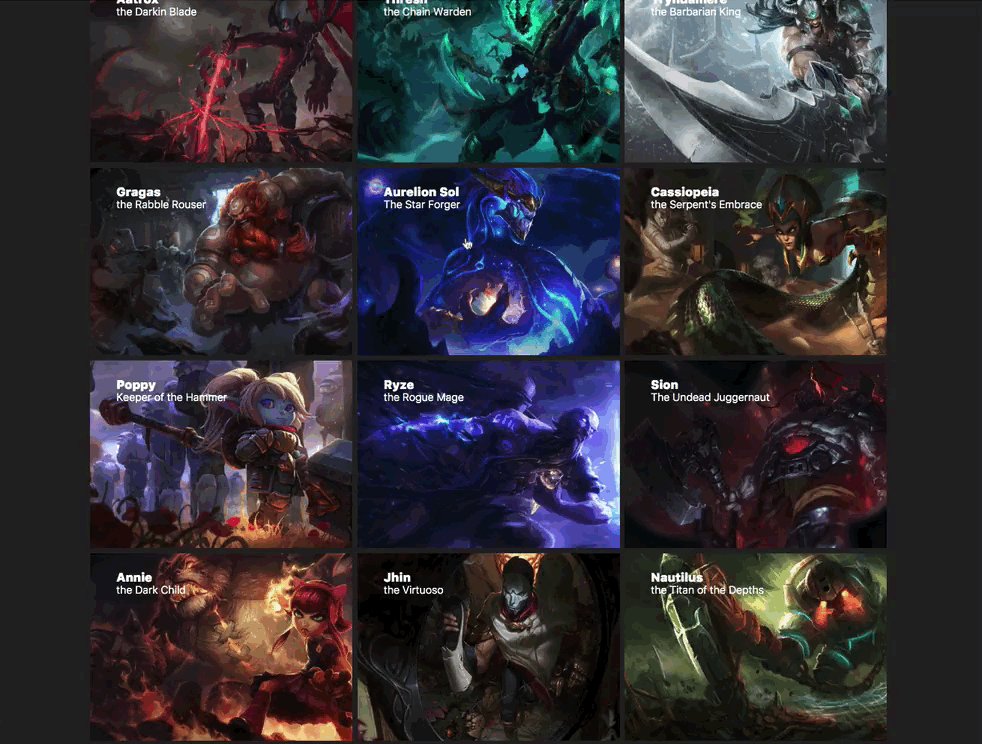
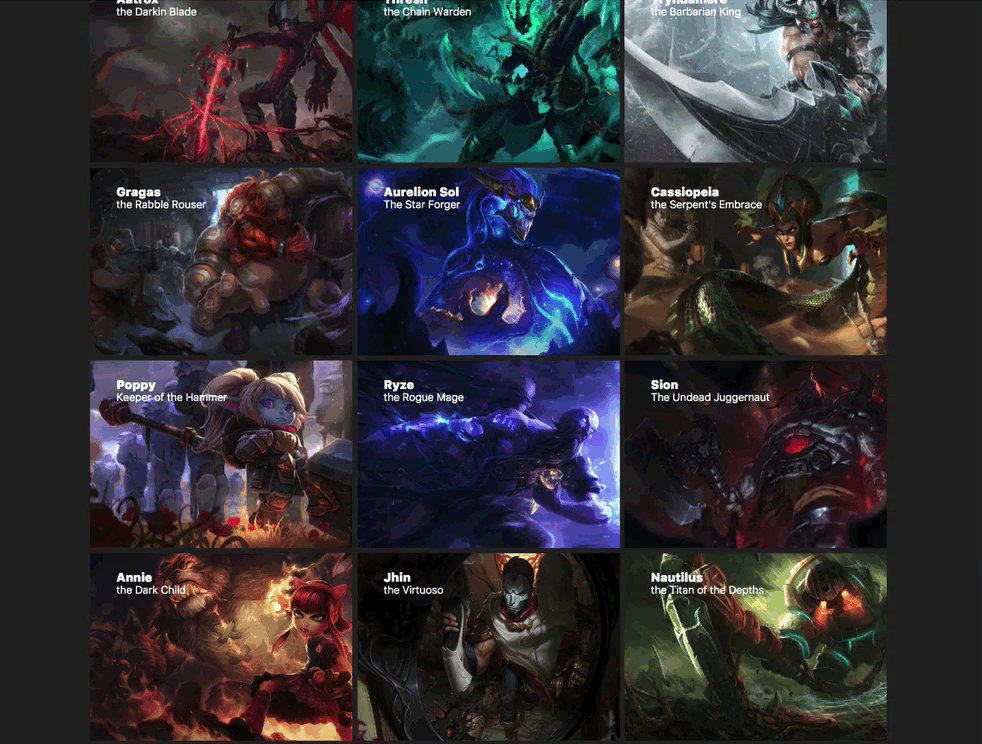
Google Photographs runs a singular UI with thumbnail previews from many alternative web sites. Clicking any of those thumbnails expands the display screen with extra main points and a bigger pic.
