The age of virtual advertising has observed the want to create high-converting, skilled, and artistic touchdown pages. Whether or not promoting an eBook, on-line device, or a high-ticket path, your attainable shoppers be expecting to engage with a touchdown web page someday. On this information, we’ll stroll throughout the more than a few gear and techniques you’ll be able to use to construct your subsequent touchdown web page with the facility of AI.
What’s a Touchdown Web page?
On this planet of internet design and virtual advertising, a touchdown web page typically refers to a web page particularly designed for lead era and conversion. Maximum touchdown pages are created to have customers take one explicit motion. While common pages on a web page may have various endpoints or targets, a touchdown web page’s challenge is singular. Some very important facets of a touchdown web page come with:
- Charming Headlines: Since touchdown pages center of attention on one primary name to motion, the part headings used all through it will have to be crowd pleasing.
- Convincing Copywriting: Copywriting isn’t the same as conventional content material writing. Your touchdown web page reproduction will have to be extra sales-driven and excited by getting your customer to finish the purpose set for it.
- Enticing Visuals: Touchdown pages will have to have attractive visuals like photographs and movies to assist illustrate your merchandise or products and services.
- Social Evidence: Including social evidence like testimonials or opinions can assist construct believe along with your target market and build up gross sales and conversions. No touchdown web page is entire with a testimonial or opinions part.
- Transparent Name to Motion: Whether or not this is a button, an electronic mail opt-in, or a touch shape, each and every touchdown web page wishes a transparent name to motion to make it smooth for customers to take the step you need.
What are the Advantages of Making a Touchdown Web page with AI?
Making a a success touchdown web page will also be time-consuming and costly, particularly when hiring pros. However with the assistance of AI, you’ll be able to create touchdown pages with the entire very important parts with out losing money and time to get skilled effects.
Listed below are one of the advantages of the use of AI to create your touchdown pages:
- Sooner Building: AI permits you to construct touchdown pages briefly. AI has advanced to the degree the place you’ll be able to create content material, generate photographs, and spin top quality movies briefly and successfully. All of those options are essential when constructing a forged touchdown web page.
- Skilled AI Copywriting: AI writing gear mean you can upload skilled copywriting for your touchdown web page in keeping with your model and conversion targets, making headlines pop and the content material extra attractive and compelling.
- Customized AI Visuals and Movies: Quite a lot of AI gear can briefly create a touchdown web page’s welcome video or sizzle reel. And there are tough AI artwork turbines for growing top quality photographs and illustrations on your touchdown web page. This may prevent important money and time from hiring a certified.
- Built-in Automation: With AI, it’s conceivable so as to add a degree of automation to the interactions that your customers enjoy in your touchdown web page. Integrations with third-party gear, A/B trying out, dynamic content material, and others are examples of automation AI mean you can convey for your touchdown web page. Moreover, the true touchdown page-building will also be computerized with AI.
- Enhanced Personalization: Tailoring content material and contours to the wishes of your customers is more straightforward to do with AI. Briefly build up consumer engagement by using AI gear that convey individualization for your touchdown pages. AI Chatbots are a not unusual technique to personalize the consumer enjoy your long term shoppers will have in your touchdown web page.
- Deeper Information Insights: AI too can analyze and procedure information to enhance touchdown pages. Consumer habits research, conversion price optimization (CRO), and different insights will also be gleaned, processed, and analyzed extra simply with AI. Moreover, operating AI-driven checks mean you can fine-tune your pages on your long term shoppers.
Now that we’ve checked out some advantages of the use of AI to construct your touchdown pages let’s learn to do that nearly.
Techniques to Create Touchdown Pages with AI
There’s a myriad of ways in which you’ll be able to create touchdown pages with AI, together with:
- The usage of AI web page developers or touchdown web page turbines
- The usage of AI Equipment and Platforms for assist
- The usage of AI Web page Developers and Plugins for WordPress
First, have a look at how AI web page developers can assist us construct touchdown pages.
The usage of AI Touchdown Web page Turbines to Create Touchdown Pages Routinely
Many web page developers can be utilized to create touchdown pages on your services or products. Maximum include a library of modules, a repository of templates, plus apps and add-ons to incorporate further options. Some web page developers have taken this a step additional. By means of together with AI of their platforms, there are a couple of AI web page developers available on the market that you’ll be able to use to generate and optimize touchdown pages.
As an example, Hostinger’s AI Web page Builder takes 4 easy steps to create a web page. Plus, you’ll be able to briefly generate touchdown pages on your website online the use of their AI assistant.
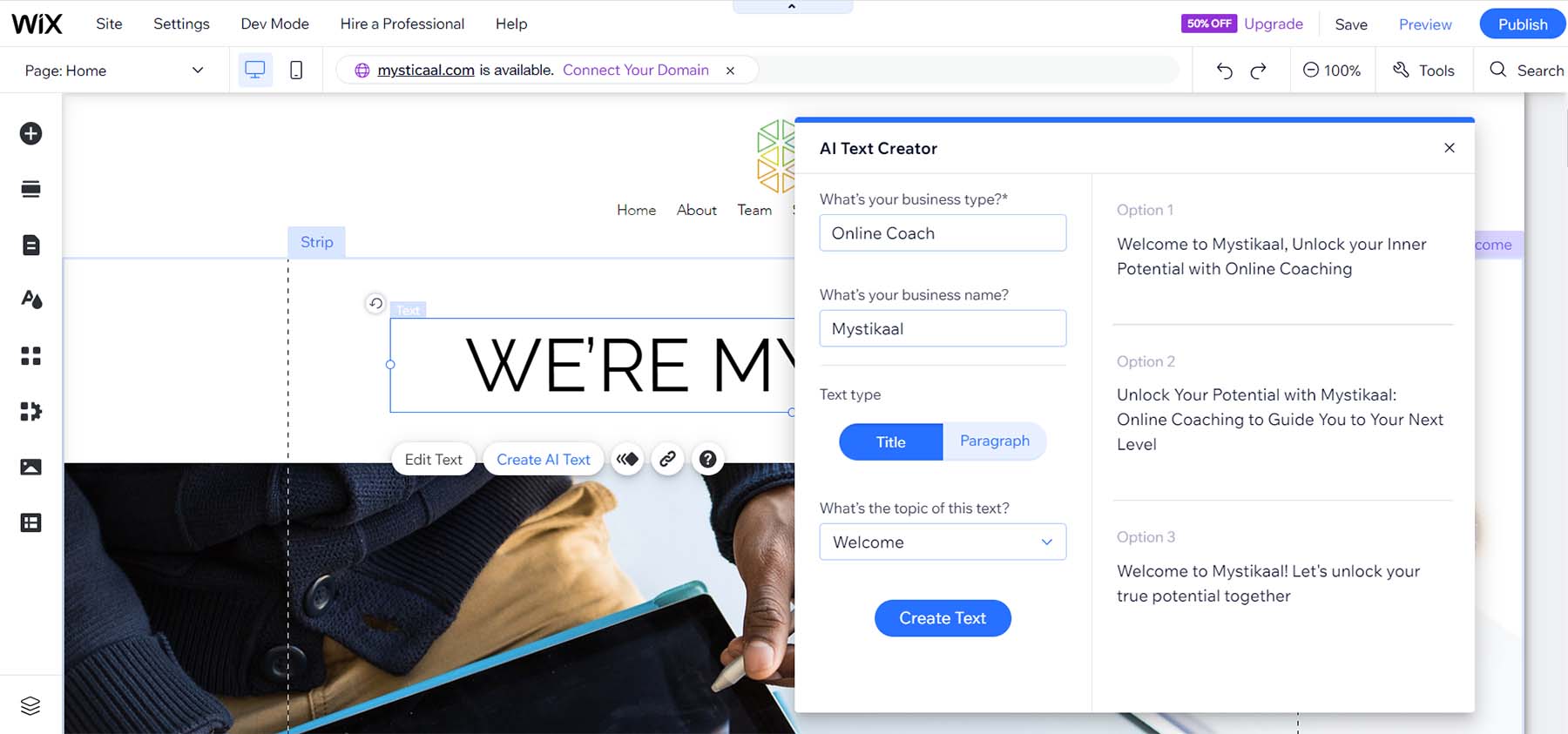
Wix ADI is some other AI web page builder via Wix, which will generate whole internet sites and touchdown pages with a unmarried urged. It additionally has an AI Assistant inside of its builder to regulate your touchdown web page content material with the facility of AI. As an example, Wix’s AI Textual content Writer inside of Wix Studio can generate titles, paragraphs, and extra in keeping with easy-to-use activates.

We’ve compiled an inventory of the most sensible AI web page developers to check if the use of an AI web page builder is a superb selection on your touchdown web page.
Developing Touchdown Pages With the Lend a hand of AI Equipment
No longer all web page developers or platforms have integrated AI answers for producing a complete touchdown web page for you mechanically. Alternatively, you’ll be able to nonetheless use exterior AI gear to assist create simpler touchdown pages on any web page platform. Maximum web page developers and CMS platforms like WordPress can have many premade touchdown web page templates or issues you’ll be able to use to get a top quality touchdown web page up and operating in mins. Then, you’ll be able to use different AI gear to complete the process. Whilst you mix those gear, good stuff can occur, leading to touchdown pages with the most productive each and every device can be offering.
As an example, you’ll be able to use ChatGPT or an AI writing device, Jasper, to create skilled copywriting for headlines, content material, and very important CTAs on your touchdown pages.
You’ll be able to additionally use AI symbol turbines like Midjourney to create gorgeous virtual artwork that you’ll be able to use in your touchdown pages.

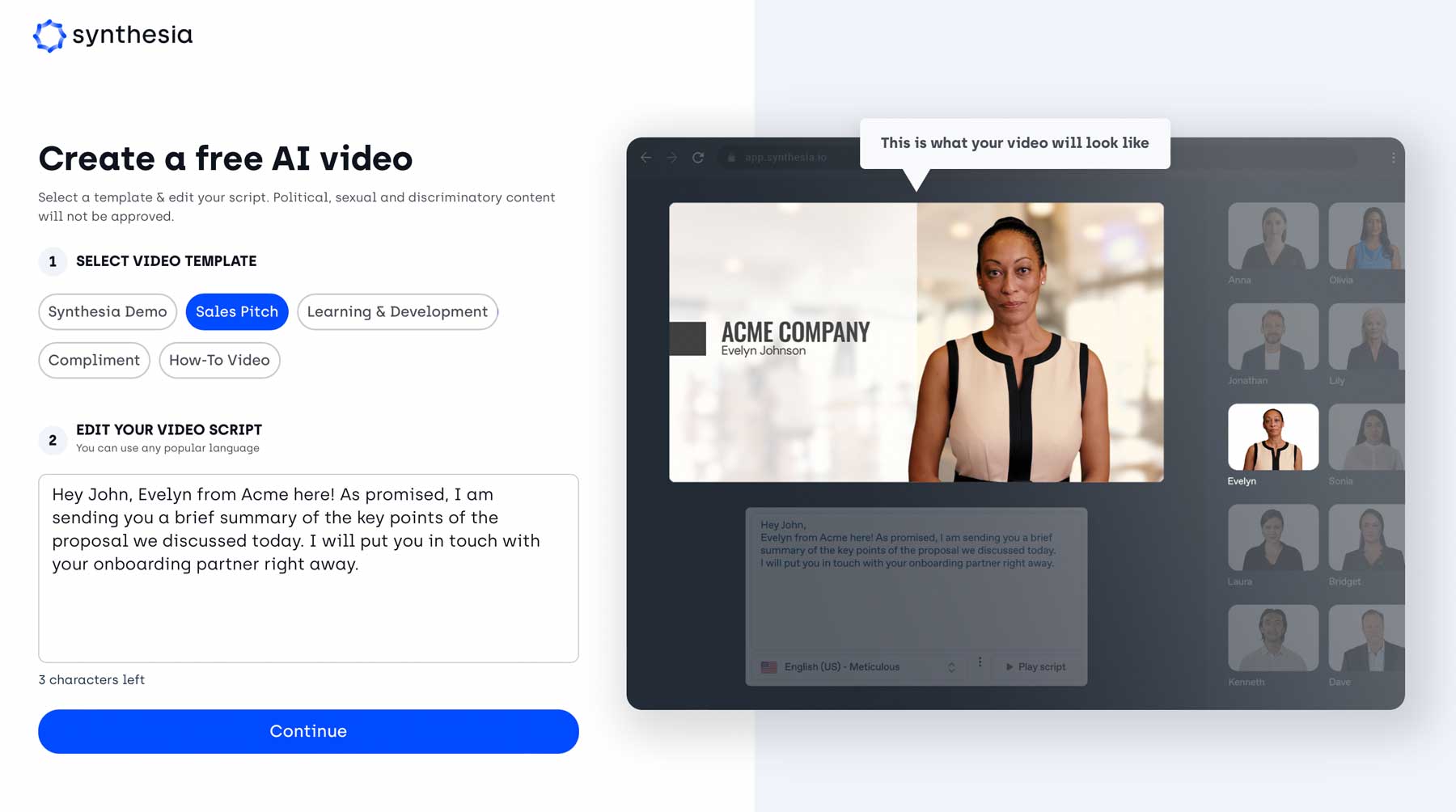
AI video turbines like Synthesia are on the leading edge of constructing skilled tutorials and gross sales pitch movies so that you can use in your touchdown web page. You’ll be able to create compelling and charming touchdown pages on your subsequent release via interweaving the wealth of gear to be had within the AI area.
Create Touchdown Pages in WordPress The usage of AI
In spite of everything, WordPress is becoming a member of the ranks of tech merchandise using AI of their ecosystem. From issues to plugins, you’ll be able to now to find greater than a handful of WordPress AI gear that you’ll be able to use to create your subsequent touchdown web page.

A plugin like AI Engine brings chatbots, code advent, symbol era, and different AI options for your WordPress web page. Putting in the Uncanny Automator plugin means that you can convey automation and AI for your WordPress web page. Moreover, issues like Elementor and Divi convey AI into the theme area. Divi AI, blended with its no-code builder, break up trying out, and advertising integrations, makes it a forged selection for constructing a touchdown web page with WordPress and AI.
Methods to Create a Touchdown Web page with AI in WordPress (Step via Step)
At this level, we’ve discovered the variations between a standard internet web page and a touchdown web page. Moreover, we perceive the more than a few tactics we will be able to use AI to construct a touchdown web page. Now, we’ll use Divi to create our touchdown web page’s format and very important sections, like our hero space and call-to-actions. Then, we will be able to create a touchdown web page in WordPress with Divi AI.
1. Map Out Your Touchdown Web page with AI
Developing an summary earlier than constructing your touchdown web page places you not off course to a a success release. An overview will information you at the sections to create, the headings to make use of, and the prospective add-ons or plugins you’ll want to spend money on on your touchdown web page to run easily. We will use a chatbot like ChatGPT to generate an summary for our web page.
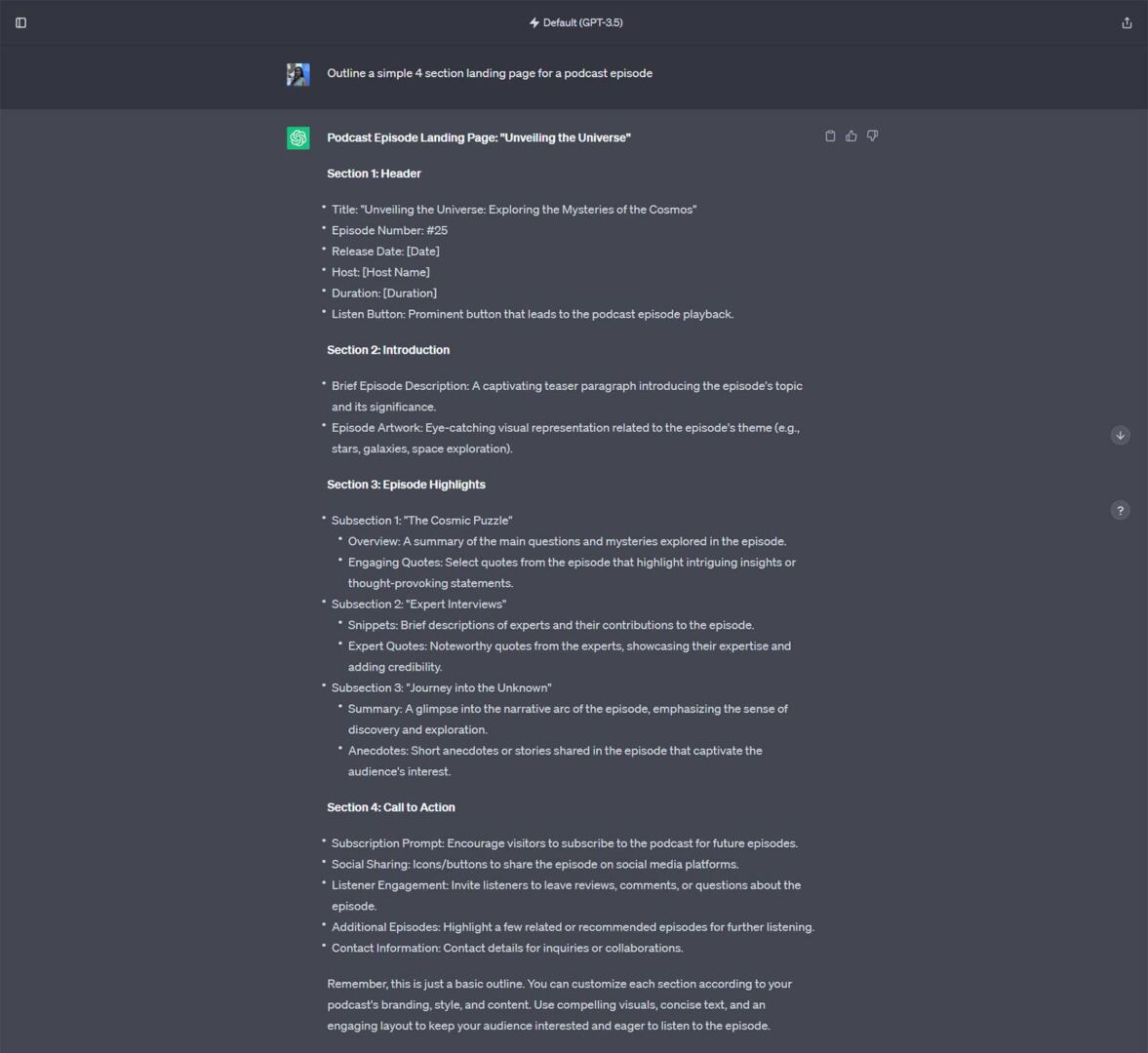
To begin, navigate to ChatGPT. Then, input a urged. This urged generated an summary to advertise a podcast episode, “Define a easy four-section touchdown web page for a podcast episode.” This used to be the description that used to be created:

ChatGPT has supplied a easy information at the titles, call-to-actions, and content material we will be able to create on our touchdown web page. This may assist encourage us as we create. With our define in hand, let’s construct our WordPress set up.
2. Setup WordPress
There are a couple of ways in which you’ll be able to arrange your WordPress set up. We’ve a step by step instructional appearing you easy methods to set up and arrange WordPress. On the naked minimal, you’ll want a area title and internet web hosting to get your WordPress web page off the bottom. In terms of the set up of the WordPress CMS, you’ll be able to use your internet host’s one-click installer. Alternatively, you will want to set up WordPress manually for extra customization. As soon as your WordPress set up is are living, you’ll be able to now transfer on to put in Divi.
3. Set up Divi and Divi AI
We’ll use Divi with Divi AI to construct a touchdown web page in WordPress. In case you are new to Divi, it is important to get a club and obtain Divi out of your member web page. Apply this nice walkthrough of easy methods to set up Divi, which fits in-depth about downloading the theme document, putting in it in WordPress, and authenticating your web page.

