Divi’s sidebar module is an especially great tool for integrating customized widget spaces into your design. This lets you show any WordPress widget inside of a Divi structure. On this educational, I’m going to turn you how one can create a scrollable fresh posts widget house in Divi. I’ll be designing a “From our Weblog” phase with the hot posts widget house to the suitable facet of a weblog module. This can be absolute best for showcasing a couple of of your most up-to-date weblog posts on a homepage or touchdown web page.
Let’s get began!
Sneak Peek
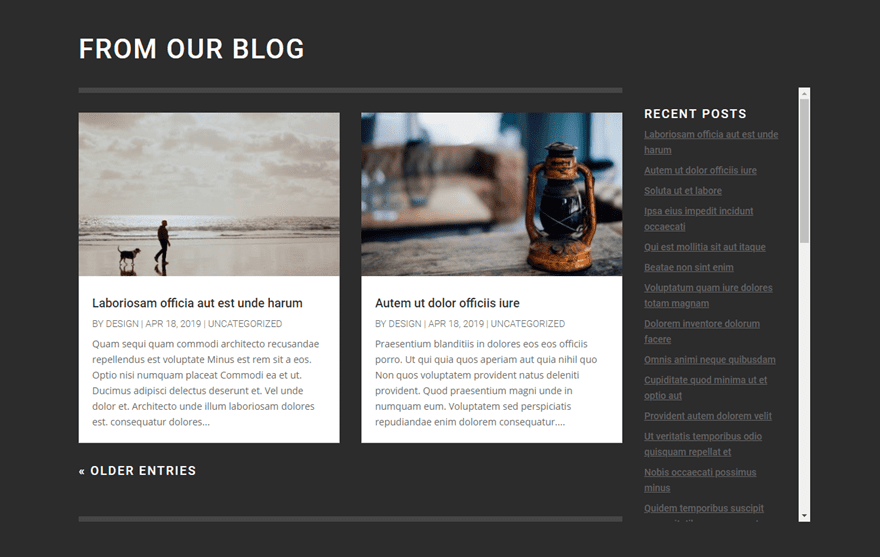
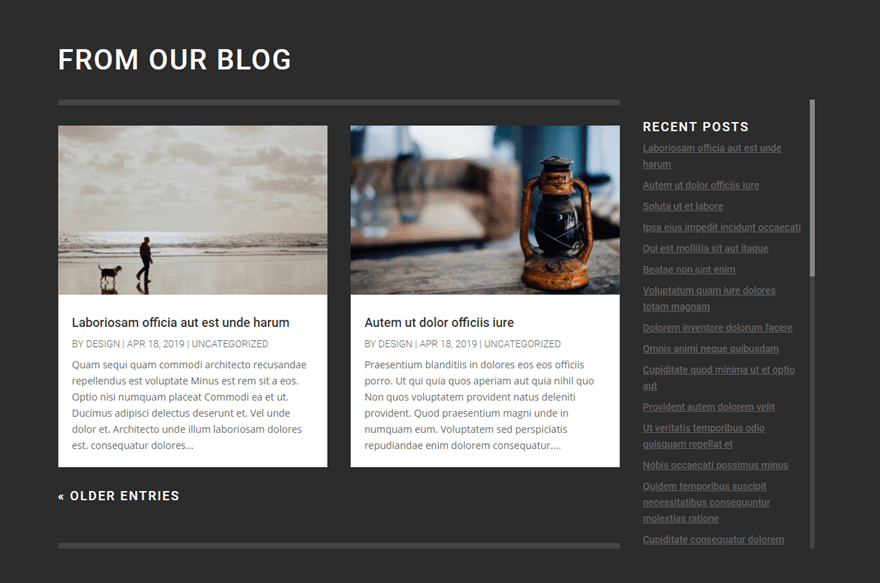
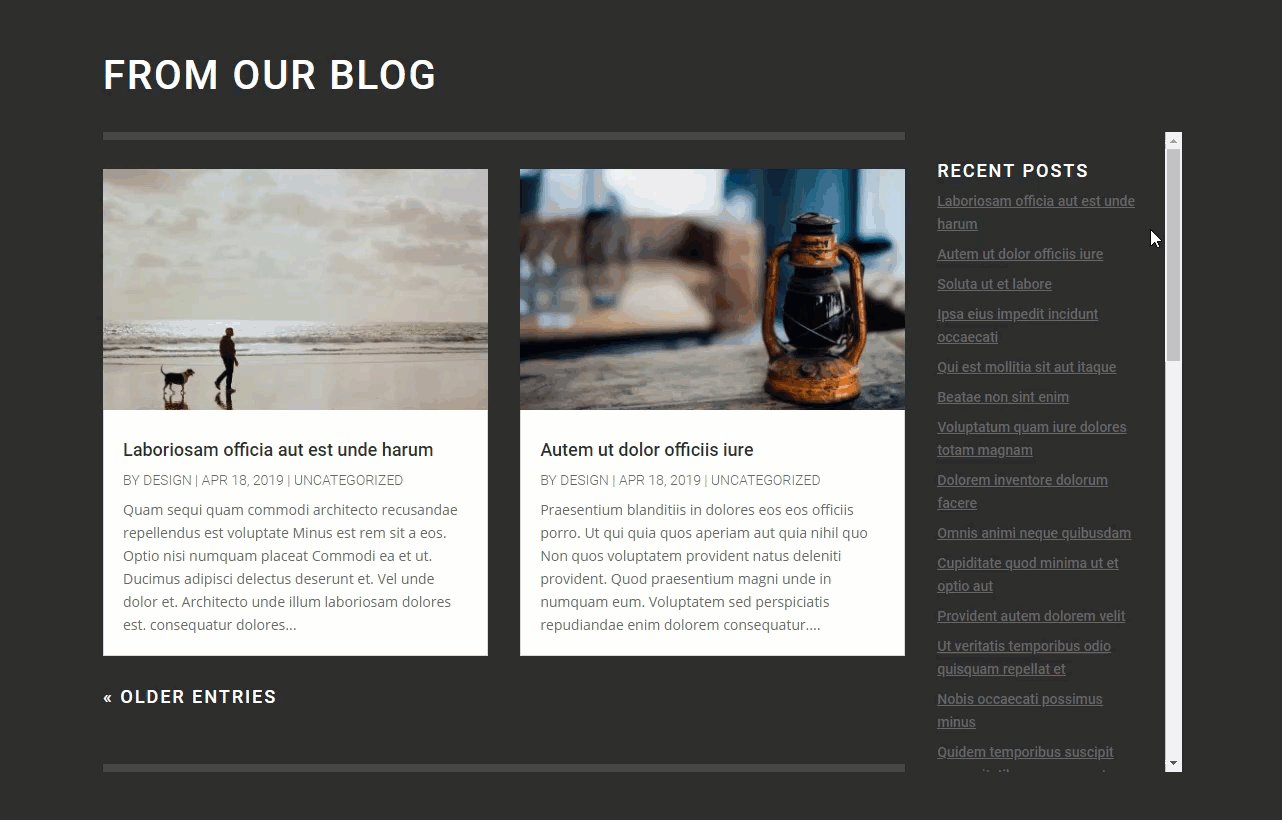
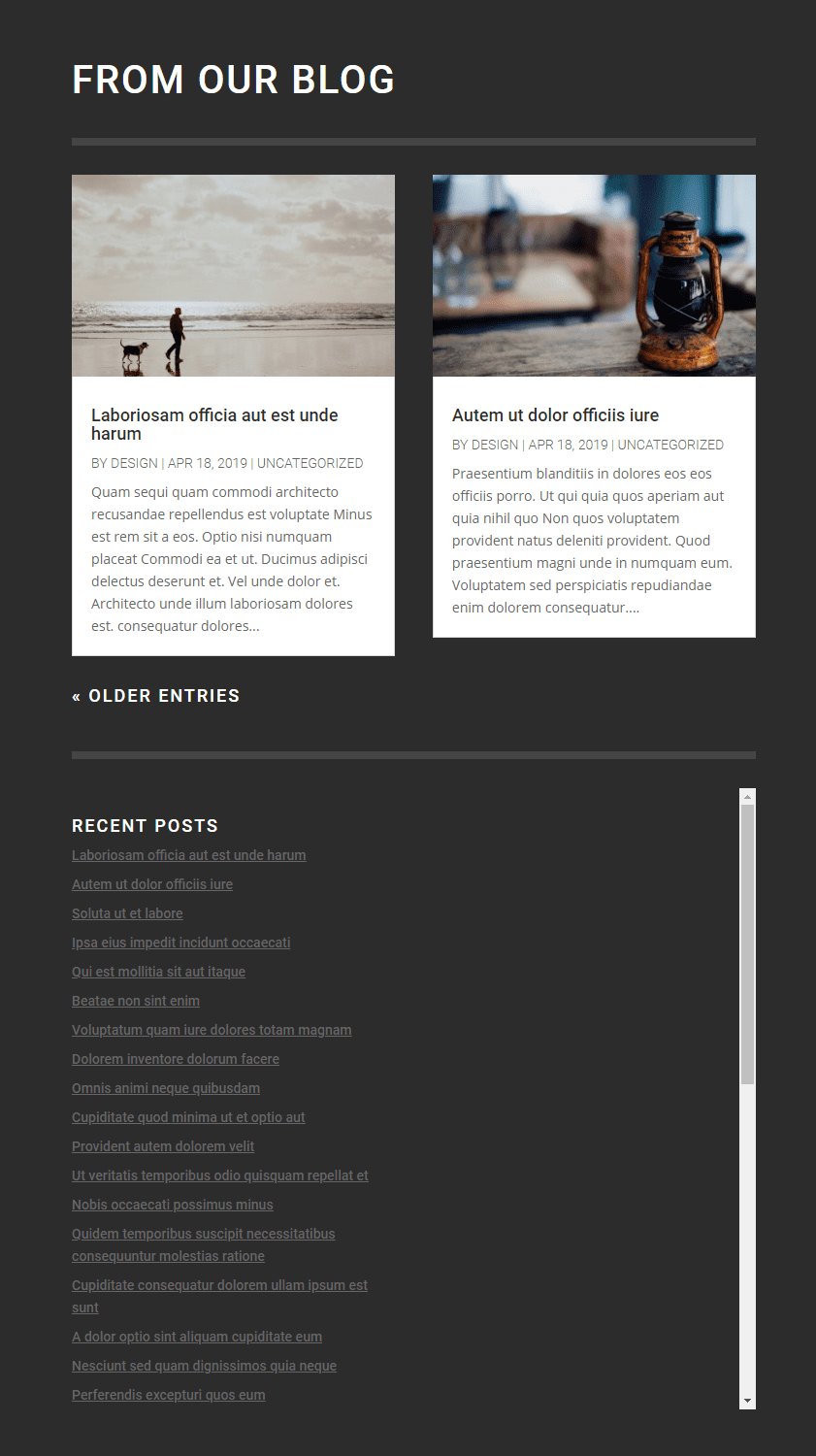
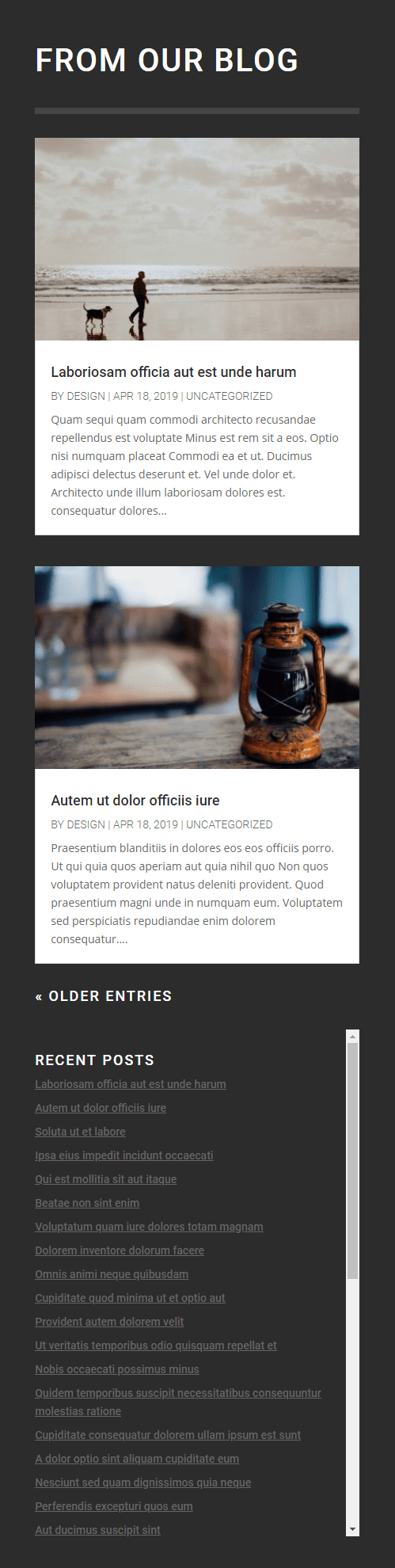
Here’s a little sneak peek of the design we will be able to construct on this educational.


