Divi’s integrated sticky settings mean you can stay a component “sticky” or mounted at the display whilst you scroll down the web page. When mixed with different non-sticky parts, you’ll be able to reach an crowd pleasing and attractive structure to deliver your web site design to the following stage. On this educational, we will be able to display you find out how to upload a sticky map module for your Divi web page. We’ll stay the map module sticky and upload related data to scroll along the map.
With out additional ado, let’s get began!
Sneak Peek
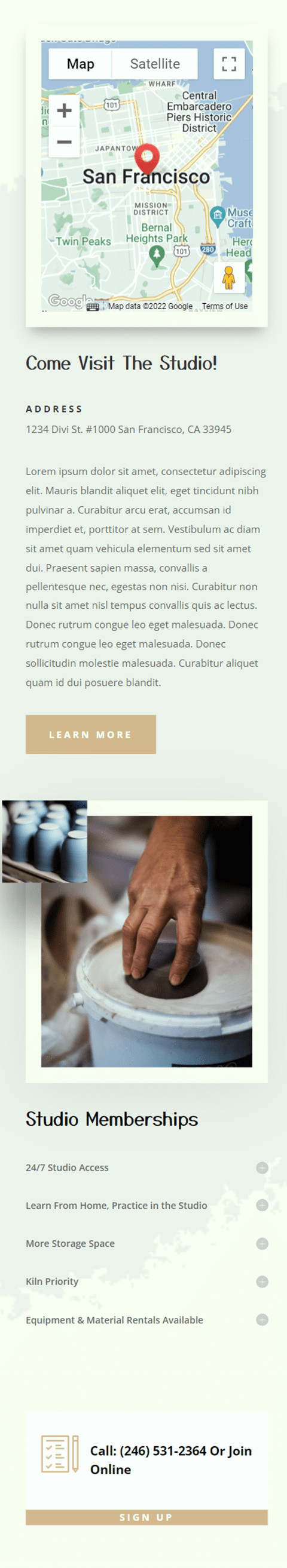
Here’s a preview of what we will be able to design
What You Wish to Get Began
Prior to we commence, set up and turn on the Divi Theme and remember to have the most recent model of Divi for your web site.
Now, you are prepared to start out!
How you can Upload a Sticky Map Module to Your Divi Web page
Create a New Web page with a Premade Format
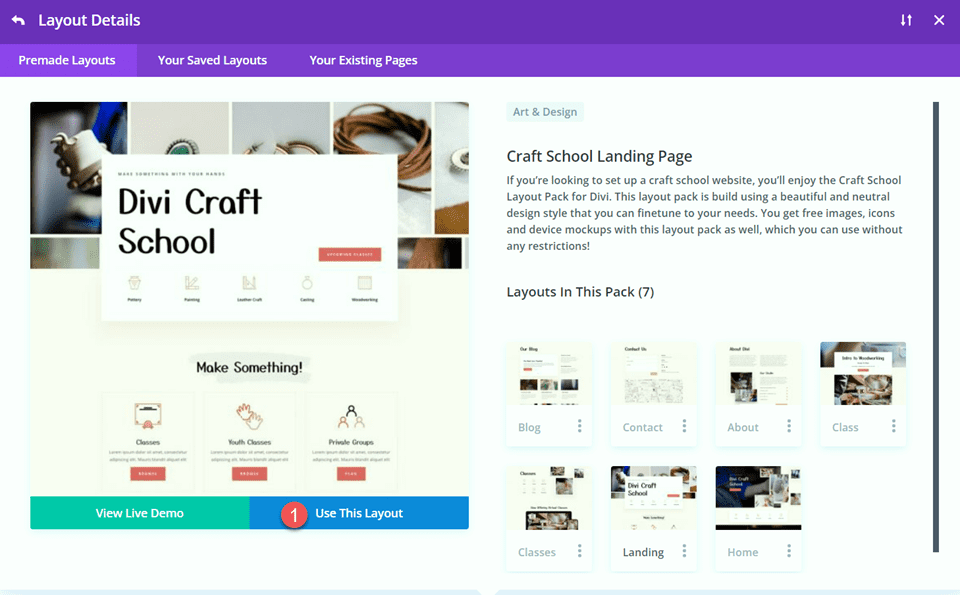
Let’s get started via the use of a premade structure from the Divi library. For this design, we will be able to use the Craft College Touchdown Web page from the Craft College Format Pack.
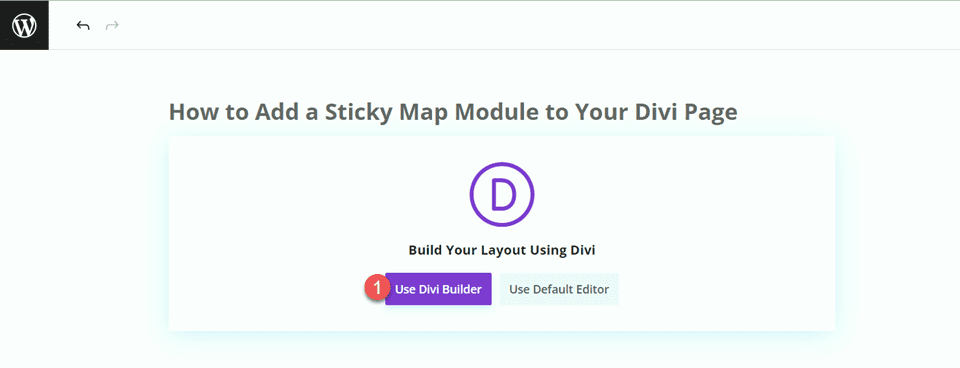
Upload a brand new web page for your web site and provides it a identify, then choose the approach to Use Divi Builder.
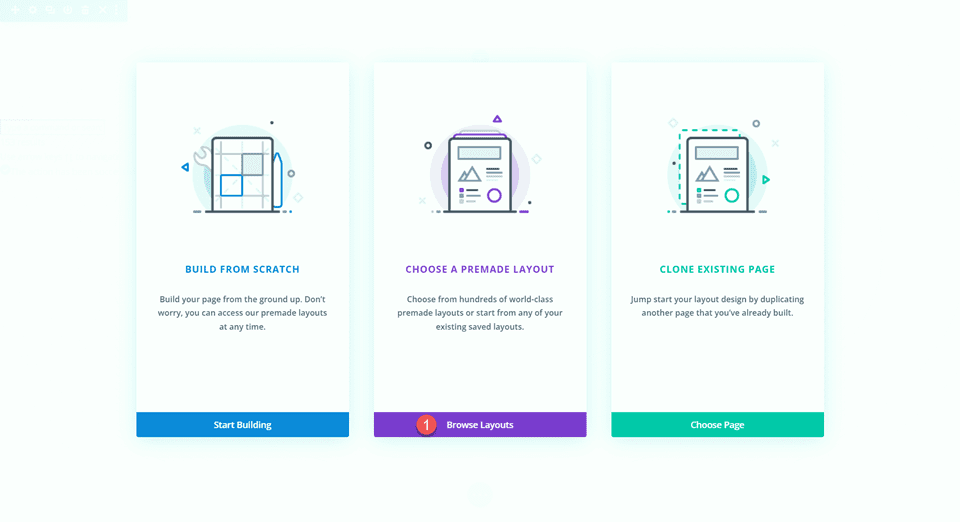
We can use a premade structure from the Divi library for this case, so choose Browse Layouts.
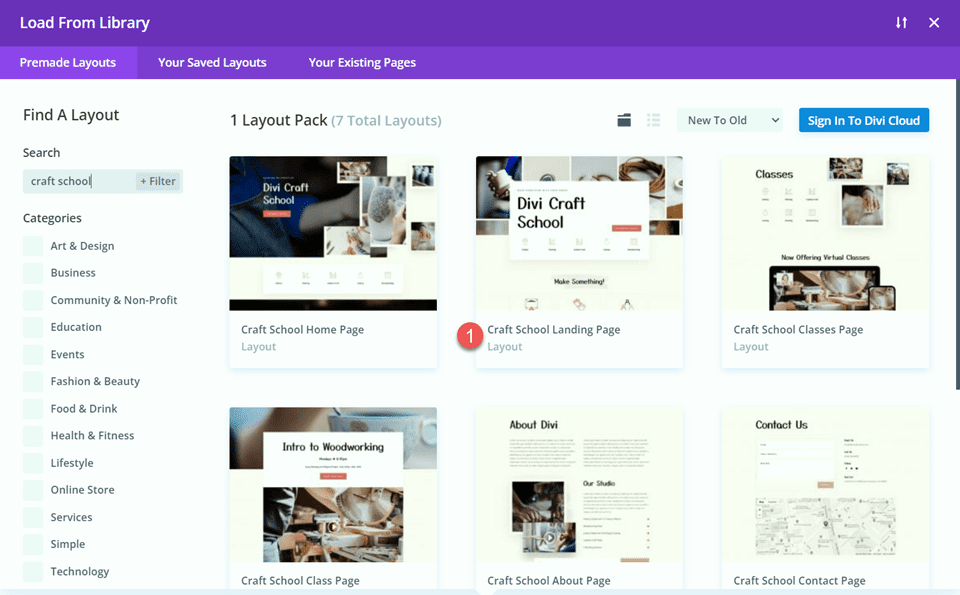
Seek for and choose the Craft College Touchdown Web page.
Make a selection Use This Format so as to add the structure for your web page.
Now we’re able to construct our design.
