In case you are in search of a singular method to exhibit textual content on a internet web page, realizing find out how to create curved textual content designs in Divi would possibly turn out to be useful. This sort of design would paintings for construction customized graphics or inventive header designs in Divi with no need to make use of a photograph editor. Normally this comes to extra entire html and css to perform, however with Divi, the customized CSS in minimum and you’ve got such a lot of extra inbuilt choices to simply design your textual content in distinctive tactics.
On this educational, We’ll display you find out how to create a few curved letter designs that you’ll be able to use as a useful template to your personal functions. If the rest, it’s possible you’ll upload one thing new on your design toolbox for the long run.
Let’s get began.
Sneak Peek
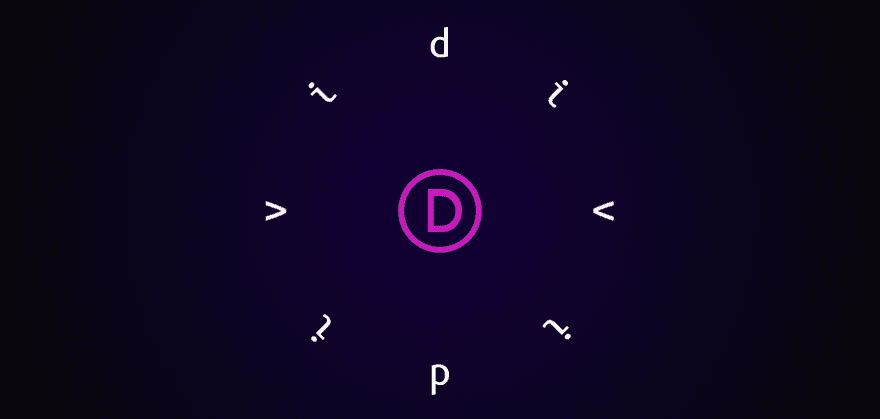
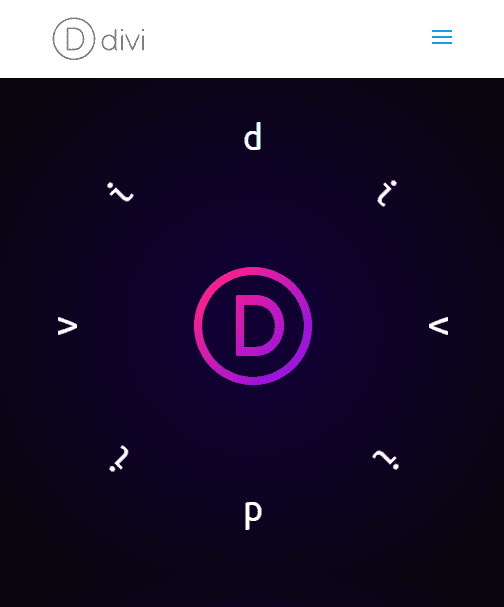
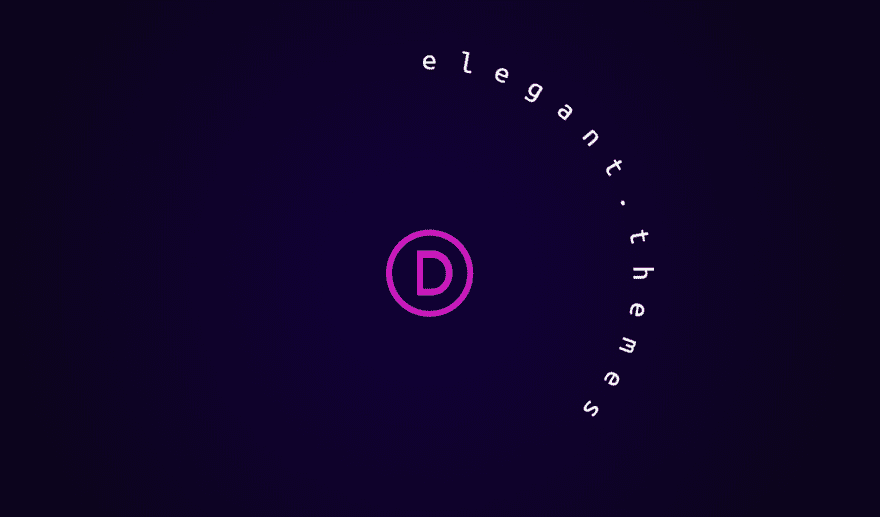
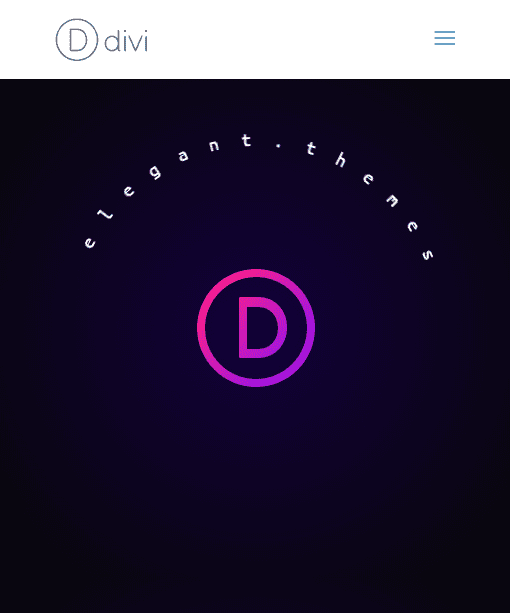
Here’s a sneak peek of the curved textual content designs we will be able to construct on this educational.



