One of the vital benefits of WordPress is the power to make use of other publish templates for various classes. On the other hand, environment them up may also be tough. Thankfully, that is simple to do with the Divi Theme Builder. On this article, we’ll see the best way to use other weblog publish templates for various classes with Divi.
Preview
Ahead of we get began, right here’s a have a look at the other classes on my check website online. Every will use a unique class.
All Posts

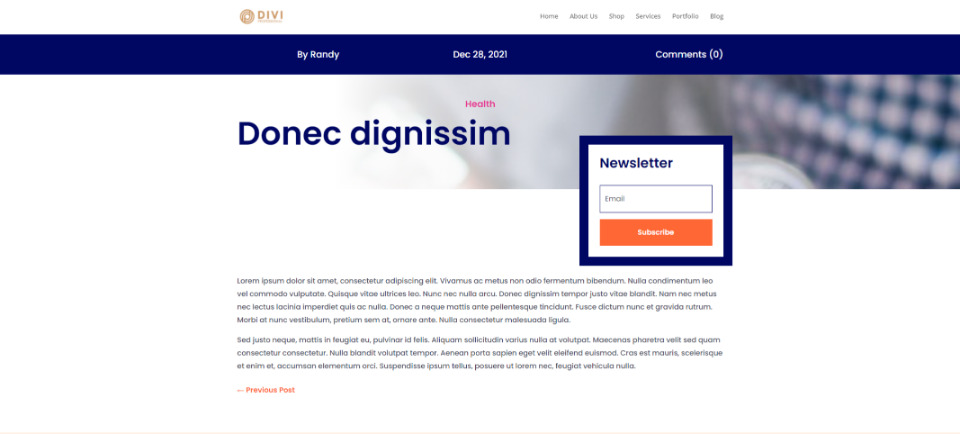
I can use a number of classes, comparable to this Well being class, that might not be assigned a weblog publish template to the. They’ll display the default class.
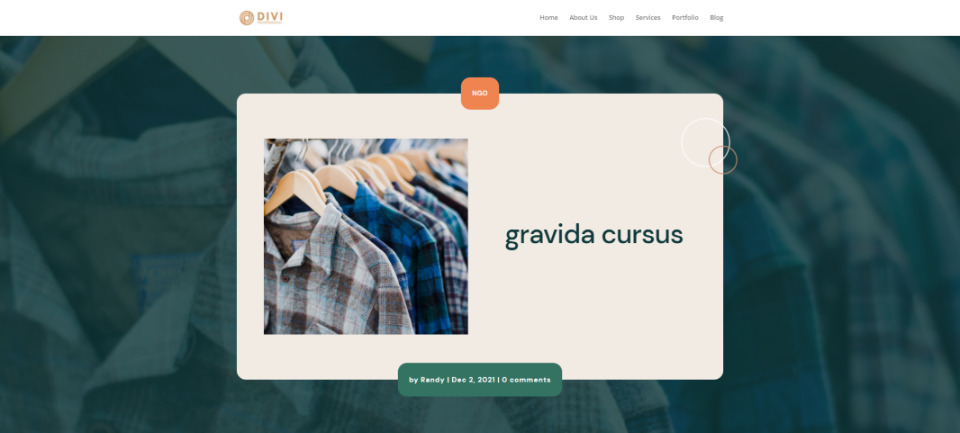
First Weblog Put up Class

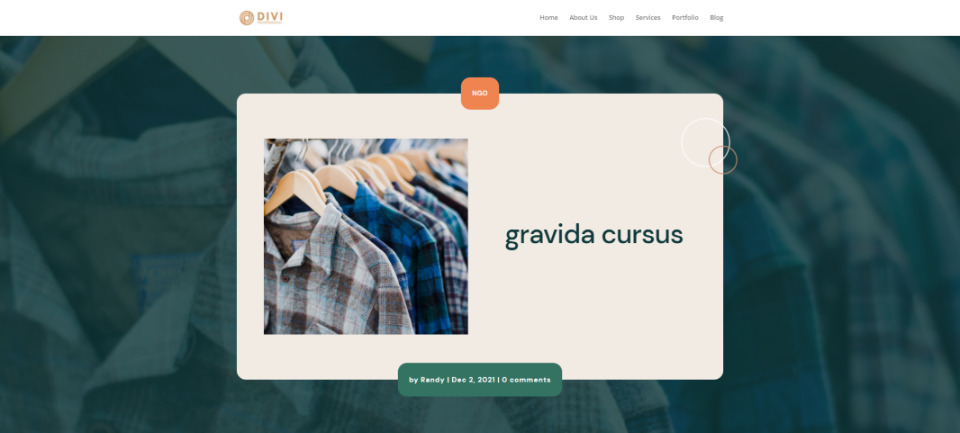
My first class will likely be assigned to the NGO weblog publish template. This weblog publish template will show for each publish within the NGO class.
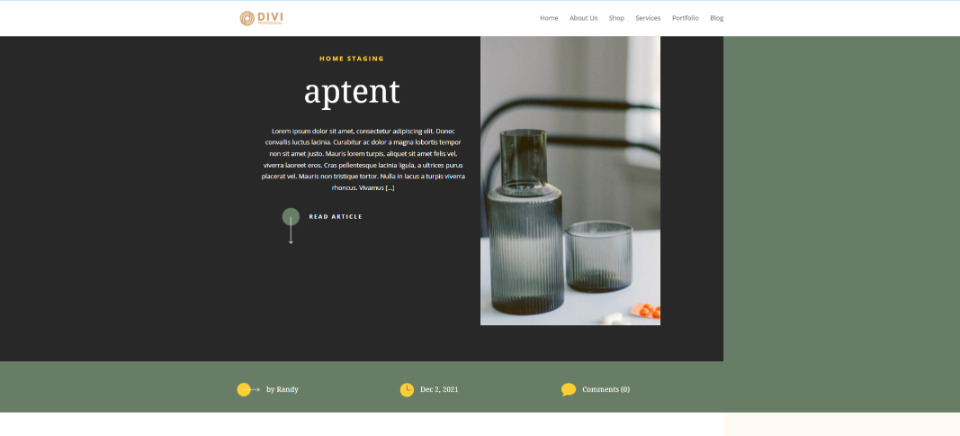
2nd Weblog Put up Class

