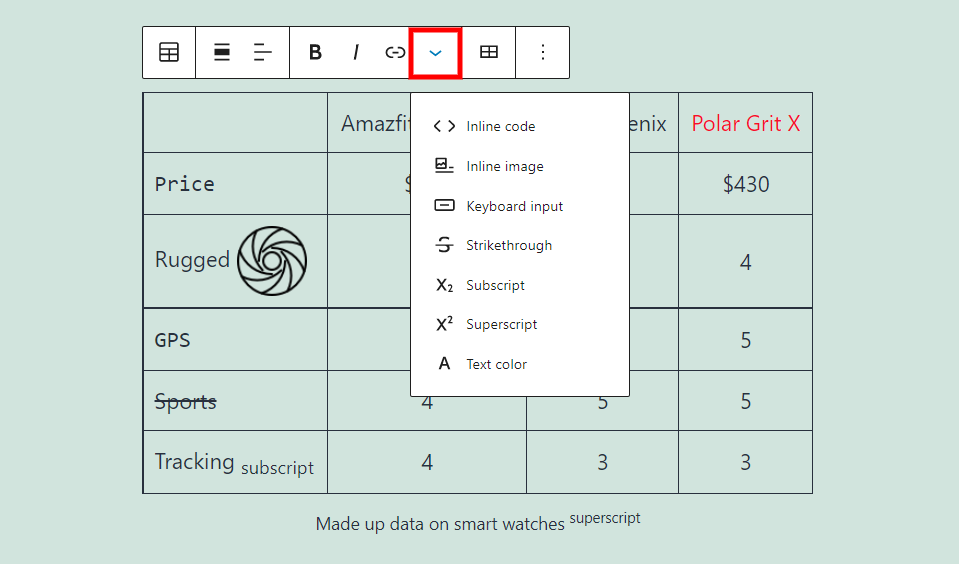
Extra Desk Choices

This opens a dropdown field with a number of choices. Each and every of the next choices is added to the picture above:
Inline Code – displays the textual content styled as code.
Inline Symbol – opens the Media Library the place you’ll be able to make a selection a picture to position inline on the location of your cursor. You’ll make a selection the picture to modify its width.
Keyboard Enter – provides keyboard tags in your content material to outline keyboard enter. It’s displayed with the browser’s default monospace font.
Strikethrough – puts a line throughout the textual content you’ve highlighted.
Subscript – makes the textual content you’ve highlighted as a subscript.
Superscript – makes the textual content you’ve highlighted as superscript.
Textual content Colour – means that you can trade the colour of the textual content you’ve highlighted. You’ll make a selection from pre-made colours, make a selection a colour the use of the colour picker software, or input the price as both a hex or RBG code.
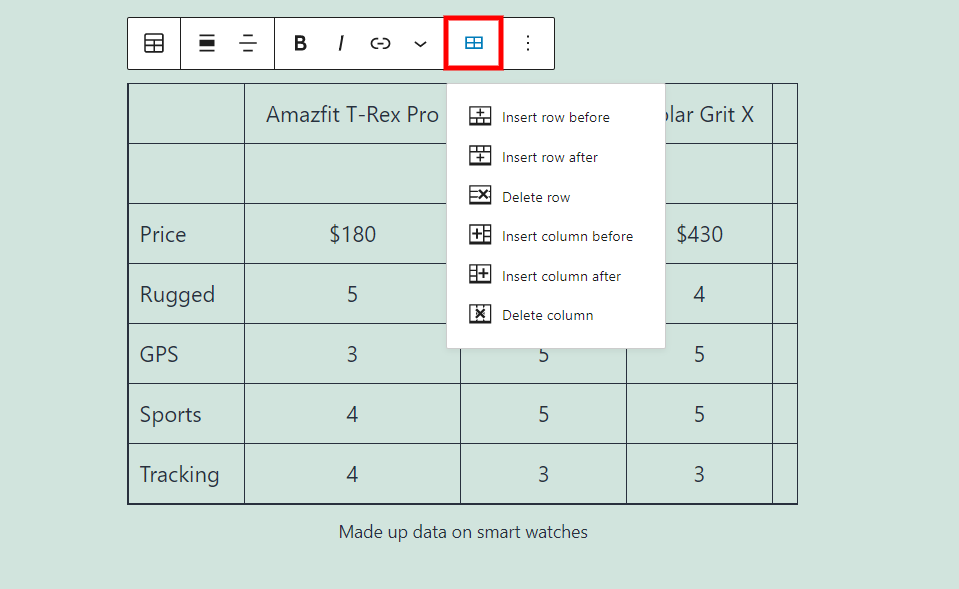
Edit Desk

