Metadata supplies your readers with easy however essential details about your content material. Thankfully, metadata is simple so as to add to any Divi submit template with dynamic content material. On this article, we’ll see find out how to come with metadata to your weblog submit template with Divi.
Let’s get began!
Preview
First, let’s have a look at what we’re making.
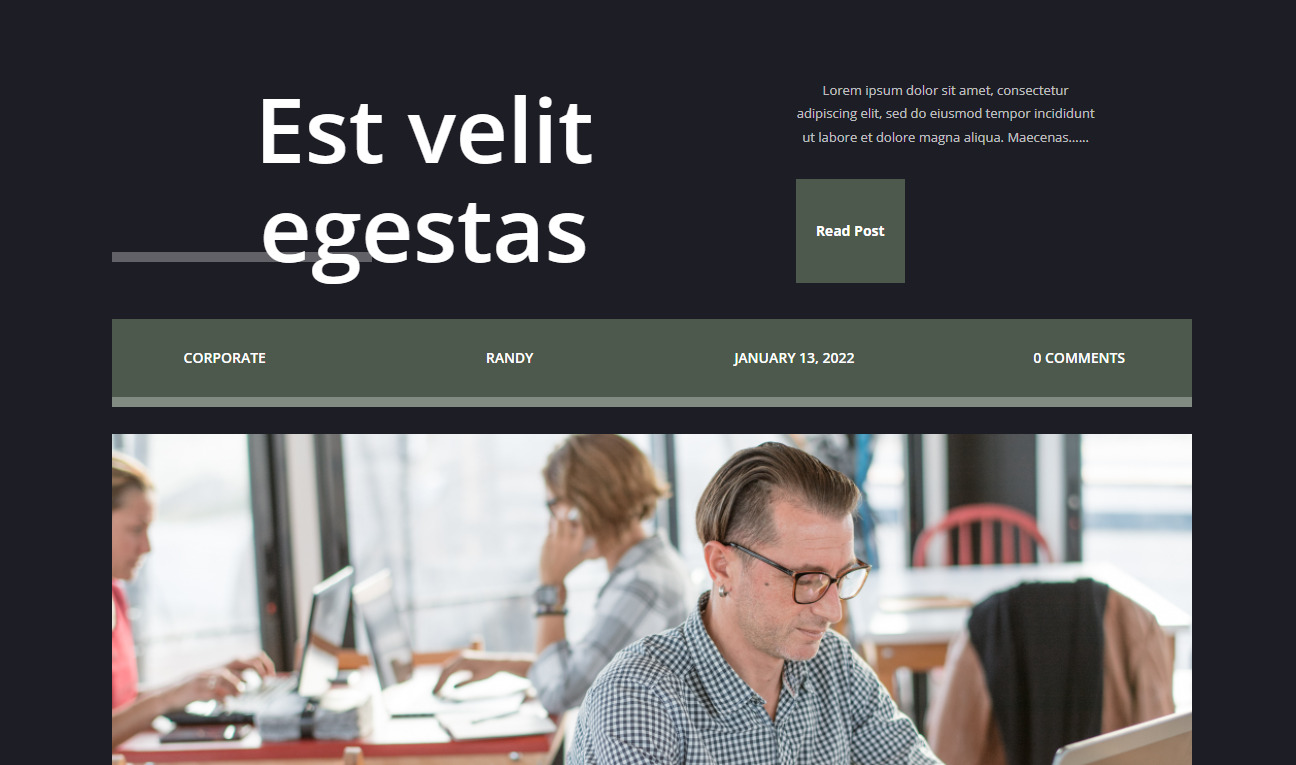
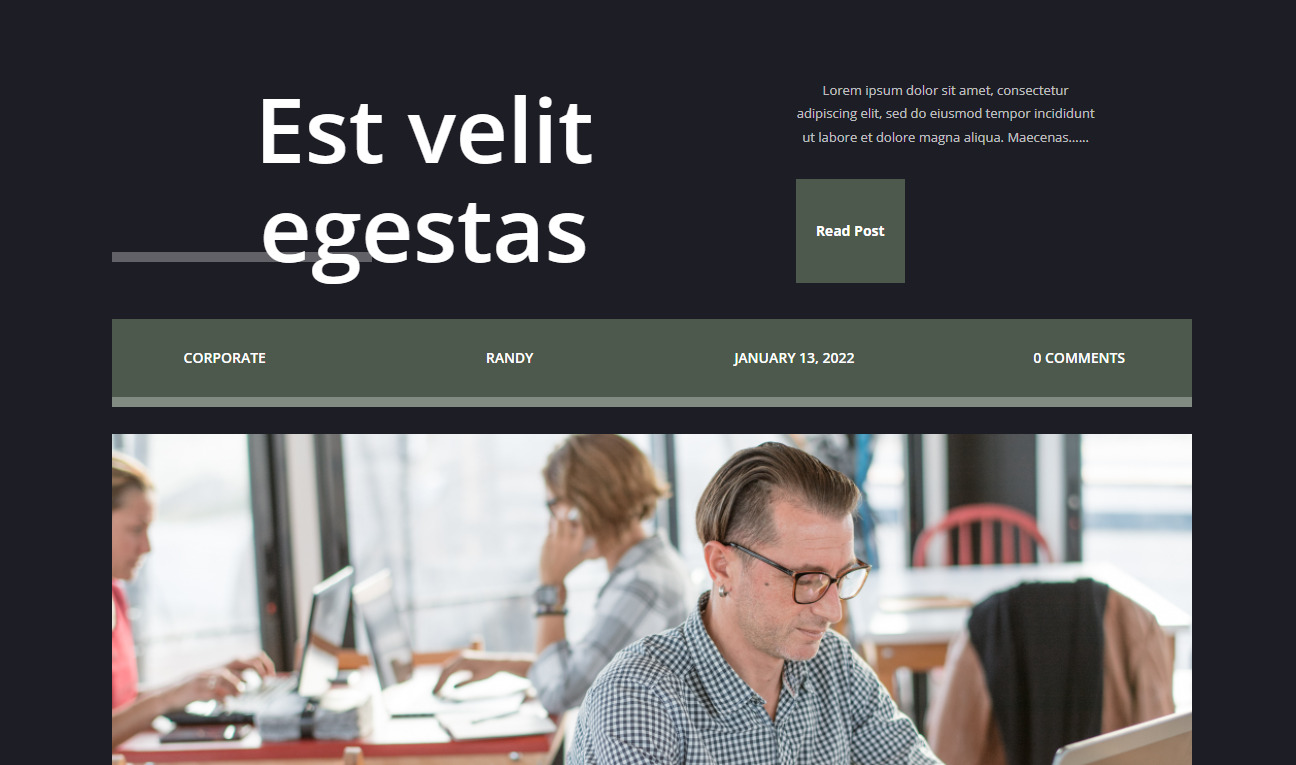
Weblog Submit Template with Metadata on Desktop

Right here’s how the metadata will glance on a desktop.
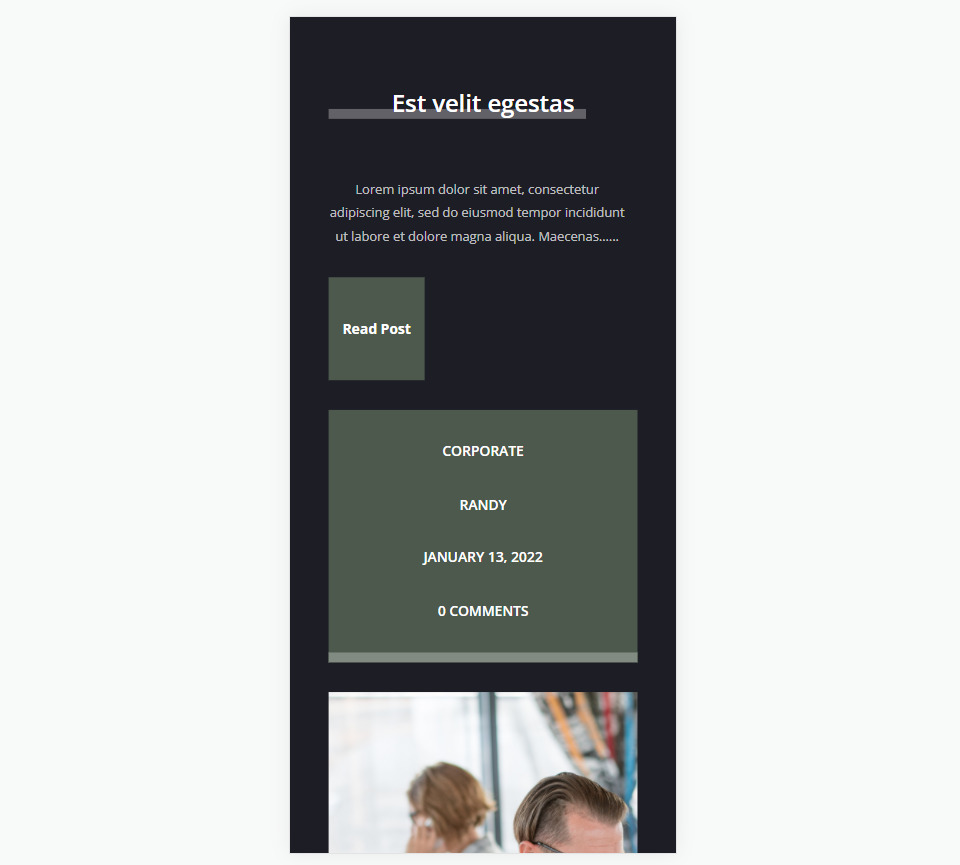
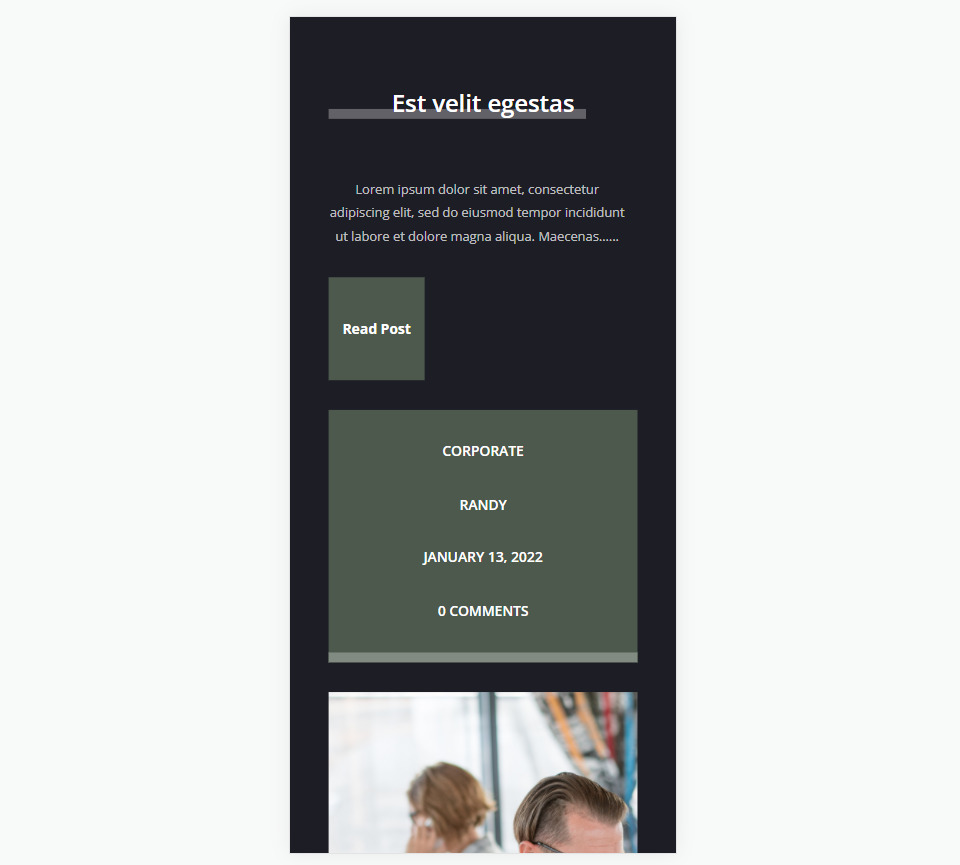
Weblog Submit Template with Metadata on Telephone