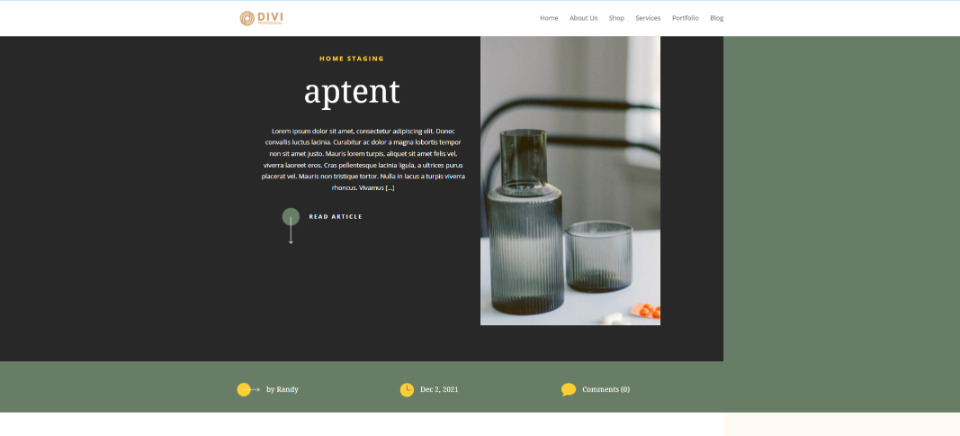
My 2d weblog publish class template is assigned to my House Staging class.
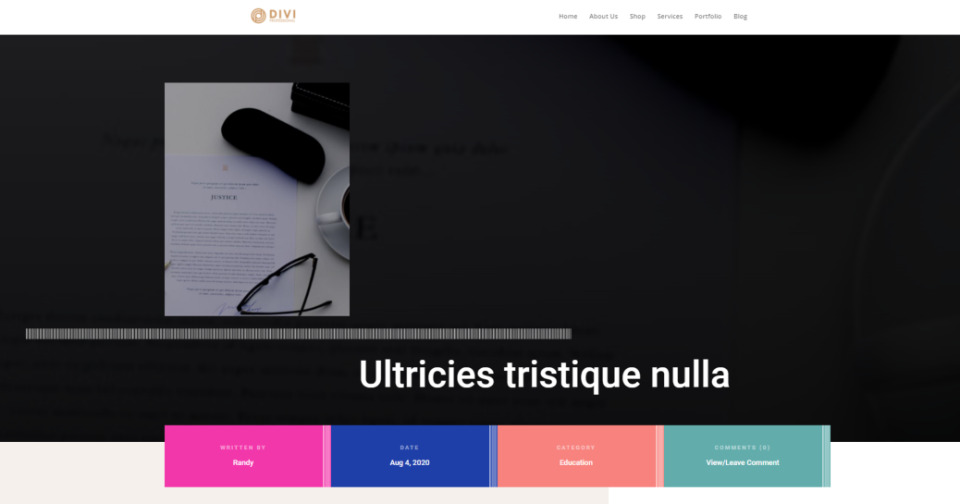
3rd Weblog Put up Class

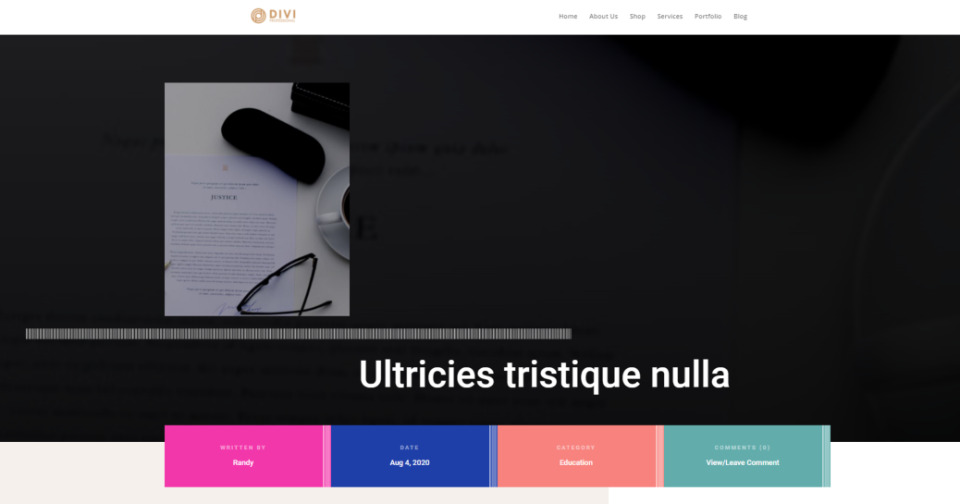
My 3rd class presentations the Prime Faculty weblog template.
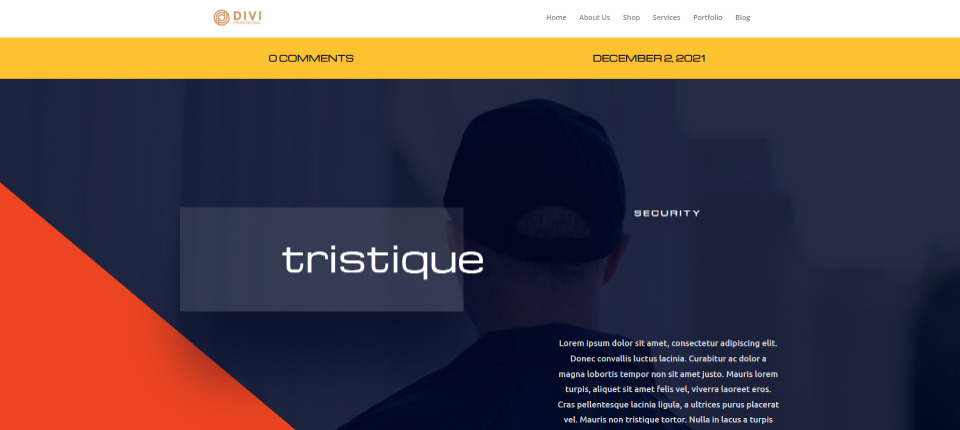
Fourth Weblog Put up Class

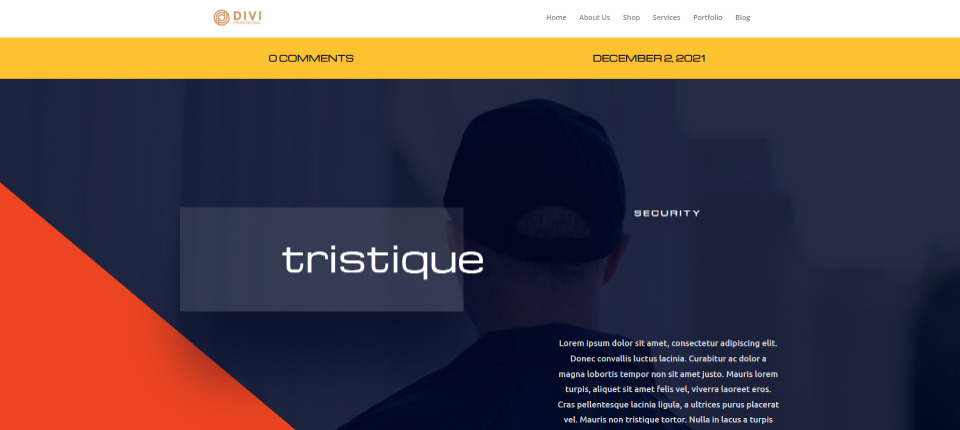
My fourth class presentations the Safety weblog publish template.
Why Use Other Weblog Templates for Other Classes?
The usage of other weblog templates for various classes offers your website online some distinctive designs so your classes stand except one any other. The usage of other fonts, settings, and structure choices can lend a hand the reader to raised perceive your content material. Even simply the use of a unique colour can set the temper for the class. You’ll use other layouts for tutorials, occasions, and extra.
Methods to Get Weblog Put up Templates

