Divi’s modules are extremely versatile of their styling. Incorporating hover results along extra conventional design parts can raise your pages from excellent to nice—or from nice to wonderful. Lately, we’re going to stroll you via taking a Divi gallery module that begins in grayscale and turns to paint on hover (or contact on cell). Let’s get began!
Preview
To come up with an concept of what we’re going to be running on nowadays, you’ll take a look at the movies beneath to peer the Divi Gallery Module beginning in grayscale however appearing a colour symbol when the mouse hovers over it. On cell, a easy contact because the consumer scrolls will start up the trade.
Desktop
Cell
Create/Navigate to the Web page with Divi Gallery Module
It is going to move with out pronouncing, however it is very important both create the brand new web page or move on your present web page that you need to edit. Subsequent, you’ll want to just be sure you use the Visible Builder.

If you’re growing a brand new web page or considerably changing an exiting one, you might wish to load in considered one of our pre-made layouts. For this actual educational, we’re going to use the pottery studio layout pack. In particular, the gallery web page for obtrusive causes.
Change Customized Gallery with the Gallery Module
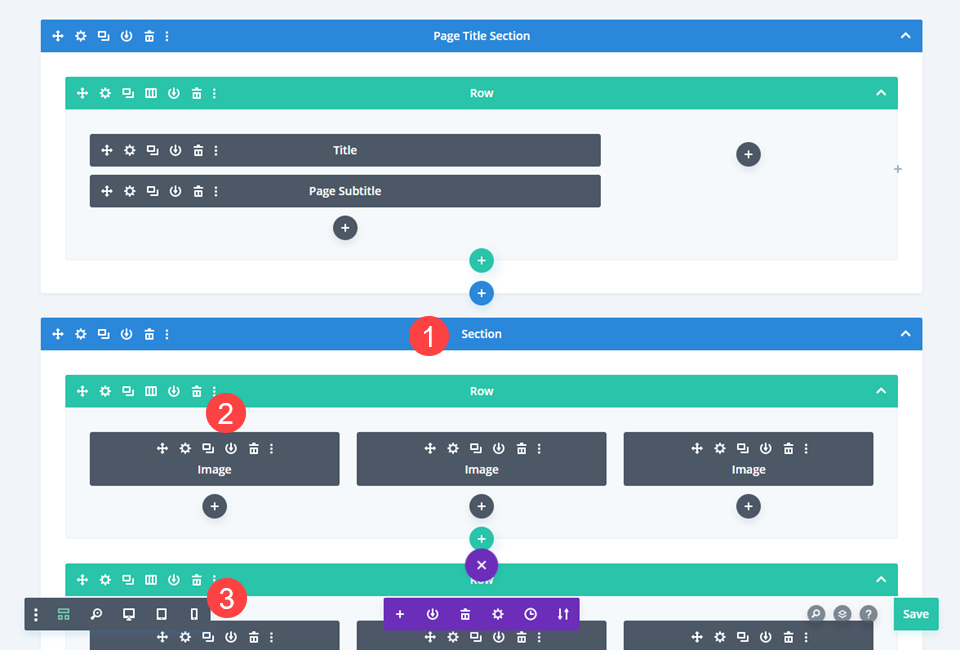
As we commence, we can wish to substitute the customized gallery used within the structure pack with the Divi Gallery Module. You wish to have to enter the second one segment and take away all of the internal rows. Doing so can even delete any contained modules. Deleting the rows completely right here is solely extra environment friendly than deleting the person modules.

