Customizing your WordPress website online’s header has gotten a lot more straightforward with the advent of complete website modifying. Now, it’s imaginable to create and customise headers natively in WordPress the use of the block editor with no need to lodge to customized code or plugins.
On this publish, we’re going to stroll thru the way to create a customized header in WordPress so that you could simply make the adjustments wanted on your personal website online header. Let’s get began.
What’s a WordPress Header

In WordPress, the header is reasonably perhaps an important part. It properties a navigation menu, a symbol, and different vital components equivalent to social media icons, call-to-action buttons, and even industry data. For the reason that WordPress header is the very first thing your website guests see, it’s vital to make a just right first affect. It will have to include the whole lot a customer wishes to look – pages, touch data, branding components, or different vital data.
Fortunately, you might be not married to the WordPress customizer. With the improvement of complete website modifying, it’s now imaginable to design and put into effect your website’s header, or some other part, in anyway you would like.
Methods to Customise WordPress Header The usage of Complete Web site Enhancing in 2023
Complete website modifying in WordPress is a little other than the WordPress subject matters of previous. Whilst you’ll nonetheless use the WordPress Theme Customizer, it’s not vital adore it as soon as was once. The creativity-limiting customizer has been changed with a brand new enjoy – the website editor. Whilst nonetheless in beta, it’s the way forward for WordPress customization. As an example, when developing a brand new header within the Twenty Twenty-3 Theme, the website editor is reasonably helpful for a variety of customization choices together with your header’s fonts, colours, button styling, and extra.
Getting access to the WordPress Header within the Web site Editor
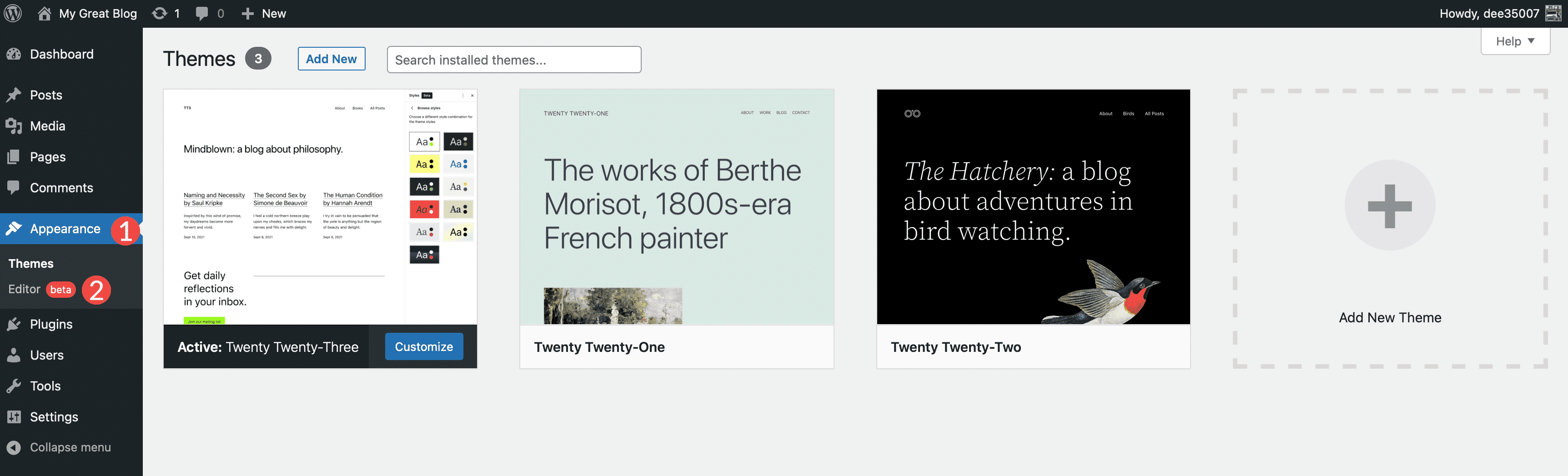
As a way to get right of entry to the WordPress header, you’ll wish to first navigate to Look > Web site Editor.

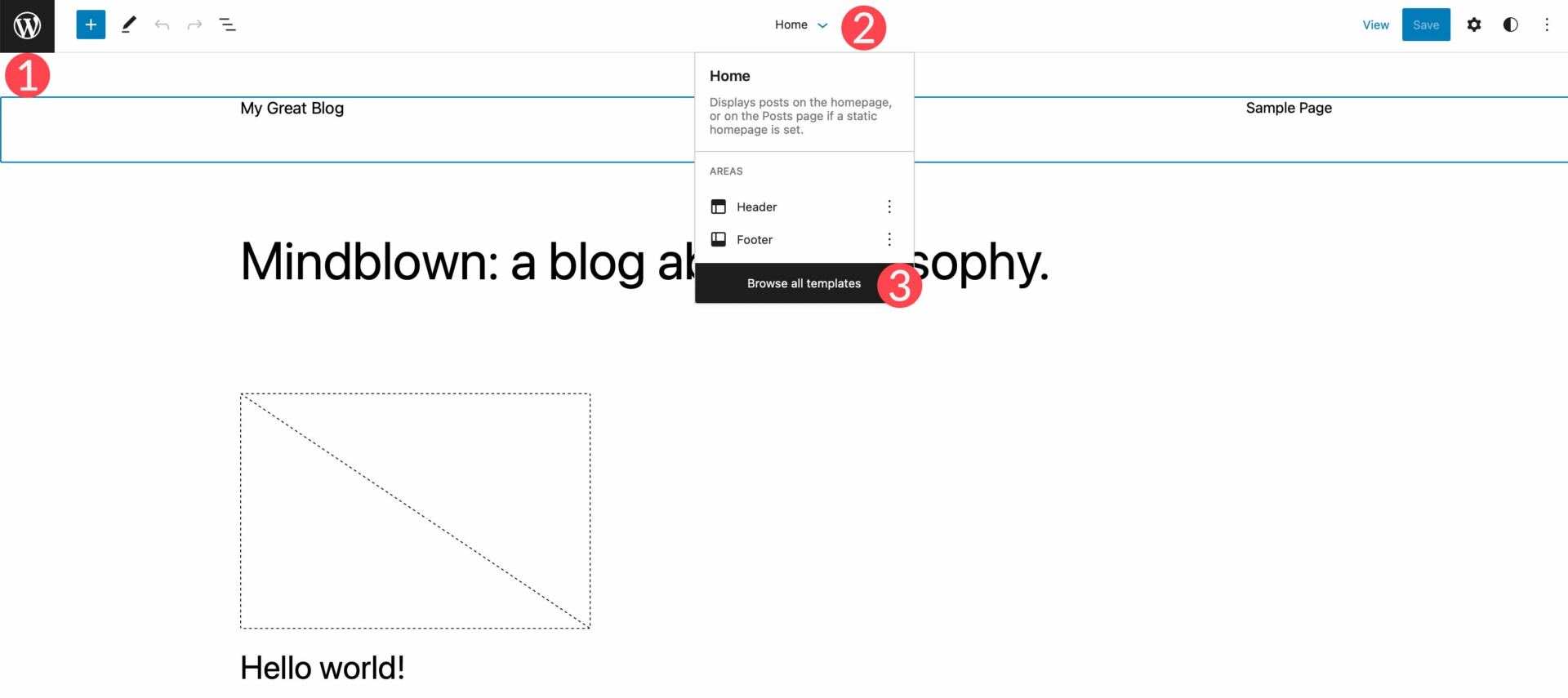
When the editor lots, you’ll be routinely taken to your own home settings. To get to the header settings, you’ll both click on the WordPress brand within the higher left nook of the editor, or make a selection the dropdown arrow, then make a choice Browse all templates.

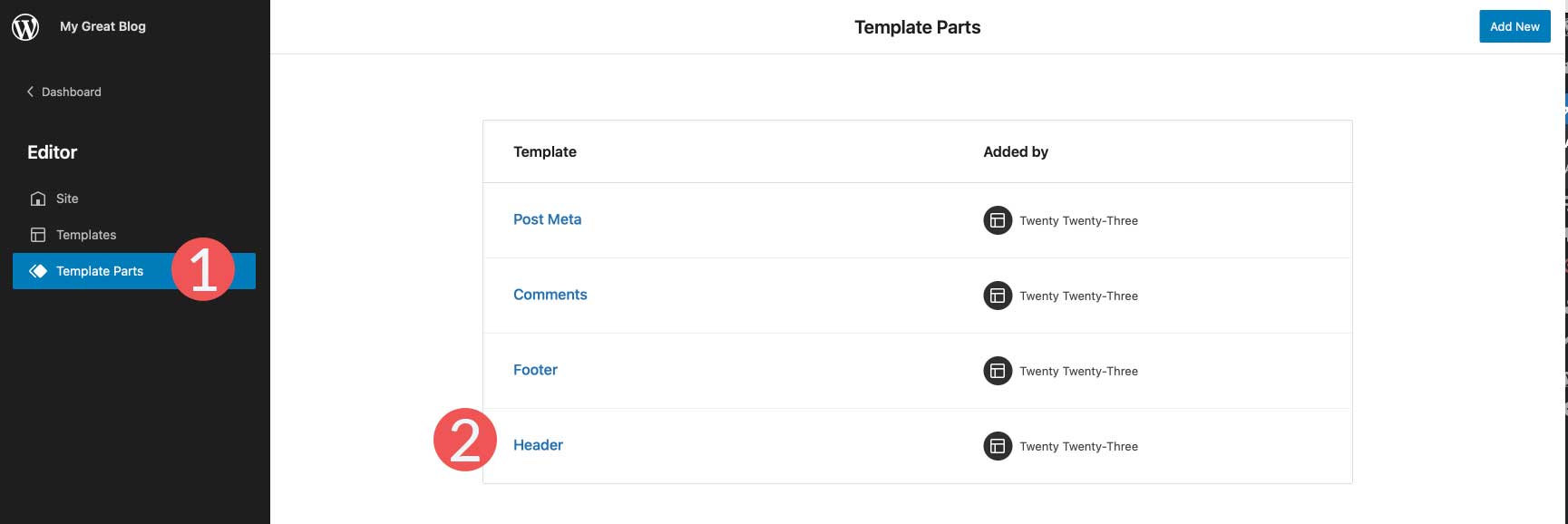
Subsequent, click on on template portions within the WordPress menu. In spite of everything, click on Header to edit the website’s header.

Styling the Header

Within the Twenty Twenty-3 theme, the header may be very elementary. That being stated, you’ve got the choice so as to add or delete any WordPress blocks you’d like. For the sake of this instructional, we’re going to turn you the way to edit the header template a part of the Twenty Twenty-3 theme to create a easy, but efficient customized header in your website online.
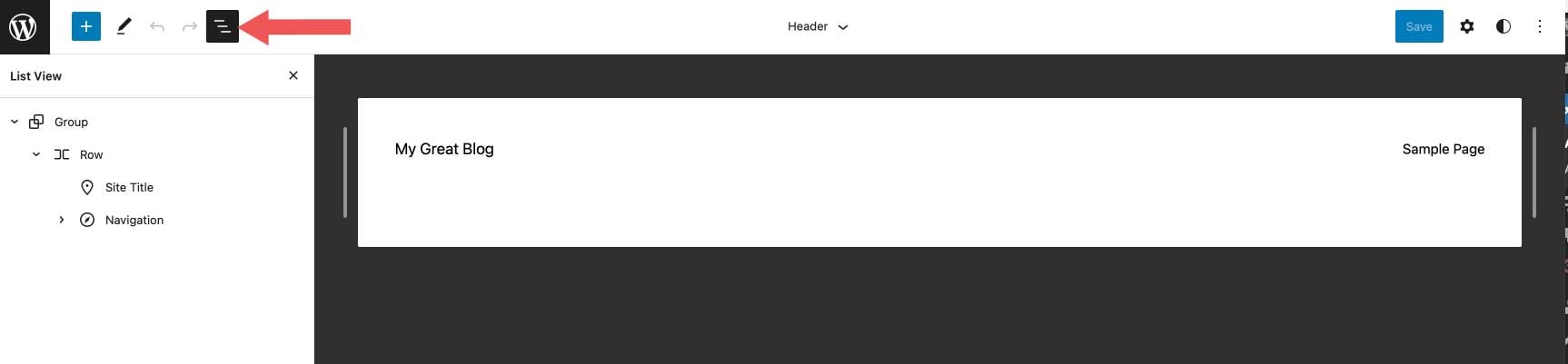
To get began, let’s check out the header’s construction through clicking the listing view icon within the template editor. You’ll see that there’s a staff block that incorporates a row with two blocks – the web page identify and navigation block. The row is already structured the best way we wish with a focused vertical alignment, and the content material is ready to complete width. So mainly all we wish to do this is make a few adjustments to this row.

