Divi Occasions Calendar combines the ability of The Occasions Calendar plugin and the Divi Builder, permitting you to show and magnificence occasions for your website online with the whole capability and customizability that includes Divi’s visible builder. This product provides new modules to the Divi Builder. You’ll upload match pages, calendars, carousels, feeds, filters, and tickets on your layouts and entirely customise the design of each and every module.
For those who’re bored with feeling restricted by means of The Occasions Calendar plugin’s customization choices, or for those who’re searching for a good way to control and show match knowledge for your website online with the whole design flexibility of Divi, the Divi Occasions Calendar could also be simply the answer. On this submit, we’ll check out the Divi Occasions Calendar to assist you make a decision if it’s the fitting product for you.
Let’s get began!
Putting in Divi Occasions Calendar
Divi Occasions Calendar works with the unfastened WordPress occasions plugin, The Occasions Calendar. First, make certain the plugin is put in and activated for your website online.

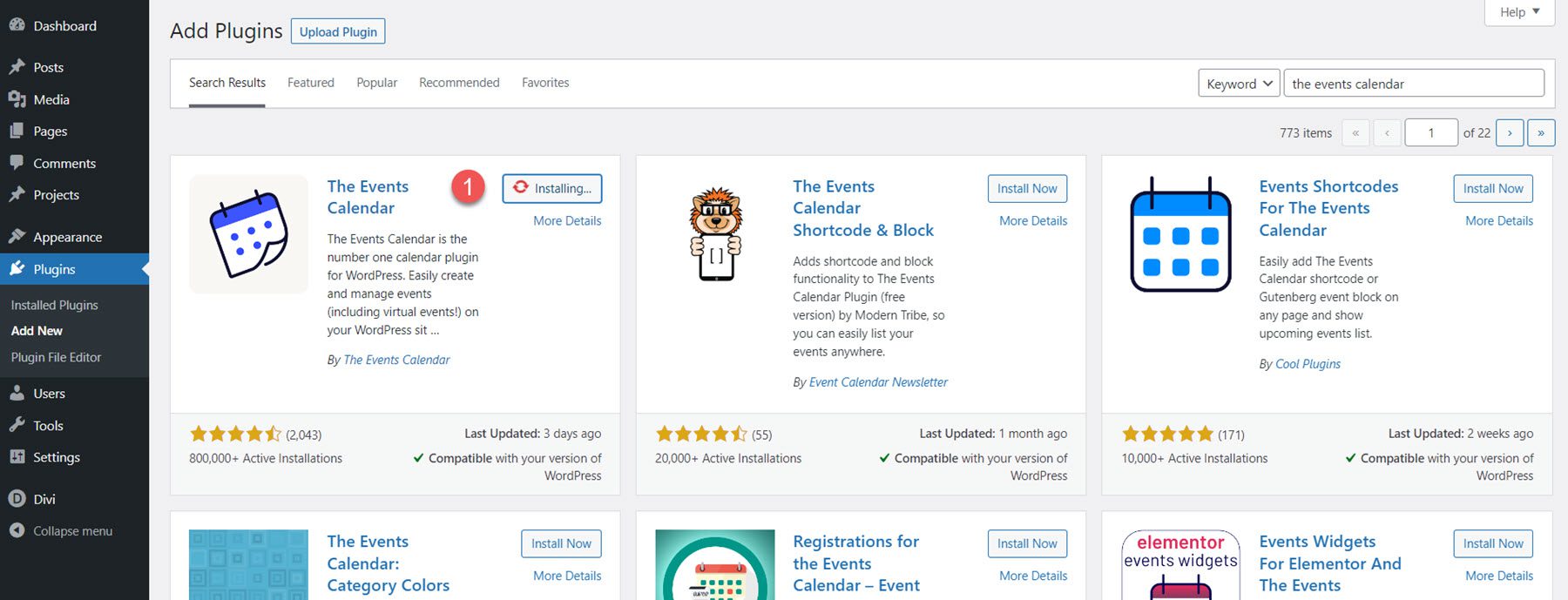
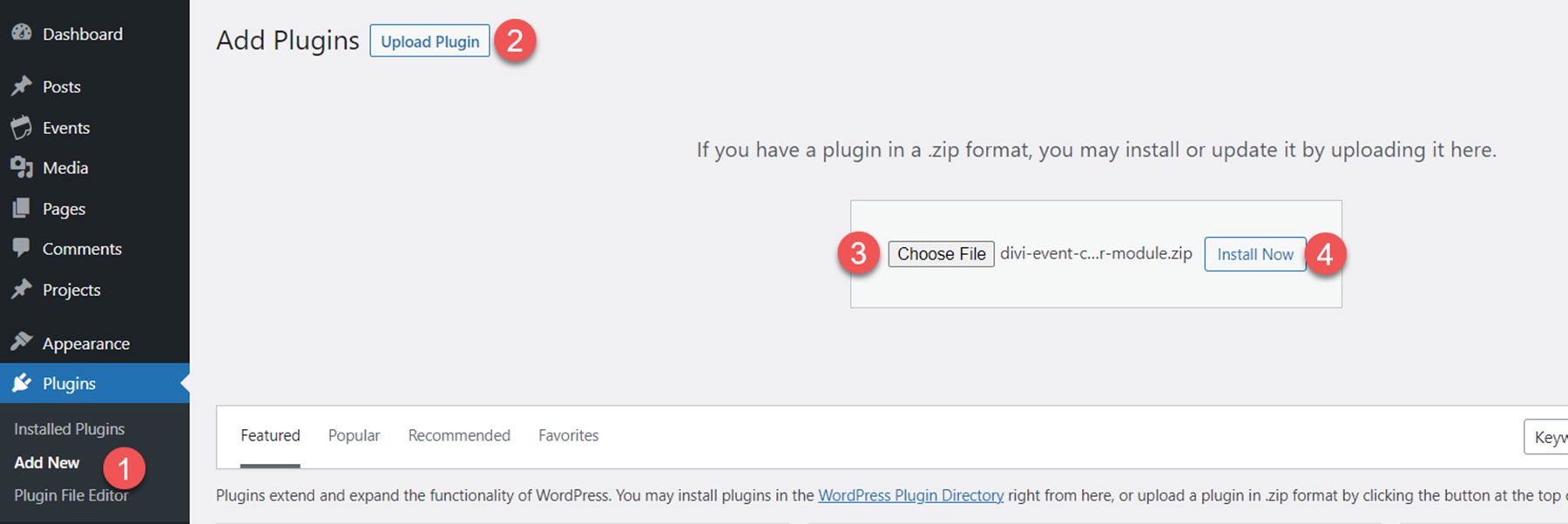
To put in the Divi Occasions Calendar, navigate to the Plugin web page and Click on Upload New. Click on Select Record, make a choice the .ZIP plugin document out of your pc, then click on Set up Now. As soon as the plugin is put in, click on turn on.

Divi Occasions Calendar
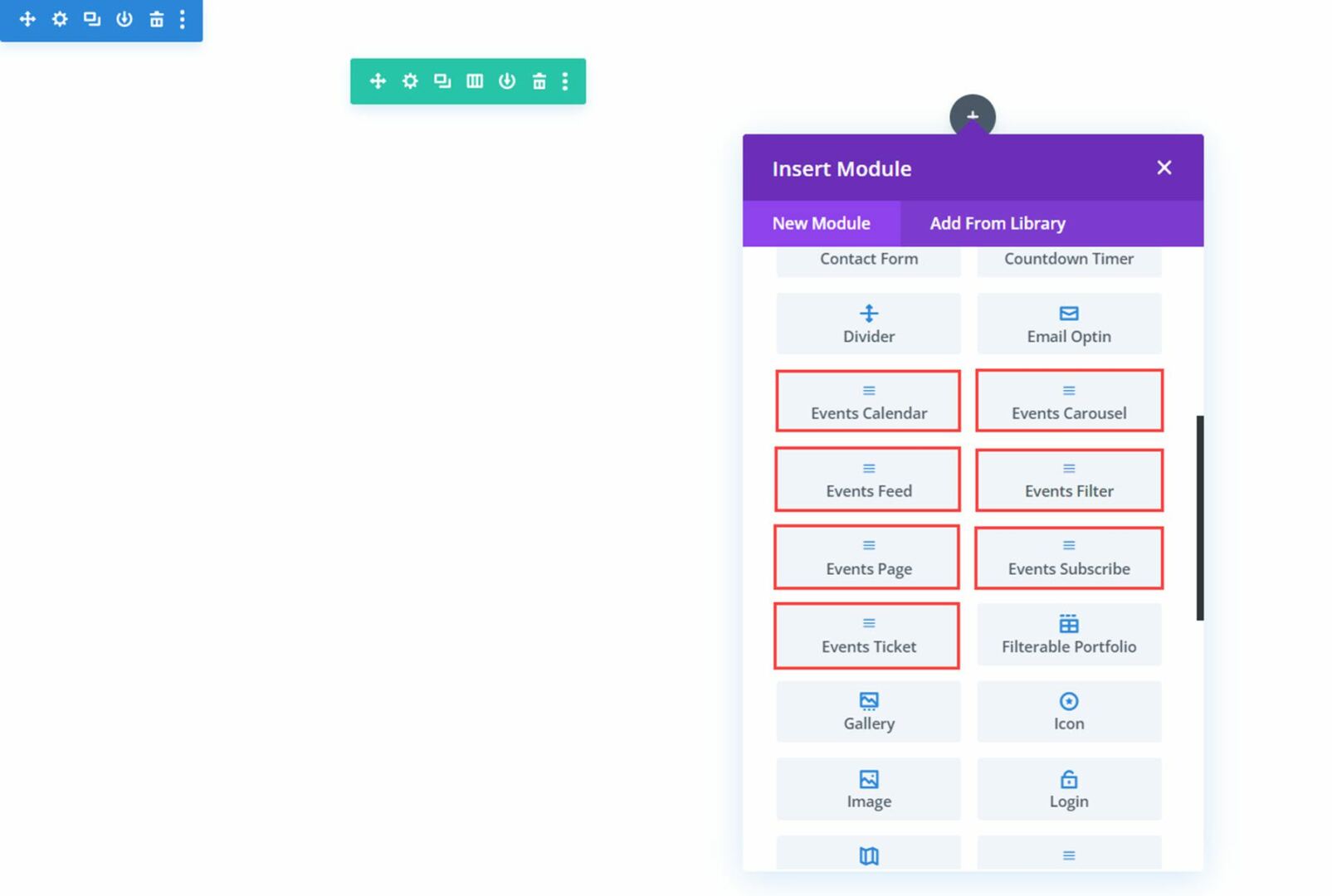
The plugin provides seven new modules to the Divi builder that paintings at the side of The Occasions Calendar to show match knowledge for your website online. Let’s check out each and every of the modules.

Occasions Calendar
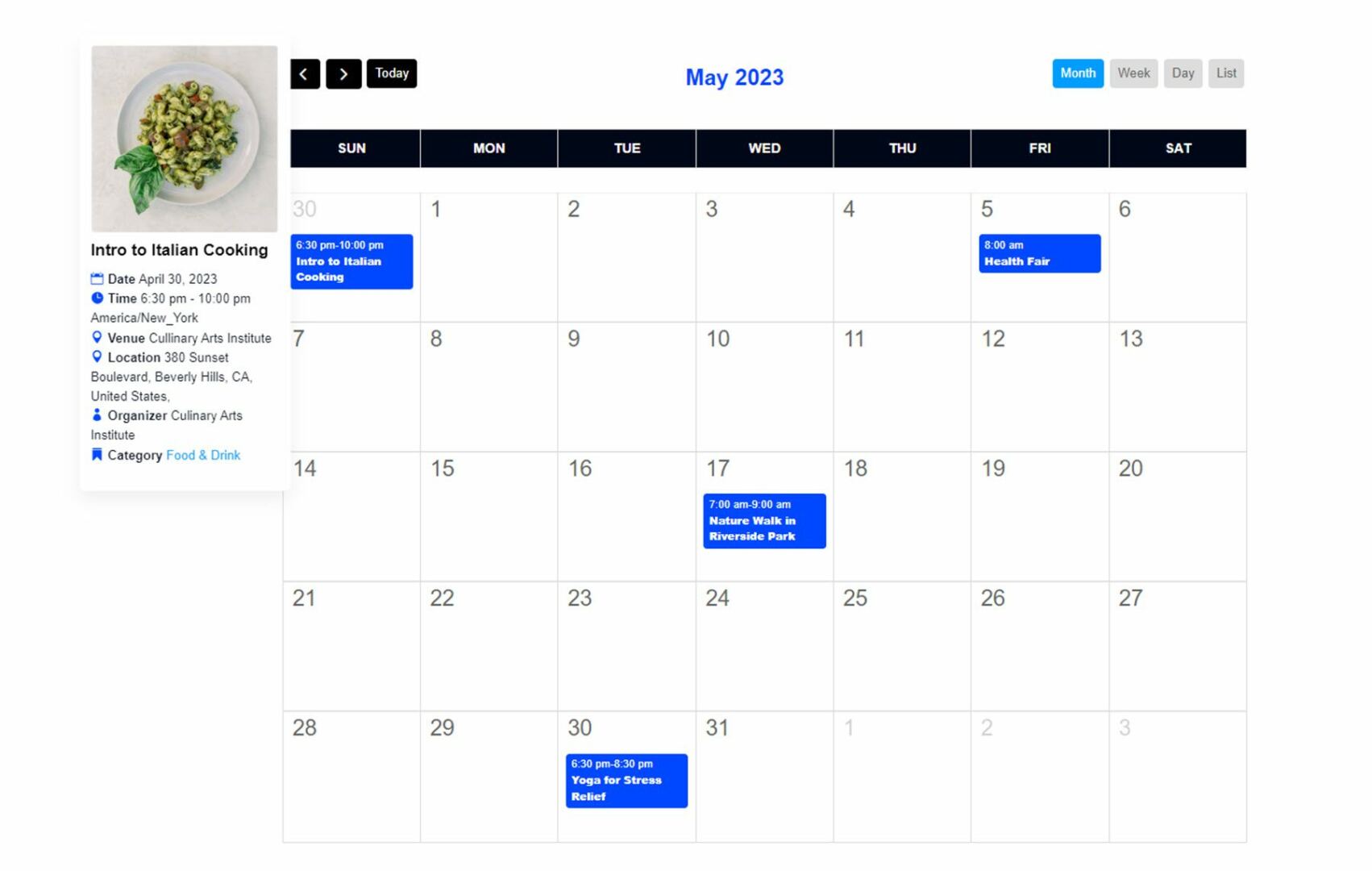
The occasions calendar module shows a calendar of your whole occasions. Here’s what the calendar module seems like earlier than any further customization. The tabs on the best proper let you transfer between other calendar perspectives. The development main points seem in a card on hover, and the development web page opens on click on.

Content material Settings
Now, let’s check out the module settings.
Content material
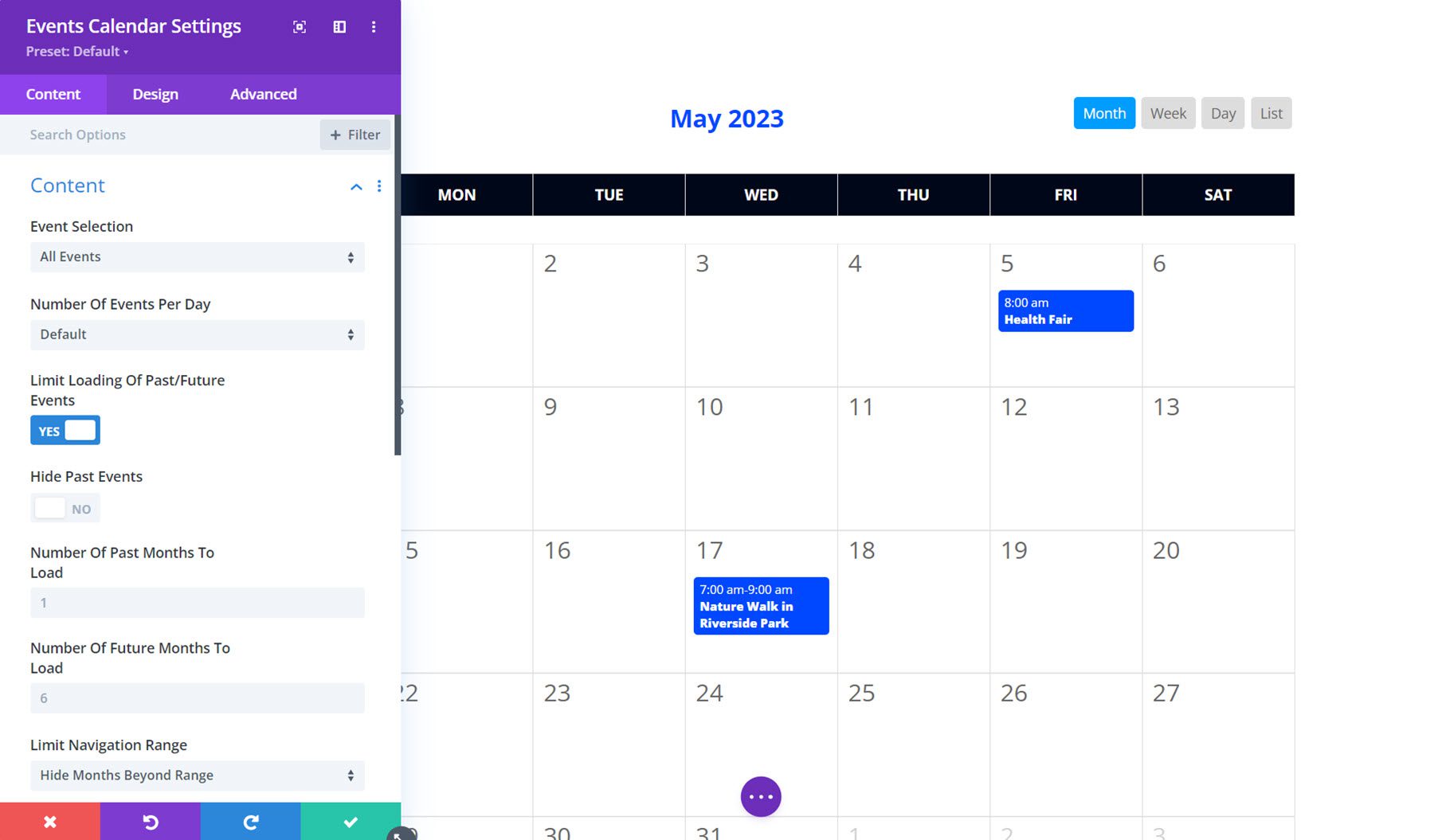
Within the content material tab, you’ll be able to make a choice the kind of occasions to show, the selection of occasions in line with day, make a choice to restrict loading previous or long term occasions previous a undeniable selection of months, and prohibit the navigation vary.

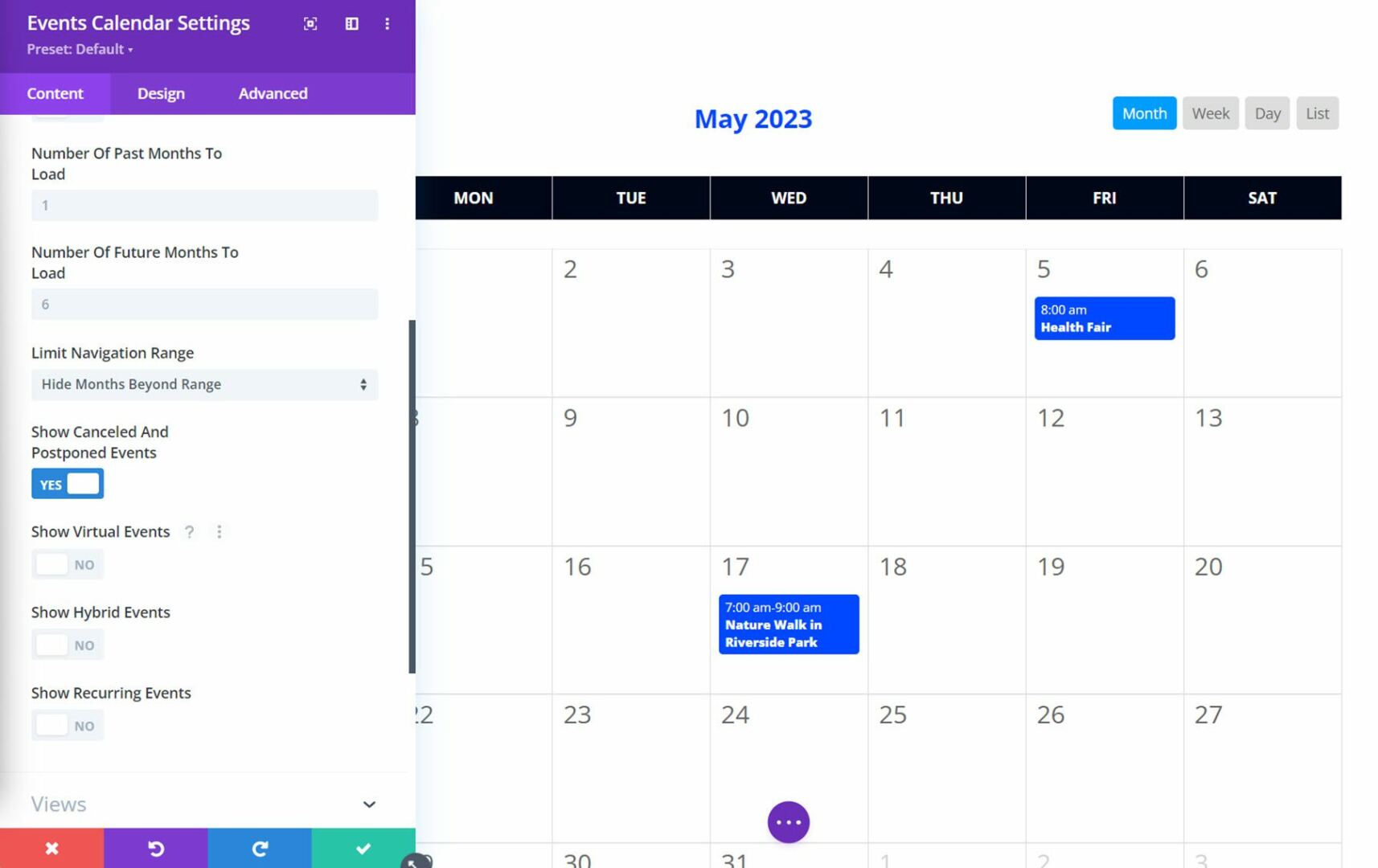
You’ll additionally make a choice to turn or cover canceled or postponed occasions, digital occasions, hybrid occasions, or habitual occasions, supplying you with numerous keep watch over over what’s displayed.

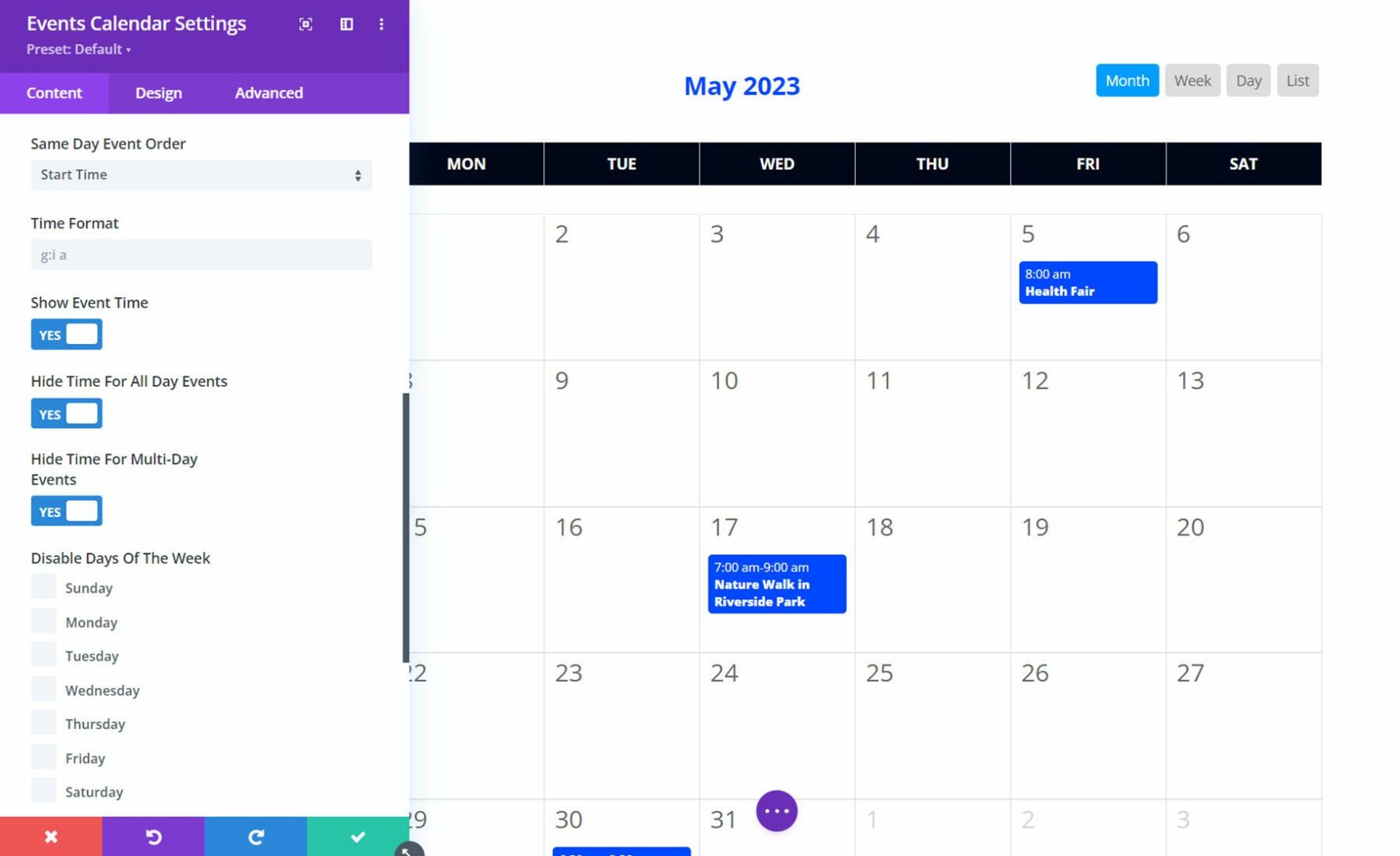
Perspectives
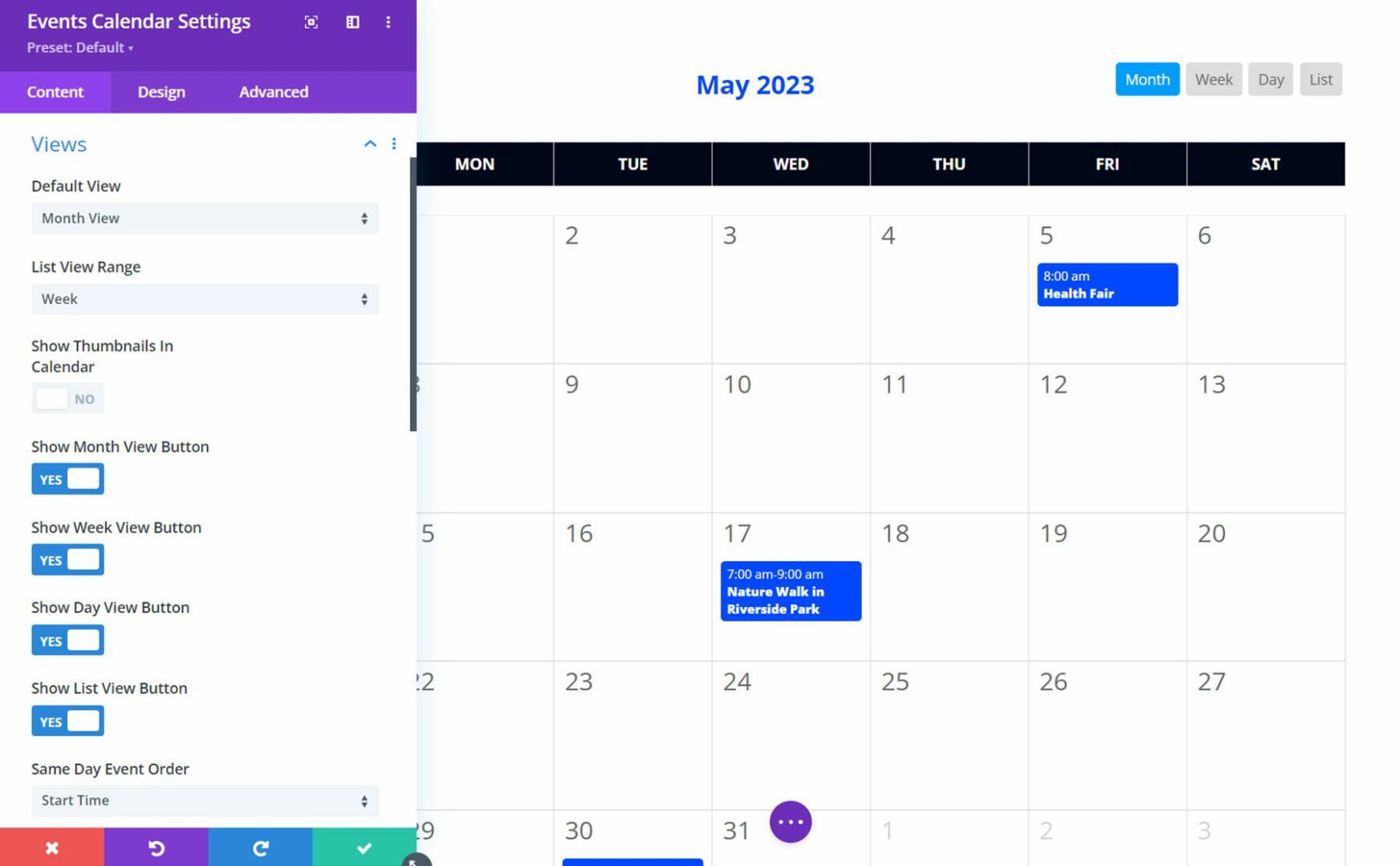
Below the perspectives tab, you’ll be able to set the default calendar view, set the record view vary, make a choice to turn or cover thumbnails within the calendar, and make a choice which perspectives are to be had.

