In Divi, you’ll upload background mask to any component in Divi. This creates an excellent chance to spice up the design of your site’s footer with Divi. On this educational, we’ll display you how one can simple it’s so as to add a background masks in your footer template the usage of the Divi Theme Builder. As soon as achieved, you are going to have a brand spanking new footer design in position this is simple to tweak on your personal site.
Let’s get began.
Sneak Peek
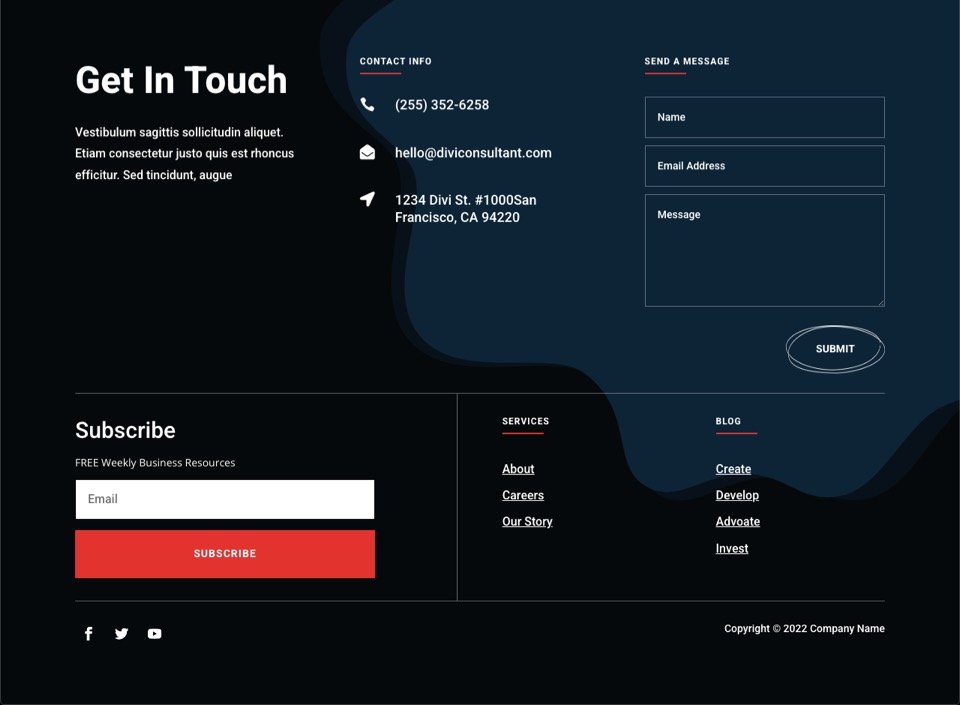
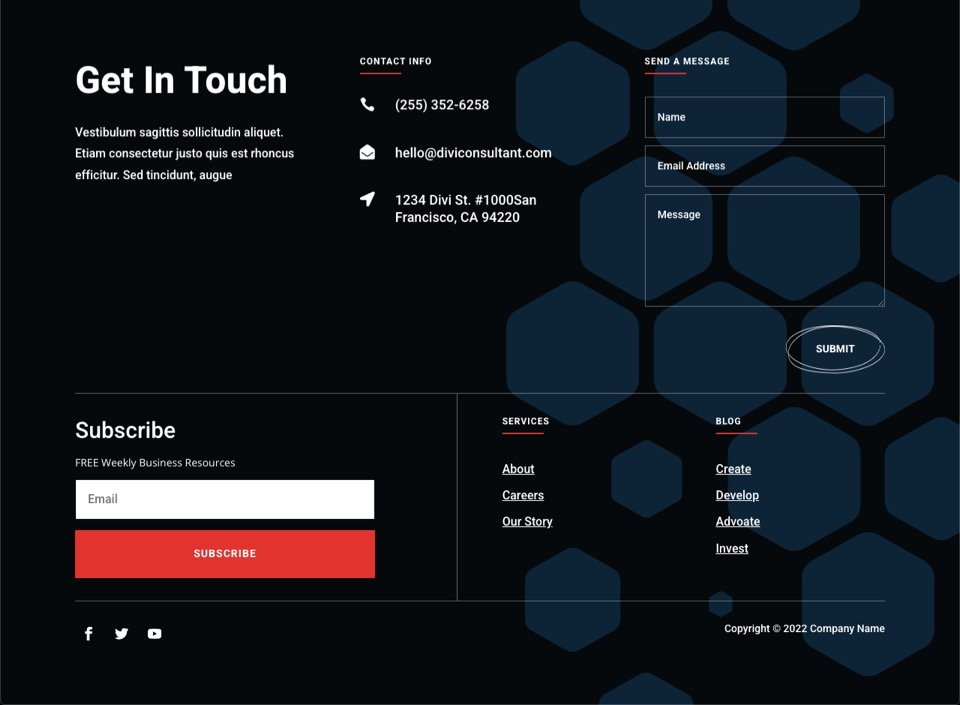
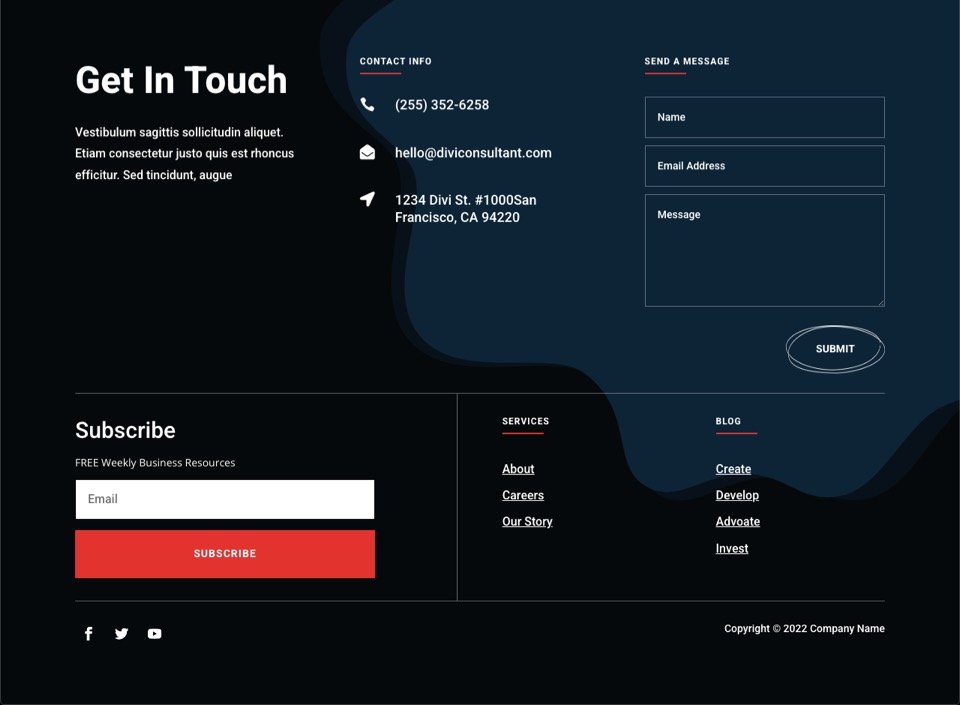
Here’s a fast take a look at the footer designs with a background masks we’ll construct on this educational.





