Navigation is an very important aspect of a excellent WordPress web site with nice design. As such, it’s price taking a while to take into accounts how guests for your web site have interaction together with your pages via your navigation. A method you’ll do that is through the use of a sticky header.
That is the place the header segment of your web site assists in keeping to the highest of the display screen because the consumer scrolls. This gives myriad advantages, however one of the crucial number one plus issues is that your navigational parts keep throughout the consumer’s eyesight, without reference to the place they’re at the web page. Because of this by myself, a sticky header is a welcome consumer interface (UI) component.
On this educational, we’re going to turn you the best way to create a sticky header inside of WordPress. It’s going to hide a whole lot of sides, reminiscent of examples around the internet, WordPress plugins that will let you, and a information on the best way to broaden your individual sticky header. First, although, let’s speak about what a sticky header is in additional element.
What a Sticky Header Is

The header portion of your web site is more or less like the ideas table of your web site. It’s going to be one thing maximum customers will spot first, and it is going to constantly be someplace they’ll take a look at to determine a couple of key items of data, and carry out positive movements:
- As an example, your brand or web site identify can be right here, which serves as a grounding level to your customers. They are going to be capable to get again to the homepage through clicking the brand typically.
- In case you run consumer accounts for your web site, the header will most often be offering a hyperlink to log into the ones account and profile pages.
- There is also seek capability right here, particularly in case you have a big web site with a whole lot of content material in several spaces.
- After all, your web site’s navigation may be an integral a part of the header.
At the entire, your header is a touchpoint for customers. You’ll to find that it’s regularly the ‘bar’ for F-shaped studying patterns, so it instructions consideration out of your customers on an intuitive degree.
You’ll most probably already know what a sticky header is, even in an intuitive sense. It’s the place your web site’s header segment ‘sticks’ to the highest of the display screen as you scroll alongside. By contrast to a static header, which remains in position and disappears as you scroll, the sticky header is an constantly visual component.
Whilst the standard manner for a sticky header is to tack a static model of it to the highest of your display screen, there are a couple of alternative ways to make this extra usable, screen-efficient, and dynamic. Subsequent, we’ll check out some real-world examples.
Examples of Sticky Headers At the Internet
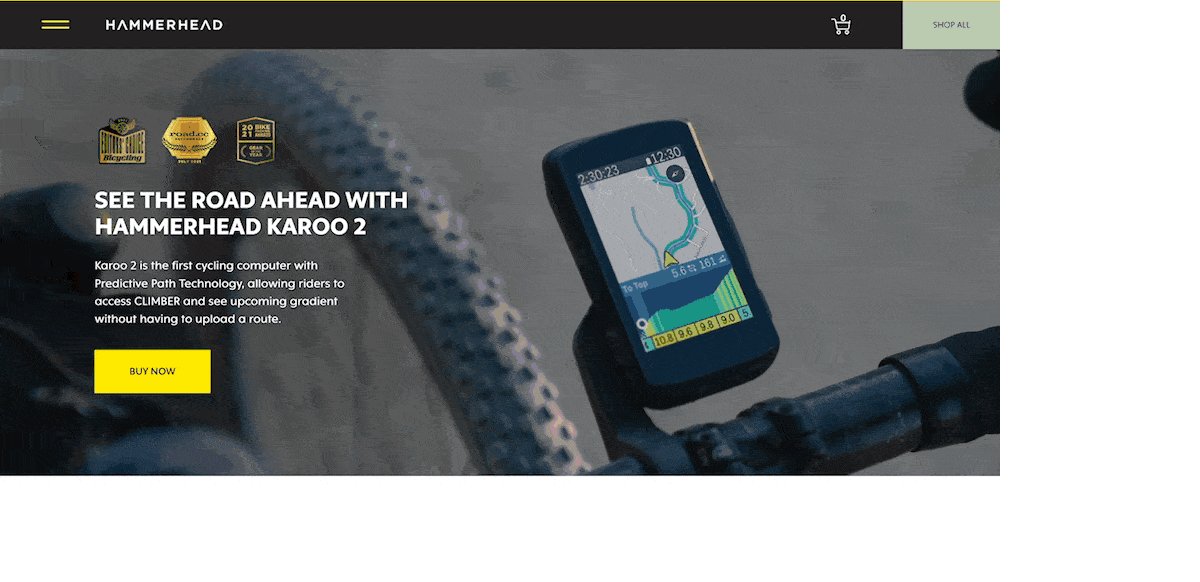
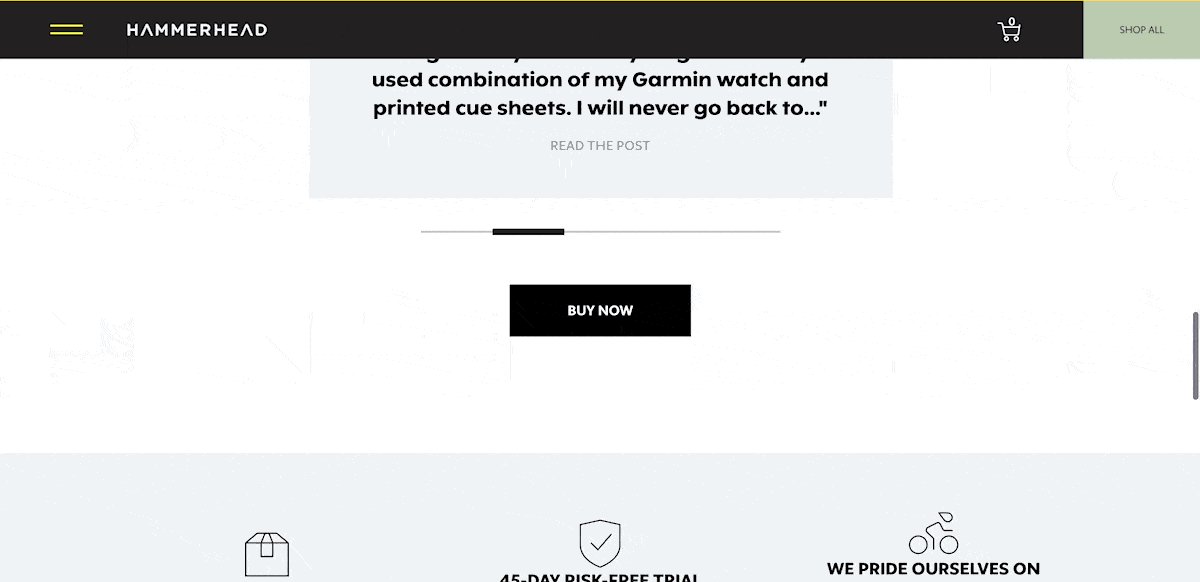
You’ll to find sticky headers all around the internet, and it’s a good suggestion to test a couple of out to look the scope of what you’ll succeed in. One of the fundamental examples round is from Hammerhead. This web site makes use of a ‘flyout menu’ and a sticky header, and it’s easy: It’s dedicated to sticking to the highest of the web page in its static structure:

Every other easy implementation is from Relations. This makes use of a standard sticky header, however this time with a couple of cool design parts.
You’ll understand that the distinction adjustments according to the a part of the web site you scroll via, and there are some great transition results too:

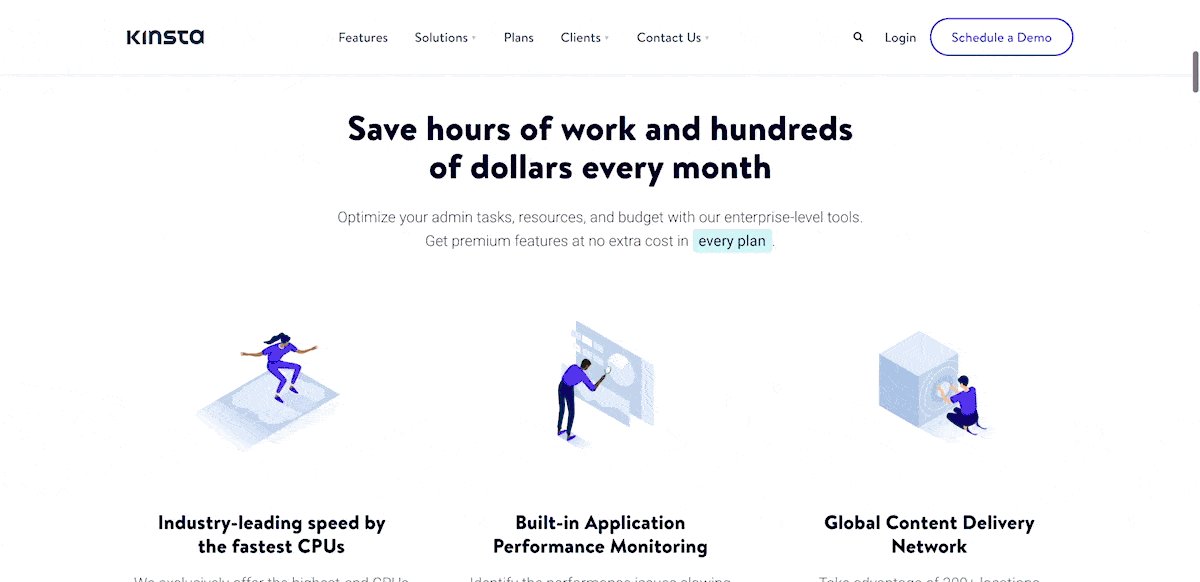
We will be able to’t finish this segment with out bringing up the Kinsta sticky header. This additionally assists in keeping issues easy in relation to the weather of the header, however features a neat usability contact that provides worth to the customer:

This time, you’ll see the header disappear while you scroll down the web page. Then again, it is going to reappear while you scroll again up – you’ll consult with it as a ‘partly chronic header.’
The idea this is that scrolling down approach you might be making an investment your time within the web page itself, so will most probably now not want navigation, login pages, or to go in different places. Then again, on the level you scroll up, you might be much more likely to need to head to some other web page at the web site. Right here, the sticky header will display as much as save the day.
It’s those little consumer revel in (UX) touches that make for a web site guests will need to come again to. On your personal sticky header designs, you’ll need to believe what you’ll do to make a UX and UI that specializes in the customer’s wishes.
Why You Will have to Use a Sticky Header For Your Web site
Loads of websites use sticky headers, and there are many excellent explanation why that is the case. They may be able to be an important portions of your general web site revel in and feature a large number of affect over your UX and UI.
For the reason that the weather you’ll come with in a header are the ones the consumer will constantly need to get entry to, it is smart to constantly have them on show. That is very true for smaller-screen units and codecs.
Whilst it could appear counterintuitive to have an ‘always-on’ header when viewport house is at a top class, that is simply a small sacrifice. The true get advantages is to present a cell consumer much less explanation why to scroll round – a need on smaller units. If you’ll supply your web site’s navigation with out the will for scrolling, the consumer can transfer round your web site with larger ease.
The Execs and Cons of Sticky Headers
We duvet a number of the plus issues for sticky headers, so let’s summarize them temporarily:
- You’ll be offering navigation that the consumer can constantly get entry to, which is helping to maintain the herbal studying trend for your web site.
- You’re in a position to adapt the header to other wishes, reminiscent of contrasts, colour schemes, and even consumer intent.
- There’s the chance to supply worth to the consumer, for each desktop and smaller monitors.
Then again, a sticky header isn’t a panacea for greater UX, and there are a couple of downsides to the use of them:
- We duvet this in short, however for monitors of all sizes, you’ll want to allocate house to your header.
- A sticky header will naturally remove from the remainder of your content material as a result of its personal parts will draw the attention clear of the web page frame.
- There’s extra construction paintings that is going right into a excellent sticky header as a result of you wish to have to put into effect it, make certain it really works inside of other browsers, and take a look at it for insects on smaller monitors.
Then again, if you happen to take into accounts your design possible choices, consumer wishes, and web site targets, you’ll mitigate or take away all of those drawbacks, whilst you stay the great issues. A method you’ll do that is via WordPress plugins.
3 Plugins To Assist You Create Sticky Headers
Over the following couple of sections, we’ll show off one of the main sticky header plugins for WordPress. Later, we’ll discuss whether or not this kind of resolution is best for you. Regardless, a plugin will let you put into effect capability with out the will for code, which is efficacious if your theme doesn’t come with it.
What’s extra, you’ll leverage the design and construction revel in of knowledgeable in the course of the plugin. The builders will make one of the extra necessary technical possible choices for you, and wrap it up in a UI that’s intuitive and simple to make use of.
1. Sticky Menu & Sticky Header
Webfactory’s Sticky Menu & Sticky Header plugin is a superb first selection, because of its wealth of options, useful flexibility, and budget-friendly worth.

The draw this is that you’ll make any component for your web site persist with the display screen. This could be useful in a lot of tactics, nevertheless it signifies that enforcing a sticky header is a doddle.
The plugin additionally comes with an array of tough choices that can assist you put into effect a sticky header:
- You get to set your required degree of ‘best’ positioning. This implies you’ll upload house to the world above the header to suit your design targets.
- There also are different positioning choices, reminiscent of the use of the z-index CSS assets to design your web site ‘front-to-back.’
- You’ll permit the sticky header handiest at the pages you choose, which may turn out to be useful in case you have touchdown pages or different fallacious content material.
Sticky Menu & Sticky Header additionally features a debug mode, that can assist you repair any ‘non-adhesive’ parts. The Dynamic Mode may also lend a hand to handle problems with responsive designs.
The most productive information is that Sticky Menu & Sticky Header is unfastened to obtain and use. What’s extra, there’s a top class model that takes away extra of the technical technology you wish to have.
With the unfastened model of the plugin, you’ll want to know the component’s selector as a way to specify it within the choices. Then again, the top class model ($49–199 according to yr) gives a visible component selector to circumvent this.
2. Choices for Twenty Twenty-One
Whilst we wouldn’t counsel a WordPress default theme for many customer-focusing websites, they do have sufficient within the bag for blogs and equivalent sorts of websites.
Twenty Twenty-One is likely one of the standout default issues in our opinion however lacks sticky header capability. If you wish to upload this selection, the Choices for Twenty Twenty-One plugin may just succeed in what you wish to have.