It’s one of the vital very best symbol gallery options I’ve used and now, you’ll clone it with Gridder.js.
This loose jQuery plugin follows within the footsteps of Google’s incredible UX by means of making a plugin that fits this impact. You’ll be able to flip any picture gallery right into a Google Photographs-style gallery with all of the identical animations and show options.
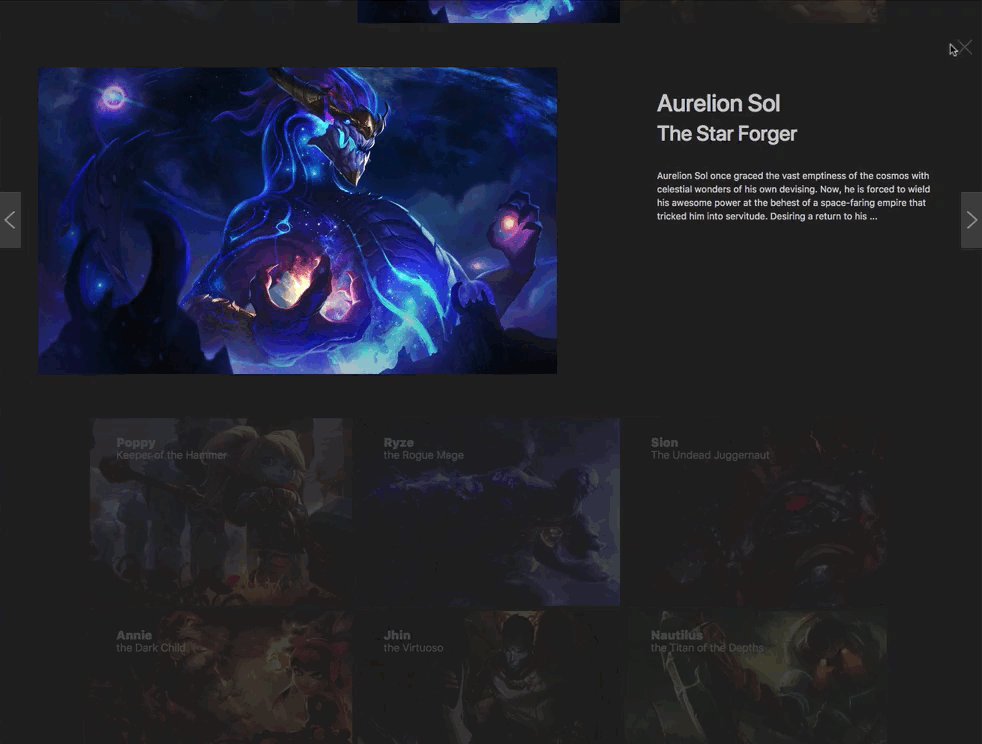
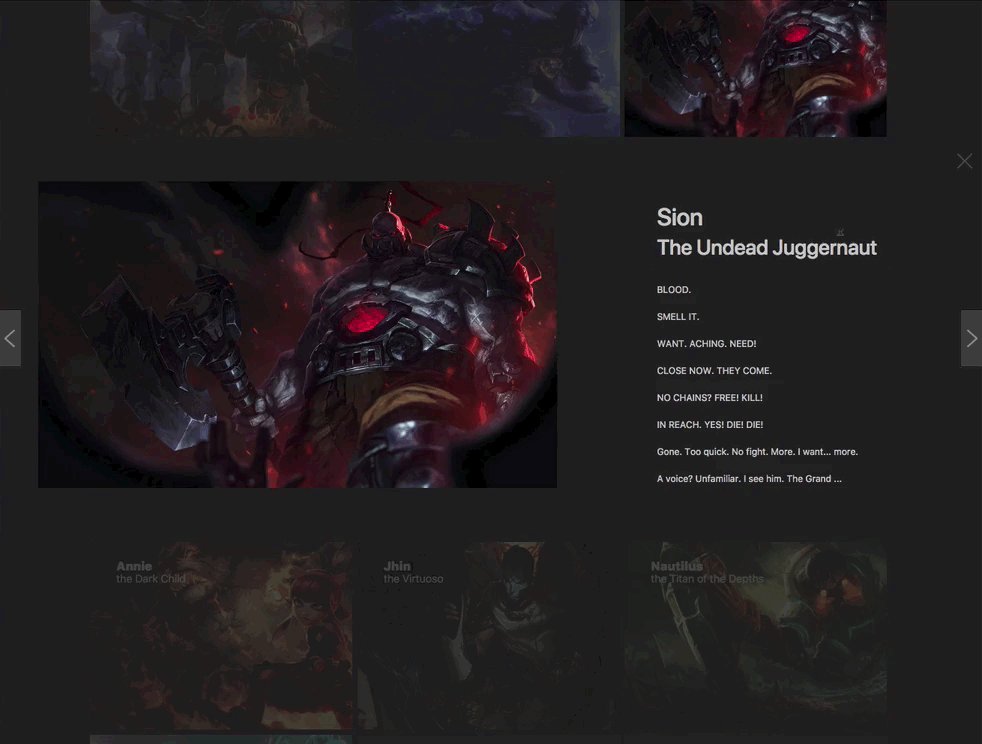
I’m pleasantly stunned by means of the velocity and simplicity of use that includes this plugin. Simply clicking any thumbnail instantly presentations a bigger shot and the animations are tremendous blank.

The photographs come with a bit for descriptive textual content in case you wish to have so as to add some main points or hyperlinks associated with the pics. This works particularly neatly for simple portfolio sites with a objective of that specialize in the pictures.
On most sensible of that, you’ll additionally pull content material by way of Ajax. This allows you to create dynamic thumbnails that pull content material from different web sites or via APIs.
Every click on match gives a callback way, so you’ll even run different plugins or JavaScript purposes along Gridder. With such a lot of choices, it nearly seems like a complete grid framework!
Since Gridder runs on jQuery, it does require the latest model as a dependency. However, that’s all you want (along side the Gridder.js document), and with a couple of strains of HTML, you’ll have your grid operating easily.
You will have to take a look at the GitHub page for complete setup directions however right here’s a fast preview of what the HTML looks as if:
All content material will get pulled via JavaScript, so you’ll load just about anything else you wish to have.
It’s a shockingly flexible plugin with choices to trade the animation pace, easing, shut button genre, and scroll offset place for when the person clicks a brand new thumbnail.
Beginner and professional builders alike will in finding a large number of worth on this plugin. But, should you nonetheless aren’t positive if that is for you check out the live Gridder demo page and mess around.
The put up How to Expand Thumbnails Like Google Images seemed first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/expand-image-like-google-images/