Editing the Format for the Sticky Map Module
Signal Up CTA
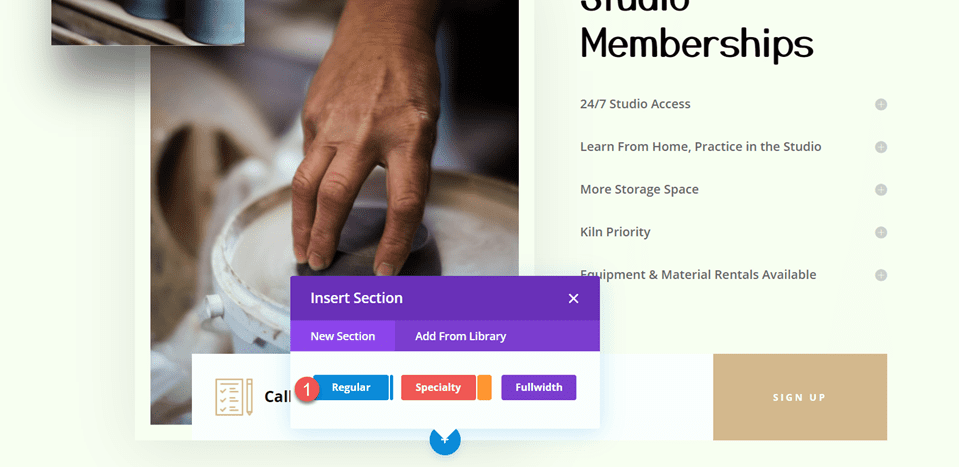
Scroll to the “Studio Memberships” segment of the web page. Then, upload a brand new segment underneath.
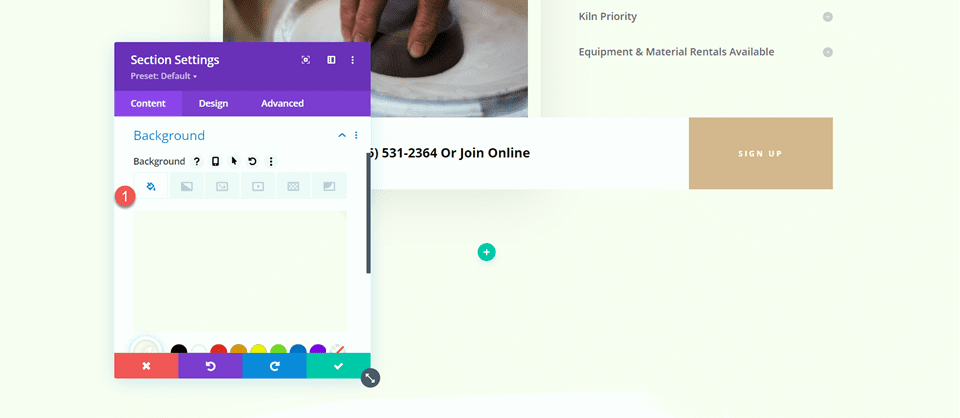
Open the segment settings and upload a background colour.
- Background: #fcf8f3
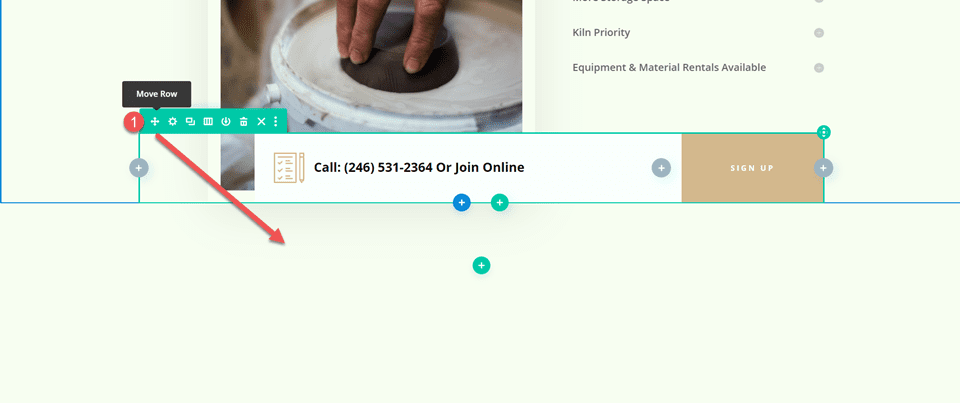
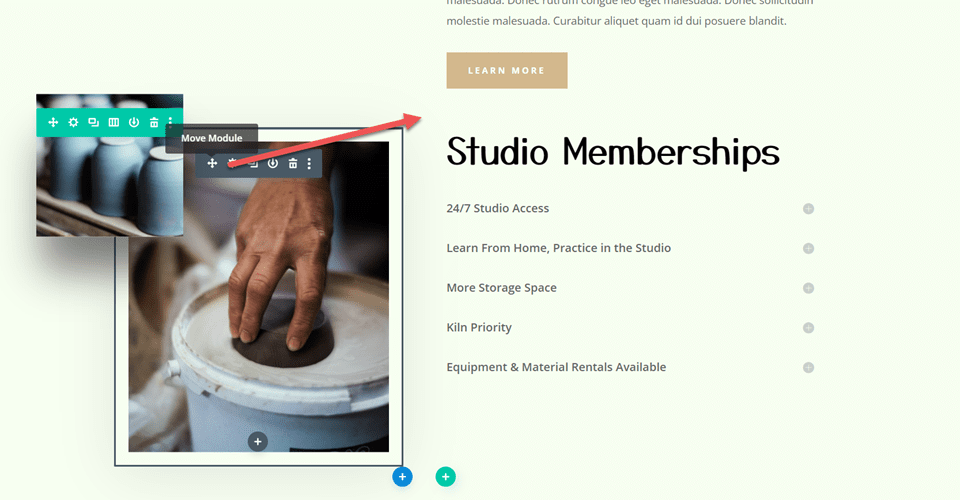
Subsequent, transfer the “Name or Sign up for On-line” row to this new segment.
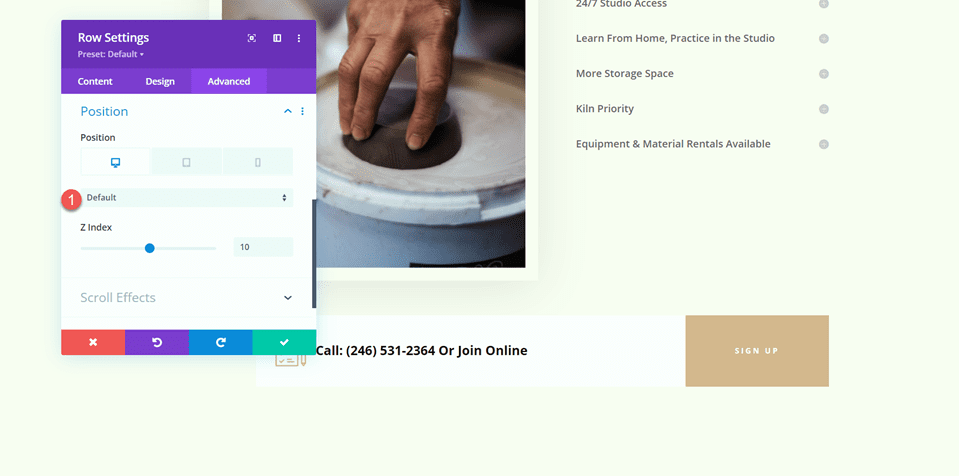
Open the row settings and navigate to the Complex tab. Beneath the Place settings, trade the location from Absolute to Default.
- Place: Default
“Come Seek advice from the Studio” Phase
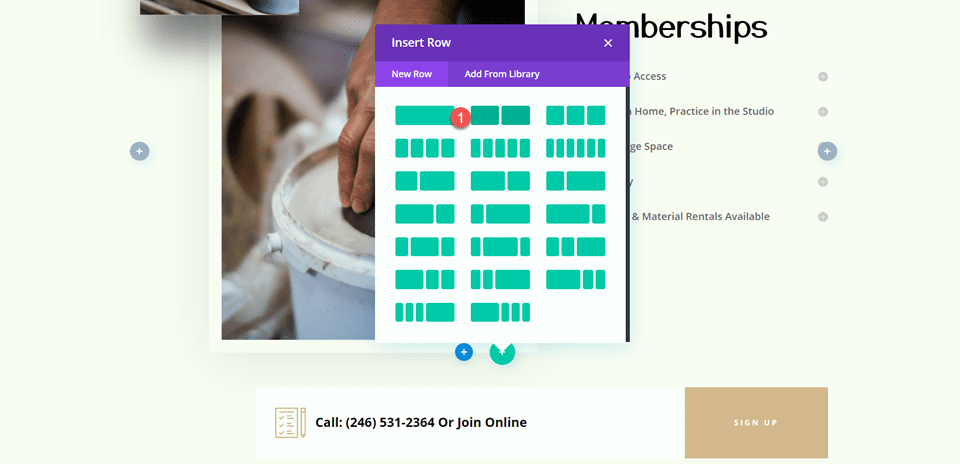
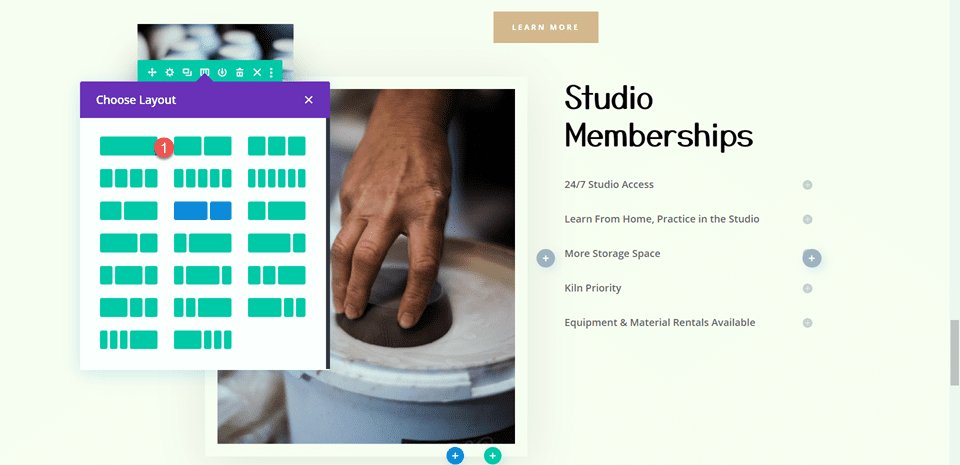
Upload a brand new row with two columns underneath the Studio Memberships segment.
