Do you wish to have to turn other navigation menu pieces for various pages in WordPress? Or show a unique menu for logged in customers?
WordPress permits you to display a navigation menu in a selected location for your theme, however by way of default, it’ll all the time display the similar menu.
On this article, we will be able to display you upload conditional good judgment to menus in WordPress.

Why Upload Conditional Good judgment to Menus in WordPress?
Navigation menus give your WordPress web page construction and assist guests in finding what they’re searching for. Through default, your WordPress web page will show the similar navigation menu to all customers and on all posts and pages.
On the other hand, there could also be occasions whilst you want to show other menus to other customers, or on other pages for your web page.
Web pages like an on-line retailer, a WordPress club web site neighborhood, or an on-line studying platform can all get pleasure from personalised navigation menus.
The use of conditional good judgment, it’s worthwhile to upload additional menu pieces for logged in customers so they are able to arrange their accounts, renew their subscriptions, or view the net classes they bought. You’ll recall to mind it as WordPress menu get entry to keep an eye on.
With that being stated, let’s check out upload conditional good judgment to menus in WordPress. Listed below are the themes we’ll quilt on this instructional:
- Growing New Navigation Menus in WordPress
- Appearing a Other Menu to Logged In Customers in WordPress
- Appearing a Other WordPress Menu Relying on Consumer Function
- Appearing a Other Menu for Other Pages in WordPress
- Hiding the Navigation Menu on Touchdown Pages in WordPress
- Doing Extra With WordPress Navigation Menus
Growing New Navigation Menus in WordPress
Step one is to create the extra navigation menus you want to show in WordPress. After that, you’ll be able to use conditional good judgment to make a decision when every menu shall be displayed.
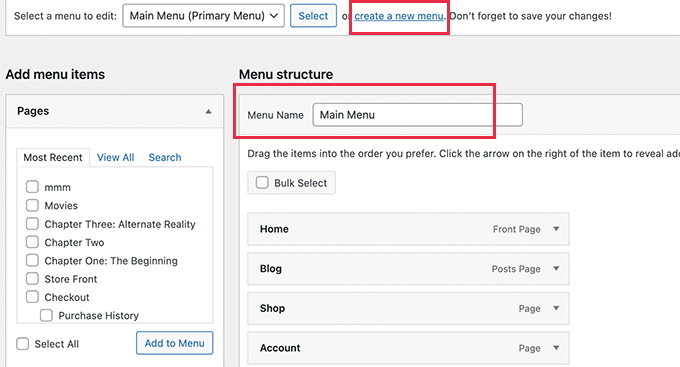
Merely head over to the Look » Menus web page within the WordPress dashboard. If you have already got a navigation menu that you just use for your web page for all customers, then this may also be your default menu.

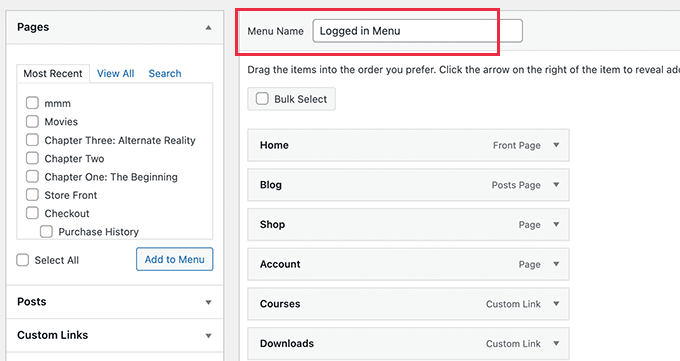
Subsequent, you wish to have to click on the ‘create a brand new menu’ hyperlink to create a brand new menu. As an example, it’s worthwhile to create one menu to turn to logged in customers, and every other to show on a undeniable WordPress web page or class.
At the left-hand facet of the display, you’ll be able to see an inventory of your web page pages. Merely take a look at the field subsequent to any web page you wish to have so as to add on your menu and click on the ‘Upload to Menu’ button.