Moreover, you’ll be able to set the order identical day occasions are displayed, set the time layout, display or cover the development time for various match varieties, disable sure days of the week, and set the day the week begins.

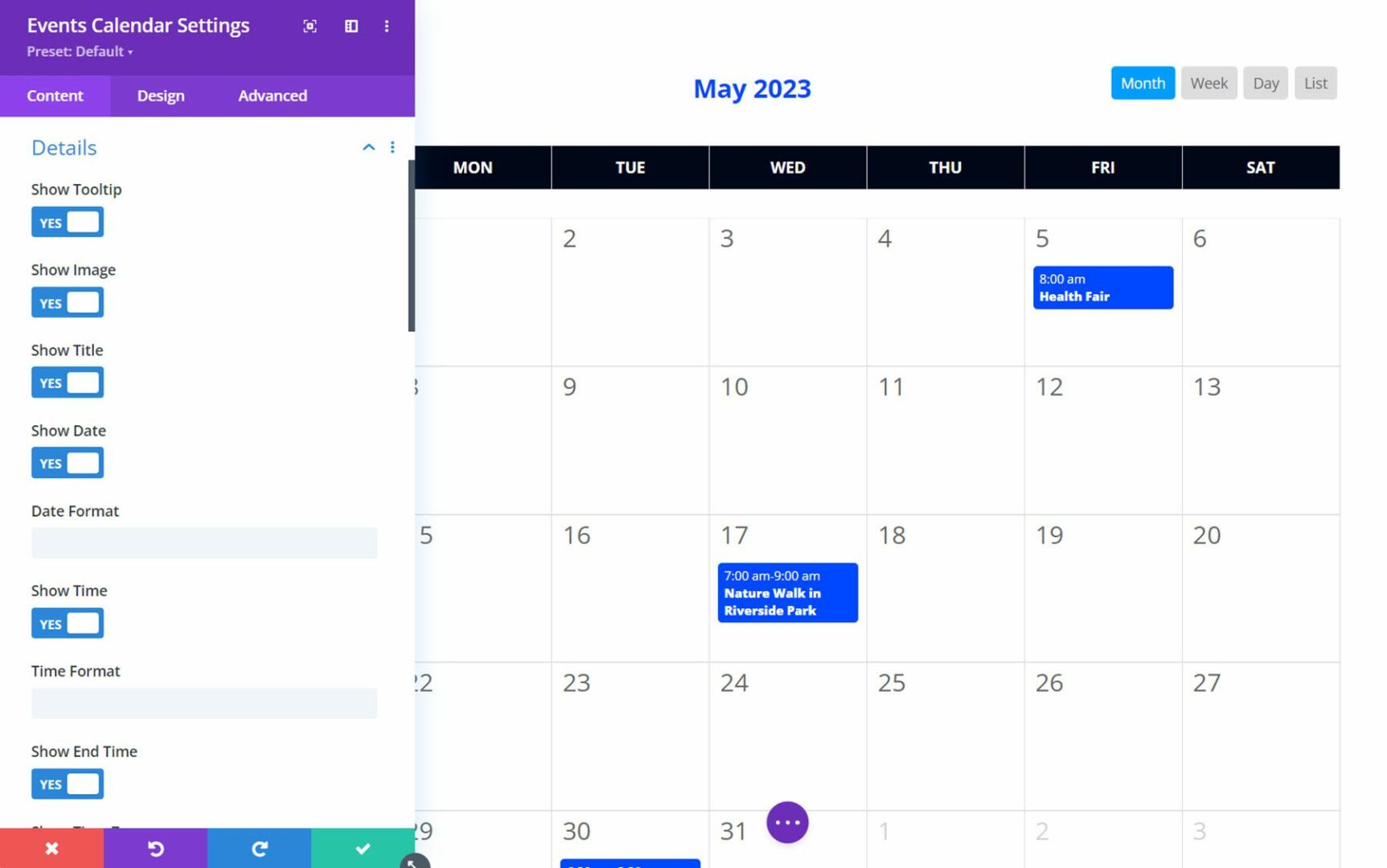
Main points
The main points tab is the place you’ll be able to keep watch over what match main points are displayed. Here’s a record of the main points you’ll be able to display or cover: tooltip, symbol, identify, date, time, finish time, time zone, venue, location, boulevard cope with, comma after cope with, locality, comma after locality, state, comma after state, postal code, comma after postal code, nation, comma after nation, organizer, worth, class, website online, and excerpt. Moreover, you’ll be able to set the date and time layout and make a choice to turn the postal code earlier than the locality.

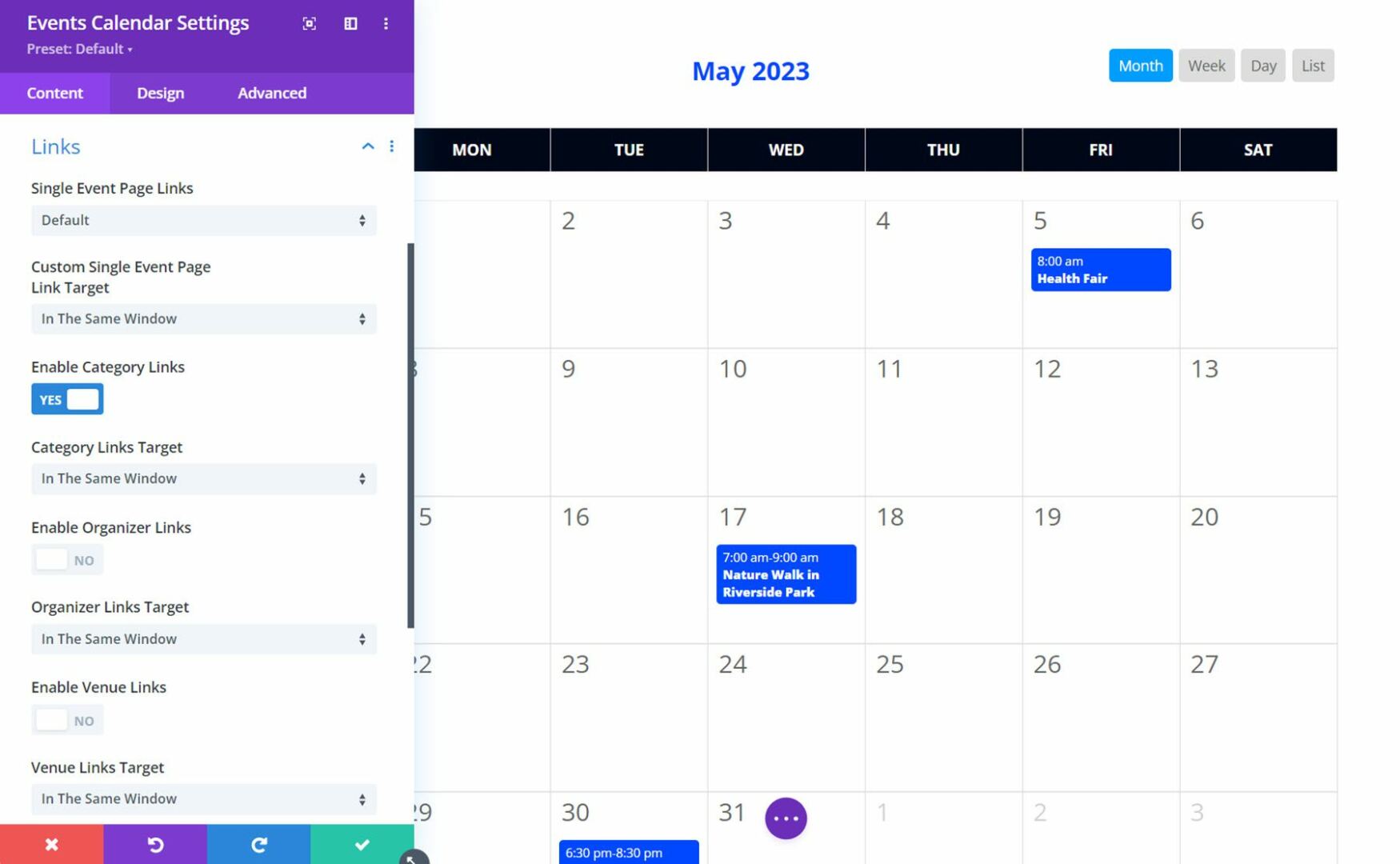
Hyperlinks
The hyperlinks tab will give you some keep watch over over how pieces within the calendar are connected. You’ll allow or disable the one match web page hyperlinks, or you’ll be able to make a choice to switch them with a customized hyperlink or redirect to a website online. You’ll additionally allow or disable class hyperlinks, organizer hyperlinks, and venue hyperlinks, and you’ll be able to make a choice whether or not any of those hyperlinks open in the similar window or open in a brand new tab.

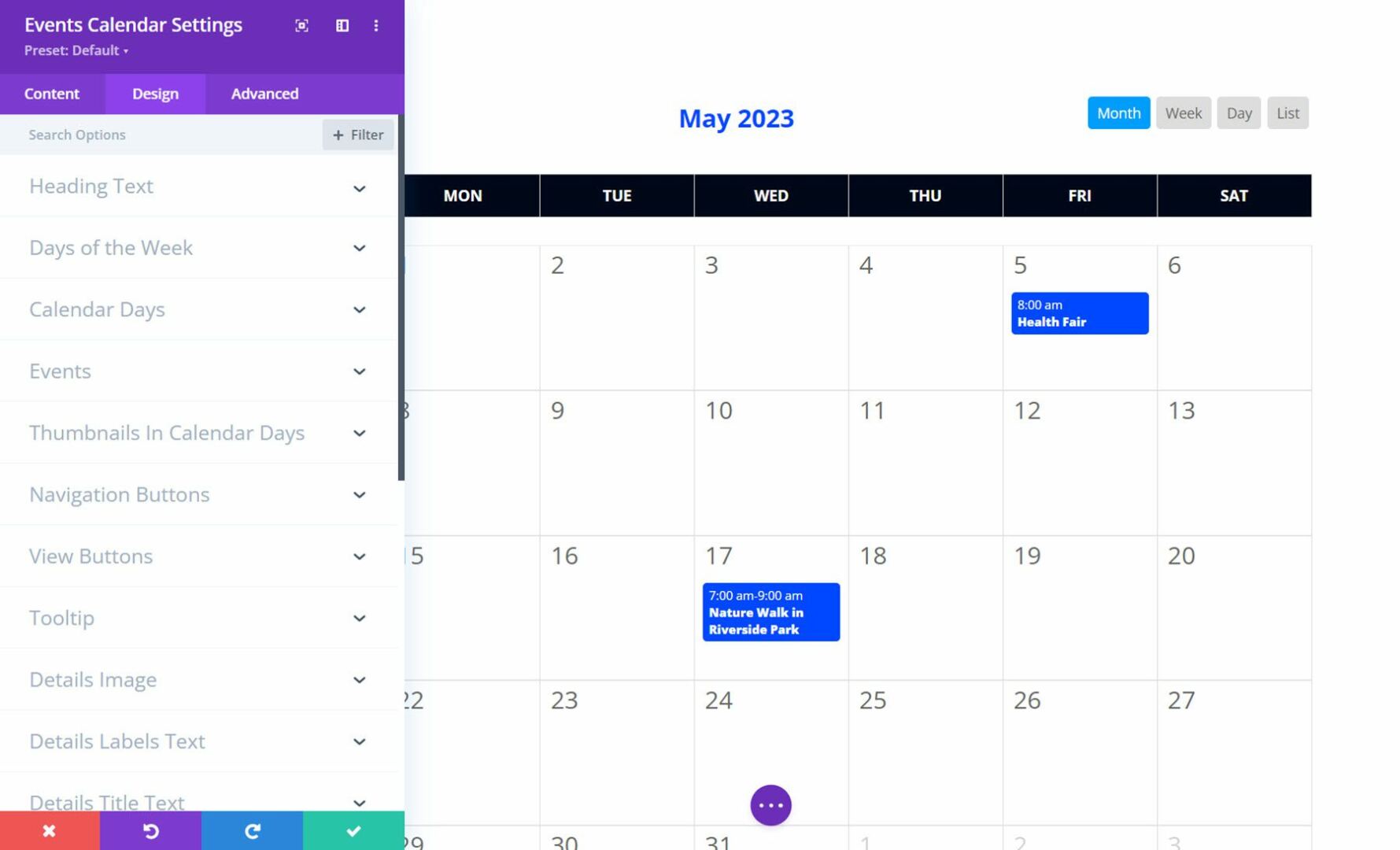
Design Settings
Within the design tab, you’ll be able to regulate the glance of with regards to each and every facet of the development calendar module. There are design settings to change the heading textual content, days of the week, calendar days, occasions, thumbnails in calendar days, navigation buttons, view buttons, tooltip, main points symbol, main points labels textual content, main points identify textual content, main points textual content, main points excerpt textual content, and naturally, lots of the default Divi design settings corresponding to sizing, spacing, border, field shadow, filters, turn into, and animation. The in depth design choices to be had with this module make it simple to customise the calendar to check the design of your website online.

Occasions Carousel
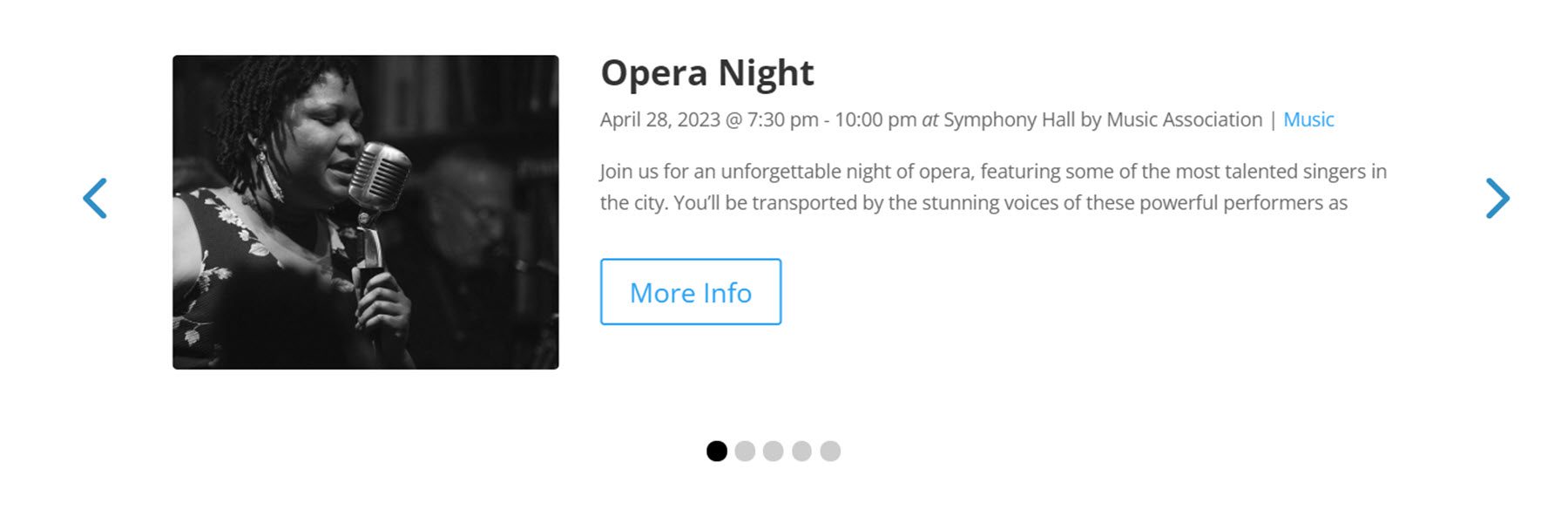
The Occasions Carousel module provides a carousel with match knowledge to the web page. This can be a nice method to show more than one occasions on a web page in a condensed layout. Here’s what the module seems like with none design customization.

Now, let’s check out the module settings.
Content material Settings
First, let’s discover the content material tab.
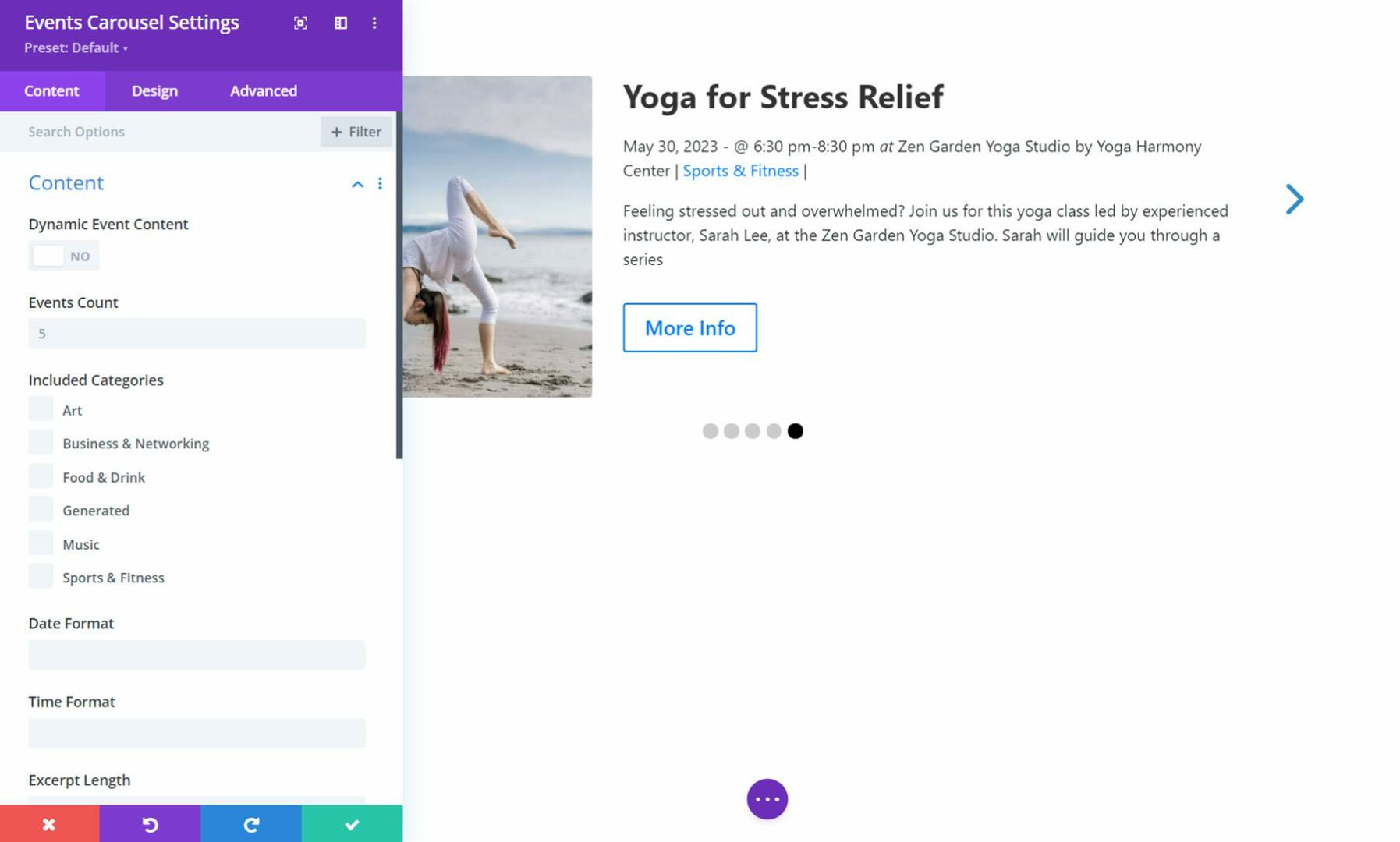
Content material
Within the content material settings, you’ll be able to allow or disable dynamic match content material. If enabled, this option means that you can position the module in a Divi Theme Builder structure and dynamically show match classes for the present class or web page. You’ll additionally regulate the selection of occasions and the types proven, customise the date and time layout and excerpt duration, set the occasions offset quantity, and make a choice to just display previous occasions.

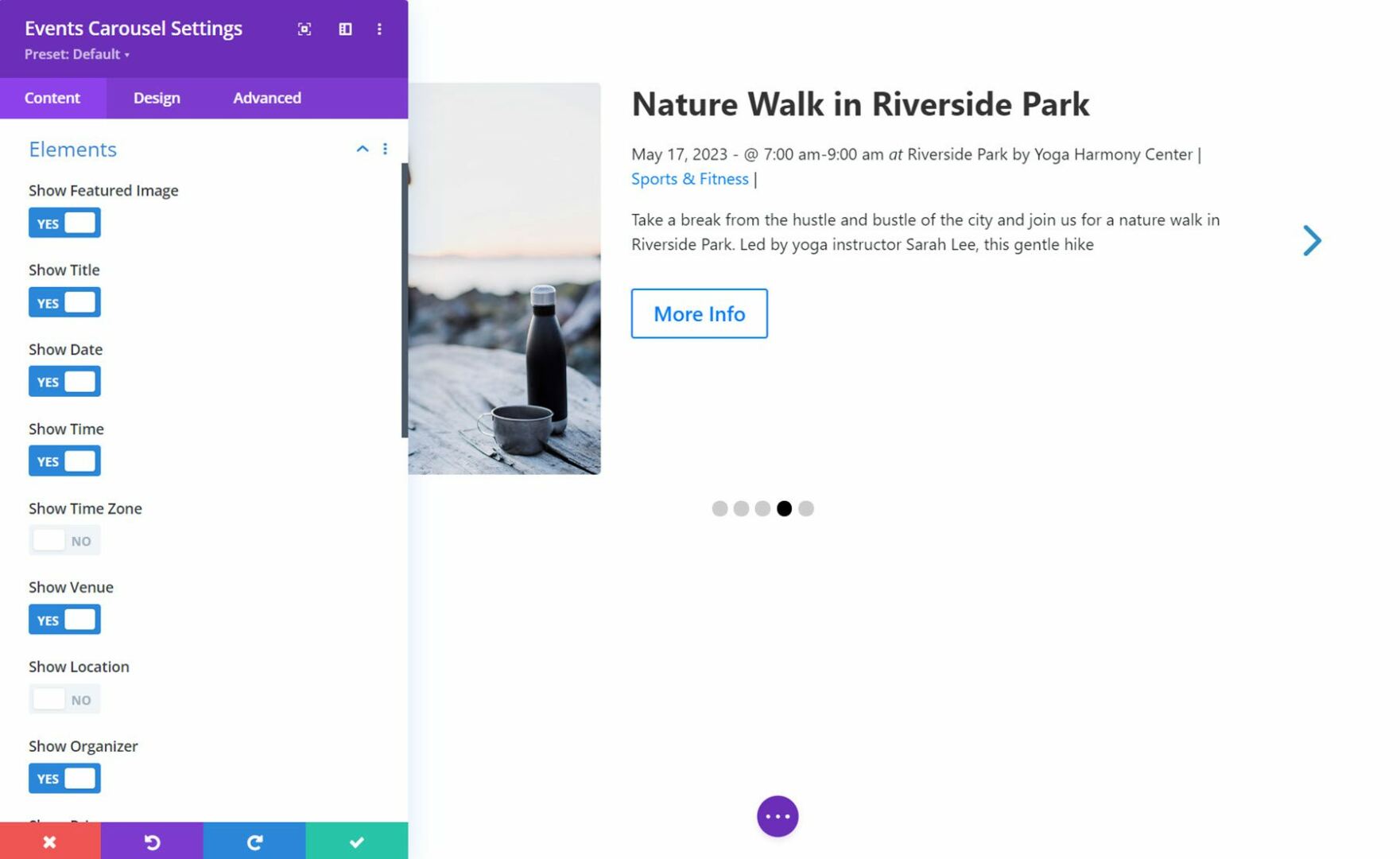
Components
The weather tab is the place you’ll be able to make a choice the weather proven within the carousel. You’ll allow or disable the next: featured symbol, identify, date, time, time zone, venue, location, organizer, worth, class, website online, excerpt, extra data button, prepositions and dividers, and match main points.

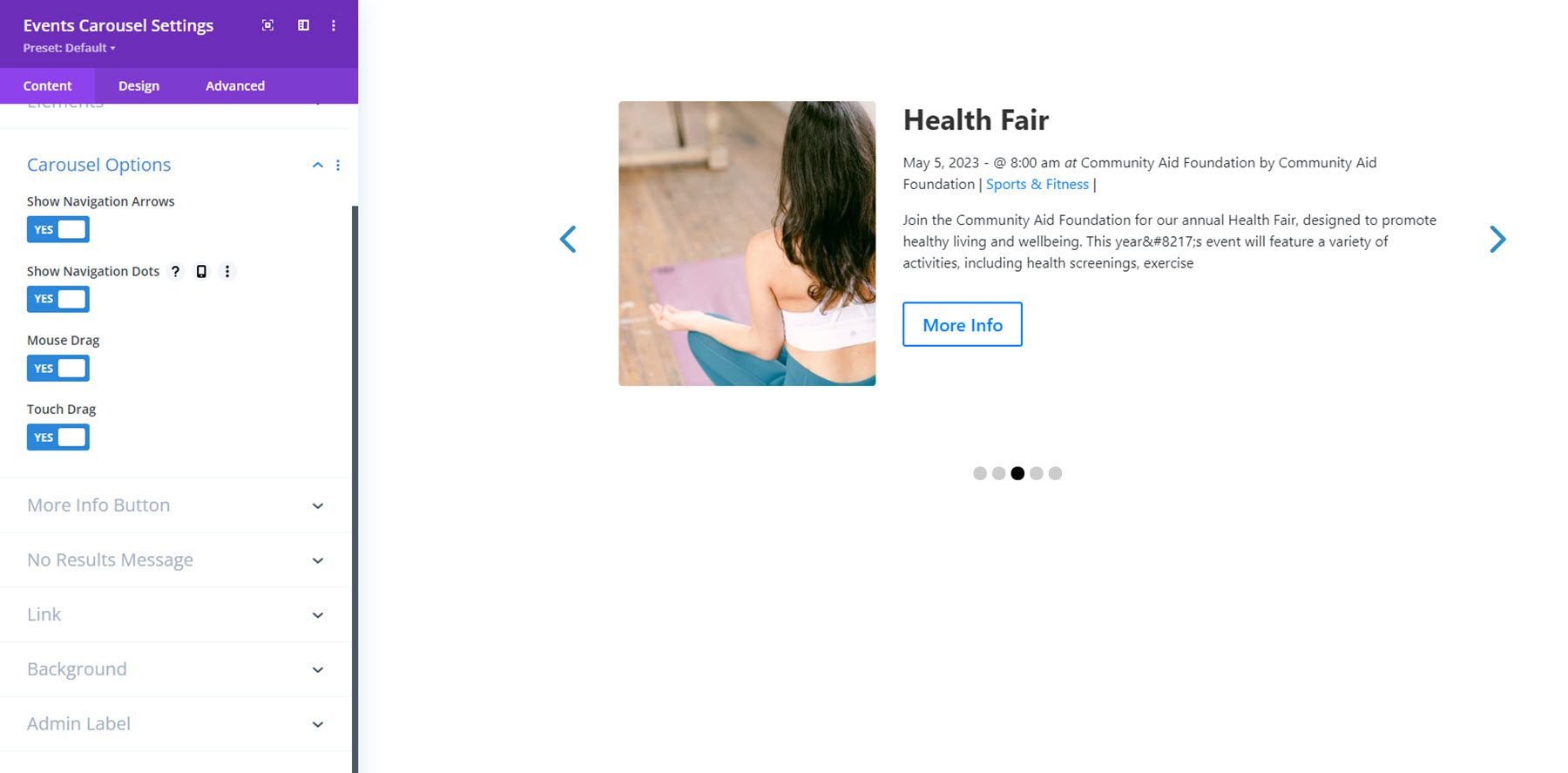
Carousel Choices
You’ll display or cover navigation arrows and dots within the carousel choices tab. You’ll additionally allow or disable mouse drag and contact drag.