Obtain the Letter Animation Design Examples Format for FREE
To put your arms at the curved textual content designs from this educational, you’re going to first wish to obtain it the usage of the button underneath. To realize get right of entry to to the obtain it is important to subscribe to our Divi Day-to-day e-mail listing by means of the usage of the shape underneath. As a brand new subscriber, you’re going to obtain much more Divi goodness and a unfastened Divi Format pack each and every Monday! Should you’re already at the listing, merely input your e-mail deal with underneath and click on obtain. You are going to no longer be “resubscribed” or obtain further emails.
@media simplest display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:earlier than, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:earlier than { border-top-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:earlier than { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Unfastened
Sign up for the Divi Newlsetter and we will be able to e-mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus heaps of different superb and unfastened Divi assets, pointers and methods. Apply alongside and you’re going to be a Divi grasp very quickly. In case you are already subscribed merely kind to your e-mail deal with underneath and click on obtain to get right of entry to the format pack.
You might have effectively subscribed. Please test your e-mail deal with to substantiate your subscription and get get right of entry to to unfastened weekly Divi format packs!
To import the format on your web page, merely extract the zip report and drag the json report into the Divi Builder.
Let’s get to the educational we could?
The Fundamental Concept In the back of Developing Curved Textual content in Divi
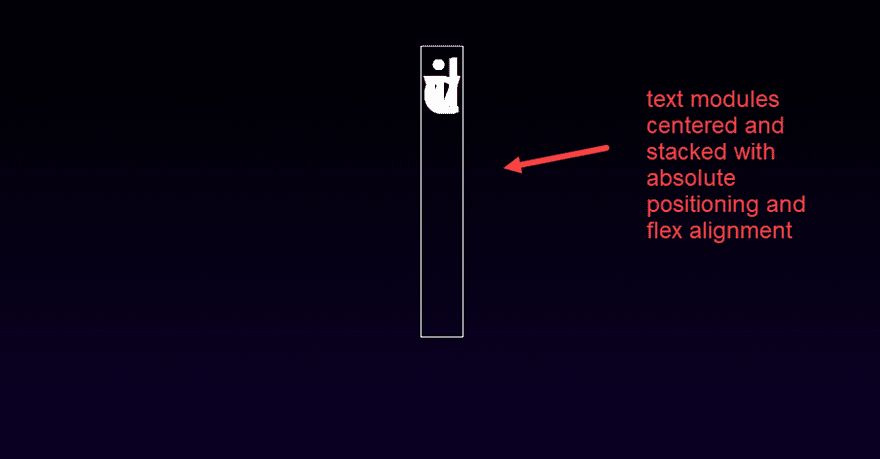
To create curved textual content the usage of the process on this educational, you wish to have so as to add every letter of your textual content in a separate textual content module (it would be best to use a monospaced font for absolute best effects). Give the textual content module a collection peak. Then you wish to have to present every textual content module a focused absolute place in order that all of them stack on peak of one another.

That is vital as a result of we wish every letter to rotate from the similar middle level. After that you’ll be able to use Divi’s turn out to be choices to rotate every letter alongside the z-axis to create the curved textual content (recall to mind the usage of a compass in math magnificence to attract a circle). Additionally, realize that the peak of every textual content module determines the circle radius which may also build up the circumference of the circle, and consequently extra space between the letters.
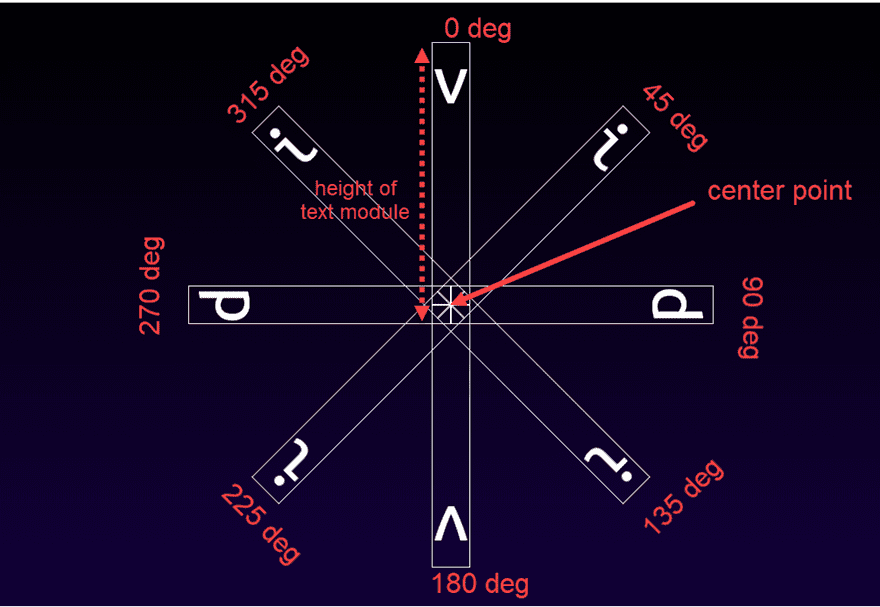
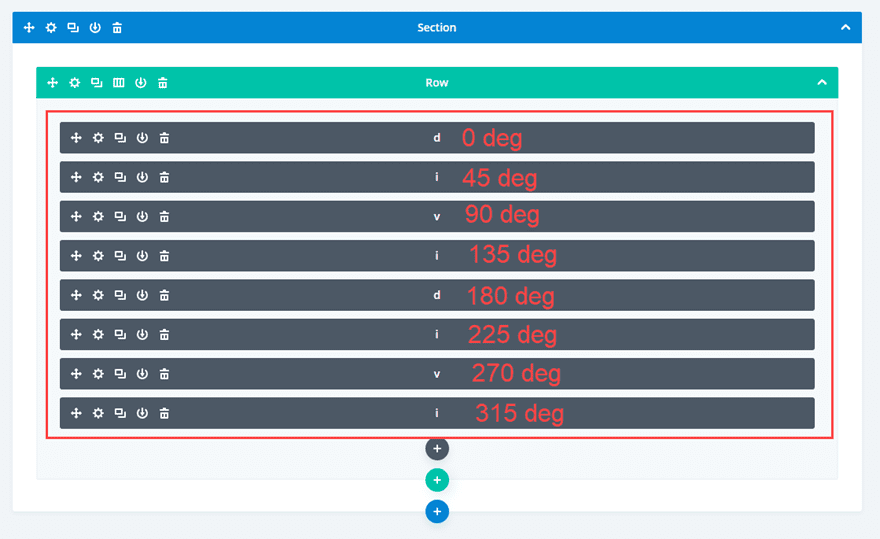
This is an instance of 8 textual content modules being turned around by means of 45deg increments to create a great circle format for the textual content. I’ve added a white border round every module so you’ll be able to simply see the rotation.