Right here’s how our metadata will glance on a telephone.
What’s Metadata
Metadata is details about content material. There are different types of metadata. For weblog posts, that is descriptive metadata. That is the tips such because the creator’s title, submit class, submit tags, newsletter date, and the collection of feedback.
Readers use this metadata to understand in the event that they’re within the class, if it’s written via an creator they know, if the content material is present, and if guests have interacted with the content material. This sort of metadata is simple so as to add for your Divi weblog submit templates.
Why Use Dynamic Content material for Metadata with Divi
There are a few techniques so as to add metadata for your Divi weblog submit templates. They come with the Submit Name module and Textual content modules. Right here’s a have a look at each and why I like to recommend the Textual content module for many templates.

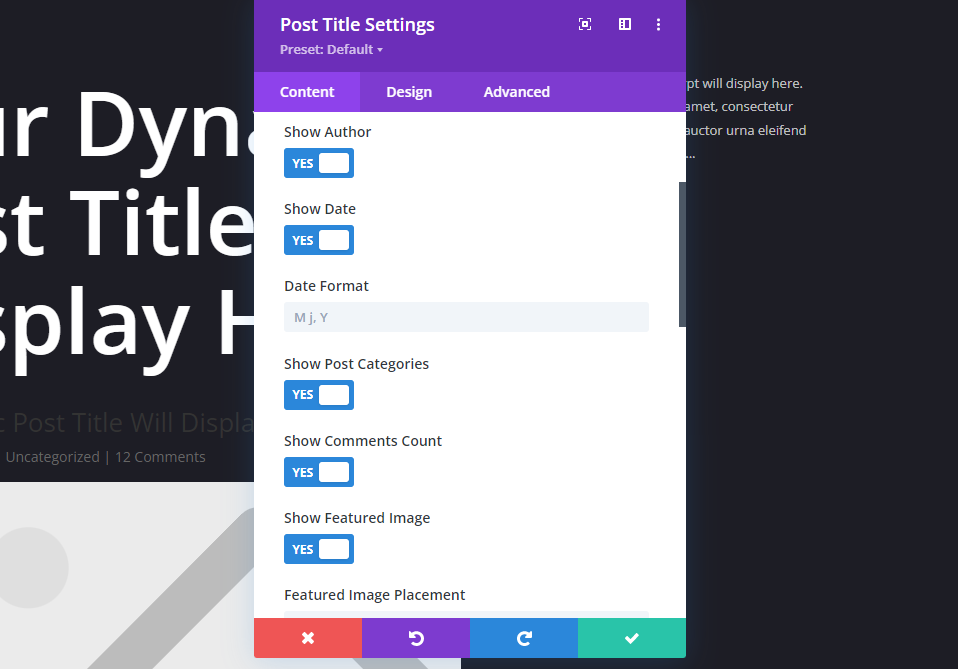
The Submit Name module comprises metadata. This one comprises toggles to allow the precise metadata you need to make use of. That is nice for exhibiting a identify with metadata. So much is happening on this module that isn’t wanted if you happen to simply wish to show metadata. Additionally, the metadata sits subsequent to one another, and also you don’t have keep an eye on over their order or placement.

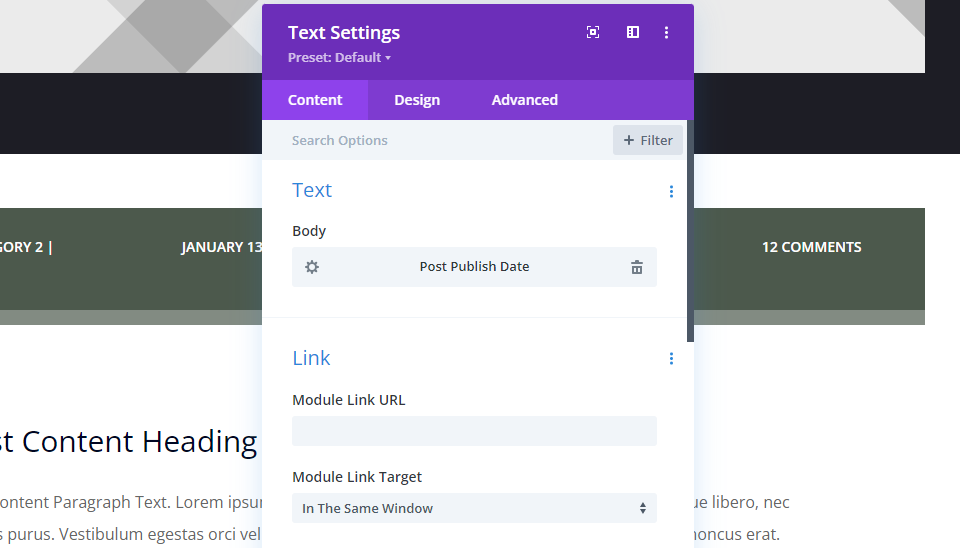
Textual content modules provide the maximum keep an eye on and contours. Textual content modules come with Dynamic Content material for the frame of the textual content. This permits you to choose any form of metadata to show inside the Textual content module. Use more than one Textual content modules to show all of the metadata independently, or in combination organized in any order or structure.
How Dynamic Metadata Works in Divi Textual content Modules

Fairly than manually coming into the content material to show, dynamic content material brings within the content material in keeping with the kind of content material you select. As an example, if you choose the submit identify, Divi shows the identify that’s distinctive to that submit.
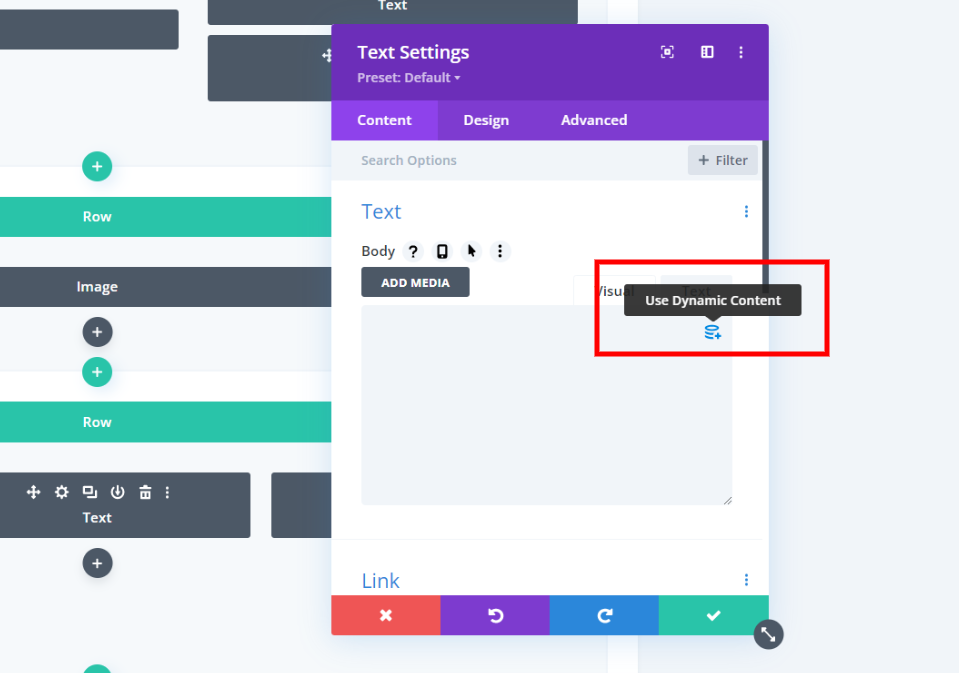
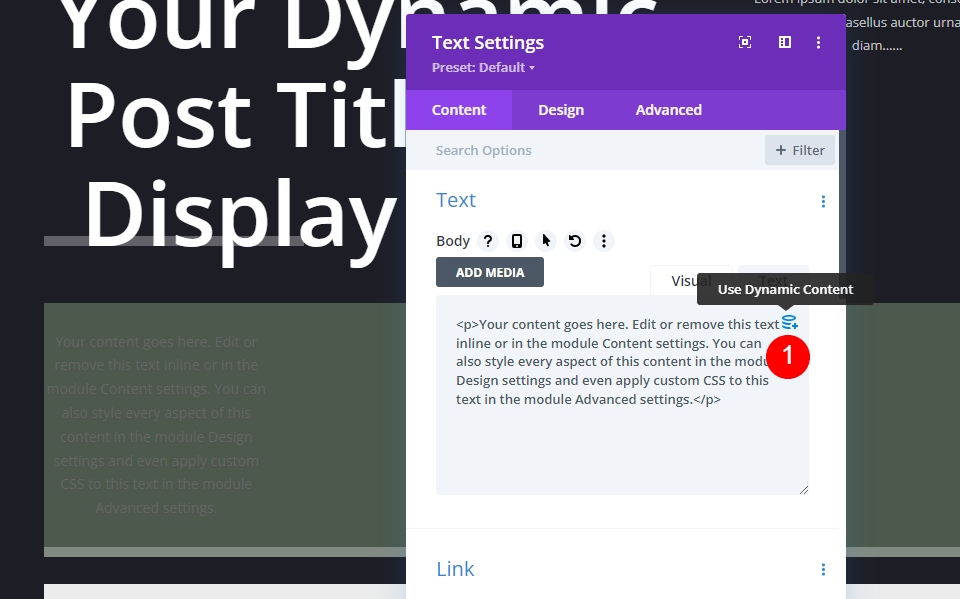
Divi Textual content modules have an strategy to show dynamic content material. While you hover over the content material house, you’ll see a small icon in the proper nook the place you’ll select the kind of dynamic content material to show.