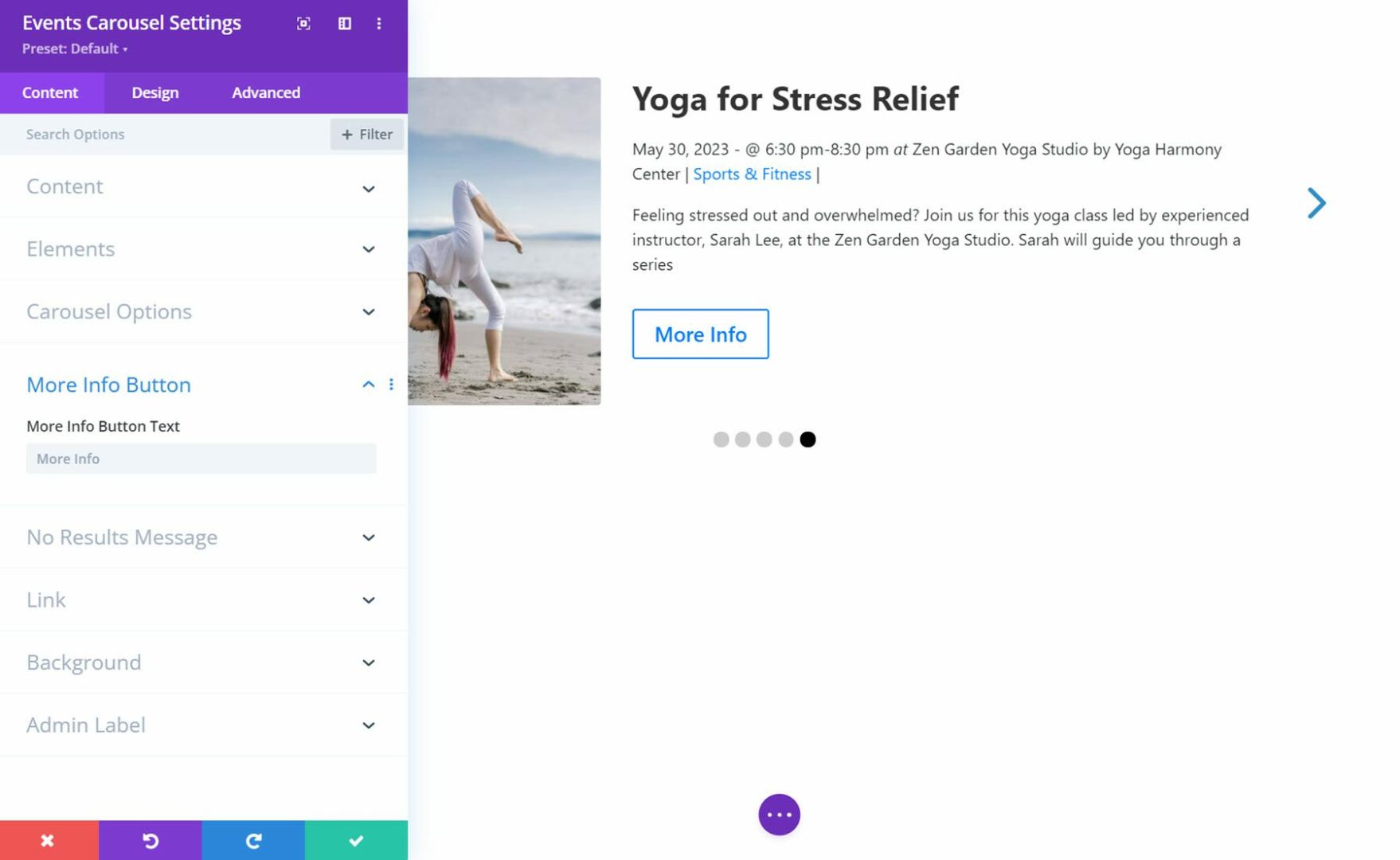
Extra Data Button and No Effects Message
The extra data button and no effects message settings let you keep watch over the textual content this is proven.

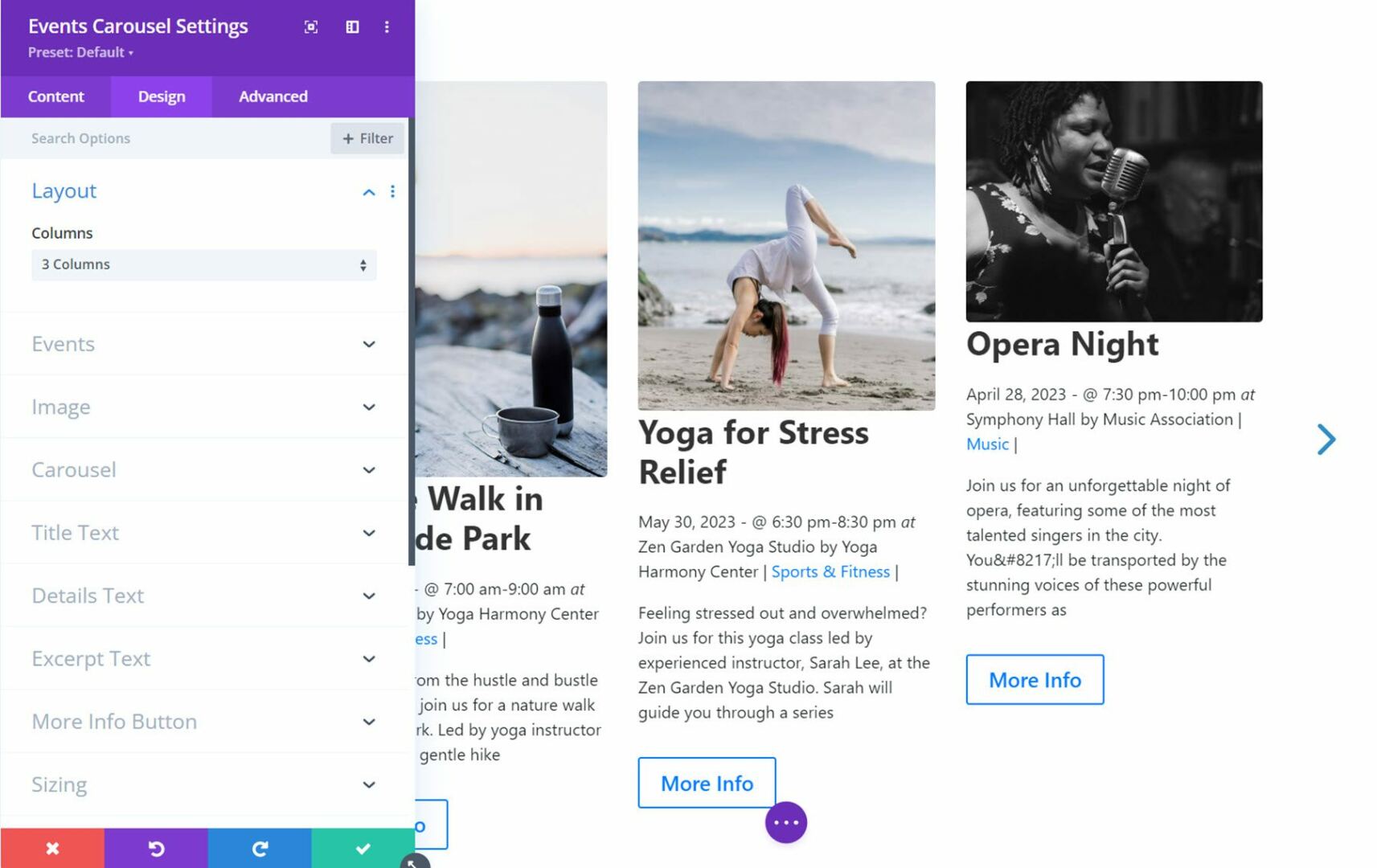
Design Settings
Within the design tab, you’ll be able to trade the design of the structure, occasions, symbol, carousel, identify textual content, main points textual content, excerpt textual content, and extra data button, in addition to the everyday sizing, spacing, border, field shadow, filters, turn into, and animation choices.

Occasions Feed
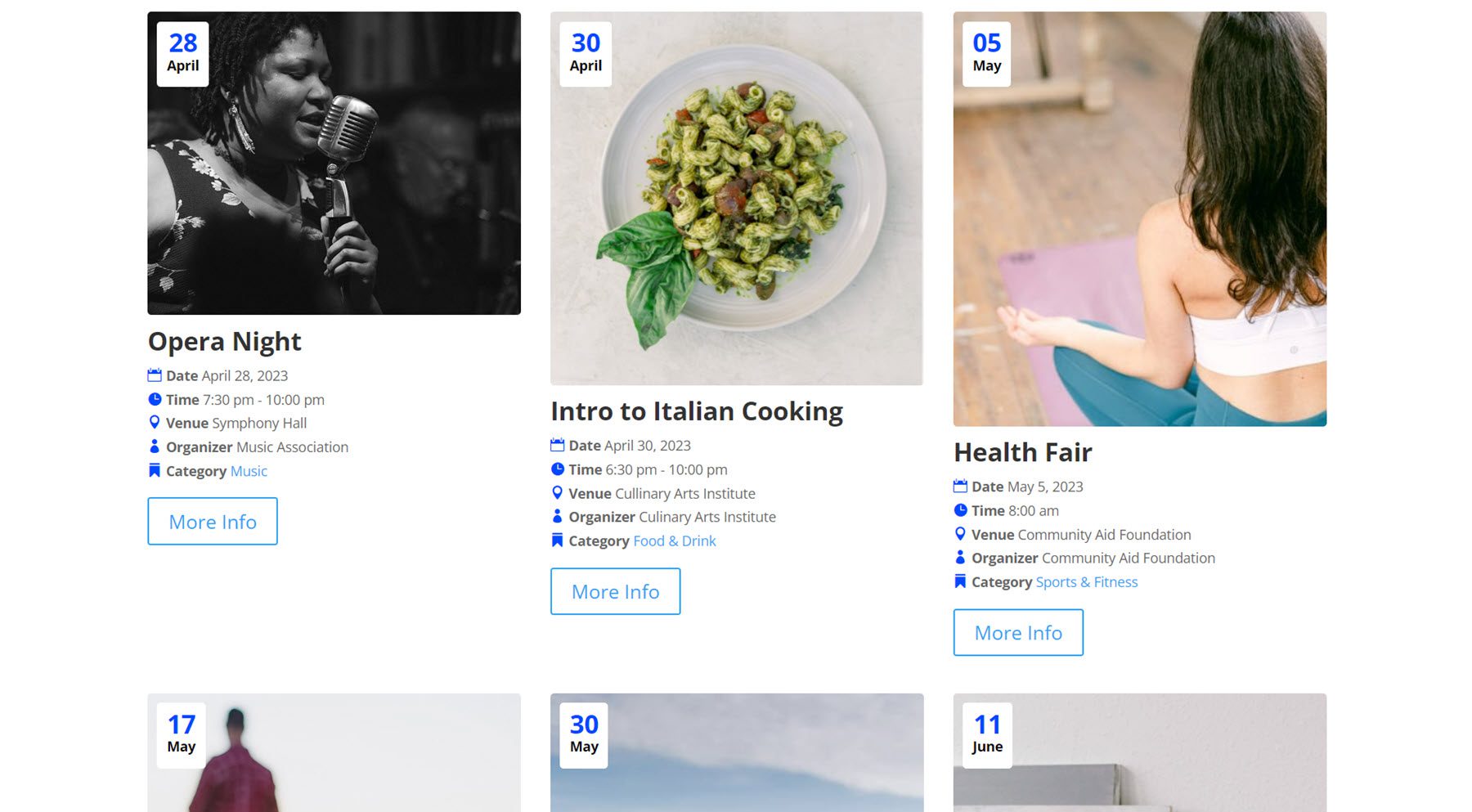
This module provides a feed of occasions to the web page. This is the way it seems with none design customization.

Within the module settings, you’ll be able to customise the development feed content material and design. Let’s have a look.
Content material Settings
First, let’s take a look at the settings within the content material tab.
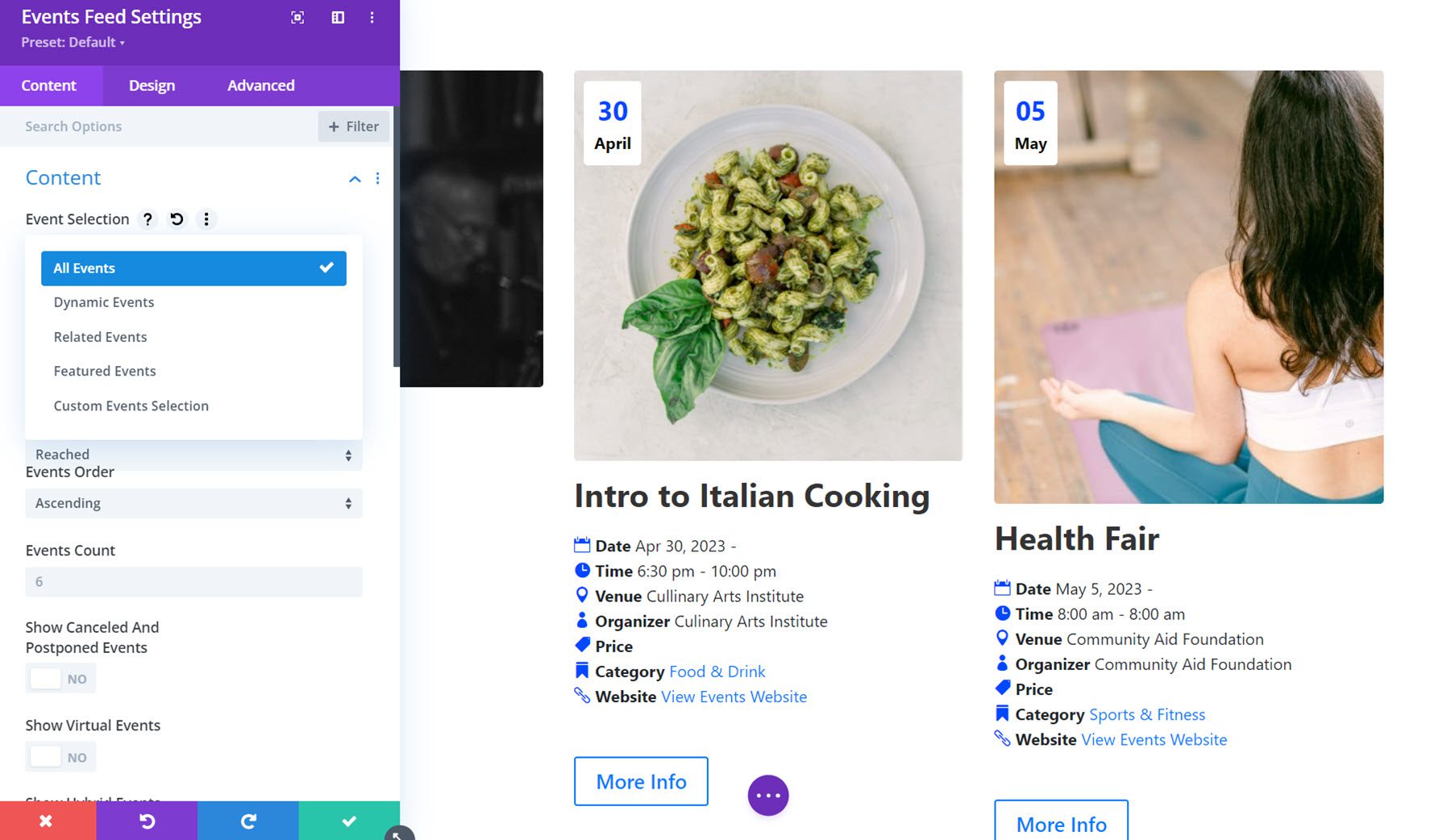
Content material
Right here, you’ll be able to set the kind of occasions proven within the feed. You’ll choose between all occasions, dynamic occasions, similar occasions, featured occasions, or a customized occasions variety.

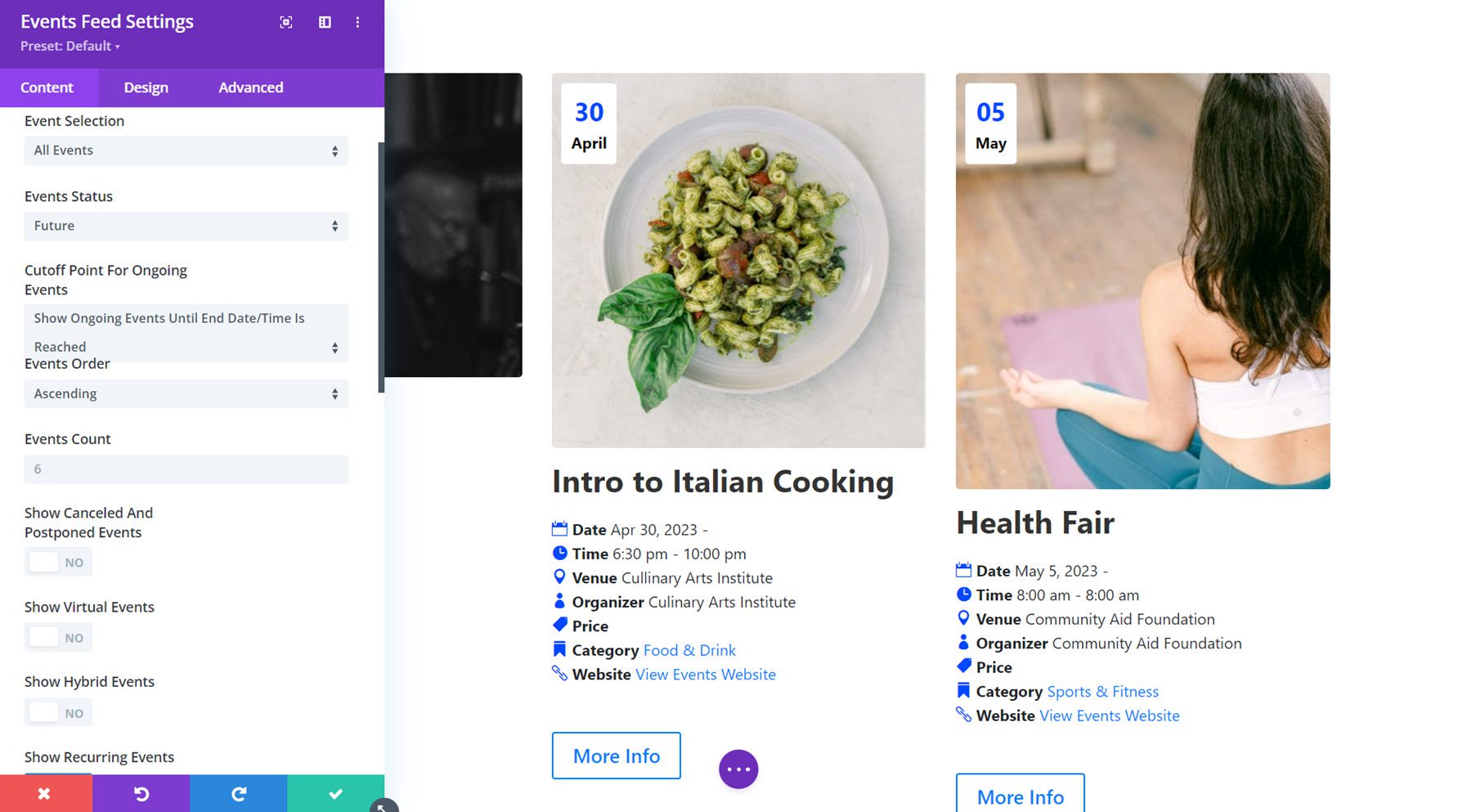
Right here, you’ll be able to set the occasions standing (long term, previous, or each), the cutoff level for ongoing occasions, the occasions order, and the occasions depend. You’ll specify the standing of occasions (upcoming, earlier, or each), the cutoff level for ongoing occasions, the order of occasions, and the selection of occasions to show. You’ll cover canceled and postponed, digital, hybrid, or habitual occasions within the feed, prohibit the selection of habitual occasions proven, and set an occasions offset quantity.

Components
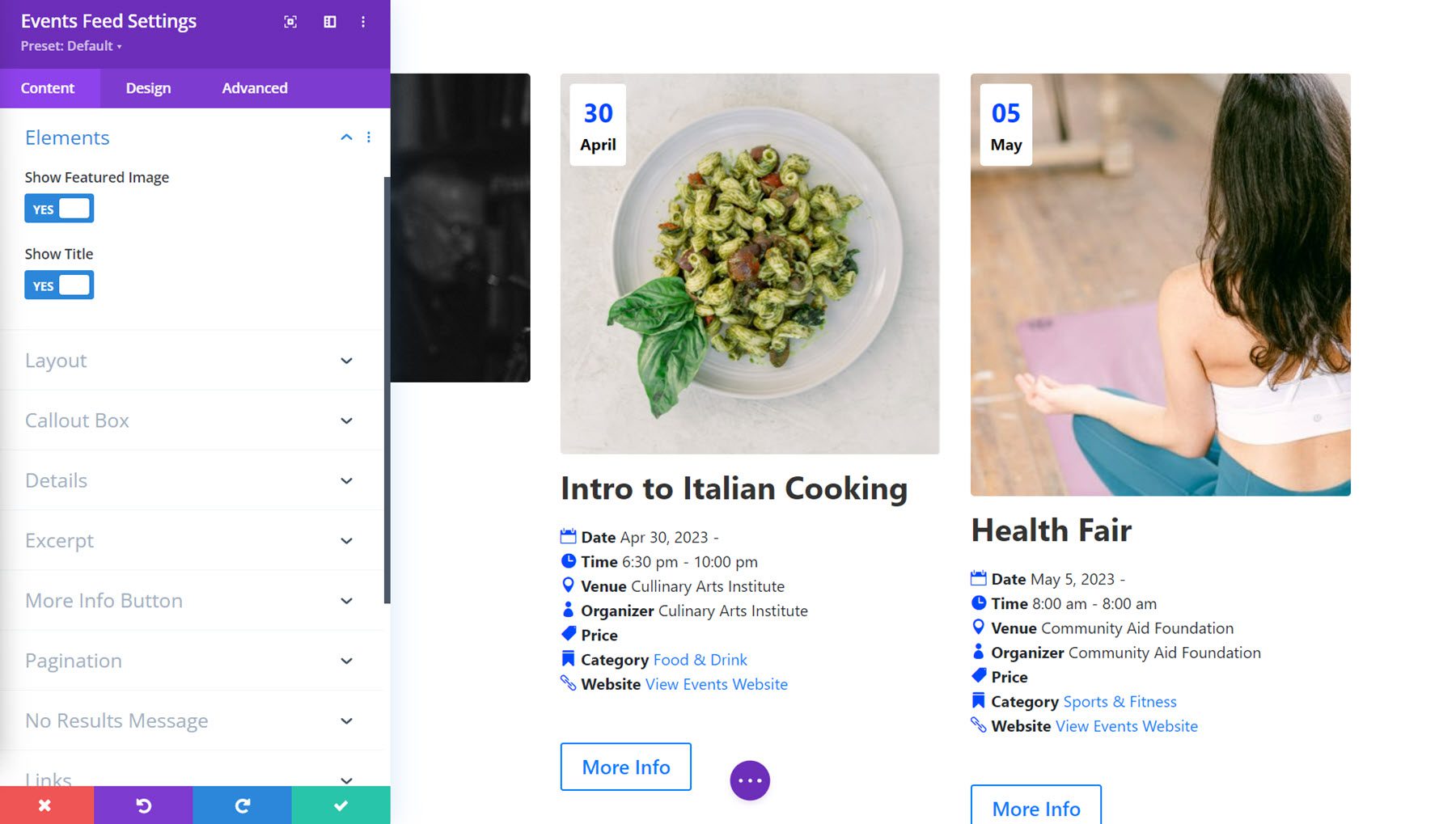
Within the parts choices, you’ll be able to display or cover the featured symbol and identify.

Format
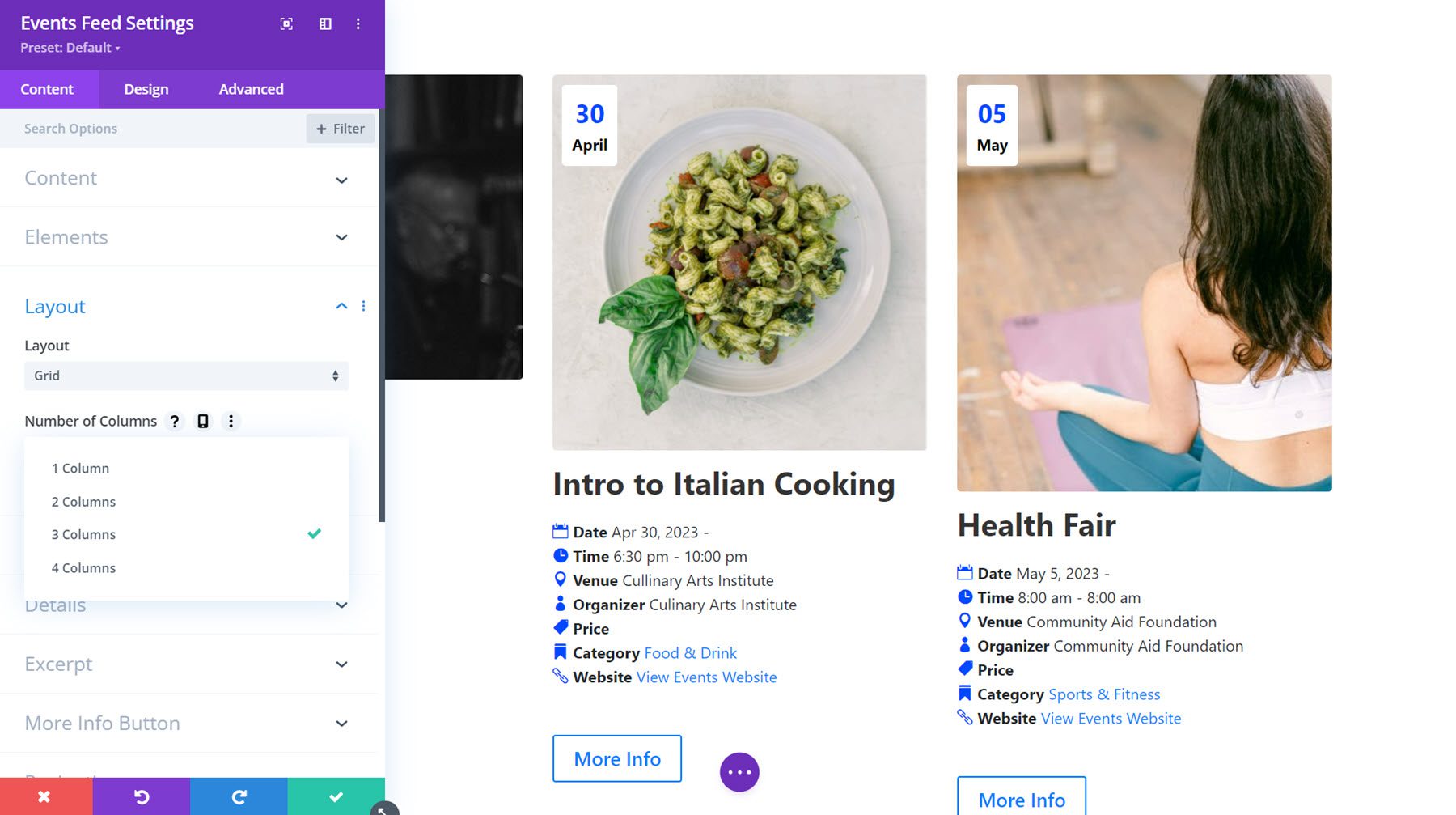
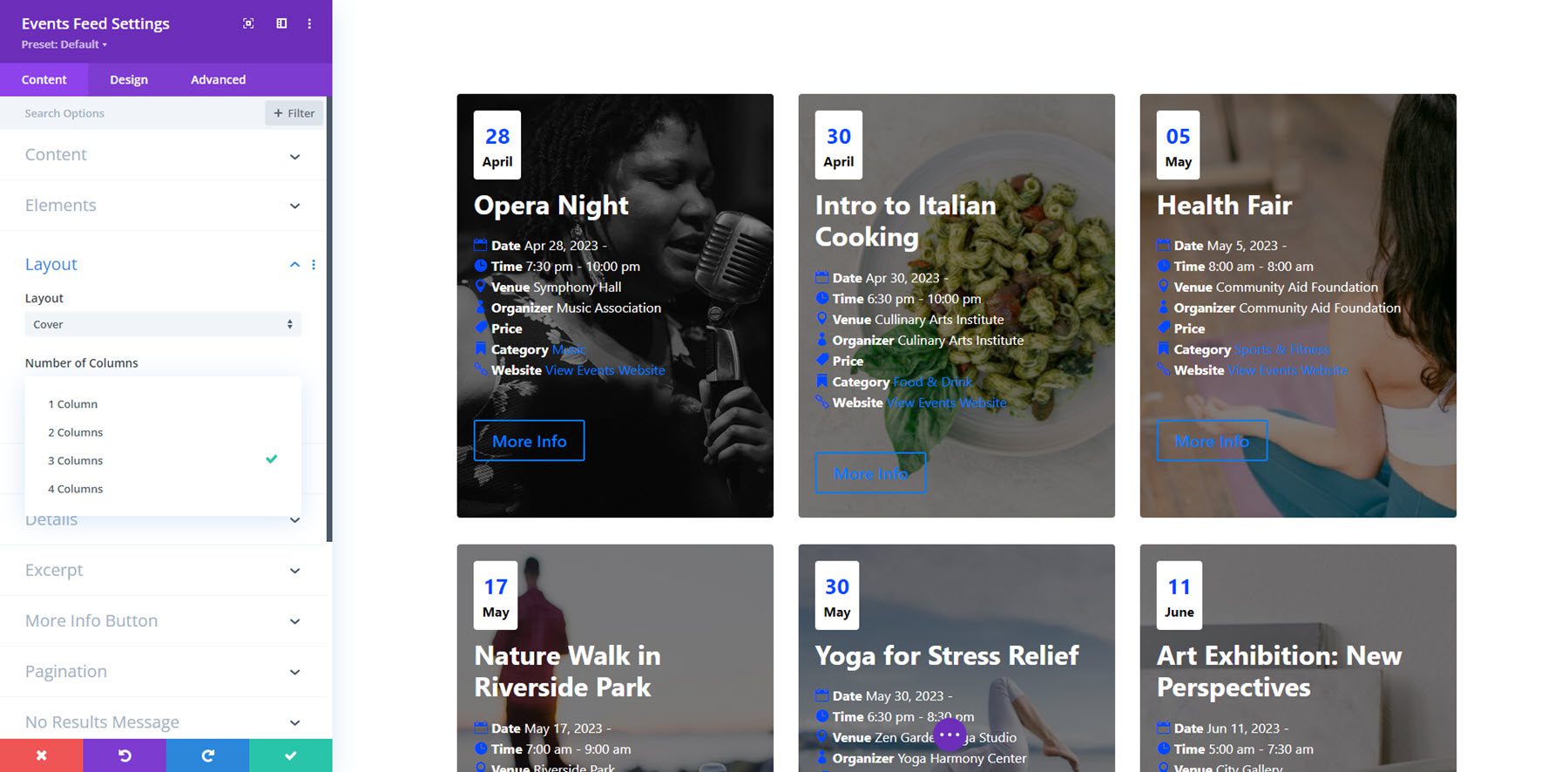
Within the structure settings, you’ll be able to trade between the grid structure, record structure, or quilt structure. With the grid structure, you’ll be able to make a choice between 1-4 columns.

