Optimizing symbol alt tags can do greater than fortify your WordPress website’s search engine optimization … actually, much more necessary, is the truth that it may well, and can, make your content material extra available to each and every consumer who visits your website.
It’s incessantly stated that “a picture is value one thousand phrases.” However how do you describe the ones pictures on your alt tags? Do you wish to have one thousand phrases? Do you even wish to use symbol alt tags?
On this instructional, we take a look at find out how to optimize alt tags for search engine optimization and accessibility, and display you find out how to write best possible symbol alt tags in WordPress … each and every time!
- More Than Meets the Eye
- Picture This …
- What are alt tags?
- How To Write Perfect Image Alt Tags in WordPress
- Alt Tag Tips For Better SEO & Web Accessibility
- Check Your Alt Texts
- One last thing …
Extra Than Meets the Eye
After we take into accounts “alt tags” (you do take into accounts them, correct?), hardly can we mission past imagining alt attributes as one thing that advantages our website’s search engine optimization. Neatly … there’s much more to those doggies than meets the seeing eye! Choice textual content additionally performs a very powerful function in internet accessibility, as we will quickly see.
And when you suppose a video is value one thousand pictures, right here’s one who summarizes this instructional (be careful for the loopy eyed doggies) …
Image This …
You’ve arrange, configured, and optimized a WordPress website in your personal use or for a shopper.
Your website wishes content material. A just right content material technique is to make sure that all of the parts in your web page attraction to human readers and search engines like google and yahoo.
Including the best pictures to content material can assist to draw extra readers, inspire them to stick longer in your web page, and toughen your message. We additionally wish to be sure that, on the other hand, that those pictures will mean you can rank upper in symbol seek effects and fortify the accessibility of your website online.
That is the place symbol alt tags are available in.

What are alt tags?
An “alt tag” or alt characteristic is another textual content used to explain a picture or what the picture represents if the picture can’t be displayed for some explanation why (similar to a gradual connection or an error within the src characteristic), or if customers can’t view it on account of visible impairment, browsing the internet with pictures became off, and so forth.

This choice textual content news comes in handy for people the usage of display screen readers when surfing the internet, as those will learn out the alt tag symbol textual content and make your symbol available, and for improving image SEO, as alt tags assist search engines like google and yahoo determine the context of pictures within the web page content material and get those correctly listed for seek effects when customers seek on-line for pictures.

Alt Tags vs Identify Tags
Whilst each attributes use choice textual content to fortify how pictures are used on your content material, an alt characteristic must describe what the picture represents to assist customers perceive what the picture is doing at the web page (i.e. its objective), whilst a identify characteristic is used to turn a tooltip while you hover over the picture.

Here’s what all the syntax of an HTML symbol tag looks as if:

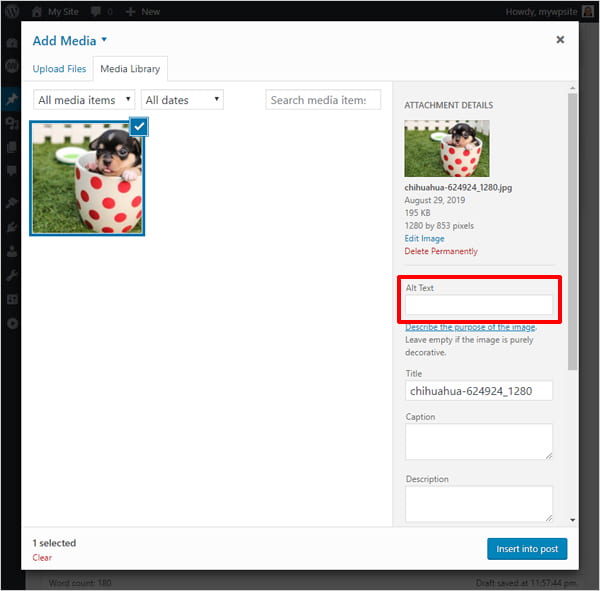
You’ll upload choice textual content once you add pictures into WordPress by way of the Media Library …

