Working a promotion or sale as a site proprietor isn’t all the time probably the most handy a part of operating the web site. Gross sales frequently don’t start or finish right through conventional running hours, again and again starting and finishing with the beginning of a calendar day as a substitute. The usage of Divi’s condition options, you’ll now have set-it-and-forget-it gross sales banners pop up (and disappear) exactly when you wish to have them to. You’ll be forgetful, in a unique time zone, and even conked out asleep, and your site will nonetheless divulge a gross sales banner at exactly the time you select. Your promo shall be in a position despite the fact that you’re now not. Let’s dig in and spot easy methods to accomplish this wizardry.
Learn how to Expose a Gross sales Banner at Middle of the night Exactly
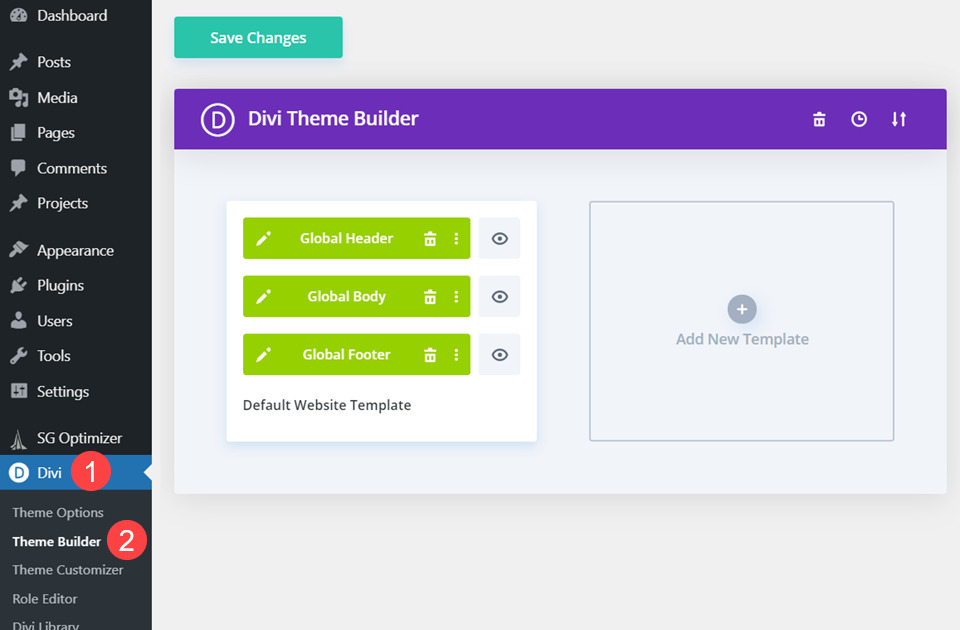
For this educational, we’re going to be the usage of the Divi Theme Builder. You’ll observe those similar steps within the conventional Divi Builder if you wish to divulge the gross sales banner on a selected web page or put up, however we’re going to be the usage of the theme builder to show the promotion globally. You’ll in finding the Divi Theme Builder to your WordPress dashboard beneath Divi – Theme Builder.

Edit the World Header
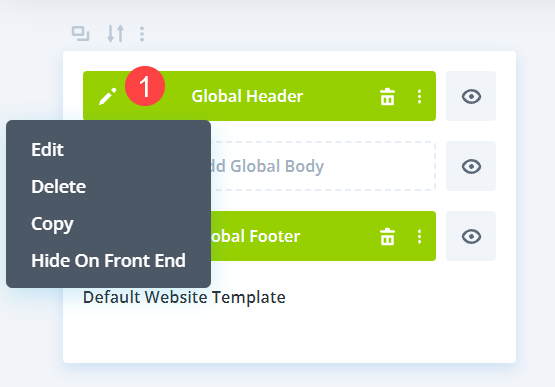
We will be able to be putting the gross sales banner to expose within the World Header of the Default Website online Template in order that it will get probably the most protection at the web site. Start by way of clicking the Edit button to open the Divi Builder.