Then, transfer that row above the Studio Memberships segment.
Heading Settings
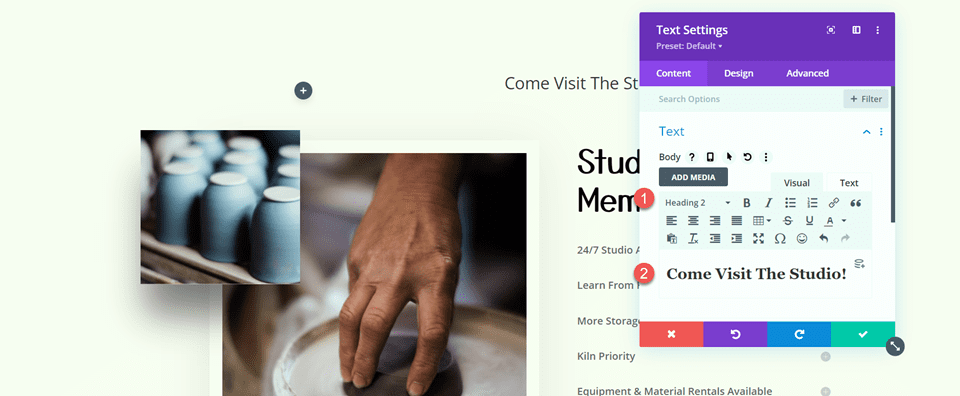
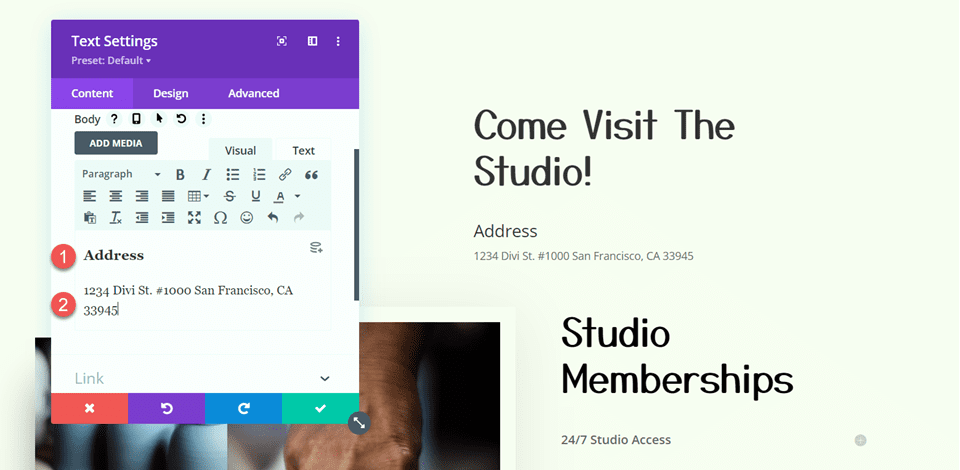
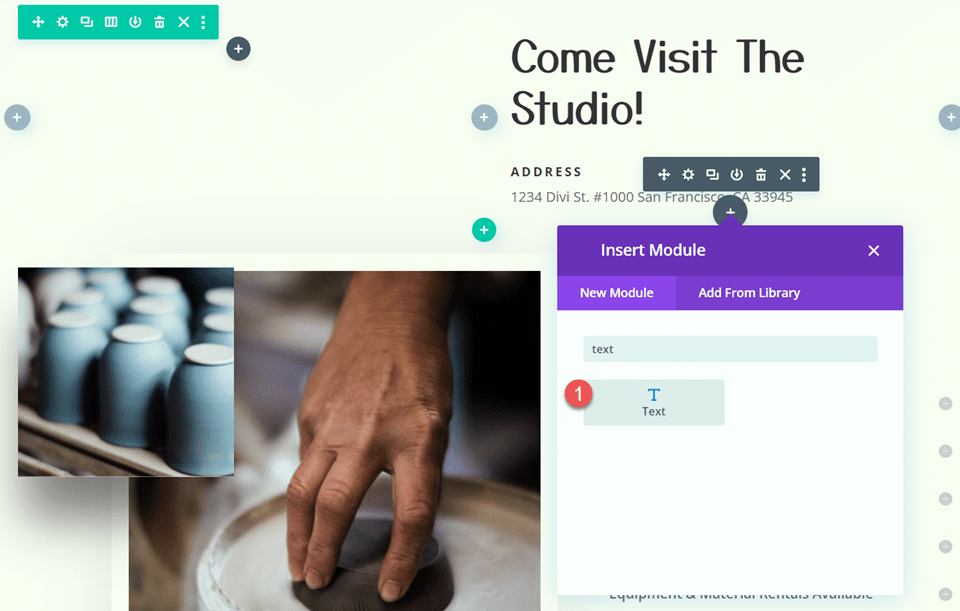
Upload a textual content module to the precise column.
Upload the textual content.
- H2: Come Seek advice from The Studio!
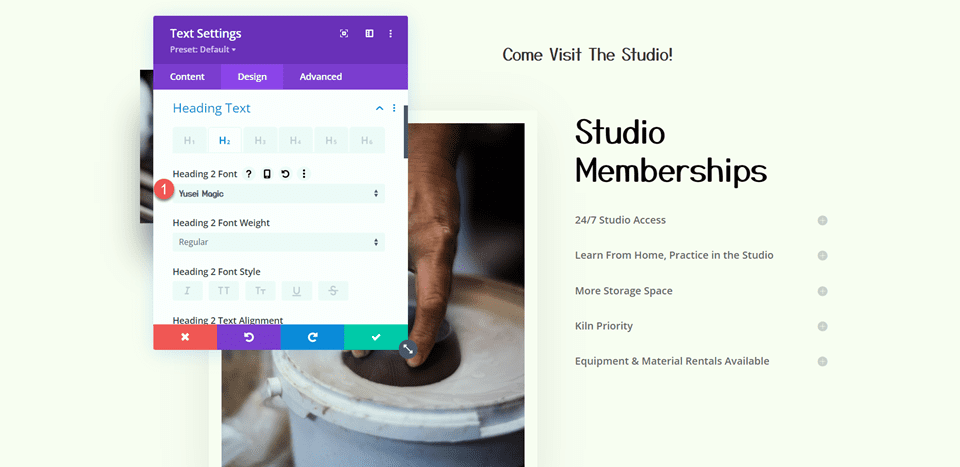
Subsequent, navigate to the Design tab and open the heading textual content settings. Customise the font as follows:
- Heading 2 Font: Yusei Magic
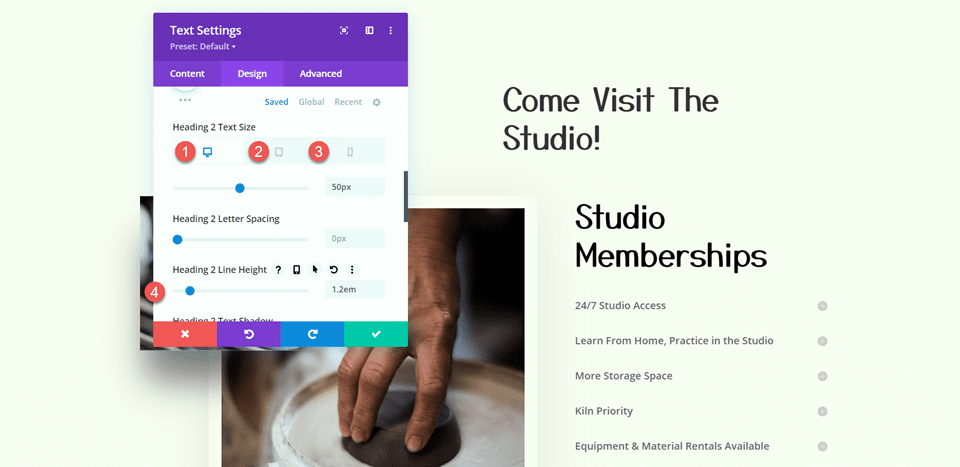
Then, customise the font measurement and line top. Use the integrated responsive choices so as to add other textual content sizes for pill and cell units.
- Heading 2 Textual content Dimension Desktop: 50px
- Heading 2 Textual content Dimension Pill: 30px
- Heading 2 Textual content Dimension Cellular: 24px
- Heading 2 Line Peak: 1.2 em
Textual content Settings
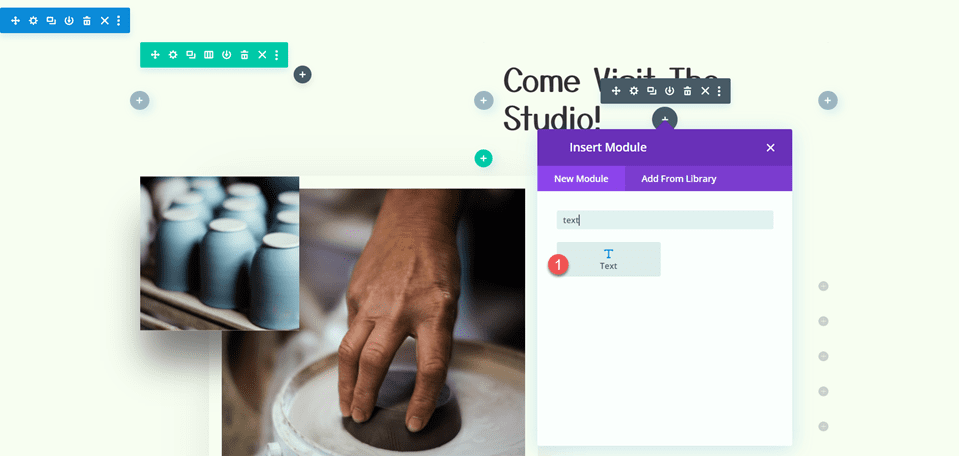
Upload some other textual content module underneath the “Come Seek advice from The Studio” textual content.