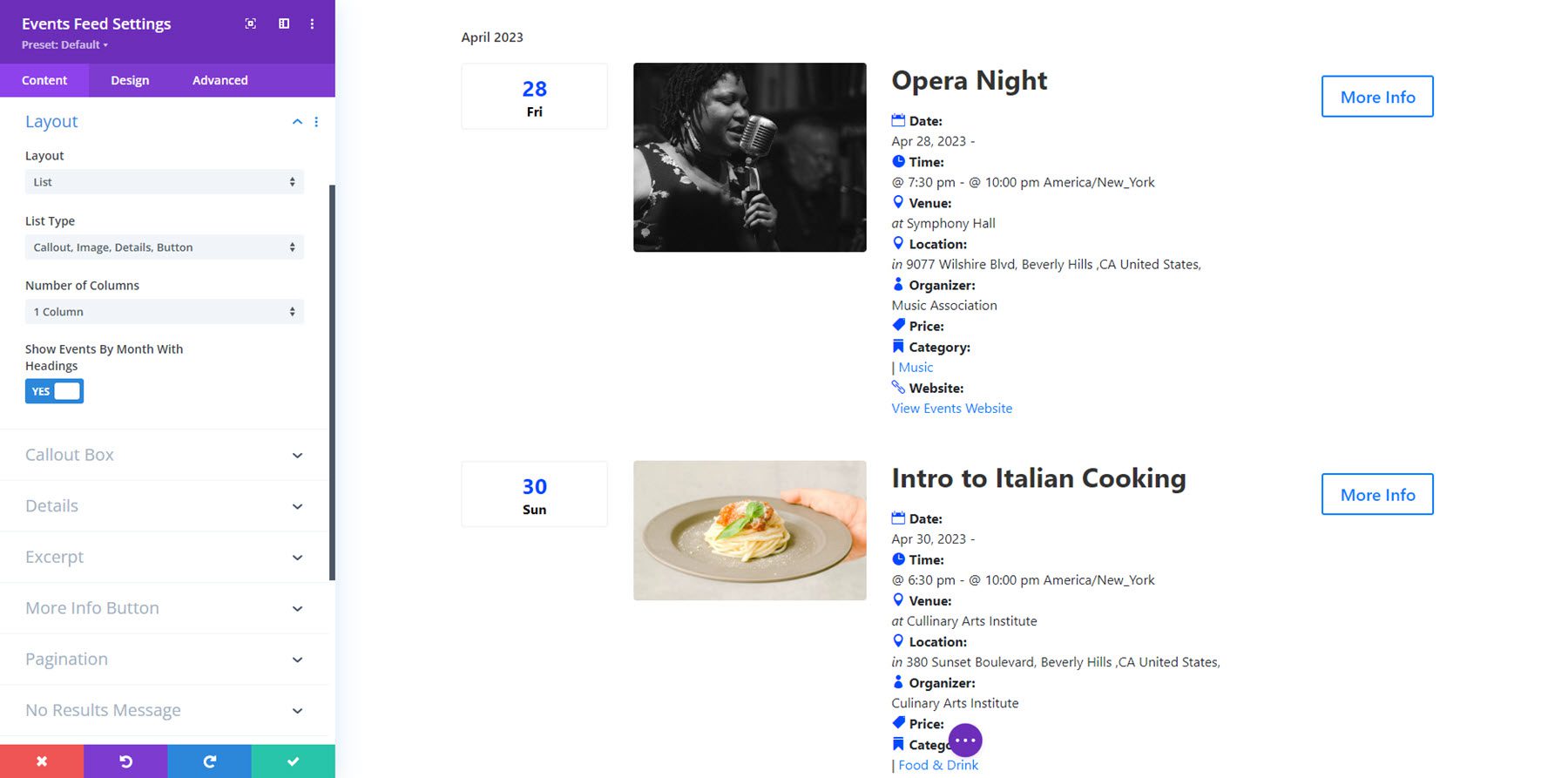
Right here’s the record structure. You’ll trade the record sort, choose between 1 or 2 columns, and allow or disable appearing the occasions by means of month with headings.

That is the duvet structure. It makes use of the development’s featured symbol because the background and lines the development knowledge above. You’ll choose between 1-4 columns.

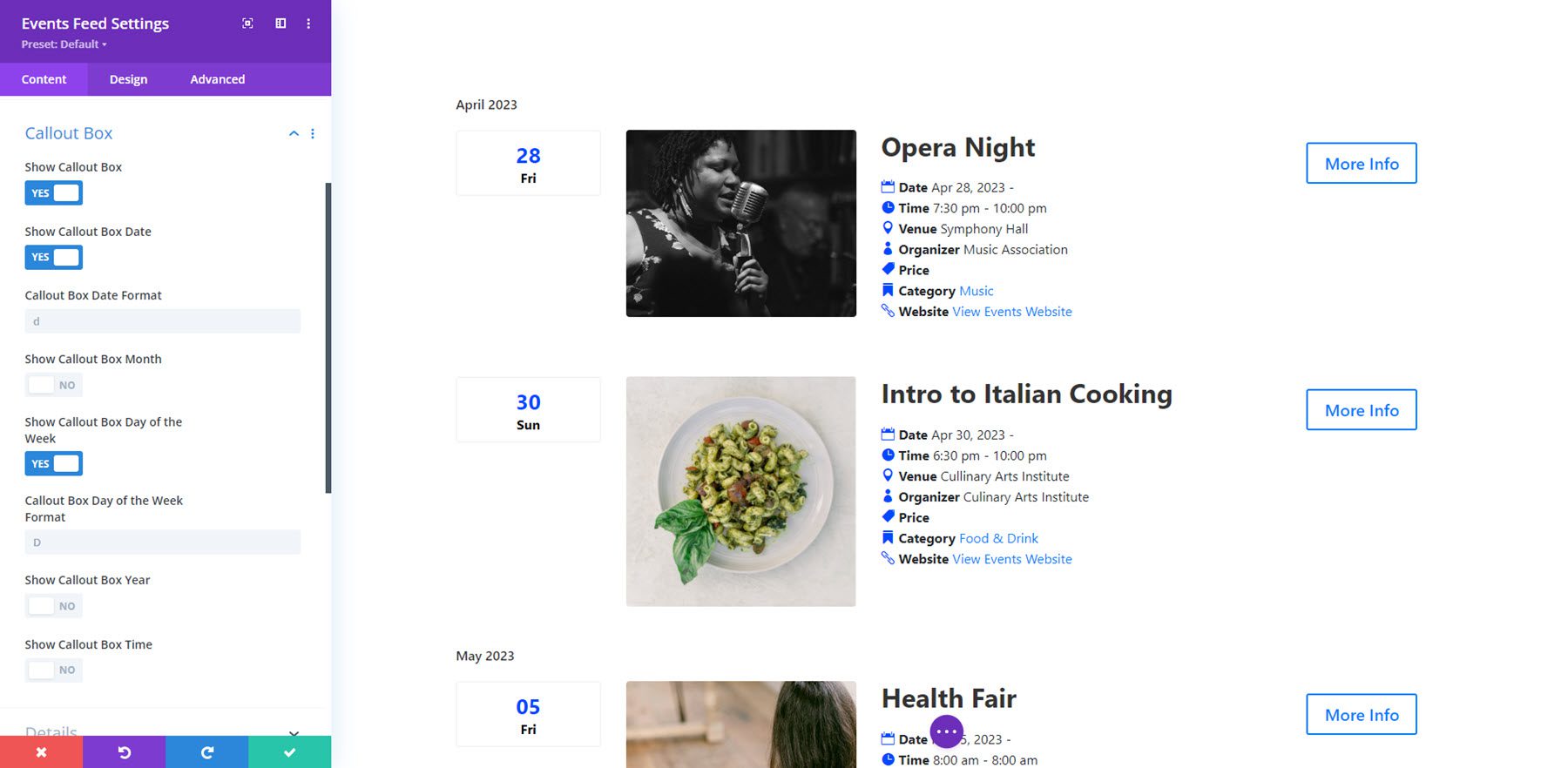
Callout Field
The callout field is the place the date and time knowledge may also be displayed, to the left of the picture on this structure. You’ll make a choice to turn or cover the callout field. You’ll additionally make a choice to turn or cover the date, month, day of the week, 12 months, and time. For each and every part you allow, you’ll be able to specify the date layout.

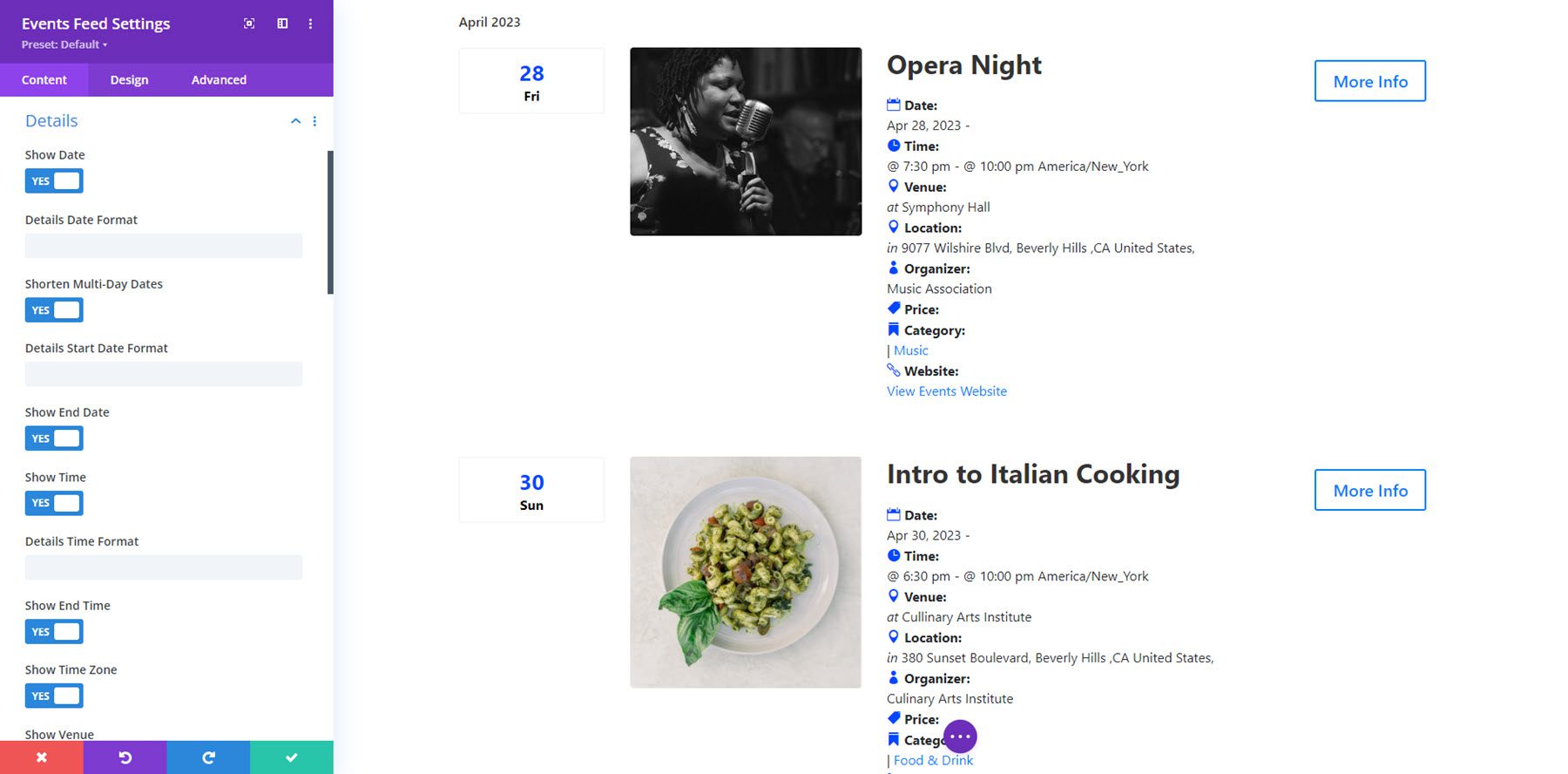
Main points
In the main points tab, you’ll be able to display or cover the next match parts: date, multi-day dates, finish date, time, finish time, time zone, venue, location, boulevard cope with, comma after cope with, locality, comma after locality, state, comma after state, postal code, comma after postal code, nation, comma after nation, organizer, worth, class, website online, and excerpt.

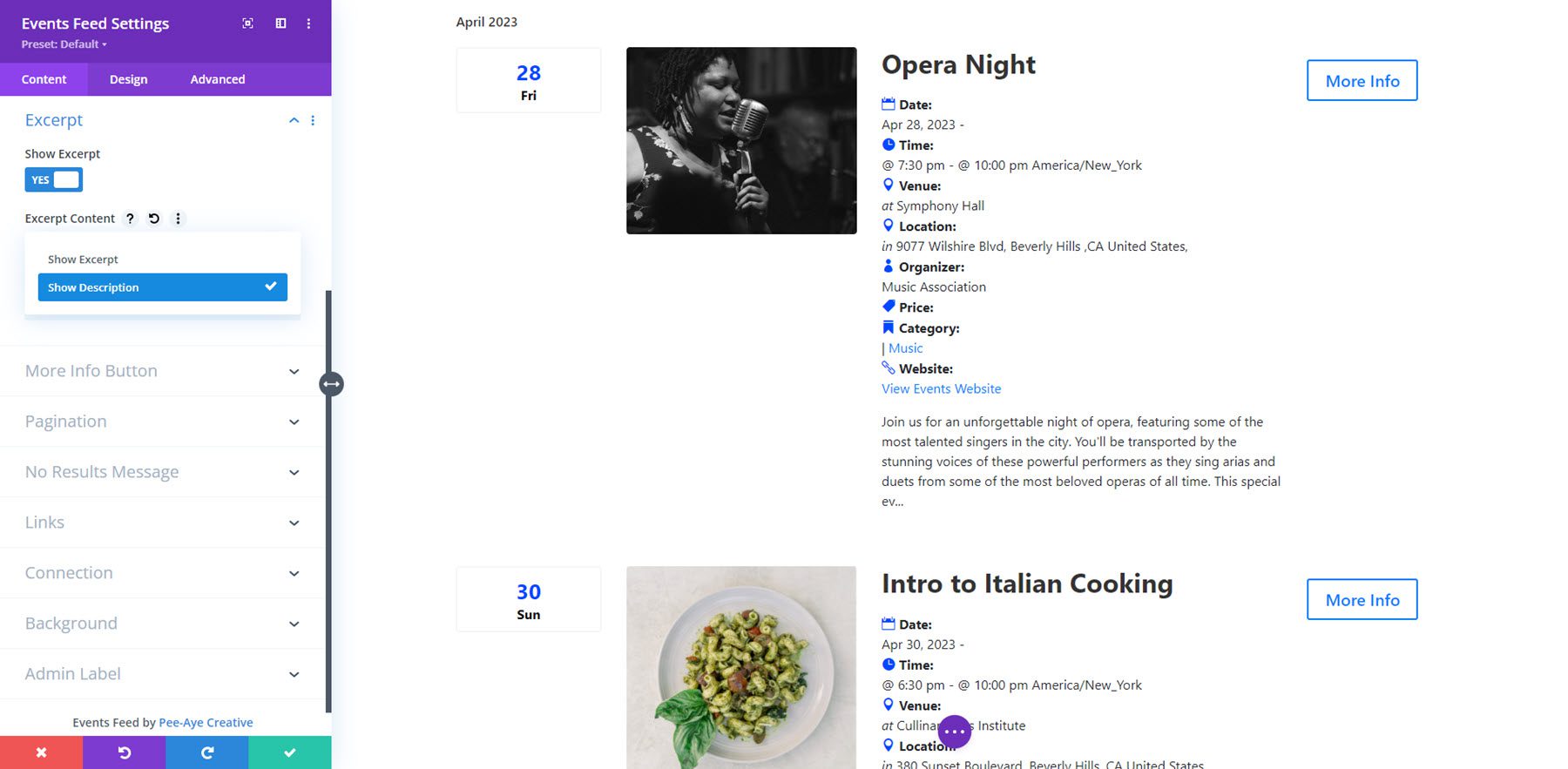
Excerpt
Right here, you’ll be able to display or cover the excerpt, display the outline or the excerpt, and set the excerpt duration.

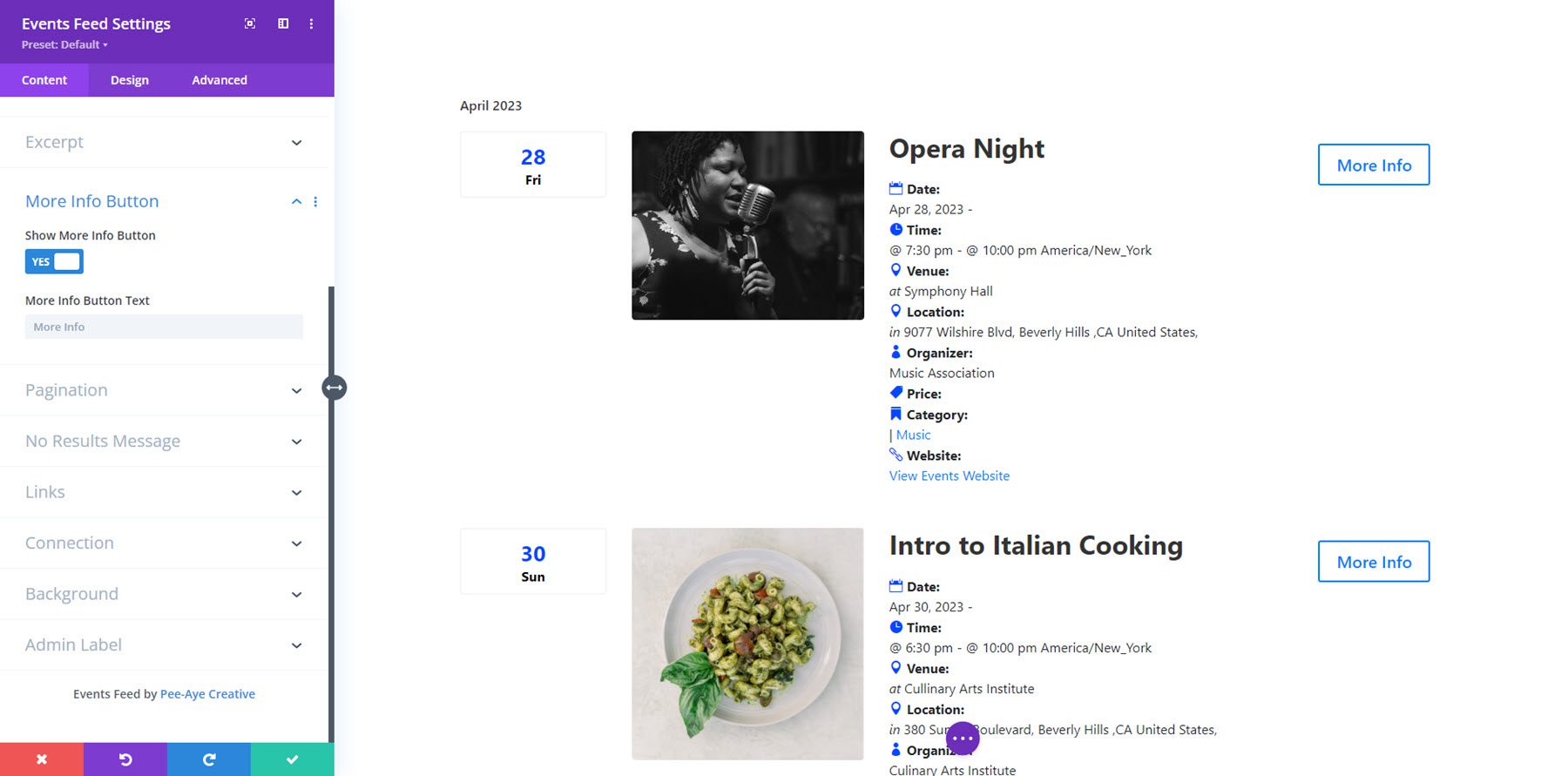
Extra Data Button
Within the extra data button settings, you’ll be able to trade the button textual content and make a choice to turn or cover the button.

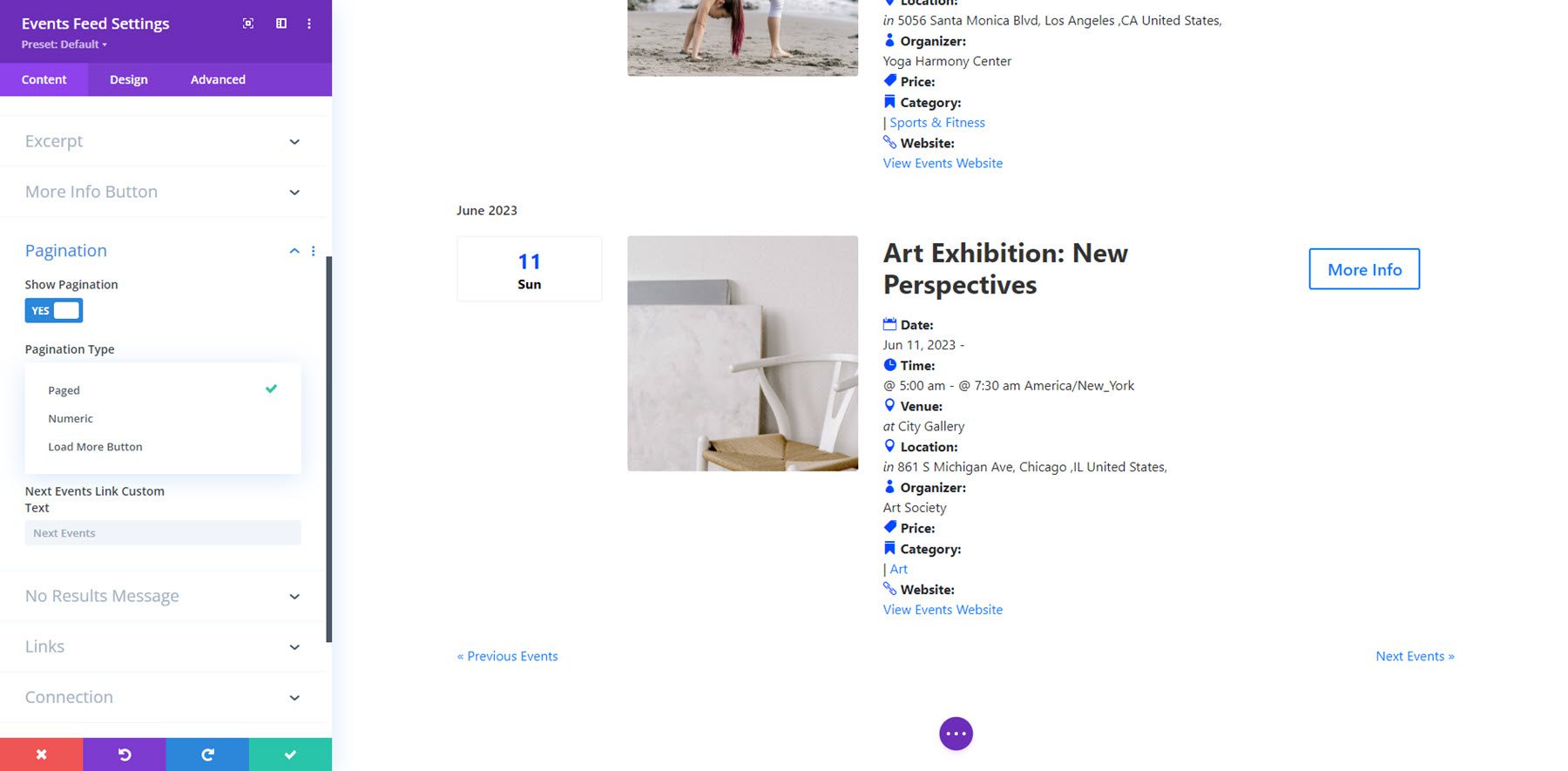
Pagination
Right here, you’ll be able to allow or disable pagination and set the pagination sort.

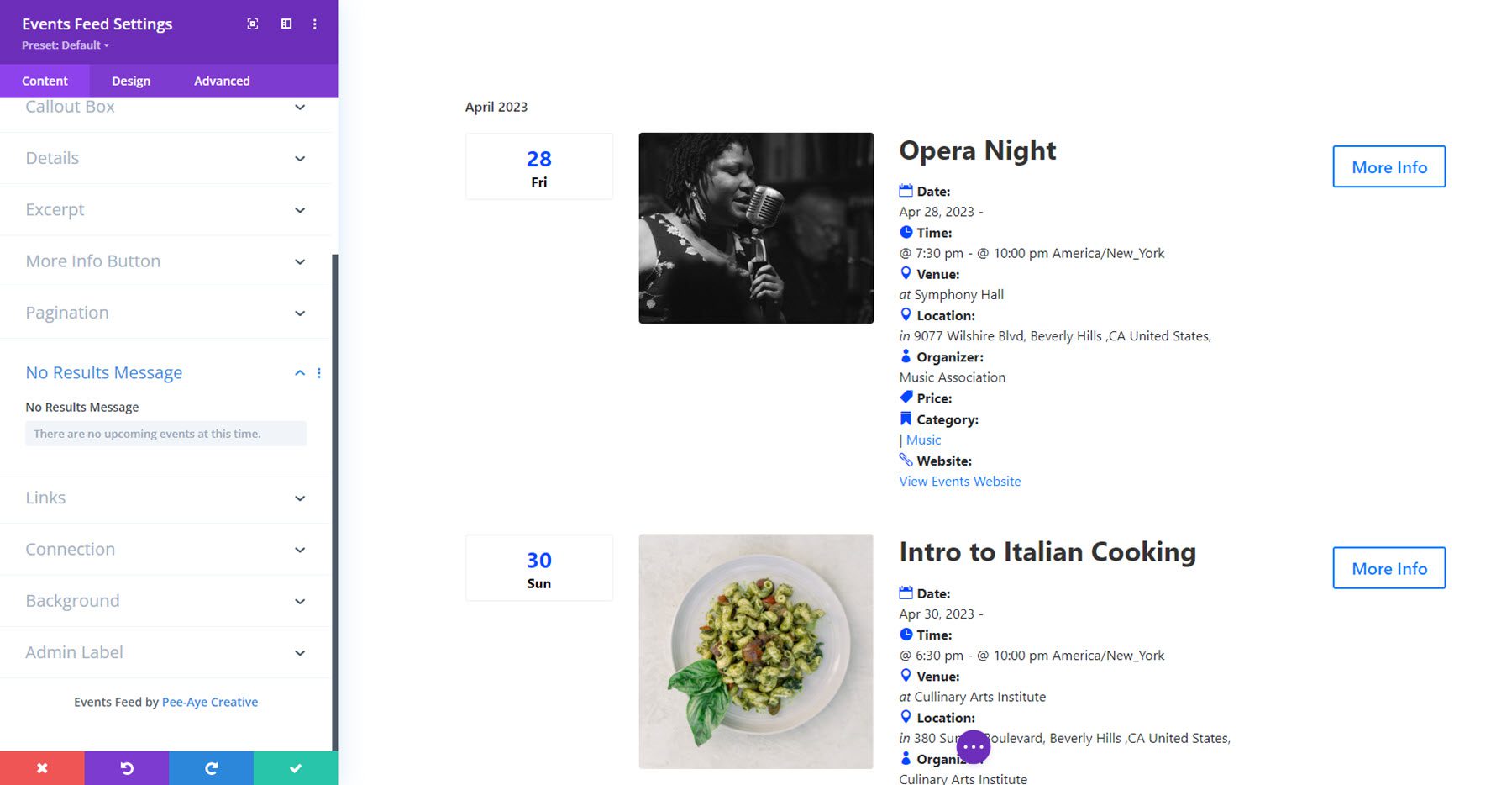
No Effects Message
The no effects message tab is the place you’ll be able to set the textual content that looks when no effects may also be proven.

