Privateness insurance policies and phrases and stipulations are two vital pages that are meant to be simple to get right of entry to. The footer is most likely the preferred position so as to add hyperlinks to those pages. Those hyperlinks are simple so as to add for your footer with Divi. On this article, we’ll see two strategies on tips on how to upload Divi footer privateness & phrases hyperlinks for your web page.
Preview of our Divi Footer Privateness & Phrases
We’re going so as to add the Divi footer privateness & phrases hyperlinks the use of menus and widgets. This may get us a horizontal structure and a vertical structure. Right here’s a preview of the way they’re going to glance.
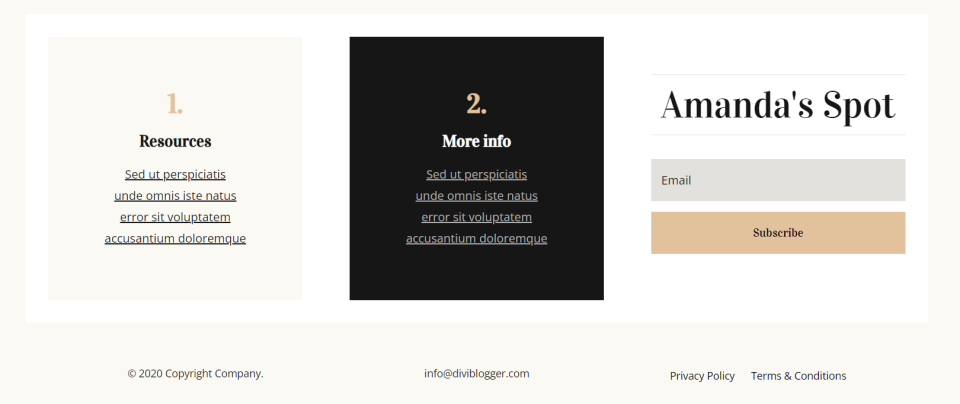
Means 1 Desktop

Right here’s the desktop model of the footer. Our hyperlinks are added to the proper aspect the use of the Divi Menu module.
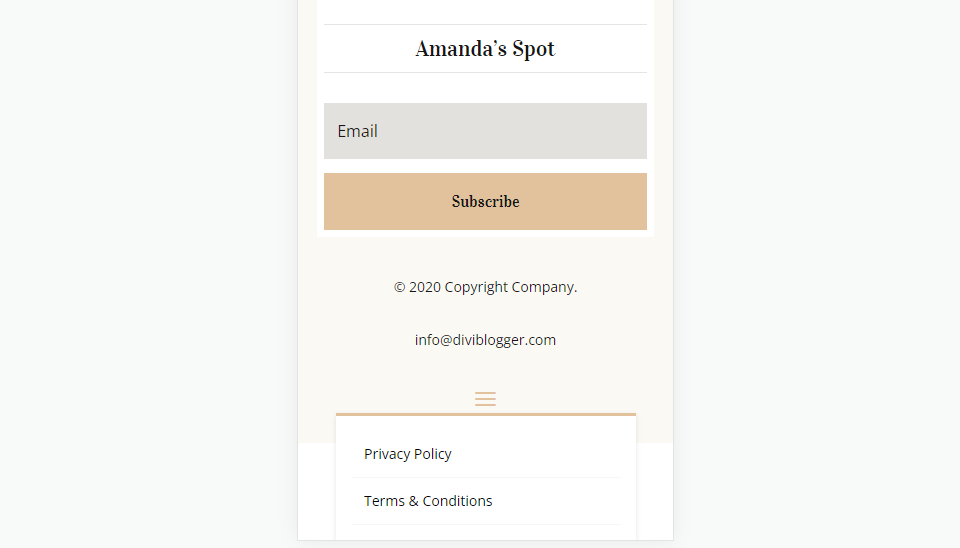
Means 1 Cellular

Right here’s how it’s going to glance on a telephone. It features a hamburger menu.
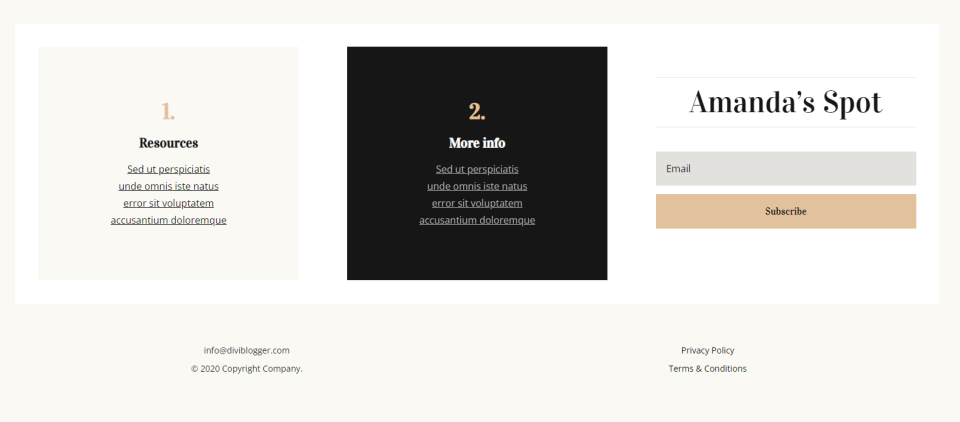
Means 2 Desktop

Right here’s the desktop footer that we’ll customise with our 2d means. We’ll upload the hyperlinks the use of a widget.
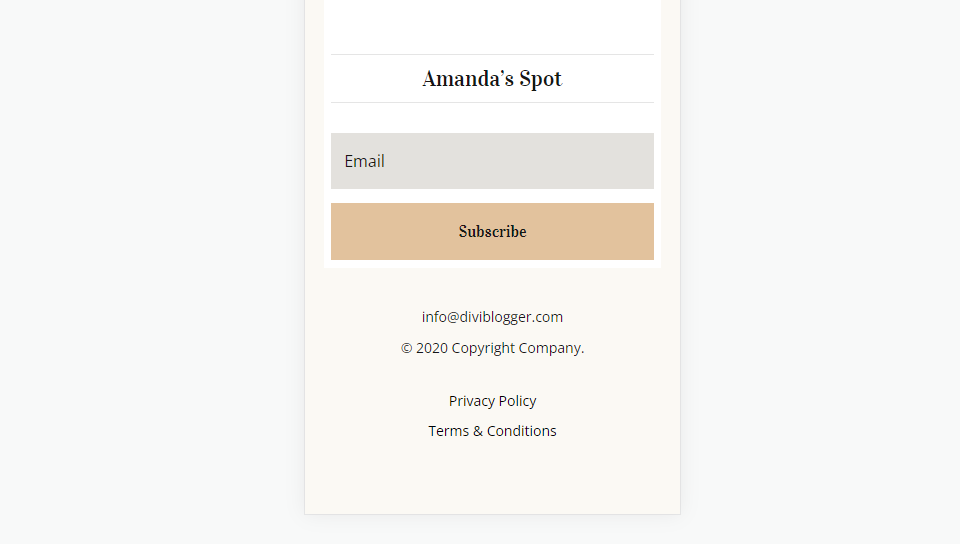
Means 2 Cellular

