With Hummingbird’s a lot expected Vital CSS characteristic, you’ll be expecting faster-loading pages and higher acting WordPress websites. Right here’s why render-blocking assets are actually a factor of the previous…

In case you care about web page loading velocity (and also you will have to if you need guests to keep to your web page for longer than two seconds), then it’s vitally vital to know how CSS impacts web page efficiency and methods to accelerate your web page loading time the usage of an optimization process referred to as Vital CSS.
On this article, we’ll duvet the next subjects:
- What’s Vital CSS and How Does it Toughen Efficiency?
- How To Optimize WordPress The use of Hummingbird’s Vital CSS Function
- Hummingbird’s Vital CSS is Appropriate with The whole thing WordPress
Let’s dive in…
What’s Vital CSS and How Does it Toughen Efficiency?
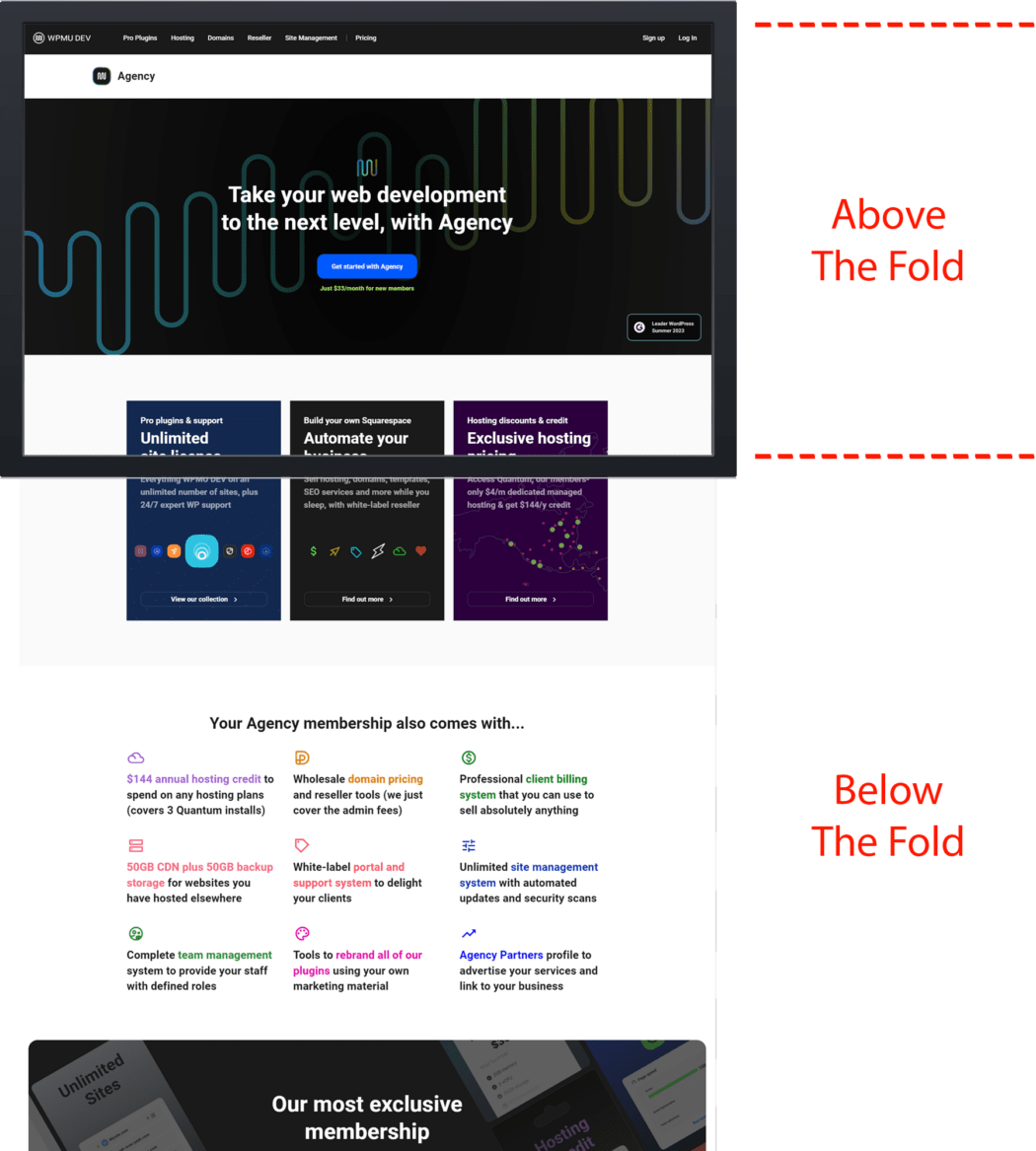
When customers arrive on a web page, all they are able to see to begin with is the content material displayed on their display screen ahead of scrolling.
This house is known as being “above the fold.”

