You’re no longer optimizing your website to thrill a stopwatch. You’re optimizing your website for actual other people. So how are you able to decide in the event you’re reaching your function?
You wish to have to incorporate metrics similar to First Contentful Paint and First Significant Paint on your efficiency overview as a way to measure how your website is appearing out of your consumer’s standpoint. Each will inform you extra about how your website is behaving within the wild so you’ll optimize the issues that can in reality make stronger your consumer’s revel in.
On this publish, we’re going to focal point in particular on methods to cut back the period of time it takes to load content material to your WordPress website so you’ll shorten the period of time to the First Contentful Paint and First Significant Paint and improve your Google PageSpeed Insights score within the procedure.
What’s First Content material Paint (FCP)?
First Content material Paint, or FCP, is a efficiency metric that measures how a lot time has elapsed sooner than the browser starts to show the primary components of the website.
Normally, the primary content material paint components in WordPress are header components, so the customer will first see the website brand or the navigational menu.

The First Content material Paint is necessary as it supplies the customer with comments that their request is within the works. Have you ever ever clicked on a hyperlink or a button after which clicked it a pair extra occasions as a result of not anything came about? The FCP’s task is to keep in touch “we heard you and we’re running on it.” This assures the reader that they may be able to be expecting your website to serve as appropriately and supply content material.
What’s the First Significant Paint that means?
First Significant Paint is when the great things if truth be told a lot. When the content material the consumer is on the lookout for seems at the web page, that is known as the primary significant paint.


Guests come on your website for content material, to not see the emblem and navigation menu, so the content material holds extra worth for the customer. The primary significant paint is without doubt one of the maximum necessary metrics for comparing how lengthy your customer is ready to obtain the tips they visited your website for. The primary significant paint additionally includes the time it takes to load web fonts since they’re had to render your content material.
Probably the most precious content material components to your internet web page are referred to as hero components. This varies from site-to-site, however it isn’t onerous to decide what essentially the most precious a part of a web page is.
For video pages on YouTube, crucial component is the video. On social networks, the primary posts within the timeline which can be above the fold are crucial. For blogs, the frame of the weblog publish and the featured symbol (whether it is featured above the fold with the weblog content material) are crucial as a result of that is what the customer sees first.
Different content material, similar to images, can be deferred till the customer wishes them.
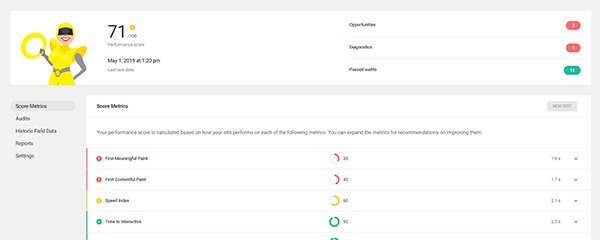
The use of Google PageSpeed Insights to To find the First Content material Paint and First Significant Paint
Each First Contentful Paint and First Significant Paint are referred to as user-centric efficiency metrics. Google rewards websites that ship a greater consumer revel in with higher search rankings. Since Google desires to inspire website homeowners to optimize their websites for customers, FCP and FMP are two metrics which can be measured in Google PageSpeed Insights.

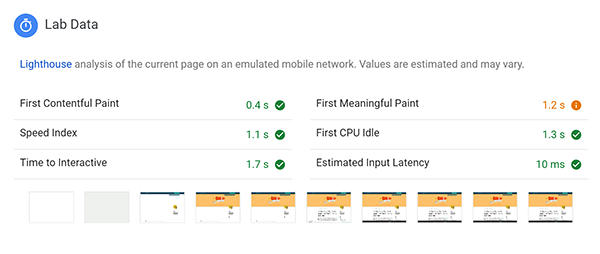
Since November 2018, Google PageSpeed Insights has started using an open source tool called Lighthouse to simulate how your website a lot for guests. Lighthouse returns 6 metrics within the Lab Information segment, that paint a wealthy image of your website’s efficiency:
- First Contentful Paint
- Velocity Index
- Time to Interactive
- First Significant Paint
- First CPU Idle
- Estimated Enter Latency
First Content material Paint and the First Significant Paint are time-based metrics which can be measured in seconds. To reach a good ranking within the eyes of Google, you need each the FMP and the FCP to be not up to a 2nd.
5 Suggestions to Cut back Paint Occasions for Your WordPress Web site and Enhance Your PageSpeed Insights Rating
While you run Google PageSpeed Insights, Google will provide you with adapted ideas on how you’ll repair your website. Running a test is one of the simplest ways to look how your website falling quick.
The next 5 ideas are directly from Google for all websites on how to improve first meaningful paint and how to improve first contentful paint.
Our function with the primary 4 suggestions is to make stronger First Contentful Paint via dashing up the time it takes to obtain sources and take away stumbling blocks that block the browser from registering DOM content material. The closing recommendation is to make stronger the First Significant Paint.
We’re about to get into some techy main points, but when you need a easy answer, Hummingbird can assist. Try Hummingbird Pro free for 30-days and notice what a distinction it makes on your website. Model 2.0 is now to be had to our contributors with an all new scanner that incorporates Lighthouse suggestions.

