Divi’s Fullwidth Menu Module offers Divi customers plenty of keep watch over over its design. This contains the power to make any brand totally responsive. One set of controls, the Brand Width and Brand Max Width, paintings nice in combination to specify the emblem dimension. With only a few changes, any Divi person can be sure their brand works nice on any display. On this publish, we’ll see how one can optimize Divi’s responsive brand dimension in Divi’s Fullwidth Menu Module.
Let’s get began.
About My Instance Fullwidth Menu Module Settings
Earlier than we begin, let’s check out my instance and its settings. We will be able to see that the emblem is big for the header. This can be a sq. brand. We’ll additionally see how one can regulate the settings for different configurations and dimensions. This offers us a kick off point and we’ll see how one can regulate it as we move. It’ll additionally display why we wish to regulate it.
Listed here are my settings:
- Brand: 150×150
- Background Colour: #f4f4f4
- Taste: Left Aligned (I’ll additionally display Inline Targeted Brand when it is helping exhibit the surroundings)
- Dropdown Menu Path: Downwards
- Make Menu Hyperlinks Fullwidth: No
- Menu Font: Arvo
- Textual content Colour: Black
- Font Measurement: 16px
- Padding: 2vh Most sensible and Backside
Right here’s the header when observed on a desktop.

Right here’s the header on a pill. The scale of the emblem sticks out much more.

In any case, right here’s the telephone view. This one makes the header a long way too huge.

Those examples exhibit neatly why an emblem within the Fullwidth Menu Module must be responsive.
About Brand Measurement
The really helpful brand dimension varies around the internet. Essentially the most really helpful dimension is generally between 250×100 and 250×150. The trademarks that we come with in our Divi layouts are generally within the 160×50 or 225×100 vary, however some are a lot other according to their form.
I’m the usage of an emblem at 150×150, and I’ll display some examples with other dimension trademarks. You’ll wish to mess around together with your settings according to your brand’s symbol dimension.
Fullwidth Menu Module Brand Sizing Settings
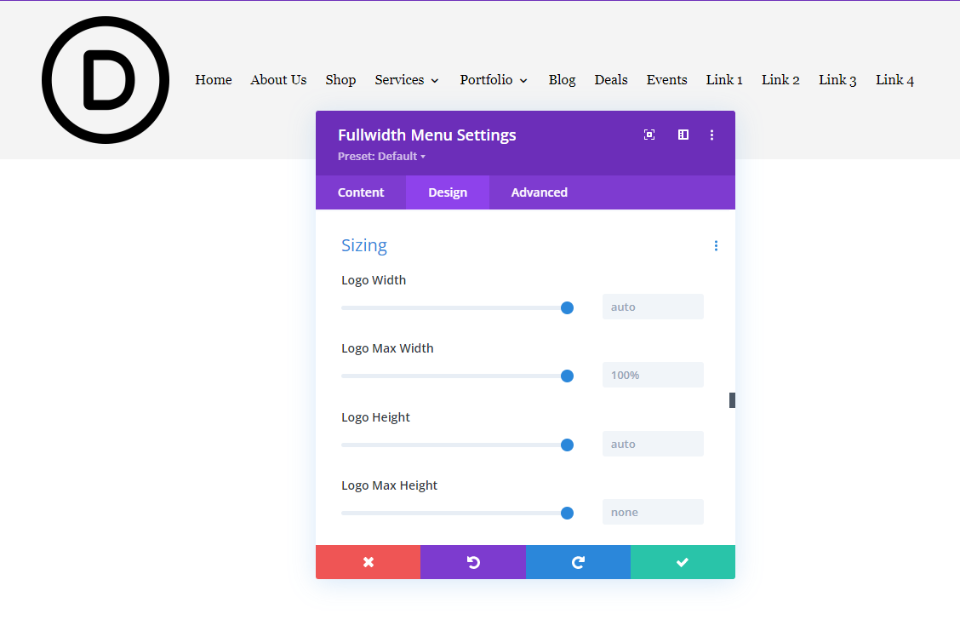
There are 10 settings underneath the Sizing phase. 4 of the ones settings goal the emblem.
The settings come with:
- Brand Width – a proportion of the Max Width. The default is Auto.
- Brand Max Width – units the utmost width in pixels that the Width can’t exceed. The default is 100%.
- Brand Peak – a proportion of the Max Peak. The default is Auto.
- Brand Max Peak – units the utmost peak in pixels that the Peak can’t exceed. The default is 100%.

The width settings paintings in combination, and the peak settings paintings in combination, however the width and peak will have to no longer be used in combination. Those settings give us positive keep watch over over the width or peak of the emblem. When used with Desktop, Pill, and Telephone settings, we can all the time have a wonderfully responsive brand without reference to the display dimension of the person.
For this instructional, we’ll center of attention on Brand Width and Brand Max Width. When the usage of the width settings, Peak will have to be set to Auto, and Max Peak will have to be set to 100%.
Brand Width and Brand Max Width
The Brand Width surroundings units the width of the emblem as a proportion of the Max Width worth. The Max Width worth is generally set in pixels or vw. The peak scales to compare, retaining the emblem’s form as the scale adjustments.
For instance, if the Max Width is ready to 50 pixels and the Width is ready to 80%, the emblem will show a width of 40px.
By way of surroundings the utmost choice of pixels for the width, after which surroundings the emblem’s width as a proportion of that most for every display dimension, we will make certain that the emblem is all the time completely responsive.
Width and Max Width Examples
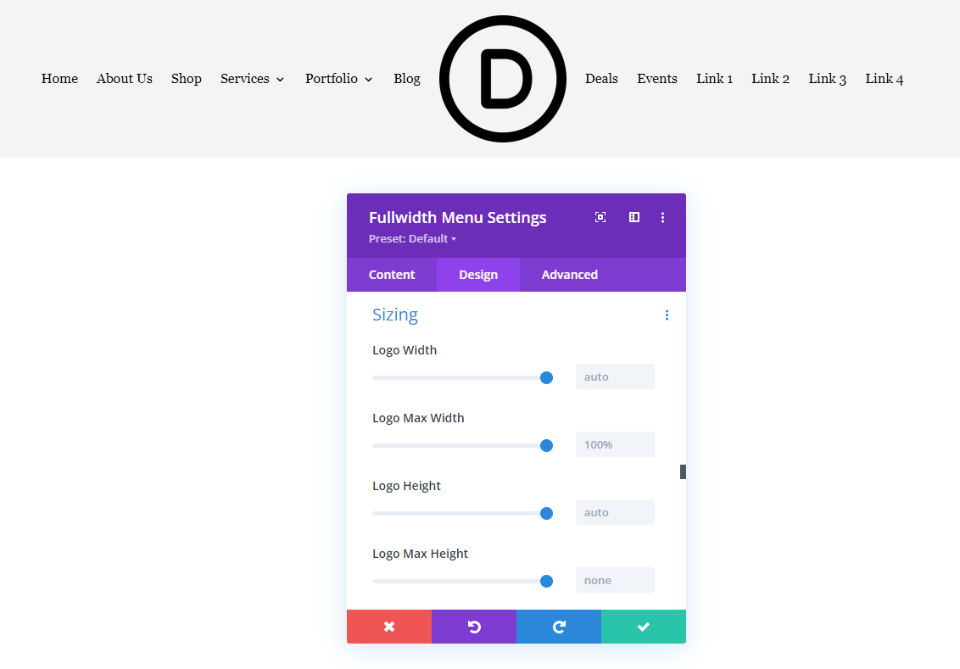
Let’s see a few excellent and dangerous examples to exhibit the emblem’s responsiveness. This case displays each width settings at their default. I’ve decided on Inline Targeted Brand to turn the width on either side of the emblem.

