So you need to make an obtainable WordPress web site? Congratulations – your web page will probably be to be had to the widest conceivable target audience!
No longer positive why accessibility is effective? Accessible sites have benefits including faster load speed, better SEO and being good for PR. Plus making an obtainable web page is solely the proper factor to do.
15% of the population worldwide have disabilities. So fascinated with accessibility isn’t just the webmaster’s duty. Everybody from web site house owners to virtual challenge managers, designers, editors, content material writers and someone else concerned within the web site will have to consider internet accessibility.
Some commonplace problems that want to be addressed when developing an obtainable web site come with making textual content display reader-friendly, together with suitable alt textual content for pictures, making sure optimum colour distinction, including captions to movies, and ensuring that your web site is keyboard navigable.
As you learn on, take into account that there’s more to WordPress accessibility than compliance, and the following advice will lend a hand make sure you are neatly to your method.
- Website Accessibility
- WordPress and Accessibility
- Accessibility-Ready WordPress Themes
- WordPress Theme Accessibility Features Checklist
- Conclusion
Web page Accessibility
“Virtual accessibility is a civil proper and a human proper of disabled folks world wide.”
Lainey Feingold, incapacity rights legal professional and writer
On a daily basis, extra people are being pushed to paintings, store, use products and services, and search data on-line.
An important proportion of the inhabitants, alternatively, have disabilities (e.g. lack of limbs, visible impairment, and many others.), restricted accessibility (e.g. they have got no computer systems, solely cellphones or vice versa), or different boundaries that may make gaining access to, navigating, or studying content material to your web page tough.
If truth be told, over one thousand million folks international are suffering from disabilities. The place maximum people take with no consideration the truth that we will open our laptops or pull out our smartphones and experience countless get entry to to data, conversation, trade, and leisure, the ones dwelling with disabilities in a virtual international enjoy many demanding situations, boundaries, and boundaries.
At the same time as this information is being written, a lot of the virtual international remains to be ignorant of accessibility problems.
Do you know as an example that we just lately celebrated the tenth annual Global Accessibility Awareness Day?
Or that every yr, the WebAIM initiative on the Middle for Individuals with Disabilities at Utah State College conducts an analysis of homepages for the end 1 million web pages and that in step with their 2021 WebAIM Million Report, 97% of the ones pages had screw ups of the Web Content Accessibility Guidelines, with a median of 51.4 mistakes in step with web page?
Human rights regulations exist to offer protection to human range in a virtual surroundings. That is the place internet compliance with accessibility regulations, requirements, and pointers come into play.
For instance:
WCAG Compliance – Internet Content material Accessibility Pointers (WCAG) 2.0, Stage AA supplies the incapacity group with probably the most broadly authorized technical necessities for internet accessibility and a barrier-free enjoy.
ADA Compliance – The American citizens with Disabilities Act (ADA) prohibits discrimination in opposition to disabled American folks. Even supposing it’s primarily aimed at public businesses and there is a lack of clear accessibility guidelines, Identify III of the ADA calls for puts with public lodging and industrial amenities to be obtainable to folks with disabilities, together with web-based and cell packages.
Does my web site must be WCAG/ADA compliant?
“Web page accessibility complaints and threatened claims have grow to be large trade…Extra regulation companies are submitting complaints or sending call for letters alleging folks with disabilities are denied get entry to to a trade’s items and products and services because of inaccessible web pages than ever.”
Supply: Accessibility.works
In a single phrase…sure!
Even though the particular requirements for each WCAG and ADA compliance are fairly obscure, all web pages will have to a minimum of be WCAG compliant on a number of of the 3 ranges of WCAG compliance (novice, intermediate, or complex).

Do all web pages must be ADA compliant?
That is the place issues can get a bit tough.
Native and state executive web pages should be obtainable below Identify II of the ADA and Segment 508 of the Rehabilitation Act. Because the American citizens with Disabilities Act (ADA) Identify III issues public companies and does no longer in particular cope with web pages, alternatively, technically what can (and does) occur is that ADA civil fits will also be introduced in opposition to companies with inaccessible web pages, and the courts then need to come to a decision whether or not to reserve the trade to make their web pages obtainable.
This determination can range relying on the place the lawsuit is filed and whether or not the web site:
- Is thought of as a “public lodging” (if sure, the web site should be obtainable), and
- Belongs to a trade that still has a bodily location that serves the general public.
The explanation why ADA compliance is so gray is so gray in relation to public-facing web pages is that web pages weren’t as frequently utilized in 1990 when the ADA used to be created as they’re lately, so the regulation didn’t cope with them.
Even though the Act has been up to date through the years, its language nonetheless does no longer in particular cope with internet accessibility. Therefore, the uncertainty over whether or not all web pages must be ADA compliant or no longer.
Penalties of No longer Being Internet Compliant for Accessibility
ADA and WCAG compliance can price any place from masses to tens of hundreds of bucks.
Failing to conform to accessibility regulations and laws, alternatively, can finally end up costing you extra…any place from tens to masses of hundreds of bucks.
The WCAG is the de facto global same old that Sect 508 of the Disabilities Act and the American Disabilities Act each apply in america.
The loss of ADA web site compliance, alternatively, has grow to be a significant legal responsibility to web site house owners lately, as witnessed through the increased number of mobile and web-related ADA lawsuits.
Folks with disabilities aren’t solely suing big businesses like Domino’s, Mattress, Tub & Past, House Depot, Estee Lauder, and dozens extra for having inaccessible web pages, many also are bringing cases against website owners for violating the ADA.
The Backside Line: In case your web page supplies products and services or sells merchandise to most of the people, it’s essential be violating the ADA, so you’ll want to be told and do all you’ll be able to to make your WordPress site accessible.
See the Assets phase additional underneath for hyperlinks to more information on WCAG, ADA, internet accessibility, internet requirements compliance, and different comparable subjects.
WordPress and Accessibility
This information for web site builders quilt many vital issues on making your WordPress web page obtainable, together with the most efficient WordPress accessibility plugins and topics. We additionally counsel studying our article on how to communicate the importance of website accessibility to your clients.
Additionally, take a look at this guidebook on how to meet content accessibility guidelines.
In the event you’re a web site proprietor, talk along with your web site developer about engaging in a web accessibility audit.
Accessibility-Able WordPress Topics
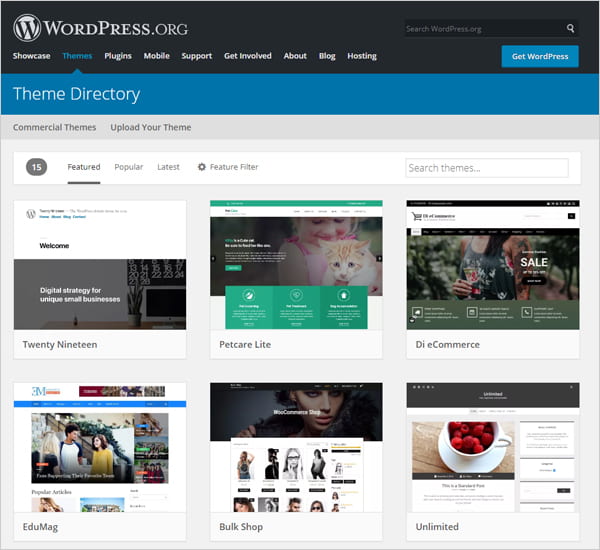
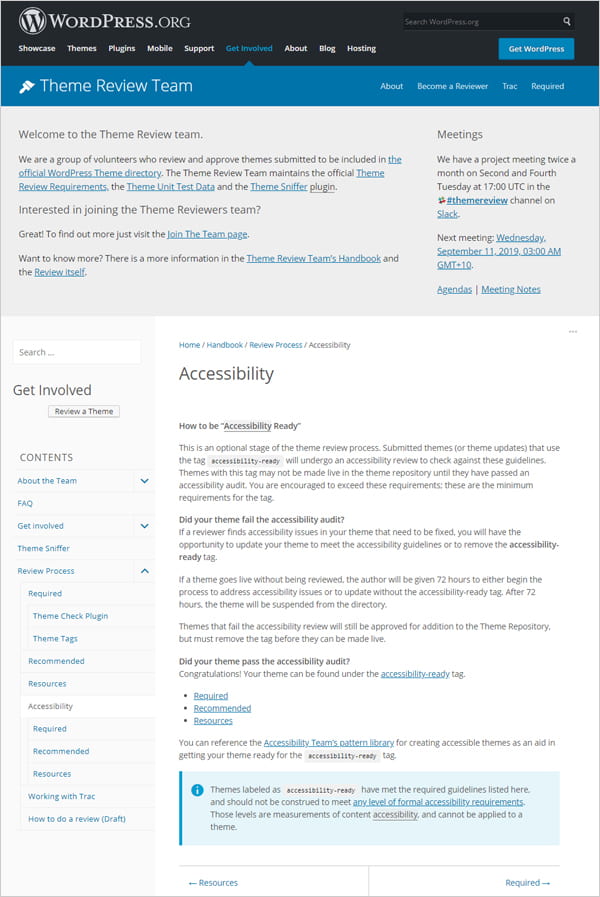
A great spot to start out for accessibility-ready WordPress topics is the WordPress Theme Directory on wordpress.org.

