WPBakery is likely one of the international’s hottest WordPress web page developers. Discover ways to accelerate and beef up your website’s efficiency with the WPBakery plugin put in.
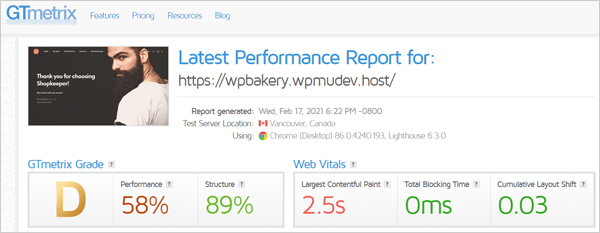
On this instructional, I’ll display you the way we took a website the usage of WPBakery from this…

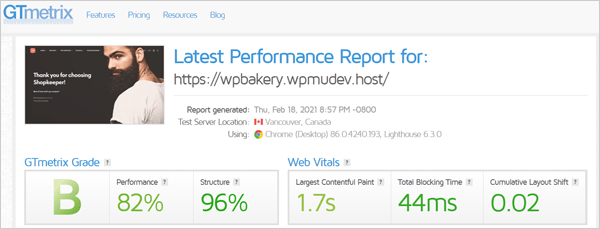
To this, the usage of our loose plugins Smush and Hummingbird…

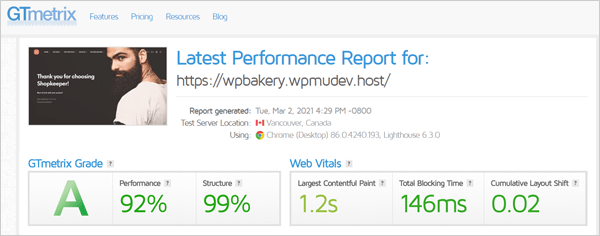
And in spite of everything to this, after some further tweaking*…

I’ll additionally speak about a brand new integration function for WPBakery to be had in our award-winning symbol optimization plugin, Smush, and trying out it at the side of the whole thing else.
On this publish, I’ll take you in short thru every of the next levels of my trying out procedure so you’ll be able to mirror this by yourself website:
- WPBakery Overview
- Methodology
- WPBakery Site Setup
- WPBakery and Smush
- WPBakery and Smush with WPBakery Integration
- WPBakery, Smush, and Hummingbird
- WPBakery, Smush Pro, and Hummingbird
- WPBakery Optimization Remarks
Simply apply the recipe underneath to hurry up and beef up your website’s efficiency with WPBakery.
It’s time to get cooking…
1. WPBakery Evaluate
Whilst there are over a dozen page builders for WordPress, WPBakery stays one of the crucial international’s hottest WordPress web page builder plugins.
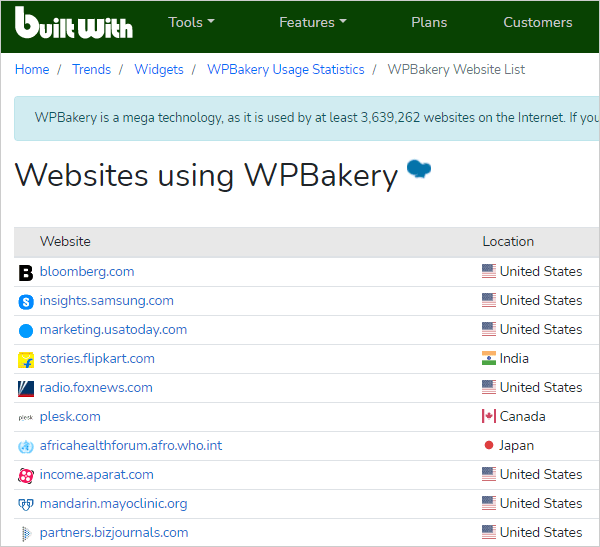
In truth, in line with BuiltWith.com, WPBakery is a “mega” era. It’s used on over 3.6 million web sites around the globe and it’s the fifth maximum used WordPress plugin.

As lots of our participants use the WPBakery web page builder plugin on their websites, we made up our minds to have a look at techniques to lend a hand beef up website pace and function.
Elementary Optimization Guidelines for WPBakery WordPress Websites
Earlier than we get into optimizing a WPBakery website the usage of loose plugins, let’s move over some elementary optimization issues.
Web page Developers and Further Code
A not unusual function of virtually all web page developers is they upload codes on your internet pages’ primary HTML record and further information (e.g. CSS and JS information).
Whilst those codes all permit you to “construct nicer pages” the usage of versatile layouts, a variety of styling choices, and lovely design components, additionally they have an effect on your site pace, because it makes your pages heavier and slower to load in customers’ internet browsers.
Whilst the additional codes added by means of web page developers might not be vital to load explicit pages in your website and are normally just a few hundred kilobytes, they’re vital to your site as a complete.
The amassed impact of those further codes can build up your internet web page load time any place from a couple of hundred milliseconds to a couple of seconds, as internet browsers now not solely need to obtain those further codes but additionally execute them in an effort to show your pages to guests.
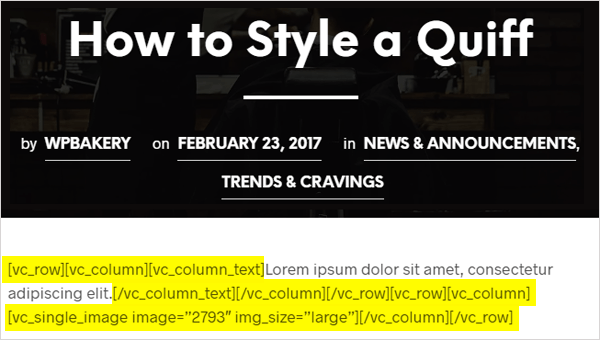
In case you plan to make use of WPBakery, you’ll want to keep it up for a long time, as deactivating the plugin in your website will depart at the back of a protracted mess of shortcodes that you are going to wish to take away out of your posts and pages.