Sure person enjoy will also be measured by means of how temporarily customers understand content material to load on a internet web page. The speedier a web page rather a lot (or is perceived by means of the person as loading temporarily), the easier the person enjoy. Conversely, the slower the web page rather a lot (or is perceived by means of the person to load slowly), the poorer the enjoy.
Since the entire customer sees once they land on a web page is the content material above the fold ahead of they begin scrolling down, it is sensible to make the content material above the fold load as temporarily as conceivable ahead of loading the remainder of the web page.
Vital CSS (sometimes called Vital Trail CSS or Vital CSS Rendering Trail) is a method that extracts the naked minimal CSS required to render content material above-the-fold as temporarily as conceivable to the person.
Whilst the person viewing the above-the-fold content material perceives the web page to be loading temporarily, the remainder of the CSS can load, and person enjoy isn’t impacted.
Ways like symbol lazy loading, delaying JavaScript execution, and demanding CSS are all tactics to optimize the collection of steps the browser is going thru to transform the HTML, CSS, and JavaScript into pixels at the display screen.
This collection is known as the Vital Rendering Trail (CRP) and contains the Record Object Fashion (DOM), CSS Object Fashion (CSSOM), render tree, and format.
Optimizing the important render trail improves render efficiency.
Benefits of Vital CSS
Vital CSS can toughen web page efficiency thru:
- Quicker preliminary rendering
- Advanced person enjoy
- Higher search engine marketing efficiency
- Decreased web page weight
- Simplified repairs
- Innovative enhancement
- Sure have an effect on on Core Internet Vitals (particularly First Contentful Paint and Velocity Index)
- Upper PageSpeed Insights rankings
