It’s simple so as to add your web site’s emblem to any footer made with the Divi Builder. Alternatively, for those who simplest show it as a picture, you’d need to edit your footer each time you modified your emblem. The answer is to make use of a dynamic emblem. A dynamic emblem adjustments to check the web site’s emblem routinely. On this article, we’ll see methods to upload a dynamic emblem in your Divi footer.
Let’s get began.
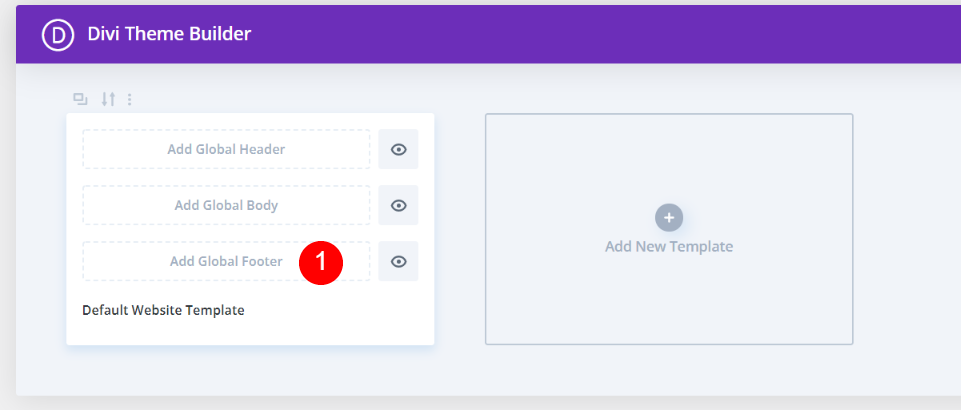
1. Create New Footer Template
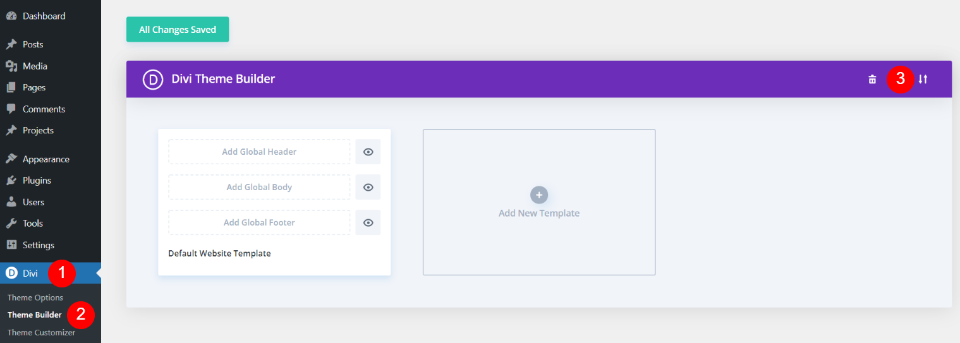
Cross to Divi Theme Builder & Upload New International or Customized Footer
It doesn’t make any distinction for those who construct the footer from scratch or obtain one of the vital unfastened templates for this educational. You’re going to simplest wish to be sure you come with a picture module. We’ll use this symbol module to connect with the dynamic emblem.
Obtain a Footer Template
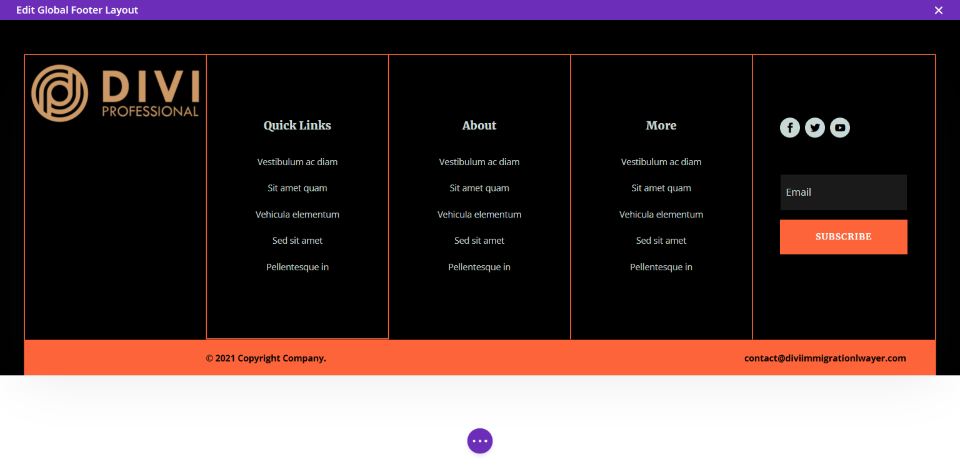
For my examples, I’m the use of the free footer for Divi’s Immigration Lawyer Layout Pack. The Sublime Subject matters weblog accommodates loads of unfastened footer templates. In finding them within the weblog by means of getting into “unfastened header & footer” within the weblog’s seek field. Obtain the template in your pc and unzip the document. You’ll wish to add the JSON document, now not the zipped document.
Add the Footer Template