Obtain the Structure for FREE
To put your palms at the designs from this educational, you are going to first wish to obtain it the usage of the button beneath. To achieve
get admission to to the obtain it is very important subscribe to our Divi Day by day electronic mail checklist by way of the usage of the shape beneath. As a brand new
subscriber, you are going to obtain much more Divi goodness and a loose Divi Structure pack each and every Monday! Should you’re already at the
checklist, merely input your electronic mail cope with beneath and click on obtain. You’ll no longer be “resubscribed” or obtain further emails.
@media handiest display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:sooner than { border-top-color: #ffffff !vital; border-left-color: clear !vital; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:sooner than { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Loose
Sign up for the Divi Publication and we will be able to electronic mail you a duplicate of without equal Divi Touchdown Web page Structure Pack, plus heaps of alternative superb and loose Divi assets, pointers and tips. Observe alongside and you are going to be a Divi grasp very quickly. In case you are already subscribed merely kind on your electronic mail cope with beneath and click on obtain to get admission to the format pack.
You have got effectively subscribed. Please test your electronic mail cope with to verify your subscription and get get admission to to loose weekly Divi format packs!
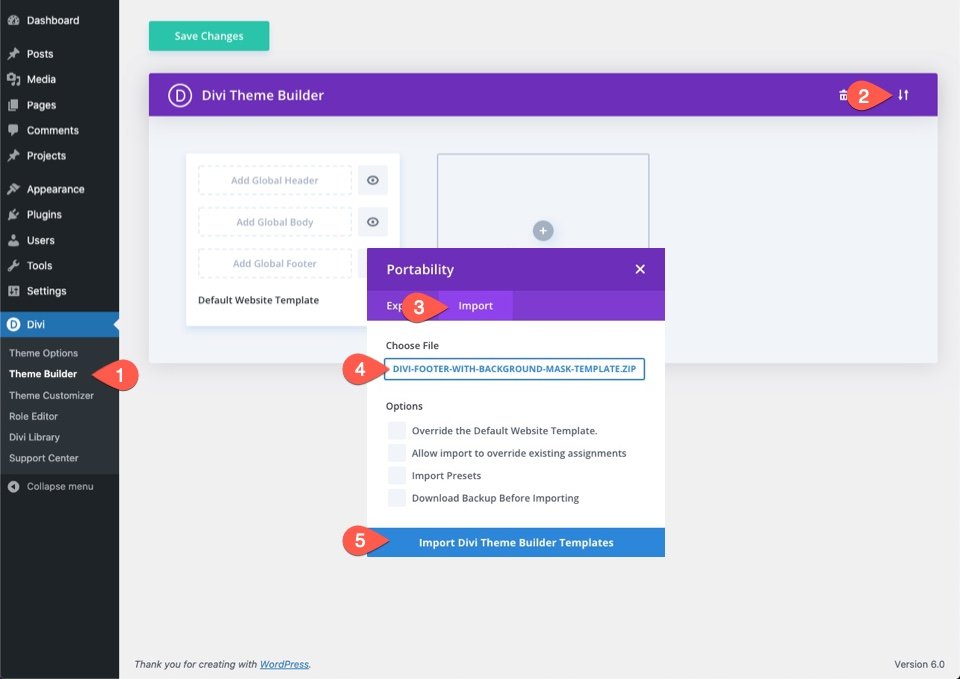
To import the footer template in your Divi Library, do the next:
- Navigate to the Divi Theme Builder.
- Click on the Import button on the peak proper of the web page.
- Within the portability popup, make a choice the import tab
- Make a choice the obtain record out of your laptop (remember to unzip the record first and use the JSON record).
- Then click on the import button.

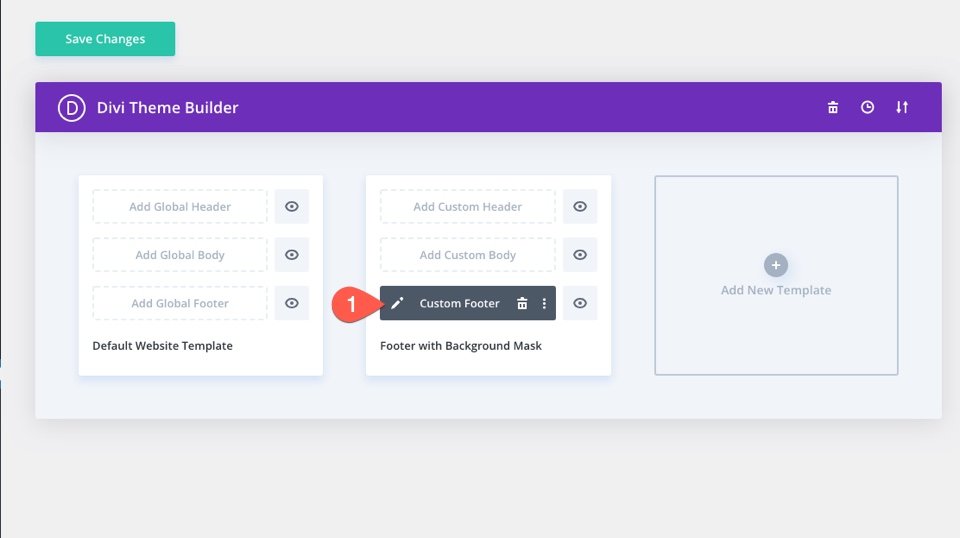
As soon as achieved, the template will probably be to be had within the Theme Builder. To edit the template, click on the edit icon at the footer template.

Let’s get to the academic, lets?
Getting Began with a Premade Footer Template
If you wish to use your individual current footer for this educational, be happy to skip this step and soar in and edit your footer template. You’ll observe a background masks to any current footer design.
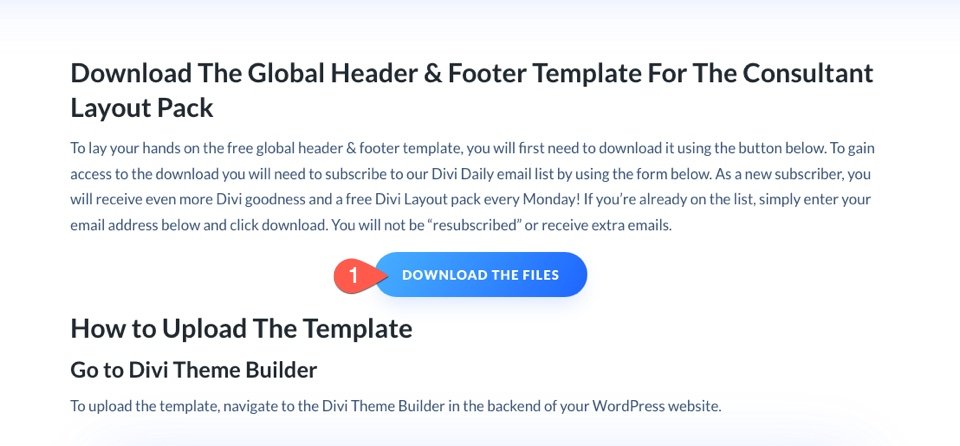
For this educational, we’re going to use the loose header and footer template designed for the Guide Structure Pack. Pass to the weblog put up and obtain the template by way of coming into your electronic mail cope with within the e-newsletter optin and clicking the Obtain the Recordsdata button that looks straight away after.

