Consumer Interplay is without doubt one of the serious sides you wish to have to pay attention to if you wish to ship a welcoming consumer enjoy. Sadly, you’ll be able to’t sit down down of their position and spot your web page out of your guests’ point-of-view, so you wish to have some way to determine how your web page responds to enter.
Input Google PageSpeed Insights. There are 3 metrics in Google PageSpeed Insights that can assist you perceive the consumer interplay enjoy so you’ll be able to strengthen, Time to Interactive, Max First Enter Prolong, and First CPU idle.
On this put up, we’re going to hide the metrics Google PageSpeed Insights makes use of to measure consumer interplay. I’m going to turn you strengthen Time to Interactive, Max First Enter Prolong, and First CPU idle so you’ll be able to ship the most efficient consumer enjoy to your guests.
What’s Interactive Design?
Inform me if this has ever took place to you. You pass to a web page and because the content material is loading, you click on on one thing, however not anything occurs. So that you click on on it over and over after which when the web page after all responds, you find yourself on some random commercial touchdown web page or in other places you didn’t wish to be.
That my buddies is a detrimental consumer interplay.
Interactive design specializes in permitting the consumer to reach their objectives, whether or not that’s buying a product or signing up to your publication, as simply as conceivable.
There are lots of dimensions to interactive design. What we’re maximum excited about on this article is comments and the way lengthy it takes to ship, because it is helping your guests assess if their movements are efficient.
If the reaction time between an motion (like a click on) and the reaction takes too lengthy, your guests will lose religion to your web page and more than likely flip for your competition.
To ship a favorable consumer interplay as your web page a lot, we want to center of attention on a number of metrics to provide us a well-rounded concept of what the consumer is experiencing. Let’s take a look at what the ones are actually.
Measuring Consumer Interplay
Google PageSpeed Insights makes use of Lighthouse to analyze the performance of a web page for each cellular and desktop gadgets.

Lighthouse takes a user-centric means and measures the next:
- First Contentful Paint
- First Significant Paint
- Velocity Index
- First CPU Idle
- Time to Interactive
- Estimated Enter Latency
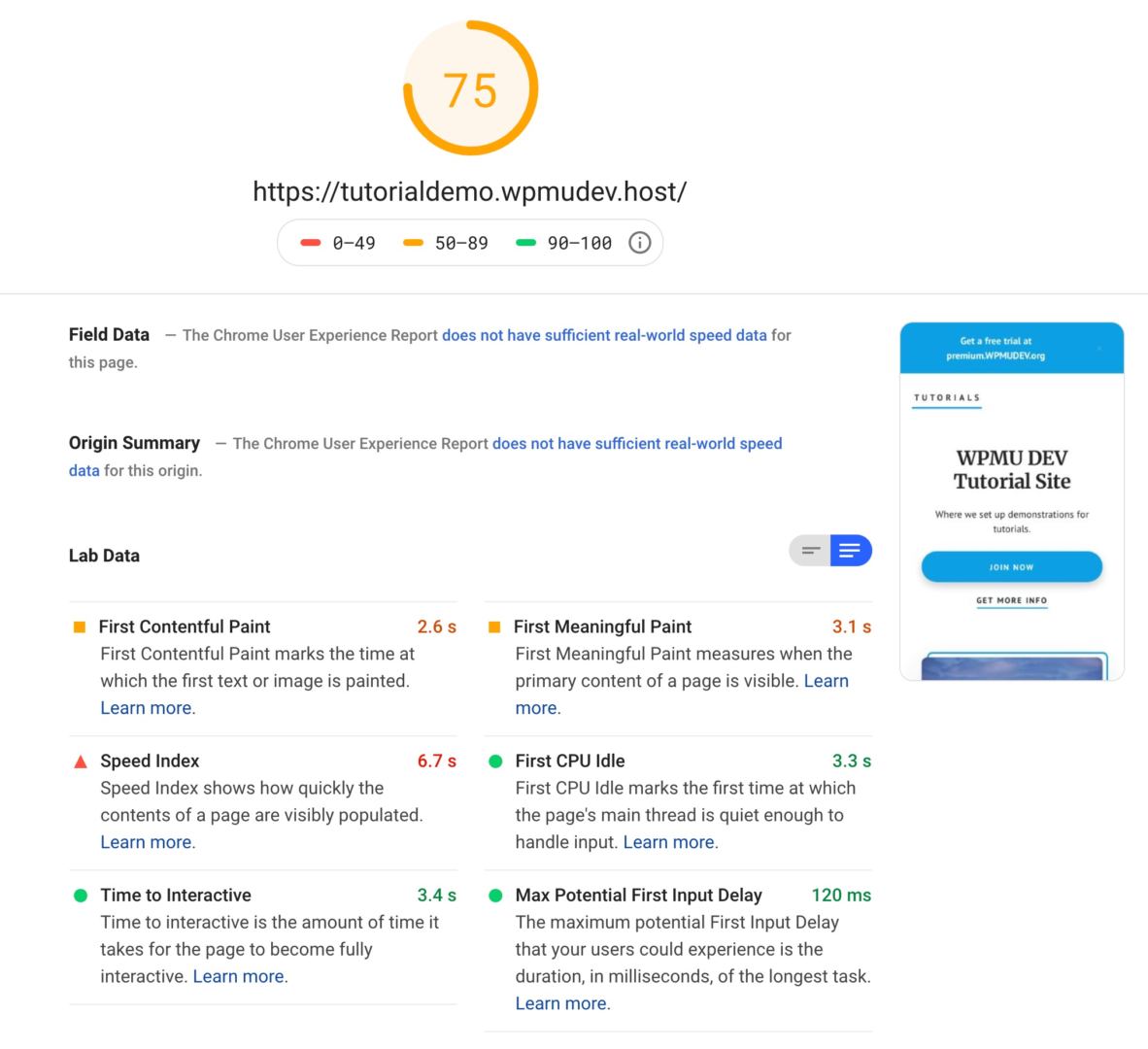
Lighthouse collects lab knowledge inside a managed surroundings with a predefined instrument and community settings after which assigns every metric a rating. Rankings within the supreme vary are proven in inexperienced, whilst low rankings are proven in crimson. Yellow rankings fall within the reasonable vary.
