A touch shape is a brilliant characteristic so as to add to a web page. As a trade proprietor, you must use a touch shape to permit attainable shoppers to ship a message. As an influencer, putting in a touch shape on a web page can open doorways for emblem offers. A touch shape has various makes use of from amassing data from web page guests to permitting audience to attach. After all, within Divi, you’ll be able to discover a customizable Touch Shape Module that you’ll be able to use for the internet sites you construct.
Allow us to undergo a number of issues to believe as you embark on putting in a touch shape in Divi. We can be the use of the Touch Web page Structure from throughout the Print Clothier Structure Pack.
Including Your Fields: Let’s Get Arranged
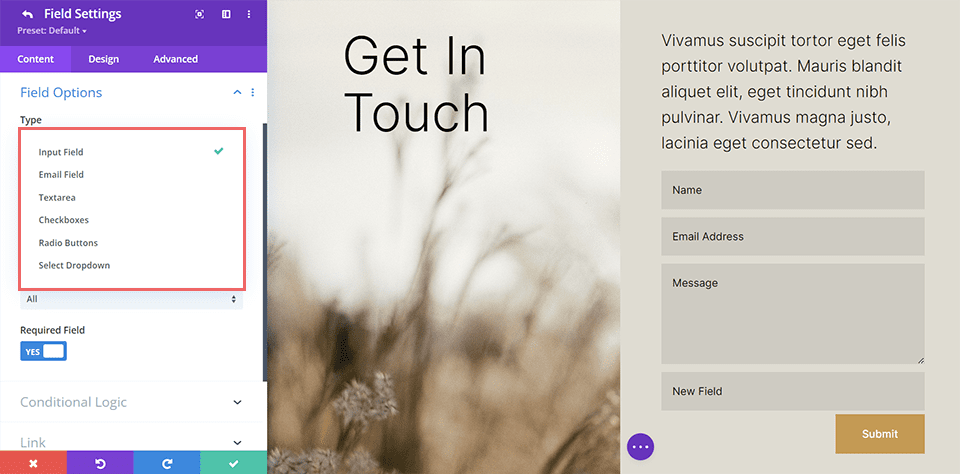
There isn’t a one-size-fits-all answer with regards to putting in a touch shape in Divi. However, you do want to have an concept of what the aim of your shape will probably be. The varieties of fields that you just’ll use throughout the Divi Touch Shape Module will lend a hand you in making sure that you’re amassing the related information out of your web page guests. The Divi Touch Shape Module comes supplied with six (6) box sorts that you’ll be able to use inside of your shape.
The Divi Touch Shape Module Fields
Enter Box: The enter box is without doubt one of the maximum not unusual shape fields that you’re going to use for your shape. It permits customers to go into brief solutions to questions. An instance of an enter box might be “First Identify”.
E mail Box: An attractive self-explanatory box, the e-mail box permits you to acquire an electronic mail cope with inside of your shape. It’s possible you’ll want to upload this box for your shape should you intend to achieve out to the consumer who submitted the shape.
Textual content Space: Very similar to the enter box, the textual content space box permits customers to enter in textual content. Then again, the textual content space box permits them to write slightly a little bit greater than inside of an enter box. An instance of while you would possibly use a textual content space box may well be if you’re taking a look to gather details about a challenge {that a} consumer might need to ship to you.
Checkboxes: Checkboxes permit customers to make more than one picks from a listing of choices that you just supply. You need to use a checkbox box should you wanted a customized box to choose a number of other flavors for the cake they’re going to be ordering via your touch shape.
Radio Buttons: Like a checkbox, a radio button supplies customers with various possible choices to make a choice from. Not like checkboxes, a radio button permits customers to make just one variety out of the choices that you’ve got supplied for them.
Make a selection Dropdown: A dropdown box permits web page customers to make a choice from a make a choice record of choices. Regardless that checkboxes, radio buttons, and dropdowns all supply customers with the choice of settling on from a listing of things, their makes use of depends on the query that you’re asking in addition to the solution you’re hoping to obtain from them.

Making plans Your Shape Offline
Now that you realize a bit of bit in regards to the various kinds of fields that can be utilized throughout the Divi touch shape module, it’s time to plot out what your shape fields will probably be. You’ll be able to use one thing so simple as pen and paper, or perhaps a Google Document to first resolve the aim of your shape. Out of your goal, you’ll be capable of plan out what the important fields could be so that you can upload for your shape. After that, you’ll want to choose the best box for that query.