Right here’s how it’s going to glance on a telephone.
Create the Divi Footer Privateness & Phrases Menu

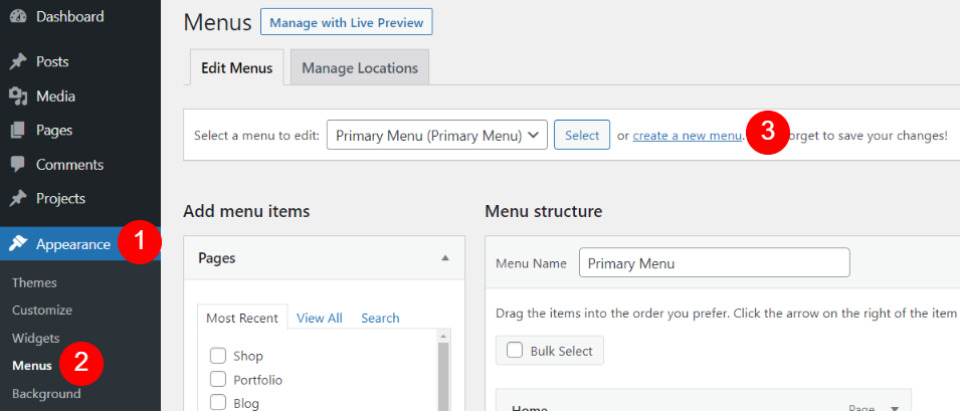
First, we’ll create a Divi footer privateness & phrases menu. This menu will use the Privateness Coverage and Phrases & Stipulations pages that you simply’ve already created. Each strategies will use this menu. Pass to Look > Menus within the WordPress dashboard. Click on Create a New Menu.

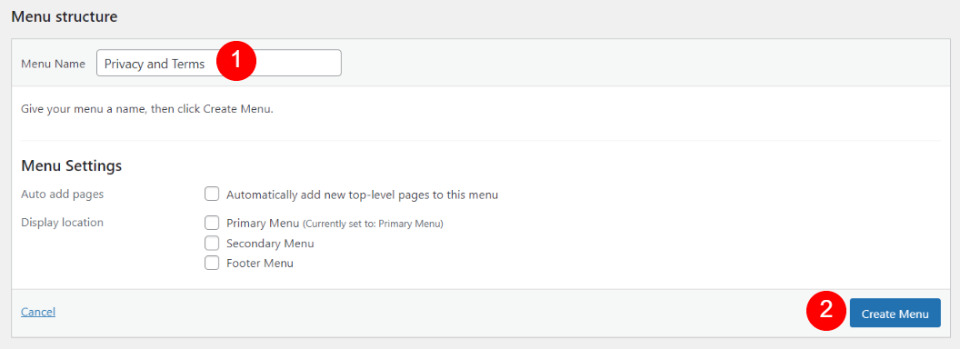
Give the menu a reputation that is smart to you. I’m the use of Privateness and Phrases. Go away the menu settings at their defaults. We received’t wish to use those settings. Click on Create Menu.

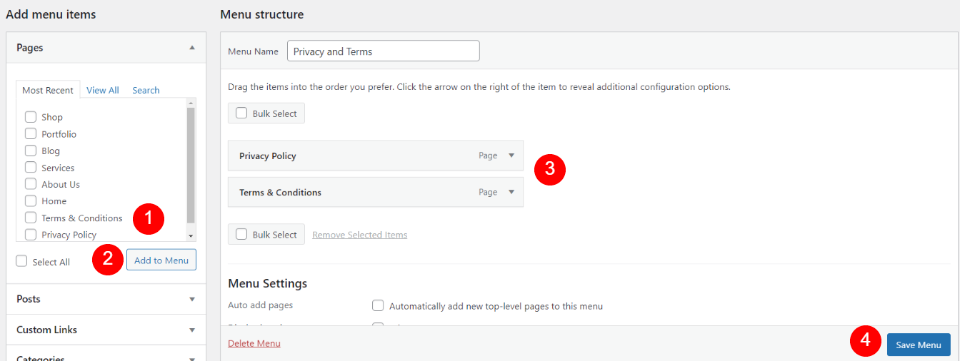
Beneath Pages, make a choice the Privateness Coverage and Phrases & Stipulations pages and click on Upload to Menu. Prepare them within the order you wish to have and click on Save Menu. We will be able to now use this menu in our Divi footer.
Divi Footer Template
Subsequent, we’ll add a unfastened Divi footer template to the Divi Theme Builder. Each strategies will use this template. I’m the use of the footer from the unfastened Divi Blogger Header & Footer layout pack. To search out unfastened footer layouts, seek for “unfastened footer” within the Divi weblog. Obtain the template for your pc and unzip it.

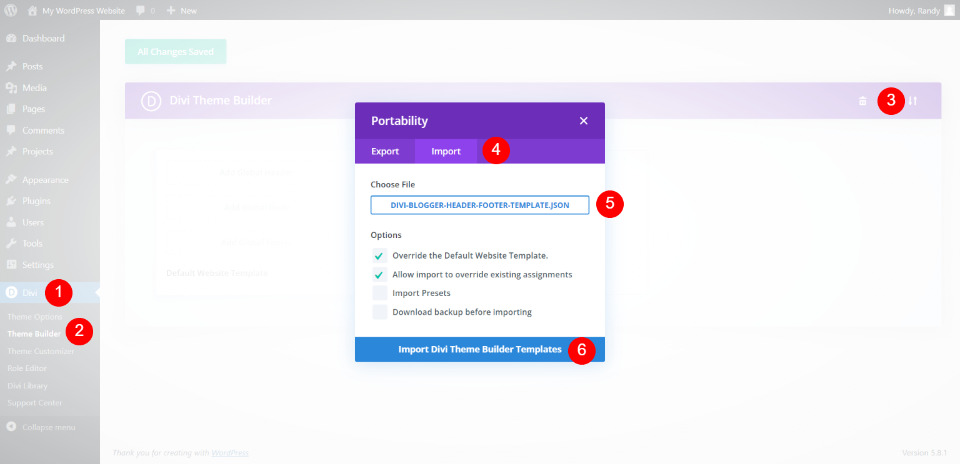
To add the template, pass to Divi > Theme Builder within the WordPress dashboard. Make a choice the Portability icon within the higher proper of the builder. This opens a modal. Make a choice Import and click on Make a selection Report. Navigate to the JSON report in your pc and make a choice it. Click on Import Divi Theme Builder Templates and look forward to the import to finish. Save your adjustments and navigate to any web page at the entrance finish. We will be able to end our paintings with Divi’s new full site front-end editing features.
Means 1: Divi Menu Module

