Do you need so as to add arrow-key keyboard navigation in your web page?
Keyboard navigation could make your web page extra user-friendly. It’ll permit your guests to transport from submit to submit the usage of those arrow keys. On the other hand, WordPress does now not be offering those navigation options by means of default.
On this article, we will be able to display you how one can upload arrow-key keyboard navigation in WordPress.

Why Upload Arrow-key Keyboard Navigation in WordPress
Including keyboard navigation in your WordPress web page permits customers to simply browse weblog posts in your web page. Customers are in a position to view the following and former weblog posts by means of clicking at the correct and left arrow keys on their keyboards.
This option turns out to be useful when you need customers to simply browse posts in sequential order, For example, in case you’re the usage of weblog posts to submit chapters of a e-book, portfolio pieces, ancient occasions, or extra.
Including arrow-key keyboard navigation can also be an effective way to support person enjoy in your WordPress weblog as it is going to inspire customers to discover your website extra.
With that being stated, let’s see how one can upload arrow-key keyboard navigation in WordPress the usage of a plugin.
Means 1. Including Arrow-Key Keyboard Navigation The use of a Code Snippet (Really helpful)
You’ll upload arrow-keys navigation in your WordPress weblog by means of including code in your WordPress theme’s purposes.php report. On the other hand, including customized code to WordPress core information can also be dangerous as a tiny mistake can ruin your website.
Because of this we at all times suggest the usage of WPCode. It’s the perfect and most secure code snippet plugin to be had.
By way of including this code in your web page, your customers will be capable to transfer between other pages and posts in your website the usage of the arrow keys on their keyboards.
First, you wish to have to put in and turn on the loose WPCode plugin. For main points, see our information on how one can set up a WordPress plugin.
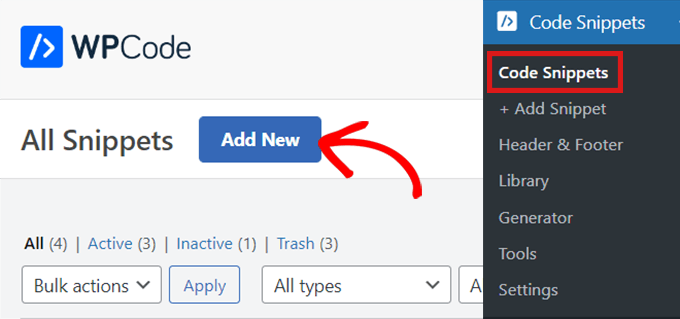
Upon activation, head over to Code Snippets » Upload Snippet on your WordPress admin dashboard. Click on the ‘Upload New’ button to visit the ‘Upload Snippet’ web page.

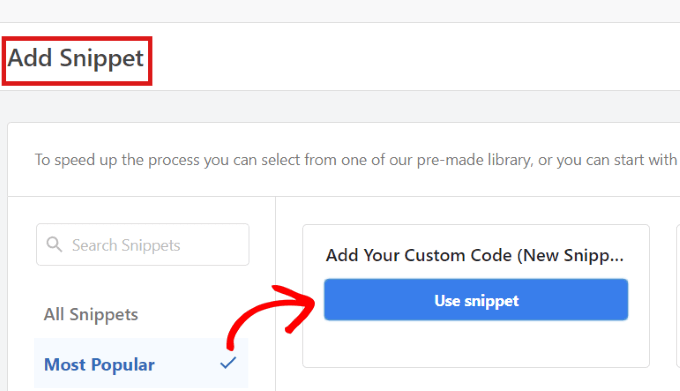
As soon as there, in finding the ‘Upload Your Customized Code (New Snippet)’ choice.
Merely hover your mouse over it after which click on the ‘Use snippet’ button.

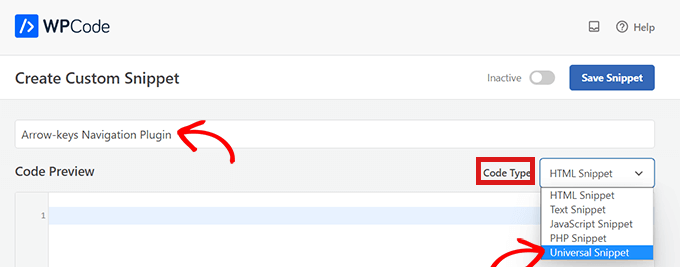
If you’re at the ‘Create Customized Snippet’ web page, get started by means of typing a reputation to your code snippet.
Then, merely make a selection ‘Common Snippet’ because the ‘Code Kind’ from the dropdown menu within the right-hand nook.
Word: Please don’t make a selection ‘JavaScript’ as your code sort. Although it’s JavaScript code, the code most effective works in your website if you choose the ‘Common Snippet’ choice.

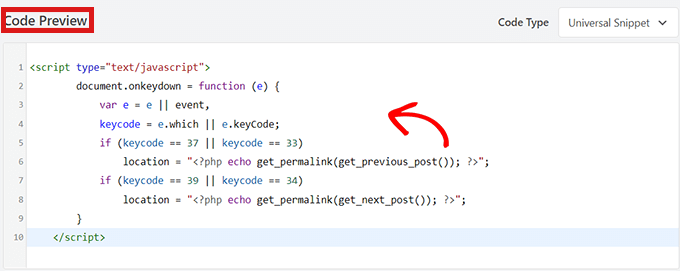
Subsequent, merely replica and paste the next code into the ‘Code Preview.
This snippet will allow arrow-key navigation in your web page.