For example, you wouldn’t use the textual content space box to easily acquire the identify on a kind. In a similar way, you wouldn’t use the dropdown box to gather anyone’s electronic mail cope with. Cautious making plans together with your shape will set you up for good fortune when construction your web page. This may increasingly additionally create a just right consumer revel in for attainable web page audience.
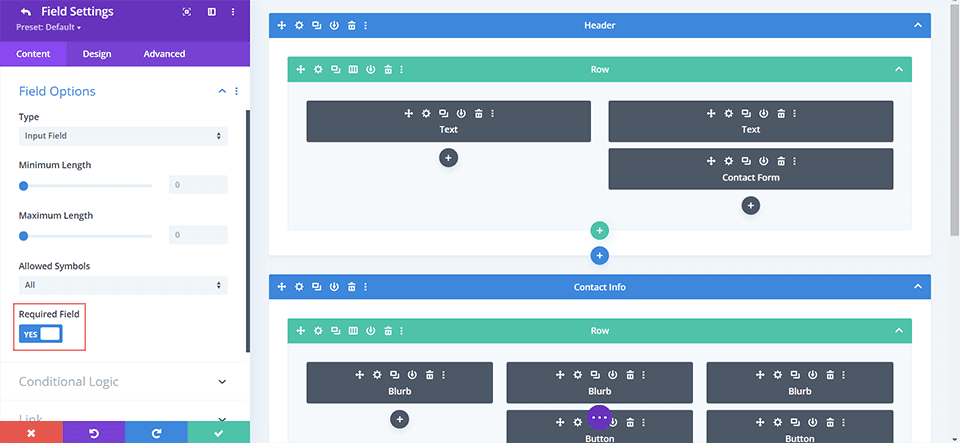
Deciding Which Fields We Need To Make Obligatory
After you’ve determined at the fields that you just’d like so as to add for your shape, believe the fields customers will have to fill in to publish your shape. Why would you wish to have to make a box necessary you ask? Let’s return to our touch shape plan that we created with pen and paper. If we’re an influencer, we might need to have the identify of the one who is achieving out to us. We might need to make the identify box necessary in order that we will be able to correctly cope with the one who is sending us a possible emblem deal.
However, we might need to make the e-mail cope with box necessary as smartly. This may increasingly permit you to achieve again out to this individual. Then again, we might need to make the phone box non-compulsory, in case they’ve a global quantity or we don’t need to get too non-public and intrusive. On this case, you’d make the identify fields and the e-mail cope with fields necessary for your shape to make certain that you’ll be able to correctly be in contact with the individual as soon as they’ve stuffed out and submitted their shape.

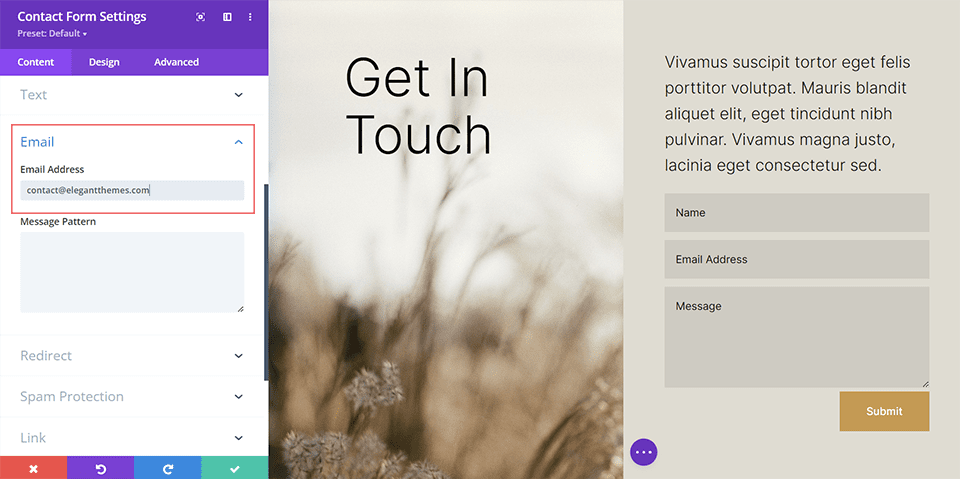
Putting in place Our E mail Cope with
We now know what fields we’ll be the use of inside of our shape and we all know which fields we want to make necessary in order that we will be able to acquire the related data from customers. Subsequent up, we want to arrange our electronic mail cope with. By way of default, all shape entries from a Divi touch shape will probably be emailed to the e-mail cope with that you just enter throughout the electronic mail phase below the content material tab. It’s essential to have an electronic mail cope with that you just’ll simply have get right of entry to to to gather the entries from this way. You can input in mentioned electronic mail cope with throughout the content material tab of the touch shape module. You’ll be able to upload more than one electronic mail addresses to the e-mail box through keeping apart them with a comma.

