Do you need so as to add a dynamic copyright date for your WordPress web site’s footer?
A web site with an old-fashioned copyright date can glance unprofessional. Including a dynamic copyright date on your website’s footer displays guests that your web site is up-to-date and frequently maintained.
On this article, we can display you methods to simply upload a dynamic copyright date within the WordPress footer.

Why Upload a Dynamic Copyright Date in WordPress Footer?
A copyright date most often covers the present 12 months or vary of years during which the content material, design, and code of your WordPress web site are safe via copyright regulations.
The copyright date to your web site will have to be present, however manually updating it takes time, and you may omit to do it.
That’s the place a dynamic copyright date can assist. It is going to robotically replace to make sure that the date is correct and meets the copyright regulations of various international locations.
It additionally is helping give protection to your content material from copyright infringement and plagiarism.
Plus, an up to date copyright date additionally alerts to serps that your web site is well-maintained and energetic. This may assist give a boost to your web site’s seek engine ratings and draw in extra site visitors on your website.
On this article, we can display you methods to simply upload a dynamic copyright date within the WordPress footer. You’ll use the short hyperlinks under to leap to the process you need to make use of:
Means 1: Upload Dynamic Copyright Date The usage of WPCode (Really helpful)
If you wish to generate a dynamic copyright date that covers the entire years from the beginning of your WordPress weblog till the present 12 months, then this technique is for you. It really works via the use of the broadcast date of your oldest submit and your latest submit.
So as to add a dynamic copyright date on your WordPress footer, many tutorials will let you know so as to add customized code on your theme’s purposes.php record. Then again, the smallest error whilst typing the code can ruin your web site.
That’s why we suggest the use of WPCode, which is the most productive WordPress code snippets plugin available on the market. It’s the perfect and most secure method so as to add code on your web site.
First, it is important to set up and turn on the WPCode plugin. For extra directions, you could need to see our educational on methods to set up a WordPress plugin.
Notice: You’ll additionally use the unfastened WPCode plugin for this instructional. Then again, upgrading to the Professional model offers you get admission to to a cloud library of code snippets, sensible conditional good judgment, and extra.
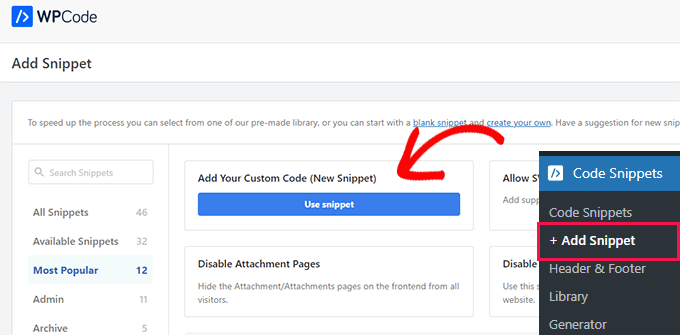
Upon activation, simply consult with the Code Snippets » + Upload Snippet web page from the WordPress admin sidebar.
From right here, move to the ‘Upload Your Customized Code (New Snippet)’ possibility and click on at the ‘Use Snippet’ button underneath it.

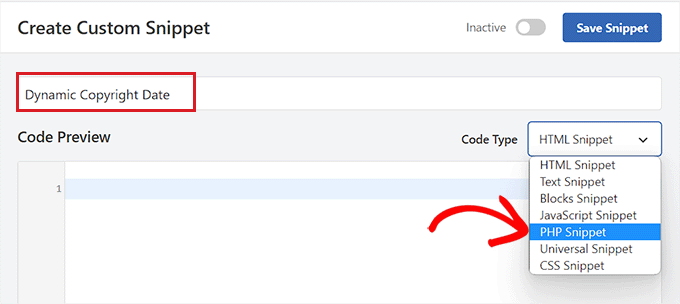
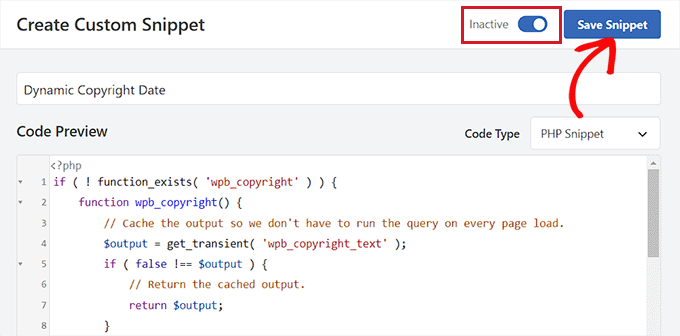
This will likely direct you to the ‘Create Customized Snippet’ web page, the place you’ll be able to get started via typing a reputation in your code snippet.
Remember that this title gained’t be displayed at the entrance finish and is best used for identity functions.
After that, you want to make a choice ‘PHP Snippet’ because the Code Kind from the dropdown menu in the proper nook.