Upload A New Row
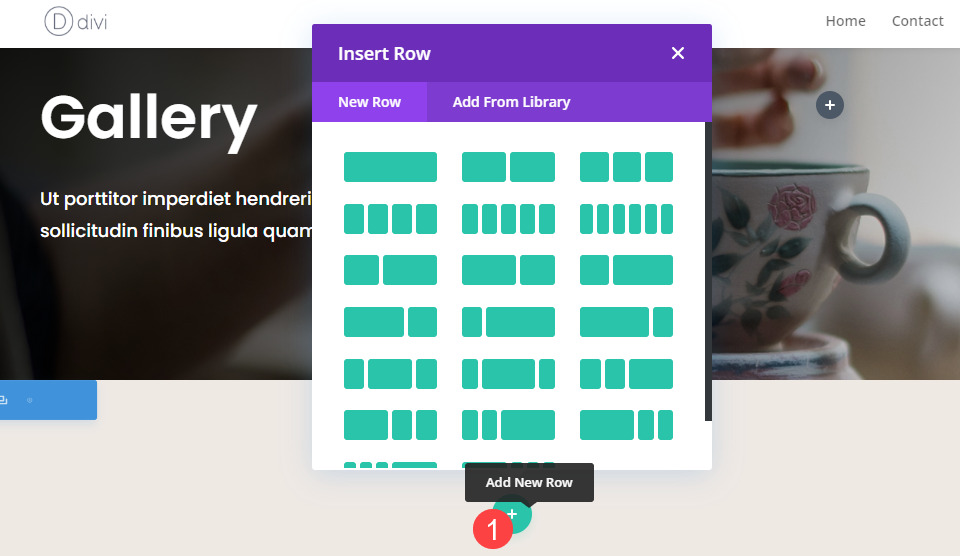
Now, you’ll simply upload a brand new row to start out our recent, new design.

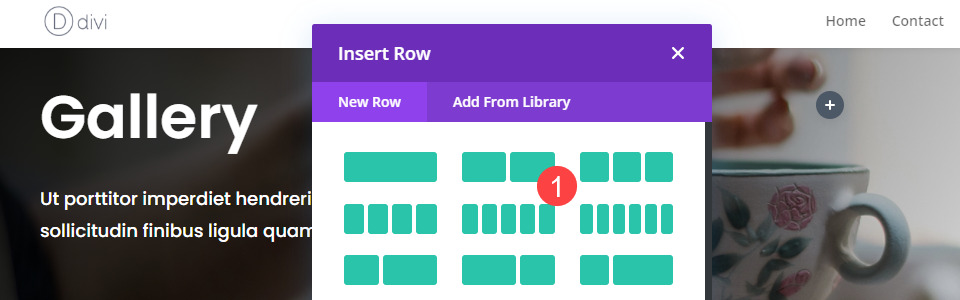
Make a choice Row Construction
For this educational, we’re going to use the 2-column structure, however you’ll make a choice no matter works absolute best in your web page.

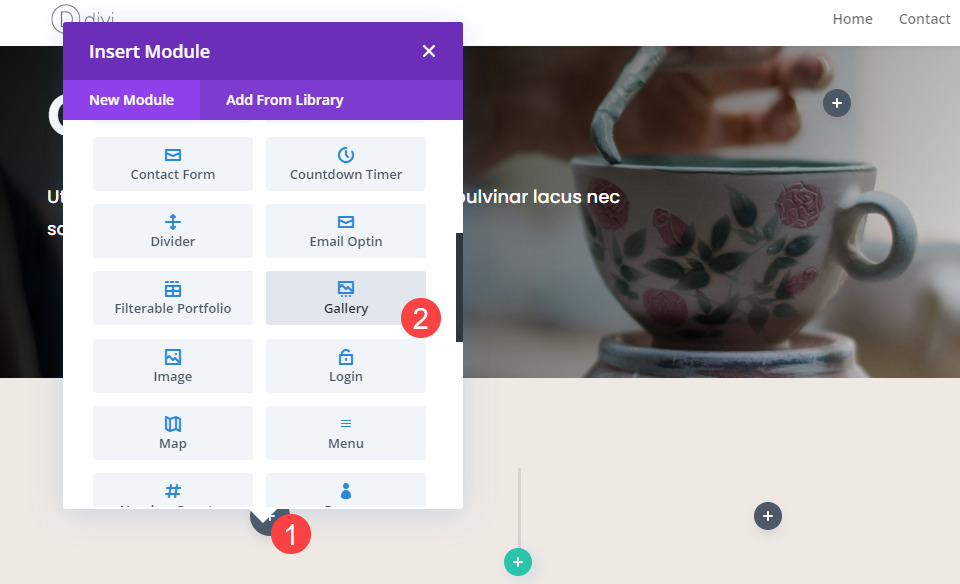
Upload Gallery Modules
Subsequent, you’ll want to upload the Divi Gallery Modules to on the other hand many columns that you’ve got incorporated. (Or as many as you need them in.)