Obtain the Scrollable Contemporary Posts Format for FREE
To put your arms at the scrollable fresh posts structure design from this educational, you are going to first want to obtain it the use of the button beneath. To realize get admission to to the obtain it is very important subscribe to our Divi Day by day e mail checklist by way of the use of the shape beneath. As a brand new subscriber, you are going to obtain much more Divi goodness and a loose Divi Format pack each Monday! In case you’re already at the checklist, merely input your e mail cope with beneath and click on obtain. You’re going to now not be “resubscribed” or obtain additional emails.
@media simplest display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:ahead of { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Loose
Sign up for the Divi Newlsetter and we will be able to e mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus lots of alternative wonderful and loose Divi assets, pointers and methods. Apply alongside and you are going to be a Divi grasp very quickly. If you’re already subscribed merely sort on your e mail cope with beneath and click on obtain to get admission to the structure pack.
You’ve gotten effectively subscribed. Please take a look at your e mail cope with to verify your subscription and get get admission to to loose weekly Divi structure packs!
To import the structure on your web page, merely extract the zip record and drag the json record into the Divi Builder.
Let’s get to the academic lets?
Growing the Contemporary Posts Widget House
Since we’re going to be including a up to date posts widget to our Divi structure, the very first thing we want to do is create a brand new widget house (with the hot posts widget) to make use of with Divi’s Sidebar module.
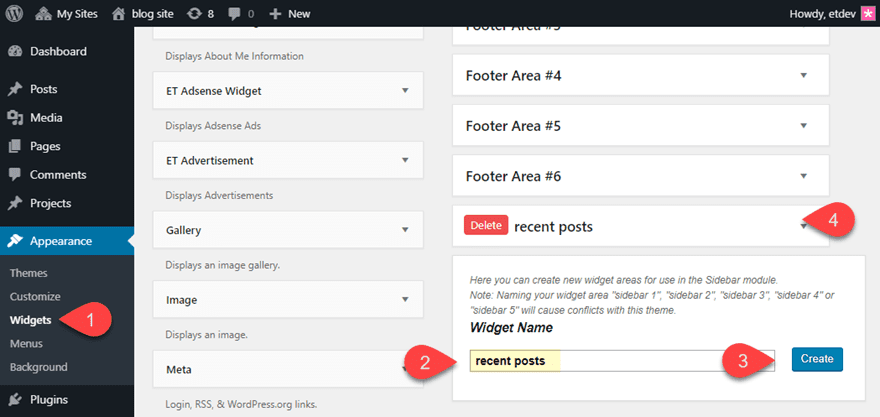
To create the hot posts widget house, navigate to Look > Widgets. Then create a brand new widget house by way of giving the widget house a reputation (name it “fresh posts” if you need) and clicking the Create button. Refresh the web page to look the brand new widget house to be had.