This version of the plugin is one of the. Every contemporary default theme has a model, however there isn’t but one for Twenty Twenty-Two. Regardless, the core capability of the plugin supplies a large number of extras:
- There’s a Complete Web site Modifying (FSE) instrument, able for its entire rollout.
- You’re in a position to modify the font dimension for the frame, take away link underlines, and different easy customizations.
- You’ll paintings with the utmost widths of packing containers and parts, with out the will for code.
There are many different choices to your navigation, content material, footer, and header. For the latter, you’ll cover it from view, make it complete width, upload a background symbol and colour, and various different alterations.
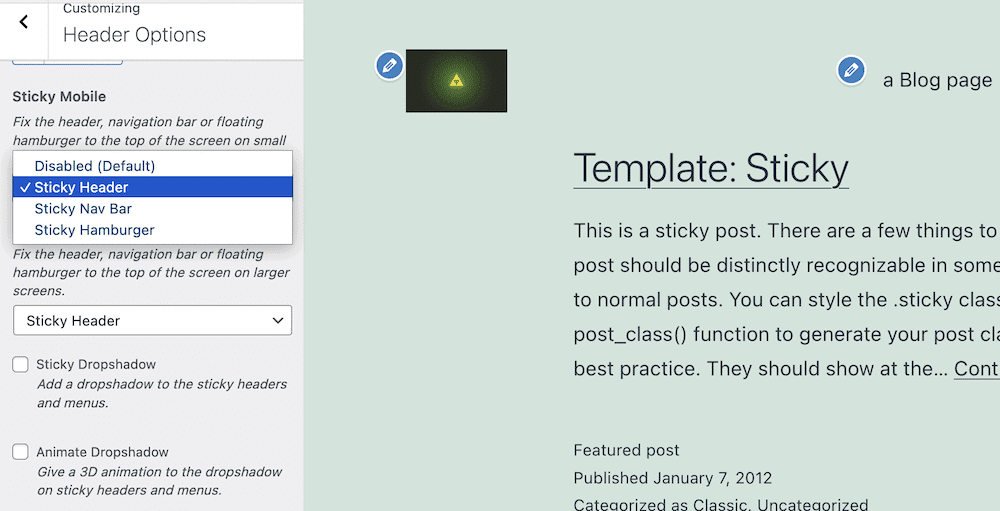
Whilst the core plugin is unfastened, you wish to have a top class improve ($25–50) to get entry to the sticky header choices. This permits you to modify the settings for each cell and desktop headers from the WordPress Customizer:

Given the identify, you shouldn’t be expecting this plugin to paintings with every other theme than Twenty Twenty-One (or no matter ‘taste’ you select.) Then again, if you happen to do use this default theme and don’t need to code, it is going to be perfect that can assist you upload a sticky header for your web site.
3. Floating Notification Bar, Sticky Menu on Scroll, and Sticky Header for Any Theme – myStickymenu
Right here’s a plugin that lays its playing cards out at the desk. Premio’s myStickymenu plugin gives virtually the entirety you’ll need to come with to your personal sticky header, and packs in a large amount of capability.

It has an astounding choice of certain opinions at the WordPress Plugin Listing – 799 five-star opinions for a mean of four.9. A part of that is all the way down to the excellent characteristic set at your disposal:
- It gives utilization flexibility. For instance, you’ll create a welcome bar in addition to a sticky menu, and header.
- The plugin adapts to how responsive your web site is. This implies you received’t want to put into effect any further capability the use of code.
- Actually, the plugin doesn’t want you to know the way to code as a way to use it to the overall.
- The myStickymenu plugin has compatibility with a lot of main web page builder plugins, reminiscent of Elementor, Beaver Builder, the local Block Editor, the Divi Builder, and lots of extra.
You even have a lot of customization choices to make your sticky header paintings the way you’d like. For instance, you’ll select to make a partly chronic header, exchange easy sides reminiscent of background colours, typography possible choices, and extra.
Additionally, on account of the alternative ways you’ll provide your sticky header (such because the menu and welcome bar choices), you’ll select how they show, and the place, for your web site.
Although the unfastened model of myStickymenu may well be sufficient to your wishes, there’s additionally a top class model ($25–99 according to yr.) This provides extra tactics to disable your sticky header given particular stipulations, countdown timers, the facility so as to add a couple of welcome bars, and a couple of extra customization choices.
How To Create a Sticky Header in WordPress
For the remainder of this educational, we’re going to turn you the best way to create a sticky header in WordPress. There are a few approaches you’ll take right here, and we’ll duvet either one of them. Then again, our first step will will let you make that call.
From there, you’ll paintings by yourself sticky header the use of your most popular means, then follow a few of our tricks to make yours extra effective and usable one day.
1. Come to a decision How You’ll Create Your Sticky Header
One explanation why WordPress is so versatile to all approach of customers is because of its plugin ecosystem and open-source extensibility. As such, you’ll both select an off-the-shelf resolution or ‘roll your individual.’
Your first job is to come to a decision whether or not you need to make use of a plugin or dig into code to put into effect your sticky header. Let’s spoil down the 2 answers:
- Plugins. That is going to be a WordPress-approved means, particularly if you happen to don’t have the technical wisdom handy. It’s going to be offering flexibility, however you might be on the mercy of what the developer thinks is necessary, and their talent to code.
- Coding. In case you have a transparent imaginative and prescient in thoughts, chances are you’ll need to code a sticky header to your web site. After all, you’ll want the technical experience to drag this off (essentially CSS), however the effects can be precisely what you need. Then again, you’ll have extra attainable repairs to hold out, and its luck can be down for your personal skills to code.
We’d say that for many WordPress customers, a plugin would be the perfect approach to create a sticky header. It’s going to play properly with the platform and is more straightforward to troubleshoot in case you have problems. Then again, in long term steps, we’ll duvet a coding resolution in addition to the plugin possibility.
2. Make a choice Whether or not You’ll Adjust Your Present Theme or Make a selection a Devoted One
The following side you’ll need to believe is whether or not you alter your present theme, or select one who has sticky header capability already inside of its characteristic set. That is going to be necessary in case your theme doesn’t have the capability to maintain a sticky header.
Loads of issues and web page builder plugins will come with a sticky header possibility, on account of the advantages and to give you design flexibility. You’ll to find that one of the better, general-purpose issues and plugins supply this as usual, reminiscent of Elementor, Astra, Divi, Avada, and numerous others.