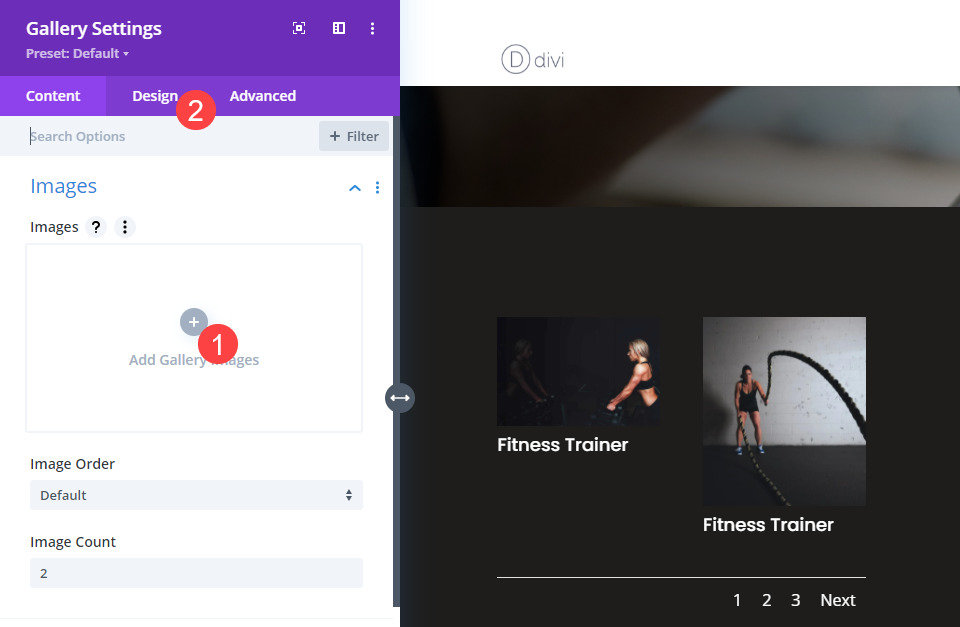
Add Photographs and Taste Gallery
Since we’re the usage of a brand new gallery, we can wish to now not best upload the photographs that we wish to show, but in addition taste the gallery to compare the web page we’re running on.

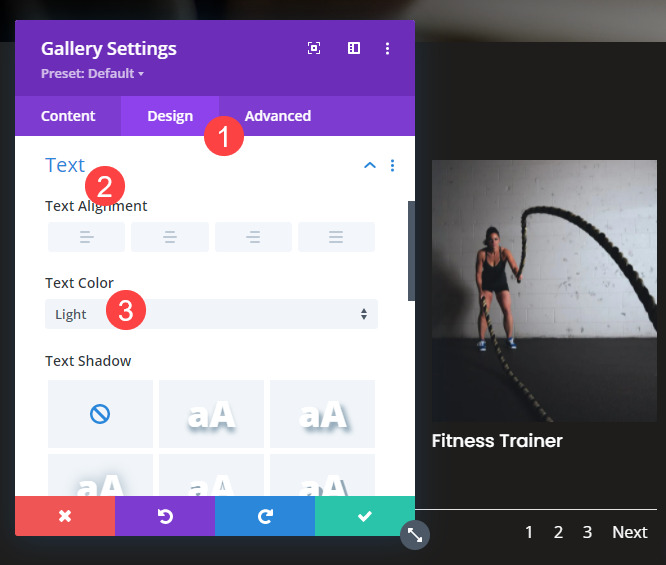
Alter the Textual content Types
For the reason that pottery studio gallery is a dark-themed structure pack, we wish to move to the Textual content settings beneath the Design tab to modify the Textual content Colour to mild so customers can learn it.

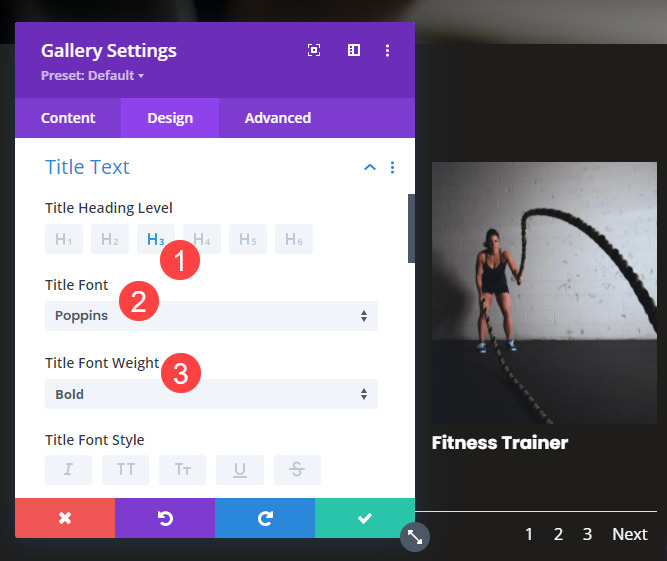
Converting the Font
We alter the default font for the titles of the photographs to be Poppins over the default and set them to daring.