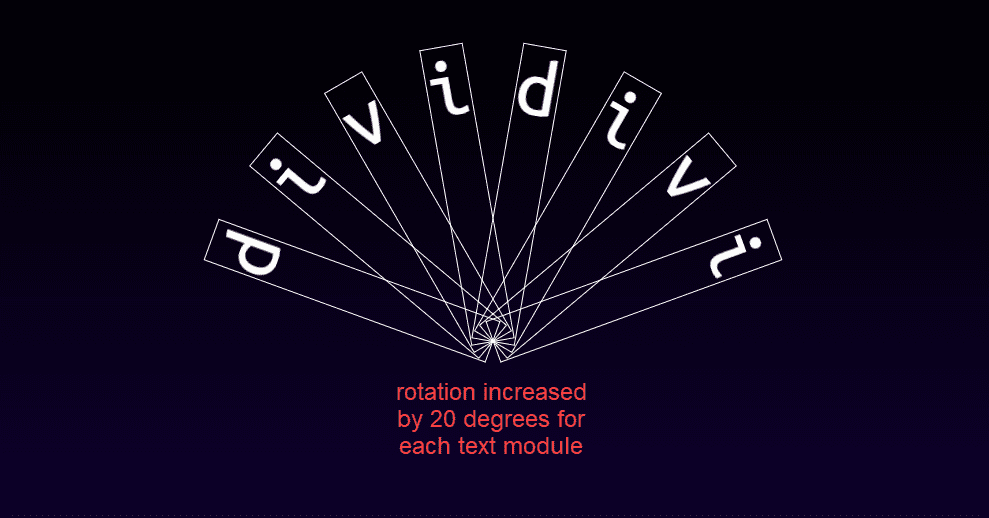
And, here’s an instance of the similar textual content modules being turned around in 20deg increments.

Getting Began
To get began, create a brand new web page in Divi. Then provide you with web page a name and deploy the Divi builder at the entrance finish. Make a selection the choice “construct from scratch”. Now you’re ready to move!
Developing the Curved Textual content Design
Developing the Phase and Row
First create a normal phase with a one-column row.

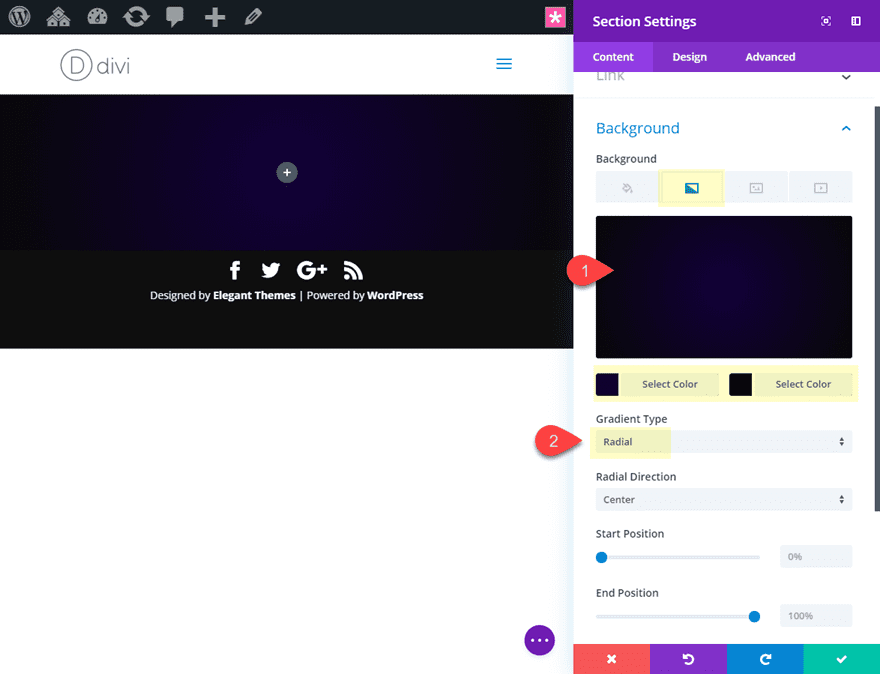
Earlier than we upload our modules, move forward and replace the phase settings as follows:
- Background Gradient Left Colour: #1e003d
- Background Gradient Proper Colour: #121212
- Gradient Sort: Radial