You’ll additionally drag and drop the menu pieces at the proper facet of the display to arrange them.
Additional down the web page, you’ll be able to make a choice a location to show your menu. However, you don’t want to assign a location to this menu now. We’ll do this in the next move.
Don’t overlook to click on at the ‘Save Menu’ button to retailer your adjustments.
For extra main points on growing menus, you’ll be able to check out our amateur’s information on upload a navigation menu in WordPress.
Appearing a Other Menu to Logged In Customers in WordPress
It’s incessantly helpful to show other navigation menus to customers relying on whether or not they have got logged in on your web site or now not.
As an example, you’ll be able to come with login and registration hyperlinks for logged out customers and upload a logout hyperlink on your menu to your logged in menu.
Or in case you are operating a WooCommerce retailer, then it’s worthwhile to come with pieces to your consumers which can be hidden from most people.
First, you wish to have to put in and turn on the Conditional Menus plugin. For extra main points, see our step by step information on set up a WordPress plugin.
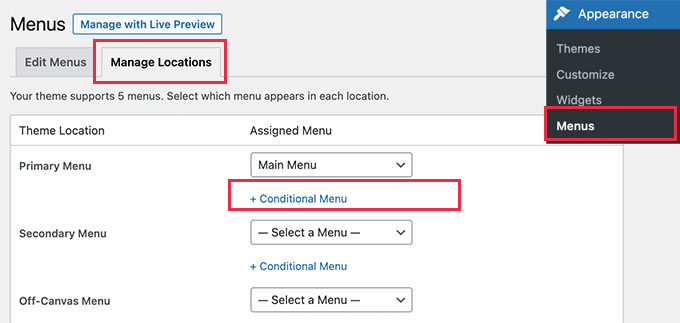
Upon activation, you wish to have to discuss with the Look » Menus web page and turn to the ‘Set up Places’ tab.

From right here, you’ll see the checklist of to be had menu places and the menus which can be lately displayed. Those will range relying at the WordPress theme you might be the use of.
As an example, on our demo web page, it’s appearing that our Number one Menu location is appearing a navigation menu titled ‘Major Menu’.
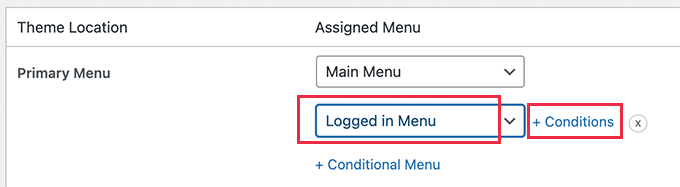
We will be able to inform the plugin to turn a unique menu when a undeniable situation is matched by way of clicking at the ‘+ Conditional Menu’ hyperlink and settling on every other menu from the drop down menu. For this instructional, we’ll make a selection ‘Logged in Menu’.

Subsequent, you wish to have to click on at the ‘+ Stipulations’ hyperlink.
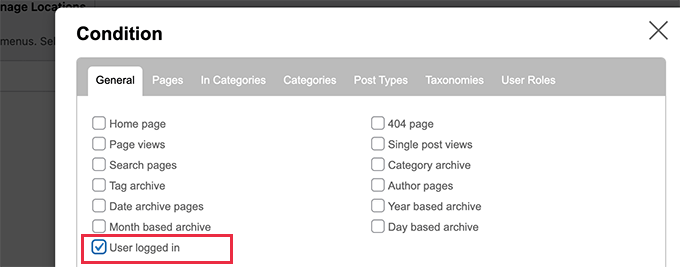
This may deliver up a popup the place you’ll see a number of prerequisites to make a choice from.

Merely take a look at the field subsequent to the ‘Consumer logged in’ possibility, after which click on at the ‘Save’ button.
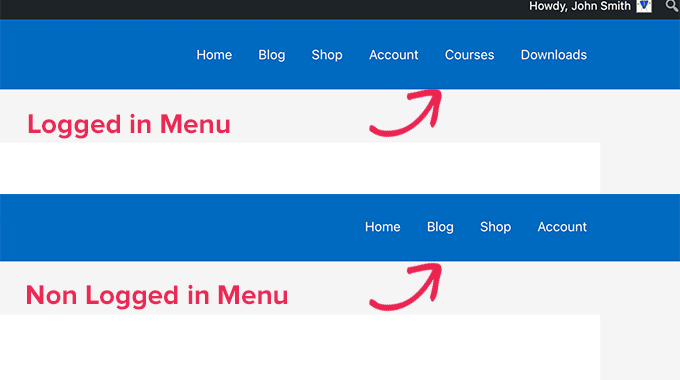
You’ll now discuss with your web page to look the logged in consumer menu in motion. You’ll log from your web page to look the navigation menu this is proven to all different customers.