As you’re going to see in a while, we can attempt to optimize WPBakery to scale back the extra load time brought about by means of those further codes the usage of our Hummingbird plugins to minify our website’s HTML, CSS, and JS information.
Minification is the method of putting off white area, carriage returns, and useless characters. This ends up in smaller information which lend a hand your website load sooner.
Theme
One of the vital very best techniques to begin optimizing websites is by means of optimizing your theme first.
Some topics supply lots of optimization settings and tweaking those could make an enormous distinction.
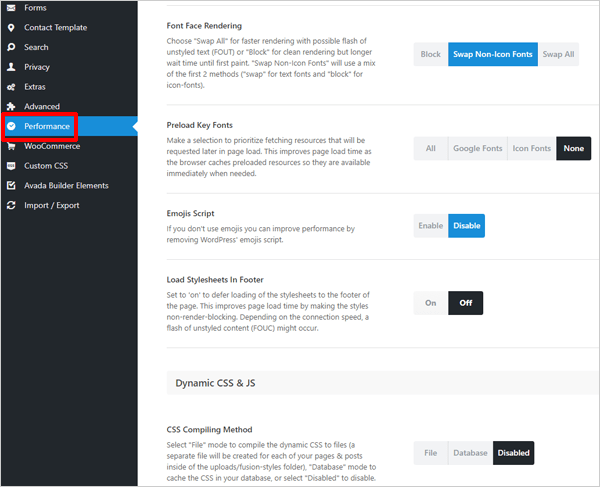
In case you use a theme like Avada, as an example, there’s a complete phase of choices to lend a hand beef up efficiency (Avada > Choices > Efficiency).

Undergo your theme’s documentation and optimize its efficiency settings if to be had. They usually do make an enormous distinction.
Internet hosting
Your hosting setup has an enormous have an effect on in your website’s pace and function.
You don’t must be a rocket scientist to determine that may cut back your web page loading occasions considerably by means of choosing a fast web host.
One thing you might not be acutely aware of, alternatively, is that Google not too long ago updated PageSpeed Insights to beef up rankings in keeping with the speedier HTTP/2 protocol.

So, ensure that your server helps the HTTP/2 protocol if you need sooner website efficiency and higher pace check rankings.
CDN
A Content material Distribution Community or CDN can additional cut back your web page load time by means of serving your website’s information from more than one knowledge facilities which might be nearer on your customers.
As we’re trying out with our loose plugins first and CDN is a function of the “Professional” variations, we’ll stay CDN disabled all the way through the preliminary check section. We’ll flip it again on later after we take a look at techniques to additional optimize our check website.
Caching
Further techniques to additional cut back your web page load time come with caching.
It’s necessary to notice, alternatively, that caching distorts web page loading check effects as it serves customers a saved model of the website’s web page, so any assessments the usage of caching became on aren’t if truth be told measuring the supply of a web page from an preliminary request to the unique server the place the website is saved.
Because of this, we’ll get started our trying out with Page caching disabled. We’ll then permit web page caching afterward simply to look what sort of a distinction in general efficiency it may possibly make to our check website with WPBakery put in.
Symbol Optimization
Compressing photographs is helping your pages load sooner and your website carry out higher by means of decreasing symbol dimension with out lack of symbol answer.
We’ll be trying out our website the usage of our loose symbol compression and optimization plugin, Smush.
Take away Pointless Components
Some further issues that may have an effect on the velocity and function of a WordPress website the usage of WPBakery come with putting off any useless components like widgets, fonts, plugins, topics, and so on.
For instance, social media widgets ceaselessly load a great deal of JavaScript and CSS information, which is able to decelerate your server.
Widget optimization contains now not solely deleting useless widgets that you simply don’t want but additionally putting off them from puts the place they don’t wish to seem (e.g. come with widgets in your weblog posts however take away them from pages like your house web page, touch us, about us web page, and so on.)
Moreover, just be sure you are the usage of essentially the most up-to-date model of WPBakery and that your website, theme, and plugins also are all up-to-date. Out of date topics and plugins can struggle and decelerate WPBakery efficiency.
Now that we’ve got checked out quite a lot of components that may have an effect on website optimization, let’s take a look at the precise method used to check our WordPress WP Bakery website.
2. Method
As this publish is all about rushing issues up, I’ll skip the portions the place we display you methods to arrange web hosting to your website, methods to totally configure our Smush and Hummingbird plugins, and methods to use web page pace trying out gear like GTmetrix and Google PageSpeed Insights to avoid wasting time and get to our trying out effects sooner.
If you want lend a hand with the above, see our in-depth tutorials underneath:
- Internet hosting: In case you’re simply beginning out, take a look at our guide to choosing the right type of hosting to your wishes. Not sure about the place to host your website? We provide blazing-fast hosting and unbeatable value for money. In case you are an skilled WordPress consumer, then take a look at our a lot raved about test and comparison of different managed WordPress hosting providers (trace: we didn’t win!) Additionally, see the method we used to test the hosting speed of our new knowledge facilities.
- Smush: Take a look at our educational sequence on how to get the most out of Smush.
- Hummingbird: In a similar way, take a look at our educational sequence on how to get the most out of Hummingbird.
- Dashing Up WordPress: If you want to stand up to hurry with techniques to hurry up WordPress, take a look at our ultimate guide to speeding up WordPress and our tutorials on web page pace gear like using GTmetrix and this publish on the challenges of getting a perfect score using Google PageSpeed Insights.
Moreover…
Please move throughout the sections in this publish sooner than optimizing your WPBakery websites: We not too long ago printed an academic on how to optimize Elementor sites. It accommodates an in depth walkthrough of the entire steps we advise the usage of to configure and optimize our Smush and Hummingbird plugins.
Now, to the method used on this check:
- I arrange a brand spanking new WordPress set up hosted on our elementary WPMU DEV Managed WordPress hosting plan (Bronze).
- WordPress model = 5.6.2
- PHP model = 8.0
- The one plugins we’ll set up on our check website are Smush and Hummingbird (Word: The WPMU DEV Dashboard plugin is put in robotically on websites hosted with WPMU DEV).
- Web page caching and web hosting and Professional plugin optimization options like Static server caching (Speedy CGI) and CDN have been disabled all the way through our preliminary check section.
- The similar WordPress theme (Shopkeeper) and theme configurations and choices have been used all over all assessments. Word: This theme doesn’t have its personal optimization settings, so this might be accomplished the usage of the plugins.
- WPBakery Builder plugin model = 6.5.0 (notice: the plugin got here bundled with the theme and that was once the easiest model of the plugin I may just replace to.)
- The similar GTmetrix default server location and browser have been used all over the check (check server location = Vancouver, Canada. Browser = Chrome (Desktop) 86.0.4240.193, Lighthouse 6.3.0).
Necessarily, the whole thing remained the similar throughout the check. I merely became on extra choices incrementally sooner than re-testing, as detailed within the effects phase underneath.
Further Notes and Disclaimer:
- The website is hosted on WPMU DEV web hosting, so putting in Smush and Hummingbird the usage of WPMU DEV’s Dashboard (a members-only function) robotically upgrades all plugins to Professional. I carried out my preliminary assessments with Professional options disabled to simulate the usage of our loose plugin variations.
- Hummingbird optimizes websites the usage of other caching sorts (e.g. Web page caching, Browser caching, RSS caching, and Gravatar caching) and compression options (e.g. GZip compression). As discussed previous, we began with Web page caching disabled. We additionally disabled Gravatar caching and RSS caching. Browser caching and gzip compression are became on by means of default on maximum hosts. There’s no simple option to flip those off with out enhancing internet server configurations, so those have been left on during the check
- As our builders like to repeatedly remind us, many variables can have an effect on the efficiency and result of trying out websites. This contains the usage of other topics, plugins, web hosting environments, configurations, the alignment of the planets, and so on. We’ll talk about this just a little extra on the finish of this publish.
- If you need, you’ll be able to create a full backup of your website, but it surely’s now not vital, as Smush and Hummingbird won’t damage your site.
Now, for the check effects.
3. WPBakery Website Setup
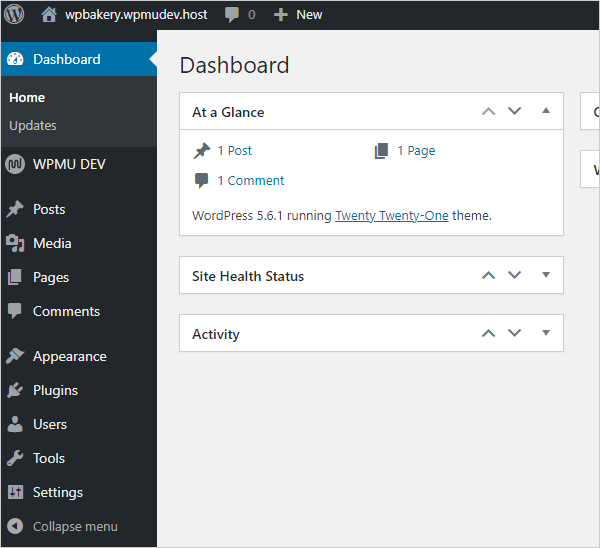
As said, All assessments have been carried out on a brand spanking new WordPress set up on WPMU DEV’s controlled WordPress web hosting.