Unhealthy Instance
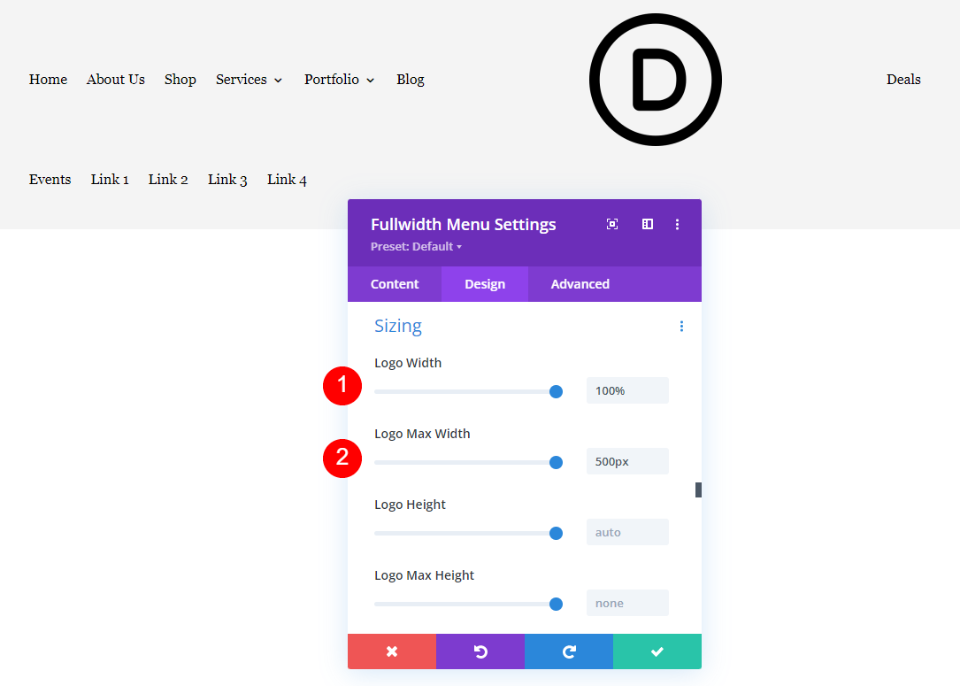
Now, let’s see a foul instance. I’ve exaggerated the numbers to make it extra obtrusive. If we building up the Max Width and set the Width to 100%, it pushes the menu hyperlinks clear of the emblem. This could glance even worse on pills and telephones.
- Brand Width: 100%
- Max Width: 500px

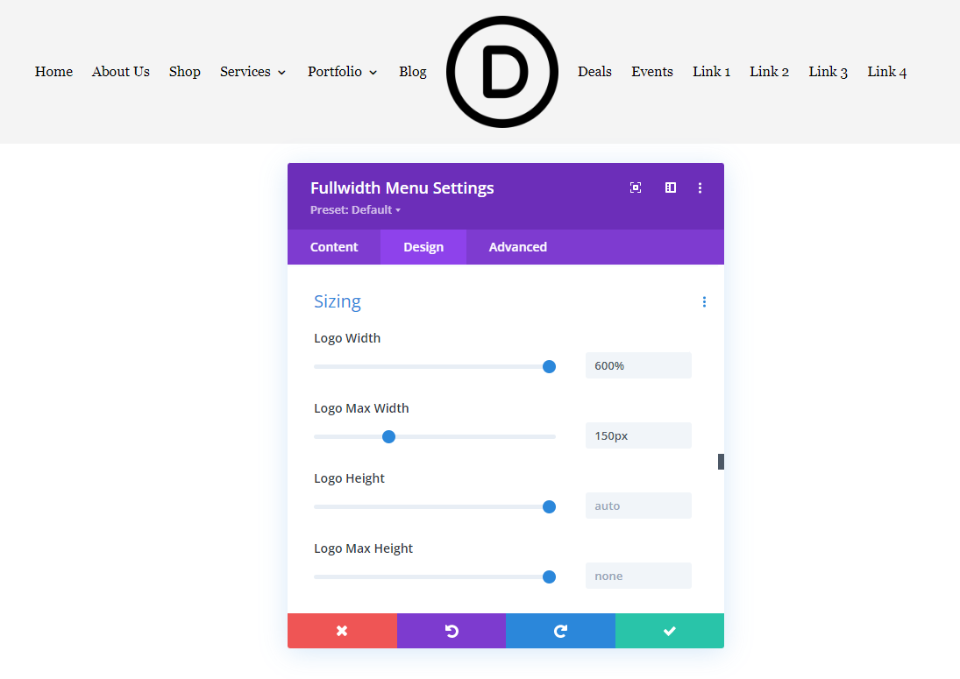
We will be able to use the Max Width to restrict the Width. On this instance, I’ve set the Max Width to 150px and the Width to 600%. The Width can’t show upper than the Max Width, which is 150px. This is helping us restrict the conceivable width and is helping us design the emblem dimension for responsiveness.
- Brand Width: 600%
- Max Width: 150px