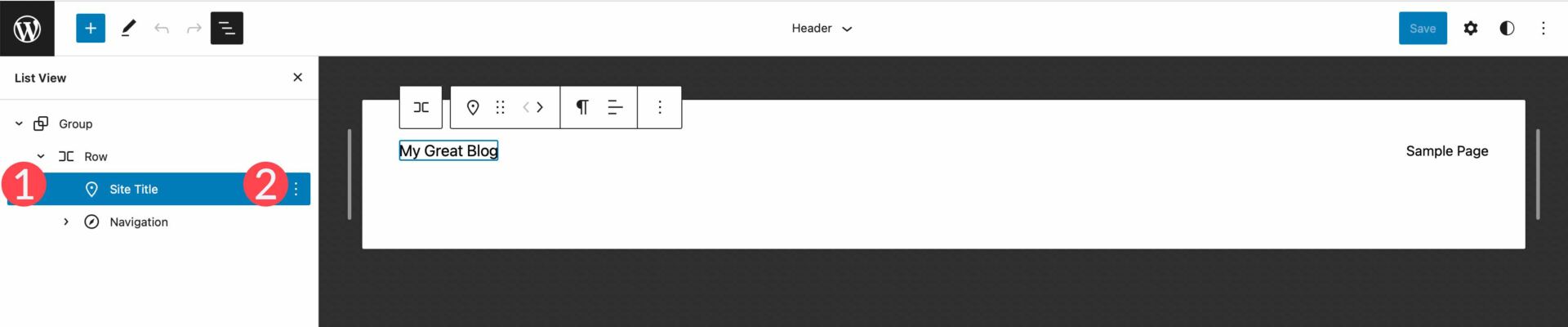
First, we’re going to delete the website identify block, then change it with the social icons block. To do that, merely click on at the website identify block within the listing view, then increase the ellipsis menu.

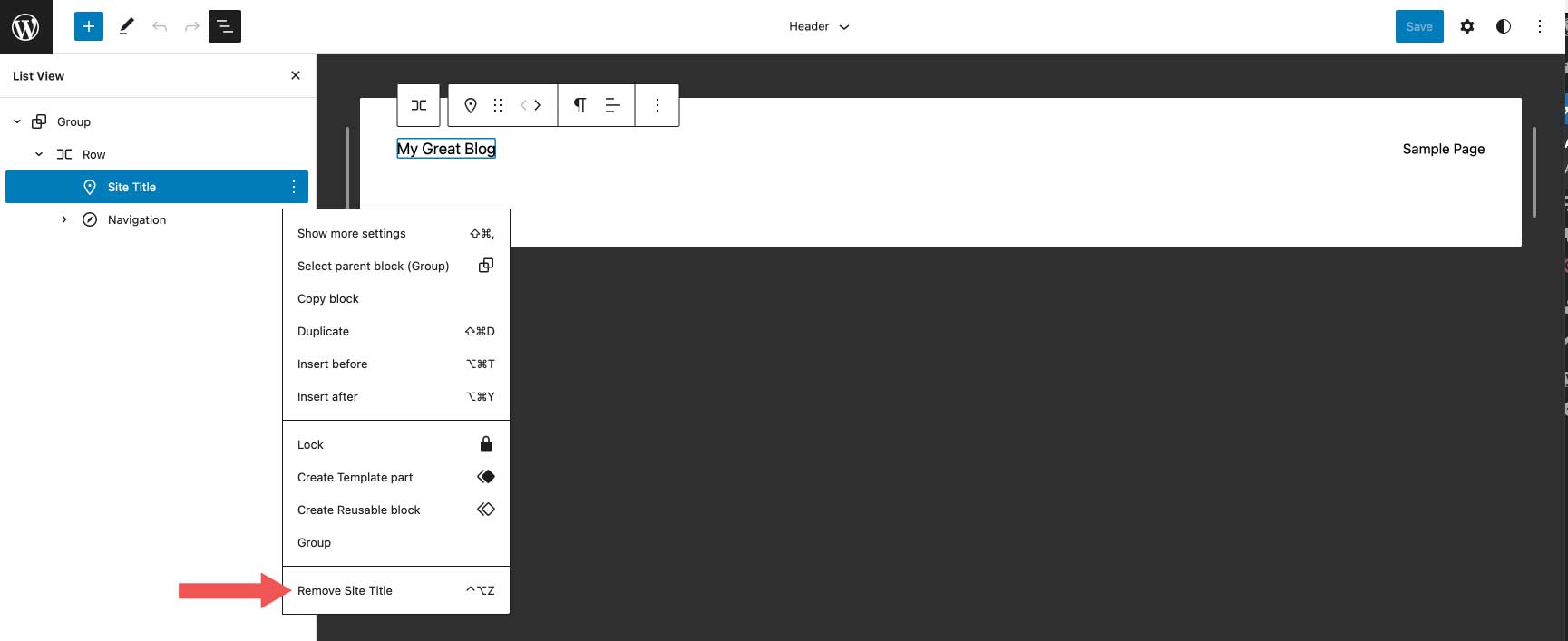
In spite of everything, click on Take away Web site Identify to delete the block from the header.

Including The Social Icons Block
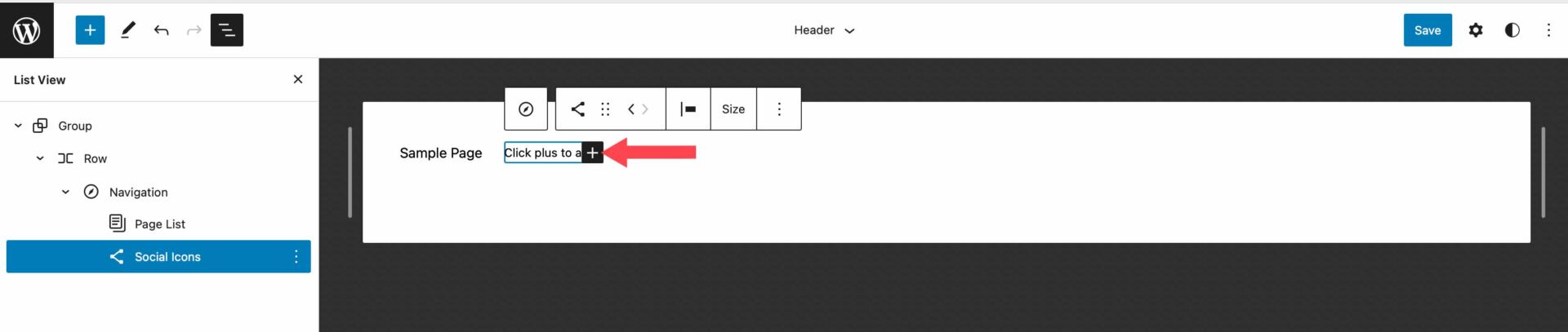
The primary block we’re going so as to add is the social icons block. Click on the plus icon subsequent to the Web page Listing block, then get started typing social icons. Merely click on so as to add it.

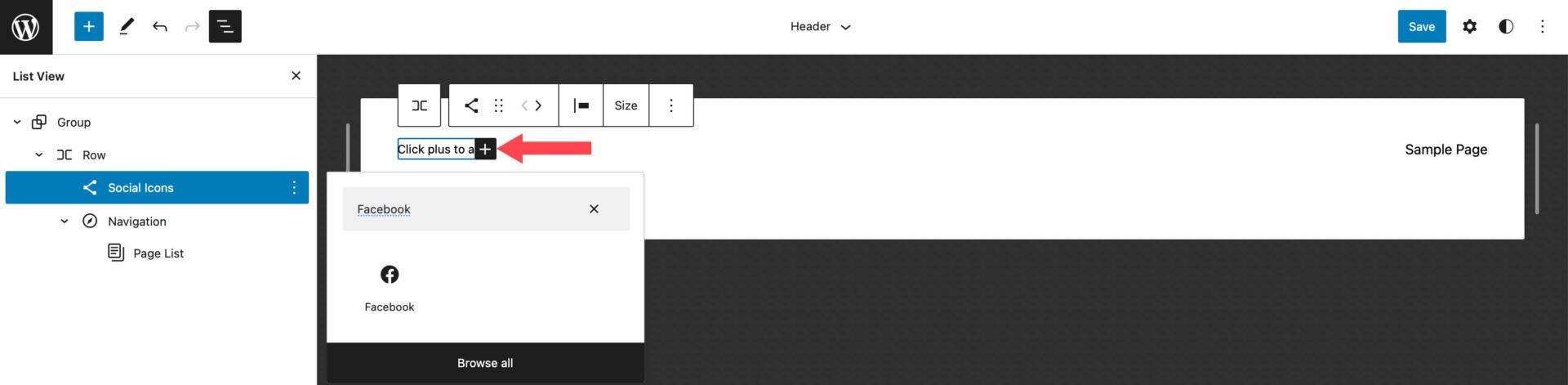
So as to add an icon, click on the plus icon to expose the modal field. Sort Fb to convey up the Fb icon. Merely click on so as to add it. Subsequent upload the Instagram, YouTube., and TikTok icons repeating the prior to now discussed steps.