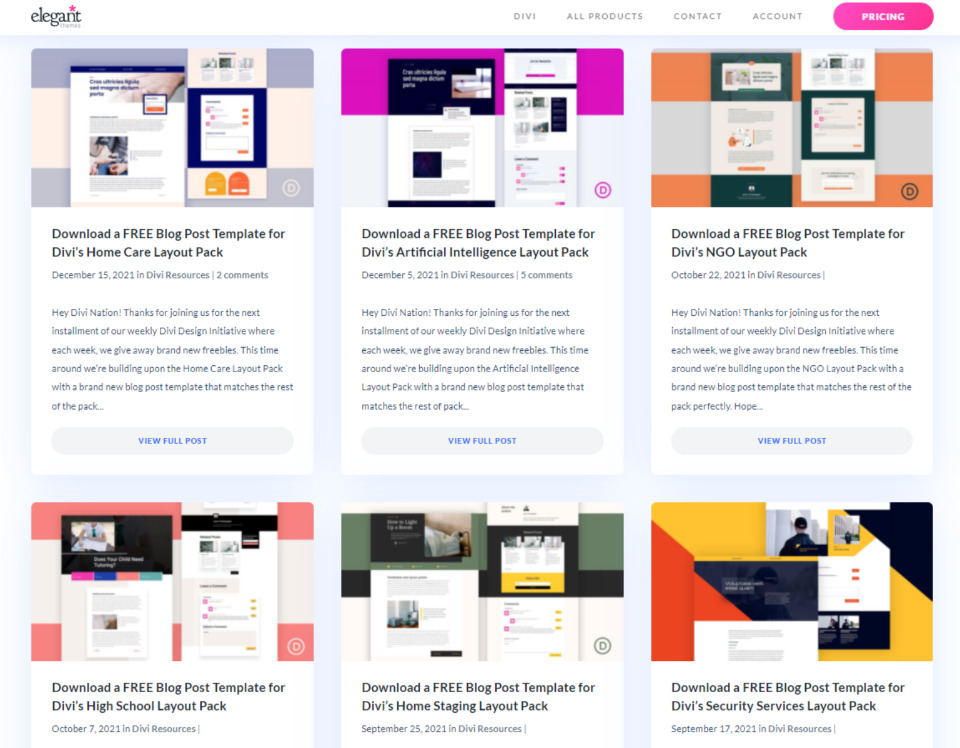
There are many unfastened weblog publish layouts within the Sublime Issues weblog that had been designed for the unfastened Divi structure packs. To search out them, seek the https://www.elegantthemes.com/weblog/ for “https://www.elegantthemes.com/weblog/?s=unfastened+weblog+publish+template&post.x=0&post.y=0” and obtain them for your laptop. Unzip them so you’ll add them as JSON information. I’ll use a number of templates from the primary web page of seek effects to arrange other classes.
Importing Weblog Put up Templates to the Divi Theme Builder

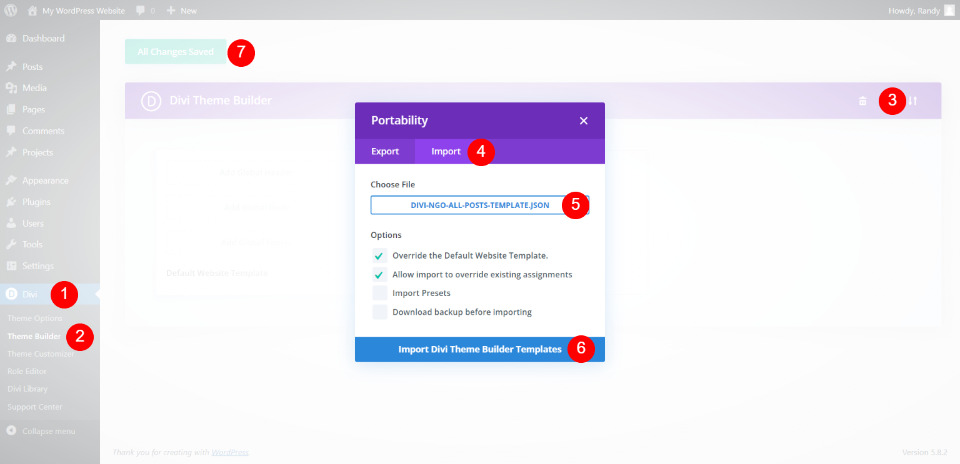
The entire information will likely be uploaded the similar means after which we’ll assign them as they’re uploaded. To add a weblog publish template:
- Cross to Divi > Theme Builder within the WordPress dashboard.
- Make a choice Portability.
- Click on Import inside the modal that looks.
- Navigate to the JSON record in your laptop and make a choice it.
- Click on Import Divi Theme Builder Templates.
Two settings are decided on through default:
- Override the Default Web page Template
- Permit Import to Override Present Assignments
It’s ok to depart those decided on. On the other hand, the primary one will likely be set to All Posts, and any publish templates you add after it’s going to override it. You’ll simply reassign any of the templates to All Posts. We’ll see how to do that as we pass.