The Edit Desk possibility opens a dropdown field the place you’ll be able to insert or delete rows and columns. Upload them prior to or after the row or column you’ve chosen. This makes it simple to modify the dimensions of your desk at any time. I’ve added each on this instance.
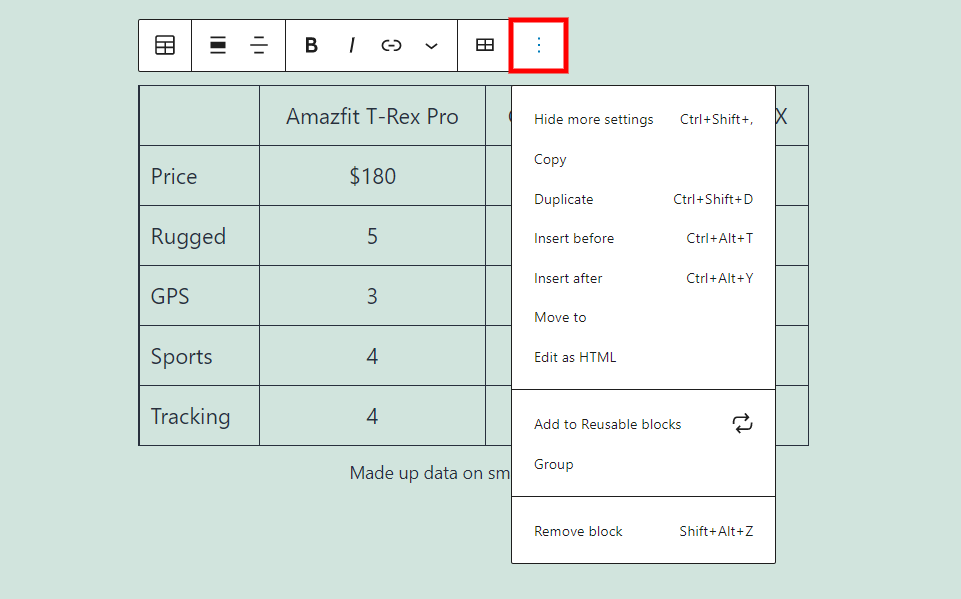
Block Choices

The Desk Block choices button opens a dropdown field with extra choices to make a choice from. The Desk choices come with:
Cover Extra Settings – this feature hides the precise sidebar to provide you with a cleaner workspace.
Replica – copies the Desk Block in your clipboard. You’ll then paste it anyplace you need inside that web page or put up.
Replica – creates a reproduction of the Desk Block below the desk.
Insert Prior to – inserts area for a block prior to the Desk Block.
Insert After – inserts area for a block after the Desk Block.
Transfer To – puts a blue line inside the block editor. You’ll transfer the road up or down the use of the arrow keys. When you get the blue line to the site that you need to transport your Desk Block to hit Input and your block is routinely moved to the brand new location.
Edit as HTML – this feature adjustments to the code editor so you’ll be able to the content material as HTML.
Upload to Reusable Blocks – this feature provides your Desk Block to the reusable blocks so you’ll be able to use it once more on any web page or put up.
Team – this creates a gaggle so you’ll be able to regulate the entire blocks in combination.
Take away Block – this feature deletes the Desk Block.
Desk Block Settings