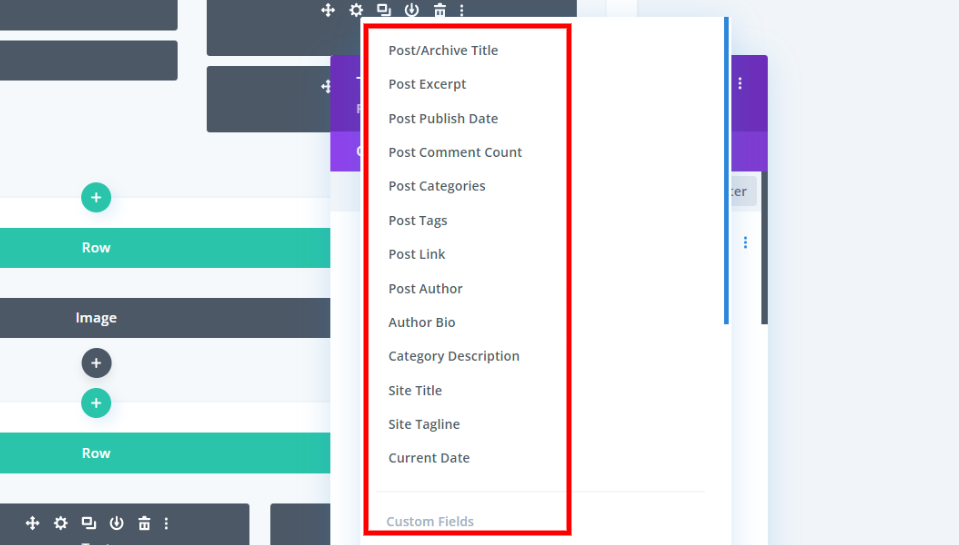
Every module shows one form of dynamic content material. It will give you an inventory of content material to make a choice from that comes with more than one varieties of metadata. You’ll select one consistent with module. To show a couple of form of metadata, you’ll wish to upload extra Textual content modules.
Dynamic Content material Choices

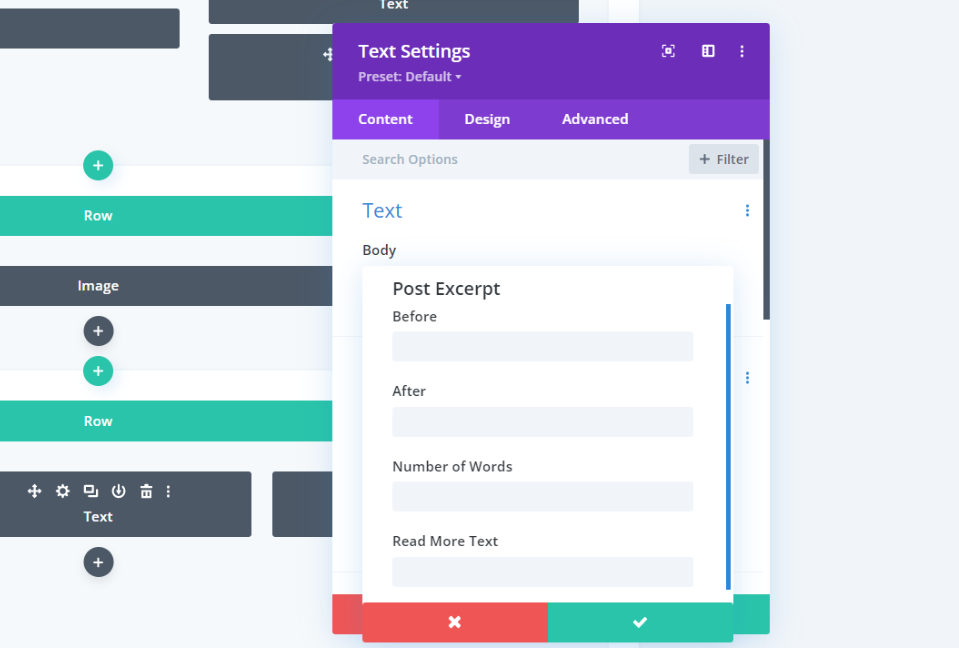
Positive varieties of content material come with further choices. Those choices don’t seem to be dynamic. In different phrases, they show the precise textual content you input into their fields or the parameters you input such because the collection of characters to show. This situation from the Submit Excerpt comprises Earlier than, After, Collection of Phrases, and Learn Extra Textual content. As an example, the textual content you input within the Earlier than box shows sooner than the dynamic content material.

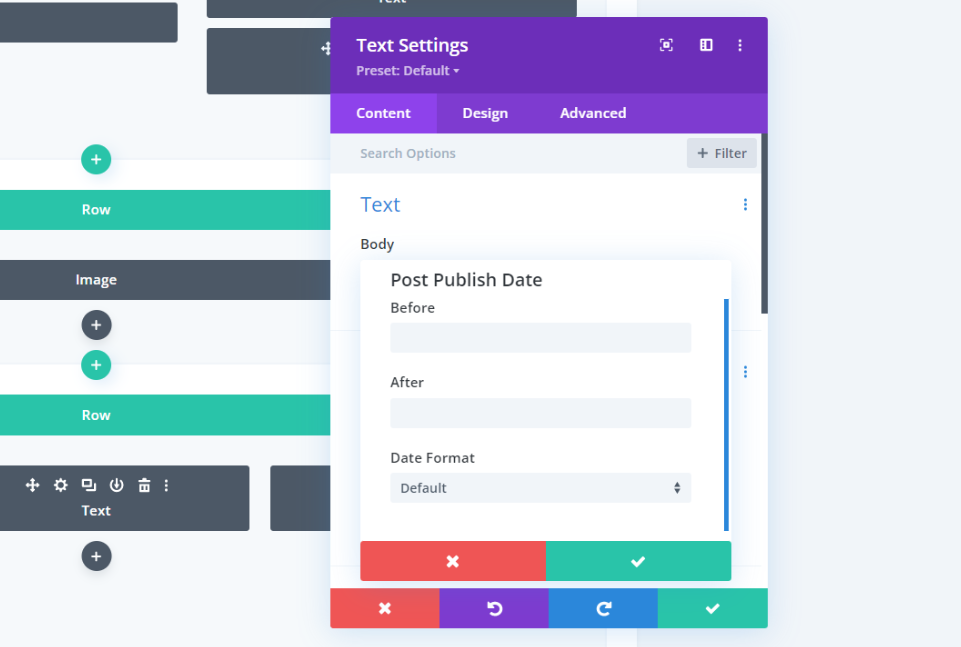
Post Date comprises Earlier than and After fields, and you’ll select the Date Layout.

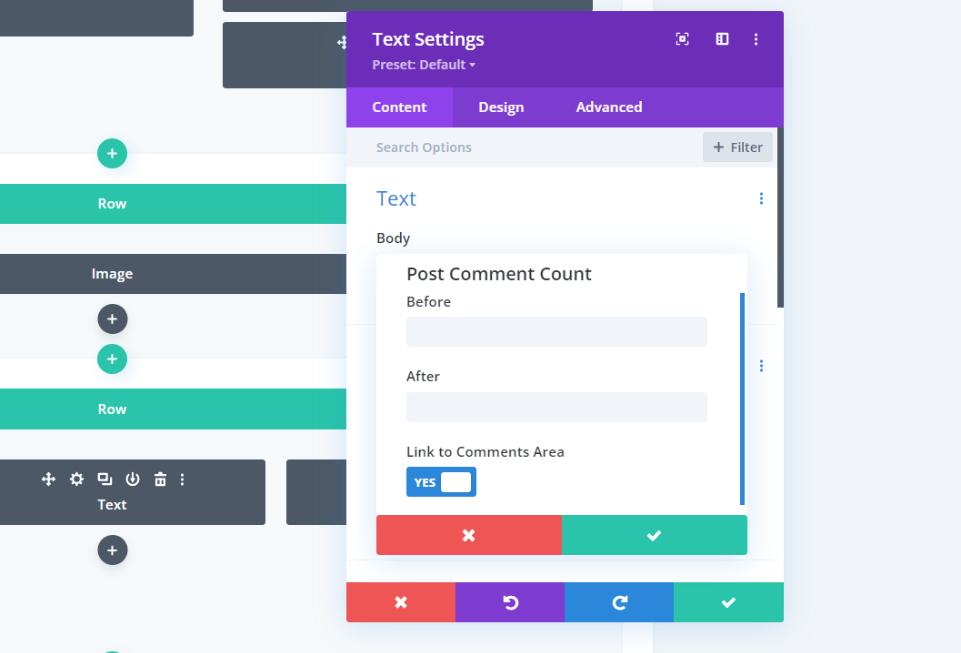
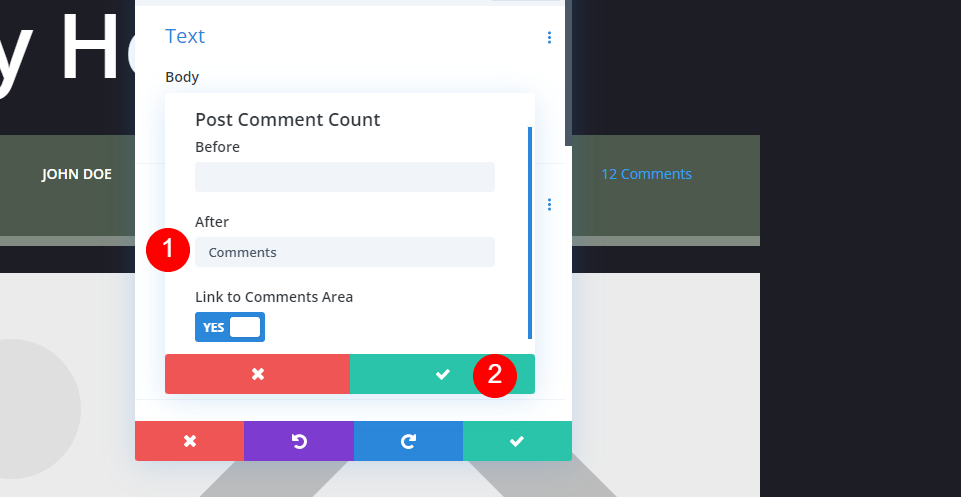
Submit Feedback Depend comprises Earlier than, After, and the strategy to hyperlink to the feedback house. As an example, if you happen to input “Feedback” within the After box, and the submit has 12 feedback, this Textual content module shows the textual content “12 Feedback”.

