Probably the most greatest promoting issues of the usage of web page developers equivalent to Elementor is that you simply get get admission to to pre-built web page parts, or “widgets”. Elementor widgets come with quite a few customization and styling choices. Alternatively, from time to time the one approach to practice a specific taste is with Cascading Taste Sheets (CSS).
CSS will give you an excellent stage of keep watch over over each and every element of your web site. Including it to WordPress is discreet if you happen to’re aware of the language. Elementor additionally provides a number of choices for including tradition CSS.
On this article, we’ll speak about what CSS is and the way you’ll upload tradition styling to Elementor. In the end, we’ll speak about some very best practices for the usage of CSS in WordPress. Let’s get began!
What Is CSS?
CSS is what we name a “stylesheet” language. You’ll use CSS stylesheets so as to add tradition styling to HTML or XML paperwork. Via the usage of CSS, you’ll take a fundamental HTML web page and turn out to be it right into a modern-looking design.
Consider CSS as a language that describes how parts must seem on a browser. It really works throughout each and every browser and it’s one of the crucial web’s core languages.
For instance, that is the CSS code that you simply’d use to assign a background colour to the frame of an HTML record:
frame {
background-color: pink;
}You’ll use CSS to use kinds to express parts, categories, and IDs in HTML. As an example, the next snippet would practice a selected textual content colour and alignment to all H2s on a web page:
h2 {
colour: black;
text-align: left;
}In most cases, whilst you load an HTML web page, it’ll additionally load a separate stylesheet that comes with all CSS code. This implies you’ll re-use stylesheets throughout more than one pages.
You’re unfastened to use CSS code immediately to any HTML web page. You’ll additionally use it “inline”. It is a time period that refers to CSS code that applies to a unmarried HTML part and is living inside that record.
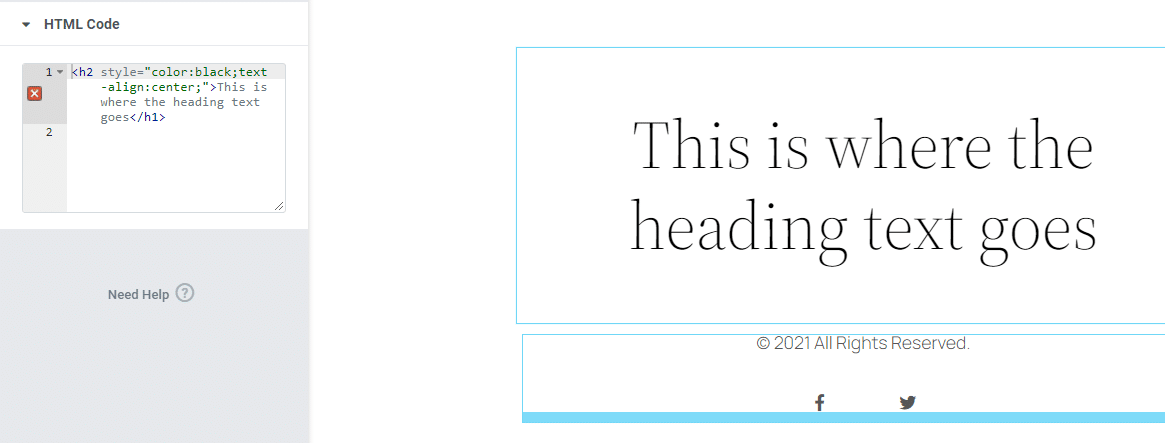
Right here’s an instance of inline CSS for a selected H2 header:
That is the place the heading textual content is going
It’s thought to be very best follow to upload CSS to a separate stylesheet. Alternatively, one of the crucial many benefits of the usage of WordPress and Elementor is that you simply get so as to add CSS with out enhancing information manually. Let’s take a more in-depth have a look at the way it works.