Styling the Social Icons Block
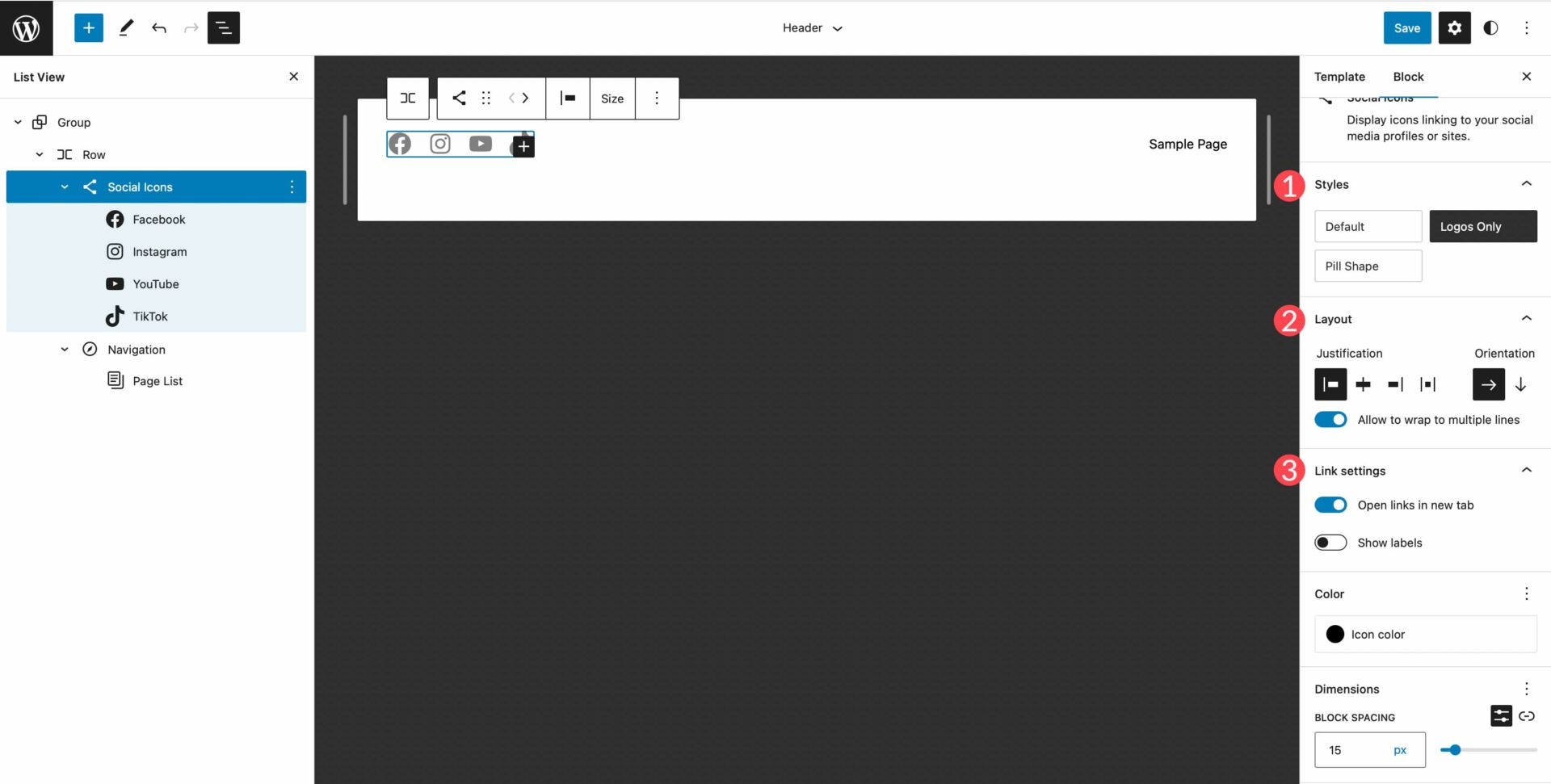
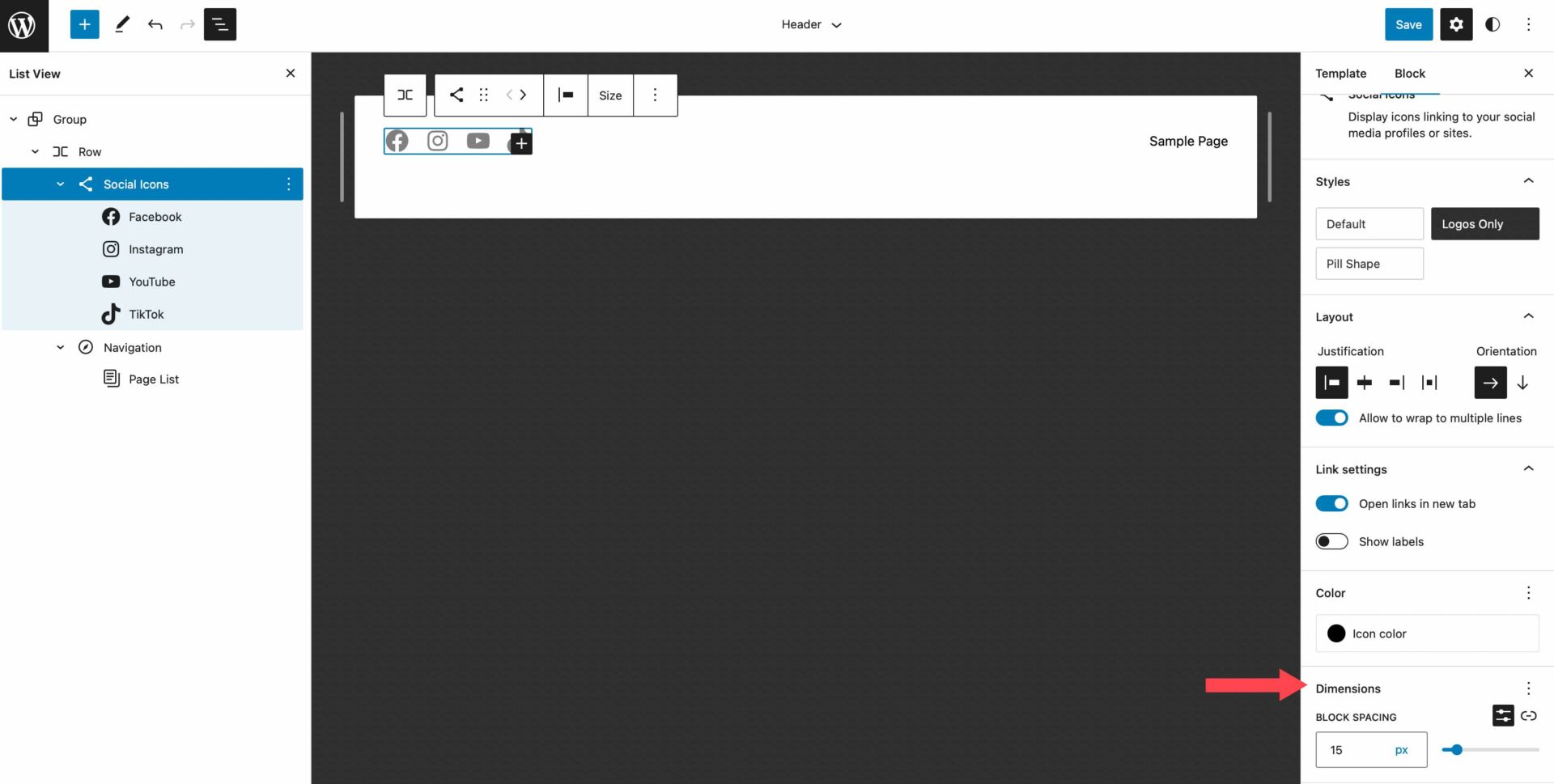
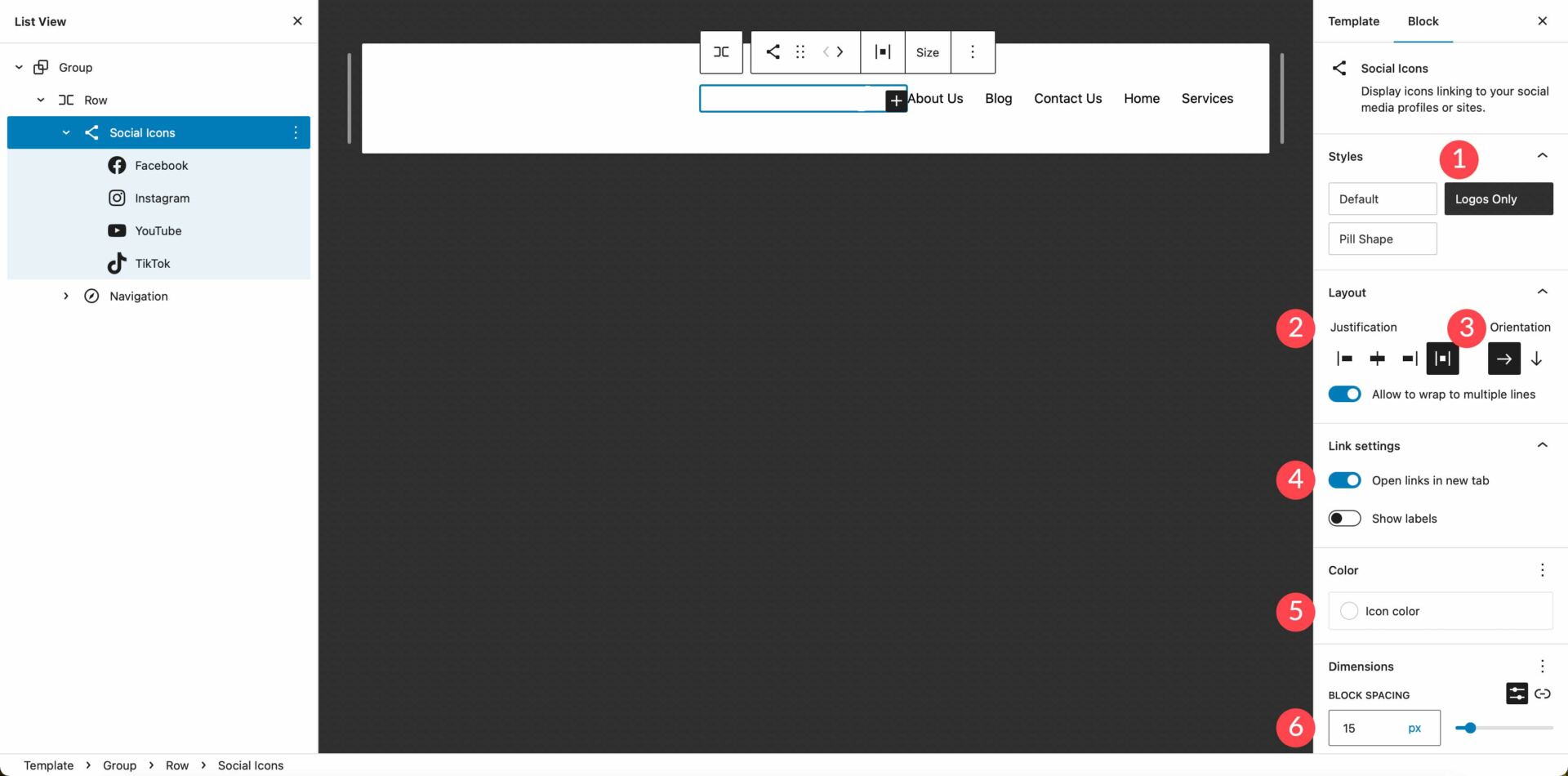
Subsequent, we’ll taste our icons. There are a variety of choices with the social media block together with which structure taste you’d like – both default, which is a symbol enclosed in a circle, trademarks solely, or tablet form. Subsequent is structure justification and orientation, which controls whether or not your blocks shall be displayed horizontally or vertically, and the way you’d like them to be justified. Then there are hyperlink settings. Right here you’ll make a choice to open the hyperlinks in a brand new tab, and make a choice whether or not to turn the labels.