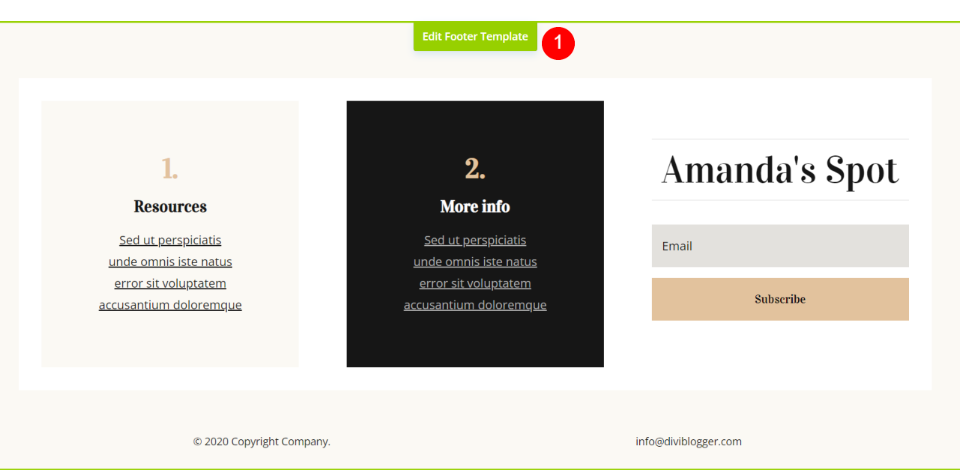
We’ll upload the hyperlinks to the proper aspect for the primary means, the place the e-mail deal with is positioned. Lively the Divi Visible Builder, scroll to the footer house, and make a choice Edit Footer Template.

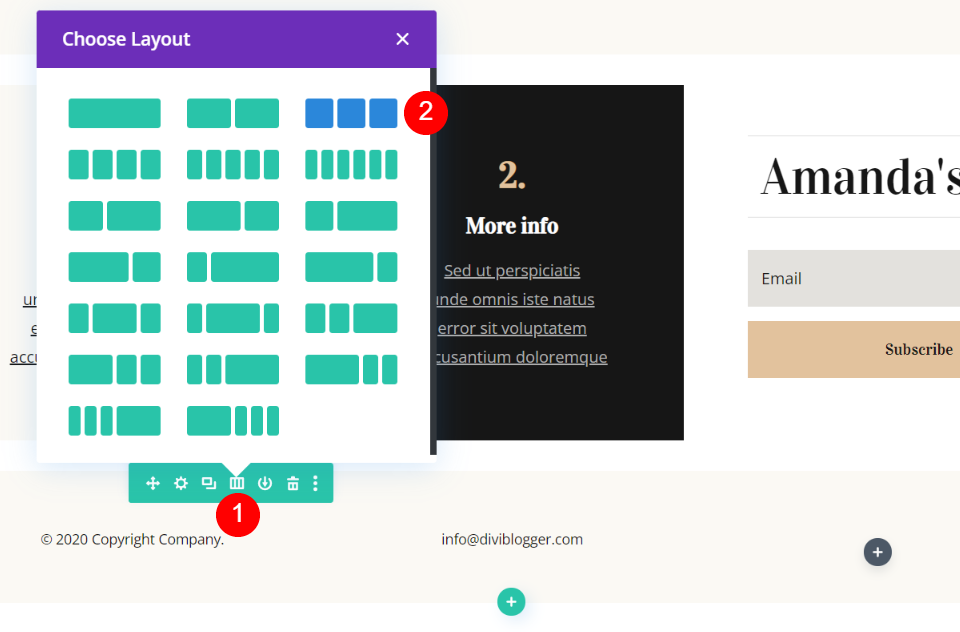
Hover over the row to expose its settings and make a choice the column construction. Make a selection 3 columns. This strikes the e-mail hyperlink to the middle the place we would like it.

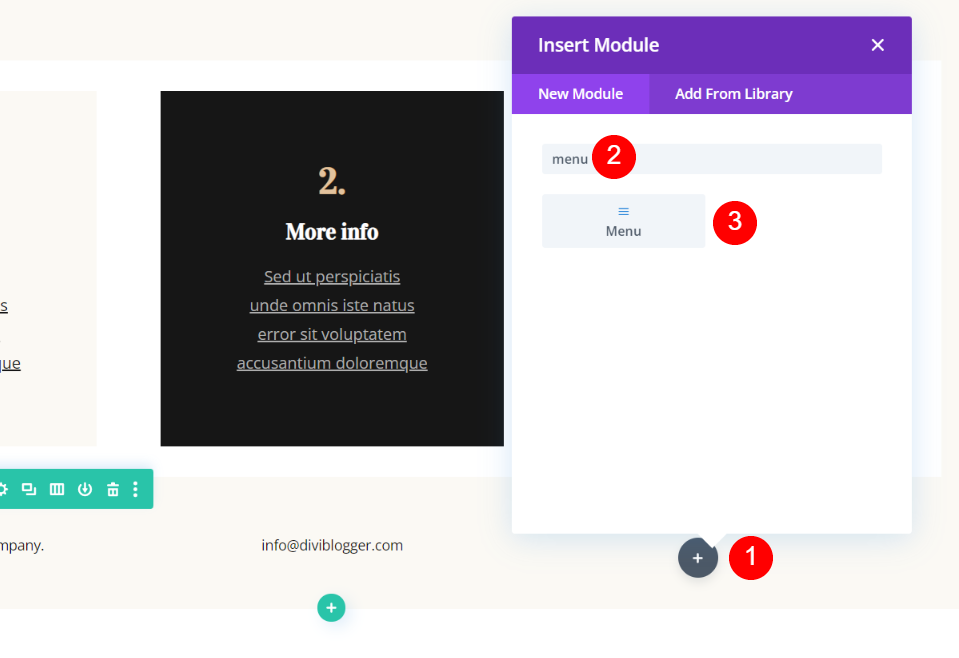
In the proper column, make a choice the darkish grey plus icon to open the module modal. Seek for Menu and click on at the menu module so as to add it to the column.