Customized CSS Choices in Elementor
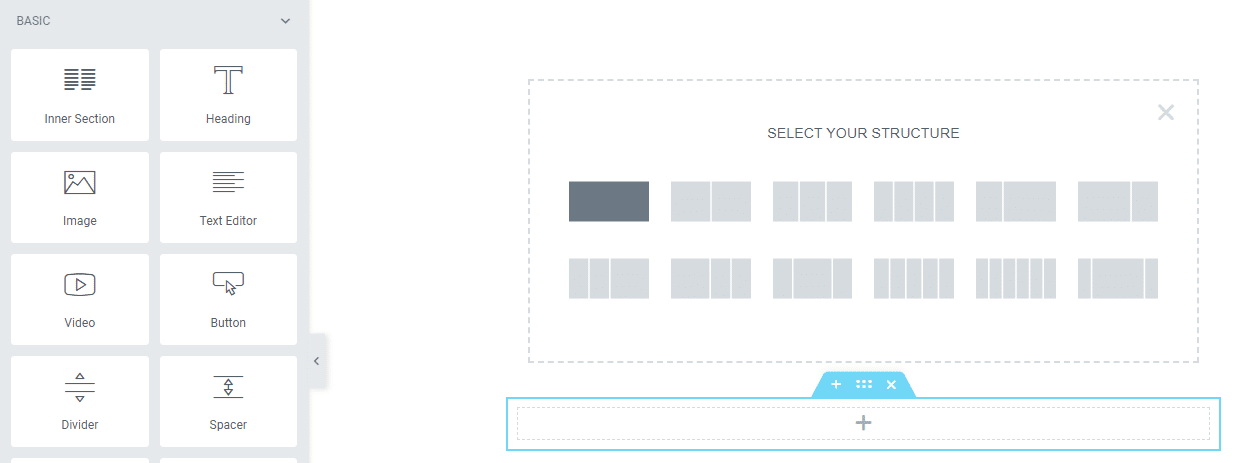
Should you’re aware of Elementor, you’ll know the builder makes use of sections, columns, and widgets that can assist you put in combination pages. Sections include one or more than one columns, and each and every column could have a number of modules:

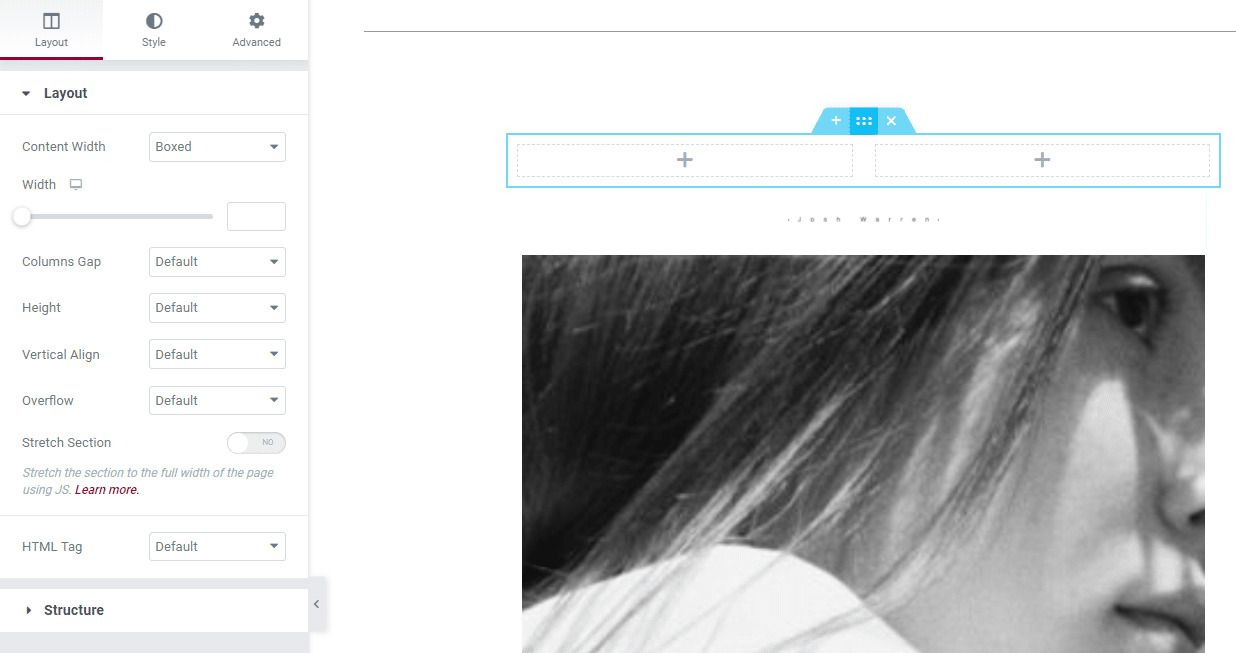
Probably the most very best portions of the usage of Elementor is that you’ll upload separate CSS code on the segment, column, and widget degree. Whilst you hover over a piece, you’ll choose the six-dot icon to open the Edit Segment menu at the left facet of the display:

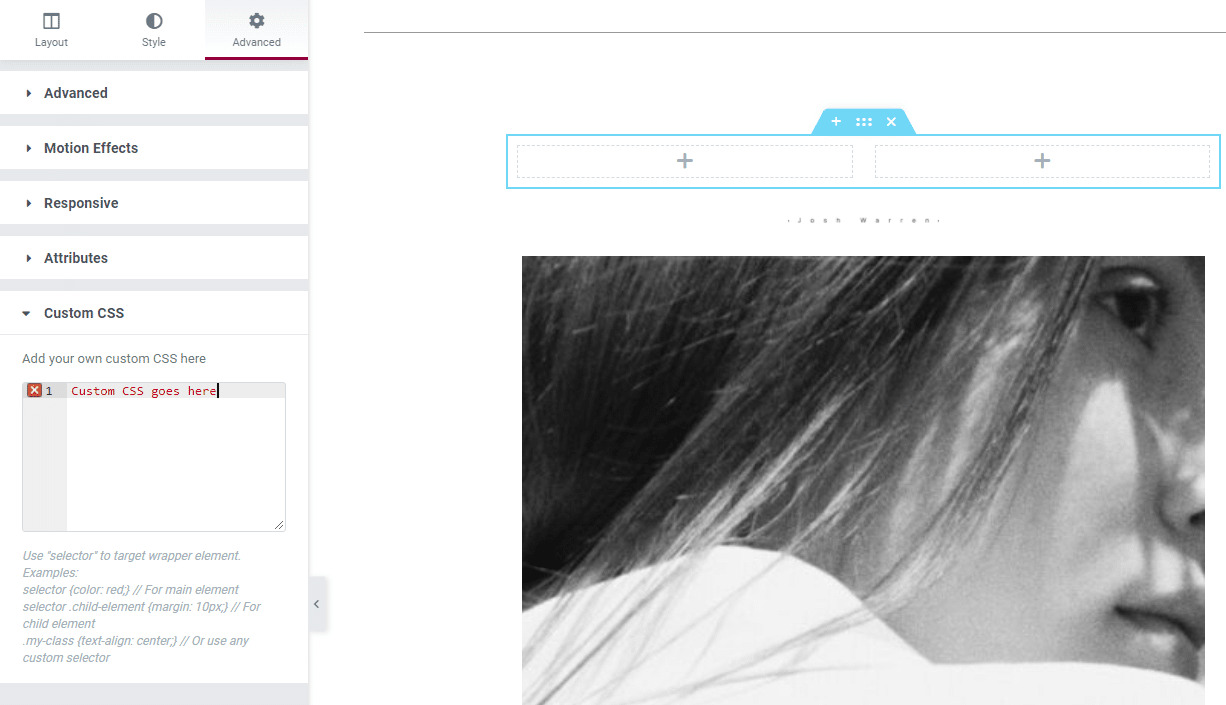