Construction your touchdown pages with Divi and Divi AI is an clever selection. Divi has a formidable no-code web page builder, making constructing gorgeous but complicated touchdown pages fast and smooth. Divi has a limiteless library of touchdown web page templates optimized for conversions and mean you can meet your objectives. Coupled with Divi AI, your touchdown web page is taken to the following degree. Divi AI can mechanically generate content material via simply scanning your web page context. It could actually additionally create distinctive, customized virtual artwork that may be resized, upscaled, and downloaded to be used in different advertising fabrics. Opting for to make use of Divi and Divi AI to energy your subsequent touchdown web page construct is the easiest way to create your gross sales and squeeze pages with AI.
4. Set Your Web page’s Website online Title and Tagline
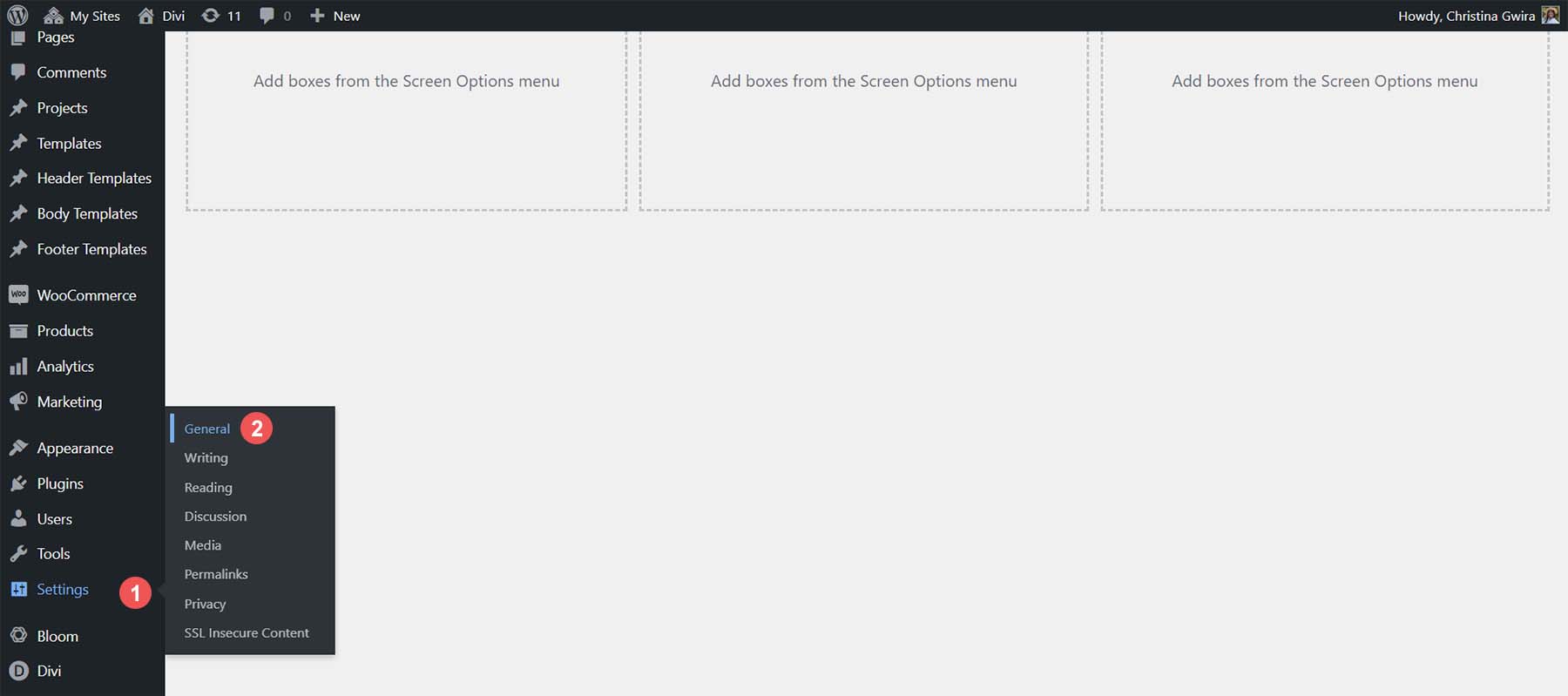
Divi AI makes use of your web page’s website online identify and tagline as a place to begin to create on-brand and related content material on your web page. After now we have put in WordPress and Divi, we will have to set those two up. After logging into your WordPress dashboard, hover over the Settings menu from the left-hand menu. Then, click on Basic.

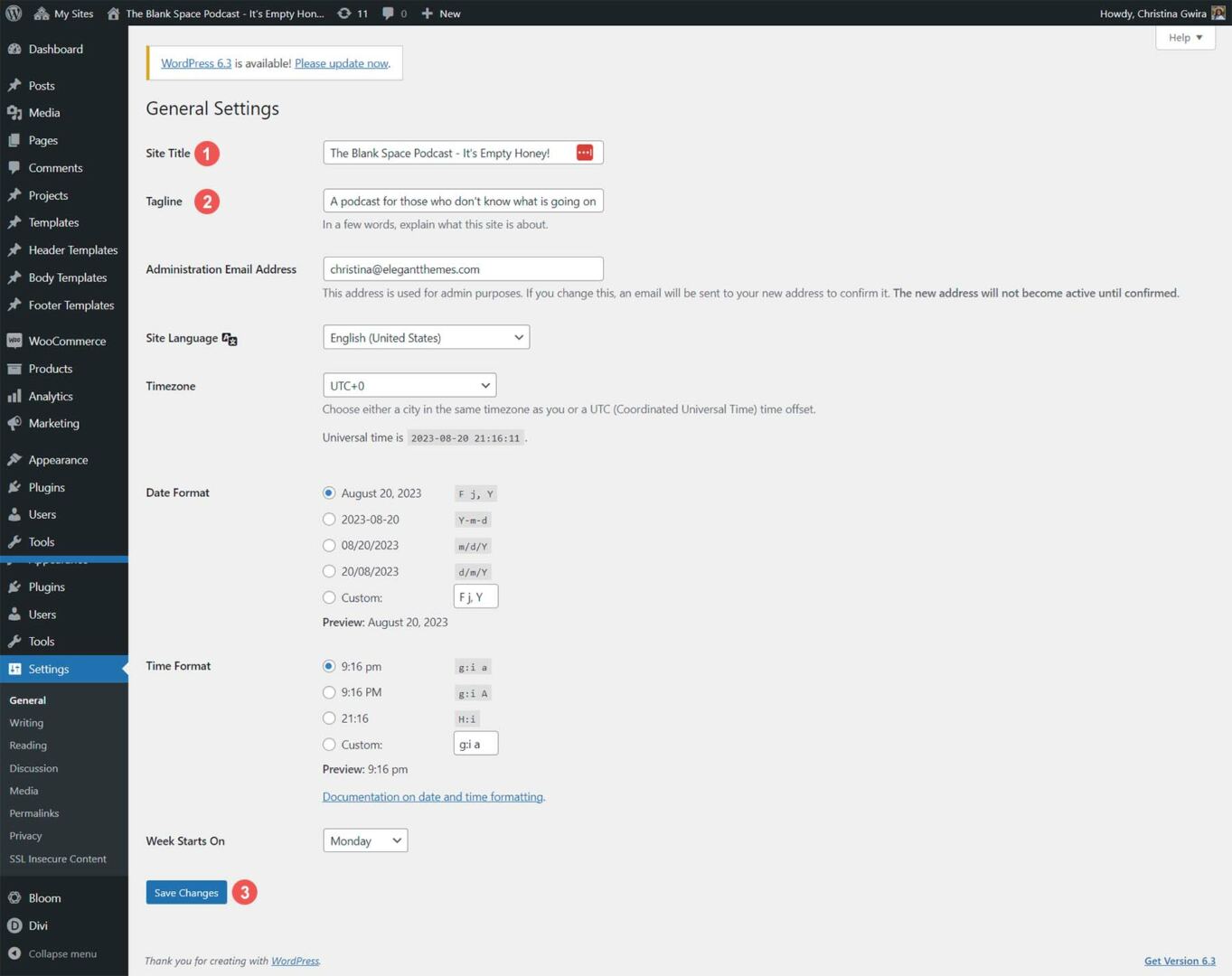
Subsequent, input your website online identify, in addition to your tagline. We incorporated one of the most key phrases we’d like to make use of as we optimize our content material for serps – podcast – inside of our website online identify and tagline.

In spite of everything, click on at the blue Save Adjustments button. Subsequent, we will be able to start growing and laying out our touchdown web page in Divi with Divi AI.
5. Create Your Touchdown Web page
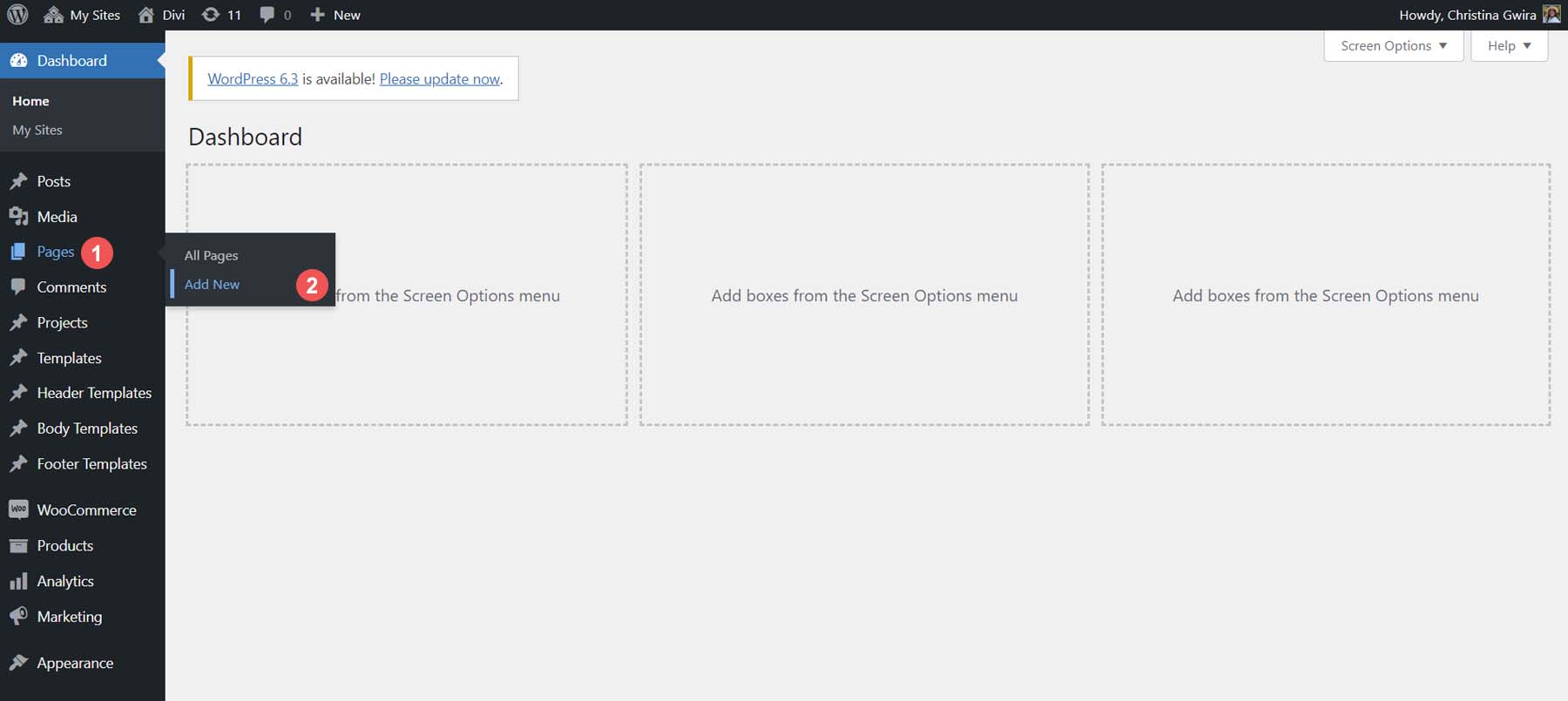
We’ll create a touchdown web page on this information to inspire listeners to enroll in our electronic mail listing. Hover over the Pages hyperlink from the left-hand menu to create a brand new web page. Subsequent, click on Upload New.

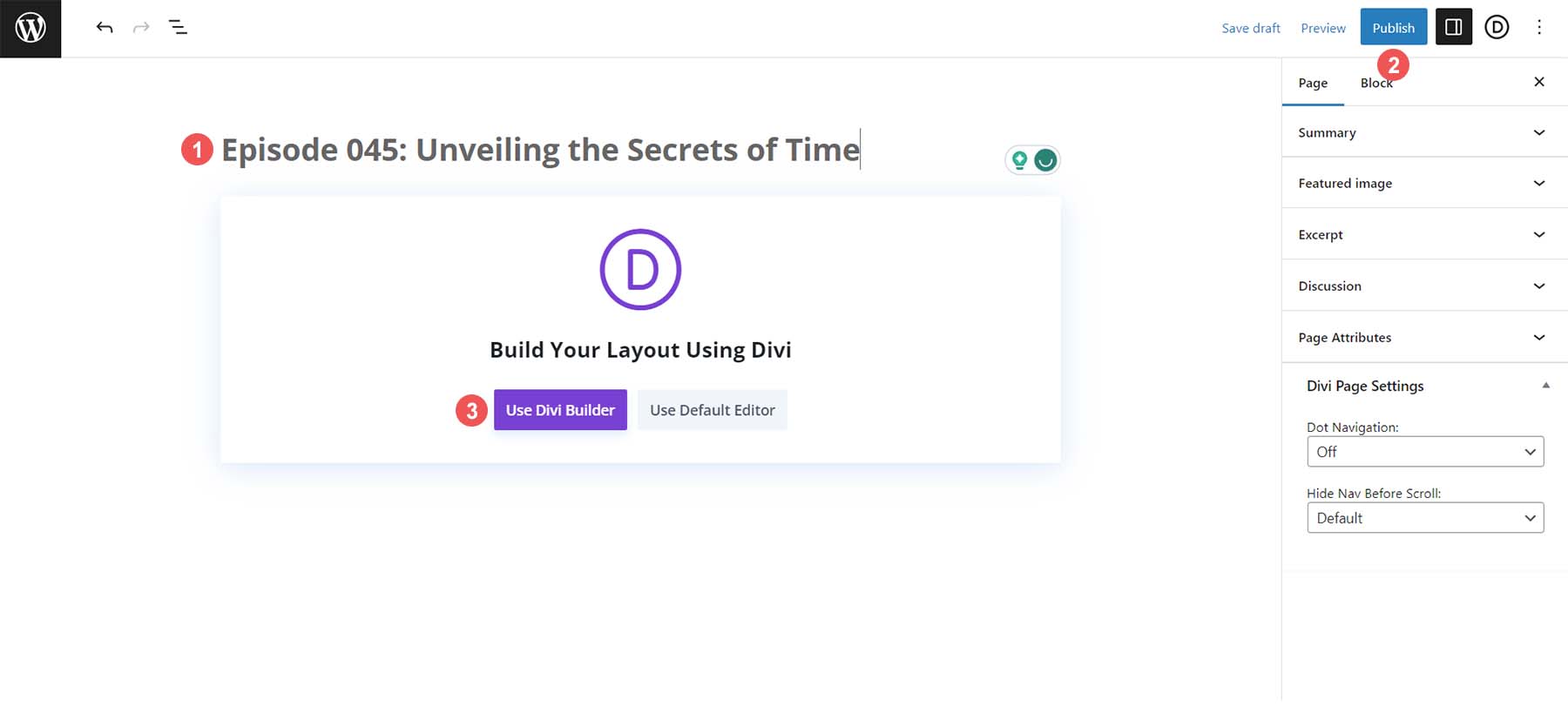
Subsequent, give your web page a identify. Then, click on the blue Submit button to create your web page. In spite of everything, click on the red Use Divi Builder button to turn on the Divi Builder.

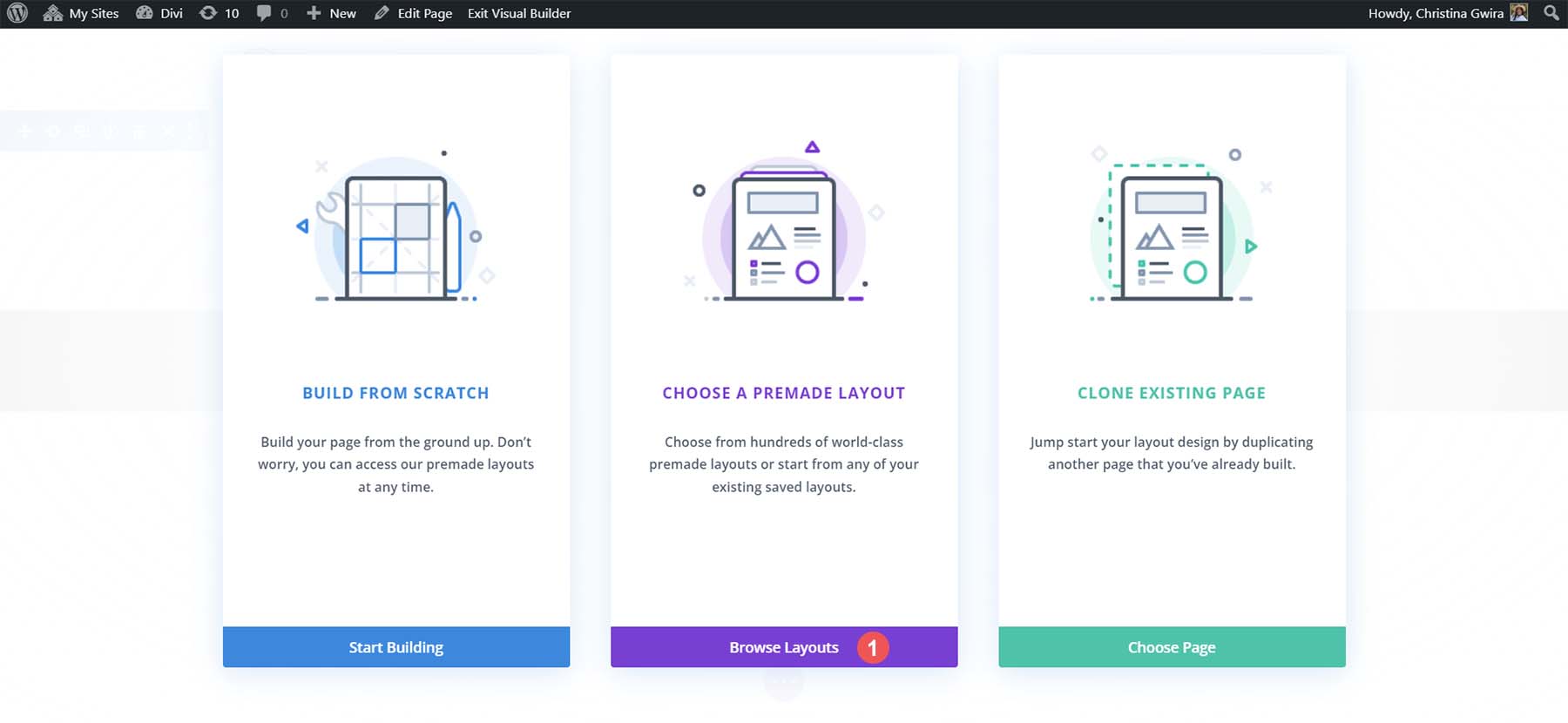
You’ll have 3 choices to create a brand new web page in Divi. We’ll use a format from the various format packs Divi supplies. So, click on the red Browse Layouts button to open the Divi Format Library.

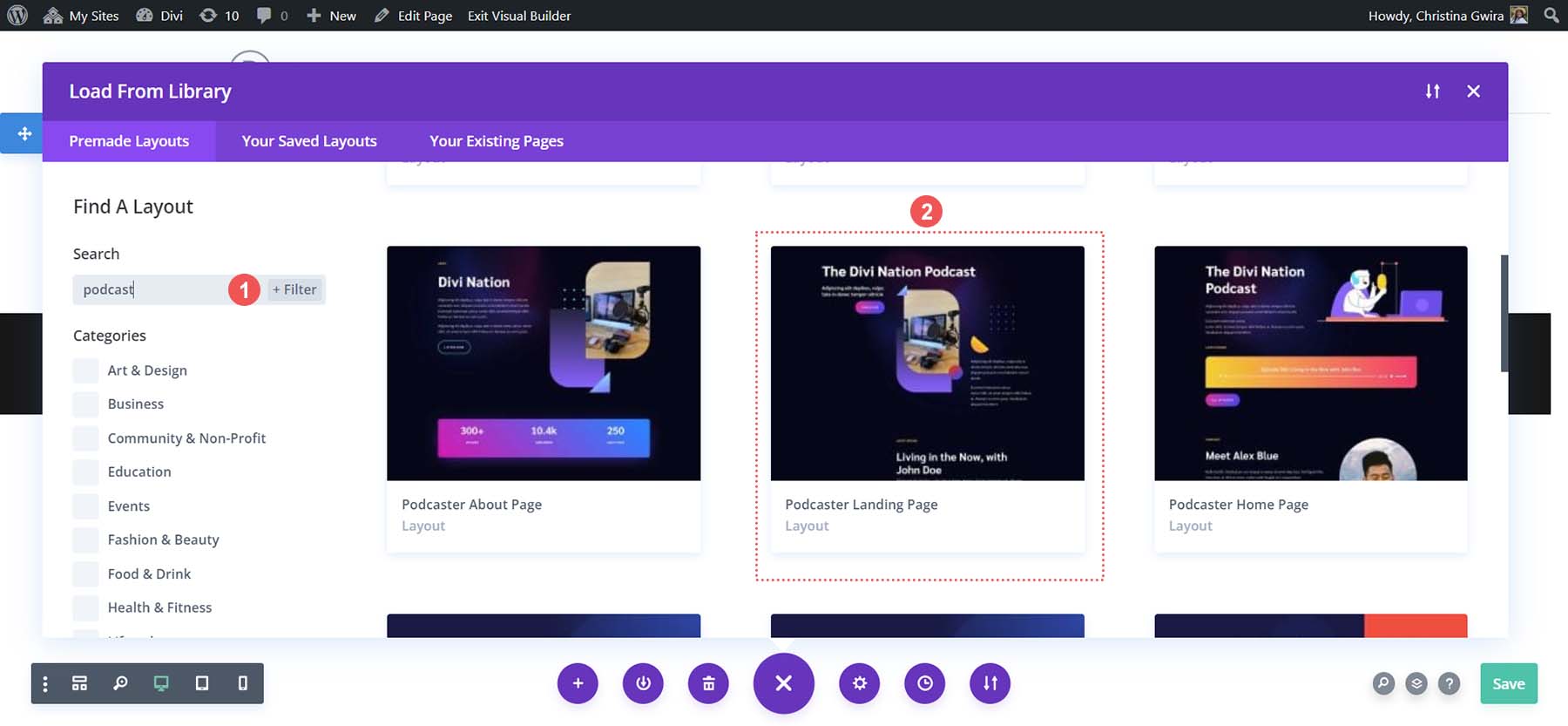
Subsequent, input podcast within the seek field to drag up the more than a few podcast layouts from the Divi Format Library. We’ll be the use of the touchdown web page format from the Podcaster Format Pack.