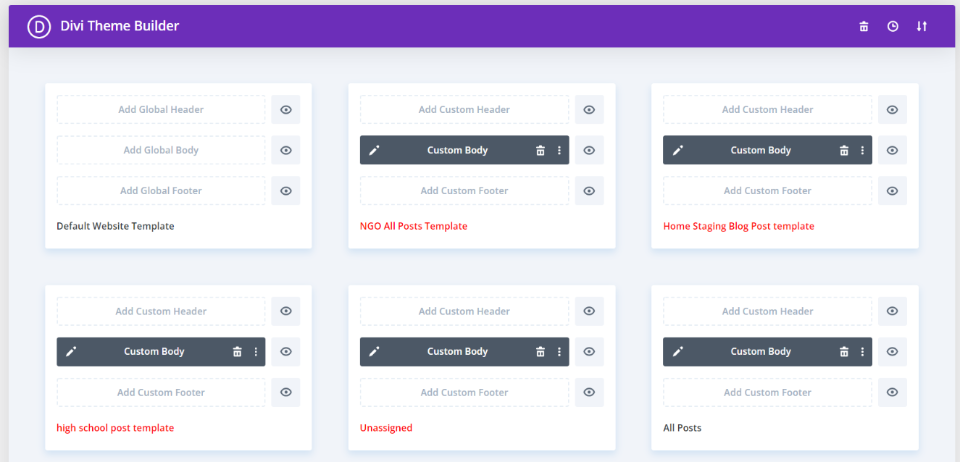
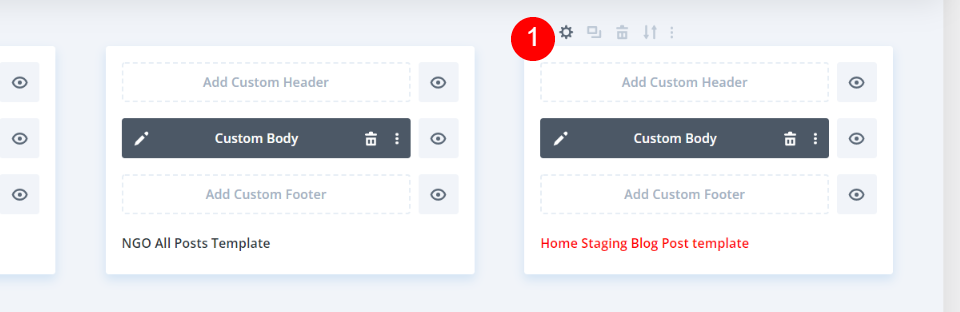
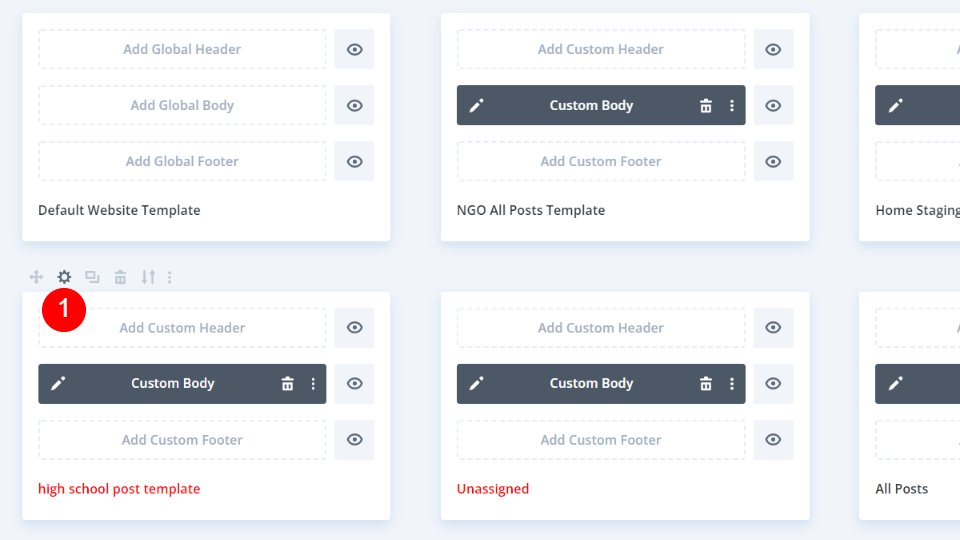
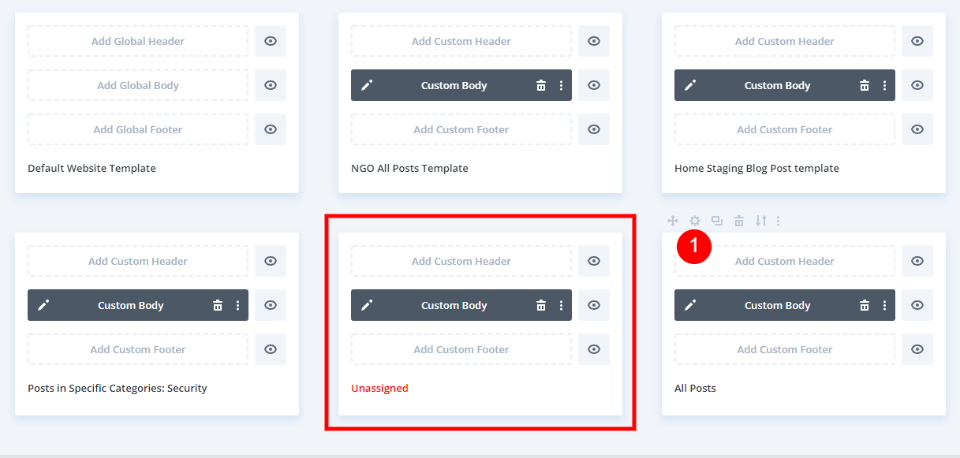
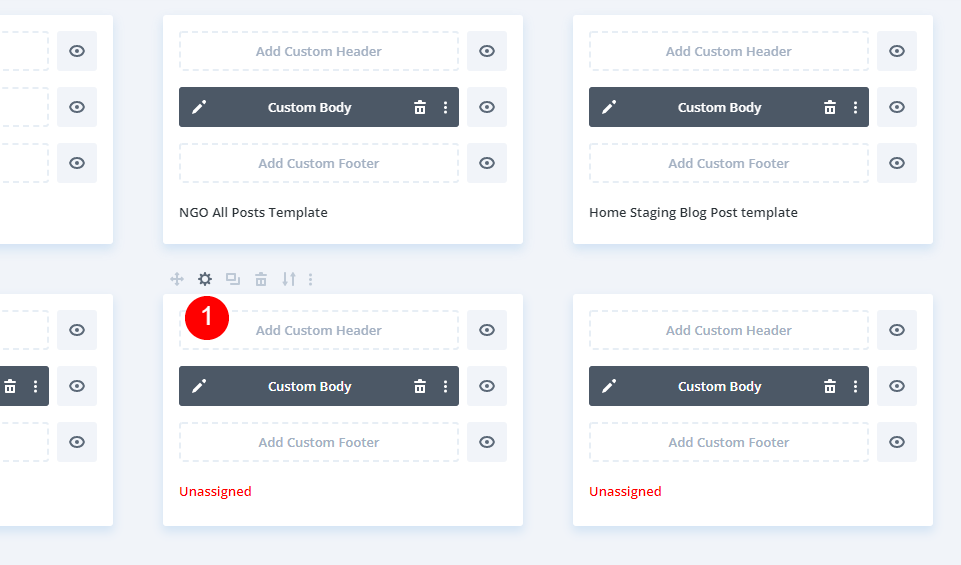
Subsequent, proceed the importing procedure till you’ve uploaded your whole templates. Alternately, you’ll add and assign them one after the other. The name for the primary one we uploaded is black, indicating that it’s been assigned. The others are in pink, indicating that they’re no longer assigned. The ultimate one I uploaded has been routinely assigned because the default weblog publish structure.
Methods to Use Other Weblog Put up Templates for Other Classes
As soon as now we have the templates uploaded, we will assign them to other classes. I can depart the ultimate one assigned to All Posts so it’s going to be used because the default template after which other templates for various classes.
I’ve created a number of classes and added dummy posts to each and every of them. Those are simply random the use of pictures from the quite a lot of Divi structure packs.
First Weblog Put up Explicit Class

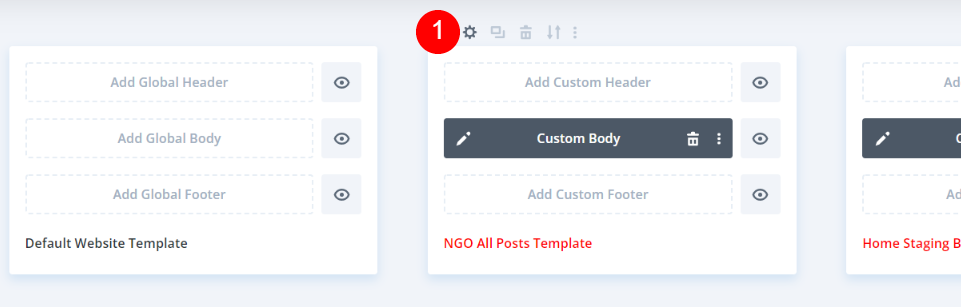
First, hover over the template in your first class and make a choice the equipment icon when it sounds as if.