Practice the Grayscale to Colour Impact
Now it’s time to get into the nuts and bolts of the impact itself. It best takes a couple of easy steps to create the grayscale-to-color hover impact.
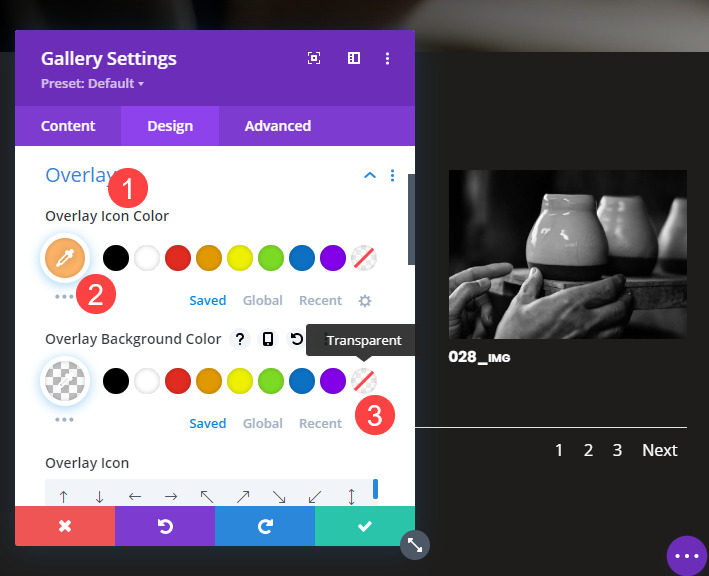
Alternate the Overlay Icon and Background Colour
Subsequent up, you’ll want to navigate to the Overlay segment of the Design tab. Alter the Overlay Icon Colour to one thing that fits the design of your web page. We used #fdb467 for this situation. It’s used as a colour in the remainder of the pottery studio structure pack.

Then you wish to alter the Overlay Background Colour to be Clear.
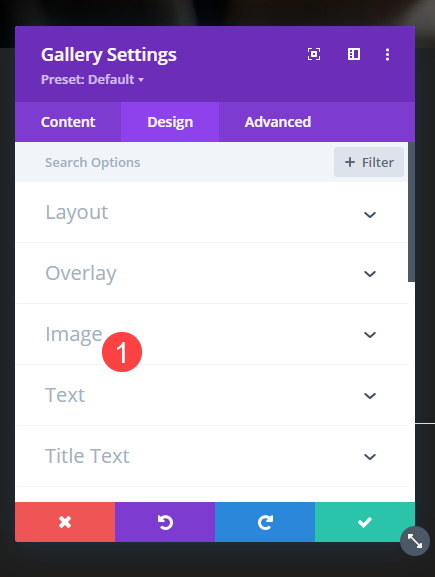
Symbol Settings
You’ll now move to the Symbol Settings segment within the Design tab, a little bit additional down.

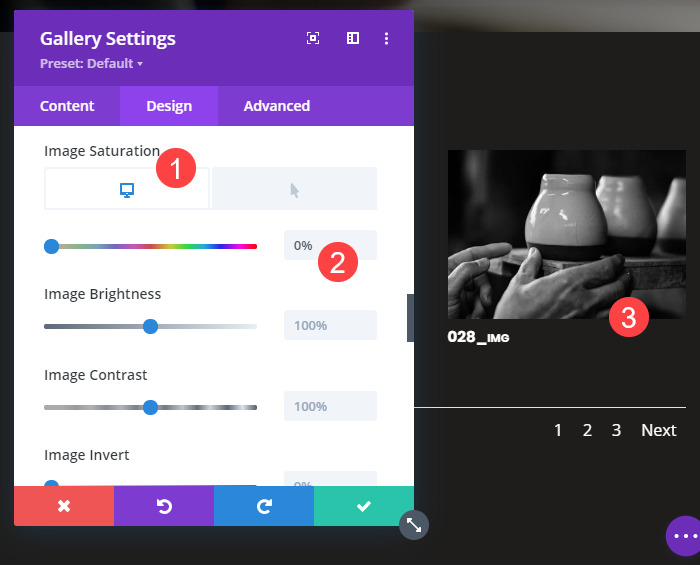
Alternate Default Saturation
Within the symbol settings, to find the saturation slider. You’ll alter this right down to 0%. Doing so will in an instant render your pictures in that gallery in grayscale.