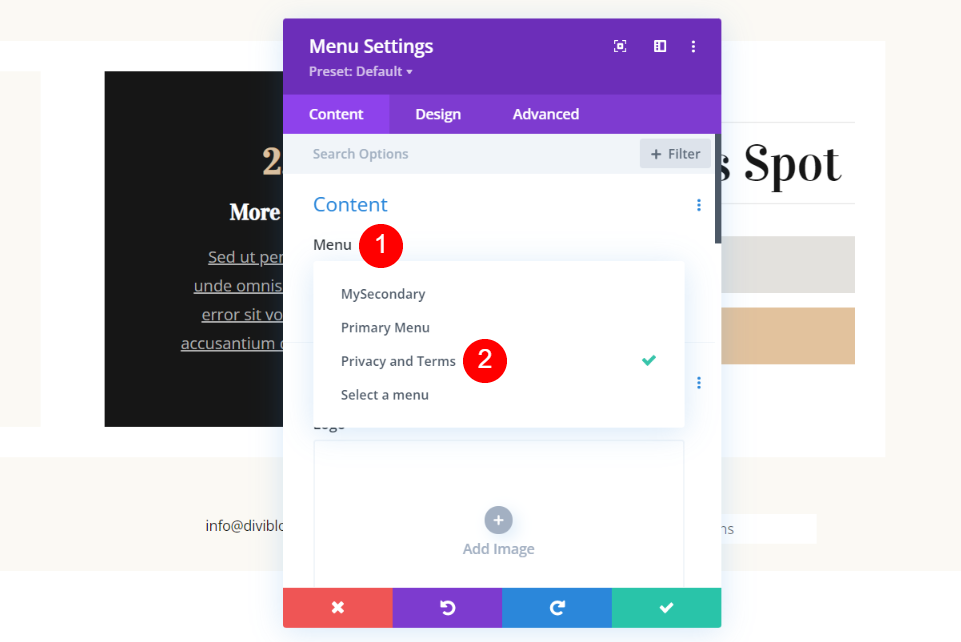
The settings will open. Click on the Menu dropdown field below Content material and make a selection your Privateness and Phrases menu.

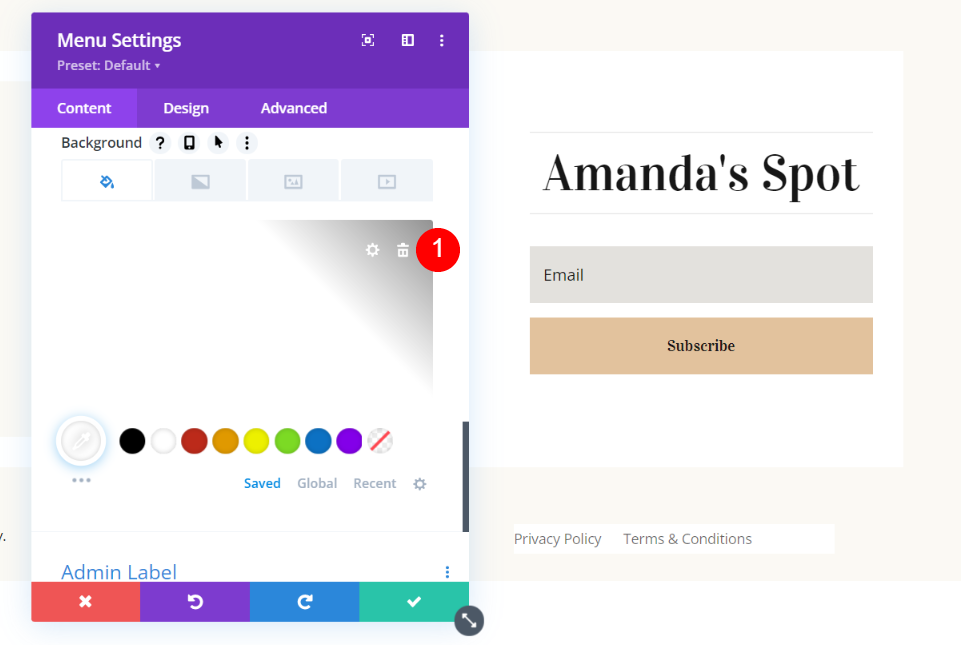
Scroll all the way down to the Background phase. Hover over the background and delete it.
- Background: delete

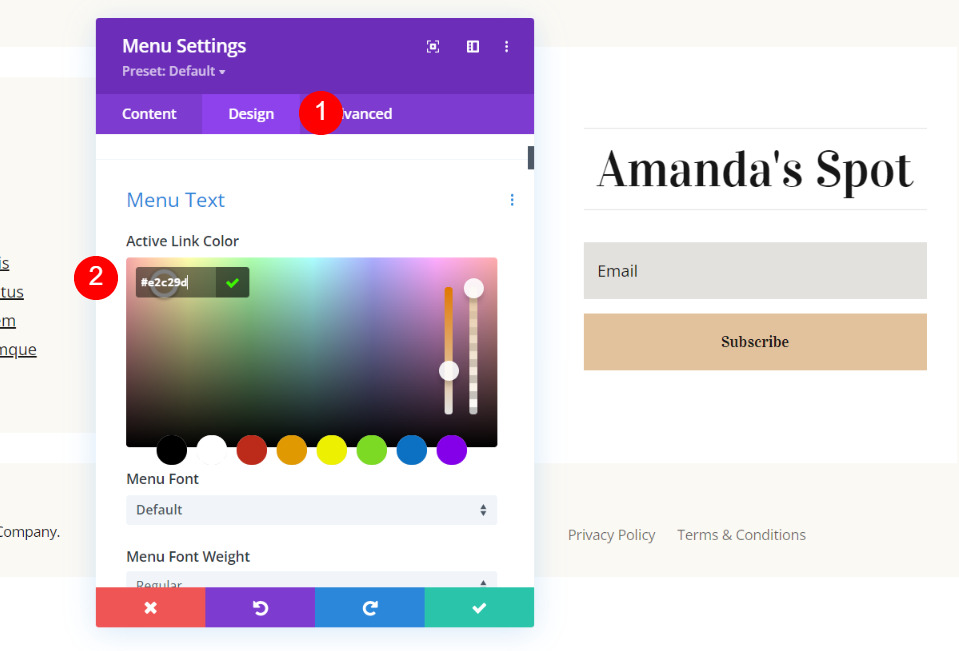
Click on at the Design tab. Exchange the Lively Hyperlink Colour to #e2c29d. This can be a colour from the structure. It’ll additionally paintings with a darker colour should you choose.
- Lively Hyperlink Colour: #e2c29d

