In internet design, responsive design isn’t not obligatory—it’s crucial. With maximum customers having access to web pages on smaller displays, making content material responsive is important to offering an optimum consumer revel in. Divi has lengthy supported responsive modifying, however with the discharge of the Divi 5 Public Alpha, this procedure has turn out to be much more robust and environment friendly.
Divi 5 introduces a number of key enhancements that make responsive modifying more straightforward than ever earlier than:
- Seamless machine switching permits you to temporarily toggle between desktop, pill, and cellular perspectives with minimum effort.
- Visible breakpoints supply real-time comments as you are making adjustments, permitting you to highest your design for each display screen measurement.
- Canvas scaling allows you to see how your design appears throughout a couple of units by means of adjusting the canvas so you’ll be able to optimize layouts with out guesswork.
On this publish, we’ll discover those thrilling options and display you ways easy it’s to make your web pages totally responsive in Divi 5.
Be told extra concerning the Divi 5 Public Alpha and the way to obtain it. 👇
Why Is Responsive Design Essential?
Responsive design guarantees your site appears nice and purposes neatly on all units – from desktops to cellphones. That is a very powerful for consumer revel in, engagement, and SEO (search engine optimization).
Guests who can’t simply learn or navigate your content material are likelier to depart. By way of making an investment in responsive design, you’ll beef up web page load instances, most likely building up conversions, and spice up your place in seek engine effects pages (SERPs).
Now that we perceive the significance of responsive design, let’s discover how Divi 5 makes the method more straightforward and quicker.
Variations In Responsive Enhancing From Divi 4 To Divi 5
As we transition from Divi 4 to Divi 5 (these days in Public Alpha), customers can have a brand new, advanced option to design responsively. Divi 4 laid a forged basis for responsive modifying, however Divi 5 takes it to a completely other degree. This new iteration of Divi provides complex options and a far smoother workflow for dealing with device-specific layouts.
Let’s read about the important thing variations between Divi 4 and Divi 5 relating to responsive design in additional element.
Responsive Enhancing In Divi 4
In Divi 4, responsive modifying is dependent upon switching between machine tabs (desktop, pill, and cellular) on the module degree. Whilst efficient, the program calls for customers to continuously toggle between perspectives, which will occasionally really feel advanced. As an example, when modifying a textual content module for smaller units, you will have to head to the design tab and click on during the responsive icons to regulate the font measurement for smaller displays.