I then uploaded the Shopkeeper eCommerce theme.

Even supposing WPBakery is a standalone top rate plugin, many topics come bundled with the plugin (together with Shopkeeper).

I then imported the theme’s demo content material, as I sought after lots of pages and big photographs.

With the WPBakery plugin put in and activated and my demo retailer’s content material imported, my check website was once now in a position for trying out.

Earlier than touching the rest, I ran some web page pace assessments on my website the usage of Google PageSpeed Insights and GTmetrix.
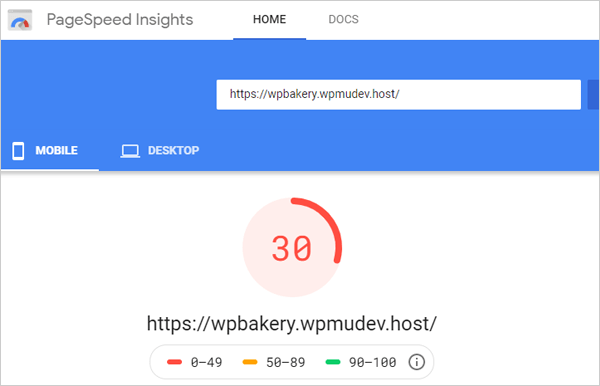
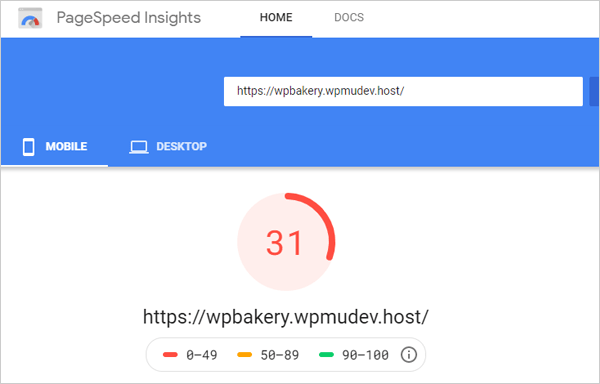
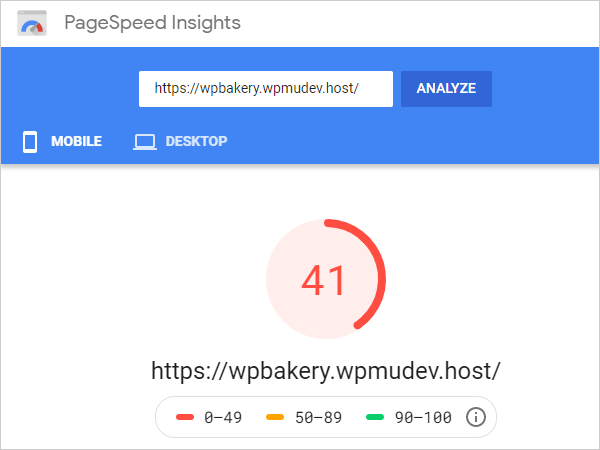
Listed here are my preliminary Google PageSpeed cellular check effects…