For extra detailed directions and to learn to do that the use of code, check out our information on display other menus to logged in customers in WordPress.
Appearing a Other WordPress Menu Relying on Consumer Function
As soon as a consumer has logged in, you’ll be able to additionally show a unique navigation menu relying at the consumer position you will have assigned to them.
As an example, it’s worthwhile to come with additional menu pieces for an administrator and extra restricted pieces for a contributor. Or on a club web site, it’s worthwhile to grant other ranges of get entry to to other club ranges.
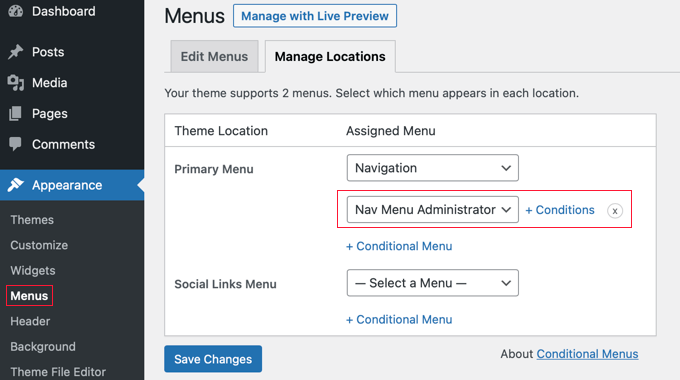
As within the earlier phase, you wish to have to put in and turn on the Conditional Menus plugin, then discuss with the Look » Menus web page and turn to the ‘Set up Places’ tab.

You must upload the right conditional menu for the consumer position you’ll make a selection. For this instructional, we’ve decided on the ‘Nav Menu Administrator’ menu.
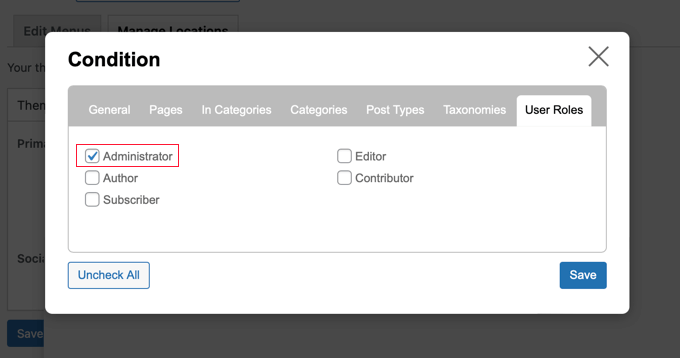
After that, you wish to have to click on the ‘+ Stipulations’ hyperlink so you’ll be able to make a choice the consumer position.

It is important to click on at the ‘Consumer Roles’ tab to look checkboxes for every consumer position for your web page. Merely click on the consumer roles that may see this menu, after which click on the ‘Save’ button.
Appearing a Other Menu for Other Pages in WordPress
You’ll show a unique menu for various pages in WordPress. As an example, it’s worthwhile to show additional menu pieces for your privateness coverage web page, reminiscent of a hyperlink on your cookie realize.
To do that, you wish to have to put in and turn on the Conditional Menus plugin, as proven above, then make a choice the right navigation menu and click on the ‘+ Stipulations’ hyperlink.
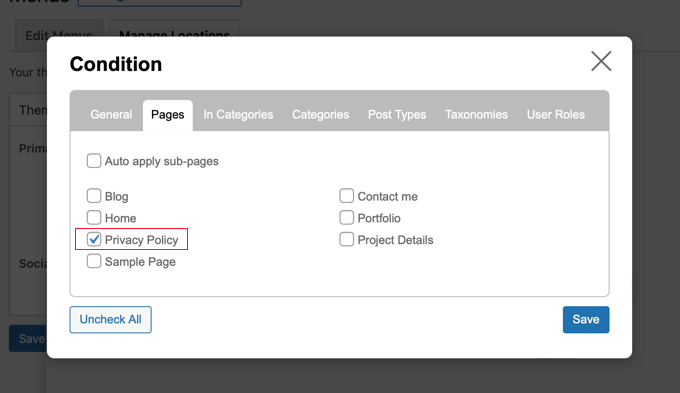
This time you must click on the ‘Pages’ tab. You’ll see an inventory of each web page for your web page.