Word: The content material displayed above-the-fold on page-load ahead of scrolling will vary relying at the tool and display screen measurement getting used to view internet pages. Because of this, there’s no universally outlined pixel peak of what will also be thought to be above-the-fold content material.
Imposing Vital CSS
So that you’ve run your web page throughout the PageSpeed Insights software and the document recommends getting rid of render-blocking assets.
Now what? How do you in reality enforce the suggestions?
Neatly, you’ll attempt to make things better manually (tedious, time-consuming, and no longer really helpful), use internet building equipment (when you’ve got technical abilities), or use a WordPress plugin like Hummingbird to routinely establish, deal with, and get to the bottom of any problems.
We advise the usage of the plugin manner. It’s the fastest and smartest approach to get the activity accomplished.
Whilst Vital CSS refers most commonly to above-the-fold CSS, Hummingbird can extract and inline all used CSS at the web page, whilst delaying/putting off the remainder.
Hummingbird no longer best tackles render-blocking and unused CSS for full-page optimization, it additionally handles above-the-fold optimization by means of getting rid of render-blocking assets the usage of integrated options like Vital CSS (see underneath), Lengthen JavaScript Execution for JavaScript belongings, and different spaces that have an effect on Core Internet Vitals effects on WordPress websites.
How To Optimize WordPress The use of Hummingbird’s Vital CSS characteristic
Word: Vital CSS is a Professional characteristic, so be sure to have Hummingbird Professional put in to your web page.
Let’s cross throughout the steps on methods to get essentially the most take pleasure in the usage of Hummingbird’s new important CSS characteristic.
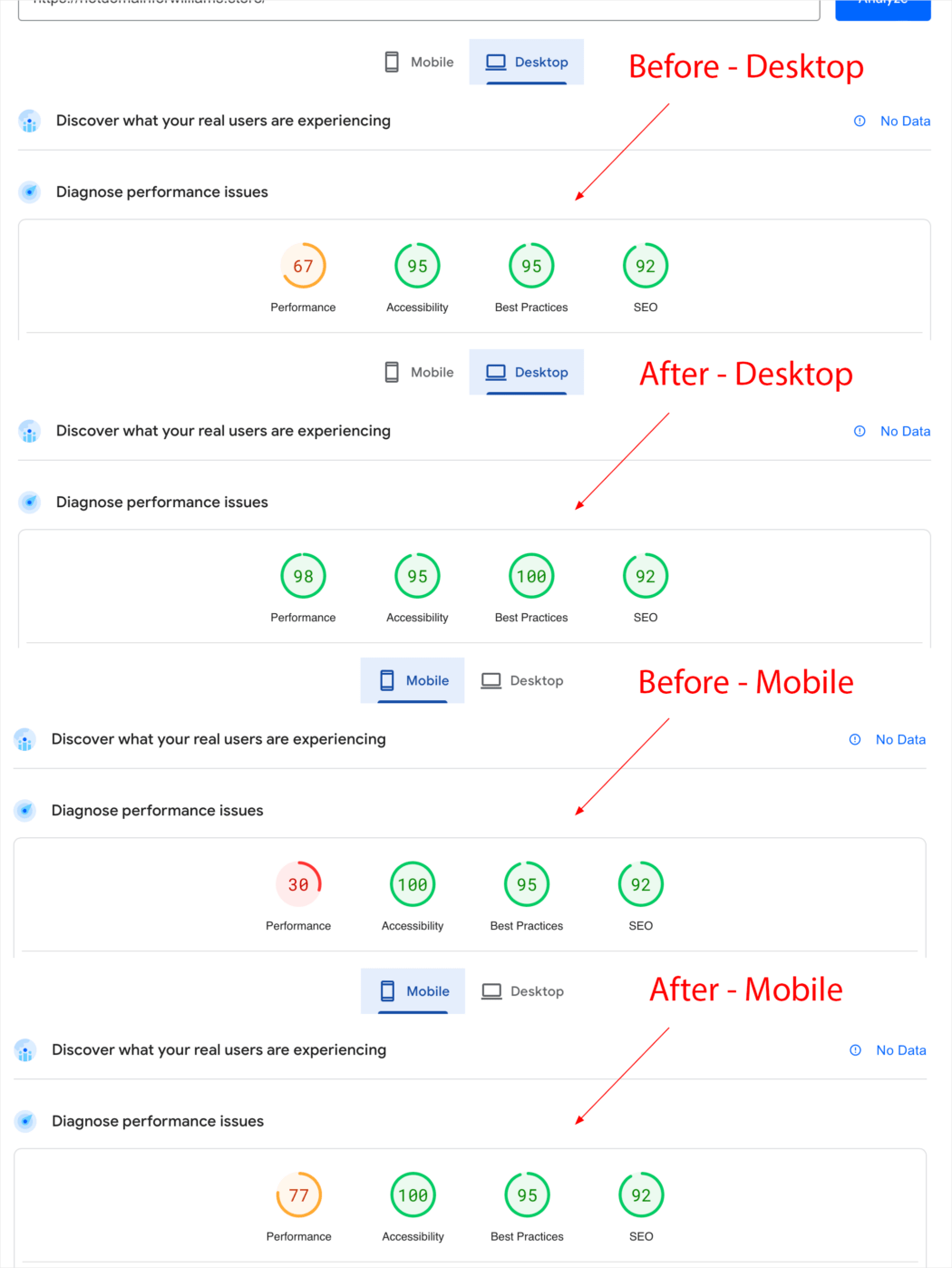
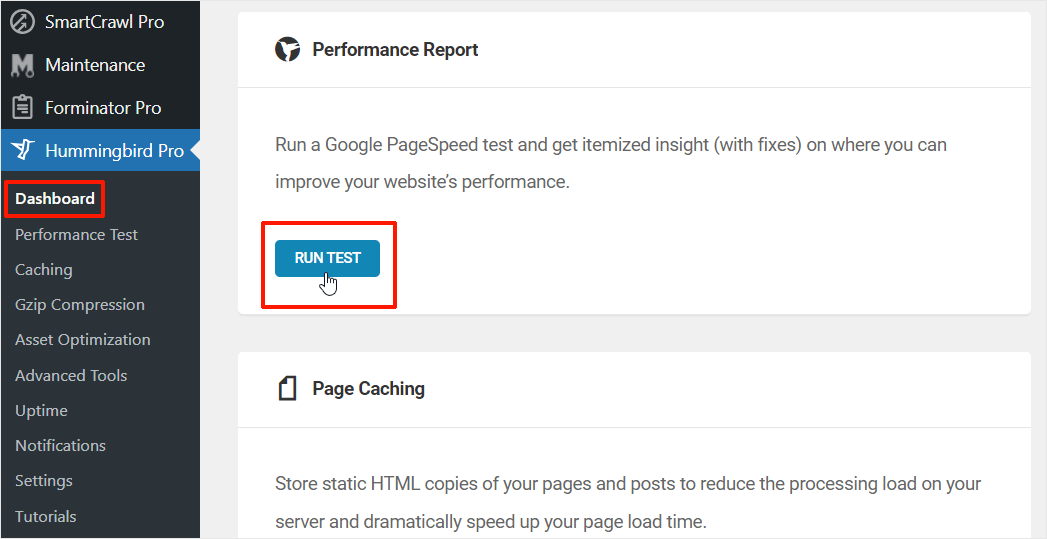
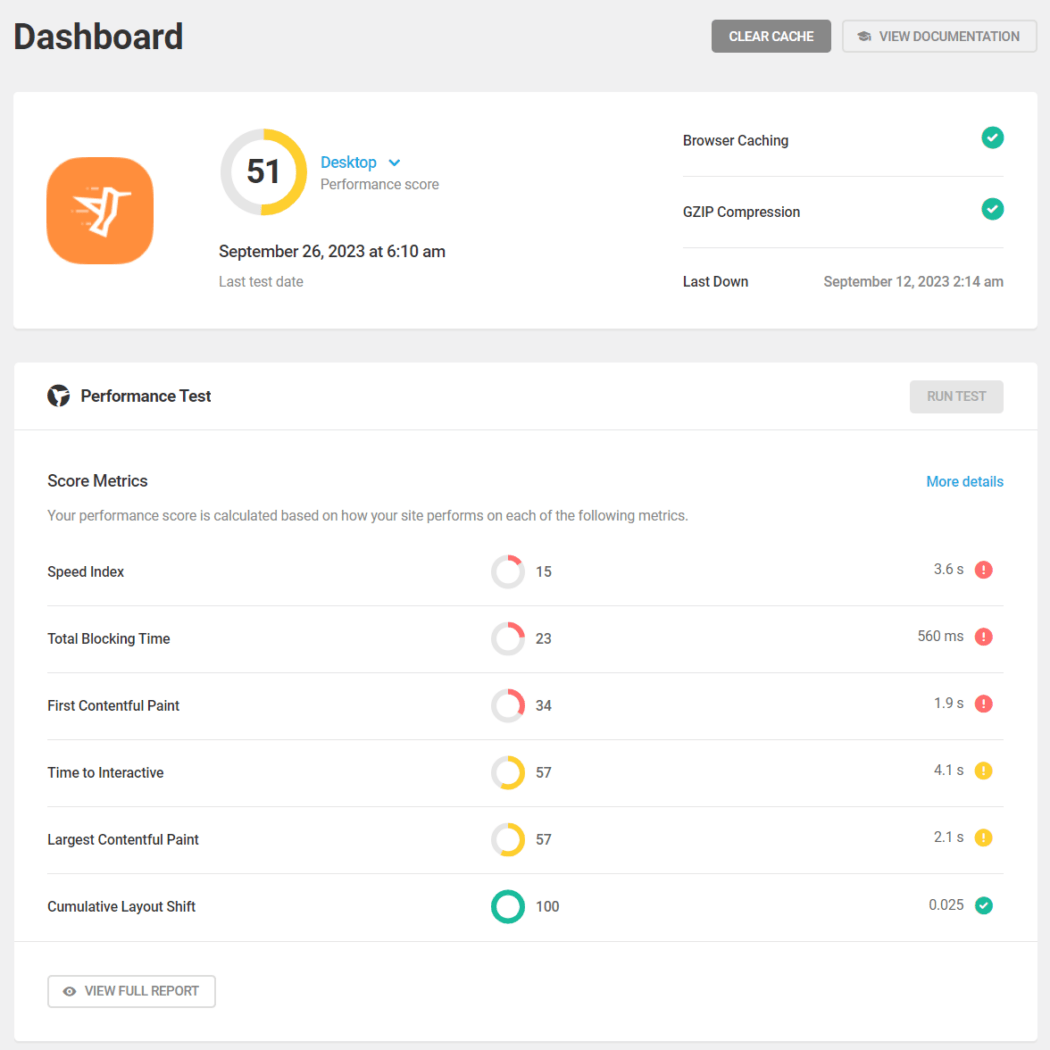
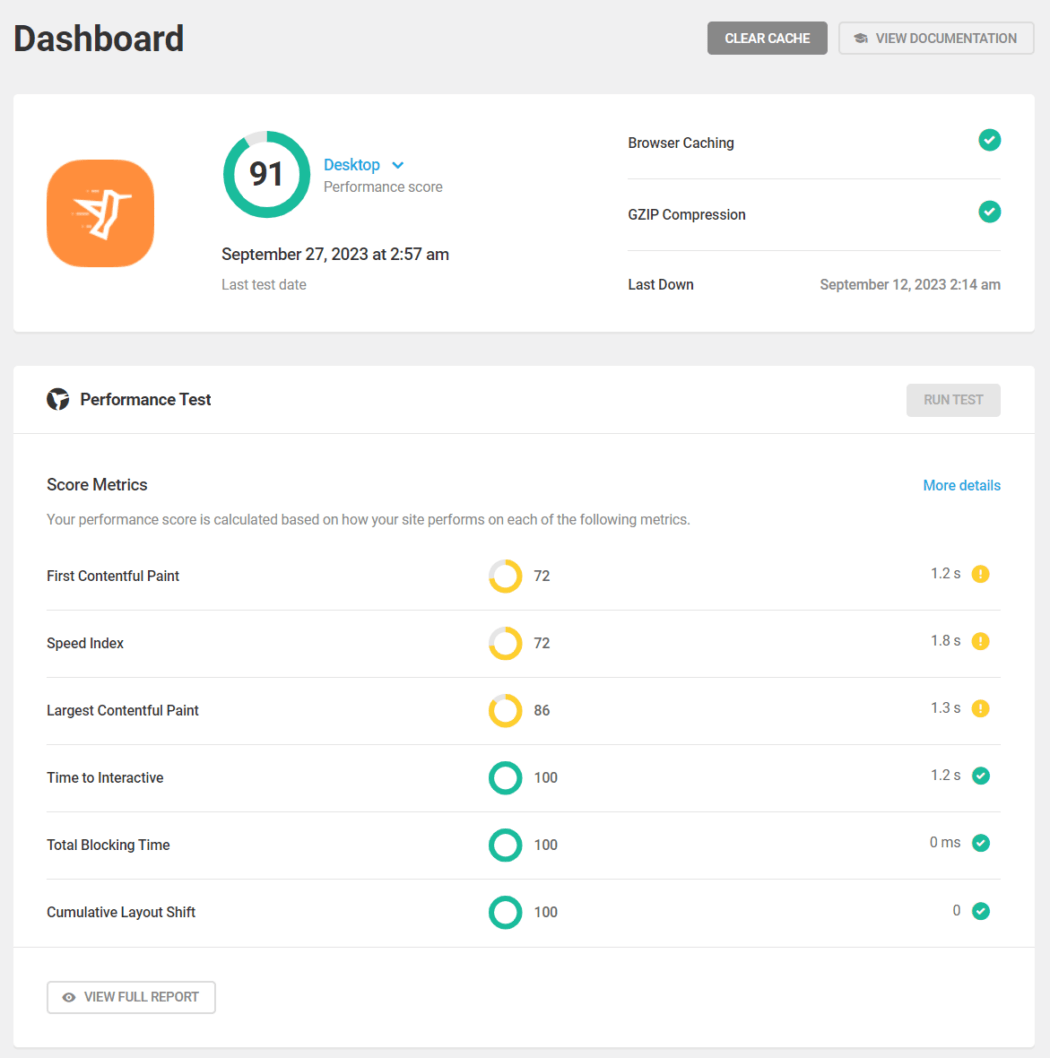
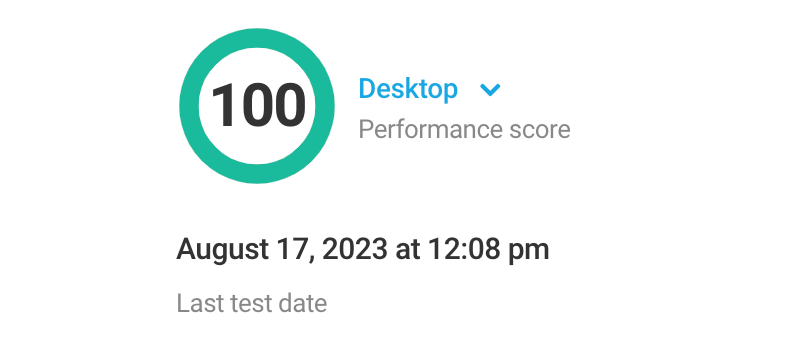
First, get started by means of working a efficiency take a look at.