Subsequent, click on the blue Use This Format Button.

As soon as your format is put in, click on the fairway Save button on the backside proper of your display.

We’ll use the Divi-provided format with all its sections for this instructional. Now that our web page format is in position, we will be able to start modifying and including our touchdown web page reproduction with Divi AI.
6. Upload an Thrilling Segment Identify
Whilst the unfastened Divi format packs include some language inside of their layouts, we will be able to create higher and extra impactful content material for our touchdown pages the use of Divi AI.
Atmosphere Up the Preliminary Textual content Module for the Hero Segment
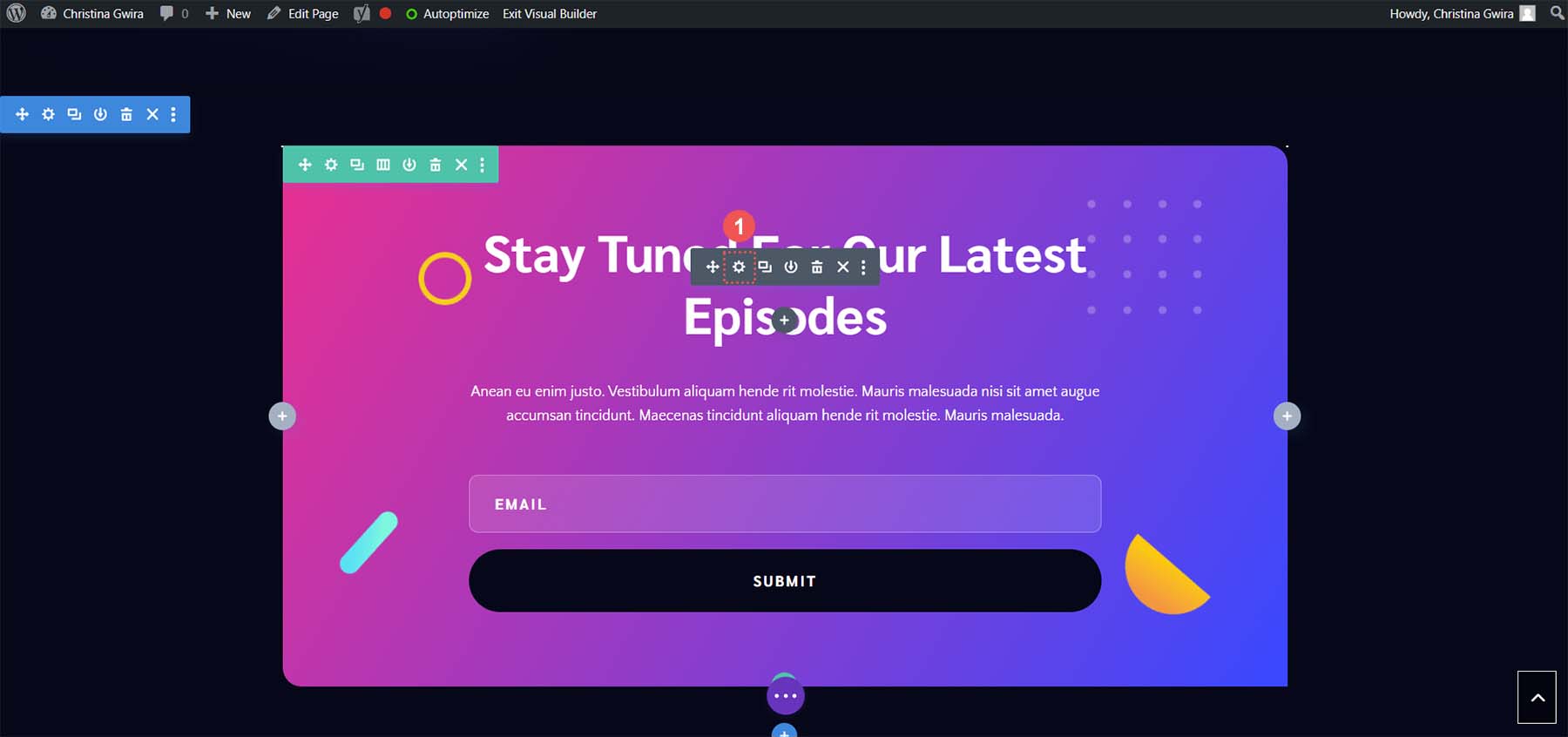
Whilst now we have an summary from ChatGPT, we will be able to apply the glide of the default touchdown web page from our format for this instructional. To begin, let’s upload a identify to our hero part. Click on at the equipment icon over the Textual content Module. Right here, we will be able to upload a thrilling identify to inspire folks to join our mailing listing, which is the main purpose of our touchdown web page.

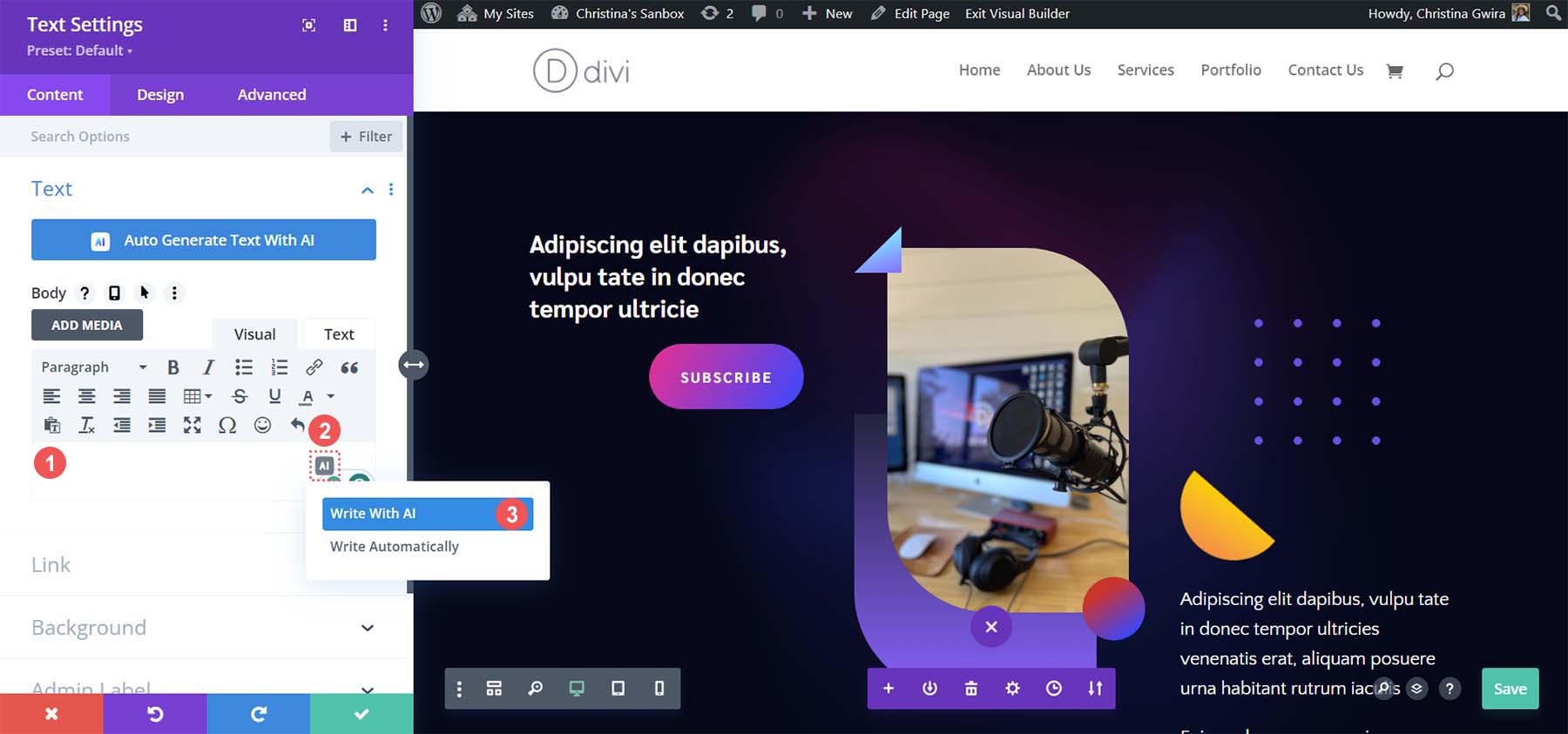
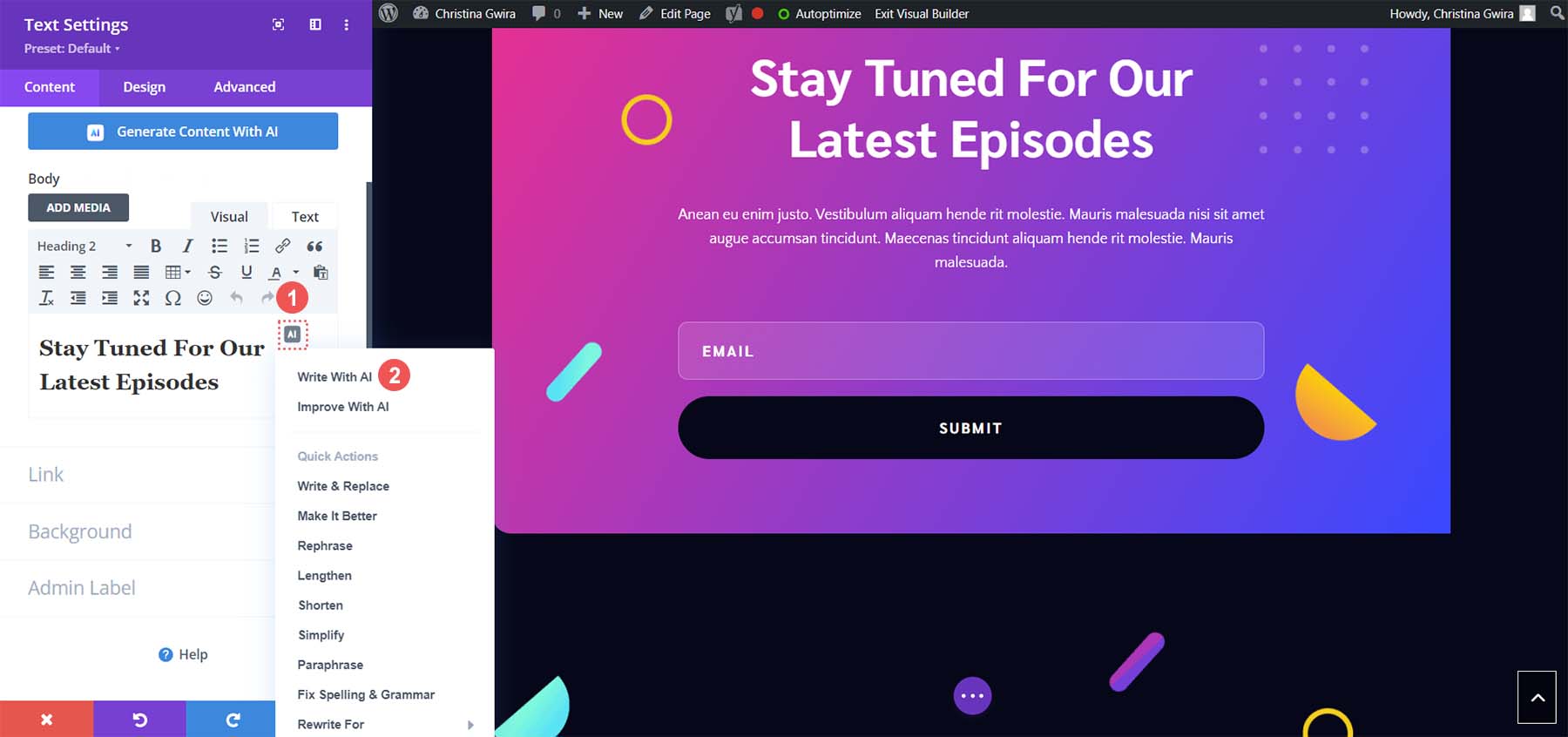
Subsequent, click on the Divi AI icon. Then click on Write with AI. This may increasingly turn on Divi AI.

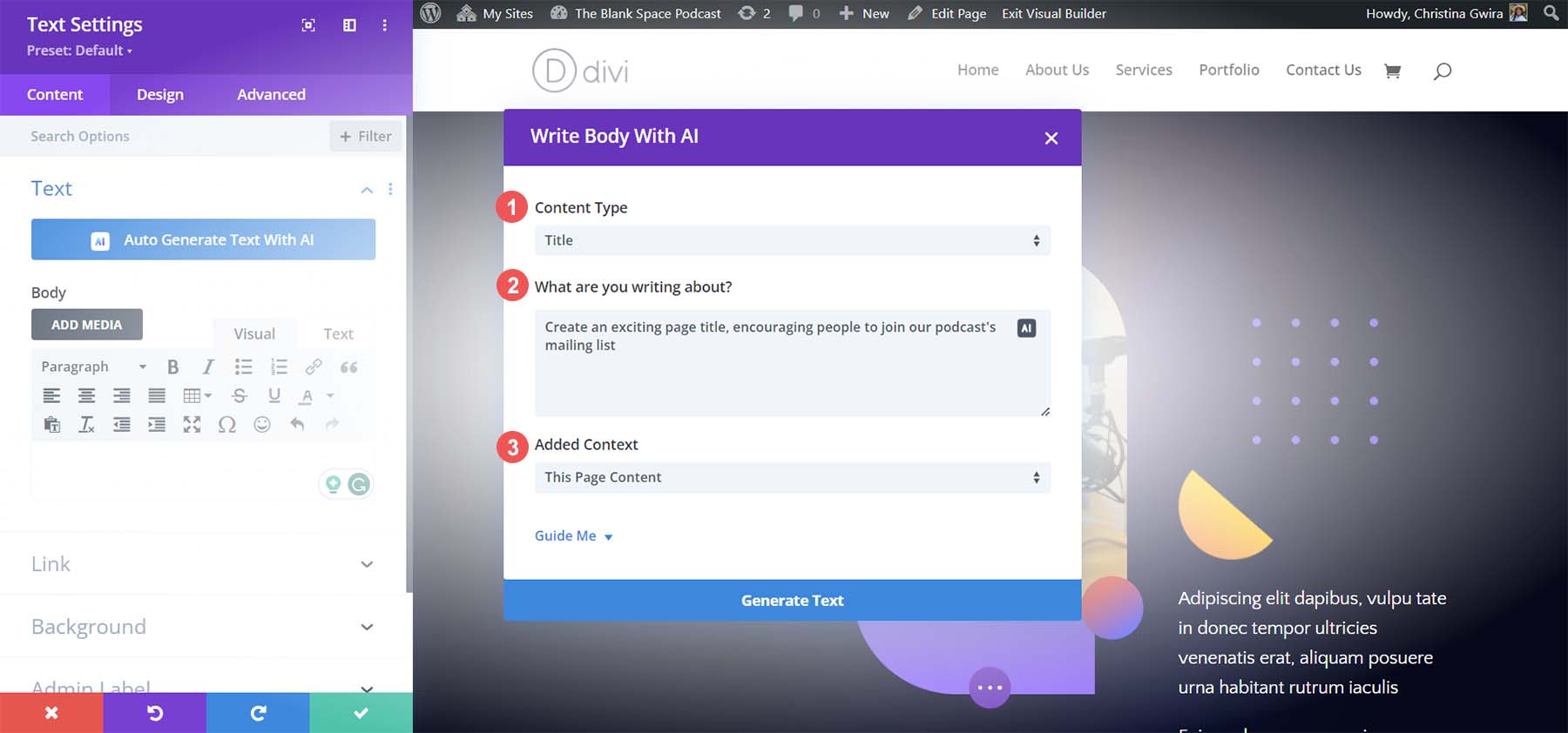
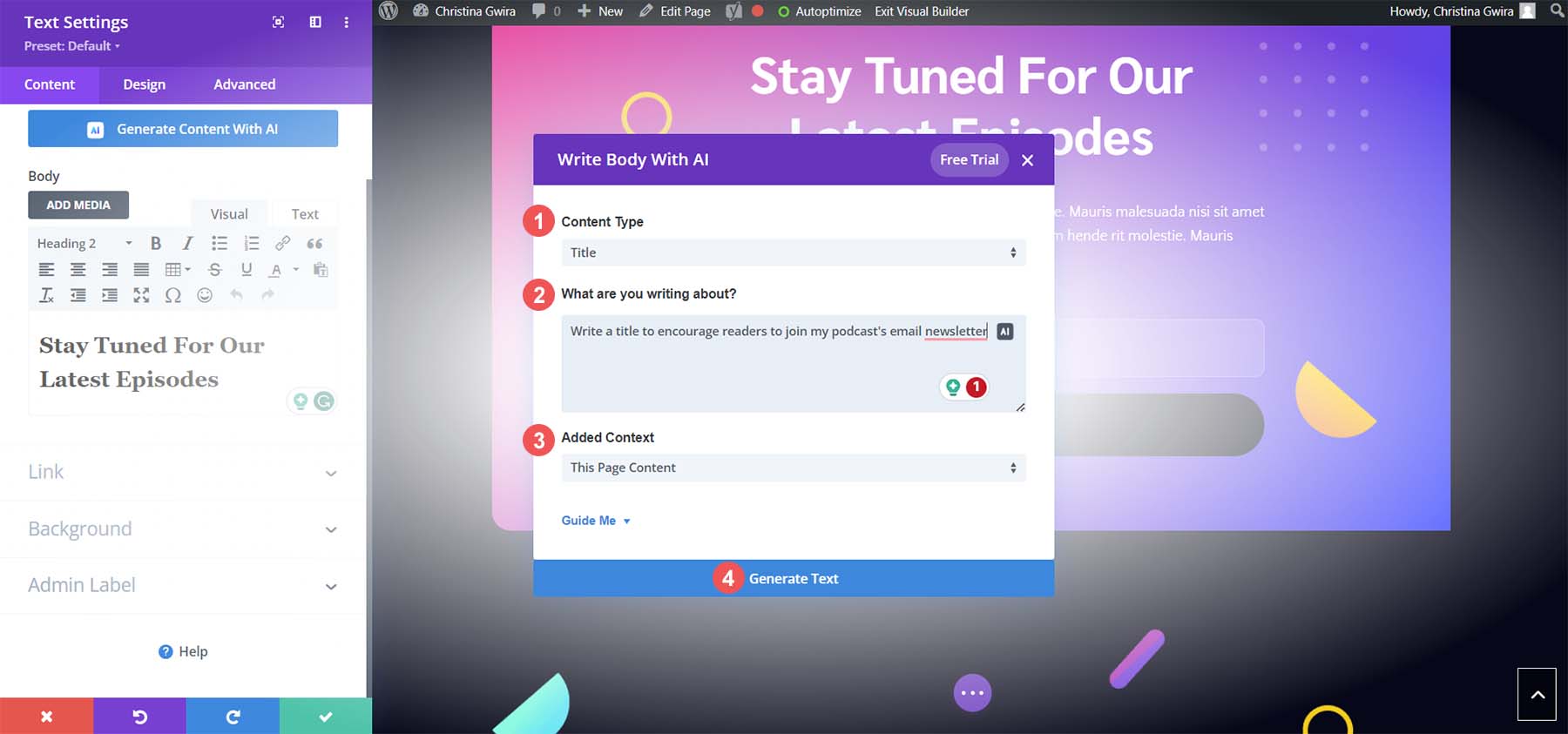
Now that Divi AI is activated let’s create a identify for this touchdown web page that can inspire customers to enroll to our mailing listing. To do that, alternate the content material kind to identify. Then, upload a urged to the textual content box. Our urged used to be, “Create a thrilling web page identify, encouraging folks to enroll in our podcast’s mailing listing.” In spite of everything, set the added context of our identify to This Web page Content material.