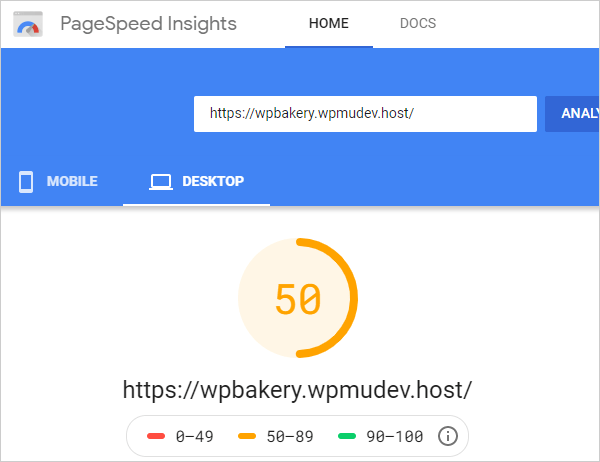
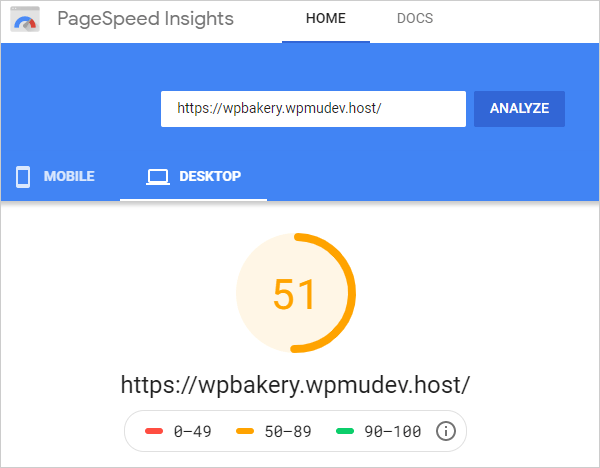
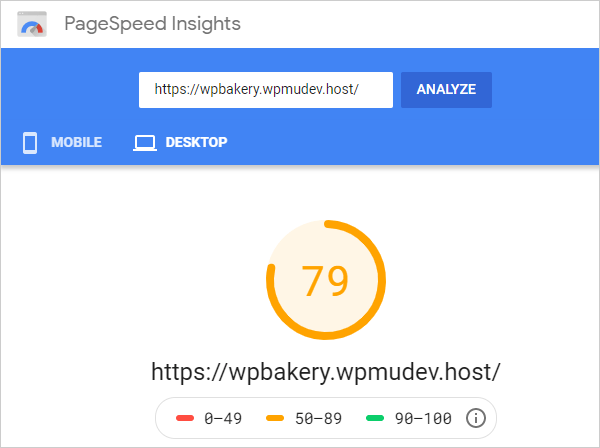
My preliminary Google PageSpeed desktop check effects…

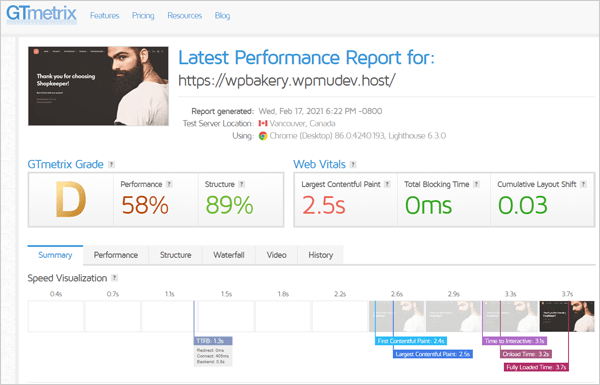
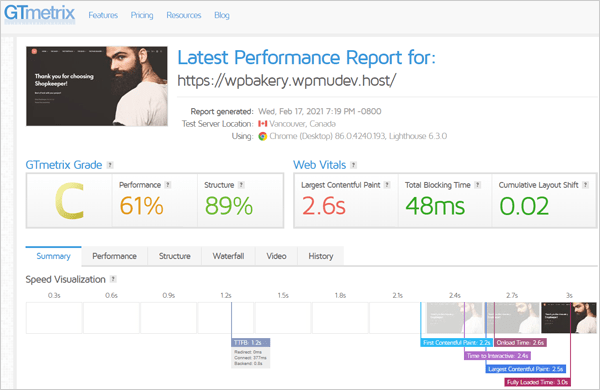
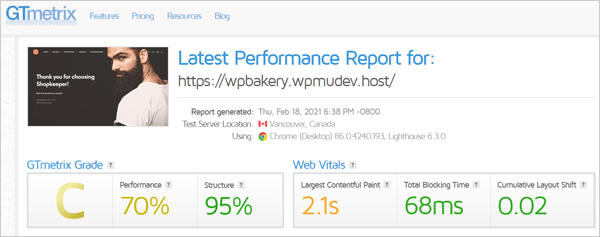
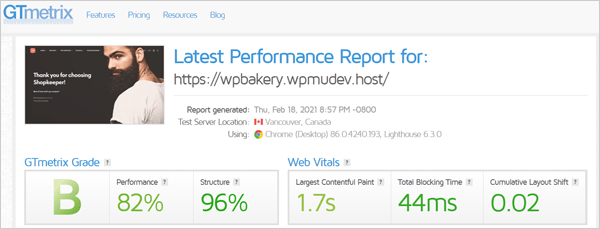
And my preliminary check effects on GTmetrix.

With those preliminary benchmarks recorded, the next move was once to put in our loose Smush and Hummingbird plugins.
We’ll do it one after the other and notice how those have an effect on my website’s rankings.
4. WP Bakery and Smush
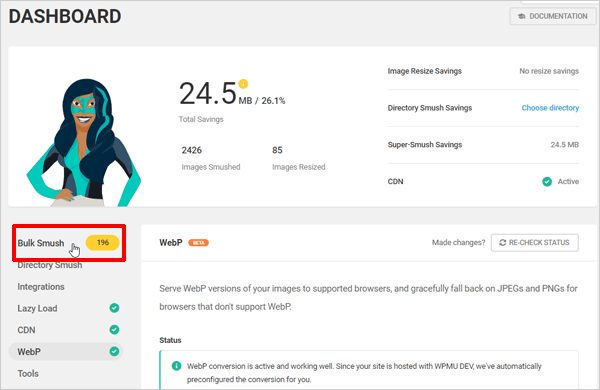
I began by means of activating Smush, WPMU DEV’s symbol optimization and compression plugin.