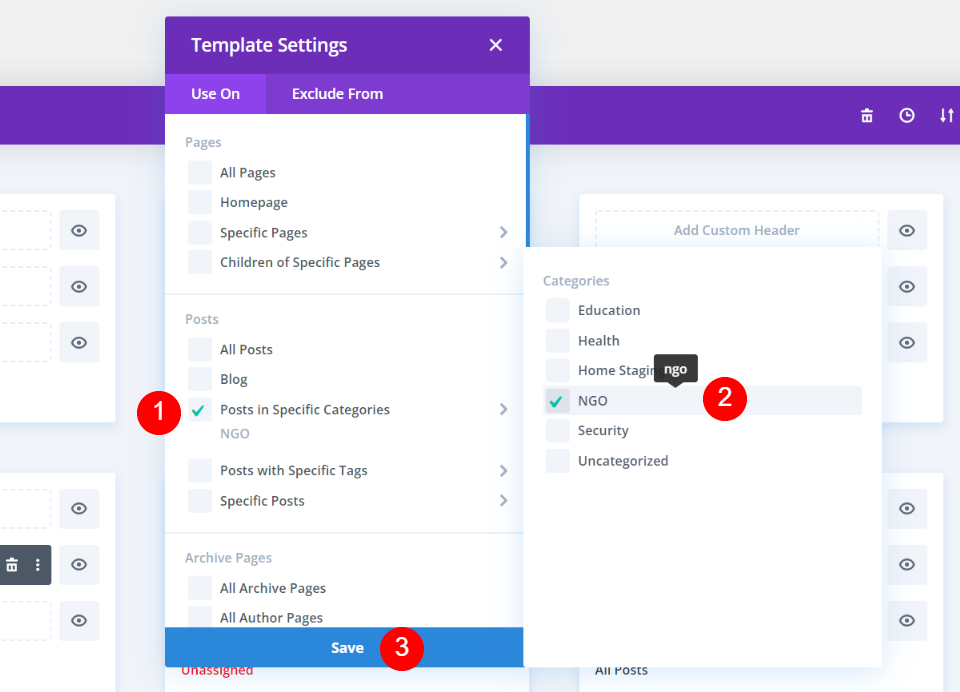
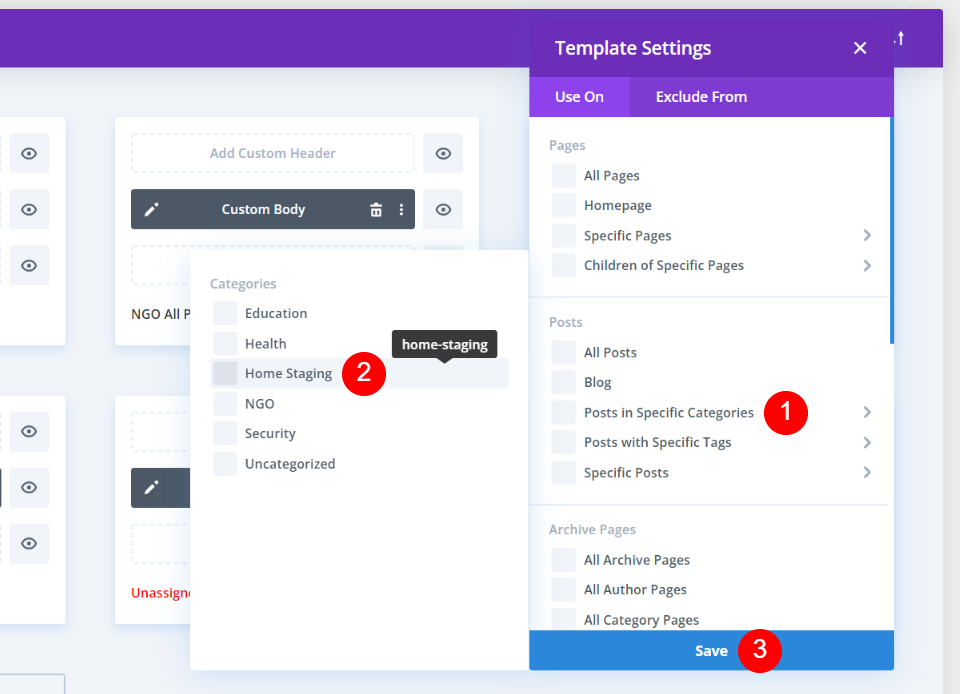
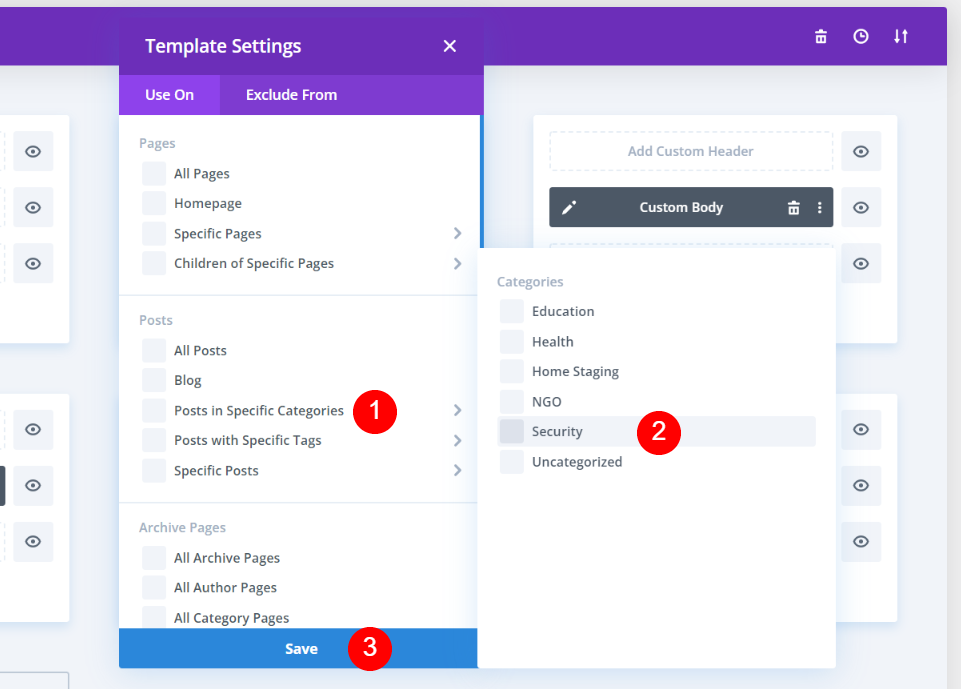
This opens the Template Settings. Within the Use On tab (the default tab), below a piece referred to as Posts, you’ll see a number of choices come with Posts in Explicit Classes. Hover over this feature and also you’ll see a listing of your classes. Make a choice the class (or classes) you wish to have to assign this template to and click on Save. You’ll see the class assigned when you choose it.