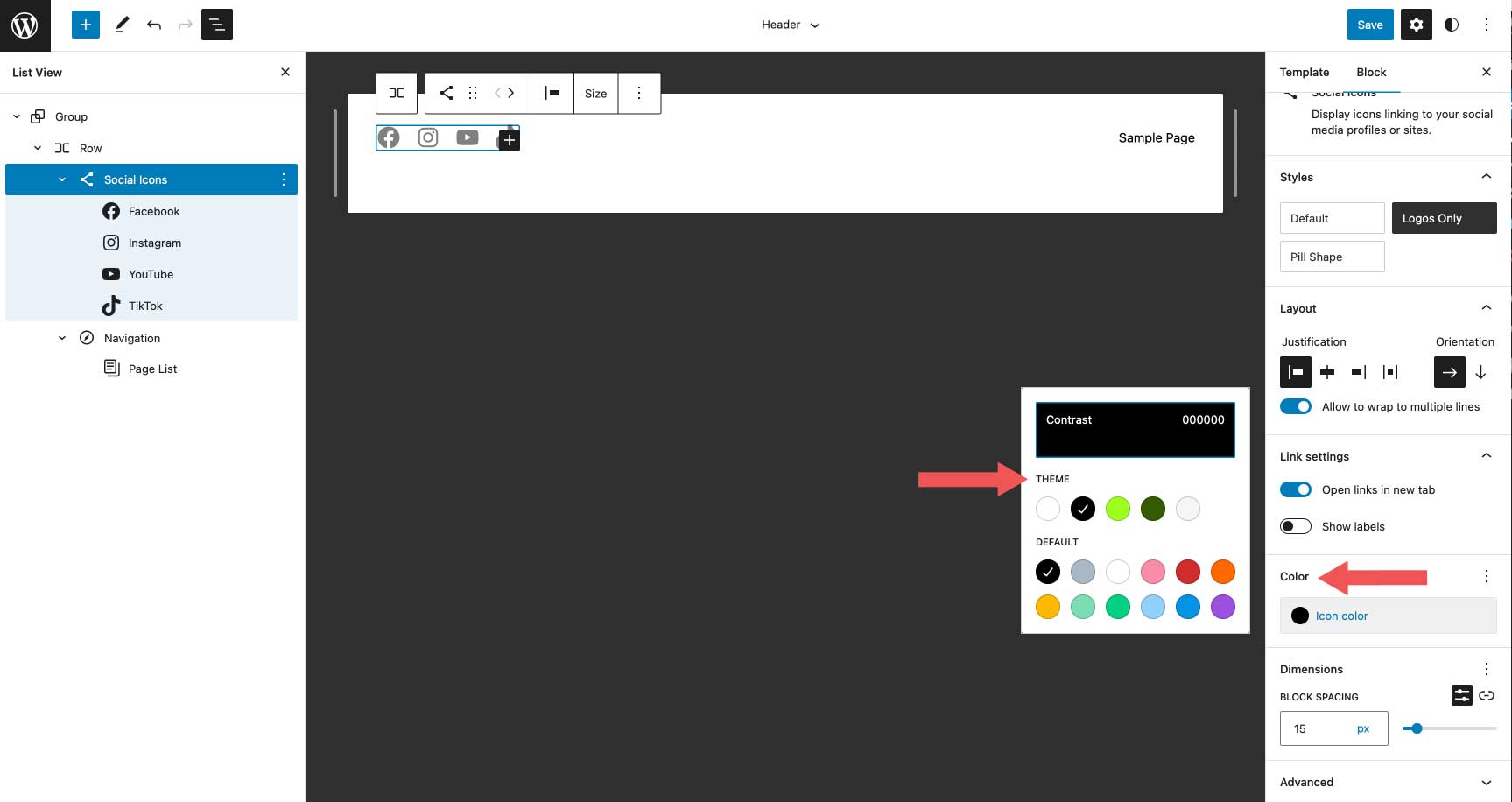
Relying on which structure taste you select, you’ll have other colour alternatives. For instance, when settling on brand solely, you’ll solely be capable of upload colour to the symbol itself. If you select default or tablet form, you’ll make a choice each icon colour and background colour. The to be had colours are pre-selected within the Twenty Twenty-3 theme. Will have to you select so as to add extra, you’ll wish to upload them on your theme’s theme.json document.

The general settings staff is Size, which allows you to regulate how a lot spacing to set between every social icon.

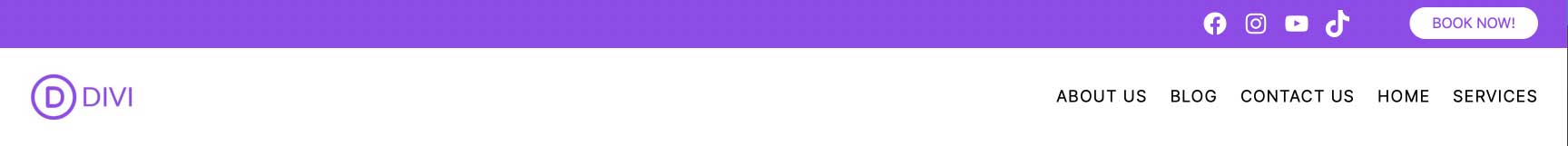
On this instructional, we’re going to make a choice the logo-only taste, set the justification to area between pieces, and make a choice the horizontal orientation. This may occasionally calmly area our icons, show them horizontally, and display solely the icon itself with no background. Beneath hyperlink settings, set it to open hyperlinks in a brand new tab. For colour, make a choice white. In spite of everything, upload 15px block spacing underneath the size settings.

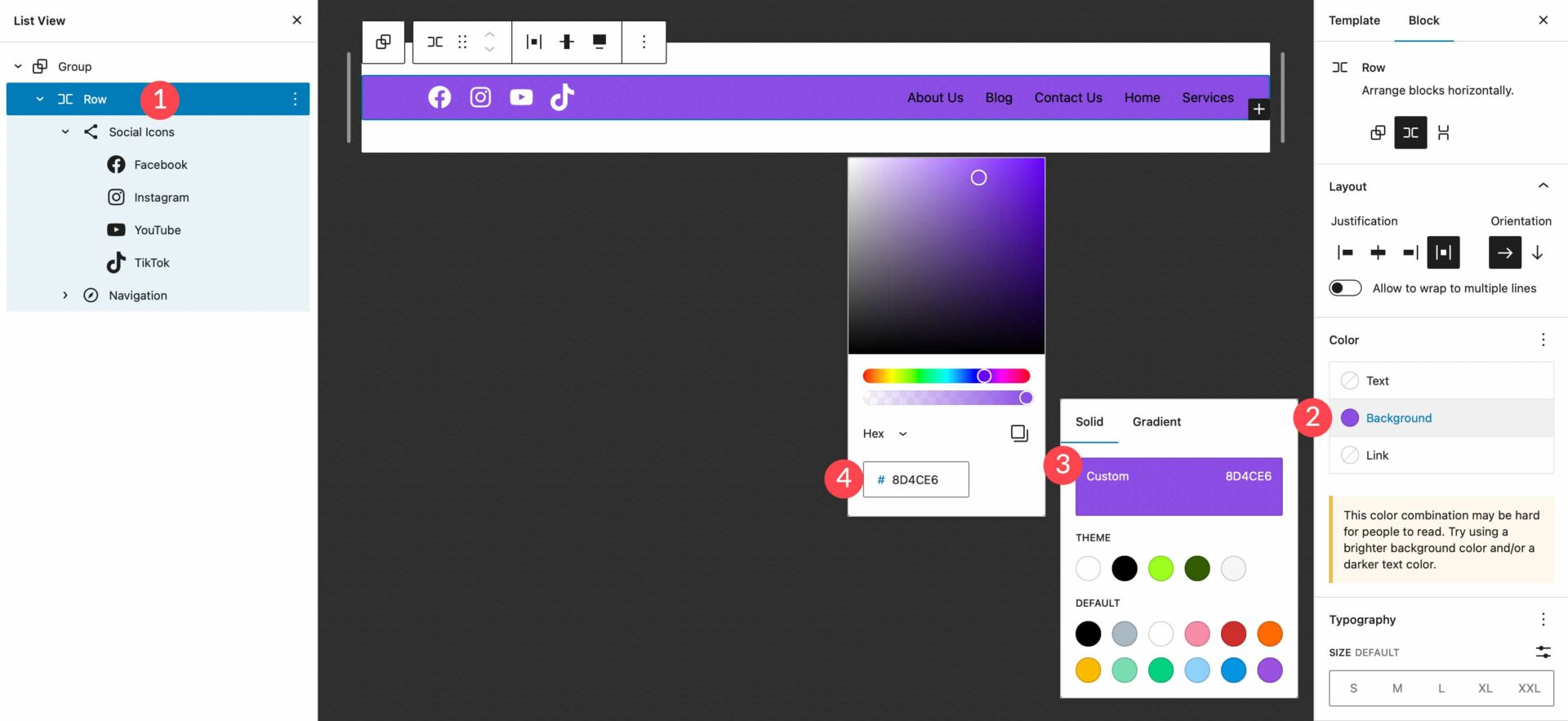
Atmosphere A Background Colour to the Row
Subsequent, we’re going so as to add a background colour to the row. Within the listing view, make a selection the row block. In more settings, find background underneath colour. Click on throughout the base field and upload #8D4CE6 as the colour.

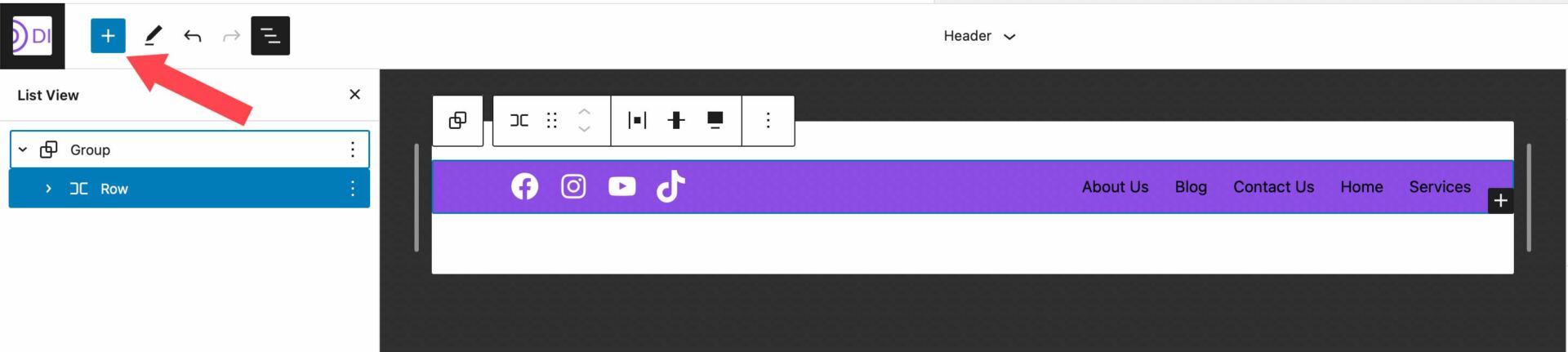
Including an Further Row to the Header
Our header calls for a brand new row to be added. We’re going to be including a website brand block, in addition to a decision to motion button, so we’d like a spot for those to are living. It’s just right to keep in mind that when developing customized headers, including rows is an effective way to stay your blocks arranged.
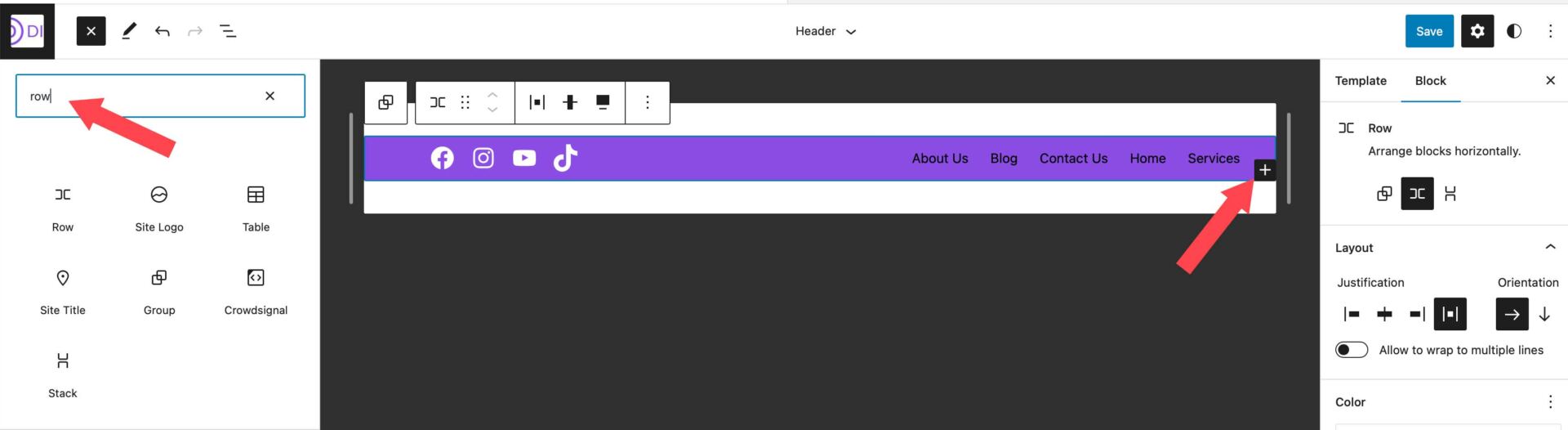
So as to add a brand new row, click on at the block inserter icon.