Should you transfer to the Complex tab throughout the Edit Segment menu, you’ll see a Customized CSS segment. Inside of, you’ll discover a box that allows you to upload code for that particular segment:

Whilst you edit columns and widgets, you’ll realize that you’ve got get admission to to the similar 3 tabs of their respective settings menus. Sections, columns, and widgets all come with structure, taste, and complicated settings.
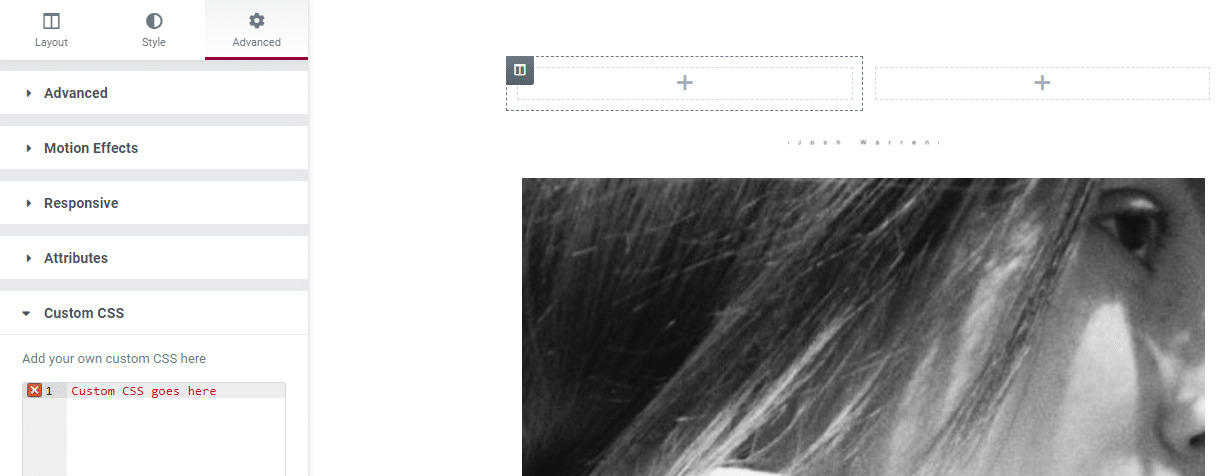
So as to add tradition CSS to a column, hover over it and choose the two-column icon at the peak proper nook of the part. Then, navigate to the Complex choice and open the Customized CSS segment:

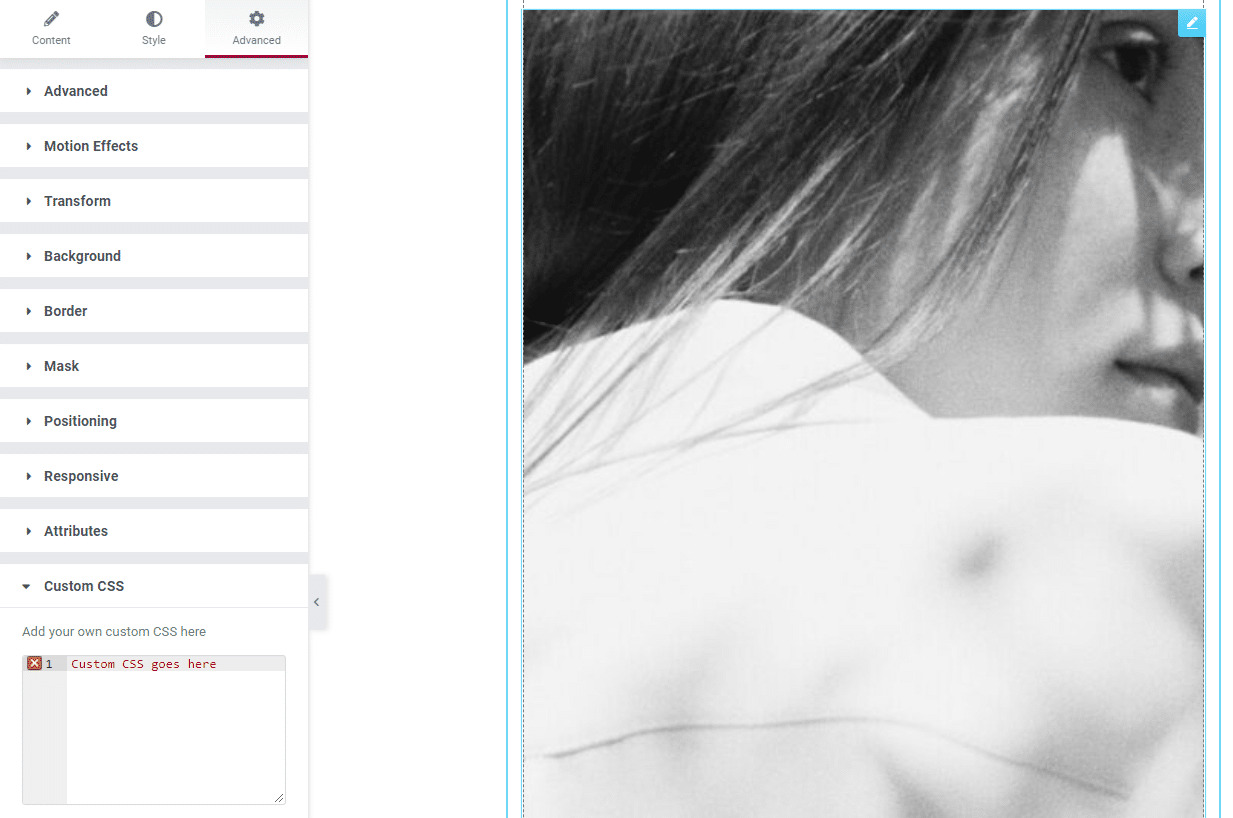
You’ll apply the similar procedure so as to add tradition CSS to an Elementor widget. Merely choose the widget that you wish to have to customise and transfer immediately to the Complex > Customized CSS tab:

Including tradition CSS to express parts throughout the Elementor web page builder could be very simple. Alternatively, understand that the styling will best practice to these parts. If you wish to upload tradition CSS that is affecting your whole web site, you’ll want to use a unique method.
How To Upload Customized CSS The usage of Elementor (5 Strategies)
On this segment, we’ll discover different ways so as to add Elementor tradition CSS. We’ll duvet strategies that practice CSS right through your whole web site, to express pages, and to Elementor widgets.