Insert the next textual content.
- H3: Cope with
- Paragraph: 1234 Divi St. #1000 San Francisco, CA 33945
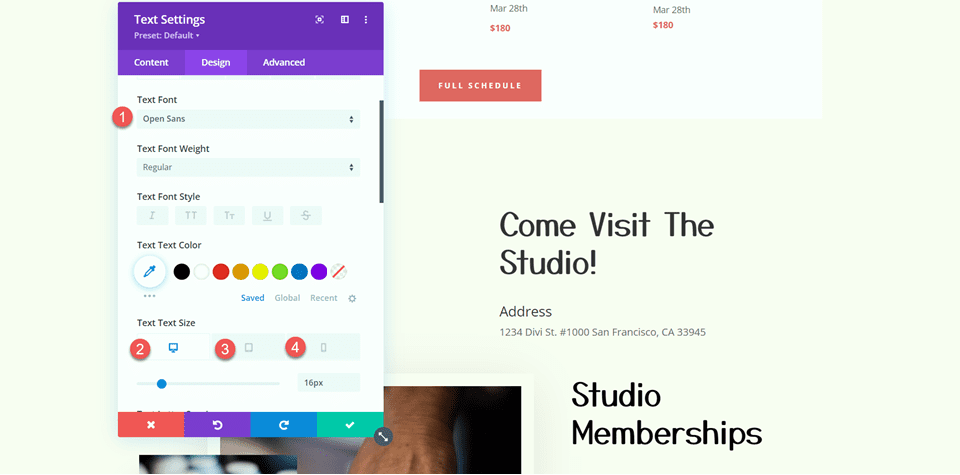
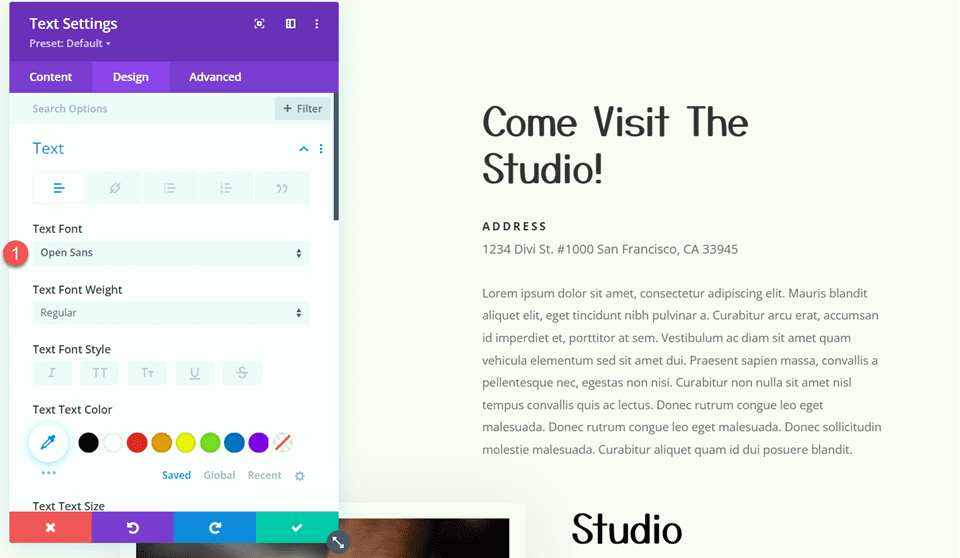
Beneath the Design tab, regulate the textual content types.
- Textual content Font: Open Sans
- Textual content Dimension Desktop: 16px
- Textual content Dimension Pill: 15px
- Textual content Dimension Cellular: 13px
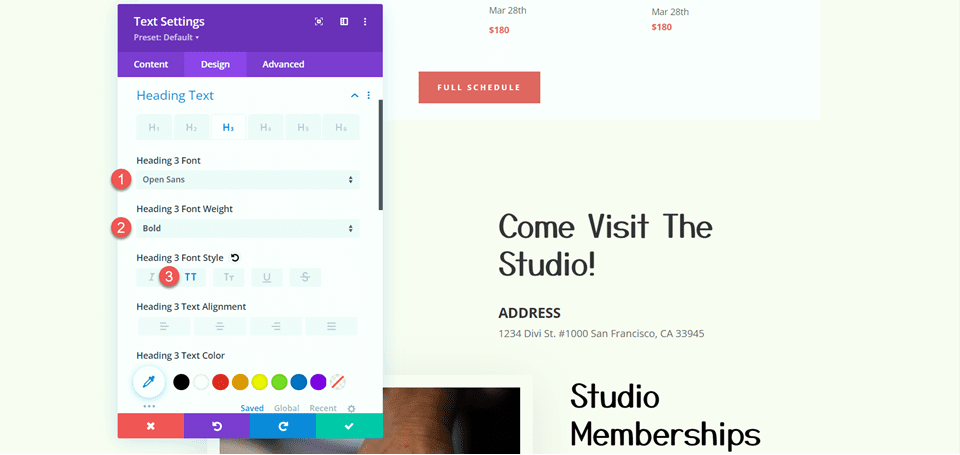
Then, regulate the heading types.
- Heading 3 Font: Open Sans
- Heading 3 Font Weight: Daring
- Heading 3 Font Taste: Capitalized (TT)
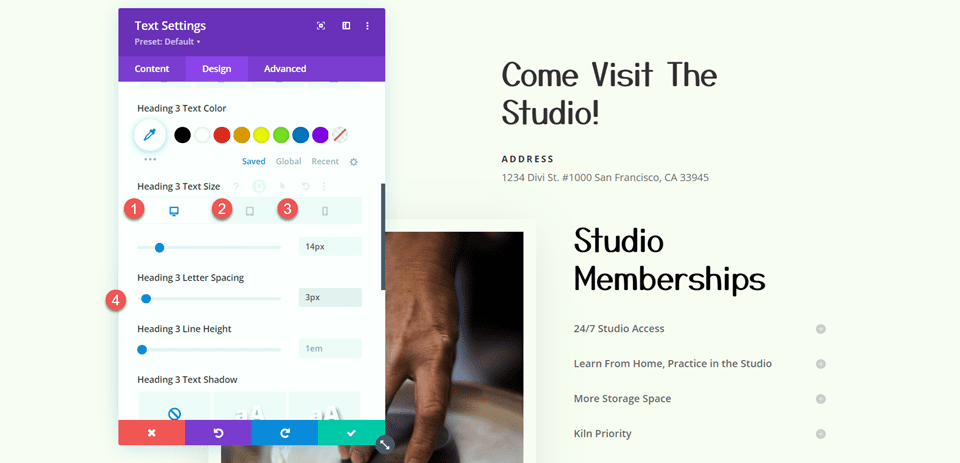
Subsequent, regulate the textual content measurement and letter spacing. As soon as once more, use the responsive settings to set other textual content sizes for various display sizes.
- Heading 3 Textual content Dimension Desktop: 14px
- Heading 3 Textual content Dimension Pill: 13px
- Heading 3 Textual content Dimension Cellular: 12px
- Heading 3 Letter Spacing: 3px
Upload some other textual content module underneath the deal with module.
Then, upload the next content material to the frame:
- Frame: Lorem ipsum dolor sit down amet, consectetur adipiscing elit. Mauris blandit aliquet elit, eget tincidunt nibh pulvinar a. Curabitur arcu erat, accumsan identity imperdiet et, porttitor at sem. Vestibulum ac diam sit down amet quam vehicula elementum sed sit down amet dui. Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. Curabitur non nulla sit down amet nisl tempus convallis quis ac lectus. Donec rutrum congue leo eget malesuada. Donec rutrum congue leo eget malesuada. Donec sollicitudin molestie malesuada. Curabitur aliquet quam identity dui posuere blandit.
Transfer over to the design tab and customise the font.
- Textual content Font: Open Sans
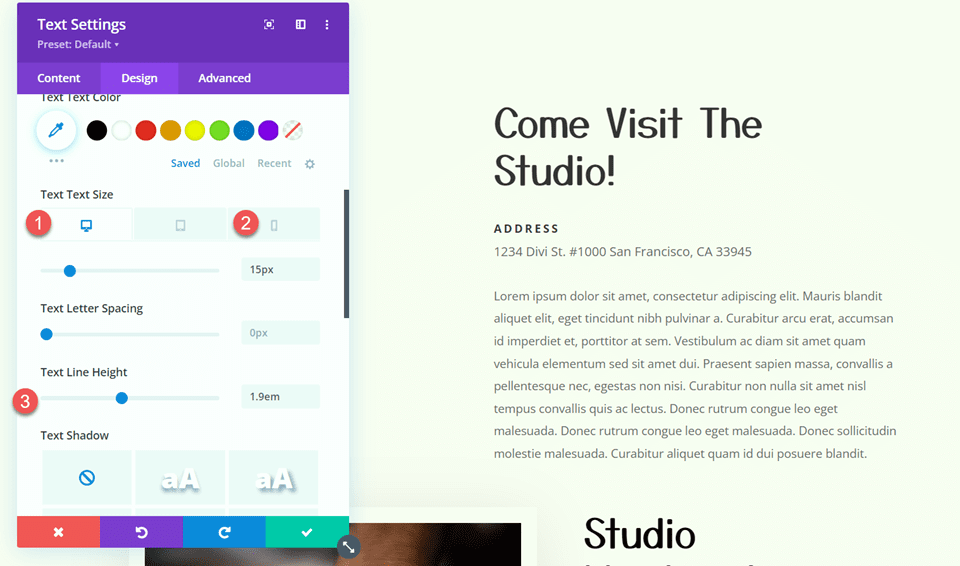
Then, customise the textual content measurement and line top.