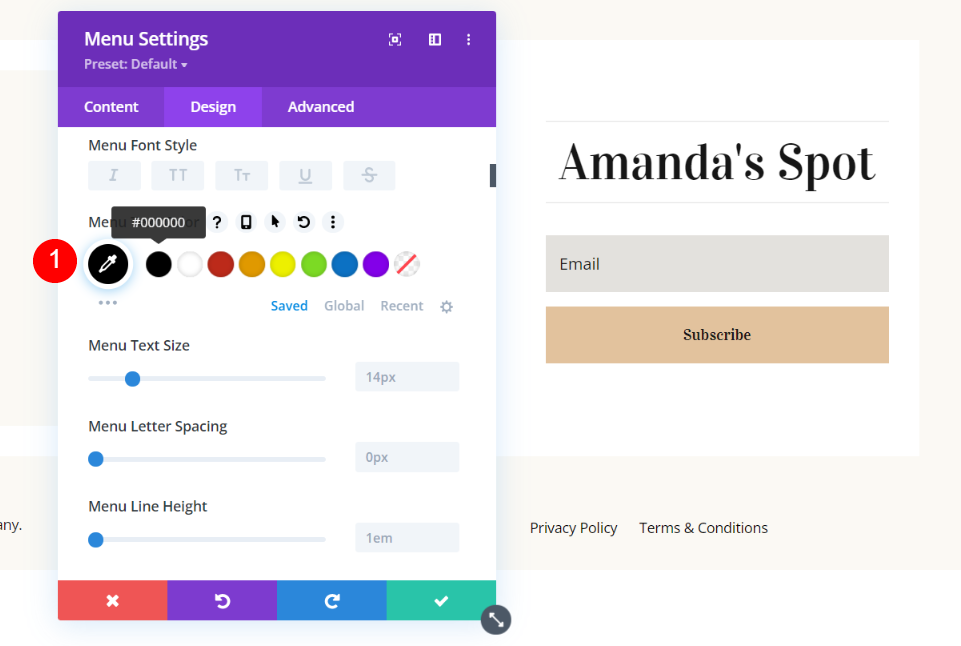
Scroll all the way down to the Menu Textual content Colour and make a choice Black.
- Menu Textual content Colour: #000000

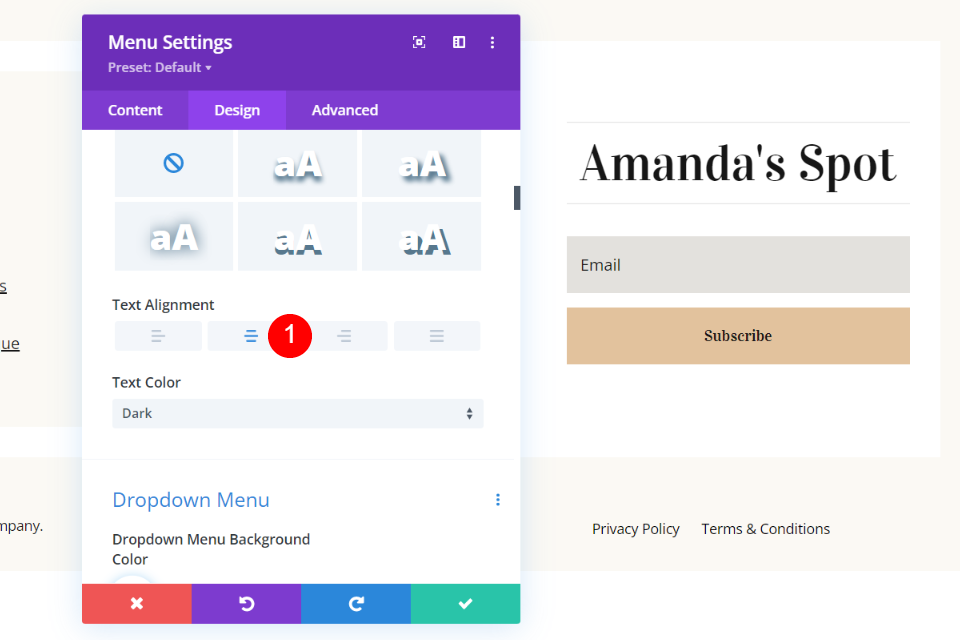
Scroll to Textual content Alignment and make a choice Heart.
- Textual content Alignment: Heart

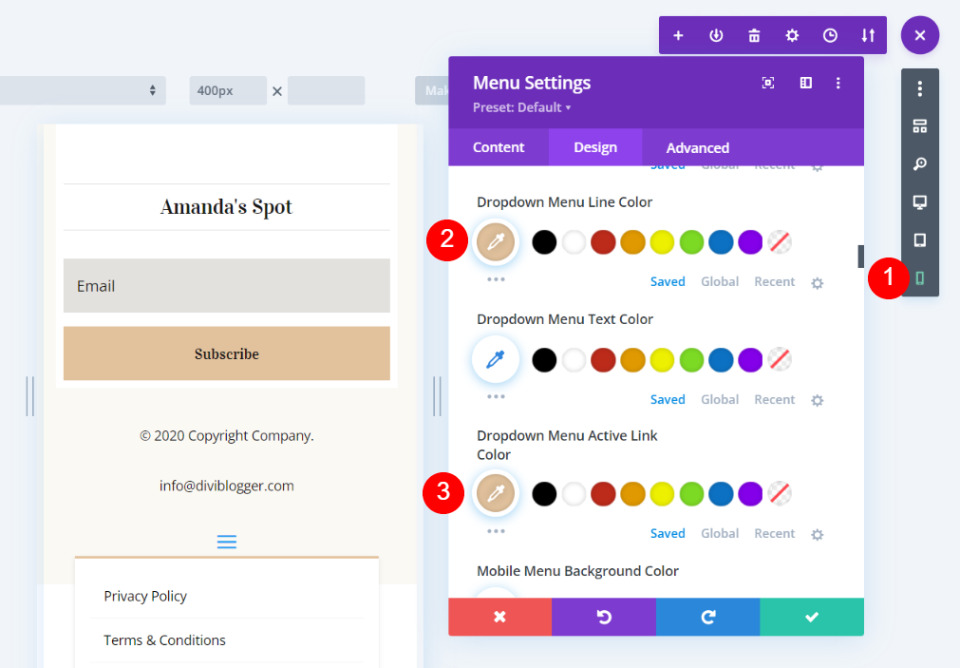
Make a choice the Telephone view within the Divi menu. Scroll to the Dropdown Menu phase and set the Line and Lively Hyperlink colour to #e2c29d.
- Dropdown Menu Line Colour: #e2c29d
- Dropdown Menu Lively Hyperlink Colour: #e2c29d

