Are you in search of some way so as to add a QR code for Stripe bills to your WordPress website online?
QR codes, or Fast Reaction Codes, are a kind of barcode that customers can scan the use of their cellphones. You’ll display a Stripe cost shape the use of QR codes and lend a hand shoppers simply acquire a services or products.
On this article, we will be able to display you tips on how to upload Stripe QR code cost in WordPress.

Why Upload Stripe QR Code Cost in WordPress?
Stripe is a well-liked cost gateway that permits you to settle for on-line bills to your WordPress website or eCommerce retailer. It makes it really easy for patrons to pay the use of their bank cards.
The most efficient phase is that buyers don’t have to move via a long signup procedure. They are able to merely input their bank card at the website online to make a purchase order.
Including Stripe QR code bills on your website offers shoppers the versatility to finish a purchase order briefly. Shoppers can merely scan the code to open the cost hyperlink.
This makes the checkout procedure quite simple and speedy. It is helping folks to simply purchase a product and repair to your on-line retailer. Consequently, you’ll see a spice up in conversions and lowered cart abandonments.
That stated, let’s take a look at how you’ll upload a Stripe QR code cost on your WordPress website online.
Create a Stripe Cost Shape in WordPress
First, you’ll want to upload a Stripe cost shape to your website online to just accept on-line bills from shoppers.
One of the best ways to try this is the use of WPForms. It’s the most efficient touch shape plugin for WordPress that’s tremendous simple to make use of and simply integrates with Stripe. There are lots of shape templates to make a choice from, and you’ll customise them the use of the drag-and-drop builder.
For this educational, you’ll want the WPForms Professional license as it comprises the Stripe addon. There’s additionally a WPForms Lite model that you’ll use totally free. It lets you settle for Stripe bills, however there’s a three% transaction charge for bills made via your paperwork.
To start out, you’ll want to obtain and set up the WPForms plugin. If you want lend a hand, then please see our information on tips on how to set up a WordPress plugin.
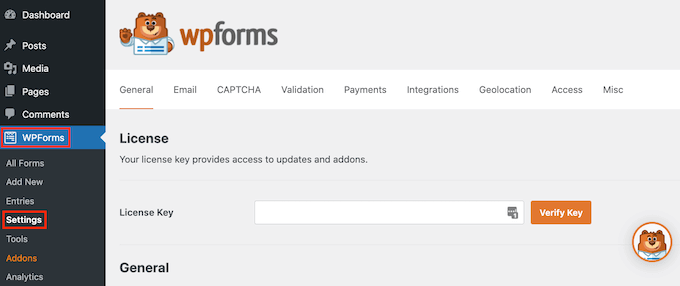
Upon activation, you’ll move to WPForms » Settings out of your WordPress dashboard and input the license key. You’ll to find the important thing for your account space at the WPForms website online.

Merely input the important thing and click on the ‘Test Key’ button.
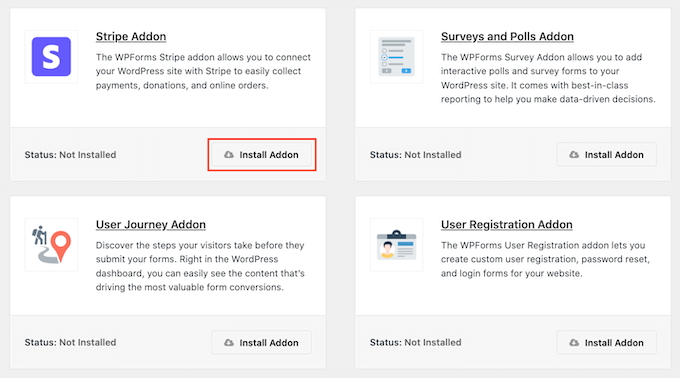
As soon as that’s accomplished, you’ll want to move to the WPForms » Addons web page and set up the Stripe addon.

