The checkout web page is among the crucial portions of your eCommerce web page. In spite of everything, it’s the remaining forestall earlier than a buyer completes a purchase order. Moreover, many consumers abandon their carts right here. Subsequently, you will be questioning methods to customise your checkout web page to maximise conversions.
Thankfully, it’s simple to customise your WooCommerce checkout web page and make it extra user-friendly for consumers. The usage of the Checkout Box Editor plugin, you’ll be able to upload, edit, and rearrange checkout fields as wanted.
This submit will speak about why the checkout web page is so necessary and what to believe when customizing a WooCommerce checkout web page. We’ll then supply a step by step information that can assist you get began. Let’s bounce in!
Why Your Checkout Web page Is So Necessary for Gross sales
The checkout web page is the remaining step within the gross sales procedure, and it should be user-friendly to stay consumers engaged till the top. In spite of everything, as much as 17% of shoppers will abandon their carts because of sophisticated checkout processes.
There are a number of techniques to toughen the consumer revel in of your checkout web page and scale back cart abandonment. For example, believe making the web page visually gratifying, the shape fields simple to fill out, and the fee procedure streamlined and easy.
You may also center of attention on getting rid of ‘friction’ that forestalls customers from trying out briefly. This friction would possibly seem like having a multi-page checkout procedure and no longer permitting guests to try as visitors.
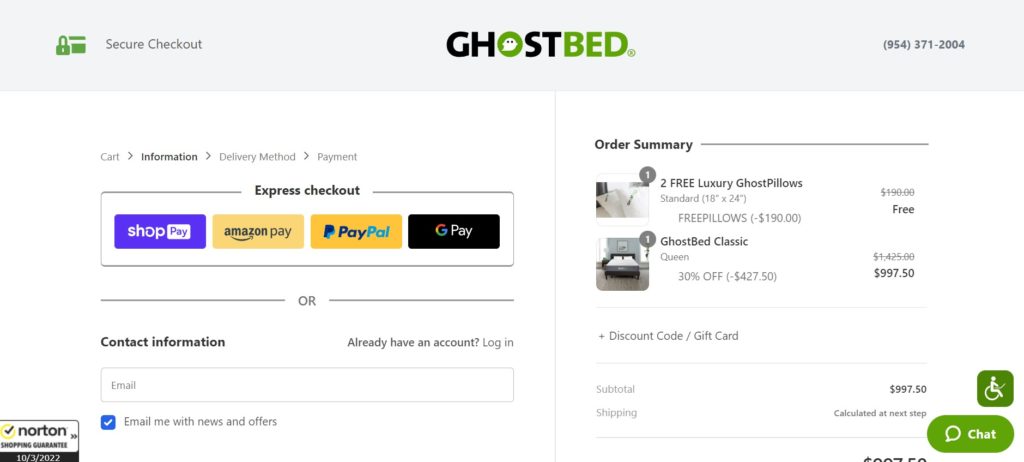
This checkout web page displays design best possible practices, with easy shape fields, a couple of fee strategies (together with specific checkout), and outstanding branding:
Your checkout web page doesn’t wish to glance precisely like different outlets. On the other hand, there are some pointers you’ll be able to use to inspire consumers to finish their purchases.
Issues to Imagine When Designing Your WooCommerce Checkout Web page
We’ve already established how important your checkout web page design is. Now, let’s speak about what to believe when growing your individual.
Preferably, your checkout web page will have to glance excellent and mirror your logo. If it sort of feels like an afterthought, consumers might query your credibility as a store.