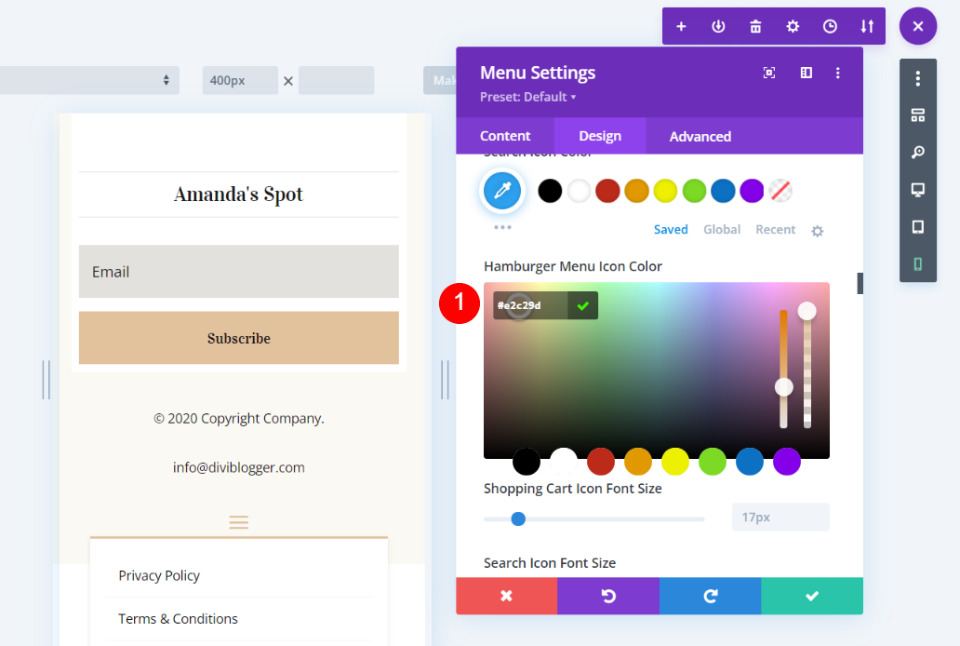
Scroll to the Hamburger Menu Icon Colour and set it to #e2c29d.
- Hamburger Menu Icon Colour: #e2c29d
Means 2: Divi Sidebar Module

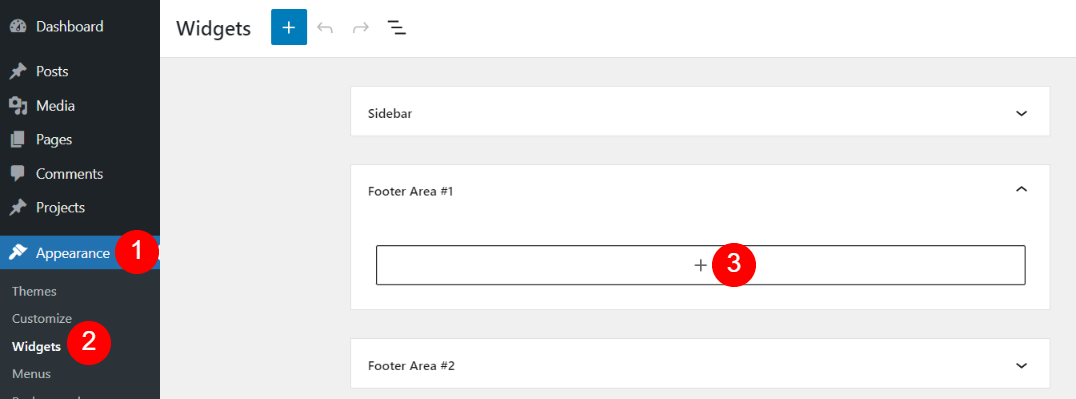
The Divi sidebar module shall we us position the hyperlinks in a vertical stack. To do that, we’ll wish to create a menu widget. Pass to Look > Widgets within the dashboard menu. Make a choice a sidebar house that you simply’re now not the use of. I’ve decided on Footer House #1. You’ll be able to create a brand new sidebar house if you want to. Use the sidebar device on the backside of the web page.

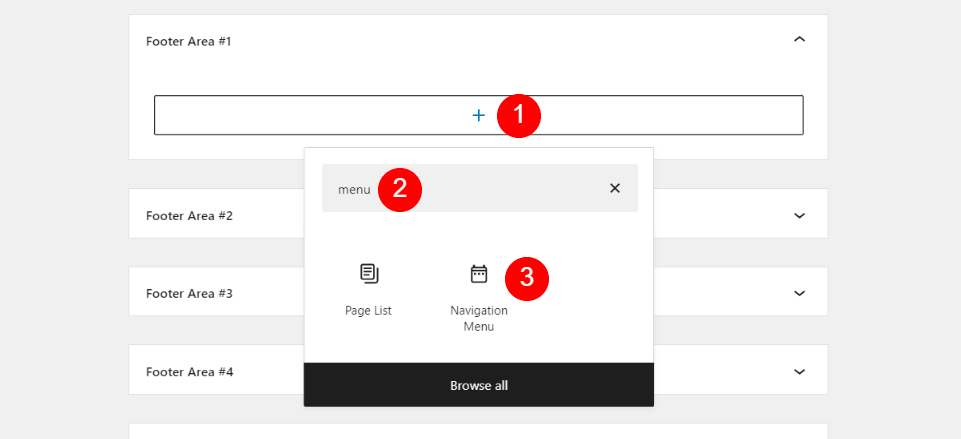
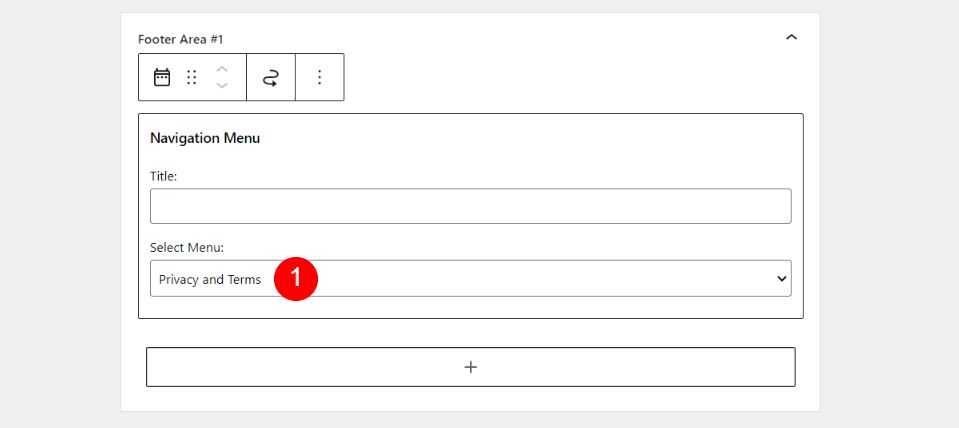
Make a choice the Plus icon and seek for “menu”. Click on Navigation Menu so as to add it to the Footer House.