Subsequent, kind row into the hunt bar or /row immediately into the web page editor to insert a brand new row.

Shifting Blocks Between Rows
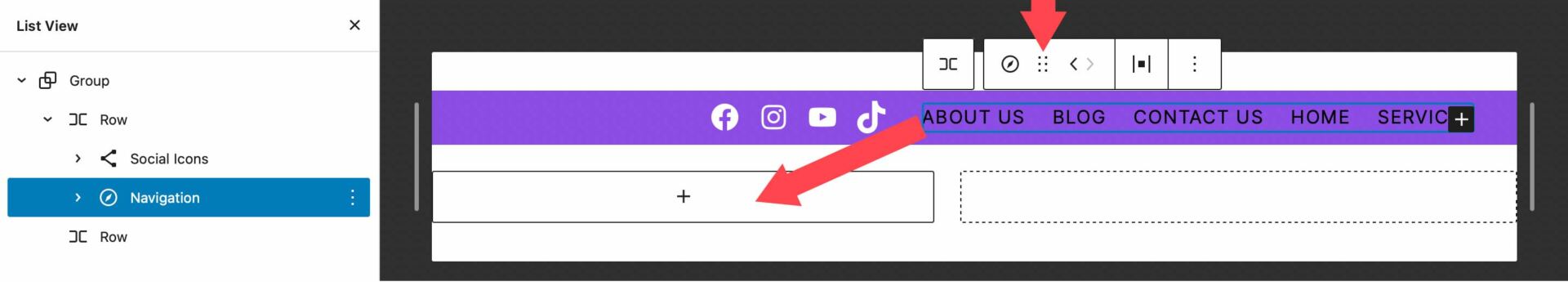
For the next move, we’re going to transfer our navigation block to our newly created row. In the long run, we’ll have social icons and a decision to motion button within the most sensible row, then a website brand block and navigation block on our 2d row. To transport the navigation block, click on on it within the web page editor. Click on the drag icon within the toolbar settings for the navigation block and drag it to our newly created row.

Upload the Button Block
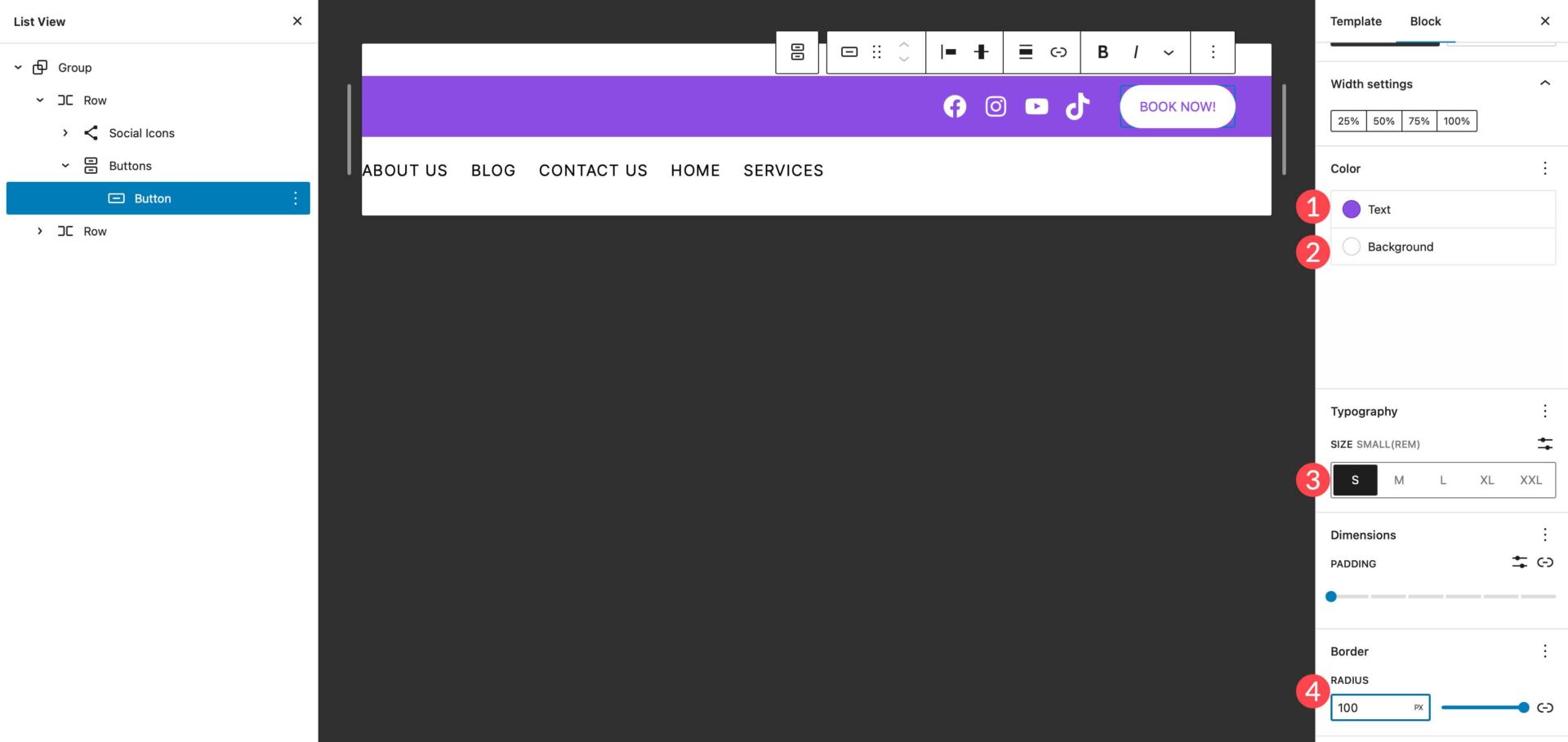
Your next step in developing our header is so as to add the button block to the primary row. Click on the block inserter, then seek for the button block within the seek bar. Drag the button block to the primary row. We’re going to taste our button as follows. Sort in BOOK NOW! for the textual content, then upload #8D4CE6 for the textual content colour, assign #ffffff for the button background colour, and provides the button a border radius of 100px. Depart the button textual content measurement set to small. Your button will have to now appear to be the screenshot beneath.

Upload the Web site Emblem Block
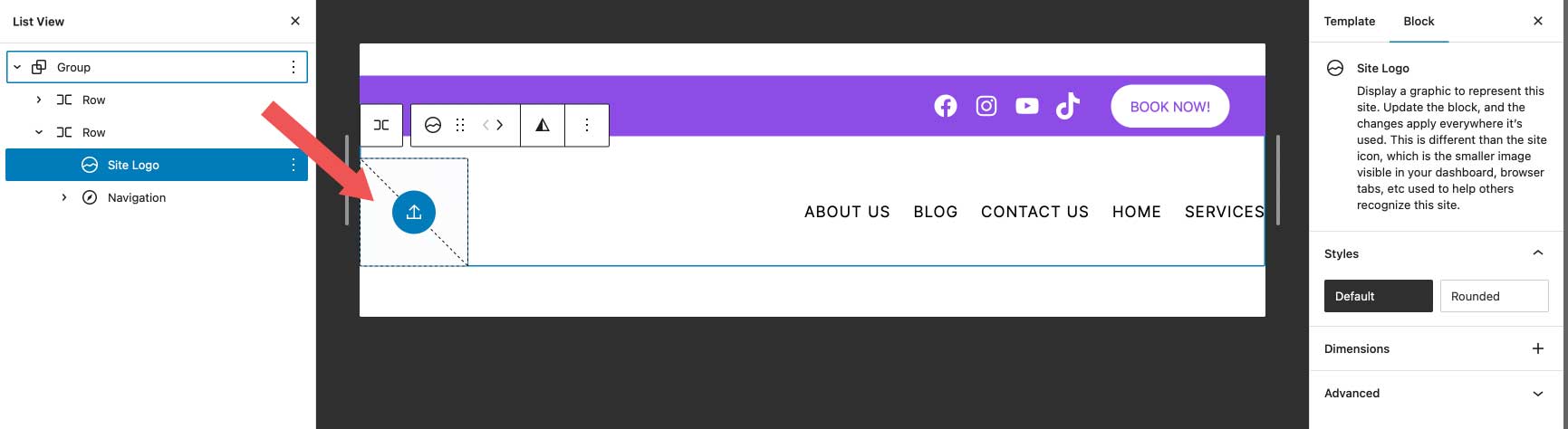
The ultimate block we’re going so as to add is the website brand block. The usage of the block inserter, seek for and make a selection the website brand block. Drag it to the second one row of the header.

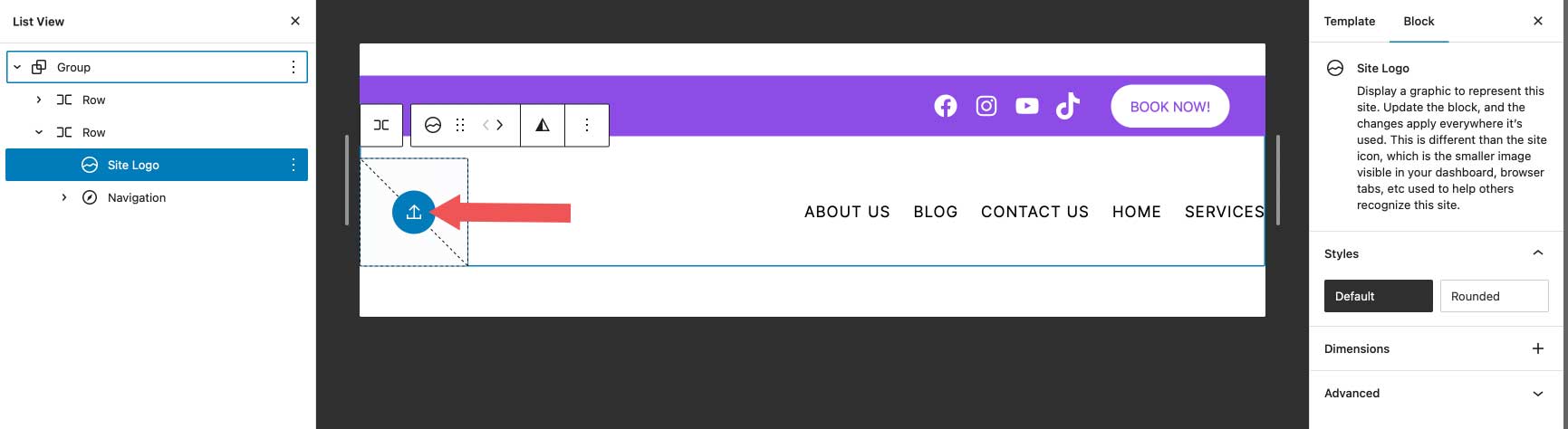
So as to add a brand new brand, click on the add button throughout the website brand block. You’ll both make a choice a picture already to your media library or add a brand new one.