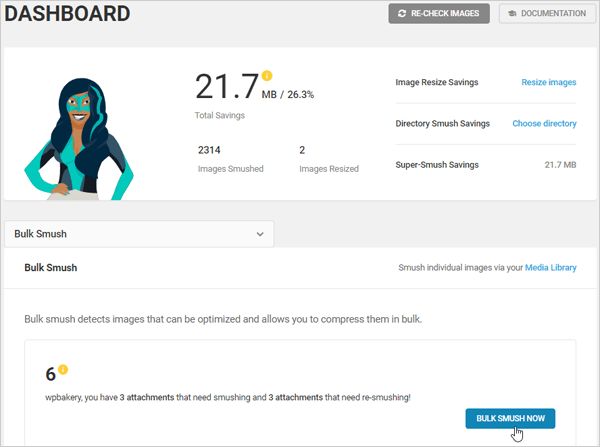
After putting in Smush, I ran a test to look if any photographs wanted compressing.
Smush robotically compressed over 2,300 photographs and detected further attachments that wanted re-smushing.

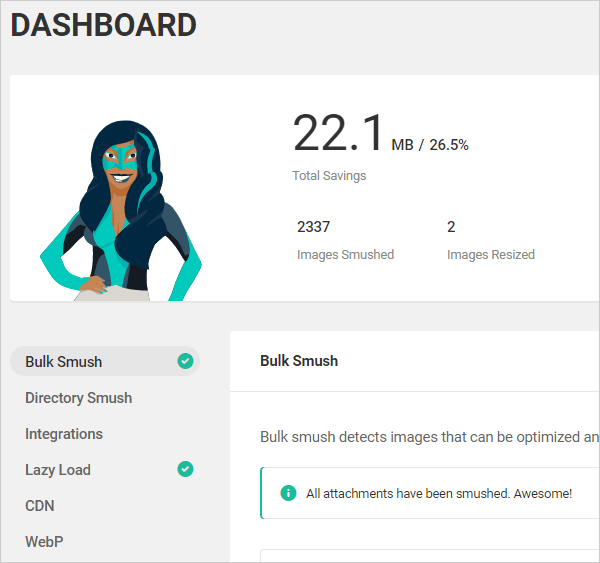
After Bulk smushing all photographs, the check website was once in a position for some other spherical of web page pace trying out.

Through merely turning on Smush and leaving the whole thing else at the website untouched, I were given a moderately higher ranking on Google PageSpeed Insights’ cellular check effects.

And an build up in my Google PageSpeed Insights’ desktop ranking (plus the ranking has long past from pink to yellow…yay!).

My GTmetrix grade has additionally long past up from “D” to “C”.

Ok, that wasn’t dangerous for simply turning on Smush.
Earlier than including Hummingbird to the combo, let’s permit a brand new Smush function created particularly for WPBakery plugin customers.
5. WPBakery and Smush WPBakery Integration
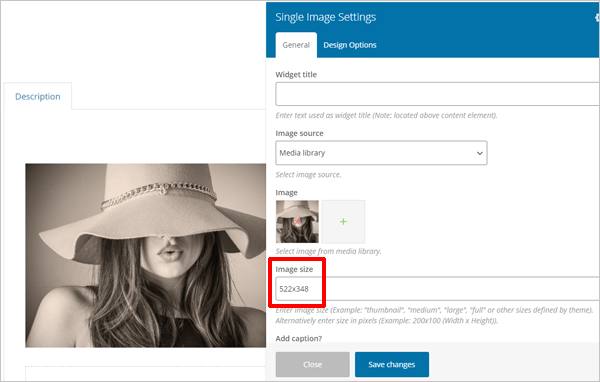
In WPBakery, sure topics allow you to upload tradition symbol sizes.

Smush auto optimizes photographs within the WordPress media library. Since WPBakery’s custom-sized photographs aren’t your standard registered WordPress thumbnails, we’ve got evolved an integration to hook into the picture resize capability in WPBakery.
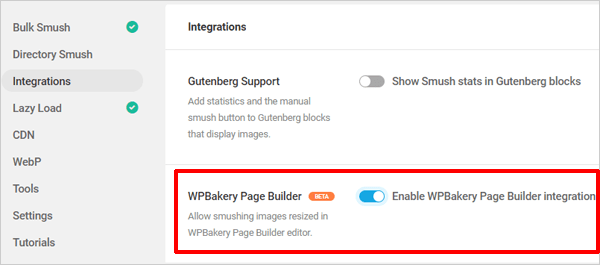
To permit this option in Smush and make allowance the plugin to smush photographs resized in WPBakery’s editor, head over to the Integrations display screen and easily toggle the transfer on.

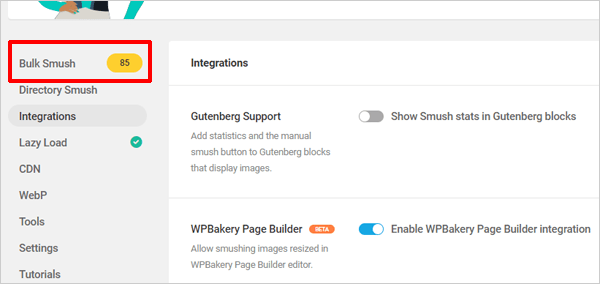
Word: After enabling the WPBakery integration in Smush, you might even see further photographs that want bulk smushing.

I bulk smushed WPBakery’s custom-sized photographs, then ran the velocity assessments once more.
The PageSpeed Insights cellular ranking stepped forward by means of one level.

As did my PageSpeed Insights desktop check effects.

My GTmetrix effects additionally confirmed a slight development.

My rankings are moderately higher after turning on Smush and the WPBakery integration function, however we’re now not accomplished but.
Leaving the options of Smush Pro disabled for now, let’s turn on Hummingbird at the website.
6. WPBakery, Smush, and Hummingbird
Hummingbird installs out of your WordPress dashboard similar to each different loose WordPress plugin.
In my case, alternatively, as I’ve the WPMU DEV dashboard put in on my website, I’ll simply turn on the plugin there.