Excellent Instance
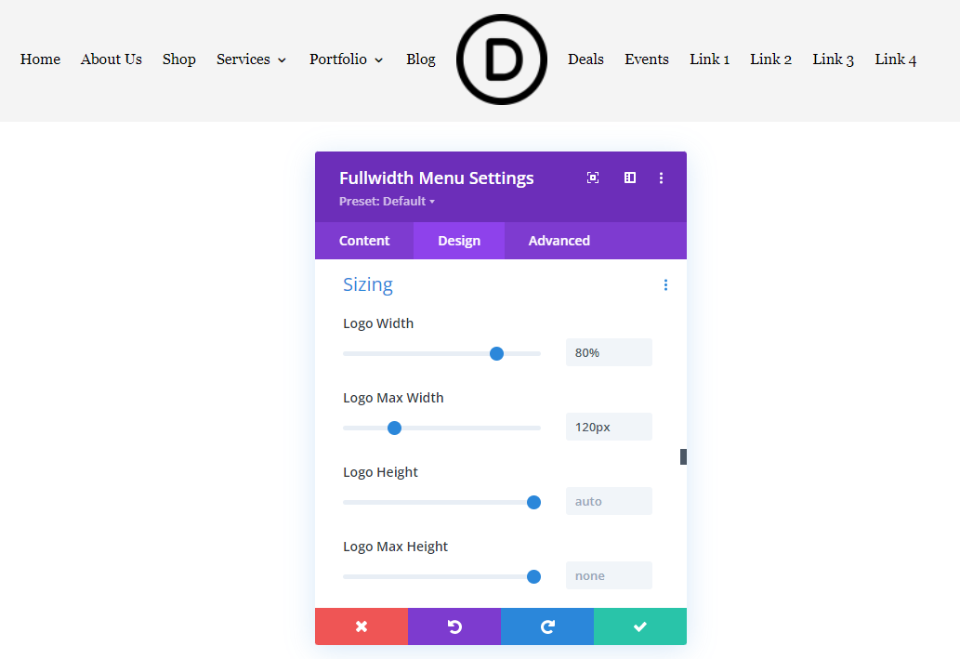
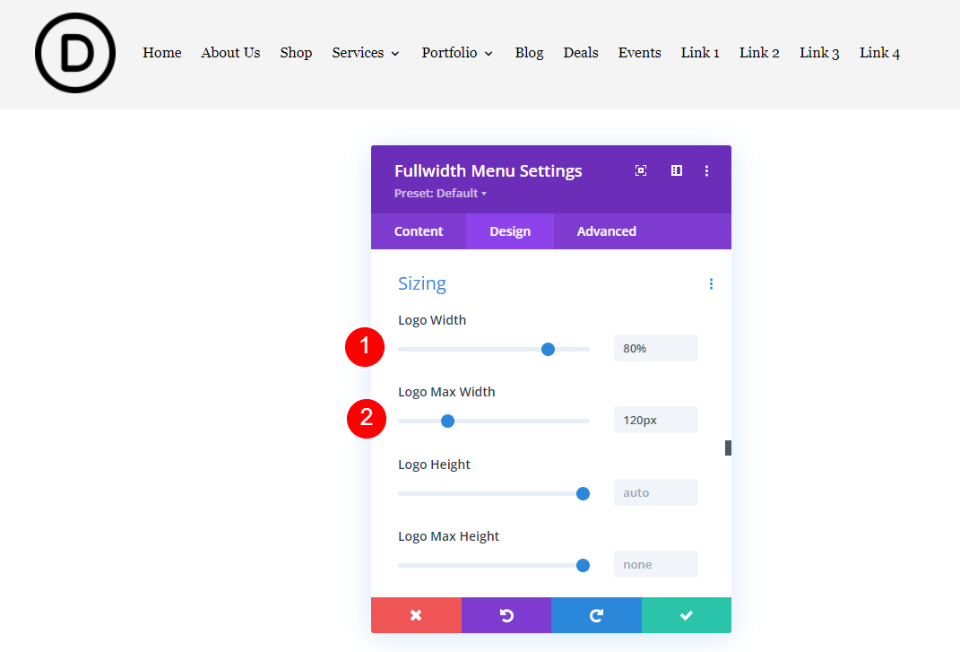
Subsequent, let’s see a excellent instance. To begin, I like to recommend leaving the Width on the default and adjusting the Max Width till you in finding the variability in pixels that works neatly on your brand. I’ve set the Width to 80% of the Max Width, which is 120px. The brand seems significantly better on this header.
- Brand Width: 80%
- Max Width: 120px