Create a New Phase and Row
There are a few techniques you’ll upload the gross sales banner on your web site. You could have a picture that serves because the banner that you’re going to show the usage of Divi modules. Or you’ll use Divi to design the banner solely out of present modules. We’re going to do the latter, opting to make use of the Divi Builder to create a bit of your site header that purposes as a banner.
Once more, as we mentioned above, conditional good judgment works the similar on all sections, rows, and modules, so you’ll simply adapt this educational on your specific state of affairs.
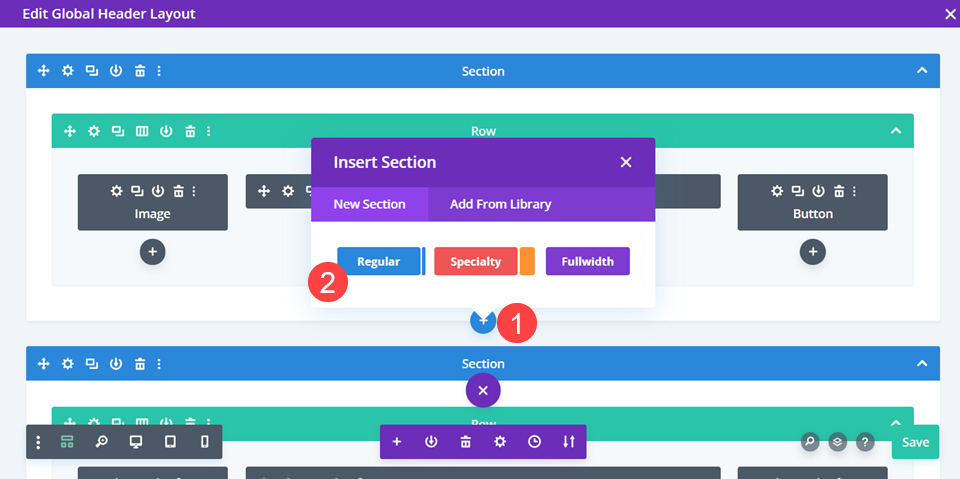
Within the Divi Builder, click on the blue + icon and insert a brand new common segment.

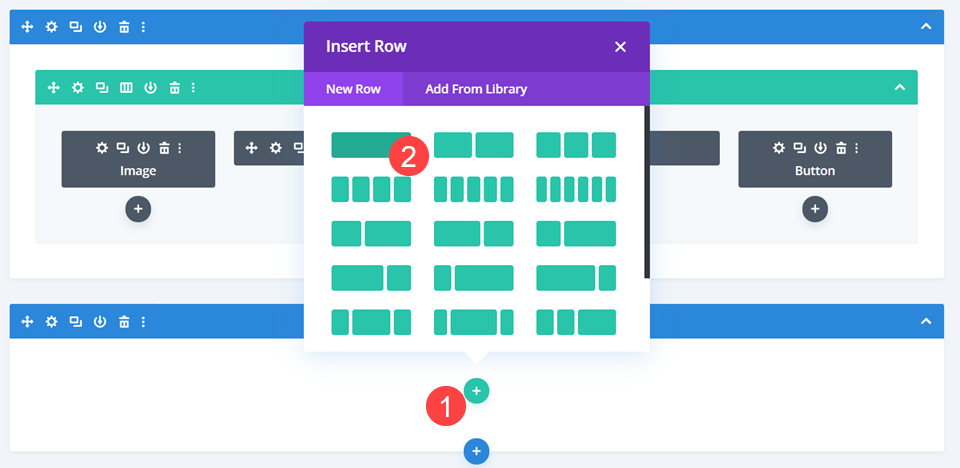
Then, choose the format in your banner segment’s row by way of clicking the inexperienced + icon. We will be able to choose a single-column row to stay the design so simple as conceivable, although any will paintings. We will be able to be making use of the conditional good judgment to the segment, so the entirety inside of is integrated.