For this educational, we’ll use the Divi Theme Builder to use the footer to each web page and publish. You’ll be able to add the template to the Theme Builder or use a template out of your Divi Library. To add to the Theme Builder, move to the Divi Theme Builder within the Divi menu and choose the Portability choice within the higher proper nook. That is the icon with the up and down arrows.

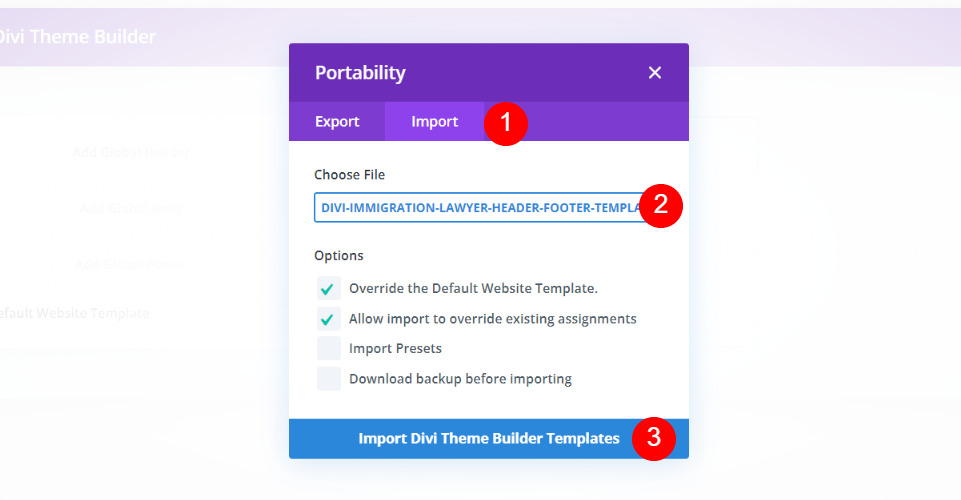
You’ll then see a modal with a number of choices. Make a selection the Import tab within the modal. Navigate to and make a choice the JSON document out of your pc. Make a selection any of the choices you wish to have. I’m leaving it on the default choices. Subsequent, choose the import button. Look forward to the import to complete.