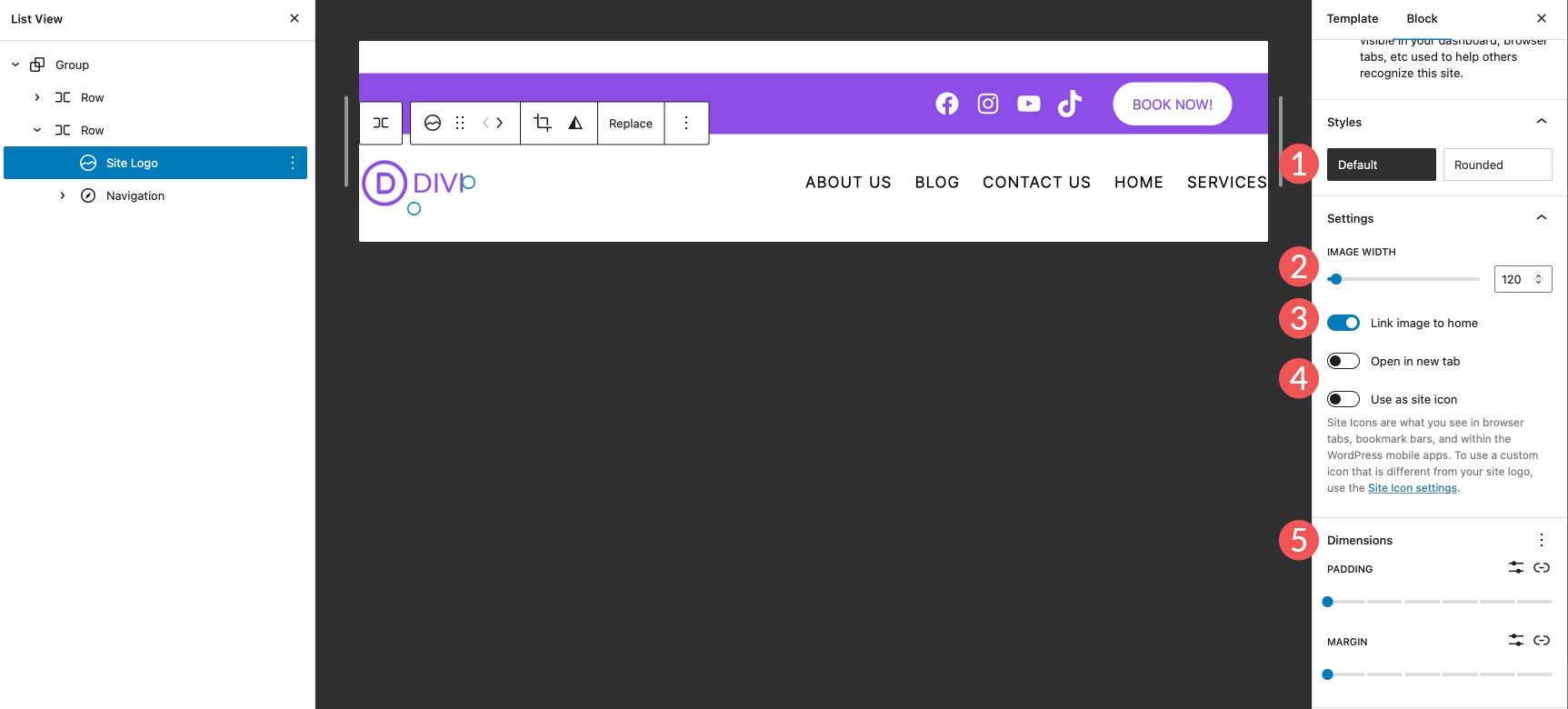
For the symbol settings, make sure that hyperlink symbol to house is enabled, and make a choice the width in your brand. Not obligatory settings come with whether or not to open the hyperlink in a brand new tab or use the symbol because the website icon. Moreover, you’ll set the margin and padding for the symbol underneath the scale settings.

You may additionally need to believe the use of the most efficient brand measurement in your website.
Ultimate Header Settings
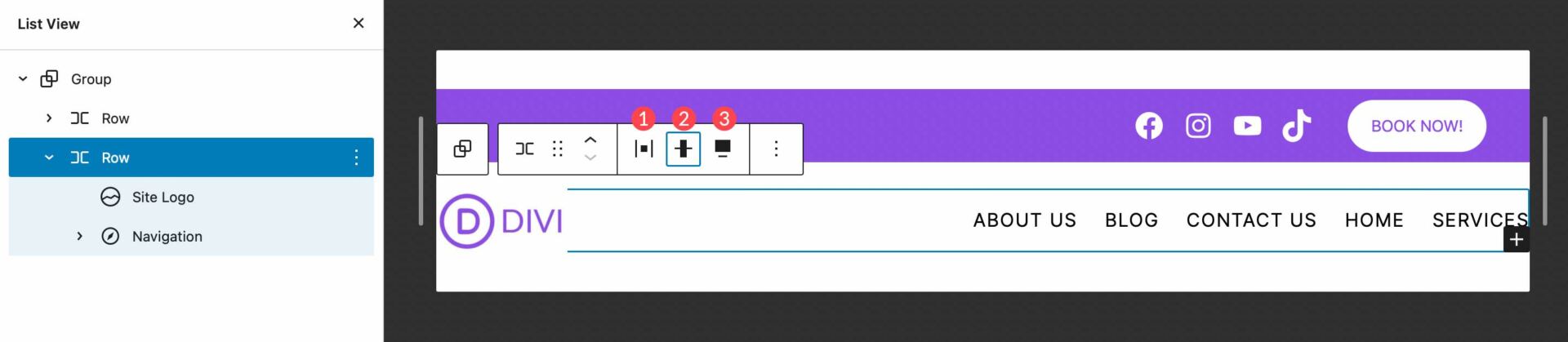
Ahead of our header can also be finished, there are a couple of settings we wish to test. First, make sure that the second row is ready to complete width to check our first row. Secondly, be sure that the justification is ready to area between pieces. Finally, set the row alignment to align heart.

That’s it! As you’ll see, getting access to and customizing your website online’s header can also be completed in a couple of quick steps the use of the WordPress website editor. Including, modifying, shifting, and resizing blocks is unassuming, and lets you be ingenious to create a customized header in your website.
Growing A couple of WordPress Header Template Spaces
Any other nice function of the WordPress website editor is the power to create other headers for various templates. Moreover, WordPress gives some lovely distinctive pre-made headers within the type of block patterns, that make it fast and simple to switch the glance of your website online’s header. Let’s take a look at how simple it’s to create a special header in your website. We’ll use the one template as an instance the way to create a special header that shall be implemented to posts at the website online.
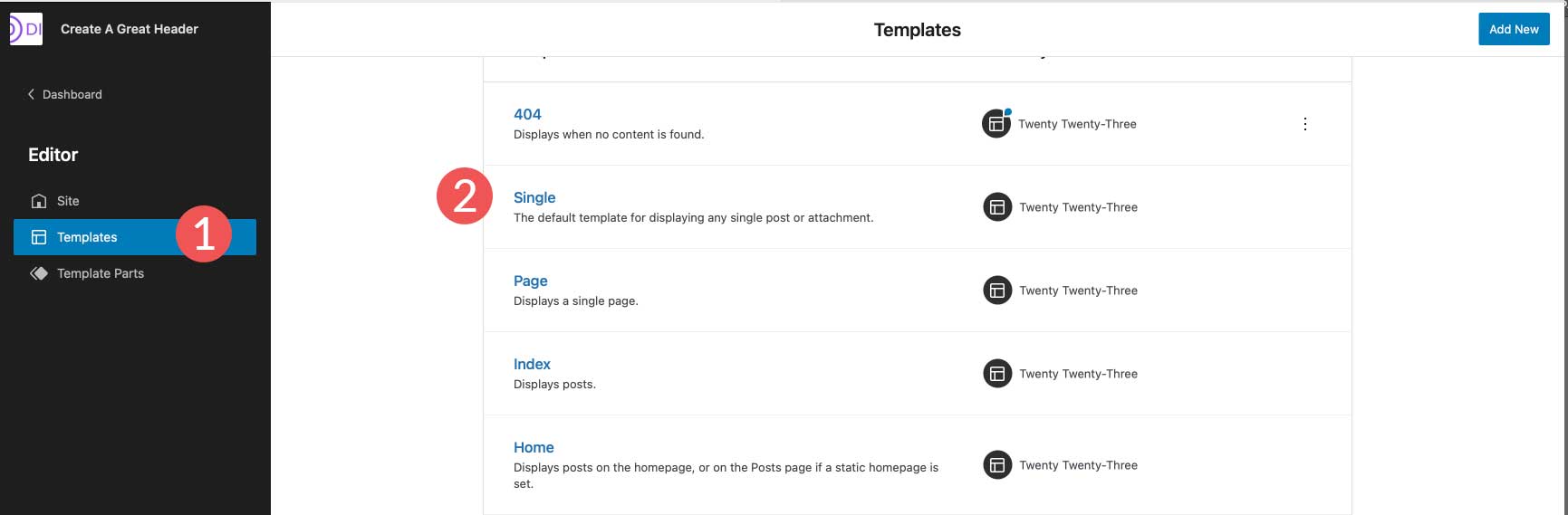
First, navigate to Templates within the website editor. Subsequent, make a selection the Unmarried template.

While you open the one template, you’ll see that the header we created within the ultimate segment is recently implemented. It’s vital to notice that you just will have to now not edit the header in this template or some other template as a result of adjustments you’re making to the header shall be implemented around the website. As an alternative, we’ll delete the header we constituted of this template, then create a brand new one that may solely observe to the template we’re operating with.
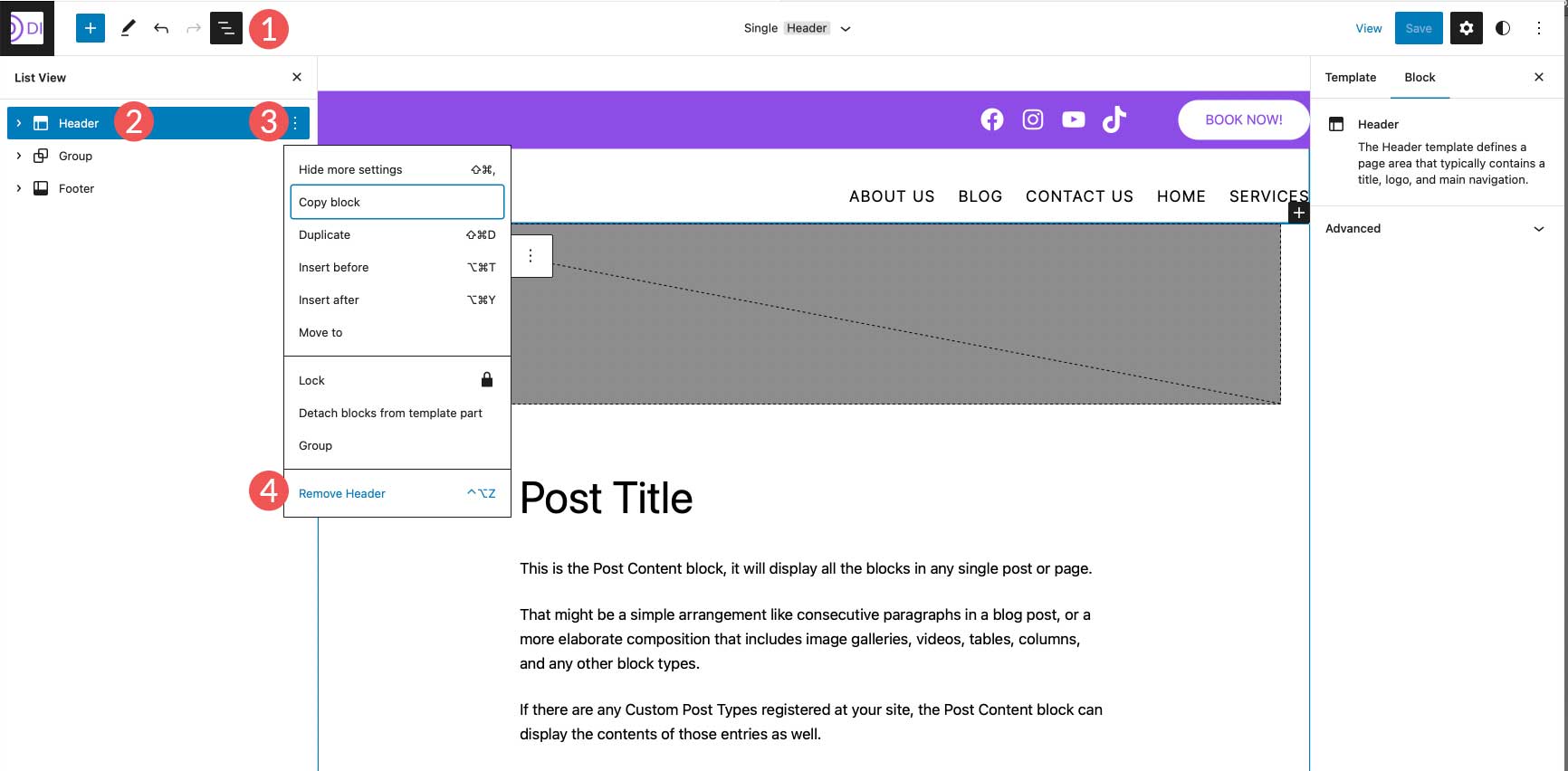
To delete the header, click on the listing view icon. Subsequent, make a selection the header, then click on the ellipsis menu to open the settings. In spite of everything, click on take away header.