Those six metrics every let you know one thing other about what your consumer reports as they’re looking forward to your web page to load and in combination they shape a extra entire image.
First CPU Idle, Time to Interactive, and Estimated Enter Latency are the 3 that can let us know about consumer interplay. For extra about First Contentful Paint and First Meaningful Paint, and the Speed Index, take a look at the ones posts.
What’s Lighthouse Time to Interactive?
The Time to Interactive metric, or TTI, measures how lengthy it takes ahead of the consumer can reliably engage with the content material at the web page via doing such things as clicking hyperlinks or coming into textual content into enter fields.
A TTI rating of lower than 100ms is perfect as a result of when your customer takes an motion, the reaction feels virtually immediate. To any extent further than that and the consumer will understand the lag as one thing fallacious along with your web page.
Whilst the perfect Time to Interactive in WordPress will have to be underneath 100ms, you do have some flexibility. On a touchdown web page with a internet shape, the Time to Interactive benchmark could be crucial. On a weblog web page, with simplest a few hyperlinks, TTI could be much less essential than content material visibility. Each and every web page has other priorities, so that you will have to simplest sacrifice content material visibility for interactivity if it is sensible.
How is Time to Interactive Measured?
Time to Interactive is hard to measure as a result of there isn’t a precise and obviously outlined level when the web page is in a position for interplay.
Call to mind it like measuring how lengthy it takes to make stovetop popcorn. It’s not possible to mention precisely how lengthy it’ll take as a result of you’ll be able to’t see throughout the pot and don’t know the way many kernels nonetheless want to pop. With the intention to make popcorn with out burning it, you wish to have to pay attention. When there’s a protracted sufficient extend of a couple of seconds between pops, you’ll be able to safely suppose that the popcorn is ready in a position.
Measuring Time to Interactive is the same procedure. Lighthouse observes the principle thread and community process to determine what’s going down. It’s in search of a large sufficient time window at the surfing context tournament loop and a 5-second sub-window of community quiet the place the chance of lengthy duties or heavy processing going down are low.
It is aware of when to concentrate via in search of the First Contentful Paint and detecting when tournament handlers are registered for many visual web page parts.
Make stronger Time to Interactive
To strengthen your TTI rating, center of attention on bettering your web page’s JavaScript code. Downloading, parsing and executing JavaScript consumes extra CPU than all different browser actions mixed.
Whilst cellular gadgets and computer systems now have extra CPU, the volume of JavaScript on webpages has ballooned, expanding 3 fold within the final 6 years.
JavaScript operates in a single-threaded surroundings which bureaucracy a bottleneck when one procedure takes too lengthy to accomplish. When one procedure blocks the one thread, the whole lot else has to attend together with different processes and consumer comments.
That is even worse on cellular. Duties can take 3-5x longer and the top CPU load drains batteries. To not point out that the web page will seem janky so it doesn’t make for the most efficient consumer enjoy.
Duties that take longer than 50ms are regarded as lengthy duties. To strengthen your TTI rating, take away needless JavaScript or defer it till the web page is completed loading. You will have to additionally get a divorce huge recordsdata to forestall a bottleneck.
What’s First Enter Prolong?
The Google First Enter Prolong metric measures how lengthy it takes for the browser to reply to the consumer’s enter, corresponding to clicking a button. A perfect First Enter Prolong of 10ms is perfect.
Whilst Time to Interactive, may also be measured in a lab environment, First Enter Prolong or FID, calls for customers to be calculated as it should be. A Google PageSpeed Insights check does come with a metric for Max Doable First Enter Prolong, however an analytics device, corresponding to Google Analytics gives you extra correct effects.