WordPress Theme Listing (WordPress.org)The WordPress Theme Listing supplies a Characteristic Clear out that permits customers to go looking thru its database of loose topics for accessibility-ready topics.

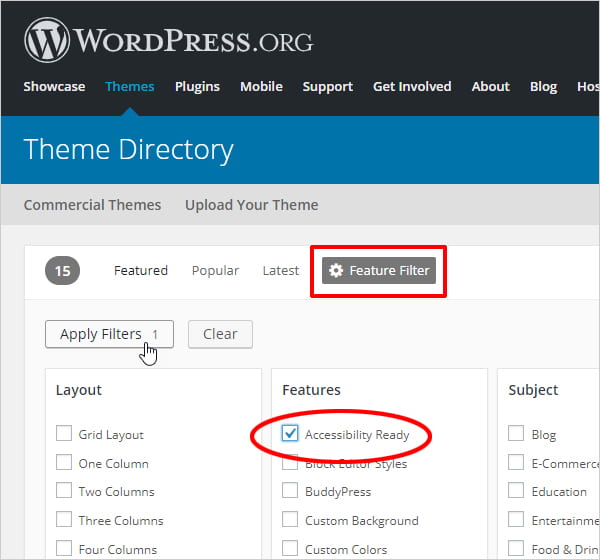
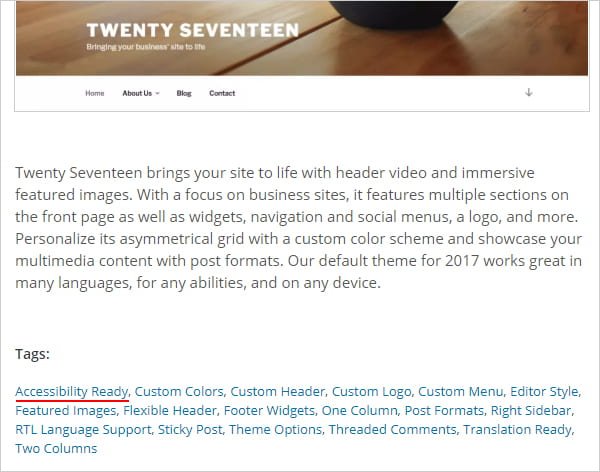
Use the WordPress Theme Listing’s Characteristic Clear out to seek out accessibility-ready topics.A seek of ‘Accessibility Able’ topics within the WordPress Theme Listing carry up dozens of accessible-ready topics. You’ll be able to additionally use the Characteristic Clear out to seek for ‘Accessibility Able’ topics taken care of through Structure, Options, or Topic and extra refine and slender your seek the use of different filter out parameters, or through typing in key phrases into the hunt bar, similar to “WCAG”.

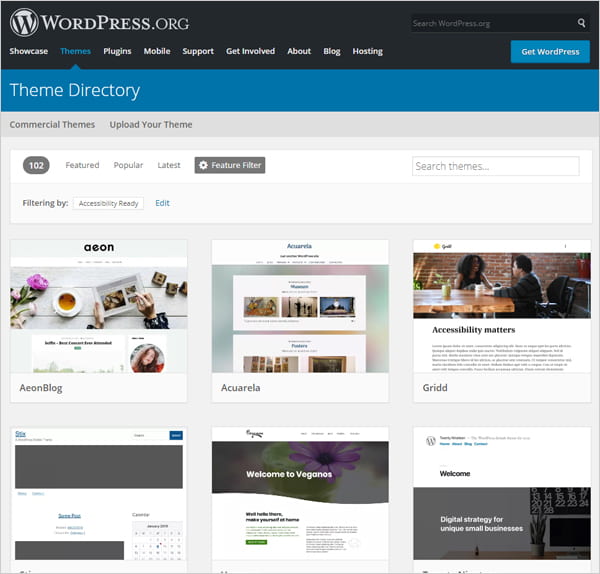
WordPress Theme Listing effects for accessibility-ready WordPress topics.For WordPress topics to be integrated within the Theme Listing with the “Accessibility Able” tag, the theme should conform to over a dozen accessibility necessities set through the WordPress Theme Review team.