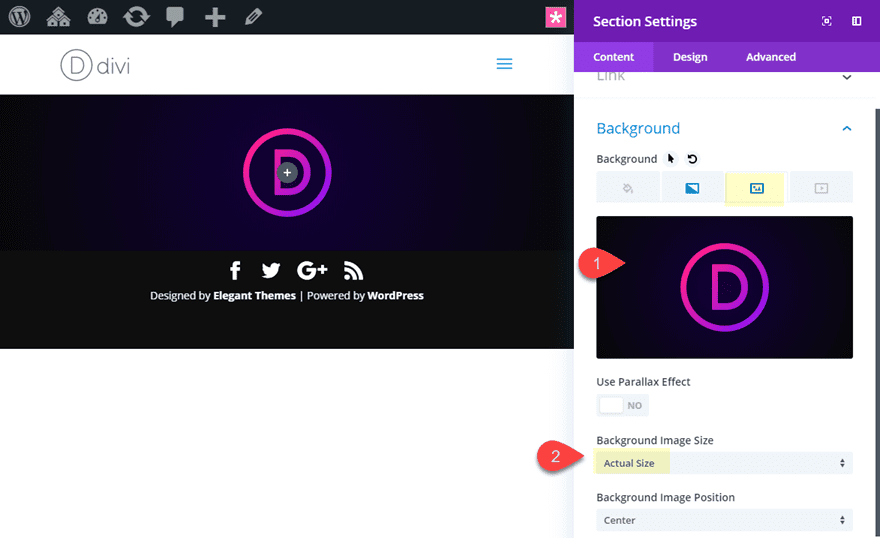
- Background Symbol: [insert image of logo around 100px by 100px]
- Background Symbol Measurement: Precise Measurement

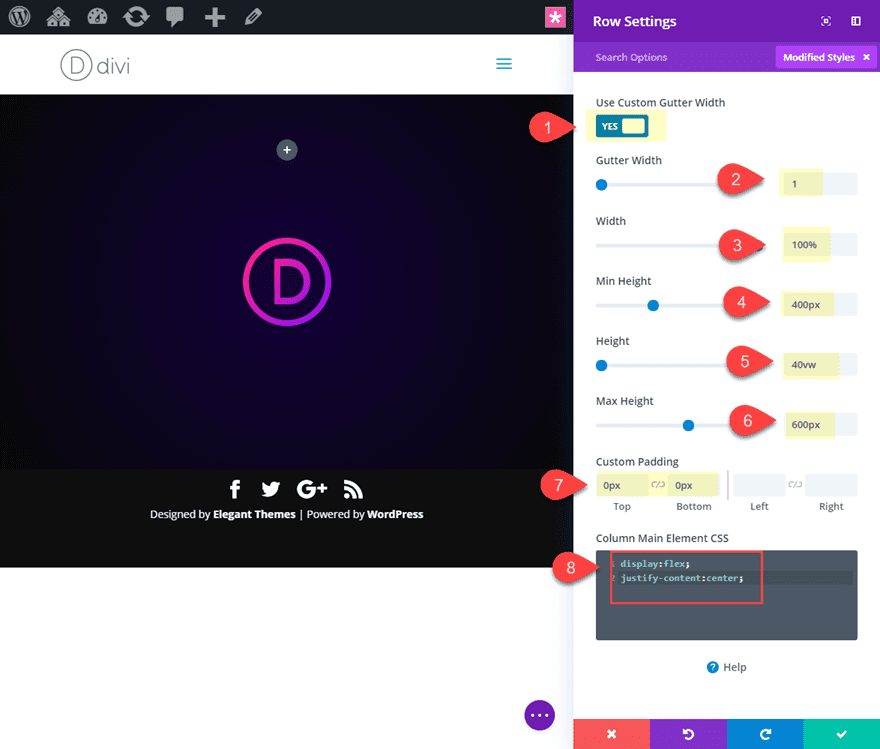
Save settings after which leap over to the row settings and replace the next:
- Gutter Width: 1
- Width: 100%
- Min Peak: 400px
- Peak: 40vw
- Max Peak: 600px
- Customized Padding: 0px peak, 0px backside
Then upload the next customized CSS to the Column Primary Part to ensure all textual content modules will stay horizontally focused:
Column Primary Part CSS:
show:flex; justify-content:middle;

Developing the Textual content Modules for Every Letter
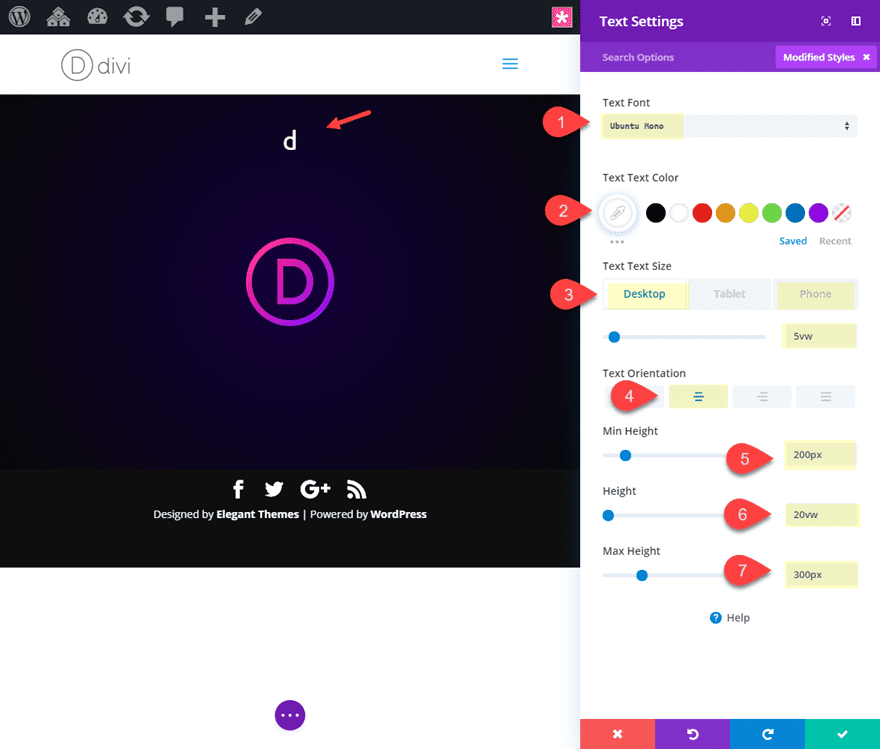
Now we’re in a position so as to add our first textual content module with our first letter. To do that upload a brand new textual content module to the row column and replace the next:
- Content material: d (simply the only letter)
- Textual content Font: Ubuntu Mono (any monospaced font will do)
- Textual content Textual content Colour: #ffffff
- Textual content Textual content Measurement: 5vw (desktop), 40px (telephone)
- Textual content Orientation: middle
- Min Peak: 200px
- Peak: 20vw
- Max Peak: 300px