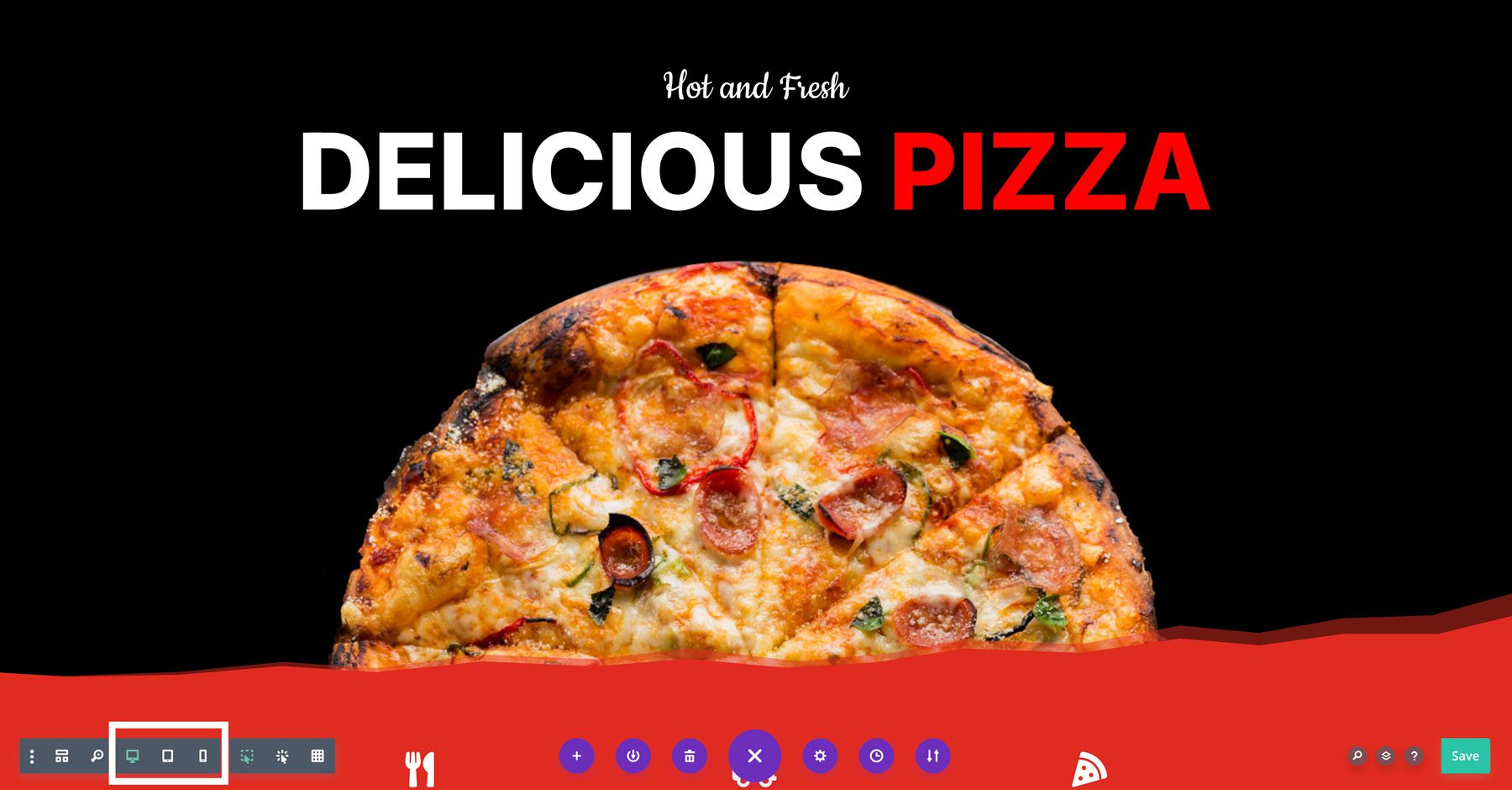
In consequence, modifying responsively in Divi 4 generally is a bit tedious. Whilst the gadget works neatly, the visible preview for each and every machine is much less fluid, requiring extra effort and time to regulate responsive modifying. Divi 4 additionally supplies icons on the backside of the Visible Builder, however that’s most commonly so you’ll be able to preview how your designs will glance on quite a lot of units.

Even with the ones controls, opening particular person modules to make responsive changes is vital.

Whilst Divi 4 equipped a forged basis for responsive design, Divi 5 takes those features to the following degree. Let’s dive into how Divi 5 simplifies and complements the responsive modifying procedure.
Responsive Enhancing In Divi 5
With the discharge of Divi 5 Public Alpha, you’ll get a a lot more streamlined procedure for modifying responsively. The brand new responsive interface lets you transfer seamlessly between machine perspectives with out again and again toggling between settings. The structure stays unified, with all of the device-specific controls in a single easy-to-access panel.
As an example, modifying the similar textual content module in Divi 5 handiest calls for one click on. Merely click on the pill icon, then the cellular icon, to regulate the textual content. With that mentioned, whilst in any such modes, you’ll be able to edit all your modules in a single view – with fewer steps.
Divi 5 additionally introduces visible breakpoints, appearing how adjustments have an effect on quite a lot of display screen sizes in genuine time as you modify settings. This makes it more straightforward to visualise the overall output whilst designing and makes the float between desktop, pill, and cellular perspectives extra intuitive.

You’ll temporarily click on on those machine icons and notice are living previews, providing rapid comments as you edit. This on my own is an development over the way in which you edit designs in Divi 4, however there are extra benefits to the way in which Divi 5 handles responsive design. Along with this seamless switching, Divi 5 additionally introduces a number of different cutting edge options that make responsive modifying much more environment friendly:
- Seamless Software Switching: Temporarily click on on machine icons to look are living previews with out lag.
- Complicated Keep watch over over Format Changes: Goal device-specific breakpoints to switch padding or margins, modify symbol width, modify font sizes, and extra in response to a selected breakpoint.