Move forward and click on the ‘Set up Addon’ button, and WPForms will robotically set up and turn on it.
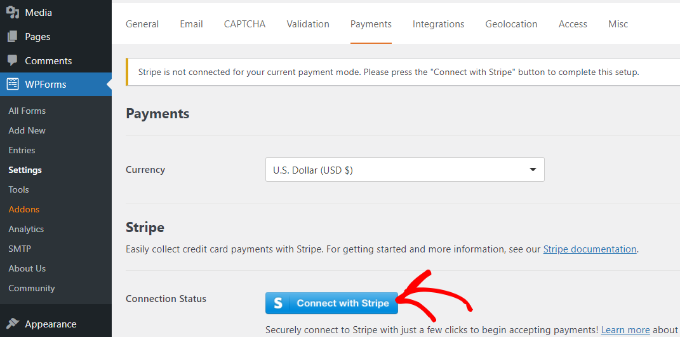
From right here, you’ll head to WPForms » Settings from the WordPress admin panel and move to the ‘ Bills’ tab.
Subsequent, merely click on the ‘Hook up with Stripe’ button and practice the onscreen directions to attach your account with WPForms.

As soon as Stripe is hooked up, you’ll move to WPForms » Upload New to create a brand new shape.
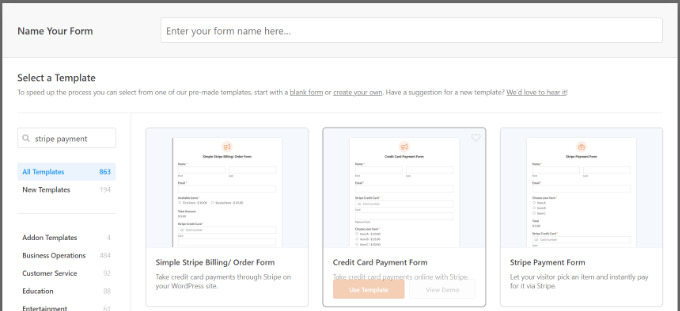
WPForms gives quite a lot of shape templates to make a choice from. You’ll choose a easy touch shape, an order shape, or a Stripe cost shape and customise it.

For this educational, we will be able to use the ‘Stripe Cost Shape’ template.
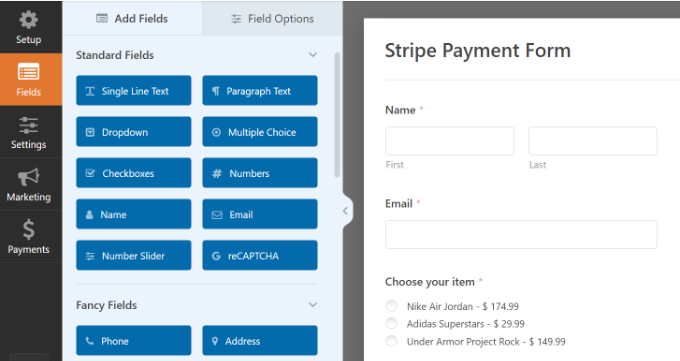
Subsequent, you’ll customise your shape the use of the drag-and-drop shape builder. By way of default, you’ll see other shape fields within the template.
On the other hand, WPForms allows you to upload extra shape fields to the template, like a dropdown, checkboxes, electronic mail, telephone, cope with, website online, and extra.

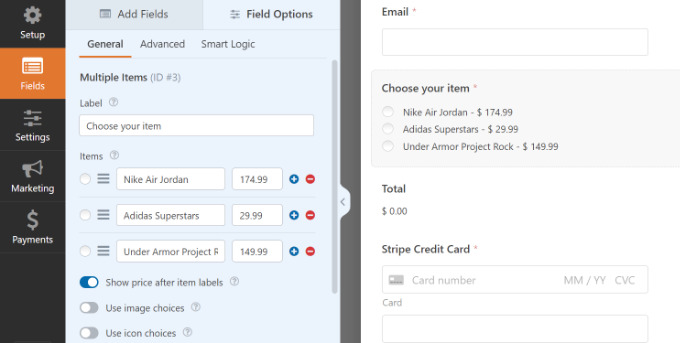
You’ll additionally click on any shape box at the template to customise it additional.
For example, we modified the textual content for each and every merchandise to your demo shape and enabled the strategy to display costs after the object label.