Upon getting accomplished that, merely reproduction and paste the next code into the ‘Code Preview’ field:
if ( ! function_exists( 'wpb_copyright' ) ) {
serve as wpb_copyright() {
// Cache the output so we do not have to run the question on each web page load.
$output = get_transient( 'wpb_copyright_text' );
if ( false !== $output ) {
// Go back the cached output.
go back $output;
}
world $wpdb;
$copyright_dates = $wpdb->get_results(
"SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status = 'put up'"
);
$output = '';
if ( $copyright_dates ) {
$output = '© ' . $copyright_dates[0]->firstdate;
if ( $copyright_dates[0]->firstdate !== $copyright_dates[0]->lastdate ) {
$output .= '-' . $copyright_dates[0]->lastdate;
}
// Set the worth as a brief so we best run the question 1x in step with day.
set_transient( 'wpb_copyright_text', $output, DAY_IN_SECONDS );
}
go back $output;
}
}
echo wpb_copyright();
Upon activation, this code will robotically fetch knowledge and show your copyright date in keeping with the oldest and latest submit to your web site.
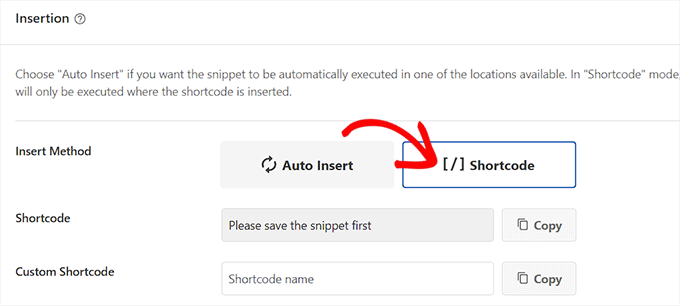
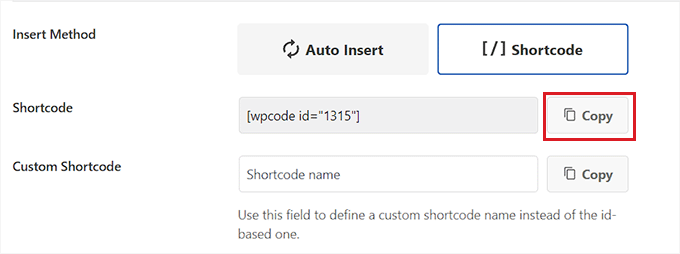
Subsequent, scroll right down to the ‘Insertion’ phase and make a selection the ‘Shortcode’ way.
We’re the use of this technique as a result of we need to particularly upload code to the WordPress footer.

After all, scroll again to the highest and toggle the ‘Inactive’ transfer to ‘Lively’.
Upon getting accomplished that, simply click on the ‘Save Snippet’ button to retailer your settings.

Now, you need to scroll again to the ‘Insertion’ phase and replica the shortcode via clicking at the ‘Replica’ button subsequent to it.
Remember that you gained’t be capable of reproduction the shortcode till you’ve activated and stored the code snippet.