Approach 1: Use the Elementor HTML Widget
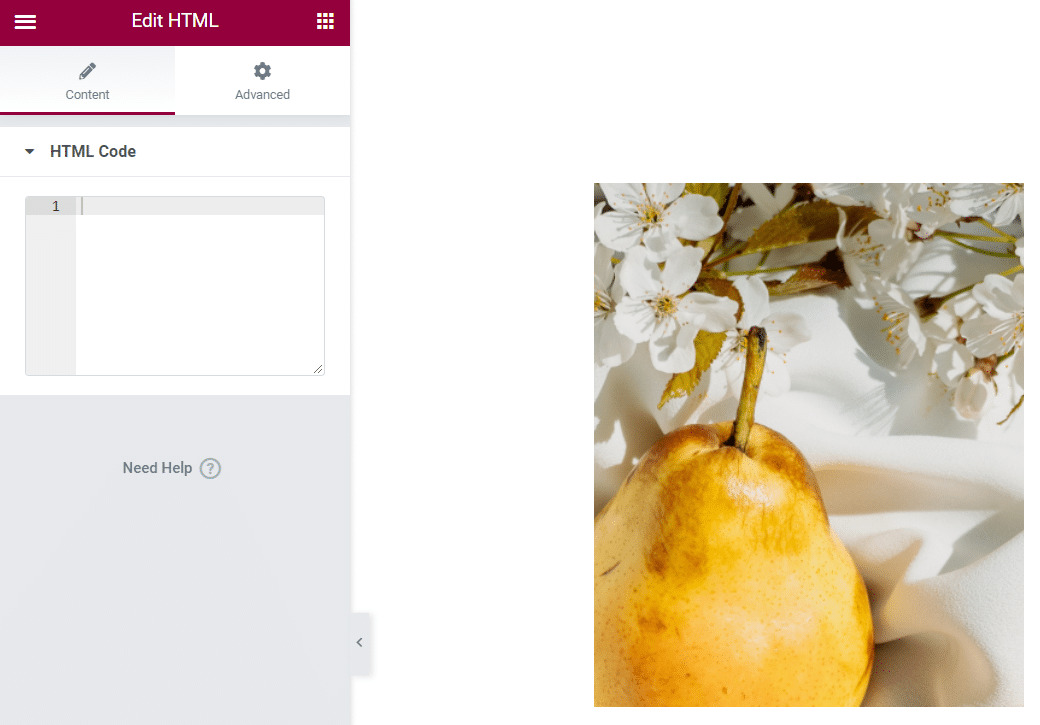
Elementor allows you to upload tradition CSS to any of its widgets. Alternatively, in some circumstances, chances are you’ll need to upload parts manually the usage of HTML and CSS. In the ones circumstances, you’ll want to use the HTML widget:

The HTML widget can parse HTML, CSS, and JavaScript. You’ll upload any code you wish to have throughout the HTML Code box and if it’s legitimate, Elementor will show it as a widget:

The HTML widget helps each inline and standalone CSS. Any code that you simply upload the usage of the widget will best impact that unmarried part.
Approach 2: Use the Elementor Website online Settings Menu
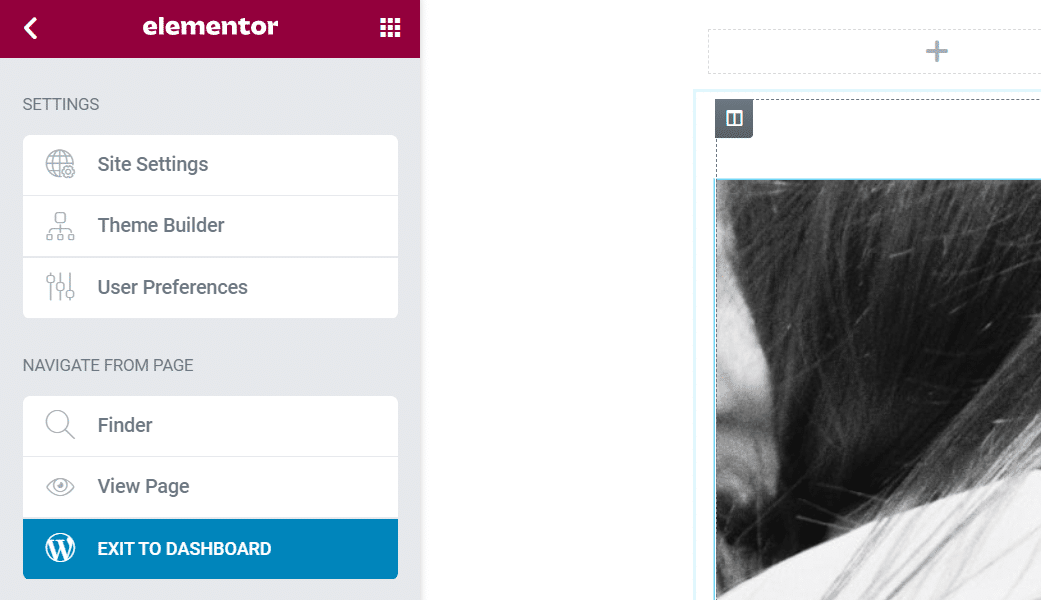
Elementor features a choice of international settings that resemble the choices you’ll in finding within the WordPress Customizer. To get admission to the Elementor Website online Settings menu, open the editor and click on at the hamburger menu at the top-left nook of the display:

At the subsequent web page, choose the Website online Settings choice:

Inside of you’ll see a choice of settings that make it easier to customise your web site’s taste. Any adjustments that you are making inside this menu will practice to your whole web site, despite the fact that you’re technically best enhancing a unmarried web page.