Topics should meet WordPress Theme Listing accessibility necessities to make use of accessibility tag. Required and really useful accessibility pointers come with keyboard navigation, controls, skip hyperlinks, content material hyperlinks, paperwork, headings, contrasts, pictures, media, and display reader textual content (mentioned additional underneath).

WordPress theme manual accessibility necessities.
Topics that don’t meet the Theme Assessment group’s standards aren’t given the ‘accessibility-ready’ tag within the WordPress Theme Listing.
If you select to make use of freemium, top class or paid WordPress topics, ensure that your theme has integrated accessibility options. And if making a decision to construct a customized web site for your small business or group, visit the internet developer first to ensure that any accessibility issues are mentioned and reviewed prior to beginning your challenge. A excellent place to begin in case you are development your personal theme is the Underscores starter theme, which follows internet requirements and has quite a few accessibility options integrated.
It’s vital to notice that whilst themes tagged as being accessibility-ready on WordPress.org have no longer solely fulfilled the standard theme assessment pointers however handed further accessibility exams, similar to the ones modeled at the Web Content Accessibility Guidelines 2.0 (WCAG 2.0) point AA, the use of an obtainable theme does no longer absolve you of the duty of constructing your content material, web page navigation and different spaces of your web page obtainable.

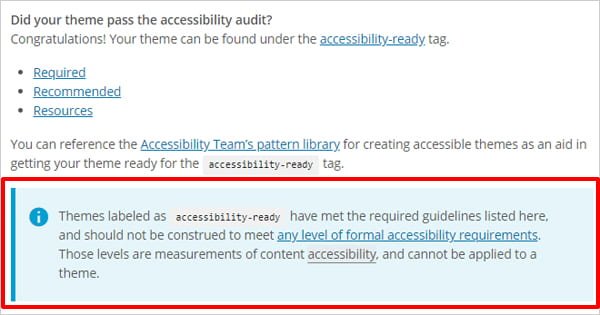
WordPress Theme Assessment Crew’s accessibility understand.As highlighted through the Theme Assessment group within the Accessibility phase in their manual,
“Topics categorised as accessibility-ready have met the specified pointers indexed right here, and will have to no longer be construed to satisfy any point of formal accessibility necessities.”
WordPress Theme Accessibility Options Tick list
So what options will have to a excellent accessibility-ready WordPress theme have?
Right here’s the entirety we’re going to hide. Click on at the hyperlink to be taken to that exact phase.
Appropriate Alt Text for Images
Keyboard Accessible Links and Menus
Visible Focus Styles
Color Contrast
Native HTML for Buttons and Links
Skip Links
Semantic HTML Headings
Screen Reader Text
No Autoplaying Media
Explicit Form Labels
ARIA Landmark Roles
Clear Typography
Things Not Allowed In Accessibility Themes
Positive Tabindex Values
Accesskeys
Useful Resources and Accessibility Testing Tools
Suitable Alt Textual content for Photographs
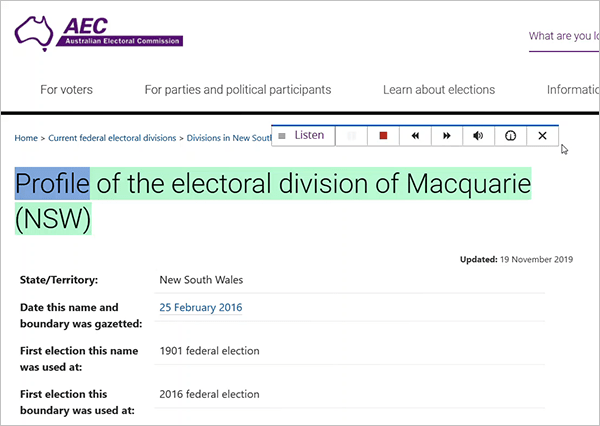
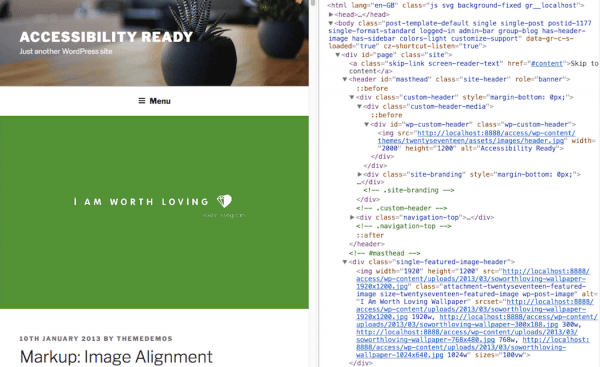
Display readers want alt textual content to lend a hand visually impaired or customers with studying disabilities perceive pictures integrated within the content material.
Any inline pictures integrated to your theme will have to have alt textual content. This comprises featured images. Even supposing the code is provide to show alt attributes, alternatively, correctly crafted selection textual content nonetheless must be enter for the ones pictures.
Background images do not require an alt attribute. Purely ornamental pictures like background pictures and different non-text content material will have to be added by means of CSS so assistive applied sciences can forget about it.
Alt Textual content: Sure
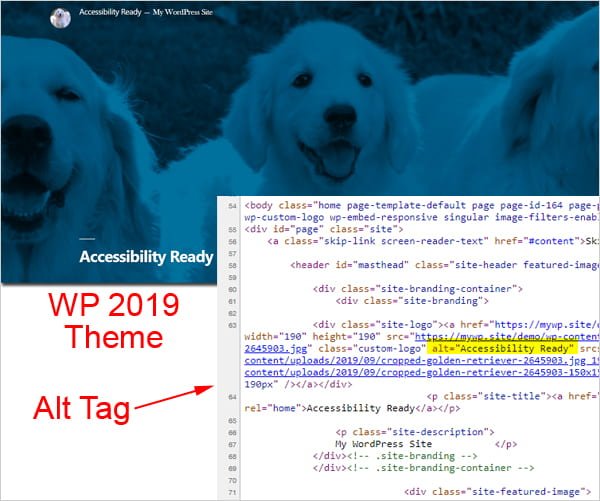
The default WordPress theme comes with integrated accessibility-ready options.
Within the Twenty Nineteen theme, as an example, while you specify a web page as your web page’s house web page, WordPress routinely creates another textual content the use of the web page name.

WordPress Theme 2019 with Featured Symbol alt tag highlighted.Within the Twenty Seventeen theme, the header symbol alt textual content fits the web page name.
The Featured symbol alt textual content is regardless of the consumer has inputted.