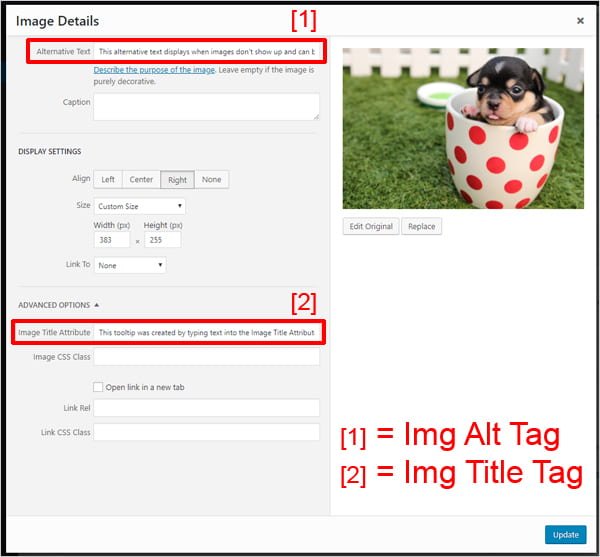
And when enhancing pictures (you’ll be able to additionally upload a identify tag in your symbol throughout the edit procedure) …

How To Write Absolute best Symbol Alt Tags in WordPress
Now that we have got lined the fundamentals of alt tags, let’s take a look at the forms of pictures we can usually upload to content material and the ideas for the usage of choice textual content with several types of pictures.
To assist put issues in context, we’ll create an instance submit in WordPress and practice “perfect observe” tips for the usage of alt tags with several types of pictures to take a look at and reach the most productive consequence for seek effects and accessibility.
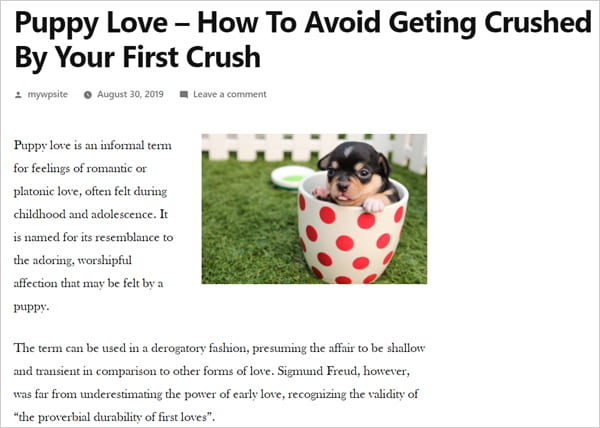
So, right here’s our preliminary submit, with some textual content and the primary submit symbol …

Sooner than we come to a decision what to do with the picture in this submit, let’s check out perfect observe tips for optimizing pictures the usage of alt attributes.
The use of Alt Tags For WordPress search engine optimization
The basic guidelines for the opposite textual content characteristic are as follows:
- The textual content must describe the picture if the picture accommodates news.
- The textual content must give an explanation for the place the hyperlink is going if the picture is within an component.
- Use
alt=""if the picture is just for ornament.
Google’s image best practices say that after opting for alt textual content in your pictures, you must focal point on growing helpful, information-rich content material that makes use of key phrases accurately within the context of your web page content material. It additionally warns towards enticing at the hours of darkness artwork of ‘key phrase stuffing’ through filling alt attributes with key phrases, as this ends up in a unfavorable consumer enjoy and would possibly reason your website to be observed as junk mail.
In reality, right here’s what the previous head of the internet junk mail group at Google, Matt Cutts, needed to say about the usage of Alt tags to fortify your website’s seek effects …
In keeping with Google, then, right here’s the connection between the usage of alt tags and the picture under …

(symbol: pixabay.com)
- Dangerous (lacking alt textual content):

- Dangerous (key phrase stuffing):

- Higher:

- Easiest:

If the picture is only ornamental, on the other hand, no alt tags must be used.
Therefore,

Whilst the above turns out rather immediately ahead, while you be mindful questions of accessibility, issues can begin to grow to be just a little bit extra complicated.
Which brings us to the several types of pictures that we will use in our content material.
Other Varieties Of Photographs You Can Use In WordPress
If understanding what choice textual content you should utilize with which form of symbol begins using you barking mad, simply obtain the PDF Cheatsheet we’ve put in combination under and use it as a ruff information when optimizing your pictures …