Divi AI generated this identify for our touchdown web page:

Versus merely having the title of our podcast on our touchdown web page, Divi AI created a identify for our touchdown web page that entices audience to enroll in our podcast’s inside circle, our mailing listing.
The usage of Divi AI to Refine the Hero Segment’s Subtitle
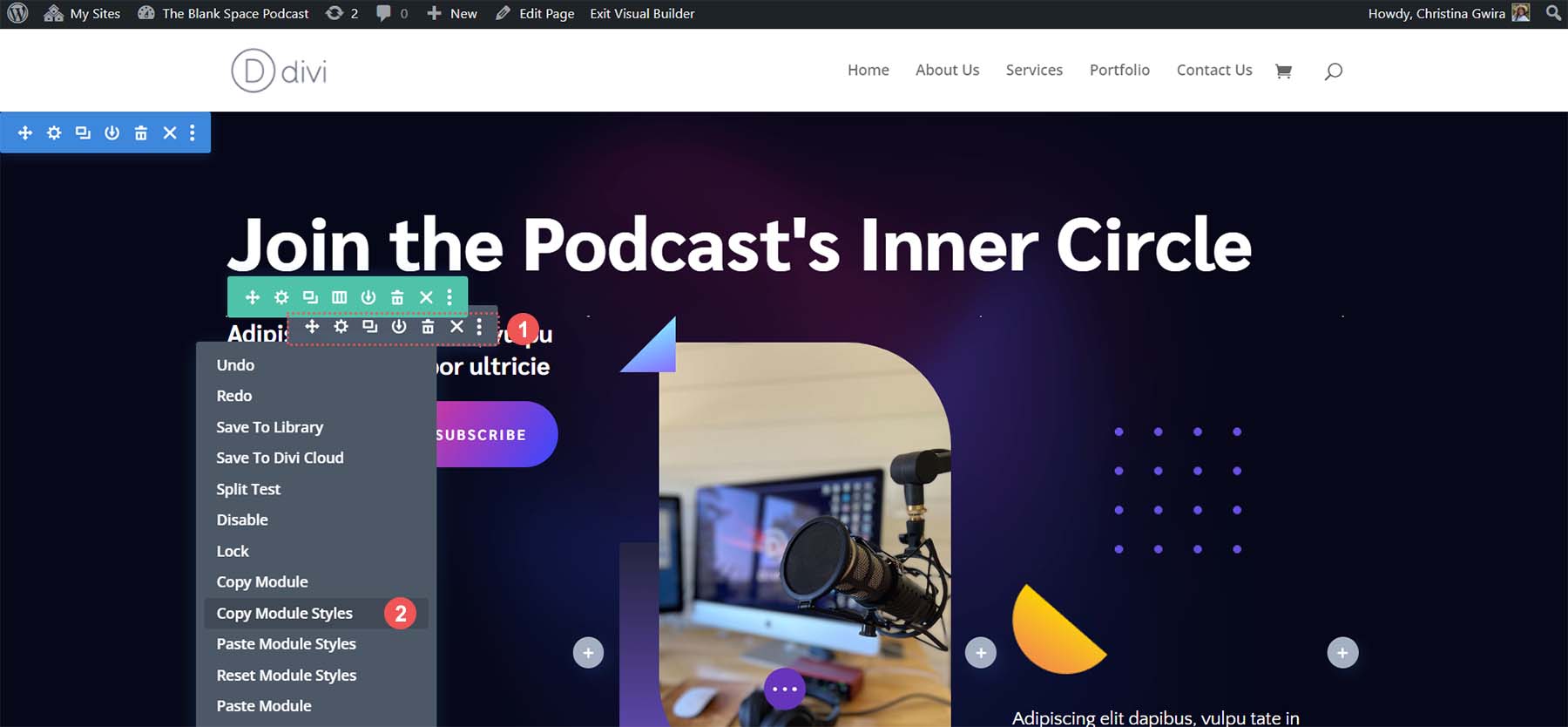
Understand now we have two Textual content Modules in our hero part. Once more, we need to center of attention on selling our podcast’s e-newsletter. Let’s upload some further textual content to our hero part to do that. Ahead of we upload our content material, let’s save our styling the use of Divi’s reproduction and paste function—Proper-click at the textual content module. Then, click on Reproduction Module Kinds.

Now, let’s click on at the equipment icon for the primary Textual content Module.

Subsequent, we navigate to the textual content editor and click on the Divi AI icon. Now, we’ll click on at the Beef up with AI button.

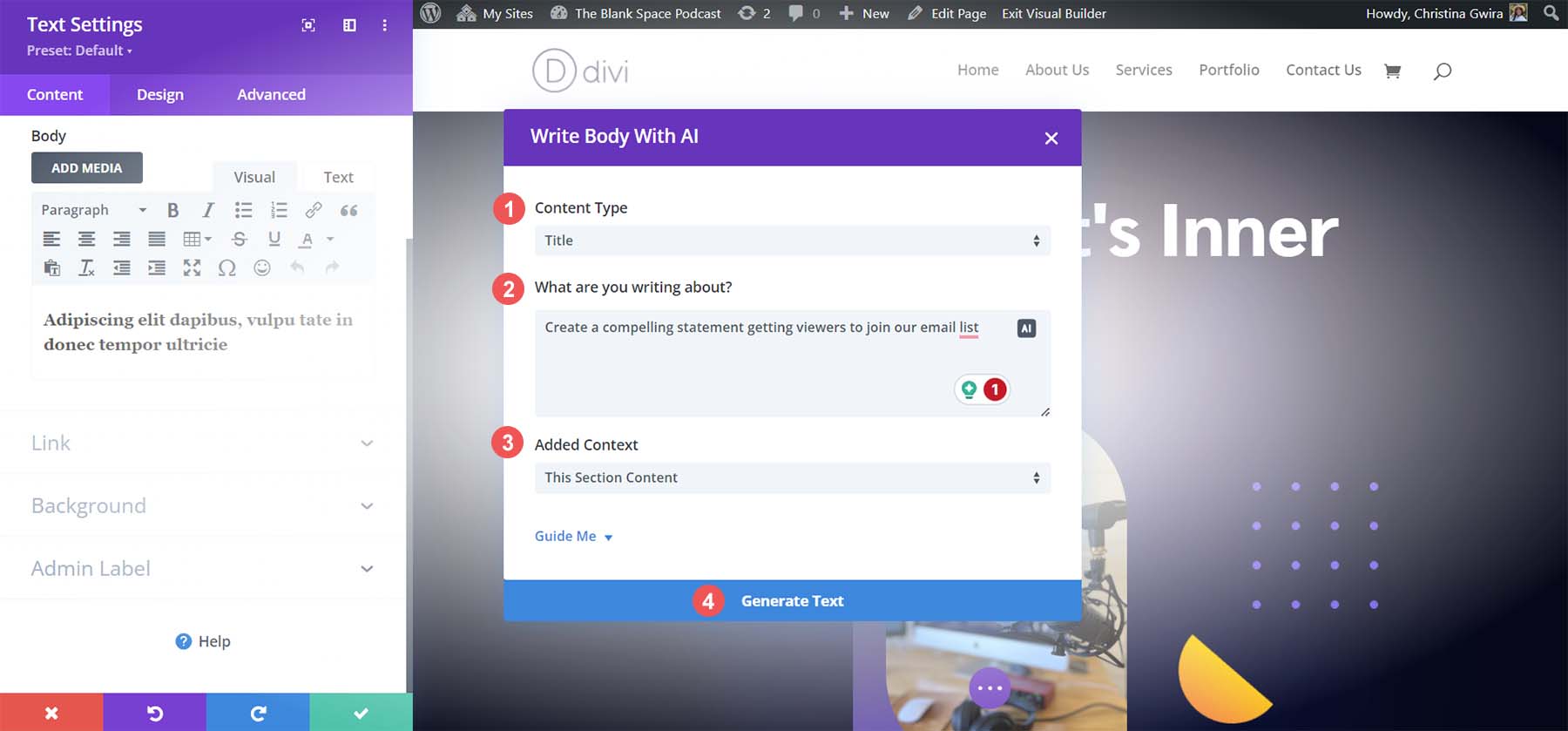
With Divi AI activated, we will be able to set the Content material Kind to Identify. We can use the next urged to generate our subtitle: “Create a compelling remark getting audience to enroll in our electronic mail listing.” Thirdly, we’ll alternate the Added Context to This Segment. Finally, click on the blue Generate Textual content button.

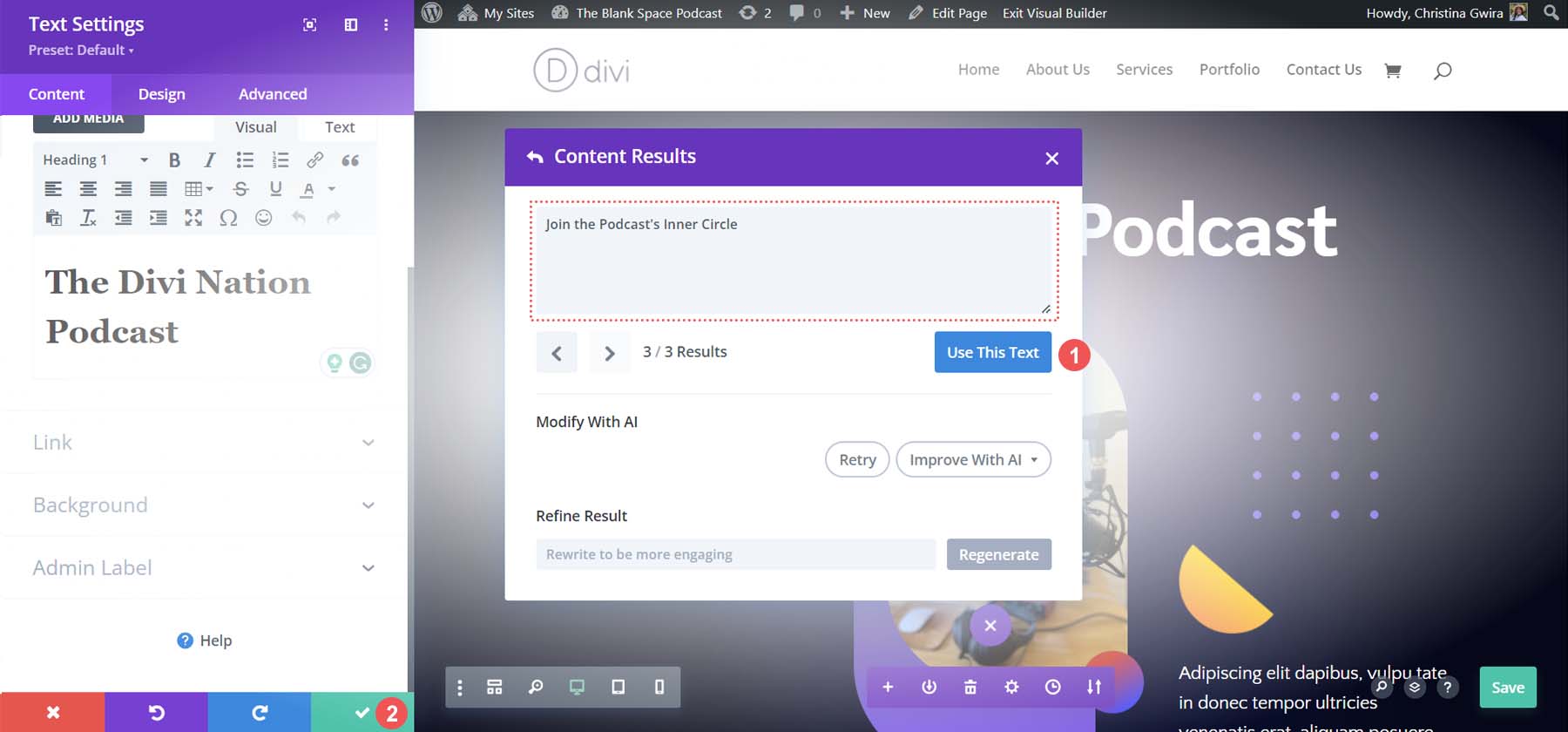
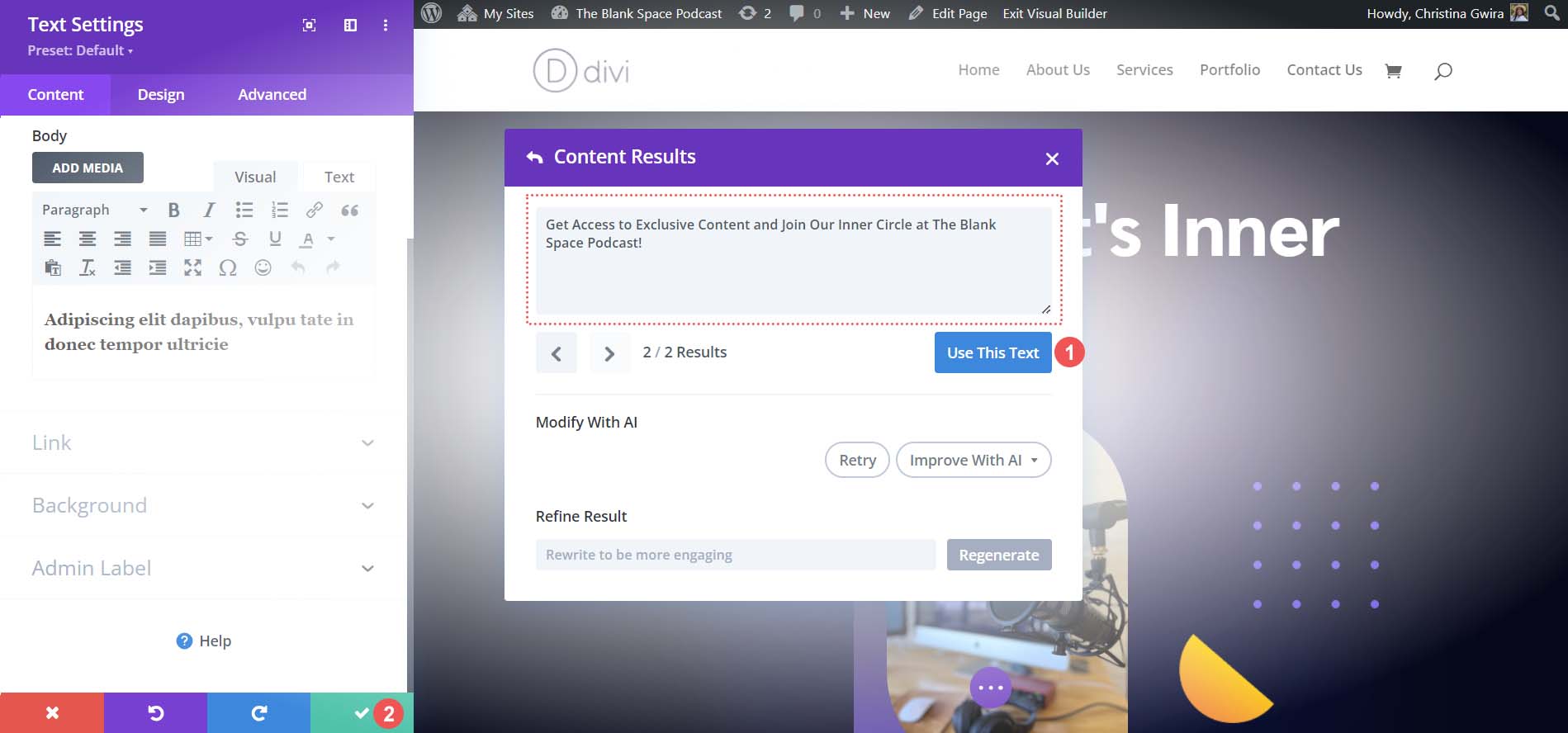
That is what Divi AI created to strengthen our identify and the main purpose of our touchdown web page:

Divi AI used to be in a position to select up that we had known as our electronic mail listing the “Internal Circle” and used to be in a position to make use of that and determine continuity on our touchdown web page with our subtitle. Now, we click on at the blue Use This Textual content. Then, click on the fairway test mark to save lots of our content material. Don’t disregard to stick again the module types!
7. Create Content material for Segment
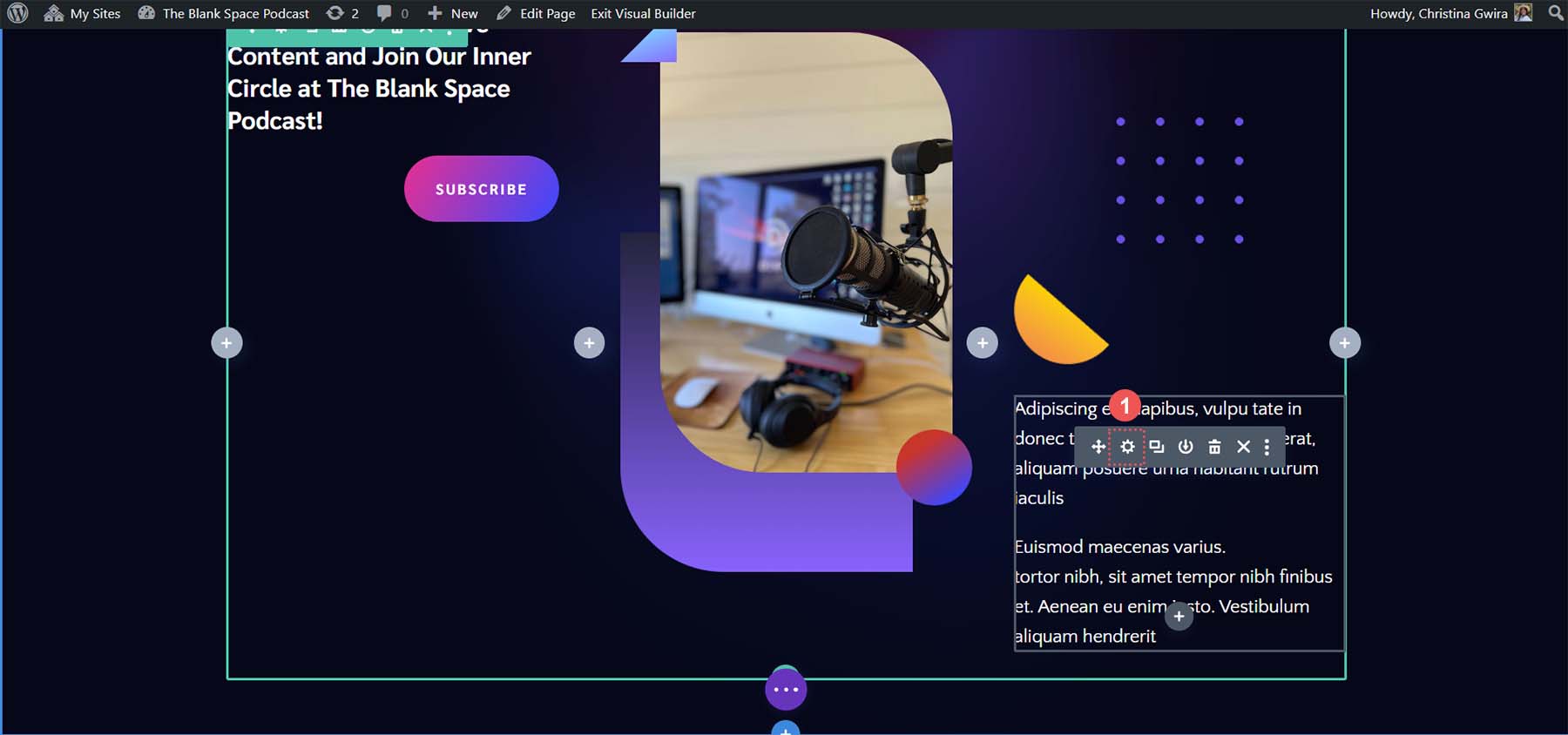
Our hero part has its identify and subtitle created, so we will be able to transfer on to making content material for the overall Textual content Module inside of this part. As earlier than, we click on the equipment icon to edit our Textual content Module.