As soon as the zip record has been downloaded, unzip it.
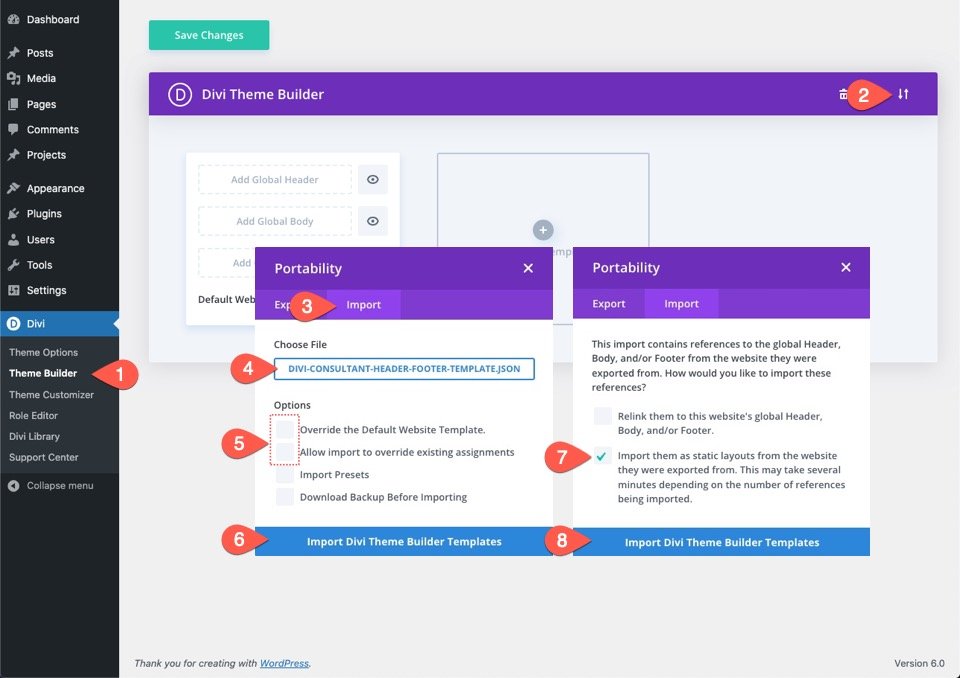
To add the unzipped JSON record to the theme builder, do the next:
- Navigate to the Divi Theme Builder.
- Click on the Import button on the peak proper of the web page.
- Within the portability popup, make a choice the import tab
- Make a choice the obtain record out of your laptop (remember to unzip the record first and use the JSON record).
- Un-check the choices that may override your present templates.
- Then click on the import button.
- Make a selection the choice “Import them as static layouts…”.
- Then click on the import button once more.

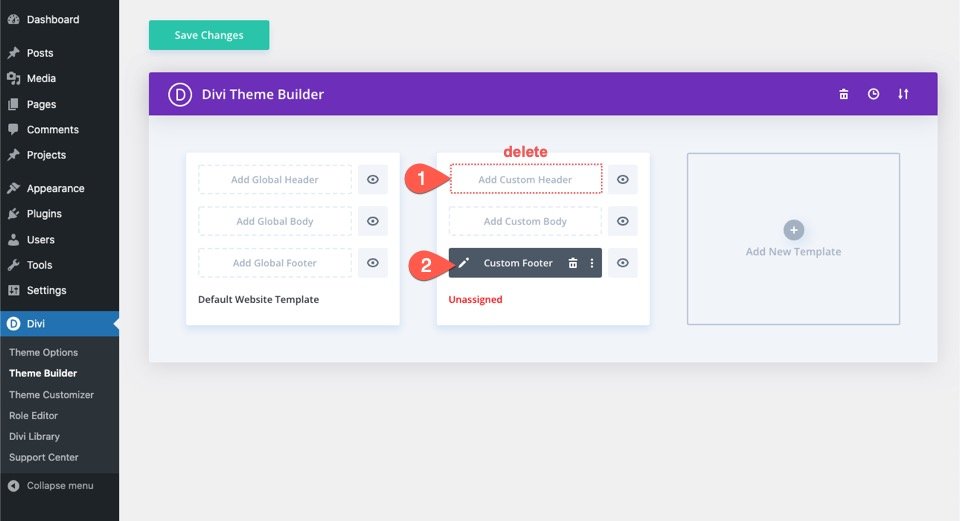
As soon as the template has been loaded to the Theme Builder, delete the header of the template (we gained’t want it for this) and click on to edit the footer of the template.

How To Upload Background Mask to Your Divi Footer
Including a Background Masks to the Phase Containing the Footer Content material
This actual footer is constructed with a unmarried phase. Since we’re going to upload the background masks design to all the footer background, we will be able to upload the masks to the phase that comprises the footer content material.
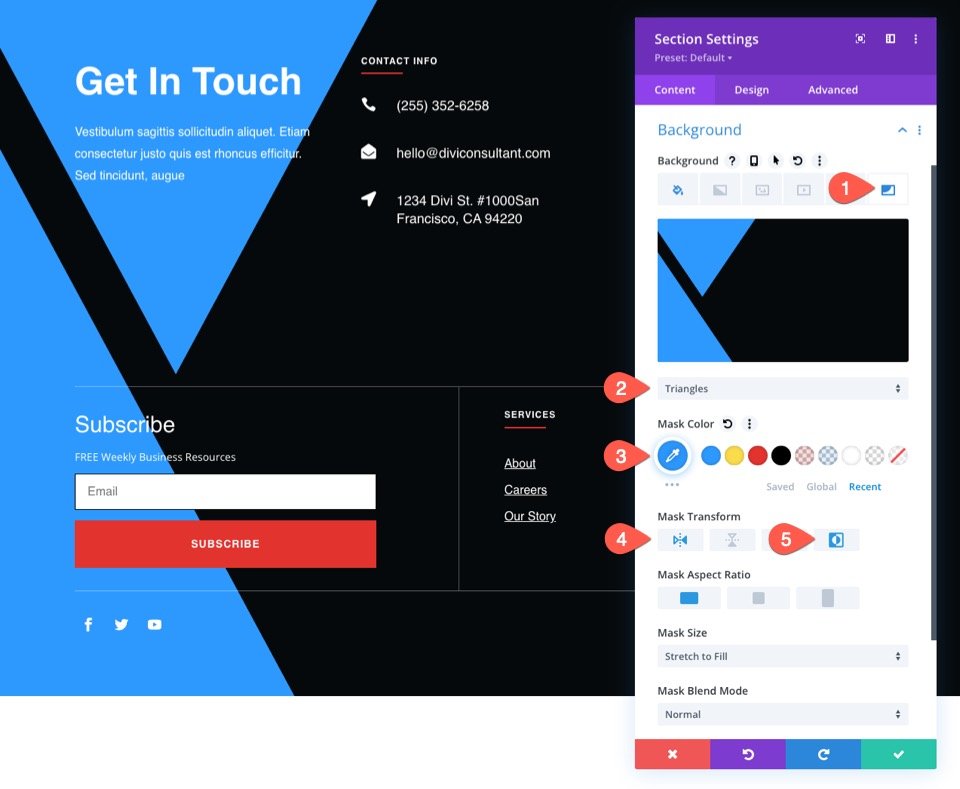
To try this, open the settings of the phase. Beneath the background choices, make a choice the Masks tab, and upload a background masks to the phase as follows:
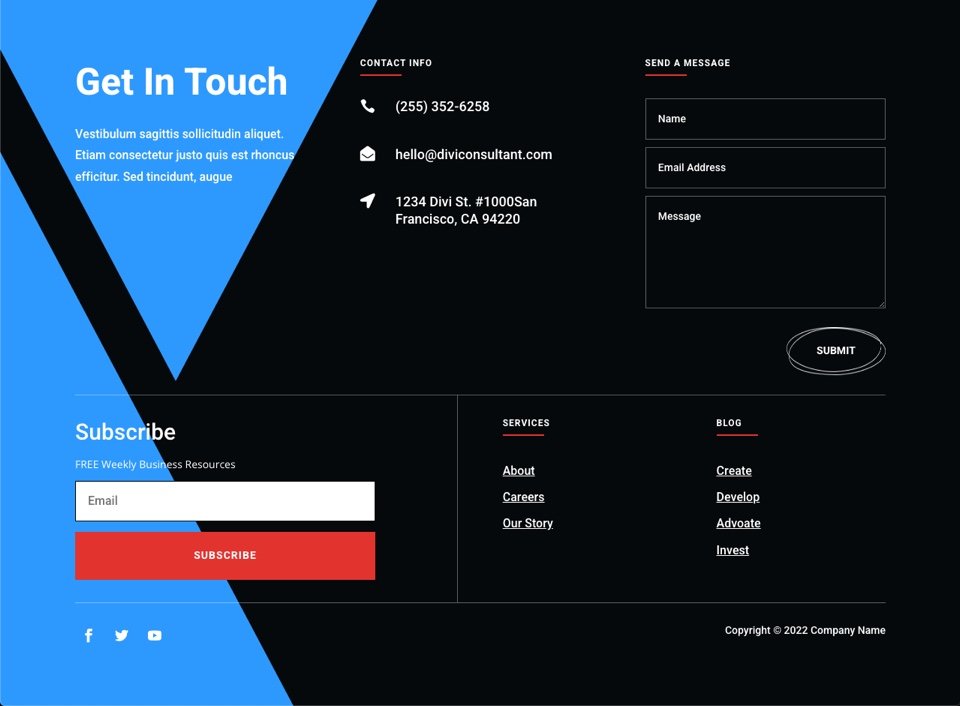
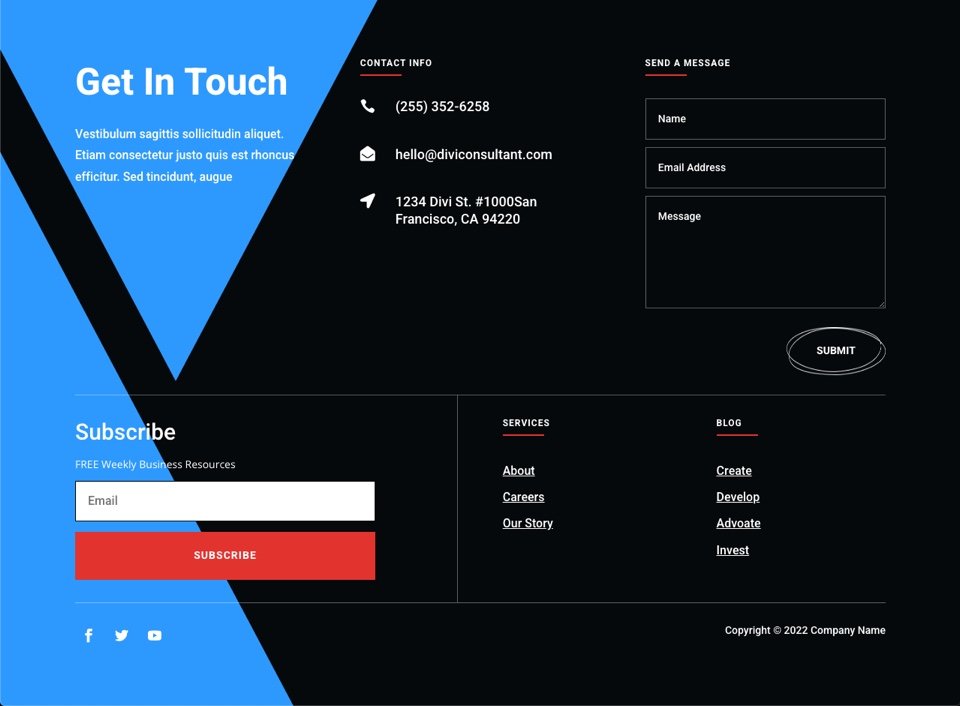
- Masks: Triangles
- Masks Colour: #2c98ff
- Masks Develop into: Horizontal Turn, Invert