You want to position a checkmark subsequent to every web page the place you want to show the navigation menu, then click on the ‘Save’ button.
Hiding the Navigation Menu on Touchdown Pages in WordPress
There could also be pages for your web page the place you don’t wish to show a navigation menu in any respect, reminiscent of your touchdown pages.
A touchdown web page is designed to extend gross sales or generate leads for a industry. On those pages, you’ll want to reduce distractions and supply customers with the entire data they want to take a selected motion.
In our information on build up your touchdown web page conversions by way of 300%, we propose that you’ll be able to reduce distractions by way of doing away with navigation menus and different hyperlinks from the web page.
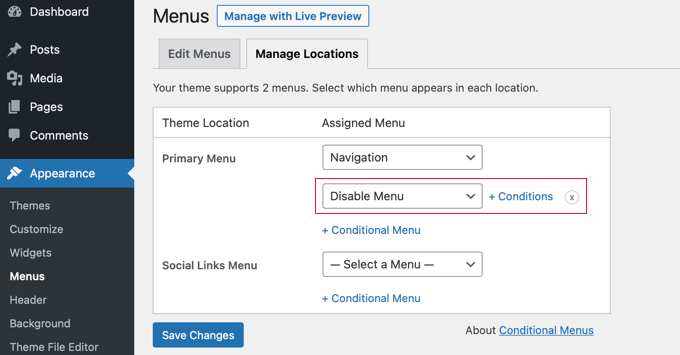
You’ll do this the use of the Conditional Menus plugin. When settling on the conditional menu, this time you wish to have to make a choice ‘Disable Menu’ from the drop down menu.

Subsequent, you wish to have to click on the ‘+ Stipulations’ hyperlink to make a choice when to show the menu.
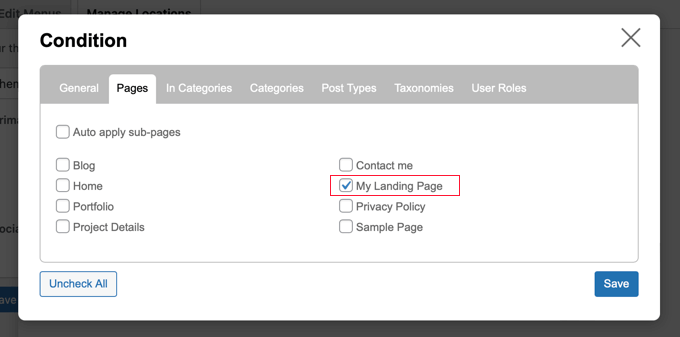
You must click on at the ‘Pages’ tab and position checkmarks subsequent on your touchdown pages.

Don’t overlook to click on the ‘Save’ button to retailer your settings.
Doing Extra With WordPress Navigation Menus
Navigation menus are a formidable internet design device. They help you level customers to a very powerful sections of your web page.
Now that you’re appearing other navigation menus on other pages and for various customers, you’ll be questioning how you’ll be able to customise them additional.
Take a look at those helpful tutorials to increase the capability of the navigation menus for your WordPress web page.
- Learn how to upload customized pieces to express WordPress menus
- Learn how to upload customized navigation menus in WordPress subject matters
- Learn how to upload a fullscreen responsive menu in WordPress
- Learn how to create a vertical navigation menu in WordPress
- Learn how to upload a mega menu on your WordPress web site
- Learn how to taste WordPress navigation menus
We are hoping this instructional helped you learn to upload conditional good judgment to menus in WordPress. You might also wish to be told create computerized workflows, or take a look at our checklist of the most efficient social evidence plugins for WordPress and WooCommerce.
For those who preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Fb.
The submit Learn how to Upload Conditional Good judgment to Menus in WordPress first gave the impression on WPBeginner.
WordPress Maintenance