Be sure you word the preliminary effects so you’ll evaluate ahead of and after effects.

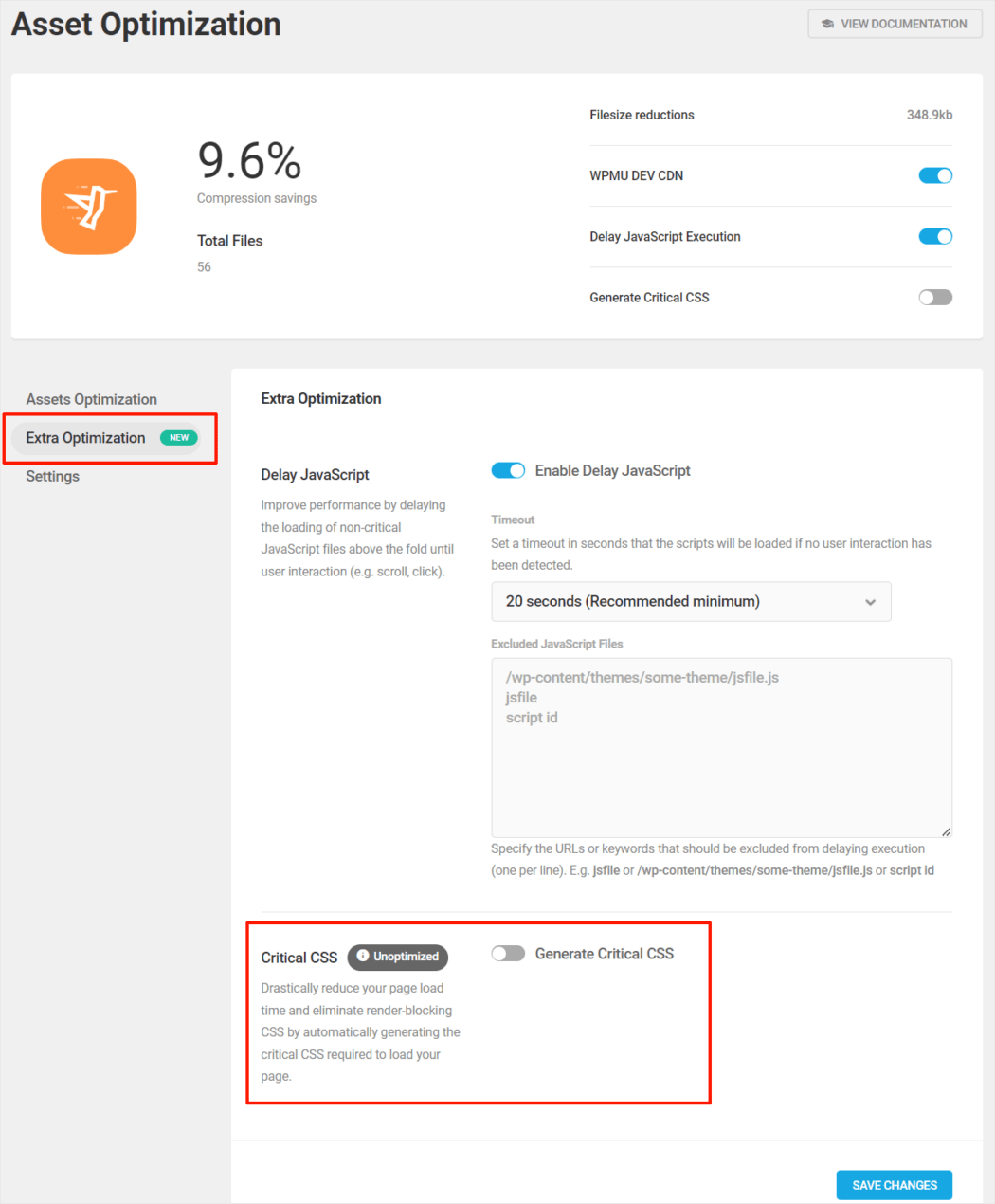
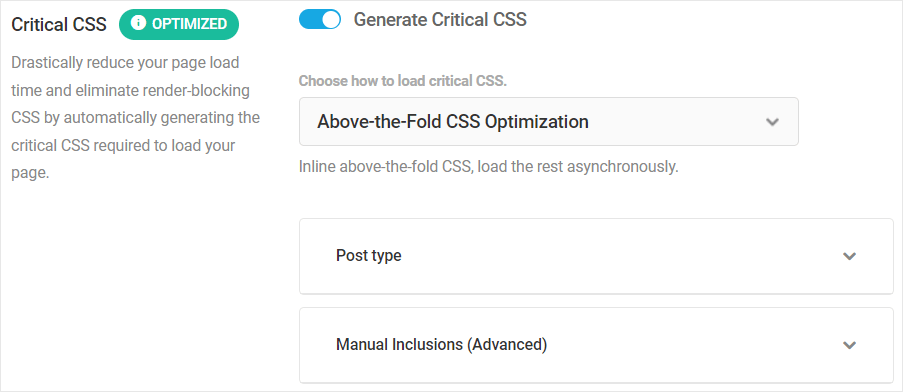
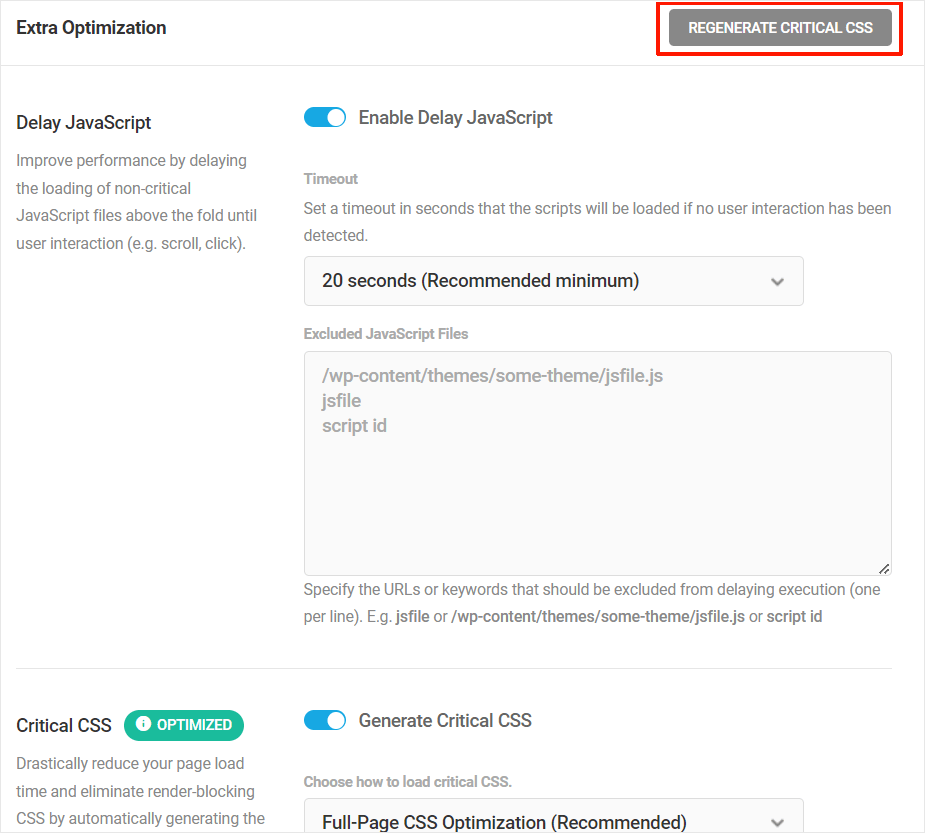
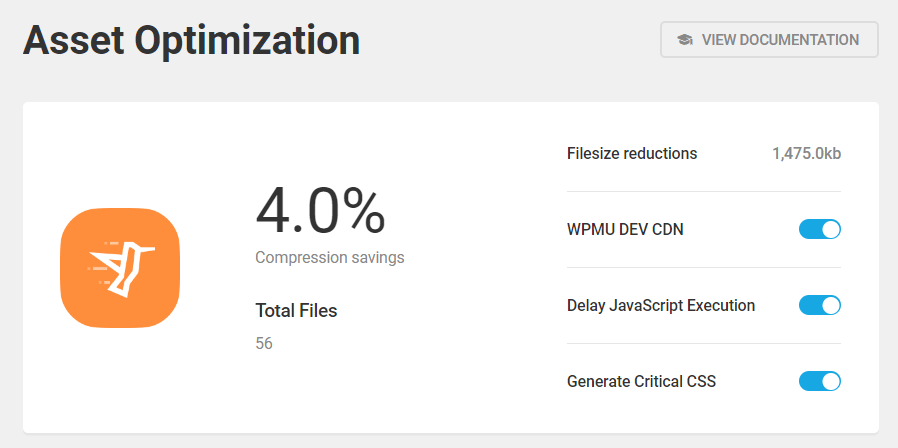
Subsequent, navigate to Hummingbird > Asset Optimization > Further Optimization and permit Vital CSS.


