Interplay to Subsequent Paint or INP is the newest addition to Google’s Core Internet Vitals metrics that’s going to be of significance for WordPress web site house owners. It’s some other size to decide the standard of your web site’s person revel in and likewise impacts your search engine optimization.
INP tracks how briefly your web site responds to person enter, as an example, how quickly after a customer clicks on a button they’re going to see the impact. It’s almost definitely no wonder {that a} rapid response is preferable.
That can assist you work out the right way to ace this a part of Core Internet Vitals, identical to for Greatest Contentful Paint, Cumulative Structure Shift, and First Enter Lengthen, now we have put in combination an in depth information on the right way to optimize Interplay to Subsequent Paint in WordPress. On this article, we’re going to stroll you thru what it’s, why you will have to care about it, the right way to measure INP, and, most significantly, how you’ll be able to strengthen it.
What’s Interplay to Subsequent Paint (INP)?
Interplay to Subsequent Paint (INP) is a efficiency metric that’s changing into more and more vital for internet builders. It’s set to interchange First Enter Lengthen (FID) as a part of Google’s Core Internet Vitals by way of March 2024.

INP begins measuring the instant a person has their first interplay with a internet web page. An interplay is, as an example, a mouse click on or key press. The size continues till the web page visually responds to that enter. In that, INP is a a lot more complete method of taking a look at a web site’s responsiveness than what FID introduced.
The important thing distinction of the 2 metrics lies of their scope and intensity of size. FID quantifies the lengthen from the primary person interplay to when the browser starts to procedure the request. INP is going additional. To start with, it measures all of the procedure from person interplay to the following time the web page updates from the customer’s viewpoint. This comprises the total cycle of enter lengthen, processing time, and presentation lengthen.

As well as, Interplay to Subsequent Paint observes the latency of all qualifying interactions all over the person’s seek advice from to a web page, now not simply the primary one. The metric studies the worst 2% of UI responses, specializing in the slowest reaction occasions. This method guarantees that INP displays probably the most real looking measure of a web page’s worst-case person revel in.
Why Is It Necessary?
INP is essential for figuring out and making improvements to the person revel in on internet sites. It’s a extra dependable indicator of total responsiveness than FID. Excellent INP values point out fast visible responses to person interactions. A deficient ranking, on the other hand, may end up in a irritating person revel in.
INP’s importance additionally lies in its affect on search engine optimization scores. With its incorporation into the Core Internet Vitals metrics, Google emphasizes the significance of person revel in in web site efficiency. Web sites that showcase faster visible comments following person interactions are more likely to to find choose in seek scores. However that still manner the other is correct: internet sites with vital delays would possibly see a damaging affect on their scores.
What Reasons INP?
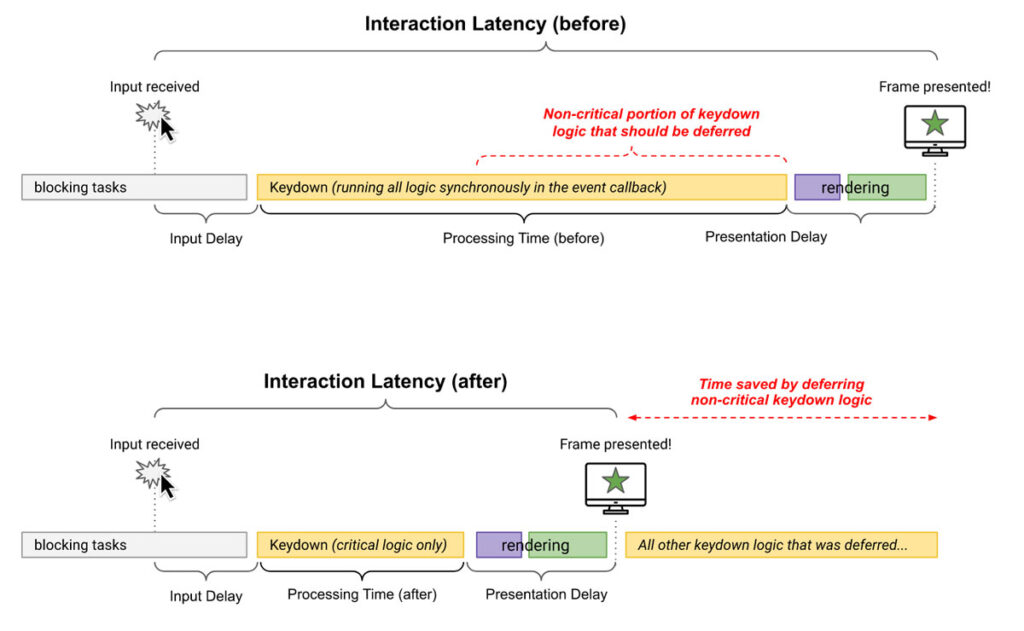
Quite a lot of elements associated with a webpage’s responsiveness to person interactions affect the Interplay to Subsequent Paint (INP) metric. You’ll be able to extensively categorize the criteria into 3 levels: enter lengthen, processing time, and presentation lengthen.