WordPress means that you can upload a wide variety of pictures to posts, pages, and customized submit sorts. In keeping with the Global Large Internet Consortium’s Web Content Accessibility Guidelines (WCAG), pictures fall into the next classes for accessibility functions:
- Informative images
- Decorative images
- Functional images
- Images of text
- Complex images
- Groups of images
- Image maps
Informative Photographs
Those are pictures used for representing ideas and knowledge graphically, like footage, pictures, and illustrations.
Informative pictures can be utilized to:
- Label different news (e.g. an image, symbol, or icon of a phone or e-mail for touch main points)
- Complement different news (e.g. give an explanation for one thing contained within the symbol)
- Put across succing news (e.g. supply directions depicted within the symbol)
- Put across an influence, expression, or emotion (e.g. an image of a contented relations accompanying content material or details about a family-friendly product)
- Put across record layout (e.g. PDF or ZIP record icons)
The prompt way to the usage of alt tags with informative pictures is to incorporate a minimum of a brief description conveying the crucial news introduced through the picture, as proven under.

 0123 456 7890
0123 456 7890
Ornamental Photographs
Examples of ornamental pictures come with pictures that:
- Are used as a part of the web page design (e.g. borders, segment dividers, and so forth.)
- Are used as a part of a textual content hyperlink (e.g. to attract the consumer’s consideration to a clickable hyperlink or magnify the clickable space).
- Have an adjoining textual content choice (i.e. textual content displayed subsequent to the image is enough to provide an explanation for why the picture is there).
- Are used to purely to create atmosphere or fortify the glance of the web page (i.e. “eye sweet”).
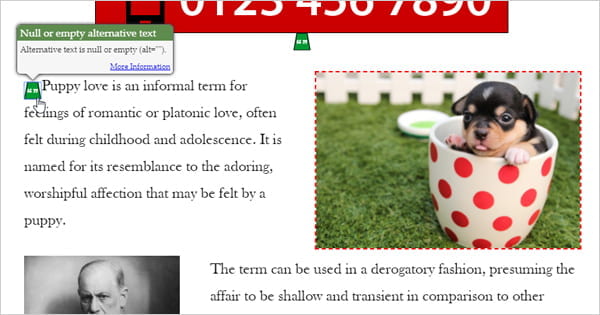
The consensus appears to be that after a picture serves no objective, or when its best objective is so as to add visible ornament to the web page as an alternative of conveying necessary news that will assist readers to know the web page, then its perfect to offer a null textual content choice (i.e. 

A picture with an empty alt characteristic will probably be left out through assistive applied sciences like display screen readers.
Many image SEO guides counsel that if a picture serves no objective and is only integrated on your design for ornamental functions (e.g. a background symbol), then you definitely must create the image using CSS, now not HTML. When you truly can’t exchange those pictures, then give them an empty alt characteristic (alt="").
Notice, on the other hand, that a picture might be interpreted as being informative, ornamental, or one thing else relying at the context it’s used. The verdict is as much as the writer’s judgment and their explanation why for together with the picture at the web page.
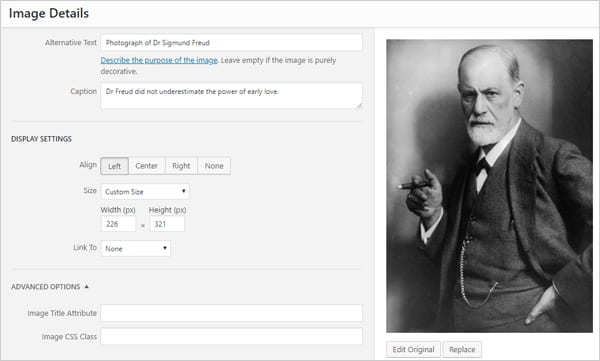
For instance, take the picture of Dr. Sigmund Freud in our instance under …

Dr. Freud is discussed within the content material as anyone who ‘didn’t underestimate the facility of early love.’ Whilst Dr. Freud’s sombre stare into the digicam lends the item an air of credibility and authority, is his {photograph} informative or purely ornamental?
How would we consciously (or subconsciously) optimize this symbol with accessibility in thoughts? Can we depart readers guessing what Freud’s reason is for being in our submit? Can we let issues slip?
If we come to a decision that the picture is ornamental, the ideas counsel leaving the alt tag empty. Display screen readers would then skip the picture and visually impaired readers might not be made acutely aware of Sigmund’s important contribution.
- Ornamental:

If we come to a decision the picture is informative, then we will have to say one thing within the alt tags to provide an explanation for the picture.
- Informative:

Then again, we may come to a decision that the picture is ornamental, however we can make Dr. Freud’s popularity of the validity of “the proverbial sturdiness of first loves” salient to all customers, together with visually impaired readers, through combining textual content in symbol attributes such because the img alt tag and img caption box.