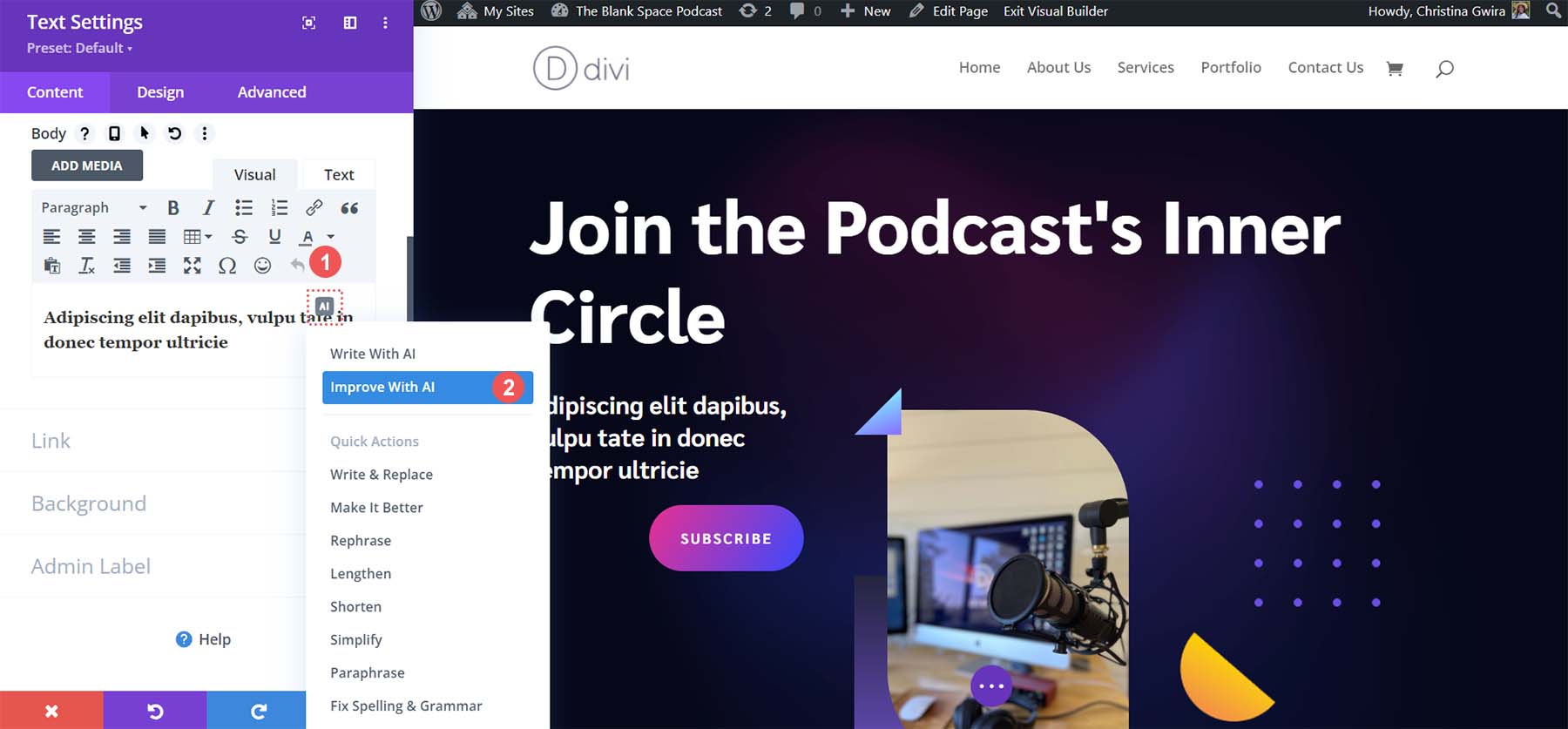
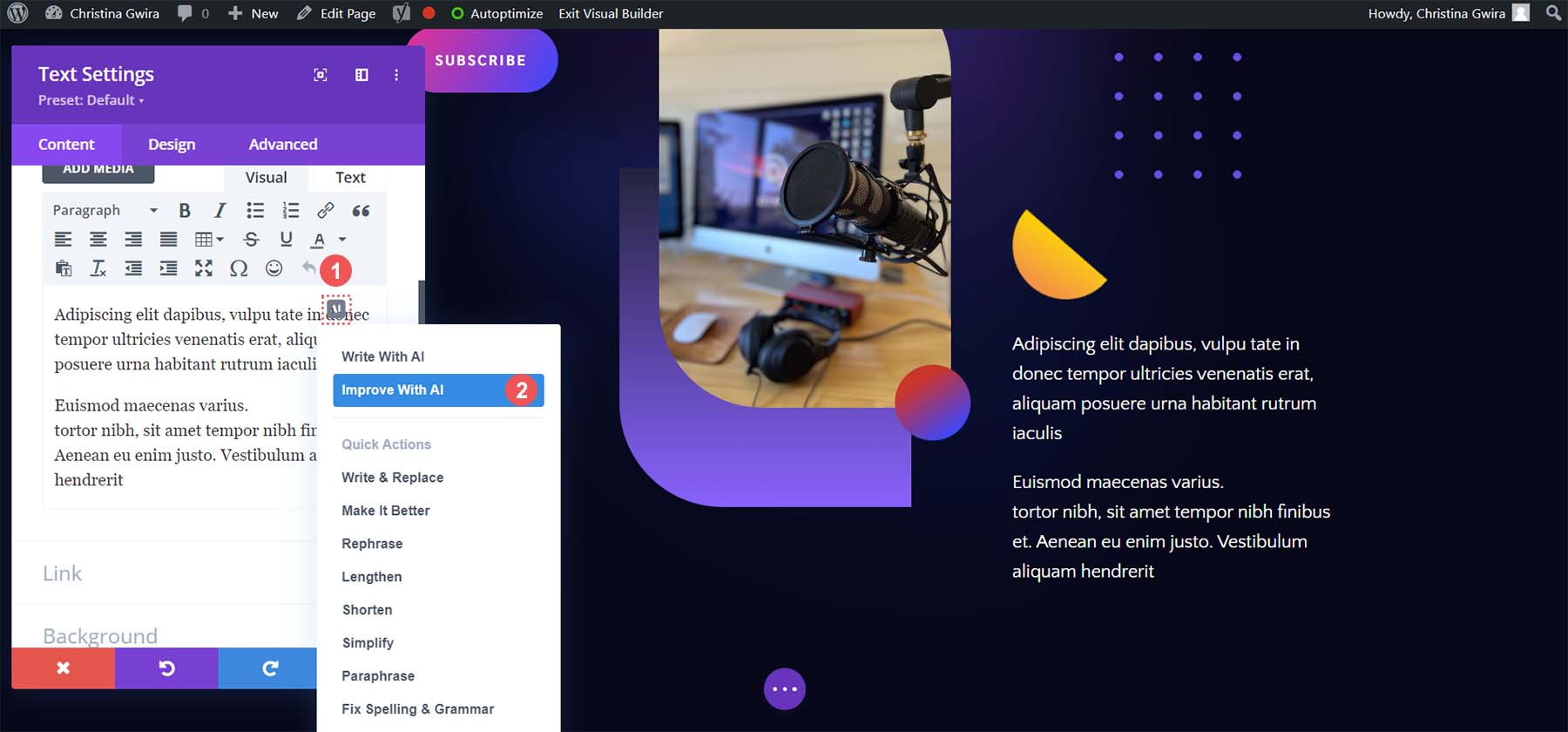
Subsequent, we will be able to use some other Divi AI function to enhance this reproduction. Click on at the Divi AI icon. Then, click on at the Beef up with AI textual content hyperlink.

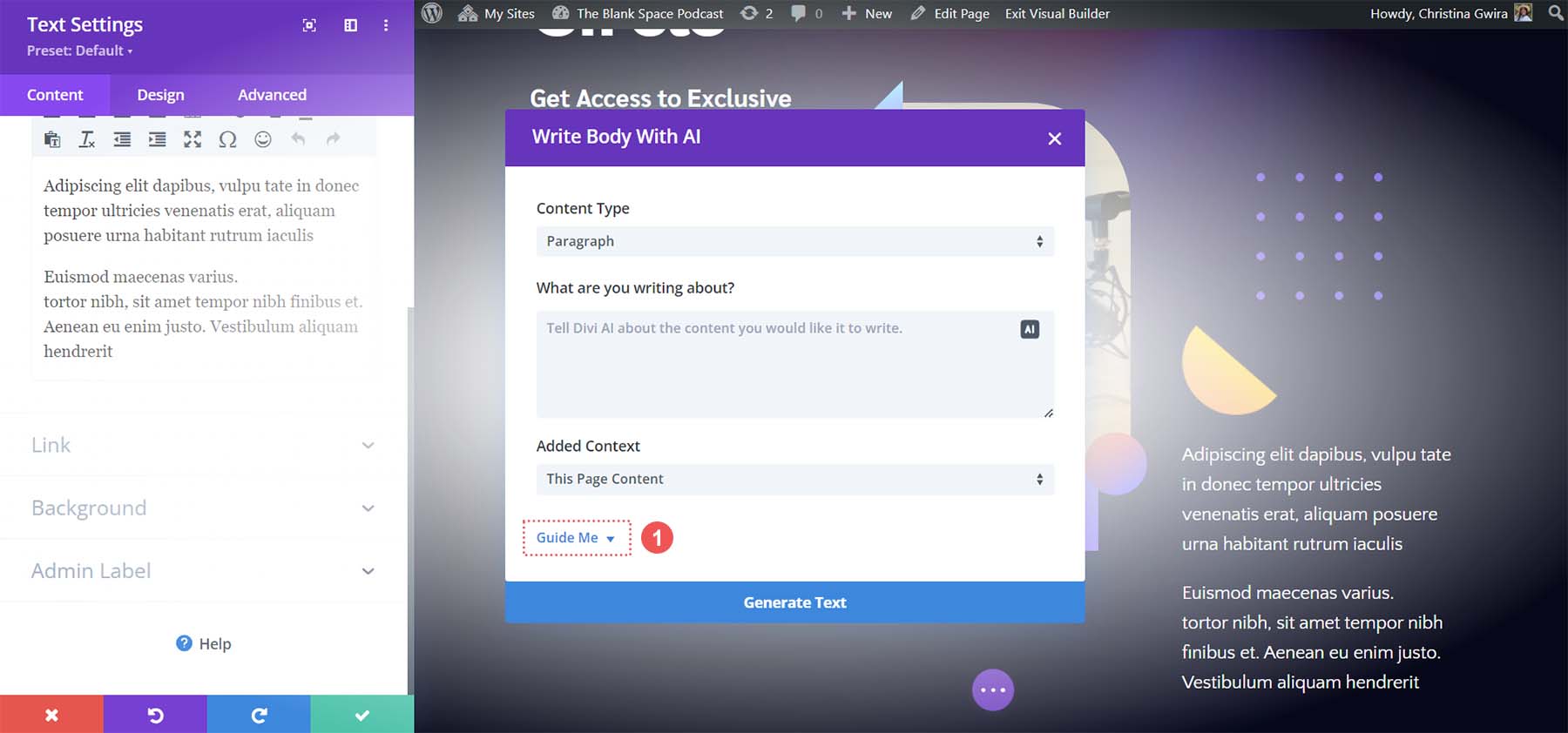
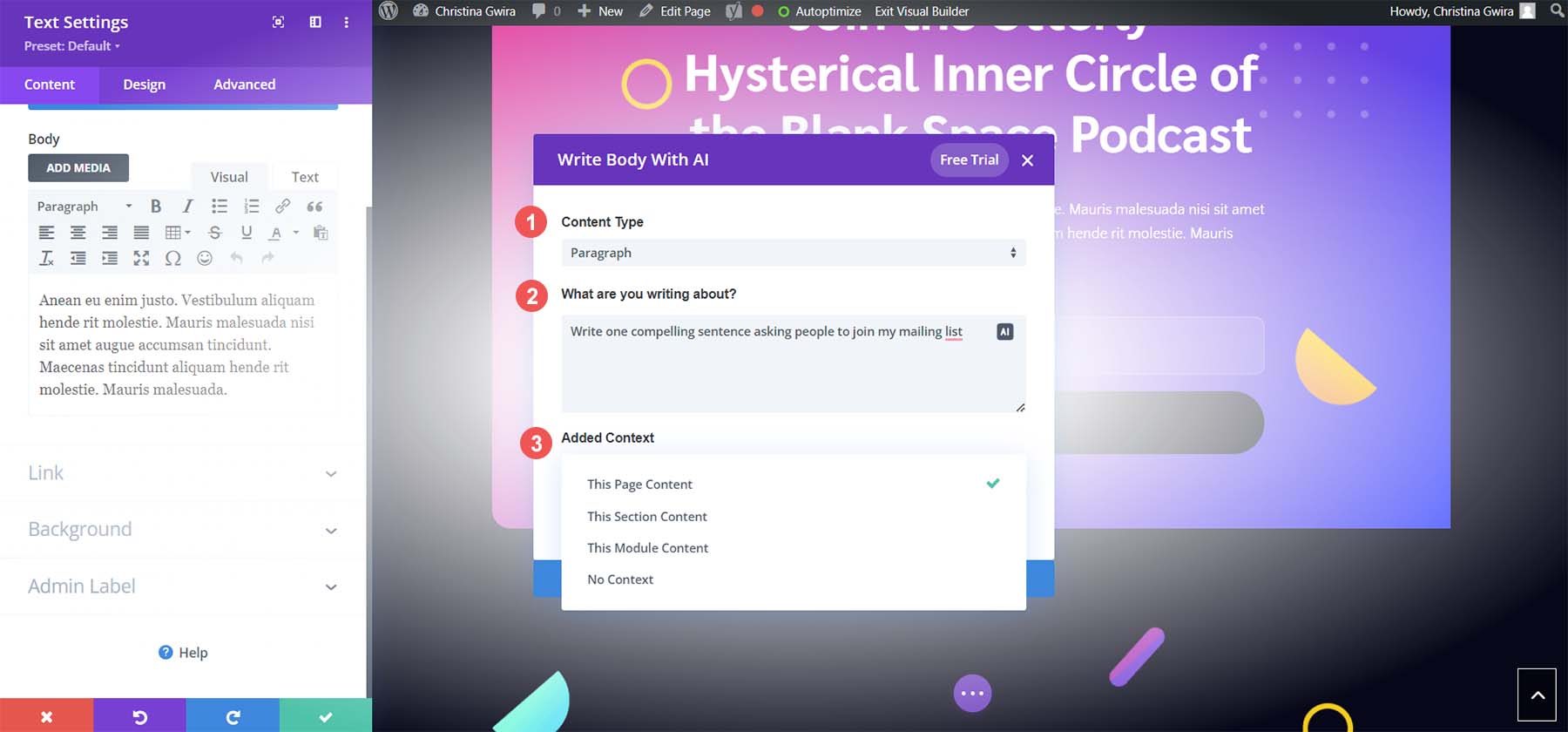
Ahead of we input our activates, we will be able to click on at the Information Me textual content hyperlink. We at the moment are offered with a complete modal field with further settings that we’ll be the use of to create the overall content material for our hero part.

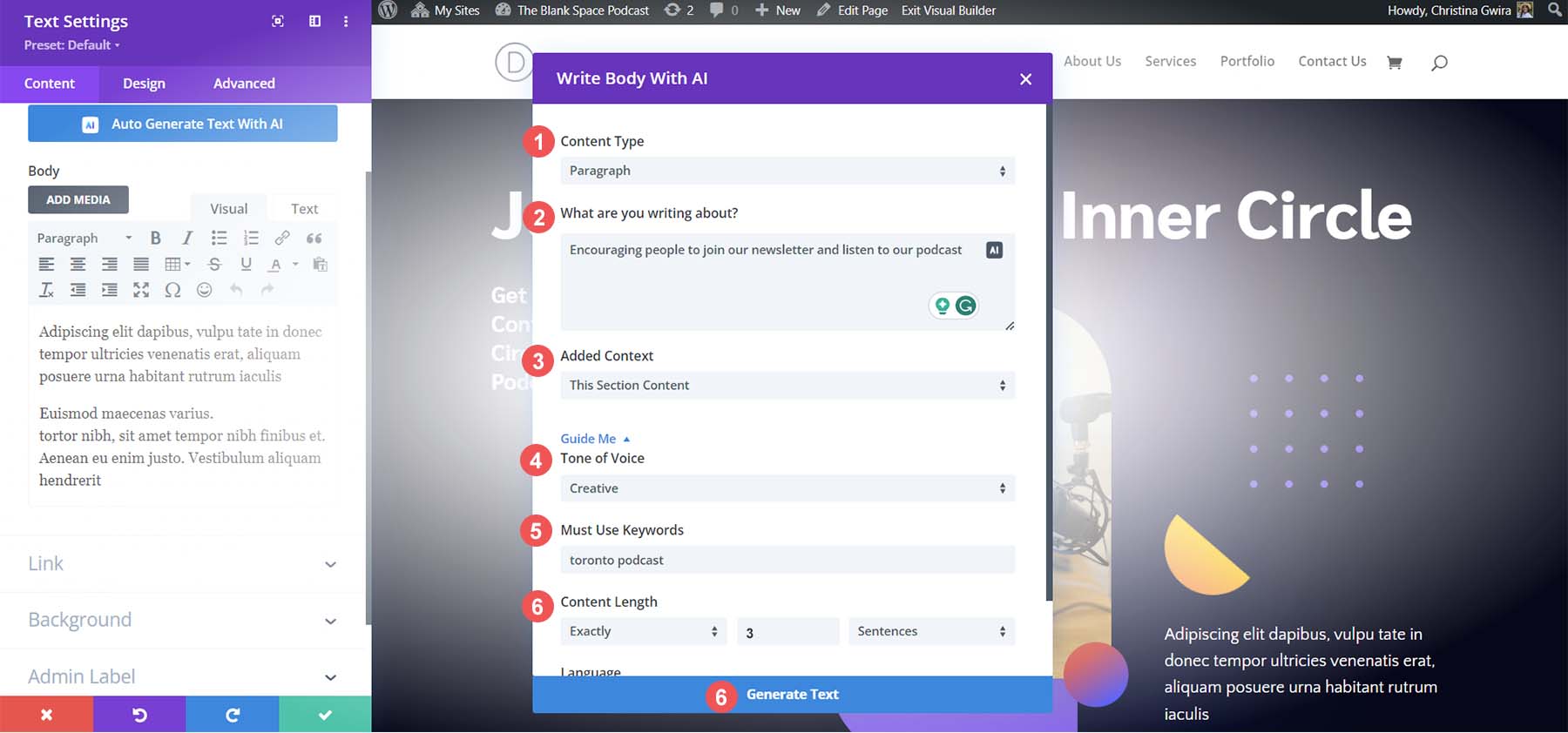
For our hero part, we set the content material kind to a Paragraph. Then, we specified our urged, “Encouraging folks to enroll in our e-newsletter and concentrate to our podcast.” We need to alternate the context of this Textual content Module to This Segment’s Content material. For our tone of voice, we need to set it to Inventive. We upload a key phrase to assist with search engine marketing. Finally, we don’t need the textual content to be too lengthy, so we set the content material duration to exactly 3 sentences.