And for our WordPress.org Hummingbird loose customers you’ll be expecting to look the brand new scanner someday subsequent week… or improve to professional and get it now 😉
1. “Reduce the selection of render-blocking exterior stylesheets and scripts upon which the web page relies”
What’s render blocking off? When a customer is loading a webpage, the rest this is stepping into the way in which of rendering the DOM is known as render blocking off. They’re code stumbling blocks that the browser has to procedure first sooner than it will probably do anything.
Every so often they’re necessary. Your CSS recordsdata, for example, are render blocking off, however they’re vital.
Different occasions, the render blocking off useful resource can wait. For this reason you will have to transfer JavaScript recordsdata from the header of your webpage in the event that they’re no longer had to render the DOM. Load them after the DOM to make stronger consumer revel in.
If you’ll, one of the simplest ways to optimize web page pace is to do away with render-blocking sources altogether. In the event that they don’t spark pleasure, then byeeeee….
2. “Use HTTP Caching to hurry up repeat visits”
Caching is a competent method to make stronger website pace on your guests via storing property in a cache for quicker retrieval. There are a number of sorts of caches.
With HTTP caching, the browser retail outlets a duplicate of property downloaded by way of HTTP via the consumer in its cache, so it’ll be capable of retrieve them with out making an extra commute to the server. This dramatically improves efficiency for repeat guests when carried out correctly.
We not too long ago compared Hummingbird to other popular caching plugins and Hummingbird out optimized they all.
3. “Minify and compress text-based property to hurry up their obtain time”
Your webpages include text-based HTML, CSS and JavaScript recordsdata. If you’ll’t do away with a document as it is very important, then you want to scale back the document measurement up to imaginable.
There are two techniques to try this:
Minify your recordsdata
While you minify your textual content recordsdata, you take away all extraneous characters and areas, making a compacted document this is a lot more tough for people to learn, however a lot smaller. The browser doesn’t thoughts the loss of clarity and can be capable of obtain the document a lot more briefly.
Compress your recordsdata
Compressing your recordsdata is very similar to the method of compressing your images. Right through the compression procedure, the compressor detects patterns and duplication within the textual content document and encodes them a lot more successfully.
Each minifying and compressing your textual content recordsdata eliminates additional bytes that don’t impact your webpage negatively however reduces paint occasions.
4. “Do much less JavaScript paintings on web page load”
JavaScript is without doubt one of the worst offenders in relation to slowing down your website. For one, JavaScript recordsdata take extra sources to procedure when in comparison to different property. Pictures, for example, will have to be decoded, however JavaScript will have to be parsed, compiled, after which in the end done, taking on loads of precious time.
It additionally doesn’t assist when JavaScript code is rolled in combination into one massive document. I do know that feels counterintuitive, however growing one large document doesn’t assist efficiency one bit.
You’re a lot at an advantage splitting up your code into bite-sized chunks with a procedure referred to as code-splitting. Then you’ll transfer the chunks that aren’t vital out of the top of your website, lowering the primary paint time.
In a different way to attenuate your JavaScript recordsdata is to prune out code this is now not getting used. This procedure is referred to as tree shaking. As your website matures, you upload in snippets of code, however no longer all of it’s utilized in the longer term. You will have to periodically undergo your JavaScript code and take away what you don’t want.
5. “Optimizing the Crucial Rendering Trail to succeed in a quicker First Significant Paint”
The vital rendering trail refers to all the property that the browser must render to answer the customer’s present request. You need to prioritize the property which can be maximum necessary at the moment and cargo them as briefly as imaginable.
It’s like touring. If you want to get to an appointment on time and also you’re working past due, it’s more than likely no longer the most productive time to run fast errands or perform a little sightseeing. Do this after!
This advice encompasses getting rid of render-blocking sources, however it takes a broader standpoint. You wish to have to have a look at all the paintings that the browser is doing to ship the webpage and discover a higher method to serve the necessary bits and do away with the entirety that may wait. If it isn’t vital then you’ll defer it or load it asynchronously as a way to ship a greater efficiency.
Stay in Thoughts
As you begin to optimize your website, it is crucial that you just understand that the effects returned via Google PageSpeed Insights best represents a unmarried standpoint. They’re simulated effects, however they don’t absolutely seize truth.
Guests who’re visiting your website on crappy units on a shoddy cell connection will revel in FCP and FMP which can be a lot for much longer. All of the extra explanation why to proceed making improvements to even supposing you get a perfect 100.
Your function will have to all the time be to optimize your website for actual customers, no longer a gold famous person 😉
Abstract
First Contentful Paint and First Significant Paint are user-centered metrics that may inform you a large number about how lengthy your guests are looking ahead to content material. Each will have to be not up to a 2nd for the most productive consumer revel in. You’ll be able to learn the way your website ratings with Google PageSpeed Insights.
In case your website is just too sluggish, one of the simplest ways to make stronger time to first paint is to attenuate render-blocking useful resource, use HTTP caching, minify and compress text-based property, do much less JavaScript paintings and optimize the vital rendering trail. In case you’re no longer positive what you want to do, working a Google PageSpeed Insights take a look at provides you with focused ideas on your website.
In case you’re no longer positive methods to make stronger your paint occasions, Hummingbird makes it simple. Get Hummingbird free on WordPress.org or try Hummingbird Pro free for 30-days.
WordPress Developers