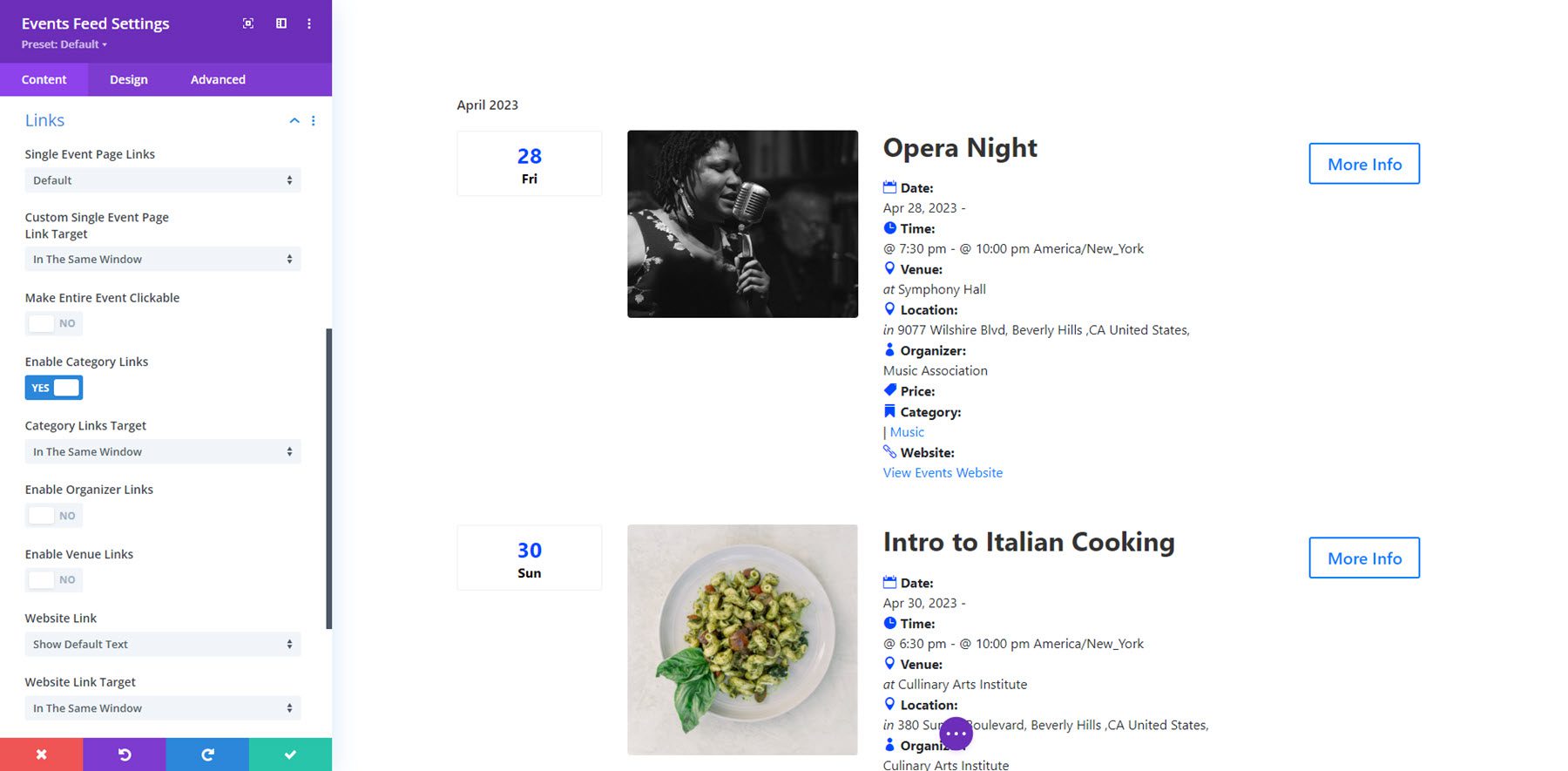
Hyperlinks
The hyperlinks tab is the place you’ll be able to make a choice what parts are connected and the way connected pieces behave. You’ll set the development web page hyperlink, make all the match clickable, allow class, organizer, and venue hyperlinks, and set the website online hyperlink.

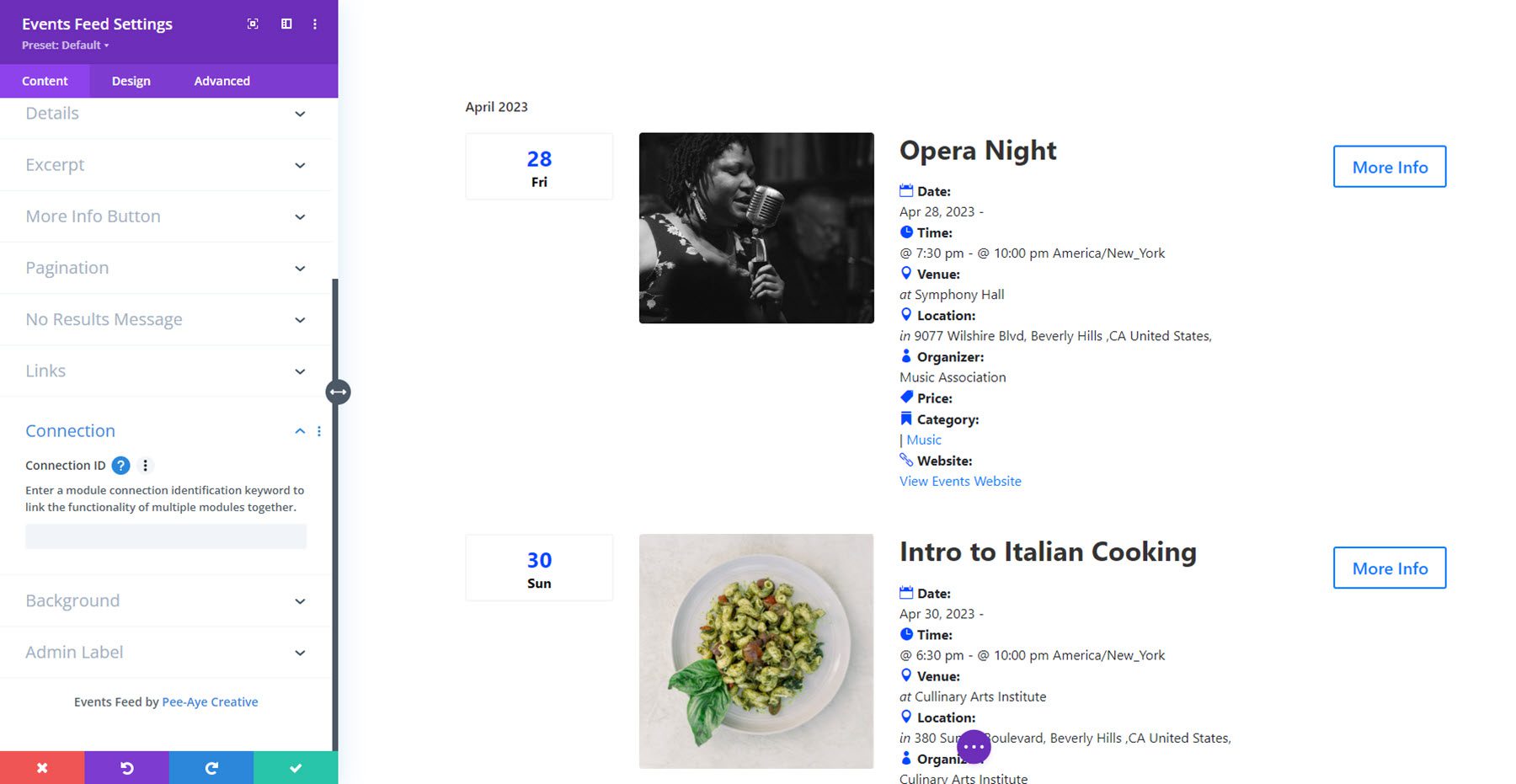
Connection
After all, within the connection tab, you’ll be able to upload a key phrase that may attach the feed module to some other module. As an example, you’ll be able to use this to attach the feed module to the occasions filter out module, making it so you’ll be able to filter out the occasions proven within the feed. Notice that the relationship ID is most effective vital if there are more than one match filter out and match feed modules at the web page. If there are most effective one among each and every, the filter out will hook up with the feed module robotically. We’ll quilt the occasions filter out module intimately beneath.

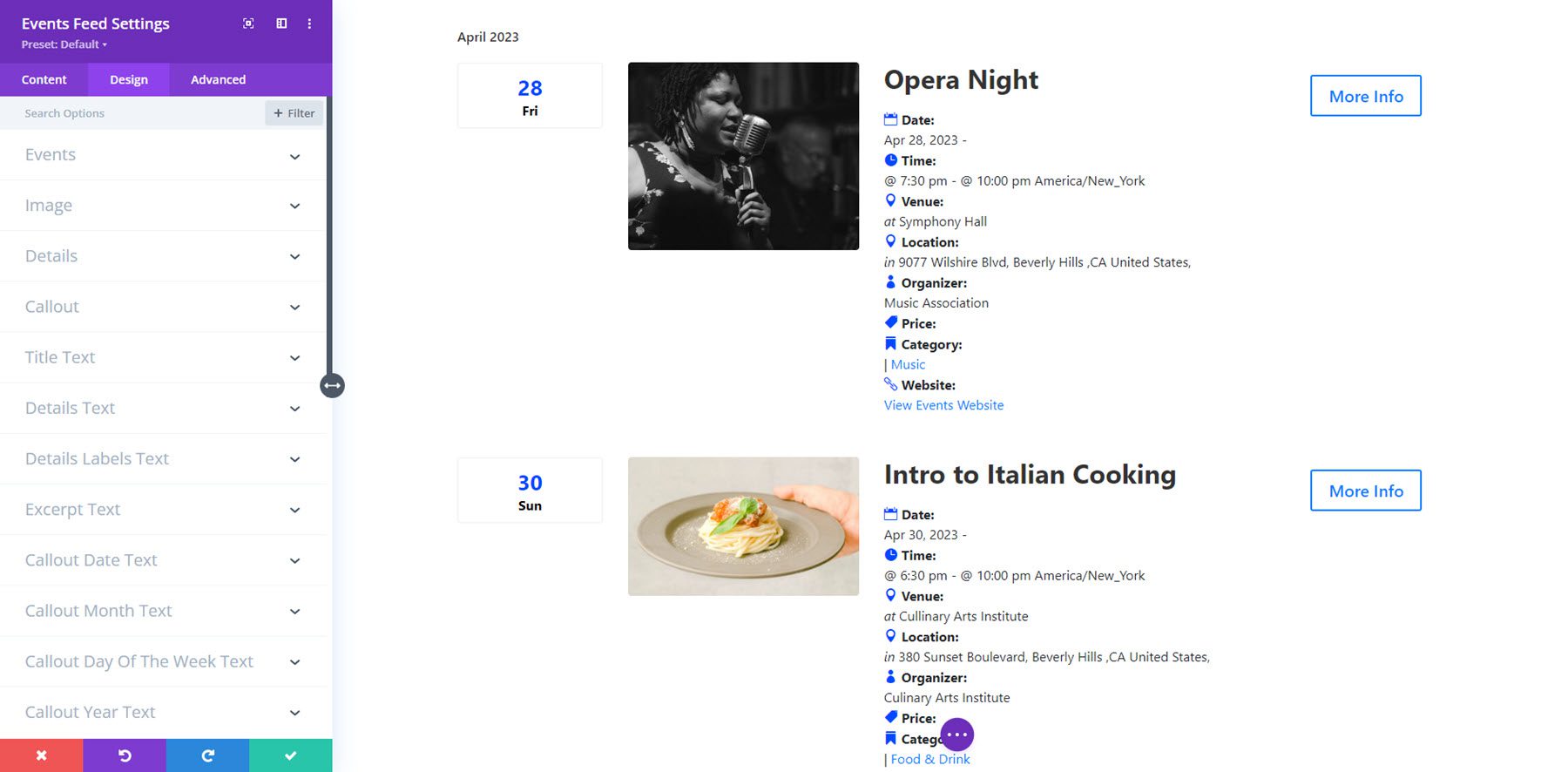
Design Settings
Within the design tab, you’ve got complete keep watch over over the design of the occasions feed. You’ll regulate the occasions, symbol, main points, callout, identify textual content, main points textual content, main points labels textual content, excerpt textual content, callout date, month, day of the week, 12 months, and time textual content, no effects message textual content, extra data button, load extra button pagination, paged pagination, numeric pagination, sizing, spacing, border, field shadow, filters, turn into, and animation. 
Occasions Filter out
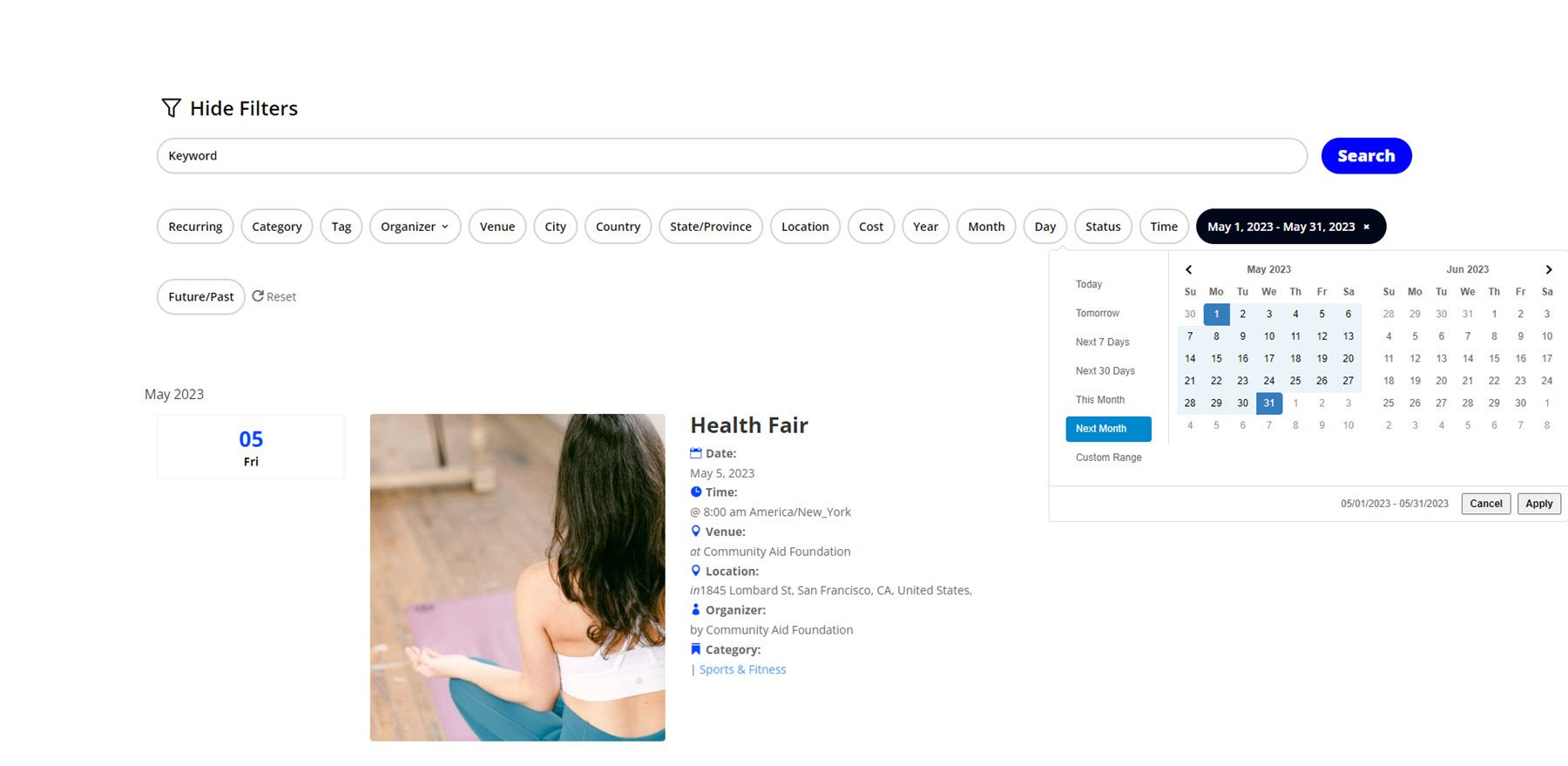
Let’s check out the occasions filter out module. You’ll use this module to filter out different Divi Occasions Calendar modules, enhancing the content material proven. Lately, this module most effective works with the Occasions Feed module, however the plugin writer has indicated that improve for the Occasions Calendar module is coming. This is the Occasions Filter out module at the entrance finish, with the date vary filter out decided on, filtering the contents of the Occasions Feed module beneath.

Let’s take a more in-depth take a look at the module settings.
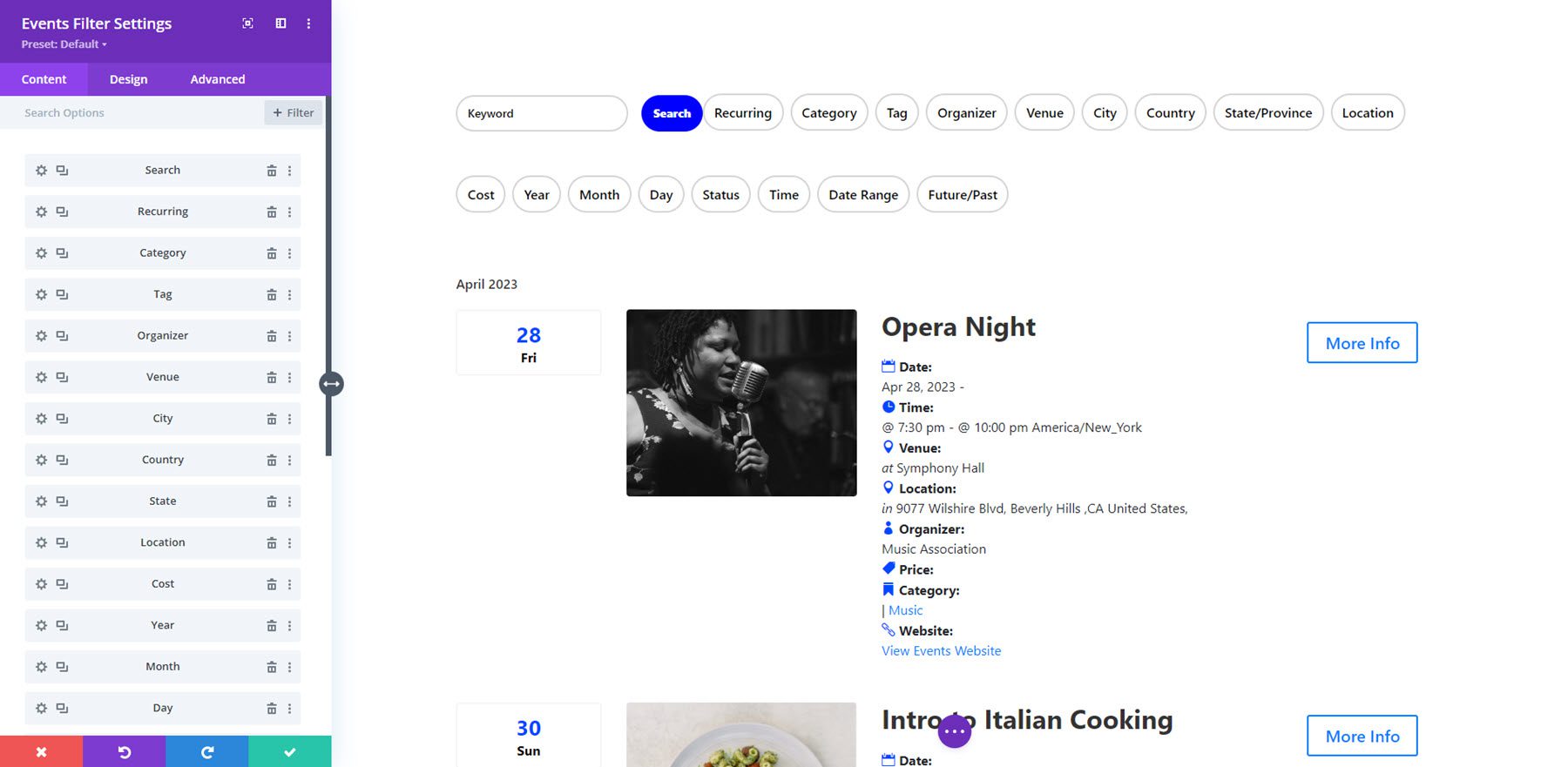
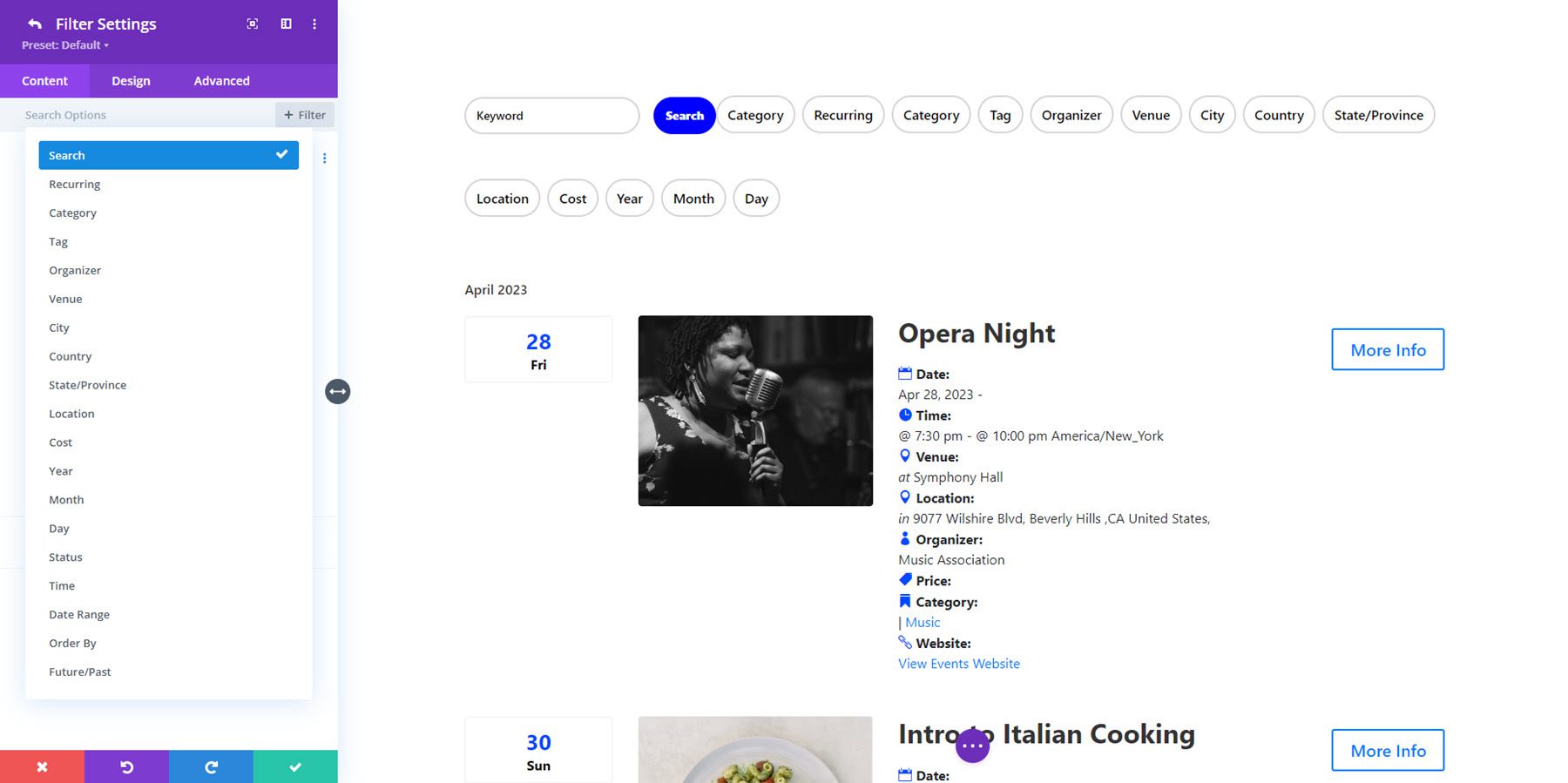
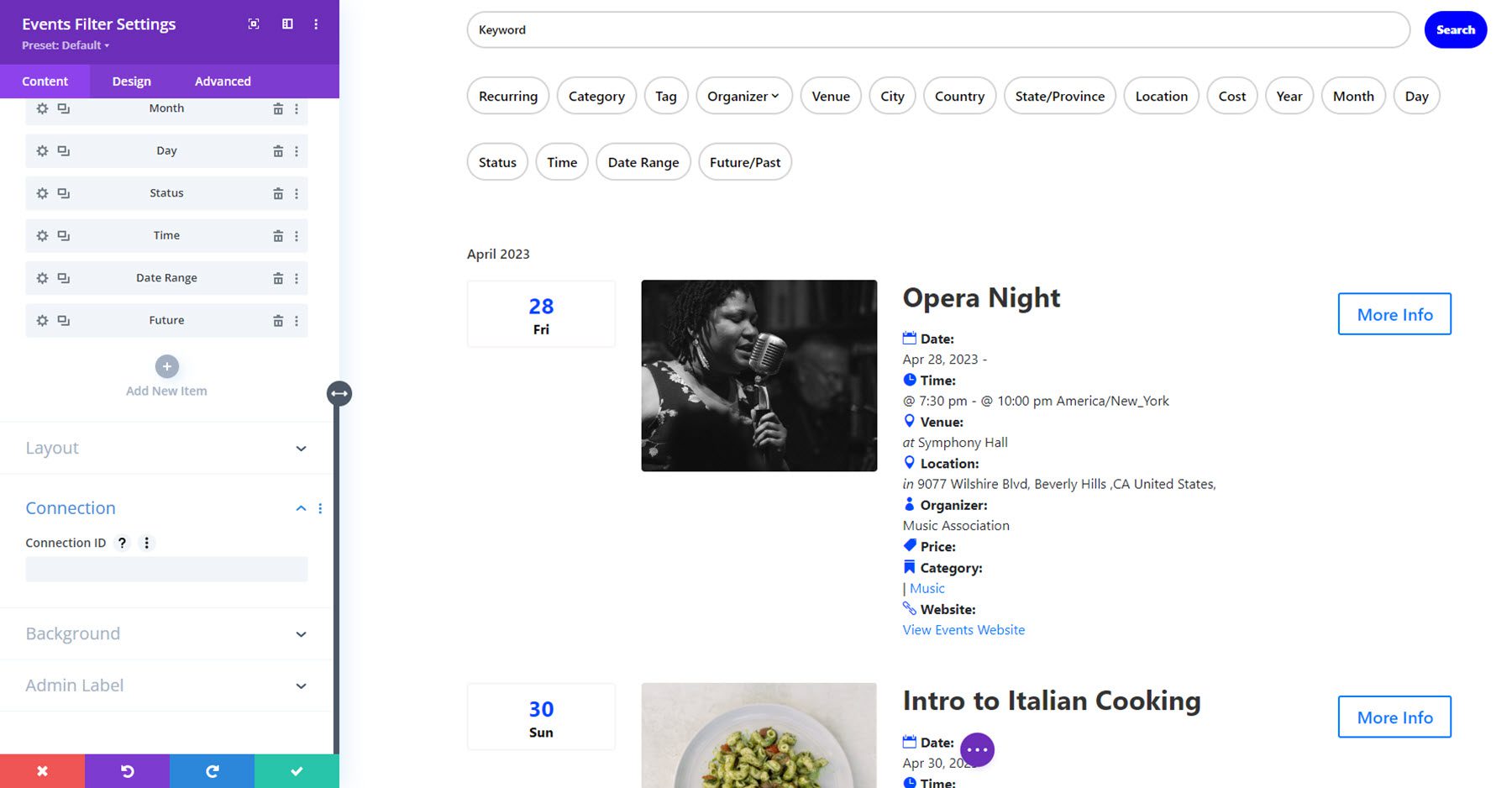
Filter out Merchandise Settings
The filter out pieces let you filter out the content material proven within the Occasions Feed module in several techniques. Each filter out merchandise is added as a kid merchandise throughout the Occasions Filter out module settings, and each and every filter out merchandise has its personal settings web page.