If there’s no alt textual content provide, the alt textual content defaults to alt =””. That is in fact relatively good, as a result of a clean alt characteristic is best than beside the point alt textual content.
To be informed extra about the use of alt tags for accessibility, take a look at our comprehensive guide on how to create perfect image alt tags for accessibility in WordPress.
Keyboard Available Hyperlinks and Menus – In particular Drop-Down Menus
Some customers with mobility impairments can’t use a mouse. They depend at the keyboard (or keyboard-like units) to navigate the interactive options of a web page. The Tab secret is used to transport ahead thru components., and Shift+Tab to return.
You will have to be capable to get entry to the next through tabbing throughout the web page:
- Hyperlinks
- Menus
- Buttons
- Shape fields
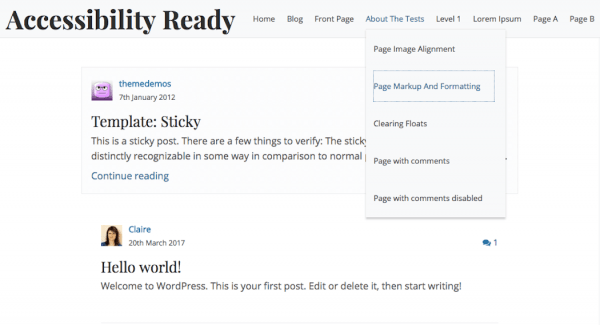
Frequently with menus, the top-level menu pieces will probably be keyboard obtainable, however dropdown submenus won’t!
Instance: Available Drop-Down Menus
Gently theme implements dropdown menus in an obtainable method, as they may be able to be reached through keyboard in addition to mouse.

If developing your personal theme, Underscores has keyboard obtainable drop-down menus integrated, or you’ll be able to do this instructional: Creating Accessible Drop-Down Menus.
Visual Focal point Kinds (Focal point Signs)
Keyboard customers want one thing visible to turn them the place they’re at the web page when tabbing thru. If there’s no focus style, it’s exhausting for them to inform what they’re interacting with.
Take a look at the use of the keyboard to tab thru the following internet web page you seek advice from.
Are you able to inform which hyperlink is which?
Topics ceaselessly reset the default center of attention taste. You are going to ceaselessly see this in taste.css recordsdata:
Sadly, this code reduces accessibility and builders ceaselessly don’t assume to set their very own center of attention taste.
The focal point taste would possibly come with a colour background – but it surely should additionally meet colour distinction pointers.
Visual Focal point Kinds: Sure
The Penguin theme implements center of attention kinds in numerous techniques, but it surely’s simple to inform which hyperlink is the present one.


Enough Colour Distinction
Folks with a imaginative and prescient impairment would possibly battle to learn textual content on a low contrast background. Even studying on a pc in vibrant daylight can turn out tough for somebody with out sight issues.
The advice is equal to that during WCAG 2.0 level AA: a distinction ratio of four.5:1 for standard textual content and three:1 for massive textual content (outlined as 14 level (normally 18.66px) and ambitious or higher, or 18 level (normally 24px) or higher), and a distinction ratio of a minimum of 3:1 for graphics and consumer interface parts (similar to shape enter borders). Stage AAA calls for a distinction ratio of a minimum of 7:1 for standard textual content and four.5:1 for massive textual content.
Color Distinction: No
The WAVE WebAIM web accessibility tool unearths that ZBlackbeard theme has many spaces of low colour distinction.

Local HTML for Buttons and Hyperlinks (Or Similar Markup to Behave As Local Controls Do)
Unsuitable markup will disable your customers from the use of customized controls. For instance, a consumer would possibly no longer be capable to tab to or press a customized button.
If you wish to make a button behave like a button, the most straightforward method is to make use of the component! It’s understood through all assistive applied sciences.
Here’s a video on the use of the button component to support internet accessbility:
Skip Hyperlinks
Skip links save display reader customers or keyboard customers from having to pore thru lengthy lists of hyperlinks time and again.
Skip hyperlinks will also be made invisible to sighted customers thru CSS. They’ll solely be visual if the consumer tabs throughout the web page, or if a display reader is used.
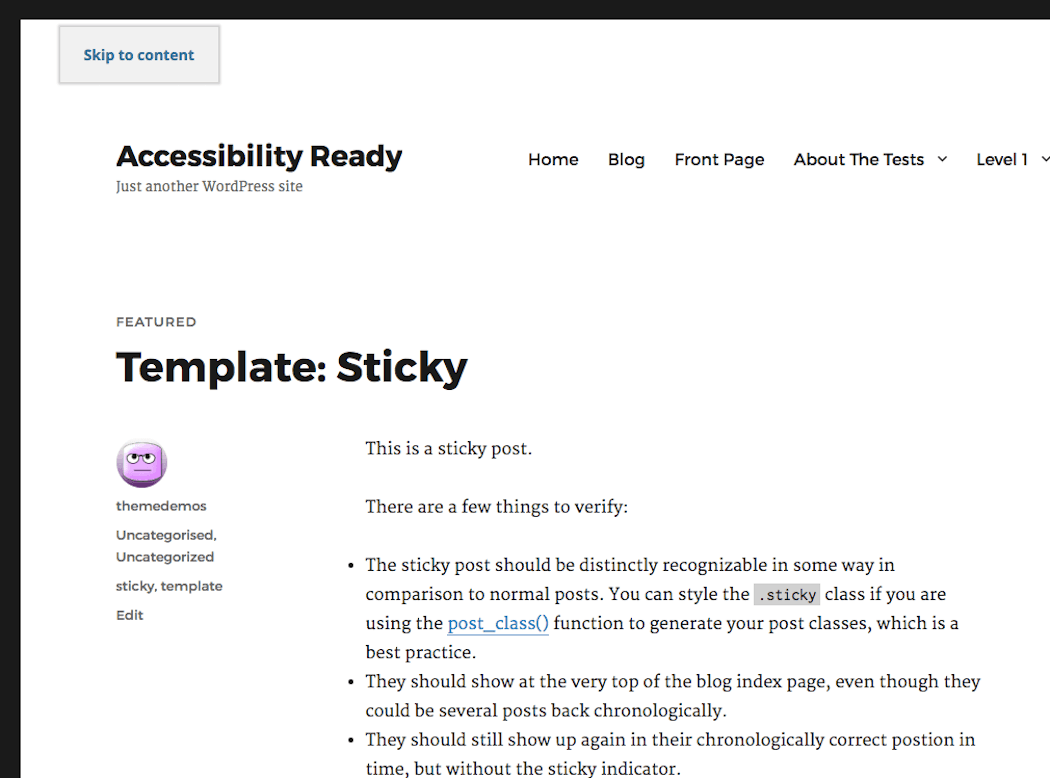
Skip hyperlinks: Sure
Twenty 16 makes use of a “Skip to content material” hyperlink, which permits the consumer to circumvent the navigation and cross instantly to the web page content material.