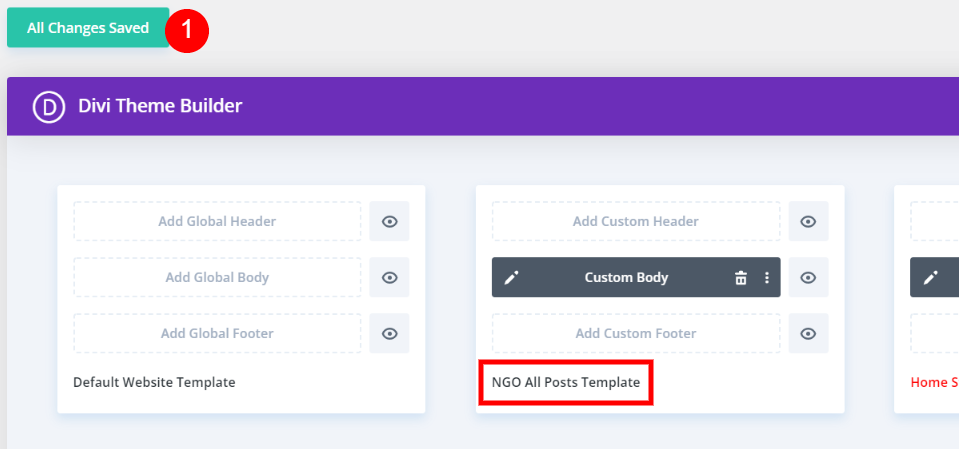
After all, save the settings within the higher left of the display screen. The template will then display the identify of the template you decided on in black. That is the template that can now be used for this class. All others at this level will show the default class.
2nd Weblog Put up Explicit Class

Secondly, make a choice the equipment icon for the second one template.

Hover over Posts in Explicit Classes and make a choice the 2d class and click on Save.
3rd Weblog Put up Explicit Class

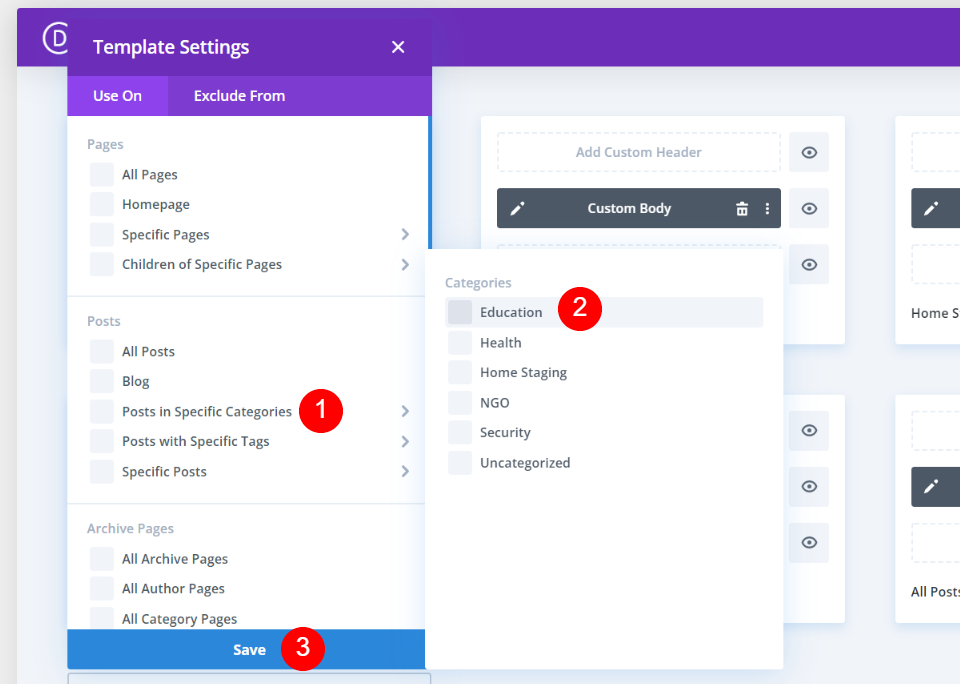
Thirdly, make a choice the equipment icon for the 3rd template.

Hover over Posts in Explicit Classes and make a choice the 3rd class and click on Save.
Fourth Weblog Put up Explicit Class

Fourthly, make a choice the equipment icon for the fourth template.

Subsequent, hover over Posts in Explicit Classes and make a choice the fourth class and click on Save.
Atmosphere the Default Weblog Put up Template

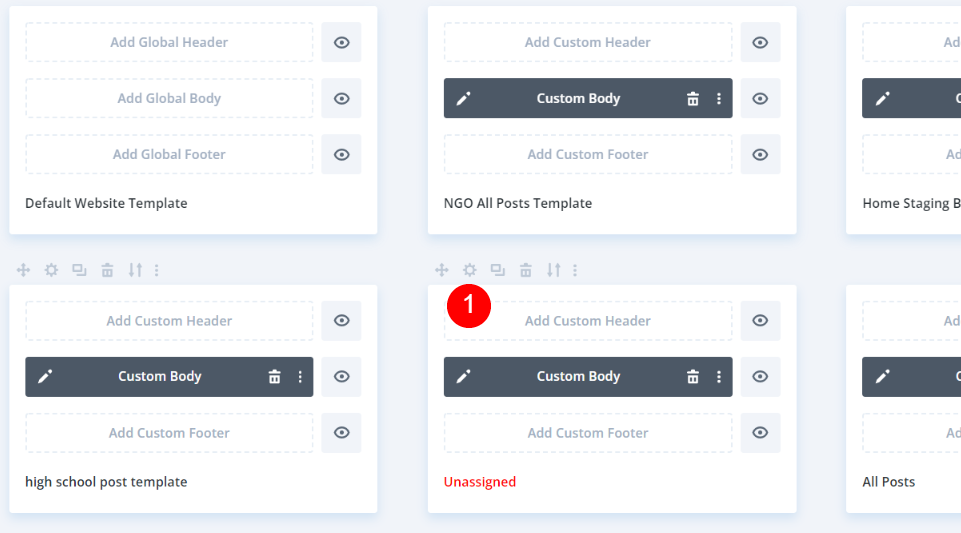
After all, we’ll arrange a brand new default weblog publish template. I’ve any other template that I’d love to set because the default. First, we need to unassign the template that’s lately set to All Posts. Hover over the template that’s lately set to All Posts and make a choice the equipment icon.