- Textual content Dimension Desktop: 15px
- Textual content Dimension Cellular: 13px
- Textual content Line Peak: 1.9em
Button Settings
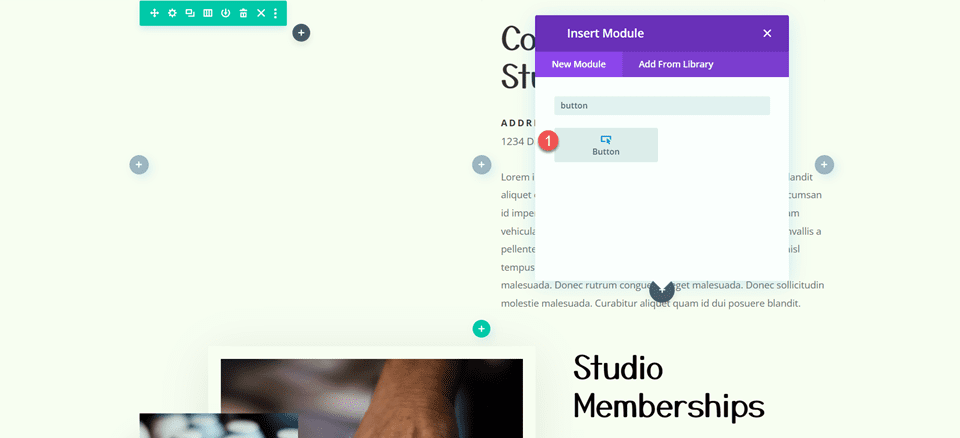
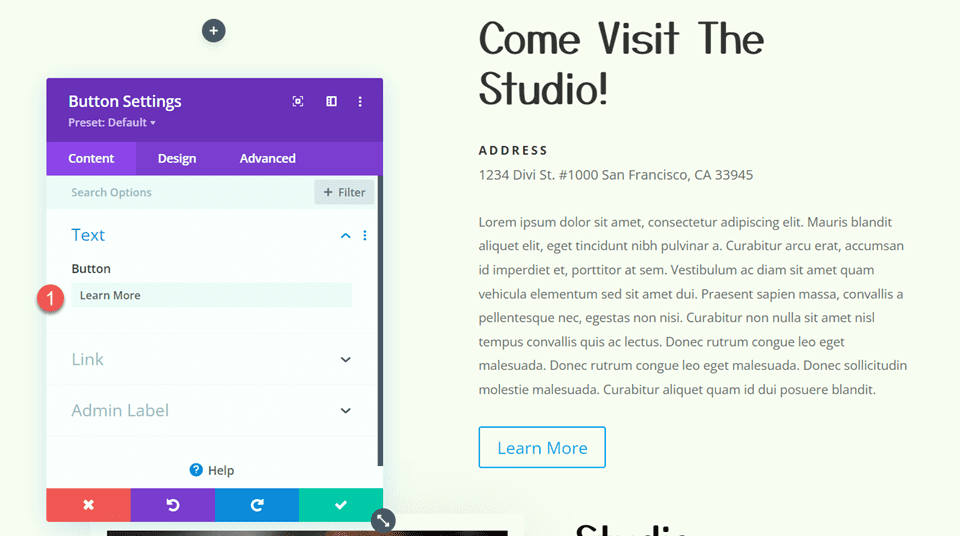
Upload a button module to the segment, underneath the textual content we added.
Set the button textual content to “be told extra”.
- Button: Be told Extra
Subsequent, transfer to the design tab and open the button settings. Permit customized types.
- Use Customized Types For Button: Sure
- Button Textual content Dimension: 12px
- Button Textual content Colour: #FFFFFF
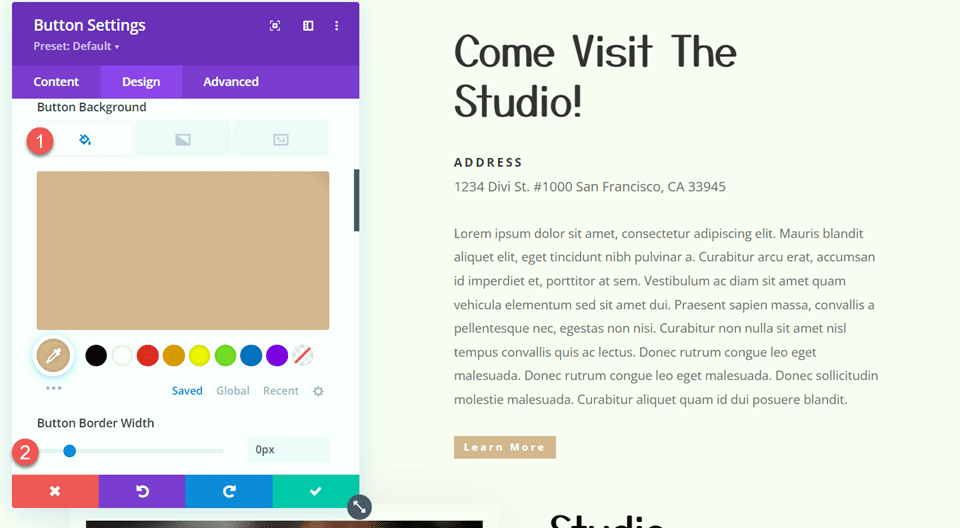
Customise the button background and border width.
- Button Background: #d5b38e
- Button Border Width: 0px
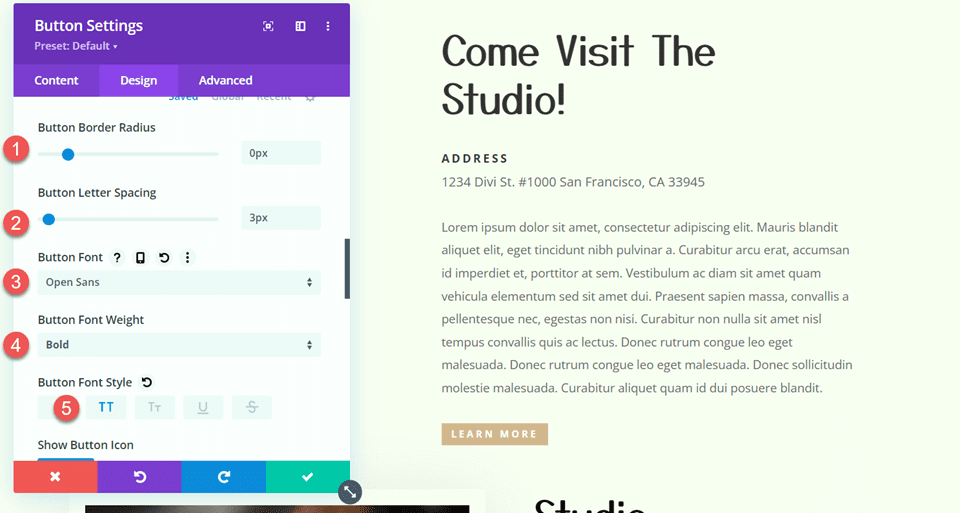
Regulate the button border radius, letter spacing, and font.
- Button Border Radius: 0px
- Button Letter Spacing: 3px
- Button Font: Open Sans
- Button Font Weight: Daring
- Button Font Taste: Capitalized (TT)
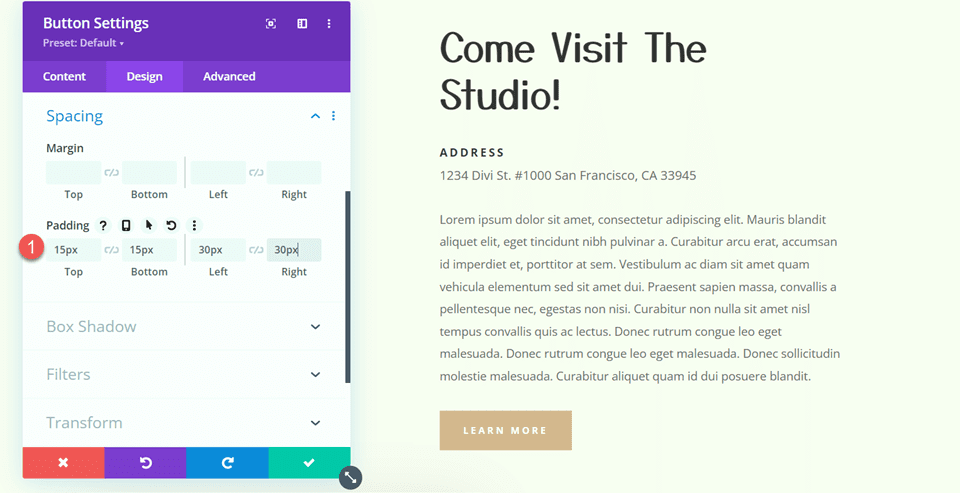
In spite of everything, upload padding to the button.
- Padding-Best: 15px
- Padding-Backside: 15px
- Padding-Left: 30px
- Padding-Proper: 30px
Studio Memberships Phase
Now we’re going to regulate the Studio Memberships segment. First, trade the row structure to 2 equivalent columns.