There are 16 other filters you’ll be able to upload to the module: seek, habitual, class, tag, organizer, venue, town, nation, state/province, location, price, 12 months, month, day, standing, time, date vary, order by means of, and long term/previous.

Inside of each and every merchandise’s filter out settings, you’ll be able to set the filter out sort, label, and make a choice to turn related long term, previous, or each match varieties. Relying on the kind of filter out you select, further choices could also be proven, corresponding to variety way (unmarried or more than one pieces), display/cover a dropdown icon, display dropdown pieces alphabetically, and seek standards.

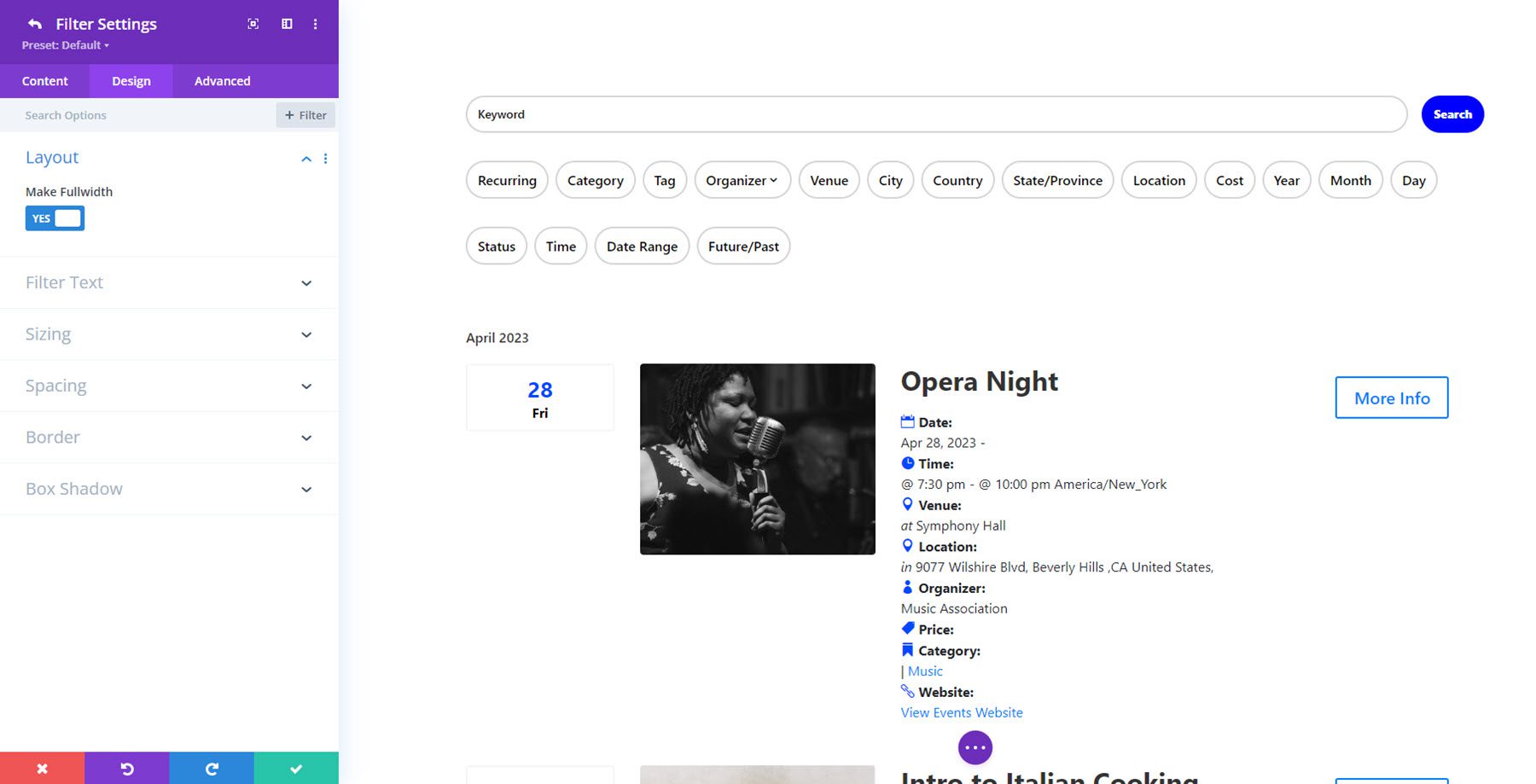
Most of the filter out varieties may also be made full-width within the design settings, as noticed right here with the quest filter out.

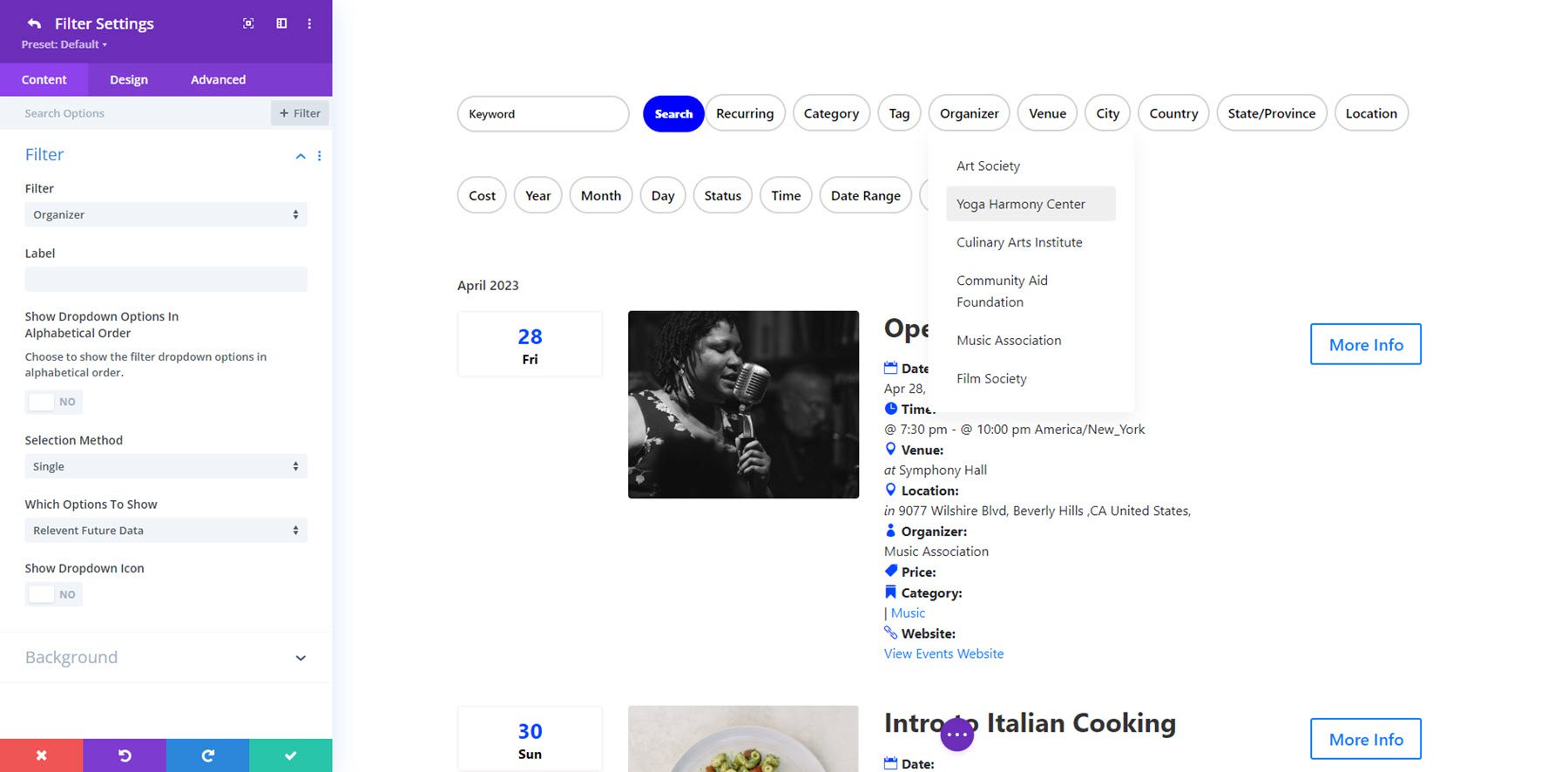
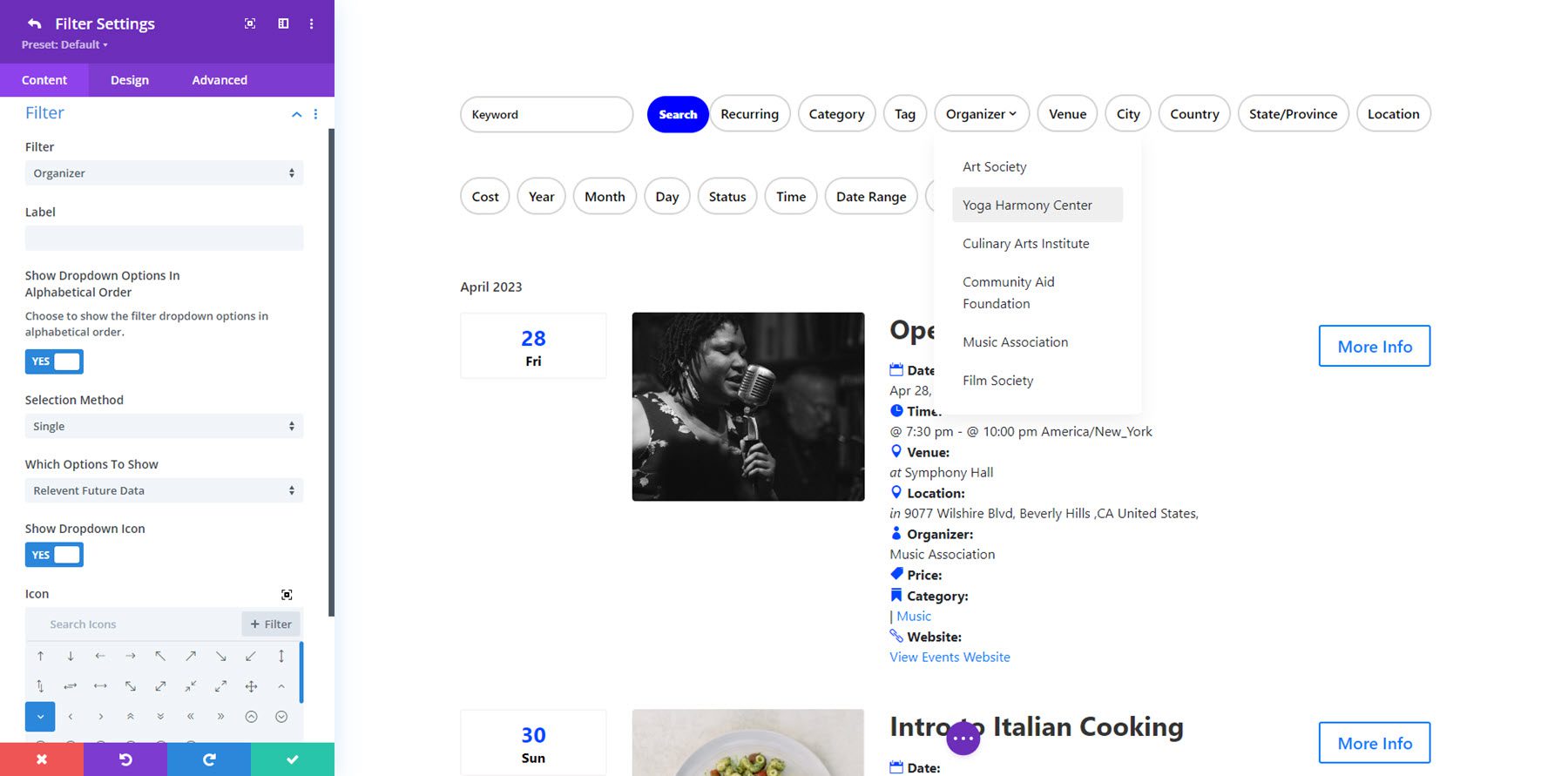
You’ll additionally customise the filter out textual content, sizing, spacing, border, and field shadow design choices for each and every filter out merchandise, permitting for a lot of design flexibility. Within the instance beneath, I’ve added a dropdown icon to the Organizer filter out.

Content material Settings
Again within the content material tab of the Occasions Filter out module settings, you’ll be able to set the relationship to the filter out module within the content material tab. That is most effective vital if in case you have multiple set of occasions feed and occasions filter out modules at the identical web page. You’ll additionally set a background colour for the filter out.

Additionally within the content material tab is the structure atmosphere. Lately, the horizontal structure is the one structure to be had. Then again, the plugin writer has mentioned that there are plans for a vertical structure to be added.
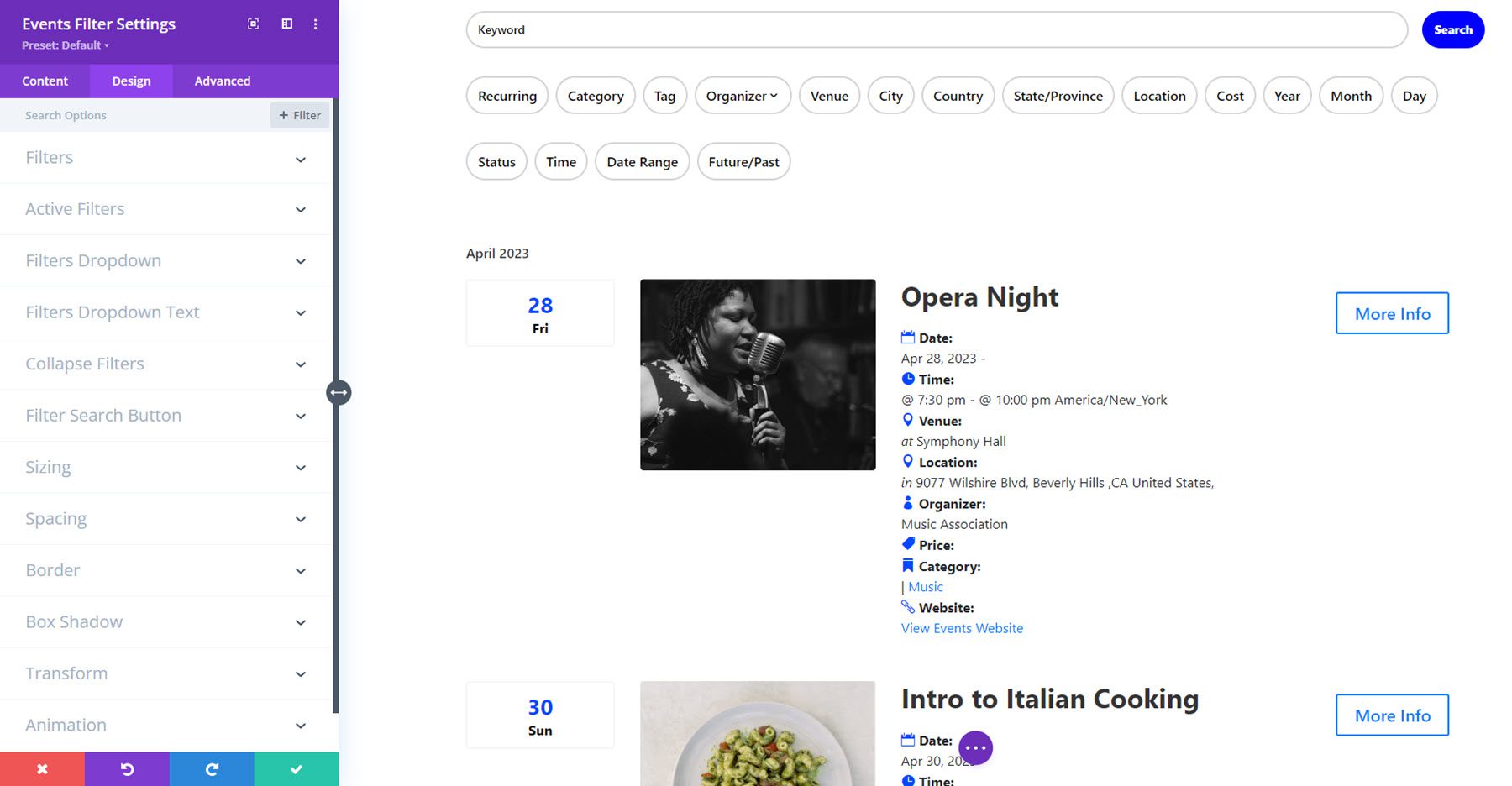
Design Settings
Within the design tab of the occasions filter out module settings, you’ll be able to regulate the design for all the filter out structure. You’ll customise the kinds of the filters, lively filters, filters dropdown, filters dropdown textual content, cave in filters, filter out seek button, sizing, spacing, border, field shadow, turn into, and animation.

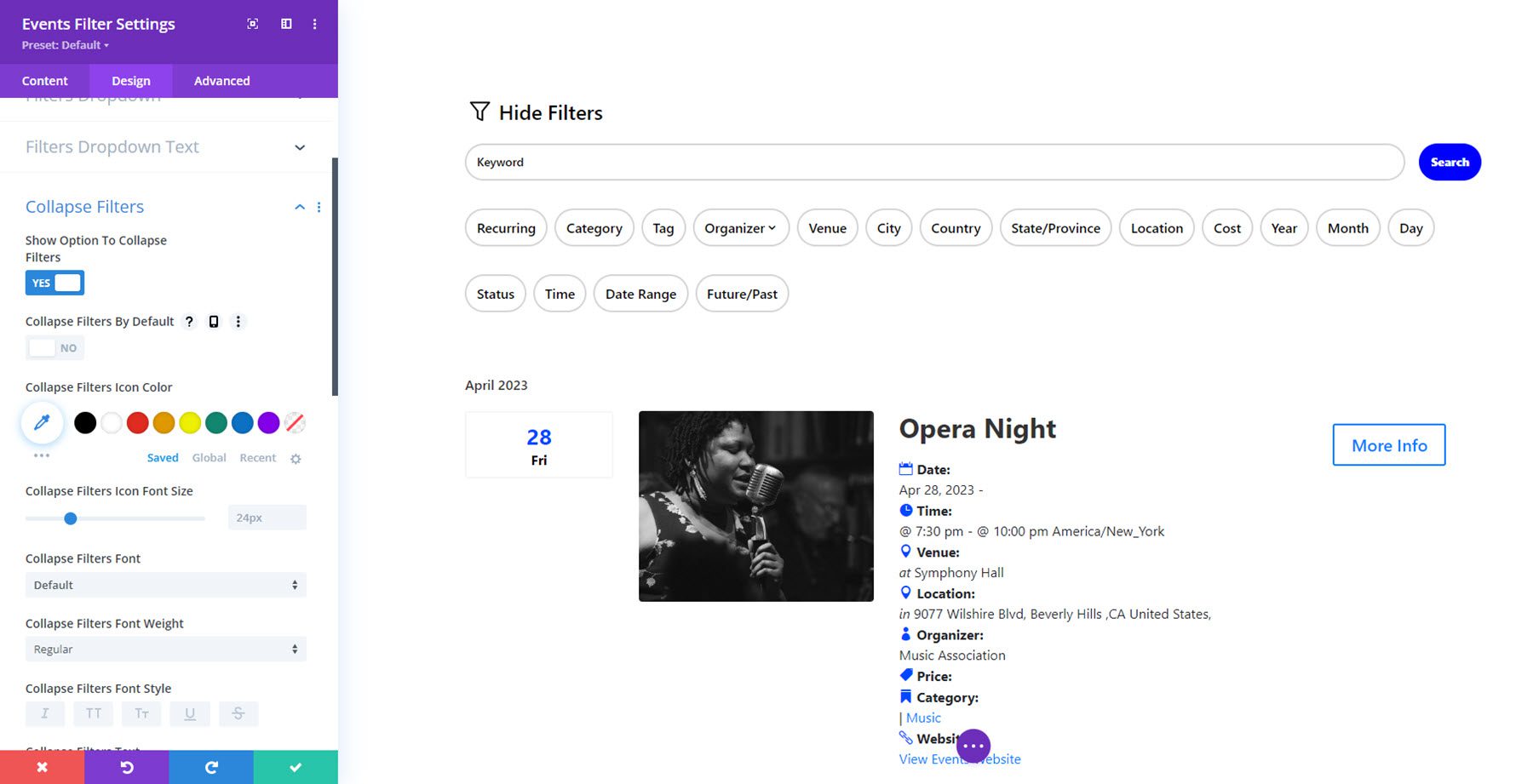
One notable choice here’s cave in filters. With this atmosphere, you’ll be able to show a “cover filters” choice that permits you to display or cover the filters from view. You’ll additionally allow this selection by means of default.

Occasions Web page
The occasions web page module means that you can utterly customise how the development pages glance by means of permitting you to dynamically show match parts and construct customized occasions web page layouts with the Divi Theme Builder. You’ll create Theme Builder layouts the use of the Occasions Web page module, supplying you with overall design flexibility.
Occasions Web page Format Examples
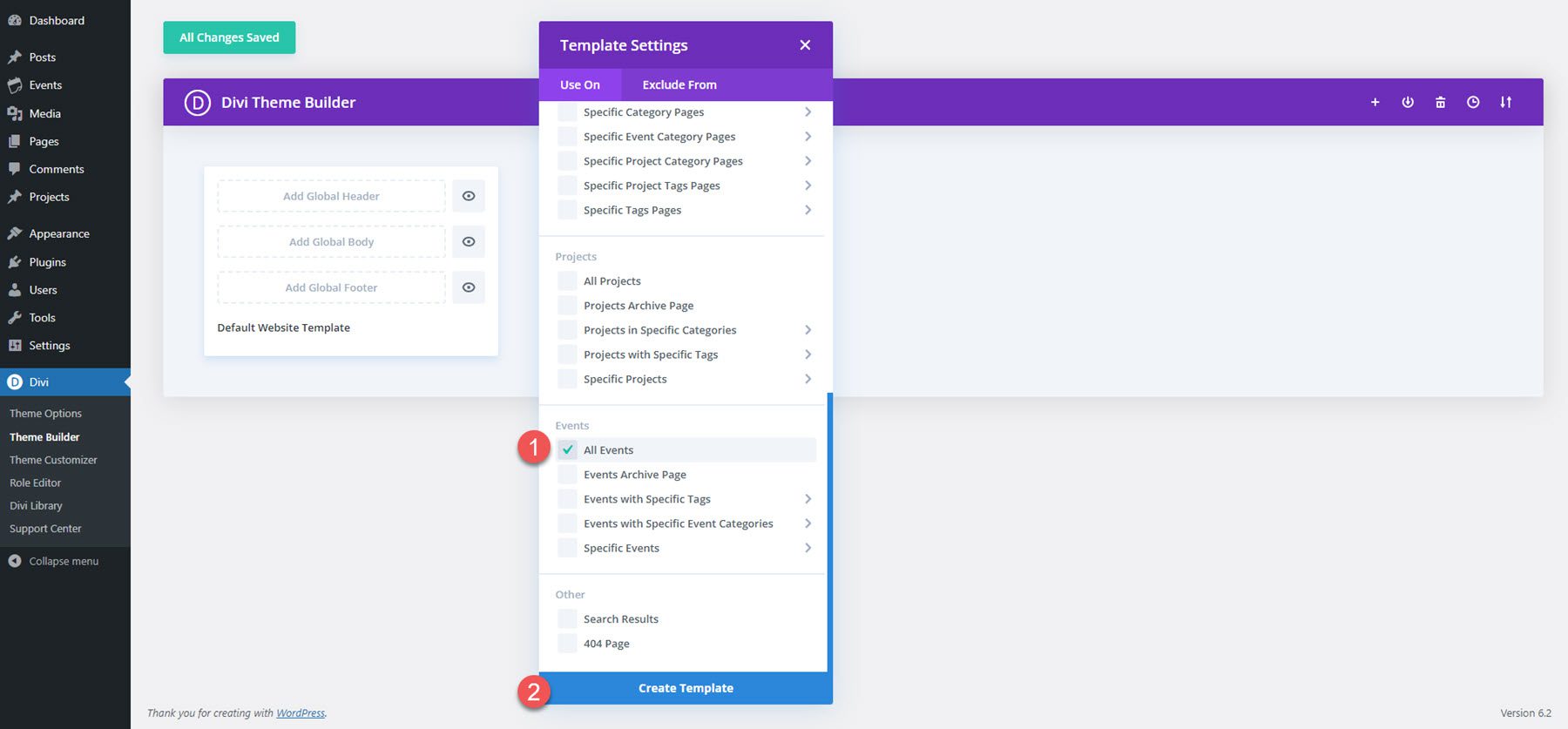
First, I’m going to create a Divi Theme Builder template for all occasions.

Within the theme builder template, I added a picture module this is set as much as dynamically display the featured symbol for the submit, a dynamic submit identify module, and the occasions web page module.

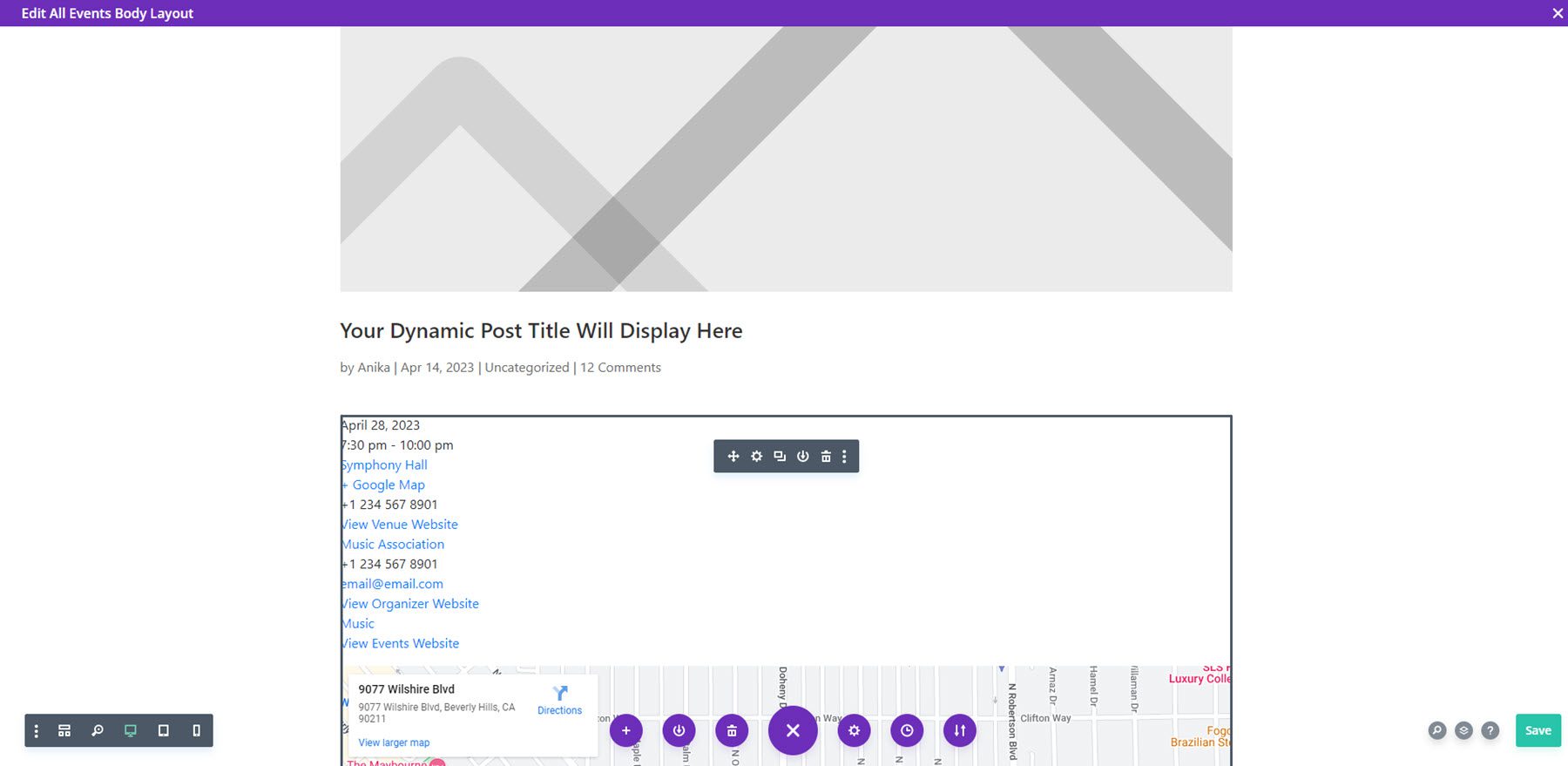
Here’s what this elementary structure seems like at the entrance finish, with none styling.