Some accessibility-ready topics have a skip to sidebar hyperlink as neatly.
Semantic HTML Headings
Just right heading construction advantages everybody. Sighted customers can simply scan down the web page to peer what’s vital. Display reader customers can navigate through heading point to the phase they would like.
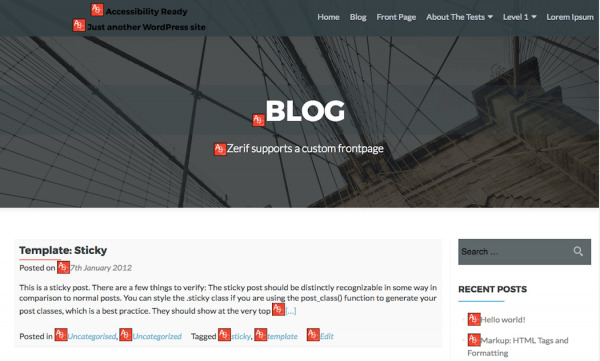
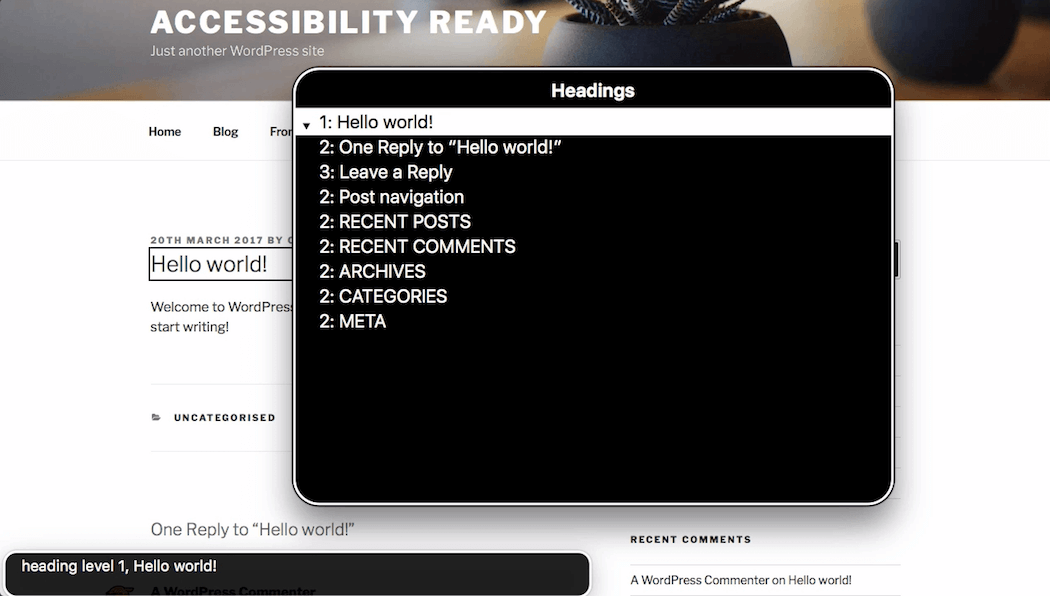
Headings: Sure
A theme like Twenty Seventeen marks up headings in a logical order, as observed the use of VoiceOver.

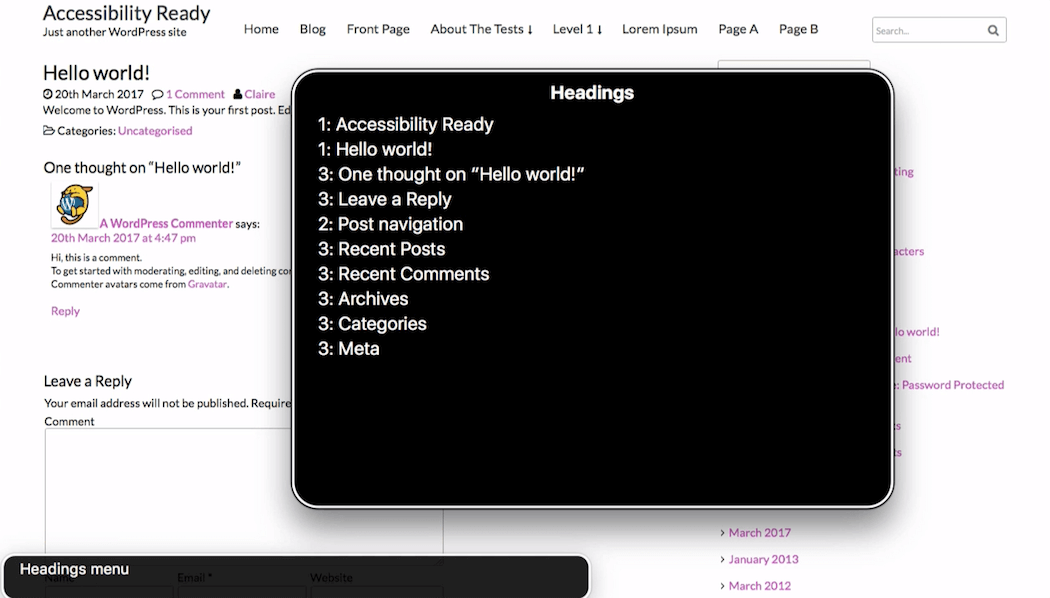
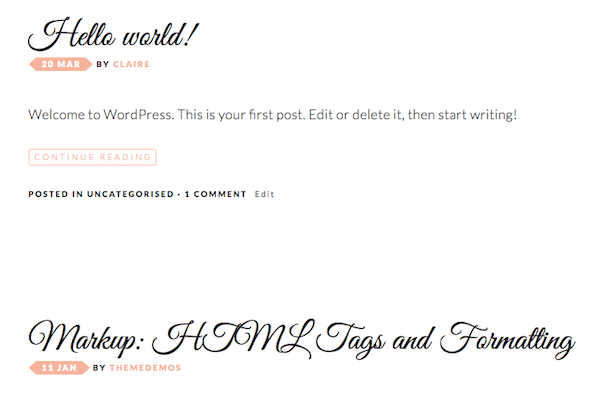
Headings: No
Viewing the similar content material on a special theme presentations a much less obtainable implementation.
There are two H1 headings and a lacking heading point between ‘H1 Hi international!’ and ‘H3 One idea on “Hi international.”‘ A visually impaired particular person would possibly marvel the place Heading 2 went!