- Canvas Scaling: You’ll click on and drag the canvas to expose how units will glance throughout a couple of displays (extra in this later).
- Efficiency Enhancements: Divi 5 handles responsive modifying higher, because of an absolutely redesigned framework designed to make the Visible Builder carry out higher, quicker, and with out lag.
Divi 5 represents a vital jump ahead in responsive modifying in comparison to Divi 4. The facility to change between machine perspectives, set particular viewpoints, make the most of canvas scaling, and streamline backend enhancements give a contribution to a far smoother responsive design procedure. With Divi 5, you’ll be able to create responsive web pages quicker and extra exactly.
| Characteristic | Divi 4 | Divi 5 |
|---|---|---|
| Software Switching | Calls for widespread toggling | Seamless switching between perspectives |
| Visible Breakpoints | No real-time breakpoints | Reside breakpoints for extra correct edits |
| Canvas Scaling | None | Dynamic scaling for a couple of units |
| Efficiency | Can lag with advanced designs | Advanced velocity and potency |
How To Grasp Responsive Enhancing In Divi 5 (Public Alpha)
Mastering responsive modifying in Divi 5 calls for figuring out the important thing gear and lines for adjusting your design to deal with a couple of display screen sizes. Ahead of diving into those gear, it’s necessary to get yourself up to speed with Divi 5’s responsive interface, which has been enhanced to beef up each potency and design high quality. Right here’s a step by step information on the way to grasp them.
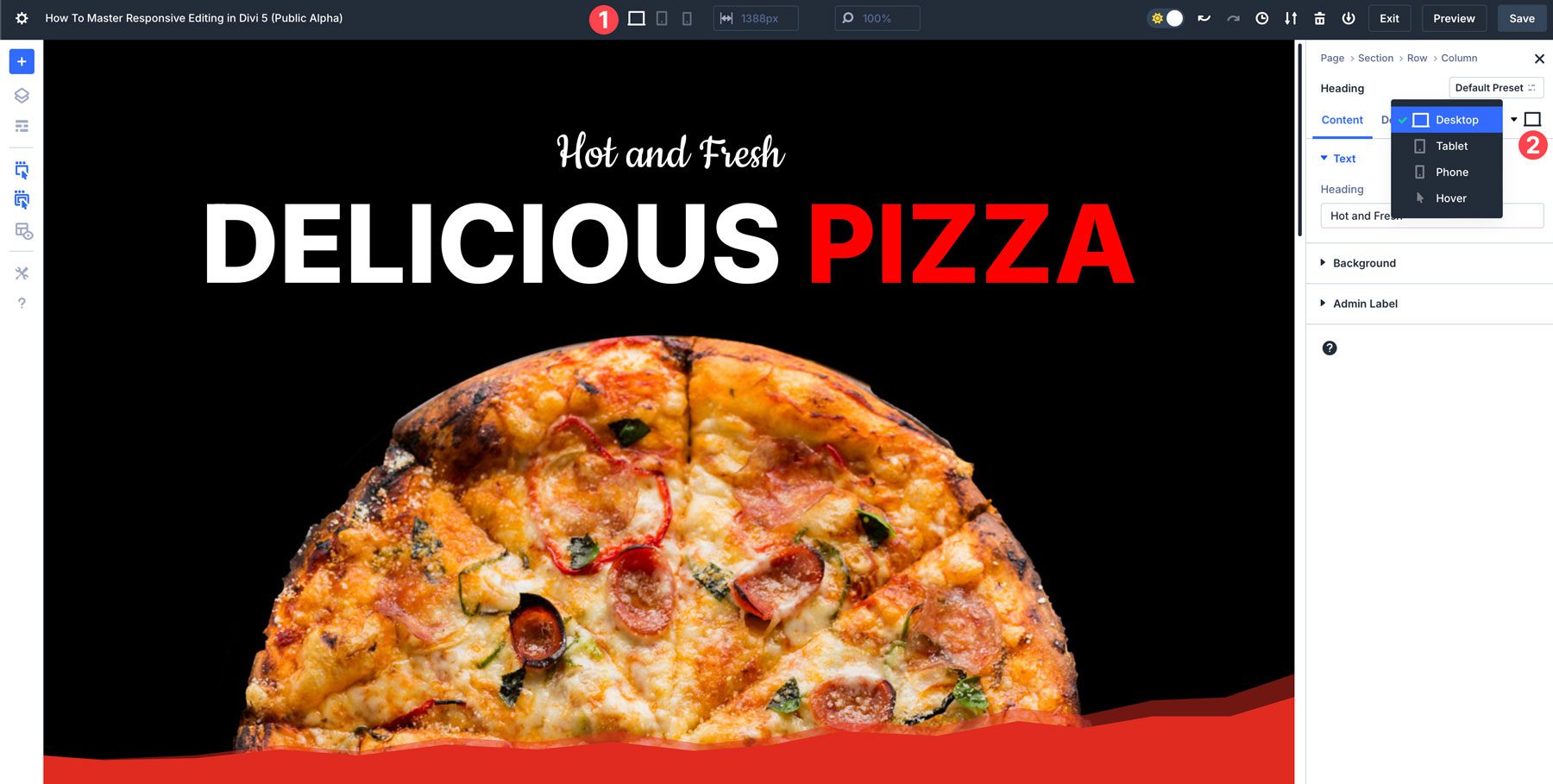