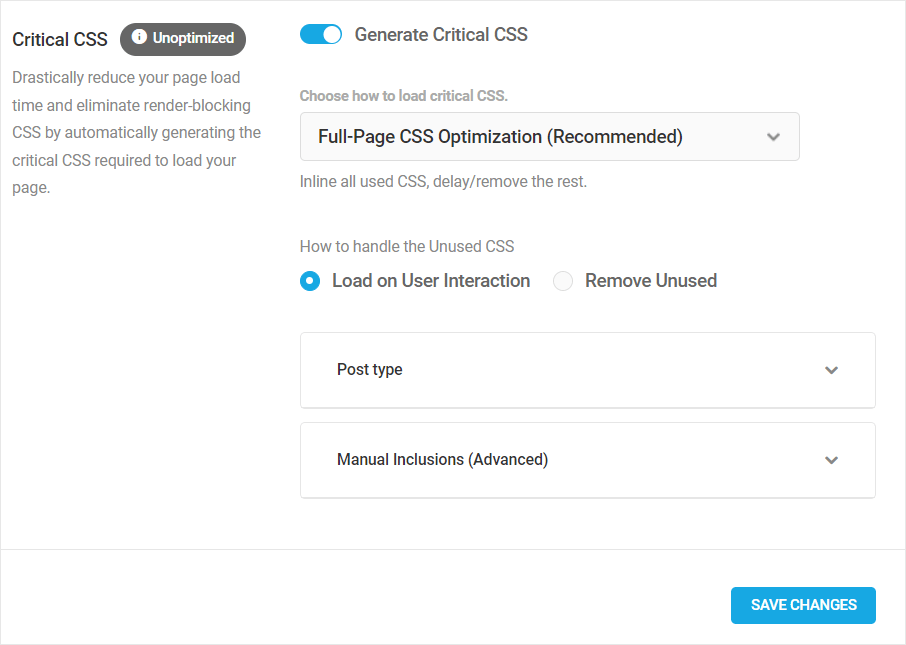
After enabling the characteristic, you’ll see other choices for loading Vital CSS and for dealing with Unused CSS.
Loading Vital CSS
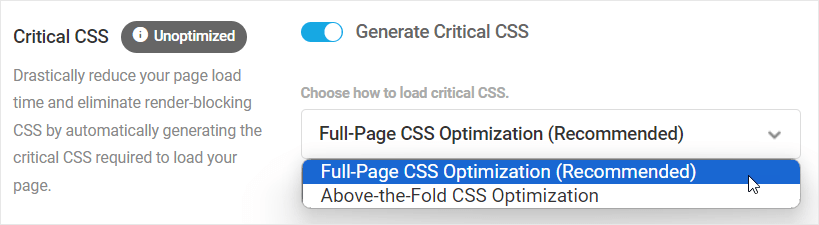
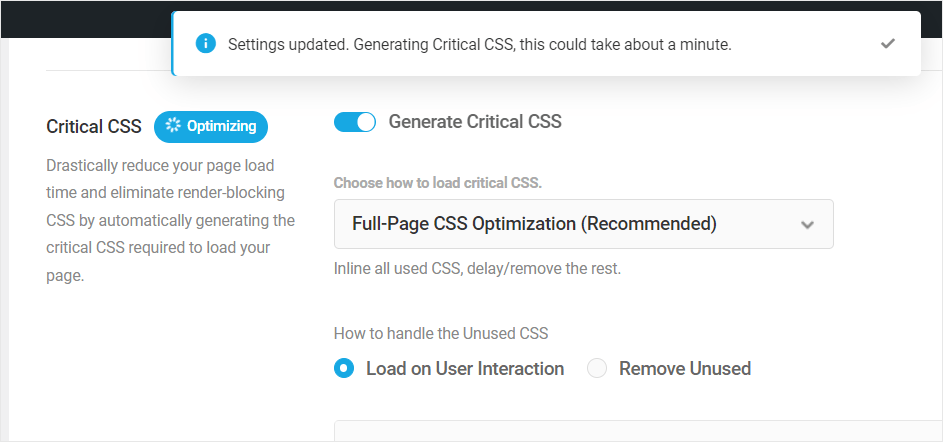
This segment offers you the choice to make a choice Complete-Web page CSS Optimization (default) or Above-the-Fold CSS Optimization.