- Enter Lengthen: This segment is basically impacted by way of so-called lengthy duties in JavaScript. If a person interplay happens whilst the browser is already busy, it should whole the duty earlier than processing the interplay, resulting in a noticeable lengthen.
- Processing Time: This segment covers the time the browser takes to answer a person’s enter. Delays right here incessantly lead to frustration, once in a while manifested as “rage clicks,” the place guests again and again click on at the similar web page part because of the loss of rapid comments.
- Presentation Lengthen: The general segment is the time from the of entirety of match callbacks to when the browser can render the following body appearing the result of the interplay.
Major Elements for Top INP
More than one issues may cause delays all over all of the INP size length, together with:
- When JavaScript duties exceed 50 milliseconds, they’re thought to be lengthy duties. Those can block the primary thread, delaying the browser’s talent to procedure the person’s subsequent interplay.
- When interactions had been processed, the browser should render the following body to mirror the adjustments. If a internet web page is huge or complicated, or if there are problems like format thrashing (the place the browser recalculates kinds and layouts excessively), this may lengthen the presentation of the following body.
- Pages that require an important quantity of sources to load and develop into interactive can revel in delays in INP. This comprises pages with huge photographs, movies, or heavy use of CSS and JavaScript.
- Using third-party scripts and gear, comparable to monitoring and analytics scripts, can upload to the weight time and processing time, impacting the web page’s responsiveness.
- Sluggish community connections or prime latency will have an affect, too.
How Do You Measure INP?
Measuring Interplay to Subsequent Paint (INP) is vital for figuring out and making improvements to the interactivity and responsiveness of your WordPress web site. Fortunately, there are a number of gear to be had that let you work out how your web site plays right here:
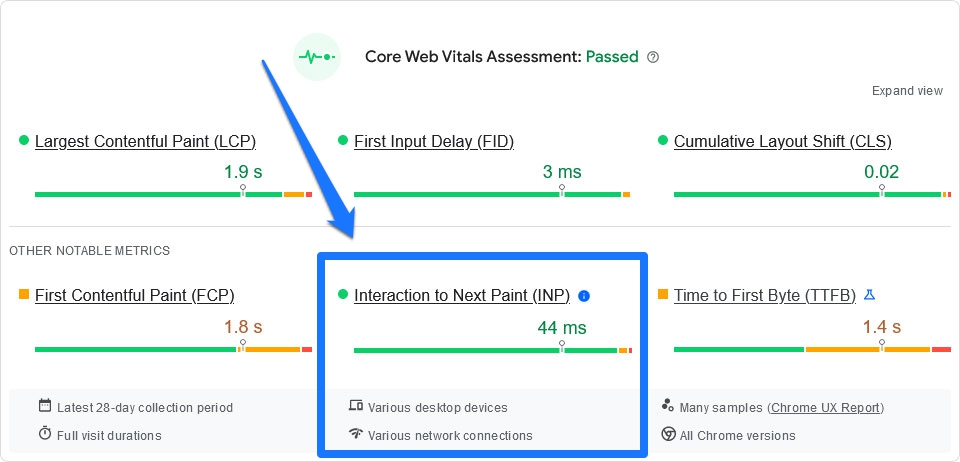
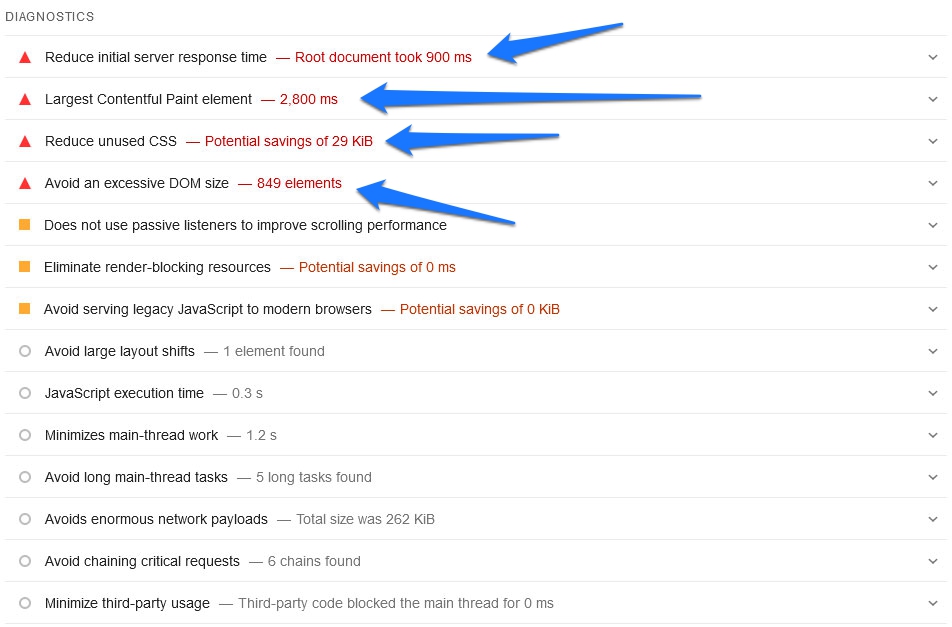
- PageSpeed Insights — You might be almost definitely conversant in this one. While you input your web page URL, you obtain an in depth document together with your INP price.