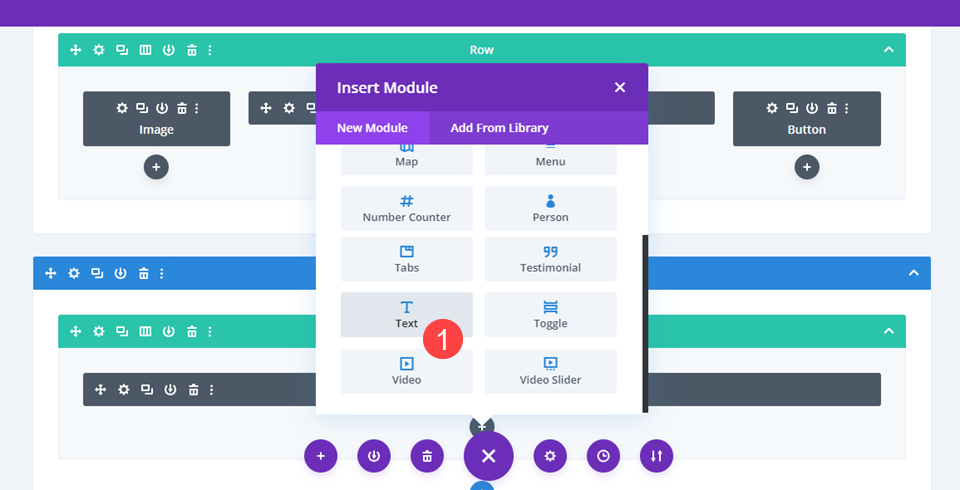
Select Your Content material Module
While you insert your row, Divi activates you to select a module. (Or you’ll do it your self by way of clicking the black + icon). You probably have a picture in your banner, it would be best to make a selection the Symbol module to show it. If now not, then make a selection the Textual content module from the dropdown. We will be able to be the usage of conventional site parts to expose the banner.

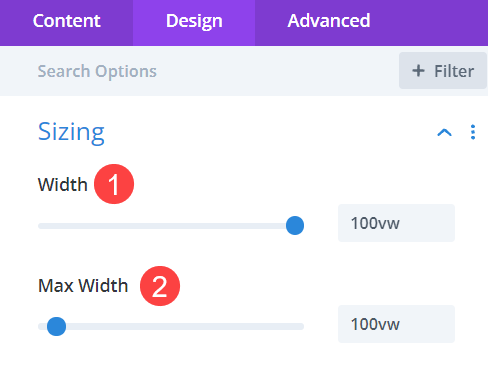
Set Phase Width
Subsequent, move into the Phase settings as a way to alter the entire width. Navigate to the Design tab and in finding the Sizing subsection. Regulate each the Width and Max Width to 100vw. This price will ensure that it all the time sits at 100% of the viewport width irrespective of the person’s display screen measurement.

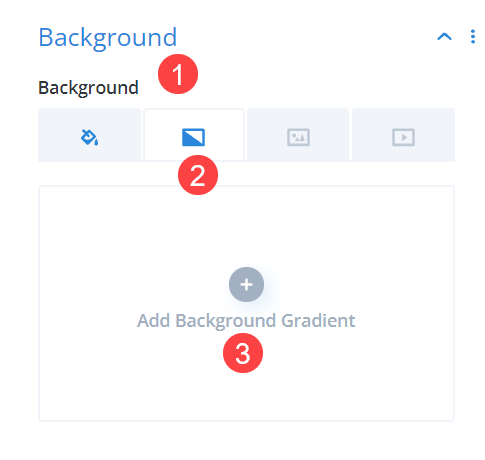
Upload a Background Gradient to the Phase
Subsequent, move to the Content material tab and in finding the Background subsection. Then, move into the 2nd tab to go into the gradient variety, after which click on Upload Background Gradient.