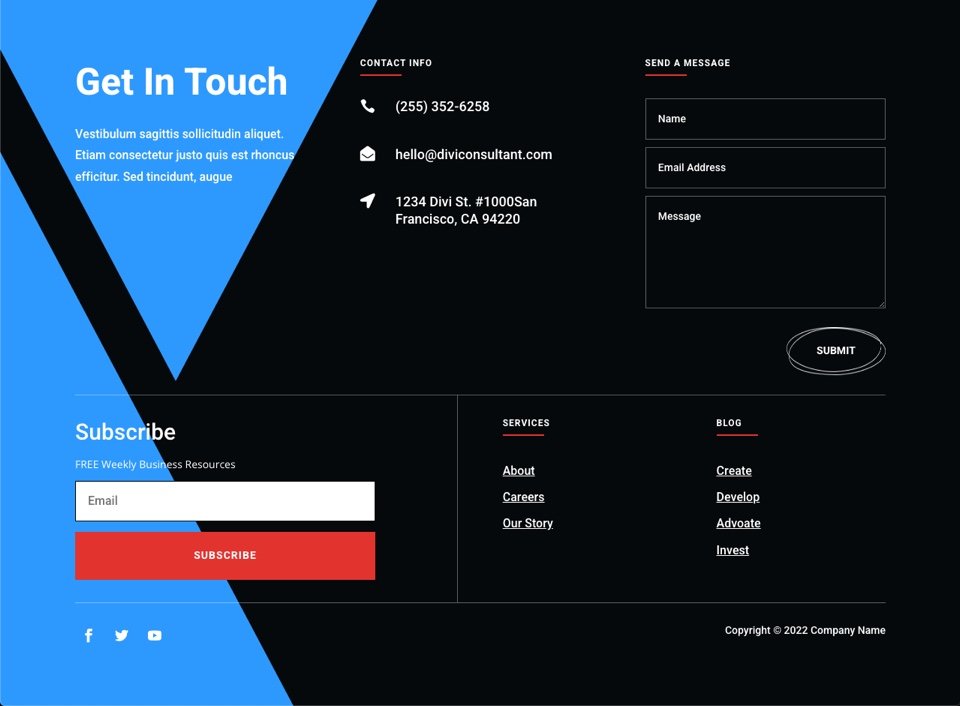
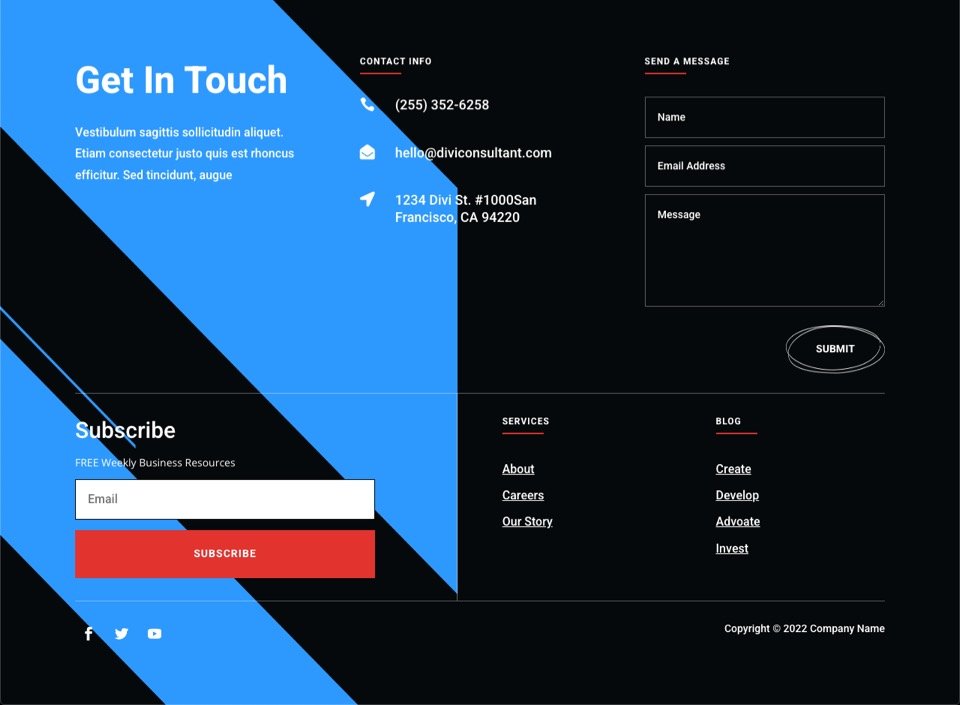
This is the outcome.