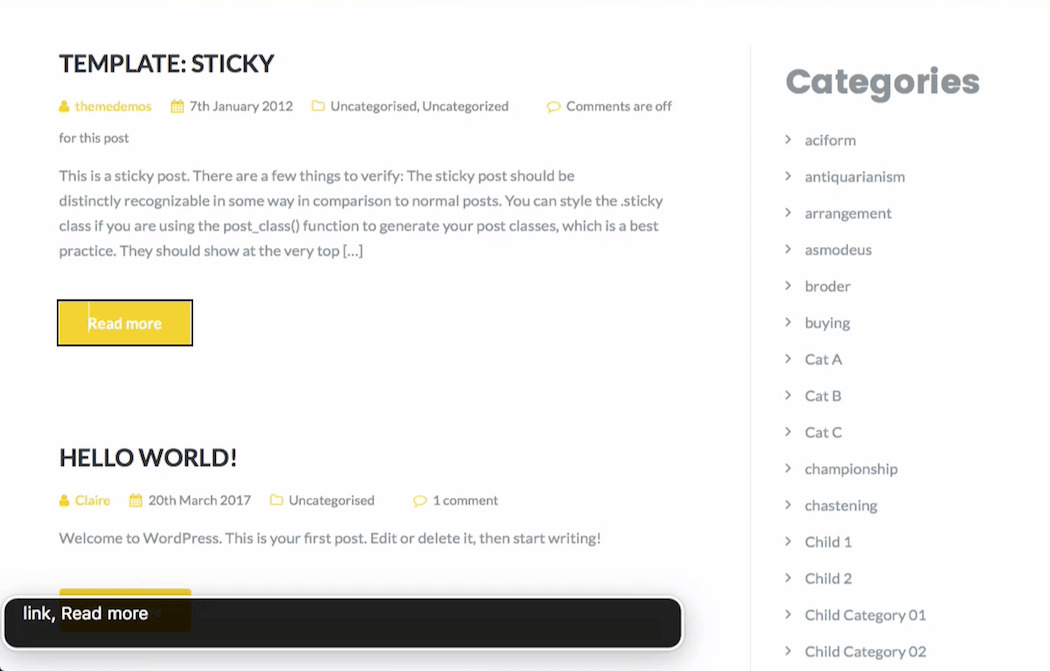
Display Reader Textual content for “Learn Extra” Hyperlinks
Display reader customers having a look at hyperlinks out of context e.g. on a Weblog web page with excerpts would possibly come across many “Learn extra” hyperlinks. With out display reader textual content, the hyperlink locations gained’t be evident.
Display reader textual content could also be precious for icon fonts, which is able to’t have alt textual content.
Display Reader Textual content: No
Illdy theme has a variety of “Learn extra” hyperlinks. A consumer tabbing briefly throughout the hyperlinks will listen solely “Learn extra” and gained’t know which put up every hyperlink is going to.

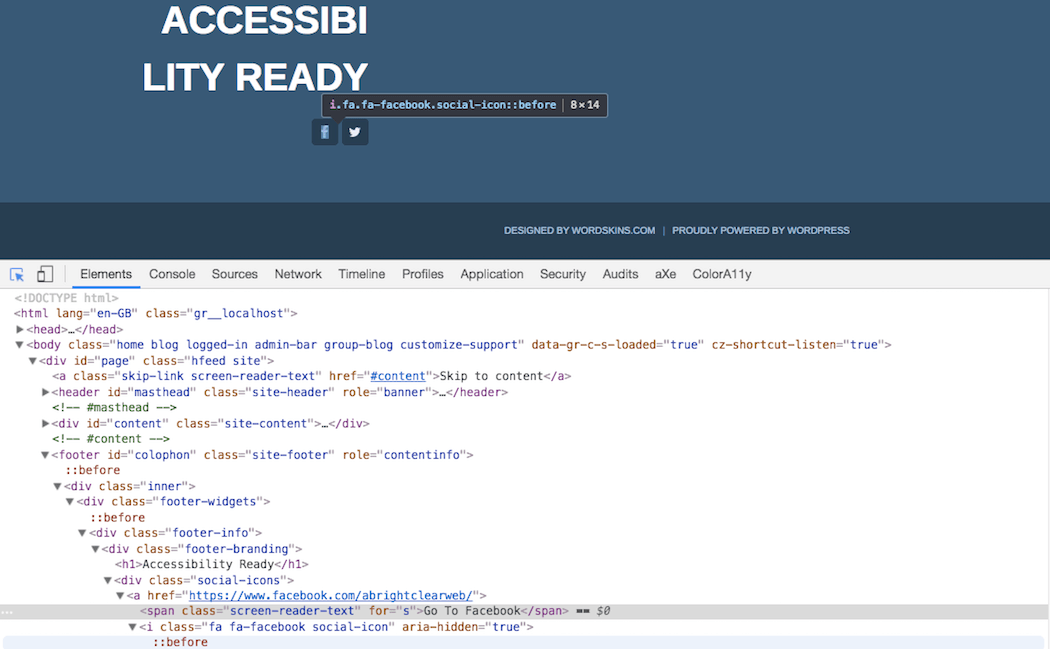
Display Reader Textual content: Sure
The Splinter theme implements display reader textual content for its Font Superior social icons. The display reader textual content for the Fb icon reads “Move to Fb”.

For main points on enforcing this system and the CSS required, learn Hiding text for screen readers with WordPress Core.
No Autoplaying Media e.g. Carousels
Autoplaying media is unhealthy for the ones with cognitive impairments – it might probably turn out complicated or distressing if the consumer can’t regulate it. If the media comprises audio, display reader customers also are affected. It could actually intervene with the studying of the web page.
It’s preferable to incorporate media components in plugins.
Topics are for presentation and plugins are for capability.
Specific Shape Labels
Paperwork with out transparent labeling will also be problematic for display reader customers. They would possibly not be capable to inform what data is needed in every box.
Placeholder textual content within a sort box isn’t sufficient!
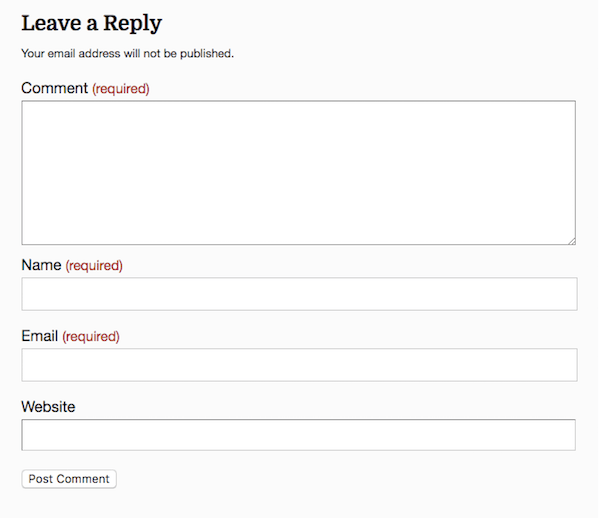
Shape labels: Sure
The Milky Way theme labels the shape textual content fields and textual content house so there’s no doubt about what they do. Required fields are obviously marked.