To make this resolution, you’ll need to believe a couple of issues about your present theme and web site:
- Does your web site glance the way in which you need already, or does it want a refresh?
- Is your present theme simple to customise underneath the hood? The developer documentation will have to let you know this.
- Do you need a posh most popular sticky header implementation or one who’s easier?
According to the solutions you give right here, you’ll select one or the opposite. If you wish to have a brand new theme, you too can select one that provides sticky header implementation. Then again, if you wish to keep together with your present theme, and it doesn’t but have sticky header capability, you’ll need to roll up your sleeves and observe one of the crucial following sub-steps.
2a. Use a Plugin With a Explicit Theme
In case you don’t have construction revel in, we might counsel you select a plugin so as to add sticky header capability for your web site. There are too many variables that you wish to have to believe, construct, and care for. By contrast, a plugin will have already got a codebase that provides a nod to those parts, so it is going to be offering a virtually perfect possibility for almost all of instances.
For this a part of the educational, we’re going to make use of the myStickymenu plugin, as this gives a well-rounded and wealthy characteristic set for almost all of use instances. Then again, the overall utilization would be the identical for lots of the plugins you’ll use.
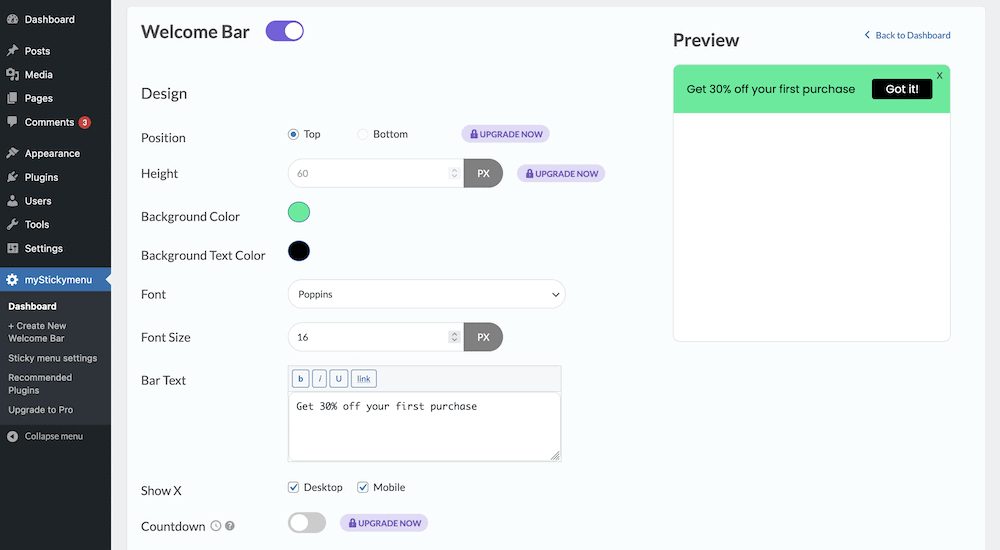
When you set up and turn on your plugin, you’ll want to head to anyplace the theme choices are. For some plugins, this can be throughout the WordPress Customizer; for others, a devoted admin panel. Right here, you’ll use a customized admin panel at myStickymenu > Dashboard inside of WordPress:

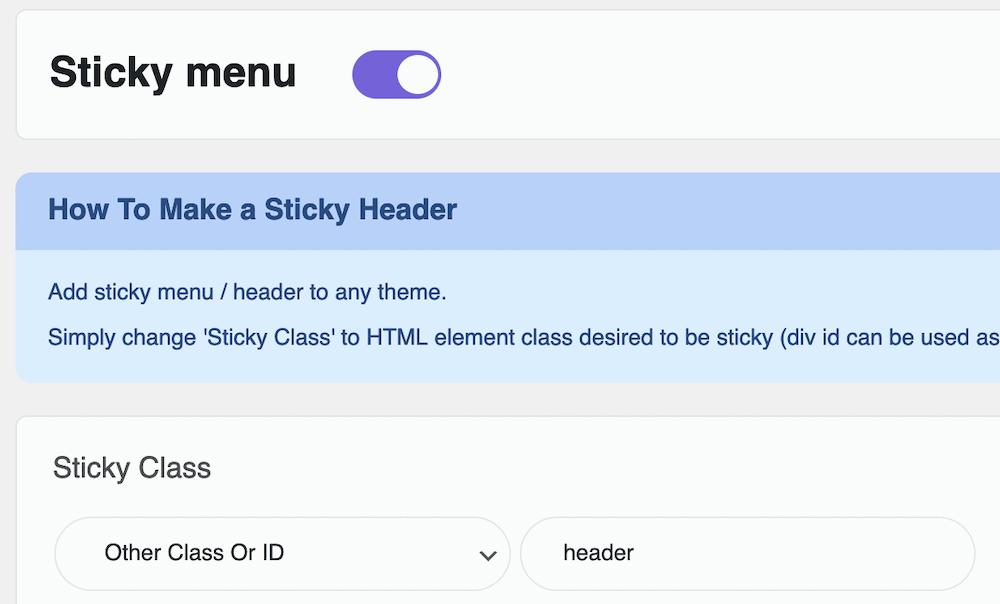
Then again, the default display screen displays the settings for the welcome bar, which for this educational, we don’t need. As such, click on the toggle button to show off the bar, and click on via to the Sticky menu settings display screen:

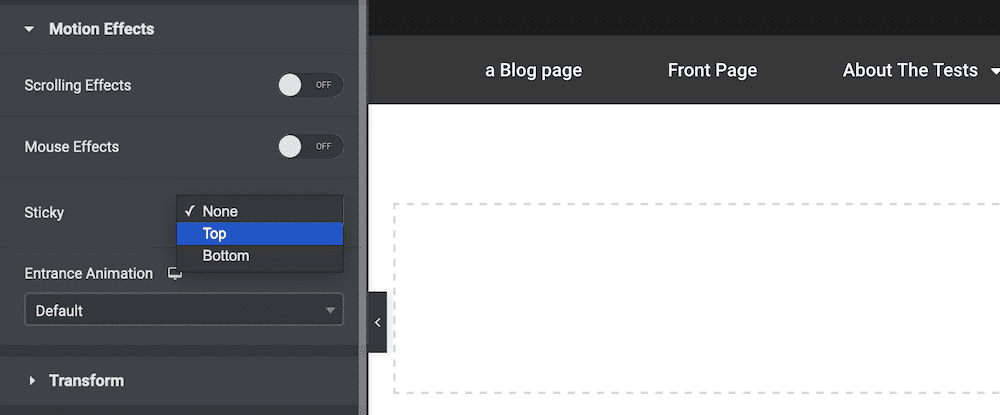
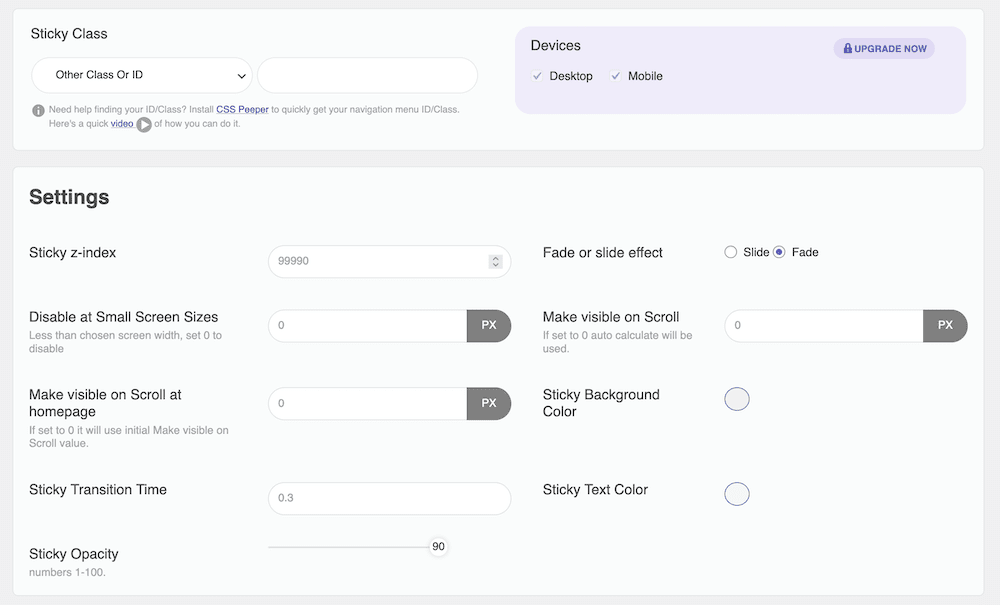
Whilst there are a large number of choices right here, you handiest want the Sticky Elegance panel. When you toggle the sticky header to “On”, input the related HTML tag to your header within the related box that coincides with the Different Elegance or ID drop-down menu:

When you save your adjustments, this may occasionally follow for your web site. From there, you’ll glance into one of the styling functionalities. For instance, you put a fade or slide transition impact, set the z-index, paintings with opacities, colours, and transition occasions – at the side of a complete host of alternative choices.
2b. Write Code to Create Your Sticky Header
It virtually is going with out announcing that this segment is for the ones with construction revel in. You’ll see later that the code itself is so easy it’s laborious to consider. Then again, given the extra paintings, repairs, and overall repairs to create a customized sticky header, you’ll want to draw on different sides of your revel in too.
Then again, simply sooner than you start, you’ll want the next:
- A respectable code editor, even if on this case (and relying at the implementation) you need to use a default running machine (OS) textual content editor.
- You’ll want get entry to for your web site’s information, which you will have to backup, then obtain to a native WordPress construction setting.
It bears repeating that you don’t want to paintings for your reside web site’s information. As an alternative, paintings inside of a staging setting or native setup, then add the information again for your reside server after you check issues out.
You’ll additionally need to use a kid theme for this, as you make customized adjustments for your mother or father theme. This lets you arrange your code, and make certain that any adjustments (actually) stick round if the theme receives an replace.
Enforcing a Sticky Header The usage of Code: Discovering the Proper Header Tags
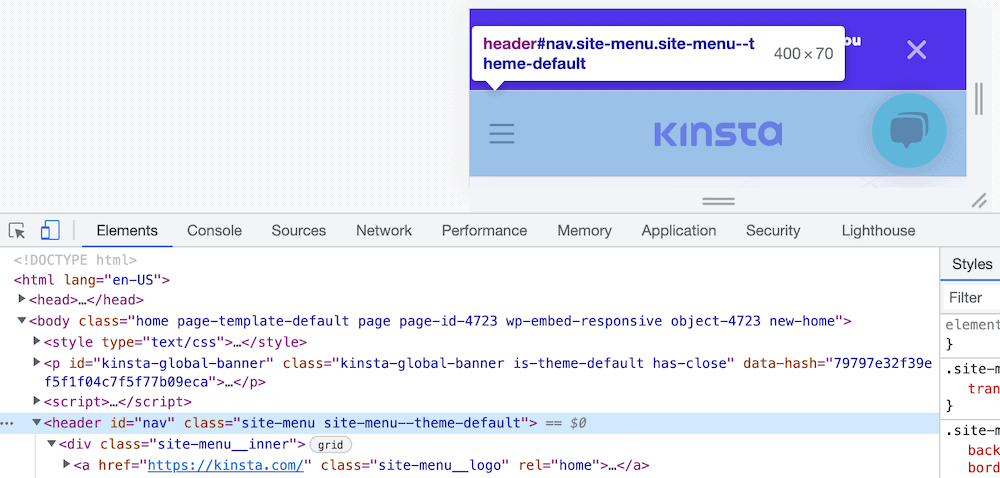
With all this in thoughts, you’ll start. The primary process is to find the fitting HTML tags to your navigation. The outcome right here is dependent upon which theme you employ, even if the header tag is a secure guess for many instances. One of the simplest ways to determine is to make use of your browser’s construction gear and choose the header:

You’ll most probably to find that it’s now not so simple as one tag, so we’d recommend you check out your theme’s documentation (or talk with the developer immediately) as a way to to find out the tags you wish to have if you happen to battle.
Enforcing a Sticky Header The usage of Code: Running With Your Taste Sheets
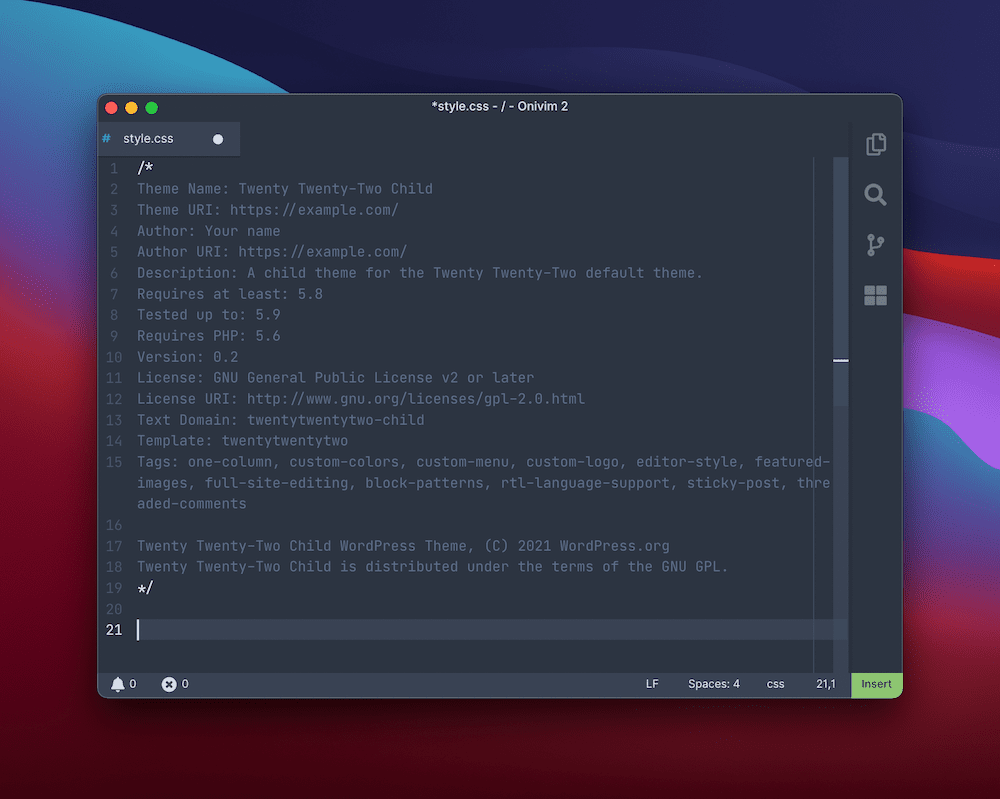
Subsequent, you will have to create or open a taste.css record throughout the listing to your kid theme. This may append your CSS to that of the core set up, and the place tags repeat, override it.
Inside of this record, upload the standard metadata you wish to have to sign up the kid theme:

Subsequent, you’ll need to upload code to permit your sticky header. This may want some wisdom of CSS inheritance, and relying at the theme you employ, may well be an infuriating revel in.
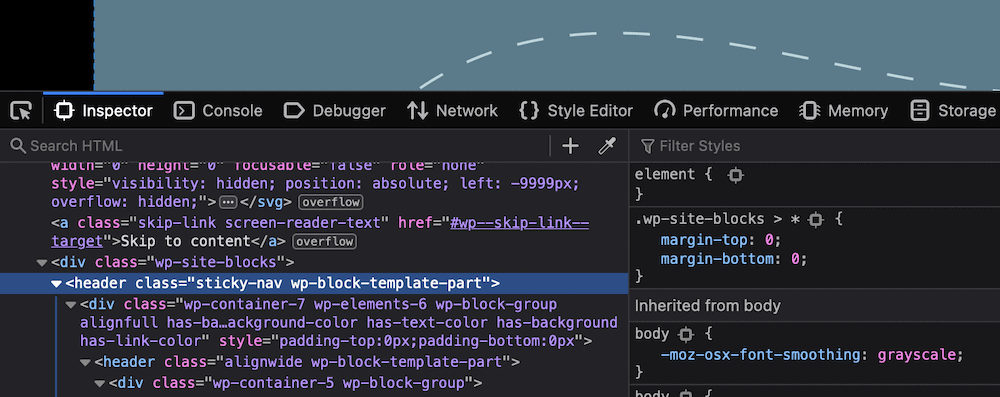
For instance, the Twenty Twenty-Two theme makes use of two header tags, and it may be tricky to seek out the fitting mix of CSS to make your code paintings at the proper component. That is even with the template magnificence conversation throughout the Block Editor (if you happen to use the FSE capability):

Regardless, the code you wish to have would be the identical:
Akhil Arjun gives a two-line resolution for this:
header {
place: sticky; best: 0;
}
Then again, you may additionally need to believe the use of the place: mounted assets, which makes use of a couple of extra strains of code:
header {
place: mounted;
z-index: 99;
proper: 0;
left: 0;
}
This makes use of z-index to convey the header to the entrance of the stack, then a set characteristic to make it keep on the best of the display screen.
Word that you would be able to want to upload a brand new magnificence right here, as a way to follow the sticky header. Both approach, this will have to put into effect the bones of your sticky header. When you nail this down, you’ll need to paintings additional at the design to make it paintings with the remainder of your web site.
Guidelines To Make Your Sticky Headers Extra Efficient
Upon getting a option to create a sticky header, you’ll need to work out how you’ll best possible it. There are many tactics to reinforce upon the elemental design and make certain that it serves the wishes of your web site’s guests.
A excellent analogy to your personal sticky header is to verify it’s like a excellent sports activities referee. As a rule, you received’t know they’re there. Then again, when a participant or trainer wishes them, they’ll make a choice and transform provide.
Your sticky header will have to do the similar – keep again within the shadows, or out of thoughts till the consumer wishes it. You’ll do so with a couple of regulations of thumb that (as constantly) you’ll select to damage if the design requires it:
- Stay it compact. Display screen house goes to be at a top class, so glance to stay the header small. You might want to put into effect an answer the place your header scales in a dynamic approach, according to the world of the web site it’s featured on.
- Use hidden headers and menus on small monitors. By way of extension, you need to select to cover a menu away, similar to the sooner instance of Hammerhead. This assists in keeping the header compact, and ties in with the following level.
- Be sure to don’t introduce distractions. The larger choice of parts on display screen, the extra they vie for consideration. If the sticky header doesn’t want to display a component, take away it – your frame content material will recognize it, as will your metrics.
- Be offering distinction. It is a trick from the decision to motion (CTA) playbook. In case you use distinction for the sticky header as a complete, and its person parts, you’ll draw the attention to the place you wish to have it – or push it in different places.
At the entire, your sticky header will handiest do what you wish to have it to, and less. Infrequently you’ll want to stay issues minimum, different occasions you’ll pack it out with hyperlinks, emblems, and signup paperwork. Both approach, if you happen to stay the UX and UI in thoughts, you’ll constantly make a user-focused resolution.
Abstract
Usability and the UX of your web site are so necessary that they will have to be the primary, 2d, and 3rd belongings you nail down while you design and construct it. Your web site’s navigation is only one side of that, however you wish to have to determine one of the simplest ways to get a consumer shifting round your web site with out fuss. A sticky header is an effective way to reach it.
In case you pin the header to the highest of the display screen, the consumer will constantly have navigation parts handy. That is particularly useful on units that require scrolling to transport round frame content material however gives advantages without reference to the shape issue. In case you’re a WordPress consumer, you’ll both select a plugin or code to put into effect a sticky header. Then again, chances are you’ll spot the capability to your favourite theme, by which case, you need to use this and take a success on flexibility.
Do you suppose a sticky header is an very important UX and UI component of a web site, and if now not, what’s? Tell us within the feedback segment under!
The put up How To Create the Best possible Sticky Header for Your Web site With WordPress seemed first on Kinsta®.
WP Hosting