Practical Photographs
Practical pictures don’t put across news … they’re used to start up movements.
Examples of useful pictures come with clickable buttons, hyperlinks, and different interactive parts, similar to a printer icon to constitute the print serve as or a button to publish a sort.
The textual content choice for useful pictures, then, must put across the specified motion you wish to have to elicit out of your reader (i.e. the aim of the picture), as an alternative of offering simply a picture description.
For instance, for the button symbol proven under, the textual content choice must be one thing like “click on button to search out love” as an alternative of “symbol of clickable button”.

As a result of useful pictures are crucial to the capability of the content material, lacking or empty alt values create issues for display screen reader customers. Assistive applied sciences like display screen readers usually announce the picture record identify, the picture URL, or the URL for the hyperlink vacation spot, so if the alt tag is lacking, customers can have problem working out the motion that will probably be initiated through the picture.
Photographs of Textual content
Photographs can incessantly show textual content this is intended to be learn. On this case, the alt tag must come with the phrases used within the symbol.

 0123 456 7890
0123 456 7890
Accessibility tips counsel averting the inclusion of readable textual content in pictures except the picture is a symbol. As a substitute, you’ll be able to taste textual content with CSS3 and use embedded fonts quite than depicting textual content as a picture.
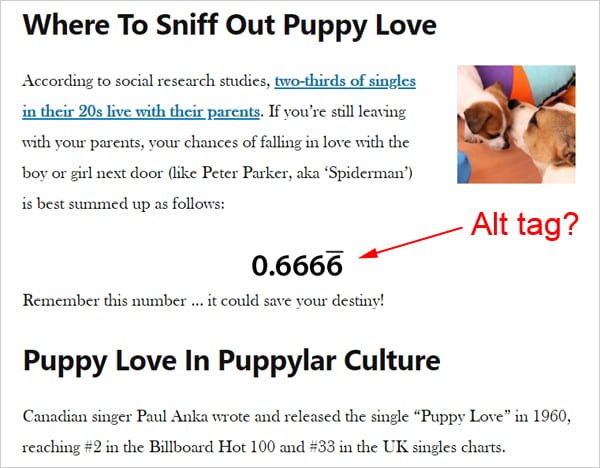
If you must depict numerical expressions the usage of pictures on account of the trouble of presenting equations and particular mathematical symbols with HTML, then be sure that the alt tag supplies enough news for readers in an effort to do the mathematics.
For instance, the screenshot under presentations a picture that makes use of habitual decimal numbers …

This is how it’s essential write the opposite textual content for this symbol:

Complicated Photographs
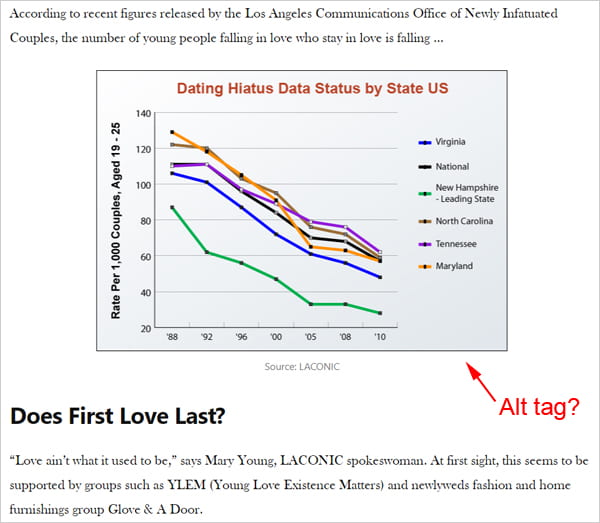
Complicated pictures similar to graphs, charts, maps, diagrams, and illustrations incessantly comprise additional information than can also be conveyed in a brief word or sentence and would possibly require lengthy and detailed textual content descriptions.