Adjusting the Masks for Cellular
To ensure that the background masks design to appear excellent on cellular gadgets as smartly, we will be able to wish to make a couple of changes. Each and every masks would possibly want other changes, however normally, the next adjustment will have to paintings for many.
Turn on the responsive settings/tabs for the background choices and make a choice the pill tab. Then replace the next Masks choices:
- Masks Develop into: Rotate
- Masks Measurement: Are compatible
- Masks Place: Best Proper
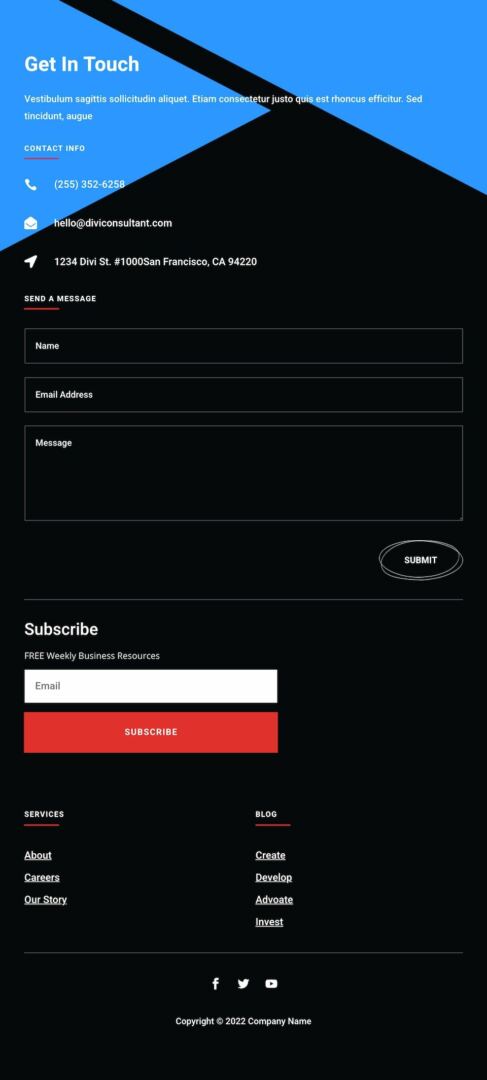
Now the masks has a pleasant design for cellular.

Attempting New Mask and Colours
As soon as the preliminary masks design is entire, we will be able to check out other mask and masks colours for brand new footer background design choices. Since you’ll exchange mask with a easy click on, we may as smartly see what a couple of others will seem like.
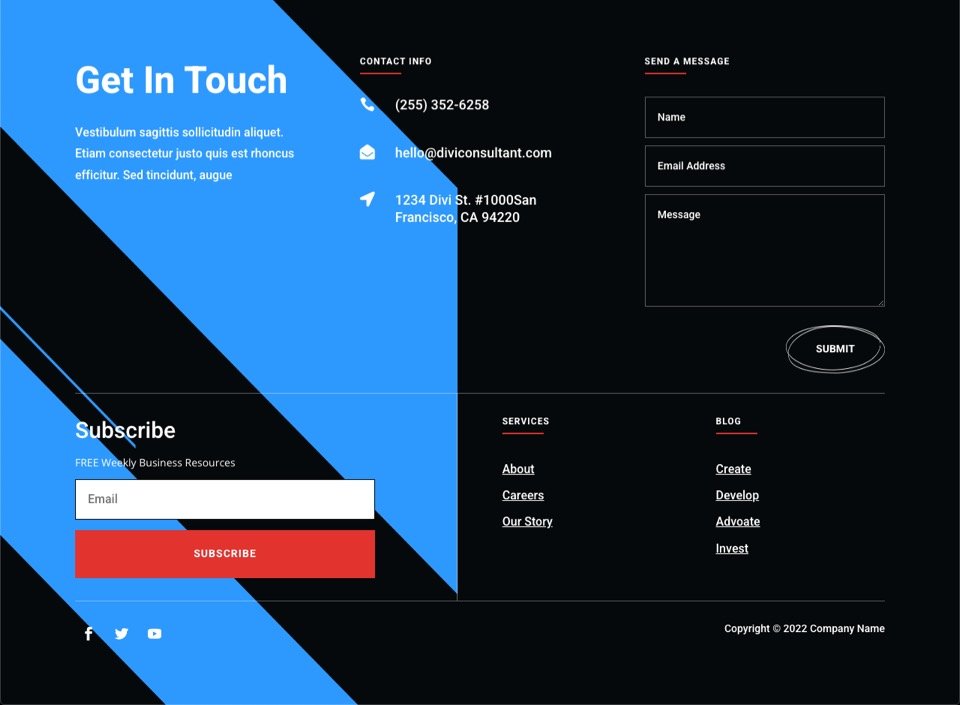
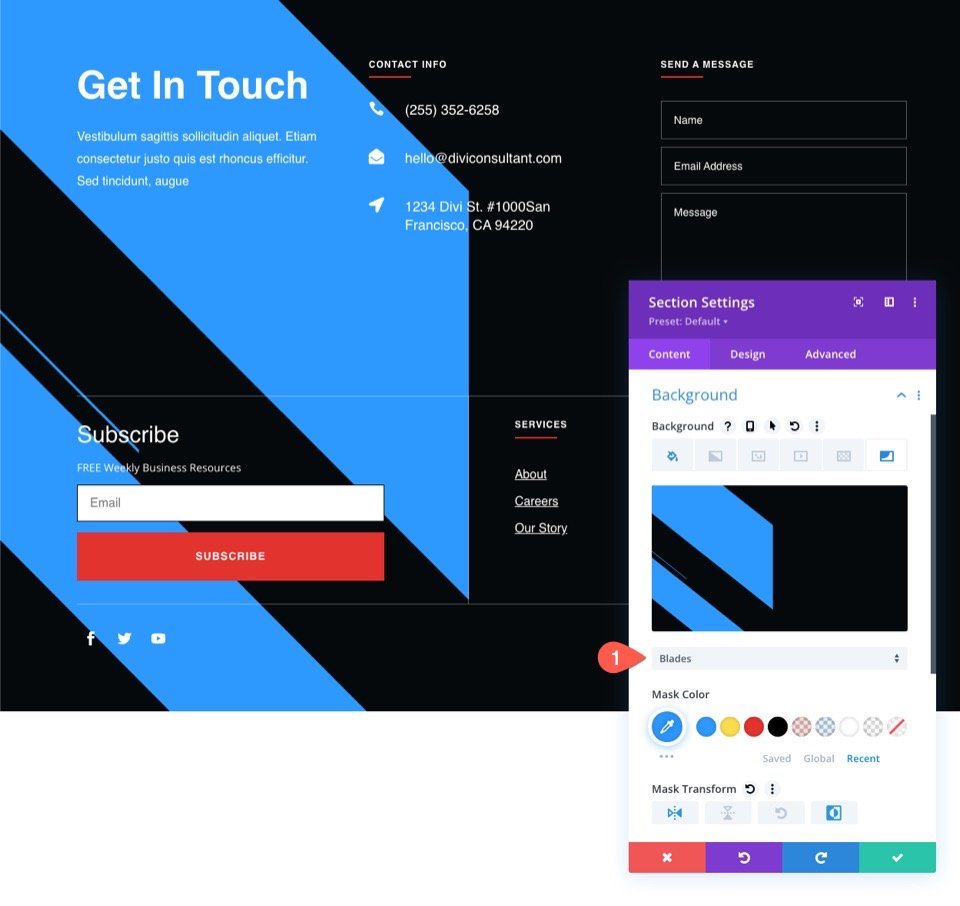
Blades Masks
Open the phase settings and alter the background masks to Blades.