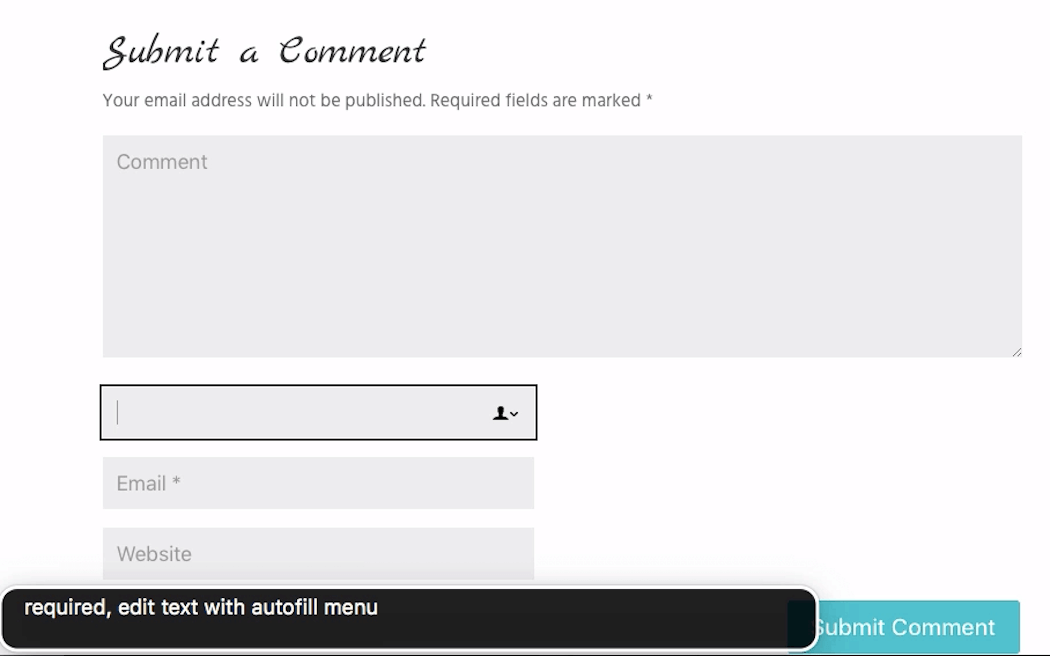
Shape Labels: No
Within the Inspirez theme, a VoiceOver consumer can listen an outline of the remark shape fields in the event that they open the Rotor to the Shape Controls menu.
On the other hand, the use of the Tab key to get entry to the fields does no longer divulge their objective. Additionally, once the sector is selected, the placeholder textual content disappears.

A consumer would possibly assume: “What do I fill in right here? Identify or E mail?” and therefore kind within the unsuitable factor, with the entire frustration this includes.
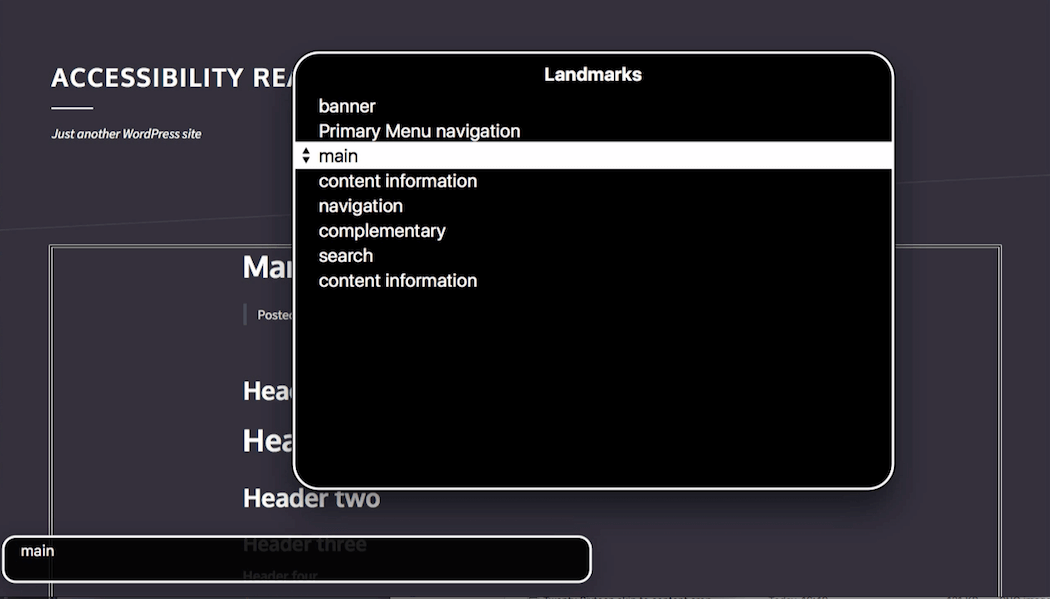
ARIA Landmark Roles
As with headings, ARIA landmark roles lend a hand display reader customers navigate to specific portions of the web page.
Roles to make use of are:
- banner
- major
- complementary
- contentinfo
- seek
- navigation
ARIA Roles: Sure
The Some theme implements ARIA roles right through the web page construction. VoiceOver customers can transfer to the other spaces marked with roles.
The primary function corresponds to the primary content material house.

Transparent Typography
Fancy fonts can glance cool however make your web page more difficult to learn for all customers. Nielsen Norman Crew specifies that content legibility is a key indicator of usability.
This isn’t a demand for an accessibility waiting theme however is really useful.
Steerage:
- Use a minimum of 16px font measurement for frame textual content.
- Opt for serif or sans serif fonts, no longer cursive or myth varieties.
- Steer clear of huge swathes of textual content in uppercase.
Typography: No
The Germaine theme makes use of the Nice Vibes font for headings. It’s lovely, however this script font is much less legible than a serif or sans-serif font.