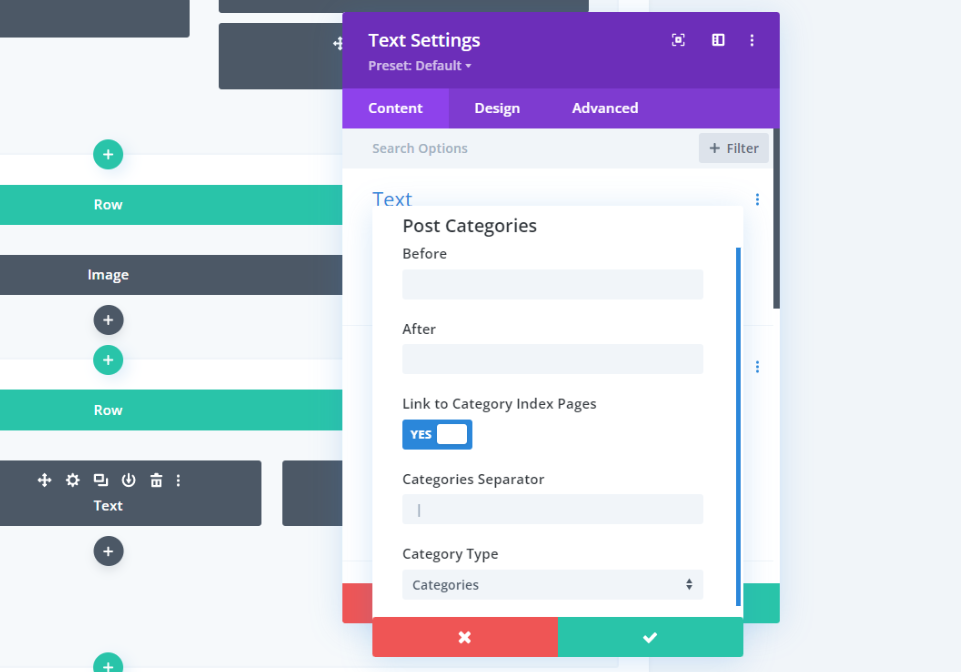
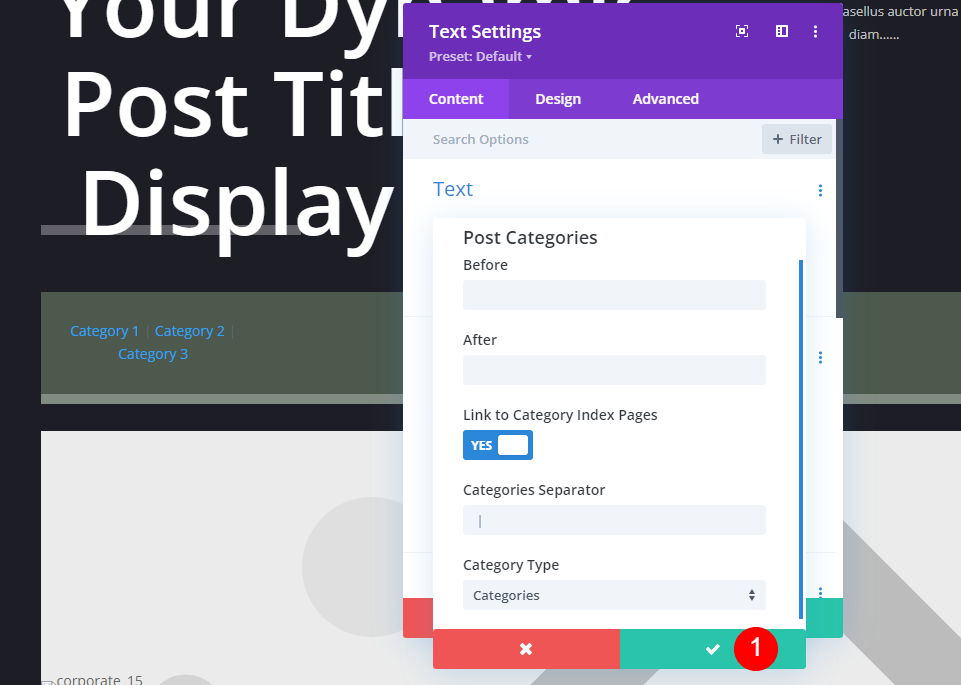
Submit Classes comprises Earlier than and After fields, the strategy to hyperlink to the class index pages, the class separator, and the class sort.

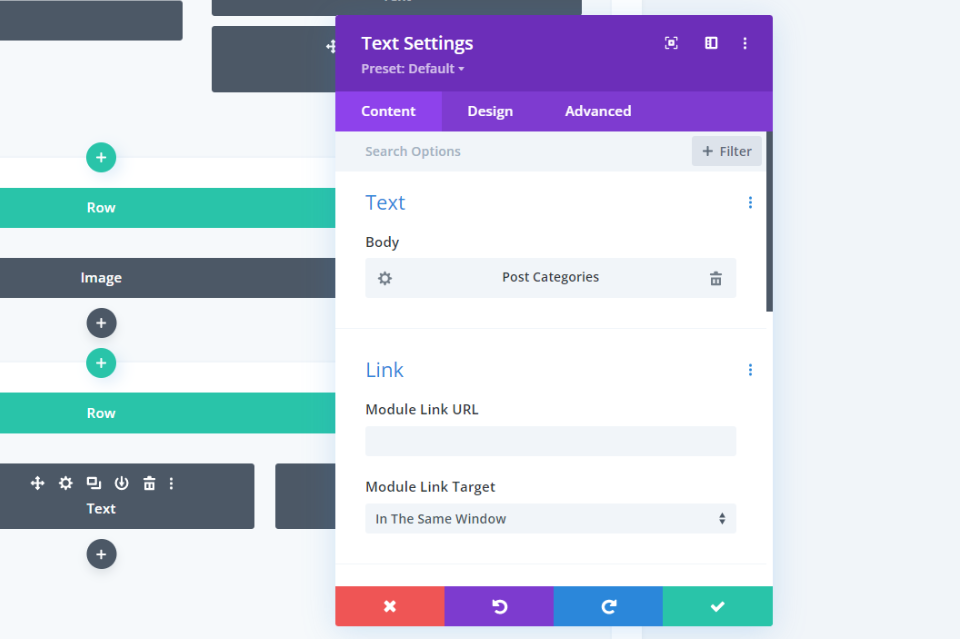
As soon as you’re making a diffusion, the Textual content module will display the kind of dynamic content material it’ll show. You’ll edit its settings and customise the module as standard.
Come with Metadata in Your Weblog Submit Template with Divi

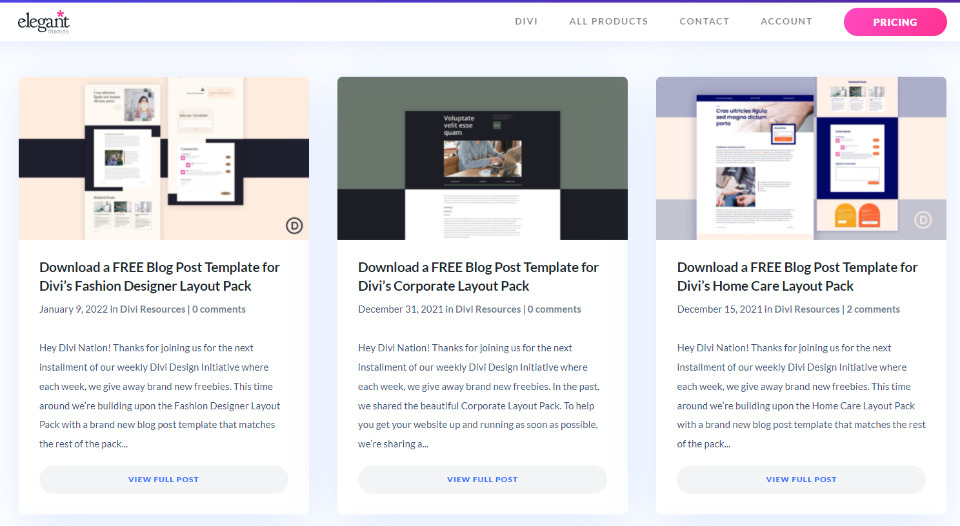
First, you’ll wish to create or add a Divi weblog submit template to the Divi Theme Builder. ET supplies plenty of loose weblog submit templates that fit the Divi Structure Packs. To discover a loose template, seek the weblog for “loose weblog submit template”. Obtain and unzip your template.
I’m the use of the free Corporate blog post template for my examples.