Upload Dynamic Copyright Date to the WordPress Footer The usage of a Widget
You presently want to upload the shortcode on your WordPress footer. This system is for you in case you are the use of a vintage theme with out the whole website editor.
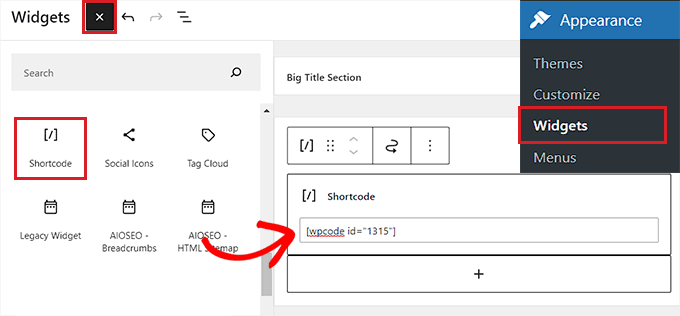
Upon getting copied the shortcode, head over to the Look » Widgets web page from the WordPress admin sidebar.
From right here, scroll right down to the ‘Footer’ tab and make bigger it.
For this instructional, we’re the use of the Hestia Professional theme. Relying at the theme that you’re the use of, your widgets web page would possibly glance slightly other.
Subsequent, you want to click on at the ‘+’ button within the best left nook of the display and search for the Shortcode block.
Upon discovering it, simply upload the block to the ‘Footer’ tab after which paste the WPCode shortcode into it.

After all, click on the ‘Replace’ button on the best to save lots of your adjustments.
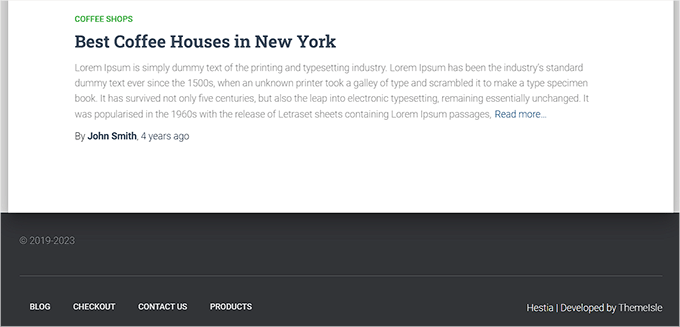
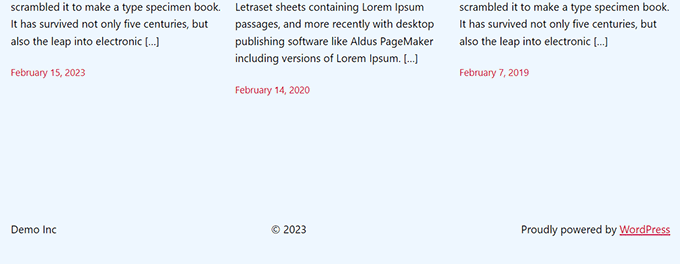
Now, you’ll be able to consult with your web site to take a look at the dynamic copyright date in motion.

Upload a Dynamic Copyright Date in a Block-Based totally Theme
If you’re the use of a block-based theme to your WordPress web site, then you’ll be able to use this technique so as to add the copyright shortcode to the footer.
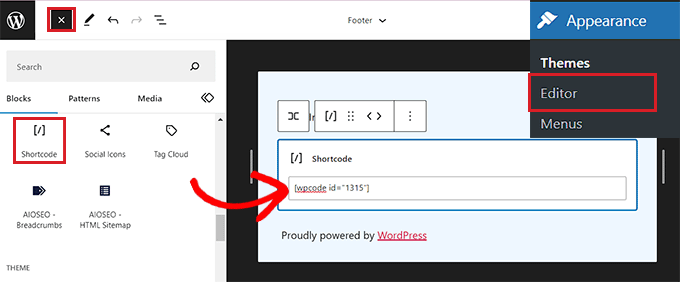
First, you want to consult with the Look » Editor web page from the WordPress admin sidebar. This will likely release the whole website editor to your display.
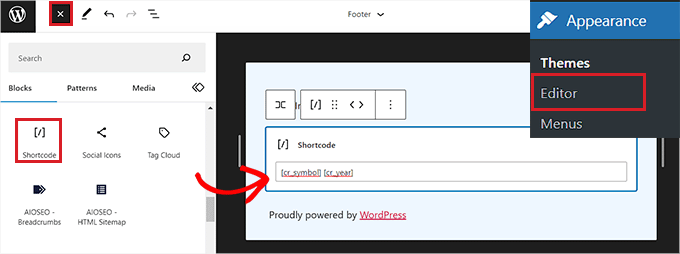
From right here, make a selection the Footer phase after which click on at the ‘+’ button within the best left nook of the display.
Subsequent, merely to find and upload the Shortcode block on your most well-liked space within the footer.
Upon getting accomplished that, paste the dynamic copyright date shortcode into the block.