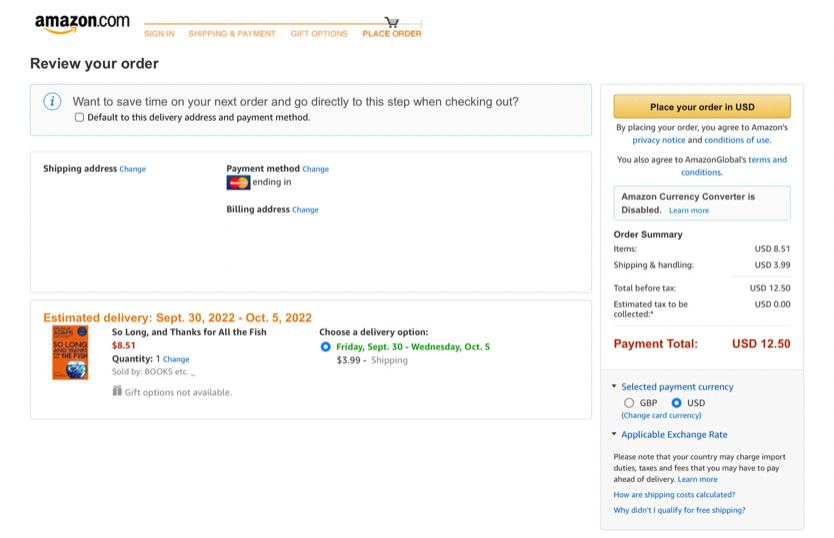
You’ll be able to make your checkout web page glance cohesive via the usage of your logo colours, fonts, and brand. Moreover, believe using a minimalistic design with numerous white house. Those options can decrease distractions for the buyer in order that they may be able to center of attention on finishing their acquire:
Consumer-friendliness may be an crucial attention. As an example, the enter fields will have to be simple to learn and fill out. It’s additionally price proscribing the selection of fields in order that consumers don’t must spend a lot time filling out knowledge. You may also believe the usage of columns to get a divorce the shape fields.
Additionally, your Name to Motion (CTA) will have to be transparent, outstanding, and on your logo colours to stick out from the remainder of the web page. This button may say one thing like “Whole Acquire” or “Position Order”.
Shoppers will have to additionally really feel assured that their non-public and fiscal knowledge is protected. You’ll be able to do that via making sure that your SSL certificates is up-to-the-minute and that your fee processor is PCI compliant. Then you’ll be able to upload safety emblems or symbols for your checkout web page to turn your retailer’s dedication to safety.
In the end, you will have to believe providing a couple of fee suggestions for your consumers. Those would possibly come with fashionable possible choices like bank cards, PayPal, and on-line wallets. As an example, WooCommerce Bills supplies a number of other fee gateway suggestions to make a choice from.
Learn how to Customise a WooCommerce Checkout Web page (In 3 Steps)
Now, let’s bounce into how you’ll be able to customise a WooCommerce checkout web page. We’ll be operating with the Checkout Box Editor plugin for this instructional.
Checkout Box Editor allows you to simply upload, edit and take away fields from the checkout shape. It additionally means that you can re-order the fields and upload customized sections. Total, it’s a great tool that’s helpful for plenty of various kinds of eCommerce shops.
Earlier than we commence, you’ll wish to set up and turn on the Checkout Box Editor plugin. For extra main points, you’ll be able to learn our information on methods to set up WordPress plugins.
Step 1: Customise Your Elementary Settings
After you’ve put in and activated Checkout Box Editor, head to WooCommerce > Checkout Shape. This may occasionally take you to the principle settings web page for the plugin:
You will have to see two settings tabs: Checkout Fields and Complicated Settings. We’ll simply be coping with the primary tab for the instant.