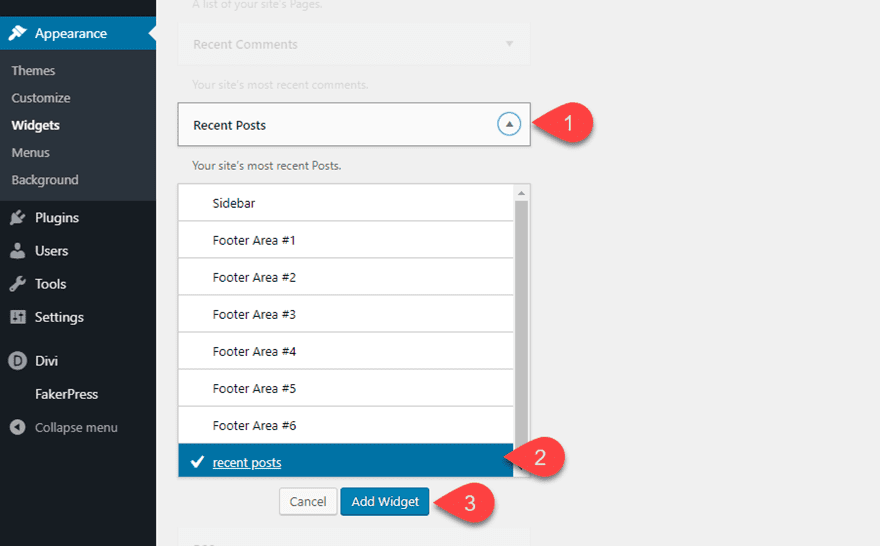
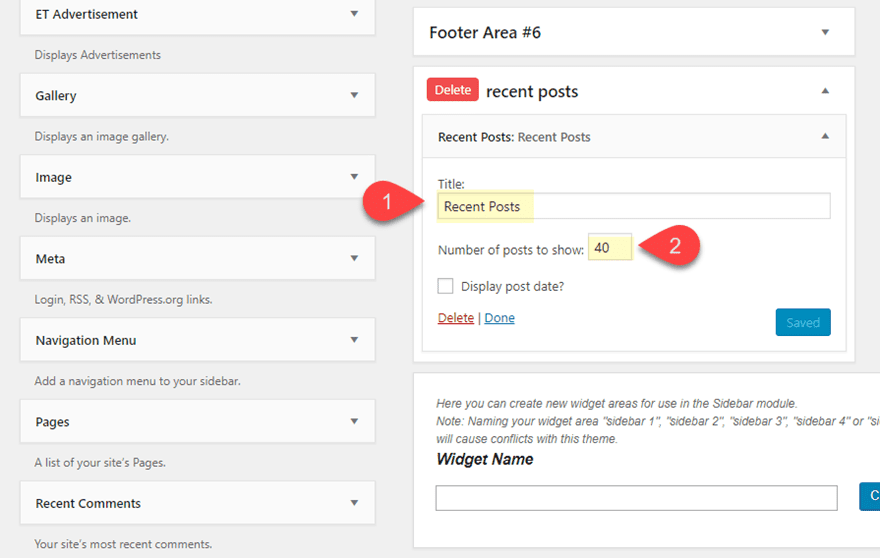
Open the toggle of the Contemporary Posts Widget that incorporates WordPress over at the left of the web page. Then make a selection the “fresh posts” widget house from the checklist and click on Upload Widget so as to add the widget to the widget house.

Then open the hot posts widget house and replace the Contemporary Posts widget with a Identify. Set the collection of posts to turn to a big quantity in order that we will be able to have sufficient posts to scroll via when our design is whole.

Now that we have got our widget house in position, we will get started on our Divi design.
Growing the “From Our Weblog” Phase with Scrollable Contemporary Posts Widget House
Designing the Heading Phase
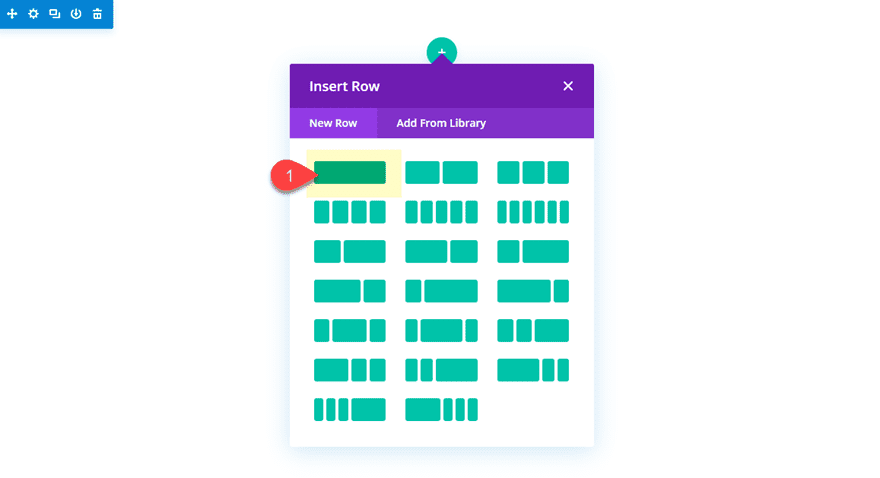
Create a brand new common phase with a one column row.

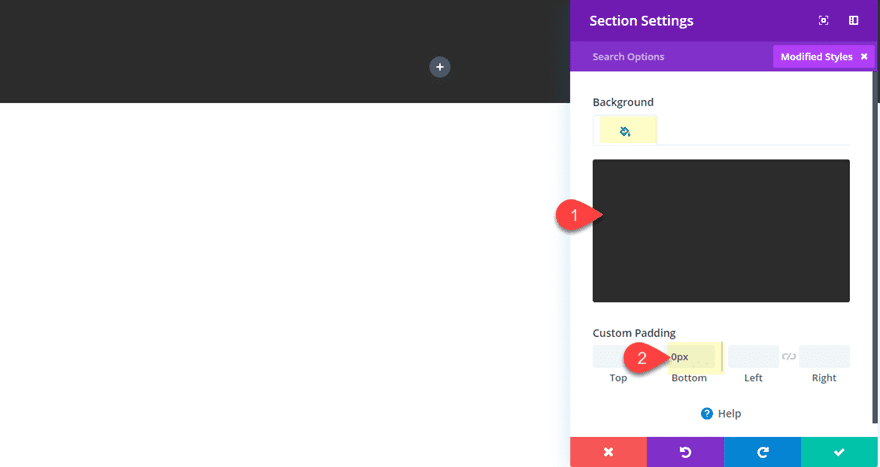
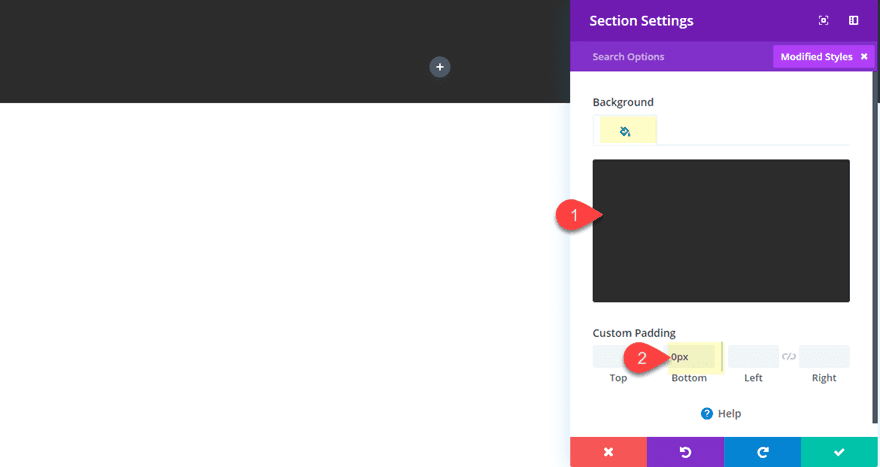
Prior to including a module, replace the phase with the next:
Background Colour: #333333
Customized Padding: 0px backside