Issues That Must NOT be in an Accessibility Able Theme
Hyperlinks That Open in New Home windows/Tabs With out Caution
Some customers will probably be at a loss for words if hyperlinks open hastily in a brand new window or tab as a result of they may be able to’t use the Again button to go back to the place they had been.
Wait for goal="_blank" in hyperlinks.
It’s highest to steer clear of opening hyperlinks in new home windows altogether, however if you happen to should, supply a caution.
The most straightforward and highest method to do that is thru textual content. Upload (opens in new window) after the hyperlink textual content.
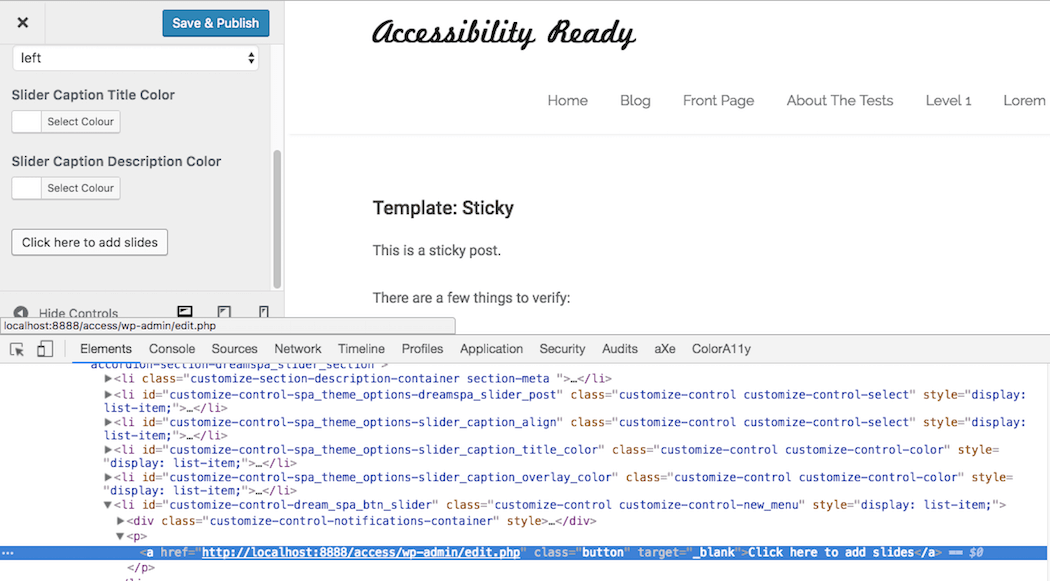
Hyperlinks: No
The Dream Spa theme has a button within the Customizer so as to add slides to a slider. This opens in a brand new window, however there’s not anything to let the consumer know previously.

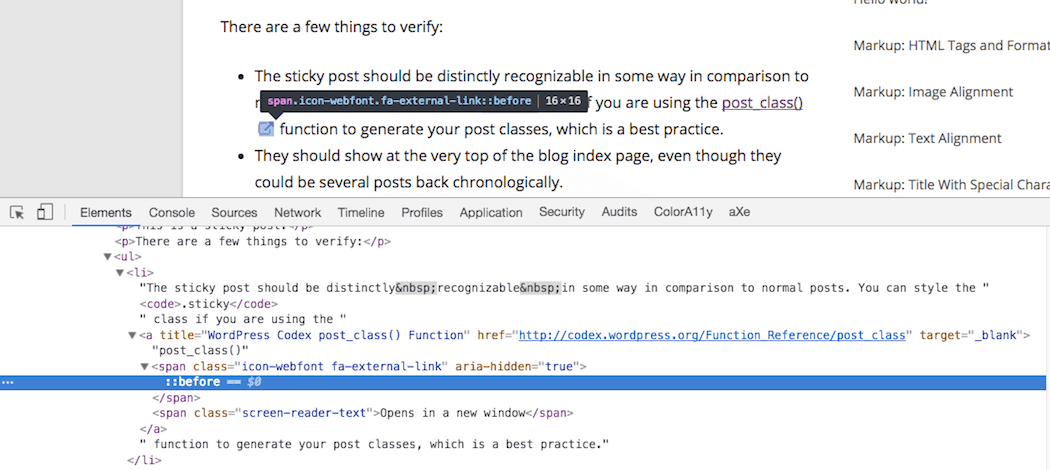
Hyperlinks: Sure
Tiny Framework makes use of a mix of the Font Superior exterior hyperlink icon and display reader textual content to suggest {that a} hyperlink opens in a brand new window.

Certain Tabindex Values
Tabindex values of one or above reduce to rubble the herbal tab order and confound keyboard-only customers’ expectancies.
Adrian Roselli presentations why you shouldn’t do that in his article: Don’t Use Tabindex Greater than 0.
Accesskeys
Accesskeys are a good suggestion in concept, however implementation throughout web pages is inconsistent. There could also be the issue of assistive era the use of probably the most identical keyboard shortcuts.
Helpful Assets and Accessibility Trying out Equipment
Assets:
- WordPress Theme Handbook: Accessibility
- A11y theme patterns on GitHub
- Accessibility Apple Devices
- Android Accessibility Overview
Equipment:
- Chrome Developer Equipment
- Display readers – loose ones are NVDA for Home windows and VoiceOver for Mac
- Keyboard – use the Tab key to navigate
- HeadingsMap Chrome extension to test heading ranges
- WebAIM WAVE Tool Chrome extension
- ColorSafe – obtainable colour mixtures
- Contrast Ratio – test colour distinction
Conclusion
The usage of an accessibility-ready theme is very important to having an obtainable web site but it surely’s no longer a ensure of accessibility, as a result of this calls for everybody concerned with the web site and processes similar to including content material to the web page to stay compliant with accessibility requirements.
Accessibility is in the long run decided through the consumer, no longer the theme writer. Trying out in opposition to a proper obtainable same old similar to WCAG 2.0 AA can solely be executed when the web site is completed.
The usage of an analogy, it’s essential design a superbly obtainable administrative center development, however destroy it with deficient possible choices in relation to furnishing it, similar to the use of illegible signage, free rugs, uncomfortable furnishings, insufficient spacing between desks, and different occupational well being hazards.
In a similar fashion, your highest efforts to make your web site obtainable will also be derailed through opting for so as to add inaccessible content material, similar to:
- No longer including headings to articles
- Including “click on right here” hyperlinks
- The usage of jargon in sentences
- Including autoplaying movies with out a controls
It’s vital, due to this fact, no longer solely to construct an accessibility-ready web site but additionally to stay accessibility within the entrance and heart of your thoughts all the time, particularly when developing internet content material or coaching someone tasked with updating the content material to your web page.
Imposing accessibility is an ongoing procedure. Get started considering on the subject of accessibility faster relatively than later and you are going to be at the proper trail to ship customers a actually inclusive web site.
Internet Accessibility – Helpful References
For additional info take a look at the hyperlinks underneath:
- Web Content Accessibility Guidelines (WCAG)
- Information on Americans With Disabilities Act (ADA)
- ADA Best Practices Tool Kit
Editor’s Observe: This put up has been up to date for accuracy and relevancy. [Originally Published: April 2017 / Revised: February 2022]
WordPress Developers