- Chrome DevTools: Constructed into Chrome by way of default, the browser developer gear supply an in depth breakdown of INP, together with enter lengthen, processing time, and presentation lengthen.
- SpeedVitals Core Internet Vitals Checker: This software provides a Core Internet Vitals Checker that measures more than a few efficiency metrics together with INP. It supplies box knowledge from real-world customers by the use of the Chrome Person Enjoy File (CrUX) API.
- Lighthouse: Some other software to be had inside of Chrome DevTools, Lighthouse can be utilized for an in-depth research of web site efficiency.
Lots of the above answers merely display the INP ranking for simple get admission to.

When measuring, it’s vital to imagine each lab knowledge (artificial assessments carried out in managed environments) and box knowledge (real-world efficiency knowledge from customers).
This complete method will provide you with a clearer figuring out of your web site’s INP efficiency throughout other eventualities and person stories.
What’s a Excellent INP Ranking?
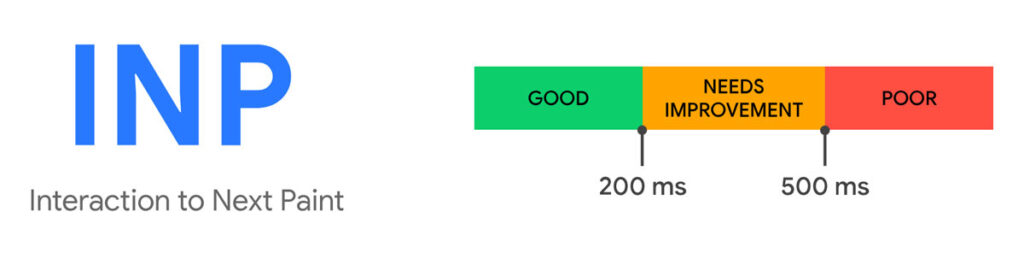
The Chrome crew provides transparent benchmarks for figuring out a just right Interplay to Subsequent Paint (INP) ranking. Those pointers categorize INP rankings into 3 distinct levels to suggest the extent of a webpage’s responsiveness.

As you’ll be able to see above, an INP of 200 milliseconds or much less is regarded as ultimate. If the INP falls between 200 and 500 milliseconds, it manner there’s room for enhancement. Any INP ranking above 500 milliseconds is flagged as deficient.
Those rankings are derived from an evaluation of all of the lifespan of a person’s seek advice from to a web page, bearing in mind all click on, faucet, and keyboard interactions. Once more, the INP metric specializes in the worst (or slowest) interplay to offer a practical measure of a web page’s interactivity.
Support INP on Your WordPress Web page
Making improvements to Interplay to Subsequent Paint to your web site comes to a number of key methods that may optimize how briefly and successfully your WordPress web site responds to person inputs. Let’s take a while now to have a look at those methods and be offering guidelines for imposing them successfully.
Support Common Efficiency
Every now and then, you’ll be able to strengthen INP significantly by way of getting to fundamental web site development duties. Prior to you do the rest extra complicated, make certain the next are attended to:
- Go for dependable and environment friendly internet hosting services and products: This may lend a hand to verify sooner supply of web site sources and strengthen INP.
- Sparsely select issues and plugins: The ones you pick out will have to give a contribution for your web site’s pace and potency, now not detract from it.
- Stay the selection of plugins to your web site as little as conceivable: Fewer plugins mens much less code to load. Additionally, ceaselessly replace your web site and its plugins to care for optimum efficiency.
- Use caching methods and compress knowledge: This will likely accelerate the loading procedure and strengthen the person revel in.
- Use a CDN: The use of a content material supply community (CDN) may end up in sooner report supply and lowered loading occasions.
Optimize Major Thread Availability
The principle thread is what you name a browser’s paintings pipeline. All essential processes for rendering and working a web site undergo it.