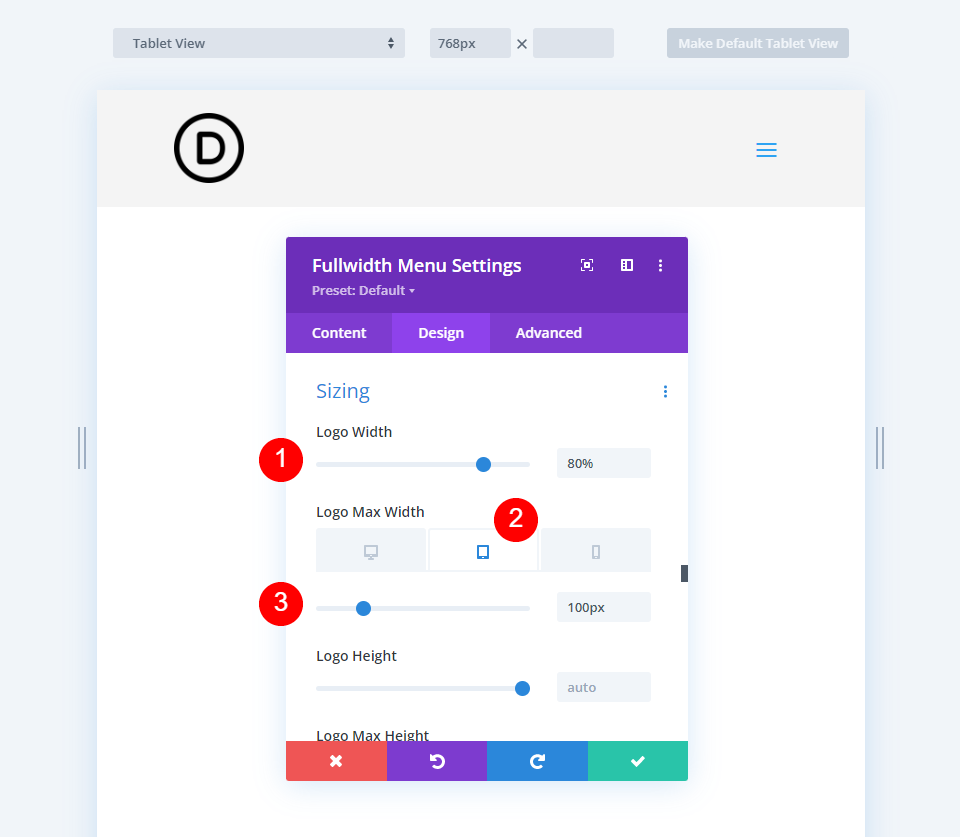
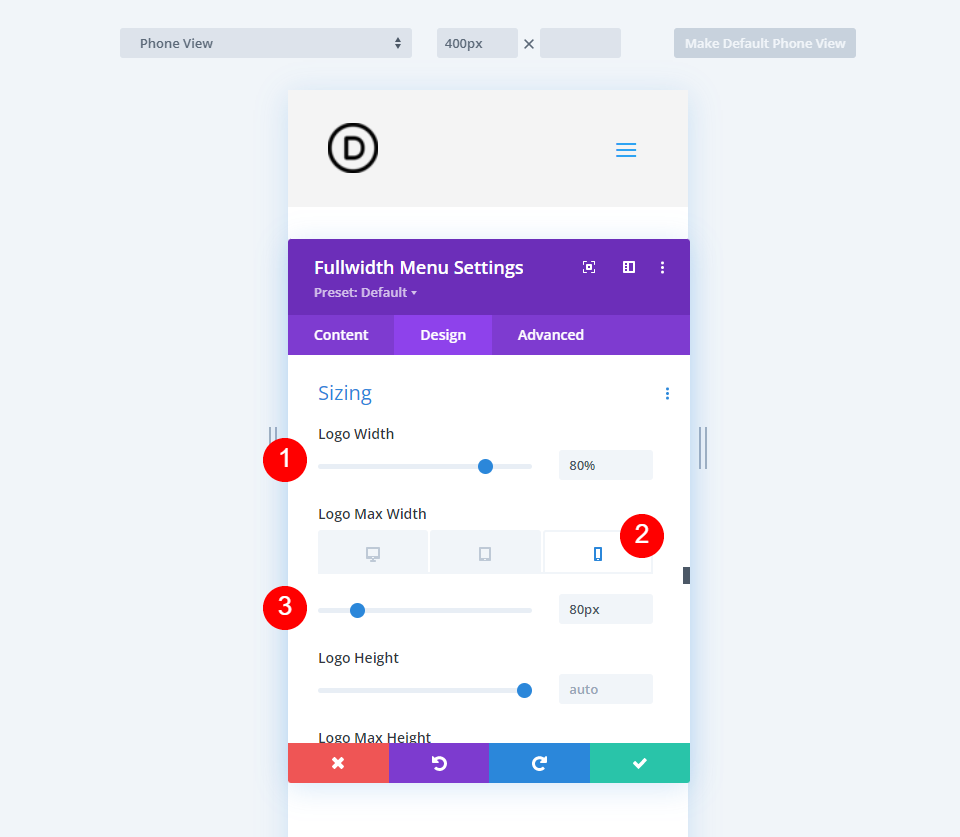
For the most efficient responsive effects, we’ll wish to set the pill and get in touch with to other most pixel widths. Right here’s the emblem with Left Aligned for desktop, cell, and get in touch with. We’ll set 120 pixels for the desktop, 100 pixels for pills, and 80 pixels for telephones.
- Brand Width: 80%
- Max Width: 120px desktop, 100px pill, 80px telephone
Right here’s the desktop model.

Right here’s the desk model. I’ve decided on the Pill choice for Brand Max Width and set it to 100px. This seems a lot better than the default surroundings.

In any case, right here’s the telephone model with 80px. The brand is now completely responsive on all 3 display choices.

Responsive Brand Measurement Examples
Up thus far, we’ve observed a sq. brand. Now, let’s take a look at a couple of several types of trademarks to peer how one can use the Width and Max Width settings. I’ll regulate a couple of unfastened Divi headers to incorporate a Fullwidth menu Module and upload an emblem.
You’ll be able to those settings to make sure you have a responsive brand. Let’s take a look at an instance of ways it’s essential to use them at the entrance finish of the web site.
First Responsive Brand Instance
For this situation, I’m the usage of the touchdown web page from the unfastened Stone Manufacturing unit Structure Pack that’s to be had inside of Divi. I’m the usage of a changed model of the unfastened Header and Footer Template.
That is the Interior brand. It’s 161×50, making it a large and quick brand. Listed here are my present settings:
- Brand: 161×50
- Background Colour: #f4f4f4
- Taste: Left Aligned
- Dropdown Menu Path: Downwards
- Make Menu Hyperlinks Fullwidth: No
- Menu Font: Arvo
- Textual content Colour: Black
- Font Measurement: 16px
The default settings are too huge, making the menu hyperlinks wrap to the following line.