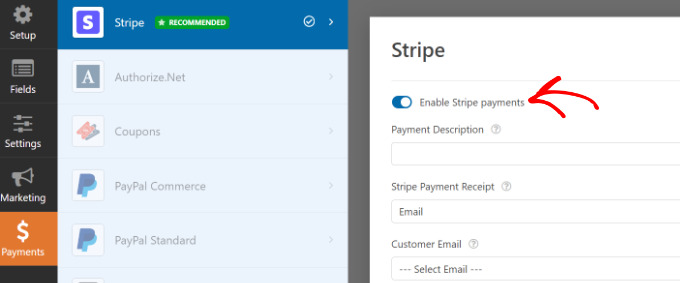
While you’re accomplished modifying the shape, merely transfer to the ‘Bills’ tab and choose ‘Stripe’ from the menu at the left.
From right here, be certain the ‘Permit Stripe bills’ choice is enabled.

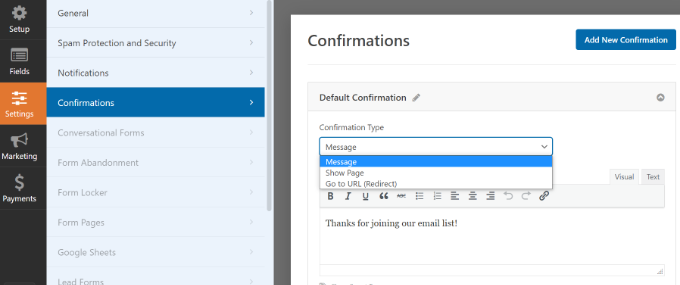
Subsequent, you’ll transfer to the Settings tab. Right here, you’ll see choices to switch the notification and affirmation settings.
For example, you’ll choose what motion must happen as soon as a consumer submits a sort. WPForms allows you to display a message or a web page and even redirect customers to a URL.

You’re now in a position to show your Stripe cost shape to your website online.
Merely click on the ‘Save’ button to retailer your adjustments after which click on the ‘Embed’ button on the most sensible.

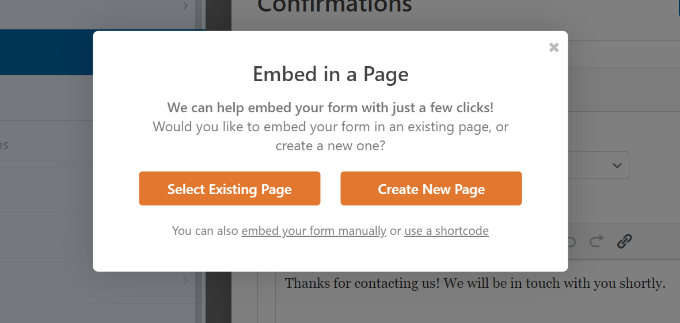
Subsequent, WPForms will display a popup the place you’ll select an present web page or create a brand new one to embed your shape.
We will be able to select the ‘Make a choice Current Web page’ choice for this educational.

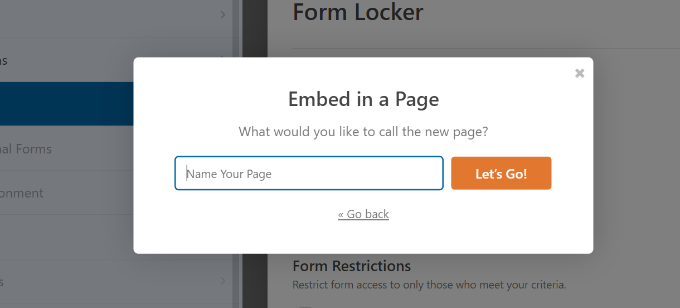
Subsequent, you’ll want to input a reputation on your new web page.
As soon as that’s accomplished, merely click on the ‘Let’s Move’ button.

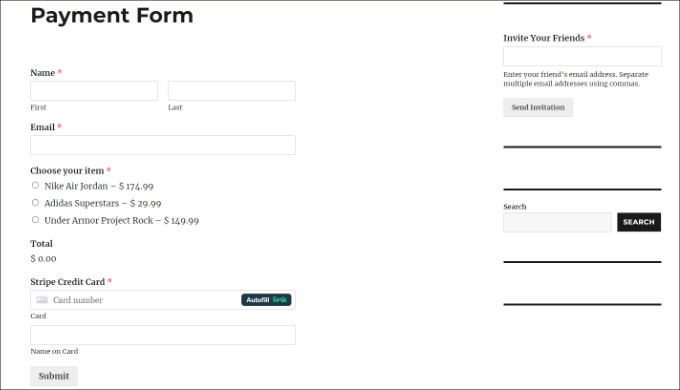
After that, you’ll see a preview of your Stripe cost shape within the WordPress content material editor.
You’ll move forward and post the web page and seek advice from the website online to look it in motion.