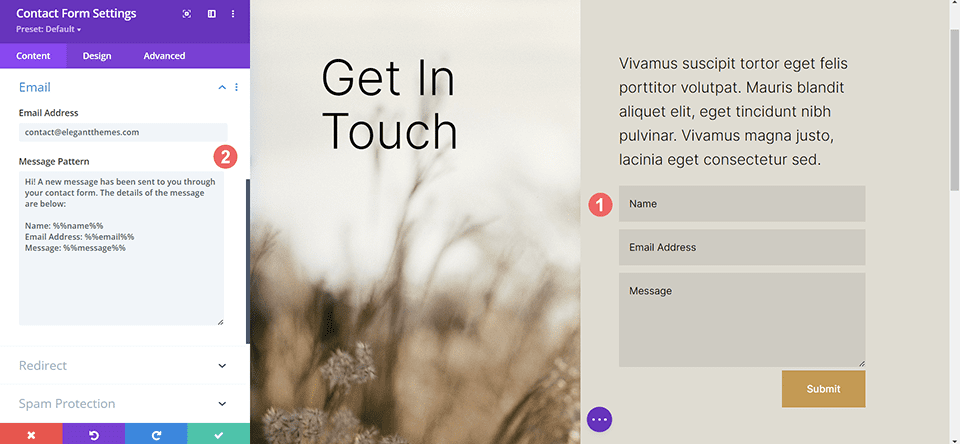
Making a Message Development
Subsequent, you wish to have as a way to correctly learn the content material of the shape submission that was once simply despatched to you. To do that, you’ll want to stay monitor of the sphere ID that you just used for every of the shape fields that you just created. You’ll be able to simply to find the sphere ID of every shape box through modifying the shape box. The message development textbox permits you to regulate the content material of the e-mail that you just obtain because the web page proprietor. The use of the sphere ID, you’ll be able to craft a transparent and coherent message to your self.

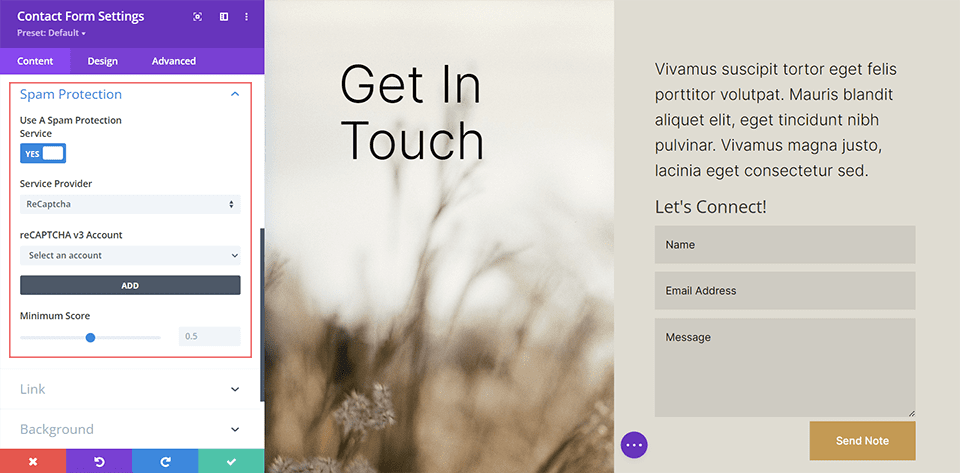
Safety: How To Save you Junk mail
For so long as can also be remembered, junk mail has been an issue on the net, and your web page might get its justifiable share. Then again, there are junk mail coverage services and products to be had that may help in making your lifestyles a little bit more straightforward. The Divi Touch Shape Module is in a position to combine into reCaptcha. reCaptcha is an web carrier that protects paperwork and internet sites from pesky spammers. You’ll be able to attach your account to the shape module. Most often, a small arrow will seem at the frontend of your website online to turn that your website online is safe.