1. Familiarize Your self With The Responsive Enhancing Interface
Divi 5 has tremendously advanced the way in which you edit internet pages responsively. Step one is turning into accustomed to the interface and the gear to be had. There are two techniques you’ll be able to edit responsively in Divi 5: thru machine icons on the best of the Builder or module-specific controls situated in each phase, row, and module. For many, one of the best ways to edit designs is by means of the usage of the icons on the best of the Builder. Alternatively, there is also scenarios the place you want to make fast adjustments to a unmarried module.

2. Learn how to Use Software-Explicit Controls
Divi 5 makes use of device-specific controls for customizing designs for various display screen sizes. When running with modules, you’ll be able to modify each and every component’s look for desktop, pill, and cellular perspectives with out affecting the others.
Learn to adjust padding, margins, and alignment for each and every point of view to verify layouts are perfected on smaller displays.
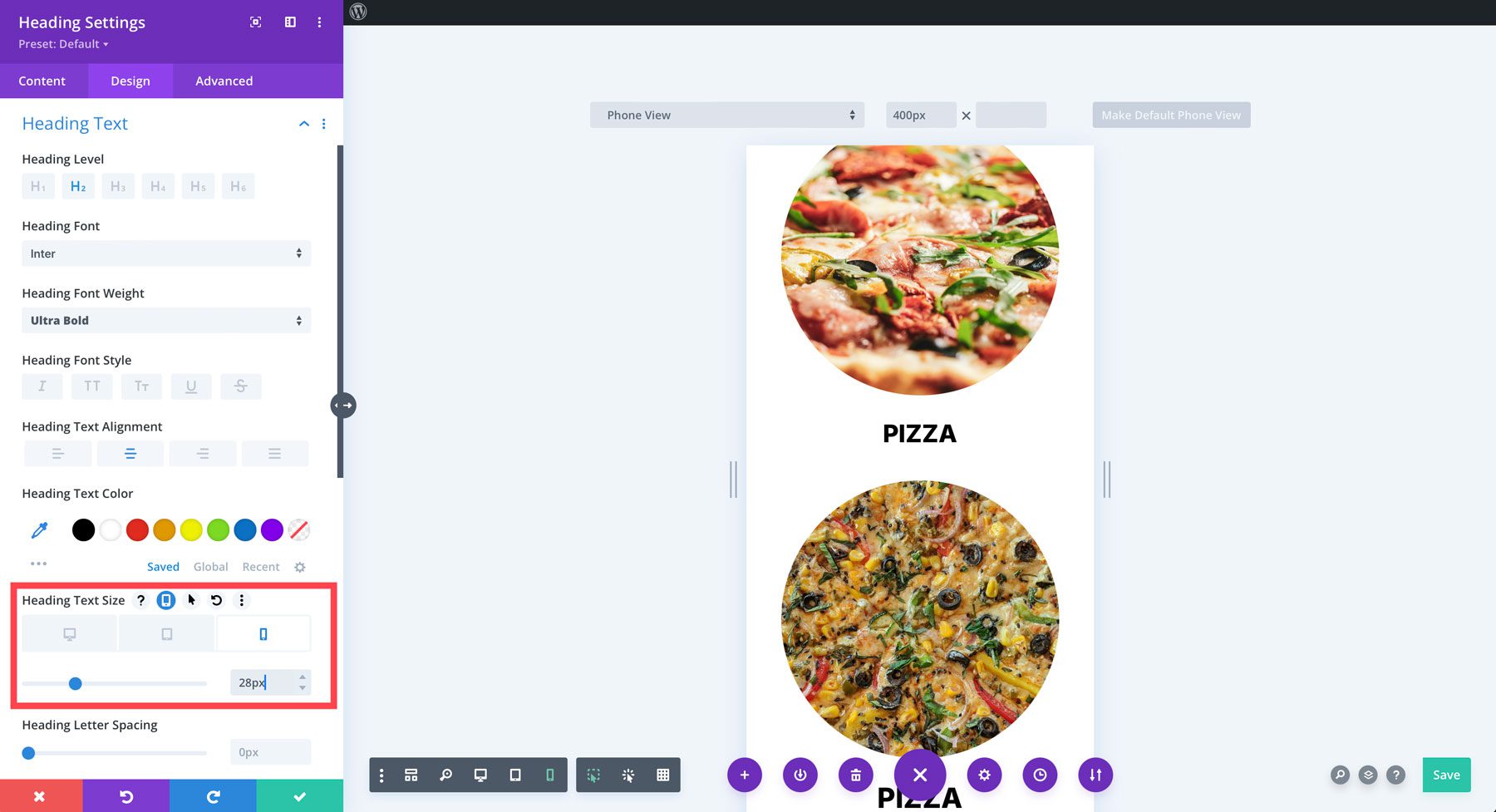
Use the textual content settings to keep an eye on fonts’ measurement and houses for various display screen sizes. As an example, when the usage of massive headlines on desktop, it’s virtually at all times vital to regulate them for smaller displays. When running in cellular view, you’ll be able to simply reproduction a module’s taste and use it on a an identical module to save lots of time and stay designs constant.
3. Make the most of Visible Breakpoints