Optimize the First Responsive Brand Measurement
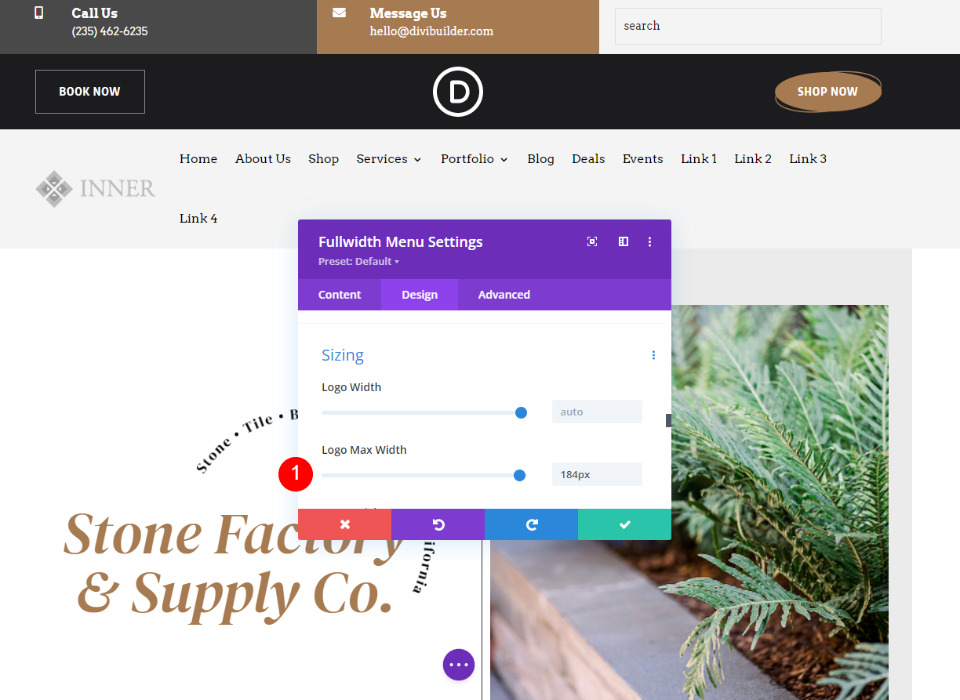
Now, let’s optimize the emblem the usage of the scale choices we’ve mentioned. I’ll display the settings as we move. The Max Width of 184px reasons the menu to wrap, however 183 is okay.
- Brand Width: Auto
- Max Width: 184px

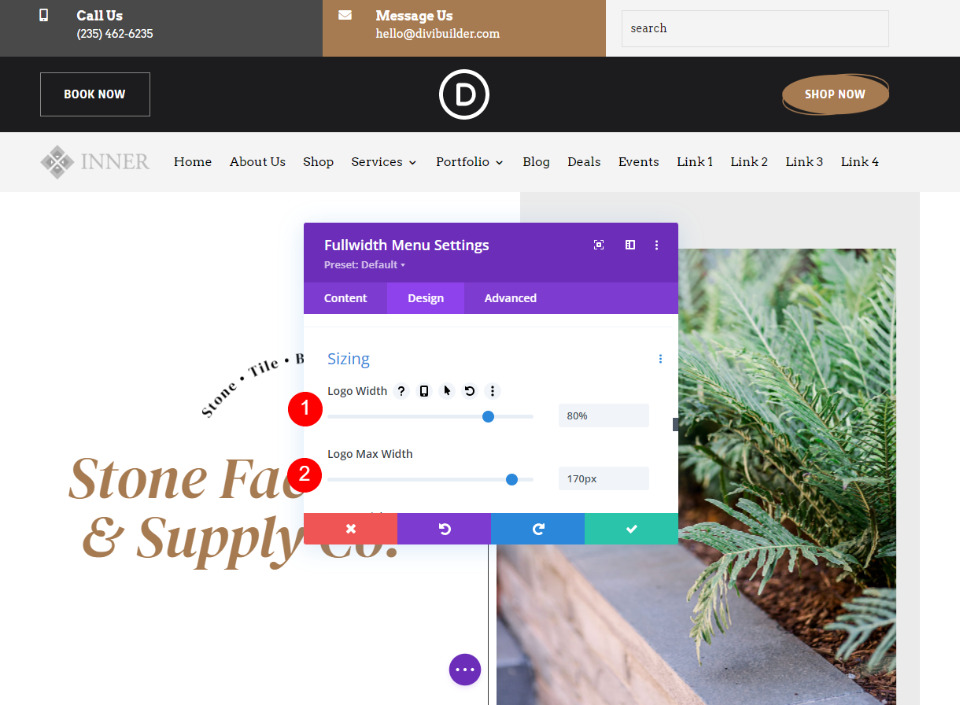
A Max Width between 180 and 145px seems nice for desktops, so I’ll use this as a tentative vary and set the higher restrict to 170px. I’ve set the Width to 80% so it all the time seems nice at this dimension.
- Brand Width: 80%
- Max Width: 170px

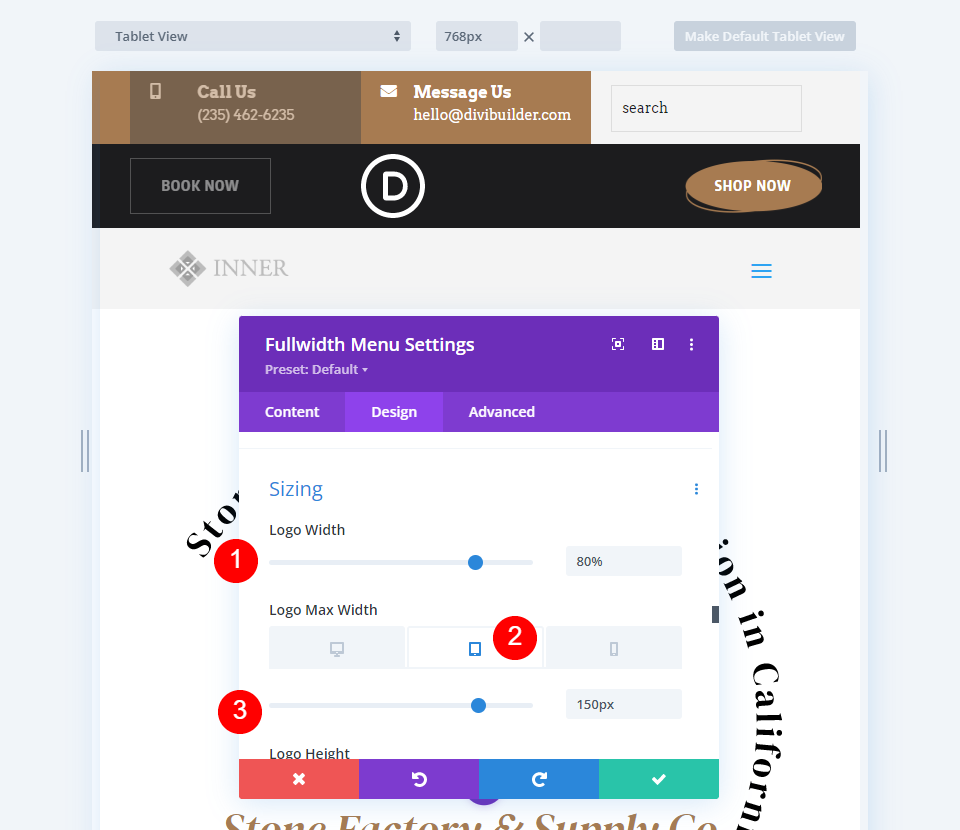
For the pill, I used the Max Width of 170px as my place to begin and decreased it to 150px. I’ve left the Width to 80%.
- Brand Width: 80%
- Max Width: 150px