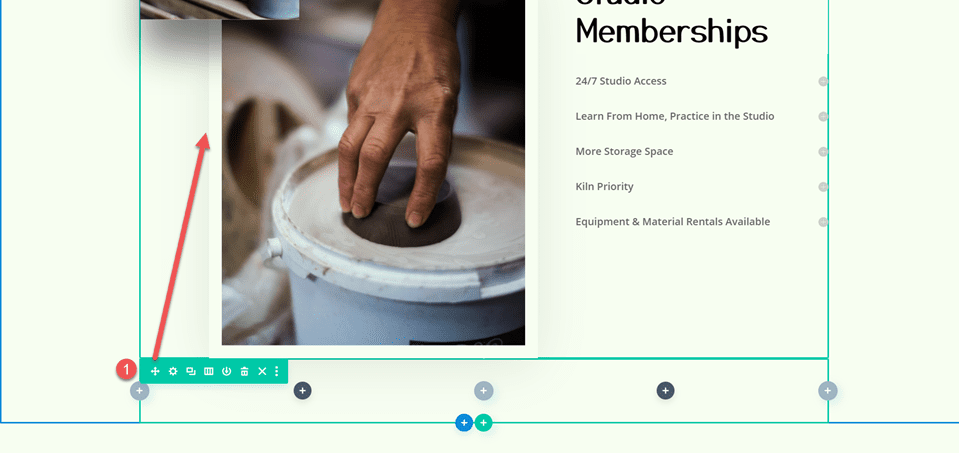
Then, transfer the massive symbol to the precise column, above the “Studio Memberships” textual content module.
Scrolling Symbol Settings
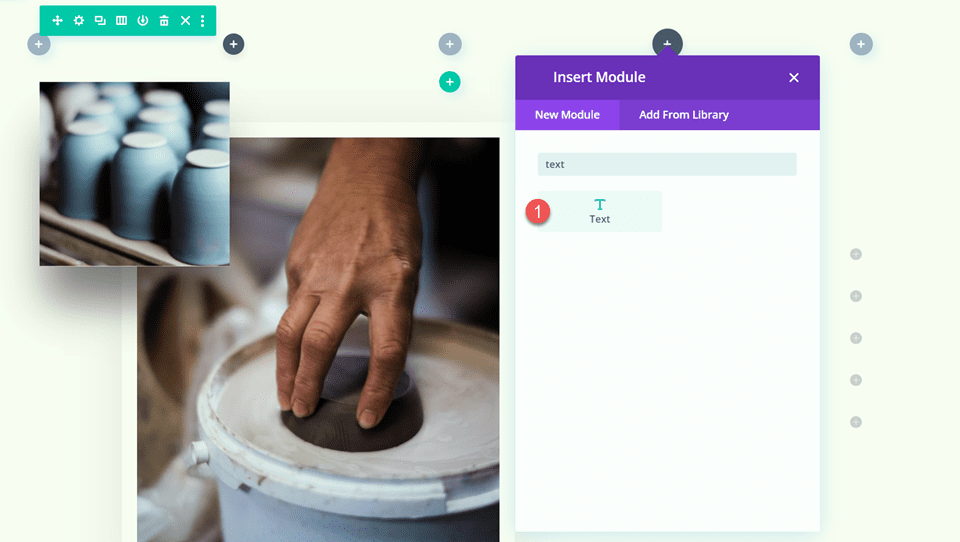
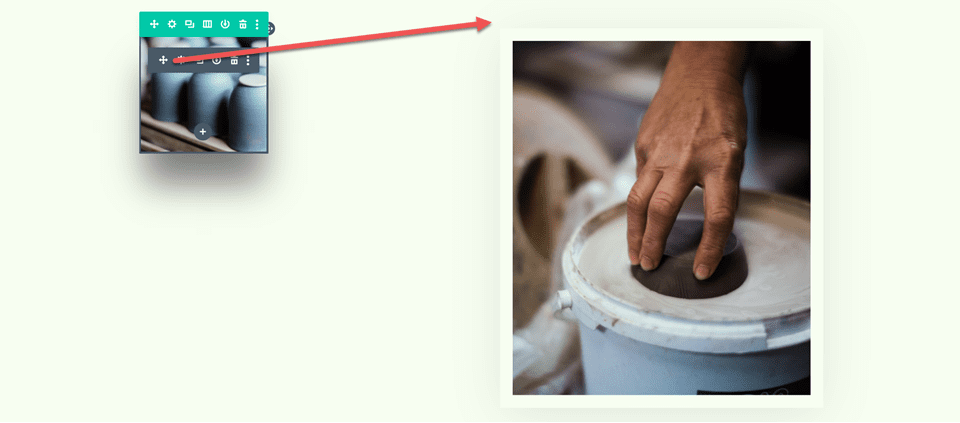
Transfer the small scrolling symbol of the pottery to the precise column, above the massive symbol we moved.
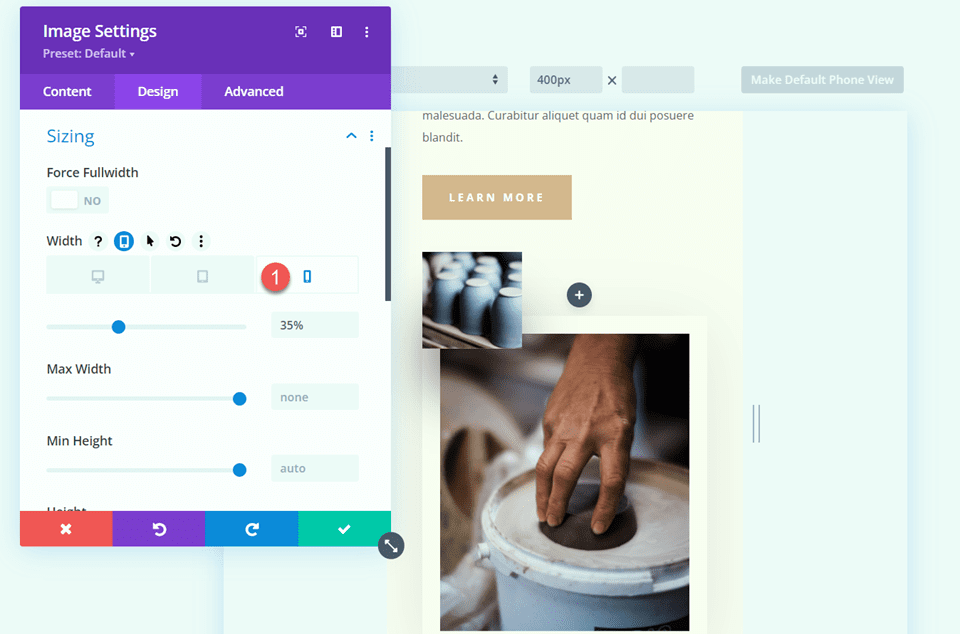
Open the module settings for the small symbol. Beneath the Sizing settings, use the responsive settings to set a special width for cell units.
- Width-Cellular: 35%
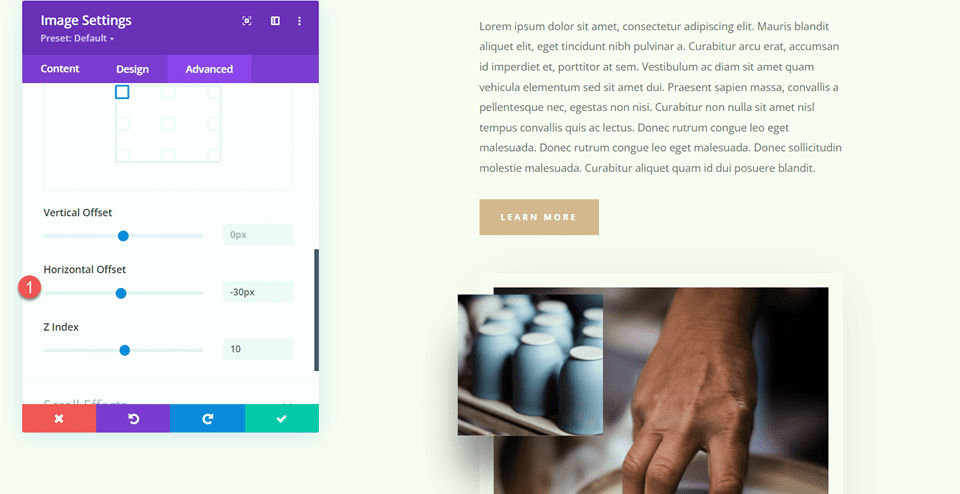
Beneath the Complex tab, open the Place settings and upload some horizontal offset. This permits the small symbol to hold over the facet of the bigger symbol, including size and making a extra distinctive structure.
- Horizontal Offset: -30px
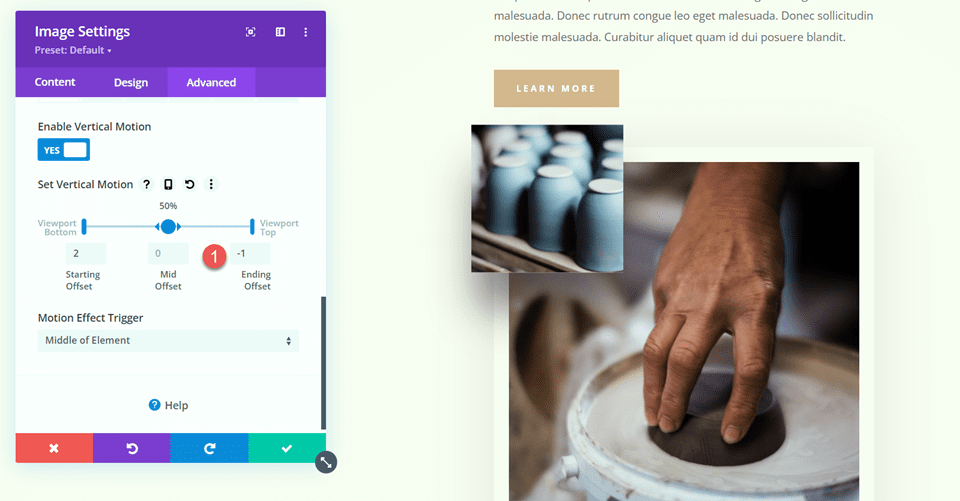
In spite of everything, open the scroll results and modify the finishing offset for the vertical movement.