Divi 5 introduces visible breakpoints, permitting you to regulate components in response to particular display screen width thresholds. Those breakpoints can be utilized for extra than simply the default pill or cellular settings. Divi 5’s breakpoints let you modify layouts for smaller or better displays in genuine time.
As an example, an iPhone 14 has a display screen width (390px), which isn’t like a Samsung Galaxy S7 (360px). Subsequently, it’s a good suggestion to cater your structure to the smallest display screen measurement to verify your internet web page is on the market and error-free for everybody. By way of default, Divi 5’s cellular breakpoint is 467px.
4. Use Dynamic Scaling Choices
Responsive web pages get pleasure from dynamic scaling, and Divi 5 helps developing fluid layouts. As an alternative of the usage of mounted pixel values, experiment with the usage of percentages (%), viewport width (vw), and viewport top (vh) for sizing sections and rows. That means, the design components will scale proportionately because the display screen measurement adjustments.
As an example, pictures for your site might glance highest on a desktop however seem too large on cellular. You’ll use Divi 5’s settings to regulate the width of your pictures to verify their right kind sizing whilst giving them considerable house at the canvas.
5. Use Canvas Scaling To Preview Designs
In Divi 5, canvas scaling is a handy gizmo for responsive design. It permits you to view how your design will show on quite a lot of display screen sizes whilst keeping up visible integrity. By way of scaling components proportionately and conserving design consistency, canvas scaling improves consumer revel in and does it with none lag.