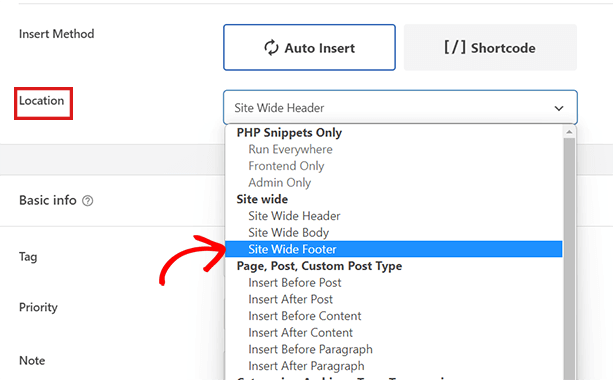
After that, scroll all the way down to the ‘Insertion’ field to select the positioning of the code snippet.
Within the dropdown menu beside ‘Location,’ merely make a choice ‘Website Huge Footer.’

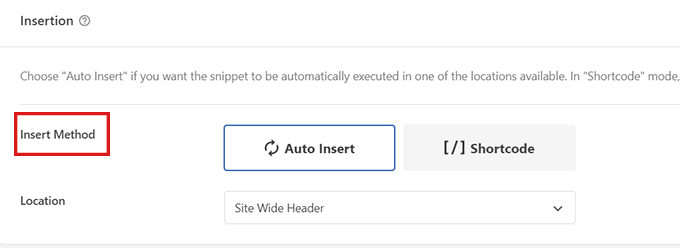
Then, you’ll have to select an ‘Insert Means.’ To run the snippet in every single place in your web page, make a selection the ‘Auto Insert’ choice.
If you need arrow-keys navigation most effective on sure pages, then make a choice the ‘Shortcode’ choice. If you save the code snippet, a shortcode will seem right here so that you can replica/paste.

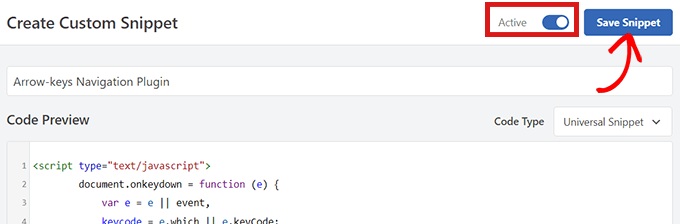
Subsequent, merely return to the highest of the web page and toggle the transfer from ‘Inactive’ to ‘Lively’.
Then all you need to do is click on at the ‘Save Snippet’ button.

That’s it! You’ve effectively added the arrow-key navigation in your web page.
Means 2. Including Arrow-Key Keyboard Navigation The use of The Arrow Keys Navigation Plugin
If you do not need so as to add code in your web page, then you’ll be able to use the Arrow Keys Navigation plugin.
This plugin allows you to navigate throughout the earlier and subsequent posts in your website the usage of the appropriate and left arrow keys in your keyboard.
So the very first thing you wish to have to do is set up and turn on the Arrow keys Navigation plugin.
For extra main points, see our step to step information on how one can set up a WordPress plugin.
Word: This plugin hasn’t been up to date lately. On the other hand, we examined it with the most recent model of WordPress, and it’s nonetheless running.

Since this can be a quite simple plugin, it calls for no further configuration. If you’ve activated the plugin, you’ll be able to now transfer to other posts in your website the usage of the arrow keys.
Understand that this plugin most effective means that you can transfer between other posts in your web page, so that you gained’t be capable to use arrow keys to transport from one web page to any other.
For instance, you can’t transfer out of your ‘House’ web page in your ‘Touch Us’ web page the usage of arrow keys.
After you’ve activated the plugin, you’ll be able to upload a message or popup in your web page that tells the customers that they are able to now navigate thru quite a lot of weblog posts by means of merely the usage of the arrow keys to transport from one submit to the following.
Arrow-Key Navigation for WordPress Slider and Symbol Galleries
The above two answers will permit customers to navigate your weblog posts with arrow keys, then again once in a while it’s possible you’ll wish to upload different functionalities like permitting customers to transport photographs with arrow keys, or possibly transfer your slider with arrow keys.
In those circumstances, it is important to use a WordPress gallery plugin, and / or a WordPress slider plugin. Most well liked slider and gallery plugins come integrated with arrow key navigation options.
We are hoping this text helped you learn to upload arrow-key keyboard navigation in WordPress. You might also wish to see our best select of the easiest WordPress plugins. Should you’re , you’ll be able to additionally undergo our information on how one can upload particular characters in WordPress.
Should you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Fb.
The submit How you can Upload Arrow-key Keyboard Navigation in WordPress first gave the impression on WPBeginner.
WordPress Maintenance