Then take out the ground padding of the row as smartly by way of updating the row settings:
Customized Padding: 0px backside
Then upload a textual content module to the row.

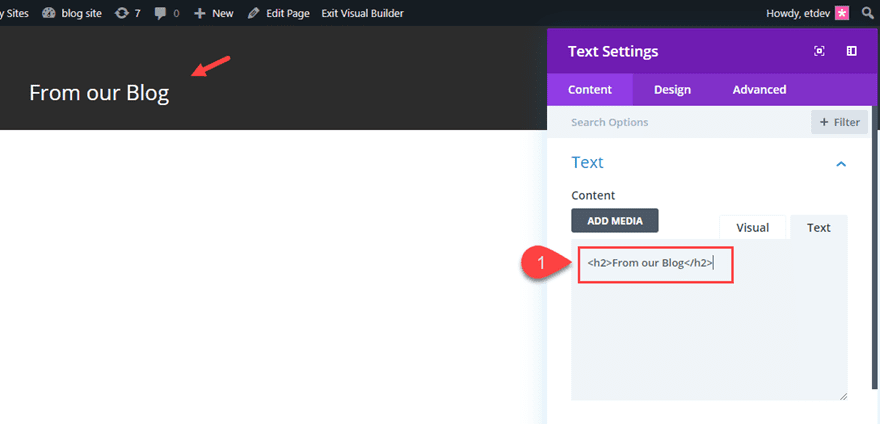
Then replace the next Textual content settings:
For the content material, upload the next h2 heading html:
From our Weblog

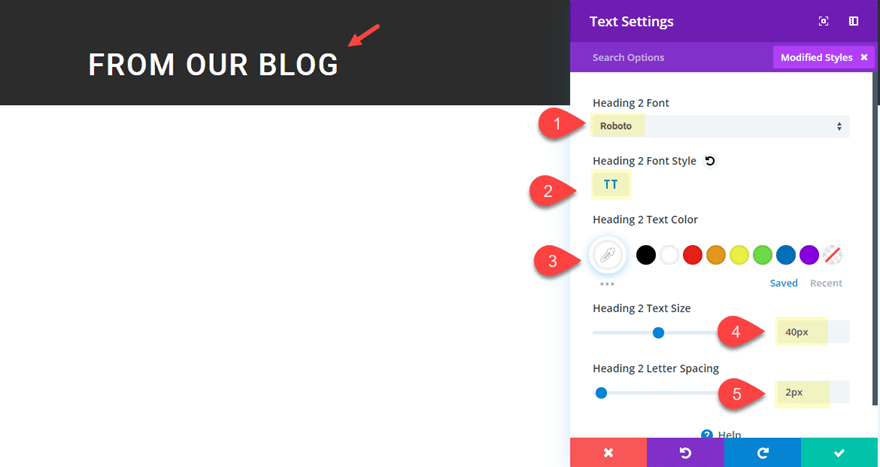
Then replace the next textual content settings:
Heading 2 Font: Roboto
Heading 2 Font Taste: TT
Heading 2 Textual content Colour: #ffffff
Heading 2 Textual content Dimension: 40px
Heading 2 Letter Spacing: 2px

That looks after the heading for our structure. Now it’s time to create the remainder of the structure the use of a uniqueness phase.
Growing the Uniqueness Phase
The usage of a separate uniqueness phase for the remainder of the structure will let us have a devoted sidebar to the suitable for our scrollable widget house. Plus, it’s going to let us measurement and elegance our rows at the left facet of the phase one at a time from the sidebar house.
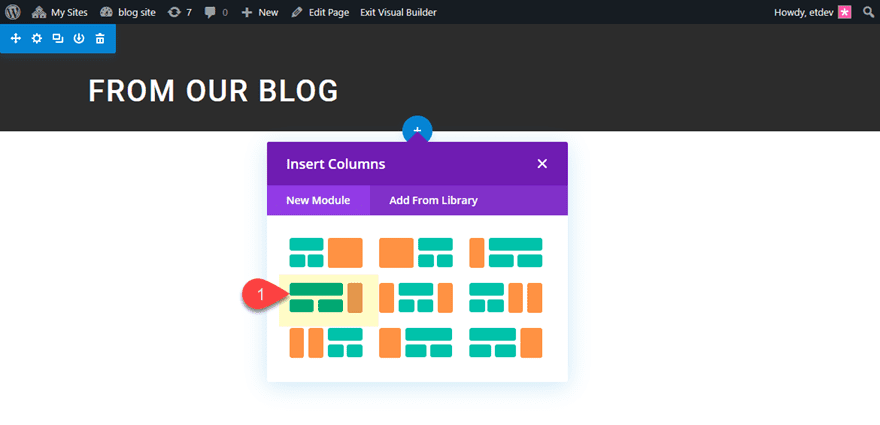
Cross forward and upload a uniqueness phase with a right-sidebar column structure as follows:

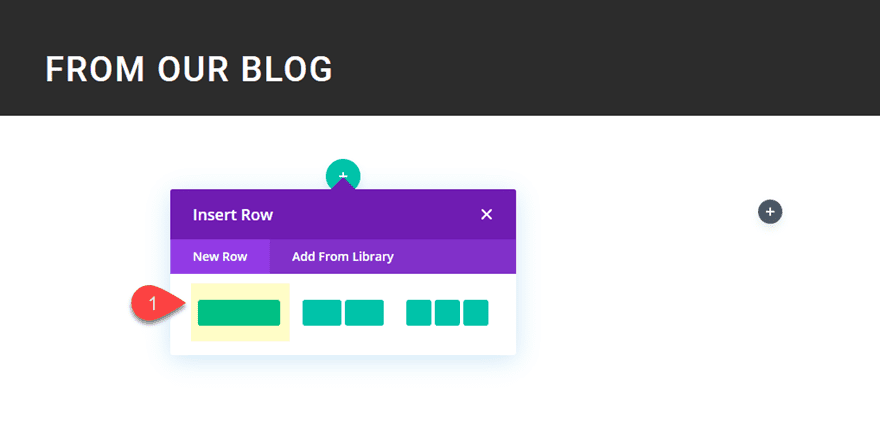
Then upload a one column row to the phase.