If you’re collecting First Input Delay data from your analytics tool, then you definitely’re shooting actual consumer ache. If the wait time is lengthy, then you already know your guests are more than likely pissed off as a result of they have got to attend each time they have interaction with the web page. If that wait time is particularly lengthy and your soar charge is top, then bet what? You’re shedding guests as a result of a deficient web page enjoy. Ouch.
What counts as a primary enter?
Let’s outline the primary enter extend that means as it doesn’t come with all consumer interactions.
FID measures movements like clicks, key presses and coming into textual content in fields. It does now not come with scrolling or zooming since they may be able to be run on a separate thread via the browser.
That is why in case your web page doesn’t have any movements the consumer can take, as opposed to scrolling or zooming, you gained’t have a First Enter Prolong metric to ship.
Repair First Enter Prolong
TTI and FID are intently similar, so in case you paintings on turning in your JavaScript extra successfully to strengthen your Time to Interactive, it’ll additionally strengthen First Enter Prolong.
If the browser’s primary thread is busy then it gained’t be capable to reply to consumer enter so that you will have to paintings to separate up lengthy duties or now not run them at the primary thread. This may increasingly stay the principle thread open.
3rd occasion commercials and social widgets have a name for being grasping in relation to eating sources on their host pages so that you will have to purpose to incorporate the fewest third-party iframes conceivable.
One solution to strengthen First Enter Prolong is via deferring non-critical duties till they’re referred to as for. This system is named “Idle Until Urgent” in case you’d like to be told extra about use it.
What’s First CPU Idle in Lighthouse?
The First CPU Idle in Lighthouse measures when a web page is minimally interactive and maximum however now not the entire parts are in a position for interplay. Should you do engage with parts at the web page, there could also be a extend, however the web page will reply.
First CPU Idle in PageSpeed Insights was once at the beginning referred to as Time to First Interactive. It signifies when there may be the primary span of five seconds in the principle thread when duties so now not take longer than 50ms after the First Contentful Paint.
The First CPU Idle is very similar to Time to Interactive as a result of each pay attention for JavaScript tournament handlers with a purpose to go back a correct dimension, however First CPU Idle does now not require the browser to reply to consumer enter in lower than 50 milliseconds.
A worth of 2-4 seconds for the First CPU Idle in WordPress is ready reasonable.
Make stronger First CPU Idle?
A very easy First CPU Idle repair is to reduce the collection of sources that want to be done ahead of a web page can load and scale back the scale of the rest sources.
Those are the similar methods to strengthen TTI and FID, optimize the serious rendering trail and optimize content material potency.
Consumer Revel in Interplay Tips
Lighthouse does now not assess all of your web page. It audits one web page at a time, so as to know how your web page plays, you wish to have to check a lot of web page varieties in your web page. Check a weblog web page, a product web page, checkout, and many others. Pay particular consideration to essential conversion pages, like your touchdown pages and buying groceries cart.
Lighthouse evaluates six check metrics, however it doesn’t weigh them the entire similar when bobbing up with an total rating. Each and every is weighted in a different way.
The metric with essentially the most weight is Time to Interactive as it has a better have an effect on at the web page’s total efficiency. That is adopted via Velocity Index, First Contentful Paint, First CPU Idle and First Significant Paint, in that order.
Make stronger Your Rating
You’ll have spotted a development within the ideas to strengthen Time to Interactive, First CPU Idle, and First Enter Prolong. Since those 3 metrics are intently similar, you’re taking a holistic solution to bettering them. Through bettering your interactions to your customers, you’ll strengthen all 3.
Listed below are movements you’ll be able to take to strengthen your rankings:
- Optimize the Crucial Rendering Trail
- Reduce or do away with serious sources in the principle thread.
- Defer their obtain or load them asynchronously if you’ll be able to.
- Optimize the scale of belongings via compressing or minifying to cut back the obtain time.
- Obtain all serious belongings once conceivable to shorten the serious trail duration.
- Lazy Load Your Pictures – If a picture is under the fold, wait to load it till you wish to have to. Prioritize loading the web page first, then in case you have idle time in the principle thread, you’ll be able to load the image once the visitor scrolls down the page.
- Permit browser caching – Caching recordsdata dramatically cuts down the loading time for extra pages via storing belongings in a cache for sooner retrieval. With HTTP caching, the browser retail outlets a replica of belongings downloaded by way of HTTP via the consumer in its cache so it’ll be capable to retrieve them with out making an extra commute to the server. We just lately compared Hummingbird to other popular caching plugins and Hummingbird out optimized they all.
- Use a CDN – Middleman caches corresponding to content material supply networks help you serve belongings sooner from a better knowledge heart to the consumer.
- Use JavaScript Correctly
- Take away needless JavaScript recordsdata and unused parts inside recordsdata.
- Break up up huge JavaScript recordsdata.
- Defer loading of low-priority JavaScript recordsdata.
- Minify and compress JavaScript recordsdata
Smush Professional has a CDN that help you lazy load your pictures. Hummingbird can lend a hand with enabling browser caching. You’ll be able to get a free 30 trial for both right here to strengthen your Google PageSpeed Insights rating.
WordPress Developers