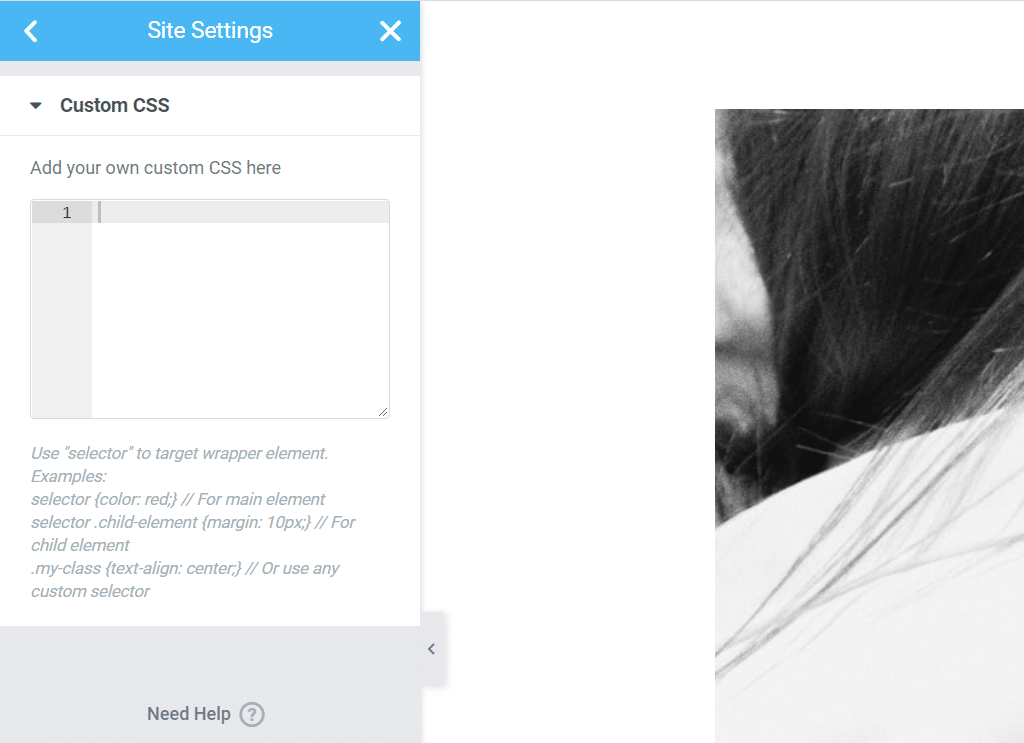
You’ll examine find out how to use the Website online Settings menu to customise your web page at the respectable Elementor web site. For now, the one segment that we care about is the Customized CSS tab. Open it and also you’ll see a box that appears identical to the tradition CSS choices for sections, widgets, and columns:

Any tradition CSS that you simply upload right here will impact your whole web site. Should you best intend to customise explicit parts, we propose that you simply use a extra focused method (equivalent to including CSS immediately to a widget).