Prior to including a module, let’s replace our phase and row settings.
Customizing the Phase settings
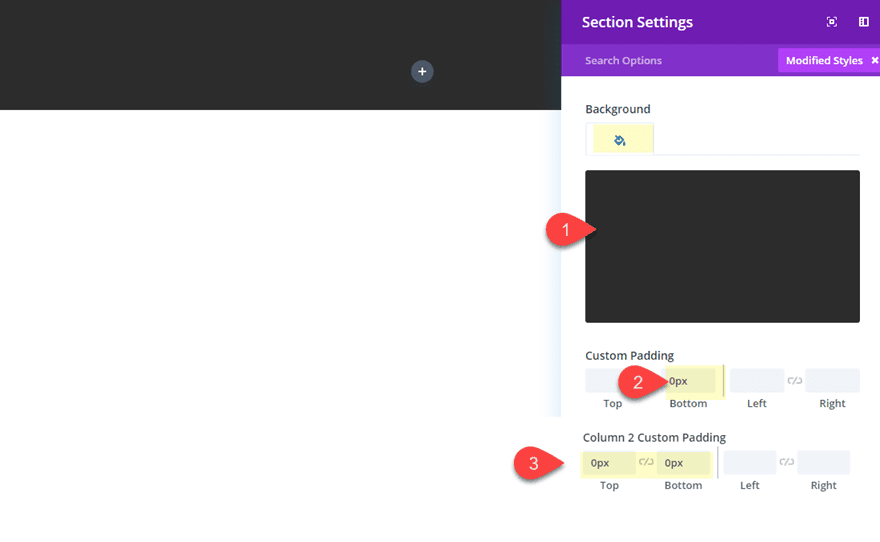
Open the settings for the uniqueness phase and replace the next:
Background Colour: #333333
Gutter Width: 2
Customized Padding: 0px height
Column 2 Customized Padding: 0px height, 0px backside

Customise the Row Settings
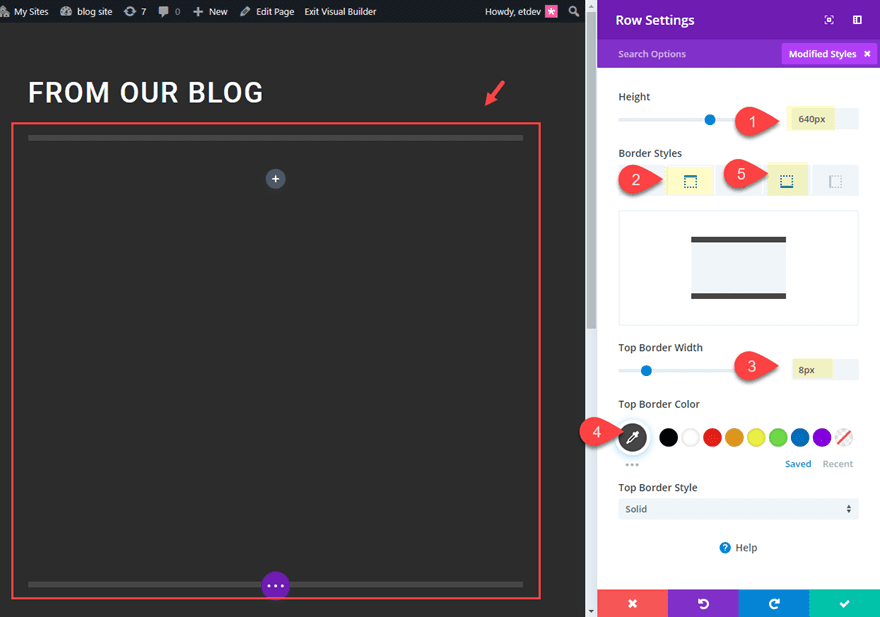
Subsequent open the row settings and replace the next:
Top: 640px
Best Border Width: 8px
Best Border Colour: #444444
Backside Border Width: 8px
Backside Border Colour: #444444

The customized 640px top is given to check the peak of the scrollable fresh posts widget house we will be able to be including to the sidebar of our uniqueness phase. this will likely make certain the 2 can have the similar top for a extra aesthetically enjoyable design.
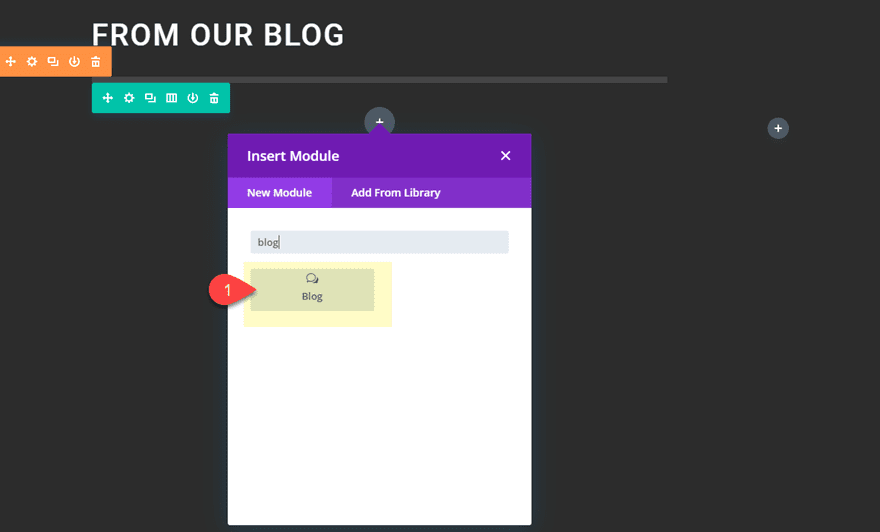
Including the Weblog Module
Within the one-column row at the left, upload a weblog module.

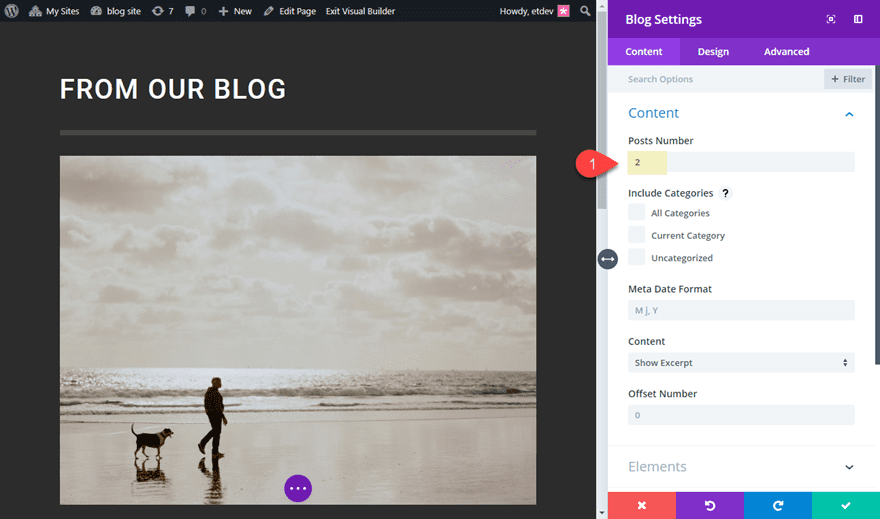
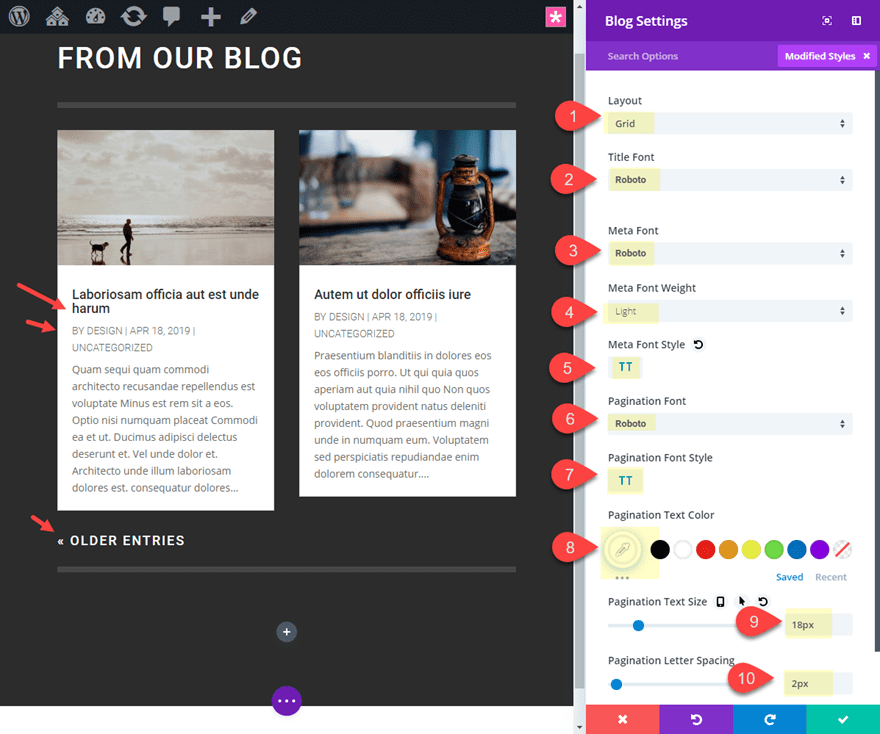
Then replace the weblog module settings as follows:
Posts Quantity: 2