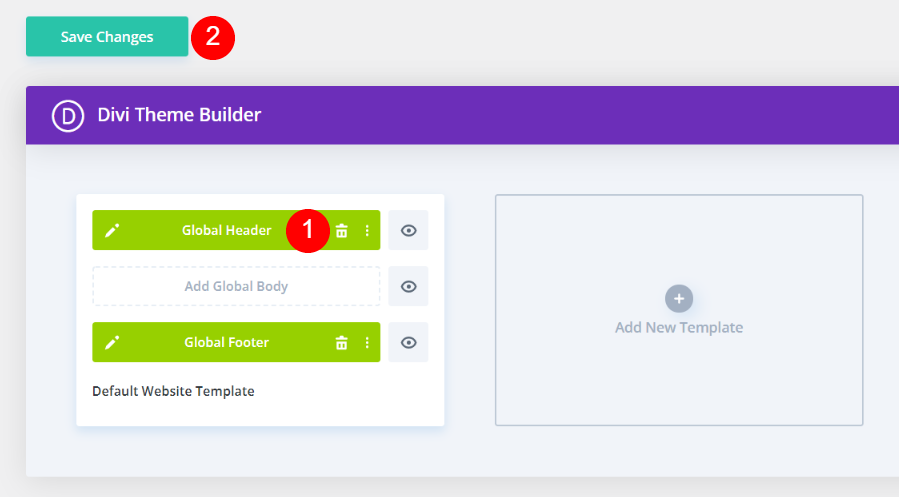
Subsequent, delete the header document for those who don’t need to use it and click on to save lots of your adjustments. You presently have a world footer. In the event you’ve used the template that I used, you’ll have a static emblem already in position. We’ll wish to make it dynamic. In case your template doesn’t come with a symbol, merely upload a picture module.

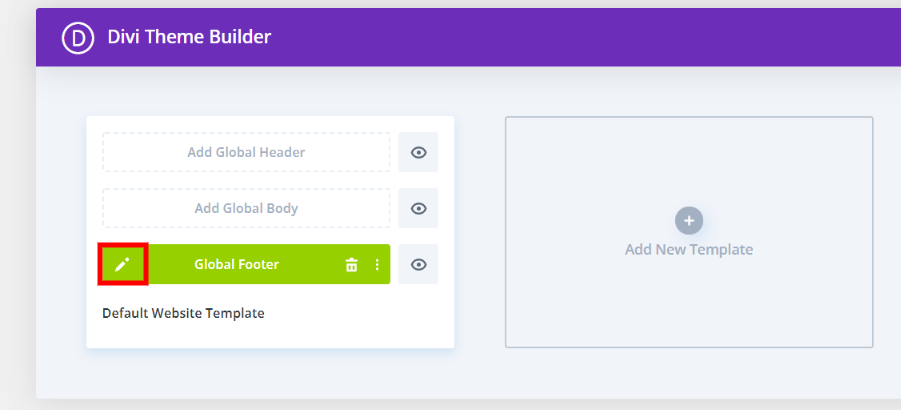
Subsequent, click on the Edit icon at the footer to open the template.
Trade Way: Loading from the Divi Library

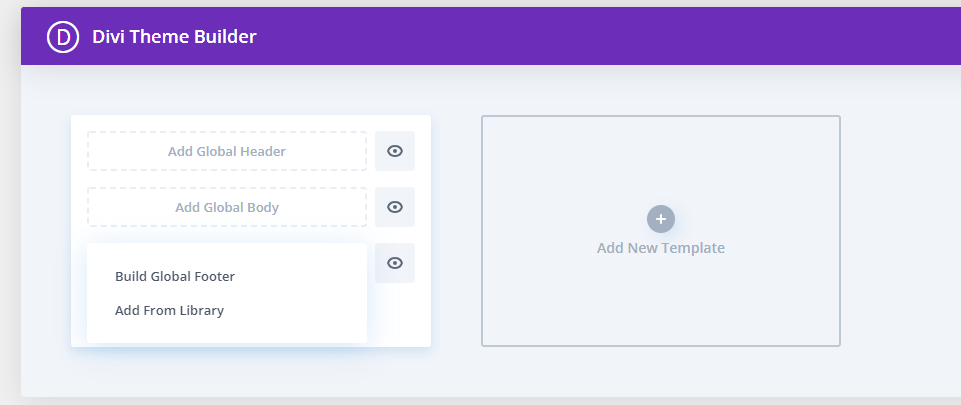
Alternately, you’ll be able to add the format in your Divi Library. Then, within the Divi Theme Builder, you’ll be able to click on so as to add a world footer and choose it out of your library.