Now move forward and replica the hyperlink of your cost shape web page, as you’ll want it to create a QR code.
Choice Means: You’ll additionally create a Stripe cost shape the use of WP Easy Pay. It’s the most efficient Stripe cost plugin for WordPress and is helping you gather on-line bills with out putting in place a buying groceries cart.
WP Easy Pay is a more uncomplicated choice in comparison to WPForms. It’s very best when you’re simply having a look to create a elementary shape to just accept bank card bills.
On the other hand, when you’re in search of extra customization choices and shape templates, then we propose the use of WPForms.
For extra main points, you’ll see our detailed information on tips on how to settle for bills with Stripe in WordPress.
Upload QR Code for Stripe Bills in WordPress
Now that your Stripe cost shape is in a position, you’ll create a QR code for it and show it anyplace to your website.
There are 2 techniques you’ll upload a QR code on your website. You’ll use the Google Chrome browser’s function or use a WordPress plugin.
1. Create QR Codes the use of Google Chrome
When you’re the use of the Google Chrome browser, then you’ll use it to percentage a webpage by the use of a QR code.
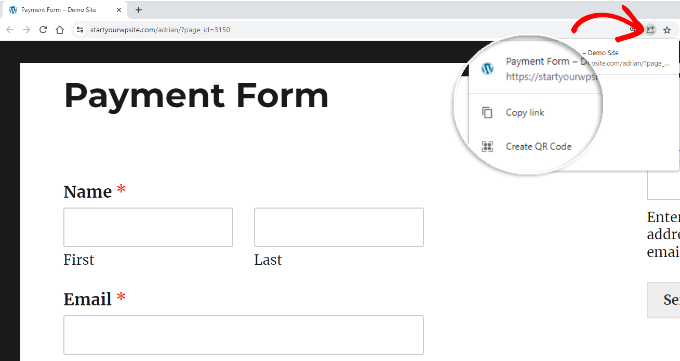
First, you’ll want to open the Stripe cost shape web page in a brand new tab or window.
Subsequent, you’ll click on the percentage icon within the most sensible proper nook of the website cope with bar. From right here, merely choose the ‘Create QR Code’ choice.

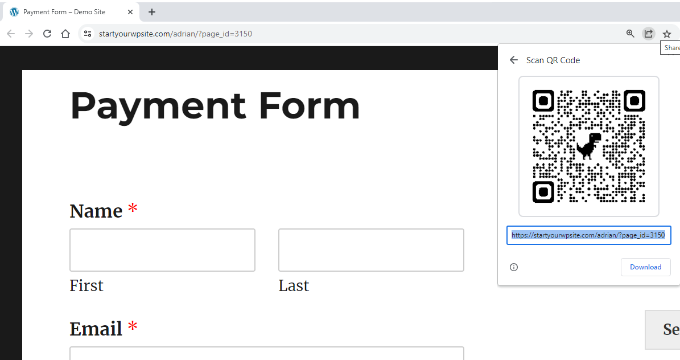
After that, Google Chrome will generate a QR code on your Stripe cost shape web page.
You’ll move forward and obtain the QR code as a picture.