Go away the Name clean. Click on Make a choice Menu and make a selection your privateness and phrases menu. Click on Replace and head to the entrance finish of your web page.
- Name: depart clean
- Make a choice Menu: Privateness and Phrases

We’ll upload the widget to the proper aspect for the second one means, the place the e-mail deal with is positioned. Lively the Divi Visible Builder, scroll to the footer, and make a choice Edit Footer Template.

Drag the e-mail textual content module above the copyright notification at the left.

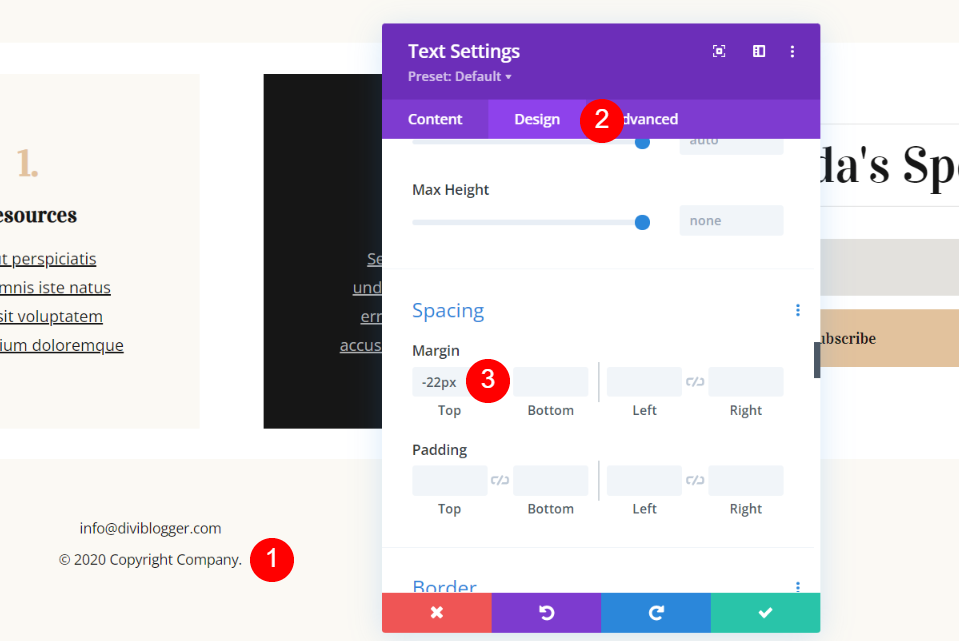
Open the ground textual content module. Click on at the Design tab and scroll all the way down to Spacing. Upload -22px Best Margin. You’ll be able to additionally take hold of the highest of the module and drag up till you’ve reached -22px.
- Best Margin: -22px

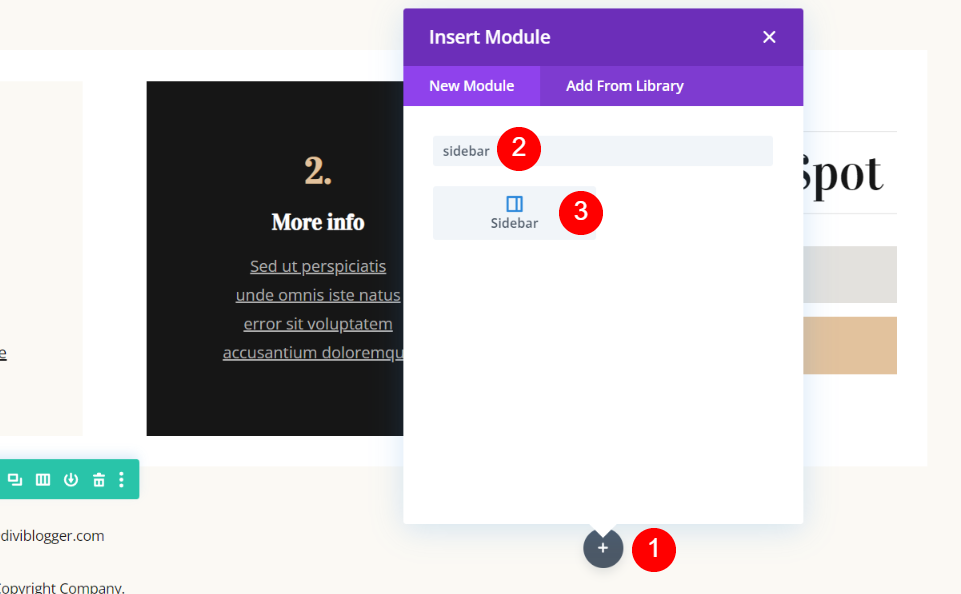
Click on at the grey Plus icon in the proper column so as to add a Divi module. Seek for Sidebar and make a choice it from the listing.