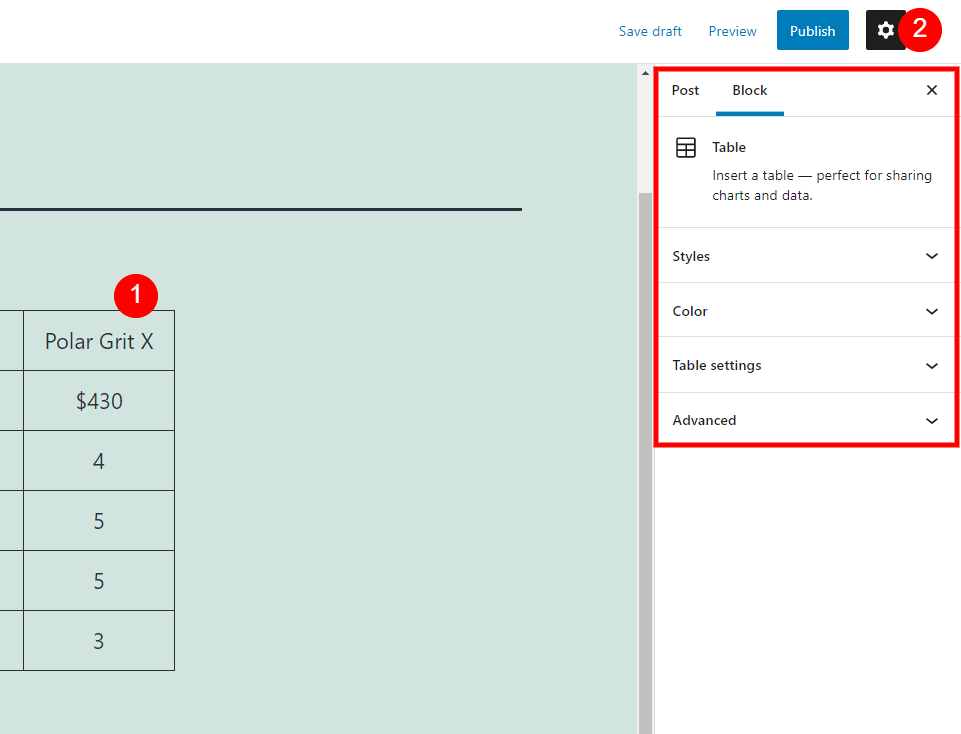
The Desk Block settings are positioned with the opposite settings in the precise sidebar. Click on at the equipment icon within the higher proper nook if the sidebar isn’t open, after which click on anyplace within the Desk Block to turn the settings. You’ll see the phrase Desk with an icon and a brief description. You’ll additionally see choices for Kinds, Colour, Desk Settings, and Complex. Click on on each and every of the titles to open their settings.
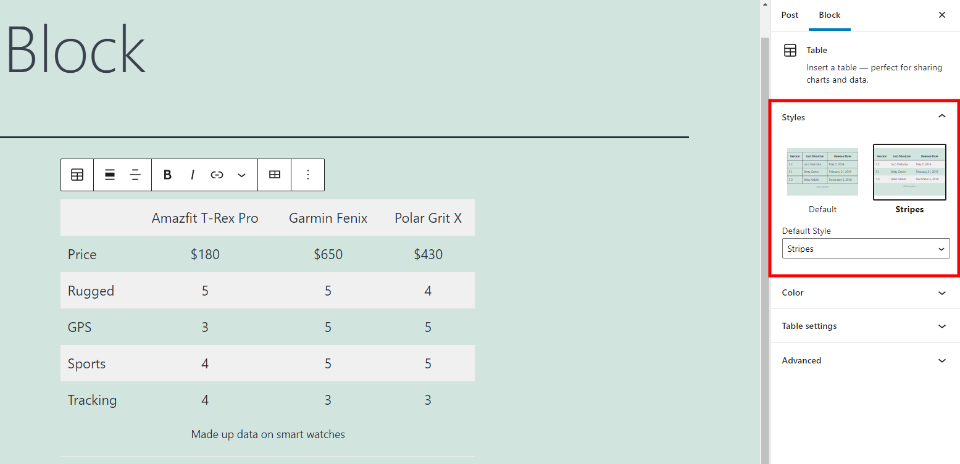
Kinds

