An efficient SEO strategy is designed with each seek engine bots and actual customers in thoughts. One technique to make your site extra user-friendly is via growing an HTML sitemap. Thankfully, this procedure is more straightforward than you could be expecting. On this publish, we’ll take a better take a look at HTML sitemaps and their have an effect on on search engine optimization. We’ll then display you how one can create one in your WordPress site. Let’s get began!
What Is an HTML Sitemap?
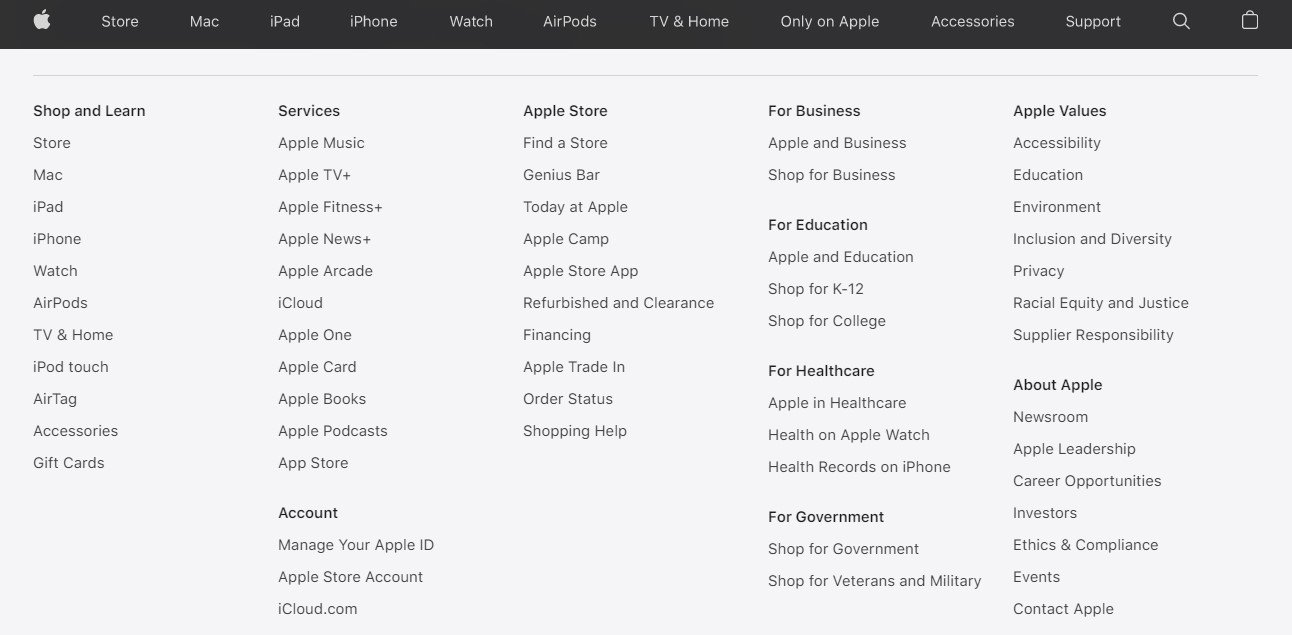
An HTML sitemap is a record that lists each web page to your site. That is designed to make navigation more straightforward in your guests. You’ll generally to find this sitemap in a site’s footer, the place everybody can get admission to it:

Each and every merchandise within the sitemap hyperlinks to the related web page. Due to this fact, if a consumer is in search of a selected web page or class to your web page, they are able to use the sitemap to find and get admission to it briefly. This will assist improve your User Experience (UX) and reduce your bounce rate.
It’s value noting that an HTML sitemap isn’t like an XML sitemap. The latter is much less human-friendly, and designed to permit search engines like google and yahoo like Google and Bing to move slowly and index your content. You’ll be able to use a plugin comparable to Yoast SEO to create an XML sitemap:

Each HTML and XML sitemaps will also be advisable in your site. The HTML sitemap serves as a listing in your guests, enabling them to simply get admission to each web page to your web page. This will also be specifically to hand in case you have numerous subpages.
In the meantime, the XML sitemap supplies search engine bots with details about each URL to your web page, and the way all of the ones pages interrelate. This fashion, the bots instantly know what content material is to be had, and will index it sooner. As such, an XML sitemap will also be very helpful in case you have a posh site structure, or should you’re repeatedly including new pages and updating current content material.
Thankfully, you don’t have to make a choice one over the opposite. Whilst they serve as similarly, those two sorts of sitemaps have other functions and makes use of. It’s highest to have each, they usually’re similarly simple to generate.
Is an HTML Sitemap Just right for search engine optimization?
Whilst an HTML sitemap is basically designed for human customers, some search engine optimization professionals argue that it may well additionally toughen your scores in Search Engine Results Pages (SERPs). It is because an HTML sitemap accommodates internal links, which can make it more straightforward for Google to seek out and move slowly all the pages to your web page.
Additionally, search engines like google and yahoo like Google additionally consider accessibility and consumer enjoy when score websites. Since an HTML sitemap could make your web page extra user-friendly and obtainable, it would assist to toughen your visibility within the seek effects.
On the other hand, there are those that argue that choosing a flat navigation construction will also be extra advisable than including an HTML sitemap. This implies lowering the collection of sublayers or subpages to your web page, enabling customers to reach at each and every web page with fewer clicks.
Clean and easy navigation is very important for a excellent consumer enjoy, and it may well improve your site’s performance. On the other hand, should you run a big site, including a number of subpages or subcategories is also a need.
Due to this fact, an HTML sitemap could have a better have an effect on to your search engine optimization in case you have a big site with a posh web page hierarchy. It might probably assist search engines like google and yahoo categorize your content material extra simply.
Alternatively, in case you have a fundamental or static site with only some pages, you would possibly not want to upload an HTML sitemap. On this case, an XML sitemap will have to be sufficient. Additionally, customers will have to be capable of simply to find each web page to your primary navigation menu.
Learn how to Create an HTML Sitemap (In 3 Steps)
There are a number of plugins that assist you to so as to add an HTML sitemap in your web page. For those who’re the usage of an search engine optimization device like Yoast or All In One SEO, you could have already got get admission to to this option.
On the other hand, it is advisable use a devoted device comparable to Simple Sitemap:

This plugin allows you to simply create and edit your HTML sitemap inside the Block Editor, and not using a coding required. You’ll be able to additionally use the supplied shortcodes to show your sitemap anyplace you wish to have to your web page.
Word that an HTML sitemap isn’t the similar factor as a mega menu. The latter is a navigation machine with more than one drop-down menus. In a mega menu, customers want to hover over an merchandise to view and get admission to the related subpages.
In the meantime, an HTML sitemap allows customers to peer all your pages at a look. This fashion, each to be had web page will also be accessed with a unmarried click on.
Now, let’s take a look at the principle steps required to create an HTML sitemap to your WordPress web page, the usage of the Easy Sitemap plugin.
Step 1: Open the Theme Editor
If you’ve put in and activated the plugin, navigate to the world to your web page the place you wish to have to show your sitemap. This generally is a devoted sitemap web page or your footer.
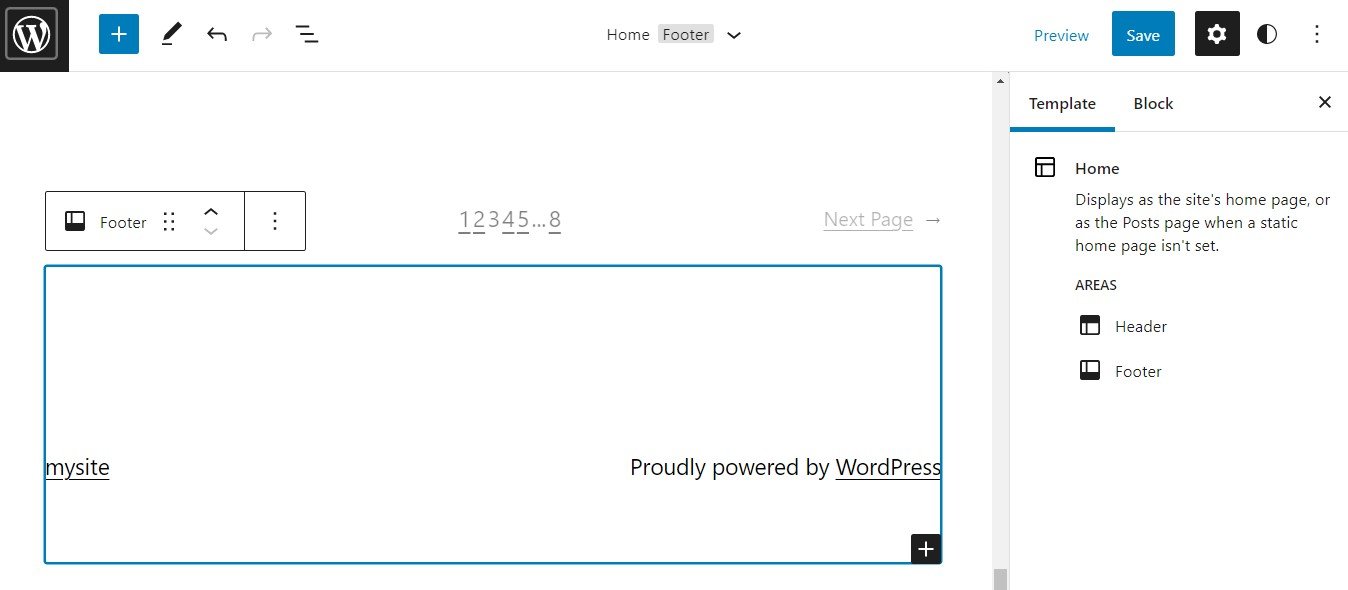
We’ll be including our sitemap to the footer to make it extra obtainable. For those who’re the usage of the Twenty Twenty-Two theme (or some other block-based theme), pass to Look > Editor and make a choice the footer:

For those who used a page builder to design your site, you’ll be able to possibly use that device to edit your footer. The method for including your sitemap will have to be identical, but when unsure you’ll wish to seek the advice of the web page builder’s documentation.
Step 2: Upload the Easy Sitemap Block
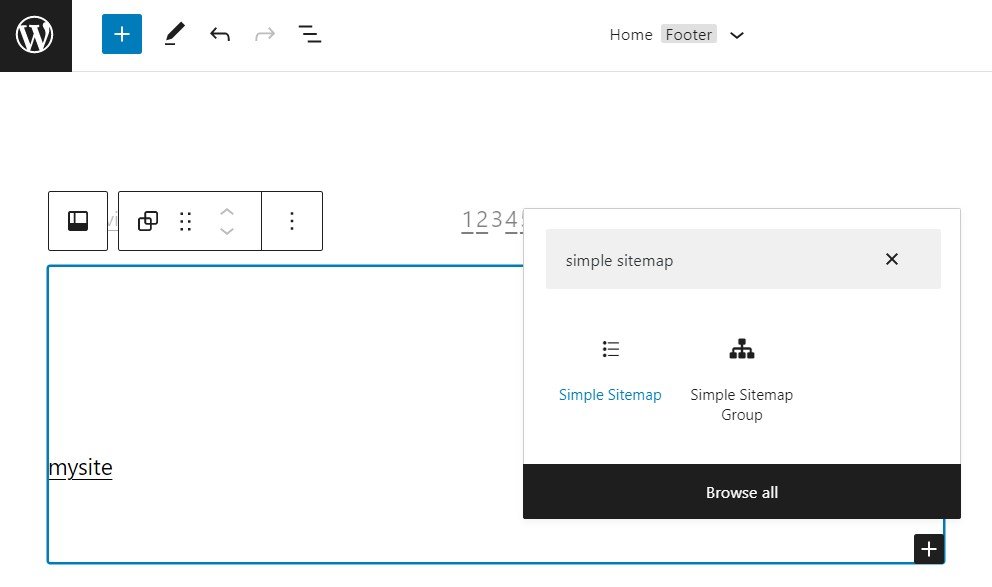
Within the editor, click on at the plus button so as to add a brand new block, and seek for “easy sitemap”.

As you’ll be able to see, there are two choices. The Easy Sitemap block will upload a typical HTML map in your web page, whilst the Easy Sitemap Staff block will show a listing of your posts grouped via taxonomy. We’ll be the usage of the primary possibility:

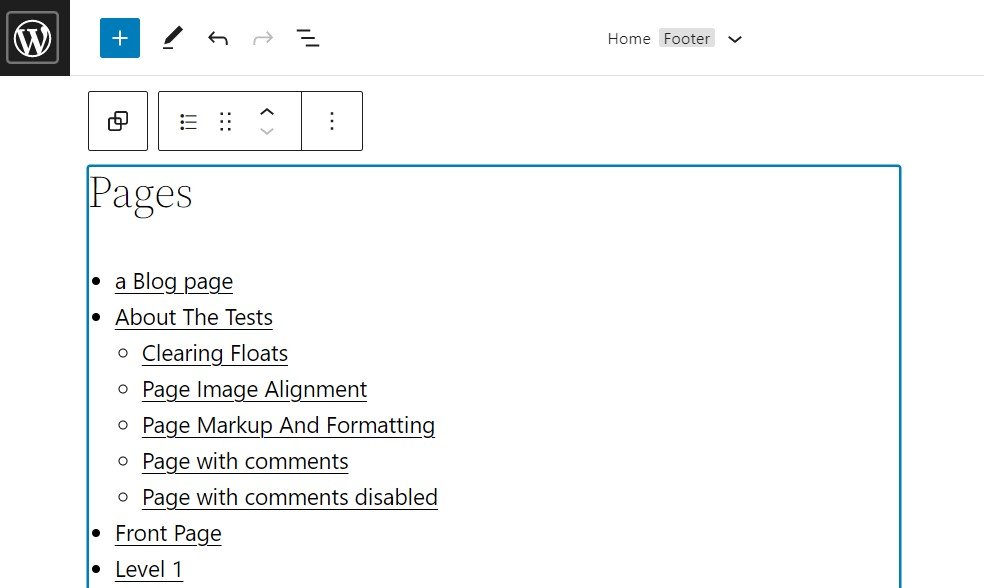
The Easy Sitemap block generates a hierarchical checklist of your mother or father pages and subpages. As you’ll be able to see, each and every merchandise hyperlinks to the related content material. Due to this fact, customers can merely click on on any web page inside of your sitemap to talk over with it.
Step 3: Customise Your Sitemap’s Format
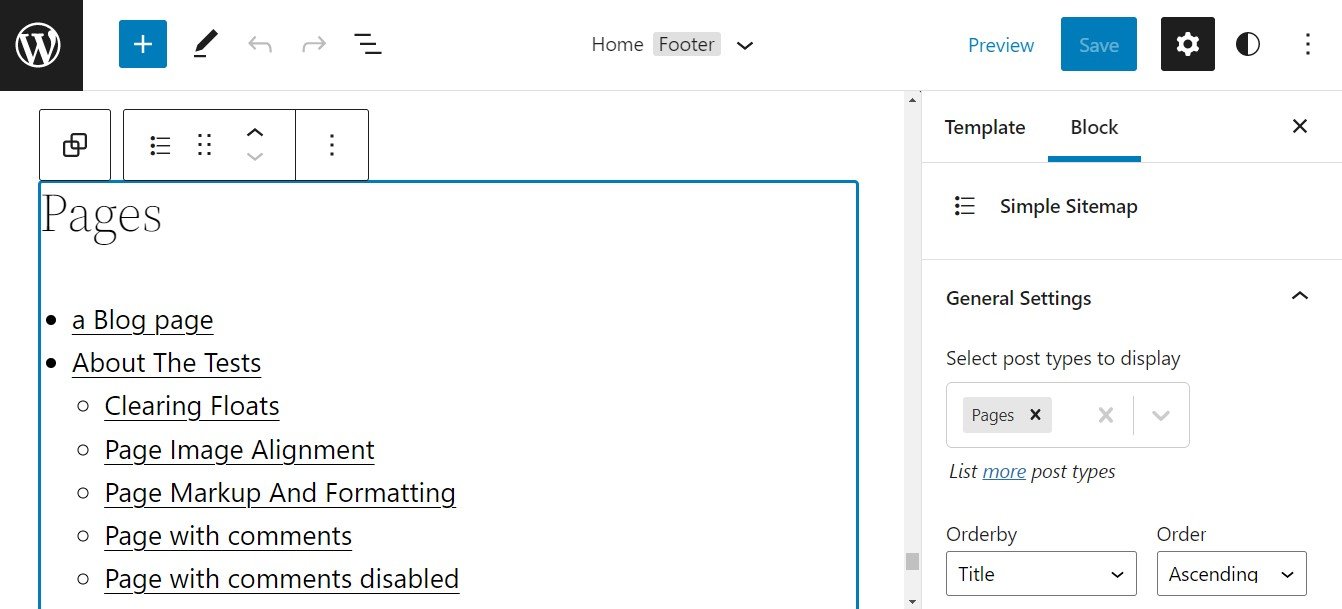
The unfastened model of the Easy Sitemap plugin comes with a couple of customization choices. You’ll be able to get admission to them from the right-hand Settings panel:

For example, you’ll be able to make a choice the publish sorts you want to show within the sitemap. You additionally have the ability to reserve your pages via identify, date, creator, and different attributes.
For those who improve to Simple Sitemap Pro, you’ll get get admission to to extra format choices. You’ll additionally be capable of exclude particular person posts from the sitemap.
Conclusion
HTML sitemaps will also be very advisable. They are able to toughen the consumer enjoy via making content material extra obtainable and navigable. Additionally they permit seek engine crawlers to index pages extra briefly.
Thankfully, including an HTML sitemap in your site doesn’t require any coding abilities. You’ll be able to use a plugin like Simple Sitemap so as to add this option to any segment to your web page, comparable to your footer or a devoted web page.
Do you might have any questions on growing an HTML sitemap in your site? Tell us within the feedback segment beneath!
Featured Symbol by the use of Griboedov / shutterstock.com
The publish HTML Sitemaps: Good for SEO and for Users gave the impression first on Elegant Themes Blog.
WordPress Web Design