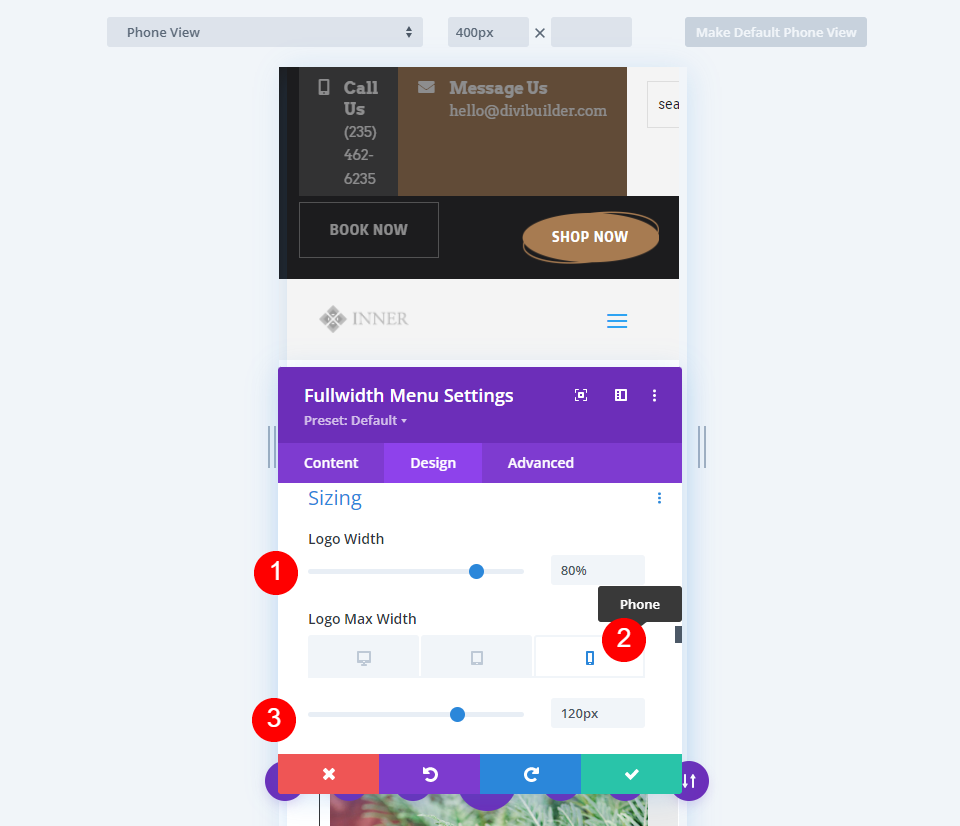
For the telephone model, I decreased the Max Width to 120px. As earlier than. I’ve left the Brand Width to 80%.
- Brand Width: 80%
- Max Width:120px

2d Responsive Brand Instance
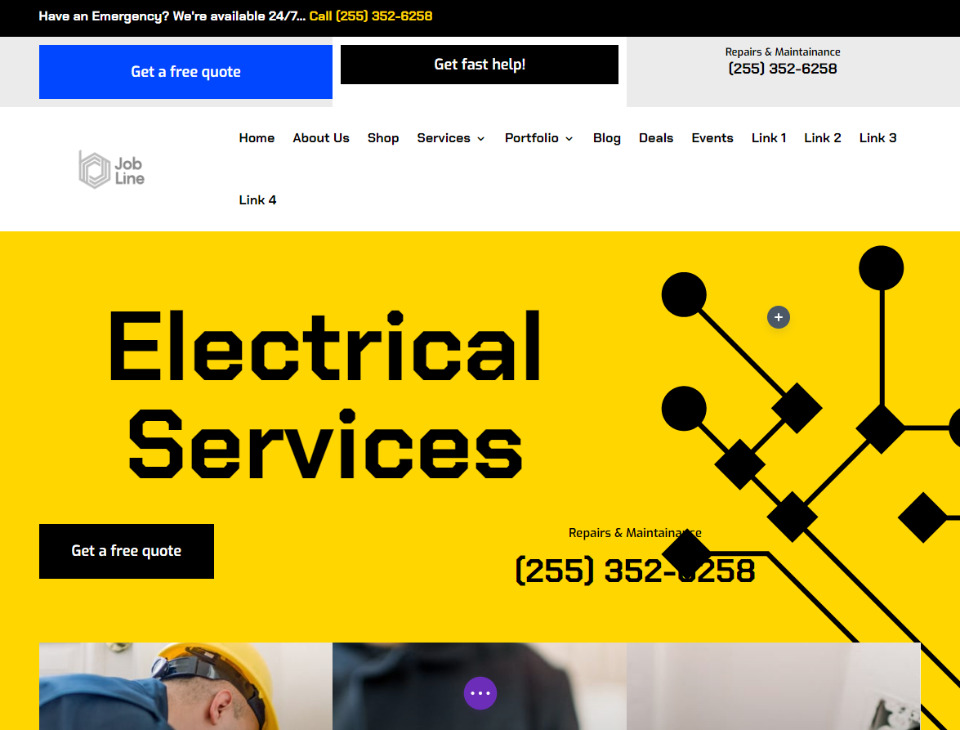
For this one, I’m the usage of the unfastened Electric Products and services Structure Pack that’s to be had inside of Divi. I’m the usage of a changed model of the unfastened Header and Footer Template. This makes use of the Task Line brand. It’s 226×100, making it a large and quick brand that’s better than our final instance. Listed here are my present settings for the Fullwidth Menu Module:
- Brand: 226×100
- Background Colour: White
- Taste: Left Aligned
- Dropdown Menu Path: Downwards
- Make Menu Hyperlinks Fullwidth: No
- Menu Font: Chakra Petch
- Taste: Daring
- Textual content Colour: Black
- Font Measurement: 16px
Just like the final instance, the default settings are too huge, making the menu hyperlinks wrap to the following line.