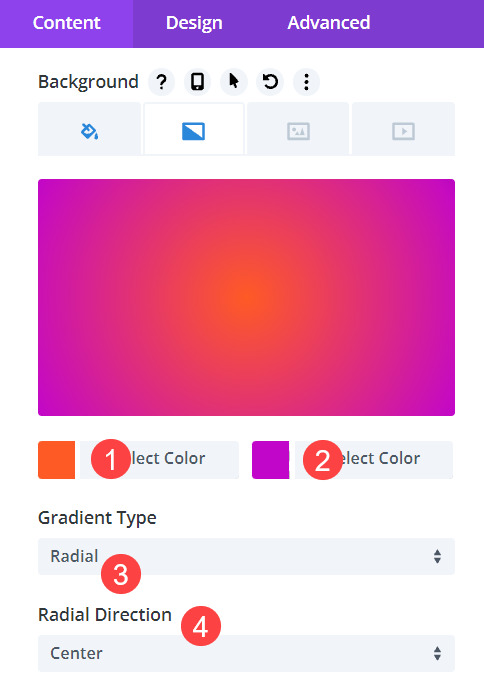
Then you make a selection the 2 colours you need to merge. We’re going with #fe5a25 for the first colour and #c206c9 for the 2nd. Then, we will be able to choose Radial because the Gradient Kind, and Middle because the Radial Course. In combination, this implies the gradient will radiate outward in a circle from the center of the segment.

Make Phase Clickable
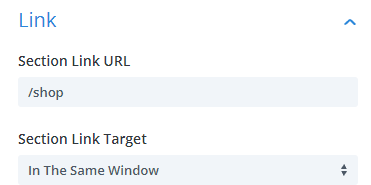
As a result of this can be a gross sales banner, you’re going to need all of the factor to be clickable and take your customers to the sale. Proceed within the Content material tab to search out the Hyperlink subsection after which input the URL for the place you need your customers to move.

Regulate Textual content Module Content material
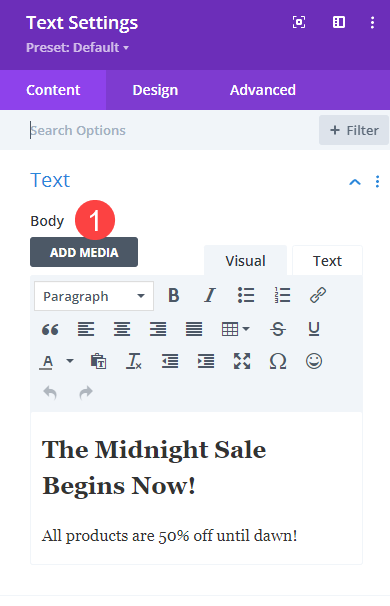
Now, it’s time to go into the content material for no matter your promotional sale banner goes to announce. Input the Textual content Module Settings. Below the Content material tab, we’re going to stay it easy with a H2 heading that reads The Middle of the night Sale Starts Now and frame textual content that reads All merchandise are 50% off till daybreak.

Upload Header and Textual content Styling
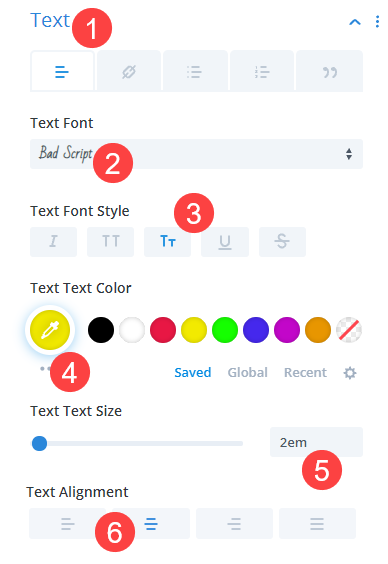
Subsequent, it would be best to trade the fonts and colours for the headings and frame textual content of the banner. Below Textual content, we will be able to make a selection Unhealthy Script because the Textual content Font Small Caps because the Textual content Font Taste. We’re the usage of #f2ea00 as a complimentary Textual content Colour to the background choices and 2em because the Textual content Dimension. We additionally need the Textual content Alignment to be Middle.