Accessibility tips supply quite a lot of approaches for making lengthy description news in complicated pictures to be had to techniques like internet browsers and search engines like google and yahoo (e.g. the usage of HTML5 parts like
longdesc and aria-describedby).
One way you’ll be able to use when including a posh symbol in your content material is to incorporate the lengthy description at the similar internet web page as the picture and seek advice from its location within the alt characteristic.
This is the opposite textual content that lets use for our instance graph the usage of this way:

When the usage of alt attributes for complicated pictures, make sure you supply transparent and correct location news within the choice textual content box to assist customers in finding the content material extra simply.
Teams of Photographs
When more than one pictures are used to constitute one piece of knowledge, best a kind of pictures wishes an alt tag to explain all the staff. The opposite pictures must have a null (empty) alt characteristic so that they’re going to be omitted through assistive generation.
An instance of that is the usage of a gaggle of big name icons to constitute a score …

Right here’s how the alt tags for the big name icons used within the instance above would appear to be:
Ranking:




 `
`
In fact, you’ll be able to simply use a plugin so as to add big name score pictures in WordPress, however you get the image!
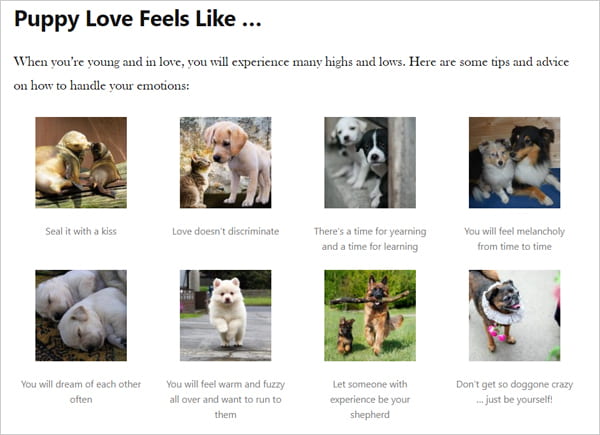
If a gaggle of pictures is used to constitute a suite or thematically comparable pictures, then you definitely must upload a textual content choice describing each and every symbol and its dating to the crowd.
Huh … what?
Right here let me ruin it down into easy steps.
Right here we’ve got a gaggle of pictures getting used to constitute a number of thematically comparable pictures …

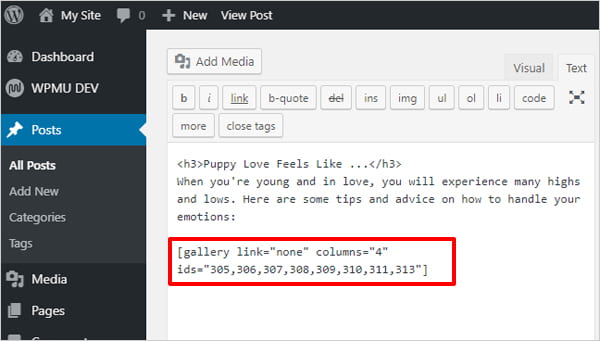
Notice that when you insert pictures into WordPress posts or pages the usage of an image gallery, you’ll now not have the ability to view the alt tags of your pictures within the content material editor display screen …

Alternatively, when you view the supply code of your printed submit or web page, (right-click on submit and make a selection Ctrl + U if the usage of Home windows & Google Chrome internet browser, or Possibility + Cmd + U with iOS & Safari) …

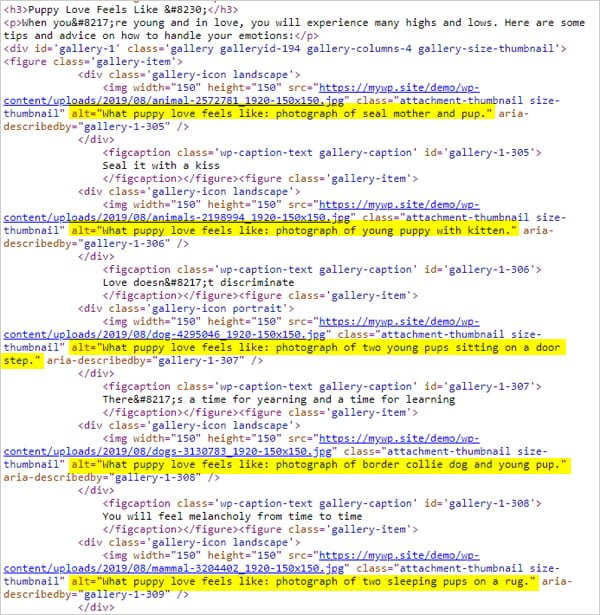
You are going to see that WordPress contains all attributes within the content material’s HTML the usage of the right kind markup buildings …