As you’ll be able to see, the WPMU DEV dashboard plugin detected that I’m a member and robotically put in Hummingbird Pro.
To simulate the loose plugin model, alternatively, I’ve overlooked time-saving Professional options like automatic scanning and left uptime monitoring disabled.
We’ll additionally depart Hummingbird Professional’s CDN hosted minification disabled, as we aren’t enabling the CDN at this degree.
Notes:
- Hummingbird Professional supplies enhanced minify compression (with 2x the common optimization of Hummingbird Loose). I couldn’t disable this option with out converting my whole trying out configuration, so we’ll simply run with it.
- Hummingbird Professional works seamlessly with Smush Professional’s symbol optimization. This, alternatively, received’t have an effect on our effects at this time as we’re leaving all Smush Professional options disabled till later within the check.
With those explanations out of the best way, let’s go back to the check.
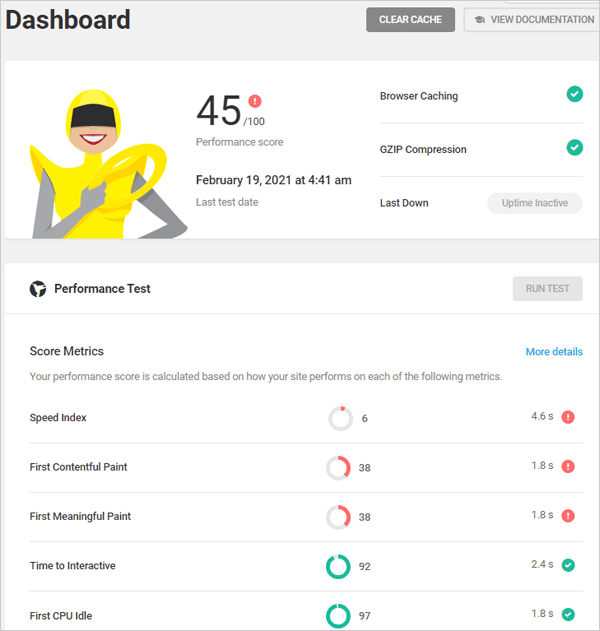
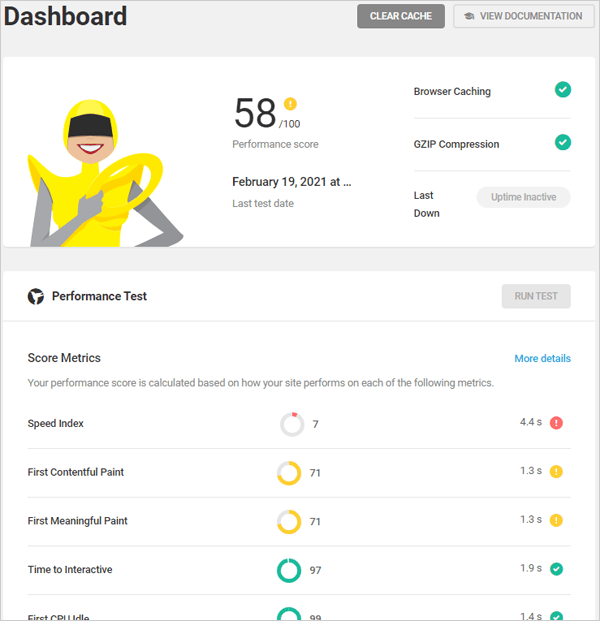
Preliminary Hummingbird Efficiency Check
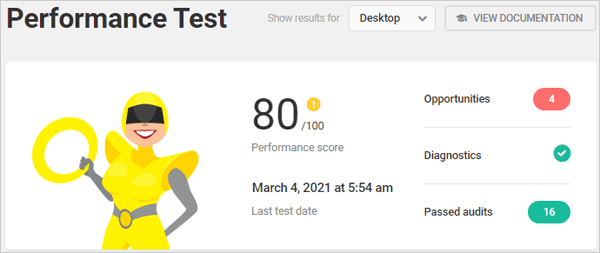
After putting in and activating Hummingbird, I ran the plugin’s Efficiency Check to get detailed insights on techniques to beef up the website’s efficiency.
You’ll be able to run a efficiency check from the plugin’s dashboard or move to Hummingbird > Efficiency Check and click on on both the Run Check or New Check buttons.

Listed here are the result of my preliminary check.

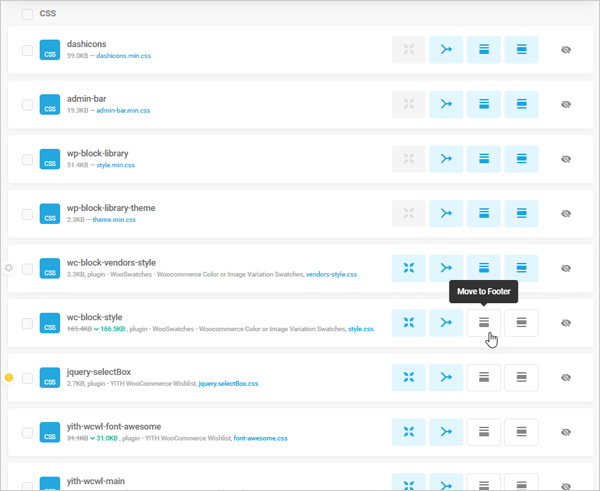
Preliminary Hummingbird Asset Optimization Check
After the Efficiency Check, I ran Hummingbird’s Asset Optimization test.
This was once accomplished with Web page caching and CDN disabled.

Tip: You should definitely test Hummingbird’s documentation. It has a very good phase on Asset Optimization tips. I like to recommend studying that phase first should you plan to make use of Hummingbird’s complex optimization options.
After the Asset Optimization check, Hummingbird returned an inventory of beneficial fixes.
Higher inform my secretary to carry my calls and cancel all bookings for the week so I will get thru this record of beneficial fixes!
To begin with, I went thru and began to manually put into effect every of Hummingbird’s beneficial fixes.