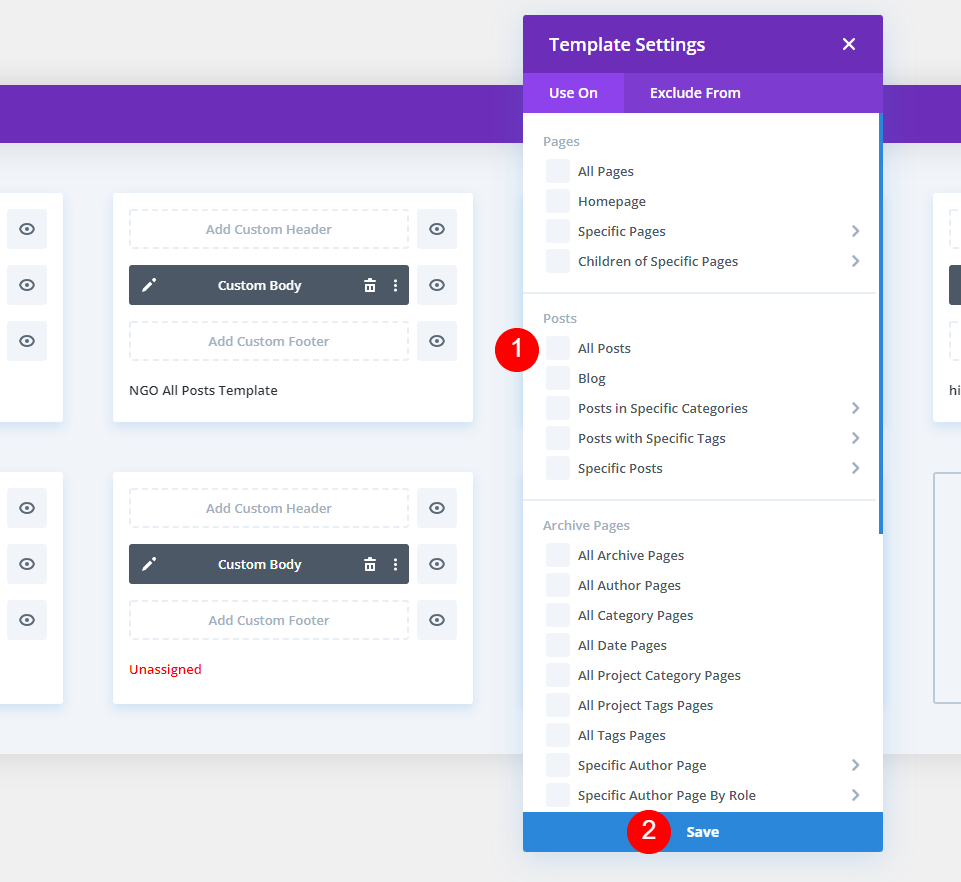
Uncheck All Posts and click on Save.

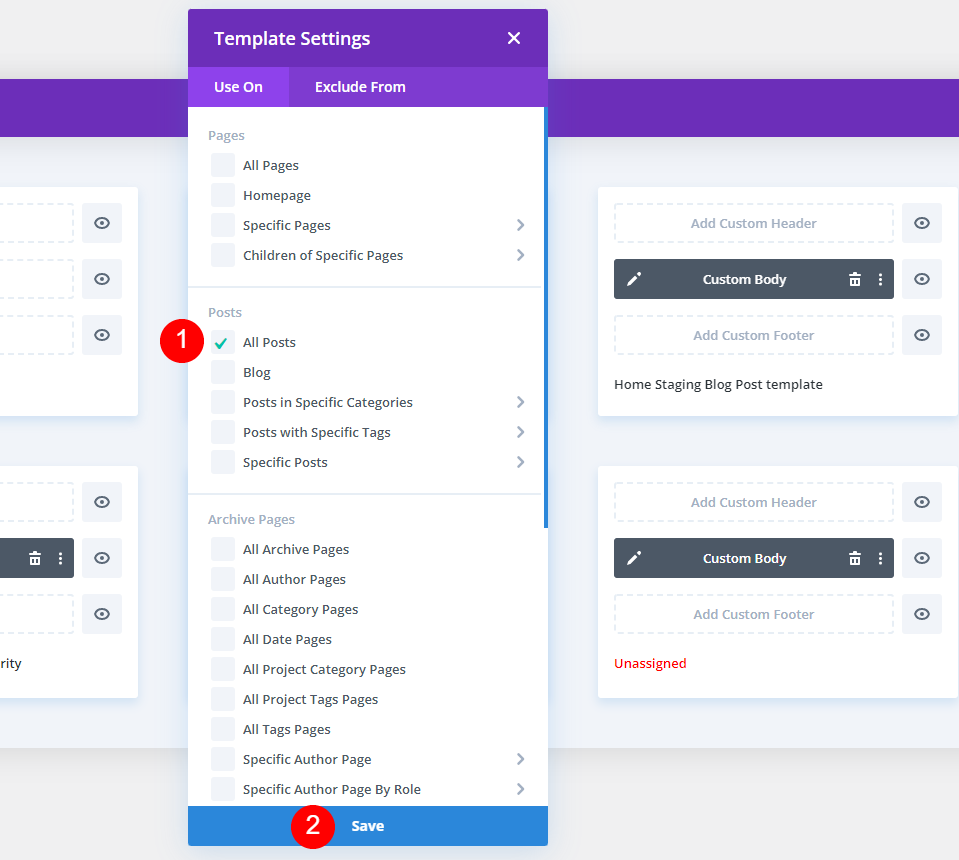
Hover over the template you wish to have to assign to All Posts and click on the equipment icon.