While you click on so as to add a world footer, you’ll be able to make a choice to construct the worldwide footer from scratch or choose it from the library.
2. Upload a Dynamic Emblem
Upload a Emblem

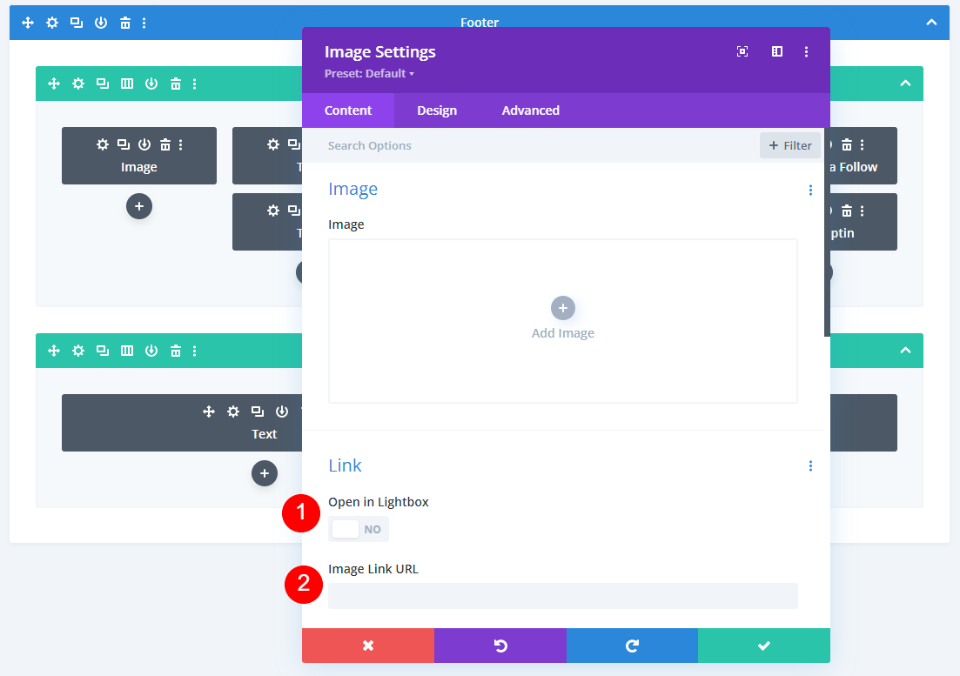
If the template you’re the use of does now not come with a symbol, upload a picture module the place you wish to have the brand to look. Depart Open in Lightbox disabled (that is the default environment). For the URL, you’ll be able to go away it clean or upload your homepage URL to make it clickable.
- Open in Lightbox = No
- Symbol Hyperlink URL = Depart clean or upload homepage URL