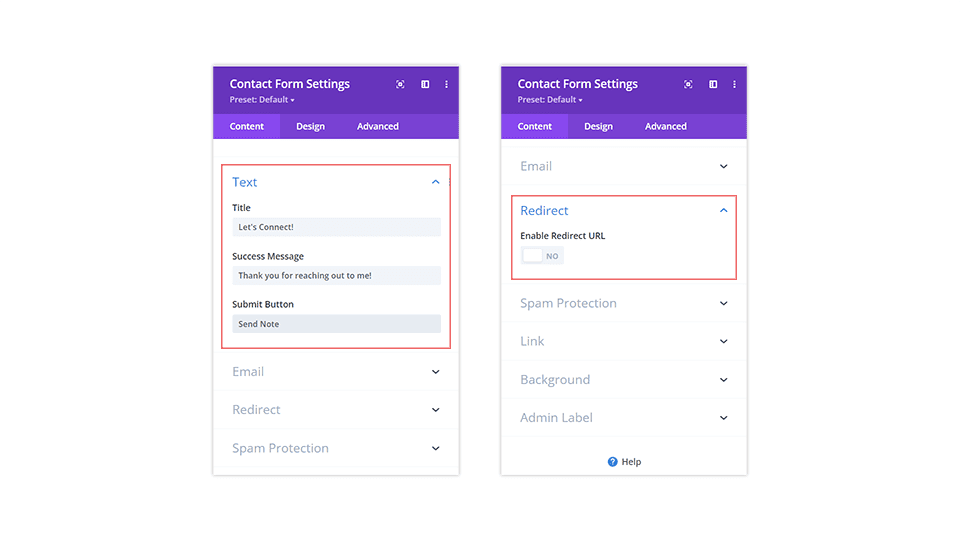
Including a Luck Message
After the shape has been submitted, there are a number of different components to keep in mind. Initially, You’ll be able to come to a decision to have a good fortune message in brief proven to people who have effectively submitted the shape. You’ll be able to resolve this message through filling out the good fortune message box throughout the textual content dropdown within the content material tab. However, you’ll be able to allow the redirect URL transfer to have the consumer despatched to a wholly other web page all in combination. The selection is yours. Please keep in mind on the other hand the whole goal and use of your shape.

Making Positive the Design Fits Your Site
By way of default, your Divi touch shape will include a white background and can inherit the button taste that has been set for it by way of the Customise tab below Look > Customise. Then again, you shouldn’t let that forestall you from having a rad touch shape!
Probably the most ways in which you’ll be able to make your touch shape stand out come with:
- Including a border: Including a coloured border for your shape fields can upload passion. This will in flip inspire extra other folks to fill out your shape. For those who’re the use of your shape to gather leads, product orders, and so forth. This can be a good thing!
- Converting the point of interest colour: You’ll be able to exchange the point of interest colour of your shape fields. When anyone clicks right into a box, it’s going to now have a distinct styling. That is otherwise to construct passion for your shape.
- Enjoying with the period of the sphere
- Including hover results to the publish button: It’s endorsed to taste all buttons throughout your web page according to their use and significance. This additionally applies for your touch paperwork’ publish button! Don’t overlook to taste this box. You’ll be able to even move a step additional and upload some hover and animation results to it!
On the finish of the day, it’s splendid that you just will have to customise and elegance your touch shape to compare the remainder of the branding of your web page.
For those who’d like, you’ll be able to upload a name for your shape. This may increasingly take at the default heading styling of your web page. Then again, you’ll be able to use the design tab throughout the touch shape module to taste this another way. It’s at all times a good suggestion to care for your branding at the more than a few modules right through your web page. You’ll be able to additionally believe converting the wording of the publish button to one thing rather then the phrase publish.
Finishing Ideas on Putting in place Your Divi Touch Shape
Having a touch shape in your web page can a great deal inspire your customers to engage with you. From taking orders to amassing comments, your touch shape supplies a way for conversation between you and your website online guests By way of styling it, correcting, securing it, and making it easy so that you can acquire data, the use of the Divi touch shape module in your website online nowadays assist you to have a greater web page, weblog and on-line retailer.
The submit Learn how to Set Up Your Divi Touch Shape gave the impression first on Sublime Issues Weblog.
WordPress Web Design