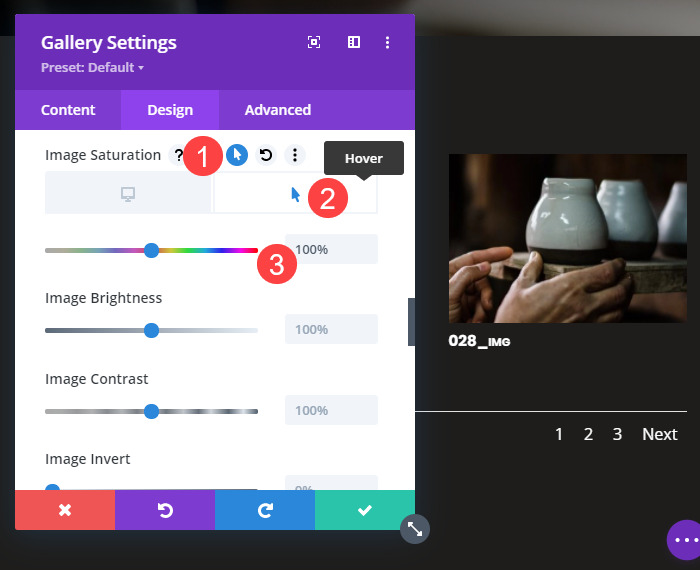
Practice Saturation to Hover
Hover over the Symbol Saturation slider and to find the icon that appears like an arrow. Click on it, and you’ll now alter the particular settings for on-hover results. For this situation, we’ve set it again to 100% saturation as a result of that’s the standard picture. On the other hand, if you need the picture to hover much more vibrantly, you’ll alter the saturation even upper and alter any of the opposite symbol settings.
So long as the bottom saturation is 0, and the hover saturation is upper, the transition will paintings to the depth you select.

Save your module settings and web page, and your grayscale-to-color hover results will have to be running. You could have to go away the Divi builder to check the hover results on account of part variety. So if you happen to don’t see the hover preview trade, don’t worry. Go out the builder, and it is going to paintings.
Moreover, if you need a colour symbol to turn into grayscale, merely opposite the stairs right here. Set the traditional saturation to 100%, however decrease the hover saturation too 0%. That can drain the colour on every occasion any person clicks or faucets the gallery symbol.
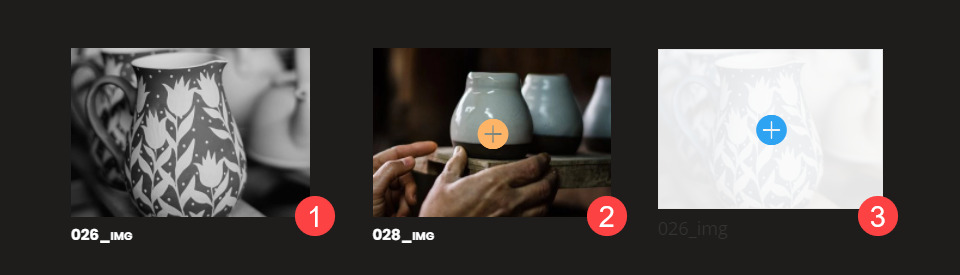
Impact Preview

The transition can also be noticed between 1 and 2, whilst 3 is an instance of the default gallery hover overlay and design settings. You’ll see the impact in movement on desktop and cell beneath.
Cell
Conclusion
Making a grayscale-to-color impact the usage of Divi’s hover choices is fast and simple. With only some clicks and slider adjustment, you’ll take our default styling and switch it into one thing that fits your web page completely. Symbol galleries seem on just about each and every web page, such a lot of customers can turn into ignorant of them except they’re in particular in the hunt for out that content material. Through the usage of this impact, you’ll have a microinteraction that attracts their eyes on your gallery and assists in keeping them engaged along with your web page.
What do you suppose? Tell us within the feedback!
The put up Creating a Grayscale to Color Gallery with the Divi Gallery Module gave the impression first on Elegant Themes Blog.
WordPress Web Design