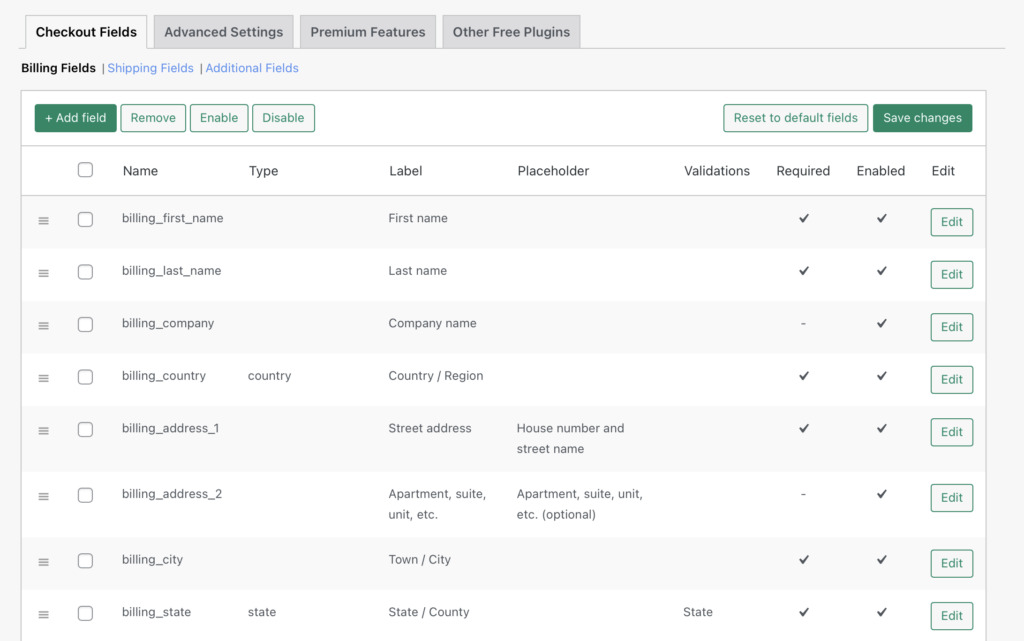
You will have to additionally see 3 sub-options for Billing Fields, Transport Fields, and Further Fields. You’ll be able to transfer those fields round via dragging and losing them the usage of the icon at the left. Moreover, via checking the checkboxes, you’ll be able to mass permit or disable by the use of the buttons above.
The entire fields within the phase are indexed, and you’ll be able to simply see what main points were inputted. By means of clicking Edit, you’ll be able to alternate any of those:
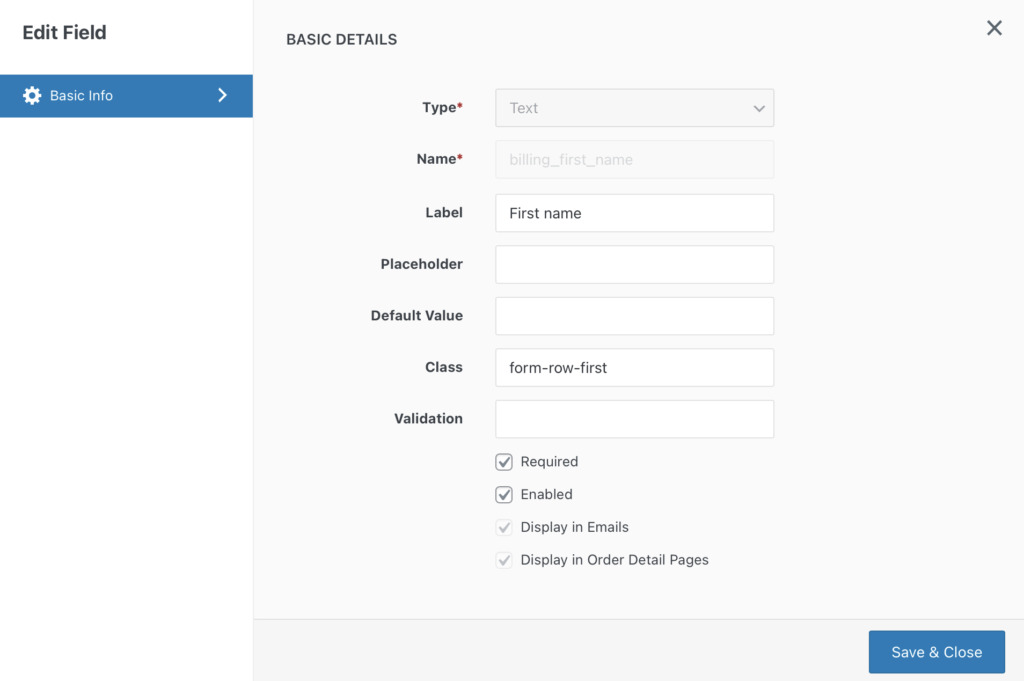
Right here you’ll be able to alternate the kind of enter box, the label, the placeholder textual content, the default worth, and the category. You’ll be able to additionally make the sphere required in order that consumers can’t continue with out filling within the knowledge.