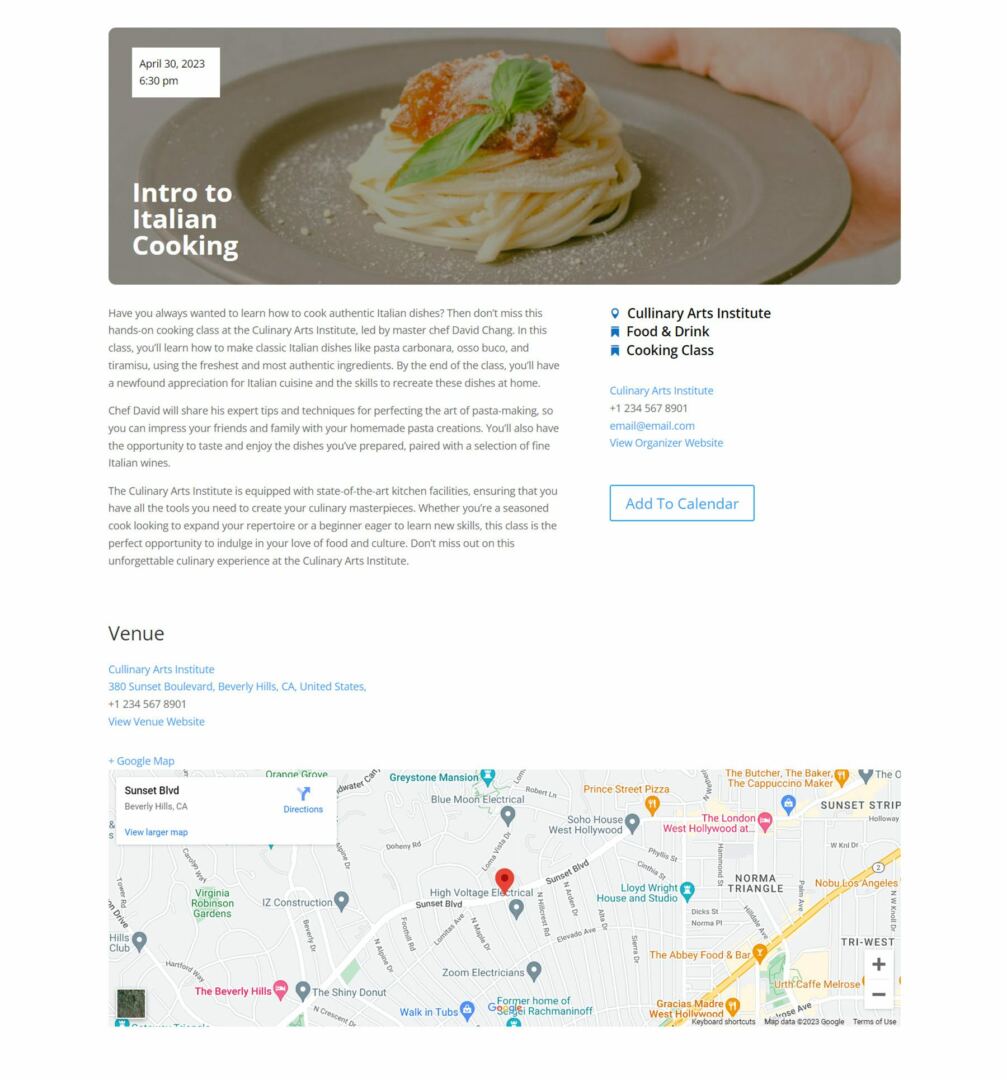
Whilst this elementary structure is excellent, the ability within the Occasions Web page module lies within the talent to make use of more than one Occasions Web page modules in combination to create extra fascinating, distinctive layouts. In the main points tab of the module settings, you’ll be able to allow or disable any of the weather. Via simply enabling one or a few the weather in each and every module, you’ll be able to position them all through your design in several techniques. Right here’s an instance of a extra complicated structure the use of a number of Occasions Web page modules.

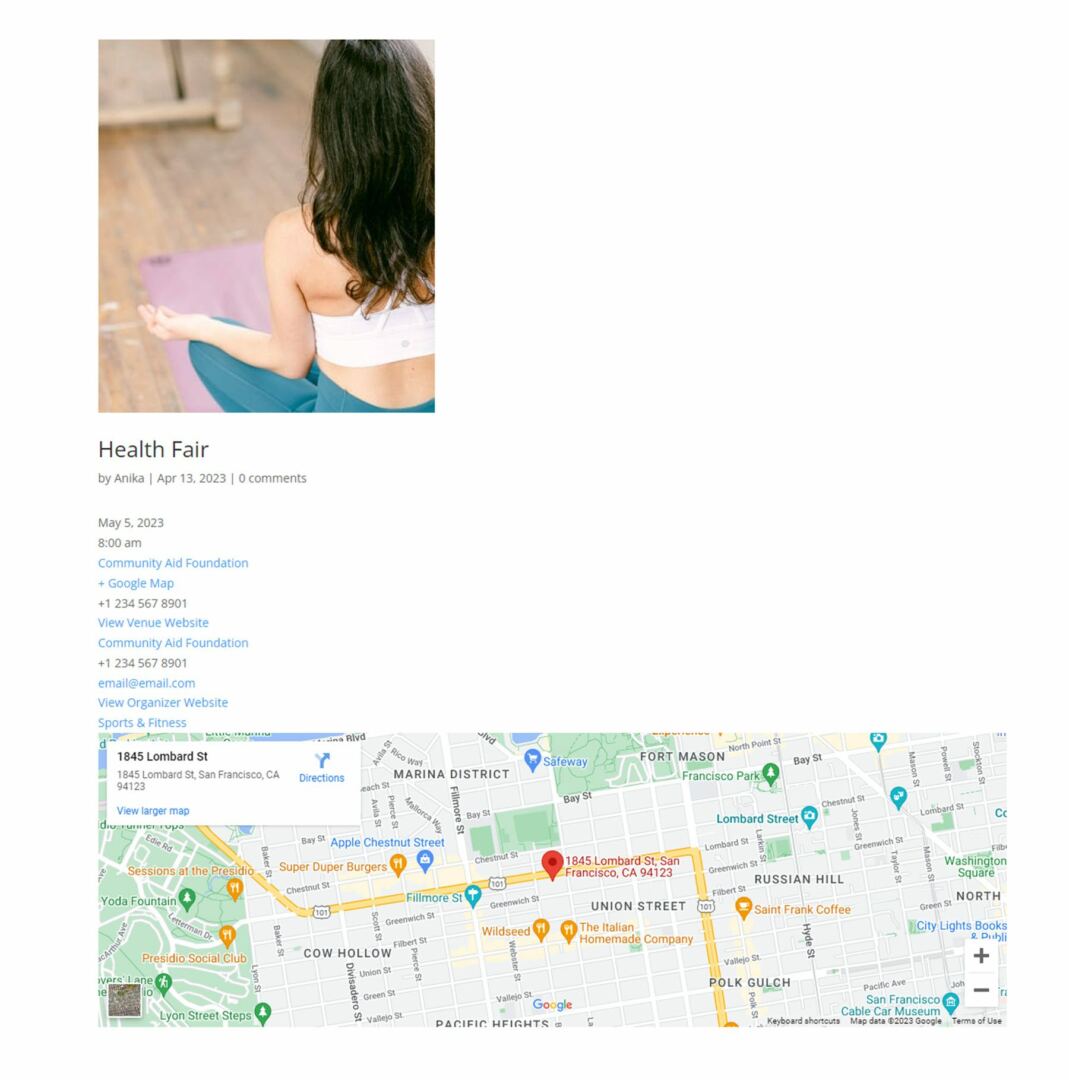
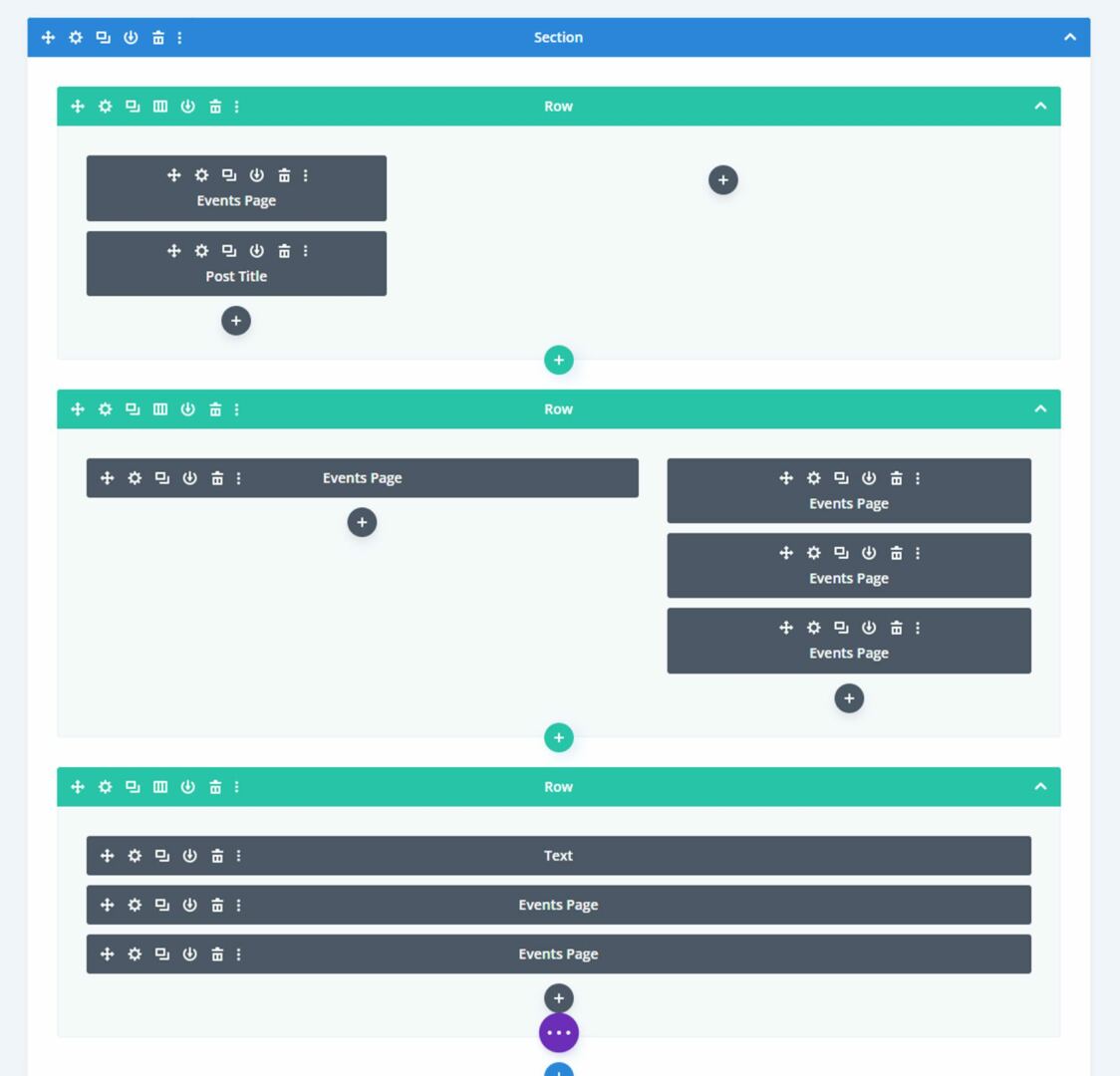
And right here’s the structure define within the Divi Theme Builder. As you’ll be able to see, there are more than one match web page modules on this structure that upload other match main points to the web page.

Right here’s a more in-depth take a look at the Tournament Web page module exhibiting the time and date on the best of the structure. In the main points atmosphere for this module, most effective the time and date modules were enabled.

Content material Settings
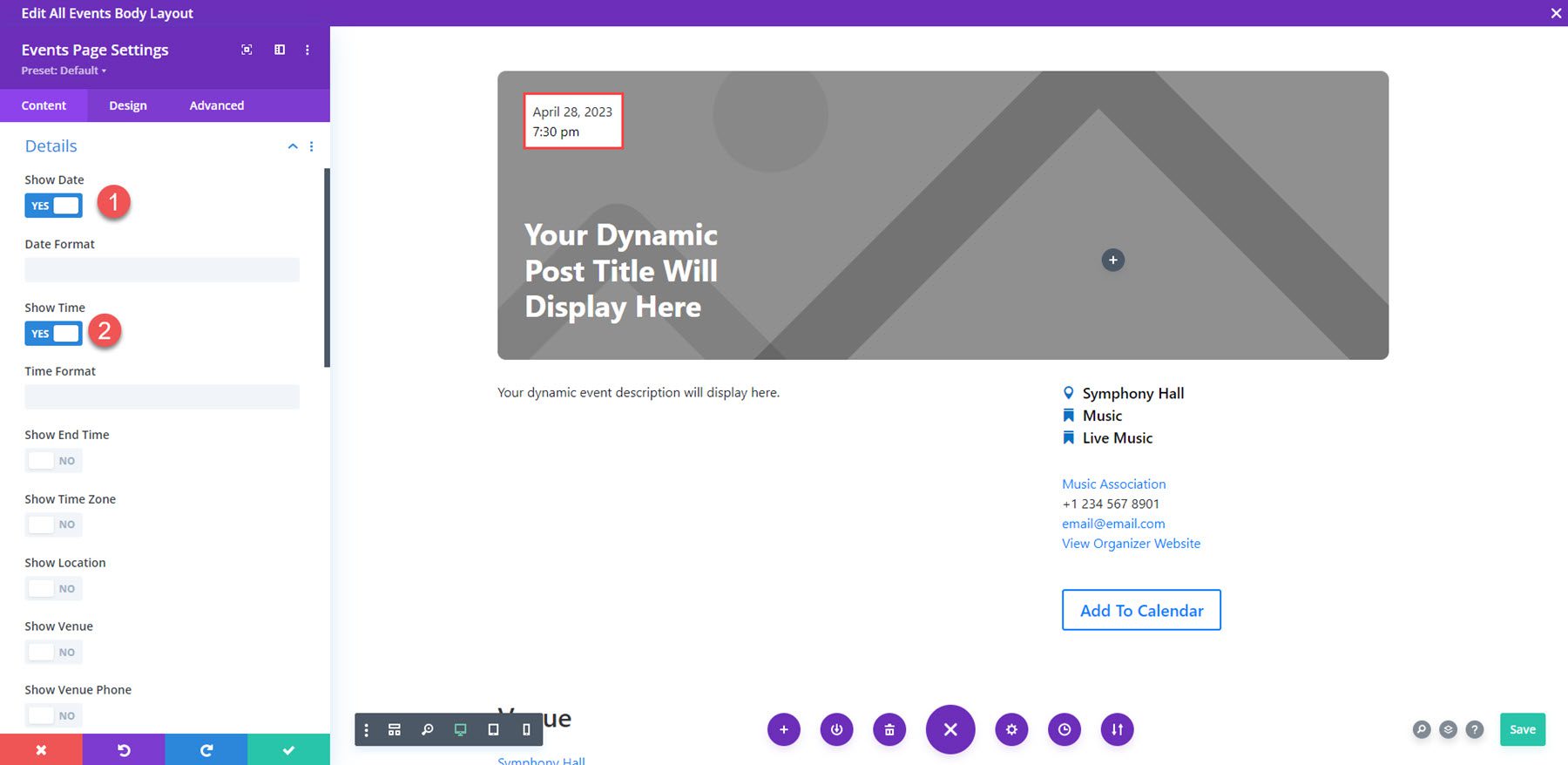
Within the content material tab of the Tournament Web page module, you’ll be able to allow the main points you wish to show.
Content material
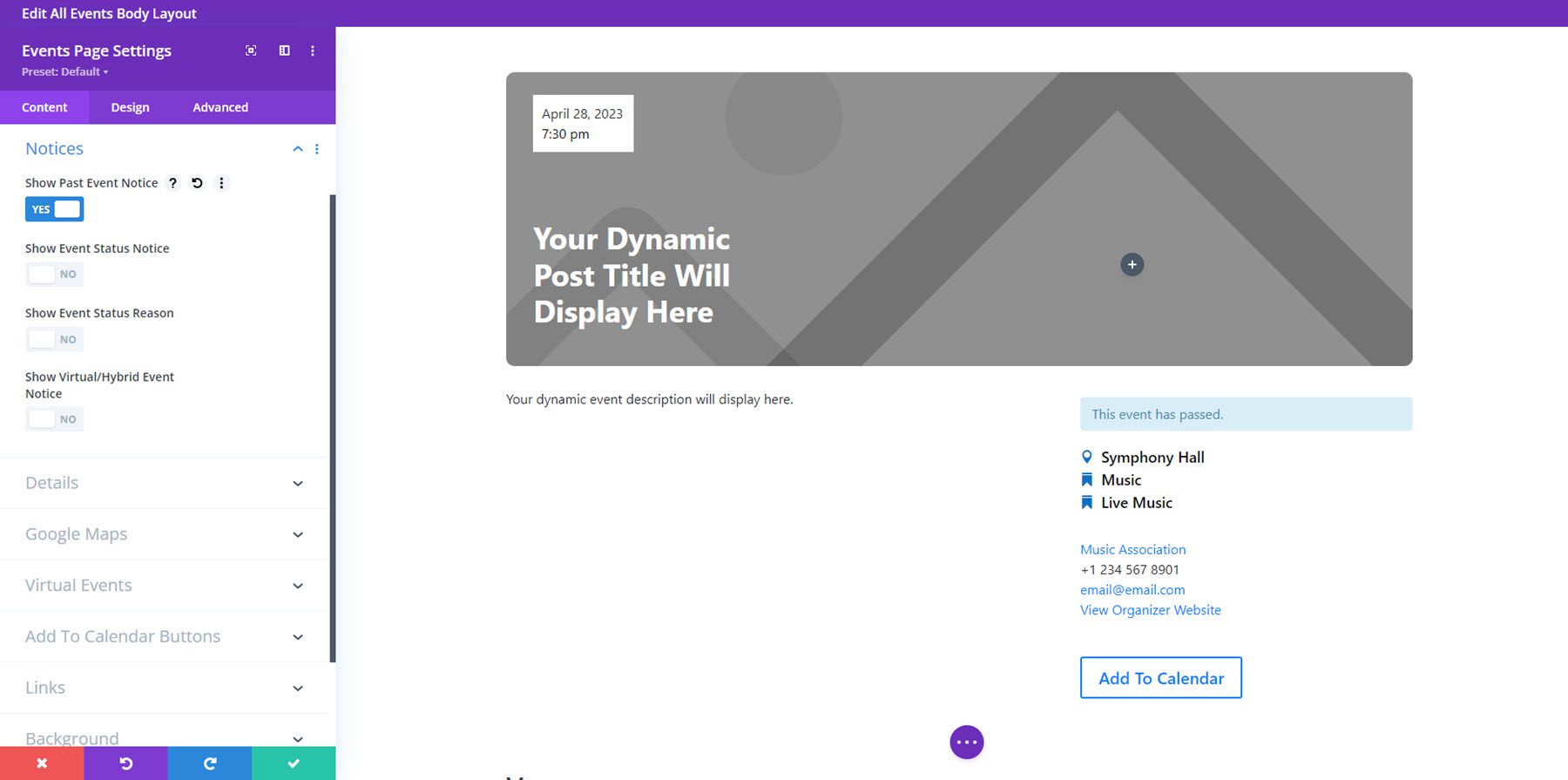
Below content material, you’ll be able to allow the development description. Within the notices choices, you’ll be able to allow other notices that seem in keeping with match standing or sort.

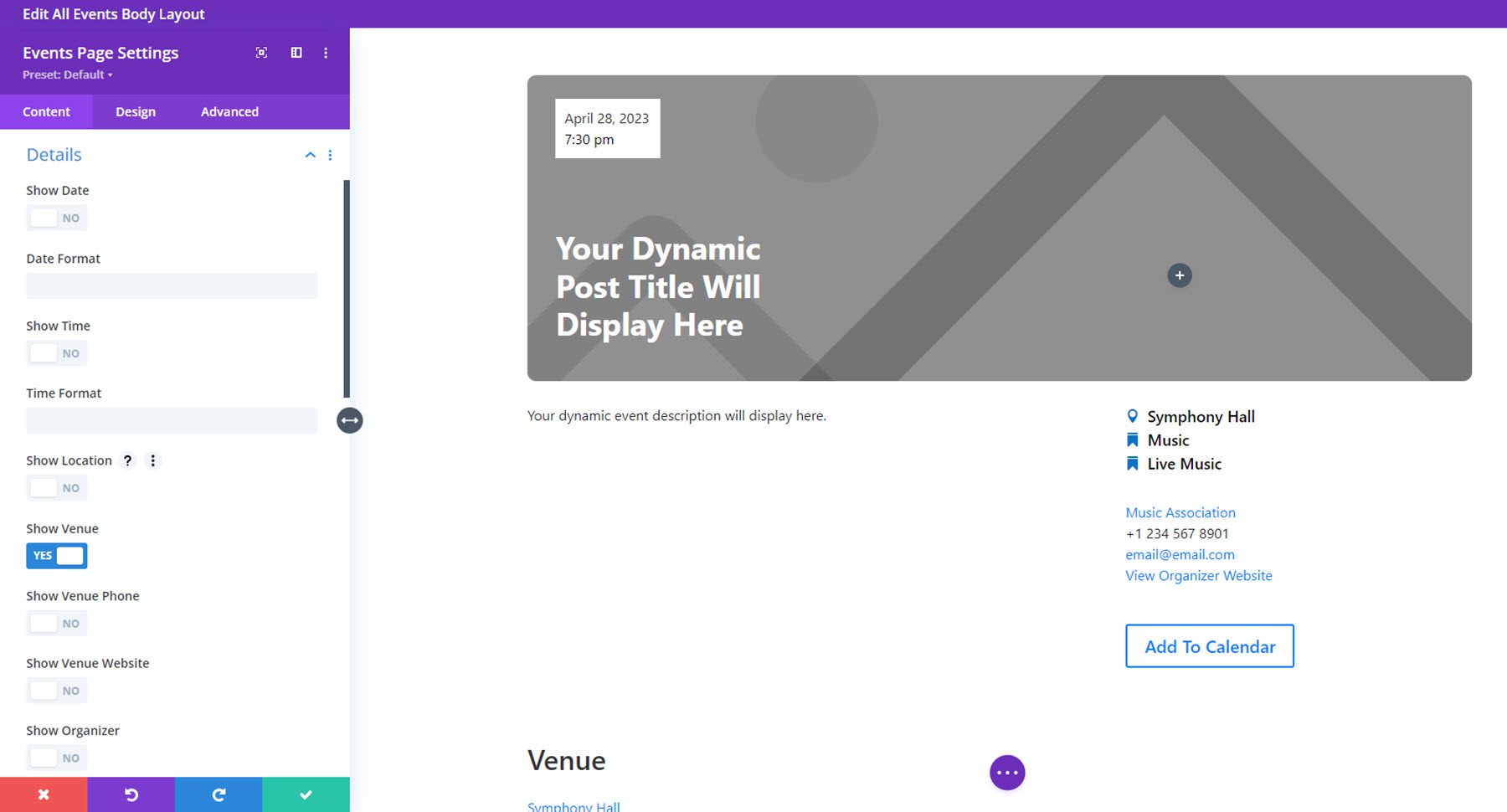
Main points
Below main points, you’ll be able to allow or disable the next: date, time, finish time, time zone, location, venue, venue telephone, venue location, organizer, organizer telephone, organizer electronic mail, organizer website online, worth, class, tags, website online, prepositions and dividers, and excerpt. You’ll additionally stack match main points, allow labels/icons, and stack labels/icons.

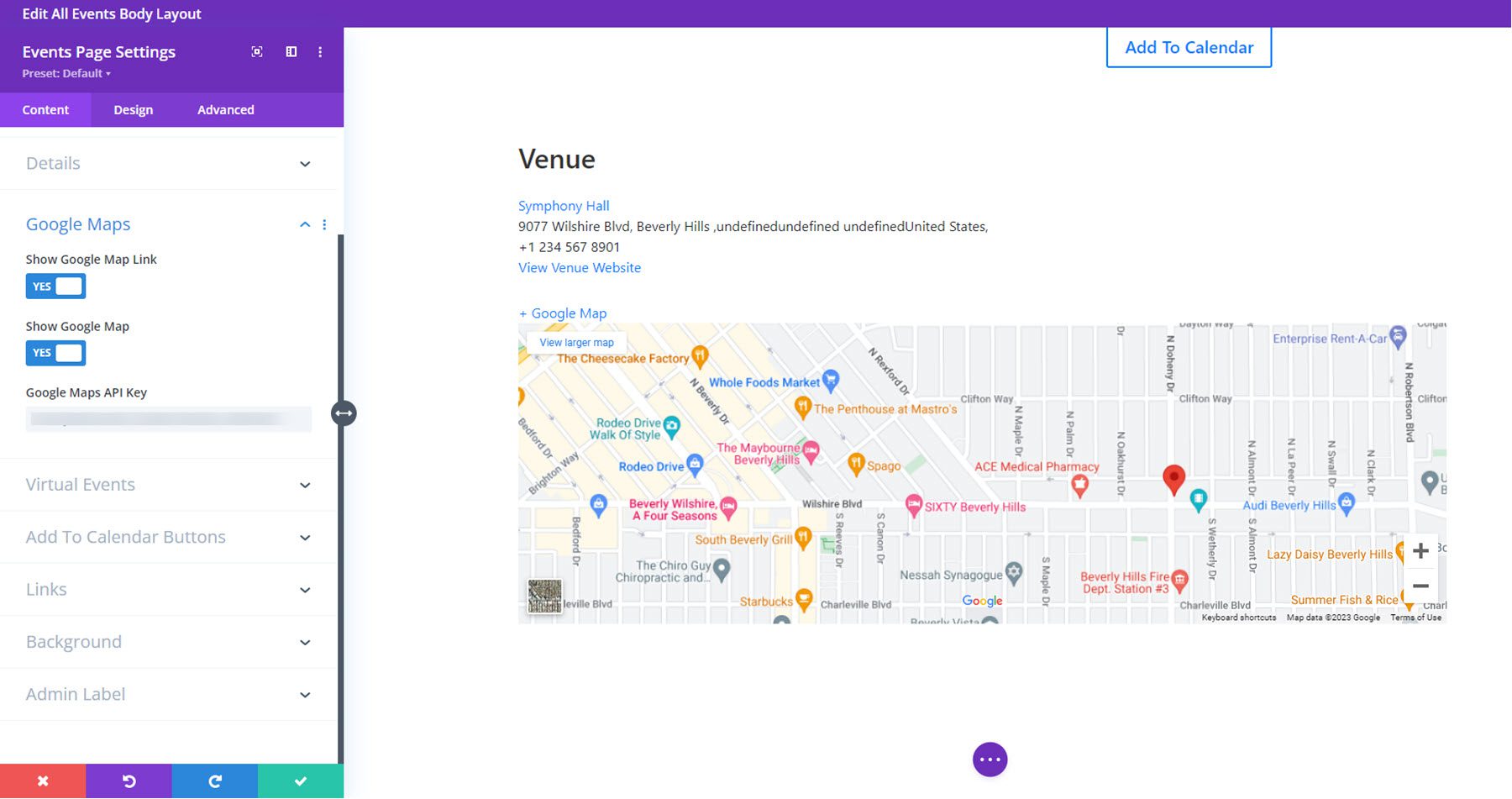
Google Maps
Below the Google Maps tab, you’ll be able to allow the Google Maps hyperlink, allow the Google Map, and upload your Google Maps API Key.

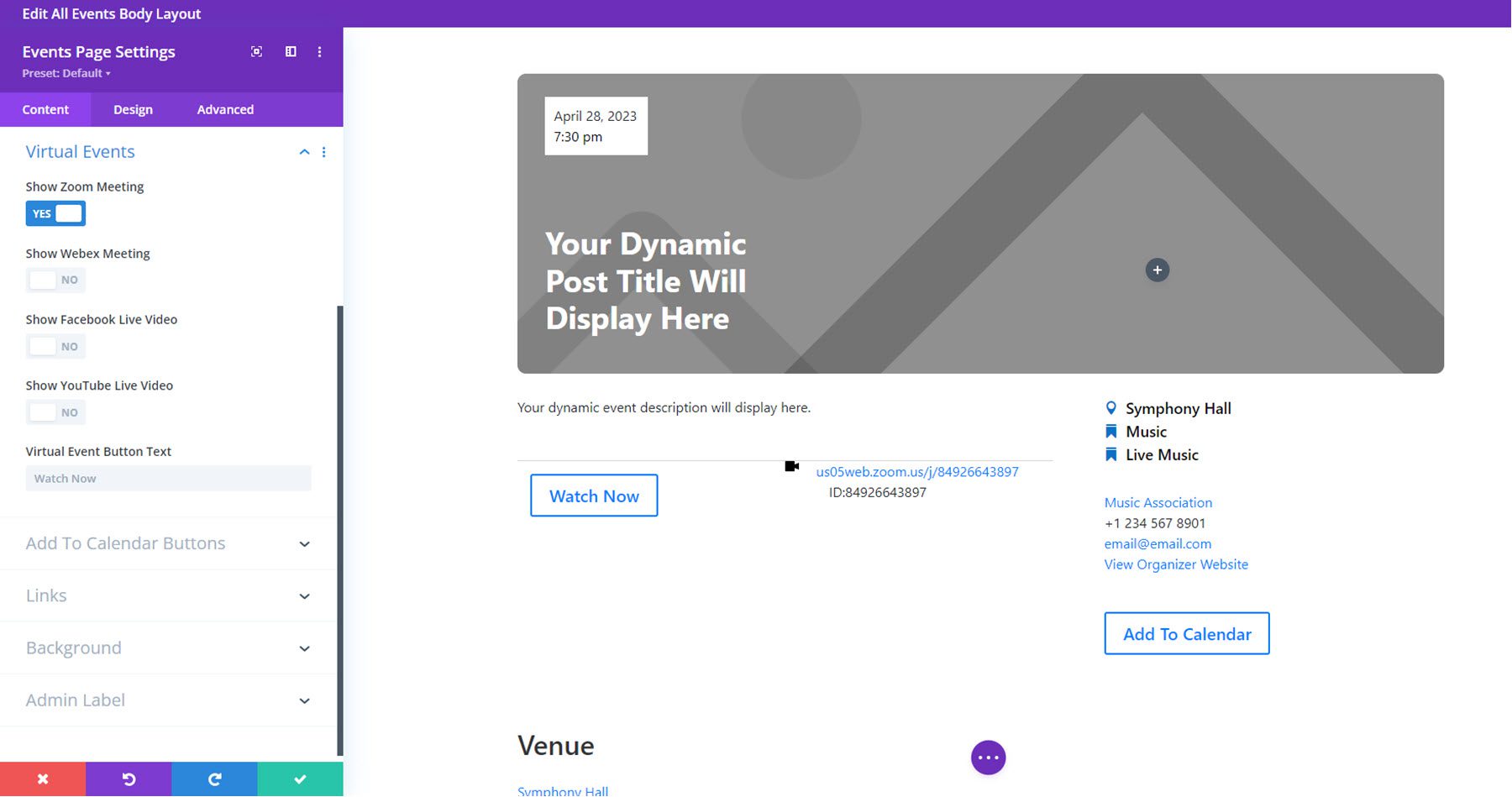
Digital Occasions
Within the Digital Occasions tab, you’ll be able to allow hyperlinks to a Zoom assembly, Webex assembly, Fb are living video, or YouTube are living video. You’ll additionally trade the textual content for the digital match button.