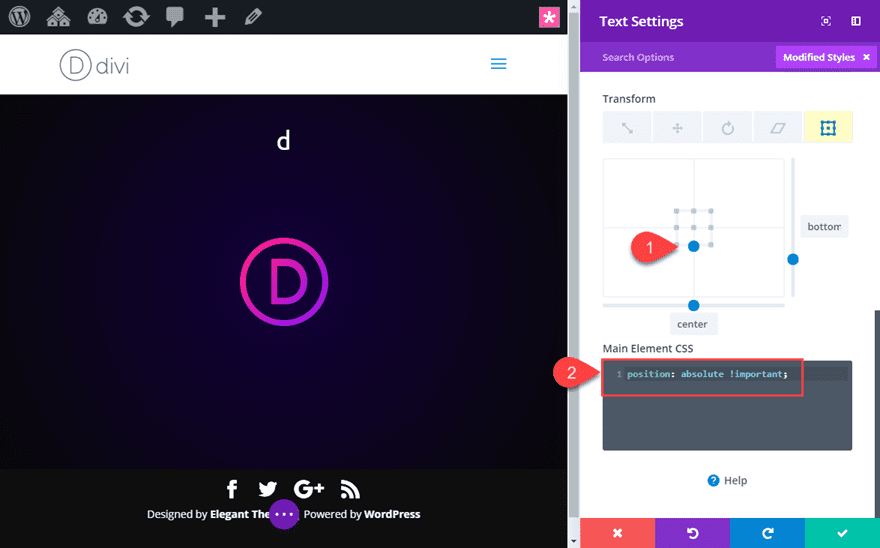
Then replace the turn out to be beginning to backside. That is going to be vital for figuring out the place the rotation of the textual content occurs. We wish the textual content module to rotate on the backside level of the module. Even supposing this primary textual content module is not going to wish to be turned around, it is very important upload it right here in order that we will be able to lift this selection over each time we reproduction the textual content module for the extra letters.
- Develop into Starting place: 100% (or backside)
Then upload the next customized CSS to the Primary Part to present the textual content module an absolute place.
place: absolute !vital;

Developing and Rotating the Different Textual content Modules
To create the remainder of the letters, we will be able to be duplicating the textual content module. After we reproduction the textual content module, all we will be able to wish to do is replace the letter after which build up the rotation by means of 45deg with every new module.
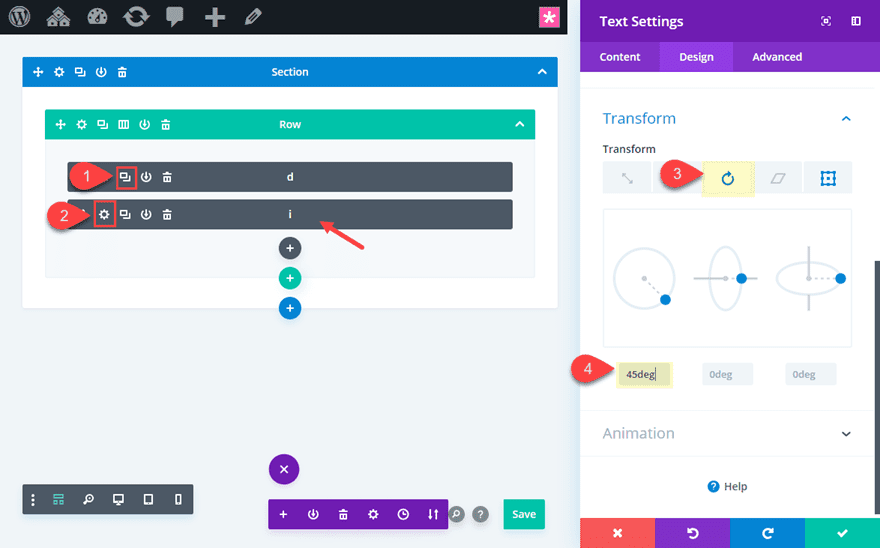
Because the textual content modules might be stacked on peak of every at the entrance finish, it’s best to make use of the wireframe view mode to make those updates.
Pass forward and copy the textual content module after which replace the next:
- Content material: i
- Develop into Rotation z-axis: 45deg

Proceed the method of duplicating the textual content module after which updating the textual content module with a brand new letter and extending the turn out to be rotation by means of 45deg. Here’s a breakdown of the rest 6 textual content module updates:
Textual content Module 3
- content material: v
- Develop into Rotation z-axis: 90deg
Textual content Module 4
- content material: i
- Develop into Rotation z-axis: 135deg
Textual content Module 5
- content material: d
- Develop into Rotation z-axis: 180deg
Textual content Module 6
- content material: i
- Develop into Rotation z-axis: 225deg
Textual content Module 7
- content material: v
- Develop into Rotation z-axis: 270deg
Textual content Module 8
- content material: i
- Develop into Rotation z-axis: 315deg