Approach 3: Use the WordPress Customizer
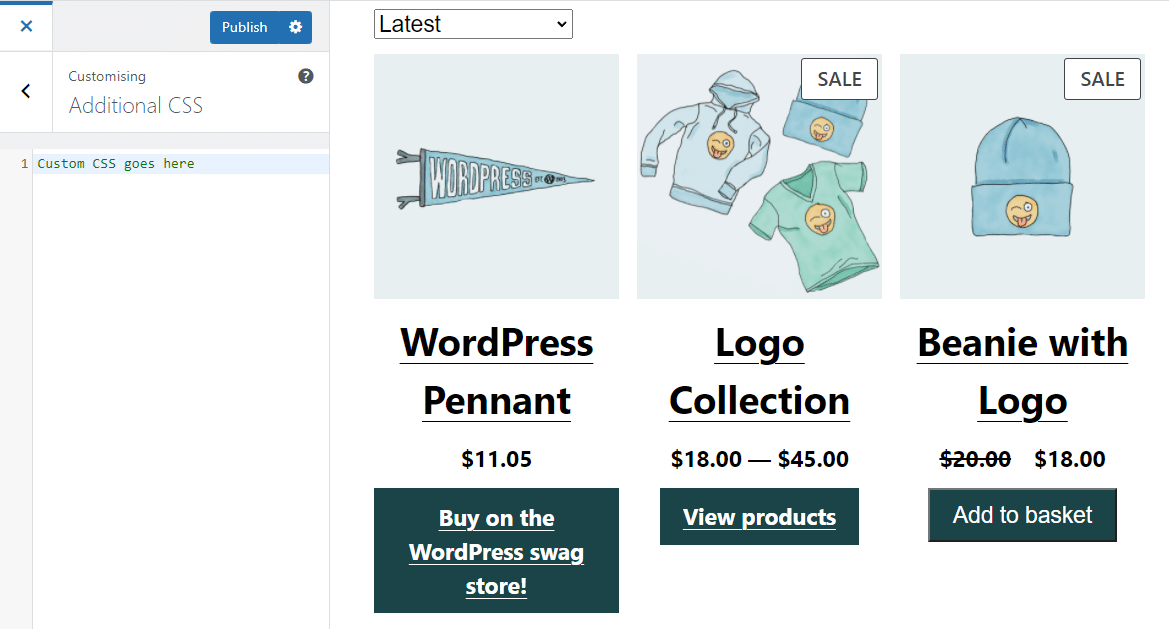
The WordPress Customizer additionally allows you to upload tradition CSS on a sitewide foundation. To take action, move to Look > Customise and choose the Further CSS choice within the left-hand menu:

Alternatively, it’s value noting that the Elementor code fields are extra user-friendly than those to be had within the Customizer. Should you’re already the usage of Elementor for web site construction, there’s no reason why so as to add tradition CSS during the Customizer.
Approach 4: Enqueue Customized CSS Information
Should you’re at ease enhancing WordPress information and getting access to your web site by the use of a Document Switch Protocol (FTP) shopper, you’ll enqueue a CSS stylesheet to load with Elementor. This method calls for you so as to add code to the WordPress purposes.php record.
To get admission to the purposes.php record, attach in your web site by the use of FTP and move to the WordPress root folder. Open the folder, in finding the purposes.php record, and edit it.
Right here’s an instance of the code that you wish to have so as to add to the record:
add_action( 'elementor/frontend/before_enqueue_scripts', serve as() {
wp_enqueue_script(
'custom-stylesheet',
get_stylesheet_uri()
);
} );That code makes use of the before_enqueue_scriptshook to load a stylesheet known as custom-stylesheet. We additionally use the get_stylesheet_uriserve as to indicate towards the stylesheet’s location within the server.
Preferably, you’ll upload the tradition stylesheet inside your kid theme’s listing or within the Topics folder itself. The stylesheet can include any Elementor CSS code that you wish to have. The snippet that you simply added to purposes.php guarantees that the code best rather a lot when Elementor is lively for your web site.
Approach 5: Use a CSS Plugin
There are a number of plugins that help you so as to add tradition CSS in your web site with out the usage of the Customizer or web page developers. One in every of our favourite gear for the process is known as Easy Customized CSS and JS:

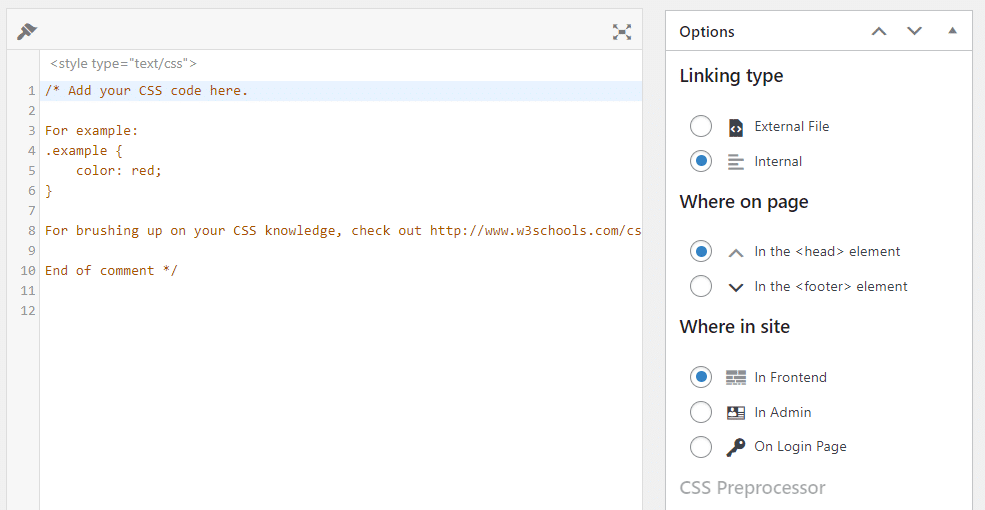
With Easy Customized CSS and JS, you get the choice of including code immediately in your theme’s header and footer parts. To begin, move to Customized CSS & JS > Upload Customized CSS and click on on Upload CSS Code.