Format: Grid
Identify Font: Roboto
Meta Font: Roboto
Meta Font Weight: Mild
Meta Font Taste: TT
Pagination Font: Roboto
Pagination Font Taste: TT
Pagination Textual content Colour: #ffffff
Pagination Textual content Dimension: 18px
Pagination Letter Spacing: 2px

Including the Scrollable Contemporary Posts Widget House
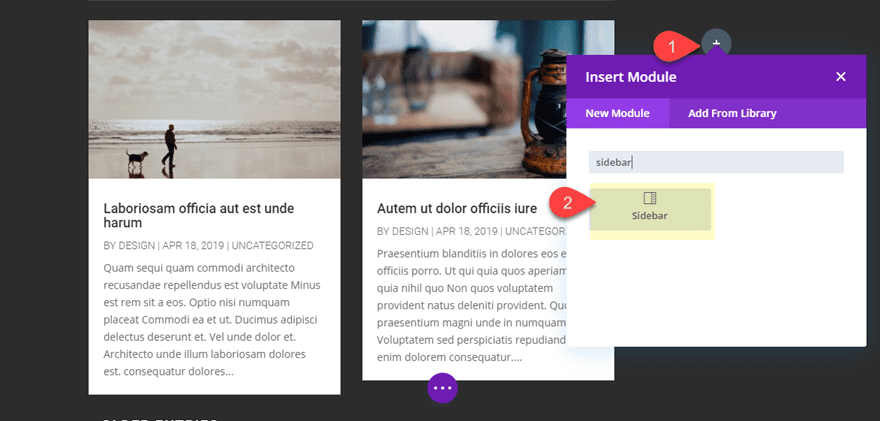
After all, it’s time so as to add the scrollable fresh posts to our structure. To do that, upload a sidebar module to the sidebar house of the uniqueness phase at the correct.

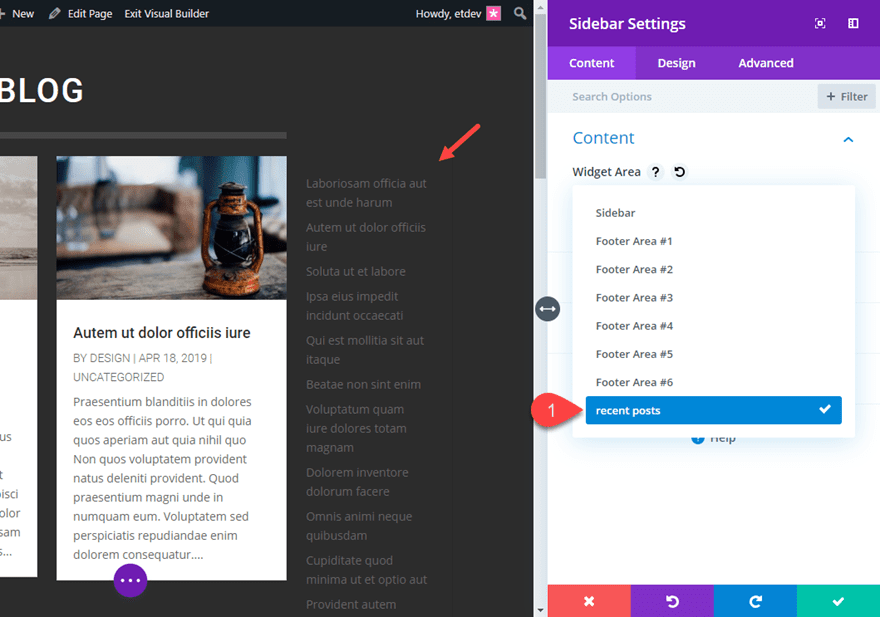
Then make a choice the “fresh posts” widget house you created previous by way of settling on it from the Widget House dropdown beneath the content material tab.

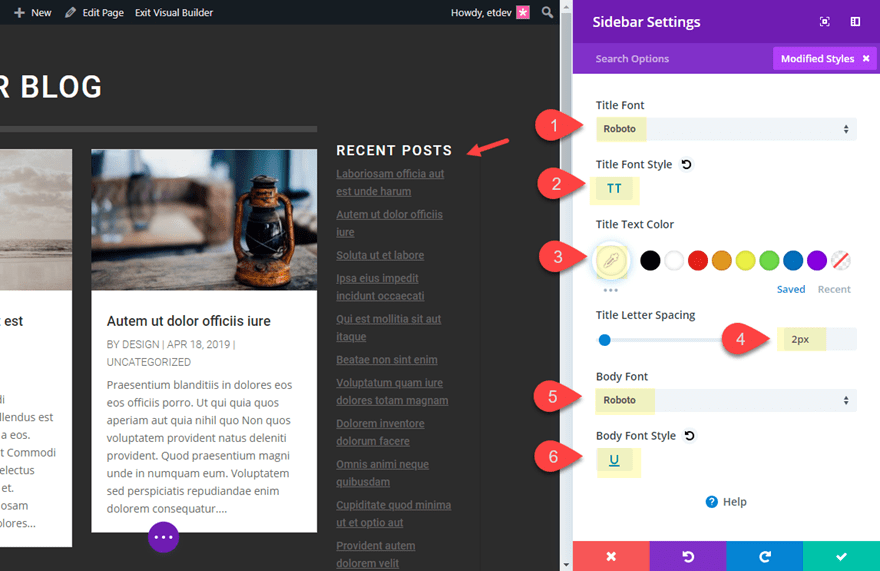
Then replace the Identify and Frame textual content design as follows:
Identify Font: Roboto
Identify Font Taste: TT
Identify Textual content Colour: #ffffff
Identify Letter Spacing: 2px
Frame Font: Roboto
Frame Font Taste: Underline

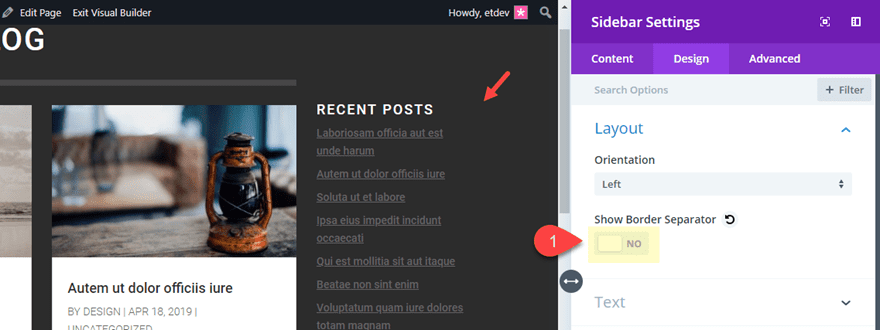
Subsequent, conceal the border separator as follows:
Display Border Separator: NO