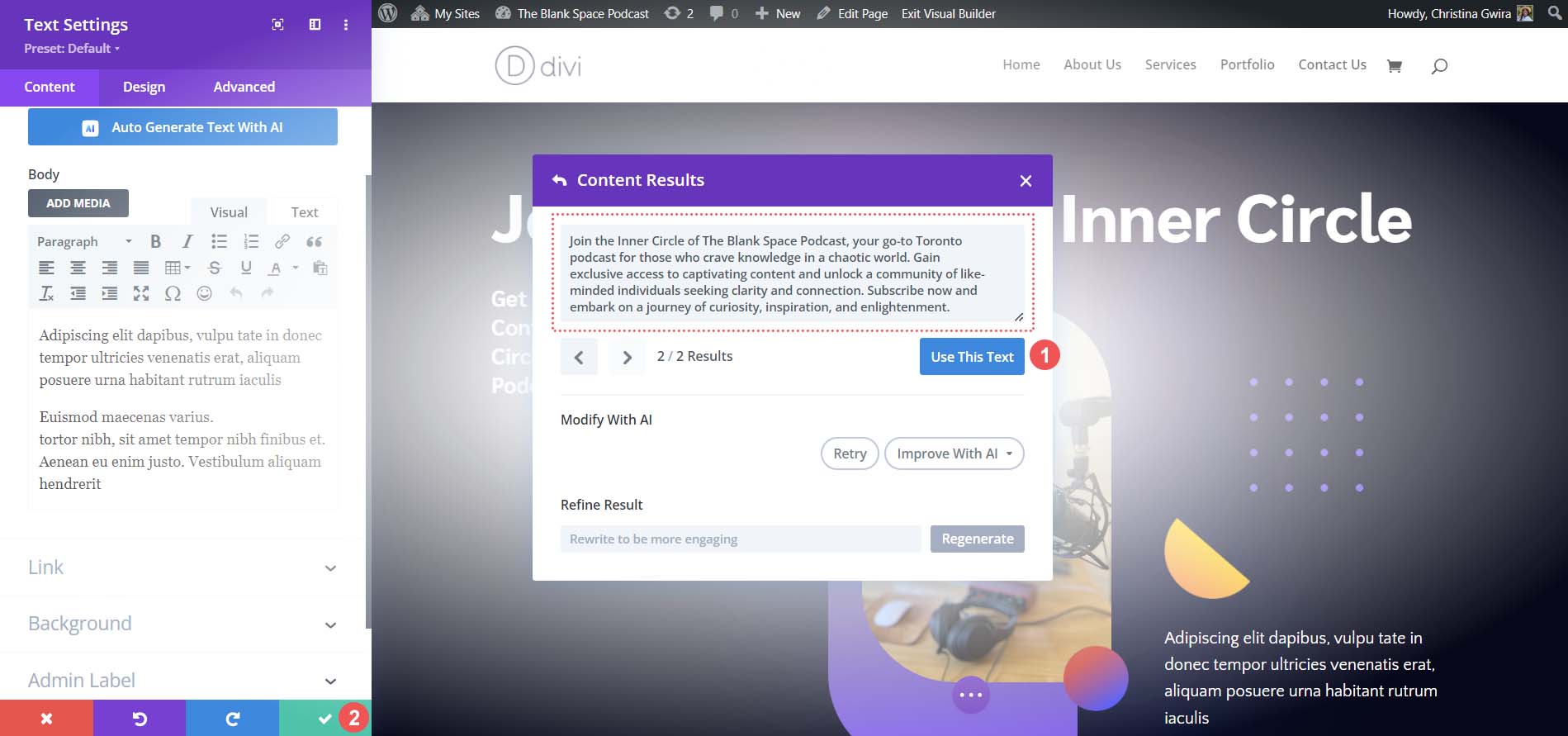
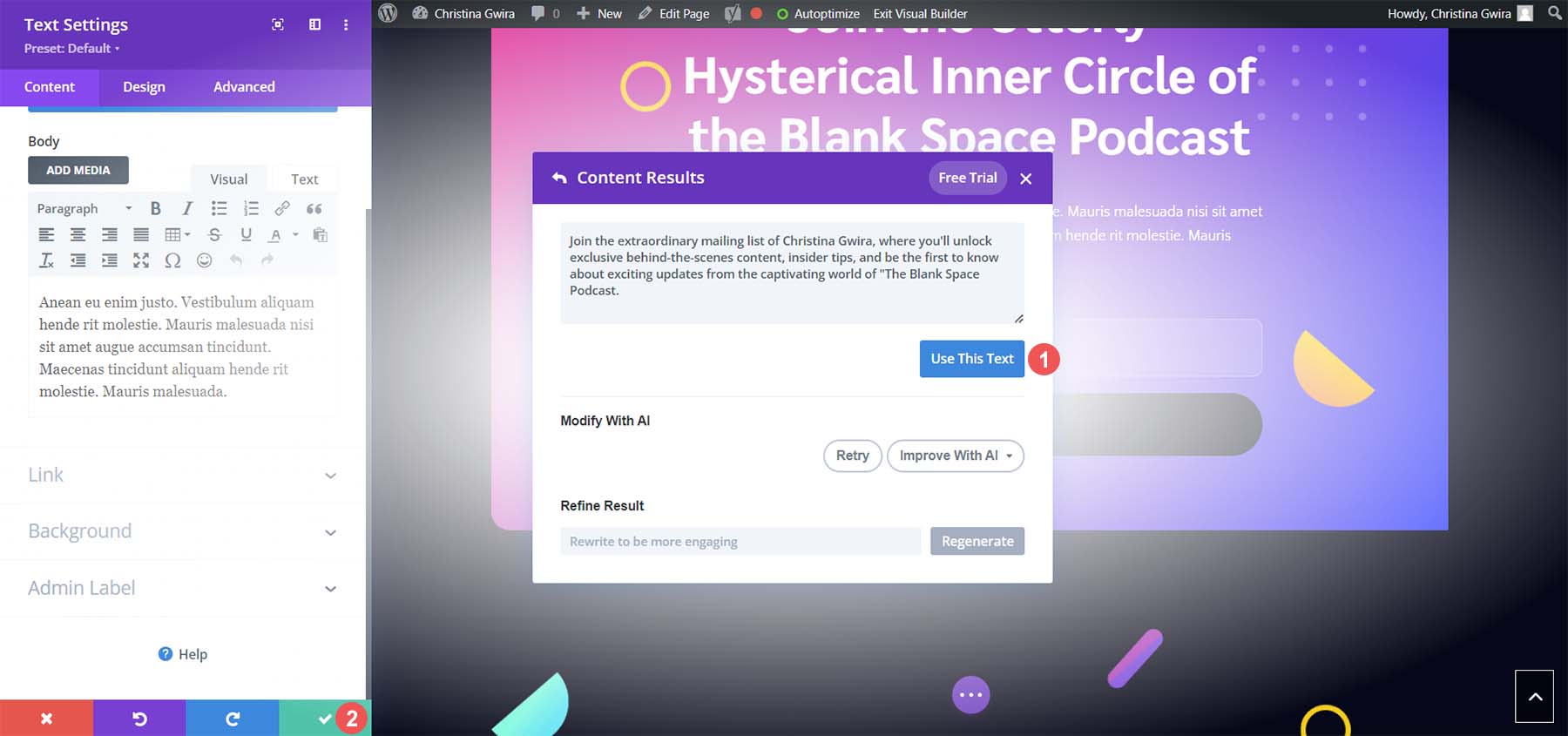
Divi AI used to be in a position so as to add our podcast title, supply some details about our podcast, and inspire audience to subscribe. That is the facility of the use of Divi AI to construct your touchdown web page! To complete with our part, click on the blue Use This Textual content button. Then, click on the fairway test mark to save lots of our adjustments.

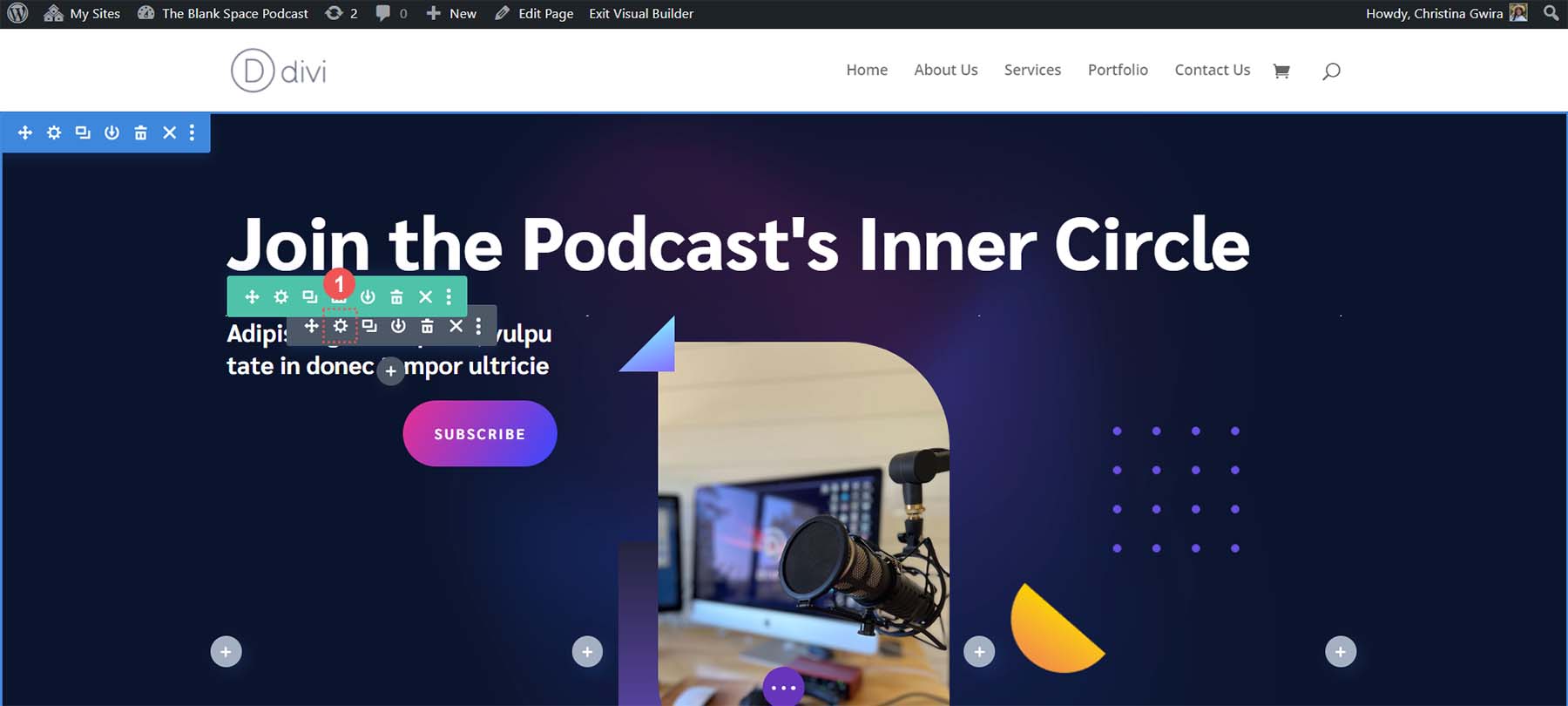
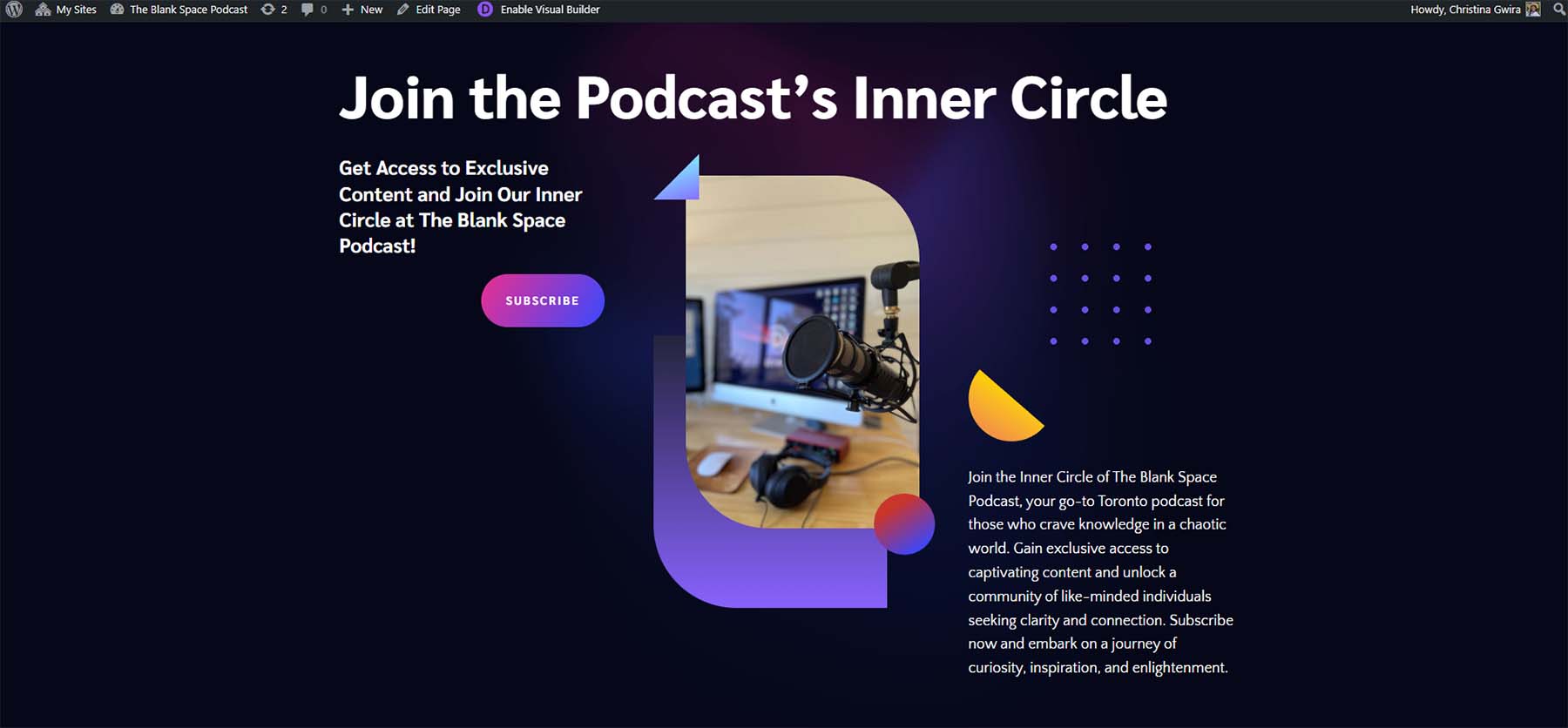
That is what our hero part seems like to this point:

By means of simplest inputting our podcast identify, we have been in a position to generate supporting content material for our touchdown web page this is on-brand, distinctive, and flows properly with the remainder of the content material on our touchdown web page. Ahead of we end with our hero part, let’s create a brand new symbol with Divi AI.
8. Generate Distinctive Virtual Artwork for Your Touchdown Web page
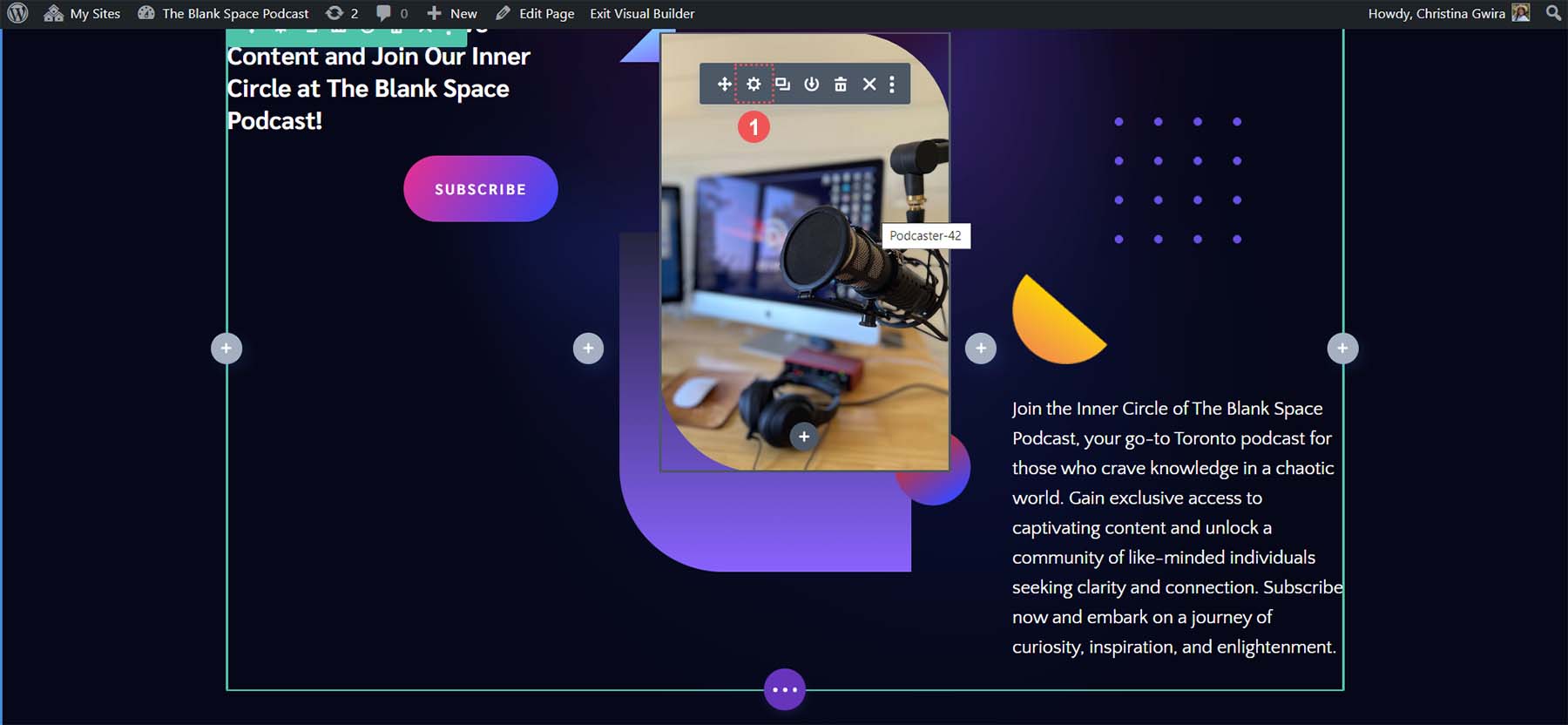
Divi AI now not simplest works with textual content however too can paintings with photographs. We can substitute the Symbol Module throughout the hero part with a customized symbol created via AI. To start out, let’s click on at the equipment icon for the picture.

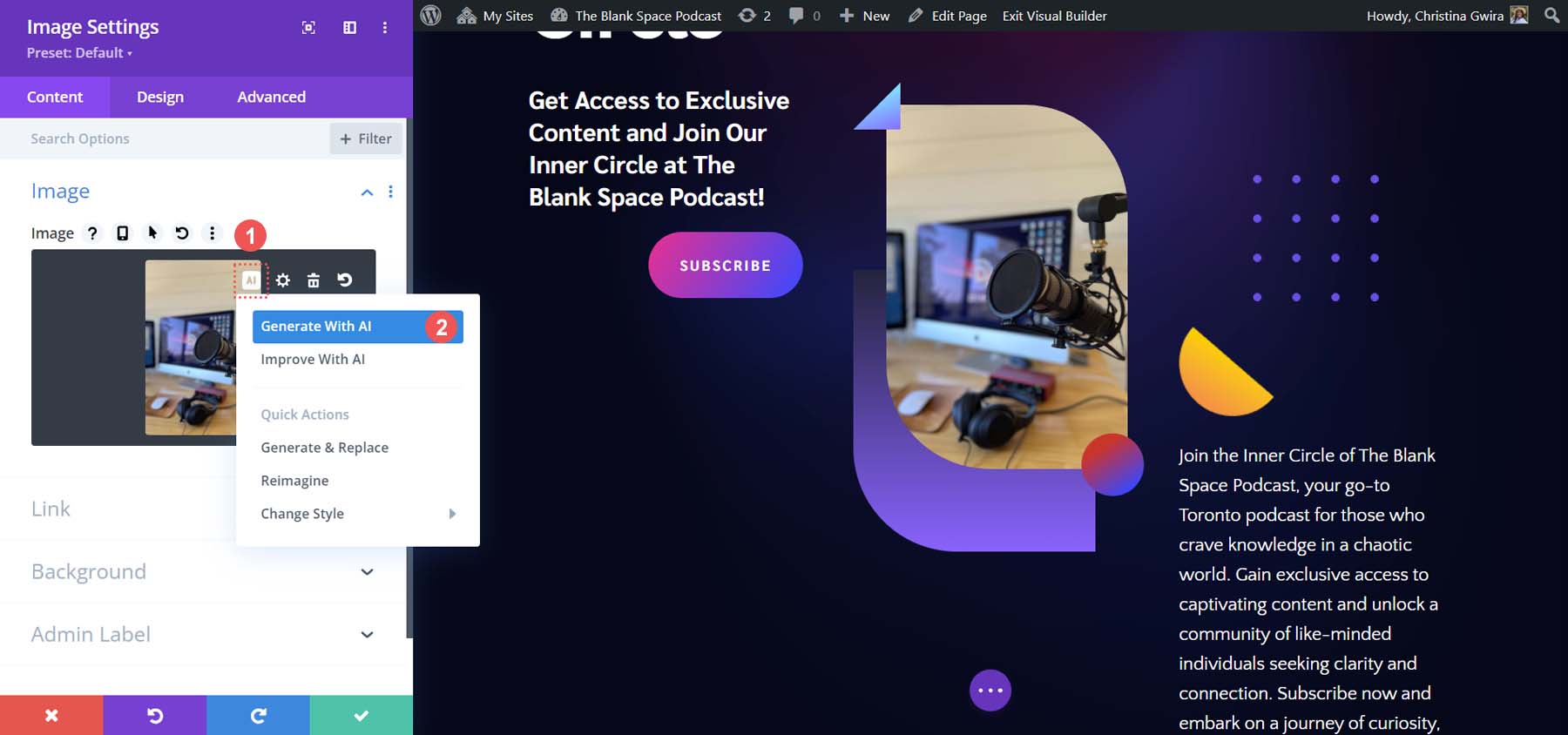
Subsequent, click on the Divi AI icon. Then, click on the Generate with AI hyperlink.