It’s subsequently severe for processing person interactions, and optimizing its availability for this goal is essential. Listed below are some methods to take action:
- Cut up Huge Duties: Spoil down huge JavaScript duties into smaller, manageable chunks. This prevents any unmarried job from blockading the primary thread for too lengthy, making an allowance for faster processing of person interactions. The use of ways like setTimeout or requestIdleCallback will also be efficient in scheduling duties right through idle sessions, thus decreasing enter lengthen.
- Steer clear of Thrashing: Thrashing occurs when your code again and again forces the browser to recalculate kinds or format, typically inside of a loop. Decrease the selection of DOM manipulations and elegance recalculations to keep away from thrashing. Batch your DOM learn and write operations to cut back reflow and repaint cycles.
(P.S. in case you don’t truly perceive what the above manner, it will almost definitely be absolute best to speak to a developer about it.)
Upload Lazy Loading
Enforcing lazy loading can considerably spice up efficiency. It delays the loading of non-critical sources at web page load time, comparable to photographs or scripts now not wanted till later within the person adventure.
This reduces the preliminary load at the major thread, permitting it to deal with person interactions extra successfully.
Optimize or Take away JavaScript
JavaScript execution can closely affect INP. To optimize JavaScript:
- Take away Useless Code: The rest this is not to your web site can’t block it. So, make the effort to take away unused JavaScript and CSS to strengthen INP and total efficiency.
- Minify JavaScript Information: Decreasing the dimensions of JavaScript recordsdata by way of putting off pointless formatting and feedback makes them load sooner, thus liberating up the primary thread faster.
- Use Environment friendly Code: Optimize your JavaScript code for efficiency. Steer clear of pointless computations and long-running duties.
- Defer Non-Essential JavaScript: Load non-essential scripts asynchronously or defer their loading till after the primary content material is rendered. Top examples for this are the aforementioned analytics scripts.
In finding the Root Reasons for Slowdowns
Figuring out the foundation reasons of slowdowns is truly the important thing to efficient optimization. Use gear like Google’s Lighthouse or PageSpeed Insights for an in depth research of your web site’s efficiency. They are able to lend a hand pinpoint particular spaces that want development, comparable to huge DOM sizes or inefficient script execution.

Useful WordPress Plugins to Support INP
The above are basic tricks to strengthen your web site’s INP ranking for a extra responsive and user-friendly web site revel in. To strengthen Interplay to Subsequent Paint (INP) in WordPress in particular, you’ll be able to additionally check out those useful plugins:
- WP Rocket: Identified for its caching features, WP Rocket additionally provides code optimization, report minification, and database optimization.
- Flying Scripts: This plugin makes it so you’ll be able to lengthen when non-critical scripts are achieved to a time when customers aren’t seeking to whole duties.
- NitroPack: This plugin supplies complicated choices for WooCommerce, server-level caching, and generates severe CSS. It’s user-friendly for the ones much less conversant in technical optimization.
- Asset CleanUp: That is some other nice choice for minifying Javascript, delaying scripts, and appearing a complete host of different optimization duties.
- WP-Optimize: This plugin combines database cleanup, symbol compression, and caching functionalities. It’s specifically helpful for its database optimization characteristic.
- Perfmatters: Whilst Perfmatters works absolute best along an all-in-one software like WP Rocket, it handles many smaller efficiency duties successfully, making it a just right supplement to different plugins.
- W3 Overall Cache: Providing a spread of caching strategies, W3 Overall Cache is a extra technical plugin that permits detailed regulate over more than a few optimization facets.
- Autoptimize: Handles fundamentals like symbol optimization and minification. Pair it with a caching plugin for absolute best effects.
Ultimate Ideas: Optimizing Interplay to Subsequent Paint in WordPress
Interplay to Subsequent Paint (INP) is rising as an excellent vital facet of Core Internet Vitals, representing the responsiveness of internet pages.
It’s all about developing snappy, attractive stories on-line, which is one thing everyone values. And by way of optimizing for INP the use of the strategies mentioned right here, you’ll be able to do your web site a large number of favors in boosting the person revel in, seek rating, and total efficiency. It’s now not only a subject of creating technical changes. It’s additionally some way to verify a pleasing, clean revel in on your target market.
However consider, optimizing for INP is an ongoing procedure that calls for common tracking and changes in line with person interplay patterns and web site updates. It’s now not a one-and-done form of factor, however the above steps will have to get your web site to a just right position.
Do you could have any further insights or recommendations on making improvements to Interplay to Subsequent Paint in WordPress? Be at liberty to proportion your stories underneath.
The put up Interplay to Subsequent Paint (INP): WordPress Optimization Information seemed first on Torque.
WordPress Agency