Subsequent, we’re deciding on the Heading Textual content subsection and clicking the H2 tab. Below it, we will be able to make a selection Daring for the Heading 2 Font Weight and once more including #f2ea00 because the Heading 2 Textual content Colour. We also are converting the Heading 2 Textual content Dimension to 3rem in order that it’s sizing in devices relative to the opposite textual content at the display screen.
Repair Phase to the Display screen
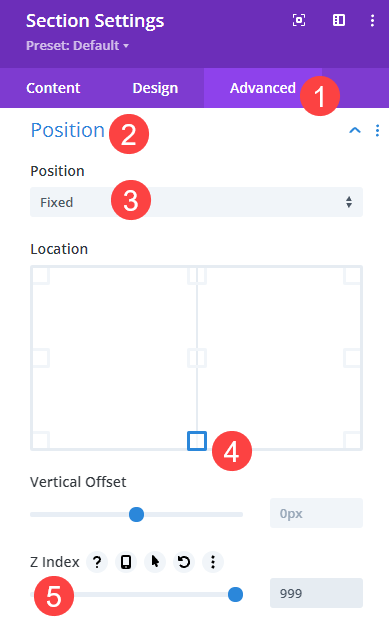
As it’s a timed sale, you don’t need your customers lacking out on it. So we’re going to mend the segment to their displays in order that regardless of the place they scroll, the banner is there for them to click on. Move into the Complex tab of the Phase settings and make a selection the Place subsection. Then choose Fastened from the dropdown and click on the bottom-middle sq. within the Location grid. In any case, set a prime price for the Z Index (we make a selection 999 to make sure floating above different parts).

Now, the segment will persist with the ground of the person’s display screen as they scroll and navigate the web site. Save your adjustments, and you’ve got a gross sales banner in a position to expose your guests at the hours of darkness! So let’s do this now.

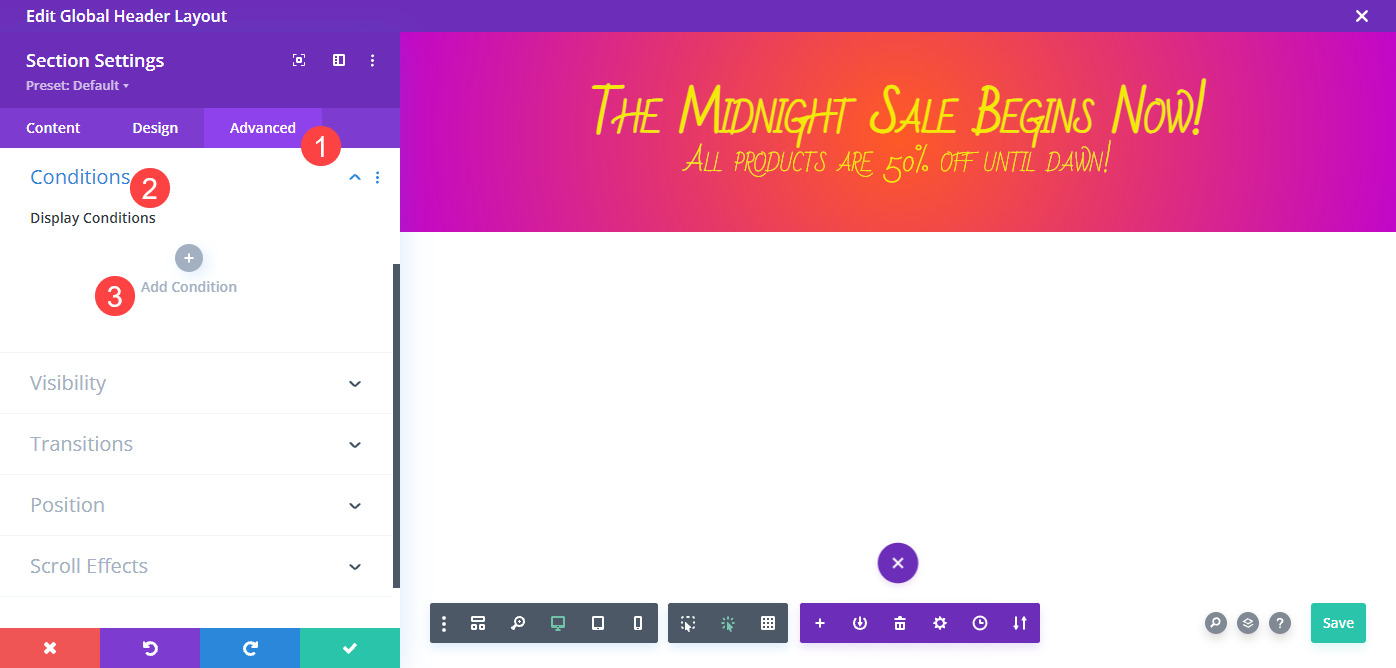
Upload Conditional Common sense
You are going to use Divi’s situation choices to expose the banner at the hours of darkness. You are going to in finding the ones additionally within the Complex tab of the Phase settings. To find the Prerequisites segment and click on the gray + icon that reads Upload Situation.