Optimize the 2d Responsive Brand Measurement
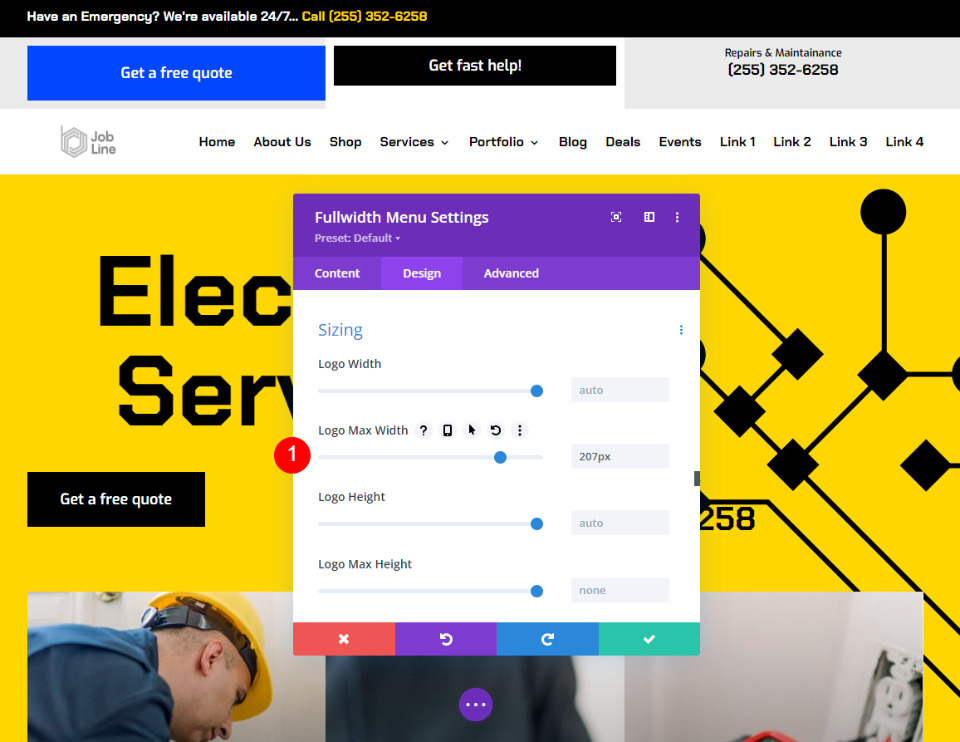
Now, let’s optimize our 2nd brand the usage of the scale choices we’ve mentioned. I’ll display the settings as we move. This brand seems nice with a Max Width between 190px and 207px.
- Brand Width: Auto
- Max Width: 207px

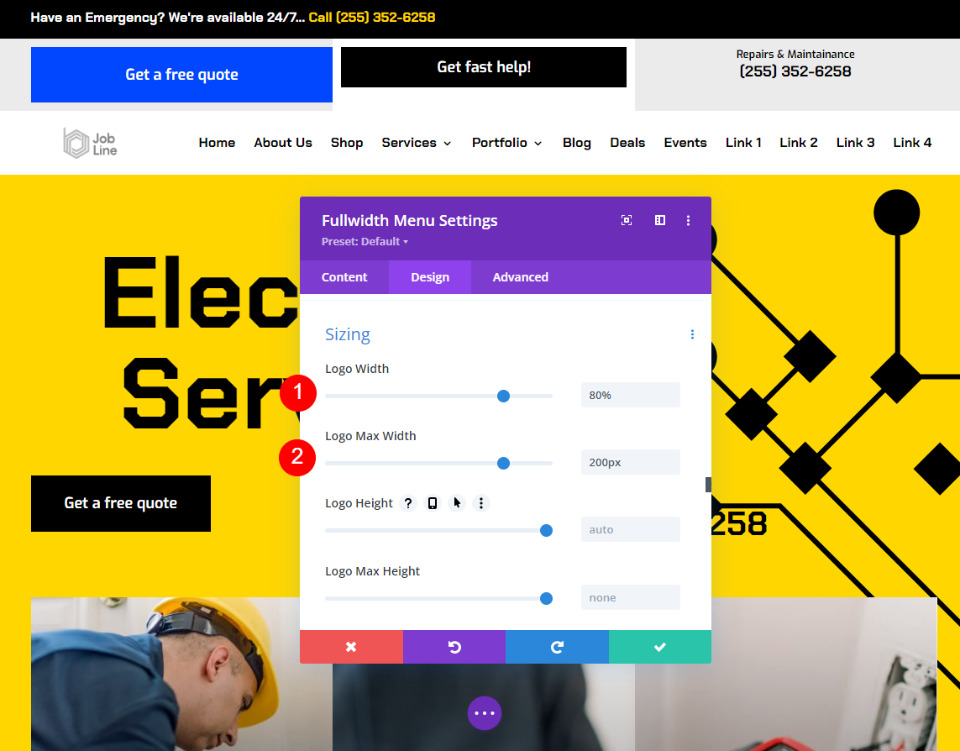
I’ll use 200px because the Max Width. I’ve set the Width to 80% so it all the time seems nice at this dimension.
- Brand Width: 80%
- Max Width: 200px