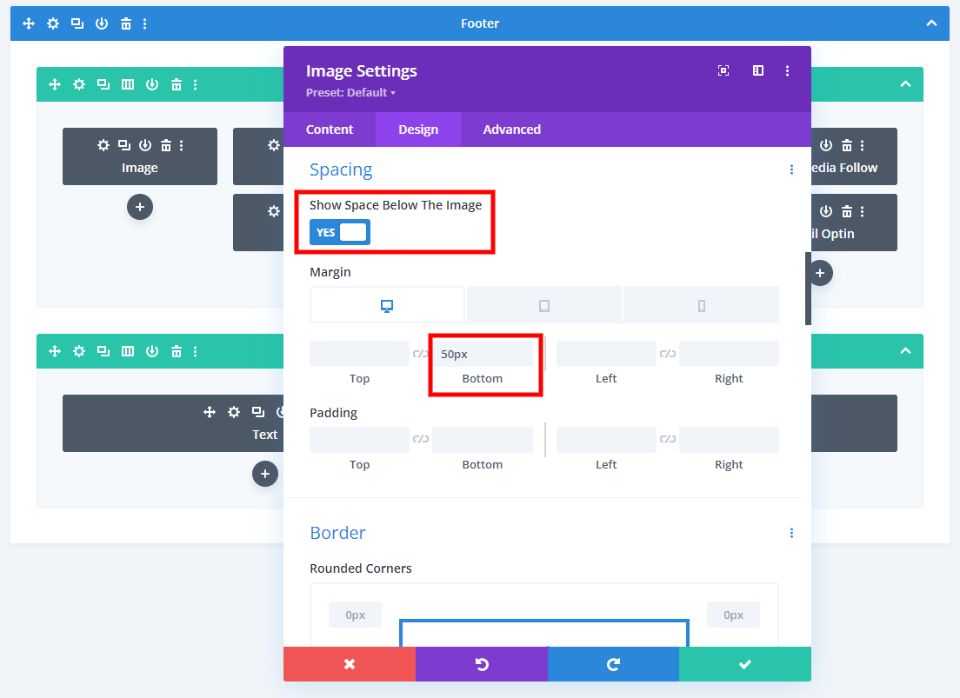
Open the Design tab. Below spacing, go away Display Area Beneath the Symbol enabled (that is the default environment). Below Margin, upload 50px to the ground margin.
- Display Area Beneath the Symbol = Sure
- Margin – Backside = 50px
Dynamic Symbol Settings

The format that I’m the use of already accommodates a symbol symbol, so I will be able to customise this symbol module. It’s arrange with the similar changes we noticed within the earlier phase.

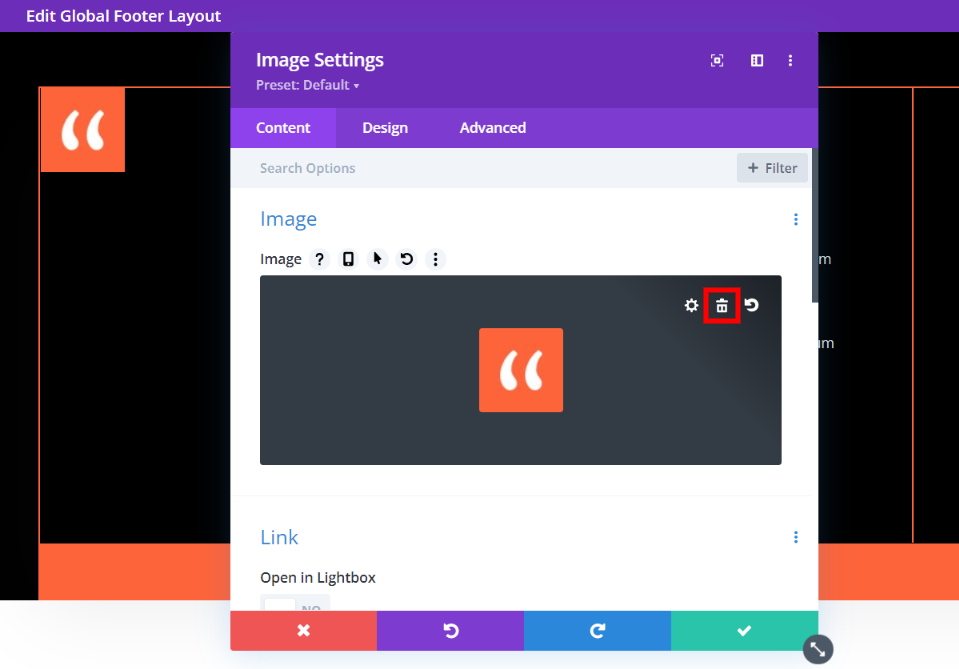
First, we’ll wish to delete the picture that it already has. Hover over the picture and click on the garbage can icon when apparently. The reset icon to its proper will even paintings.