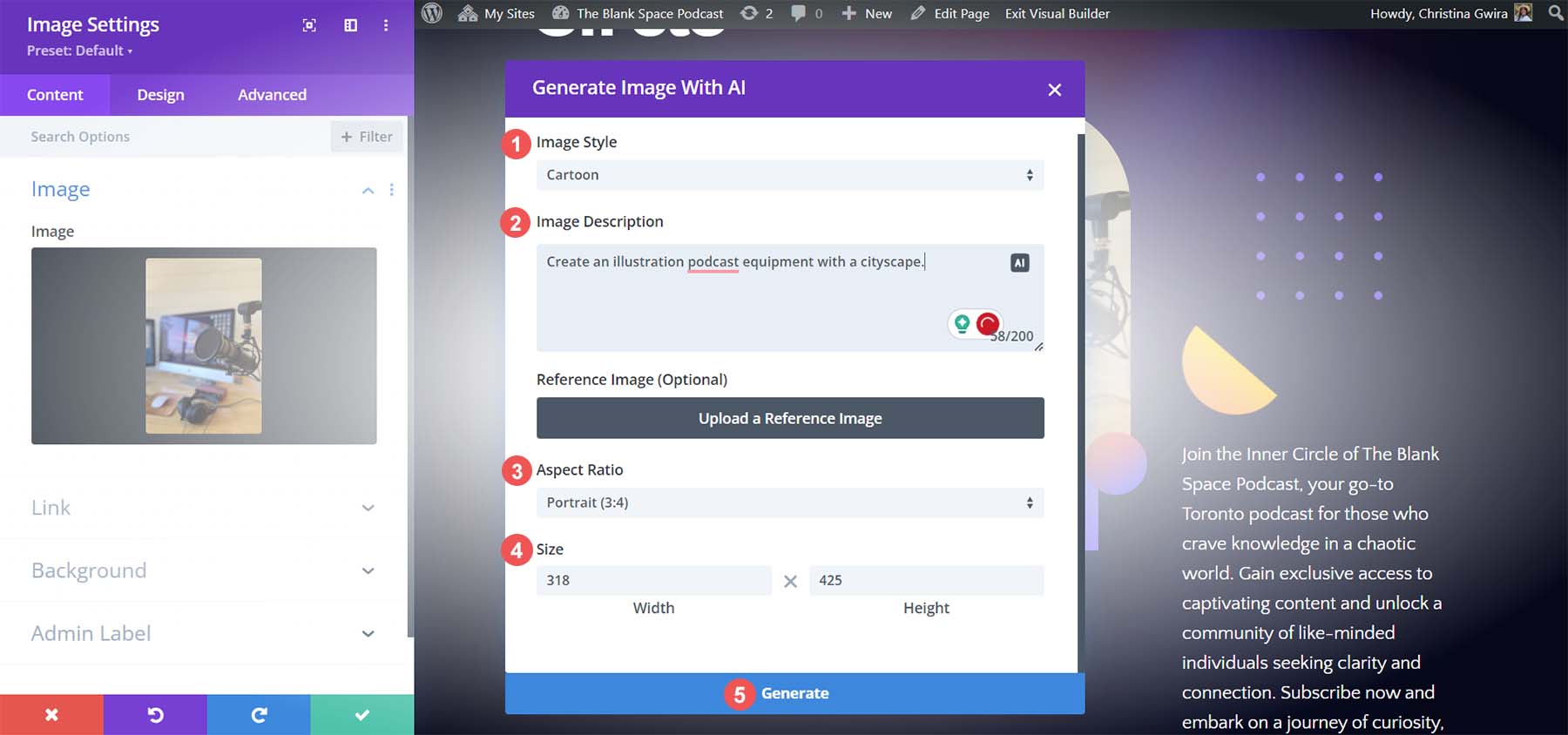
Now, we will be able to input a suite of choices into Divi AI. Following the touchdown web page taste, we set the Symbol Taste to Cool animated film. Then, we factor a urged to Divi AI, “Create a demonstration podcast apparatus with a cityscape.” Subsequent, we set the side ratio to portrait and assign a measurement to our symbol.

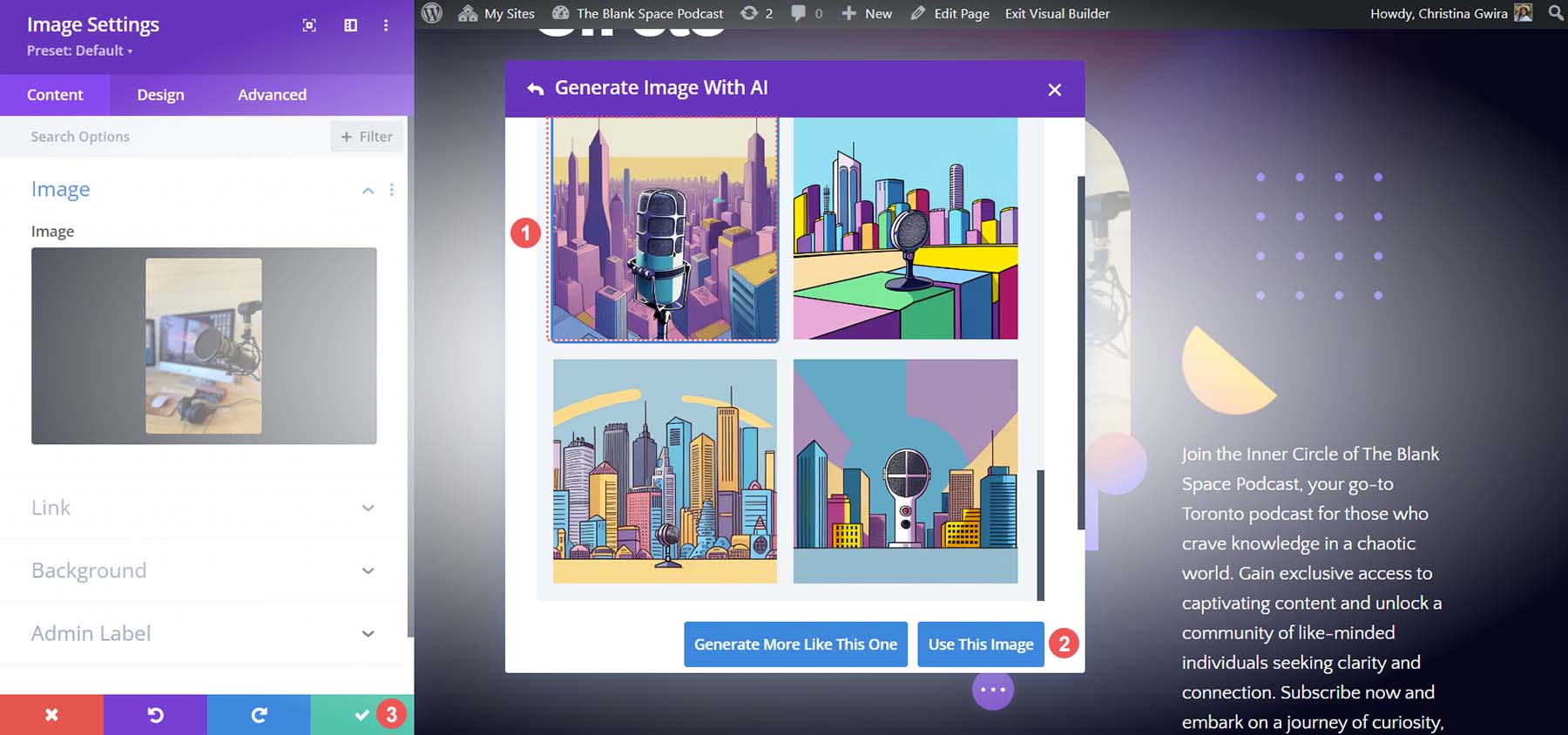
With those instructions, Divi AI creates distinctive, customized virtual artwork that we will be able to use on our web page and in different advertising fabrics. After we’ve decided on it, click on the Use This Symbol button. In spite of everything, click on the fairway checkmark to save lots of our new virtual artwork piece.

Now, that is what our hero part seems like:

Divi AI created our headline, inspired customers to enroll in our podcast, informed customers about our electronic mail listing, and generated a work of customized virtual artwork. A role which may be completed throughout a couple of gear has been simplified with Divi AI. Proceed this procedure for the opposite sections of your touchdown web page the use of activates and Divi AI’s fast activities to successfully create touchdown web page photographs and written content material.
9. Upload Modules and Name-to-Movements to Your Touchdown Web page
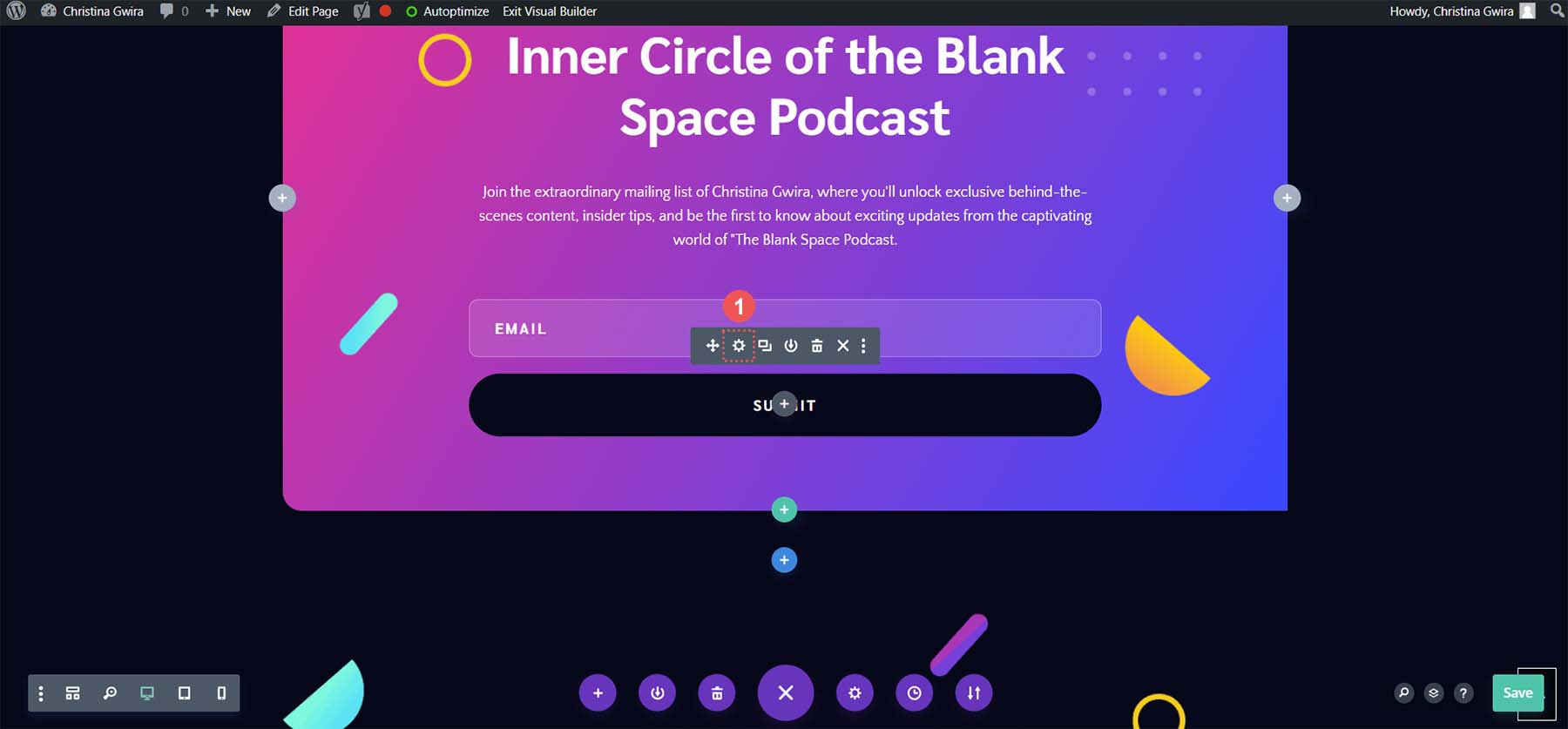
After growing your touchdown web page’s content material, it’s time to concentrate on probably the most very important side of a touchdown web page: the decision to motion. This touchdown web page format has a couple of Button Modules all through. It additionally has a daring part with an E mail Optin Module within the footer. Let’s see how Divi AI can become this part right into a compelling call-to-action for our touchdown web page.
First, click on the equipment icon at the Textual content Module with the identify of this part. Take note to duplicate the styling!

Subsequent, click on the Divi AI icon. Then, click on the Write With AI textual content hyperlink.

Subsequent, alternate the Content material Kind to Identify. Give Divi AI a urged to create a fascinating identify to inspire audience to subscribe for your electronic mail listing. In spite of everything, click on This Web page Context for the added context of this Textual content Module.

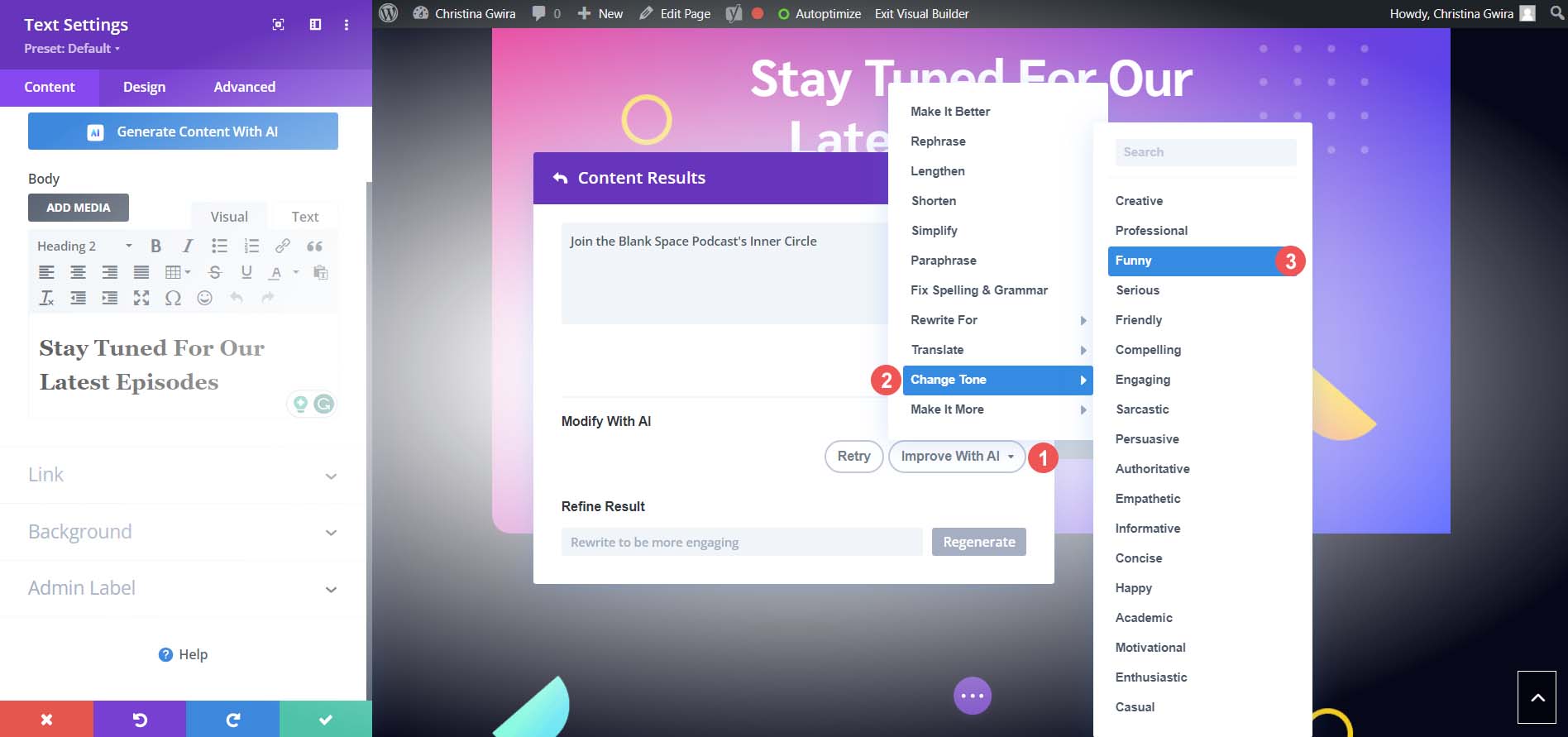
Whilst this identify is excellent, we will be able to enhance it with Divi AI. Click on the Beef up With AI button. Then, click on Trade Tone. In spite of everything, click on Humorous. We’ve used a humorous tone all through growing the content material for our touchdown web page. So, it follows that we’d need to use that very same voice when growing our call-to-action.

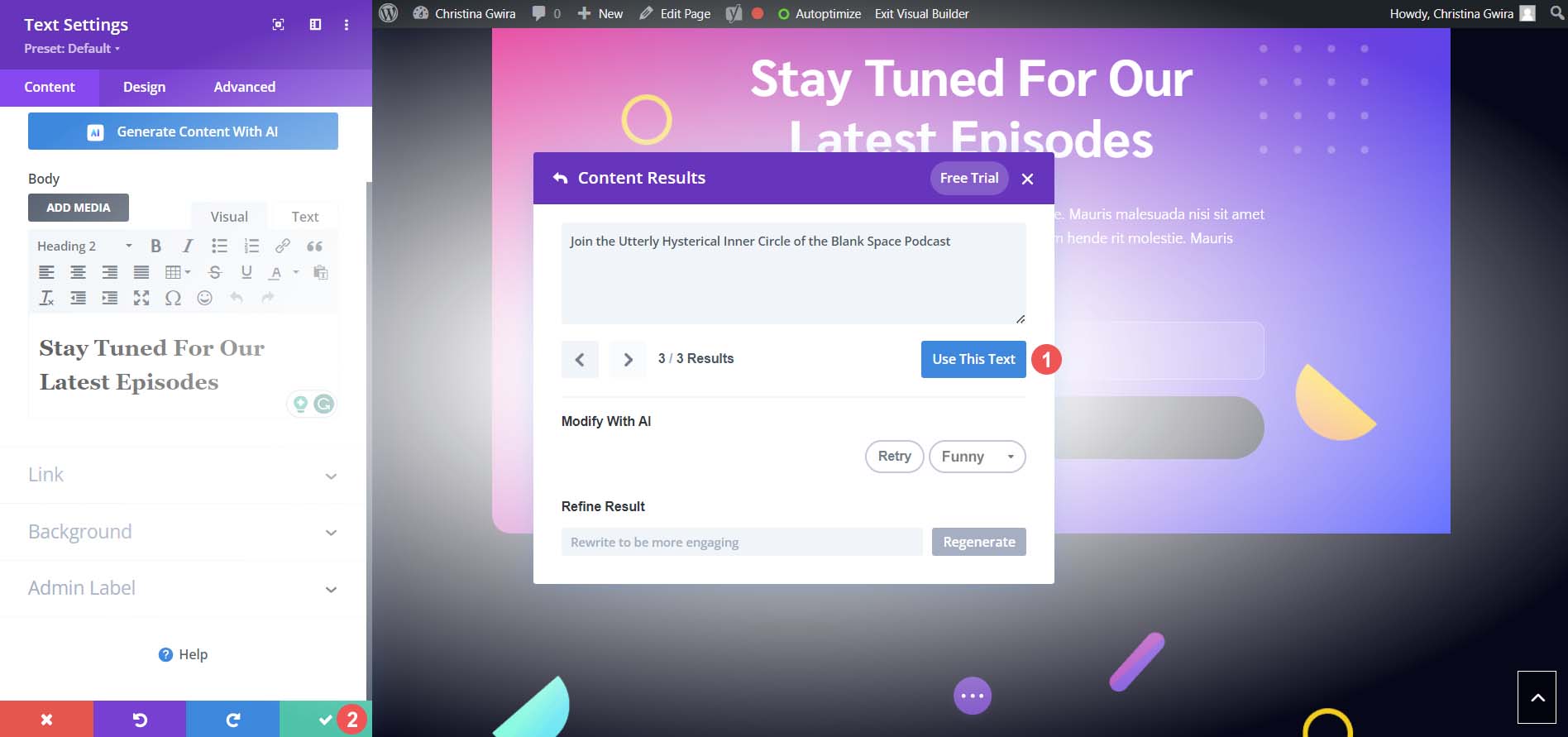
Our new identify fits intently with the tone of voice of our touchdown web page! As such, click on the blue Use This Textual content button and click on the fairway checkmark to save lots of our paintings.