Including A New Header To A Template
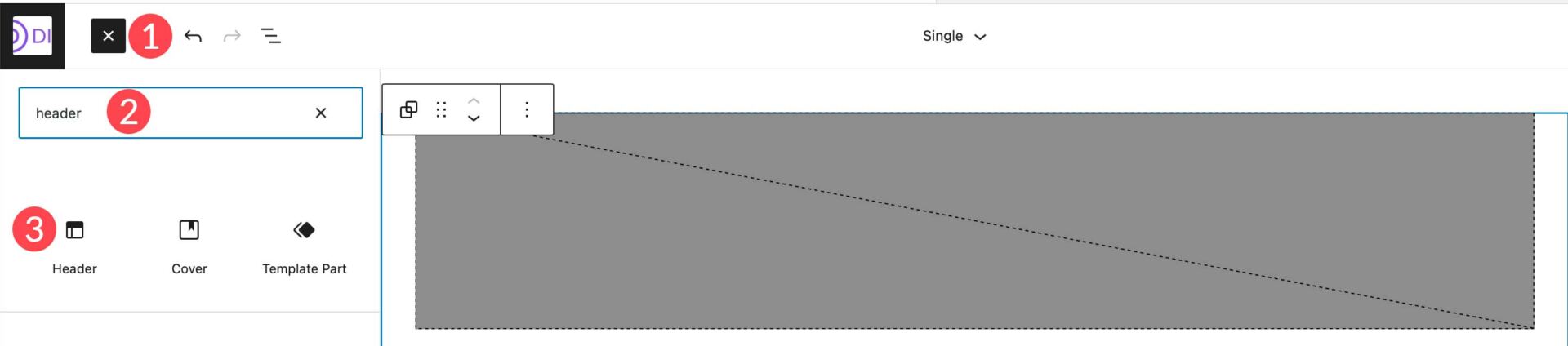
Subsequent, we’re going so as to add a brand new header to the one publish template. Click on the block inserter so as to add a brand new block. Subsequent, seek for and make a selection the header block so as to add it to the template.

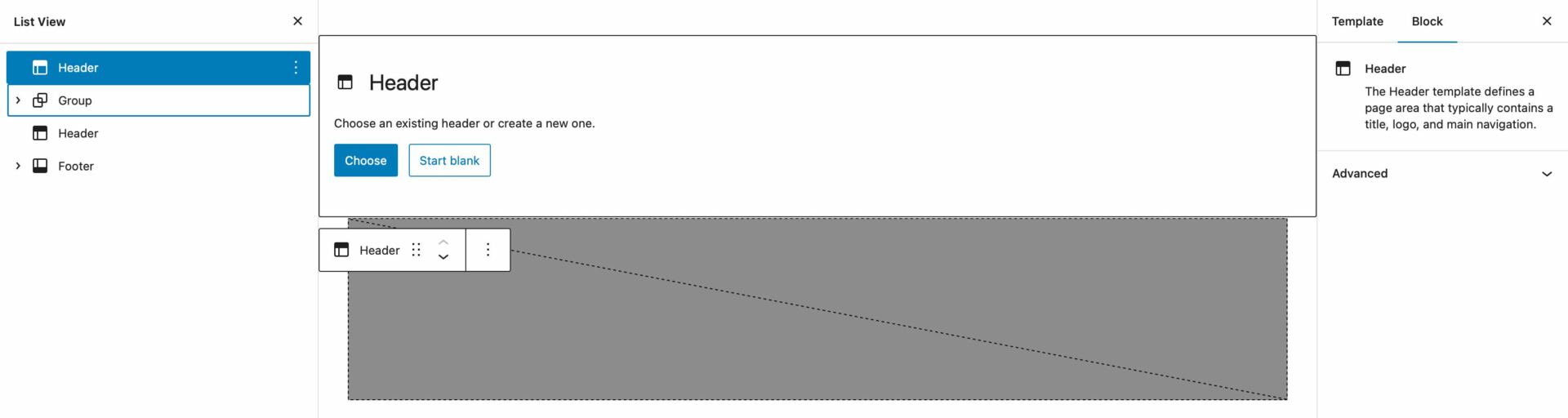
When developing a brand new header, there are a few choices. You’ll choose between a pre-made trend, make a choice a header that you’ve already created, or create a brand new one.

The usage of a Premade Development Header
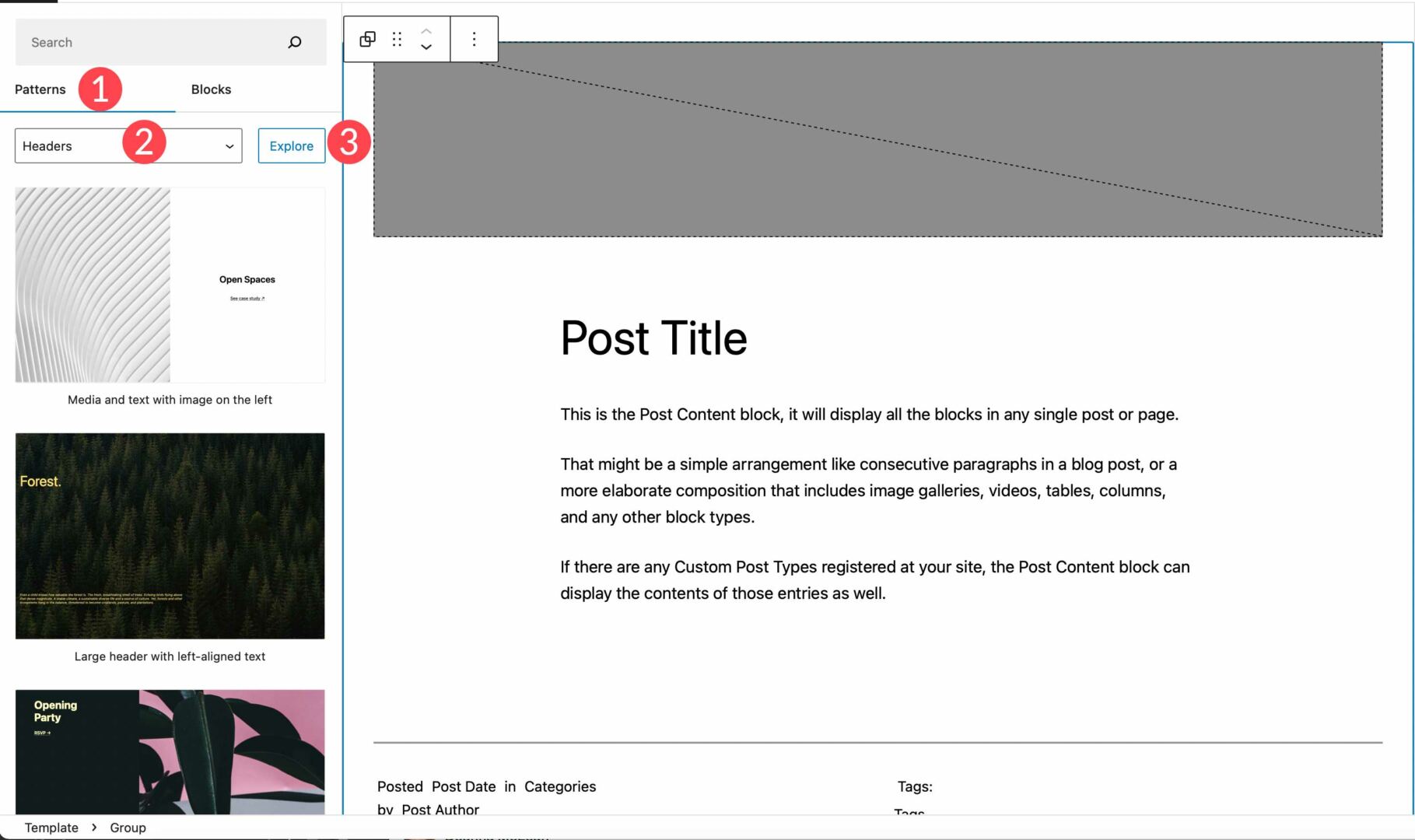
To make a choice a WordPress block trend, merely navigate to the patterns tab, then seek for headers. The entire to be had header patterns for the Twenty Twenty-3 theme shall be indexed there. However, you’ll click on the discover button to seek for and upload a header from the WordPress trend library.
NOTE: Now not all header patterns will come with navigation/menu components. It’s possible you’ll wish to seek for navigation patterns to seek out what you might be searching for.