Test All Posts and click on Save. I now have a brand new weblog publish template assigned because the default. I now have 5 weblog publish templates. 4 are assigned to express classes. The ones classes will show the ones explicit templates. All different classes will show the template I’ve set as All Posts. Any of those templates may also be modified through reselecting what they’re assigned to.
Exclude a Class

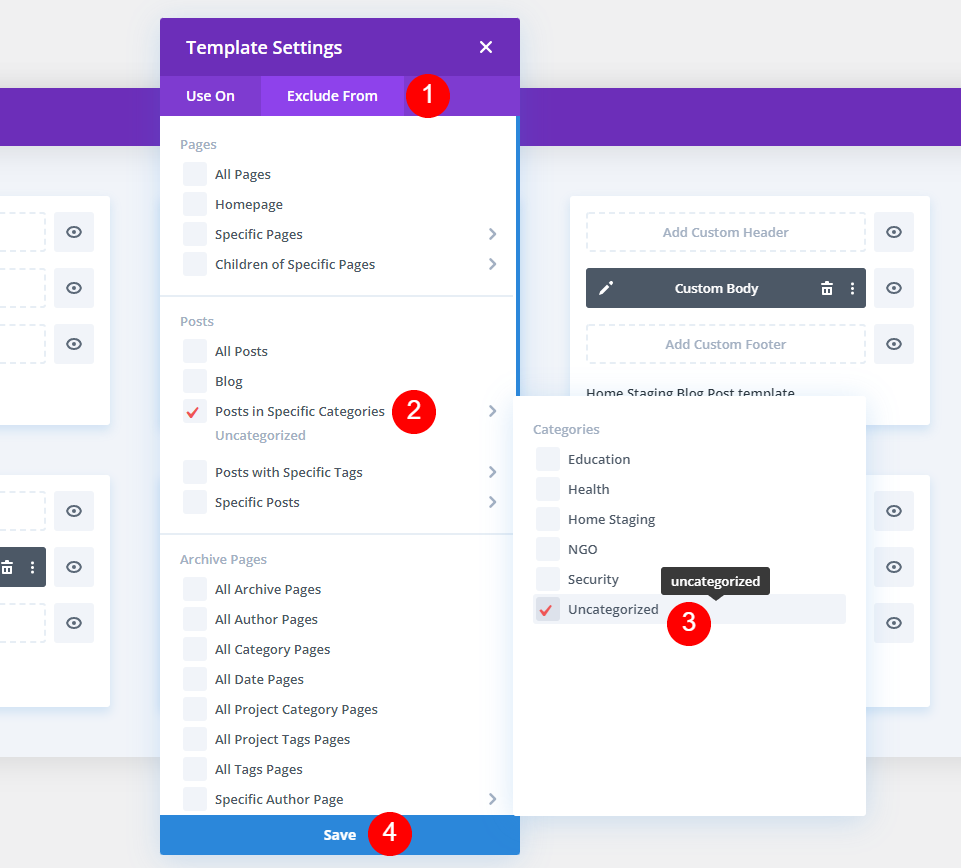
We will additionally exclude a class from exhibiting the default template. Make a choice the Exclude From tab and hover over Posts in Explicit Classes. Make a choice the class and make a selection Save. For my instance, I’ve decided on Uncategorized not to use the default weblog publish template.

Now, any publish that has Uncategorized for the class won’t show a template from the Divi Theme Builder.
Effects
After all, right here’s how our weblog publish templates search for each and every of the kinds.
All Posts

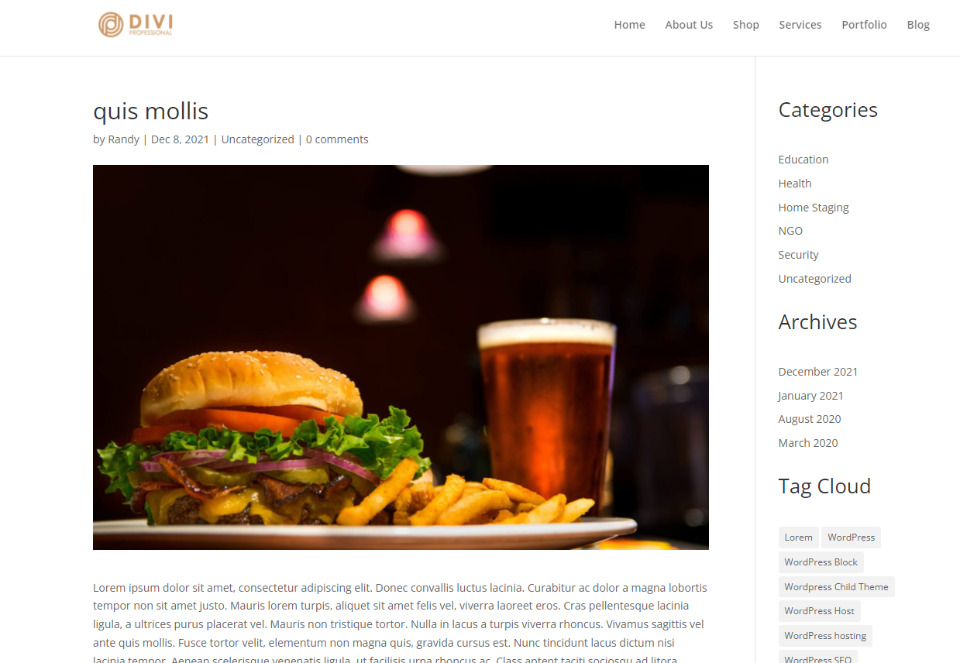
I haven’t assigned a weblog publish template to the Well being class, so it displays my default class.
First Weblog Put up Class

I assigned the NGO weblog publish template to my NGO class. This weblog publish template now presentations for each publish within the NGO class.
2nd Weblog Put up Class

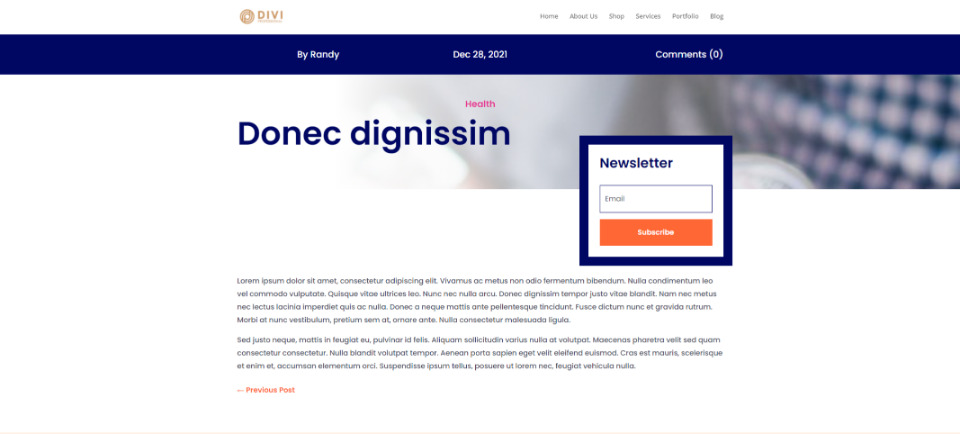
My 2d weblog publish class template displays my House Staging class.
3rd Weblog Put up Class

My 3rd class presentations the Prime Faculty weblog template.
Fourth Weblog Put up Class

My fourth class presentations the Safety weblog publish template.
Finishing Ideas
That’s our have a look at the best way to use other weblog publish templates for various classes with Divi. It’s simple to assign a weblog publish template to any class the use of the Divi Theme Builder. You’ll assign any choice of publish templates. You’ll even exclude classes from the templates. Any class no longer assigned or excluded will routinely show the default weblog publish structure.
We need to listen from you. Do you utilize other weblog publish templates for various classes with Divi? Tell us within the feedback.
The publish How to Use Different Blog Post Templates for Different Categories with Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design