This is the outcome.

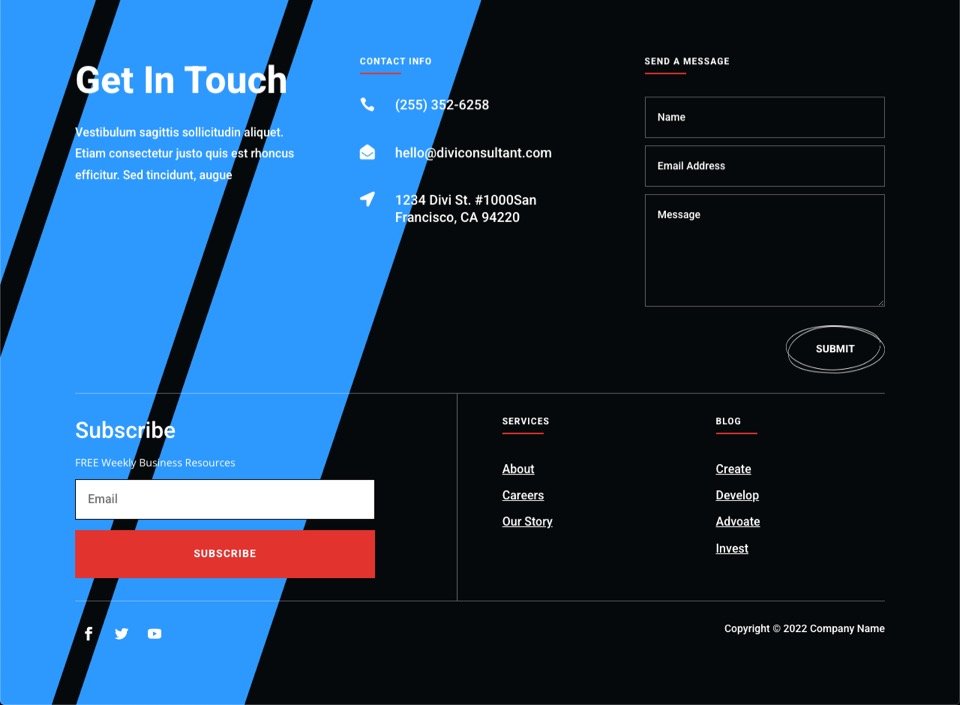
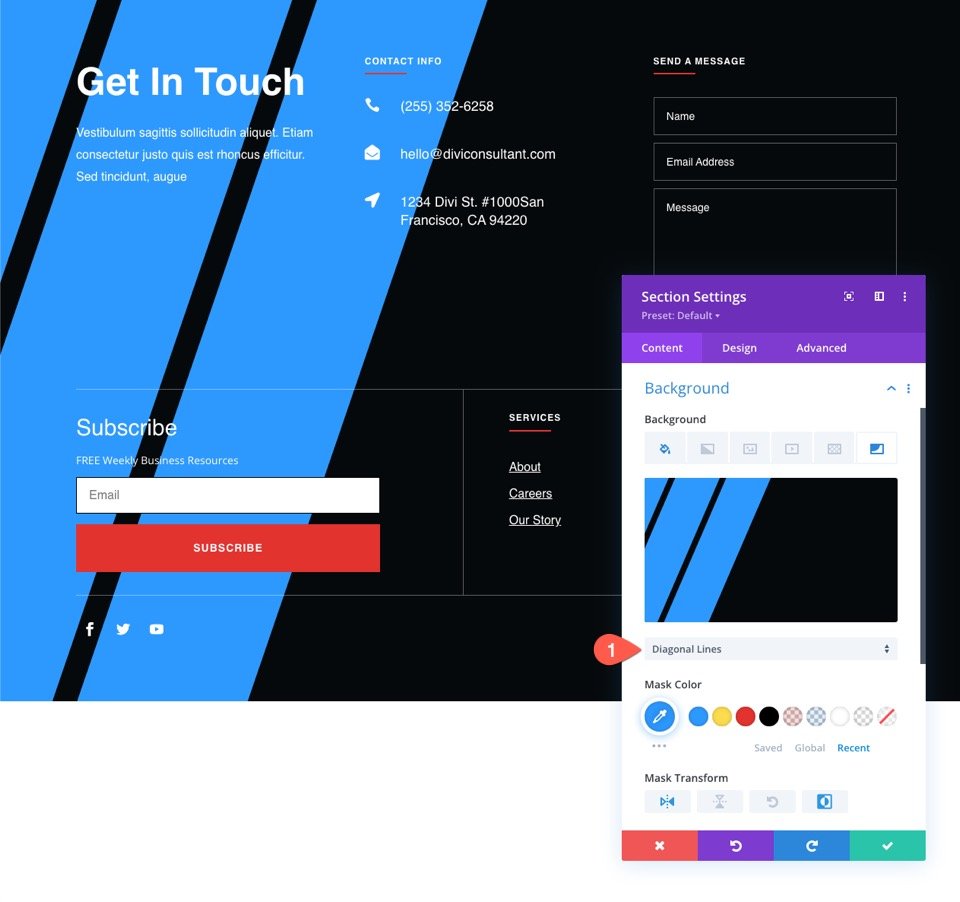
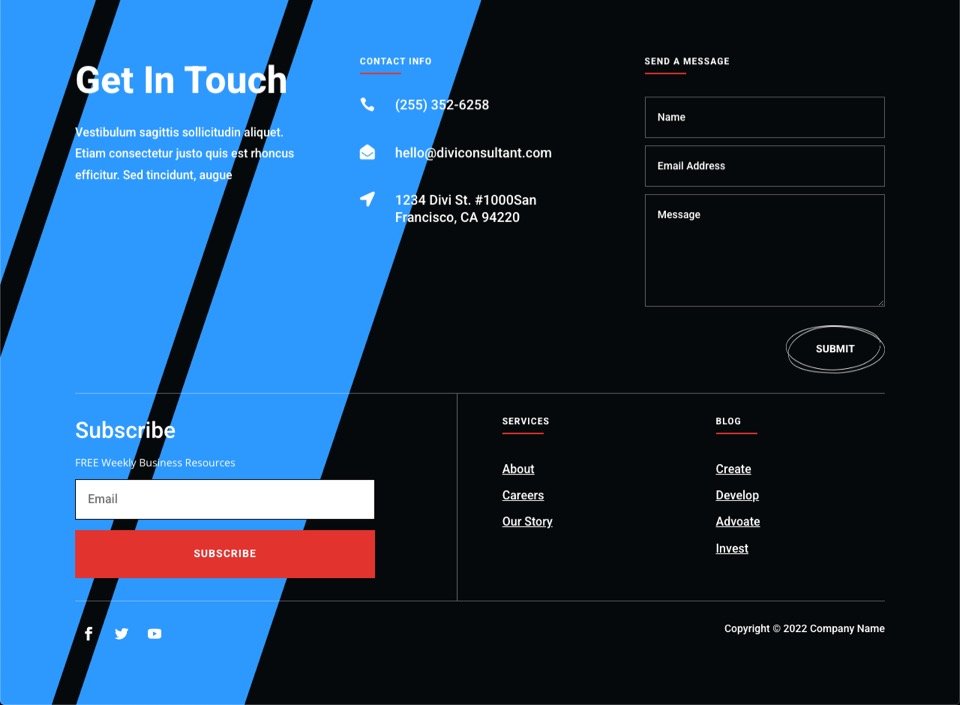