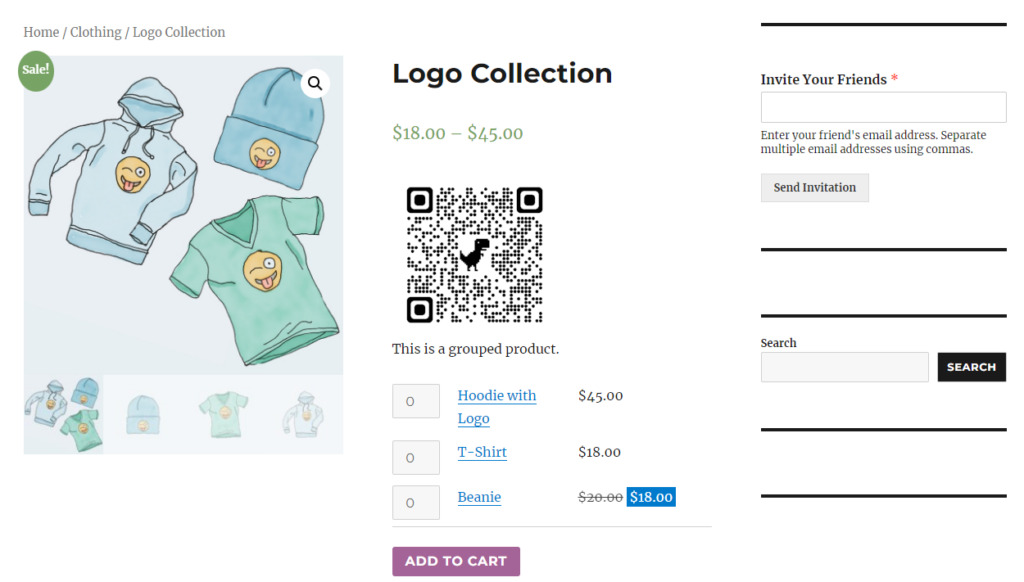
Subsequent, merely position the picture anyplace to your website.
As an example, you’ll display the QR code on product pages, so shoppers can briefly scan them and open the shape to make a purchase order.

2. Create a Stripe Cost QR Code the use of a WordPress Plugin
You’ll additionally upload QR codes on your website the use of a WordPress plugin like Shortcodes Final. This is a unfastened plugin that permits you to create over 50 several types of shortcodes, together with QR codes.
First, you’ll want to set up and turn on the Shortcodes Final plugin. If you want lend a hand, then please see our information on tips on how to set up a WordPress plugin.
Upon activation, you’ll see the Shortcode Final welcome display screen.

Subsequent, you’ll want to edit a web page or put up so as to add your QR code.
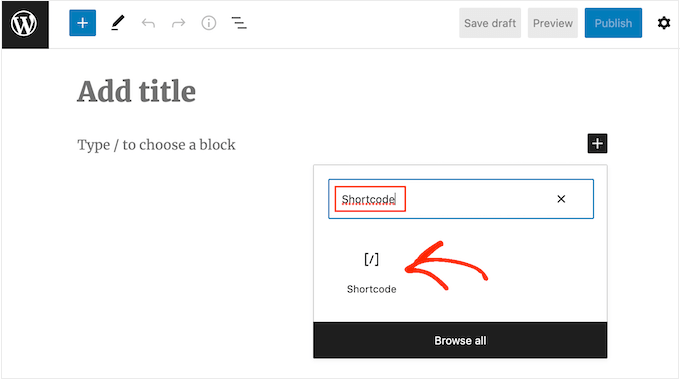
While you’re within the content material editor, merely upload a shortcode block.

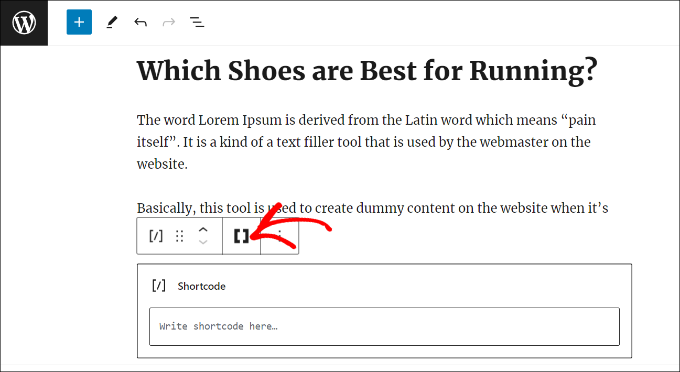
After that, you must see an ‘Insert shortcode’ choice.
You’ll merely click on the double brackets icon so as to add your QR code.