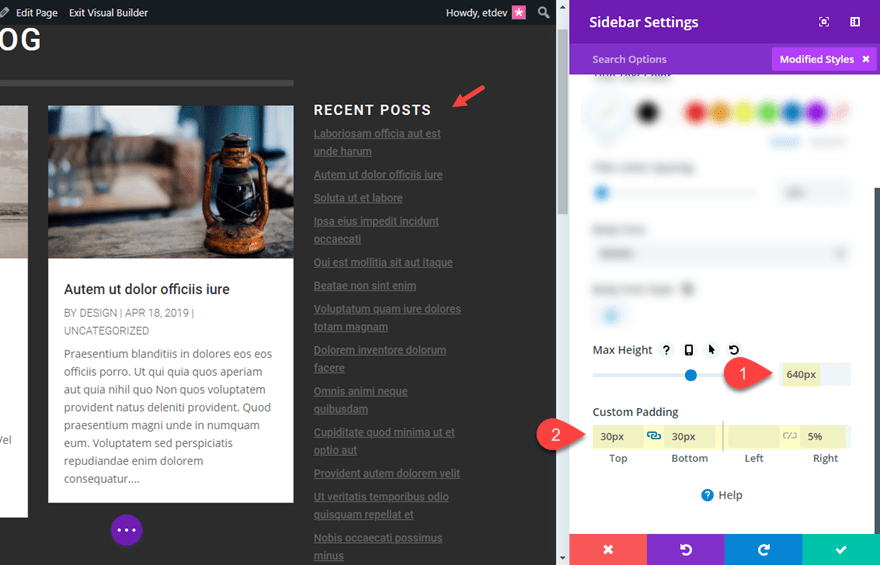
Then give the sidebar module a max top and customized padding as follows:
Max Top: 640px
Customized Padding: 30px height, 30px backside, 5% correct
The 640px max top fits the 640px customized top given to the adjoining row.

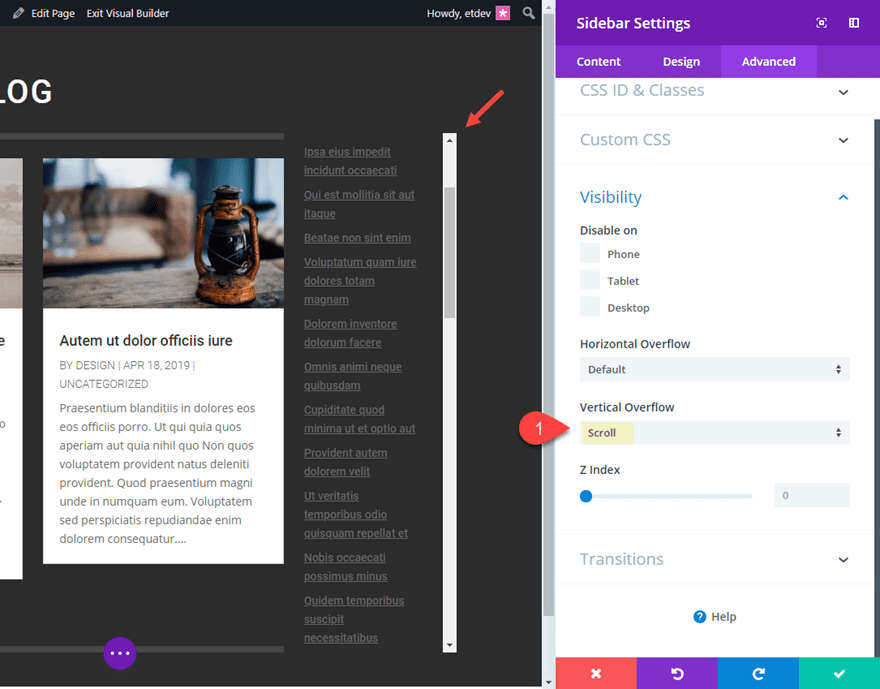
Now that we have got given the sidebar module a max top of 640px, we want to set the vertical overflow to scroll to be able to get our scrollable capability. To do that, cross to the Complicated tab and replace the next:
Vertical Overflow: Scroll

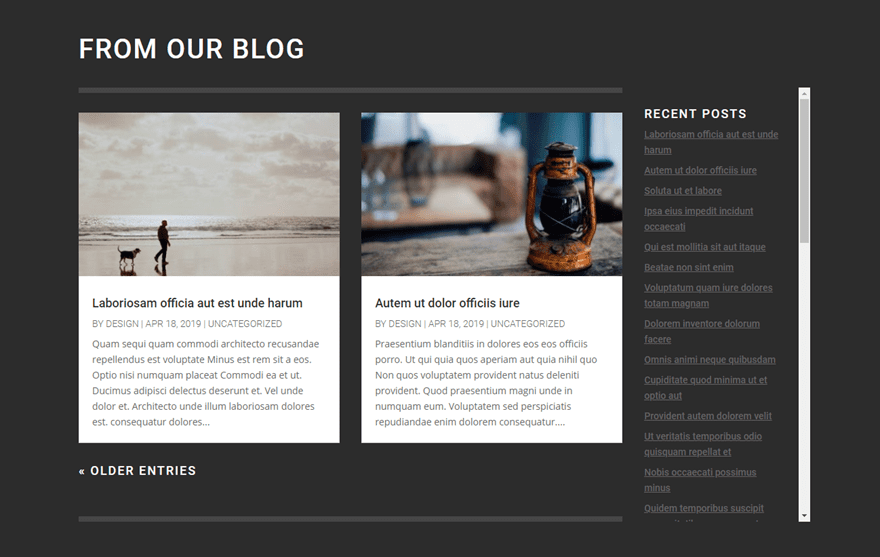
Ultimate Consequence
That’s it! Now let’s take a look at the overall outcome.