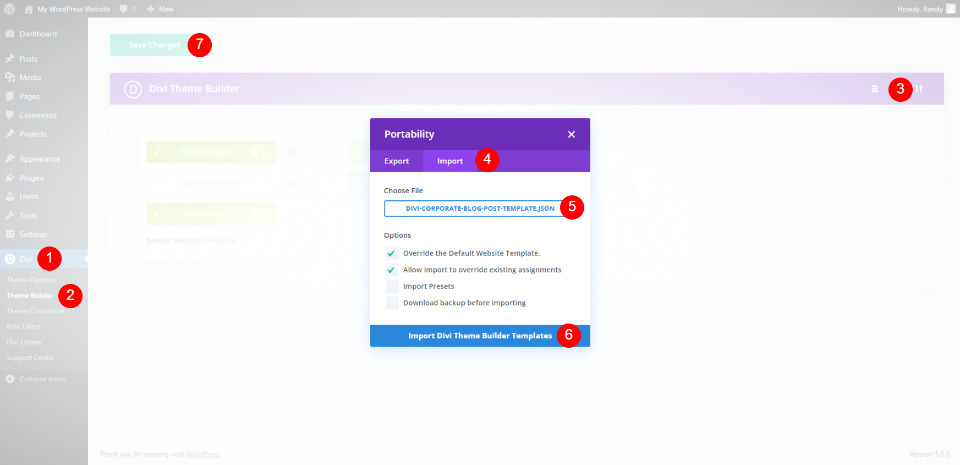
Subsequent, add the JSON report to the Divi Theme Builder. Move to Divi > Theme Builder within the WordPress dashboard. Make a choice Portability and click on Import within the modal that opens. Click on Make a selection Document and navigate for your JSON report and make a selection it. Click on Import Divi Theme Builder Templates. Save your settings.
- Divi
- Theme Builder
- Portability
- Import
- Selected Document
- Import Divi Theme Builder Templates
- Save your settings
Upload Metadata to Your Divi Weblog Submit Template

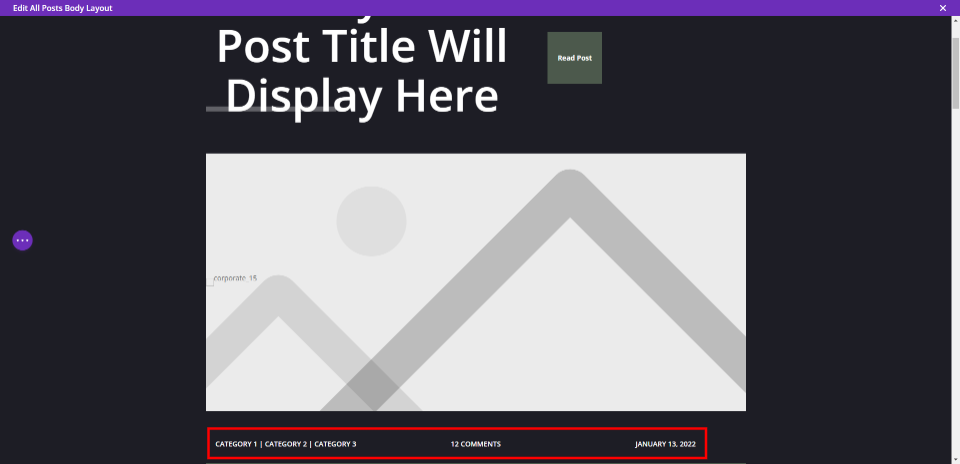
This structure already comprises metadata, however we’ll delete it and upload our personal in a distinct location.

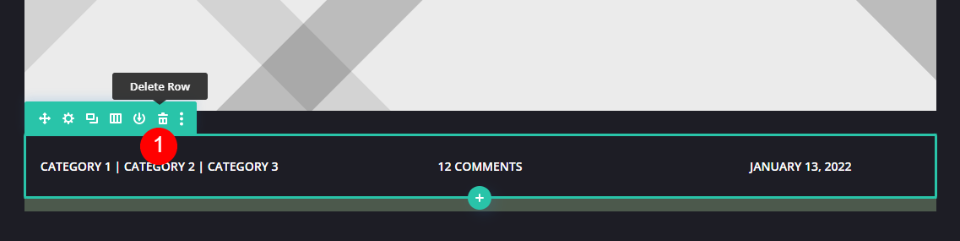
Hover over the Row that incorporates the metadata and delete it. Alternately, you’ll drag and drop it to the brand new location, however I wish to display find out how to arrange each and every of the weather.

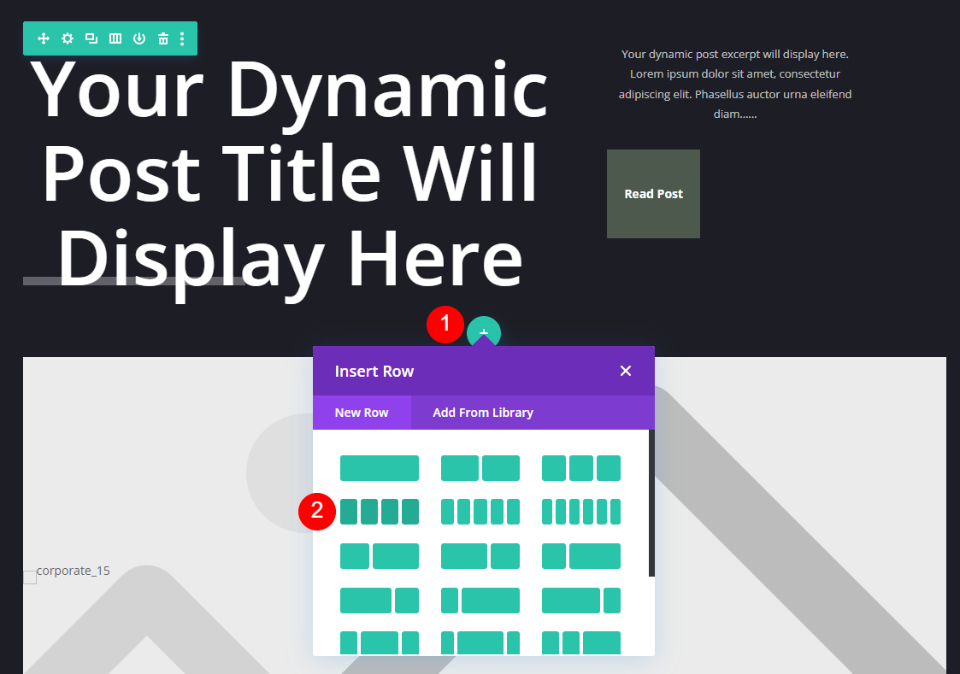
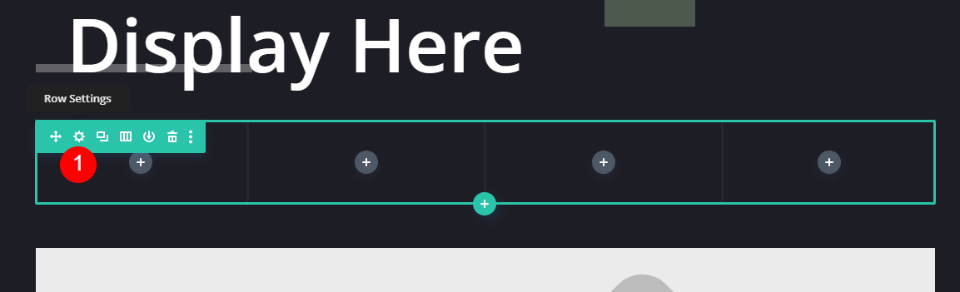
Upload a 4-column Row beneath the primary row.
Taste the Row

First, we’ll taste the Row. Open the Row Settings via clicking the equipment icon.

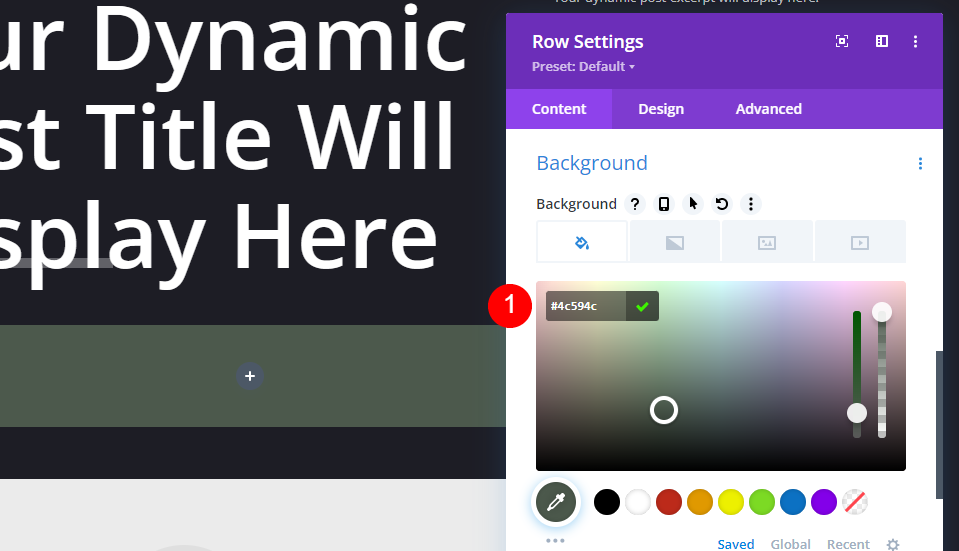
Scroll to the Background settings and input #4c594c for the colour.
- Background Colour: #4c594c