There are quite a lot of enhancements you’ll be able to enforce right here to streamline your checkout web page. As an example, you could take away the telephone quantity box since a buyer e mail deal with is most often enough.
Additionally, in case your on-line retailer focuses on B2B, you could make it obligatory for purchasers to go into a industry title. Conversely, you’ll be able to delete the deal with box in case you’re promoting virtual downloads akin to eBooks or audio recordsdata.
Step 2: Upload New Fields to the Checkout Shape
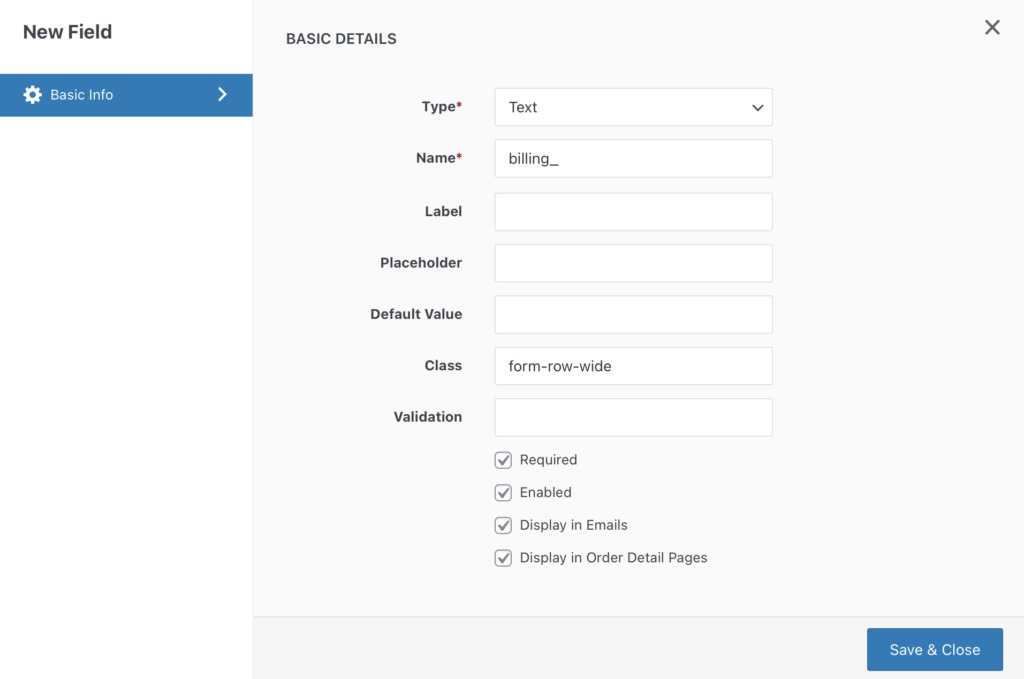
Returning to the principle Checkout Fields displays, you’ll be able to upload a brand new box via clicking on +Upload Box. Right here you’ll be able to choose the kind of enter box, the label, the placeholder textual content, the default worth, the CSS magnificence, and whether or not the sphere is needed:
After clicking on Save & Shut, the brand new box will have to be added to the listing, and you’ll be able to drag it into position to your checkout web page.
You’ve gotten a number of suggestions for including new fields for your checkout shape. As an example, you could come with a telephone quantity in case you’ll want a fast option to touch the buyer when their supply is due. On the other hand, be certain to not upload too many additional fields, or you might want to annoy consumers who simply need to try briefly.