- Finishing Offset: -1
Studio Memberships Textual content
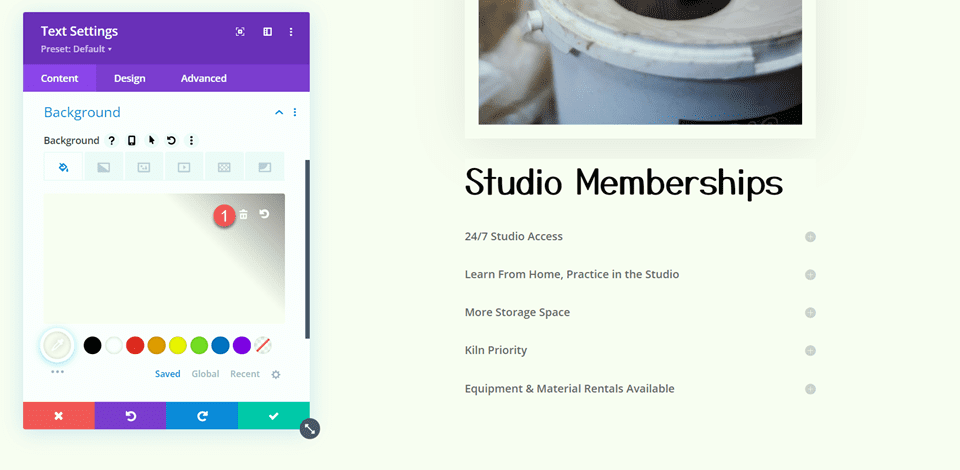
Open the Studio Memberships textual content module settings. Take away the background from the module.
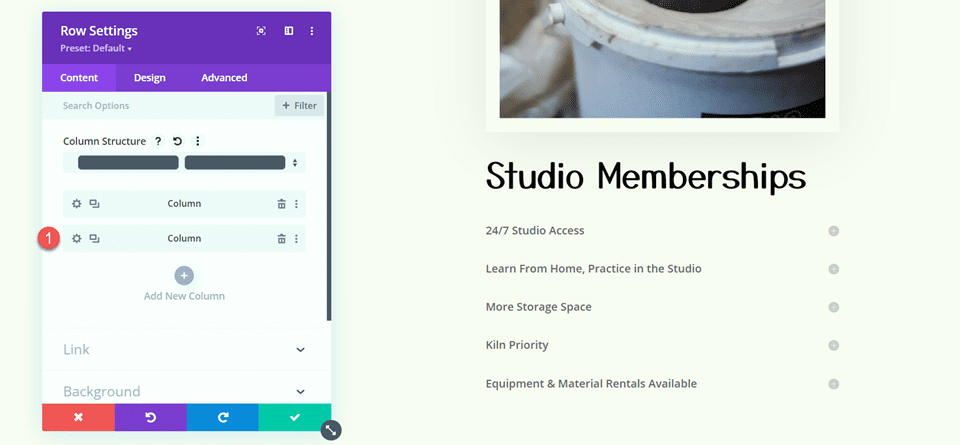
Then, open the row settings and open the column 2 settings.
Beneath the Spacing settings within the Design tab, take away the present backside padding.
Phase Background
Open the segment settings. Beneath the background settings, upload a background symbol. Make a selection craft-school-24.png out of your media library.
Upload the Sticky Map Module
Now that our structure has been changed, we will upload the sticky map module. The map module can be within the left column and keep in position as you scroll throughout the content material at the proper. Let’s get began.
First, upload a map module to the left column of the “Come Seek advice from The Studio” row.
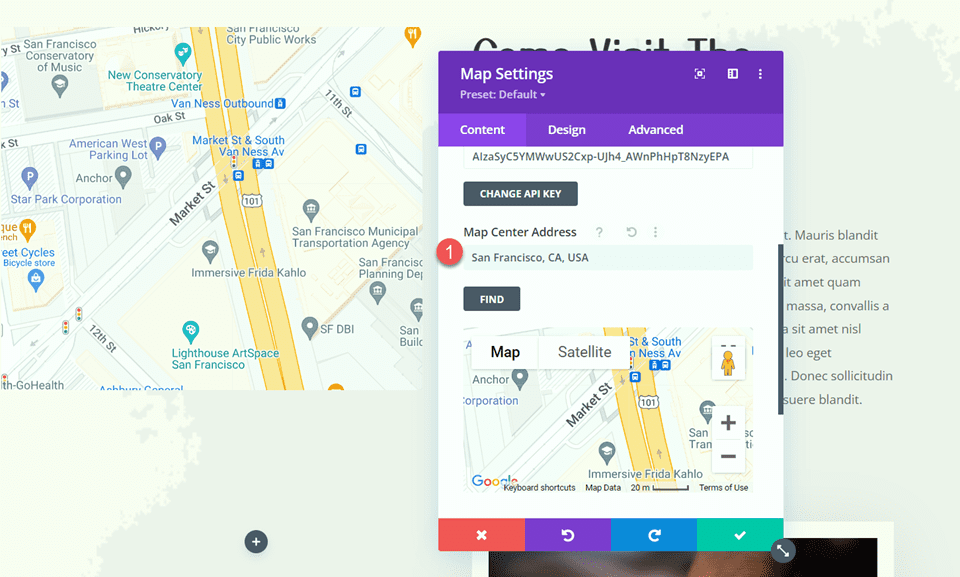
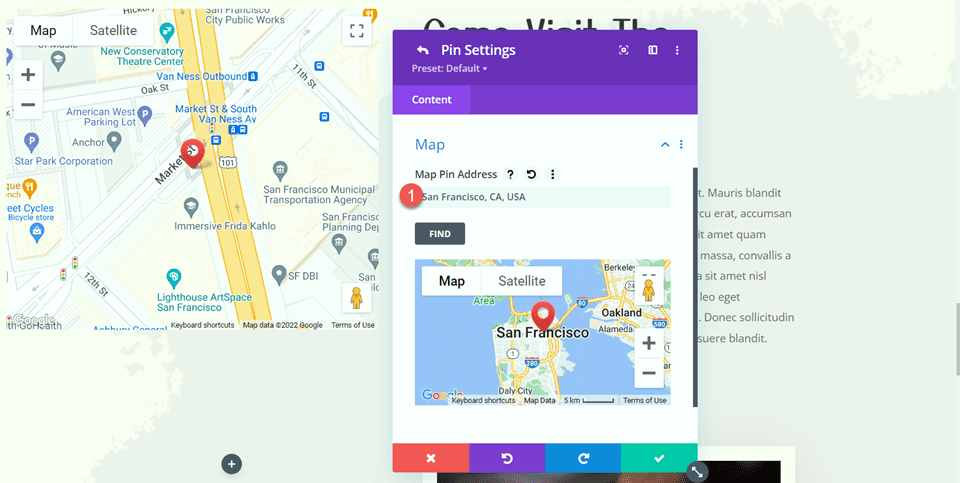
Open the map settings and upload a map heart deal with. For this educational, we will be able to heart the map on San Fransisco, CA.
Then, upload a pin to the map. We can additionally set this to San Fransisco, CA.
Map Design
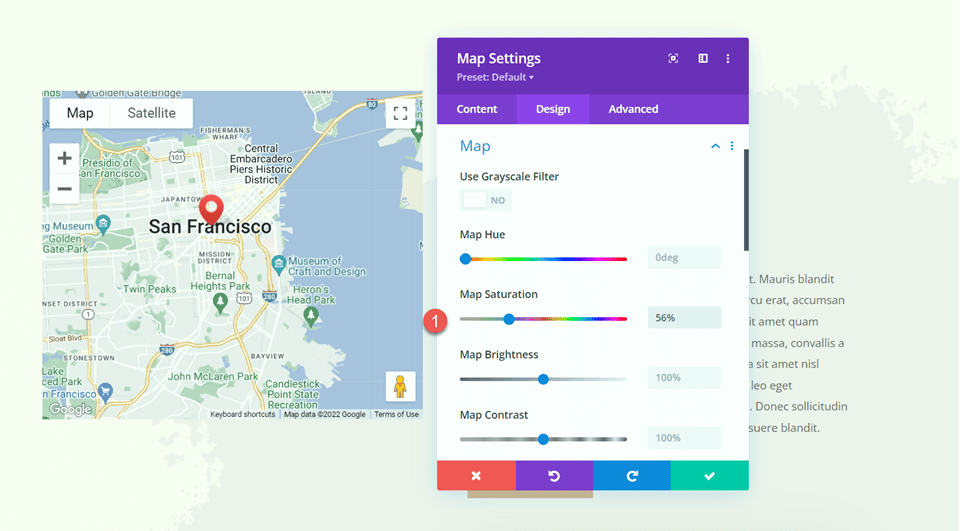
Beneath the design tab, open the map settings. You’ll use those settings to fully customise the best way your map seems. For this educational, we wish the map to check the muted colours of this web page, so we will be able to regulate the map saturation.