After all, don’t omit to click on the ‘Save’ button on the best to retailer your settings.
You’ll now consult with your web site to take a look at the dynamic copyright date in motion.

Means 2: Upload Dynamic Copyright Date to WordPress Footer The usage of Auto Copyright 12 months Updater
When you don’t need to use code to your web site, then this technique is for you.
First, it is important to set up and turn on the Auto Copyright 12 months Updater plugin. For main points, you could need to see our information on methods to set up a WordPress plugin.
Upon activation, the plugin will robotically fetch knowledge in your copyright date. Remember that the plugin best shows the present 12 months and does now not display the variety of years that the website has been used.
To show the copyright date, you’re going to now have so as to add a shortcode to the web site footer.
Upload Dynamic Copyright Date in a Vintage Theme
If you’re the use of a vintage theme that doesn’t use the whole website editor, then this technique is for you.
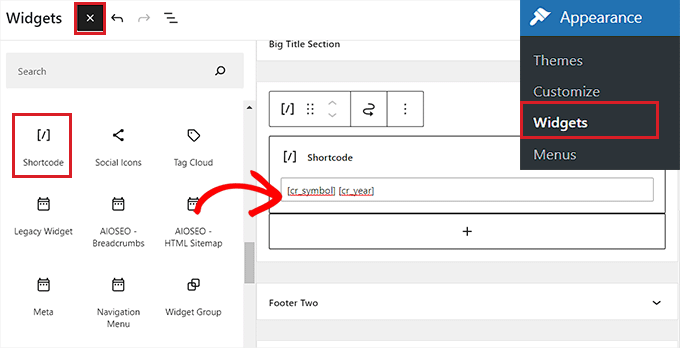
First, you want to consult with the Look » Widgets web page from the WordPress admin sidebar. As soon as you’re there, scroll right down to the ‘Footer’ tab and make bigger it.
For this instructional, we’re the use of the Hestia Professional theme, so your widgets would possibly glance slightly other relying at the theme that you’re the use of.
Subsequent, click on at the ‘+’ button within the best left nook of the display and to find the Shortcode block.
Merely upload the block to the ‘Footer’ tab after which reproduction and paste the next shortcode into it to show the copyright date:
[cr_year]

When you additionally need to upload a copyright image in conjunction with the date, you then will have to upload the next shortcode as properly.
[cr_symbol]
After all, click on the ‘Replace’ button on the best to save lots of your adjustments.
Now, you’ll be able to consult with your web site to take a look at the dynamic copyright date in motion.

Upload Dynamic Copyright Date in a Block-Based totally Theme
If you’re the use of a block-based theme with the whole website editor, then you’ll be able to insert the dynamic copyright shortcode with this technique.
You want to go to the Look » Editor web page from the WordPress admin sidebar.
As soon as you’re there, make a selection the ‘Footer’ phase after which click on at the ‘+’ button within the best left nook of the display. Then, search for and upload the Shortcode block.
After that, upload the next shortcode into the block to show the copyright date to your web site:
[cr_year]

If you wish to upload a copyright image in conjunction with the dates, then merely reproduction and paste the next shortcode into the block as properly:
[cr_symbol]
After all, click on the ‘Save’ button on the best to retailer your settings.
Now, you’ll be able to consult with your web site to look the dynamic copyright date in motion.

We are hoping this newsletter helped you learn to upload dynamic copyright dates within the WordPress footer. You may additionally need to see our educational on methods to use a headline analyzer in WordPress to give a boost to search engine optimization titles and our best choices for the perfect WordPress plugins to develop your website.
When you preferred this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The submit Methods to Upload a Dynamic Copyright Date in WordPress Footer first gave the impression on WPBeginner.
WordPress Maintenance