That’s it! Now take a look at the general outcome.
Ultimate End result


Adjusting the Textual content dimension and stage of rotation for Longer Textual content
If you wish to modify the curved textual content for greater textual content design choices, you’ll be able to alternate the textual content dimension and turn out to be rotation of every textual content module.
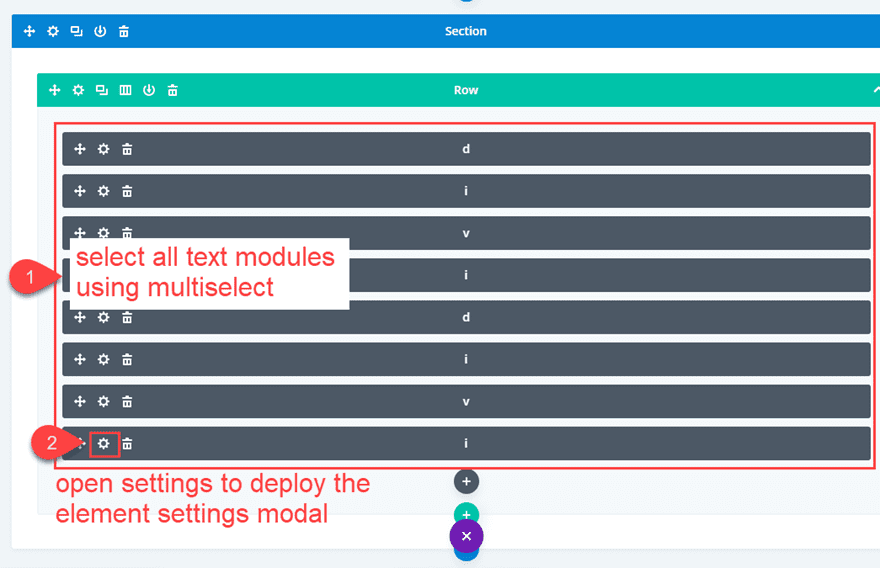
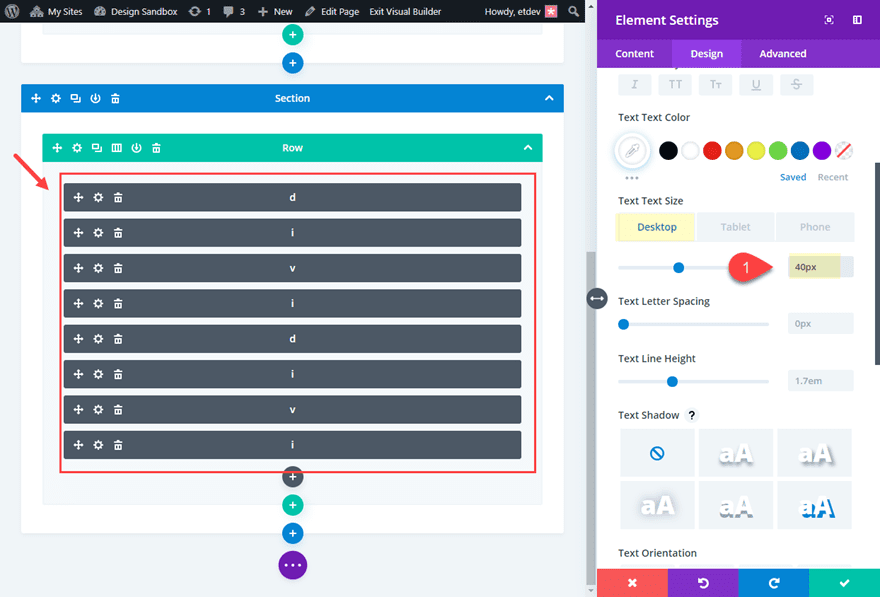
Deploy the wireframe view mode after which use Divi’s multiselect function to choose the entire textual content modules that include the curved letters. Then click on to open the settings of some of the decided on textual content modules to open the part surroundings modal that may replace all of the decided on modules immediately.

Beneath the part settings, alternate the textual content textual content dimension to 40px on desktop.

Save settings after which open the settings for every of the textual content modules and replace the letters and rotation for every. Go away the primary textual content module with a 0deg rotation after which build up the z-axis rotation by means of 10 levels for each and every textual content module that follows. Then reproduction the textual content module for much more letters as wanted. On this instance, I’m going to spell out “sublime.subject matters”.
This is the breakdown of the content material letter and rotation wanted for every textual content module.
- Textual content Module 1
- content material: e
- Develop into Rotation z-axis: 0deg
- Textual content Module 2
- content material: l
- Develop into Rotation z-axis: 10deg
- Textual content Module 3
- content material: e
- Develop into Rotation z-axis: 20deg
- Textual content Module 4
- content material: g
- Develop into Rotation z-axis: 30deg
- Textual content Module 5
- content material: a
- Develop into Rotation z-axis: 40deg
- Textual content Module 6
- content material: n
- Develop into Rotation z-axis: 50deg
- Textual content Module 7
- content material: t
- Develop into Rotation z-axis: 60deg
- Textual content Module 8
- content material: .
- Develop into Rotation z-axis: 70deg
- Textual content Module 9
- content material: t
- Develop into Rotation z-axis: 80deg
- Textual content Module 10
- content material: h
- Develop into Rotation z-axis: 90deg
- Textual content Module 10
- content material: e
- Develop into Rotation z-axis: 100deg
- Textual content Module 11
- content material: m
- Develop into Rotation z-axis: 110deg
- Textual content Module 12
- content material: e
- Develop into Rotation z-axis: 120deg
- Textual content Module 13
- content material: s
- Develop into Rotation z-axis: 130deg
This is the outcome to this point.