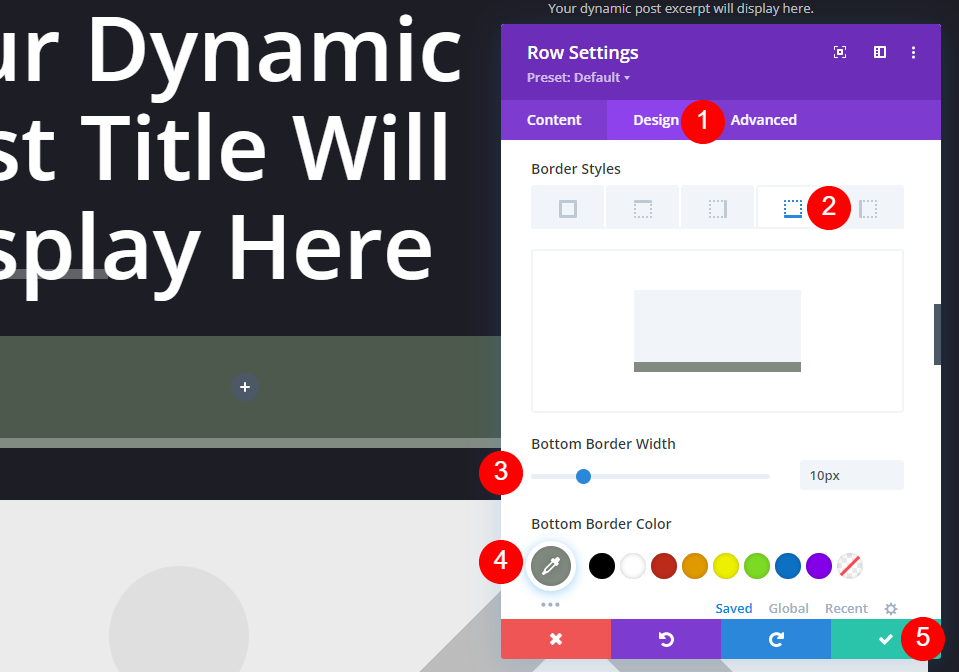
Move to the Design tab and scroll all the way down to Border and make a selection the Backside Border. Alternate the Border Width to 10px and the Border Colour to #828b82. Shut the Row settings.
- Backside Border Width: 10px
- Backside Border Colour: #828b82
First Textual content Module

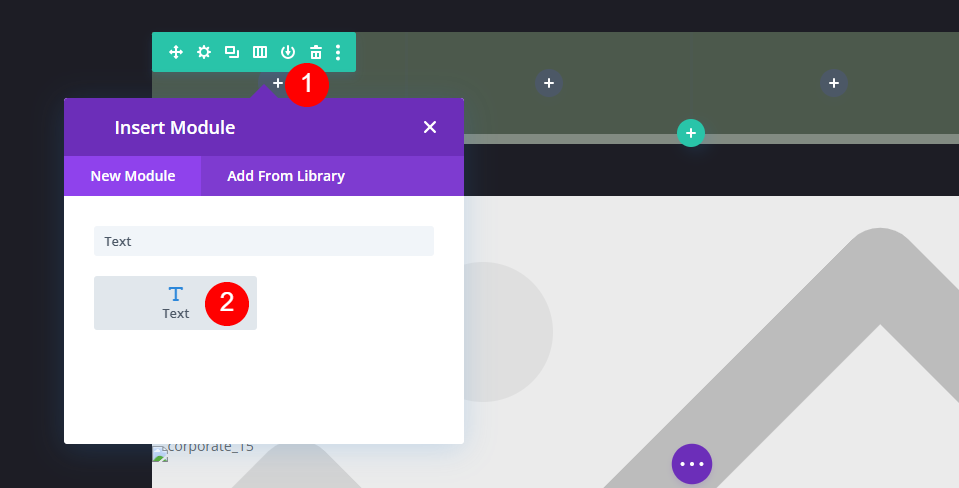
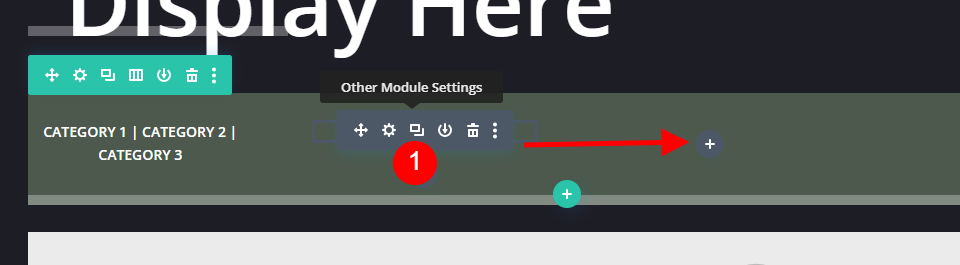
Click on the darkish grey icon and upload a Textual content module within the left column.

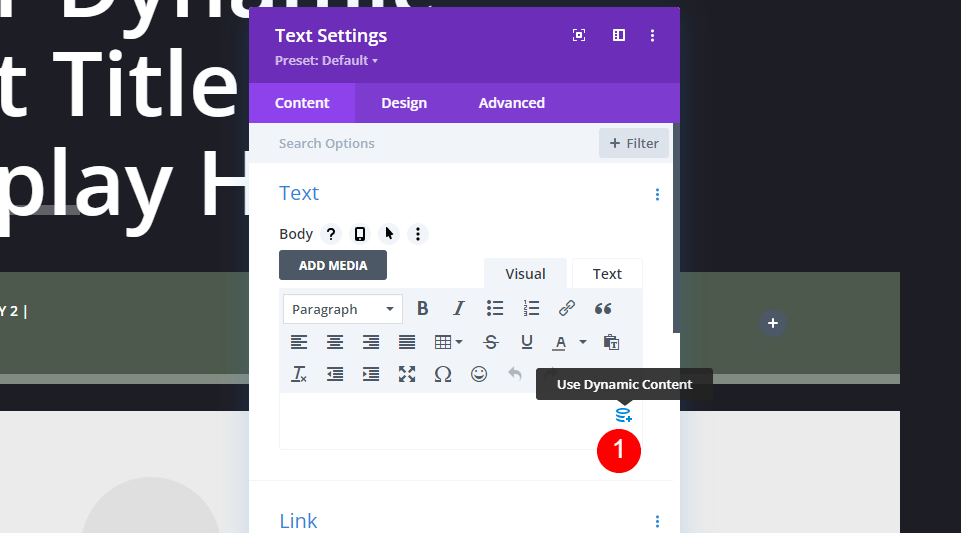
Make a choice to Use Dynamic Content material.

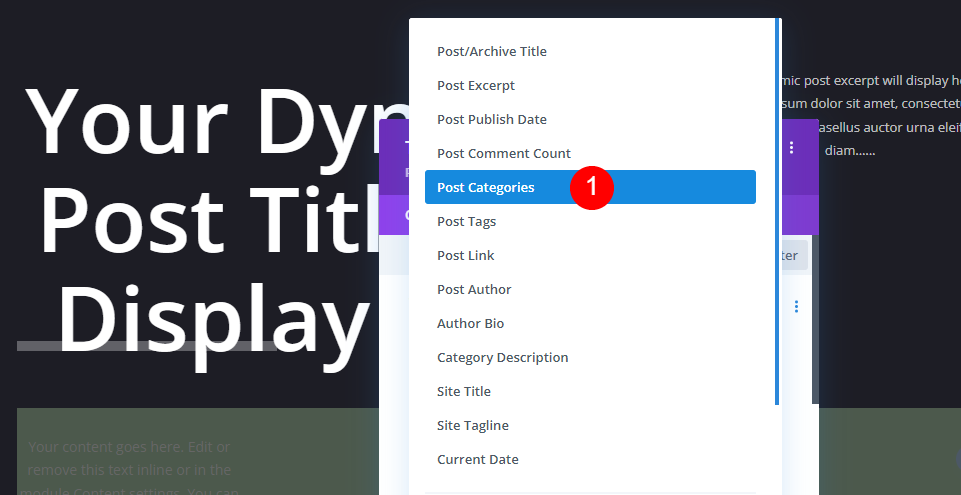
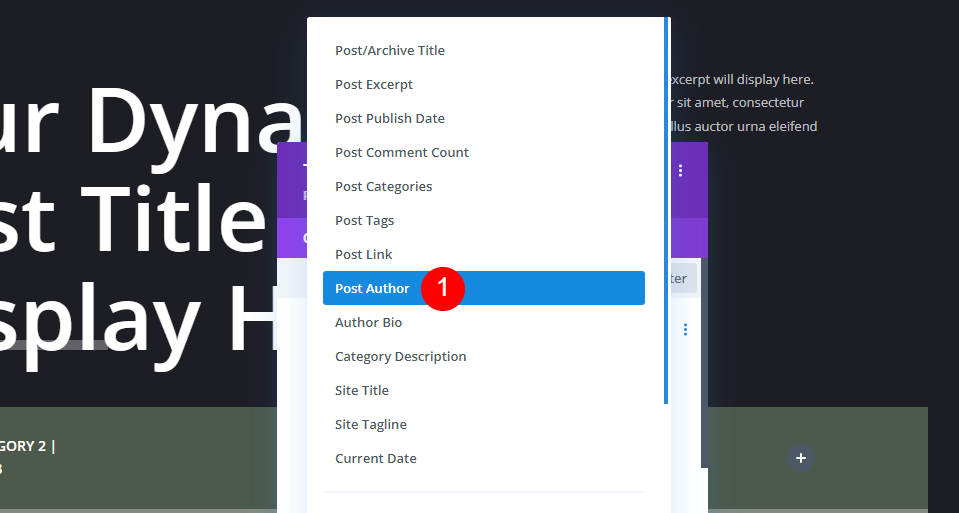
Make a selection Submit Classes from the listing of choices.
- Dynamic Content material: Submit Classes

It’s going to show settings for this dynamic content material. Right here, you’ll upload the Earlier than and After textual content, select to hyperlink to the class index web page, exchange the separator, and select the class sort. I’ll go away those at default and click on to near the settings.
Taste the Textual content Module