Symbol Maps
If pictures with more than one clickable spaces (hotspots) are used, you must supply an total context for the set of hyperlinks and choice textual content for each and every person clickable space of the picture describing the aim or vacation spot of the hyperlink.
That is an alt chart of baloney news…clicking any place in this symbol map will best result in heartache and unhappiness.
Conventional makes use of for symbol maps come with organizational charts linking to pages with person profile news and interactive pictures with hotspot spaces, spotlight sections, descriptions, hyperlinks,and so forth.
There are quite a lot of plugins you’ll be able to use to create symbol maps in WordPress. Simply seek for “interactive symbol” within the ‘Upload Plugins’ display screen of your admin space (Pass to ‘Plugins’ > ‘Upload New’). Or, take a look at our educational on how to build a CSS image map.
Alt Tag Guidelines For Higher search engine optimization & Internet Accessibility
Photographs can fortify your seek effects, assist in making content material more uncomplicated to know for folks with cognitive and finding out disabilities, and supply cues to visually impaired customers, however they are able to additionally create boundaries in the event that they’re now not optimized for accessibility.
Along with making your content material extra indexable for search engines like google and yahoo, available pictures get advantages folks the usage of display screen readers and speech-enabled internet sites (textual content choice can also be learn aloud or rendered as Braille), folks the usage of speech enter device, and cellular internet customers surfing websites with pictures became off (particularly for data-roaming).
Listed here are some helpful pointers that may fortify your search engine optimization and make your content material extra available when including alt tags to photographs:
- When you’re now not positive about the kind of symbol you’re including in your content material, seek advice from this alt decision tree.
- In case your symbol has no objective, depart the alt tag clean.
- Stay your choice textual content as concise as conceivable and put an important news in the beginning.
- Use punctuation within the textual content choice to make the tips more uncomplicated to know.
- Upload area characters within the alt textual content when there’s no area persona between the picture and adjoining textual content to keep away from phrases working in combination when learn through a display screen reader (e.g.
alt="Board of administrators and comparable workforce: "). - When you use a null (empty) textual content choice (
alt="") to cover ornamental pictures, take away any area characters within the quotes, as some assistive applied sciences will announce the presence of a picture if area characters are detected between the quotes marks. - You don’t wish to come with phrases like “symbol”, “icon”, or “image” within the alt textual content, as those that can see will know this and display screen readers will announce the presence of a picture. Except it’s necessary to differentiate between artwork, images, illustrations, and so forth., perfect practices counsel averting the extra generic use of the phrases in choice textual content.
- Undergo each and every symbol in your internet web page to decide if the opposite textual content is suitable. As you do that, believe studying the internet web page aloud to anyone who’s visually impaired and wishes to know your content material. This may increasingly mean you can pass judgement on the alt textual content news in context and come to a decision what (if any) serve as or objective the pictures serve.

Test Your Alt Texts
After you’re carried out including content material in your posts or pages, there are checks you’ll be able to make to evaluate the accessibility of your internet pages.
There also are gear you’ll be able to use to accomplish automatic checks to test if any alt textual content is lacking on a web page.
For instance, you’ll be able to use the WAVE web accessibility evaluation tool to test alt textual content with any browser …

Simply kind the website online deal with within the box, click on the button and your internet web page will show within the browser with icons and tags and a abstract record segment …

If an alt tag is detected, a inexperienced icon will show for that symbol. Click on on icons to view additional information…

If an alt tag is lacking for a picture in your web page (now not null or empty … lacking!), you’ll see a purple icon…

Pass throughout the record segment and click on on icons at the web page to view the alt characteristic news…
Stay going till you’ve wiped clean all of the reduce to rubble!
Repair any problems in your web page, then republish and refresh the software to verify the entirety is fine. Rinse and repeat till each and every factor at the web page has been fastened.

One last item …
Optimizing your pictures for search engine optimization and internet accessibility takes dogged decision. Make the effort to craft a right kind alt textual content for each and every symbol you upload to a submit or a web page in your website. Website customers, sight-challenged customers, and search engines like google and yahoo will thanks for it!

When you’re questioning what the most productive WordPress symbol optimizer is, glance no additional than our very personal Smush Professional. Mix it with Hummingbird and SmartCrawl search engine optimization, all 3 can dramatically fortify the efficiency of your pictures. You’ll check out all 3 in your website with a no-risk free trial.
pictures: pixabay.com
WordPress Developers