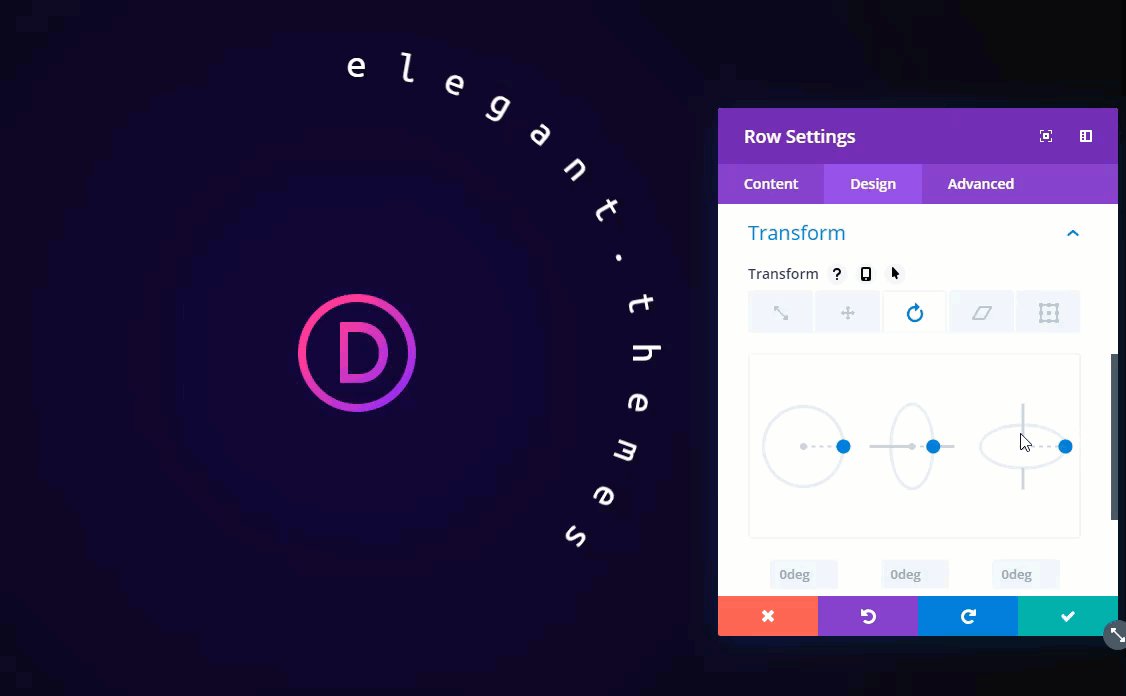
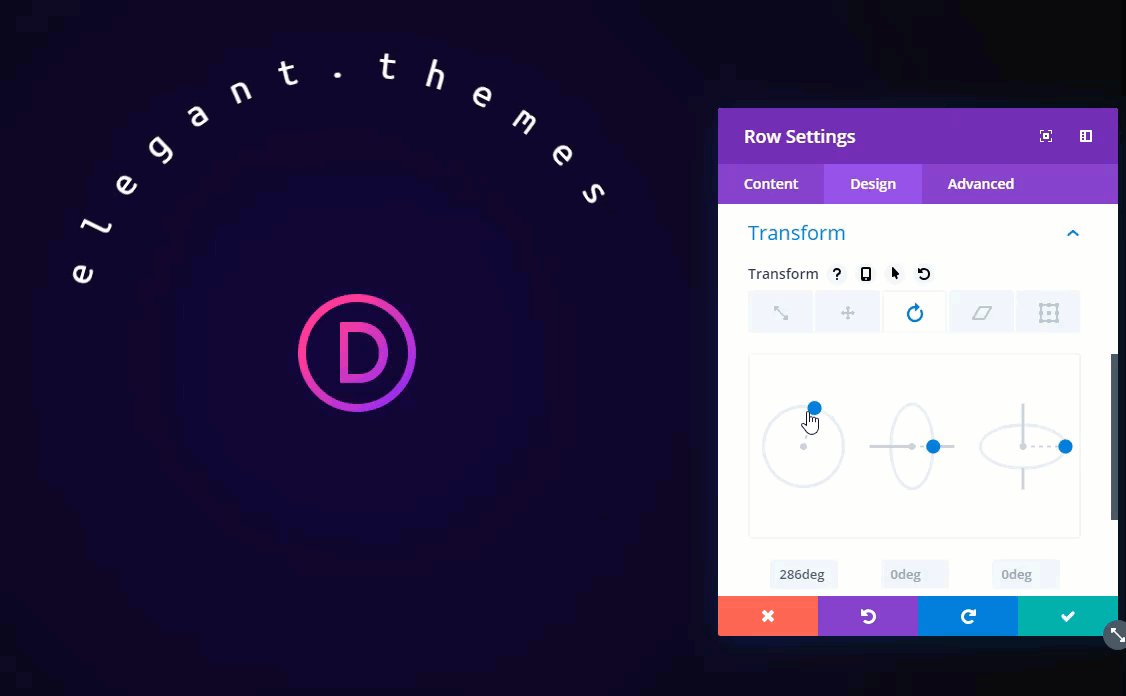
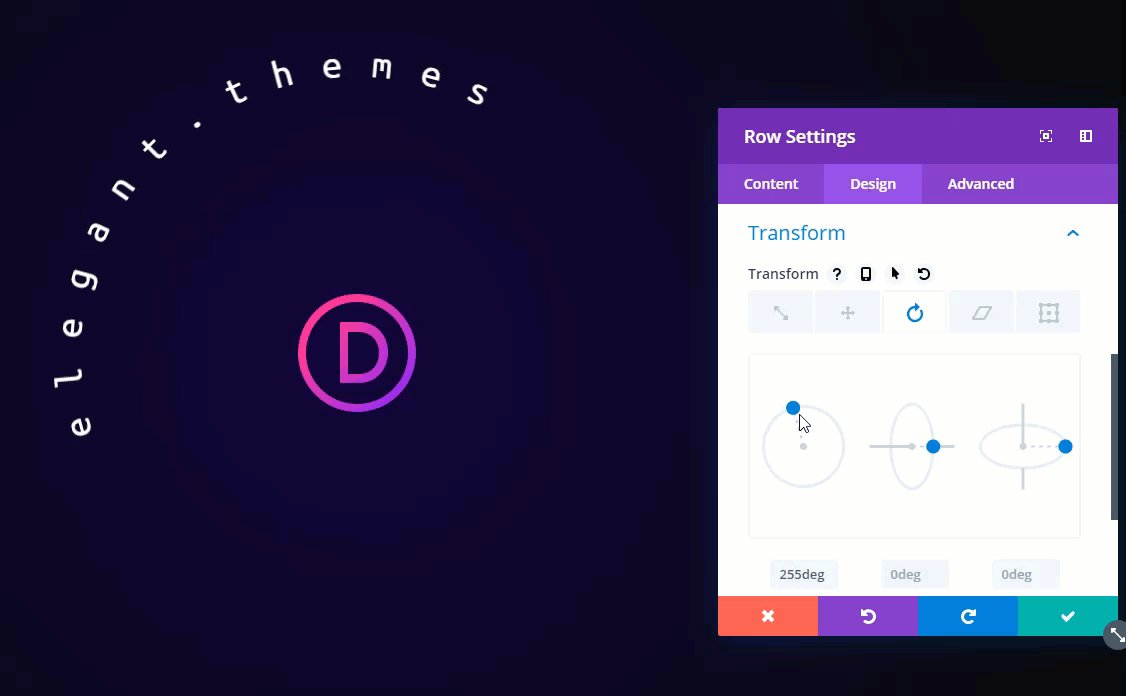
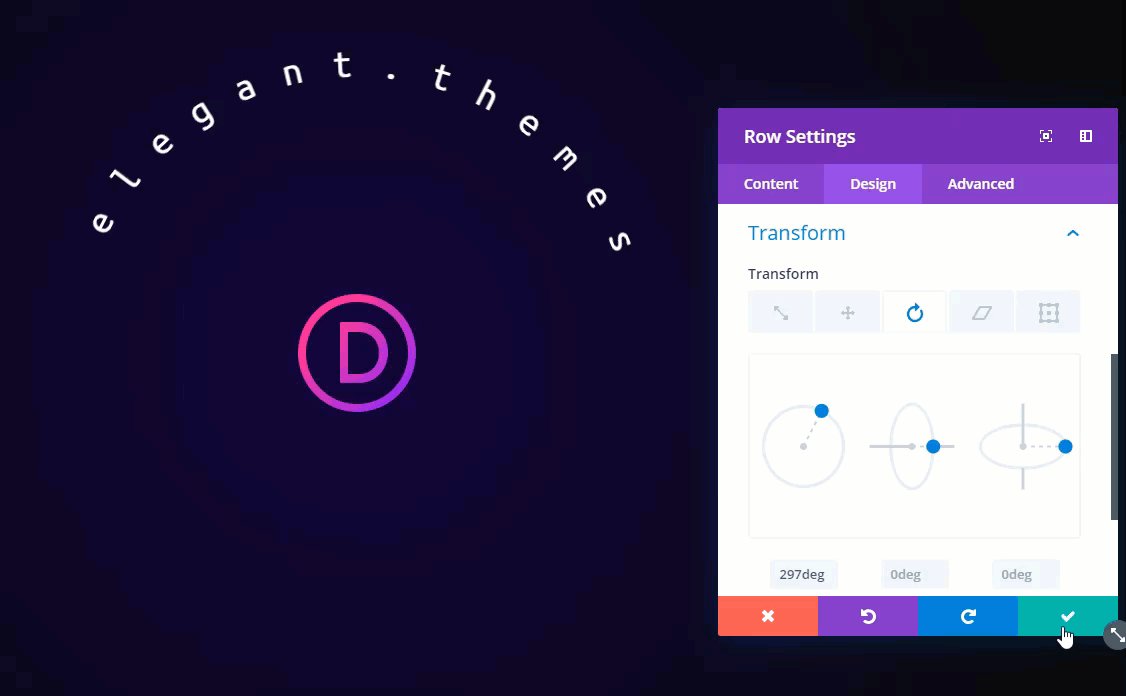
A very simple method to modify the rotation of all the textual content is to use a turn out to be rotate to the row. Open the row settings and and use the z-index regulate dial to place the curved textual content anywhere you wish to have it.

This is the general design.


Be at liberty to discover including extra textual content and tweaking the stage of rotation to get the appropriate spacing between letters. You’ll additionally modify the peak of the textual content modules to lower or build up the radius.
Ultimate Ideas
Developing curved textual content designs in Divi is a horny easy procedure as soon as you know how it really works. This text must can help you perceive the geometry excited about putting in place the textual content modules in order that they rotate on a curve. And whenever you get the setup proper, but even so a couple of snippets of customized css, you’ll be able to use Divi’s integrated design settings to get lovely inventive. Optimistically this gives you slightly inspiration for making some distinctive curved textual content designs of your personal.
And, if you wish to upload some animation on your curved letters, take a look at our article on how to animate letters.
I stay up for listening to from you within the feedback.
Cheers!
The publish How to Create Curved Text Designs in Divi seemed first on Elegant Themes Blog.
WordPress Web Design