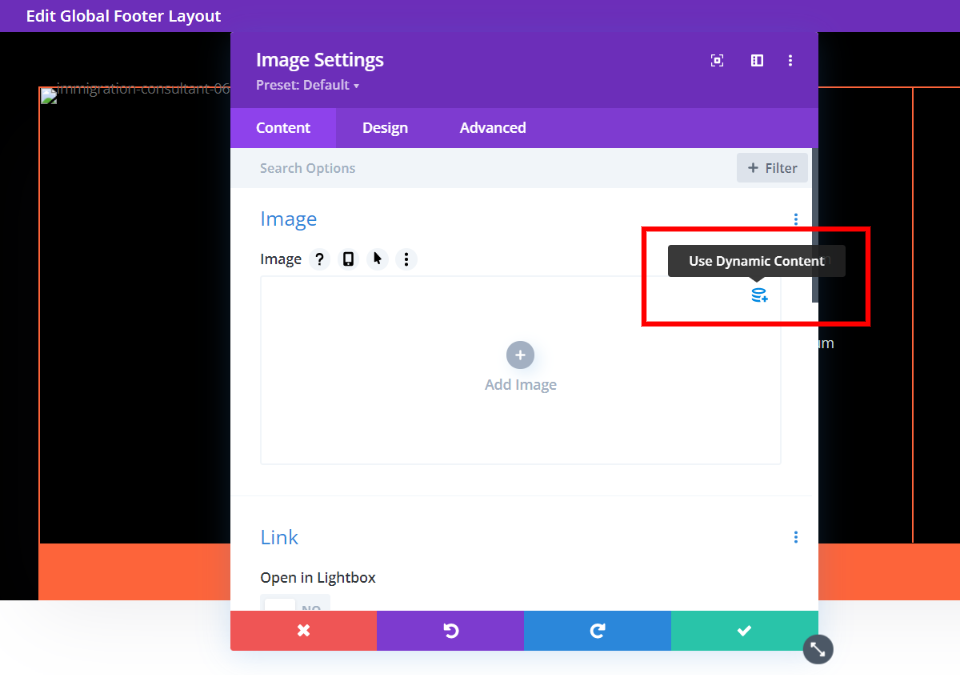
Now, while you hover over the picture house, you’ll see the icon to make a choice dynamic content material. Make a selection this icon.

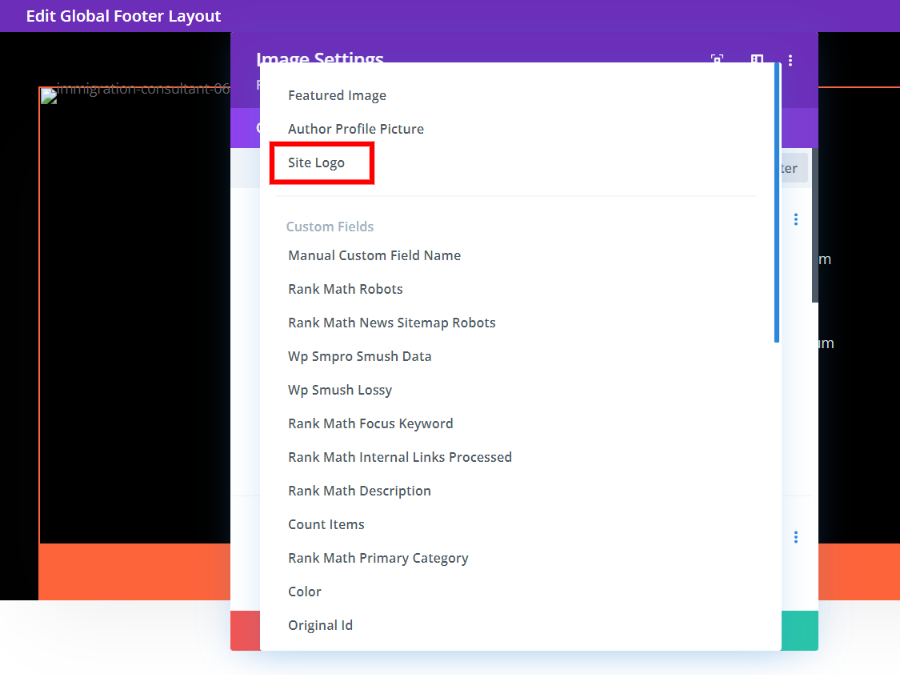
A modal will seem with loads of choices that pertain in your content material. Make a selection the 3rd choice from the highest: Website online Emblem.
- Website online Emblem