The beneficial option to optimize property manually is to mend one merchandise at a time and repeatedly test your website to ensure that the whole thing is operating accurately.
So, that’s what I did. After each few fixes, I ran some other set of Efficiency Exams in Hummingbird plus new Google PageSpeed and GTmetrix assessments.
I saved going and spotted my rankings step by step bettering.
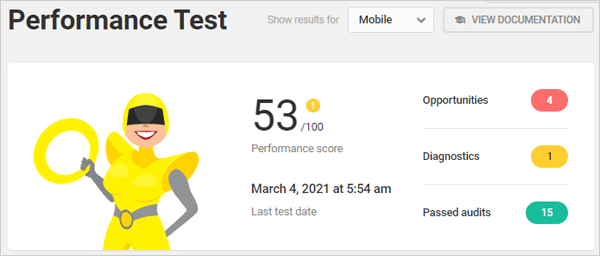
For instance, this is my Hummingbird Efficiency Check end result after some further tweaking…

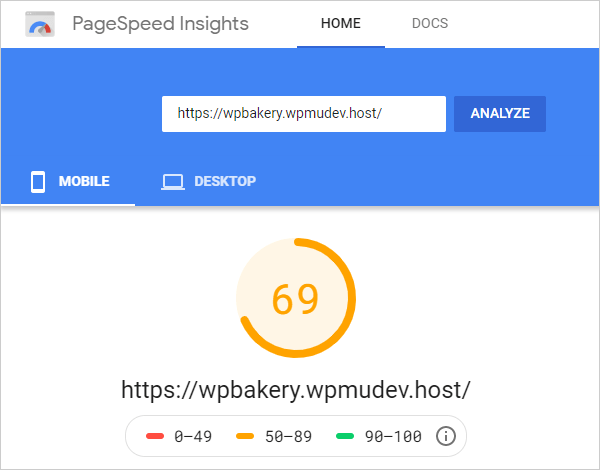
This is my cellular ranking for Google PageSpeed Insights after some extra Hummingbird magic…

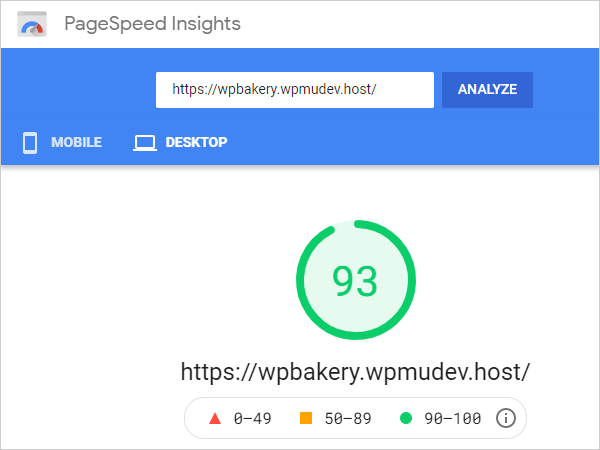
My desktop ranking…

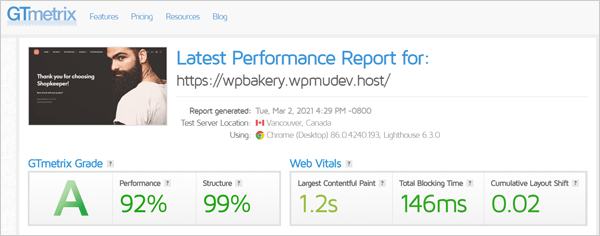
And my GTmetrix ranking…

Word: Once in a while, one of the crucial beneficial fixes would get a divorce the website.

Thankfully, Hummingbird’s beneficial fixes can not reason everlasting harm on your website, particularly should you apply the following tips:
- In case you are optimizing numerous property, give Hummingbird time to procedure the whole thing. Tweaking property can take as much as 5 mins for effects to kick in.
- In case you are enforcing optimization fixes one after the other as beneficial and one thing reasons a topic, return and undo the closing tweak you made. Your website will have to go back to commonplace.
- In case you one way or the other really stuff up, don’t panic. Get started by means of resetting module settings, then check out disabling the problematic module. If those measures don’t repair the problem, merely disable the plugin to revive your website to its pre-optimized state and contact our support team. They are going to permit you to troubleshoot any problems (you’ll want to additionally learn the plugin’s documentation phase on troubleshooting issues with Hummingbird.)
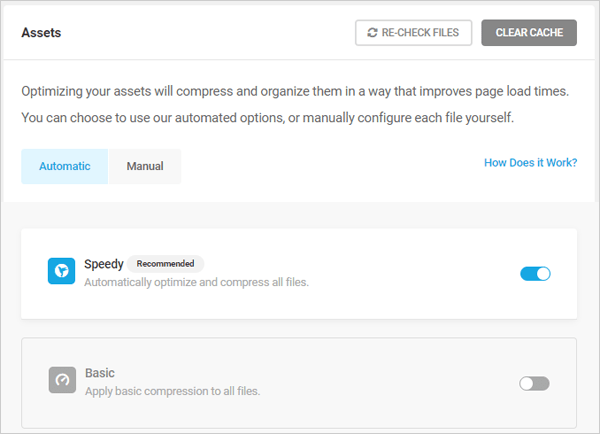
The most productive tip Hummingbird’s builders gave me as I manually labored throughout the record of optimization fixes was once to forestall optimizing information manually and turn to the automatic choices. Particularly, I used to be steered to change to ‘Auto-Fast’ mode, in order that’s what I did.

Until you’re going for a tradition setup with deferring and inlining of property, make a choice one among Hummingbird’s automatic choices: Fast or Elementary. You’ll be able to learn how every of those choices works by means of clicking at the “How Does it Paintings?” hyperlink.
My Optimized WPBakery Website Is Now Able To Serve, BUT…
Up to now, I’ve solely optimized the WPBakery website the usage of the loose optimization options of Smush and Hummingbird.
In case you’re glad to go away issues at that and easily set up the loose plugins in your WPBakery website, you’ll be able to see that those will beef up your website’s pace and function.
For instance, listed below are the consequences with my check website:
With Google PageSpeed Insights, my website’s rankings went from…
- 27 -> 41 (cellular) = 52% development.
- 46 -> 79 (desktop) = 72% development.
With GTmetrix, my website’s rankings went from…
- D -> B grade.
- 58 -> 82 (efficiency) = 41% development.
- 89 -> 96 (construction) = 8% development.