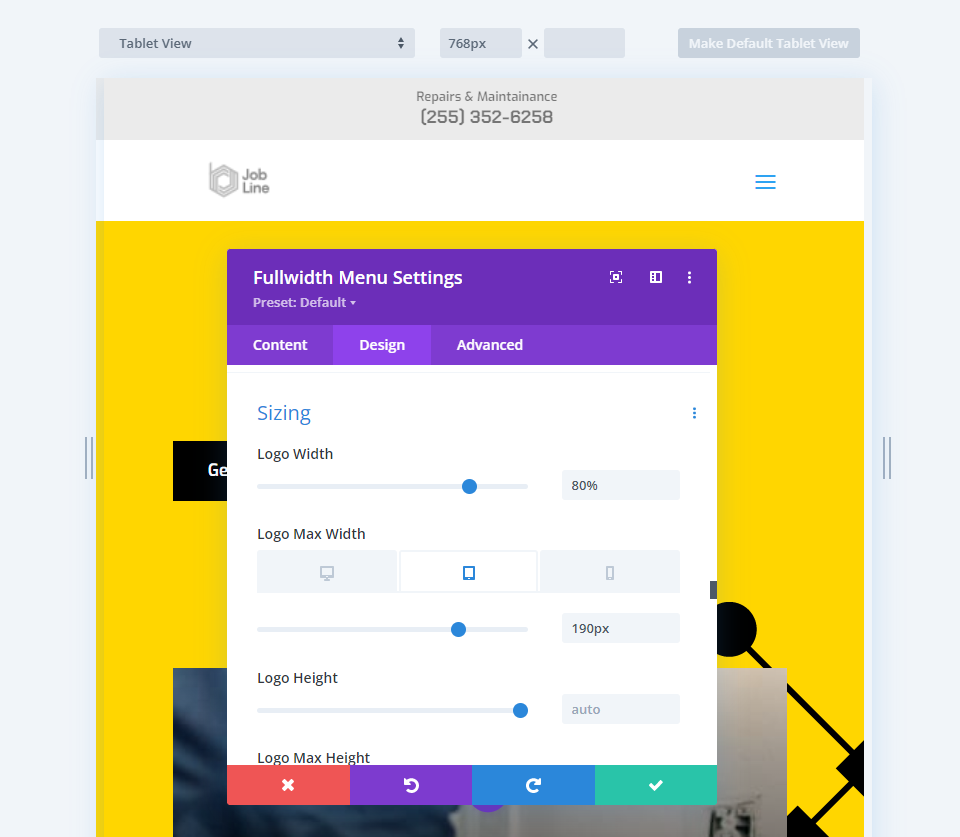
For the pill, I used the Max Width of 200px as my place to begin and decreased it to 190px. I’ve left the Width to 80%.
- Brand Width: 80%
- Max Width: 190px

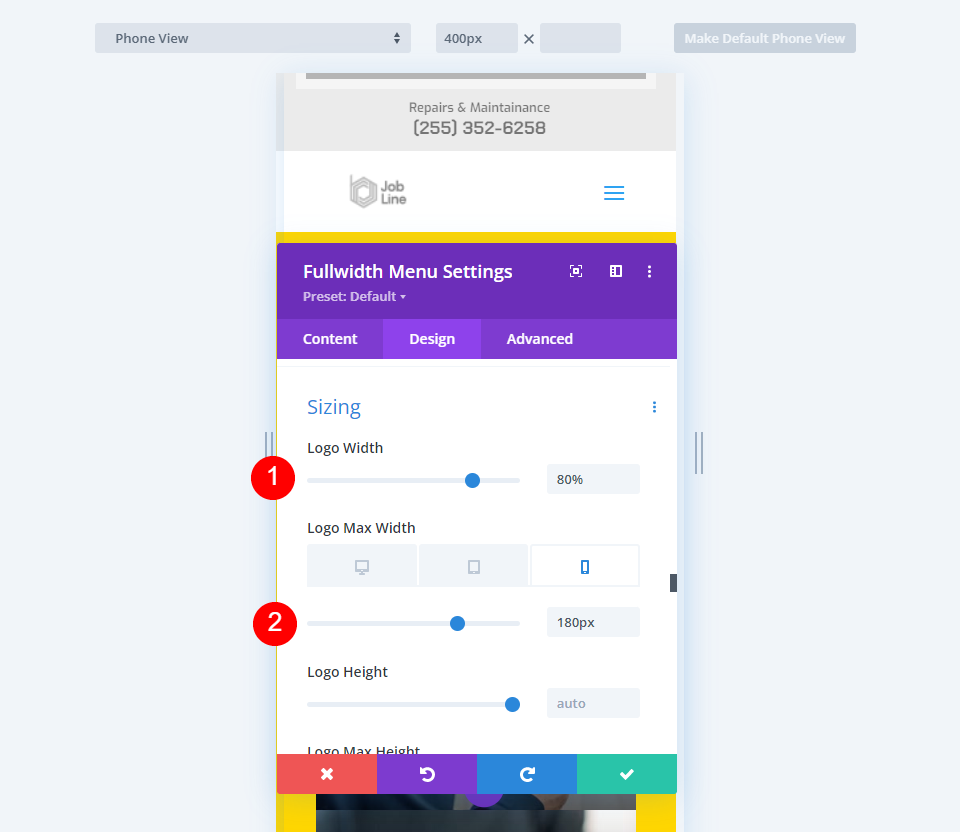
For the telephone model, I decreased the Max Width to 180px. As earlier than, I’ve left the Brand Width at 80%.
- Brand Width: 80%
- Max Width: 180px

Finishing Ideas
That’s our take a look at how one can optimize Divi’s responsive brand dimension within the Fullwidth Menu Module. The Width and Max width settings paintings nice in combination that can assist you in finding the optimum dimension and restrict the emblem to that dimension for any display. It does take a bit little bit of tweaking to get the changes you need, however the changes are easy. Only some changes make your Divi brand completely responsive for any display.
We wish to listen from you. Have you ever optimized your brand dimension in Divi’s Fullwidth Menu Module? Tell us within the feedback.
The publish How you can Optimize Your Responsive Brand Sizing in Divi’s Fullwidth Menu Module gave the impression first on Sublime Subject matters Weblog.
WordPress Web Design