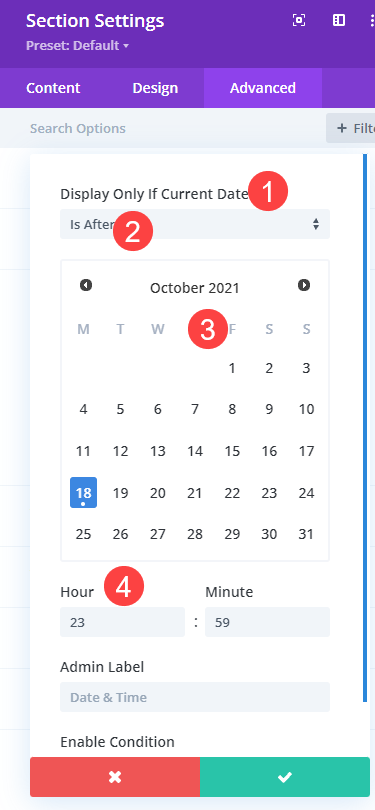
Make a choice Show Provided that Present Date… from the dropdown after which within the new window choose Is After. Right here’s the essential section: at the calendar, make a selection the day prior to you need the banner to seem. If you need it to start out on October 19 at the hours of darkness, choose October 18, for instance. Then set the hour and minute to 23:59. In 24-hour notation, 00:00 is the similar of middle of the night, so those settings will divulge this new gross sales banner at exactly middle of the night (or 1 minute after 23:59 at the date you select).

Notice: if the sale you’re revealing this banner ends at a selected time, you’ll upload a 2nd situation to the segment, following those similar directions however choose Is Sooner than and surroundings the top date. Doing so will supply a timed window that the banner will seem to your web site.
Wrapping Up
Divi’s situation choices mean you can set any choice of standards for exhibiting content material to your site. Through designing a easy, clickable segment as a gross sales banner and surroundings a situation technique to display after a undeniable date and time, you’ll time table your promotion’s divulge at the hours of darkness after which now not must be conscious in the course of the night time to release it.
What forms of timed occasions will you divulge the usage of Divi’s situation choices?
Article featured symbol by way of wongstock / shutterstock.com
The put up How to Reveal a Sales Banner at Midnight Precisely with Divi’s Condition Options gave the impression first on Elegant Themes Blog.
WordPress Web Design