We advise opting for the default Complete-Web page CSS Optimization with Load on Person Interplay possibility decided on for many websites as this may give you the easiest effects and deal with each problems with getting rid of render-blocking assets and lowering unused CSS audits whilst keeping up the integrity of the entire web page’s visible parts.
Complete-Web page CSS Optimization inlines all used CSS and delays/eliminates loading the remainder.
Opting for the Above-the-Fold CSS Optimization manner is really helpful for greater websites with a lot of complicated CSS if the default possibility does no longer give the fascinating effects. This system will inline all above-the-fold CSS and cargo the remainder asynchronously.
Dealing with Unused CSS
Hummingbird offers you the approach to load the unused CSS On Person Interplay to mend any rendering problems or Take away Unused which trims unused CSS, maintaining best what’s vital and loading it inline.
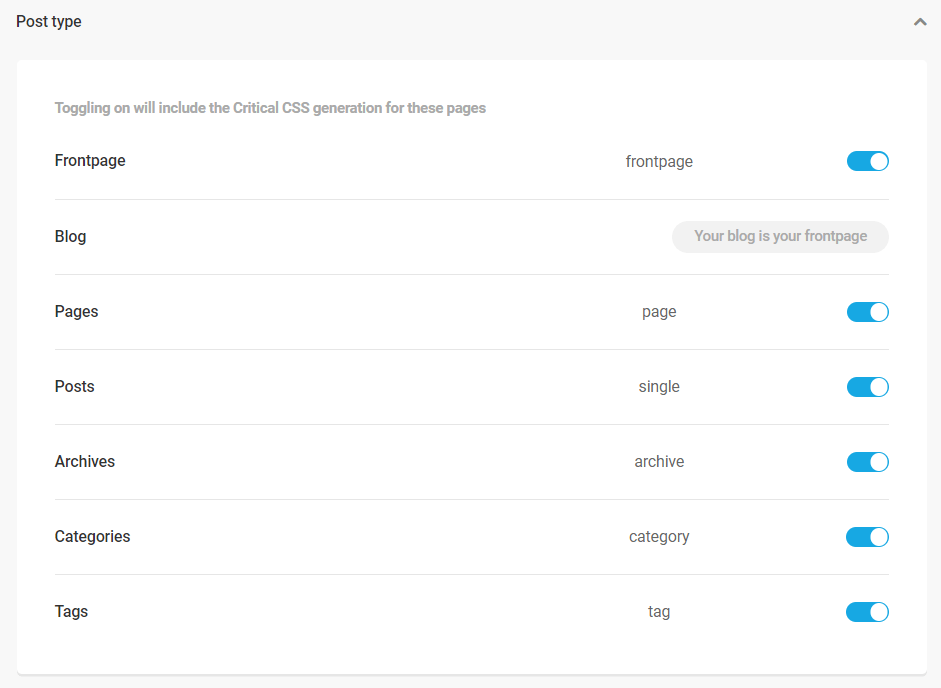
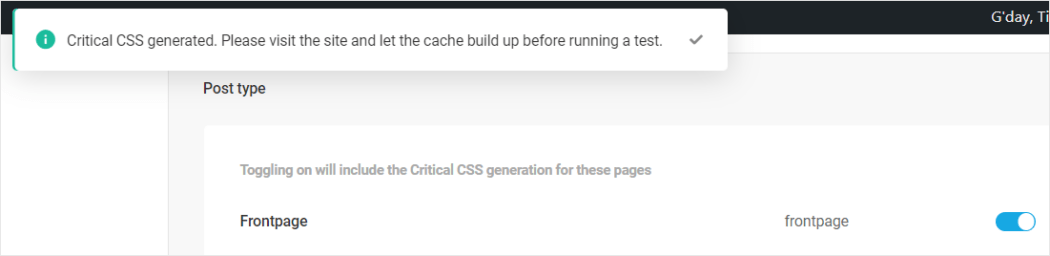
Moreover, you’ll toggle the characteristic for explicit put up varieties.