In case you are hungry for some WPBakery website optimization the usage of loose plugins (and with Smush and Hummingbird there IS one of these factor as a Loose lunch!) then those effects are reasonably wholesome.
On the other hand, I love my website optimization truly smartly accomplished without a half-baked measures.
So, let’s flip up the thermostat and notice if we take issues even additional.
7. WPBakery Website, Smush Professional, and Hummingbird
As a result of the whole thing was once already arrange, I used to be curious to look simply how a long way I may just optimize my WP Bakery website with the extra options of Smush Pro and Hummingbird Pro.
In the end, all’s honest in love, battle, and optimizing websites for pace, am I proper?
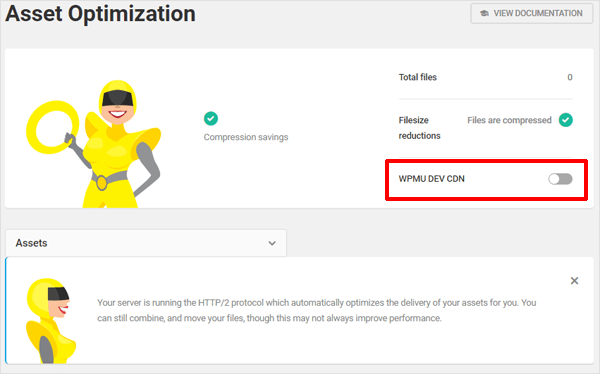
So, I activated the Smush CDN…

I additionally enabled the solution to serve WebP versions of my site’s images on supported browsers.

As I’m hosted with WPMU DEV, the plugin robotically preconfigured WebP conversion on my website. All I needed to do was once hit the Bulk Smush button.

Word: In case you’re now not hosted with WPMU DEV, it is important to configure server regulations to your host. For extra main points, see our WebP documentation phase.
Fast Recap
With Smush, I:
- Became on Smush CDN,
- Enabled WebP photographs, and
- Checked different settings to ensure I’m getting the most out of Smush Pro.
With Hummingbird, I:
- Left Auto-Fast mode to care for the entire website’s asset optimization.
- Enabled Web page caching.
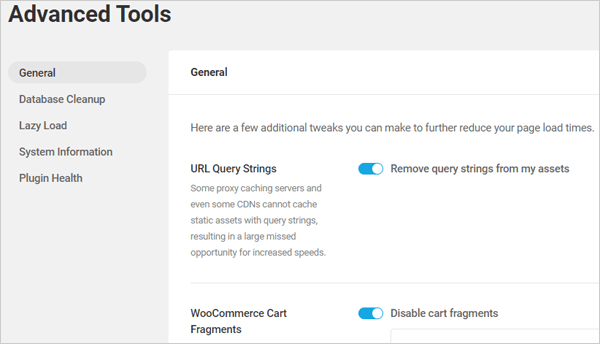
- Switched at the beneficial options in Hummingbird’s Complicated Equipment display screen.

My Ultimate Check Effects
Listed here are screenshots from my ultimate check effects the usage of Smush Professional, Hummingbird Professional, and WPMU DEV’s web hosting…with the whole thing became as much as “11”:
Hummingbird Efficiency Check
Desktop…

Cellular…

Google PageSpeed Insights
Desktop…

Cellular…

GTmetrix

8. WPBakery Optimization Takeaway
Whew…we’ve labored up reasonably a sweat right here running away with WPBakery on my trying out kitchen, however I feel the evidence is within the pudding.
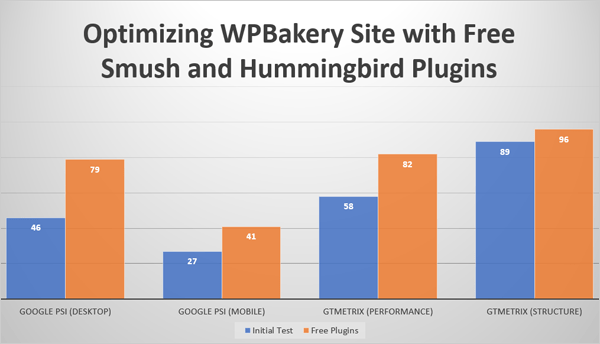
With Google PageSpeed Insights, my website’s rankings went from…
- 27 -> 69 (cellular) = 156% development.
- 46 -> 93 (desktop) = 102% development.
With GTmetrix, my website’s rankings went from…
- D -> A grade.
- 58 -> 92 (efficiency) = 59% development.
- 89 -> 99 (construction) = 11% development.
With Hummingbird’s Efficiency Check, my website’s rankings went from…
- 45 -> 80 (Desktop) = 78% development.
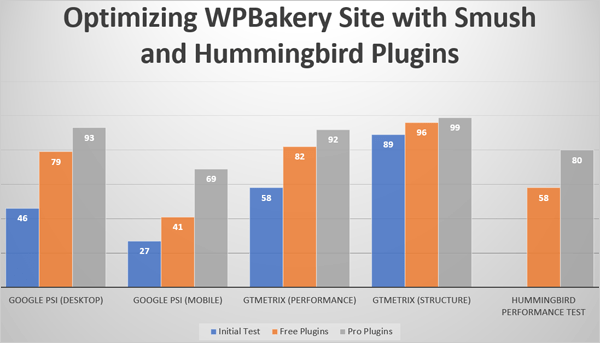
The chart underneath displays the adaptation in development in my WPBakery WordPress website the usage of the Loose vs Professional variations of Smush and Hummingbird.

Someone with eyes larger than their abdomen might be fast to note that the above recipe works for optimizing any website, the usage of any theme. It’s now not explicit to WP Bakery solely.
The one further component added right here was once the Smush WP Bakery integration.
Whether or not your website makes use of WPBakery, Elementor, or another web page builder, upload Smush and Hummingbird on your website optimization combine and also you will have to see some great pace and function enhancements. Simply remember the fact that effects can and can range relying in your web hosting arrange, plugins, topics, website configuration, and so on.
If you wish to move further lean and really feel the warmth, then activate Smush and Hummingbird’s Professional options and believe the usage of our managed WordPress hosting for extra pace and function options like CDN and server caching, plus devoted 24×7 give a boost to served rapid, contemporary, and sizzling.
All of that is baked-in with a WPMUDEV membership.
Bon appetit!
WordPress Developers