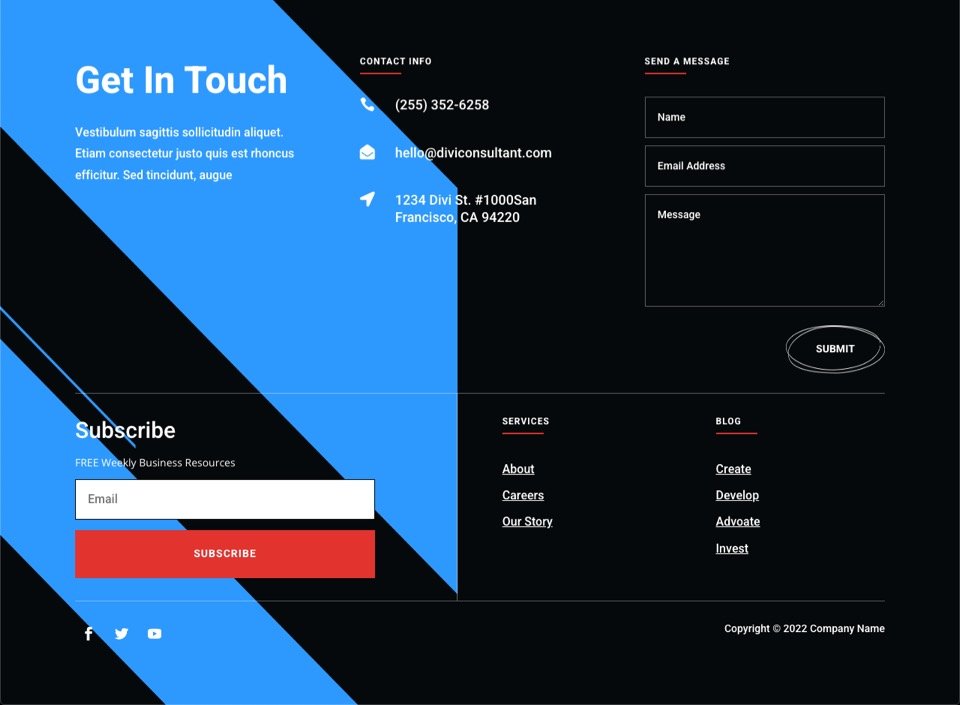
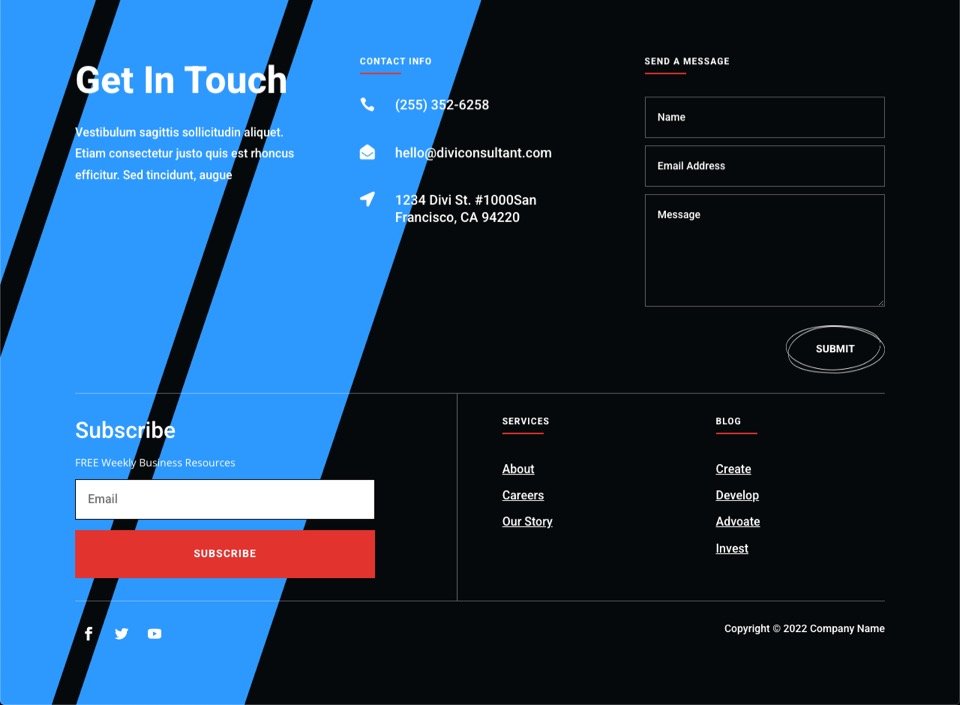
Diagonal Traces
Make a selection the Diagonal Traces masks for a distinct glance.