The Desk Block Kinds allow you to make a selection between a non-striped or striped desk. You’ll additionally set the default taste within the dropdown field below the 2 types, or you’ll be able to depart it as now not set. The types supply a preview
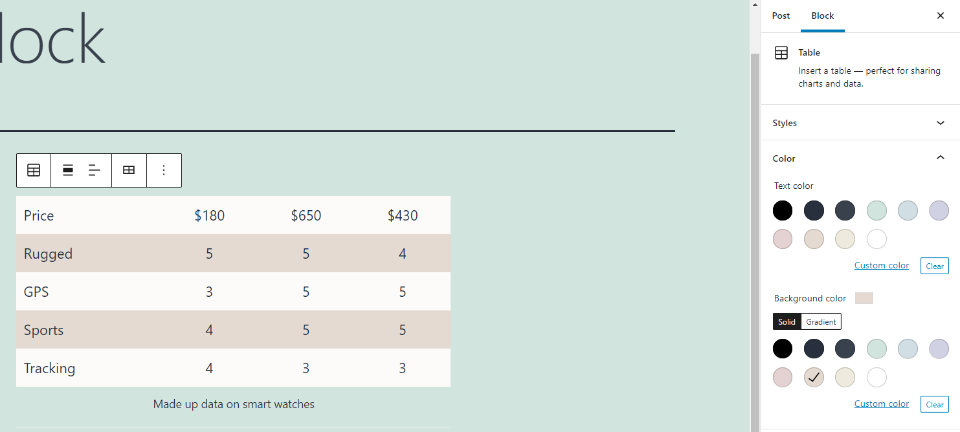
Colour

Colour will give you keep an eye on over the textual content, grid, and background colours of the Desk Block. Choose between a number of pre-selected colours or make a selection a customized colour from the colour picker.
For the textual content and grid, make a selection a unmarried. For the background, make a selection a forged colour or create a gradient. Each the textual content and background colours allow you to enter the hex or RGB code. The background gradient may also be linear or radial. Linear features a environment permitting you to keep an eye on the path.
Within the instance above, I’ve chosen white for the textual content and grid, and chosen a couple of sunglasses of blue for a radial gradient.

In case you’ve chosen the Stripe taste, the Background colour will keep an eye on the striped colour of the background. Stripes could be a forged or gradient background.
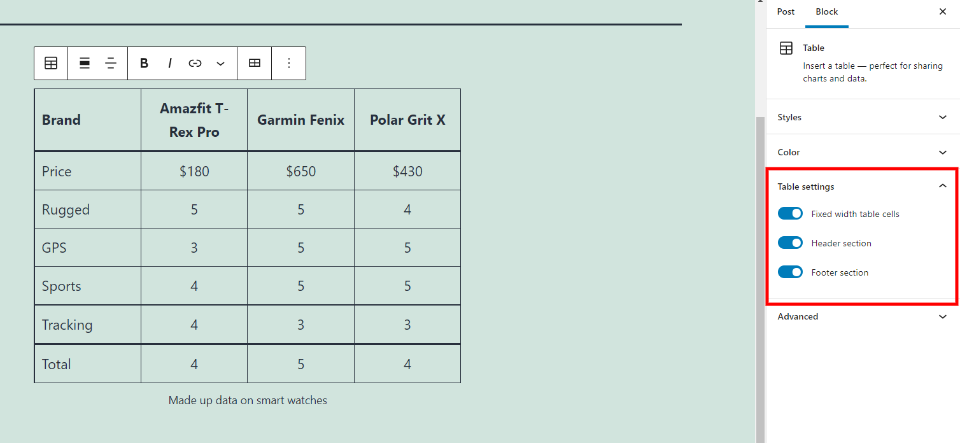
Desk Settings