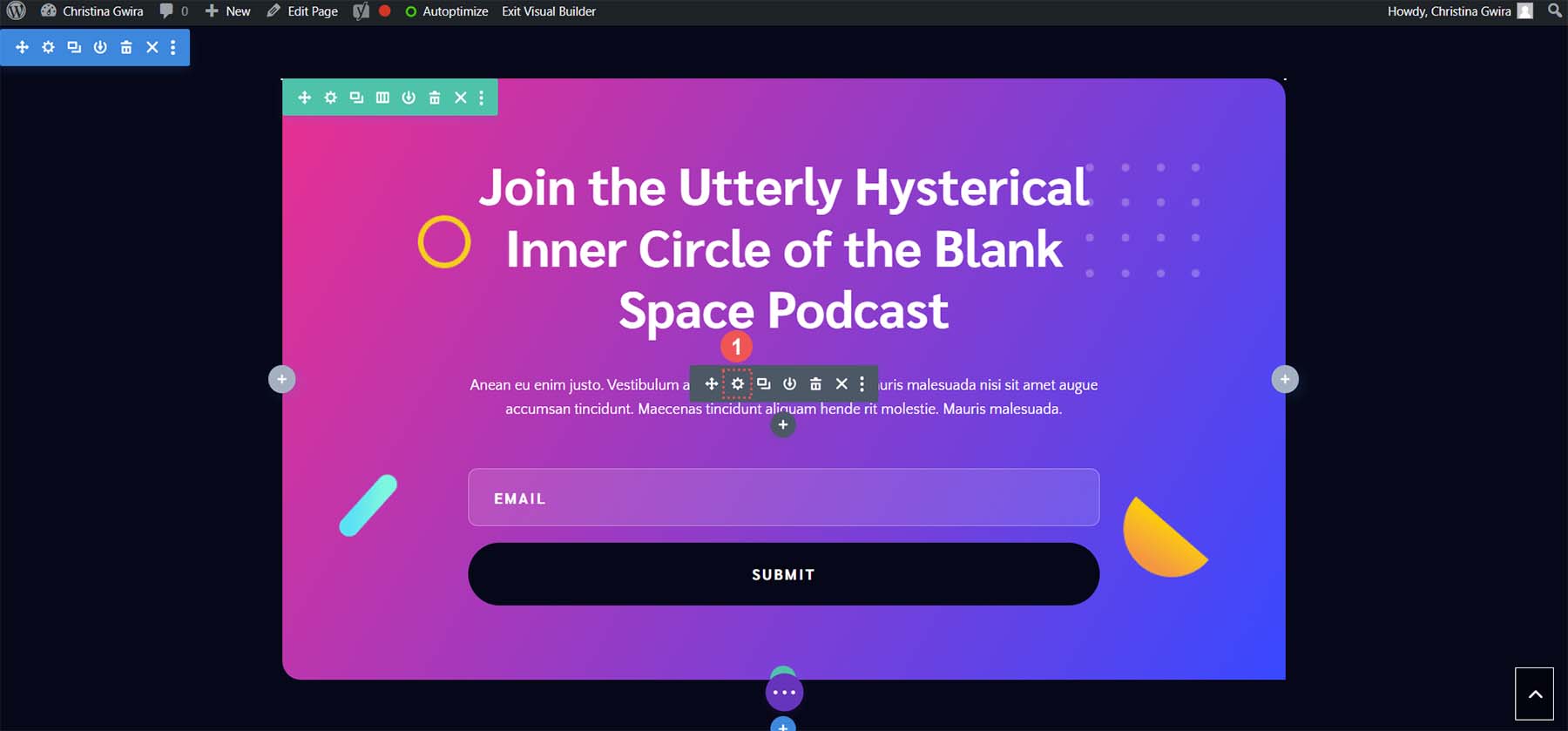
Now, let’s create the frame textual content for our name to motion.
Create Content material for the Name-to-Motion Frame
At the start, click on at the equipment icon for the frame textual content module and take into account to duplicate the module’s styling.

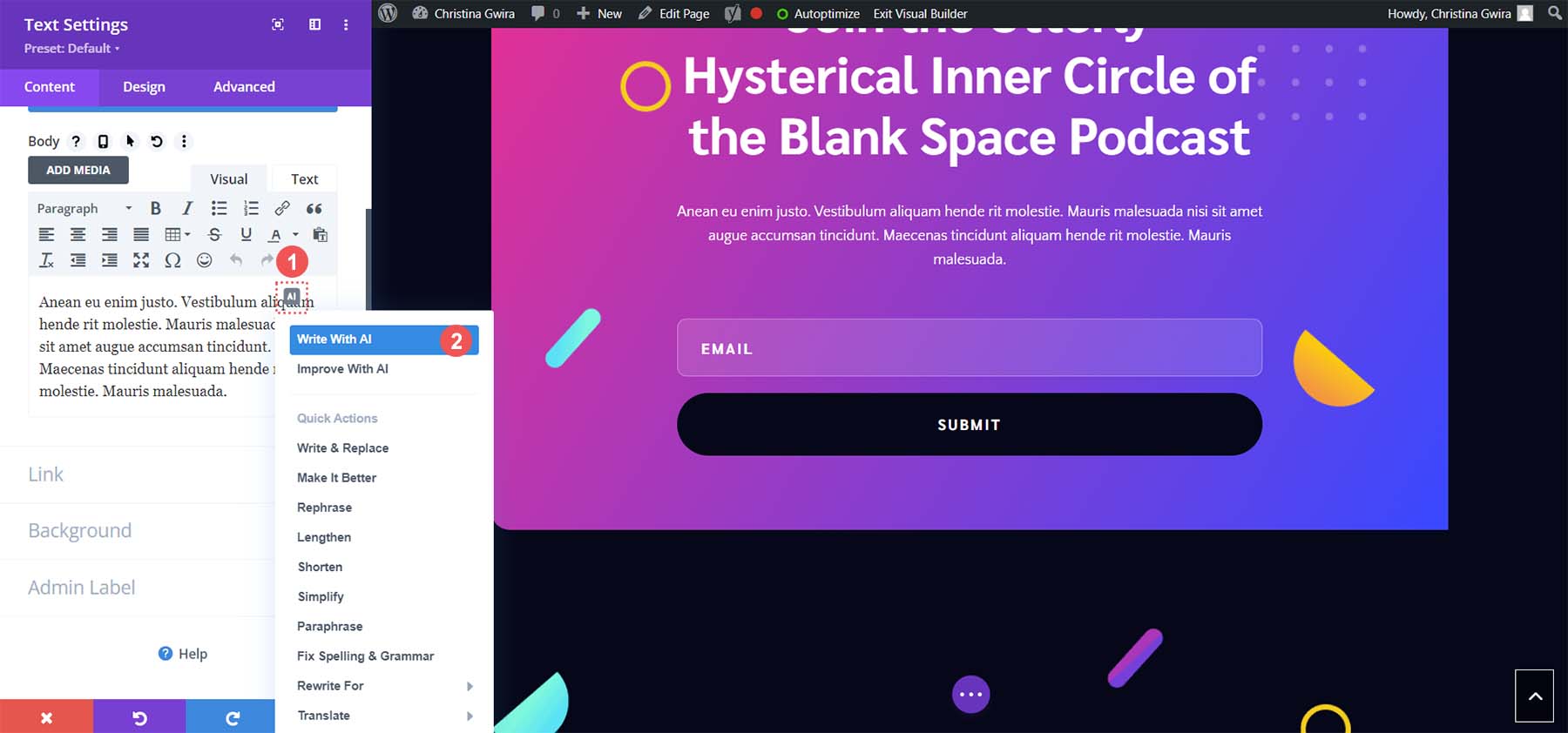
Then, click on the Divi AI icon throughout the textual content editor. Click on the Write with AI textual content hyperlink to begin writing reproduction.

For our frame textual content, set the Content material Kind to Paragraph. Subsequent, give Divi AI a urged to create a replica to inspire our web page perspectives to subscribe to our electronic mail listing. In spite of everything, set the Added Context to This Web page Content material.

The frame textual content created takes from content material inside of our web page and gives considerable knowledge to attainable listeners on some great benefits of signing up for our e-newsletter. So, click on the Use This article button and the fairway test mark to save lots of our call-to-action frame textual content.

The closing a part of our call-to-action is our E mail opt-in module. We’ll use Divi AI to create some new textual content for our button.
Trade the Name-to-Motion Button Textual content
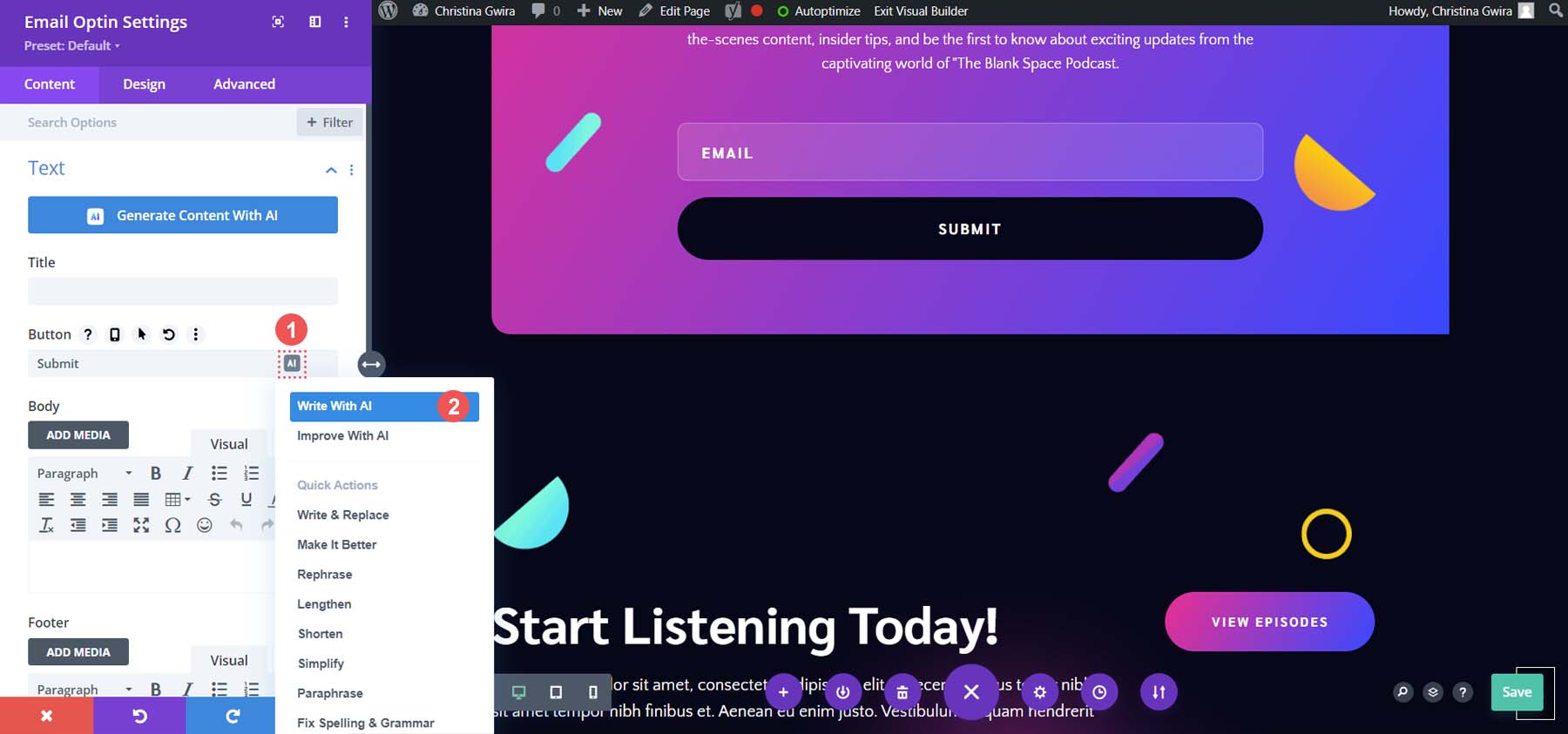
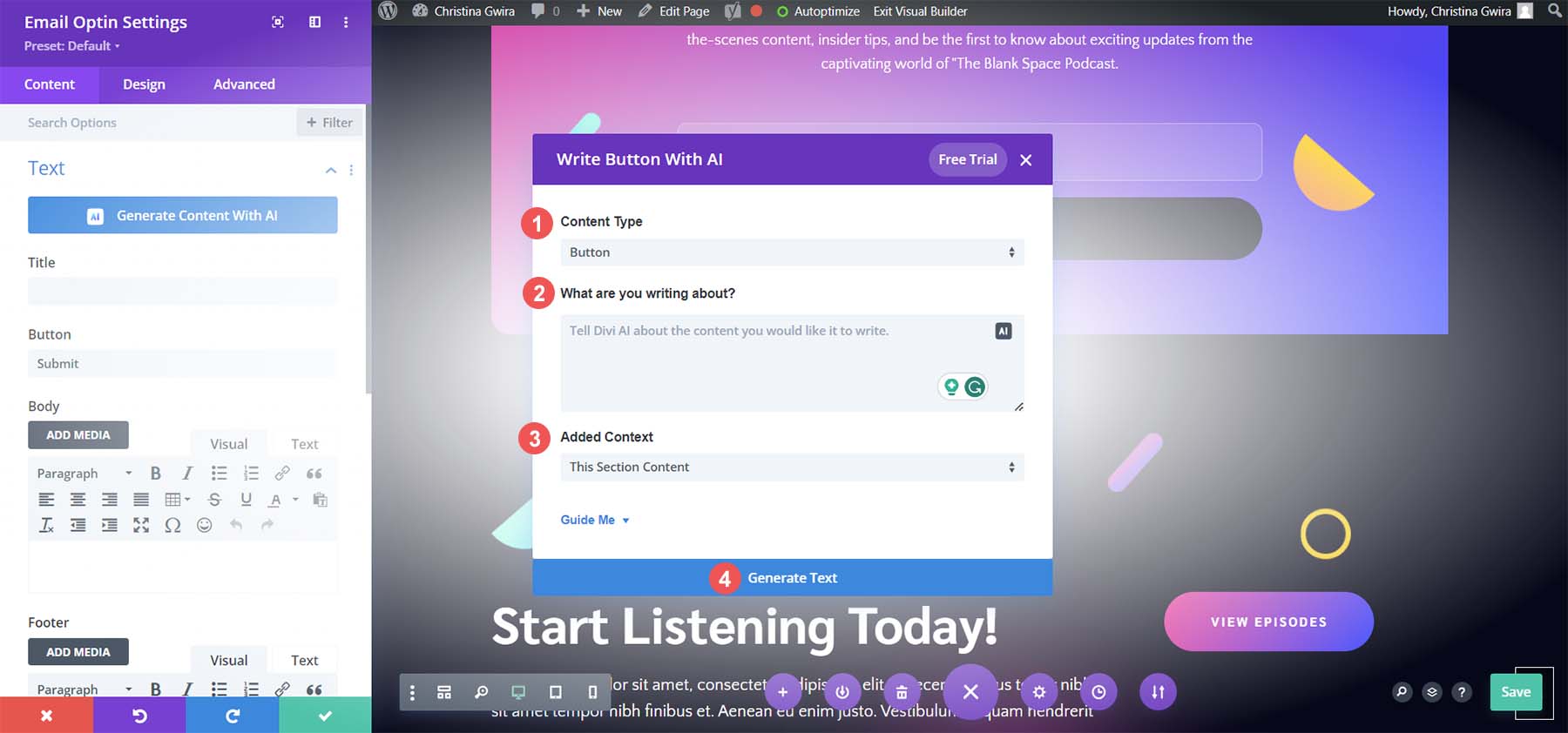
First, click on at the equipment icon to edit the E mail Optin Module.

Subsequent, click on the Divi AI icon from throughout the textual content field at the E mail Optin button. Then, click Write With AI.

Then, set the Content material Kind to Button. Depart the urged space clean. Finally, set the Added Context to This Segment Content material.

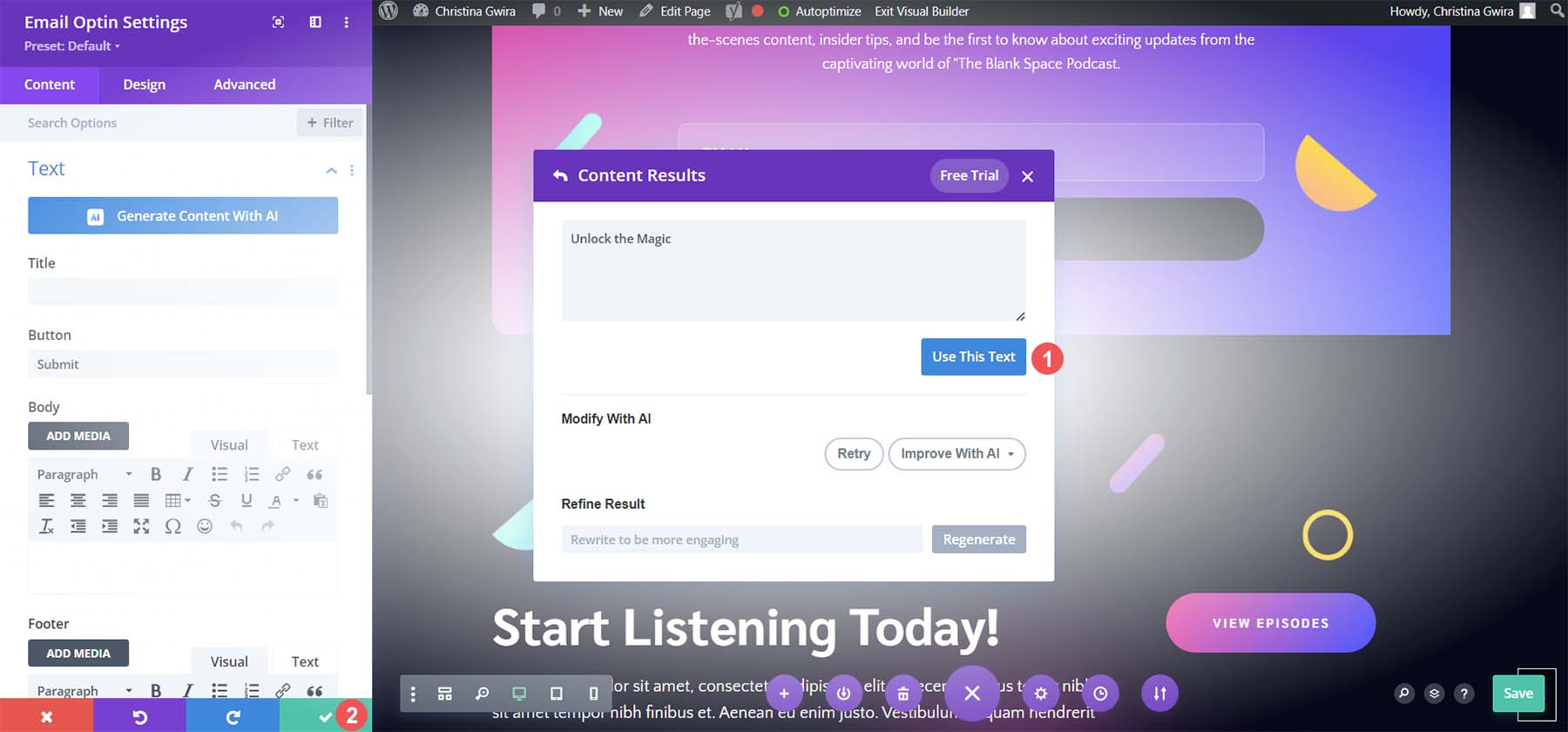
In spite of everything, Divi AI creates a witty word for our button. We’ll use this article, so click on the blue Use This Textual content. In spite of everything, click on the fairway checkmark to save lots of our E mail Optin Module.

With that, we’ve used Divi AI in more than a few tactics to create content material for our touchdown web page. Whether or not it’s titles, frame content material, or call-to-actions, Divi AI is the very best device that will help you construct your touchdown pages with AI.
Optimizing Your WordPress Touchdown Web page with AI
Now that our touchdown web page has been created, there are a number of the way to toughen the touchdown web page with AI gear:
- Test spelling and grammar: You’ll be able to use Divi AI’s Spelling and Grammar fast motion to make sure your content material has no errors. Additionally, don’t disregard to learn thru your AI-generated content material to make certain that it flows properly for human readers.
- Don’t disregard so as to add key phrases and optimize for seek: Divi AI permits you to upload key phrases for your content material. Including key phrases for your content material is helping you get discovered via serps, which is able to assist extra folks to find your services or products’s touchdown web page on-line. Moreover, the use of a forged search engine marketing plugin will assist your touchdown web page’s seek rating.
- Compress photographs: A excellent WordPress AI device that you simply will have to believe the use of is ShortPixel. This device is helping to compress your photographs whilst keeping up the standard of your footage and photographs in your touchdown web page.
- Imagine including a chatbot: Putting in a chatbot can assist force conversions. The usage of an AI chatbot like Tidio, you’ll be able to solution your customers’ often requested questions, higher prepping them for a sale.
- Acquire and exhibit testimonials: Use plugins like Robust Testimonials or Thrive Ovation to show your testimonials and different sorts of social evidence in your touchdown web page.
- Upload a video intro or explainer video for your hero part: Striking a well-made video above the fold of your touchdown web page is an effective way to interact perspectives, inform your model tale, and construct a non-public reference to guests. A certified video will also be very impactful for a web page. Should you’re on the cheap, believe the use of an AI video generator to make your touchdown web page’s video stand out.
After taking into account these items, you’re in your technique to growing a lovely but sensible touchdown web page with WordPress and AI.
Conclusion
There are lots of tactics to create a touchdown web page with AI. These days, there are masses of AI-powered gear that you’ll be able to use concurrently to construct a powerful touchdown web page. AI content material creators like Jasper and Reproduction.ai supply top quality, seek engine optimized content material at the fly. Midjoureny are symbol turbines that convey your virtual artwork to lifestyles throughout the energy of a couple of easy activates and templates. Web page developers like Hostinger and Wix are slowly including AI into their website-building procedure. Divi AI can convey facets of those gear in combination, serving to you create a standout touchdown web page powered via AI. To stick at the leading edge, believe the use of AI as you construct your touchdown pages. Save time, build up productiveness, and achieve new views that may assist build up your base line.
The submit Methods to Create a Touchdown Web page with AI gave the impression first on Sublime Issues Weblog.
WordPress Web Design