This is the outcome.

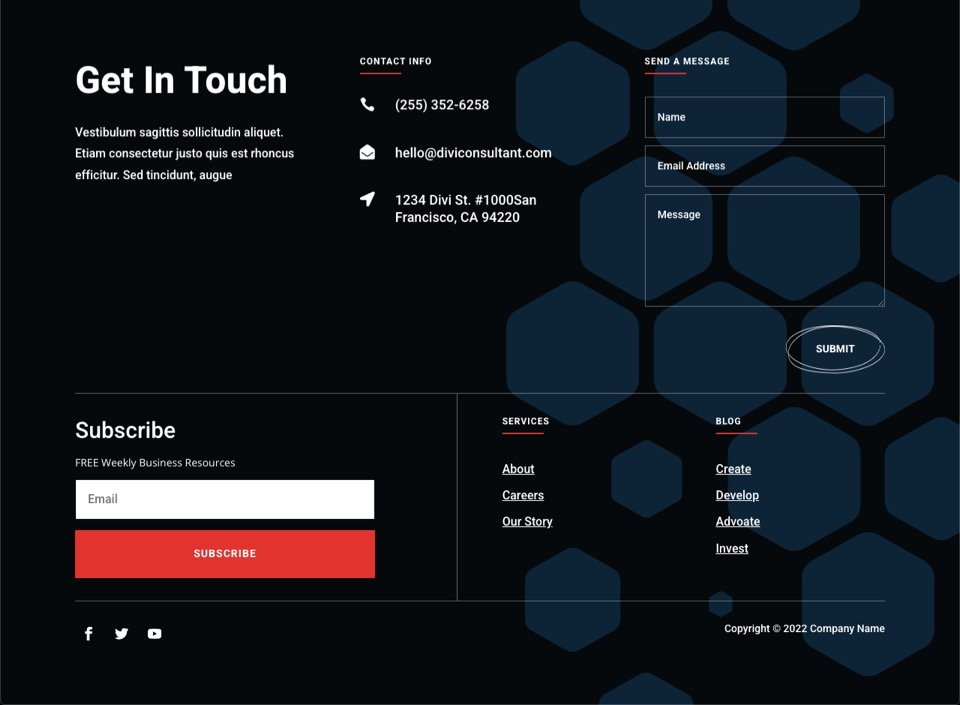
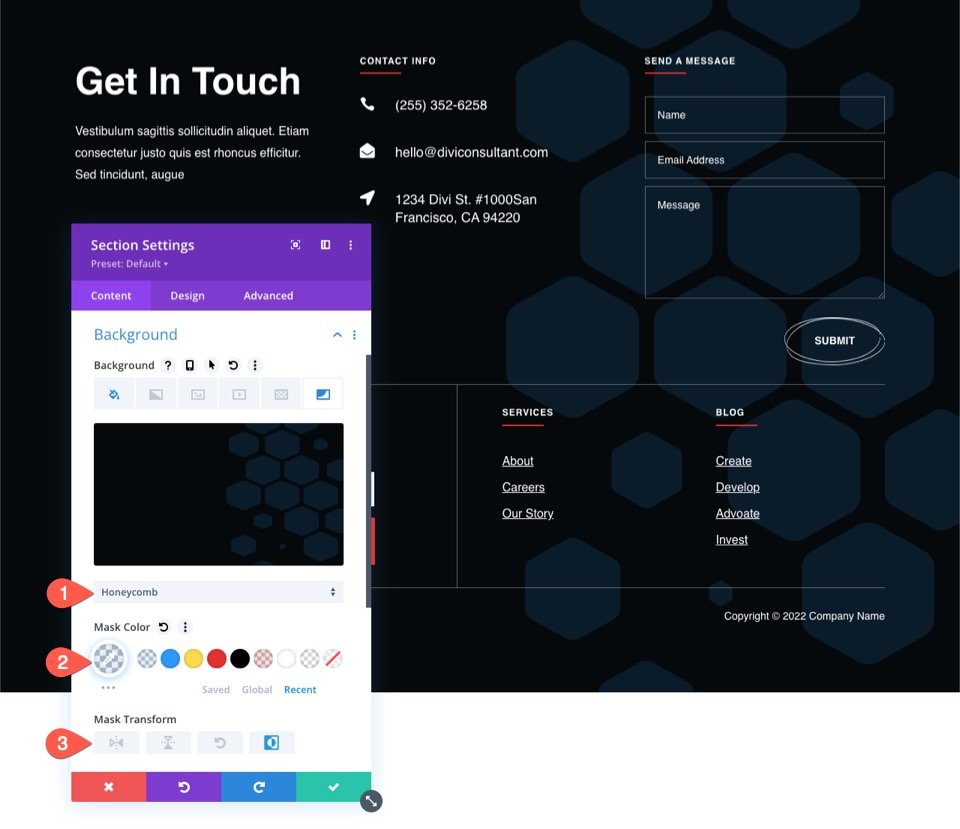
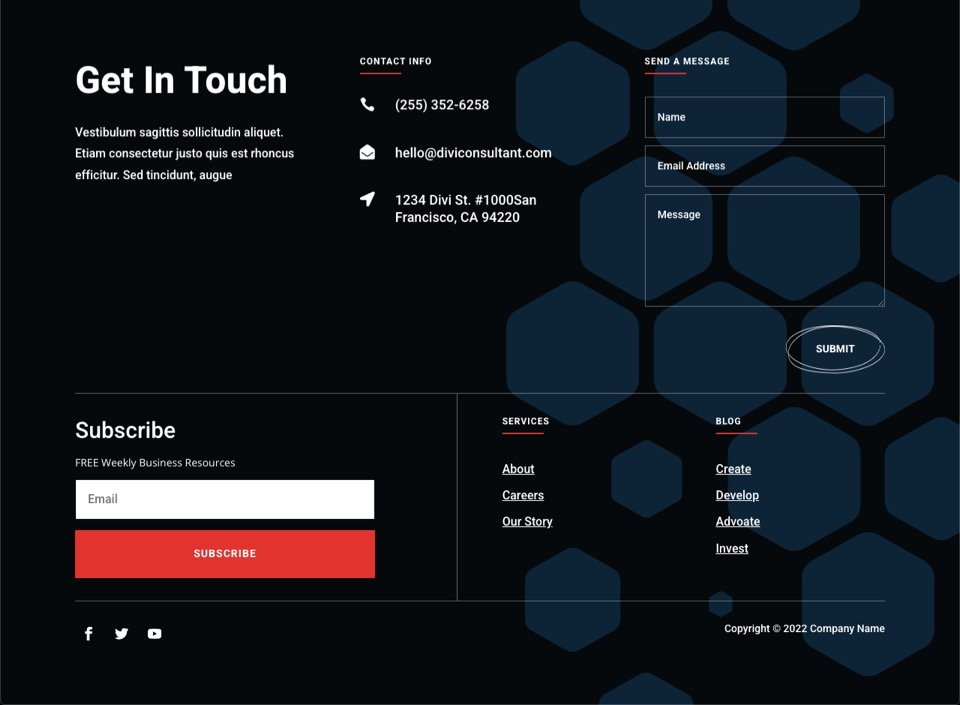
Honeycomb (refined)
To make a extra refined (and darker) background masks the usage of Honeycomb, replace the next:
- Masks: Honeycomb
- Masks Colour: rgba(44,152,255,0.18)
- Masks Develop into: Invert

This is the outcome.

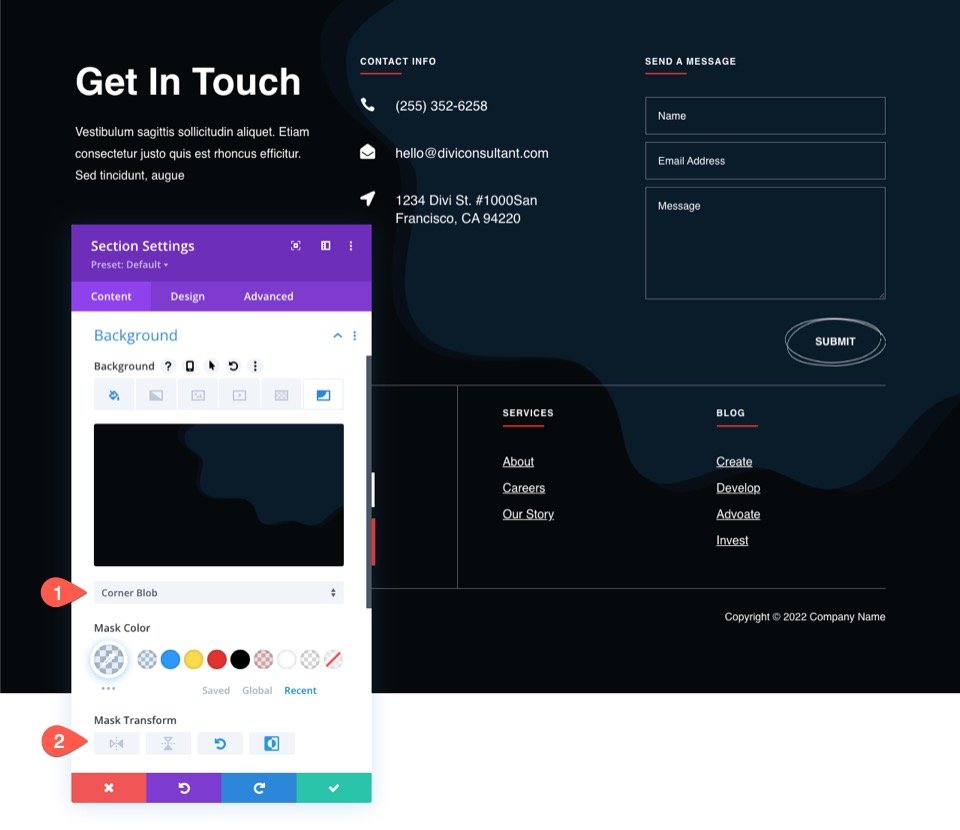
Nook Blob (refined framing)
You’ll use the Nook Blob masks so as to add a refined body design across the touch shape throughout the footer. Merely replace the next:
- Masks: Nook Blob
- Masks Colour: rgba(44,152,255,0.18)
- Masks Develop into: Rotate, Invert

This is the outcome.

Ultimate Effects
Let’s check out the general effects.





Ultimate Ideas
Making a background masks design on your footer is slightly easy the usage of the Theme Builder and Divi’s integrated background choices. Merely click on throughout the other mask and become choices to experiment and to find the proper one on your footer. Don’t disregard to make the essential changes for cellular. Expectantly, this may increasingly come in useful on your personal site or your subsequent undertaking.
I sit up for listening to from you within the feedback.
Cheers!
.inline-code{padding: 0px 4px; coloration: purple; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!vital} video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);show:block;margin: 0 auto;}
The put up How To Upload Background Mask to Your Divi Footer gave the impression first on Sublime Topics Weblog.
WordPress Web Design