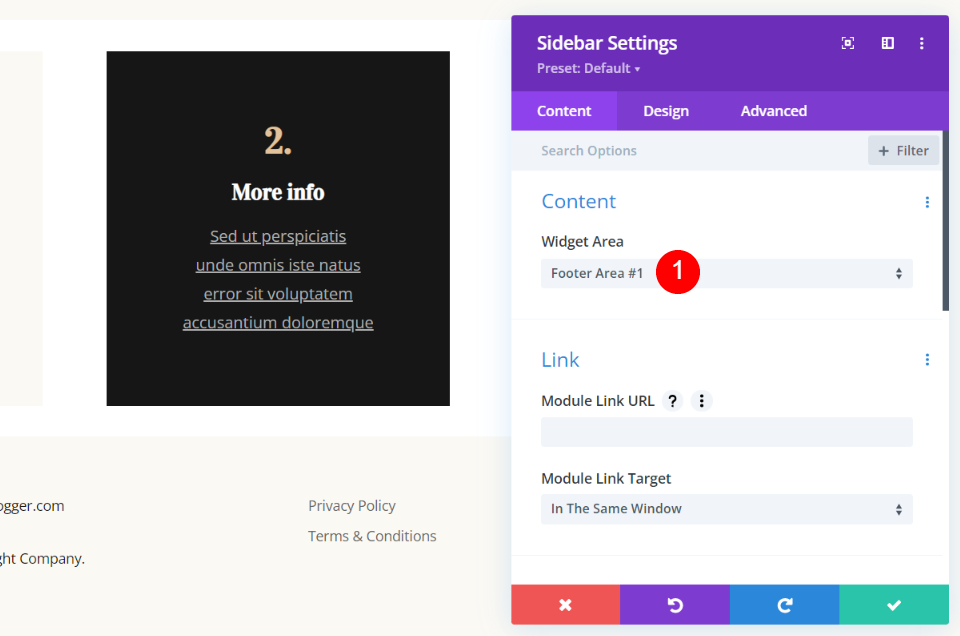
The settings will open. Within the Widget House dropdown field, make a choice the Footer House that comprises your widget.

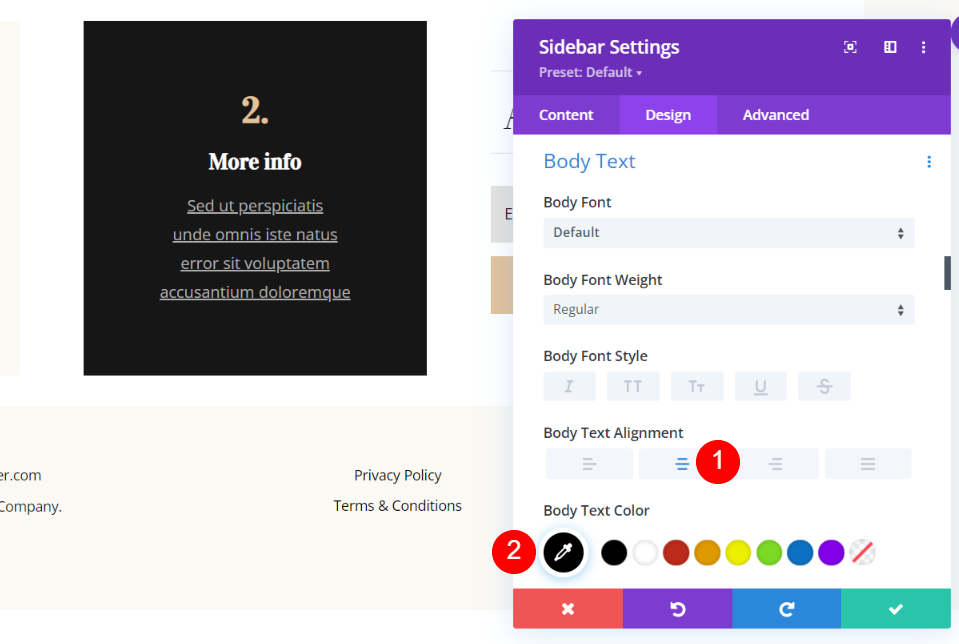
Scroll to the Frame Textual content settings. Make a choice Heart alignment for the Frame Textual content Alignment and make a selection black for the Frame Textual content Colour.
- Frame Textual content Alignment: Heart
- Frame Textual content Colour: Black

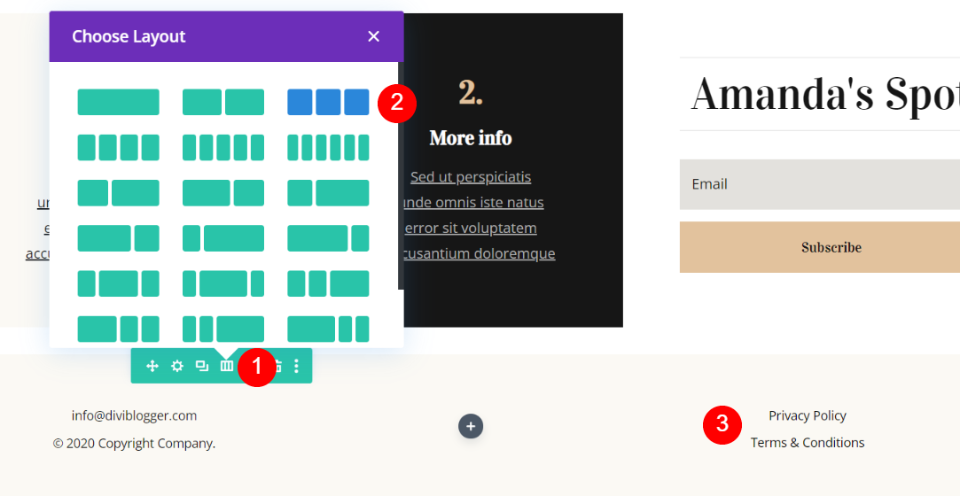
Open the column settings for the row and make a choice 3 Columns. Transfer the Sidebar module to the column at the proper.
- Format: 3 Columns
Effects for Our Footer Privateness & Phrases
Listed below are the result of our Divi footer privateness & phrases the use of each strategies.
Means 1 Desktop

Right here’s how the desktop model appears to be like with our hyperlinks at the proper.
Means 1 Cellular

Right here’s the telephone model with a styled hamburger menu. I’ve opened the menu to turn the hyperlinks.
Means 2 Desktop

Right here’s the desktop with our hyperlinks at the proper.
Means 2 Cellular

Right here’s the telephone model with the hyperlinks on the backside.
Finishing Ideas on Divi Footer Privateness & Phrases
That’s our take a look at tips on how to create Divi footer privateness & phrases hyperlinks the use of Divi modules. Those two strategies provide you with other structure choices and each are easy to create with the Divi Theme Builder. They’re simple so as to add and customise, making your privateness coverage and phrases and stipulations pages readily to be had for your readers.
We need to listen from you. Have you ever added Divi footer privateness & phrases hyperlinks for your web page? Tell us about your revel in within the feedback.
The submit How to Add Privacy & Terms Links to Your Divi Footer gave the impression first on Elegant Themes Blog.
WordPress Web Design