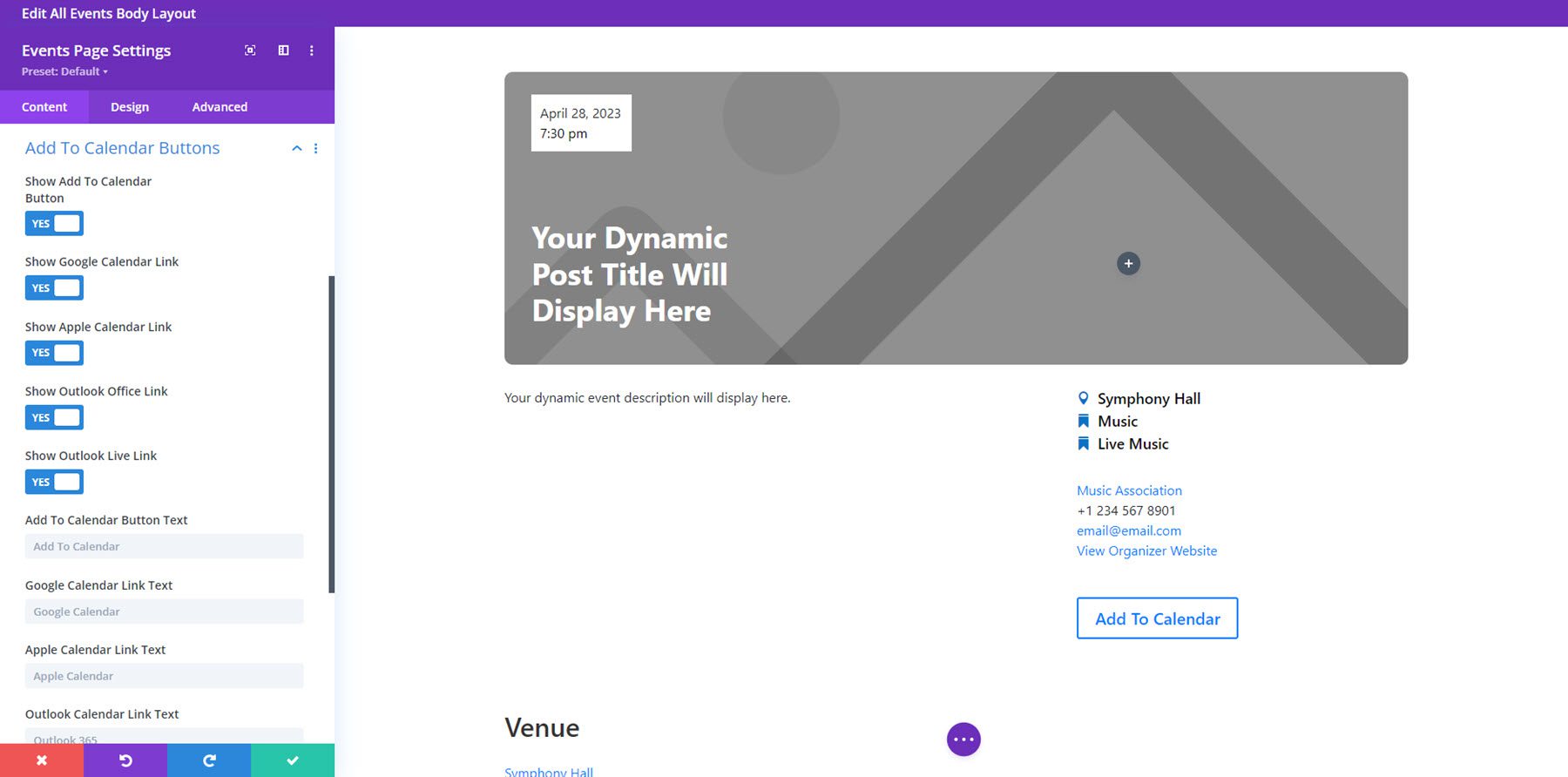
Upload to Calendar
The Upload to Calendar settings let you allow the button and regulate the button textual content proven.

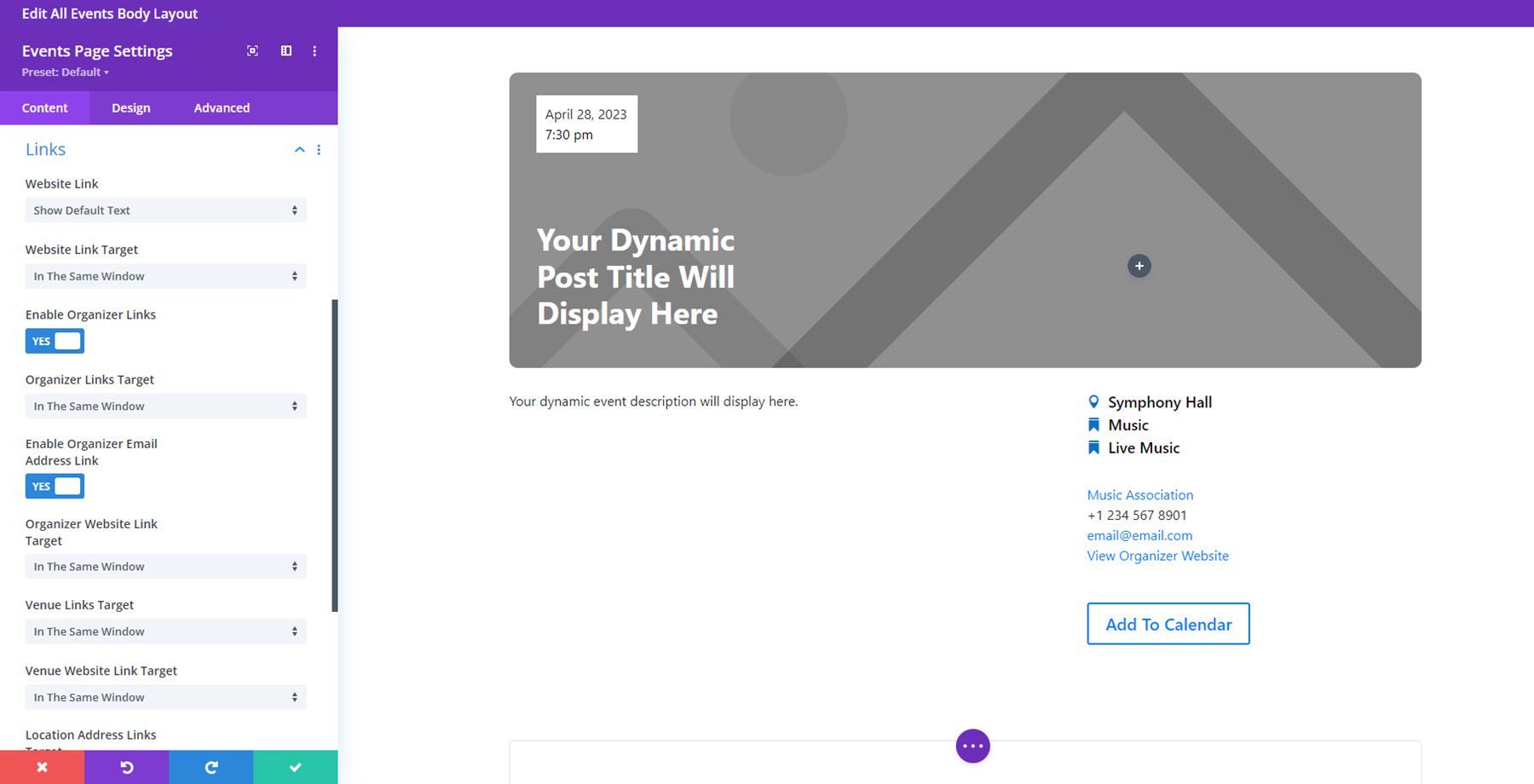
Hyperlink
Within the Hyperlink tab, you’ll be able to set how the website online hyperlink seems and alter the hyperlink goal for various match pieces. You’ll additionally customise the Background and the Admin label within the settings beneath this.

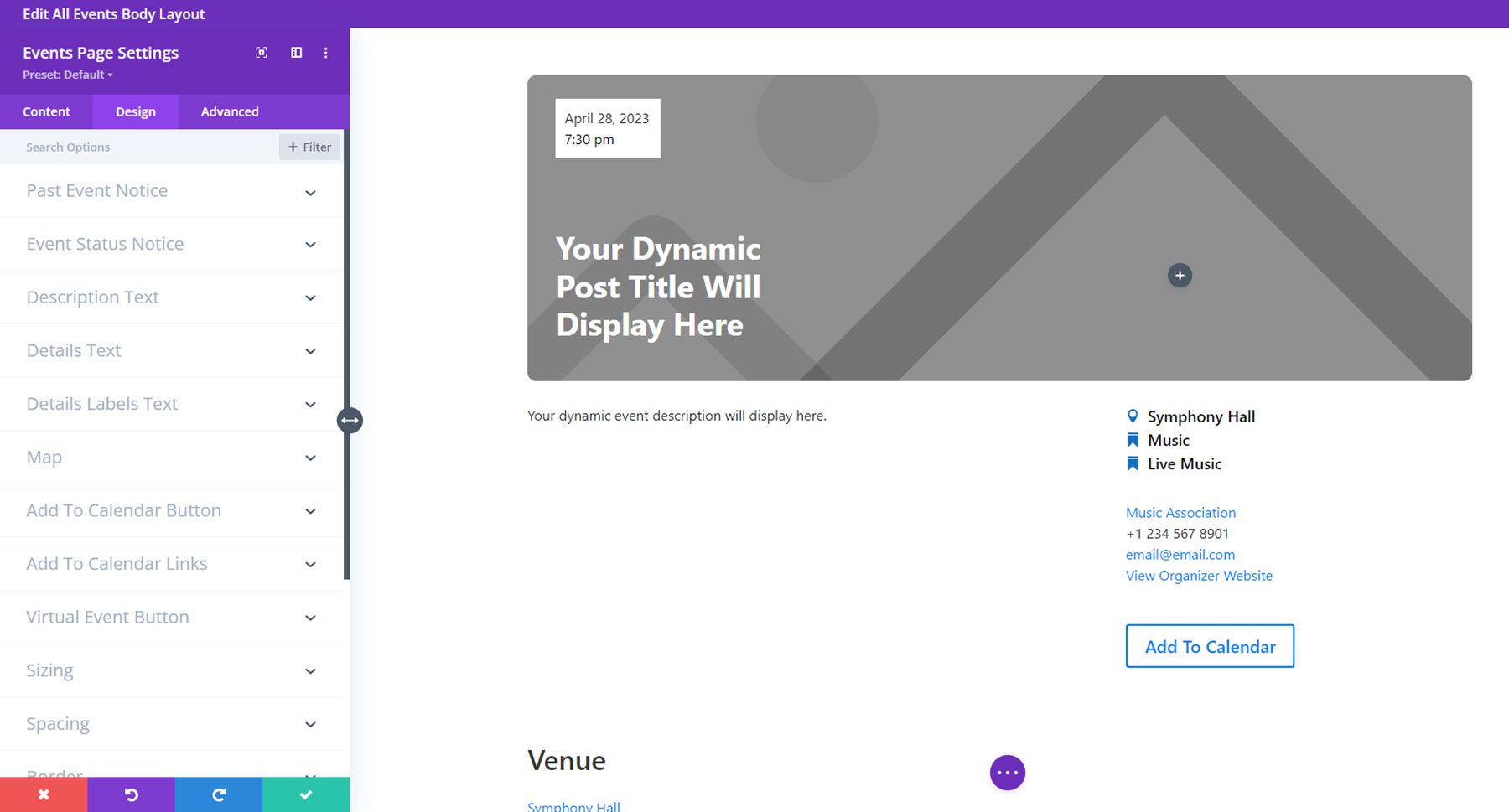
Design Settings
Within the design tab, you’ll be able to absolutely customise the glance of each and every part. You’ll regulate the design settings for the next: previous match realize, match standing realize, description textual content, main points textual content, main points labels textual content, map, upload to calendar button, upload to calendar hyperlinks, digital match button, sizing, spacing, border, field shadow, filters, turn into, and animation.

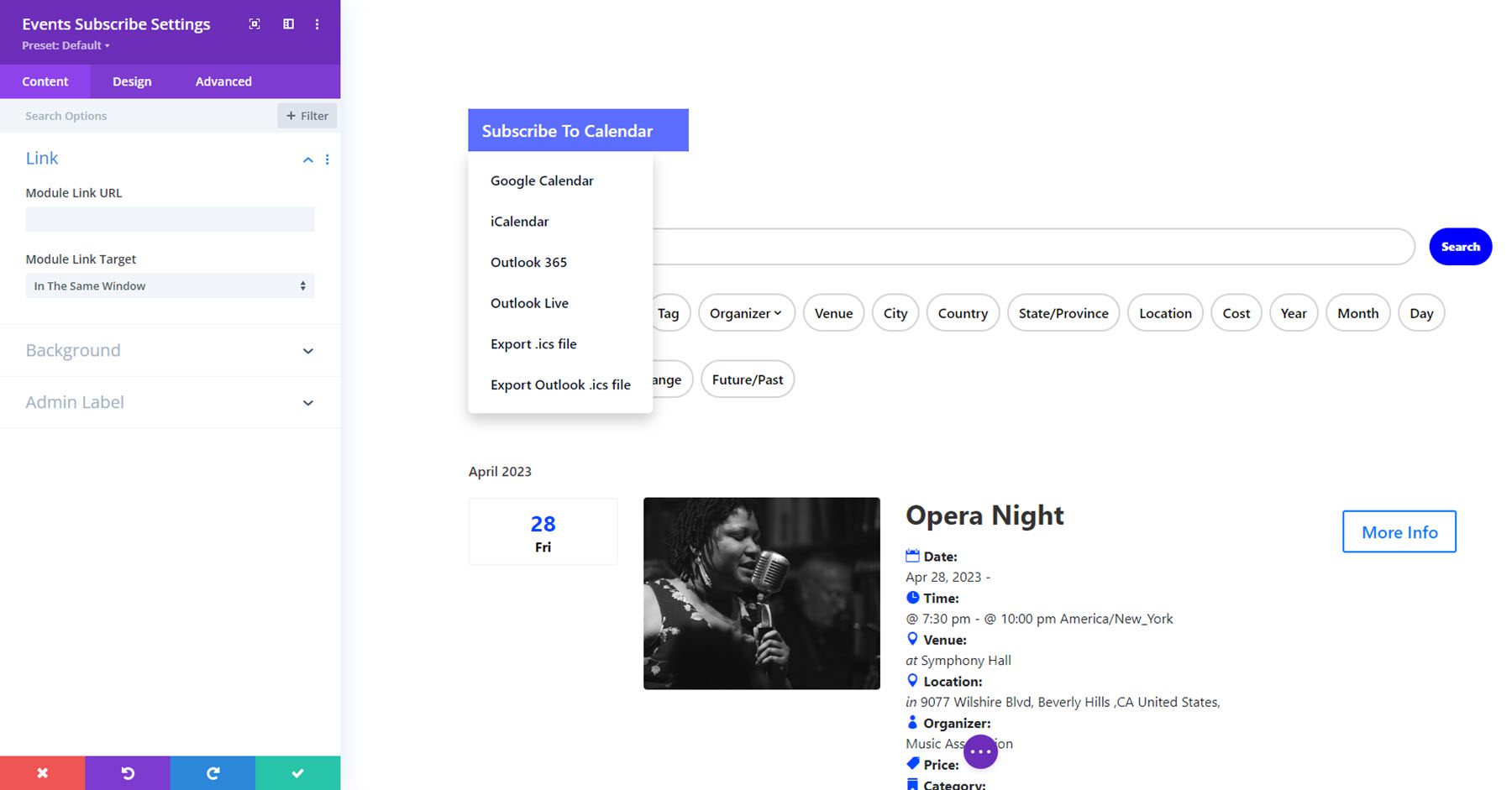
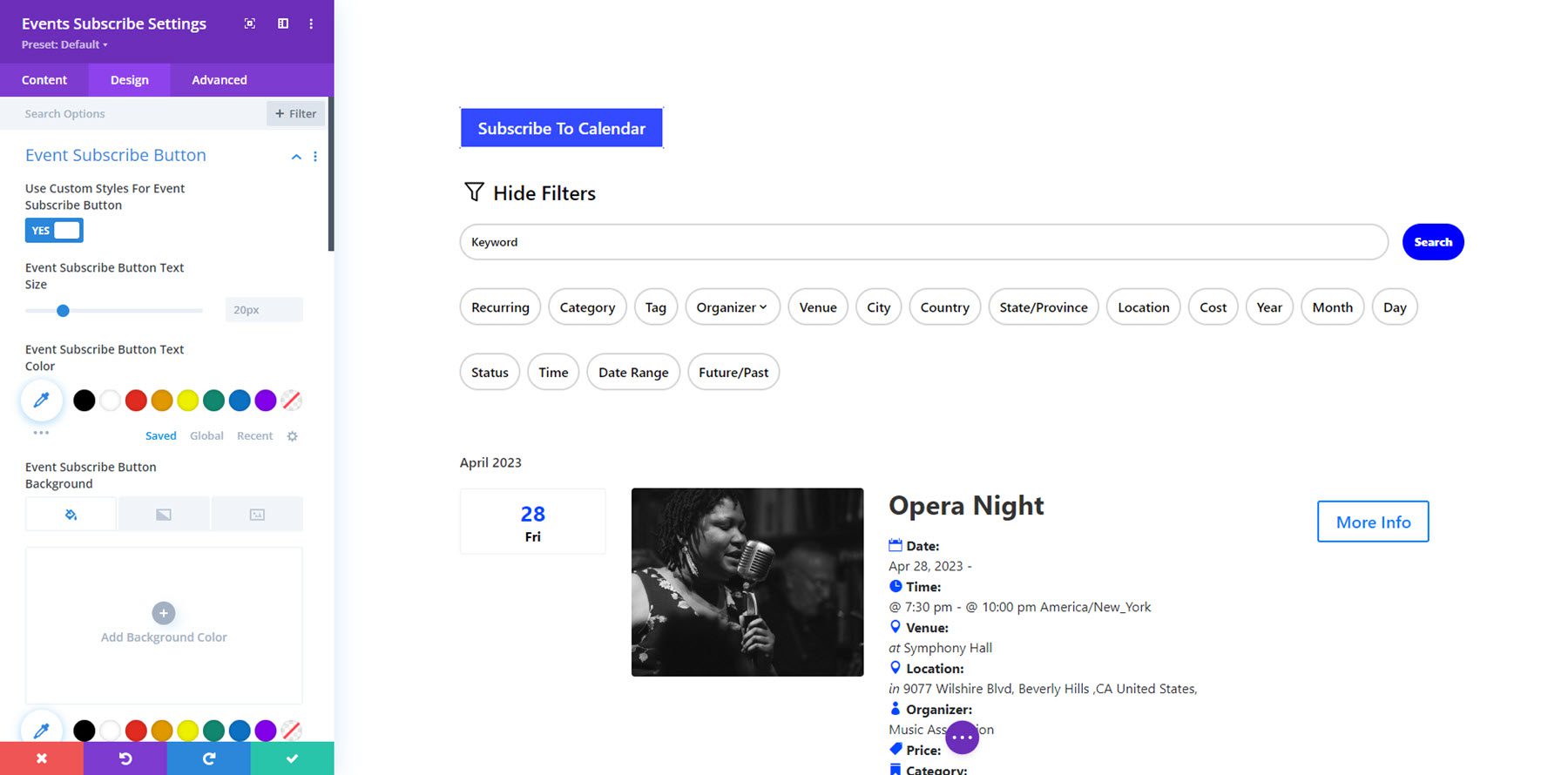
Occasions Subscribe
The Occasions Subscribe module is an easy module that permits you to upload a calendar subscription button on your structure. On hover, the button shows a number of other easy methods to subscribe to the occasions calendar, together with iCal, Google Calendar, Outlook, .ics document, and extra.

This module does now not include many added choices, however you’ll be able to absolutely taste the button the use of the customized kinds choice within the design tab.

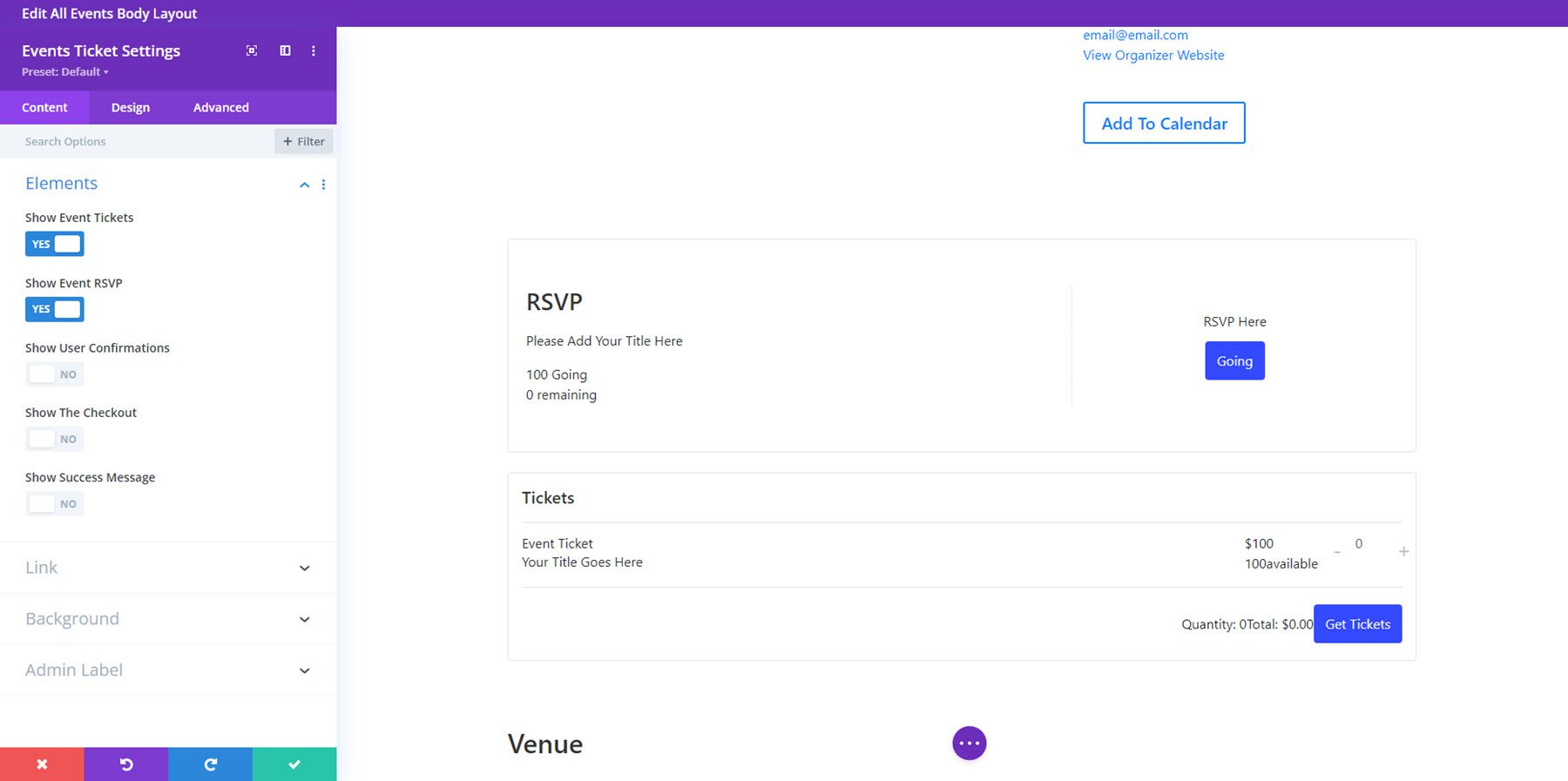
Occasions Price tag
The Occasions Price tag module works with the unfastened Tournament Tickets addon from The Occasions Calendar plugin to show tickets and RSVP sections for your match pages. Within the module content material settings, you’ll be able to allow match tickets, match RSVP, person confirmations, checkout, and a good fortune message.

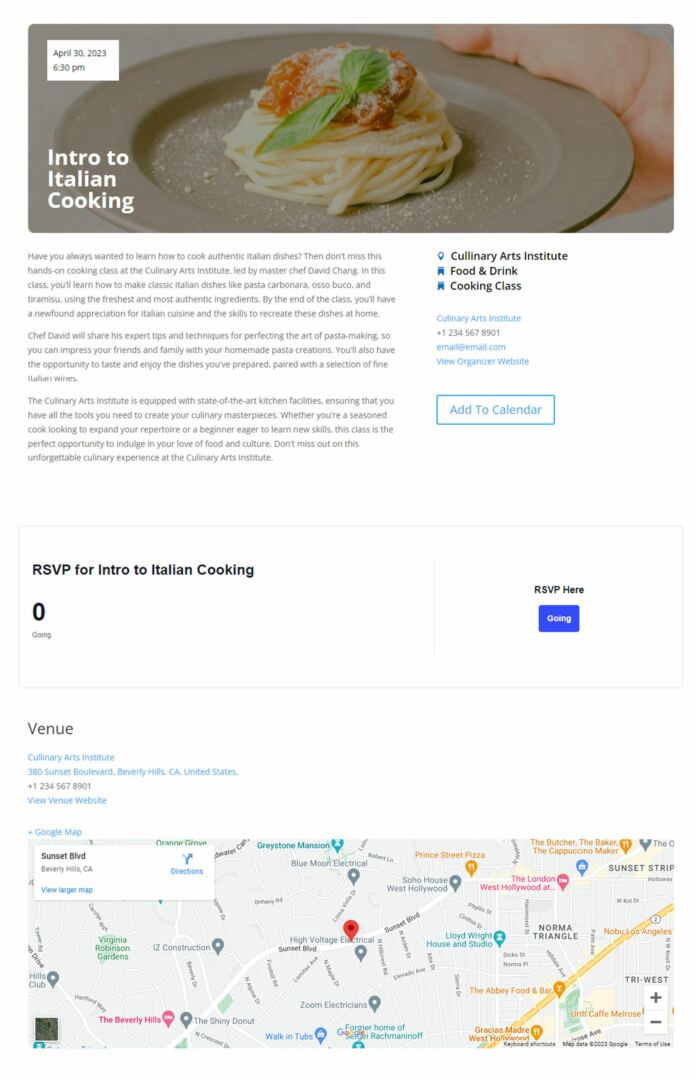
The plugin writer has indicated that this module is new and has restricted options on the time, alternatively, they hope so as to add design settings someday. For now, here’s how the RSVP segment presentations up on one of the vital match pages.

Acquire Divi Occasions Calendar
Divi Occasions Calendar is to be had within the Divi Market. It prices $45 for limitless website online utilization and 1 12 months of improve and updates. The fee additionally features a 30-day money-back ensure.
Ultimate Ideas
Divi Occasions Calendar brings in combination the capability of The Occasions Calendar plugin and the design flexibility of the Divi Builder in a plugin that makes it simple to show occasions for your website online and magnificence the modules to check your website online design. Every module is straightforward to make use of and configure, and maximum of them have complete design choices you’ll be able to use to create gorgeous match web page layouts. For those who’re searching for a good way to show occasions for your website whilst having complete keep watch over over the design the use of Divi, this can be a really perfect product for you.
We would like to listen to from you! Have you ever attempted Divi Occasions Calendar? Tell us what you take into consideration it within the feedback!
The submit Divi Product Spotlight: Divi Occasions Calendar gave the impression first on Chic Subject matters Weblog.
WordPress Web Design