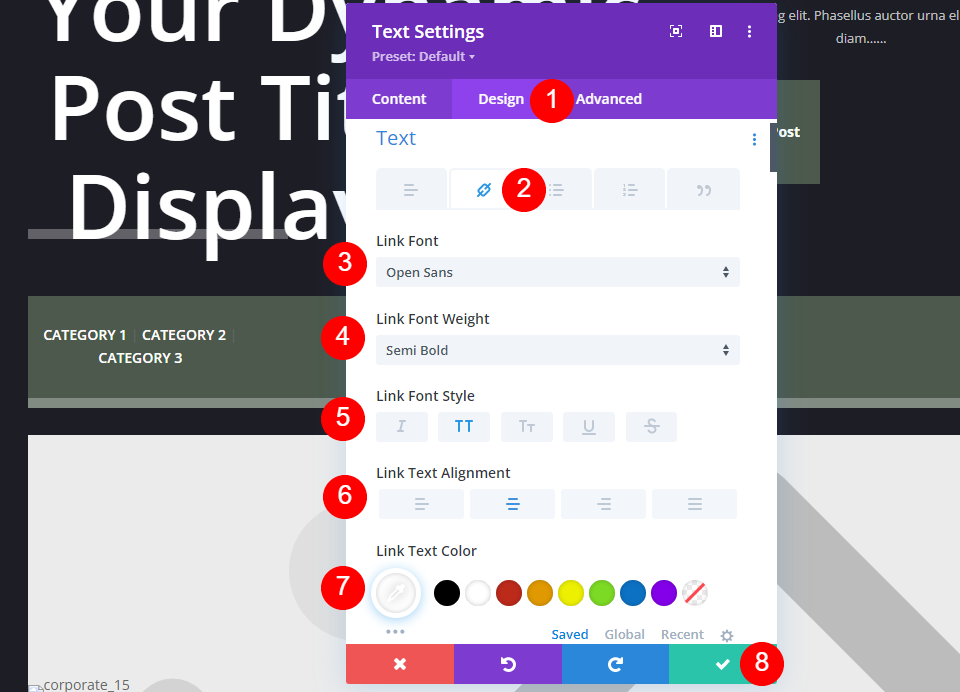
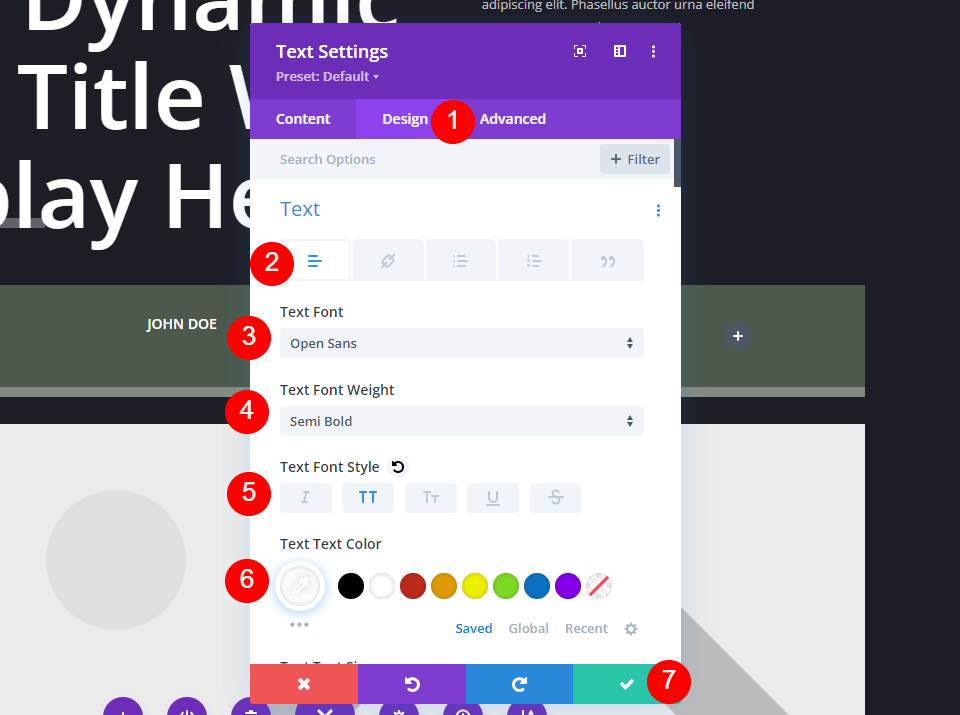
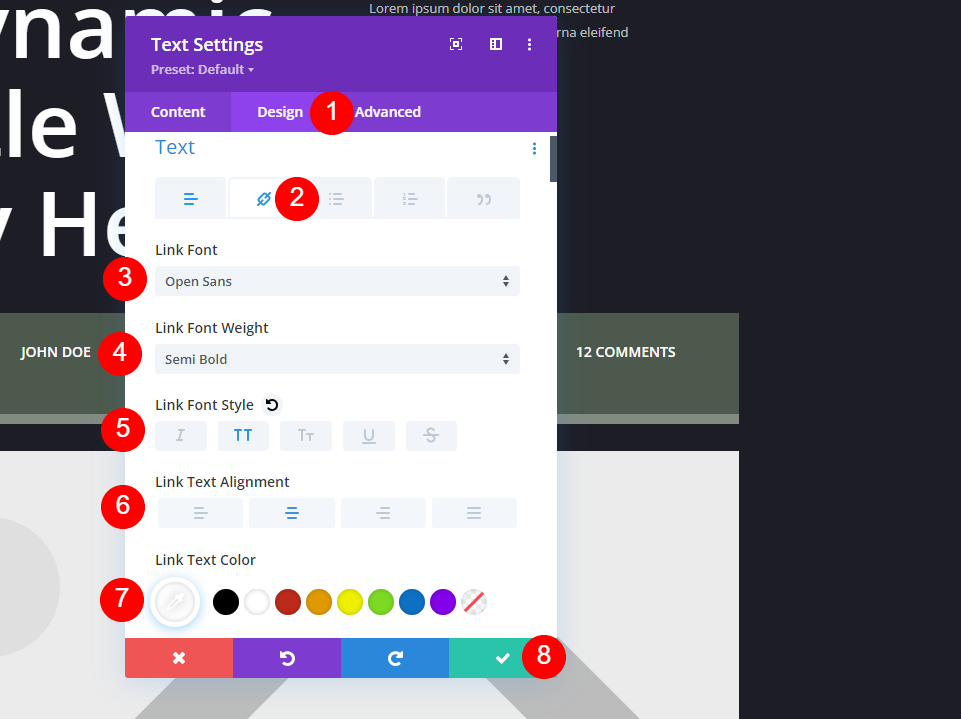
Move to the Design tab. Since we left the types as clickable hyperlinks, we wish to taste the hyperlink model of the textual content. Make a choice the Hyperlink icon. Set the Hyperlink Font to Open Sans, semi daring, all caps, heart alignment, and the colour white. Shut the settings.
- Hyperlink Font: Open Sans
- Weight: Semi Daring
- Taste: All Caps
- Alignment: Heart
- Colour: #ffffff
2nd Textual content Module

Reproduction the Textual content module and drag it to the following column.

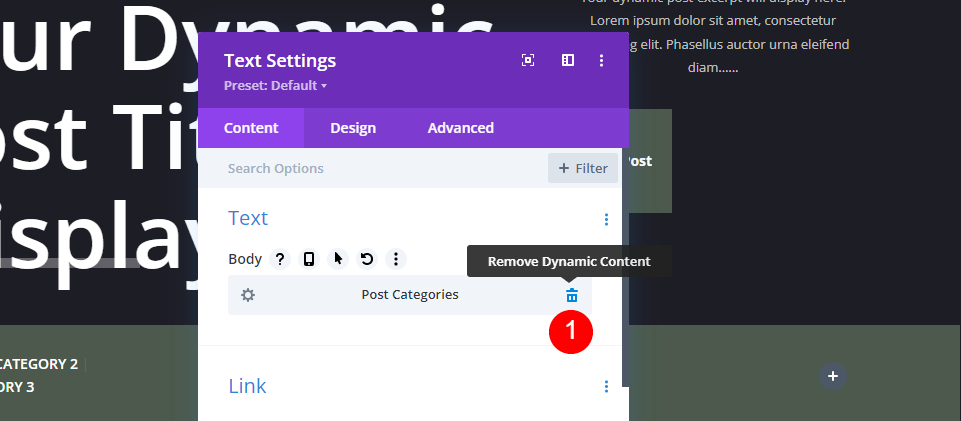
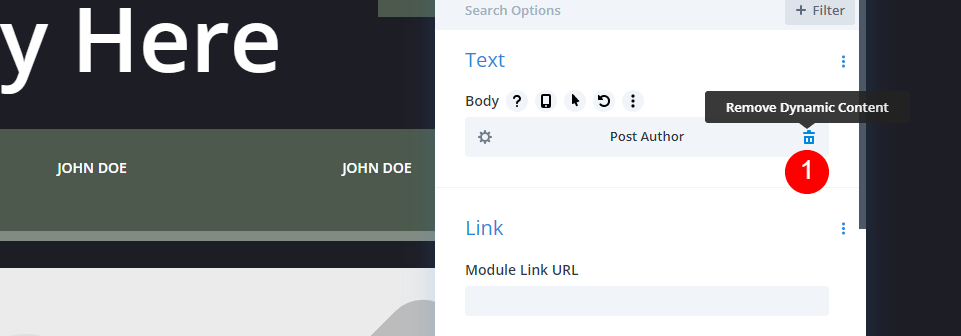
Delete the Dynamic Content material.

Make a choice to Use Dynamic Content material.

Make a selection Submit Creator from the listing of choices.
- Dynamic Content material: Submit Creator

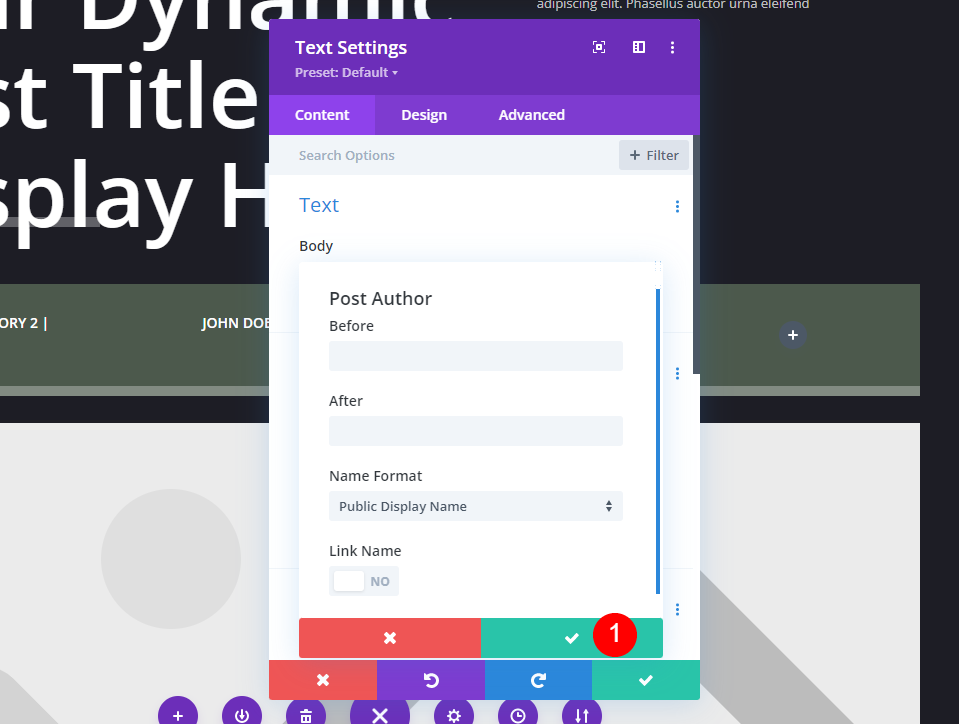
This opens some other set of choices with Earlier than and After textual content, the title layout, and the strategy to make the title a hyperlink. I’ll go away those at default and click on to near the settings.
Taste the Textual content Module

Since this article isn’t a hyperlink, we’ll wish to taste the common textual content as an alternative of the Hyperlink Textual content. On the other hand, Divi adjustments the styling to the common textual content for us. Shut the module.
The settings already come with:
- Hyperlink Font: Open Sans
- Weight: Semi Daring
- Taste: All Caps
- Alignment: Heart
- Colour: #ffffff
3rd Textual content Module

Reproduction the Submit Creator module and drag it to the following column.