Your web site’s emblem will then show inside the symbol module. It’s that straightforward.
3. Save All Template and Theme Builder Adjustments
While you’ve changed the brand with a dynamic emblem, you’ll wish to save the adjustments for it to take impact throughout your web site.

Click on the Save button within the Visible Builder menu after which click on the X within the higher proper nook to go out the builder. Now, any emblem that’s set because the web site’s emblem within the Divi Theme Choices will routinely show on this symbol module.
Preview Your Dynamic Emblem
Right here’s how the dynamic emblem seems to be on desktop and cell displays. I simplest needed to trade the brand within the Divi Theme Settings display screen.
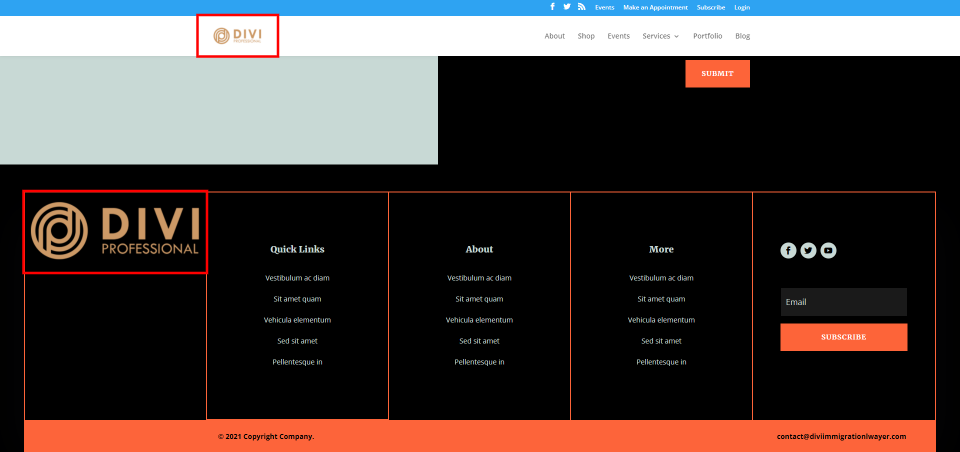
Desktop