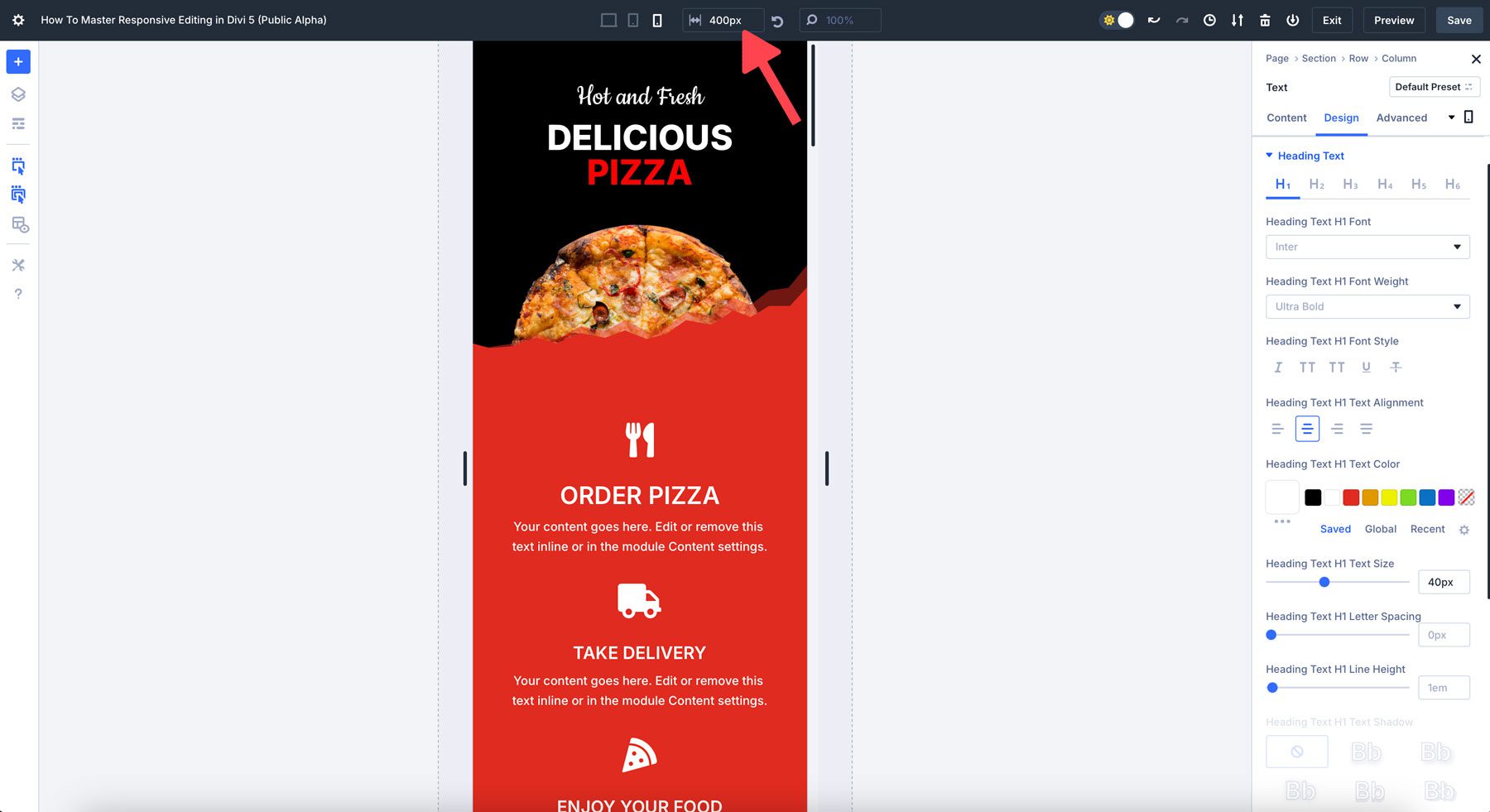
As an example, when running within the cellular view, you’ll be able to drag the brink of the canvas right down to 300px extensive to preview how your website online will glance on quite a lot of cellular units.
Divi 5 Is A Recreation-Changer For Responsive Internet Design
With Divi 5‘s enhanced responsive modifying features, making a mobile-friendly, visually constant site hasn’t ever been more straightforward. From seamless machine switching to robust canvas scaling, Divi 5 empowers designers to craft surprising, totally responsive websites temporarily and successfully. In a position to take your internet design to the following degree? Dive into Divi 5 Public Alpha lately and revel in the way forward for responsive modifying for your self.
The publish How To Grasp Responsive Enhancing In Divi 5 (Public Alpha) gave the impression first on Chic Topics Weblog.
WordPress Web Design