Delete the Submit Creator Dynamic Content material.

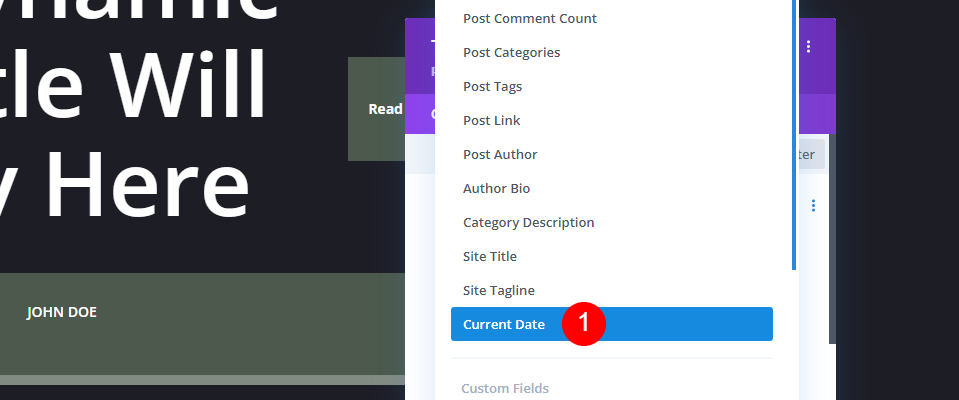
Make a choice to Use Dynamic Content material and select Present Date.
- Dynamic Content material: Present Date

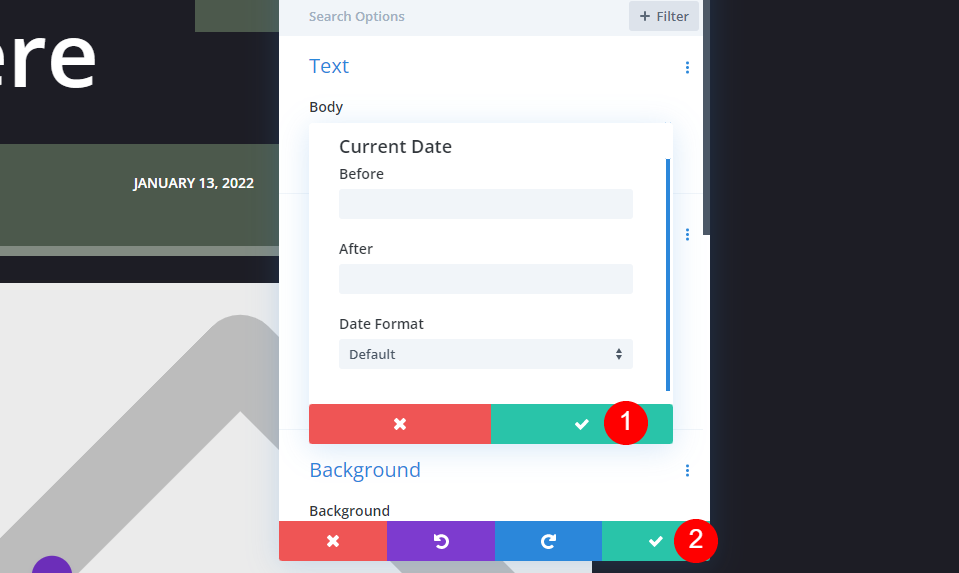
This opens choices with Earlier than and After textual content and the date layout. I’ll go away those at default and click on to near the settings after which shut the module. The styling was once copied from the final module, so we don’t wish to modify it.
Fourth Textual content Module

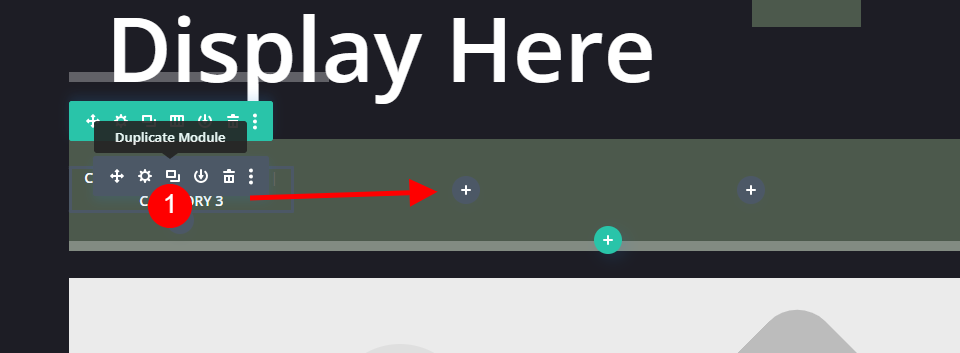
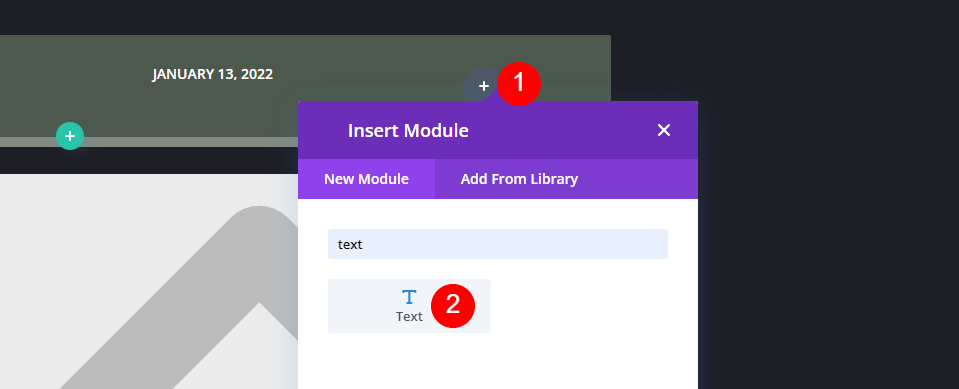
In any case, click on so as to add a new module within the final column.

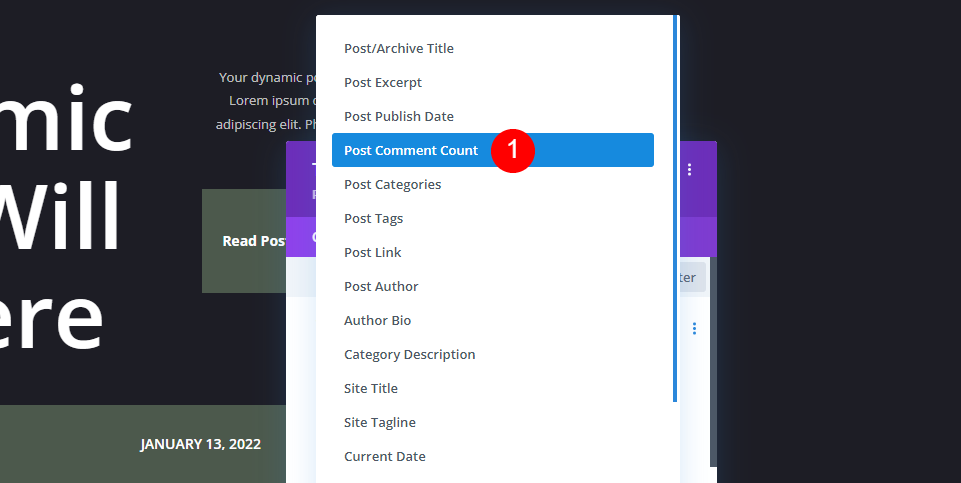
Click on Use Dynamic Content material and make a selection Submit Remark Depend.
- Dynamic Content material: Submit Remark Depend

This opens the choices for Submit Remark Depend with Earlier than and After textual content, and the strategy to hyperlink to the feedback house. Within the After box, upload a area and the phrase Feedback. Shut the choice settings.
- After: Feedback
Taste the Textual content Module

Make a choice the Design tab after which click on the Hyperlink icon. Set the Hyperlink Font to Open Sans, semi daring, all caps, heart alignment, and the colour white. Shut the module and save your settings.
- Hyperlink Font: Open Sans
- Weight: Semi Daring
- Taste: All Caps
- Alignment: Heart
- Colour: #ffffff
Effects
Weblog Submit Template with Metadata on Desktop

Right here’s how the metadata modules glance on a desktop.
Weblog Submit Template with Metadata on Telephone

Right here’s how our metadata appears to be like on a telephone.
Finishing Ideas
That’s our have a look at find out how to come with metadata to your weblog submit template with Divi. Metadata is modest, however it supplies essential data for your readers. Thankfully, it’s simple so as to add to any Divi submit template with Textual content modules and dynamic content material.
We wish to pay attention from you. Do you come with metadata to your Divi weblog submit template? Tell us about it within the feedback.
The submit How to Include Metadata in Your Blog Post Template with Divi seemed first on Elegant Themes Blog.
WordPress Web Design