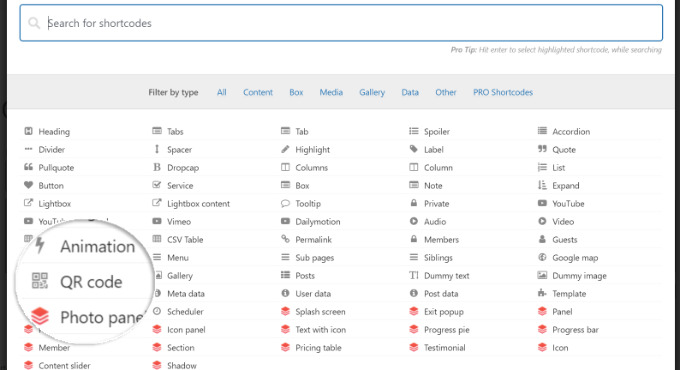
Subsequent, the plugin will show other shortcode choices on your website.
Move forward and choose the ‘QR Code’ choice.

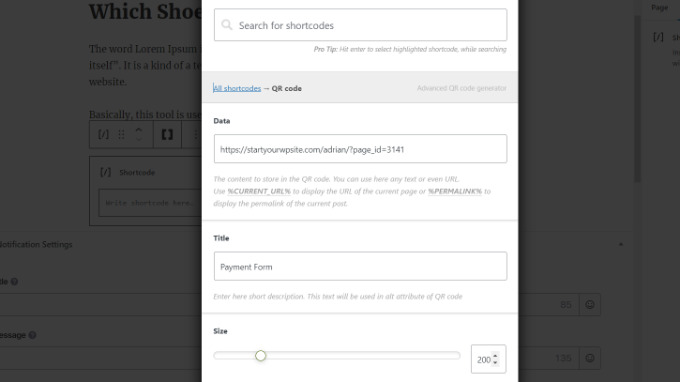
After that, you’ll see choices to go into main points on your QR code.
Within the Information box, you’ll input the URL of your Stripe cost shape that you just created previous.
But even so that, there’s an choice to go into a name for the code, which acts as an alt-text. You’ll additionally regulate the dimensions of your QR code.

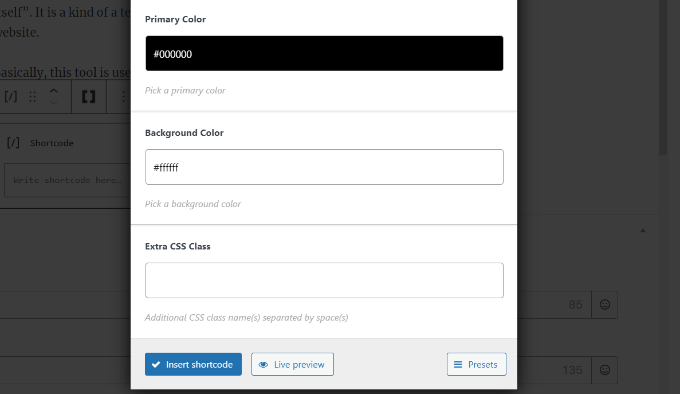
When you scroll down, then you definately’ll see extra choices to customise your QR code. For example, you’ll trade the principle colour, background colour, and extra.
While you’re accomplished, merely click on the ‘Insert shortcode’ button.

The plugin additionally allows you to see a are living preview of the code to your weblog put up or touchdown web page.
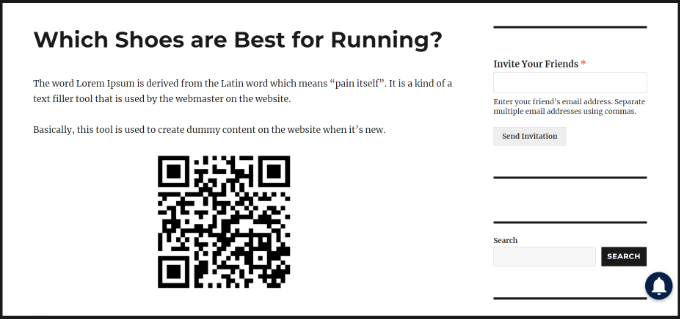
Move forward and post your web page to look the Stripe cost shape QR code in motion.

We are hoping this newsletter helped you discover ways to upload Stripe QR code cost in WordPress. You might also wish to see our information on WooCommerce made easy and tips on how to settle for ordinary bills in WordPress.
When you preferred this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The put up How you can Upload Stripe QR Code Cost in WordPress first seemed on WPBeginner.
WordPress Maintenance