Whilst the put up kind toggles are to be had for each the Complete-Web page CSS Optimization and Above-the-Fold CSS Optimization strategies, best the Complete-Web page CSS manner handles unused CSS.

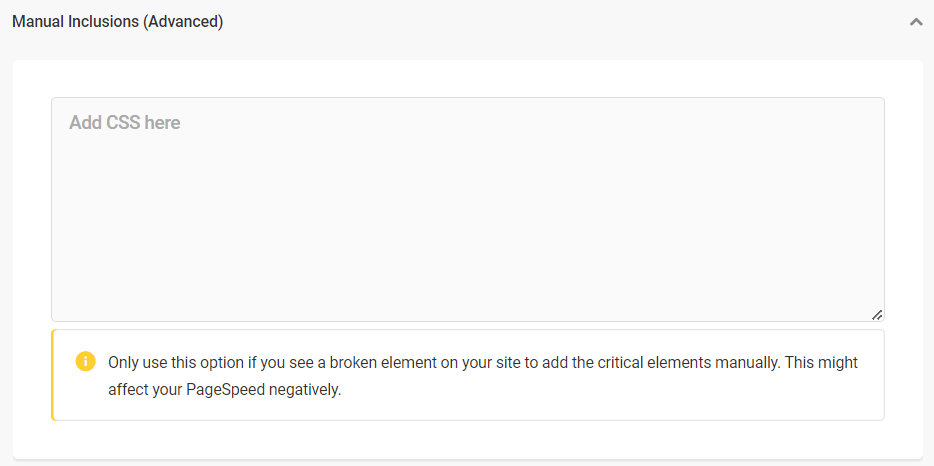
Each optimization strategies additionally supply a sophisticated possibility so as to add customized CSS manually throughout the segment of the web page(s).

Word: When you have used the legacy CSS above the fold characteristic in previous variations of Hummingbird to manually feed the important trail CSS, the present information can be routinely migrated to the Guide Inclusions field while you improve the plugin to the newest model and turn to the usage of the brand new characteristic.
After configuring your choices, click on Save Adjustments. Hummingbird will get started enforcing Vital CSS routinely as in keeping with your settings.

After you spot the of completion message, discuss with your web page and make sure that the entirety at the entrance finish is exhibiting because it will have to.

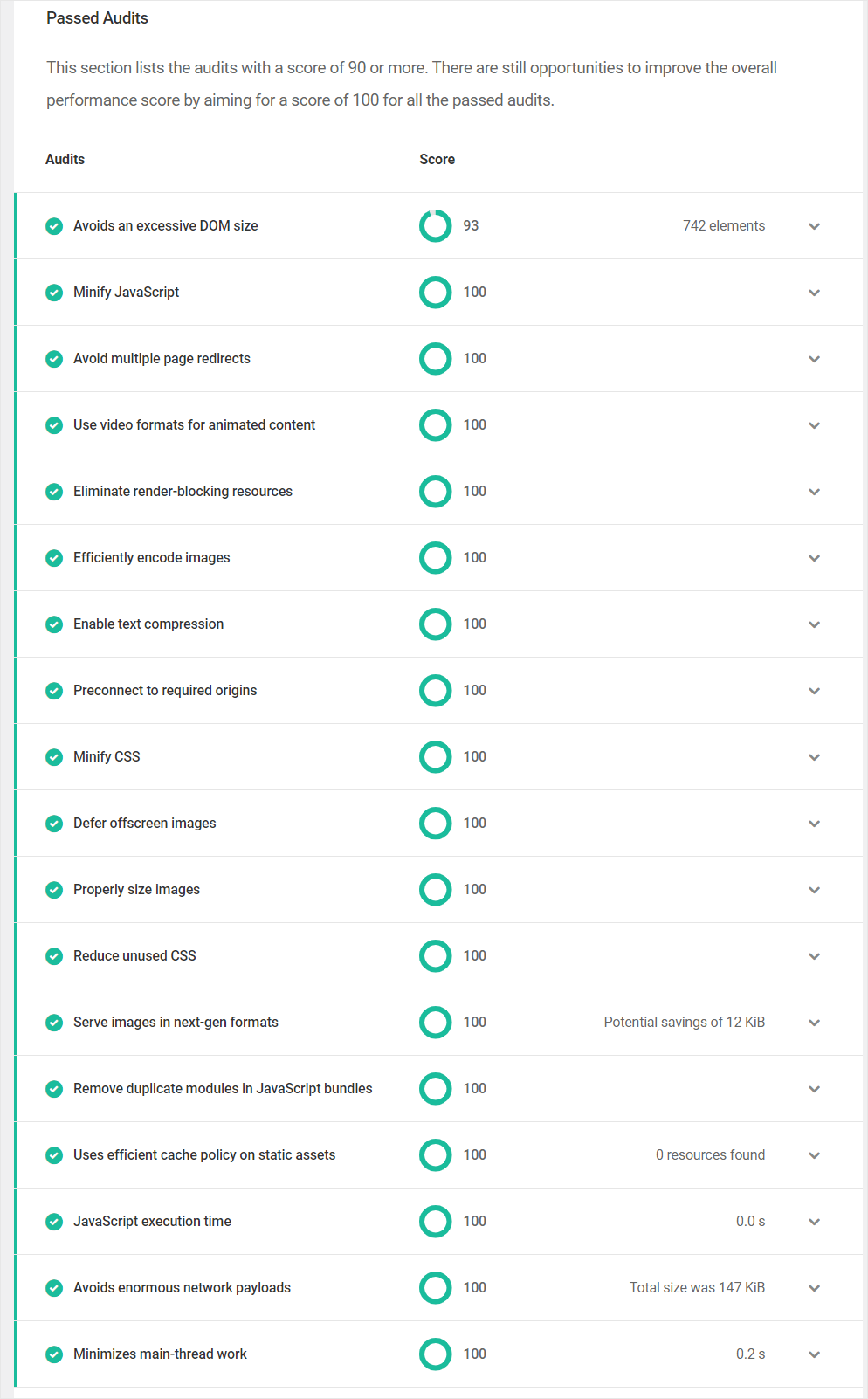
Refresh the web page, let the cache building up once more, after which run some other efficiency take a look at in Hummingbird so you’ll evaluate the ahead of and after effects.