- Map Saturation: 56%
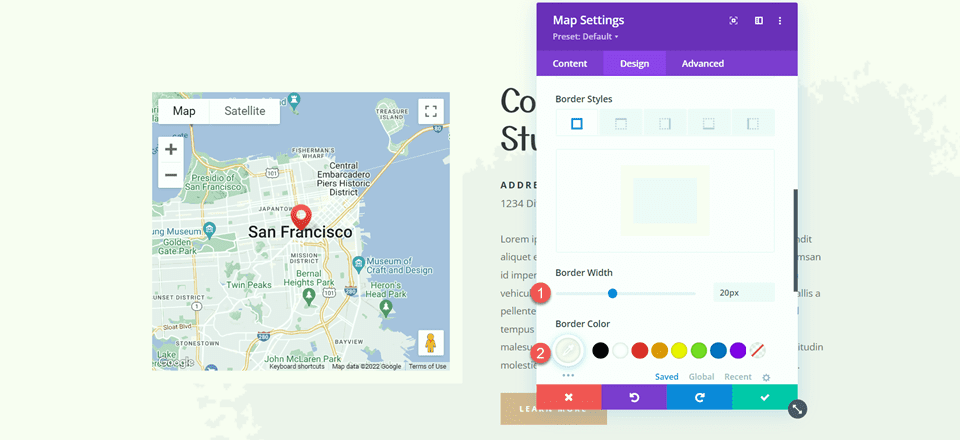
Subsequent, open the border settings and customise the border as follows:
- Border Width: 20px
- Border Colour: #fcf8f3
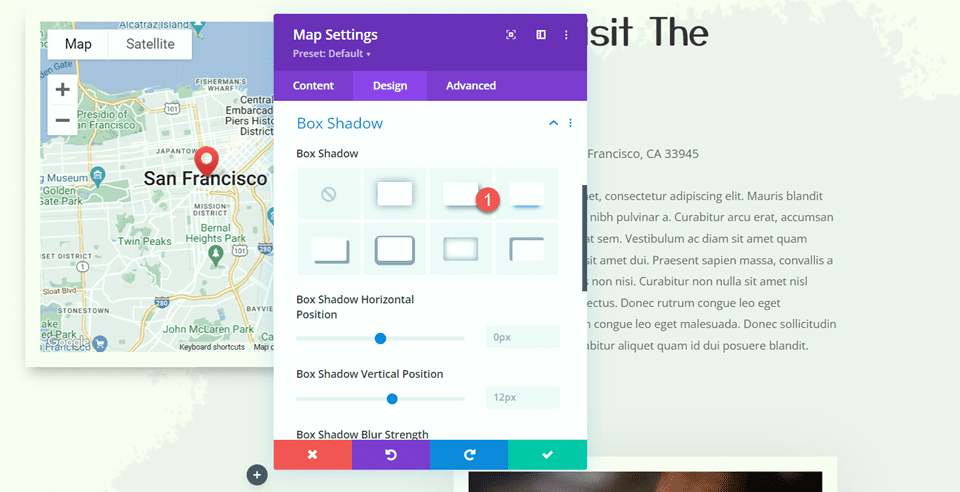
Open the Field Shadow settings and upload a shadow to the map module.
- Field Shadow: Beneath
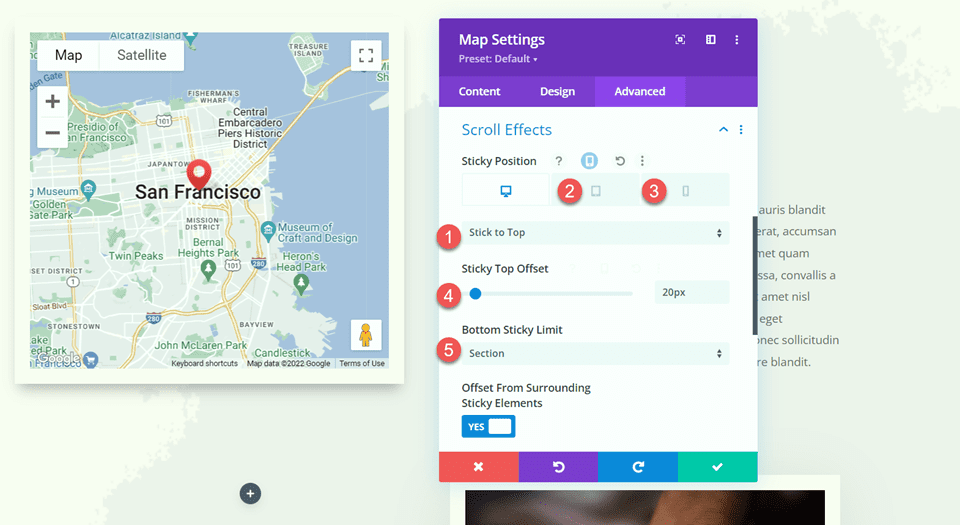
Sticky Settings
Now let’s upload the sticky settings so the map sticks in position whilst you scroll. Transfer over to the Complex tab and open the Scroll Results Settings. Use responsive choices to change the sticky place settings, because the map is probably not sticky on cell units.
- Sticky Place Desktop: Persist with Best
- Sticky Place Pill and Cellular: Do No longer Stick
- Sticky Best Offset: 20px
- Backside Sticky Prohibit: Phase
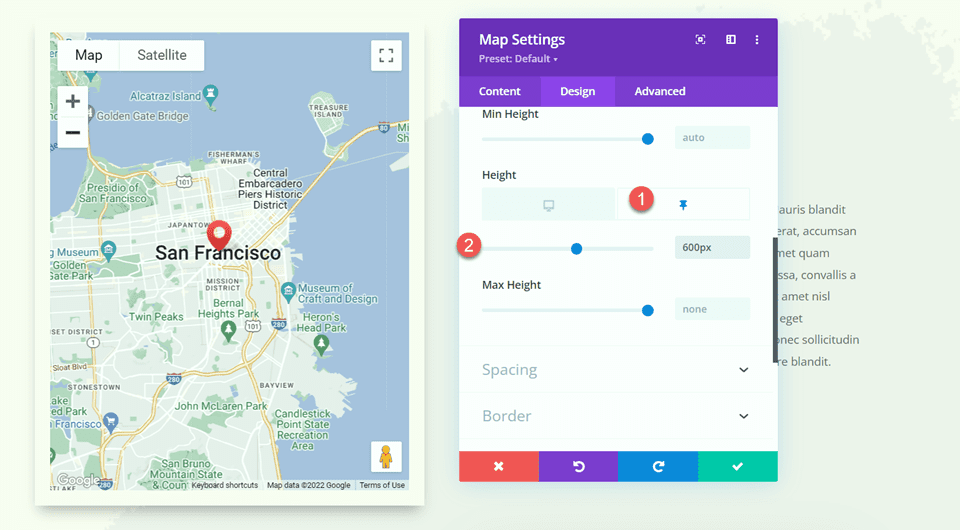
Now return to the Design tab and open the sizing settings. We would like the map top to extend when it’s within the sticky state. Use the sticky settings to set a special top.
- Peak when Sticky: 600px
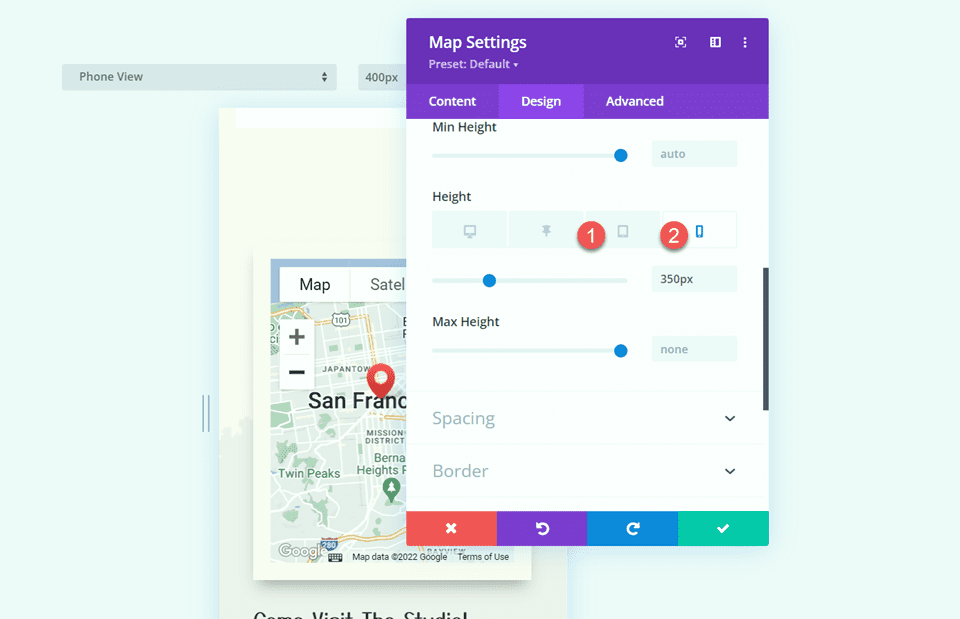
In spite of everything, use the responsive settings to modify the map measurement on pill and cell.
- Peak Pill and Cellular: 350px
Ultimate Outcome
Now let’s check out our sticky map module in motion.
Ultimate Ideas
Divi’s sticky settings mean you can create dynamic web site layouts that draw your eye with the motion. With all the customization choices to be had, you’ll be able to make any part for your web site sticky and regulate the design precisely for your liking. Via making the map module sticky on this design, we spotlight the positioning data for the web site and upload a novel design part to the web page. For extra tutorials on Divi’s sticky settings, take a look at this newsletter on including a sticky touch shape for your web page. Do you utilize sticky parts for your web site? We would really like to listen to from you within the feedback!
The publish How you can Upload a Sticky Map Module to Your Divi Web page seemed first on Chic Topics Weblog.
WordPress Web Design