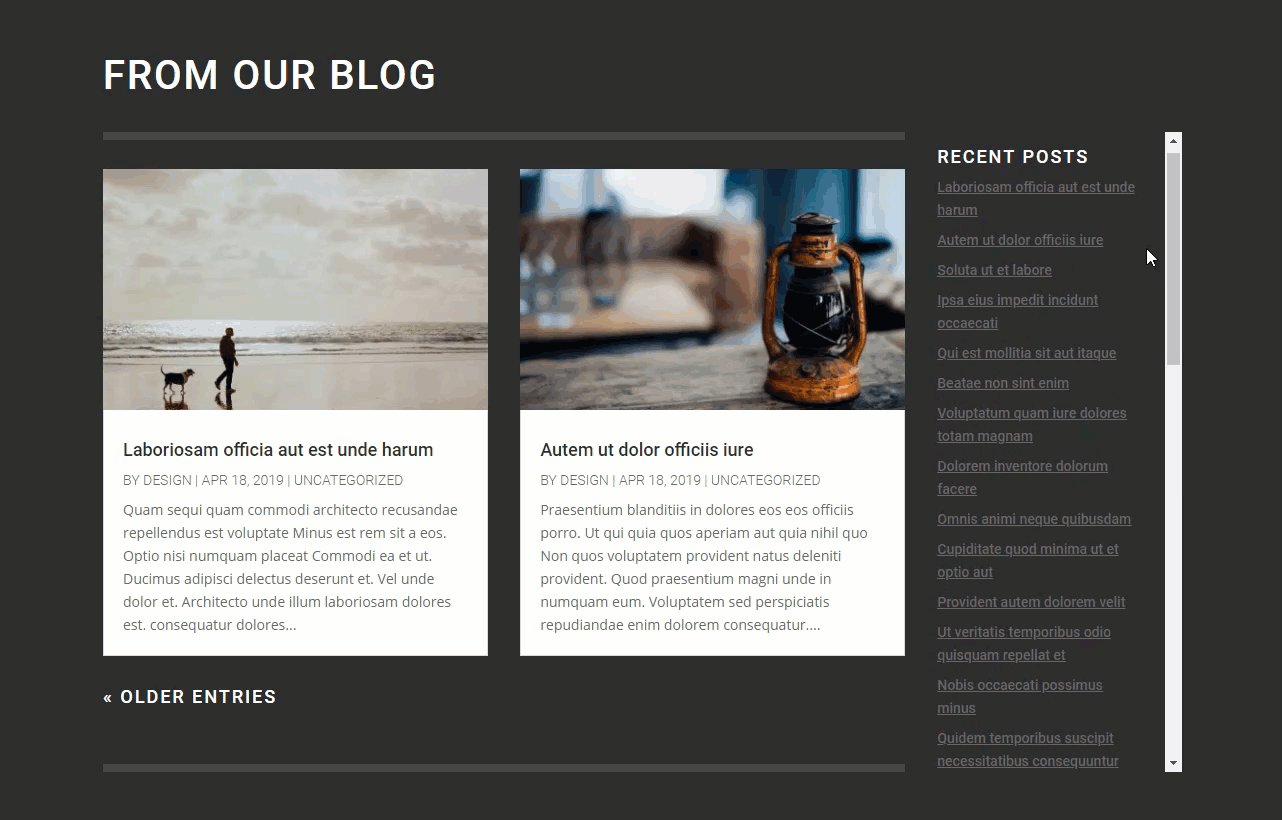
Bonus Choice: Including Customized CSS to Design Scrollbar (now not supported by way of all browsers)
Styling a scroll bar in WordPress is more or less a ache if you need move browser enhance. So normally, it would be best to depart it to the browser’s default kinds and contact it an afternoon. However in the event you do wish to customise the scroll bar to check the design of your web page, you’ll upload some customized CSS. Sadly, the browser support is proscribed to browsers that enhance ::webkit prefixed CSS houses (principally simply Safari and Chrome). Right here’s how one can do it.
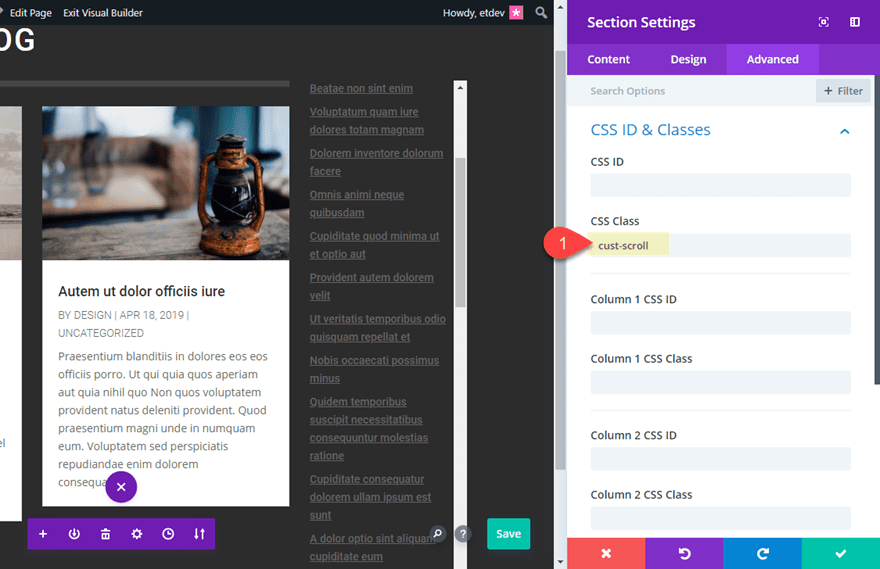
Open the settings of the uniqueness phase and upload the next CSS Magnificence:
CSS Magnificence: cust-scroll

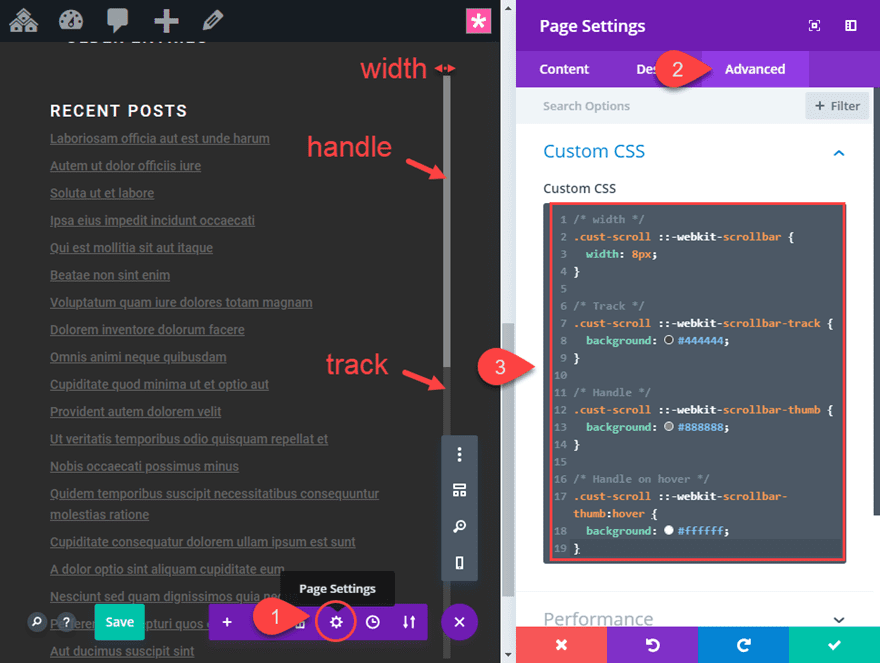
Then open the web page settings modal and upload the next customized CSS to the web page.
/* width */
.cust-scroll ::-webkit-scrollbar {
width: 8px;
}
/* Monitor */
.cust-scroll ::-webkit-scrollbar-track {
background: #444444;
}
/* Maintain */
.cust-scroll ::-webkit-scrollbar-thumb {
background: #888888;
}
/* Maintain on hover */
.cust-scroll ::-webkit-scrollbar-thumb:hover {
background: #ffffff;
}
This adjustments the width of the scroll bar to 8px and adjusts the colours for the song and take care of. Be at liberty to experiment with extra designs and colours by yourself.

And when you have been questioning, the fallback for different browsers would be the browsers default taste for scroll bars.
Ultimate Ideas
Including vertical scroll to content material does turn out to be useful each time you’re in need of to provide customers the technique to view extra content material in a confined area. A scrollable fresh posts widget house is a brilliant instance of ways vertical scroll can paintings truly smartly. After all, you’ll exchange the sidebar module used on this educational with a textual content module and upload vertical scroll to any content material you need. The similar customization will follow to any module.
With regard to styling the scroll bar, I’m certain there are different plugins or Javascript answers that may give a extra move browser resolution. If you already know of any excellent ones, please be happy to percentage them with us.
I stay up for listening to from you within the feedback beneath.
Cheers!
The put up How to Design a Scrollable Recent Posts Widget Area in Divi seemed first on Elegant Themes Blog.
WordPress Web Design