Making a New Header From Scratch
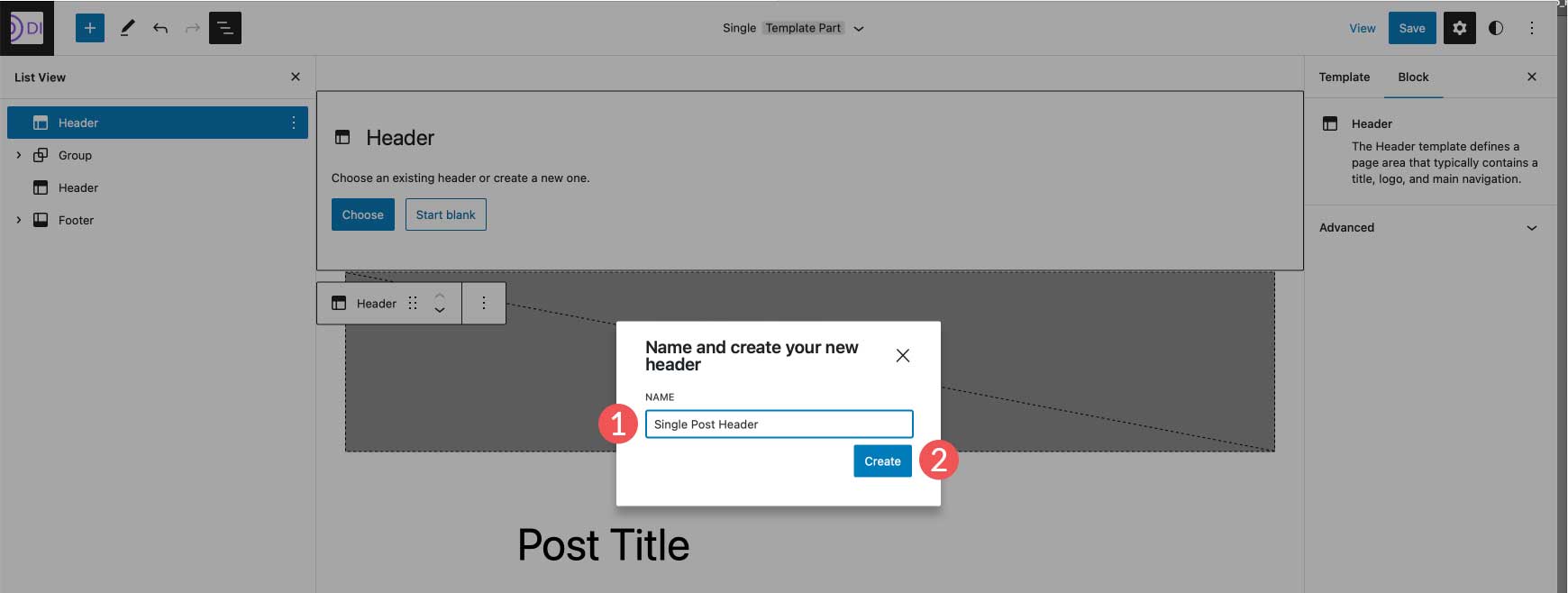
If you wish to create every other header from scratch, somewhat than use a trend, you’ll make a choice initially a clean header. By way of opting for get started clean, you’ll be triggered to call your template phase. Title it “unmarried publish header”, then click on create.

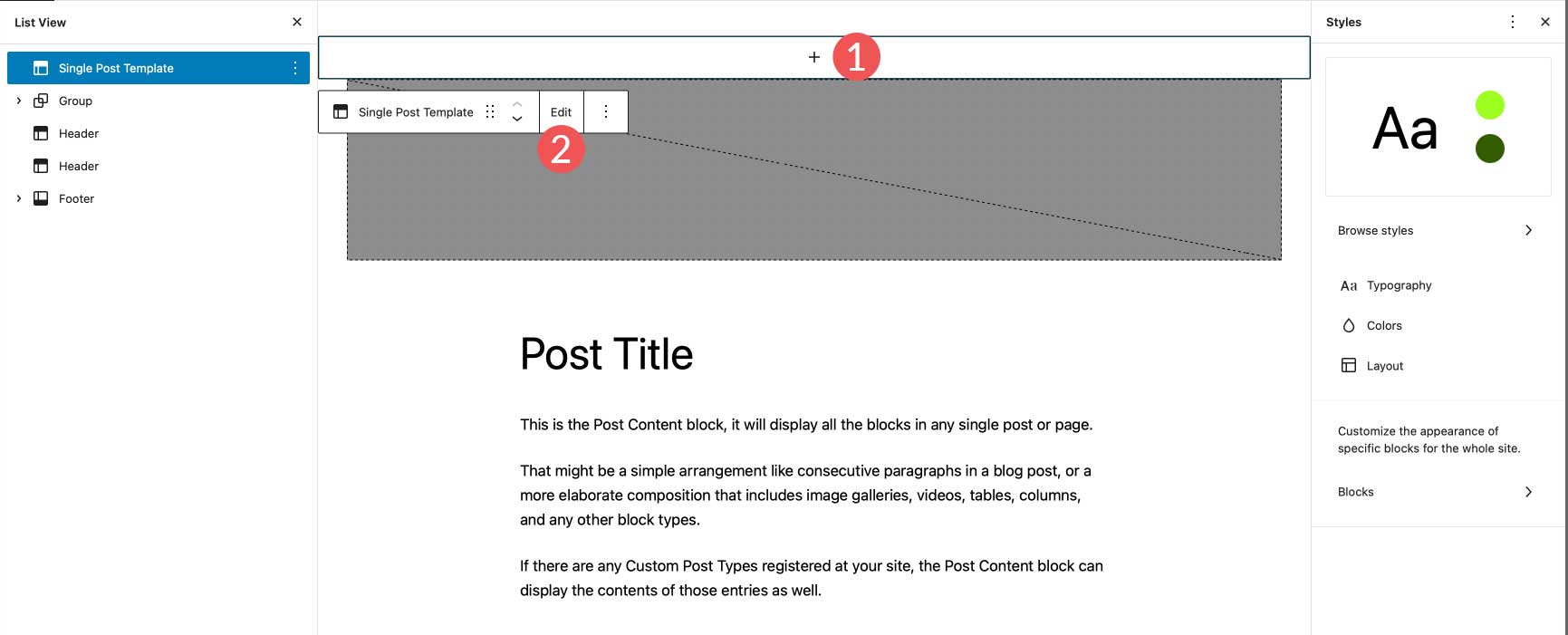
As soon as your header is in position, merely click on on it within the web page editor to begin including blocks. However, you’ll click on the edit button to be taken to the template editor, the place you’ll upload any rows or blocks you’d love to create a fully new header.

The usage of Divi to Upload and Customise WordPress Headers

Divi gives a an identical approach so as to add customized headers on your WordPress website online, but it surely kicks issues up a notch. Divi is probably the most complicated complete website modifying theme within the WordPress universe. With over 200 design components, a completely responsive framework, and the power to customise actually each and every facet of your website with no unmarried line of code, it’s the final internet designing enjoy to be had.
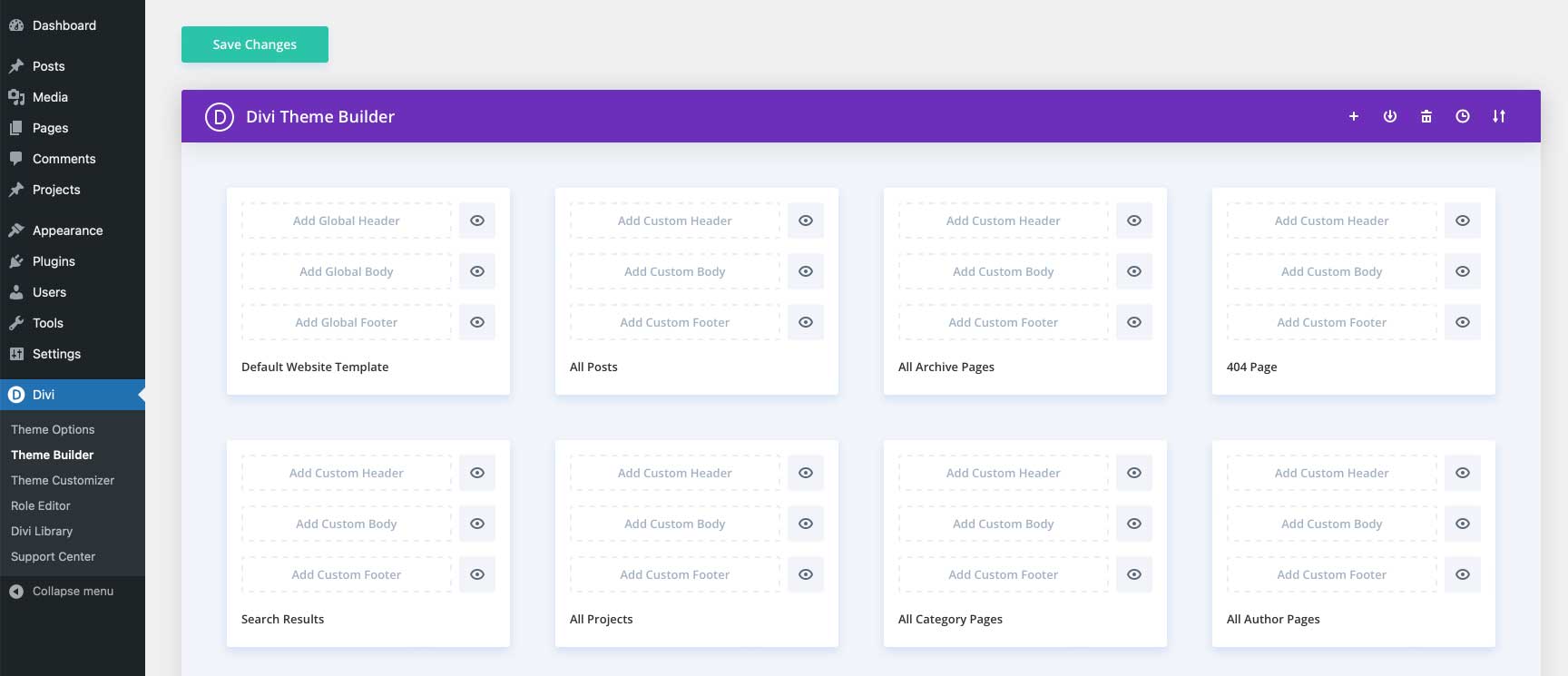
Divi makes use of the Theme Builder to provide the talent to create customized headers, then observe them to other templates for your website online. Headers can also be created and implemented on your pages, posts, archive pages, 404 pages, seek effects pages, initiatives, class pages, writer pages, and a lot more.

For more information, take a look at those 11 header sorts you’ll create with Divi.
FAQs About WordPress Headers
We’ve finished our absolute best to be as thorough as imaginable to provide the wisdom you wish to have to construct a customized WordPress header from scratch. That being stated, we’ve got put in combination some commonplace questions relating to WordPress headers to provide you with a greater figuring out of ways they paintings.
Will Customizing One Header Impact All Headers During My Web site?
Neatly, it is dependent. In the event you create a customized header, then attempt to exchange any facet of it in a special template, then sure, it’ll be affected anyplace that header is in position throughout your website. That being stated, you’ll create more than one headers for your website online and edit them with out fear. For instance, for those who create a header underneath template portions, that is thought of as your world header. Alternatively, you’ll create a special header and use it on sure templates.
As prior to now discussed, you’ll edit the one publish template (or some other template), delete the header recently put in, and create a fully new one this is solely implemented to that template.
How do Header Template Portions Paintings?
Template portions are sections of your website online which are repeated all the way through the website. Each headers and footers are regarded as template portions. Template portions can also be world, that means they observe to a definite segment on each and every web page and publish for your website, or solely observe to sections on sure pages. For instance, you’ll have a header template phase this is set globally to use in all places, but every other template phase that you’ve assigned solely to sure pages, such because the 404 web page.
What Roughly Blocks can I take advantage of in a WordPress Header?
You’ll use any block within the WordPress library inside a WordPress header. Even though some blocks make extra sense than others. You will have to for sure incorporate a navigation block, and website brand block, and believe the use of others equivalent to social media icons, industry touch data, and buttons. For extra, see our tutorials on WordPress Blocks.
How do International Web site Types have an effect on my header taste?
International website types will routinely be implemented to each and every block inside your header. That being stated, you be capable of override world block types to your header through assigning other colours, textual content sizes, dimensions, and extra to the blocks to your header.
Customizing Your Web site’s Header Is More uncomplicated Than Ever
Because of complete website modifying, it’s imaginable to make your website online’s header glance and serve as any approach you’d like. You’re not caught with a monotonous header the place it’s unimaginable to make even the smallest of adjustments with no ton of coding. The usage of a complete website modifying theme equivalent to Twenty Twenty-3, or a extra powerful theme like Divi, will give you extra choices to taste your header to check your branding, upload vital components, and make a just right first affect.
What gear do you utilize to customise your website online’s header? Tell us through sounding off within the feedback beneath.
The publish Methods to Customise Your WordPress Header (in 2023) seemed first on Sublime Topics Weblog.
WordPress Web Design