Right here’s how the dynamic emblem seems to be on a desktop. The brand within the footer suits the brand within the header.
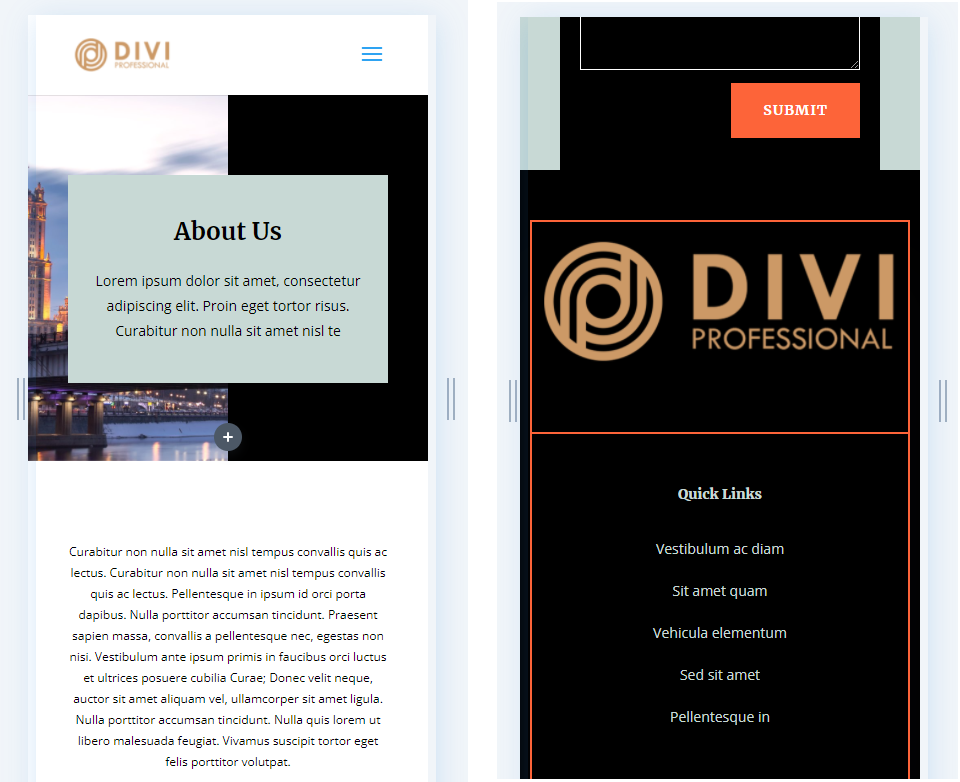
Cell

Right here’s how the dynamic emblem seems to be on cell.
Converting the Website online’s Emblem

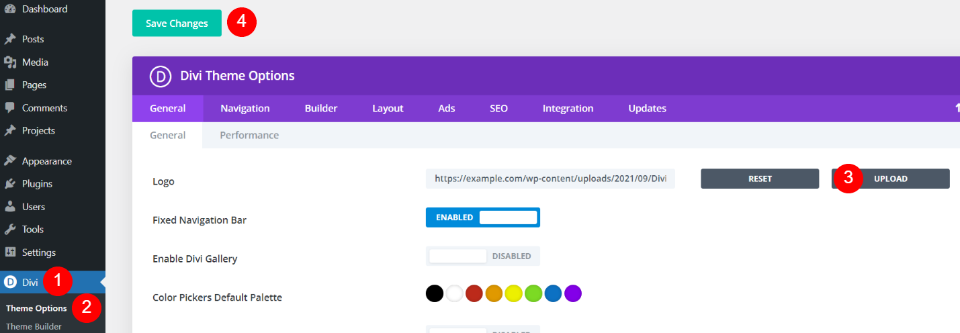
To make use of a special emblem for your footer, merely trade the web site’s emblem. Cross to the Divi Theme Choices within the Divi menu. Click on the Add button to choose a brand new emblem and save the adjustments. Your new web site emblem will trade, and your footer’s emblem will fit it.
- Divi > Theme Choices > Basic tab > Emblem
- Add new emblem
Finishing Ideas
That’s our have a look at methods to upload a dynamic emblem in your Divi footer. And not using a dynamic emblem, you’d have to modify the footer’s emblem manually if you wish to have it to check the web site’s emblem. A dynamic emblem suits the web site’s emblem routinely. We will trade the brand in a single position, and it’s routinely implemented to the footer of each web page or publish that makes use of a dynamic emblem.
We need to pay attention from you. Do you utilize dynamic emblems for your Divi footers? Tell us about it within the feedback underneath.
The publish How to Add a Dynamic Logo to Your Divi Footer gave the impression first on Elegant Themes Blog.
WordPress Web Design