Regenerate Vital CSS
After making use of Vital CSS to your web page, a “Regenerate Vital CSS” button will show on the most sensible of the Further Optimization display screen.
Click on in this button to purge the cache, transparent all native or hosted belongings, and routinely regenerate all required belongings in your web page or homepage.

Hummingbird’s Vital CSS is Appropriate with The whole thing WordPress
We’ve got examined Hummingbird’s Vital CSS characteristic broadly and located it to be suitable with all WordPress variations and topics, web page developers, fonts, WooCommerce, Finding out Control Techniques (LMS), and many others.
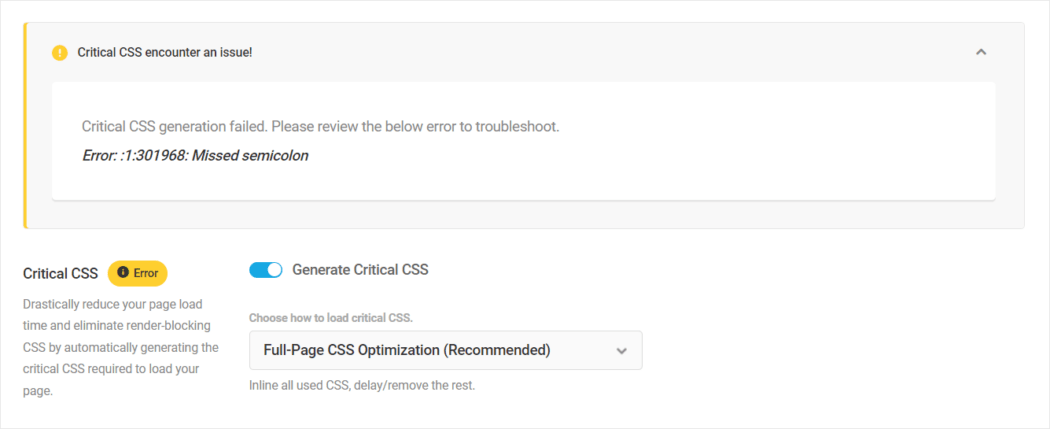
It’s vital to notice, on the other hand, that putting in poorly-coded topics or plugins containing CSS with invalid code or invalid strings to your web page may motive problems and lead to a Vital CSS error message.

In case you do enjoy mistakes the usage of Vital CSS, check out the next:
- Click on at the “Regenerate Vital CSS” button and notice if this fixes the problem.
- In case you get the similar error once more, we advise converting the theme (use a staging web page in case your web page is reside), and run Vital CSS at the new theme. If there aren’t any issues, then the problem is in all probability the theme.
- In case you enjoy problems after putting in a distinct theme, we advise troubleshooting your plugins.
- If the mistake nonetheless persists after attempting the entire above, word the mistake message, disable Vital CSS quickly to your web page, and get in touch with our beef up group for help solving the problem.
You’ll relaxation confident, on the other hand, as Hummingbird’s Vital CSS characteristic has been designed with the point of interest to keep your web page’s visible integrity whilst bumping efficiency. The characteristic handles mistakes smartly and and can hardly ruin a web page, even in case of mistakes.
For more information on the usage of the Vital CSS characteristic, confer with the plugin documentation.
Transfer On All Of Hummingbird’s Optimization Options For Perfect Effects
If getting most velocity and function from your WordPress web page(s) is significantly vital to you, the usage of Hummingbird’s Vital CSS is no doubt a characteristic you shouldn’t forget about.

For easiest efficiency and financial savings, we advise the usage of Vital CSS with web page caching and the entire asset optimization options the plugin makes to be had, together with CDN, and Lengthen JavaScript Execution.

Most often, combining all of Hummingbird’s optimization options will have to lend a hand your web page succeed in PageSpeed rankings of 90+ or deliver it nearer to a really perfect 100 in case your web page is already acting smartly.

As discussed previous, Vital CSS is a Hummingbird Professional characteristic and its to be had to all WPMU DEV contributors.
If you’re lately the usage of our unfastened Hummingbird plugin, believe changing into a member for inexpensive and risk-free get entry to to our all-in-one WordPress platform. It has the entirety you want to release, run, and develop your internet building trade.
And if you’re an Company member, you’ll even white label and resell Hummingbird (plus web hosting, domain names, our complete suite of PRO plugins, and extra) all below your personal logo.
WordPress Developers