Step 3: Discover the Complicated Settings
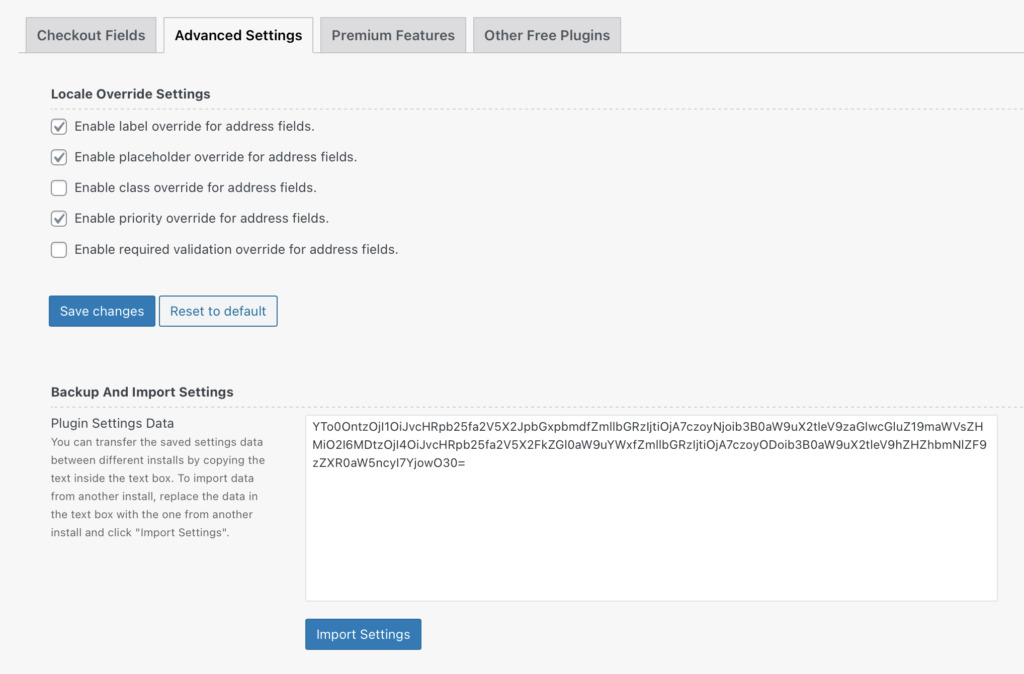
In the end, the Complicated Settings tab comprises quite a lot of suggestions for customizing your checkout web page even additional. They help you permit:
- Label override for deal with fields
- Placeholder override for deal with fields
- Elegance override for deal with fields
- Precedence override for deal with fields
- Required validation override for deal with fields
This default knowledge is robotically pulled from the database. On the other hand, the complicated settings help you override the default knowledge along with your customized inputs:
Generally, WooCommerce will alternate the layout of your buyer’s deal with fields relying on their nation. On the other hand, overriding those settings approach your entire consumers will see the similar deal with layout. On the other hand, you almost certainly don’t wish to mess around with those settings except there’s a identified factor with deliveries to consumers specifically spaces.
Remember to Save Adjustments in spite of everything your edits, and that’s it! You’ve now effectively custom designed your WooCommerce checkout web page. We advise previewing it at the entrance finish to verify it appears precisely like you need it.
We additionally suggest maintaining a tally of your on-line retailer’s analytics to be sure that the adjustments you’ve made undoubtedly have an effect on your conversion fee. If no longer, you’ll be able to at all times revert to the unique checkout web page or take a look at a special means.
Conclusion
A well-designed checkout web page can also be the adaptation between a buyer finishing a purchase order and forsaking their buying groceries cart. By means of following the ideas on this article and the usage of the Checkout Box Editor plugin, you’ll be able to customise your WooCommerce checkout web page and create a greater consumer revel in.
On this article, we confirmed you methods to customise a WooCommerce checkout web page the usage of the Checkout Box Editor plugin:
- Customise your fundamental checkout web page suggestions via clicking at the Checkout Fields tab.
- Upload fields to the checkout shape via clicking at the +Upload Box button.
- Discover the Complicated Settings tab to customise your checkout web page even additional.
Do you could have any questions on customizing your WooCommerce checkout web page? Tell us within the feedback phase under!
The submit Learn how to Customise a WooCommerce Checkout Web page gave the impression first on Torque.
WordPress Agency