A fundamental CSS editor will seem to the left. To the fitting, you’ll configure whether or not to load the CSS code in an exterior stylesheet or internally. You’ll additionally come to a decision whether or not the code must move within the header or the footer:

Whilst you’re executed enhancing the CSS code, hit the Submit button. You could want to transfer to a front-end view to look the code in motion.
Absolute best Practices for Developing Customized CSS With Elementor
Each time you’re coping with tradition CSS or including any form of code in your web site, you’ll do neatly to stay the next very best practices in thoughts. Let’s get started with the usage of a kid theme.
Use a WordPress Kid Theme
If you wish to trade any a part of your theme’s taste the usage of CSS, we propose that you simply use a kid theme. A “kid” theme is a template that inherits the entire kinds of a chosen theme.
This manner, if you are making any adjustments to the unique theme, they received’t affect the customizations that you simply upload to the kid. Additionally, whilst you replace your theme, it’ll retain those adjustments.
Use a Code Preprocessor for More uncomplicated Writing
Probably the most greatest demanding situations of including code inside WordPress or the usage of Elementor is that you simply don’t get get admission to to the entire capability that leading-edge code editors be offering. As an alternative of wrangling code the usage of fundamental on-site editors, we propose that you simply use your favourite preprocessor. Then, you’ll merely replica and paste your code into WordPress.
Believe The usage of a Staging Web page
Each time you’re making plans on making any giant adjustments to WordPress, we propose that you simply use a staging web site. Staging websites make it easier to check adjustments in taste and capability with out the chance of breaking anything else for your are living web site.
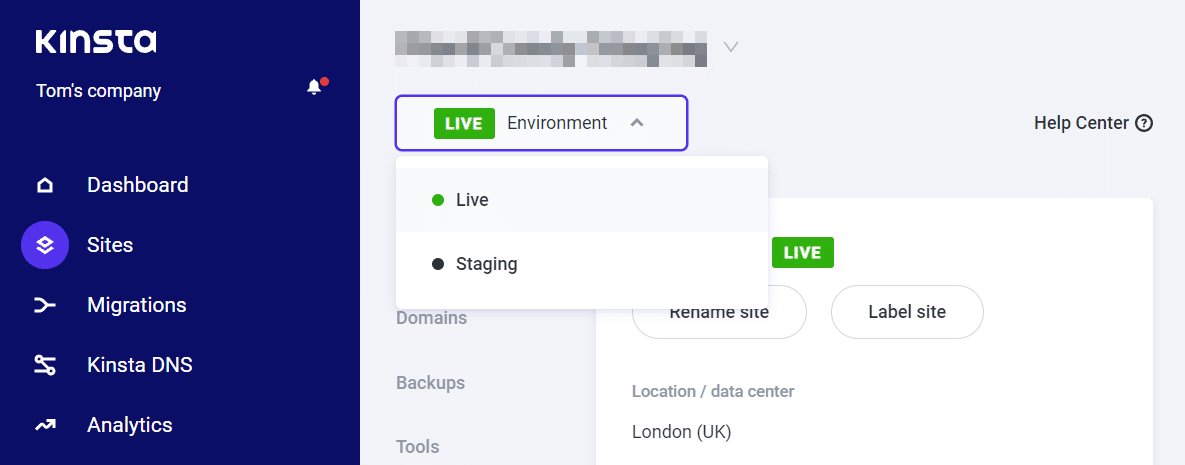
Some internet hosts come up with get admission to to staging capability out of your keep watch over panel. Should you use Kinsta, you’ll choose your web site the usage of the MyKinsta dashboard and turn from side to side between are living and staging environments:

In case your internet host doesn’t be offering staging capability, you’ll use a neighborhood WordPress construction atmosphere equivalent to DevKinsta for checking out functions. Then again, chances are you’ll need to imagine switching webhosting suppliers.
Abstract
Including Elementor tradition CSS is more straightforward than chances are you’ll consider. The web page builder provides a number of strategies for including code to sections, columns, widgets, and for your whole web site.
To recap, listed here are 5 major tactics so as to add tradition CSS to Elementor (or your web site on the whole):
- Use the Elementor HTML Widget.
- Use the Elementor Website online Settings menu.
- Use the WordPress Customizer.
- Enqueue tradition CSS information.
- Use a CSS plugin.
At Kinsta, our plans are designed that can assist you construct the web site of your goals with web page developers like Elementor. Take a look at our plans or communicate to gross sales to search out the plan that’s best for you.
The submit How To Upload Customized CSS to Elementor (5 Strategies) gave the impression first on Kinsta®.
WP Hosting