The Desk Settings supply choices that may be toggled on or off. The settings come with:
Mounted width – makes the cells the similar dimension, so the desk seems to be constant. It assists in keeping the cells from adapting to the dimensions of its content material and making them other sizes.
Header Segment – provides a row to the highest with daring textual content. It’s separated from the opposite cells with a daring line. Those stand aside and paintings as labels for the columns.
Footer Segment – provides a row to the ground of the desk that works as a footer. It’s separated from the opposite cells with a daring line, however the textual content isn’t daring by means of default. That is excellent for summarizing data, offering a complete, or repeating the identify for massive tables.
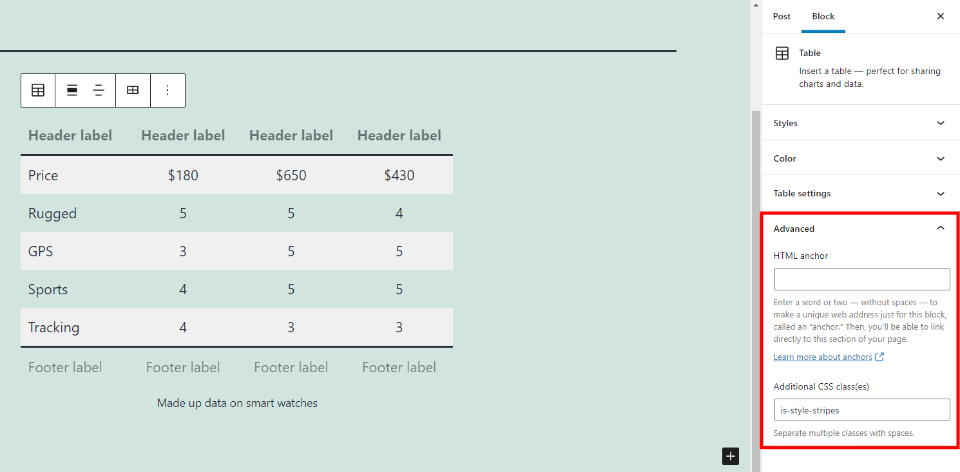
Complex

The Complex Desk Block settings come with an possibility for an HTML anchor and a box so as to add Further CSS categories. The anchor works as a distinct URL so you’ll be able to hyperlink immediately to the Desk Block. The CSS categories box permits you to upload a customized CSS elegance to taste the block. It has a category by means of default for the Taste that you’ve chosen within the Taste settings.
Guidelines and Absolute best Practices for The usage of the Desk Block Successfully
Use the Desk Block any time you want to show tabulated information or content material. Don’t use them to create columns. The Columns Block is absolute best for this.
Upload a identify for the desk with the Paragraph Block.
Create titles for the rows by means of including a header. Use transparent labels which can be simple to know.
Use Mounted Width to make the desk glance extra polished {and professional}.
Make a selection Stripes for better tables to lead them to more uncomplicated to learn.
Use a Footer to summarize data or to turn the titles once more if the desk is big.
Continuously Requested Questions concerning the Desk Block
What’s the most productive use of the Desk Block?
This block is excellent for growing tables and charts.
Can the Desk Block be used to create columns?
Sure, nevertheless it doesn’t provide you with sufficient keep an eye on over the columns. It’s absolute best to make use of the Column Block for this.
Can the desk dimension be modified later?
Sure. Insert or delete rows or columns the use of the Desk’s choices.
Conclusion
That’s our have a look at the WordPress Desk Block. This is a superb block for growing fundamental tables and you’ll be able to even taste them to some extent to check your website online. This block is likely one of the benefits of the Block Editor. The tables created with this block are easy, however they paintings nice they usually’re simple to construct.
We need to pay attention from you. Do you utilize the Desk Block on your WordPress content material? Tell us about your revel in within the feedback.
Featured Symbol by way of Seahorse Vector / shutterstock.com
The put up How to Use the WordPress Table Block seemed first on Elegant Themes Blog.
WordPress Web Design